Template Installation
The section will help you with steps to install JA Aiga template - Quickstart and Manual installation.
System requirement
JA Aiga template is native with Joomla 3. Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.10+ (7.3+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1 +
- PostgreSQL 9.1+
Web Severs
- Apache 2.4+
- Microsoft IIS 7
- Nginx 1.0 (1.8+ recommended)
Browser requirement
- Firefox 13+
- IE (Internet Explorer) 8+
- Google Chrome XY and latest
- Opera 11.6+
- Safari 5.1+
Development Environment
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSERVER
- XAMPP for Windows
Linux
- LAMP Bundle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
Important:
1. JA Aiga template is built on T3 Framework so it requires T3 Framework to be installed and enabled in your system.
2. We highly recommend you to use stable version of Joomla 3.
Download Packages
The download package includes:
- Quickstart package
- JA Aiga template
- T3 Framework plugin
- JA Advanced Custom Module
- JA Extension manager
- Source file
Quickstart installation
Why Quickstart
The quickstart allows you to replicate JA Aiga demo to your server. It means, after installing the quickstart, you will have a site exactly the same as the demo site.
Download JA Aiga quickstart package →, upload to your server and extract it.
Step 1 - Configuration: add Site name, Admin email, Admin username and password
Step 2 - Database: select database type, host name, database username, password, database name & table prefix
Step 3 - Overview: select sample data to install, we suggest to use Default English (GB) Sample Data. You can install multilingual in the step.
Step 4 - Remove/Rename "installation" folder: for security purpose, you need to rename or remove the "installation" folder
Detail documentation with screenshots
Manual Installation
Install T3 Framework
Step 1 - Install T3 Framework
From your back-end setting panel, go to: "Extensions → Extension Manager", browse T3 plugin installation package then hit the "Upload and Install"

Step 2 - Enable T3 Framework
When you install T3 Framework, it's auto-enabled by default. You can check this by going to: "Extensions → Plugin Manager" then find T3 Plugin.
Install JA Aiga template
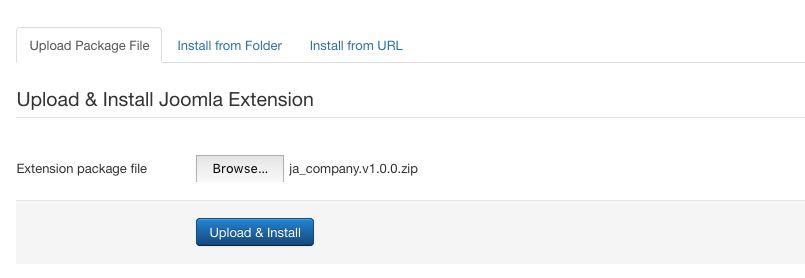
Step 1 - Install JA Aiga template
From your back-end setting panel, go to: "Extensions → Extension Manager", browse JA Aiga template installation package then hit the "Upload and Install"

Install JA Aiga template
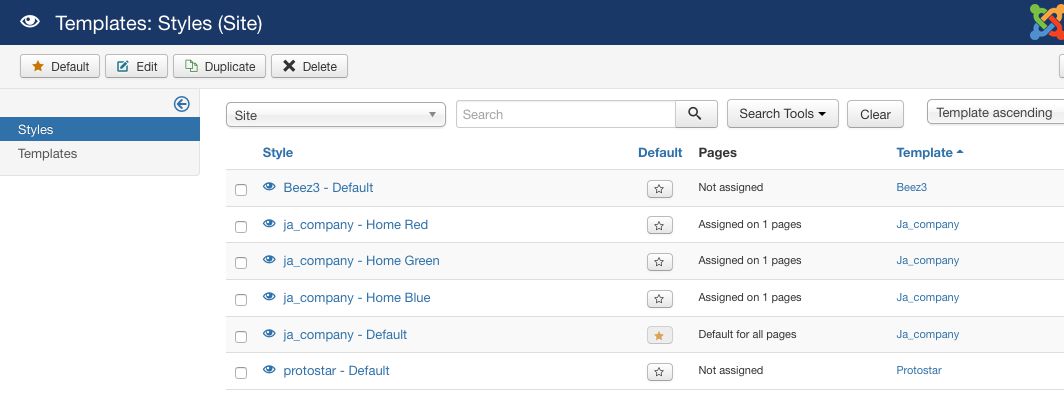
Step 2 - Set default template style
Go to: "Extensions → Template Manager", set JA Aiga template style as your default template style.

Set JA Aiga template as default template style
Install all supported extensions
- JA Advanced Custom Module
Template folder structure
This section is to help you understand the folder structure of the JA Aiga template, where to find the files you want.
JA Aiga template
JA Aiga template is built on T3 Framework so its folder structure is almost the same with any other JA Templates that are developed with T3 Framework.
templates/ja_aiga/ +-- less/ /* all LESS files */ ¦ +-- template.less ¦ +-- style.less ¦ +-- home.less ¦ +-- joomla.less ¦ +-- themes/ /*theme folders and theme files */ +-- css/ /*compiled files from less*/ ¦ +-- template.css ¦ +-- blocks/ /*block files*/ ¦ ¦ +-- head.php ¦ ¦ +-- header.php ¦ ¦ +-- hero.php ¦ ¦ +-- mainbody.php ¦ ¦ +-- off-canvas.php ¦ ¦ +-- section-bottom.php ¦ ¦ +-- section-top.php ¦ ¦ +-- spotlight-1.php ¦ ¦ +-- spotlight-2.php ¦ ¦ +-- navhelper.php ¦ ¦ +-- footer.php ¦ ¦ +-- mainbody/ +-- acm/ /*JA Advanced Custom Module content type*/ ¦ +-- hero/ ¦ ¦ +-- config.xml ¦ ¦ +-- css/ ¦ ¦ +-- less/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- js/ ¦ +-- clients/ ¦ +-- features-intro/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ +-- layouts/ ¦ +-- mod_artciles_category/ ¦ +-- mod_artciles_popular/ ¦ +-- mod_search/ ¦ +-- plg_content_pagenavigation/ ¦ +-- ... +-- fonts/ ¦ +-- font-awesome/ ¦ ¦ +-- css/ ¦ ¦ +-- fonts/ +-- js/ ¦ +-- script.js ¦ +-- ekko-lightbox.js ¦ +-- imagesloaded.pkgd.min.js ¦ +-- infinitive-paging.js ¦ +-- isotope.pkgd.min.js ¦ +-- jquery.infinitescroll.js ¦ +-- jquery.infinitescroll.min.js ¦ +-- multiscroll/ ¦ +-- swiper/ +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
T3 Framework
You can find the folder structure of T3 Framework at: http://t3-framework.org/documentation/installation#folder-structure.
Build Demo Pages
This section will help you build default Joomla pages the same as JA Aiga demo site.
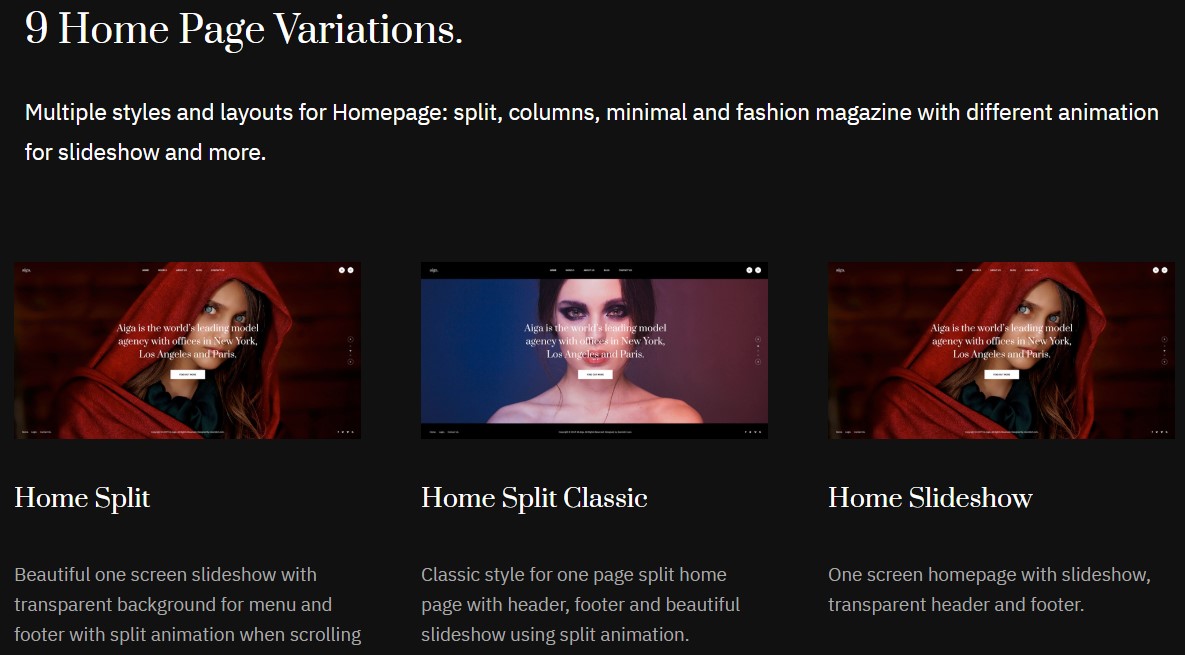
JA Aiga has 9 demos for Home Default, Home Split, Home Split Classic, Home Split 2 col, Home Columns, Home Columns Classic, Home Minimal, Home Minimal Classic, Home Magazine, we will show instruction to create each homepage.
In the Demo site, we used the Dark and Light Theme colour. To change the theme Open JA Aiga template style > Theme > Select Light Theme and save

All the pages use the same layout structure - default layout.
Home page

Here is instruction to create Home page
Step 1 - Create Home menu item
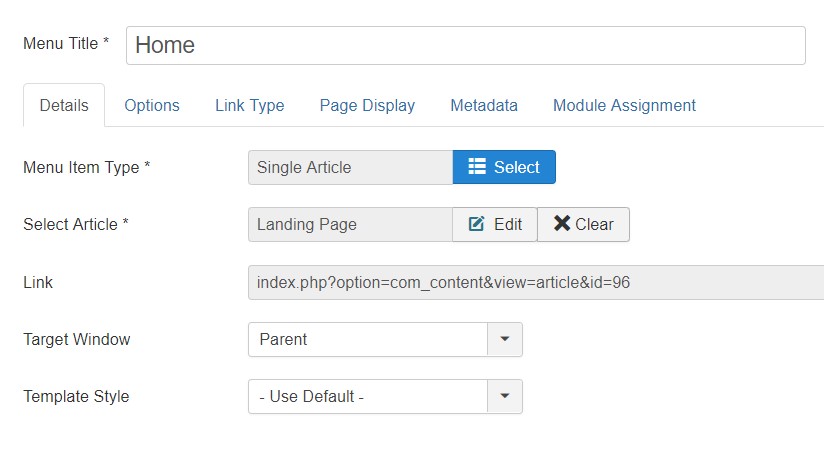
Go to Menu » Main menu, add new menu item, select Articles » Single Article menu type and assign "ja_aiga - Default" template style.

Create home menu item
Here you can download the Article content source code for Home Menu All the module showing on the homepage are loading inside the article code using Article load module tag.
Step 2 - Assign content to the homepage
The home page includes multiple sections, each section is a module.
1. Demo home - JA ACM Module

Demo home module
Module position: NOT USED Module Suffix: NOT USED
2. Demo Model - JA ACM Module

Demo Model module
Module position: NOT USED Module Suffix: NOT USED
3. Demo Blog

Demo Blog modules
Module position: NOT USED Module Suffix: NOT USED
4. Demo Detail Articles - JA ACM Module

Demo Detail Articles Bottom
Module position: NOT USED Module Suffix: NOT USED
Home page - Default Home
Here is instruction to create default Home page
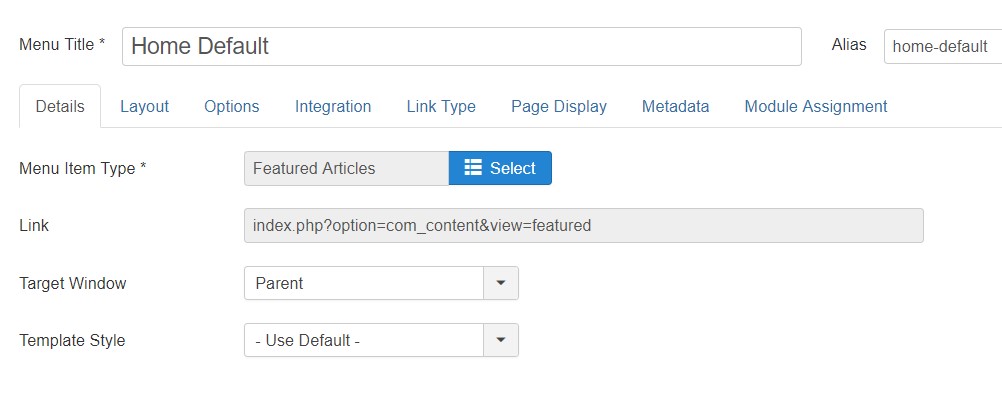
Step 1 - Create menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "ja_aiga - Default" template style.

Create home menu item
Step 3 - Assign content to the Home default page
The page includes multiple sections, each section is a module.
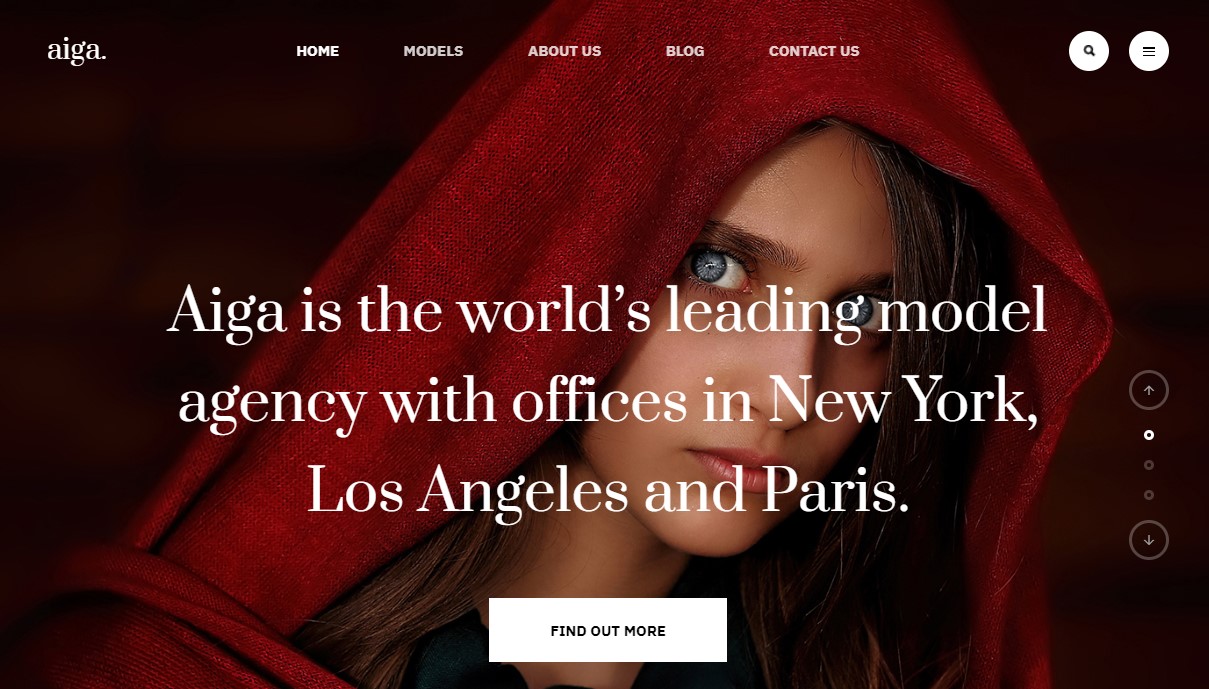
1. Home Default - JA ACM Module

Home Default hero module
Module position: hero Module Suffix: NOT USED
Home Split
Here is instruction to create home split page
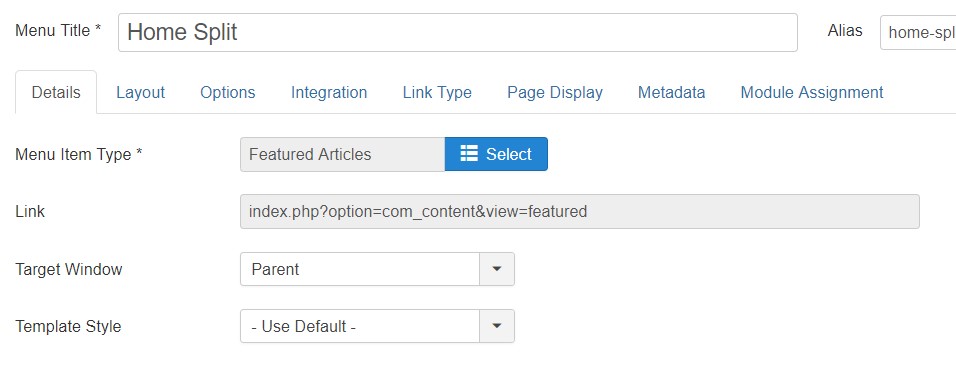
Step 1 - Create menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "ja_aiga - Default" template style.

Create home menu item
Step 2 - Assign content to the Home Split
1. Home Split - JA ACM Module

Home Split module
Module position: hero Module Suffix: NOT USED
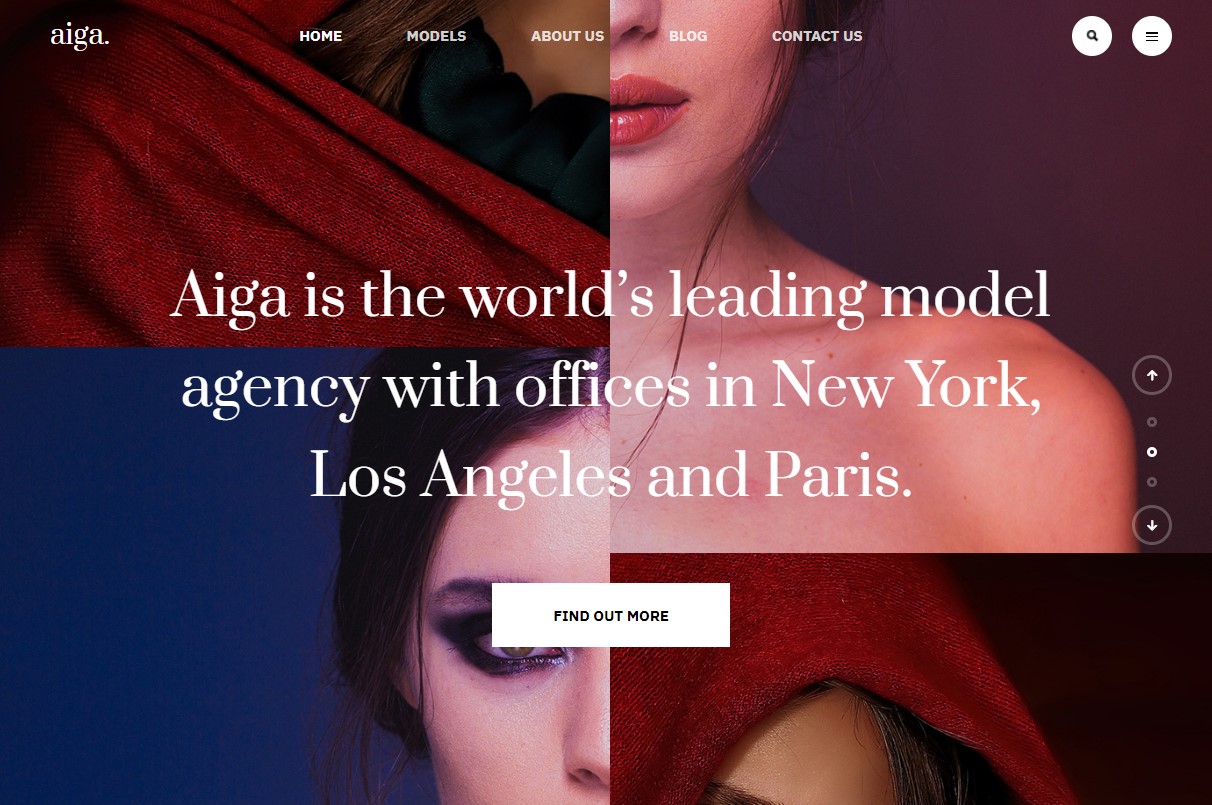
Home Split Classic
Here is instruction to create Home Split Classic
Step 1 - Create menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "ja_aiga - Default" template style.

Create home menu item
Step 2 - Assign content to the page
The page includes multiple sections, each section is a module.
1. Home Split Classic - JA ACM Module

Home Split Classic module
Module position: hero Module Suffix: NOT USED
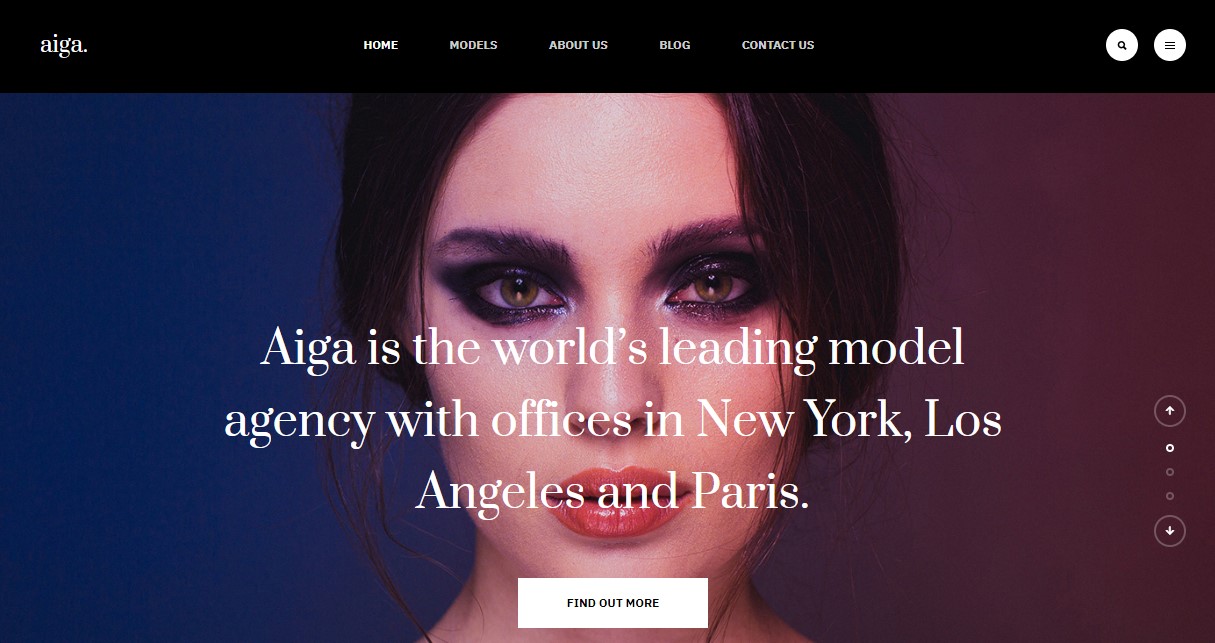
Home Split 2 Col
Here is instruction to create Home Split 2 col
Step 1 - Create menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "ja_aiga - Default" template style.

Create home split 2 col menu item
Step 2 - Assign content to the page
The page includes multiple sections, each section is a module.
1. Home Split 2 Cols - JA ACM Module

Home Split 2 Cols module
Module position: hero Module Suffix: NOT USED
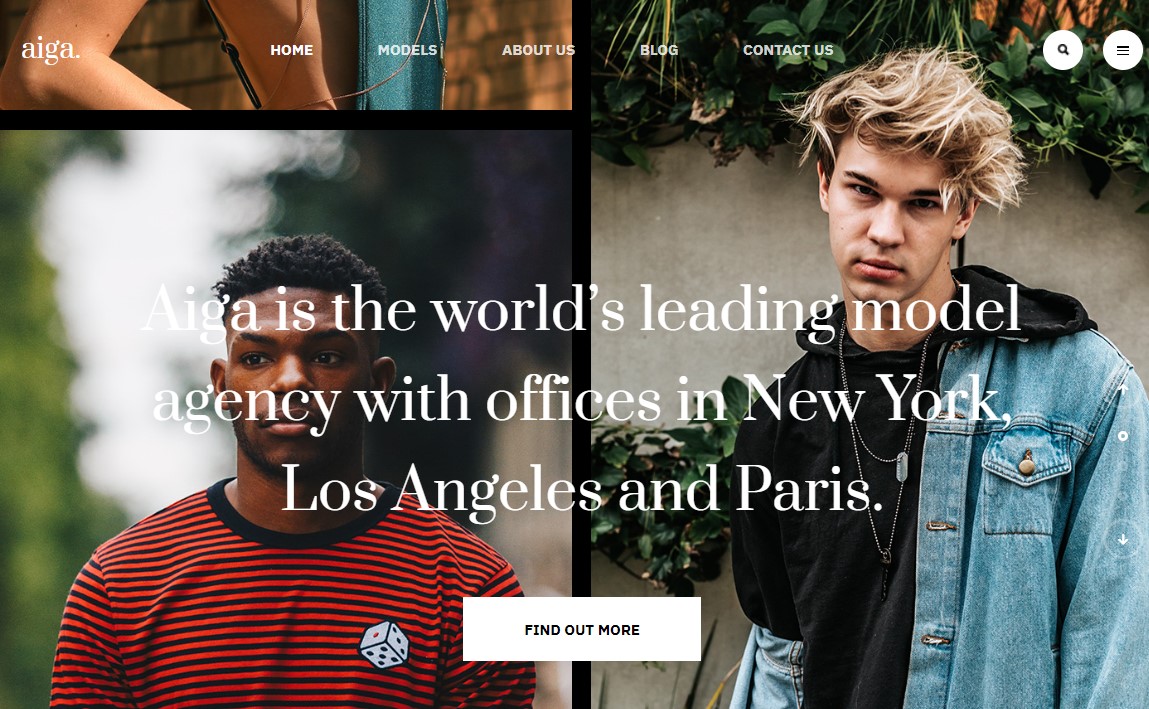
Home Columns
Here is instruction to create Home Columns
Step 1 - Create menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "ja_aiga - Default" template style.

Create Home Columns menu item
Step 2 - Assign content to the homepage Columns page
The page includes multiple sections, each section is a module.
1. Home Columns - JA ACM Module

Home Columns module
Module position: hero Module Suffix: NOT USED
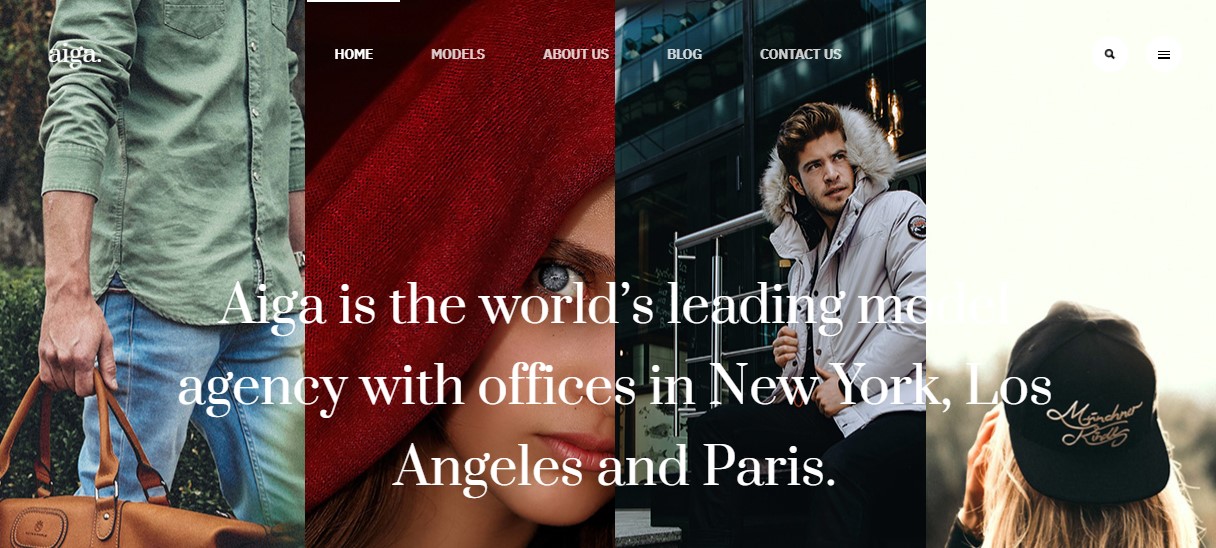
Home Classic Columns
Here is instruction to create Home Columns
Step 1 - Create menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "ja_aiga - Default" template style.

Create Home Classic Columns menu item
Step 2 - Assign content to the homepage Classic Columns page
The page includes multiple sections, each section is a module.
1. Home Classic Columns - JA ACM Module

Home Classic Columns module
Module position: hero Module Suffix: NOT USED
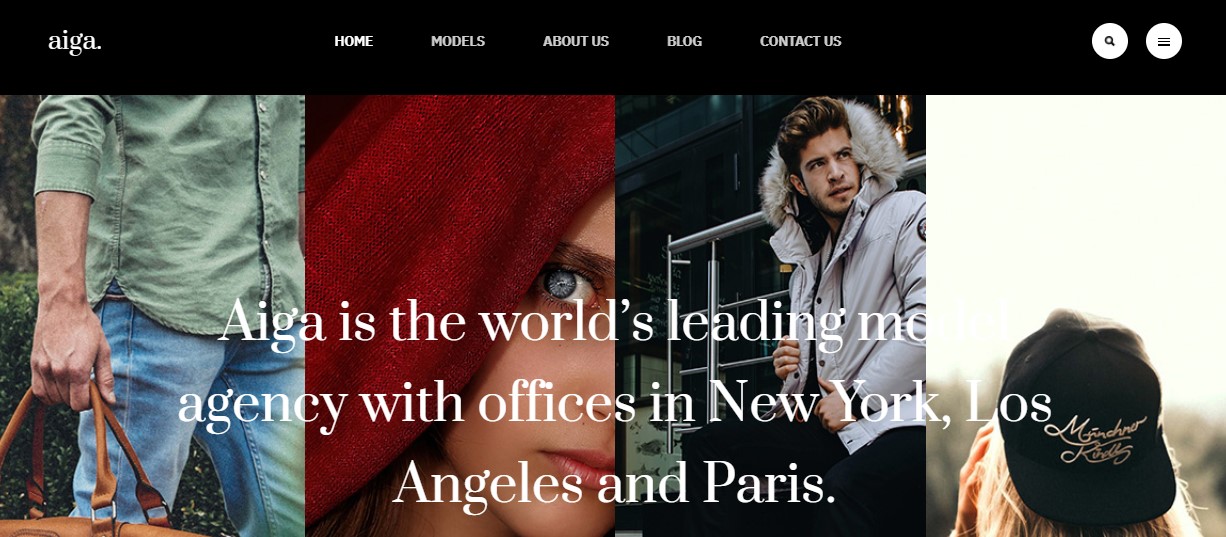
Home minimal
Here is instruction to create Home minimal
Step 1 - Create menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "ja_aiga - Default" template style.

Create Home Classic Columns menu item
Step 2 - Assign content to the homepage Minimal page
The page includes multiple sections, each section is a module.
1. Home Minimal - JA ACM Module

Home minimal module
Module position: hero Module Suffix: NOT USED
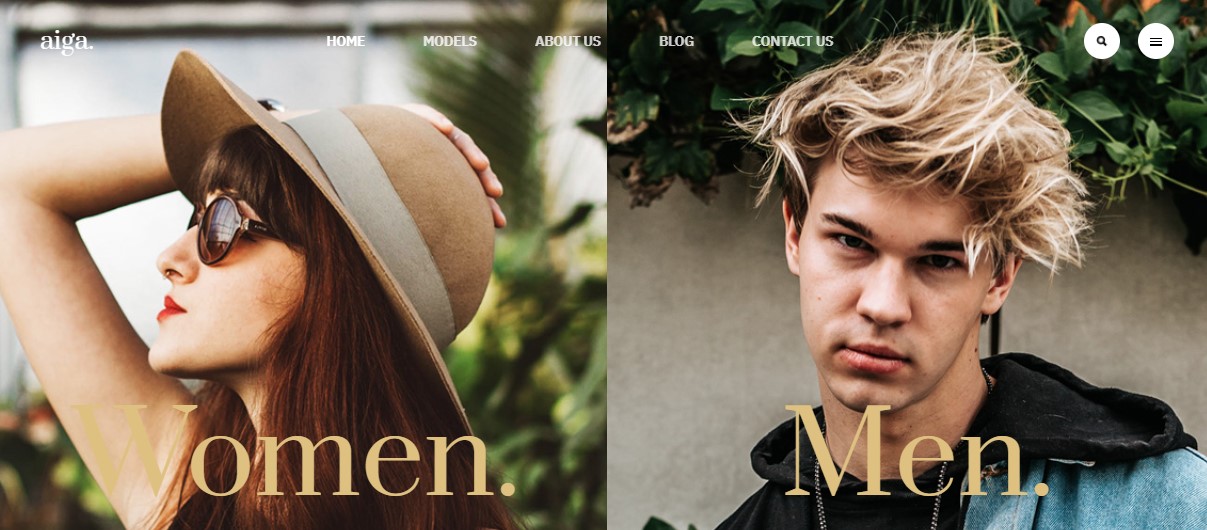
Home minimal classic
Here is instruction to create Home minimal classic
Step 1 - Create menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "ja_aiga - Default" template style.

Create Home Classic Columns menu item
Step 2 - Assign content to the homepage Minimal classic page
The page includes multiple sections, each section is a module.
1. Home Minimal classic - JA ACM Module

Home minimal module
Module position: hero Module Suffix: NOT USED
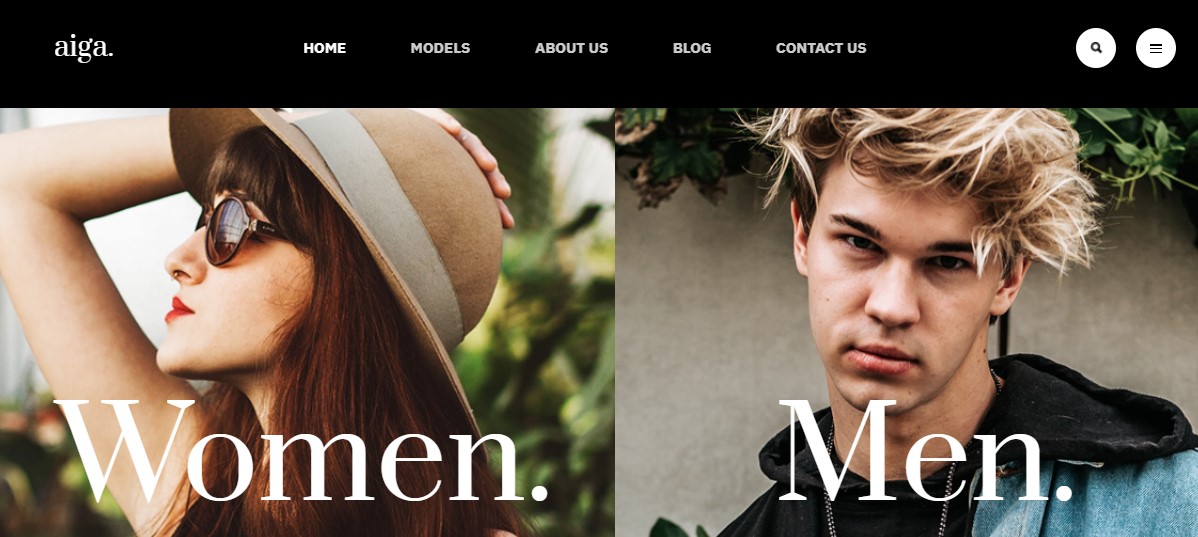
Home Magazine
Here is instruction to create Home Magazine
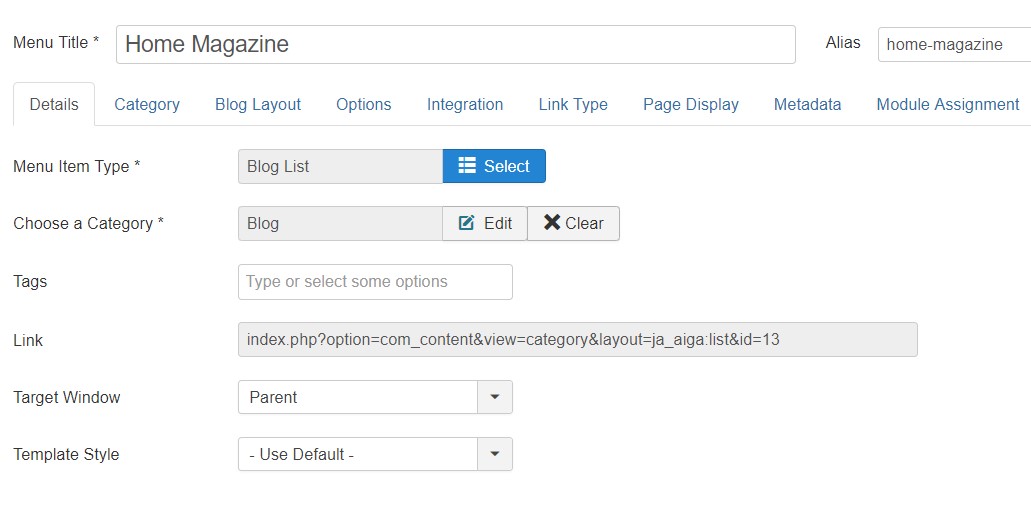
Step 1 - Create menu item
Go to Menu » Main menu, add new menu item, select Articles » Blog List menu type and assign "ja_aiga - Default" template style.

Create Home Magazine menu item
Step 2 - Assign content to the homepage Magazine page
The page includes multiple sections, each section is a module.
1. Slideshow Magazine - Articles - Category Module

Home minimal module
Module position: Section-top Module Suffix: slideshow
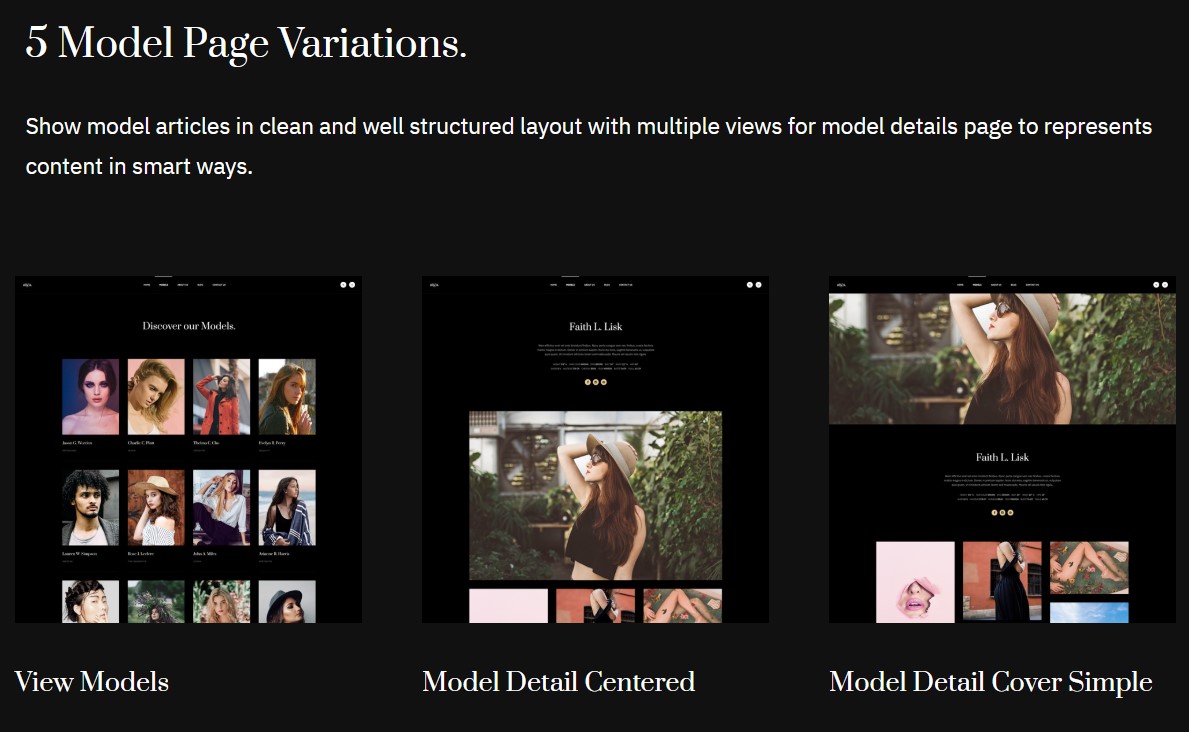
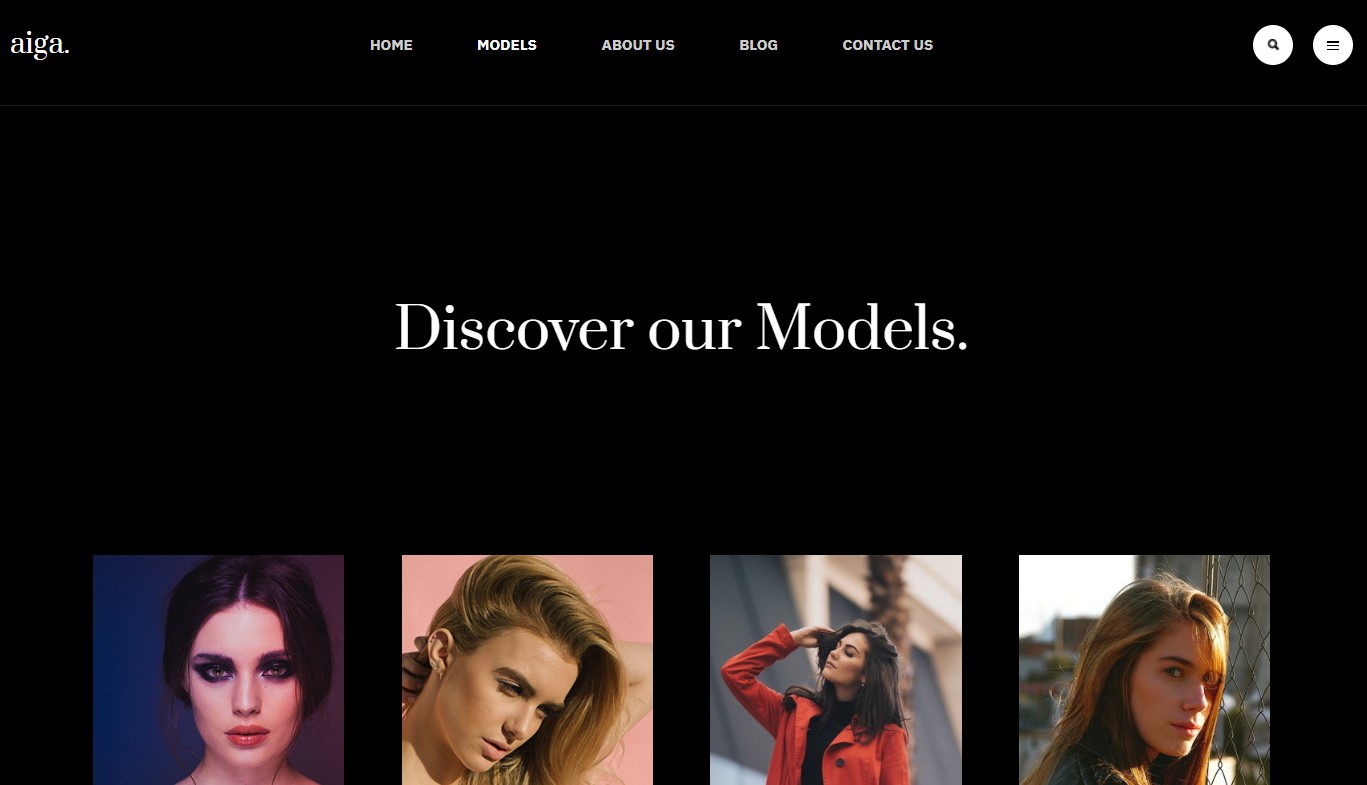
Models Page - Models List

Models Page - Models List
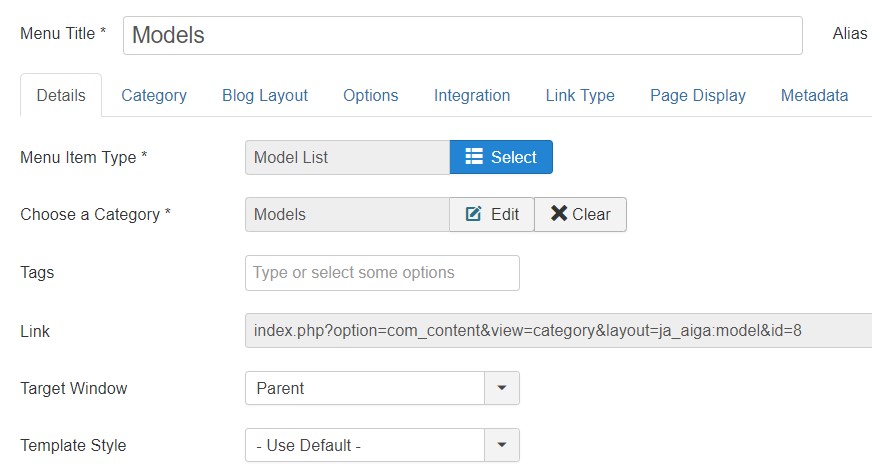
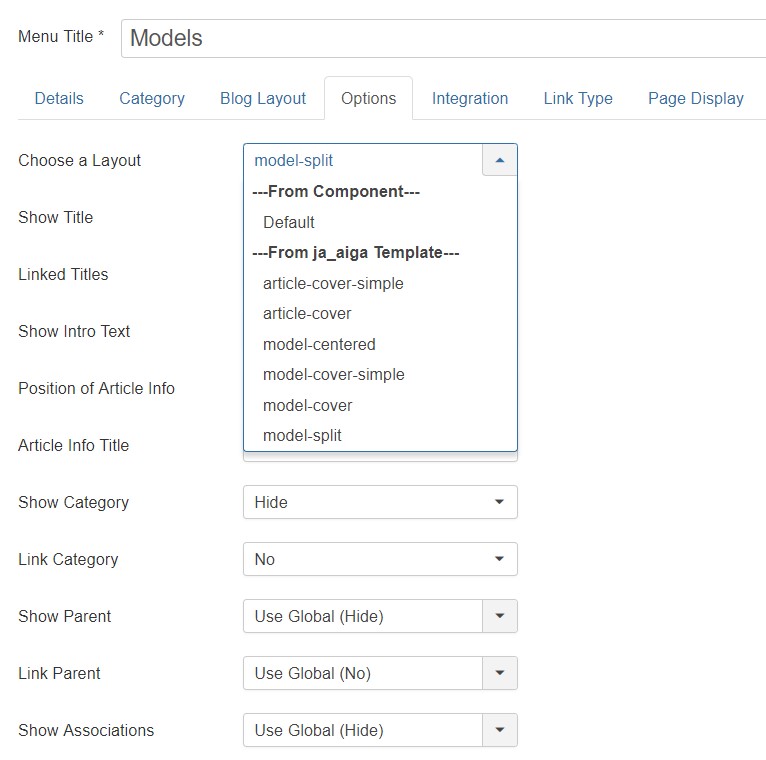
Menu setting
Go to Menu » Main menu, add new menu item, select Articles » Model List menu type and assign "ja_aiga - Default" template style.

Menu setting

All Model Menu items have different Menu layout that can be selected from Menu options.

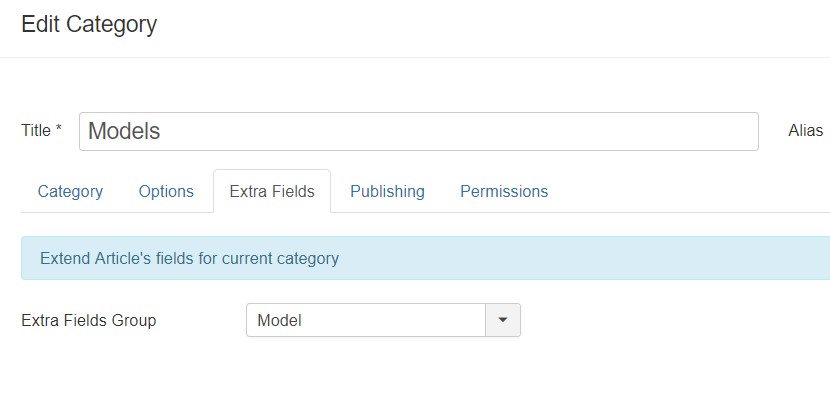
Note : You must select the Model extra files for model category in category settings
About Page - Single Article

About Page
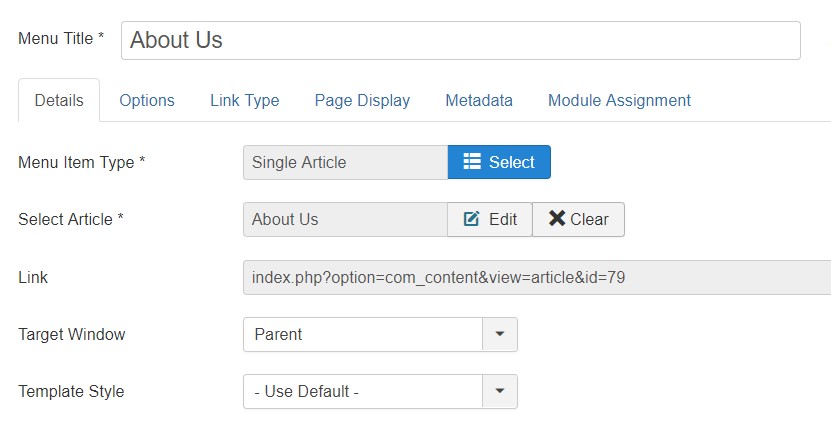
Menu setting
Go to Menu » Main menu, add new menu item, select Articles » Single Article menu type and assign "ja_aiga - Default" template style.

Menu setting
About Us page is a single article page that loads the module using Module id in this. please replace the module id with your module id in article content
Step 2 - Assign content to the homepage Columns page
The page includes multiple sections, each section is a module.
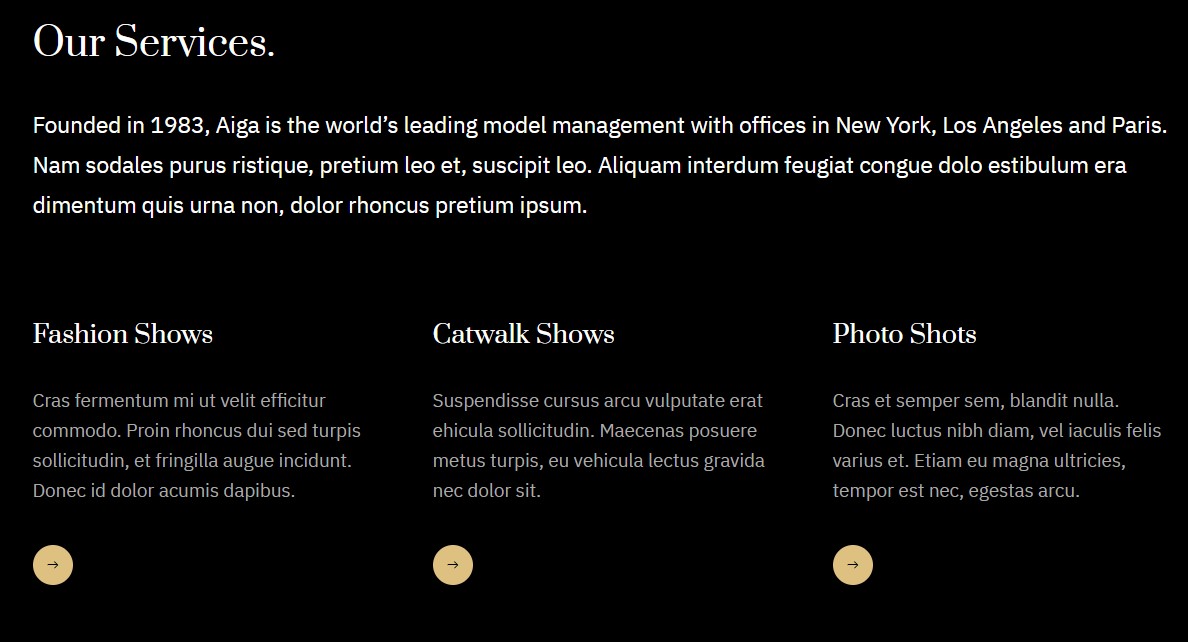
1. Our Services. - JA ACM Module

Our Services. module
Module position: NOT USED Module Suffix: NOT USED
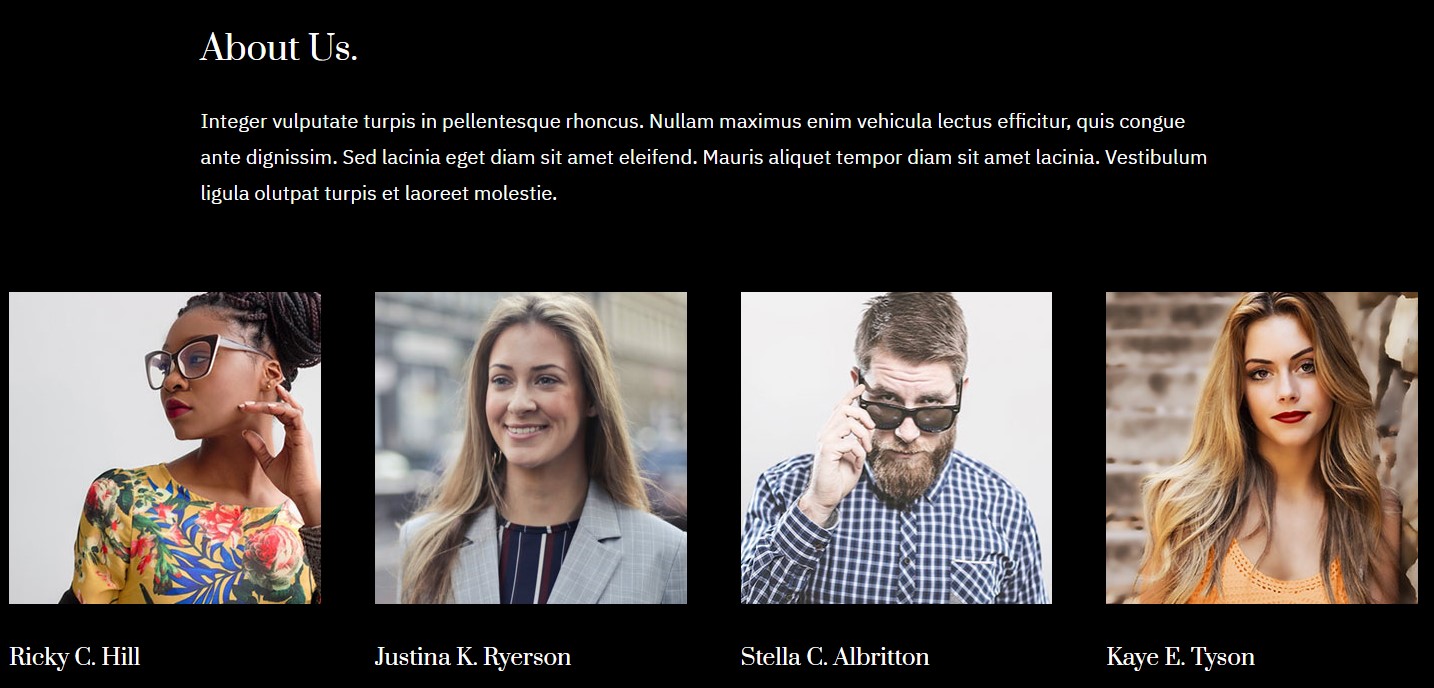
2. Our Team. - JA ACM Module

Our Team. module
Module position: NOT USED Module Suffix: NOT USED
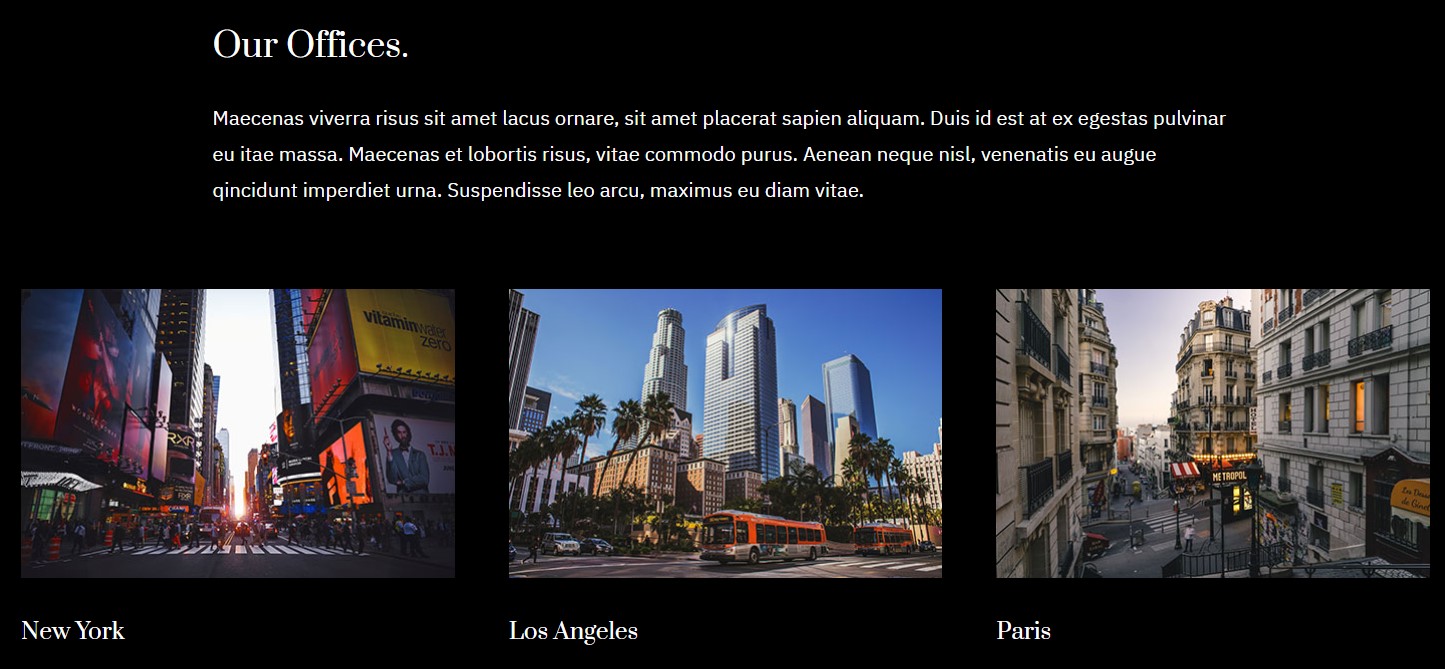
3. Our Offices - JA ACM Module

Our Team. module
Module position: NOT USED Module Suffix: NOT USED
3. Our Clients - JA ACM Module

Our Clients module
Module position: NOT USED Module Suffix: NOT USED
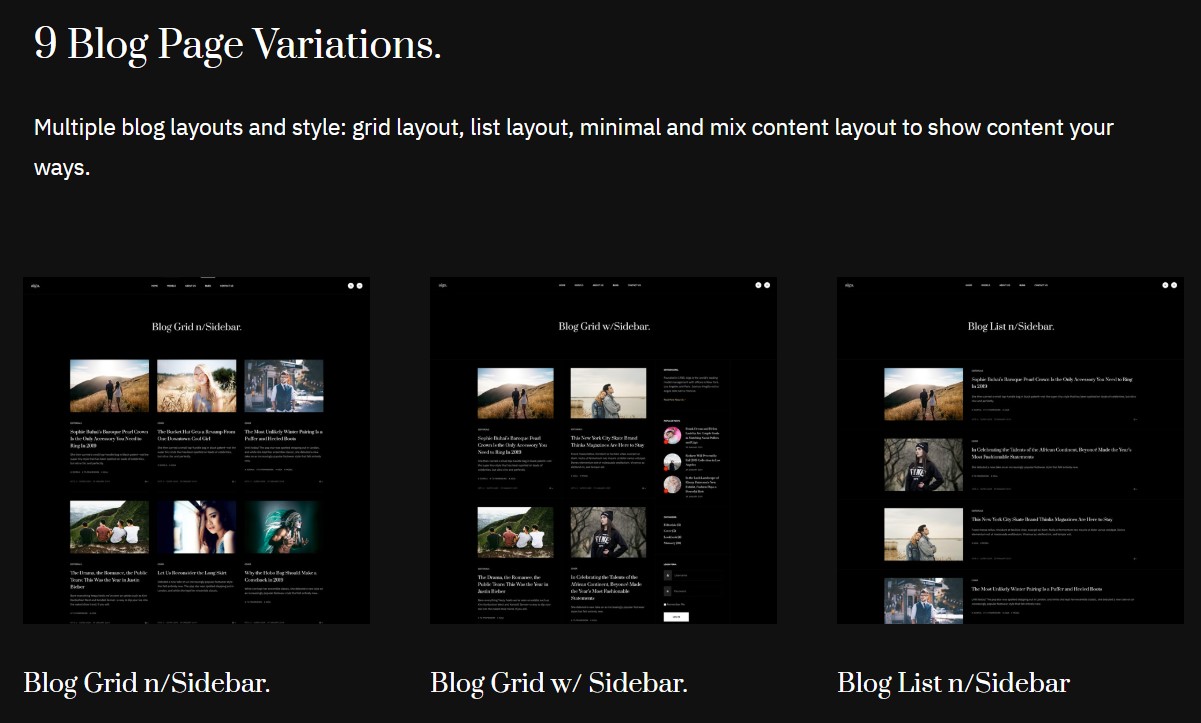
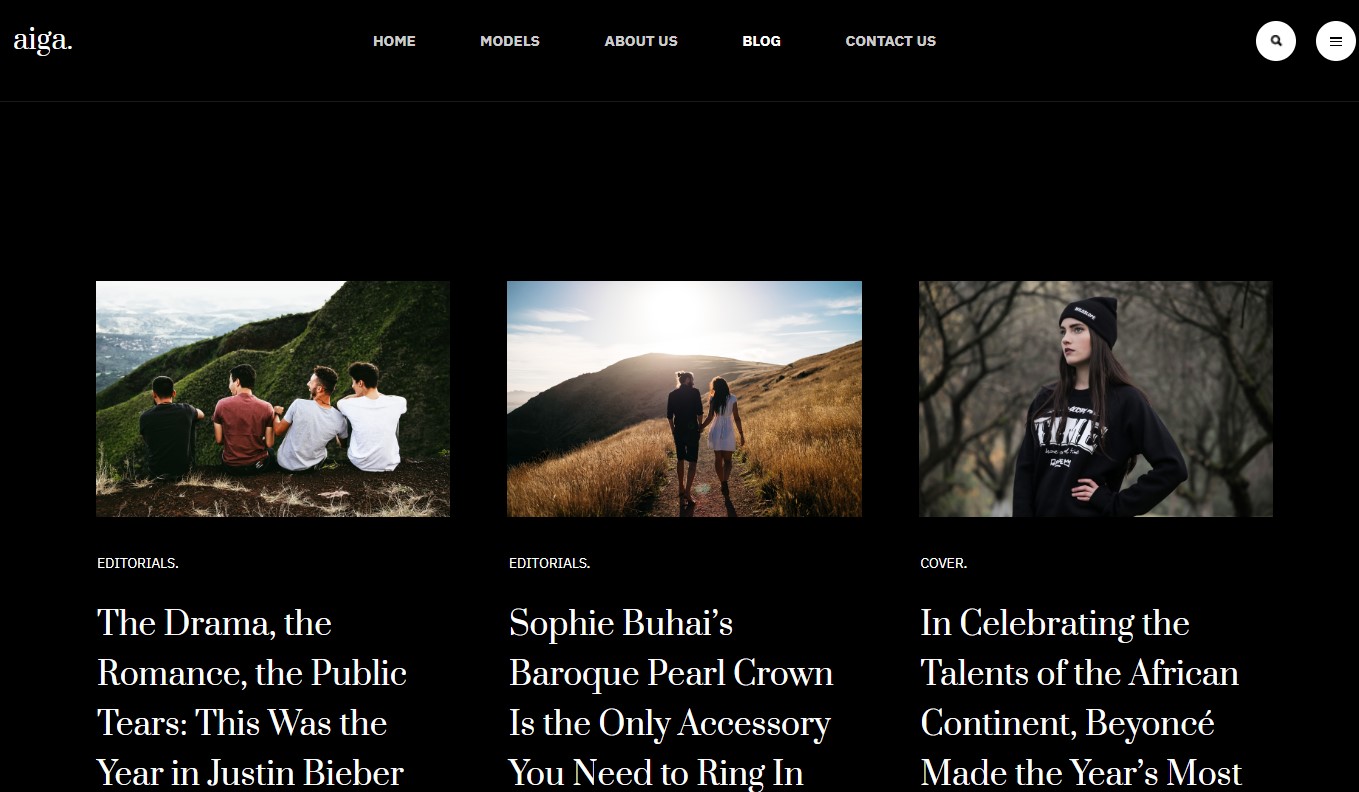
Blog Page

Blog Page
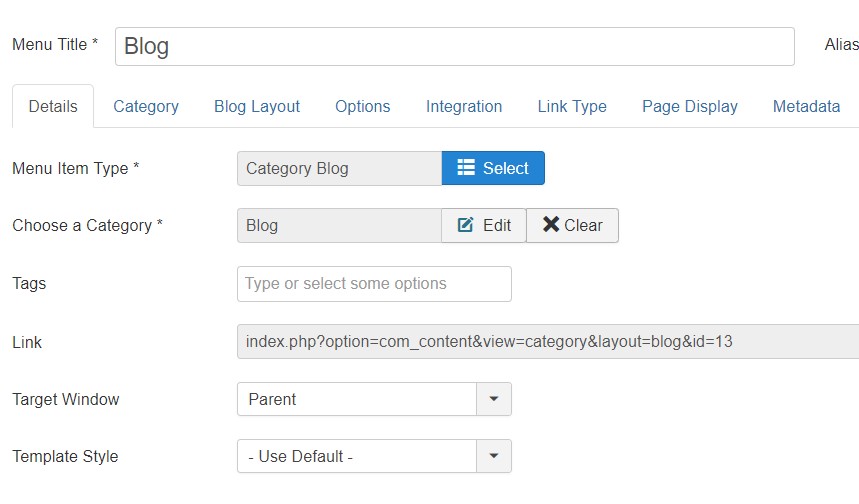
Menu setting
Go to Menu » Main menu, add new menu item, select Articles » Category blog menu type and assign "ja_aiga - Default" template style.

Menu setting
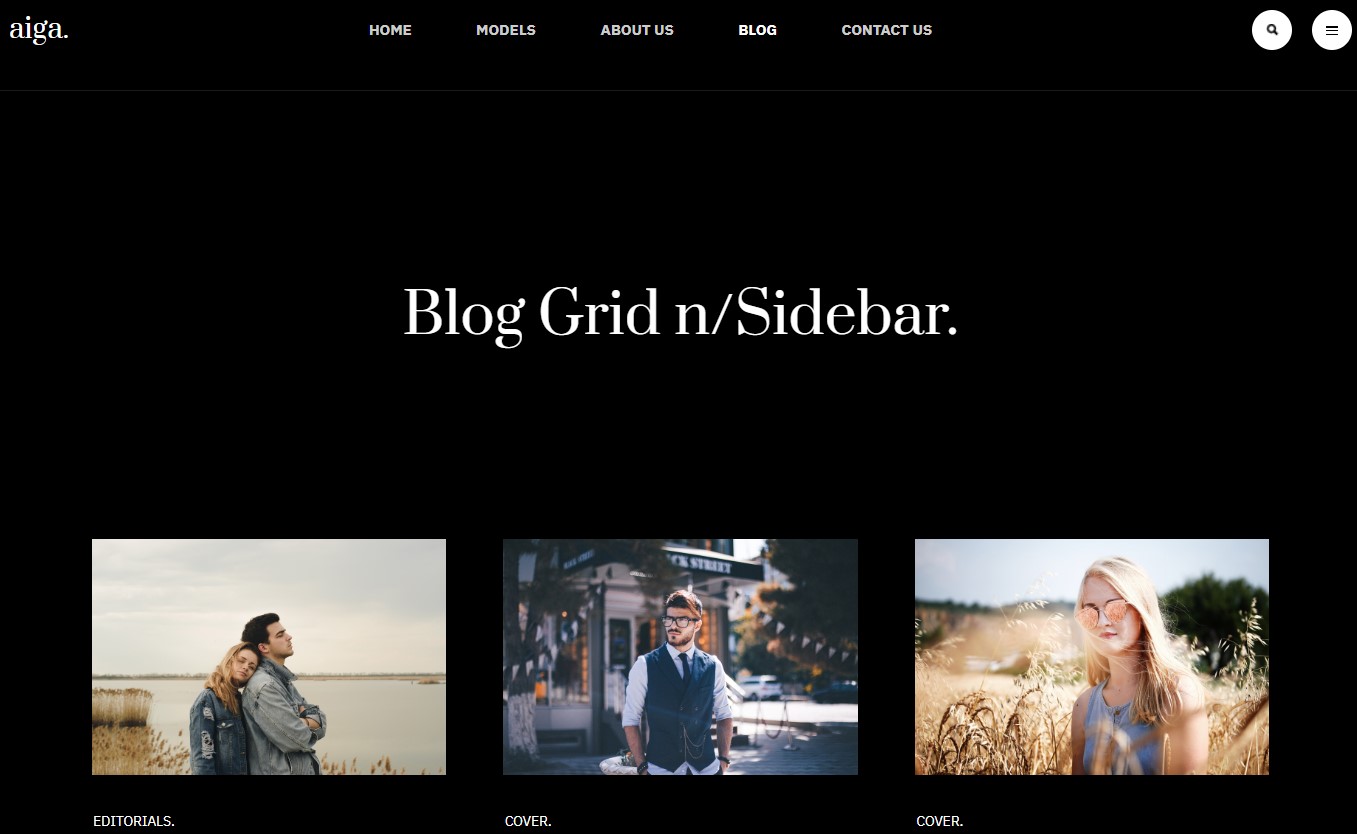
Blog Grid n/Sidebar Page

Blog Grid n/Sidebar Page
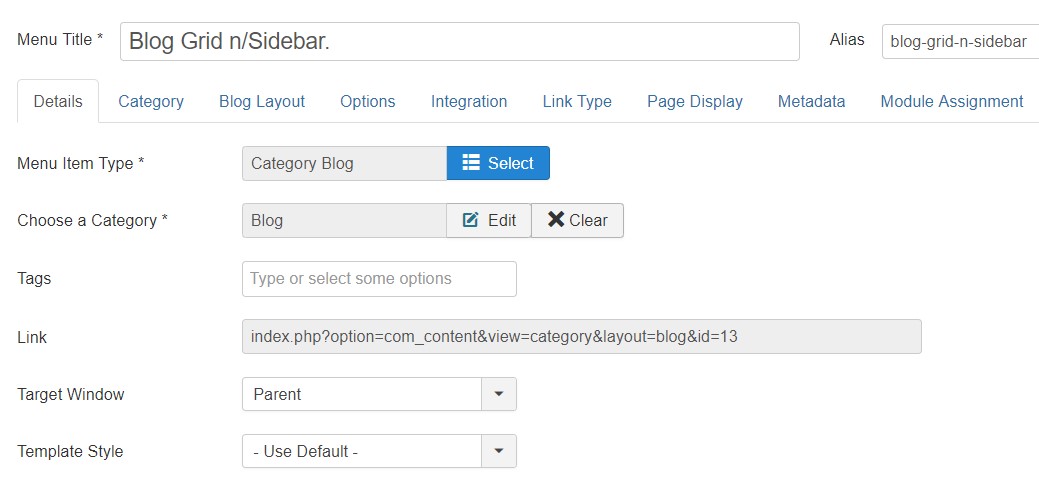
Menu setting
Go to Menu » Main menu, add new menu item, select Articles » Category blog menu type and assign "ja_aiga - Default" template style.

Menu setting
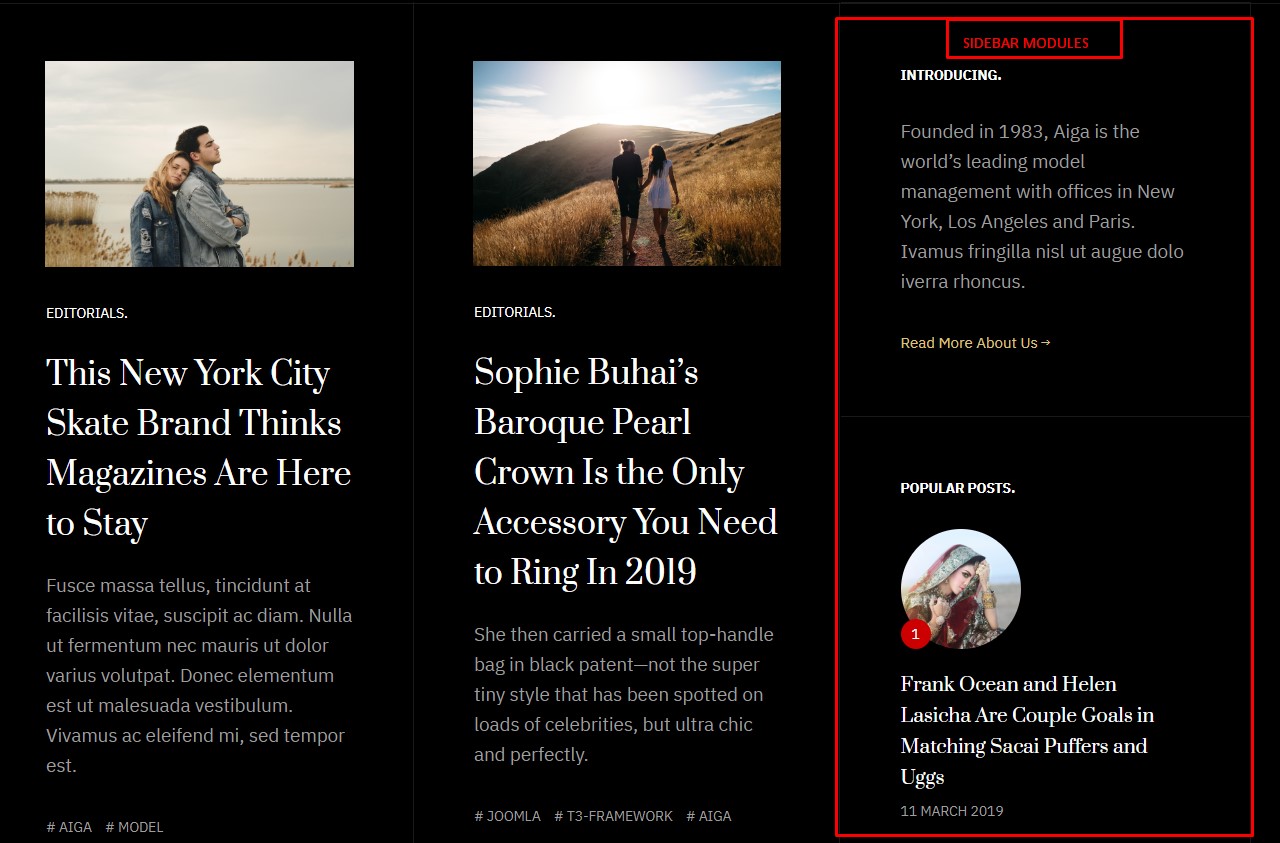
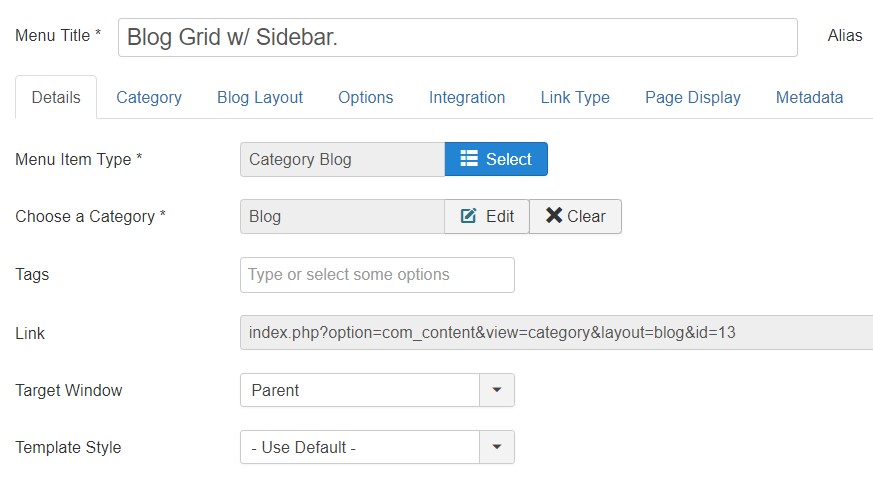
Blog Grid w/ Sidebar. Page

Blog Grid n/Sidebar Page
Menu setting
Go to Menu » Main menu, add new menu item, select Articles » Category blog menu type and assign "ja_aiga - Default" template style.

Menu setting
This Menu uses Sidebar with custom Module,Article Most read module, Tags and Login. All Modules used default Joomla settings.
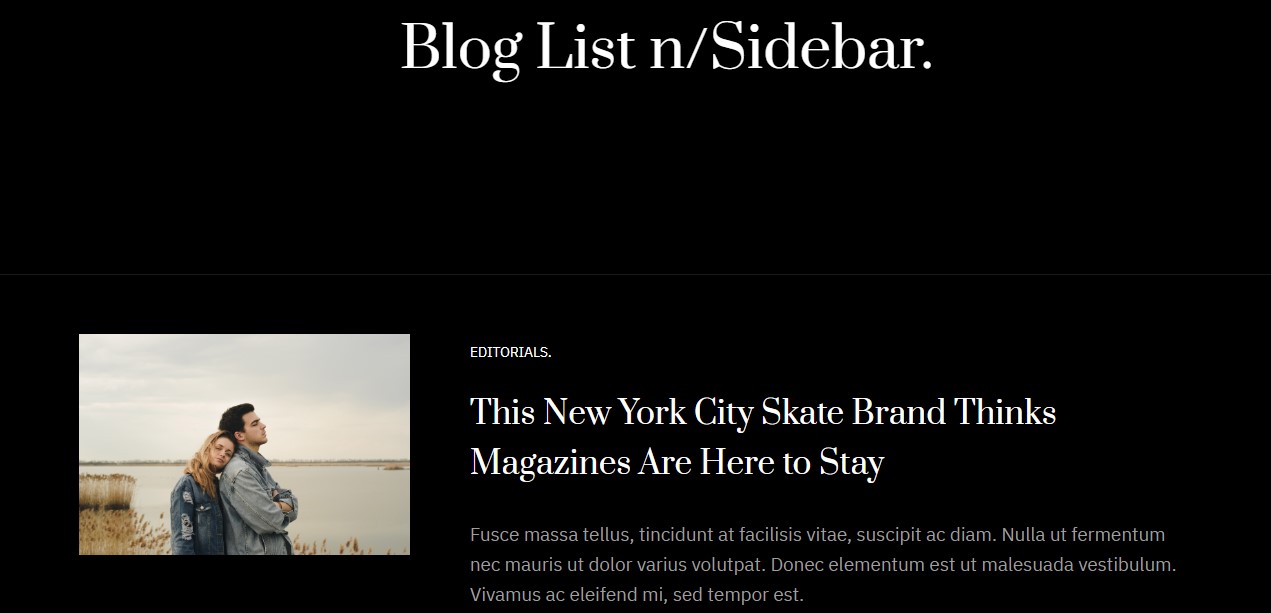
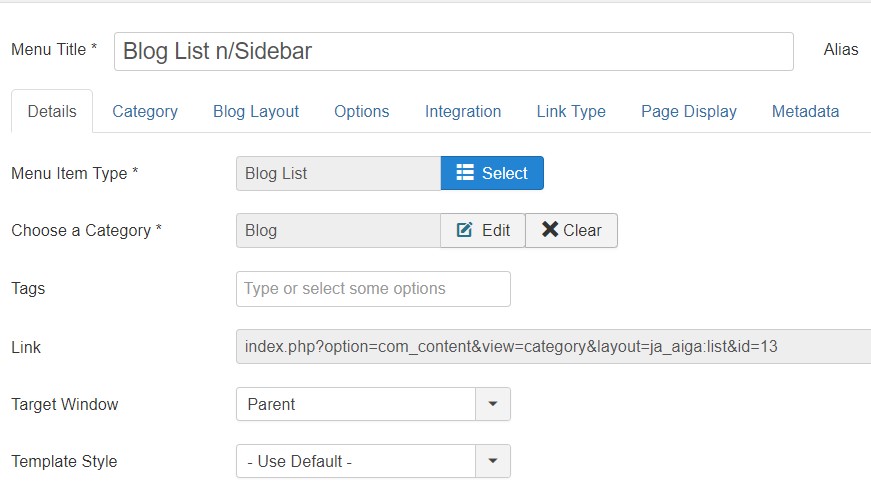
Blog List n/Sidebar Page

Blog list n/Sidebarg Page
Menu setting
Go to Menu » Main menu, add new menu item, select Articles » Category blog List menu type and assign "ja_aiga - Default" template style.

Menu setting
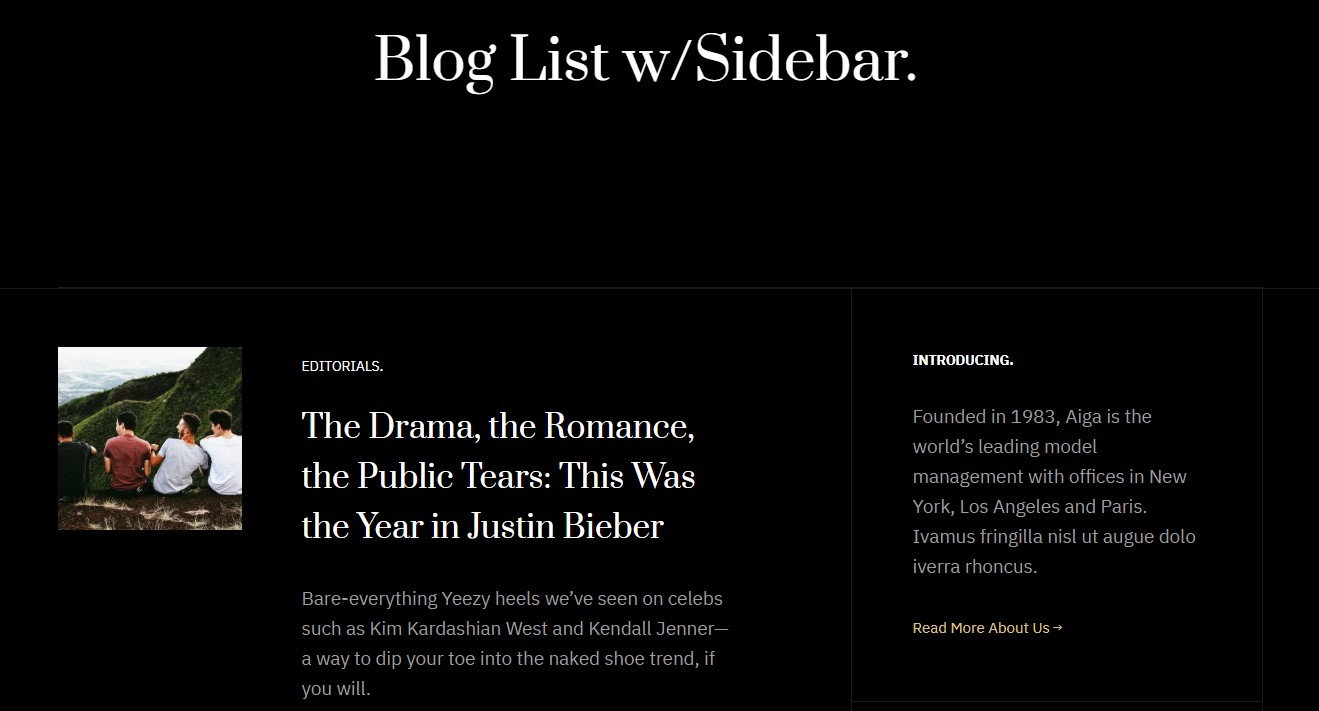
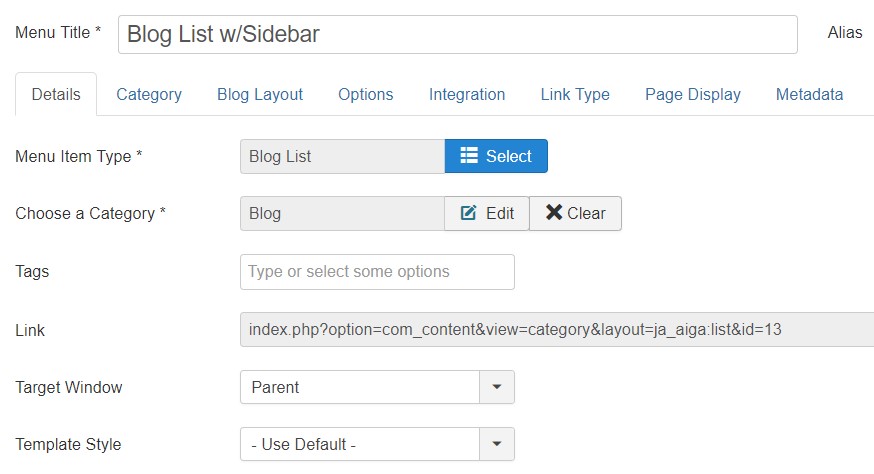
Blog List w/Sidebar Page

Blog list w/Sidebar Page
Menu setting
Go to Menu » Main menu, add new menu item, select Articles » Category blog List menu type and assign "ja_aiga - Default" template style.

Menu setting
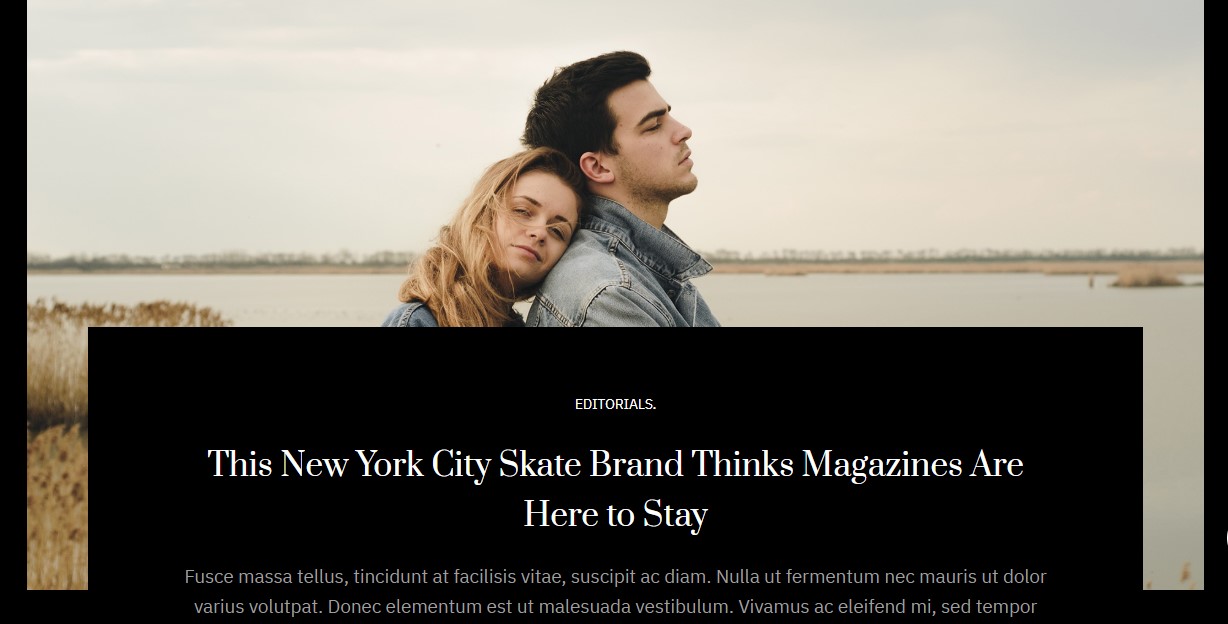
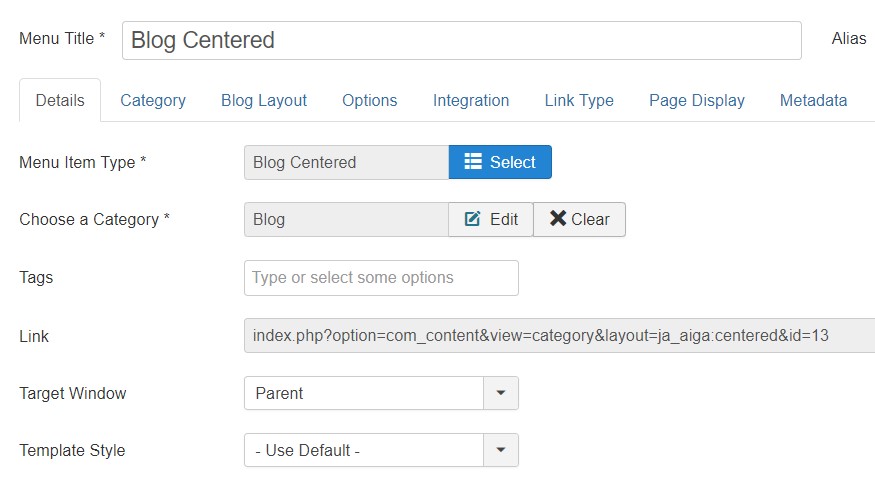
Blog Centered Page

Blog Centered Page
Menu setting
Go to Menu » Main menu, add new menu item, select Articles » Category blog Centered menu type and assign "ja_aiga - Default" template style.

Menu setting
Blog Minimal List. Page

Blog Minimal List. Page
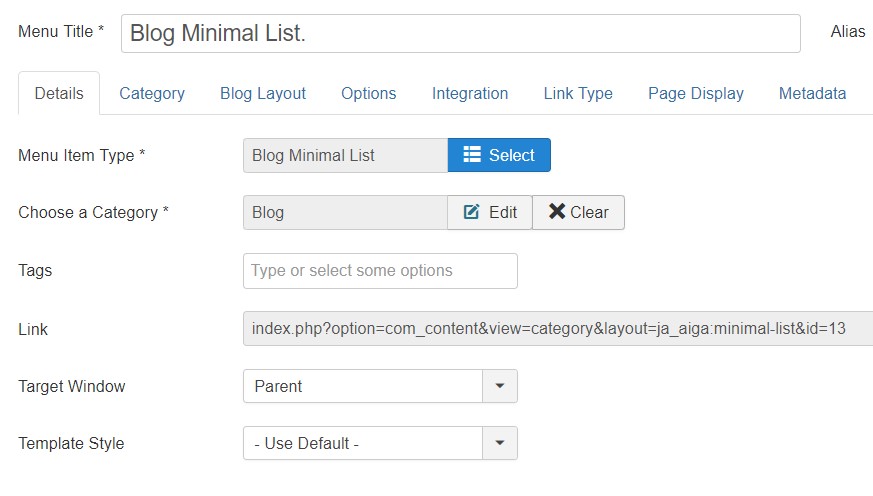
Menu setting
Go to Menu » Main menu, add new menu item, select Articles » Category blog List menu type and assign "ja_aiga - Default" template style.

Menu setting
Blog Minimal Grid. Page

Blog Minimal Grid. Page
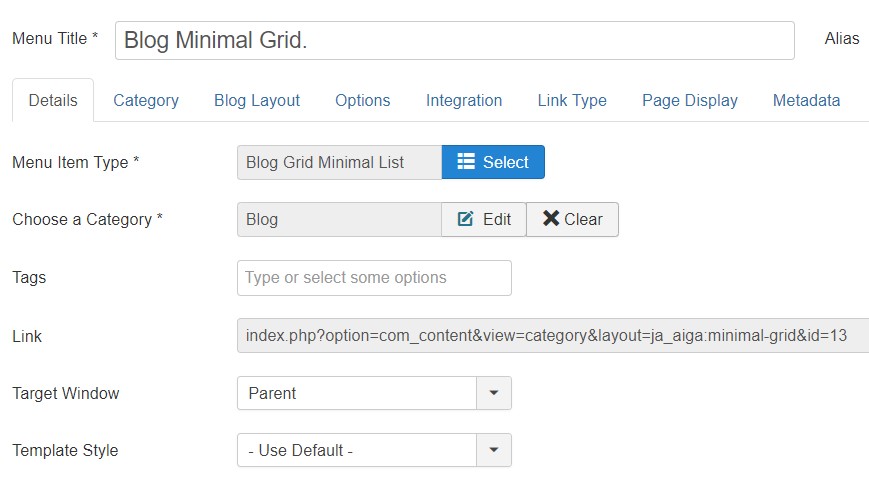
Menu setting
Go to Menu » Main menu, add new menu item, select Articles » Category blog List menu type and assign "ja_aiga - Default" template style.

Menu setting
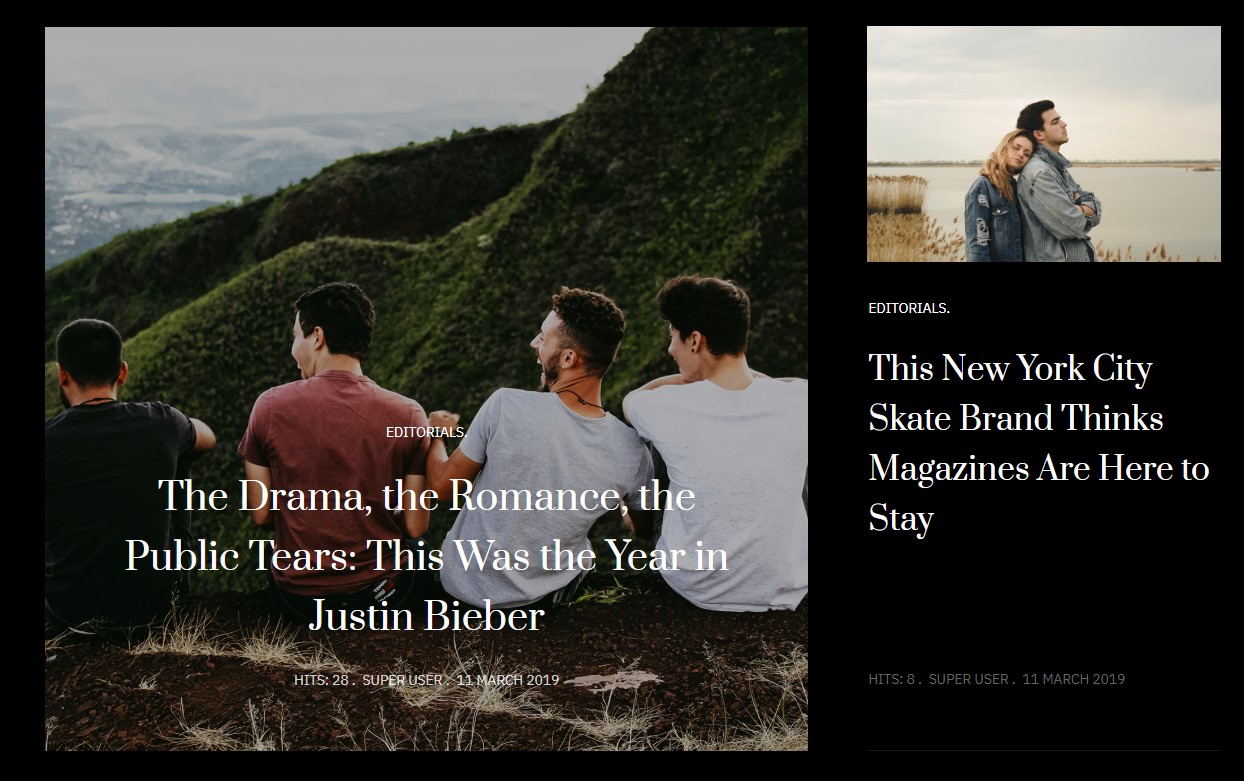
Blog Mix Content. Page

Blog Mix Content. Page
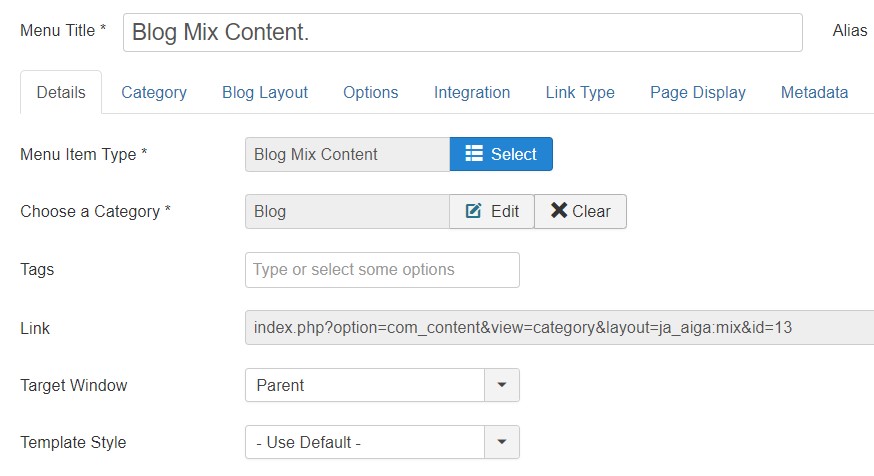
Menu setting
Go to Menu » Main menu, add new menu item, select Articles » Category blog Mix Content menu type and assign "ja_aiga - Default" template style.

Menu setting
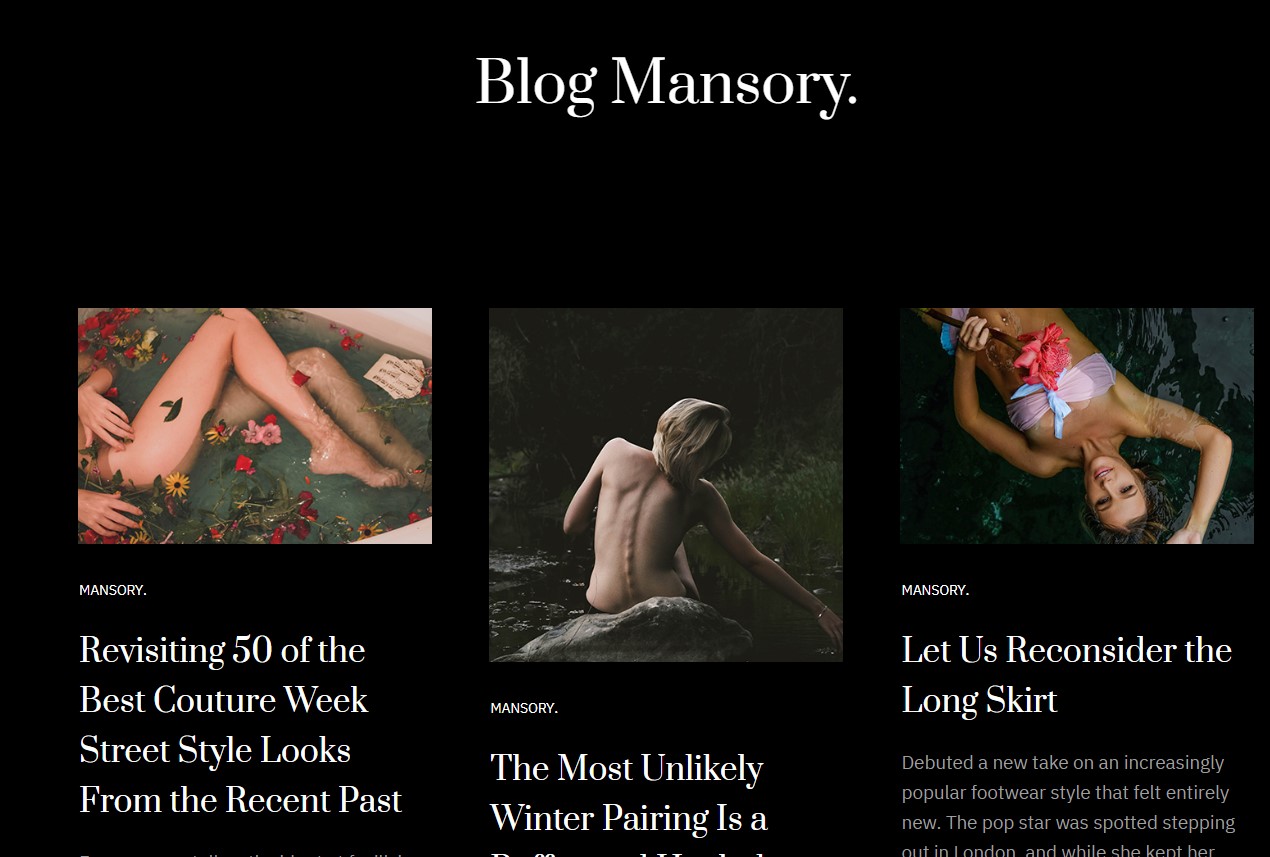
Blog Mansory Page

Blog Mansory
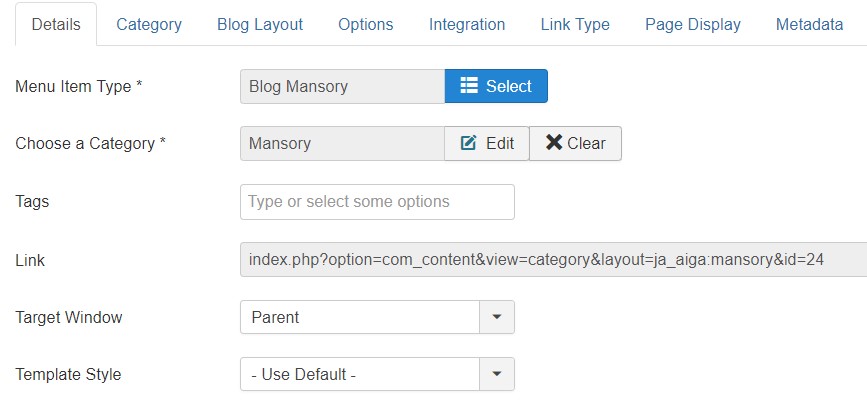
Menu setting
Go to Menu » Main menu, add new menu item, select Articles » Mansory menu type and assign "ja_aiga - Default" template style.

Menu setting
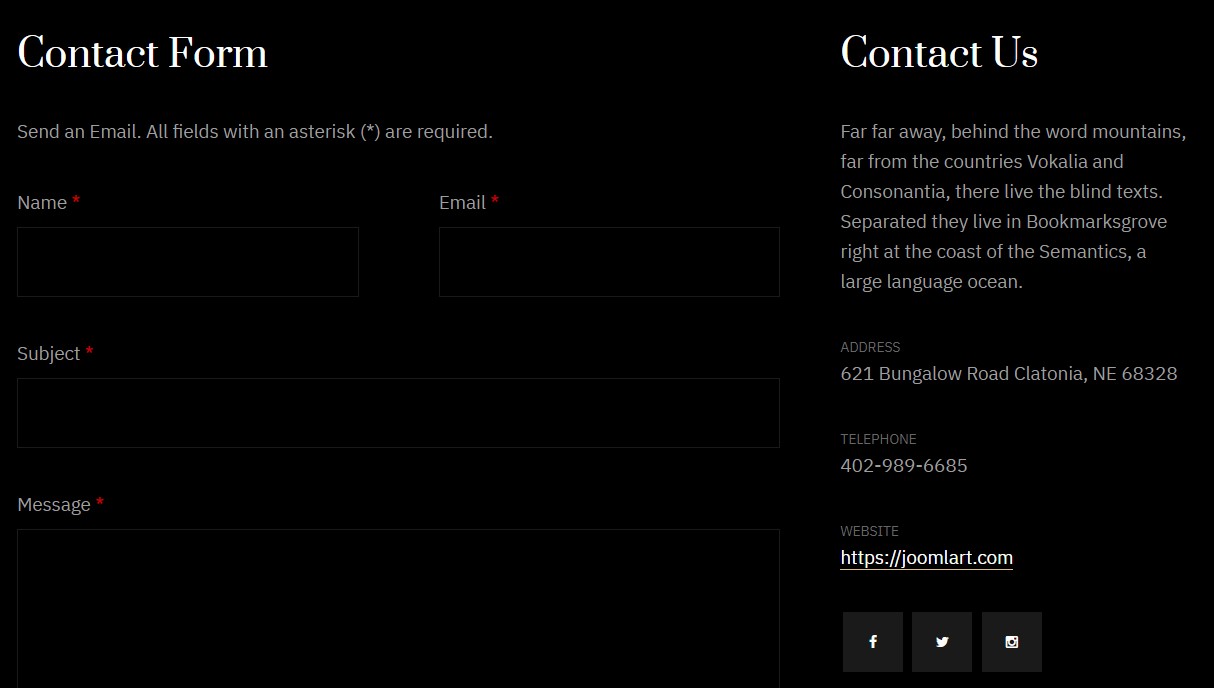
Contact Page

Contact Page
1. Create contact
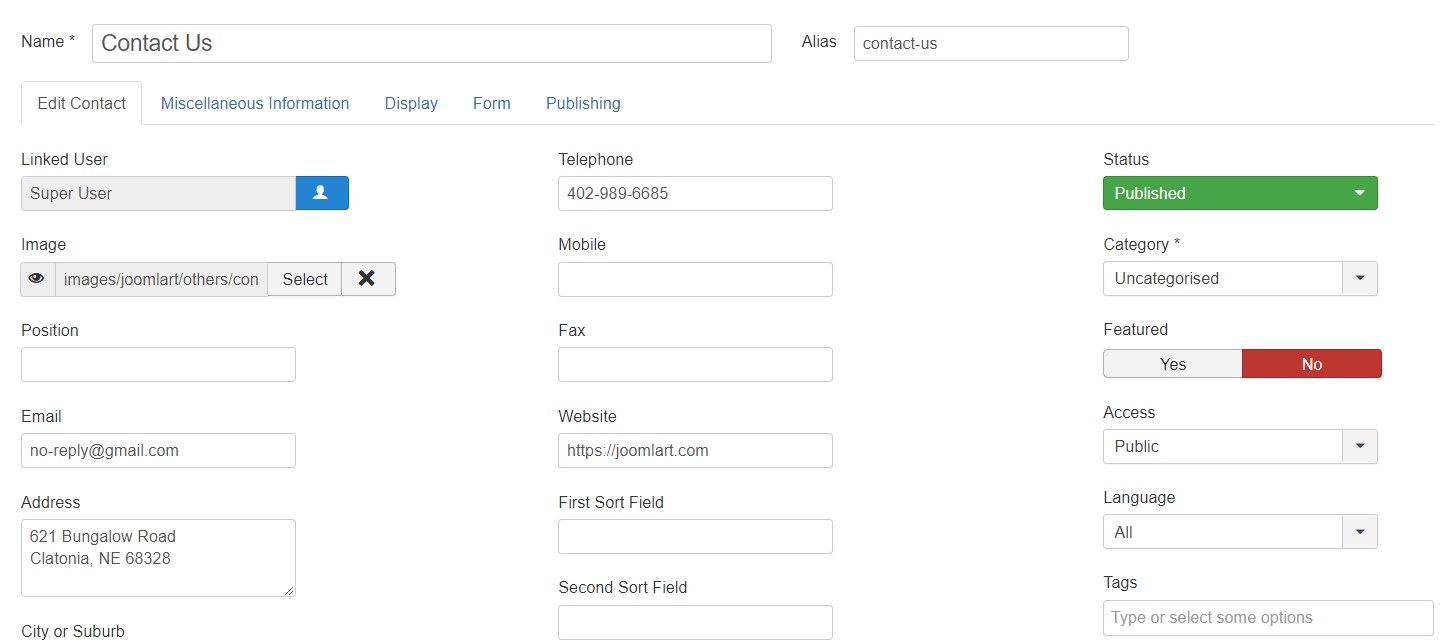
From back-end, go to: Components > Contacts then add new contact.

Create Contact
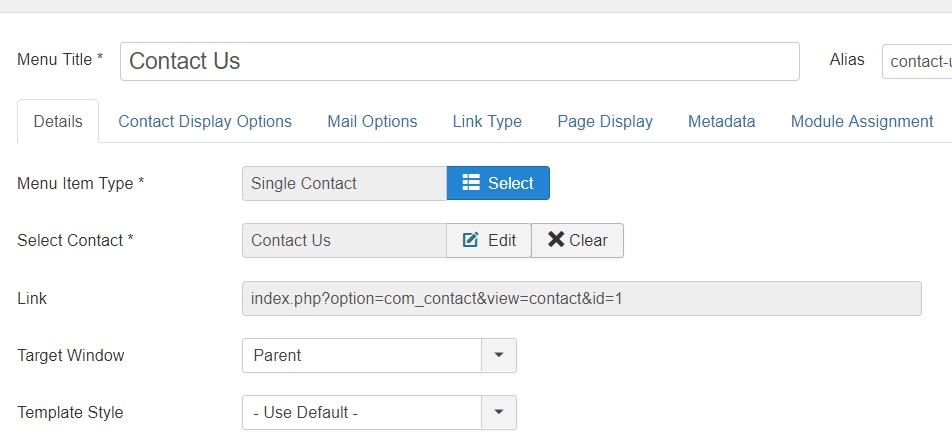
2. Create contact menu item
Go to Menu » Main menu, add new menu item, select Contacts » Single Contact menu type and assign "ja_aiga - Default" template style.

Create Contact
Configuration
Supported Layouts
JA Aiga supports 1 layout by default: default.
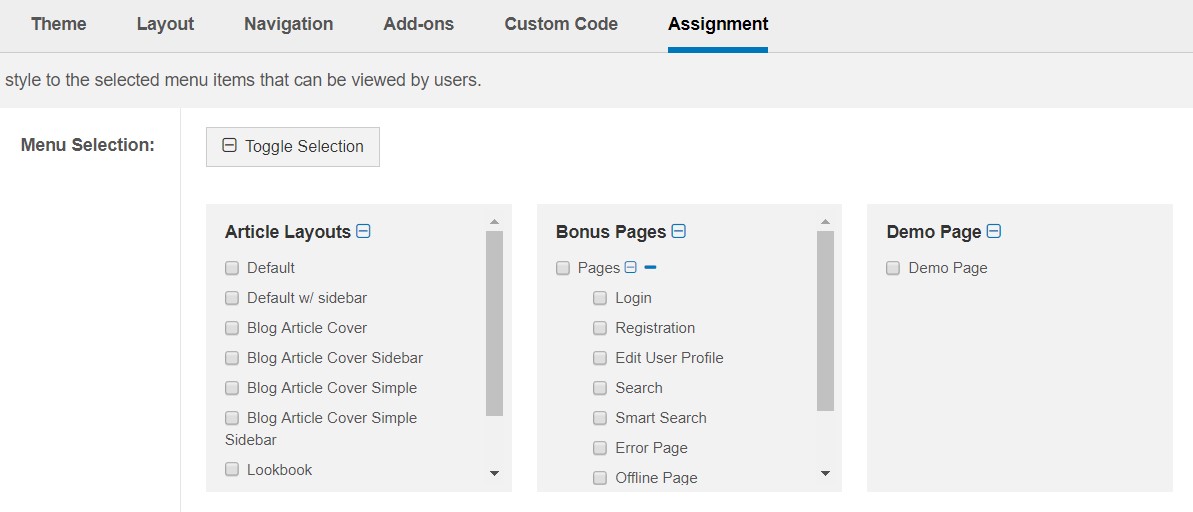
Assign Layout for a template style
You can create multiple layouts to meet your requirement and assign the layout to specific pages. To assign a layout for a JA Aiga template style, open the template style » Layout setting panel » assign layout for the template style.

Layout assignment
You can create multiple templates style for JA Aiga template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want.
Layout configuration
Once you assign layout for a template style, you can configure the layout to meet your requirements. There are 2 configuration panels: Layout Structure configuration and responsive layout configuration.
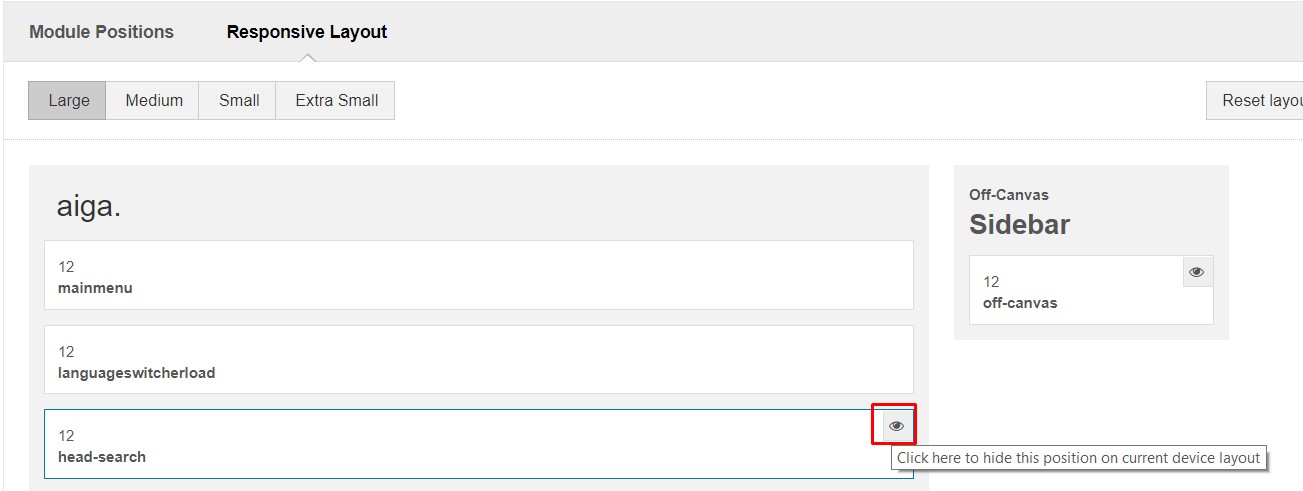
Responsive Layout configuration
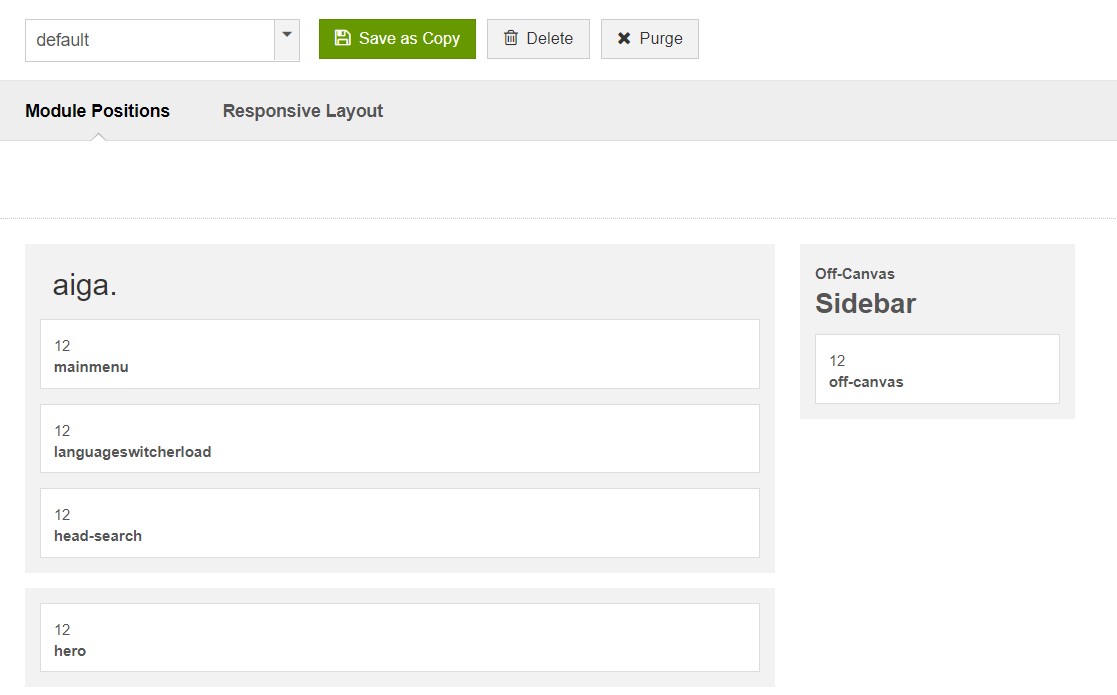
In the "Responsive Configuration", select the responsive layout you want to configure the layout for.

Responsive layout configuration
In the responsive layout configuration, you can disable any position you don't want to show in the layout, resize positions in the spotlight block.
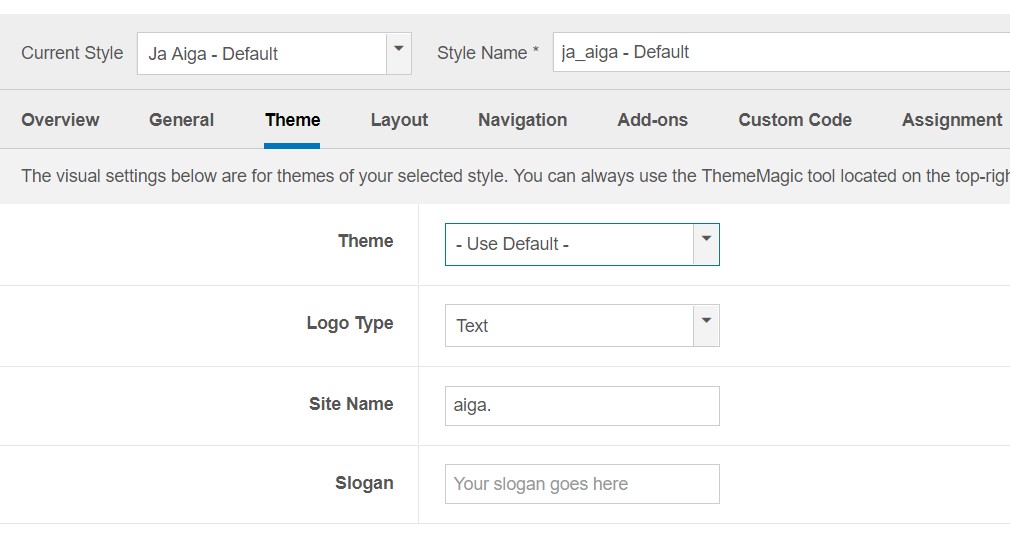
Theme Settings
The theme settings panel allows you to configure theme colour, logo (image logo or text) and background image for the template style.

Theme settings
Template support Dark and Light theme you can change from Template Theme Settings
The theme settings in the Template Setting panel are not global settings so you can use a different logo for each template style. To change the logo, open template style setting panel » Theme Setting and you would see the logo setting
2. Menu Configuration
JA Aiga supports multiple menu systems: Megamenu on desktop layout and off-canvas menu on Mobile
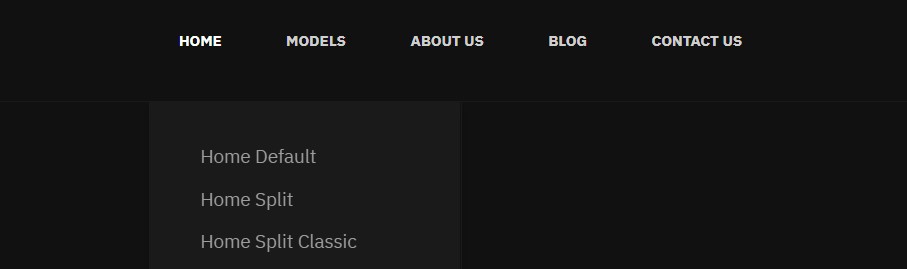
3.1 Mega Menu setting

Megamenu
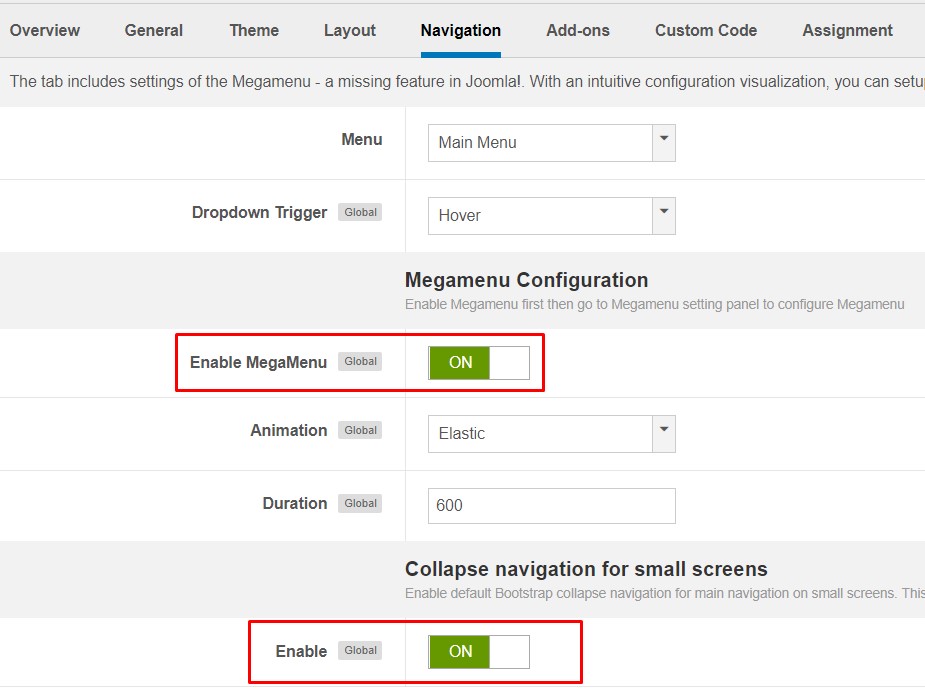
In the Navigation setting panel, enable Megamenu, assign Menu and hit the Megamenu button to open the Megamenu configuration panel.

Enable Mega Menu
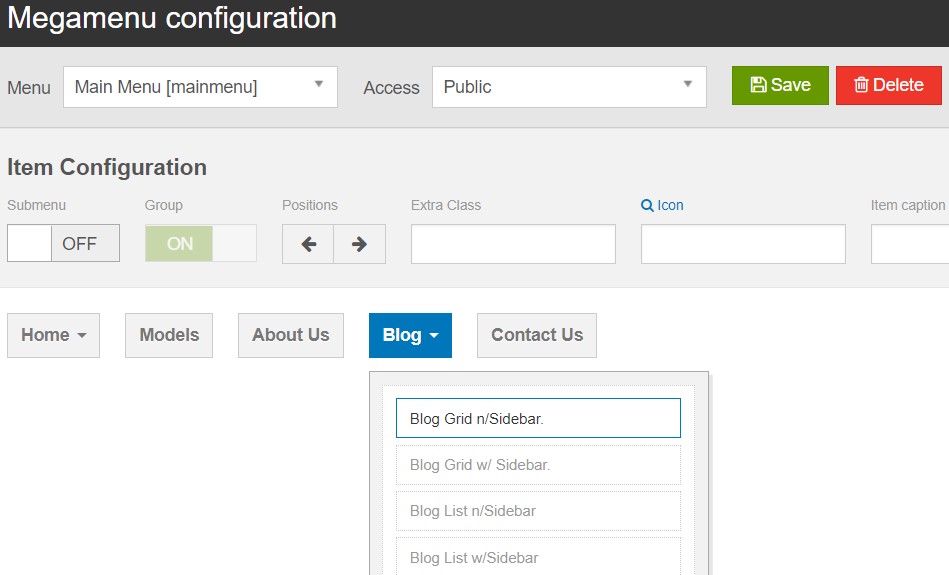
In the configuration panel, select menu item and use the built-in options to configure the mega menu for the menu item.

Megamenu configuration
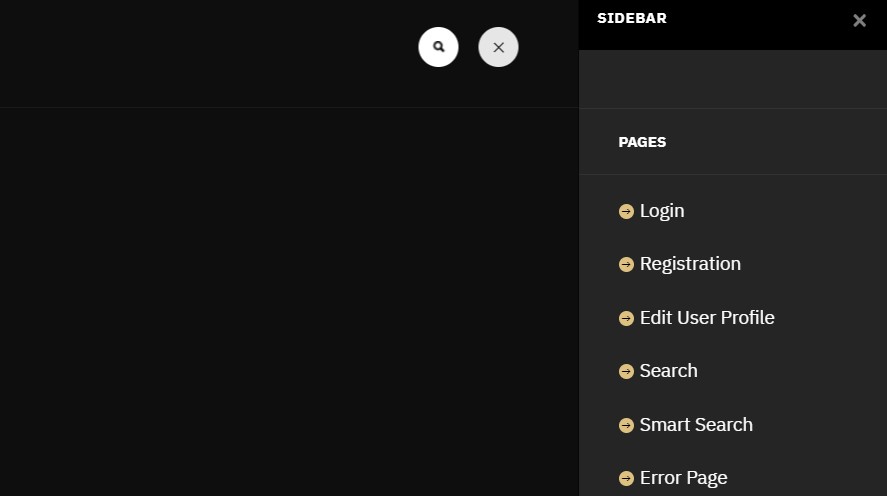
3.2 Off-canvas Sidebar

Off-canvas menu
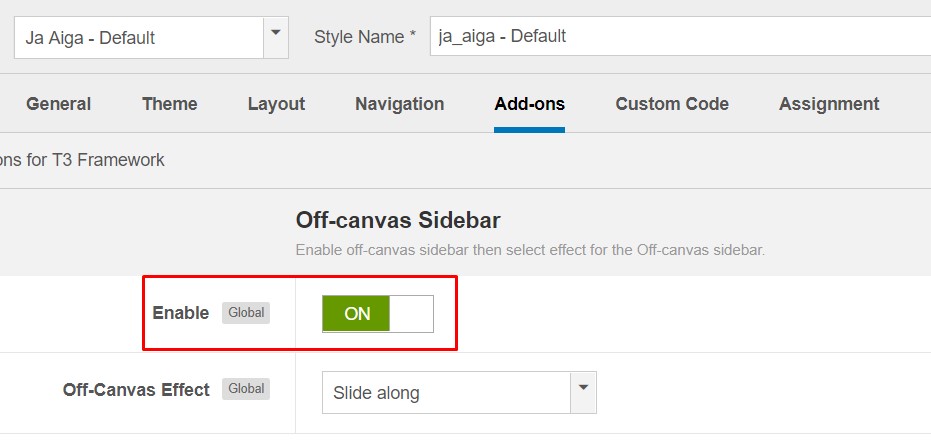
There are 2 steps to activate Off-canvas sidebar.
1. To enable Off-canvas sidebar, go to JA Aiga template style » Addon-ons and enable the Off-canvas sidebar option.

Off-canvas menu
2. Create a Menu module and assign to the off-canvas position. Check out the module settings below:
Module position: off-canvas Module Suffix: NOT USED
Back-end Settings
Footer section configuration
The footer section includes copyrights info and T3 Framework logo.

Footer info
1. Copyrights Info modification
To change the copyrights info, open the templates/ja_aiga/html/mod_footer/default.php file, find the following info and change to what you want.
<small><?php echo $lineone; ?> Designed by <a href="http://www.joomlart.com/" title="Visit Joomlart.com!" <?php echo method_exists('T3', 'isHome') && T3::isHome() ? '' : 'rel="nofollow"' ?>>JoomlArt.com</a>.</small>
<small><?php echo JText::_( 'MOD_FOOTER_LINE2' ); ?></small>
2. Disable T3 Footer Logo
You can disable the T3 Footer Logo in the template style manager, open the General setting panel, disable the Show T3 Logo option.

Disable T3 logo
Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade processes. In case there is any problem, you can always restore from the back-up files.
1. Set up JA Extension Manager Component
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, rollback, remote install, internal repository and compare versions.
From the back-end, go to Components → JA Extension Manager then select Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your Username and Password that you signed up in JoomlArt.com.

Check for new version
2. Upgrade JA Aiga template
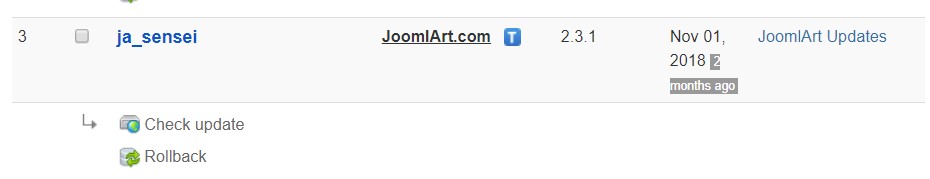
Step 1 - check the new version of JA Aiga template. Using the filter to find the JA Aiga template then hit the "Check Update" button.

Upgrade JA Aiga template
3. Upgrade T3 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for the new version then hit the Upgrade Now to upgrade the extension to the latest version.
Documentation is a WIP. If you have any specific request or feedback as well as suggestions, feel free to drop us a line in JA Aiga template forum. We'll try to cover them all.