Template Installation
The section will help you with steps to install JA Atoms template - Quickstart and Manual installation.
System requirement
Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.10+ (7.3+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1 +
- PostgreSQL 9.1+
Web Servers
- Apache 2.4+
- Microsoft IIS 7
- Nginx 1.0 (1.8+ recommended)
Browser requirement
- Firefox 13+
- IE (Internet Explorer) 8+
- Google Chrome XY and latest
- Opera 11.6+
- Safari 5.1+
Development Environment
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- wamp server
- XAMPP for Windows
Linux
- LAMP Bundle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Installation
The section will help you with the steps to install the JA Atoms template. There are 2 options to install.
- Quickstart installation: Replicate template demo to your server.
- Manual installation: install template, plugin manually on your Joomla site
Download packages
T4 Framework download section includes the following files:
- Quickstart package
- JA Atoms template
- T4 Framework plugin
- JA ACM Module
- JA Masthead Module
- Virtuemart extension
- JA Mega filter (commercial)
Quickstart installation
Quickstart installation allows you to replicate demo site to your server with all T4 extensions installed and demo content
Joomla 3 quickstart Installation tutorial
Joomla 4 quickstart Installation tutorial
Manual Installation
Installing T4 framework on your existing Joomla website.
Step 1. Install T4 framework plugin
From your back-end setting panel, go to: "Extensions > Extension Manager", browse the T4 plugin installation file then hit the "Upload and Install"
By default, the T4 plugin will be auto-enabled after installation. You can check this by going to "Extensions > Plugin Manager" then find T4 Plugin.

Step 2: Install JA Atoms template
From your back-end setting panel, go to "Extensions > Extension Manager", browse JA Atoms template installation package then hit the "Upload and Install".
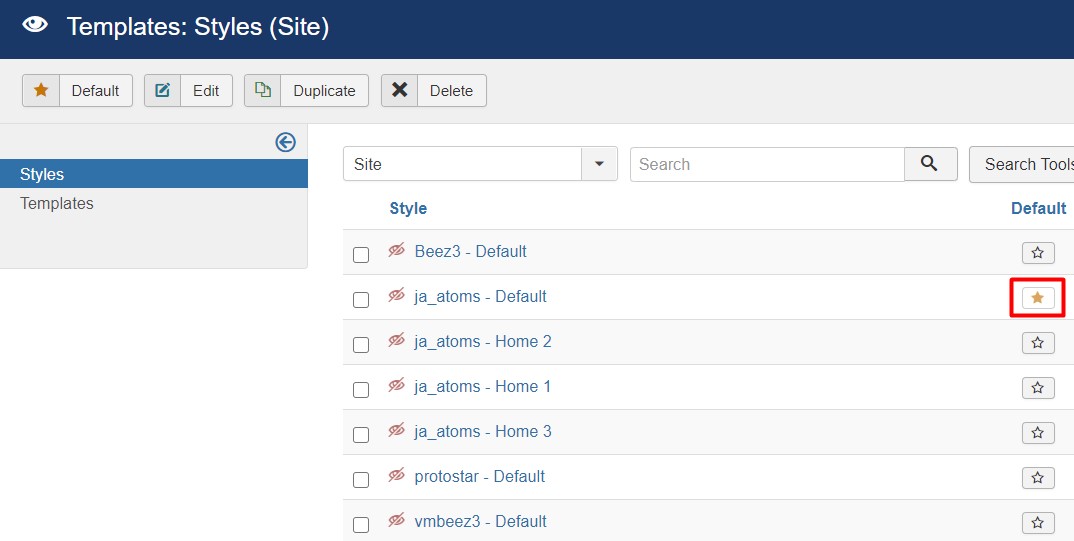
Go to: "Extensions > Template Manager", set JA Atoms template style as your default template style.

Template folder structure
This section is to help you understand the folder structure of the JA Atoms template, where to find the files you want.
JA Atoms template
JA Atoms template is built on the T4 Framework so its folder structure is almost the same as any other JA Templates that are developed with T4 Framework.
/templates/ja_atoms/ +-- scss/ /* all SCSS files */ +-- scss/tpl /* theme tpl SCSS files */ ¦ +-- acm.scss ¦ +-- all.scss ¦ +-- offcanvas.scss ¦ +-- styles.scss ¦ +-- type.scss ¦ +-- utilities.scss ¦ +-- variables.scss ¦ +-- vars.scss ¦ +-- virtuemart.scss ¦ +-- jpages.scss ¦ +-- rtl.scss ¦ +-- template.scss ¦ +-- bootstrap.scss ¦ +-- components.scss ¦ +-- forms.scss ¦ +-- global.scss ¦ +-- joomla.scss ¦ +-- megamenu.scss ¦ +-- modules.scss ¦ +-- navigations.scss +-- scss/tpls +-- css/ /*compiled files from SCSS*/ ¦ +-- template.css ¦ +-- rtl.css ¦ +-- acm.css ¦ +-- jpages.css ¦ +-- off-canvas.css/ ¦ +-- offline.css/ ¦ +-- virtuemart.css/ +-- acm/ /*JA Advanced Custom Module content type*/ ¦ +-- slideshow/ ¦ ¦ +-- config.xml ¦ ¦ +-- css/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- js/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- featured/ ¦ +-- com_contact/ ¦ +-- com_virtuemart/ ¦ +-- com_users/ ¦ +-- com_tags/ ¦ +-- mod_masthead/ ¦ +-- mod_articles_latest/ ¦ +-- mod_articles_category/ ¦ +-- mod_virtuemart_cart/ ¦ +-- mod_virtuemart_category/ ¦ +-- mod_virtuemart_product/ ¦ +-- plg_jamegafilter_virtuemart/ ¦ +-- layouts/ ¦ +-- ... +-- fonts/ ¦ +-- font-awesome/ ¦ ¦ +-- css/ ¦ ¦ +-- fonts/ +-- js/ ¦ +--owl-carousel ¦ +-- bootstrap.bundle.js ¦ +-- template.js ¦ +-- imagesloaded.pkgd.js ¦ +-- isotope.pkgd.js +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- templateHook.php/
T4 Framework
You can find the folder structure of the T4 Framework at http://t4-framework.org/documentation/installation#folder-structure.
Recommendation
Any customization in the t4 plugin is not recommended. To customize your template, please do it in the templates/ja_atoms folder
3rd Party extensions
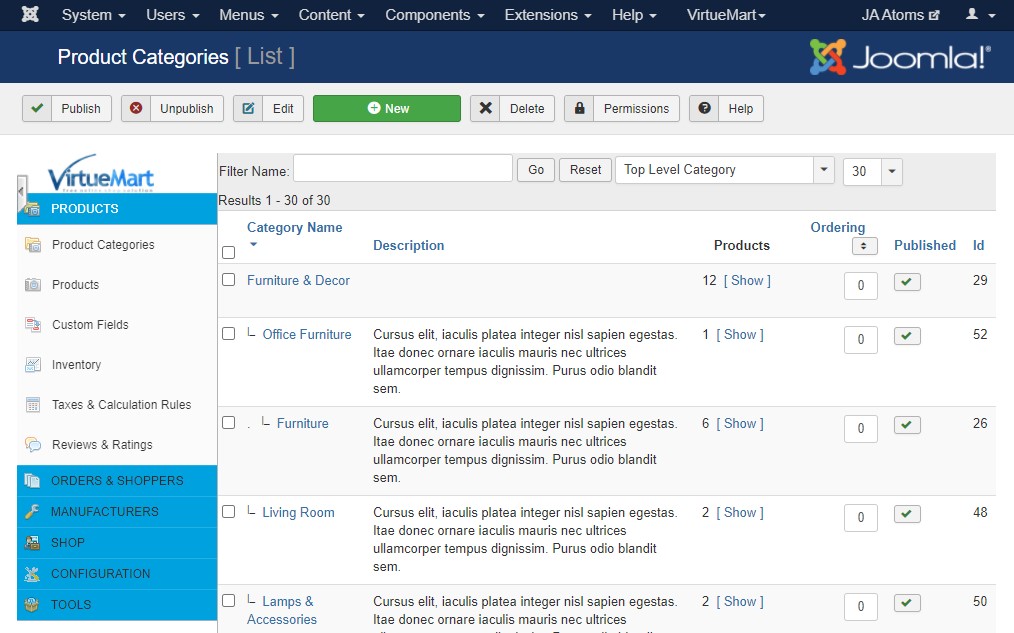
We used the default setting of Virtuemart in the demo site

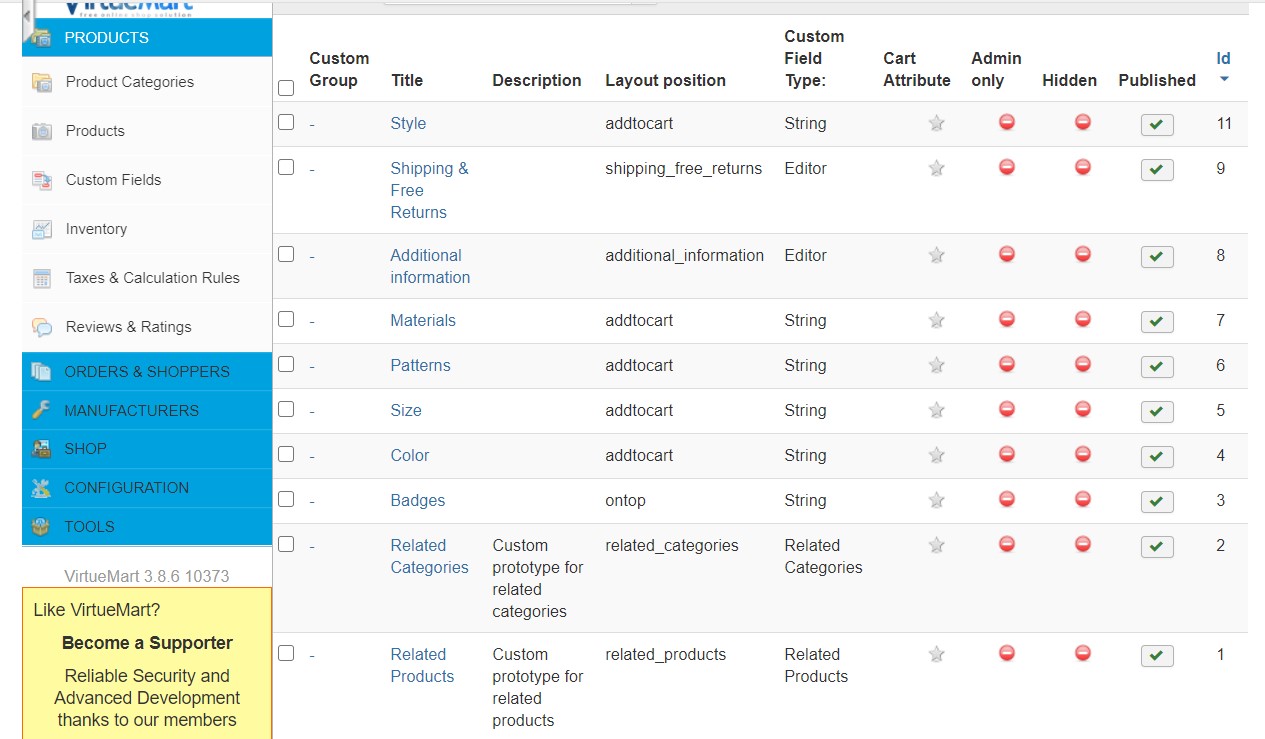
Custom Fields
Virtuemart used custom fields elements in products that will also use to filters the items in JA Mega filter. Below are the custom fields elements added in the demo site

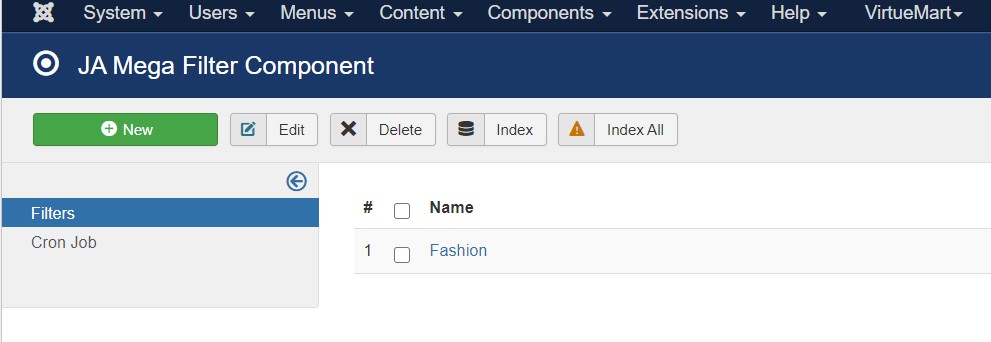
JA Megafilter
Joomla search and filter extension - JA Megafilter is a powerful and flexible search and filtering system for your Joomla site. Supports multiple filter setup for your Joomla site. The Filter Joomla extension supports HikaShop, K2 component, E-Shop, Virtuemart, JoomShopping.
JA Mega filter used to filter Virtuemart products using custom fields elements. Below are the screenshot configurations of JA Megafilter:

For more information on JA Mega filter working, checkout ? this documentation.
Build Demo Pages
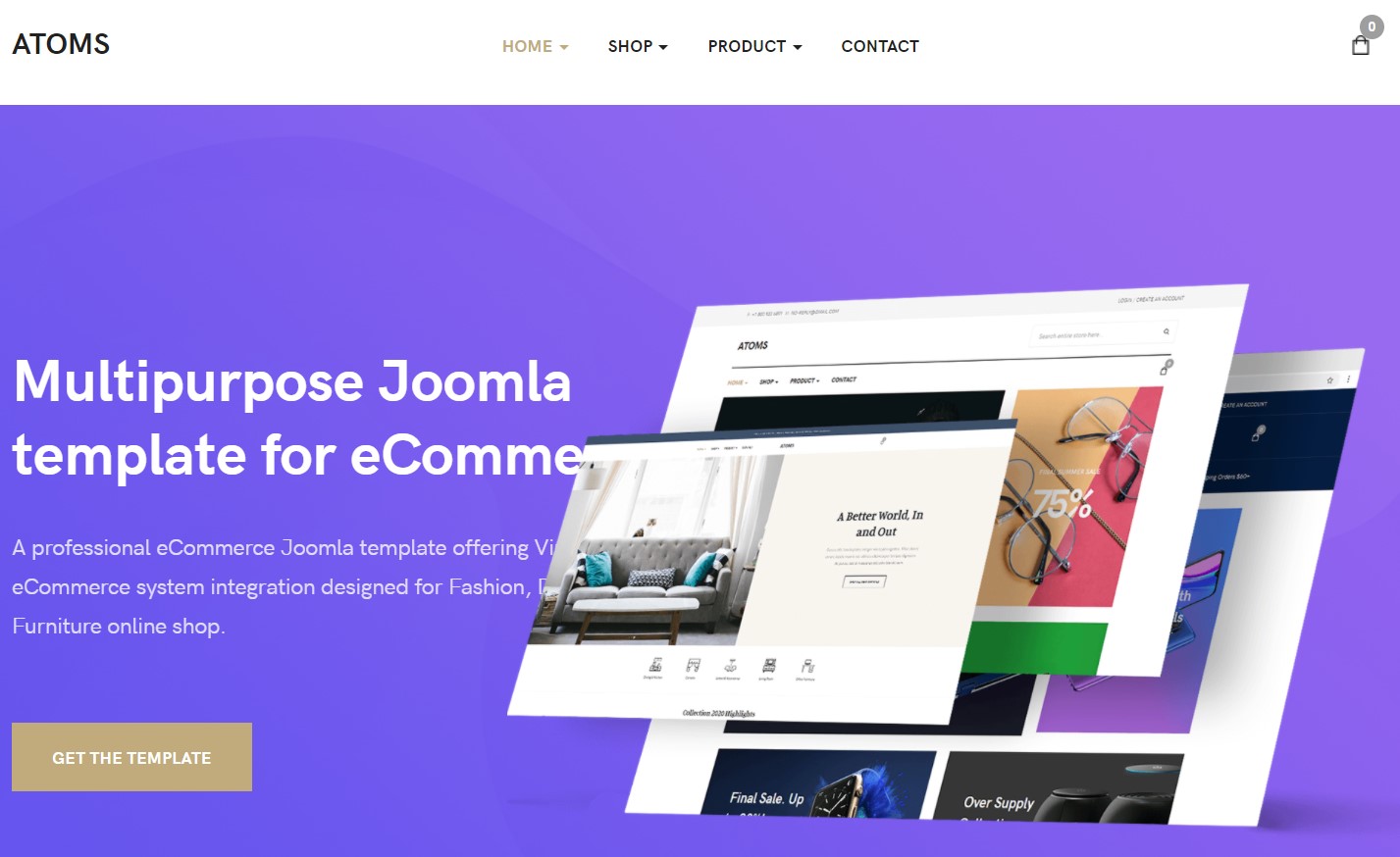
This section will help you build the pages the same as the JA Atoms demo site.
The Demo site Use 3 types of Home Pages using different module config.
1. Home demo
View homepage position layout:

The Demo home use default layout and all 3 Home pages style use the Different Home layouts
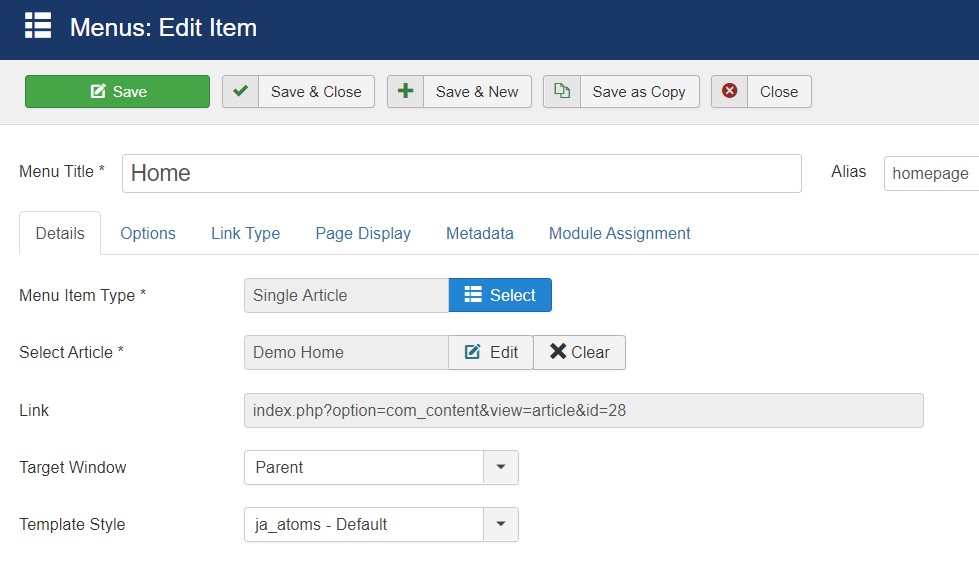
View Full ImageSteps to Create the Home demo menu item
Go to Menu » Main menu, add a new menu item, select Articles » Single Article menu type and assign "JA Atoms- default" template style.

The page shows the custom html content from the single article page, You can download the custom html code of the demo Home page from here
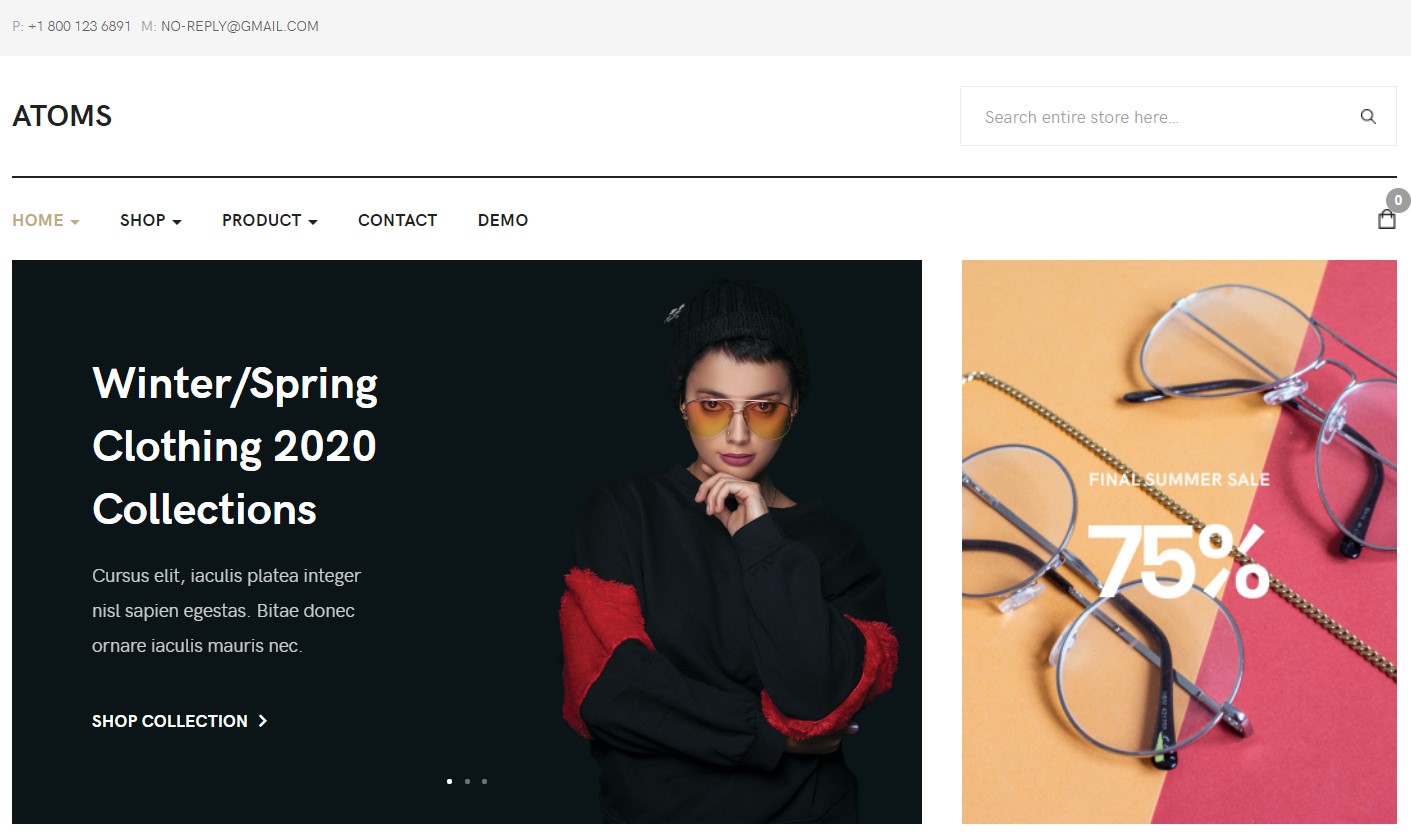
1. Home Fashion
Home Fashion Page is Featured article Menu type use different types of modules to show the content
Here is the instruction to create the same Homepage page

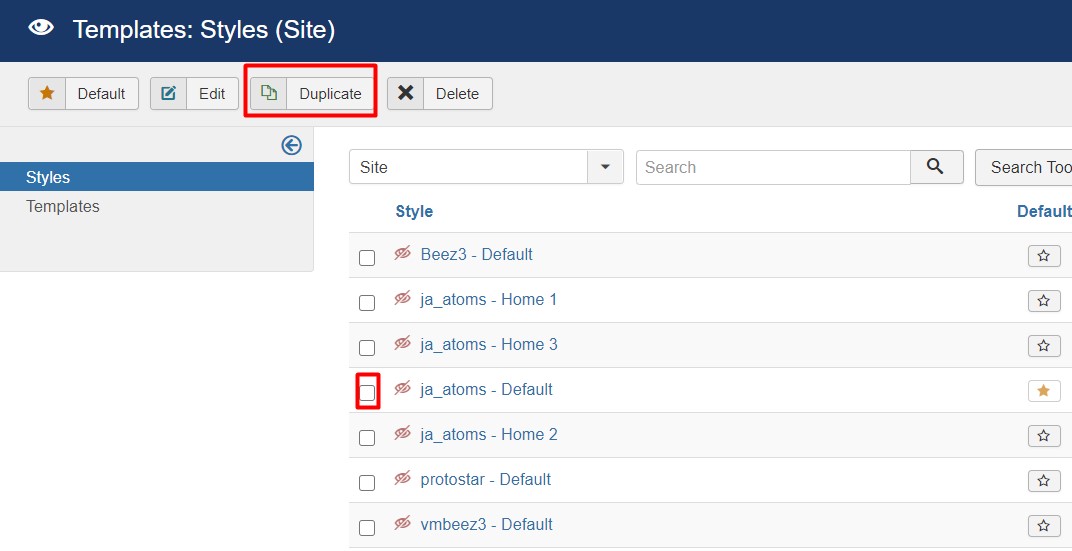
Step 1 - Create a template style
The page uses Home 1 layout so we have to create a template style. The best way to create the template is by cloning the JA Atoms default template style. to create the different types of Homepages like in the demo you need to duplicate the default template style and assign it to the different pages.
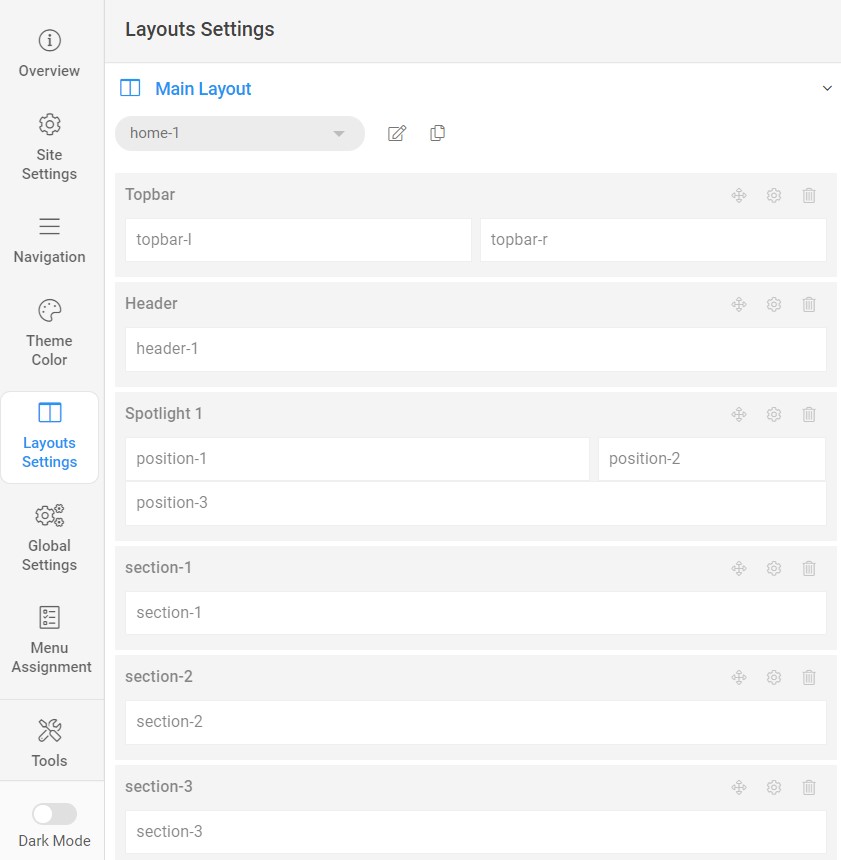
Here is the default layout structure of the Home Fashion Page.

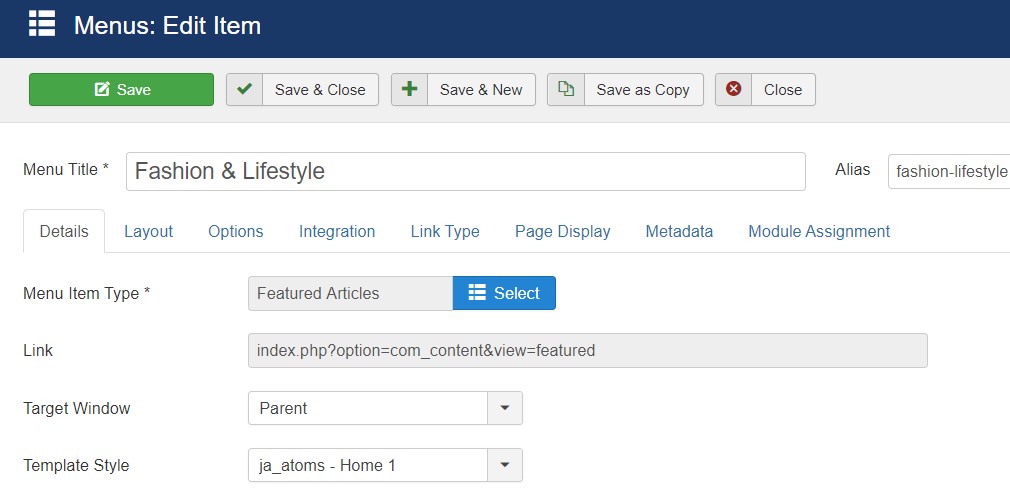
Step 2 - Create the Home page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Featured Article menu type and assign "JA Atoms- Home" template style.

Home Menu does not display articles from the menu output. All content on the homepage is from the modules.
Step 3 - Assign content to the Home page
Content of the Homepage is loaded from modules. Here is the detailed configuration of each module.
The template comes with the topbar module position to show the contact address and VM Search module.
1.Contact Info Module
Module position: topbar-l Module Suffix: NOT USED Alternative layout: default
2. VM - Search in Shop Module
Module position: header-r Module Suffix: NOT USED Alternative layout: default
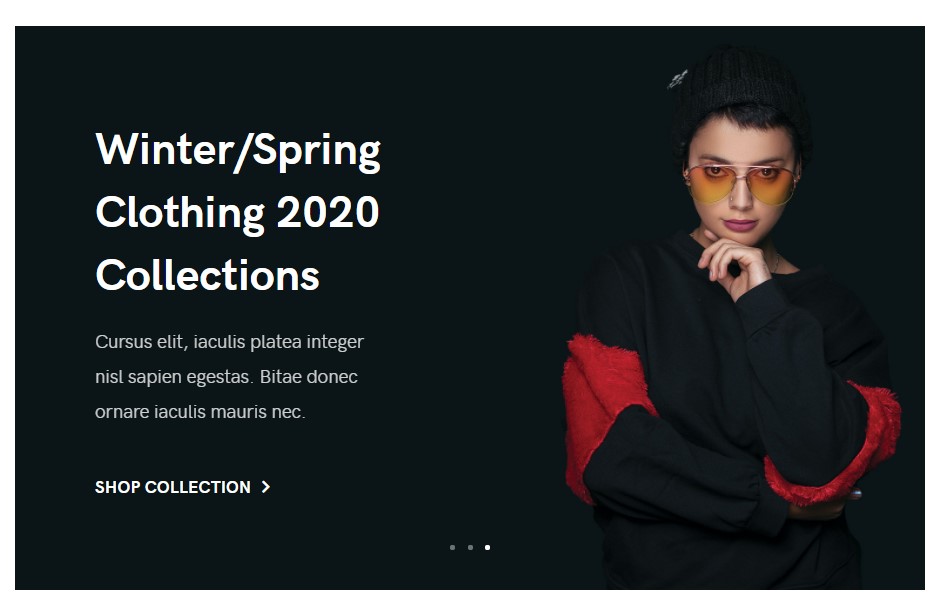
3.Slideshow JA ACM Module

Module position: position-1 Module Suffix: NOT USED Alternative layout: default
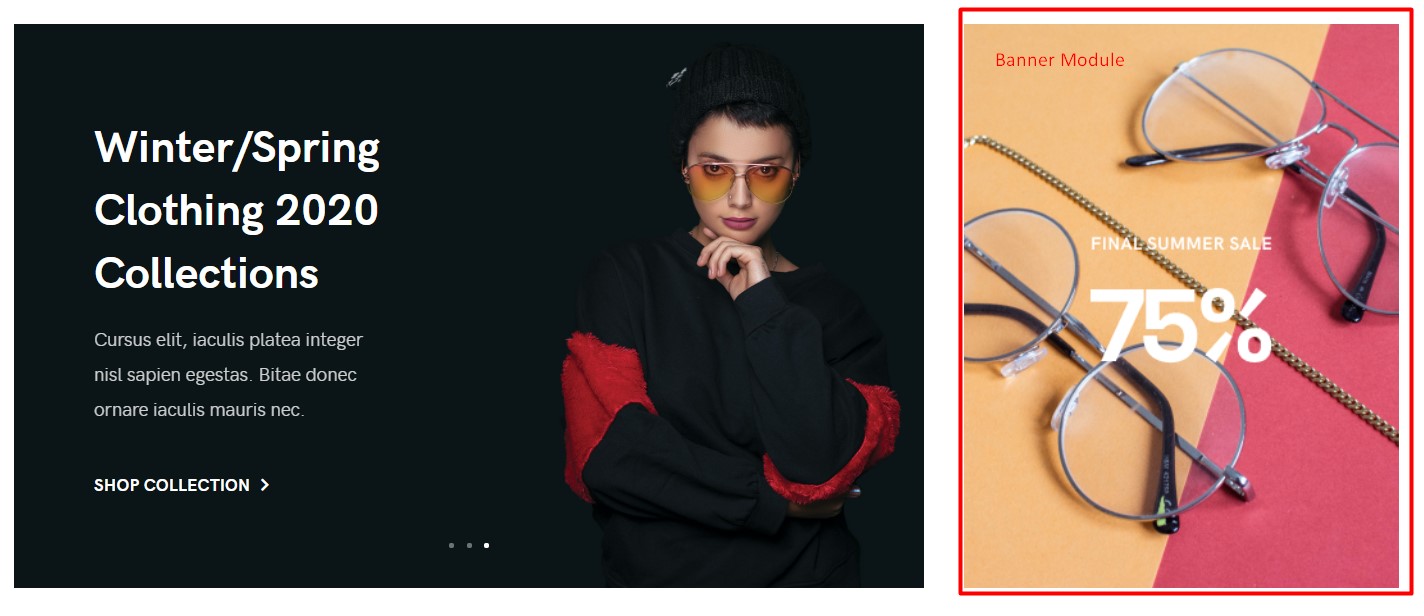
4. Banners Module

Module position: section-2 Module Suffix: NOT USED Alternative layout: default
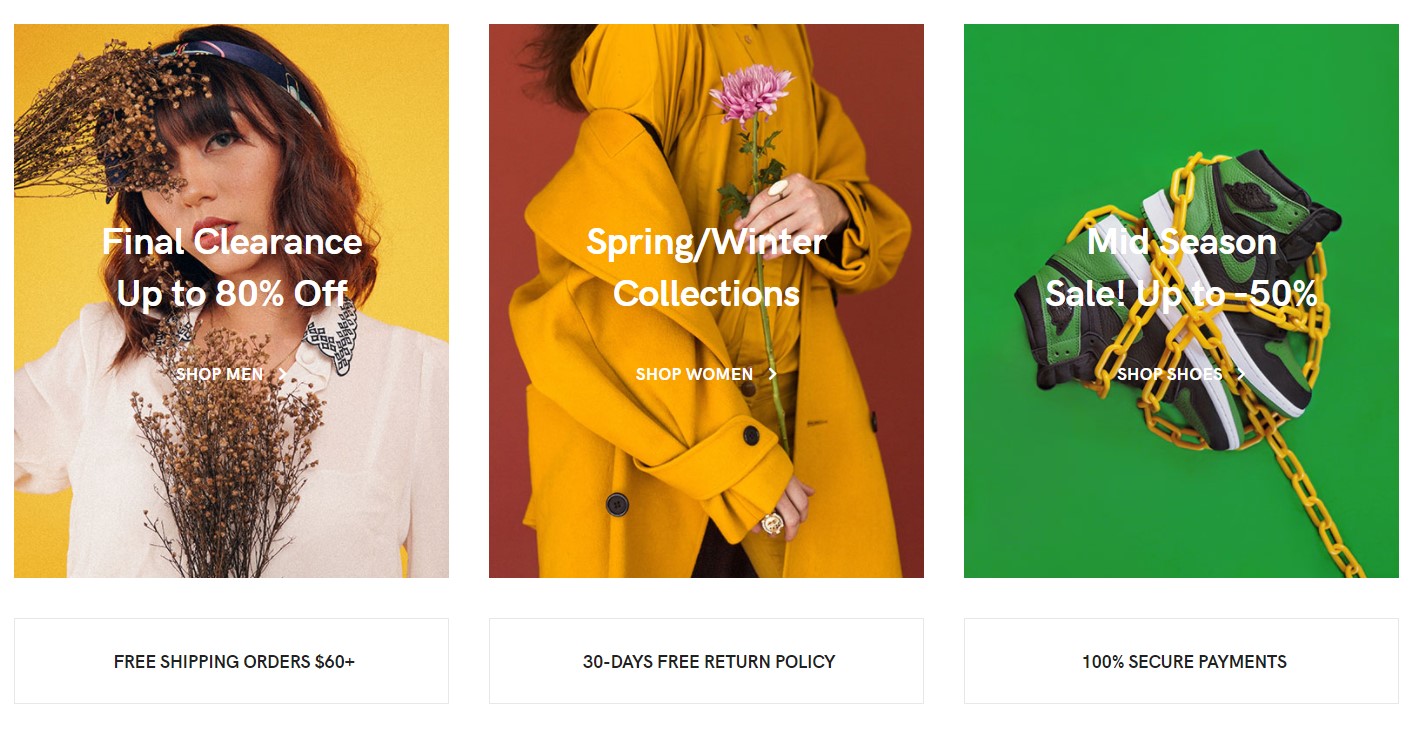
5. Shop Categories JA ACM Module

Module position: position-3 Module Suffix: NOT USED Alternative layout: default
6. Privacy JA ACM Module
Module position: position-3 Module Suffix: NOT USED Alternative layout: default
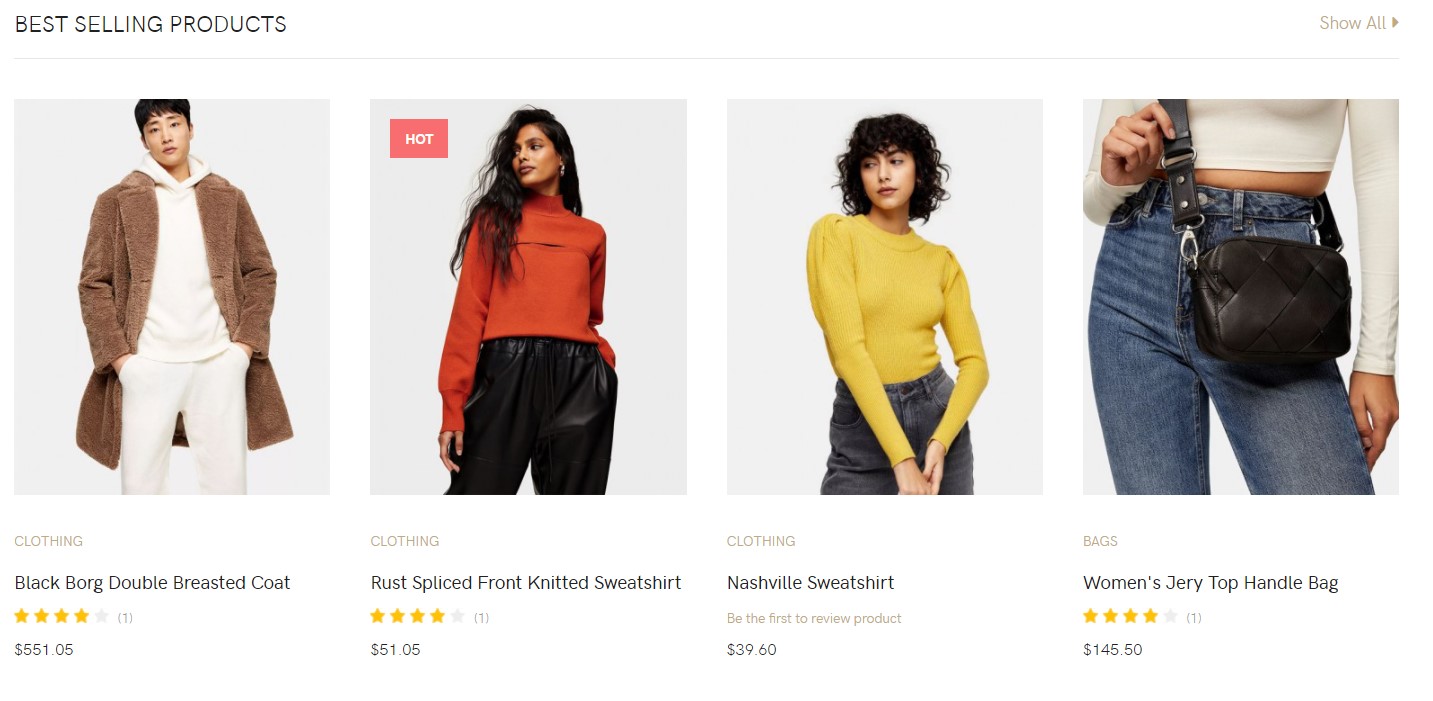
7. Best Selling Products VM Products Module

Module position: section-1 Module Suffix: NOT USED Alternative layout: default
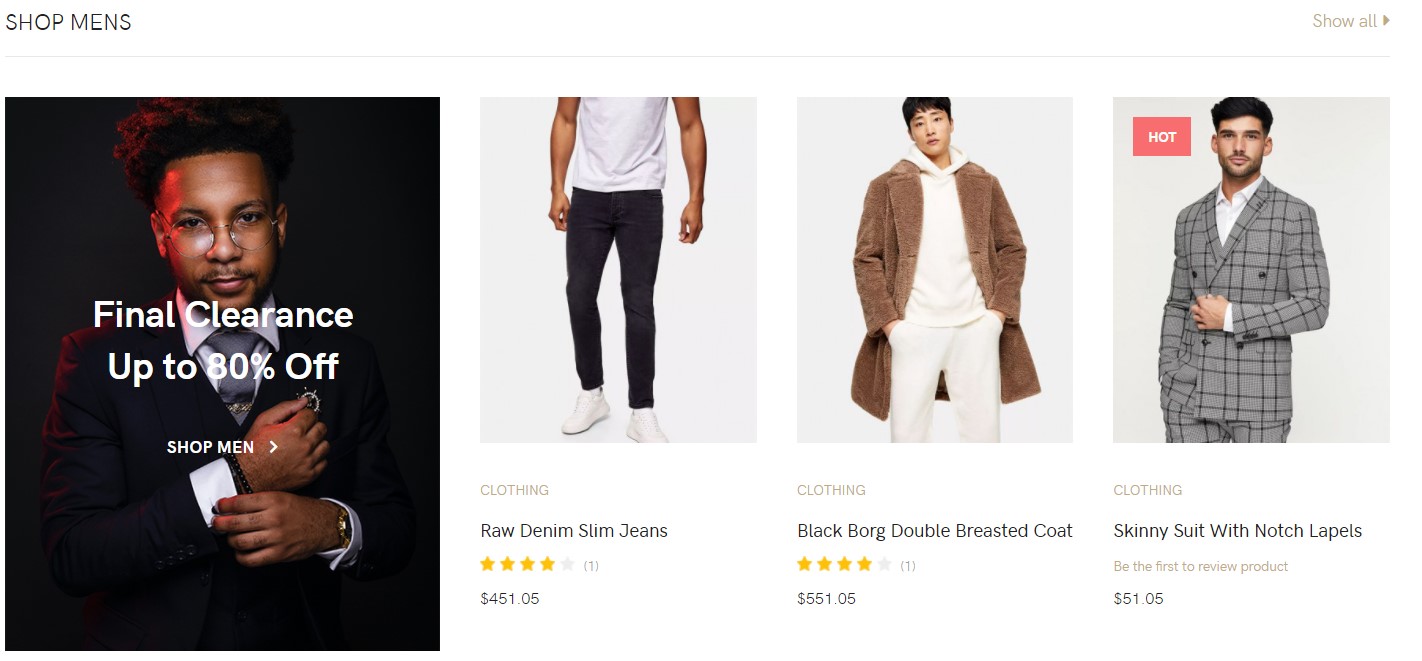
8. Shop men Module
Shop Men and Women module use custom position using JA ACM spotlight module
Module position: section-2 Module Suffix: NOT USED Alternative layout: default
8.1 Category Men JA ACM Module

Module position: Category-Men Module Suffix: NOT USED Alternative layout: default
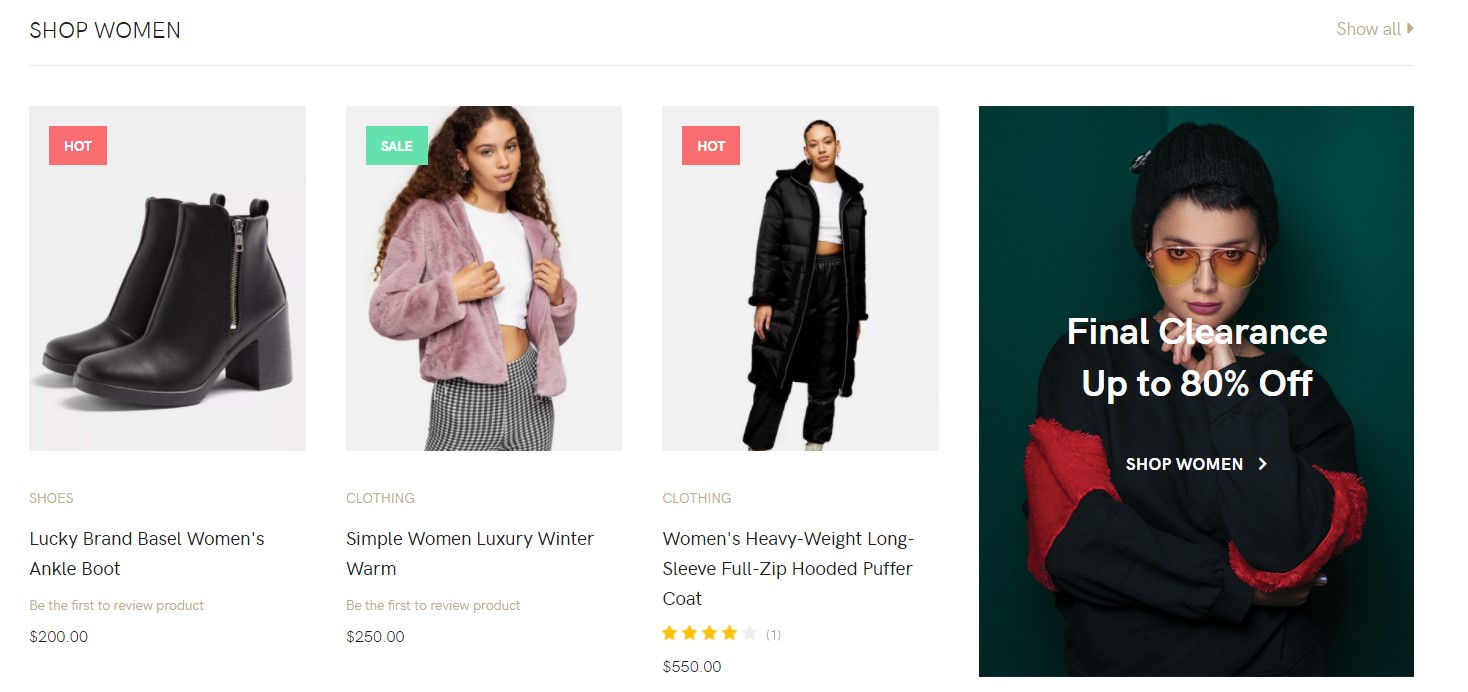
9. Shop Women Module

Module position: products-women Module Suffix: NOT USED Alternative layout: default
9.1 Category Women JA ACM Module
Module position: Category-Women Module Suffix: NOT USED Alternative layout: default
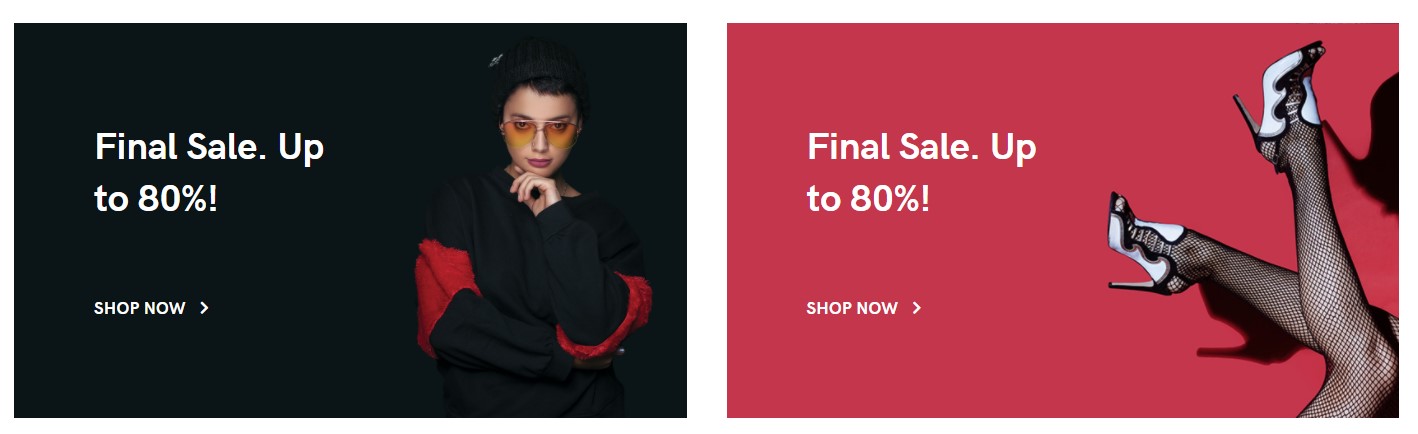
10. Sale Off JA ACM Module

Module position: section-4 Module Suffix: NOT USED Alternative layout: default
Spotlight bottom position consists of 3 modules

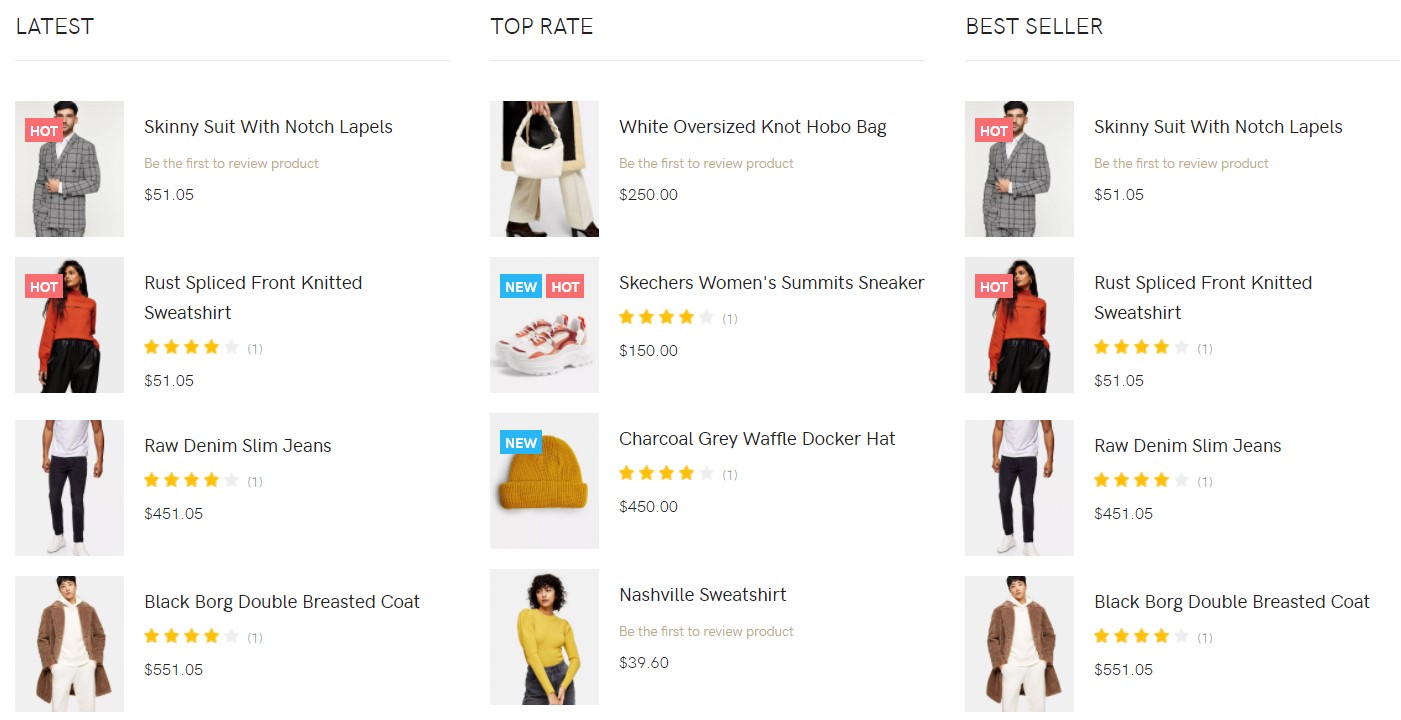
11. Latest Module
Module position: position-4 Module Suffix: NOT USED Alternative layout: default
12. Top rate Module
Module position: position-5 Module Suffix: NOT USED Alternative layout: default
13. Top rate Module
Module position: position-6 Module Suffix: NOT USED Alternative layout: default
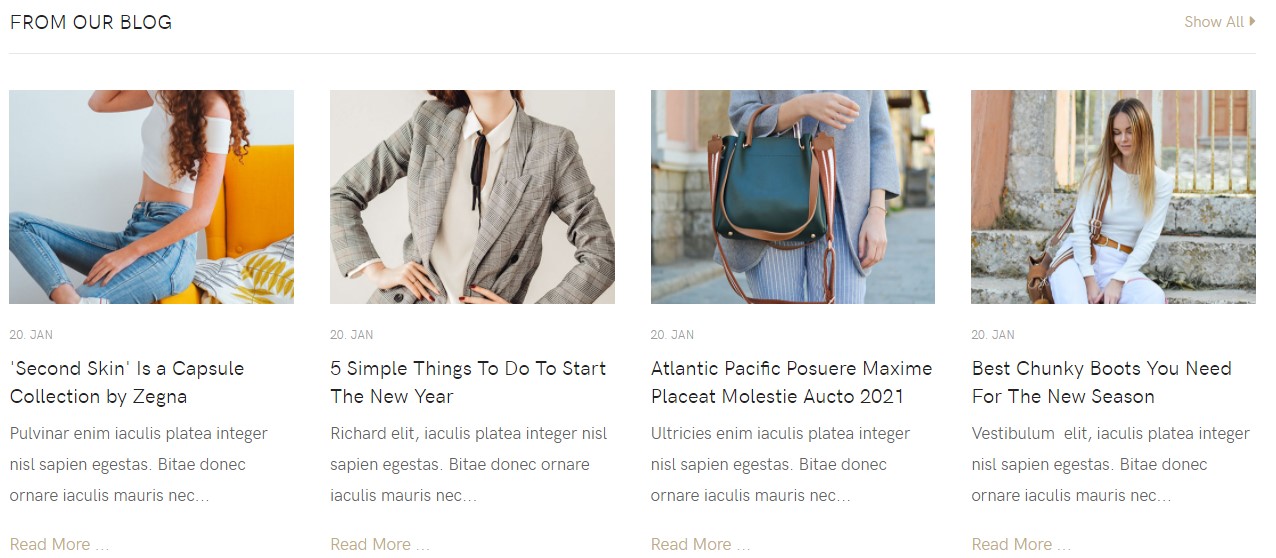
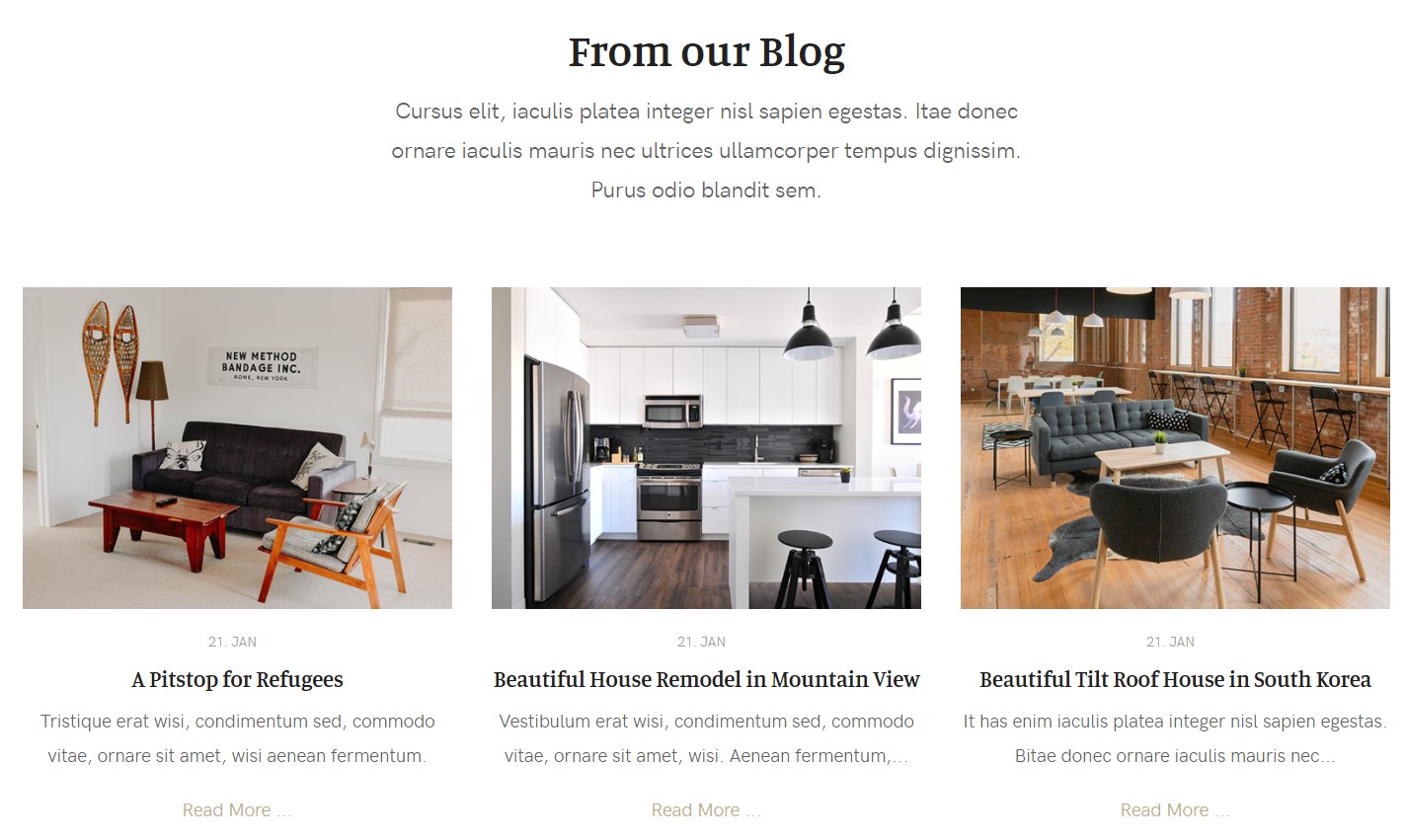
14.From Our blog Articles category Module

Module position: section-5 Module Suffix: NOT USED Alternative layout: article
15. Clients JA ACM Module

Module position: section-6 Module Suffix: NOT USED Alternative layout: default
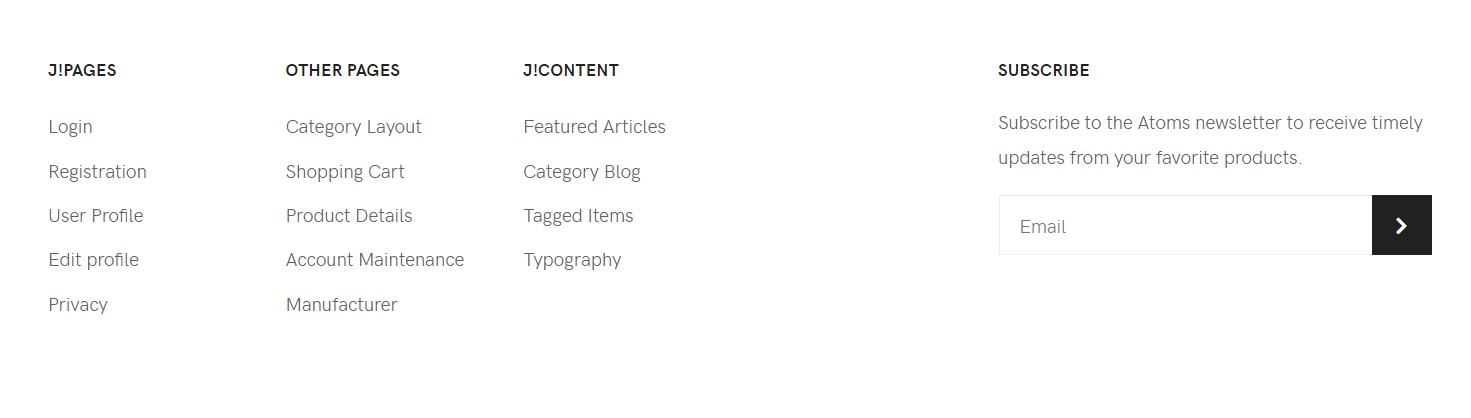
Footer Module
Template footer part consists of multiple modules from position footnav 1 to footnav 4. This includes Joomla menu modules and Acymail module.

16. Acymailing Module
Module position: footnav-4 Module Suffix: NOT USED Alternative layout: default
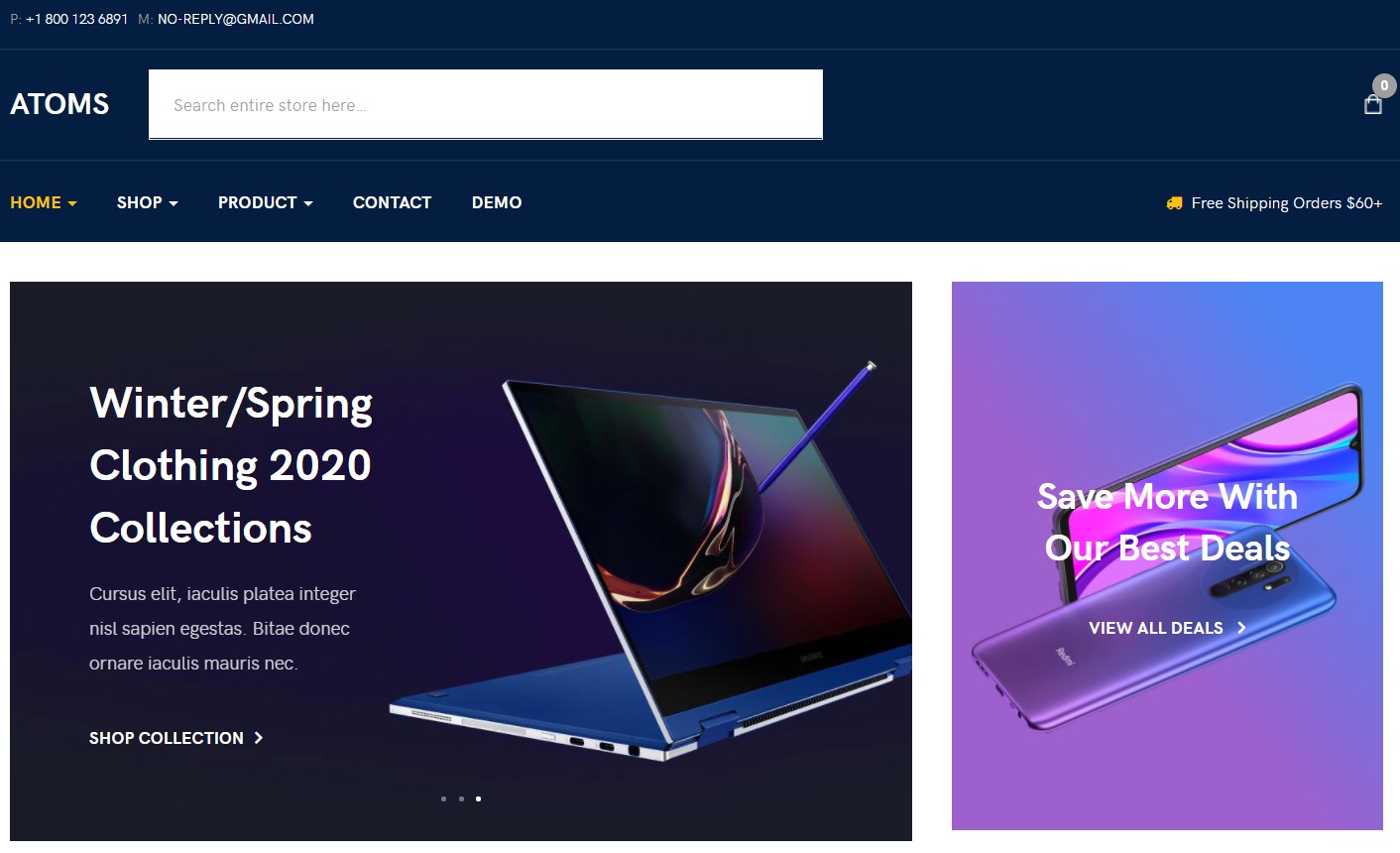
2.1 Home Digital
Here is the instruction to create the same Home layout page
Step 1 - Create a template style
The page uses Home 2 layout so we have to create a template style. The best way to create the template is by cloning the JA Atoms default template style. to create the different types of Homepages like in the demo you need to duplicate the default template style and assign it to the different pages.
Here is the default layout structure of the Home Digital Page.

Step 2 Create Home Joomla Content layout menu item
Go to Menu » Main menu, add a new menu item, select Articles » Featured Articles menu type and assigns "JA Atoms- home 2" template style.

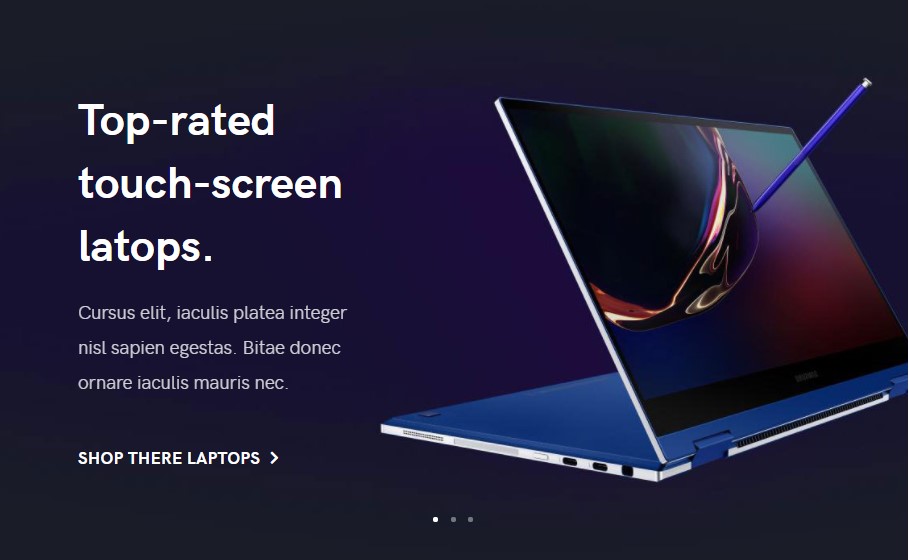
2.1.Slideshow JA ACM Module

Module position: position-1 Module Suffix: NOT USED Alternative layout: default
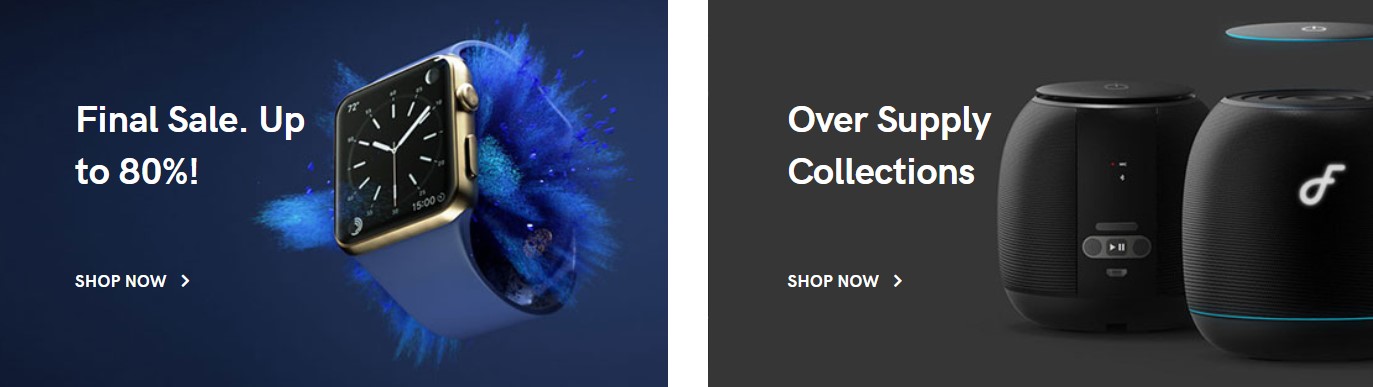
2.2. Save More With Our Best Deals Module

Module position: position-2 Module Suffix: NOT USED Alternative layout: default
2.3. Shop now JA ACM Module

Module position: position-3 Module Suffix: NOT USED Alternative layout: default
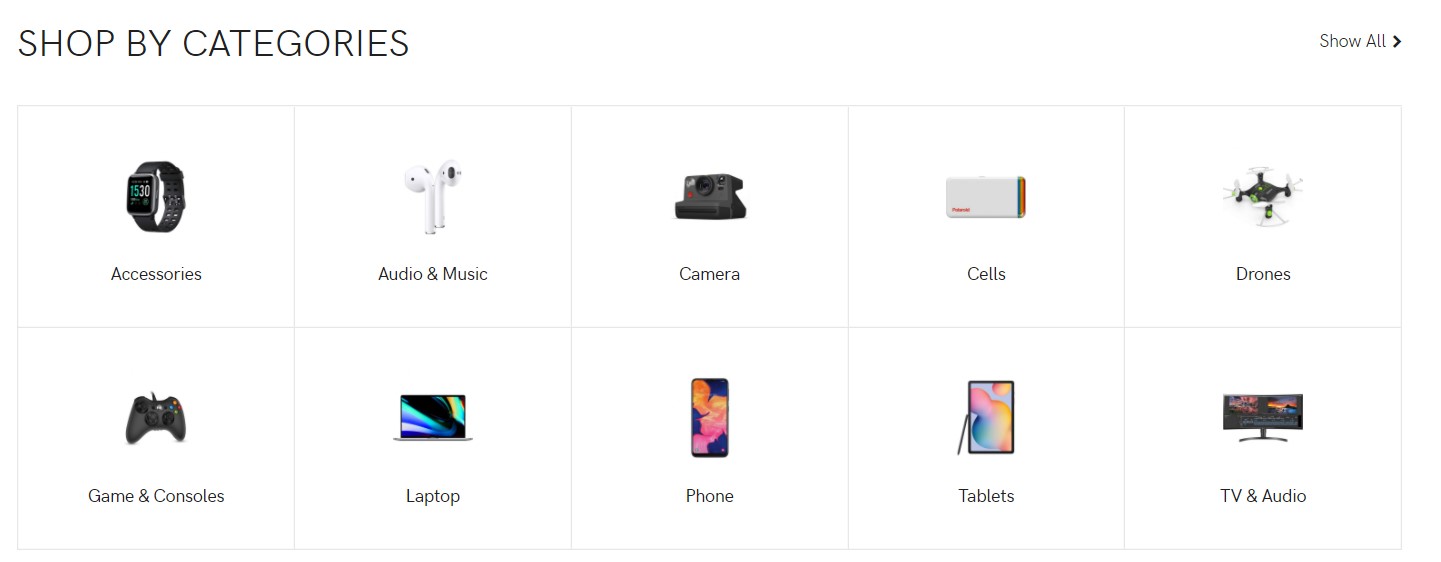
2.4 Shop by Categories Module

Module position: section-1 Module Suffix: NOT USED Alternative layout: default
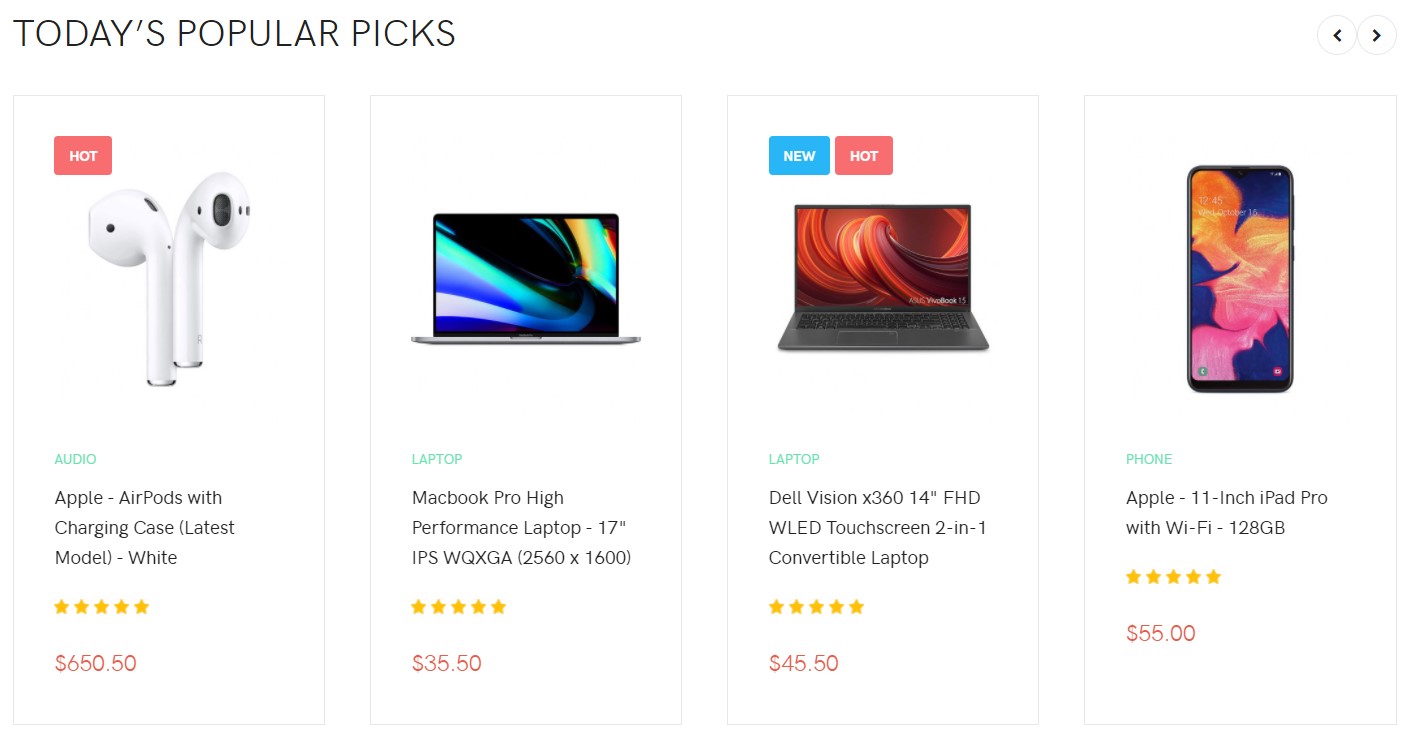
2.5 Today’s popular picks VM Products Module

Module position: section-1 Module Suffix: NOT USED Alternative layout: default
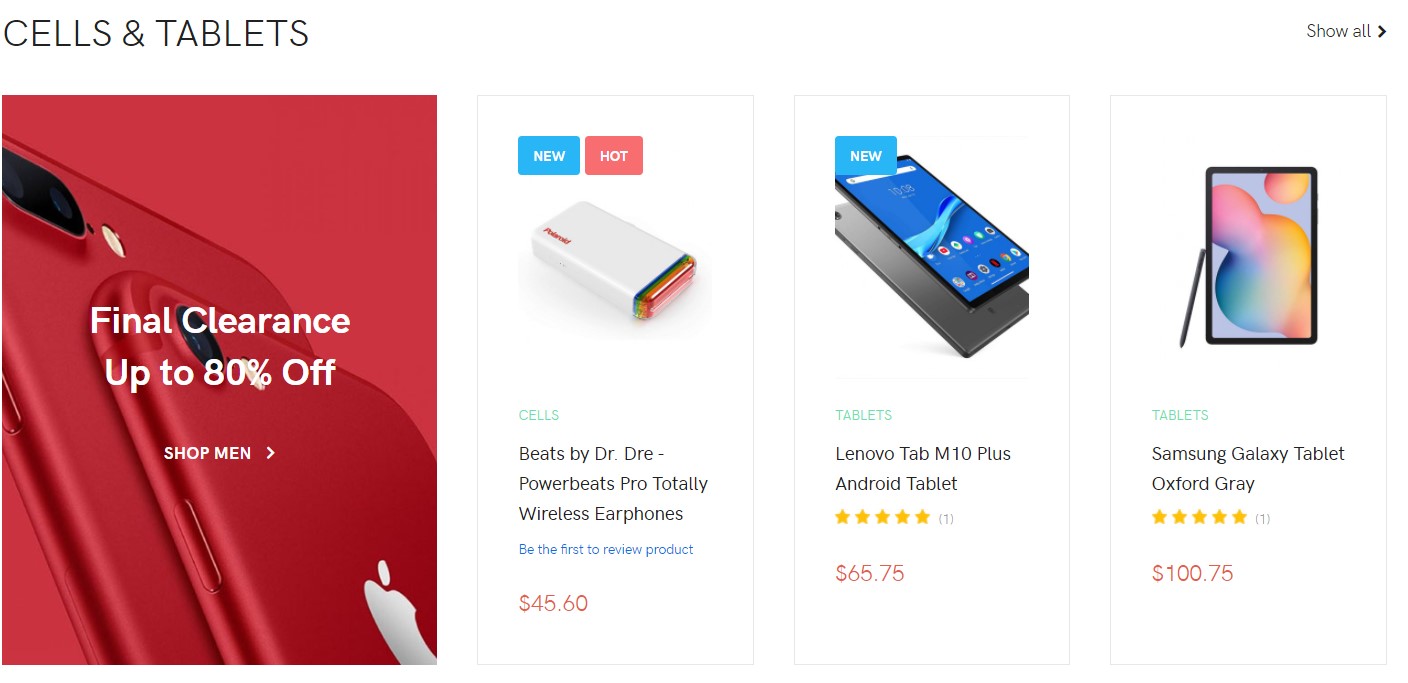
2.6 Cell and tablet Module
This module 2 module position using JA ACM spotlight

Module position: section-2 Module Suffix: NOT USED Alternative layout: default
2.7. Cell and tablet Module
Module position: category-cells Module Suffix: NOT USED Alternative layout: default
2.8. Shop Cells & Tablets Module
Module position: product-Cells Module Suffix: NOT USED Alternative layout: default
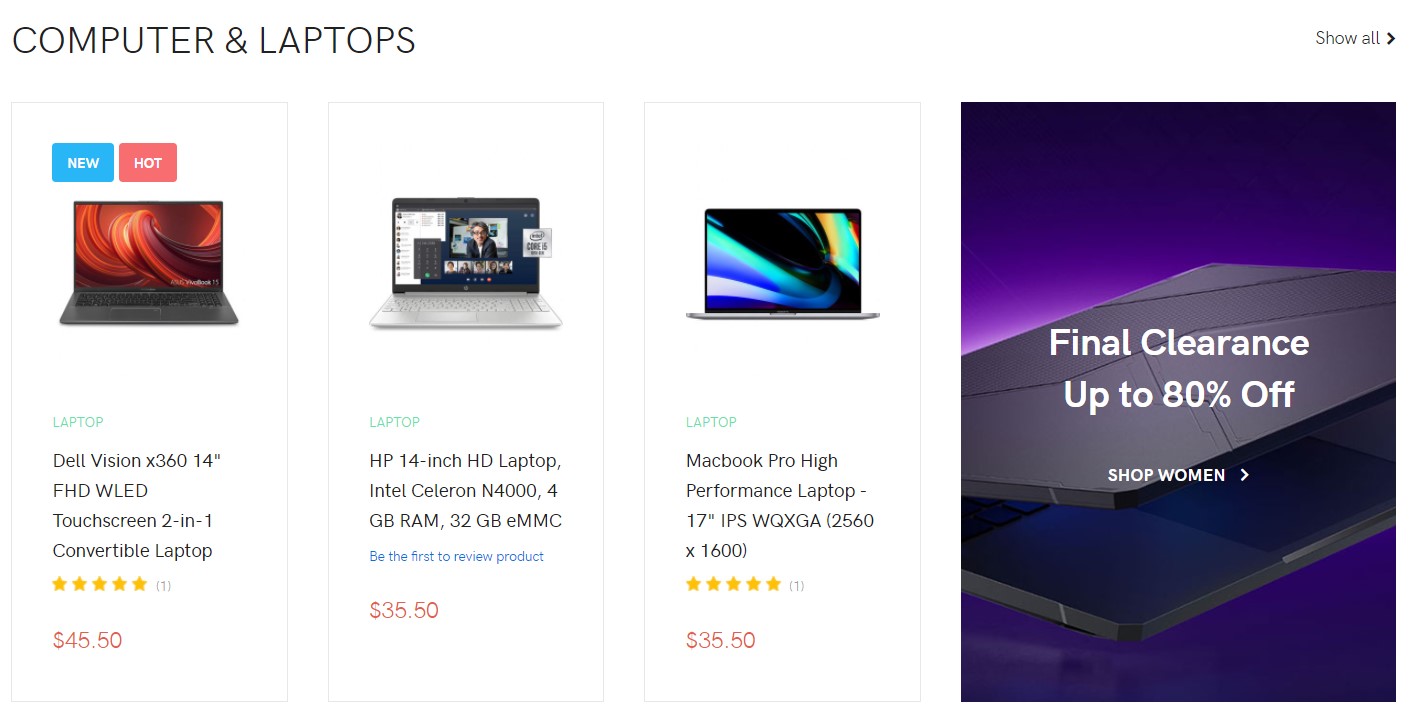
2.9 Computer & Laptops Module
This module 2 module position using JA ACM spotlight

Module position: section-3 Module Suffix: NOT USED Alternative layout: default
2.10. Shop Computer & Laptops Module
Module position: products-computer Module Suffix: NOT USED Alternative layout: default
2.11. Category Computer & Laptops Module
Module position: category-computer Module Suffix: NOT USED Alternative layout: default
2.12. Mid Season Sale Module

Module position: section-4 Module Suffix: NOT USED Alternative layout: default
2.13. Sale Off Module

Module position: section-5 Module Suffix: NOT USED Alternative layout: default
2.14. Clients JA ACM Module

Module position: section-6 Module Suffix: NOT USED Alternative layout: default
2.15. Privacy JA ACM Module

Module position: section-7 Module Suffix: NOT USED Alternative layout: default
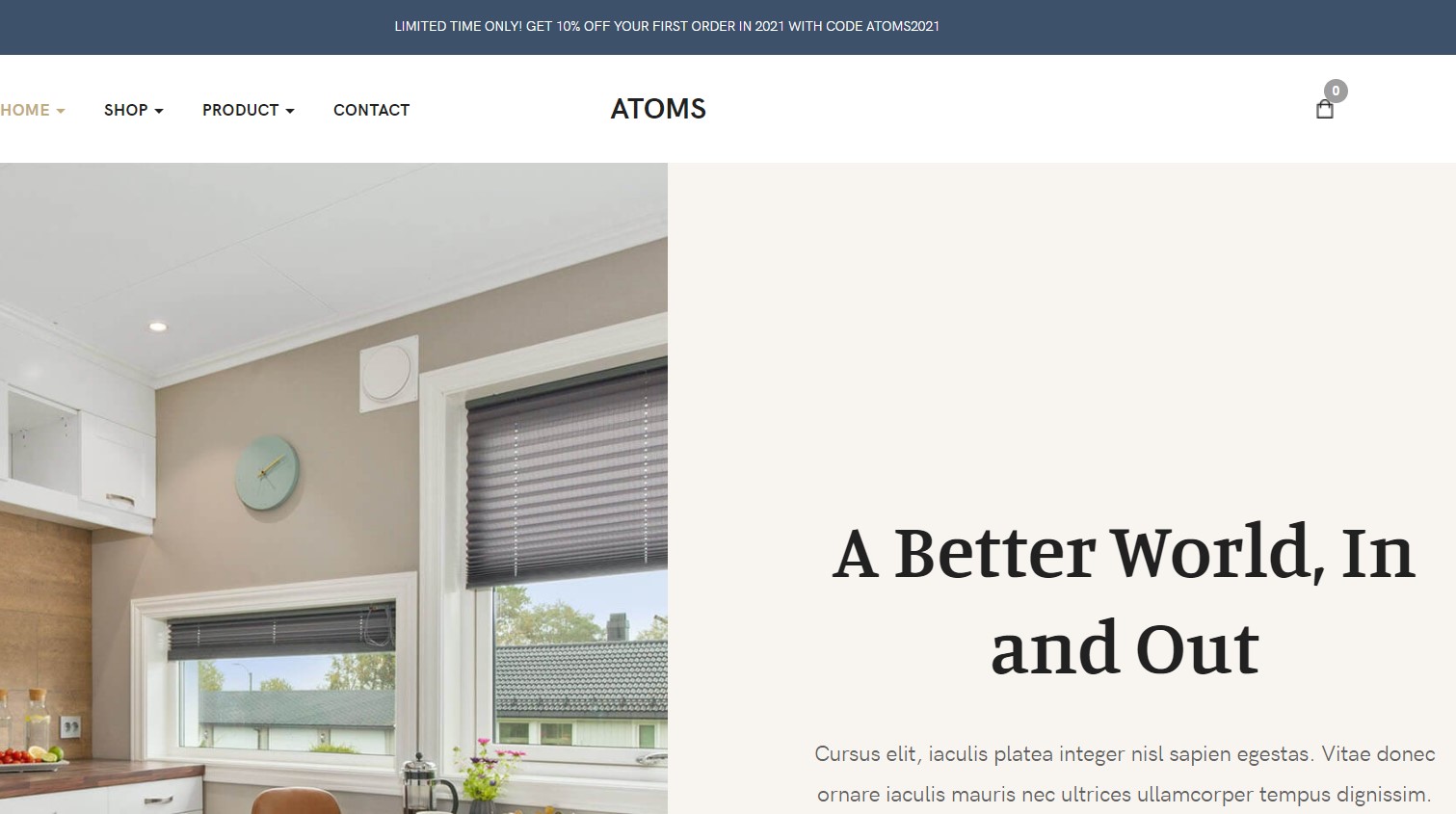
3. Home Decor
Here is the instruction to create the same Home layout page
Step 1 - Create a template style
The page uses Home 3 layout so we have to create a template style. The best way to create the template is by cloning the JA Atoms default template style. to create the different types of Homepages like in the demo you need to duplicate the default template style and assign it to the different pages.
Here is the default layout structure of the Home Decor Page.

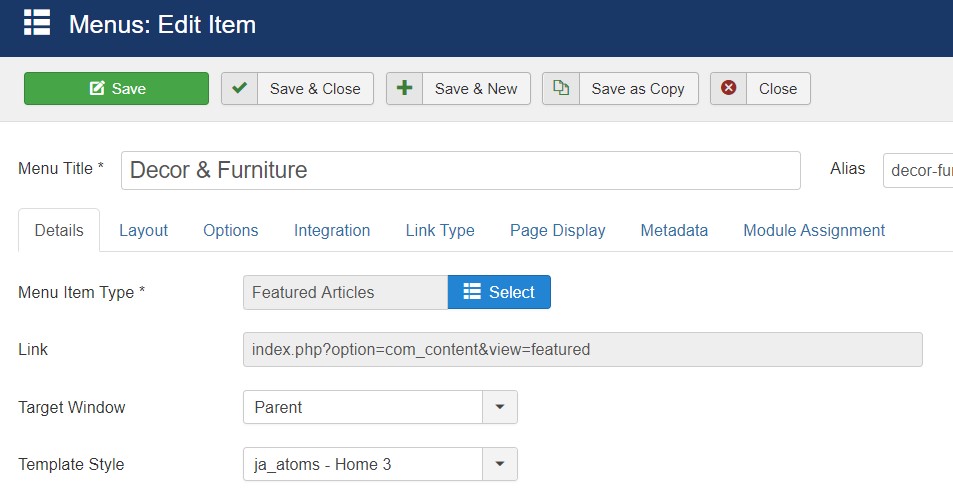
Step 2 Create Home Joomla Content layout menu item
Go to Menu » Main menu, add a new menu item, select Articles » Featured Articles menu type and assign "JA Atoms- home 3" template style.

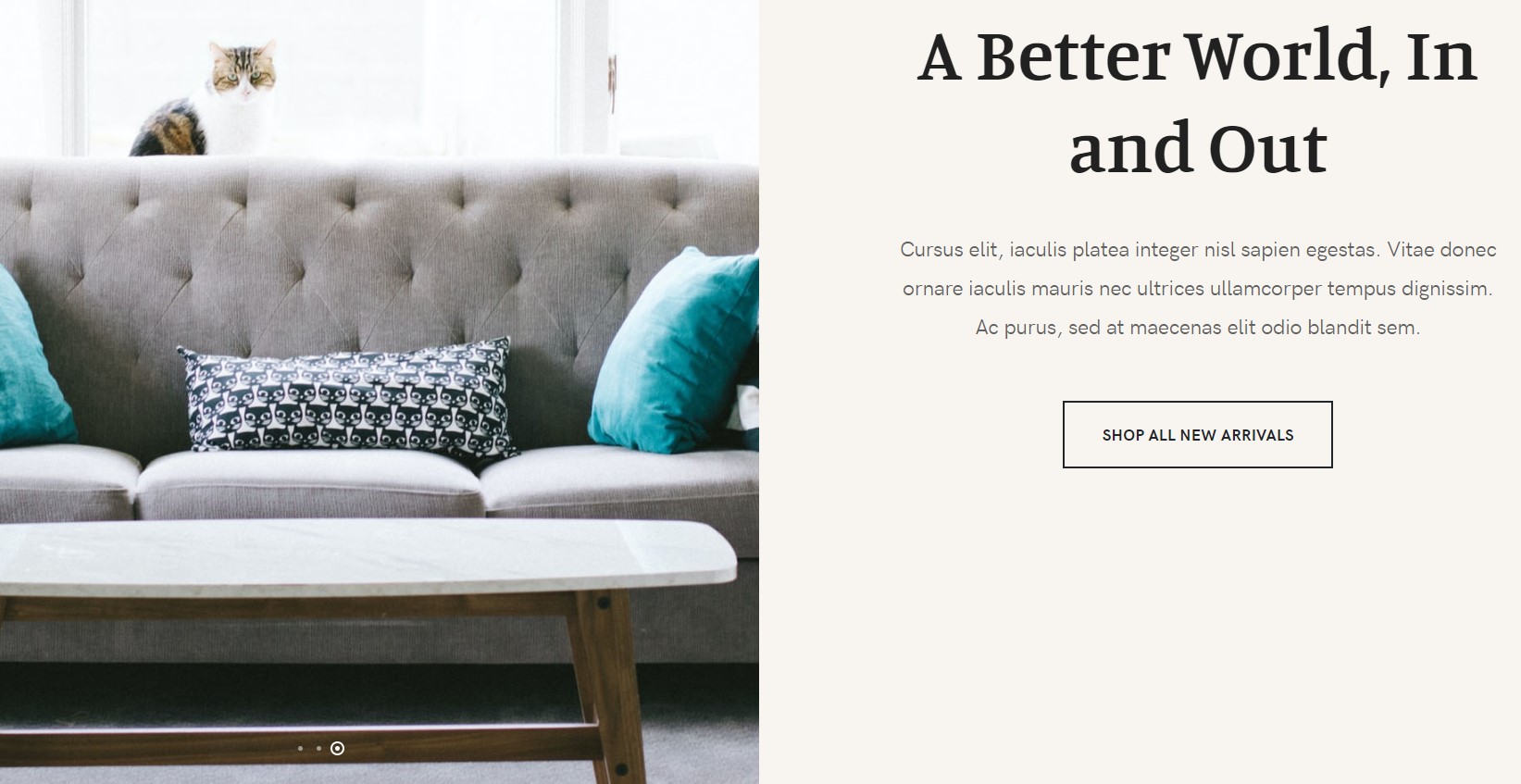
3.1.Slideshow JA ACM Module

Module position: slideshow Module Suffix: NOT USED Alternative layout: default
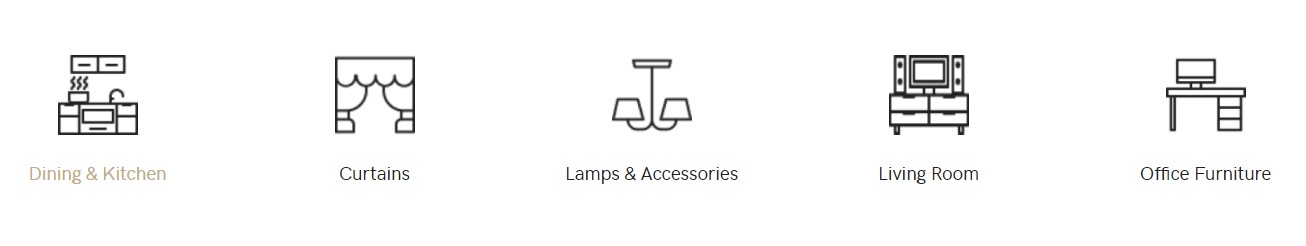
3.2 Shop by Categories Module

Module position: section-1 Module Suffix: NOT USED Alternative layout: default
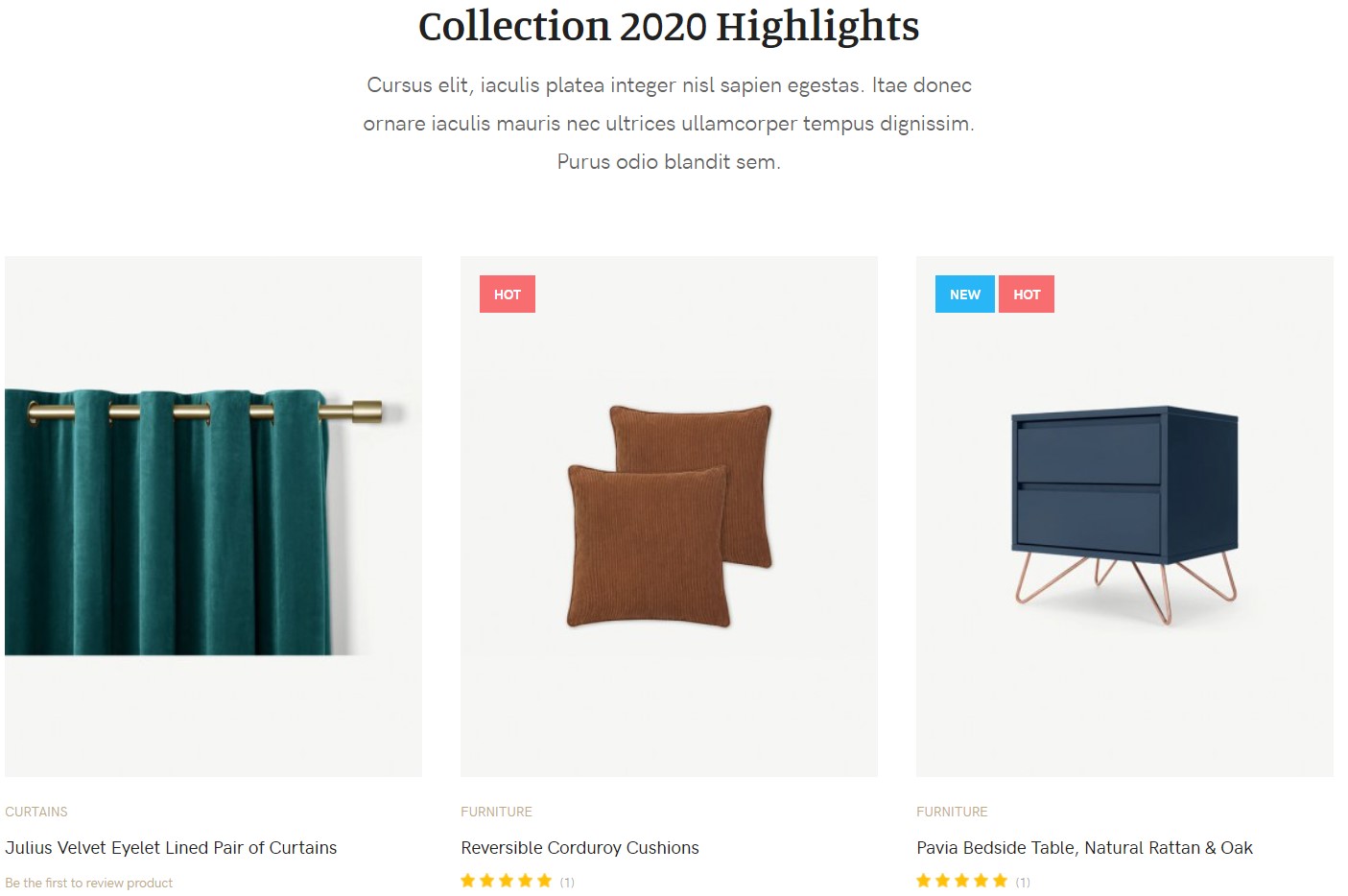
3.3 Collection 2020 Highlights VM Products Module

Module position: section-2 Module Suffix: NOT USED Alternative layout: default
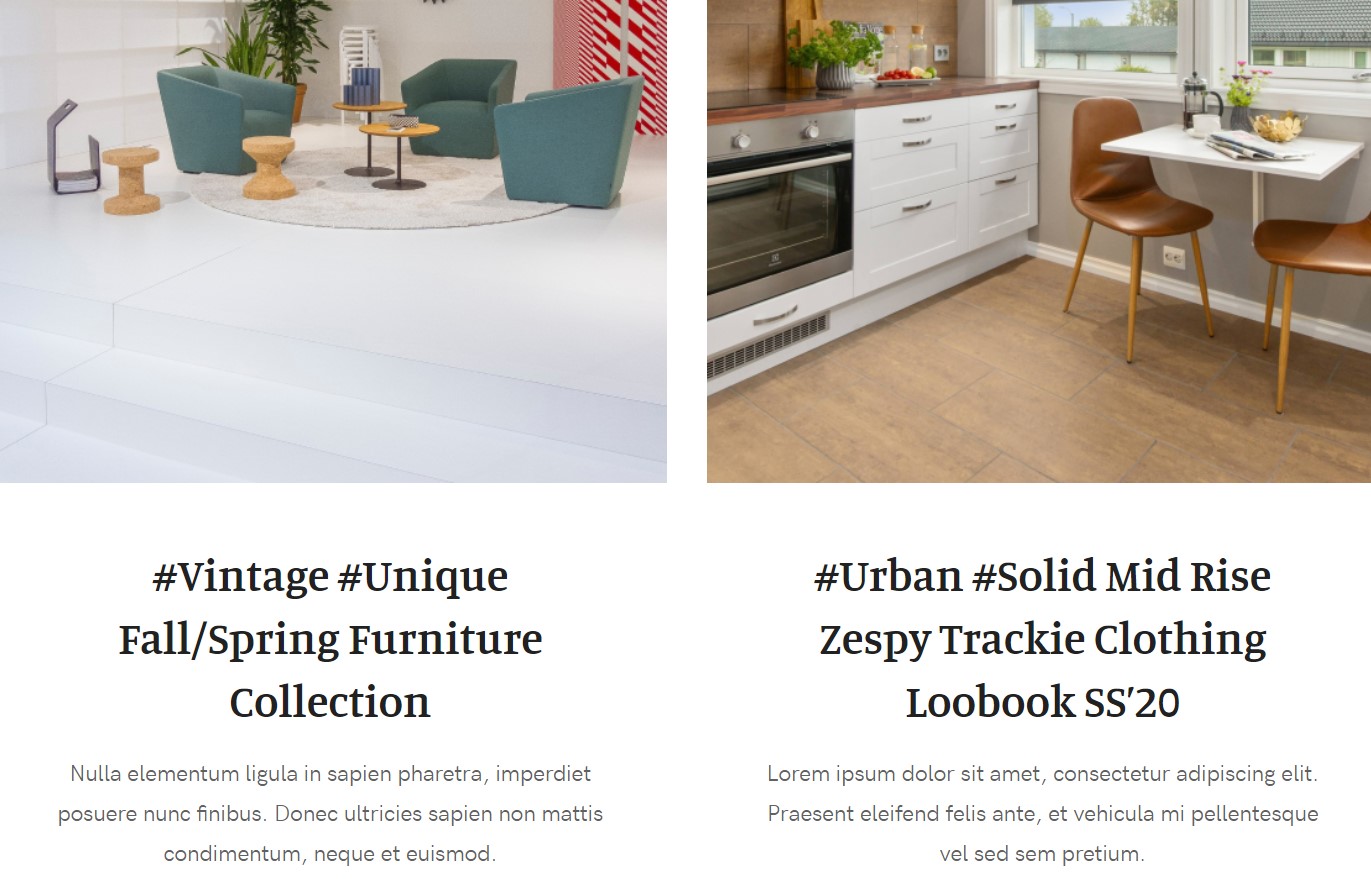
3.4 Trending Module
This module 2 module position using JA ACM spotlight

Module position: section-3 Module Suffix: NOT USED Alternative layout: default
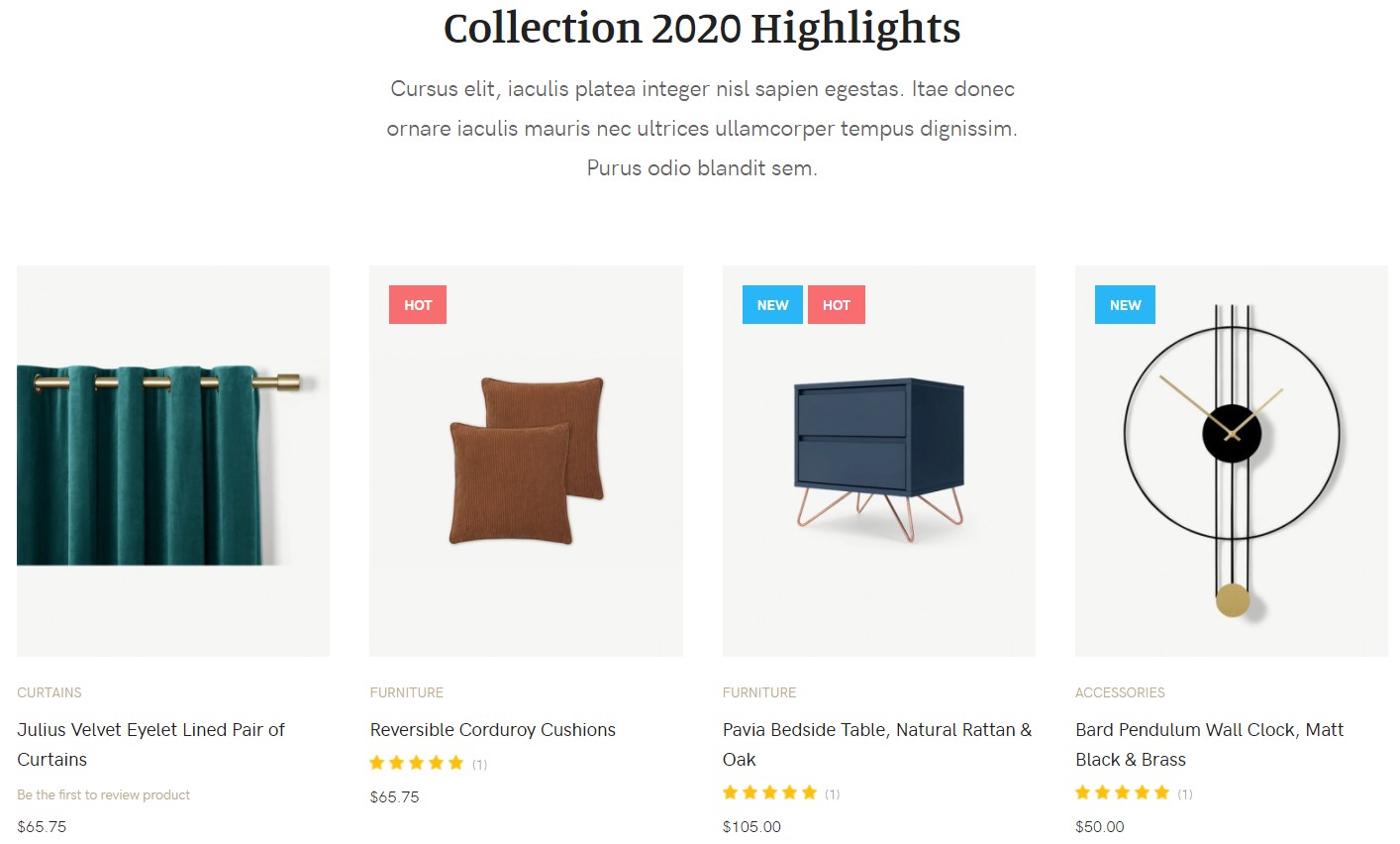
3.5 Collection 2020 Highlights Module

Module position: section-4 Module Suffix: NOT USED Alternative layout: default
3.6.From Our blog Articles category Module

Module position: section-5 Module Suffix: NOT USED Alternative layout: articles
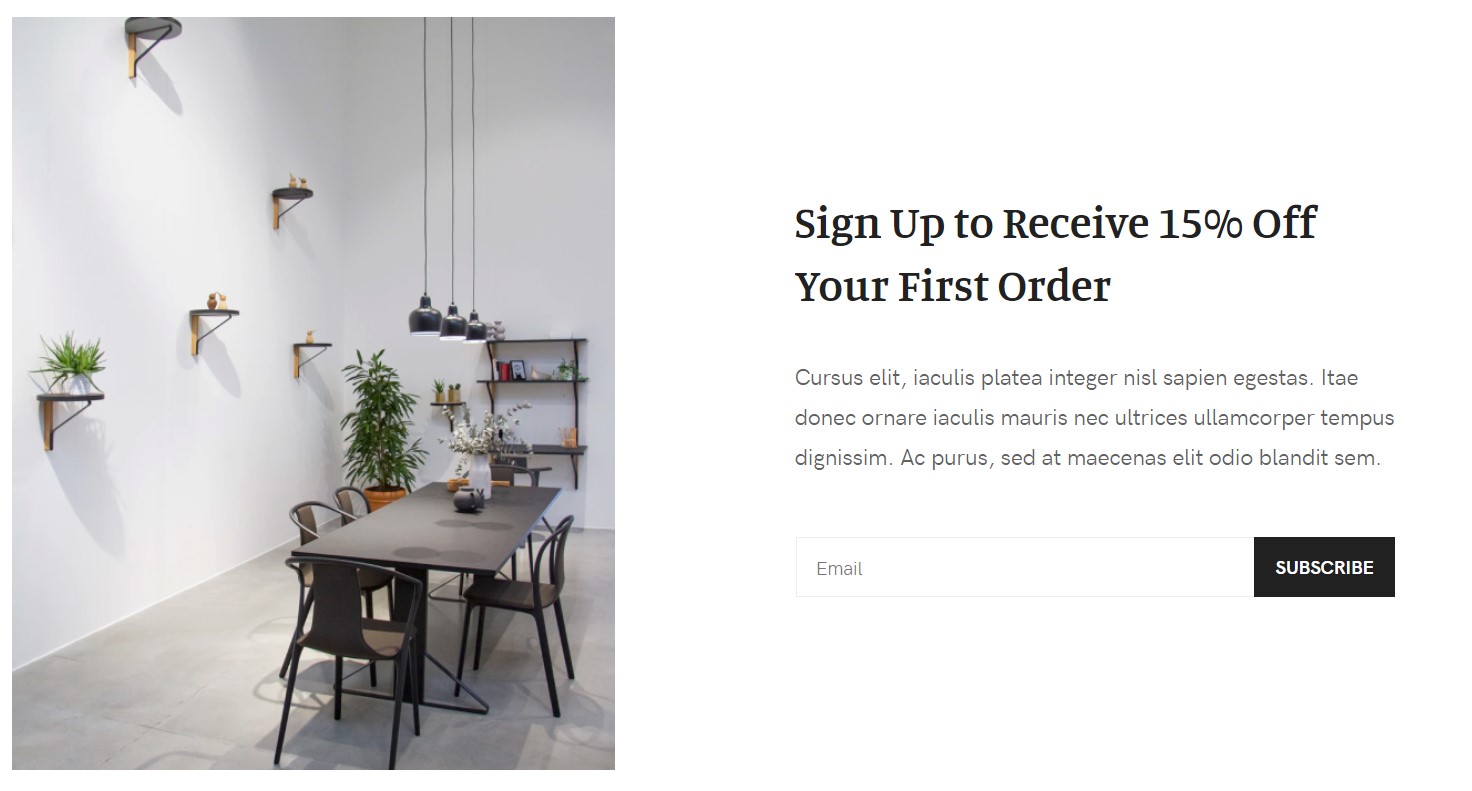
3.7 Sign Up Acymailing Module

The Module use 2 positions, On position-1 its a custom html Module with an image.
Module position: position-2 Module Suffix: NOT USED Alternative layout: default
4. Shop Page
This menu type displays the Shop section of the website using VM Category layout.
Here is the instruction to create the same Shop page
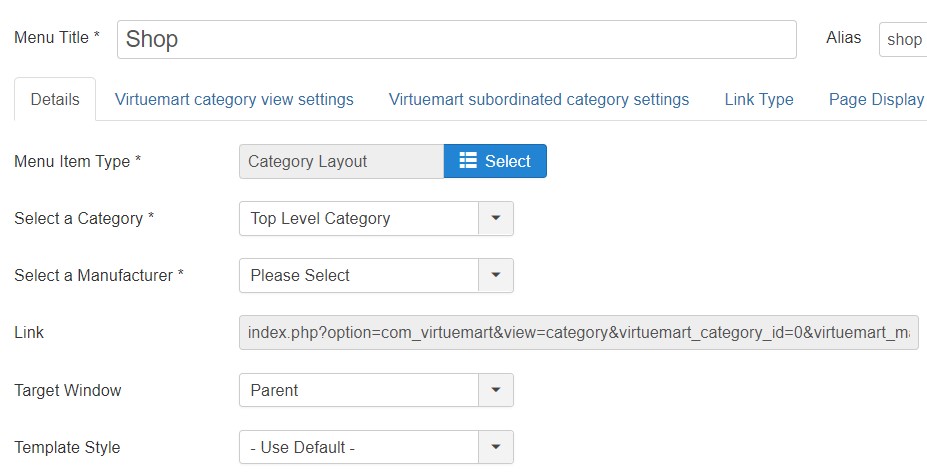
Create Shop page menu item
Go to Menu » Main menu, add a new menu item, select Virtuemart » Category Layout menu type and assign "JA Atoms- default" template style.

Here is module configuration loaded on Shop Page
4.1 Ads Module

Module position: vm-ads Module Suffix: NOT USED Alternative layout: default
4.2 Cart Module
Module position: cart Module Suffix: NOT USED Alternative layout: default
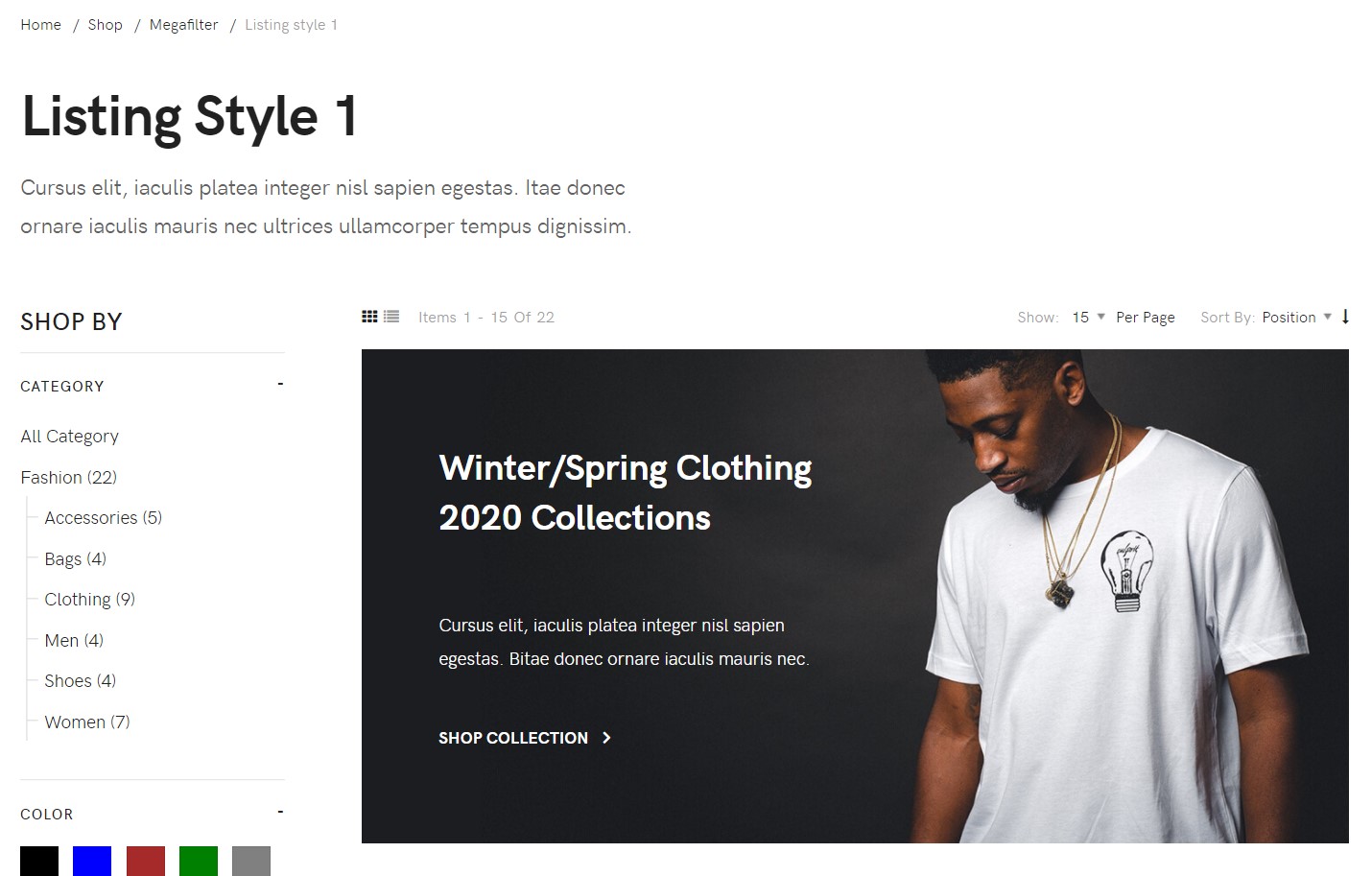
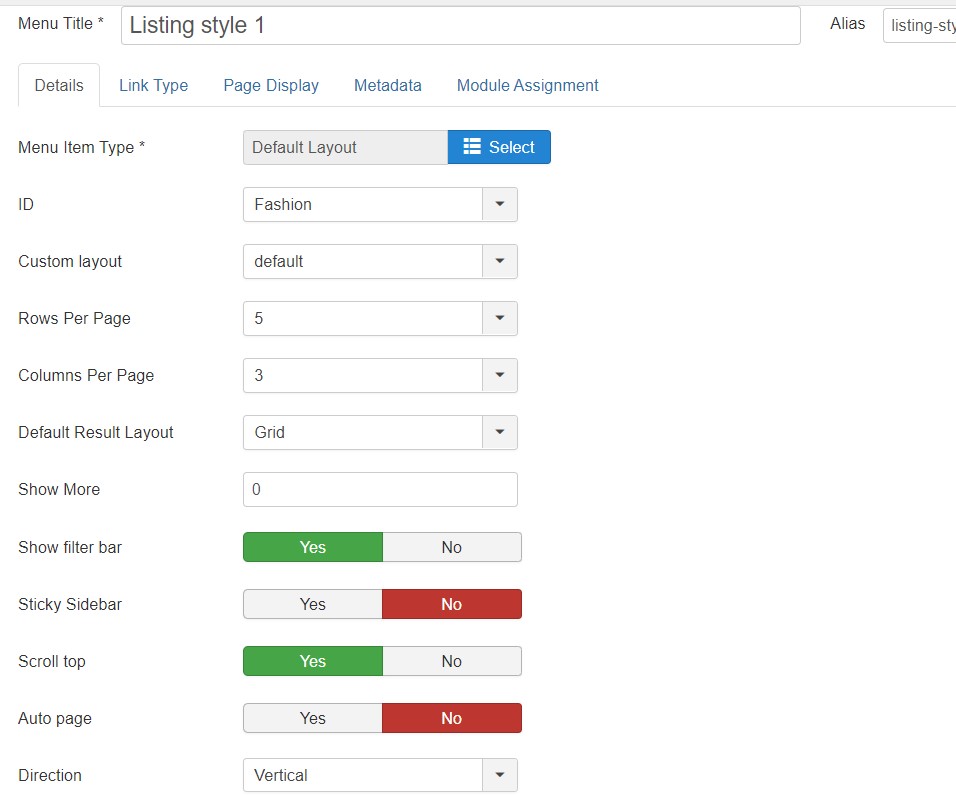
5. Listing style 1

It is a JA Mega filter menu item that displays the Virtuemart products with filter options
Here are the steps to create same menu item
Go to Menu » Main menu, add a new menu item, select JA Megafilter » Default layout menu type and assign "JA Atoms- default" template style.

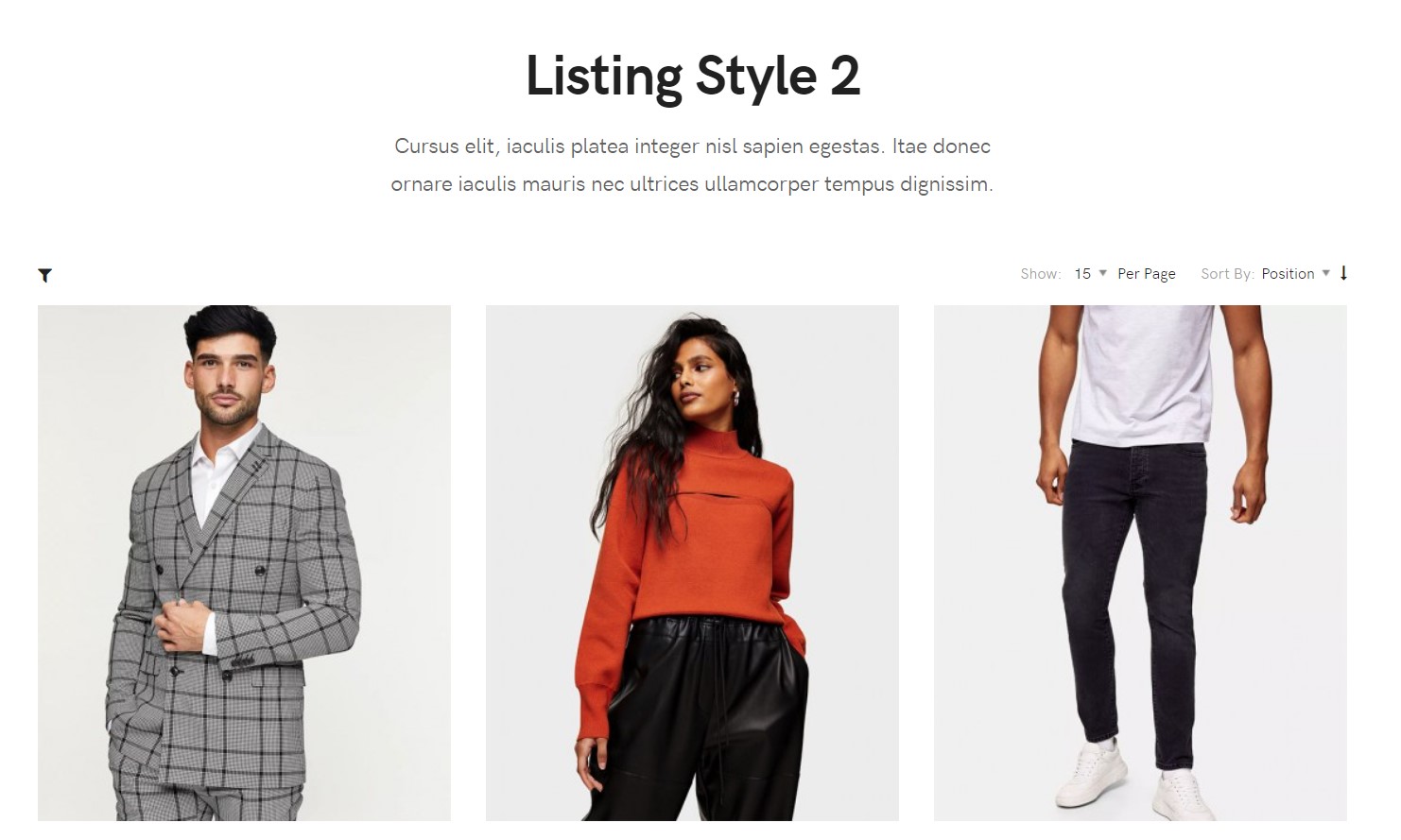
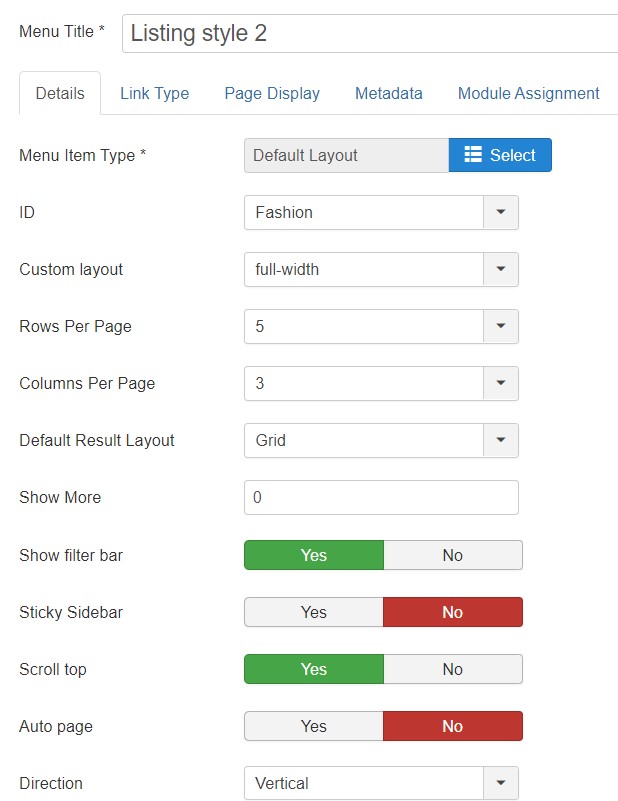
6. Listing style 2

It is a JA Megafilter menu item that display the Virtuemart products with filter options
Here are the steps to create same menu item
Go to Menu » Main menu, add a new menu item, select JA Megafilter » Default layout menu type and assign "JA Atoms- default" template style.

7. Product Page
This menu contains two submenu item.
Here is the instruction to create the same page
Create product page menu item
Go to Menu » Main menu, add a new menu item, select System Links » Menu Heading menu type and assign "JA Atoms- default" template style.
It has 2 submenu items Slider and Virtuemart default
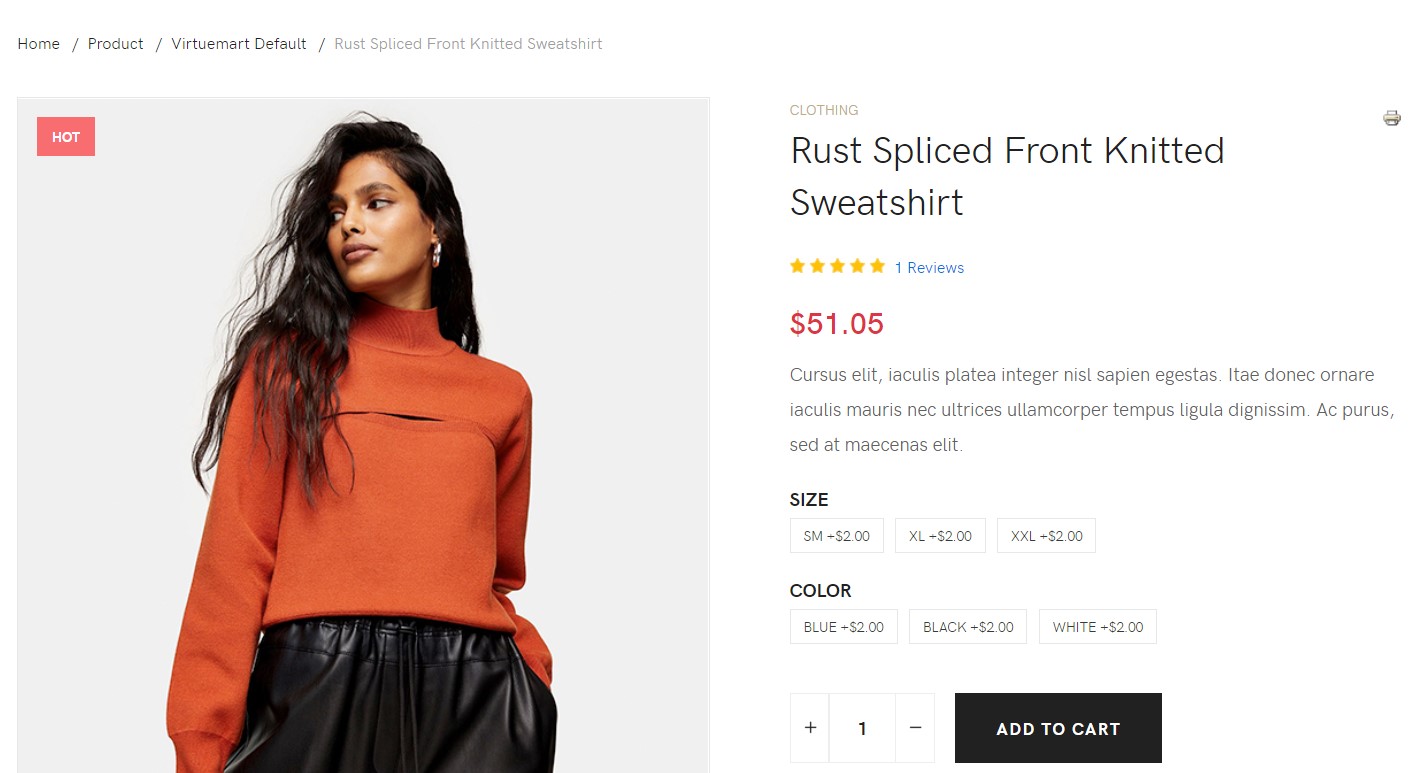
8. Slider Page
This page shows Product layout using slider style, Here is the instruction to create the same page
Create a slider page menu item
Go to Menu » Main menu, add a new menu item, select Virtuemart » Product Details Layout menu type and assign "JA Atoms- default" template style.

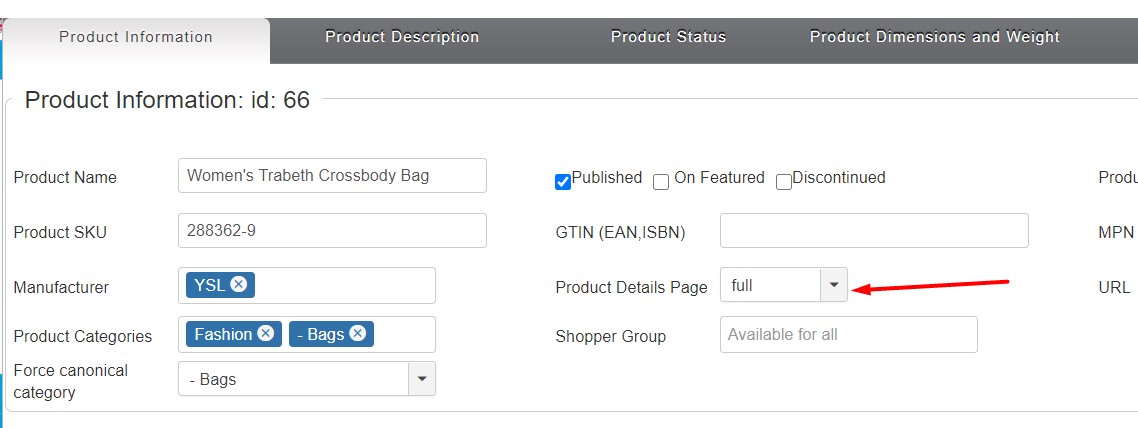
Note : To set a product as slider open the Product item and it Full width in VM

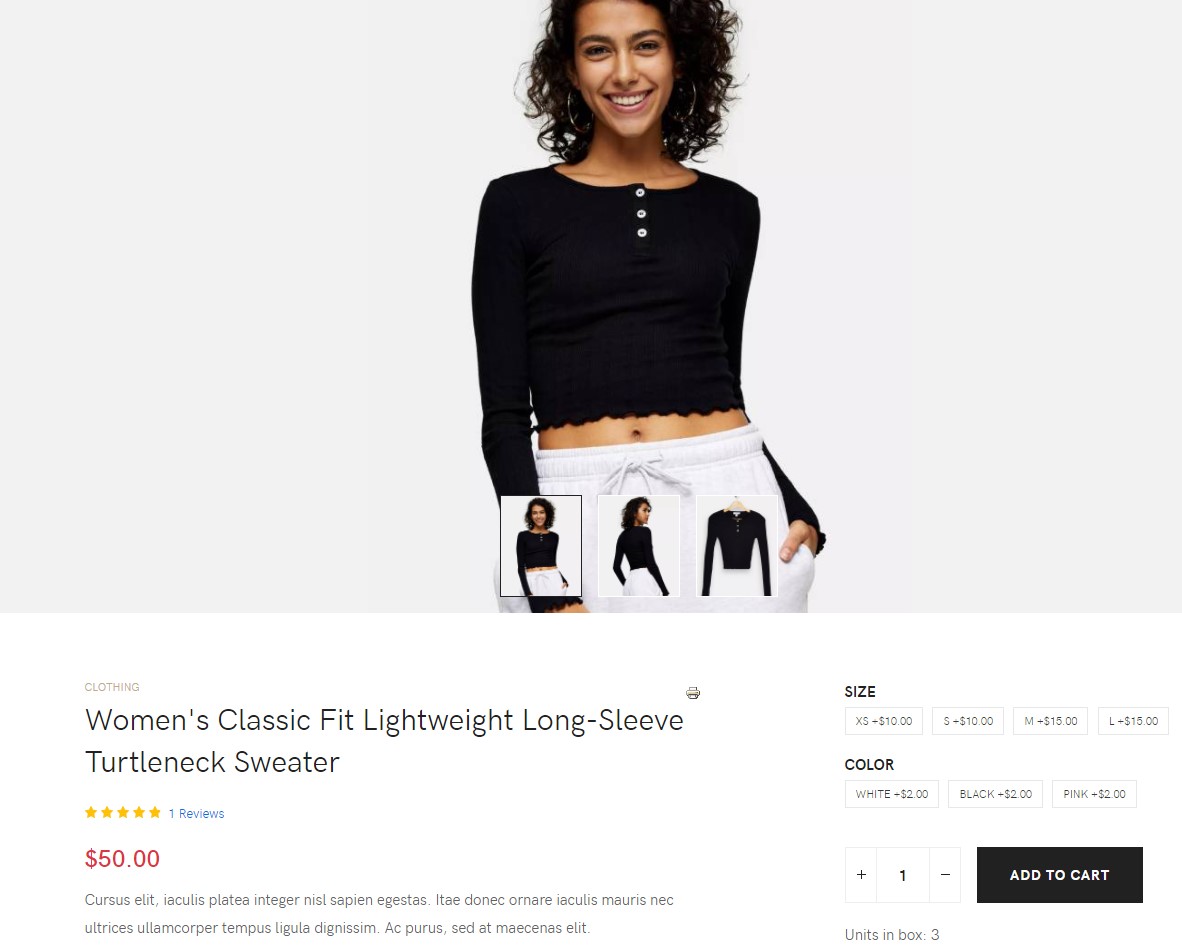
9. Virtuemart Default Page
This page shows Product layout using Virtuemart-Default style, Here is the instruction to create the same page
Create Virtuemart Default page menu item
Go to Menu » Main menu, add a new menu item, select Virtuemart » Product Details Layout menu type and assign "JA Atoms- default" template style.

10. Blog Page
This menu type displays the news section of the website using Joomla articles.
Here is the instruction to create the same News page
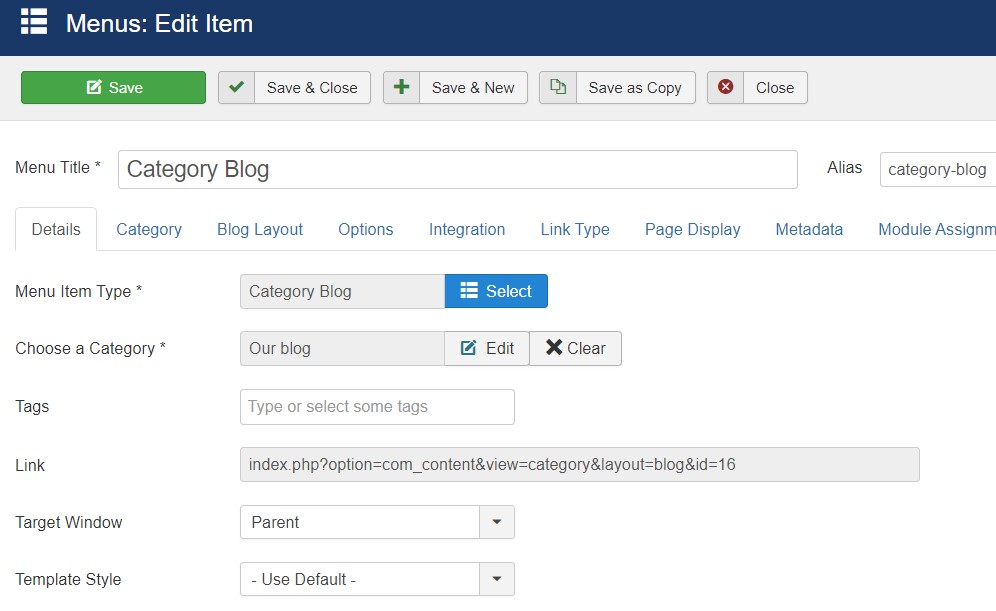
Create blog page menu item
Go to Menu » Main menu, add a new menu item, select Articles » Category blog menu type and assign "JA Atoms- default" template style.

Here is module configuration loaded on News Page
1. Masthead Module
Module position: masthead Module Suffix: NOT USED Alternative layout: default
2. Login Module
Module position: sidebar-r Module Suffix: NOT USED Alternative layout: default
3. Latest Articles Module
Module position: sidebar-r Module Suffix: NOT USED Alternative layout: default
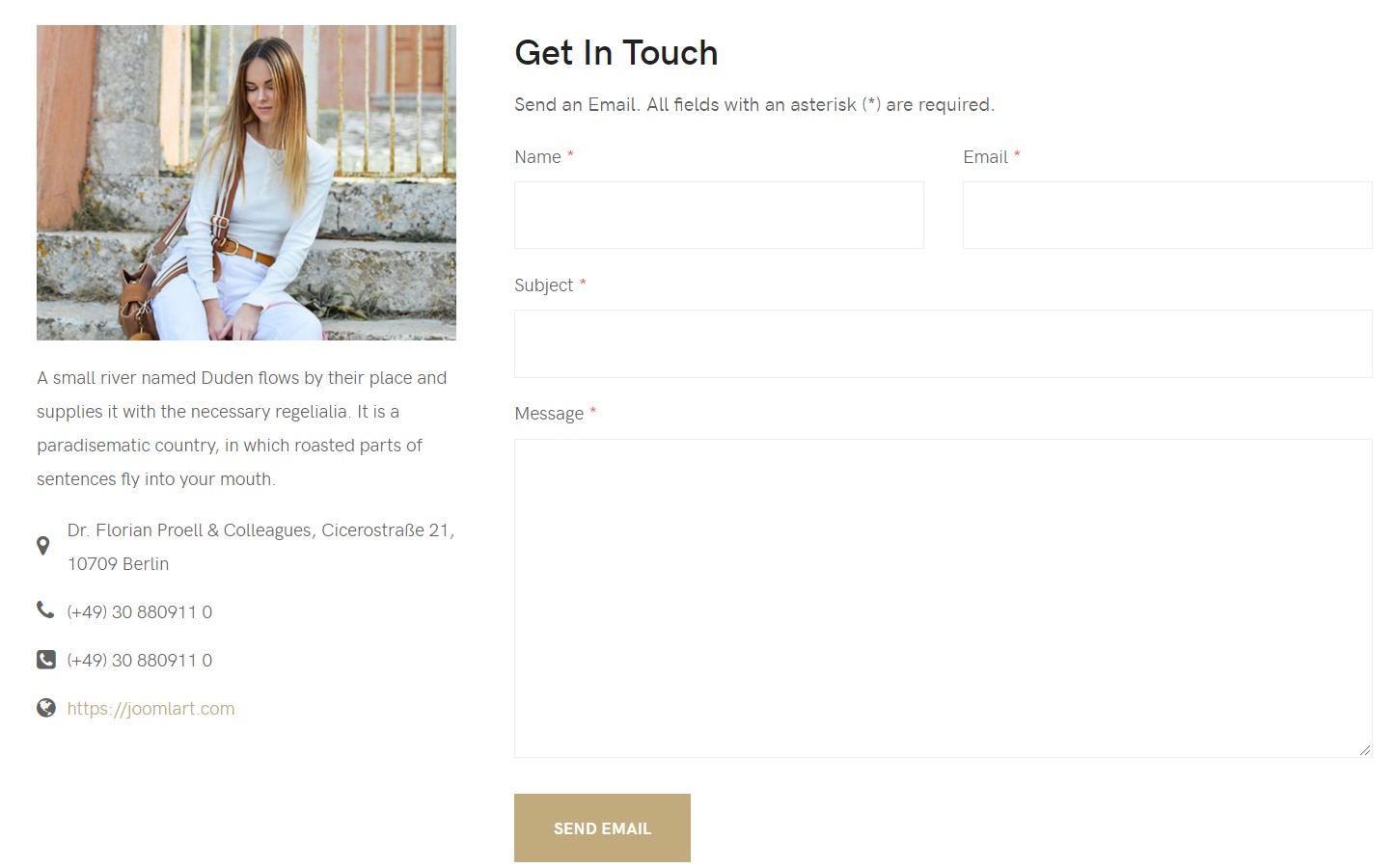
11. Contact page
A special Contact page for JA Atoms template to show the contact form.

Here is the instruction to create the same contact page
In Component > Contact > Create a new contact item before creating the Menu item
Create Contact menu item
Go to Menu » Main menu, add a new menu item, select Contact » Single contact menu type and assign "JA Atoms - Default" template style.
In the Contact component, please make sure You have created contact item so you can assign it to the menu item
Configuration
Supported Layouts
Access T4 working panel
Access working panel of JA Atoms template: from back-end > Extensions > Templates > and open JA Atoms template style.
JA Atoms supports default layouts by default. Here is the structure of the supported layout.
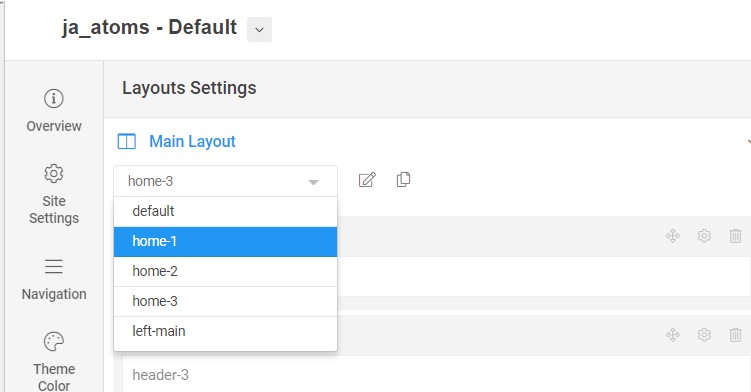
Assign Layout for a template style
To assign a layout for a JA Atoms template style, open the template style » Layout setting panel » assign a layout for the template style.

You can create multiple templates style for JA Atoms template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want Also, you can choose a different theme for different template styles.

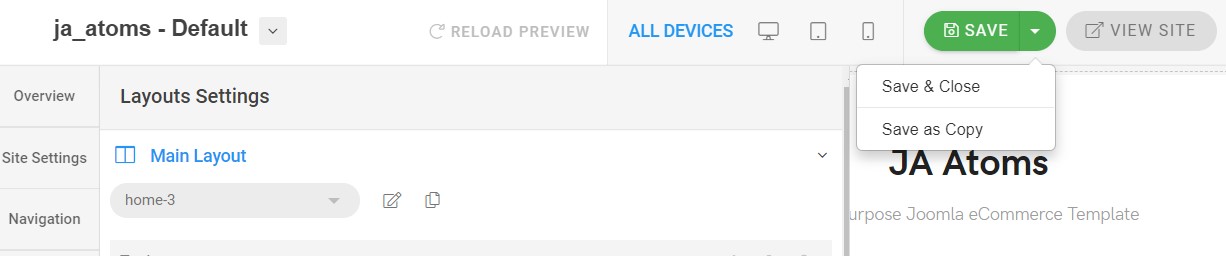
Another option is saved as a copy

Get more details in Layout customization on T4 here: https://www.joomlart.com/documentation/t4-framework/layout-builder
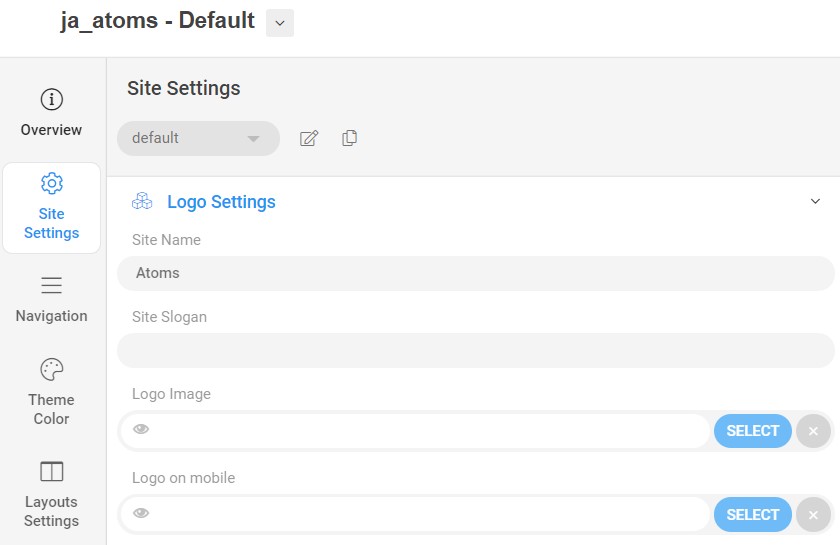
Logo Setting
The Logo settings are present under Site configuration > Logo Settings.

For the logo, you can select to use an image logo or text logo. You can also select the different logo for mobile view.
Get more details in Site configuration on T4 framework templates here: https://www.joomlart.com/documentation/t4-framework/site-settings
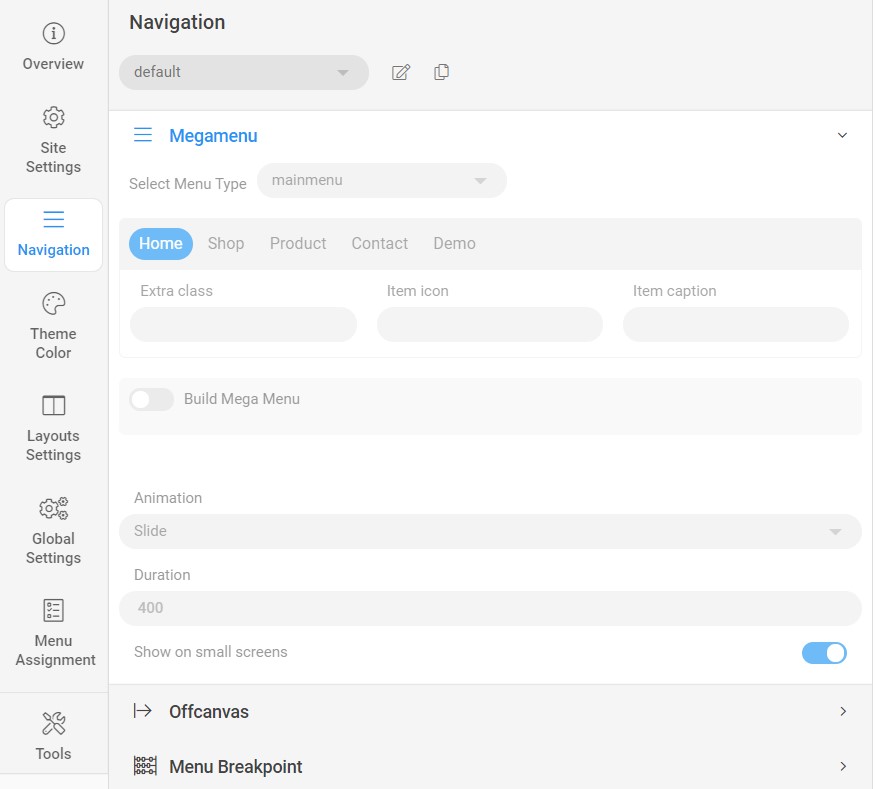
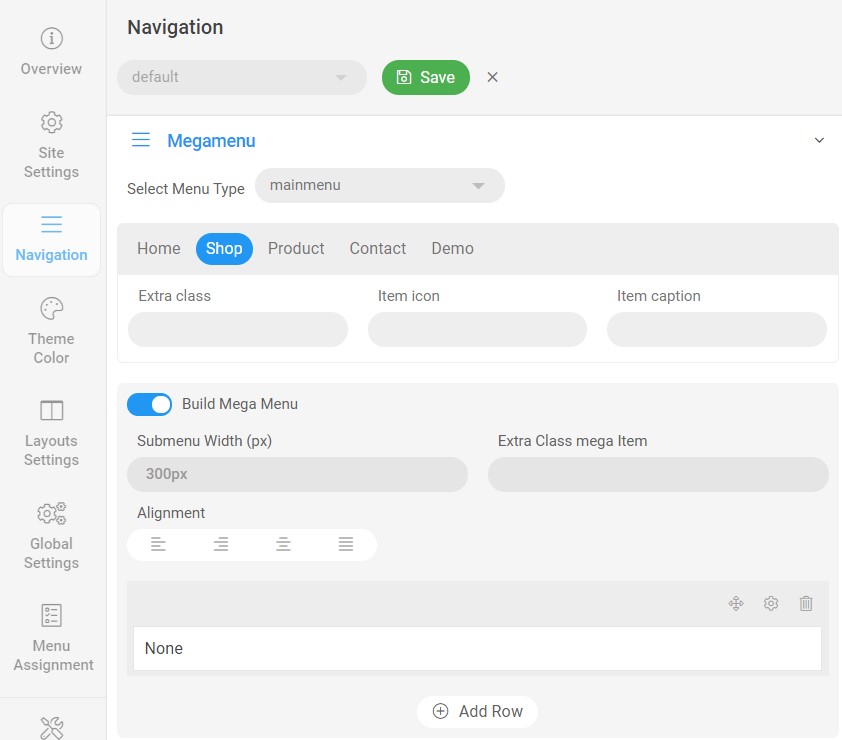
2. Menu Configuration
You can choose a different Megamenu for different template styles in JA Atoms Joomla template. To change the Megamenu : Navigation to JA Atoms template style > Navigation > Megamenu.

You can enable Megamenu to select different submenu items

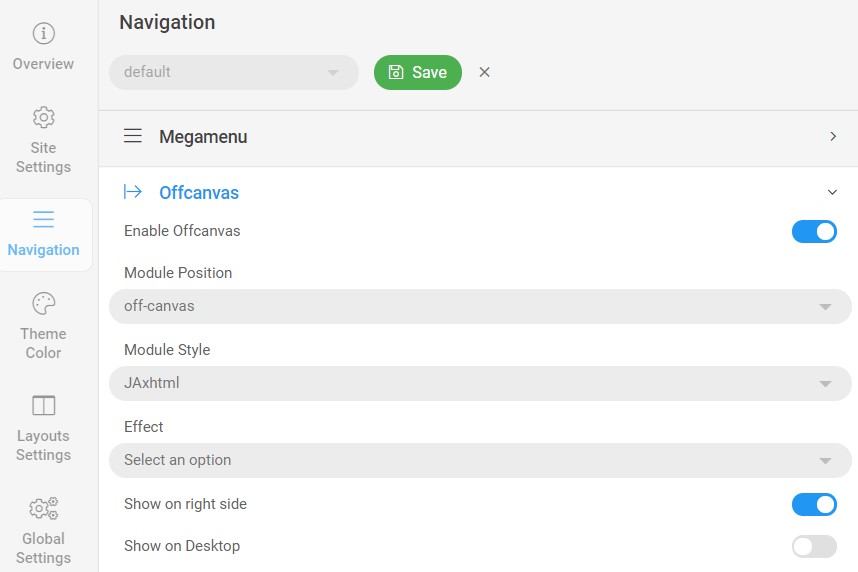
Off-canvas Menu settings

To show the Menu inside the off-canvas sidebar you must publish a Menu module on position: off-canvas.
Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade processes. In case there is any problem, you can always restore from the back-up files.
Upgrade instruction
Before back-up, take a full backup
Please always make a back-up before proceeding to any of the upgrade processes. In case there is any problem, you can always restore from the back-up files.
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, rollback, remote install, internal repository and compare versions and more.
1. Set up JA Extension Manager Component
Download this free extension from this link. Install the extension to your website.
Go to Components > JA Extension Manager then selects Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your account.

2. Upgrade T4 framework plugin and JA Atoms template
Check the new version of the T4 plugin template. Using the filter to find the JA Atoms template then hit the "Check Update" button.
3. Upgrade other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for a new version then hit the Upgrade Now to upgrade the extension to the latest version.
Check out more details about JA Extension manager
Documentation is a WIP. If you have any specific requests or feedback as well as suggestions, feel free to drop us a line in the JA Atoms template forum. We'll try to cover them all.
