Module installation
Module configuration
From the back-end of your Joomla site (administration), select Extensions >> Module Manger, then click on module named JA Content Slider module to go to configuration panel.
1. Content settings
JA Content Slider supports 3 sources: Joomla Content, K2 Content and Image folder. The settings are the same if you select source Joomla Content or K2 Content. And it is a little different when the source is Image Folder.
1.1 Source = Joomla Content/K2 Content

Parameter explanation
- Categories Selection: Select categories from list that you want to get content from to display in the module. You can select multiple categories.
- Text Heading: enter text that you want to display as heading of the module.
- Show Tabs: select whether to enable tabs (this is only applied when you select 2 or more categories). Each category will be displayed in one tab.
- Articles Sort Order By: select condition to sort the articles.
- Ascending OR Descending: select to sort items by ascending or descending based on selected Articles Sort Order By.
- Number of Images to Display: set number of articles to be displayed in one page.
- Maximum Articles per Category: set maximum number of articles from each category.
- Title: select to show/hide item's title.
- Linked Titles: select to make item's title link-able or not.
- Show Image: select whether to display images or not.
- Width/Height of Image (only available when "Show Image = Yes"): set the size of item's images (in pixel).
- Read More: select whether to display Read more link for displayed items.
- Intro Text: select whether to display intro text of displayed items.
- Description Max Length: set maximum characters of articles' description in front-page.

1.2 Source = Image folder

Add path to the image folder that includes images to display in the side news. Ex: images/stories/demo/contentslide.
2. Display settings

Parameter explanation
- Height of div: set the height of each div (in pixel).
- Width of div: set the width of each div (in pixel).
- Auto Run Slide: you can select to enable/disable the auto run option.
- Slide Mode: select mode to display the module: horizontal or vertical.
- Direction: set the direction when moving items.
- Rolling Delay Time: set the rolling delay time (in milliseconds).
- Animation Time: set the time for animation (in milliseconds).
- Show Buttons: select to show/hide control buttons, the buttons allow users to move items.
- Scroll on: select target to scroll items: click or mouse hover.
- Thumbnail Mode: select mode to resize thumbnail (Using image resource, Using resize, Using Crop).
- Resize With Ratio: Available when Thumbnail Mode = Using resize or Using Crop. This option is to resize image with defined ratio.
- Div size
- Image size


3. Advanced settings

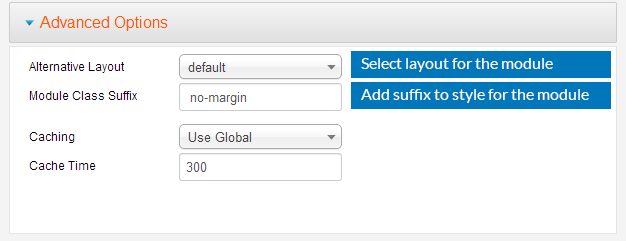
Parameter explanation
- Alternative Layout: select alternative layout for the module. You can design a new layout if you wish.
- Module Class Suffix: add suffix to style for the module.
Note
In case you don't see the module displaying in front-page, you need to check:
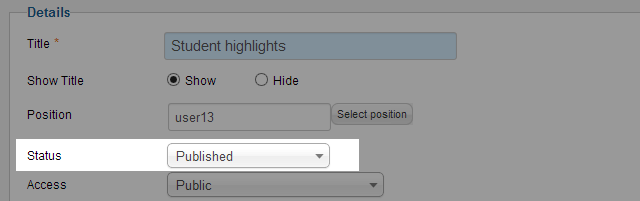
- Is the module published ?
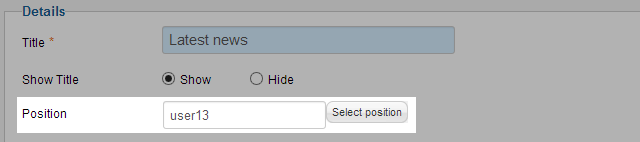
- Is the module assigned to a visible module position ?
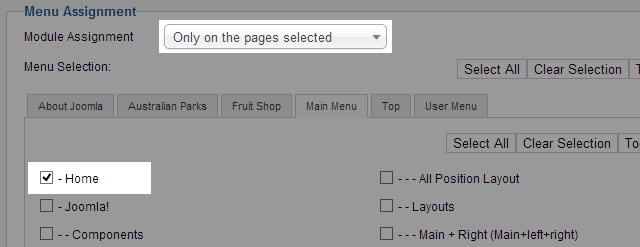
- Is the module assigned to a menu ?
Please make sure that the module is published.

There can be many module positions listed for you to select, but make sure that the module position you select is visible in front-page.

When you want to display a module on specific menus, you need to assign it to the menus.