Module Installation
Module configuration
From the back-end of your Joomla site (administration) select Extensions->Module Manger, then click on module named JA Masshead module to go to configuration panel.
1. Back-end Settings

Parameter explanation
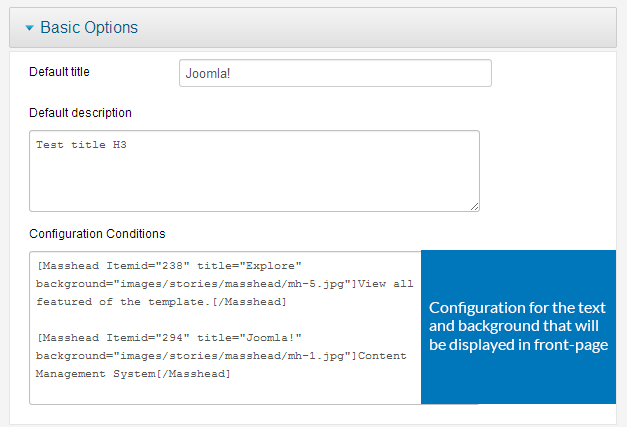
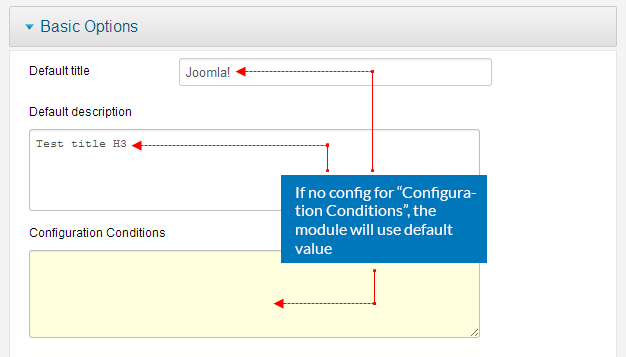
- Default Title: set the default tile for this module. The title will be displayed incase the Extra configuration field is not set
- Default Description: set the default descriptionfor this module. The title will be displayed incase the Extra configuration field is not set
- Configuration Condition: This field allows you to assign masshead to display in specific pages by using Itemid of that pages
The field uses 2 format as below.
- Format 1:
[Masshead option="com_name" view="view_name" layout="layout_name" task="task_name" id="id" title="Title" ]Description here[/Masshead]
[Masshead Itemid="page_id_1,page_id_2,..." title="Title" ]Description here[/Masshead]
Below are the image that shows you how to get condition values to configure the module


2. Cases when configuring the module
2.1 If configuration field is empty:

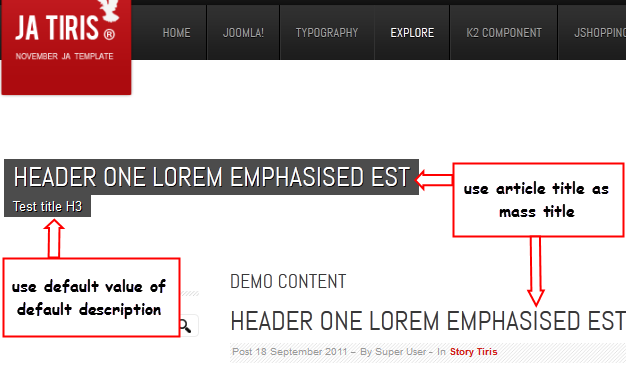
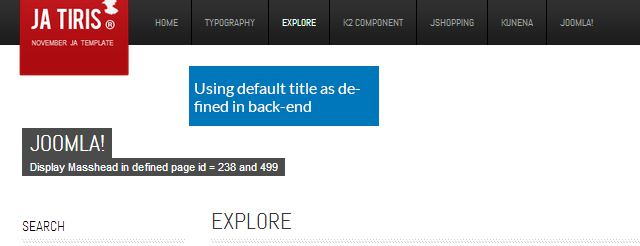
- If this is an article view: use Article title as Masshead title, use default description set in back-end of the module to display as Masshead description.
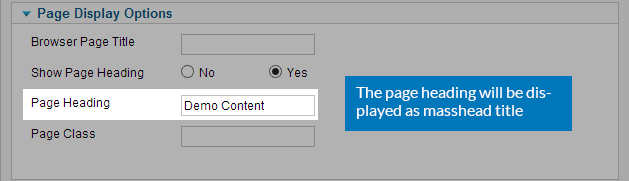
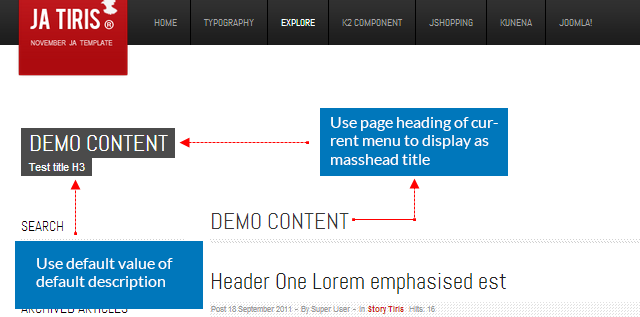
- If this is an Menu view: use page heading as Masshead title, use default description set in back-end of the module to display as Masshead description

To view Page heading of menu, from backend of your site, navigate to: Menus >> Main menus >> select a Menu >> Page Display Options >> Page heading


2.1 If configuration field is found:
- Use the values defined in the Extra Configuration field
- Support multiple config, each config on a line
- If config set multiple conditions, the module will return true value in the first condition.
[Masshead option="com_name1" view="view_name1" layout="layout_name1" task="task_name1" id="id1" title="Title1" ]Description 1 here[/Masshead]
[Masshead option="com_name2" view="view_name1" layout="layout_name2" task="task_name2" id="id2" title="Title2" ]Description 2 here[/Masshead]
[Masshead Itemid="page_id1_1,page_id1_2,..." title="Title page 1" ]Description page 1 here[/Masshead]
[Masshead Itemid="page_id2_1,page_id2_2,..." title="Title page 2" ]Description page 2 here[/Masshead]Example 1: using format 1:
[Masshead option="com_name1" view="view_name1" layout="layout_name1" task="task_name1" id="id1" title="Title1" ]Description 1 here[/Masshead]
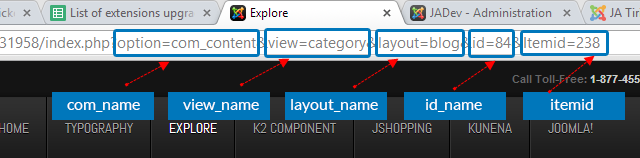
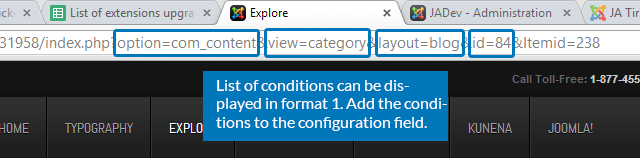
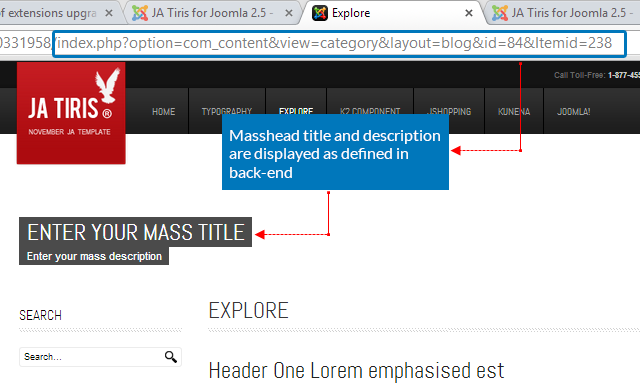
How to get condition values for: option, view, layout ....
Firstly, you have to disable Search Engine Friendly URLs option. To do that, from the back-end of your site, go to: Site --> Global Configuration --> then navigate to SEO Settings ---> set No for field: Search Engine Friendly URLs
When done, from front-end, go to page where you want to add condition in masshead module, you will see the condition of the page where you can get to configure for the masshead module.

If you add all the conditions so the code for the Configuration Condition should be:
[Masshead option="com_content" view="category" layout="blog" id="84" title="Enter your mass title" ]Enter your mass description[/Masshead]

Example 2: using format 2:
[Masshead Itemid="page_id1_1,page_id1_2,..." title="Title page 1" ]Description page 1 here[/Masshead]
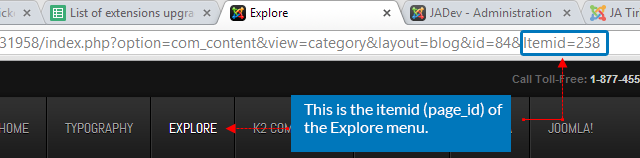
How to get condition values for: Itemid?
You do the same with the guide in the Example 1 but now, the condition is page_id.

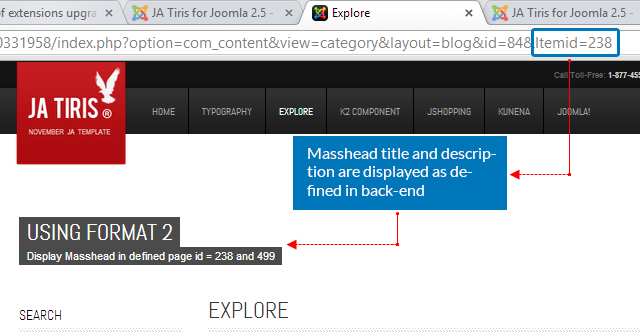
If you decide to add the condition in the module so the code for the Configuration Condition should be:
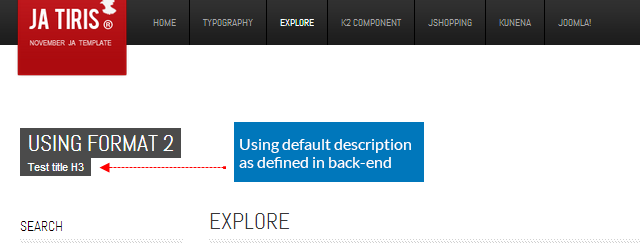
[Masshead Itemid="238,499" title="Using Format 2" ]Display Masshead in defined page id = 238 and 499[/Masshead]

- The Mass title and description should be displayed the same in the all defined page id in the back-end of masshead module
- If config set multiple condition, the module will return value in the first condition true
3. Validate masshead data, if each part of masshead data is empty, it is assigned to default value:
- If masshead title is empty: masshead title = default title
- If masshead description is empty: masshead description = default description
[Masshead Itemid="238"]Display Masshead in defined page id = 238 and 499[/Masshead]

[Masshead Itemid="238" title="Using Format 2"][/Masshead]

4. Use extra parameters
- Extra parameters can put in config as name="value" and access through variable $masshead['params']['name'] by overwritting module layout in template
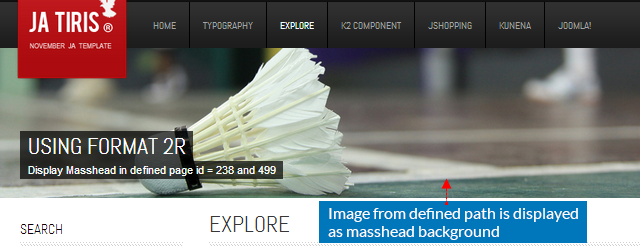
[Masshead Itemid="page_id" title="Title" background="image url"]Description[/Masshead]
<div class="jamasshead" <?php if(isset($masshead['params']['background'])): ?> style="background-image: url(<?php echo $masshead['params']['background'] ?>)" <?php endif; ?>>
[Masshead Itemid="238" title="Using Format 2r" background="images/stories/masshead/mh-5.jpg"]Display Masshead in defined page id = 238 and 499[/Masshead]
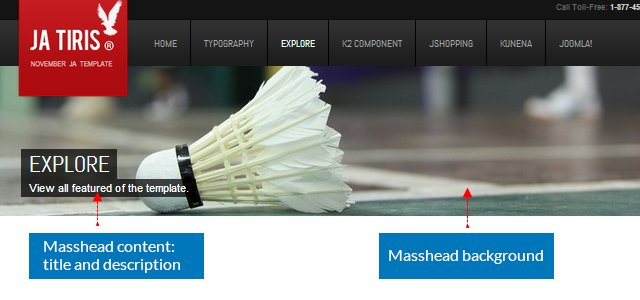
Front-end:

Note
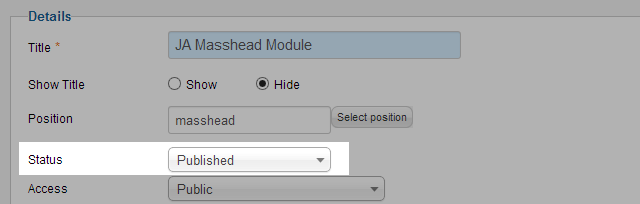
In case you don't see the module displaying in front-page, you need to check:
- Is the module published ?
- Is the module assigned to a visible module position ?
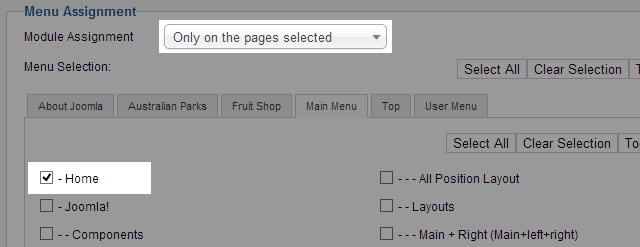
- Is the module assigned to a menu ?
Please make sure that the module is published.

There can be many module positions listed for you to select, but make sure that the module position you select is visible in front-page.

When you want to display a module on specific menus, you need to assign it to the menus.