Module Installation
If you are new to Joomla, you can check our detail guide of How to install a module
Module Configuration
From the back-end of your Joomla site (administration) select Extensions->Module Manger, then click on module named JA Side News to go to configuration panel.
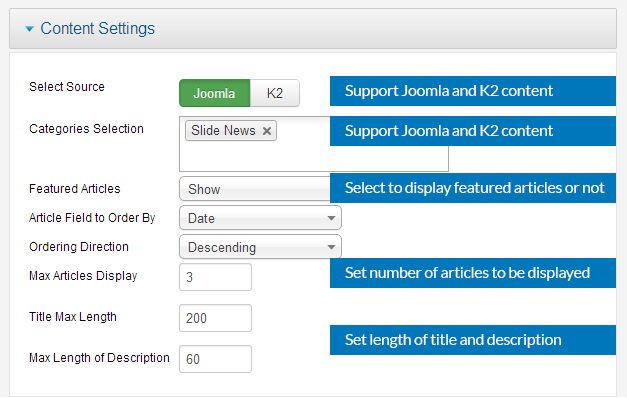
1. Content Settings

Parameter Explanation
- Select Source: JA Side News module support both Joomla content and K2 content
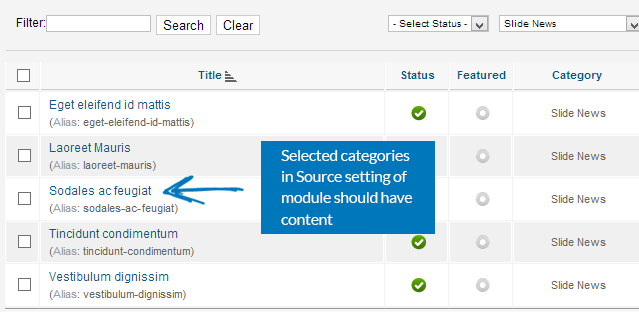
- Categories Selection: Select one or many categories where the module get articles from to display in front-page.
- Featured Articles: Select to show/hide featured articles in front-page
- Article Field to Order By: select to order articles by date, order or hits.
- Ordering Direction: select to order articles by ascending or descending based on selected Articles Field to Order By.
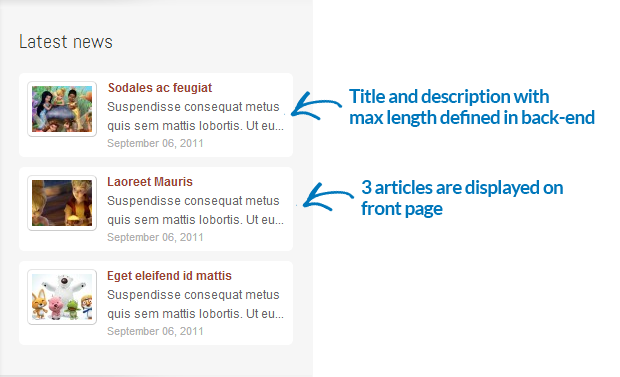
- Max Article Display: set maximum number of articles to be displayed in the module.
- Title Max Length: Set maximum number of characters of article's title displayed in front-page.
- Description Max Length: Set maximum number of characters of article's description displayed in front-page

2. Layout Configuration
JA Side News module supports 2 layout styles: Default layout and Side news layout, each layout has different configuration so the front-page will be different.
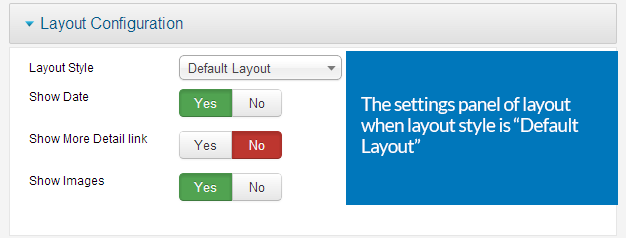
2.1 Layout Style = Default Layout

Parameter Explanation
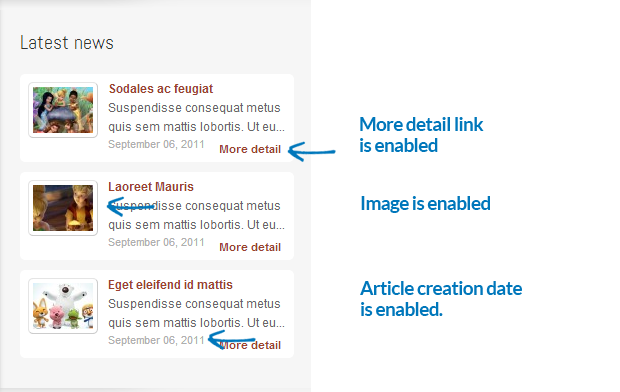
- Show Date: Title displayed on the front end
- Show More Detail link: Show or Hide the module Title on the front end
- Show Images: The position of the module displayed on the front end

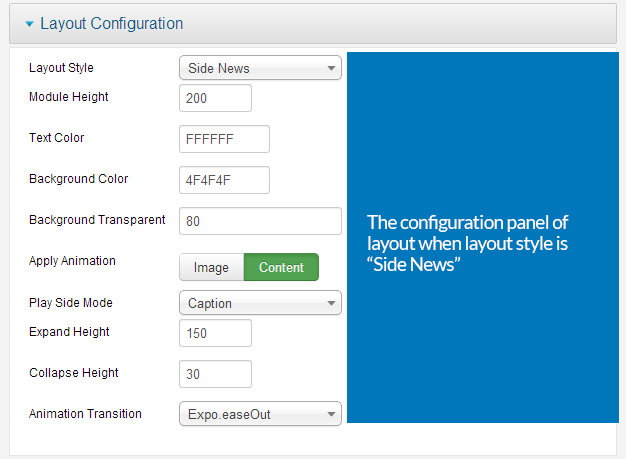
2.2 Layout Style = Side news

Parameter Explanation
- Module Height: set the height of the module (in pixel)
- Text Color: set the color of text (title, description) in front-page.
- Background Color: set the color for background of the module.
- Background Transparent: set the level of transparent for background, maximum is 100.
- Apply Animation: set the animation for image or content (text: title, description)
- Play Side Mode: set the side mode: Caption, side down, side up, side left, side right.
- Expand Height: set the height size of item when it is expanded
- Collapse Height: set the height size of item when it is collapsed
- Animation Transition: set the transition of animation
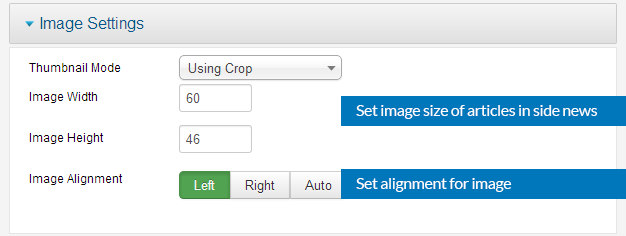
3.Image Settings

Parameter Explanation
- Thumbnail Mode: set the thumbnail mode for image: Using Crop, Using Resize, or Using Image Source
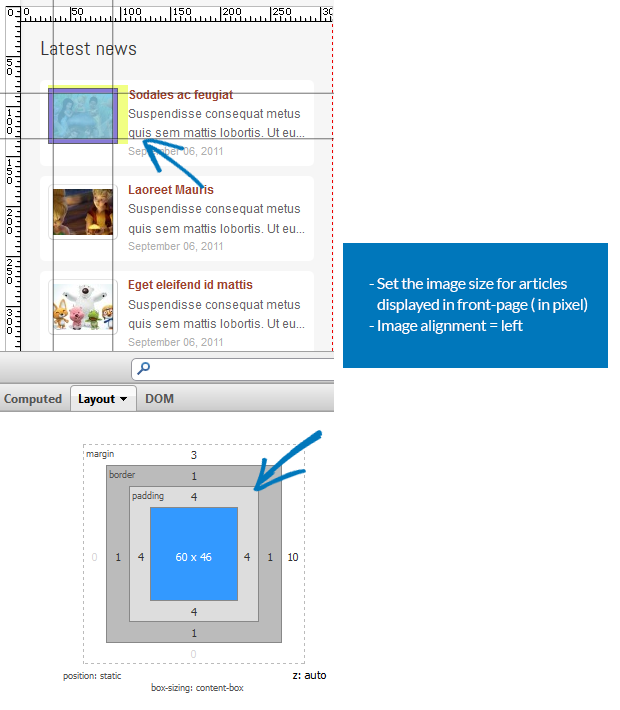
- Image Width: set the width size of image displayed in front-page.
- Image Height: set the height size of image displayed in front-page.
- Image Alignment: set the alignment of image: right, left or auto

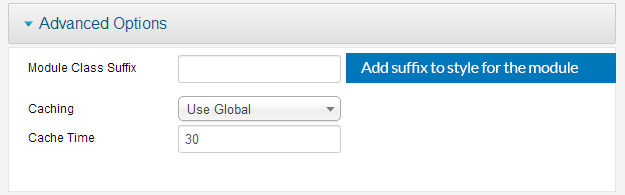
4.Advanced Settings

Parameter Explanation
- Module Class Suffix: add suffix to style for the module.
Note
In case you don't see the module displaying in front-page, you need to check:
- Is the module published ?
- Is the module assigned to a visible module position ?
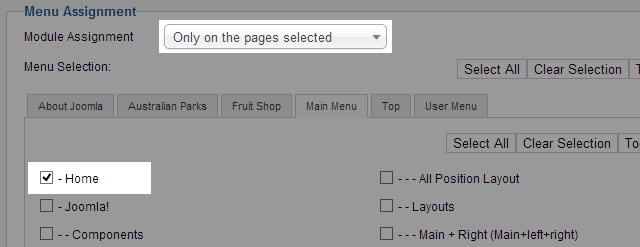
- Is the module assigned to a menu ?
- Is the selected categories has content ?
Please make sure that the module is published.

There can be many module positions listed for you to select, but make sure that the module position you select is visible in front-page.

When you want to display a module on specific menus, you need to assign it to the menus.

Please make sure the categories you select has content so that the module can get content to display in front-page