Module Installation
Module Configuration
1. Resource Settings
JA Slideshow supports 3 ways to get content:
- From Joomla Articles
- From Image Folder
- From K2
There are some changes when you select different ways to get content.
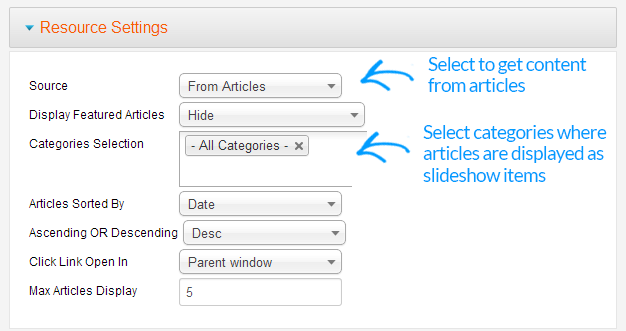
1.1 Source = From Joomla Articles or From K2

Parameter Explanation
- Display Featured Articles: Show/hide featured article
- Categories Selection: select one or many categories that the module will get articles from to display as slideshow items.
- Articles Sorted By: select to sort articles by date, ordering or most popular.
- Ascending Or Descending: select to sort items ascending or descending based on selected option in "Articles Sorted By" field
- Max Articles Display: set maximum number of items you want to display on the front-page.
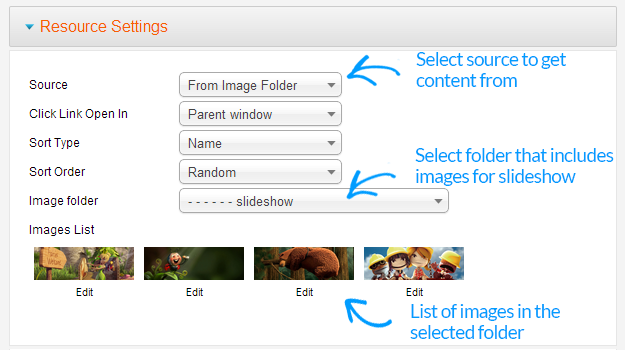
1.2 Source = From Image Folder

Parameter Explanation
- Click Link Open In: select target to open item (open in parent window or new window)
- Sort Type: select to sort items by date or by name.
- Sort Order: select random, ascending or descending sort order.
- Image Folder: select the folder that you want the images in the folder to be displayed as slideshow image.
- Image List: This is the list of images from selected folder. Click on Edit to edit description of the item.
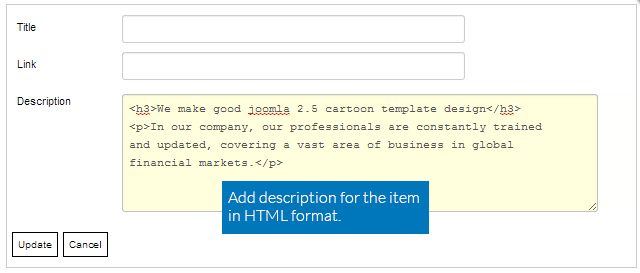
To add description, click on Edit link in each image or click on the image.

You can use tags to style for the description, but please keep in mind that, only tags that are added to the field: Include Tags in the Display settings group can be used.
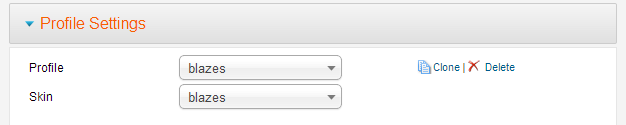
2. Profile Settings
2.1 General Settings

JA Slideshow supports many JA Templates by default. With each template supports the module, we have one PROFILE. If you are using a template that supports the module by default, make sure you select correct profile for your template. In case there is no profile for your template you are using, you can clone a profile then customize it.
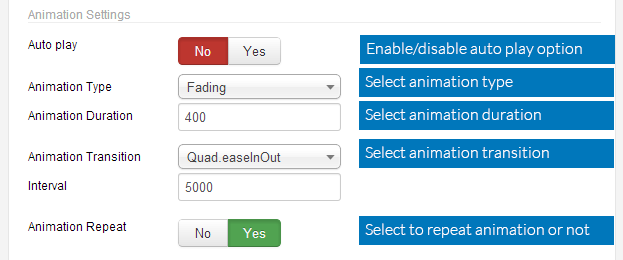
2.2 Animation Settings

The Animation settings include the settings for the animation of slideshow.
Parameter Explanation
- Auto Play: select to enable the auto play option for slideshow or not.
- Animation Type: set the animation type: moving, fading, random slices.
- Animation Duration: set the duration (in milliseconds ) for selected animation type.
- Interval: set the time (in milliseconds) for next play/run.
- Animation Repeat: select to repeat animation or not.
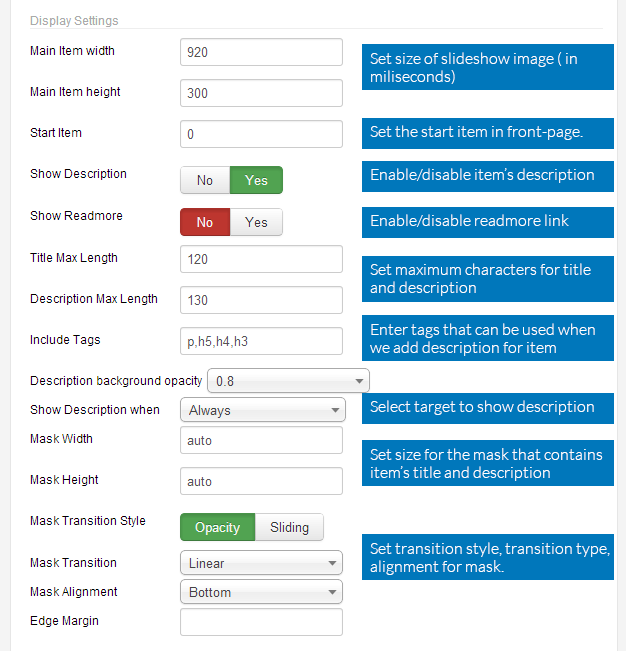
2.3 Display Settings

The settings group includes the settings for size, description, mask of slideshow.
Parameter Explanation
- Main Item width: set the width size of main slideshow item (in pixel).
- Main Item height: set the height size of main slideshow item (in pixel).
- Start Item: select item that will be the first item to be display when you open your site.
- Show Description: select to show/hide item's description.
- Show Readmore: select to display Readmore link for each slideshow item.
- Title Max Length: set maximum characters of slideshow's title.
- Description Max Length: select to display Readmore link for each slideshow item.
- Include Tags: set the tags that will be active when you add description for item.
- Description background opacity: set the opacity of background of description block.
- Description background opacity: set the opacity of background of description block.
- Show Description when: select target to display description. Description can be configured to always display or when mouse over image or when image is animated.
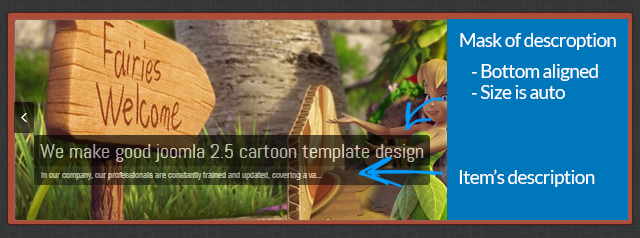
- Mask Height: set the height size of mask of description (in pixel) .
- Mask Width: set the width size of mask of description (in pixel).
- Mask Transition Style: set the transition for mask.
- Mask Alignment: set alignment for Mask: top, bottom, left, right.
- Edge Margin: the margin space from the description block to the edge .
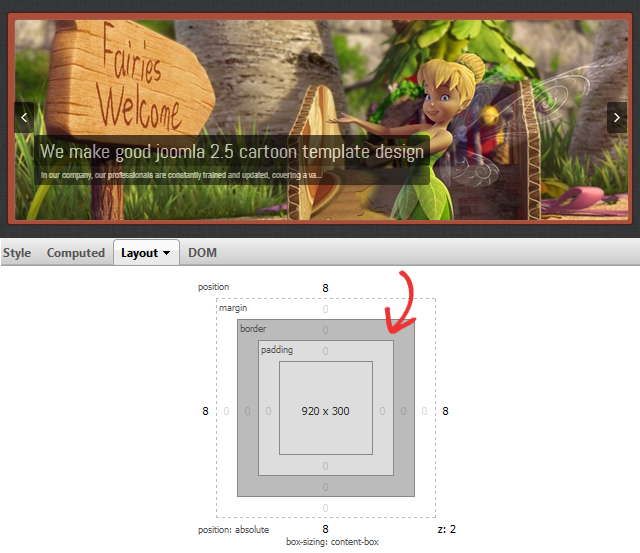
Front-end Appearance
- Slideshow Size
- Slideshow Description and Mask


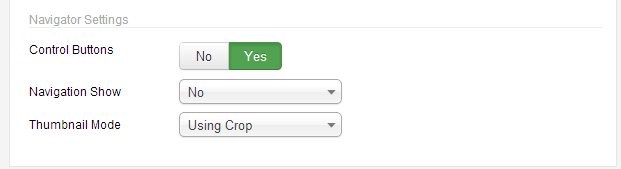
2.4 Navigation Settings

The settings group includes the settings for size, description, mask of slideshow.
Parameter Explanation
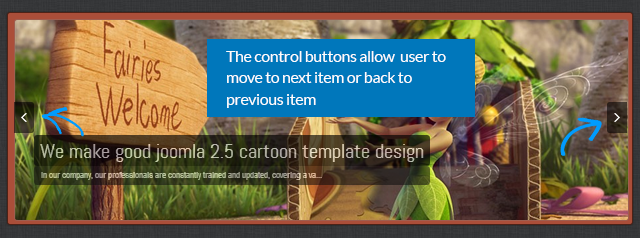
- Control Button: the control button allows user to move to next item or back to previous item. You can show or hide the buttons.
- Navigation Show: the module allows you to display or hide the navigation. The navigation when enabled can be displayed as numbers or thumbnail.
- Thumbnail Mode: When navigation show is thumbnail, you can set mode to display the thumbnails: Using Crop, Using Resize, Using Image Source.
Front-end Appearance

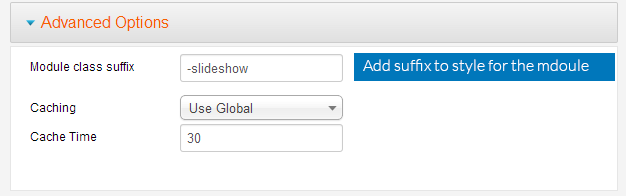
3. Advanced Settings

In the advanced settings, you can set the Cache option for the module.You can also add suffix that is used to style for the module.
Note
In case you don't see the module displaying in front-page, you need to check:
- Is the module published ?
- Is the module assigned to a visible module position ?
- Is the module assigned to a menu ?
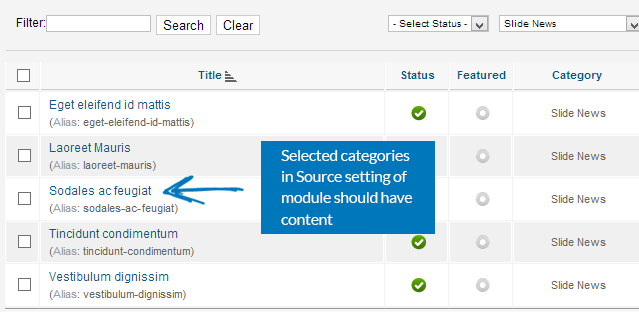
- Is the selected categories has content ?
Please make sure that the module is published.

There can be many module positions listed for you to select, but make sure that the module position you select is visible in front-page.

When you want to display a module on specific menus, you need to assign it to the menus.

Please make sure the categories you select has content so that the module can get content to display in front-page