Module Installation
Module Configuration
From the back-end of your Joomla site (administration) select Extensions->Module Manger, then click on module named JA Content Slider module to go to configuration panel.
1. Content Settings
JA Newsticker module supports 4 sources: Joomla Content, K2, RSS link, External Links..
1.1 Display Articles from = Joomla Content | K2

Parameter Explanation
- Categories Selection: select one or many categories where the module get content from to display in front-page.
- Sort Order By: select to order items by date, order or hits.
- Ascending OR Descending: select to order items ascending or descending based on selected Sort Order By.
- Max Articles Display: set maximum items to be displayed in front-page.
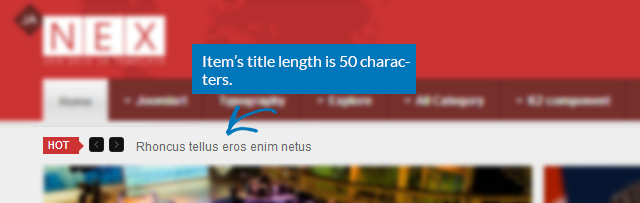
- Title Max Length: set maximum characters of item's title.

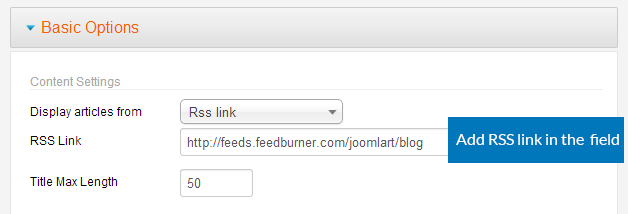
1.2 Display Articles from = RSS links
Enter the RSS link that the module will get content from to display in front-page.

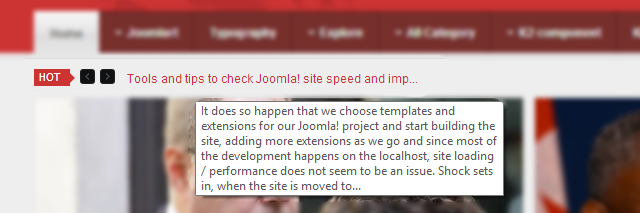
Front-end Appearance

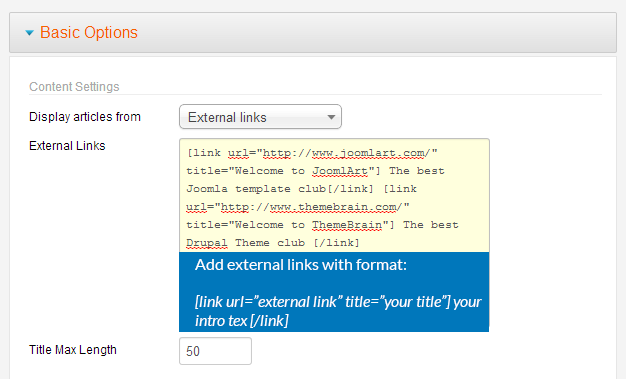
1.3 Display Articles from = External Links
Add the external links to display in the module. The external link must follow the format.
[link url="your external link" title="your title"] your description [/link]

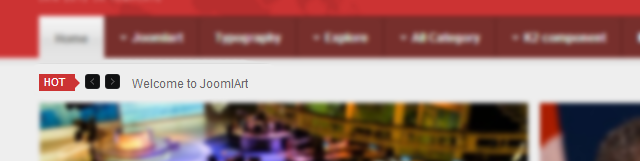
Front-end Appearance

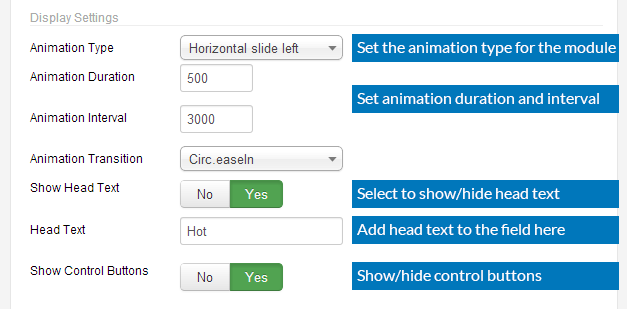
2. Display Settings

Parameter Explanation
- Animation Type: select animation type for the module.
- Animation Duration: set duration for animation (in milliseconds).
- Animation Interval: set interval time for animation.
- Animation Transition: set animation for transition.
- Show Head Text: select to show head text or not.
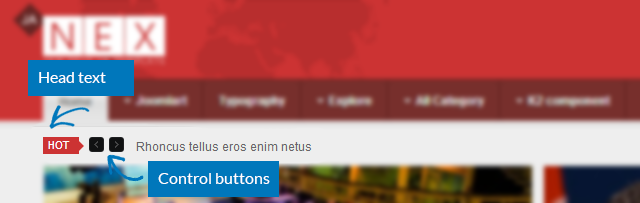
- Head Text: when you enable "Show Head Text", you can custom the head text.
- Show Control Button: show/hide control button that is used to navigate items.

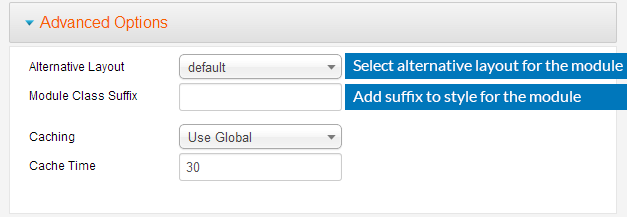
3. Advanced settings

Parameter Explanation
- Alternative Layout: select the alternative layout for the module. You can design alternative layout for the module.
- Module Class Suffix: add suffix to style for the module.
Note
In case you don't see the module displaying in front-page, you need to check:
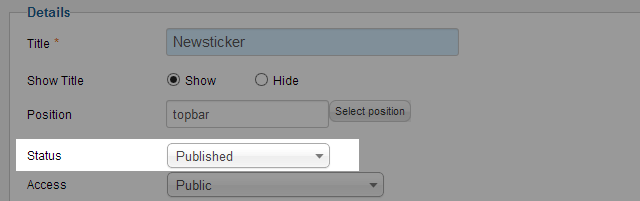
- Is the module published ?
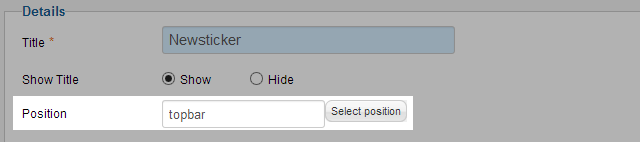
- Is the module assigned to a visible module position ?
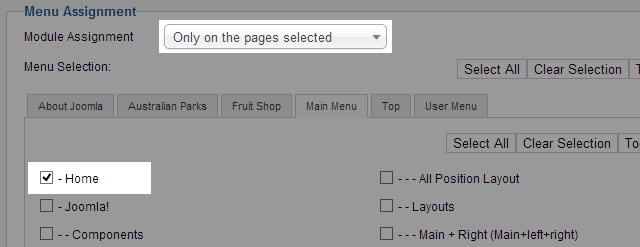
- Is the module assigned to a menu ?
Please make sure that the module is published.

There can be many module positions listed for you to select, but make sure that the module position you select is visible in front-page.

When you want to display a module on specific menus, you need to assign it to the menus.