Plugin Installation
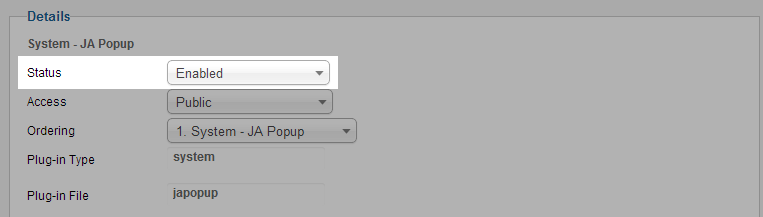
Before configure or add popup to your content, please make sure that the plugin is published.

In the configuration panel of the plugin, we also provide very useful instructions that can help you to use the plugin effectively.

Plugin Configuration
From the back-end of your Joomla site (administrator), go to: Extensions >> Plugin Manger, then click on plugin named JA Popup Plugin to go to configuration panel
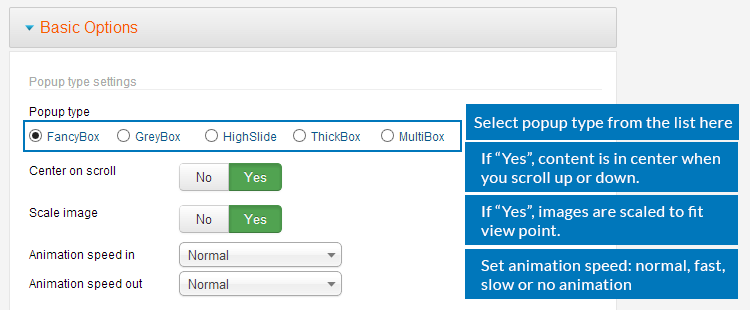
1. General Settings

Parameter Explanation
- Popup type: select one pop-up type from the supported types: FancyBox, GreyBox, HighSlide, ThickBox, MultiBox
- Center on scroll: select "Yes" if you want the popup is in center when you scroll the site down or up.
- Scale Image: select "Yes" so that the images will be scaled to fit the view point.
- Animation speed in: set the speed for the animation when you open a popup (normal, fast or slow).
- Animation speed out: set the speed for the animation when you close a popup (normal, fast or slow).
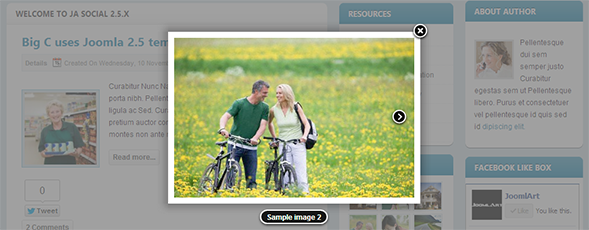
Front-end Appearance
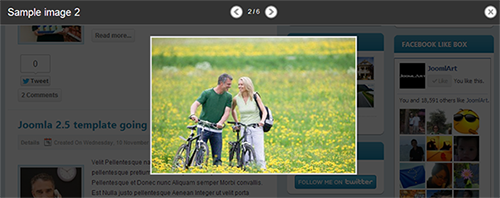
- FancyBox
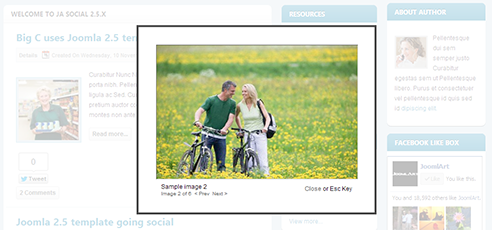
- GreyBox
- ThickBox
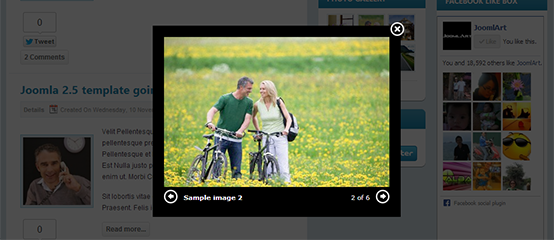
- MultiBox




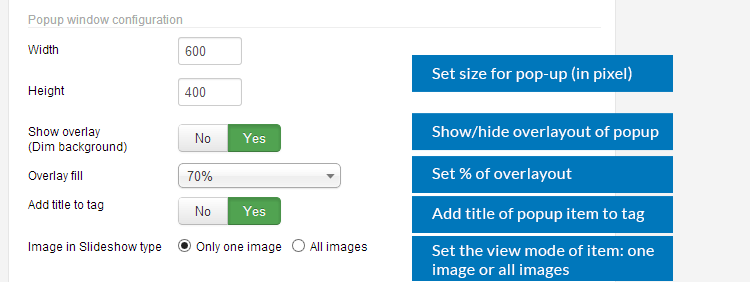
2. Popup window settings

Parameter Explanation
- Width: set the width size of popup (in pixel)
- Height: set the height size of popup (in pixel)
- Show overlay (Dim background): enable to show overlay, dim background of page contain popup.
- Overlay fill: fill the level of overlay. If you set it to 100%, then the background will be solid dark color.
- Add title to Tag: select "Yes" if you want to display item's title in pop-up.
- Image in Slideshow type: it is onlied applied when you use Slideshow Popup view. In this case, you can select to display one image or all images at one time.
Add Pop-up to content

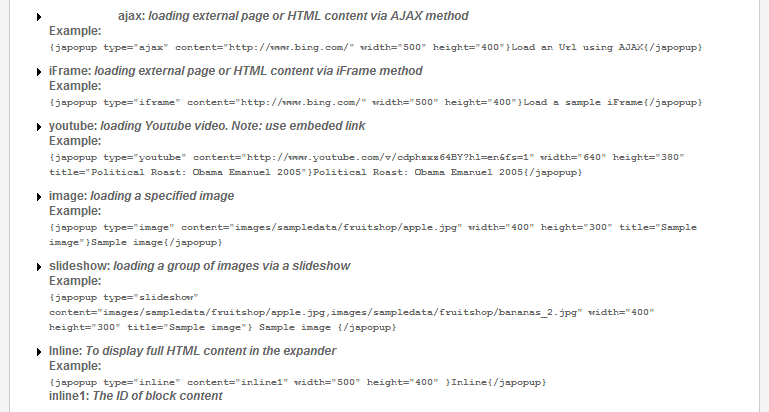
To add popup for content, you have to know the popup types and how to use it. The following list includes all popup types supported by JA Popup Plugin:
- iFrame: loading external page or HTML content via iFrame method
- Youtube: loading Youtube video. Note: use embeded link
- Image: loading a specified image
- Slideshow: loading a group of images via a slideshow
- Inline: To display full HTML content in the expander
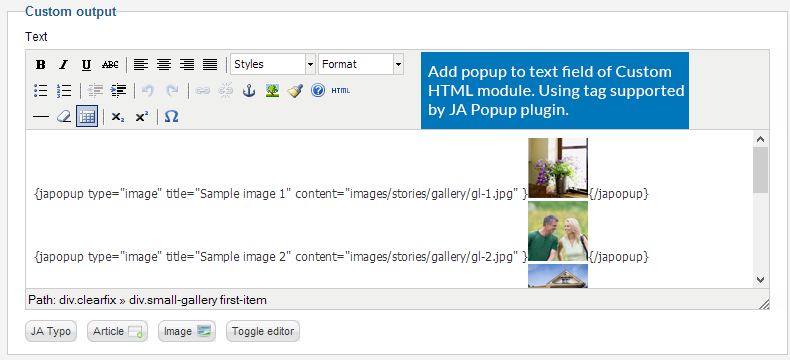
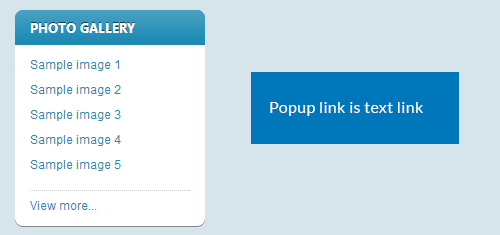
Text Link
{japopup type="image" title="Sample image 1" content="images/stories/gallery/gl-1.jpg" }Sample image 1{/japopup}

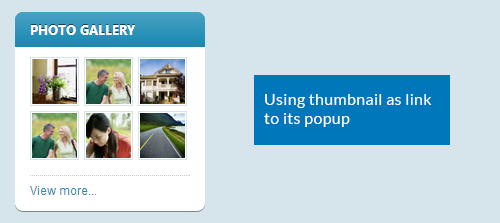
Image Link
You can replace the text "Sample image 1" with an image. Just replace the text with an image link using html format ( <img class="img-border" src="/images/stories/gallery/gl-1-thumb.jpg" border="0" alt="Sample image" /> ).
{japopup type="image" title="Sample image 1" content="images/stories/gallery/gl-1.jpg" }<img class="img-border" src="/images/stories/gallery/gl-1-thumb.jpg" border="0" alt="Sample image" />{/japopup}

Supported Popup Types
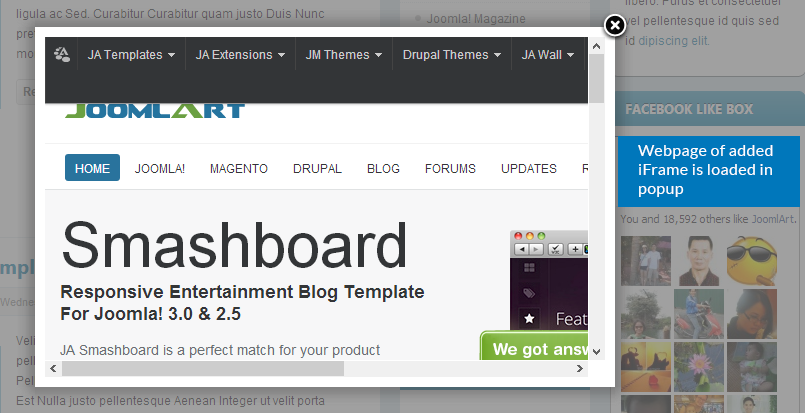
1. iFrame: loading external page or HTML content via iFrame method
{japopup type="iframe" content="http://www.bing.com/" width="500" height="400"}Load a sample iFrame{/japopup}
{japopup type="iframe" content="http://www.joomlart.com/" width="500" height="400"}JoomlArt.com{/japopup}
Front-end Appearance

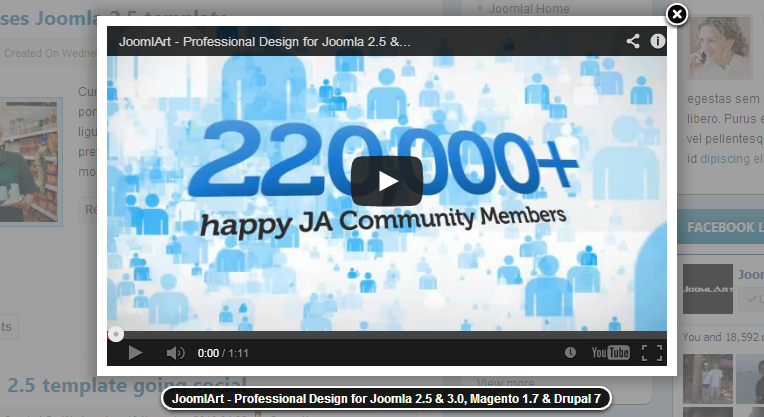
2. Youtube: loading Youtube video (use embeded link)
{japopup type="youtube" content="http://www.youtube.com/v/cdphzxz64BY?hl=en&fs=1" width="640" height="380" title="Political Roast: Obama Emanuel 2005"}Political Roast: Obama Emanuel 2005{/japopup}
{japopup type="youtube" content="http://www.youtube.com/embed/NnD2n_NBGMg" width="560" height="315" title="JoomlArt - Professional Design for Joomla 2.5 & 3.0, Magento 1.7 & Drupal 7"}<img class="img-border" src="/images/stories/gallery/gl-1-thumb.jpg" border="0" alt="Sample image" />{/japopup}
Front-end Appearance

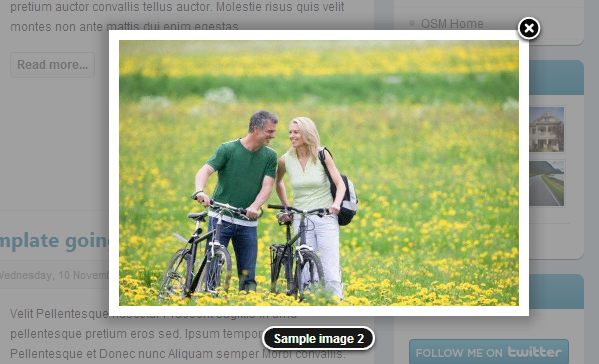
3. Image: loading a specified image
{japopup type="image" content="images/sampledata/fruitshop/apple.jpg" width="400" height="300" title="Sample image"}Sample image{/japopup}{/japopup}
{japopup type="image" title="Sample image 2" content="images/stories/gallery/gl-2.jpg" }<img class="img-border" src="/images/stories/gallery/gl-2-thumb.jpg" border="0" alt="Sample image" />{/japopup}{/japopup}
Front-end Appearance

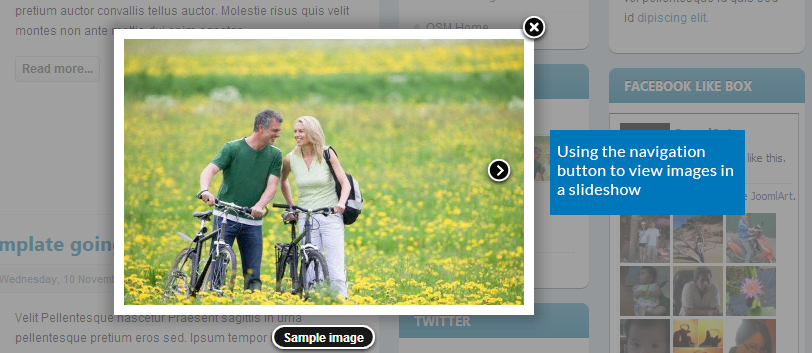
4. Slideshow: loading a group of images via a slideshow
{japopup type="slideshow" content="images/sampledata/fruitshop/apple.jpg,images/sampledata/fruitshop/bananas_2.jpg" width="400" height="300" title="Sample image"} Sample image {/japopup}
{japopup type="slideshow" content="images/stories/gallery/gl-1.jpg,images/stories/gallery/gl-2.jpg,images/stories/gallery/gl-3.jpg" width="400" height="300" title="Sample image"}Sample slideshow{/japopup}
Front-end Appearance

5. Inline: To display full HTML content in the expander
{japopup type="inline" content="inline1" width="500" height="400" }Inline{/japopup}
Note:
"inline1" is the ID of content block
References
The references can help you if you have trouble when using the extension. Feel free to ask, suggest more features to make it better.
