Template Installation
The section will help you with steps to install JA Allure template - Quickstart and Manual installation.
System requirement
JA Allure template is native with Joomla 3. Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Browser requirement
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
Important:
1. JA Allure template is built on T3 Framework so it requires T3 Framework to be installed and enabled in your system.
2. We highly recommend you to use stable version of Joomla 3.
Download Packages
The download package includes:
- Quickstart package
- JA Allure template
- T3 Framework plugin
- JA Content Type plugin
- JA Ajax content type plugin
- Source file
Quickstart installation
Why Quickstart
The quickstart allows you to replicate JA Allure demo to your server. It means, after installing the quickstart, you will have a site exactly the same as the demo site.
Download JA Allure quickstart package →, upload to your server and extract it.
Step 1 - Configuration: add Site name, Admin email, Admin username and password
Step 2 - Database: select database type, host name, database username, password, database name & table prefix
Step 3 - Overview: select sample data to install, we suggest to use Default English (GB) Sample Data. You can install multilingual in the step.
Step 4 - Remove/Rename "installation" folder: for security purpose, you need to rename or remove the "installation" folder
Detail documentation with screenshots
Manual Installation
Install T3 Framework
Step 1 - Install T3 Framework
From your back-end setting panel, go to: "Extensions → Extension Manager", browse T3 plugin installation package then hit the "Upload and Install"
Step 2 - Enable T3 Framework
When you install T3 Framework, it's auto enabled by default. You can check this by going to: "Extensions → Plugins" then find T3 Plugin.

Install T3 Framework
Install JA Allure template
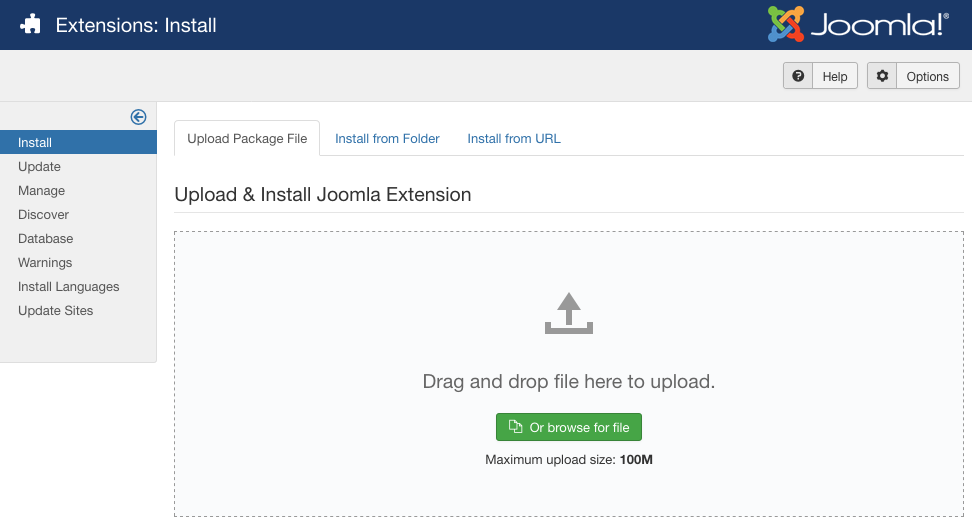
Step 1 - Install JA Allure template
From your back-end setting panel, go to: "Extensions → Manage → Install", browse JA Allure template installation package.

Install JA Allure template
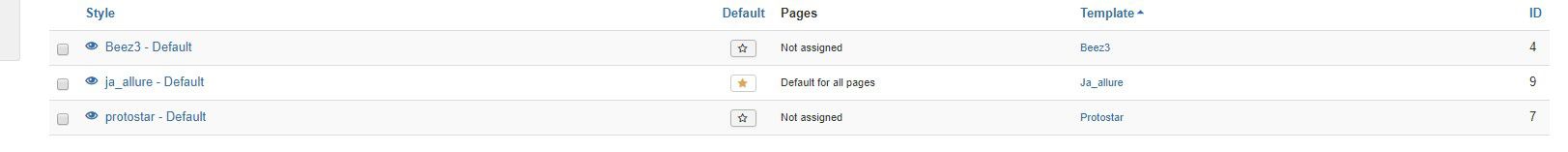
Step 2 - Set default template style
Go to: "Extensions → Templates", set JA Allure template style as your default template style.

Set JA Allure template as default template style
Install all supported extensions
- JA Content Type plugin
- JA Ajax content type plugin
Template folder structure
This section is to help you understand the folder structure of JA Allure template, where to find the files you want.
JA Allure template
JA Allure template is built on T3 Framework so its folder structure is almost the same with any other JA Templates that are developed with T3 Framework.
templates/ja_Allure/ +-- less/ /* all LESS files */ ¦ +-- template.less ¦ +-- style.less ¦ +-- home.less ¦ +-- joomla.less ¦ +-- themes/ /*theme folders and theme files */ +-- css/ /*compiled files from less*/ ¦ +-- template.css ¦ +-- style.css ¦ +-- home.css ¦ +-- joomla.css ¦ +-- themes/ /*Compiled themes */ +-- tpls/ /* all layout files and block files*/ ¦ +-- default.php ¦ +-- blocks/ /*block files*/ ¦ ¦ +-- header.php ¦ ¦ +-- topbar.php ¦ ¦ +-- mainbody.php ¦ ¦ +-- off-canvas.php ¦ ¦ +-- mainnav.php ¦ ¦ +-- mast-top.php ¦ ¦ +-- banner.php ¦ ¦ +-- banner-1.php ¦ ¦ +-- banner-2.php ¦ ¦ +-- banner-3.php ¦ ¦ +-- banner-4.php ¦ ¦ +-- spotlight.php ¦ ¦ +-- spotlight-1.php ¦ ¦ +-- spotlight-2.php ¦ ¦ +-- content-mast-bottom.php ¦ ¦ +-- navhelper.php ¦ ¦ +-- footer.php ¦ ¦ +-- mainbody/ +-- contenttype ¦ +-- fields/ ¦ +-- forms/ ¦ ¦ +-- article-edit.xml ¦ +-- types/ ¦ ¦ +-- gallery.xml ¦ ¦ +-- video.xml +-- html/ /*override modules and Joomla com_content*/ ¦ ¦ +-- com_hikashop/ ¦ ¦ +-- com_j2store/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- featured/ ¦ +-- layouts/ ¦ +-- mod_footer/ ¦ +-- com_users ¦ +-- com_tags ¦ +-- mod_articles_category ¦ +-- mod_j2_products ¦ +-- mod_j2_store_categories ¦ +-- mod_j2_sotre_products ¦ +-- mod_articles_latest ¦ +-- mod_articles_categories ¦ +-- mod_search +-- fonts/ ¦ +-- font-awesome/ ¦ ¦ +-- css/ ¦ ¦ +-- fonts/ +-- js/ ¦ +-- script.js ¦ +-- infinitive-paging.js ¦ +-- jquery.infinitescroll.js ¦ +-- swiper/ +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
Build Demo Pages
This section will help you build main pages as JA Allure demo site.
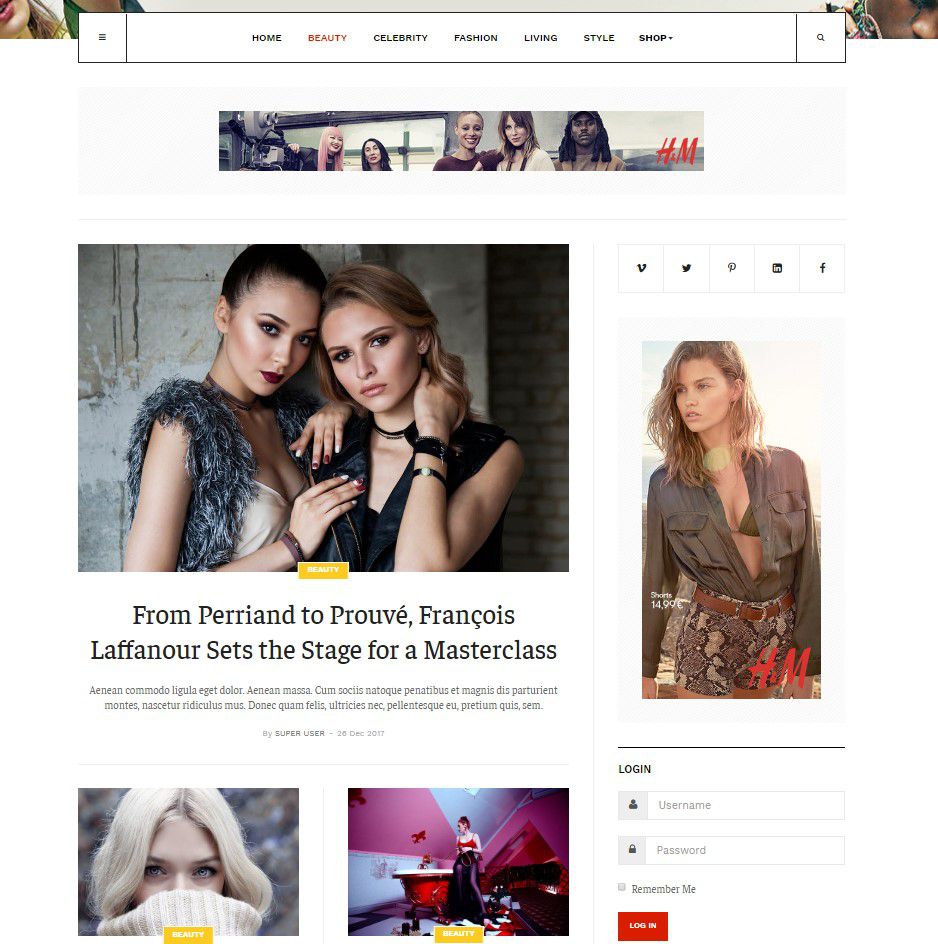
I. Home Page
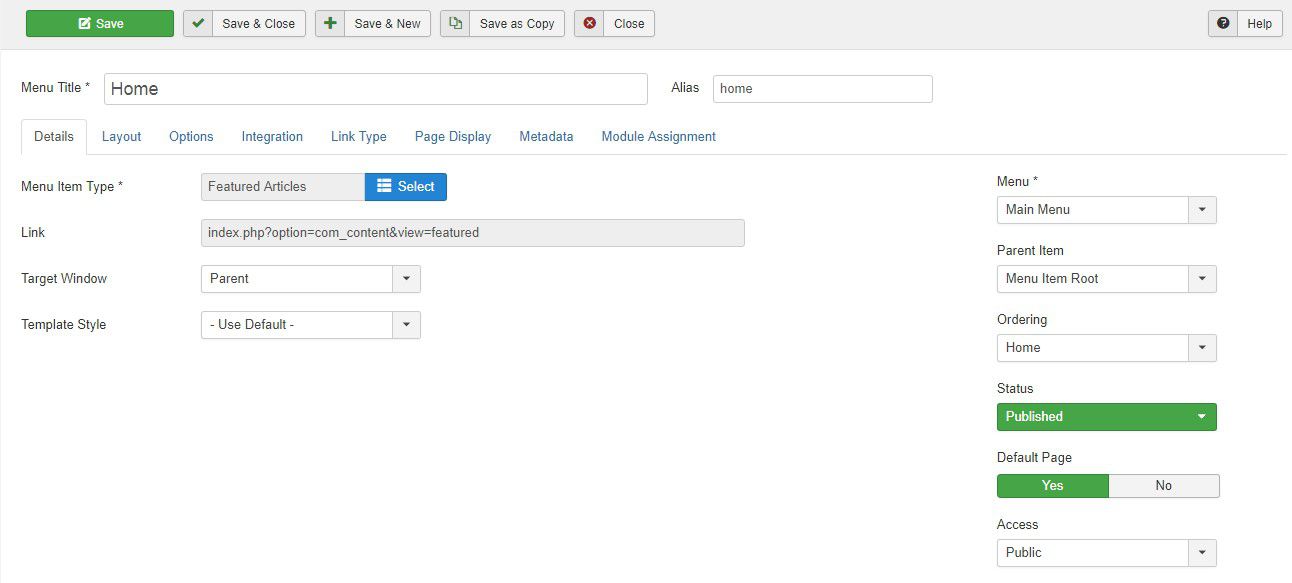
Step 1 - Create Home menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "ja_Allure - Default" template style.

Create home menu item
Step 2 - Assign content to the homepage
The home page includes multiple sections, each section is a module.
1. Banner Top - Banner module

Banner module
Module position: banner-top Module Suffix: NOT USED
Suggested image size: 728x90px
This Spotlight-1 contains 3 positions

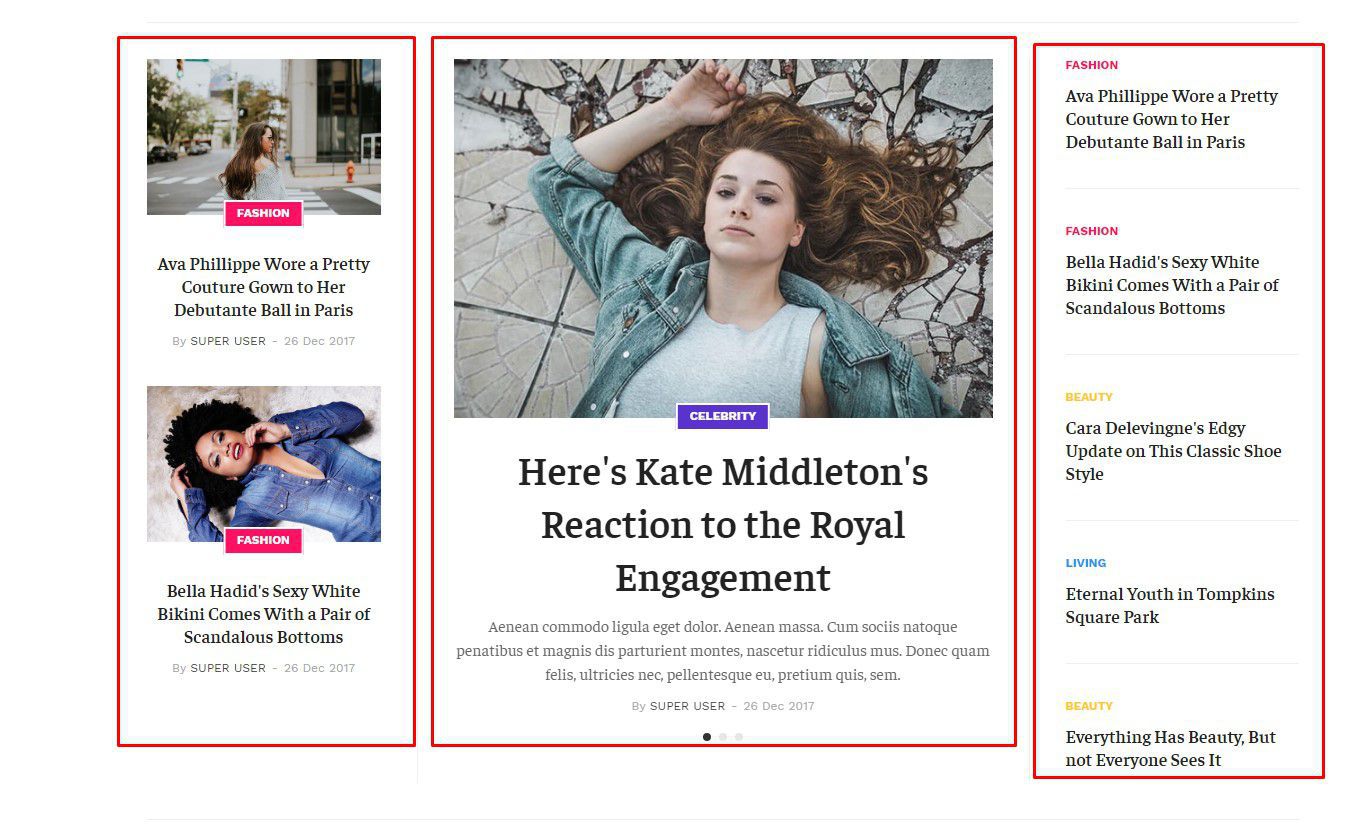
2. Featured Article - Articles - Category
Module position: Position-1 Module Suffix: NOT USED layout: news-2
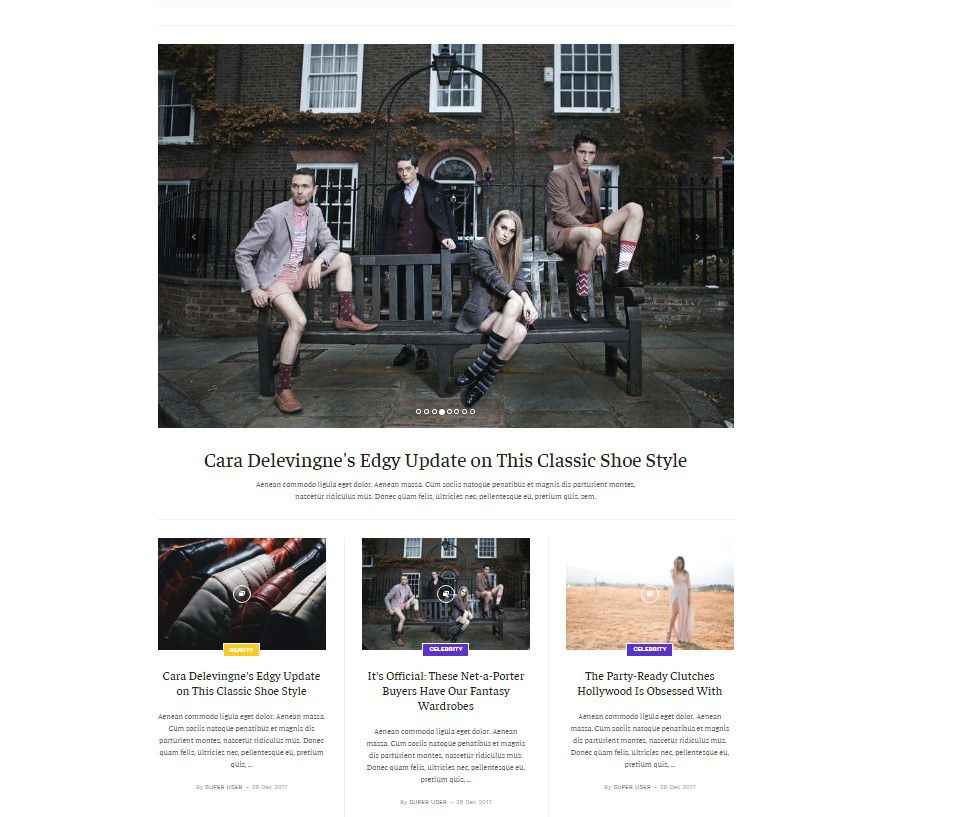
3. Lead Article - Articles - Category
Module position: Position-2 Module Suffix: NOT USED layout: lead-slide
4. Latest Article - Articles - Category
Module position: Position-3 Module Suffix: NOT USED layout: news-1
5. Banner- Banner module

Banner module
Module position: banner-top Module Suffix: NOT USED
Suggested image size: 728x90px
This Spotlight-2 contains 3 positions

4. Fashion - Articles - Category
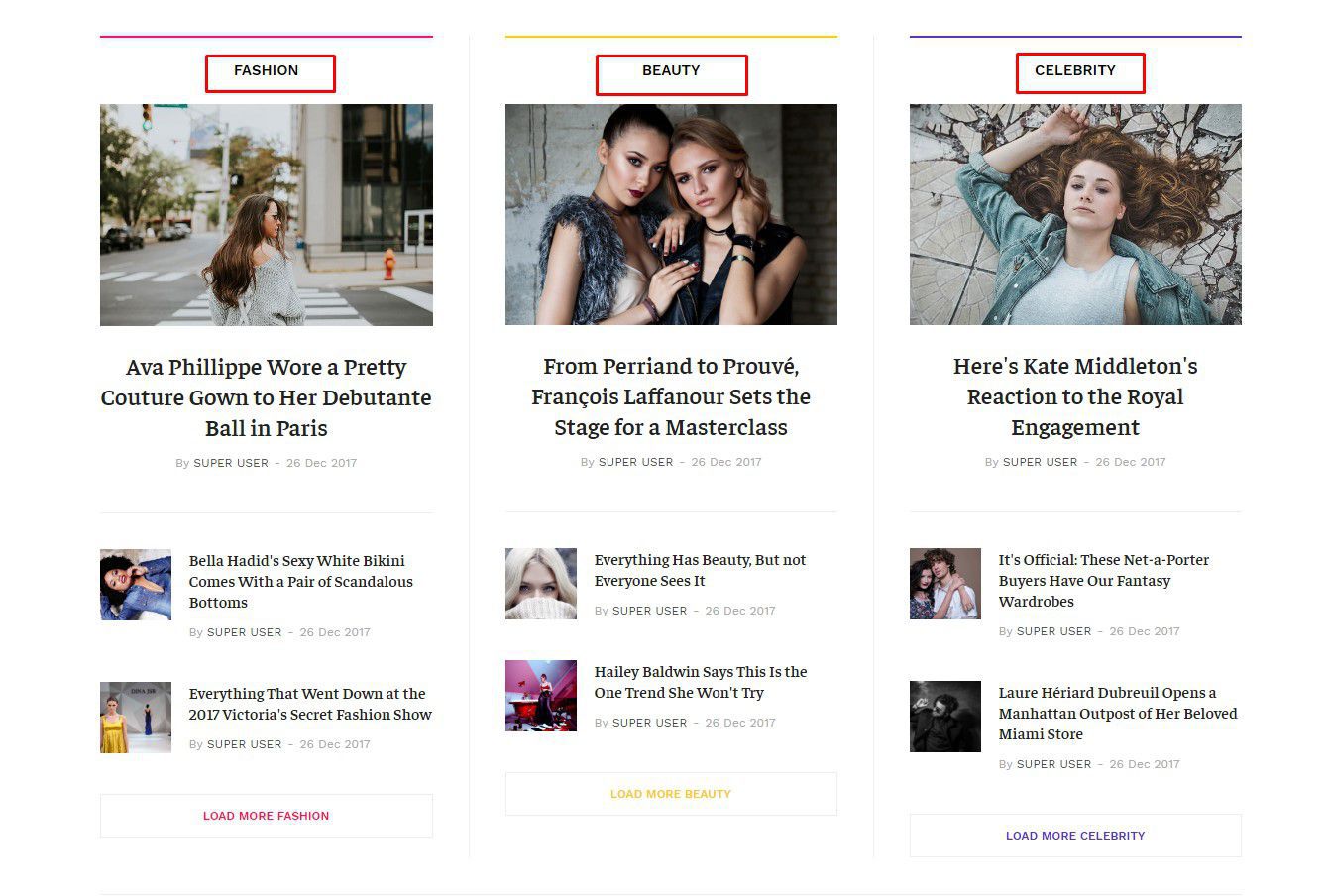
Module position: Position-4 Module Suffix: NOT USED layout: news-3
4. Beauty - Articles - Category
Module position: Position-5 Module Suffix: NOT USED layout: news-3
4. Celebrity - Articles - Category
Module position: Position-6 Module Suffix: NOT USED layout: news-3
5. Banner 2- Banner module

Banner module
Module position: banner-2 Module Suffix: NOT USED
Suggested image size: 728x90px
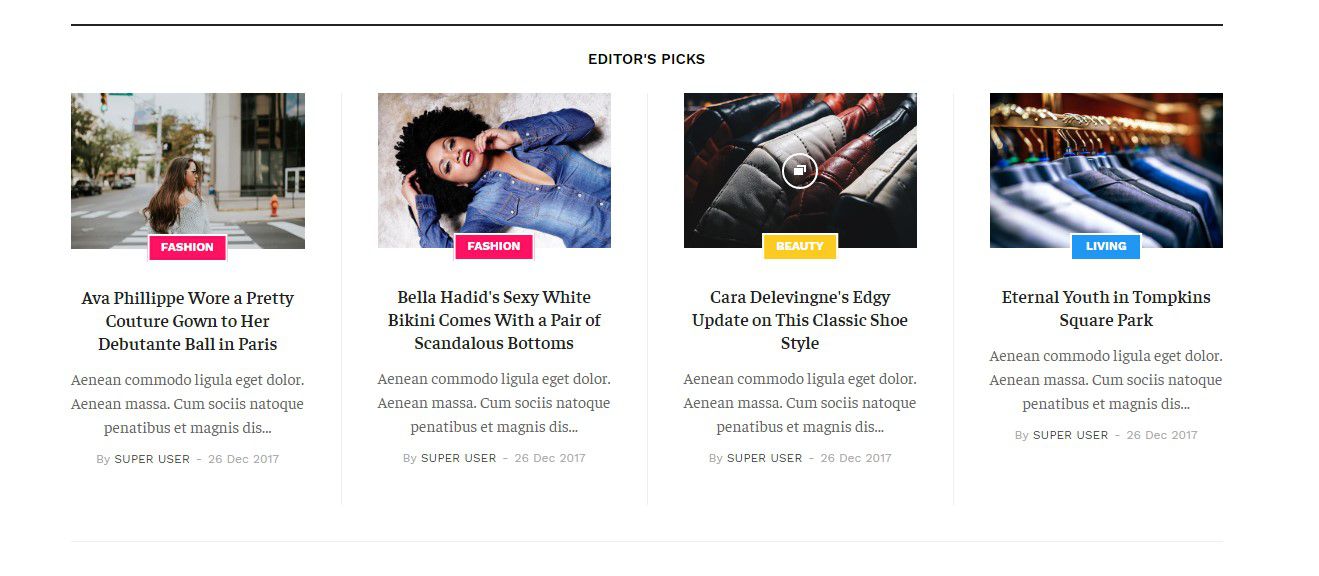
5. Editor`s Picks- Articles - Category

Editor`s Picks- Articles - Category
Module position: content-mast-top Module Suffix: NOT USED layout: news-4
5. Banner 3 - Banner module

Banner module
Module position: banner-3 Module Suffix: NOT USED
Suggested image size: 728x90px
.2 Social Custom HTML Module
Module position: sidebar-right Module Suffix: NOT USED
HTML Code
<ul class="list-social"> <li><a href="https://www.joomlart.com"><i class="fa fa-vimeo" aria-hidden="true"></i></a></li> <li><a href="https://www.joomlart.com"><i class="fa fa-twitter" aria-hidden="true"></i></a></li> <li><a href="https://www.joomlart.com"><i class="fa fa-pinterest-p" aria-hidden="true"></i></a></li> <li><a href="https://www.joomlart.com"><i class="fa fa-linkedin-square" aria-hidden="true"></i></a></li> <li><a href="https://www.joomlart.com"><i class="fa fa-facebook" aria-hidden="true"></i></a></li> </ul>
3. Banner Right - Banner module
Module position: sidebar-right Module Suffix: NOT USED
4. Login - Login module
Module position: sidebar-right Module Suffix: NOT USED
5. Most Popular - Articles - Category
Module position: sidebar-right Module Suffix: NOT USED layout: news-5
II. Category Blog page
This page list the articles from selected category for Menu BEAUTY, CELEBRITY, FASHION, LIVING, STYLE

Beauty
Back-end Settings
II. Gallery Page
This page list the gallery articles from selected category

Beauty
Back-end Settings
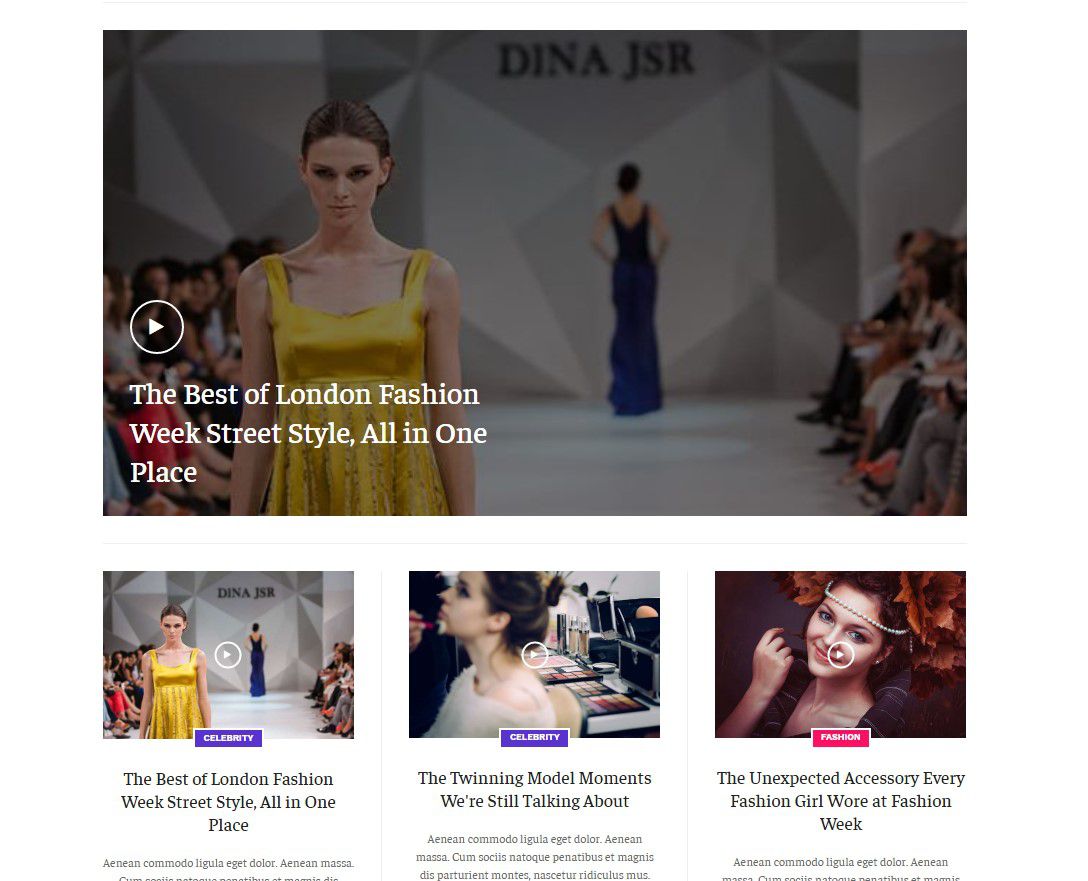
II. Video Page
This page list the gallery articles from selected category

Beauty
Back-end Settings
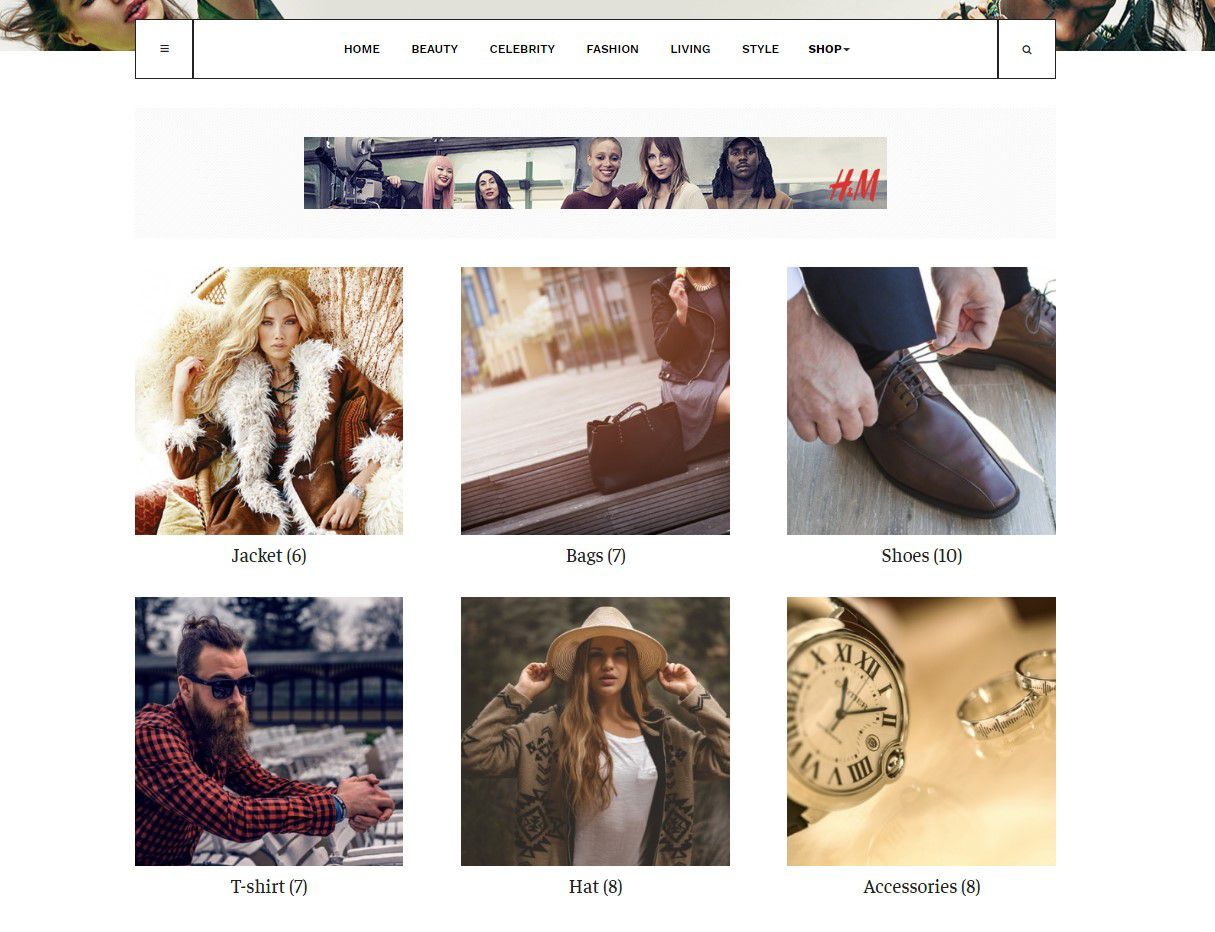
III. Hikashop page
This page list categories of Hikashop

Hikashop
Back-end Settings
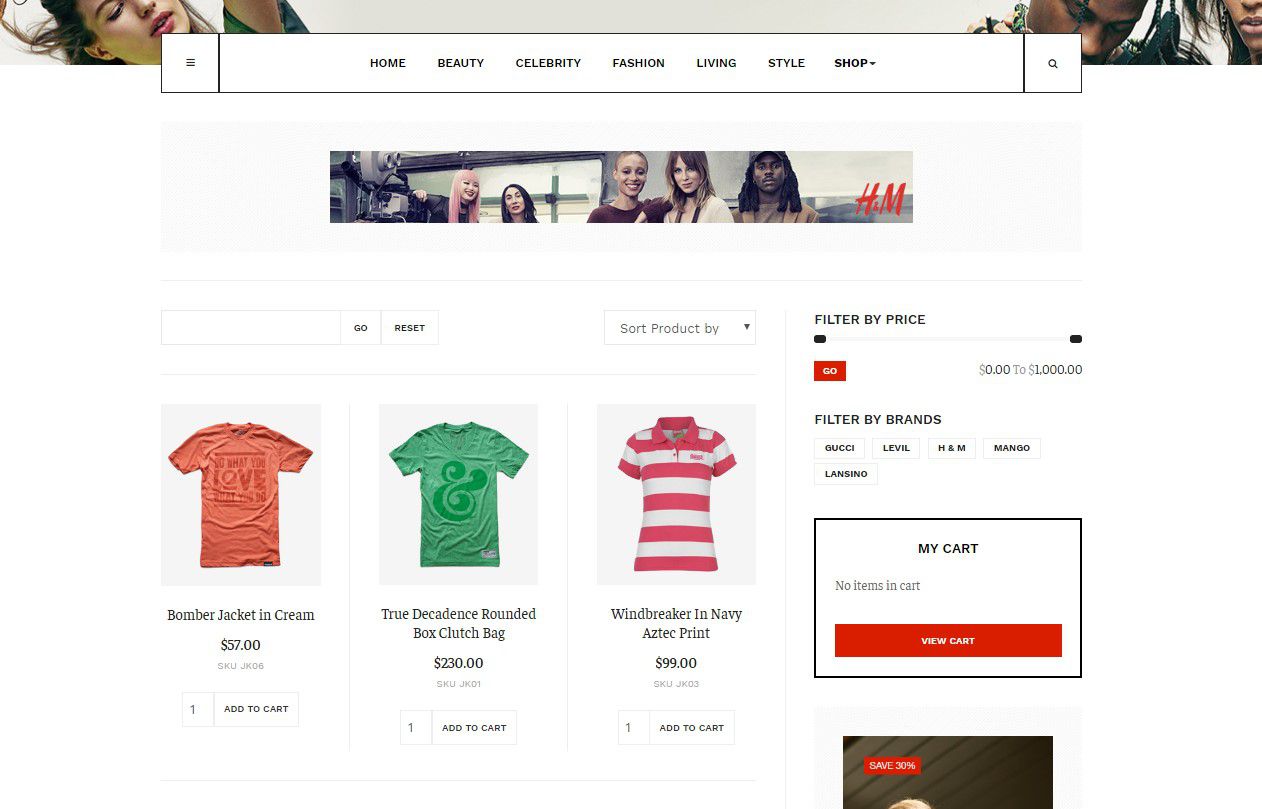
III. J2 Store Shop
This page list Products of Hikashop

J2Store
Back-end Settings
Category Color settings
JA Allure supports multiple colors for category page and modules that load content from the category.

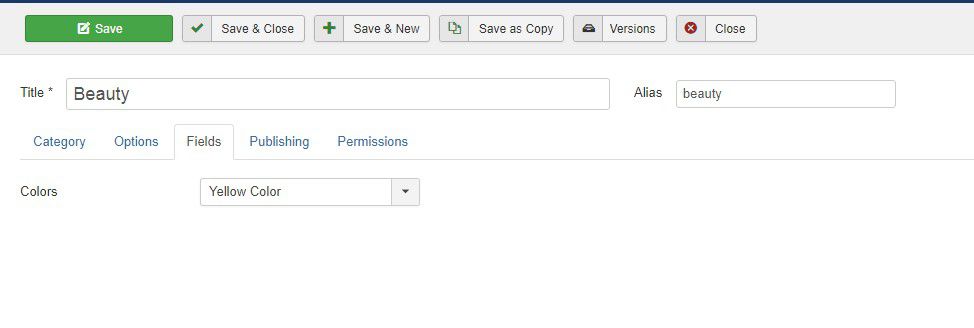
Category color
To do that, go to back-end > Content > Categories, open category to edit, in the "Fields" tab, assign color for the category.

Category color
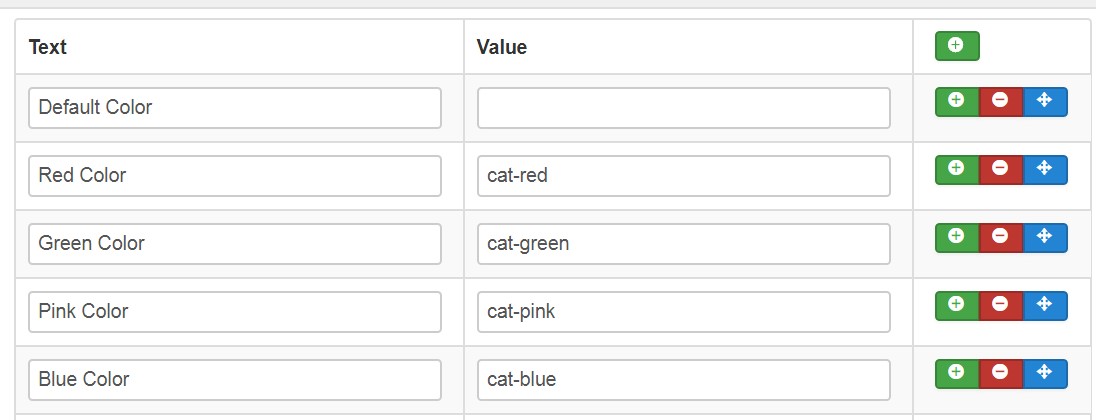
To Add New color option go to Content > fields > select category > colors > add New color option.

Category color option
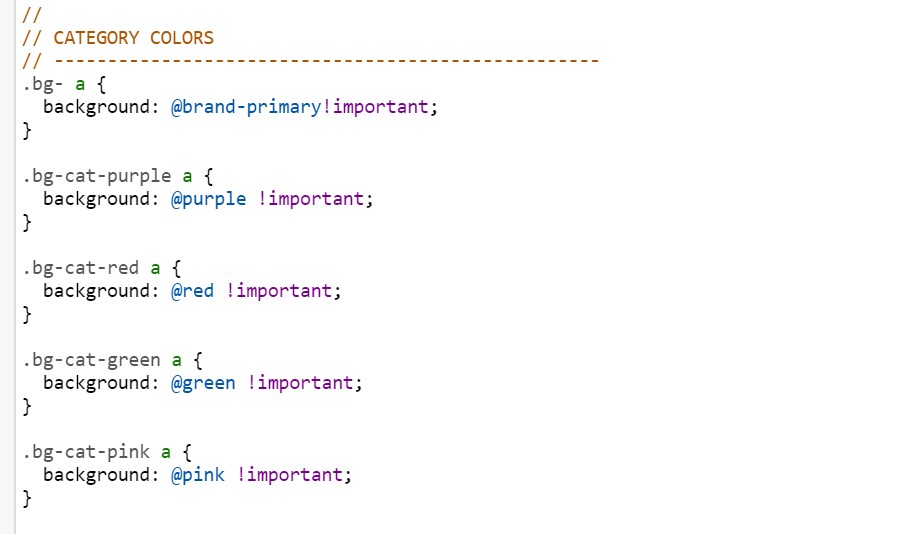
Now define the new color style code in template folder > Less > Component.less file like other colors defined

Category color option
Compile Less to Css from template style options after apply the code
Supported Layouts
JA Allure supports 1 layouts by default: default.

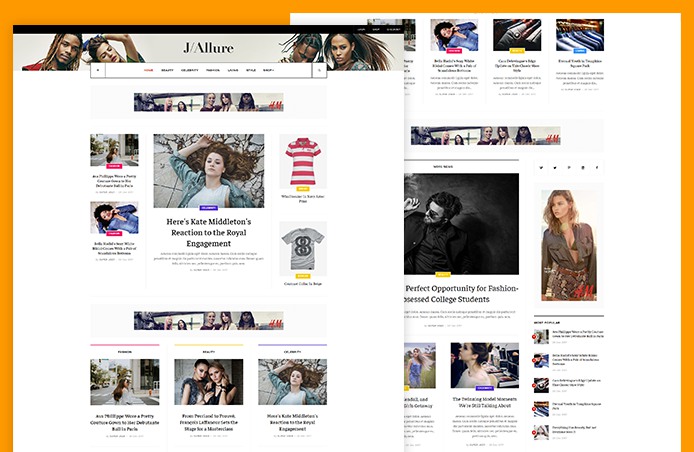
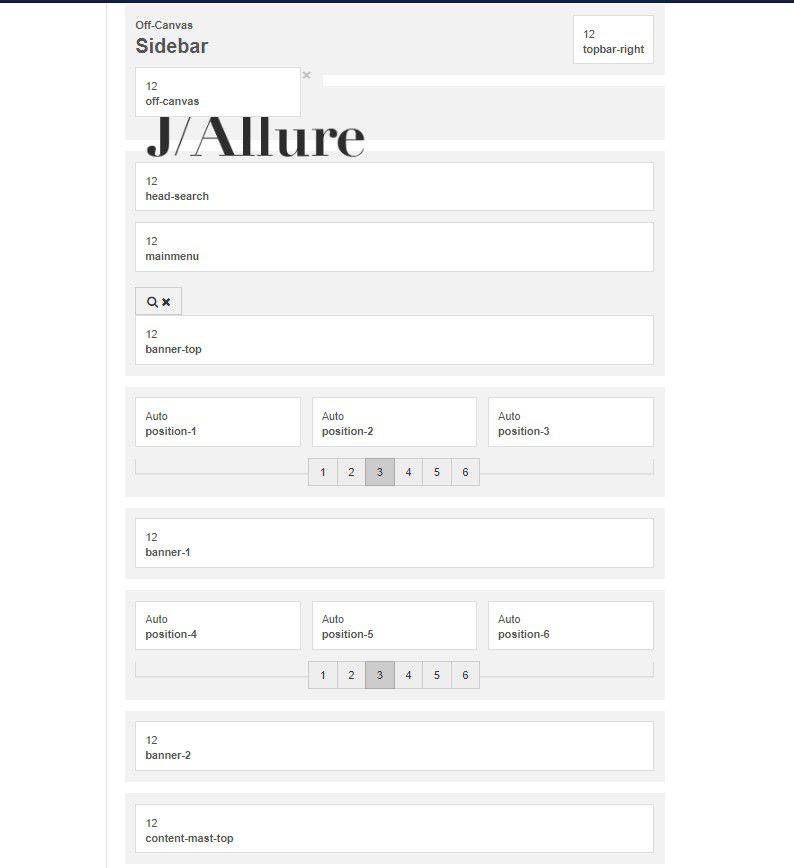
default layout - Full Screenshot
Layout configuration
Once you assign layout for a template style, you can configure the layout to meet your requirements. There are 2 configuration panels: Layout Structure configuration and responsive layout configuration.
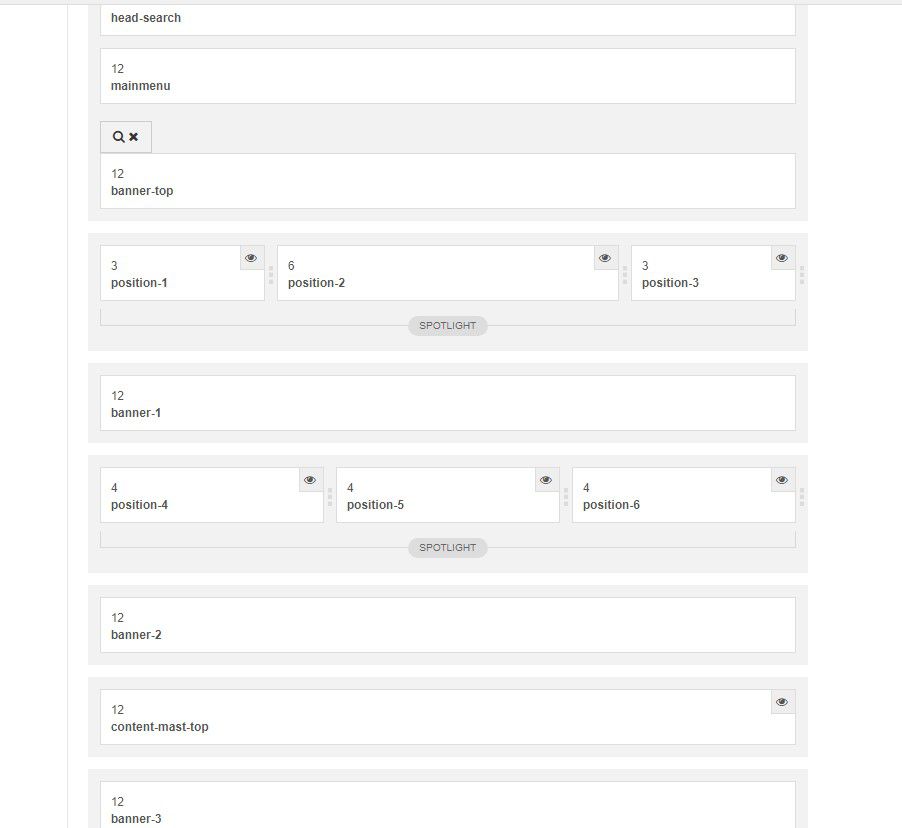
1. Layout Structure configuration
The layout structure allows you to change position for any position in the layout, configure number of positions in spotlight block.

layout configuration
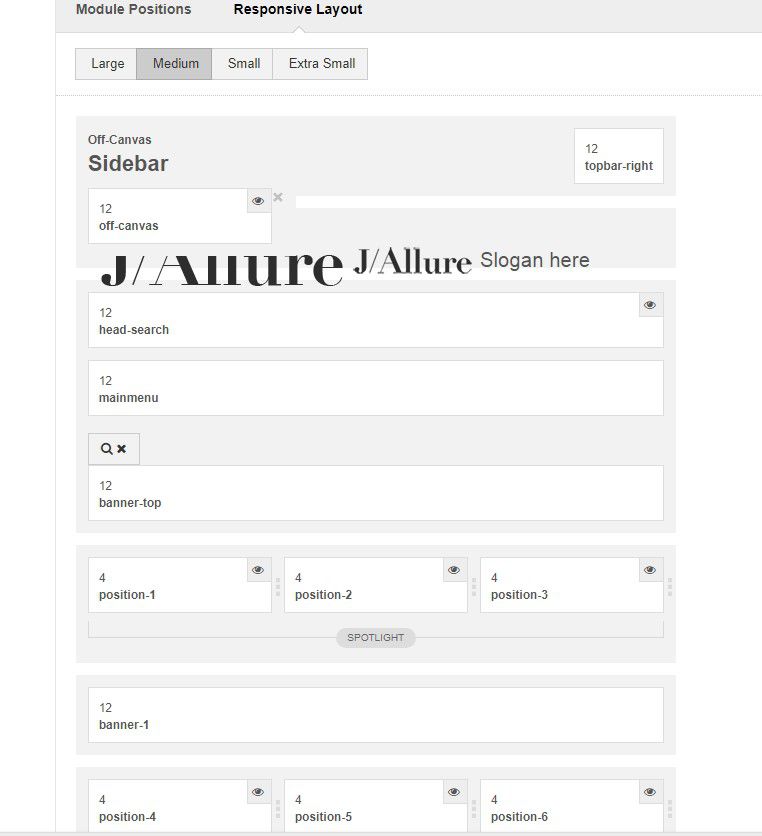
2. Responsive Layout configuration
In the "Responsive Configuration", select the responsive layout you want to configure layout for.

Responsive layout configuration
In the responsive layout configuration, you can disable any position you don't want to show in the layout, resize positions in spotlight block.
2. Menu Configuration
JA Allure supports multiple menu systems: Megamenu on desktop layout and off-canvas menu on Mobile
3.1 Megamenu setting

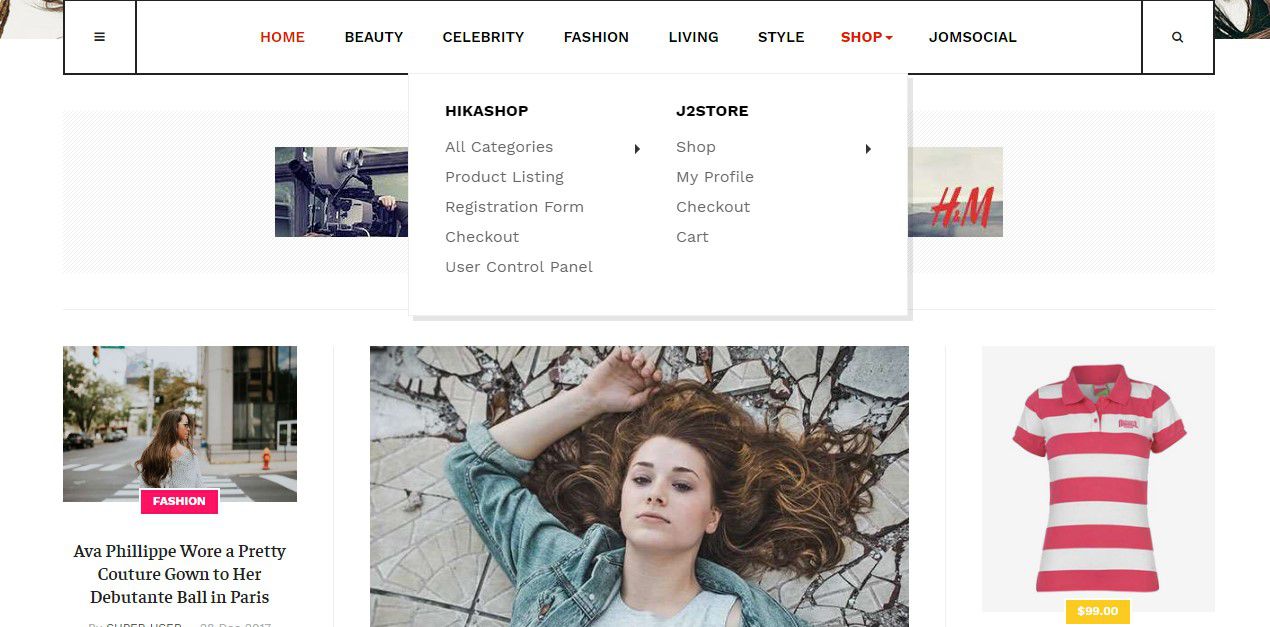
Megamenu
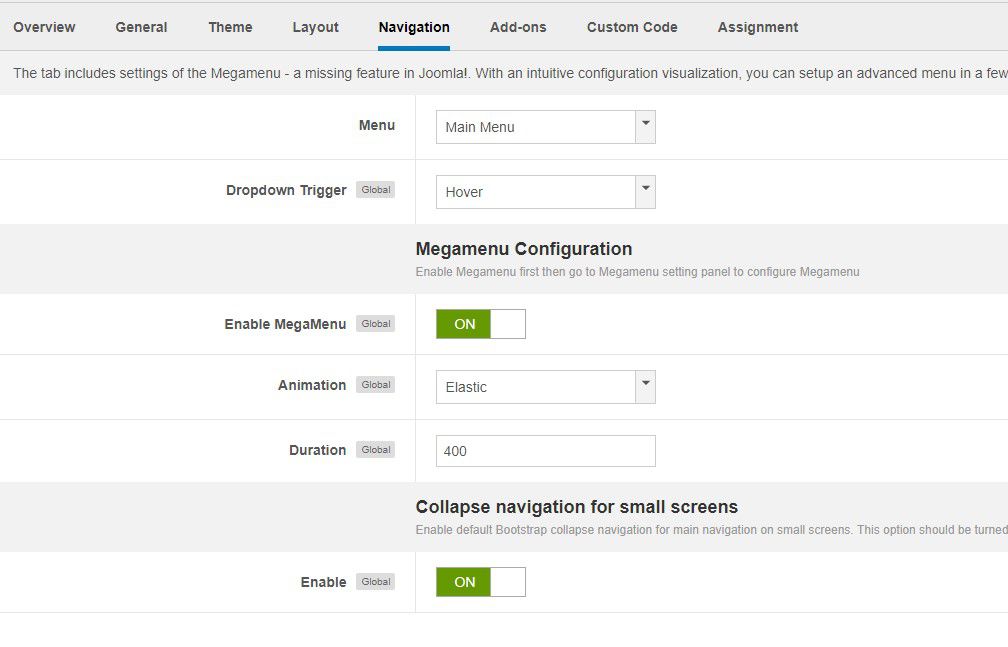
In the Navigation setting panel, enable Megamenu, assign Menu and hit the Megamenu button to open the Megamenu configuration panel.

Enable Megamenu
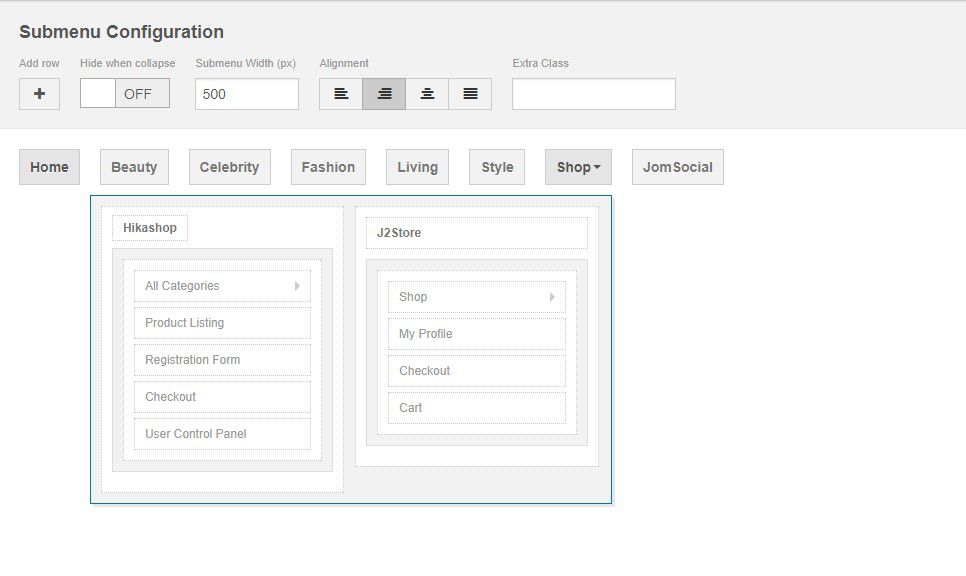
In the configuration panel, select menu item and use the built-in options to configure the megamenu for the menu item.

Megamenu configuration
3.2 Mobile menu
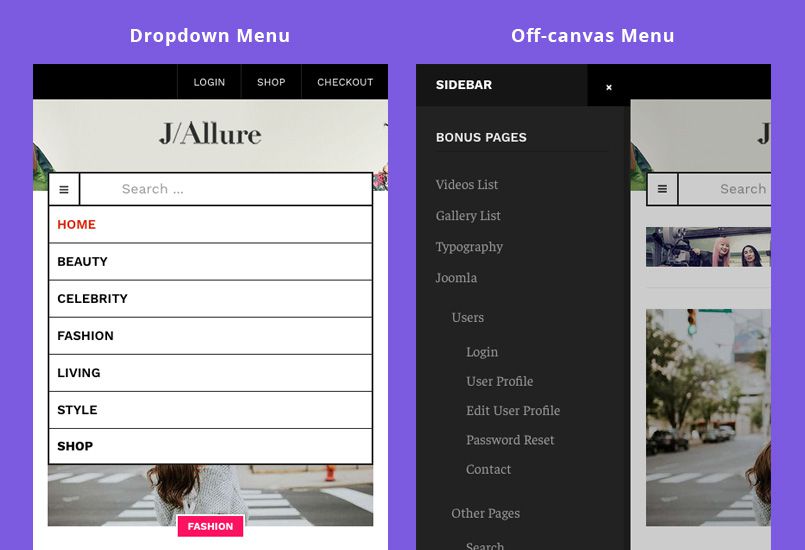
JA Allure supports 2 menu systems for mobile: dropdown menu and Off-canvas menu.

Mobile menu systems
Create Off-canvas Menu
There are 2 steps to create Off-canvas sidebar.
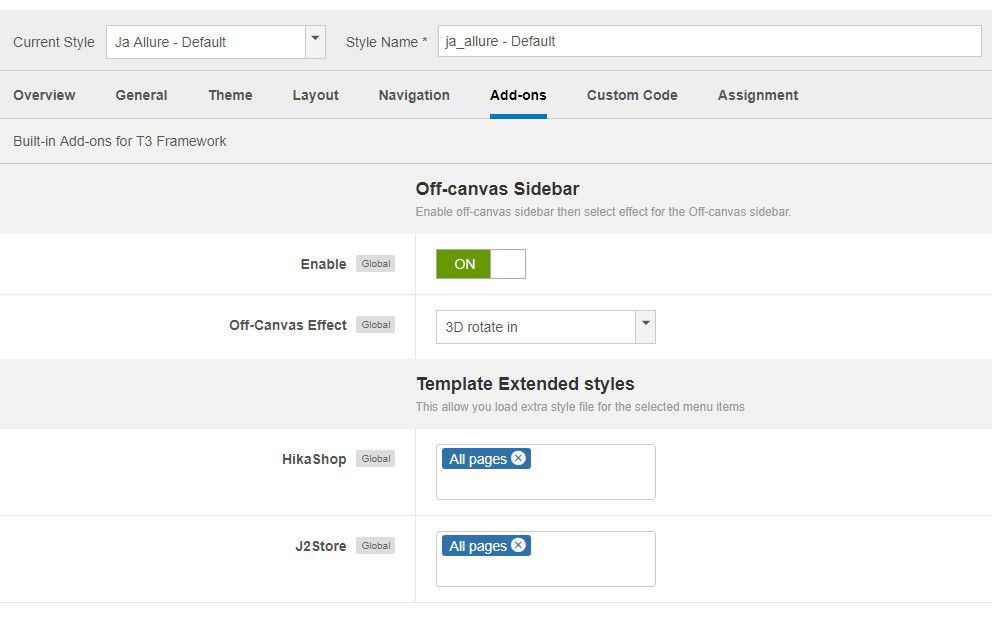
1. To enable Off-canvas sidebar, go to JA Allure template style » Addon-ons and enable the Off-canvas sidebar option.

Off-canvas menu
2. Create Menu module and assign to the off-canvas position. Check out the module settings below:
Module position: off-canvas Module Suffix: NOT USED
Back-end Settings
Enable dropdown menu
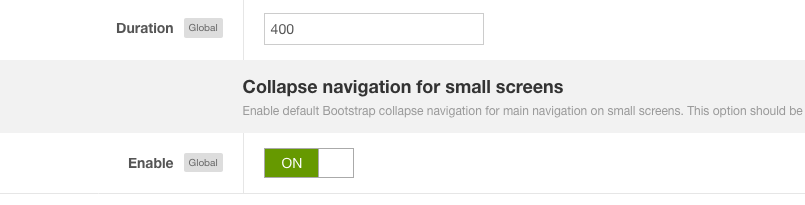
To enable Off-canvas sidebar, go to JA Allure template style » Navigation and enable the Collapse navigation for small screens option.

Enable dropdown menu
Footer section configuration
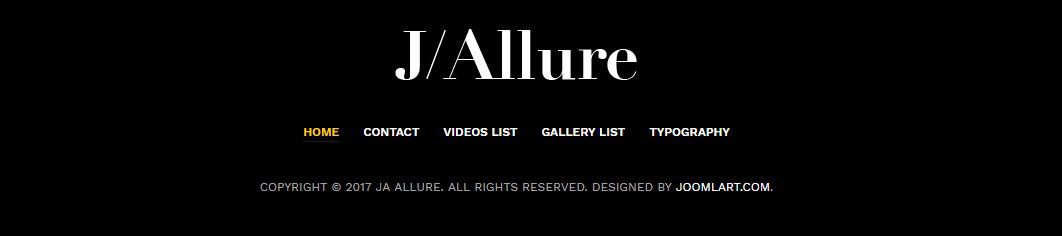
The footer section includes copyrights info and T3 Framework logo.

Footer info
1. Copyrights Info modification
To change the copyrights info, open the templates/ja_Allure/html/mod_footer/default.php file, find the following info and change to what you want.
<small><?php echo $lineone; ?> Designed by <a href="http://www.joomlart.com/" title="Visit Joomlart.com!" <?php echo method_exists('T3', 'isHome') && T3::isHome() ? '' : 'rel="nofollow"' ?>>JoomlArt.com</a>.</small>
<small><?php echo JText::_( 'MOD_FOOTER_LINE2' ); ?></small>
2. Disable T3 Footer Logo
You can disable the T3 Footer Logo in the template style manager, open the General setting panel, disable the Show T3 Logo option.

Disable T3 logo
Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade process. In case there is any problem, you can always restore from the back-up files.
1. Set up JA Extension Manager Component
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, roll back, remote install, internal repository and compare versions.
From back-end, go to: Components → JA Extension Manager then select Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your Username and Password that you signed up in JoomlArt.com.

Check for new version
2. Upgrade JA Allure template
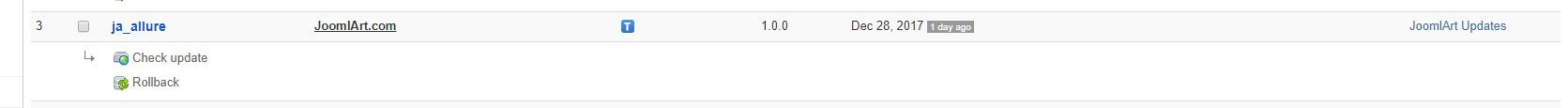
Step 1 - check the new version of JA Allure template. Using the filter to find the JA Allure template then hit the "Check Update" button.

Upgrade JA Allure template
3. Upgrade T3 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for new version then hit the Upgrade Now to upgrade the extension to latest version.
Documentation is a WIP. If you have any specific request or feedback as well as suggestions, feel free to drop us a line in JA Allure template forum. We'll try to cover them all.