Template Installation
The section will help you with steps to install JA Autoshop template - Quickstart and Manual installation.
System requirement
JA Autoshop template is native with Joomla 3. Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.10+ (7.3+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1 +
- PostgreSQL 9.1+
Web Severs
- Apache 2.4+
- Microsoft IIS 7
- Nginx 1.0 (1.8+ recommended)
Browser requirement
- Firefox 13+
- IE (Internet Explorer) 8+
- Google Chrome XY and latest
- Opera 11.6+
- Safari 5.1+
Development Environment
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
Important:
1. JA Autoshop template is built on T3 Framework so it requires T3 Framework to be installed and enabled in your system.
2. We highly recommend you to use stable version of Joomla 3.
Download Packages
The download package includes:
- Quickstart package
- JA Autoshop template
- T3 Framework plugin
- JA Content Type plugin
- JA Ajax content type plugin
- Source file
Quickstart installation
Why Quickstart
The quickstart allows you to replicate JA Autoshop demo to your server. It means, after installing the quickstart, you will have a site exactly the same as the demo site.
Download JA Autoshop quickstart package →, upload to your server and extract it.
Step 1 - Configuration: add Site name, Admin email, Admin username and password
Step 2 - Database: select database type, host name, database username, password, database name & table prefix
Step 3 - Overview: select sample data to install, we suggest to use Default English (GB) Sample Data. You can install multilingual in the step.
Step 4 - Remove/Rename "installation" folder: for security purpose, you need to rename or remove the "installation" folder
Detail documentation with screenshots
Manual Installation
Install T3 Framework
Step 1 - Install T3 Framework
From your back-end setting panel, go to: "Extensions → Extension Manager", browse T3 plugin installation package then hit the "Upload and Install"
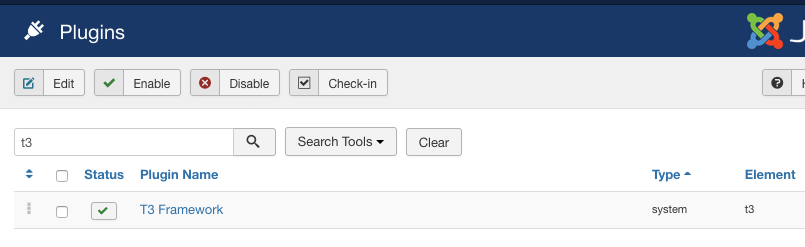
Step 2 - Enable T3 Framework
When you install T3 Framework, it's auto-enabled by default. You can check this by going to "Extensions → Plugins" then find T3 Plugin.

Install T3 Framework
Install JA Autoshop template
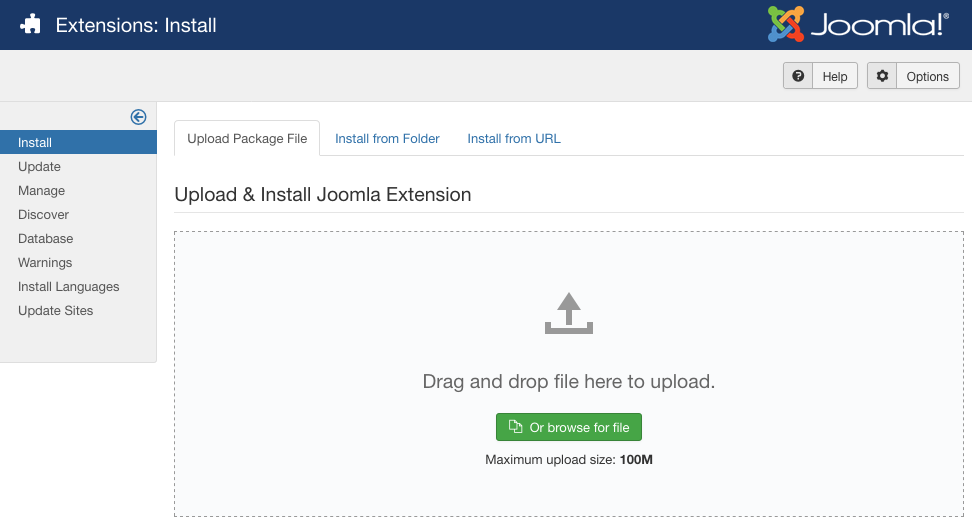
Step 1 - Install JA Autoshop template
From your back-end setting panel, go to: "Extensions → Manage → Install", browse JA Autoshop template installation package.

Install JA Autoshop template
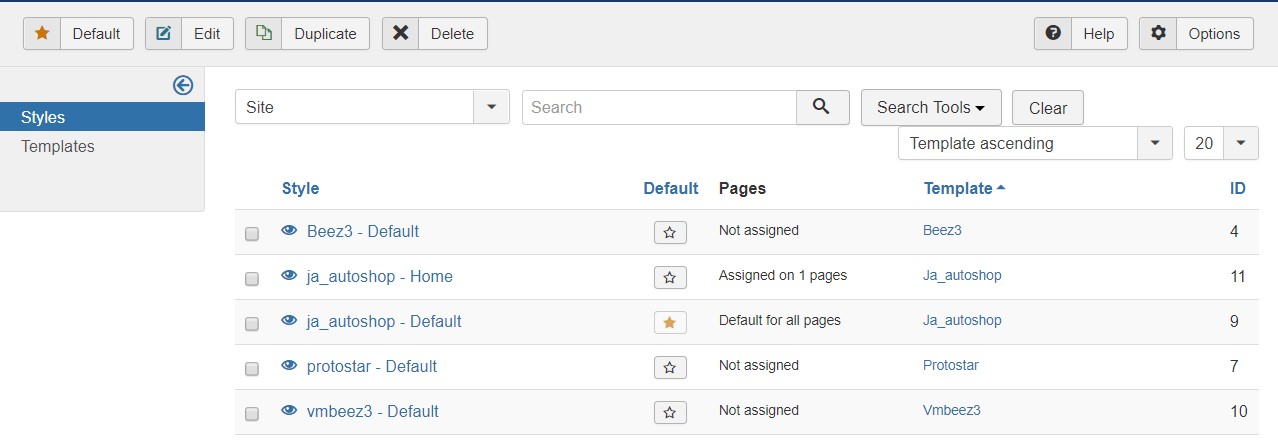
Step 2 - Set default template style
Go to: "Extensions → Templates", set JA Autoshop template style as your default template style.

Set JA Autoshop template as default template style
Install all supported extensions
- Virtuemart Extension
- J2 Store
Template folder structure
This section is to help you understand the folder structure of JA Autoshop template, where to find the files you want.
JA Autoshop template
JA Autoshop template is built on T3 Framework so its folder structure is almost the same with any other JA Templates that are developed with T3 Framework.
templates/ja_autoshop/ +-- less/ /* all LESS files */ ¦ +-- template.less ¦ +-- style.less ¦ +-- home.less ¦ +-- joomla.less ¦ +-- themes/ /*theme folders and theme files */ +-- css/ /*compiled files from less*/ ¦ +-- template.css ¦ +-- style.css ¦ +-- home.css ¦ +-- joomla.css ¦ +-- themes/ /*Compiled themes */ +-- tpls/ /* all layout files and block files*/ ¦ +-- default.php ¦ +-- home.php ¦ +-- blocks/ /*block files*/ ¦ ¦ +-- header.php ¦ ¦ +-- subscribe.php ¦ ¦ +-- slideshow.php ¦ ¦ +-- policy.php ¦ ¦ +-- mainbody.php ¦ ¦ +-- off-canvas.php ¦ ¦ +-- mainnav.php ¦ ¦ +-- spotlight.php ¦ ¦ +-- spotlight-1.php ¦ ¦ +-- spotlight-2.php ¦ ¦ +-- topbar.php ¦ ¦ +-- tabs.php ¦ ¦ +-- navhelper.php ¦ ¦ +-- footer.php ¦ ¦ +-- mainbody/ +-- html/ /*override modules and Joomla com_content*/ ¦ ¦ +-- com_virtuemart/ ¦ ¦ +-- com_j2store/ ¦ ¦ +-- com_tags/ ¦ ¦ +-- com_user/ ¦ ¦ +-- com_contact/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- categories/ ¦ ¦ +-- featured/ ¦ +-- layouts/ ¦ +-- mod_footer/ ¦ +-- com_users ¦ +-- com_tags ¦ +-- mod_articles_category ¦ +-- mod_j2_products ¦ +-- mod_j2_store_categories ¦ +-- mod_ja_vmproducts ¦ +-- mod_virtueamart_cart ¦ +-- mod_virtueamart_product ¦ +-- mod_virtueamart_manufacturer ¦ +-- mod_virtueamart_currencies ¦ +-- mod_articles_latest ¦ +-- mod_articles_categories ¦ +-- mod_search +-- fonts/ ¦ +-- fontawesome/ ¦ ¦ +-- css/ ¦ ¦ +-- fonts/ +-- js/ ¦ +-- script.js ¦ +-- owl-carousel span class="pun">¦ +-- acm/ +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
3rd Extensions Configuration
Instructions to configure supported commercial extensions in JA Autoshop: Virtuemart and J2 store
Virtuemart Configuration
JA Autoshop template supports Virtuemart component. Here is the instruction to configure the extension as the demo site.
1. Install Virtuemart component
You will need to download it from Virtuemart. Download the package and install to your site.
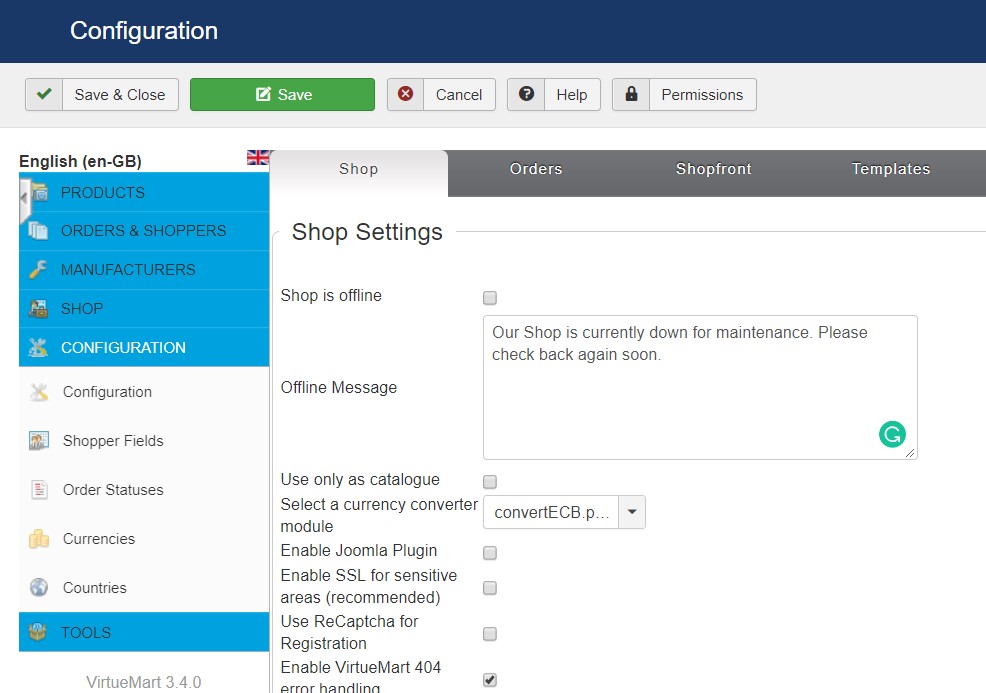
2. Configuration
Once the Configuration is done, go to Components » Virtuemart and you can configure the extension. In JA Autoshop template demo, we use default settings.

J2 Sotre Configuration
JA Autoshop template supports J2 Store component. Here is the instruction to configure the extension as the demo site.
1. Install J2 Sotre component
J2 Sotre is also commercial extension so you will need to buy it from J2 Store. Download the package and install to your site.
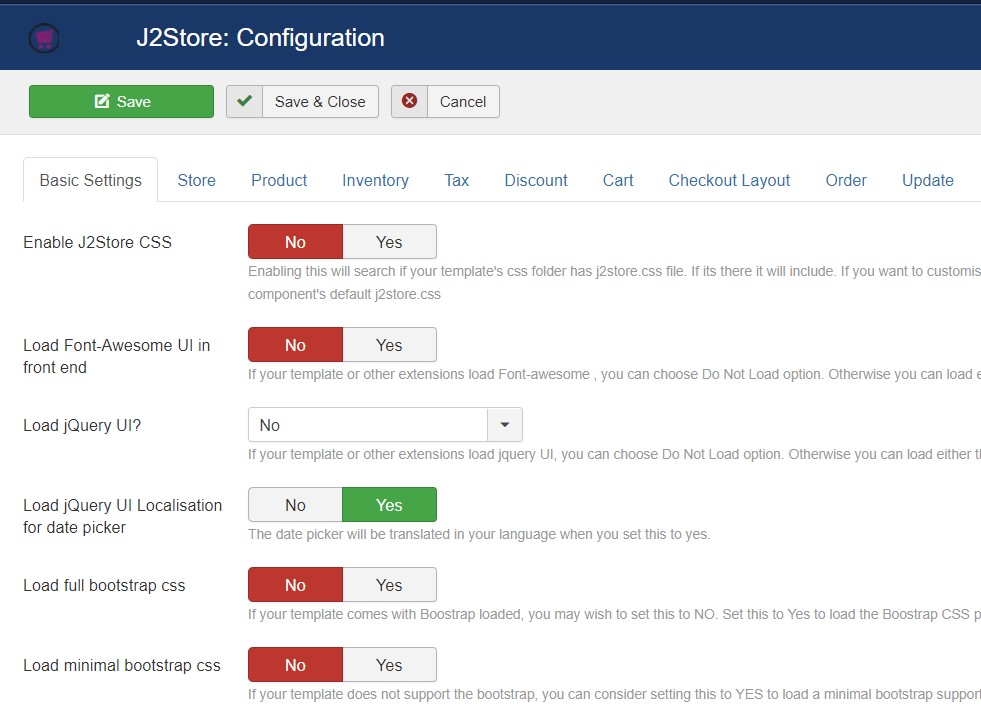
2. Configuration
Once the Configuration is done, go to Components » J2 store and you can configure the extension. In JA Autoshop template demo, we use default settings.

Customized style of 3rd extensions
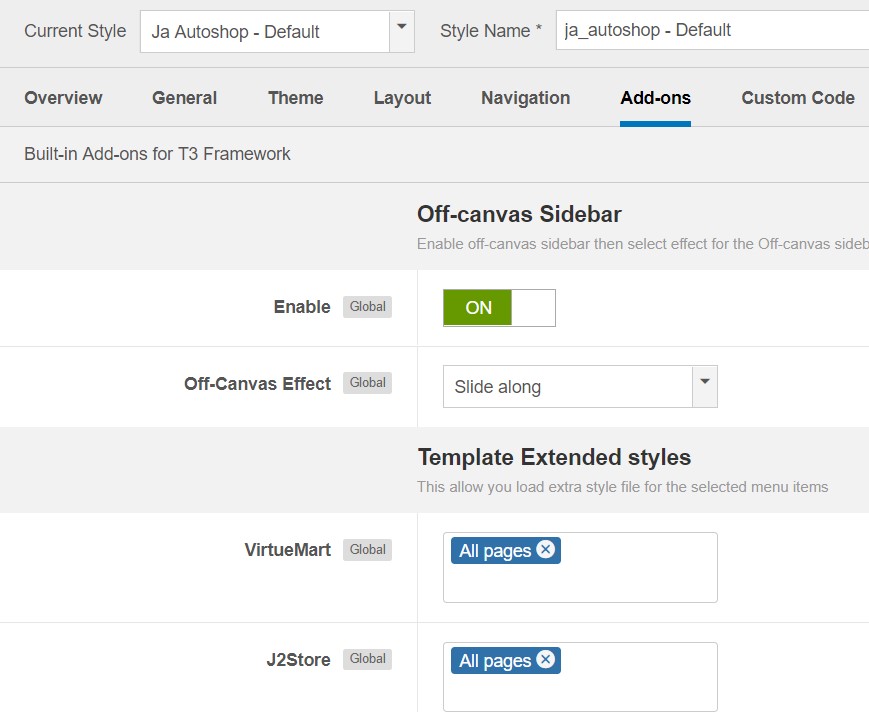
The custom style of Virtumart and J2 Store in an independent .less file - templates/ja_autoshop/less/extras/. That means, if you upgrade VirtueMart or J2 Store, the custom style will not be lost. use the .less file to do customization.
You can assign the custom style to the pages you want. In any JA Autoshop template style, open the Add-ons tab and assign the pages you want to load the custom style.

Build Demo Pages
This section will help you build main pages as JA Autoshop demo site.
I. Home Page
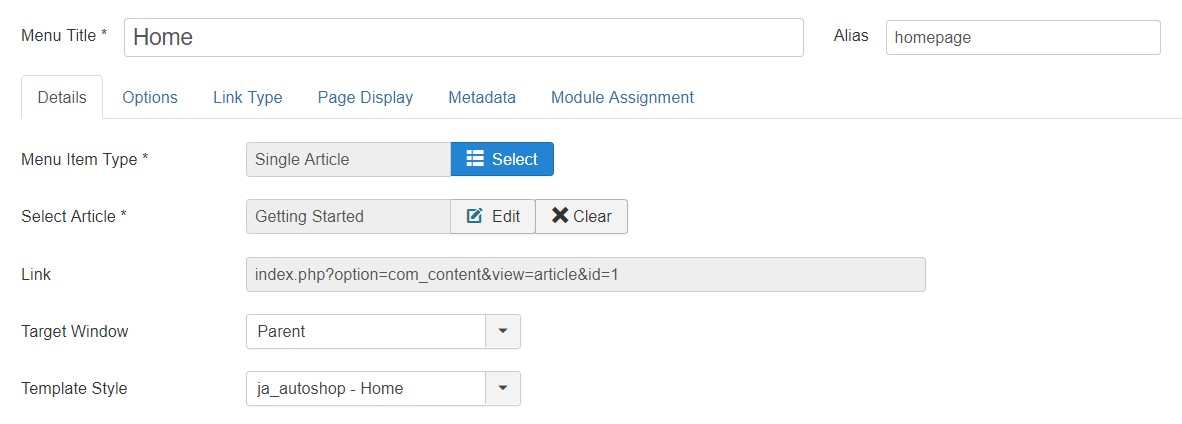
Step 1 - Create Home menu item
Go to Menu » Main menu, add new menu item, select Articles » Single Article menu type and assign "ja_Autoshop - Default" template style.

Create home menu item
Step 2 - Assign content to the homepage
The home page includes multiple sections, each section is a module.

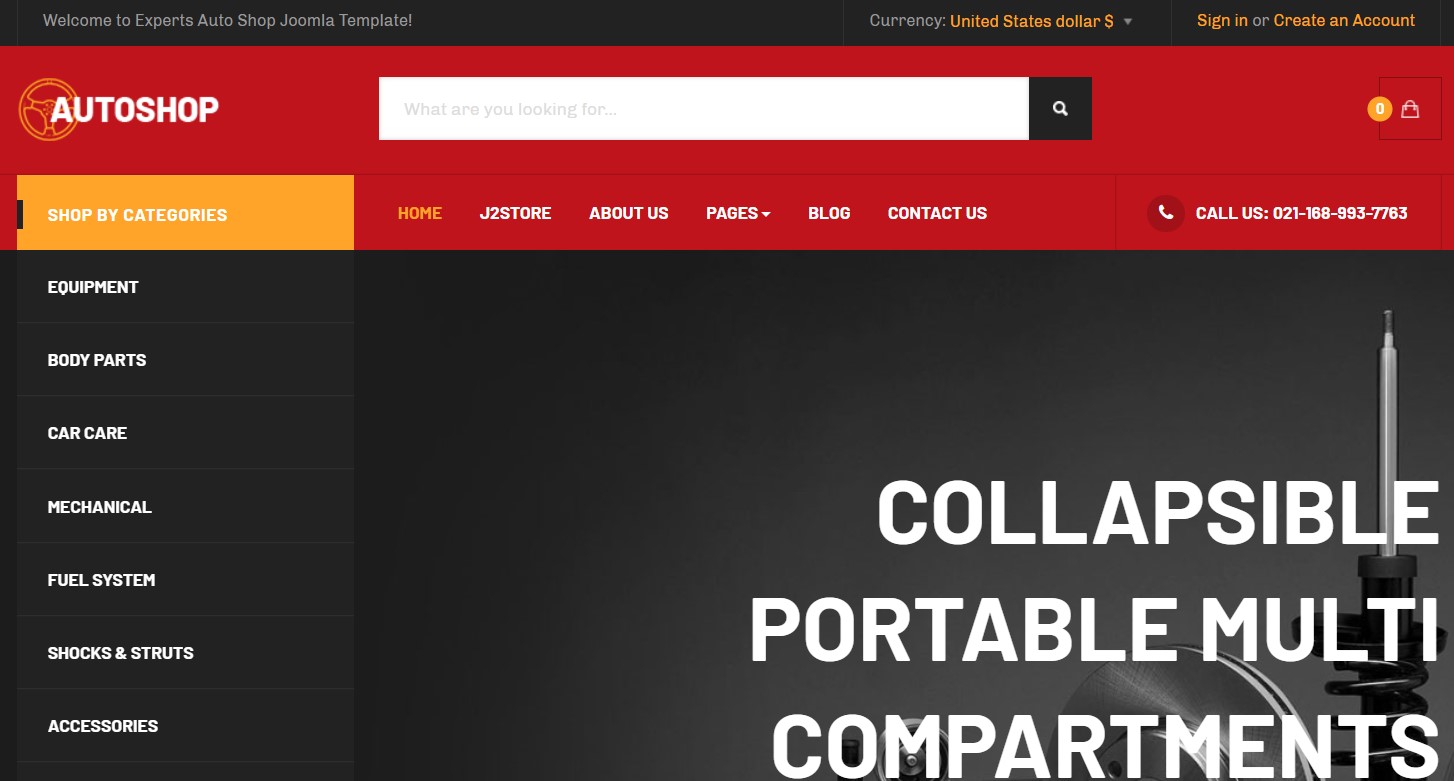
1. Welcome - Custom HTML module
<p>Welcome to Experts Auto Shop Joomla Template!</p>
Module position: topbar-left Module Suffix: NOT USED
2. Login to ask - Custom HTML module
<p><p><a title="sign in" href="#">Sign in</a> or <a title="Create an Account" href="#">Create an Account</a></p></p>
Module position: topbar-right Module Suffix: hidden-xs
3. LVM - Currencies Selector- Module
Module position: topbar-right Module Suffix: NOT USED
4. Shop by Categories - Menu Module
This is sidebar menu module used to show the Virtuemart menu items
Module position: navbar-category Module Suffix: NOT USED
5. Slideshow- JA ACM module

Banner module
Module position: slideshow Module Suffix: NOT USED
Slidshow - JA Autoshop
6. Features - ACM Module

Banner module
Module position: section Module Suffix: NOT USED
7. Featured products JA VM Prodcuts

Banner module
Module position: Section Module Suffix: NOT USED
8. Banner2 - Custom html Module

Banner module
<p><a title="banner 1" href="#"> <img src="images/joomlart/banners/item-2.jpg" alt="" /> </a></p>
Module position: section Module Suffix: NOT USED
9. Best seller Products - JA VM Prodcuts module

Module position: Section Module Suffix: NOT USED
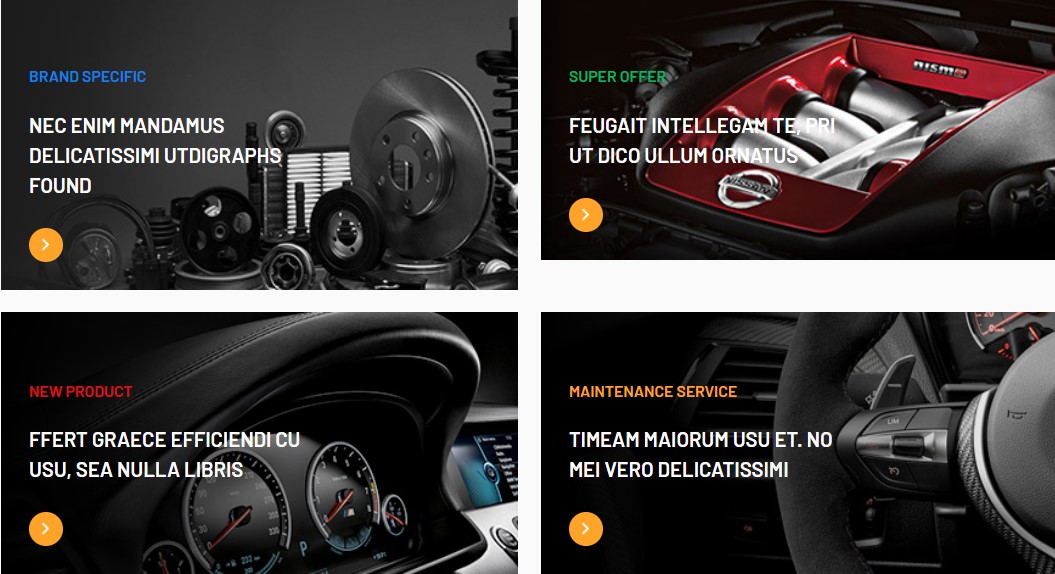
10. Super Offer - JA ACM Module

Module position: content-mast-top Module Suffix: NOT USED layout: news-4
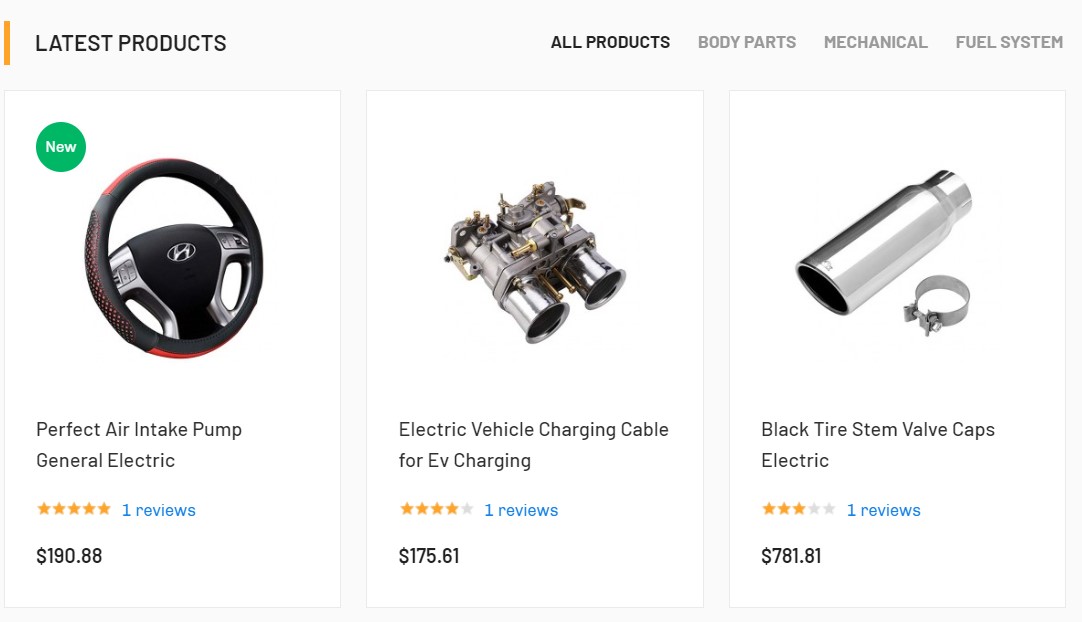
Latest Product section contains multiple modulde on the Tabs position

Latest prodcucts
11. All Products - VirtueMart Products module
Module position: tabs Module Suffix: NOT USED
12. Body parts - VirtueMart Products module
Module position: tabs Module Suffix: NOT USED
13. Body parts - VirtueMart Products module
Module position: tabs Module Suffix: NOT USED
14. Fuel System- VirtueMart Products module
Module position: tabs Module Suffix: NOT USED
15. Subscribe- AcyMailing module

Subscribe- AcyMailing module
Module position: Subscribe Module Suffix: NOT USED
16. Policy Custom HTML Module

Subscribe- AcyMailing module
Module position: policy Module Suffix: NOT USED
HTML Code
<div class="row policy"> <div class="col-sm-4"><a class="btn btn-default btn-block" href="#" title="Free Shipping">Free Shipping</a></div> <div class="col-sm-4"><a class="btn btn-default btn-block" href="#" title="30 days return">30 days return</a></div> <div class="col-sm-4"><a class="btn btn-default btn-block" href="#" title="24/7 support online">24/7 support online</a></div> </div>
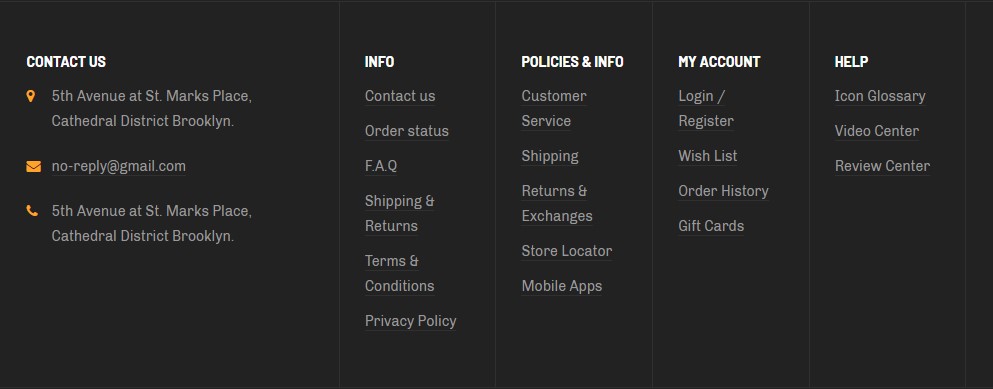
Footer section
This contains 5 module on position : footer-1, footer-2, footer-3, footer-4, footer-5. All modules except contact us module are Joomla menu module.
16. Contact Us Custom HTML Module

Subscribe- AcyMailing module
Module position: footer-1 Module Suffix: NOT USED
HTML Code
<div class="contact"> <div class="info"> <span class="fa fa-map-marker"></span> <p>5th Avenue at St. Marks Place, Cathedral District Brooklyn.</p> </div> <div class="info"> <span class="fa fa-envelope"></span> <p><a href="mailto:no-reply@gmail.com">no-reply@gmail.com</a></p> </div> <div class="info"> <span class="fa fa-phone"></span> <p>5th Avenue at St. Marks Place, Cathedral District Brooklyn.</p> </div> </div>
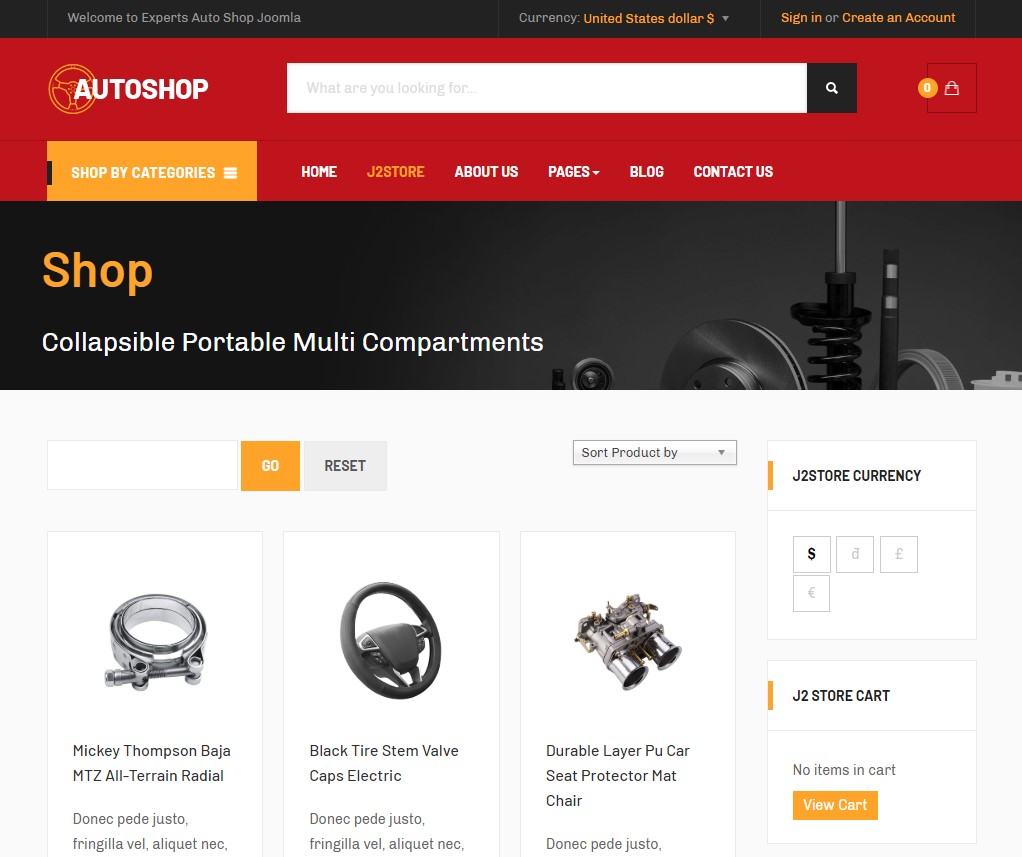
III. J2 Store Shop
This page list product of J2 Store.

J2Store
Back-end Settings
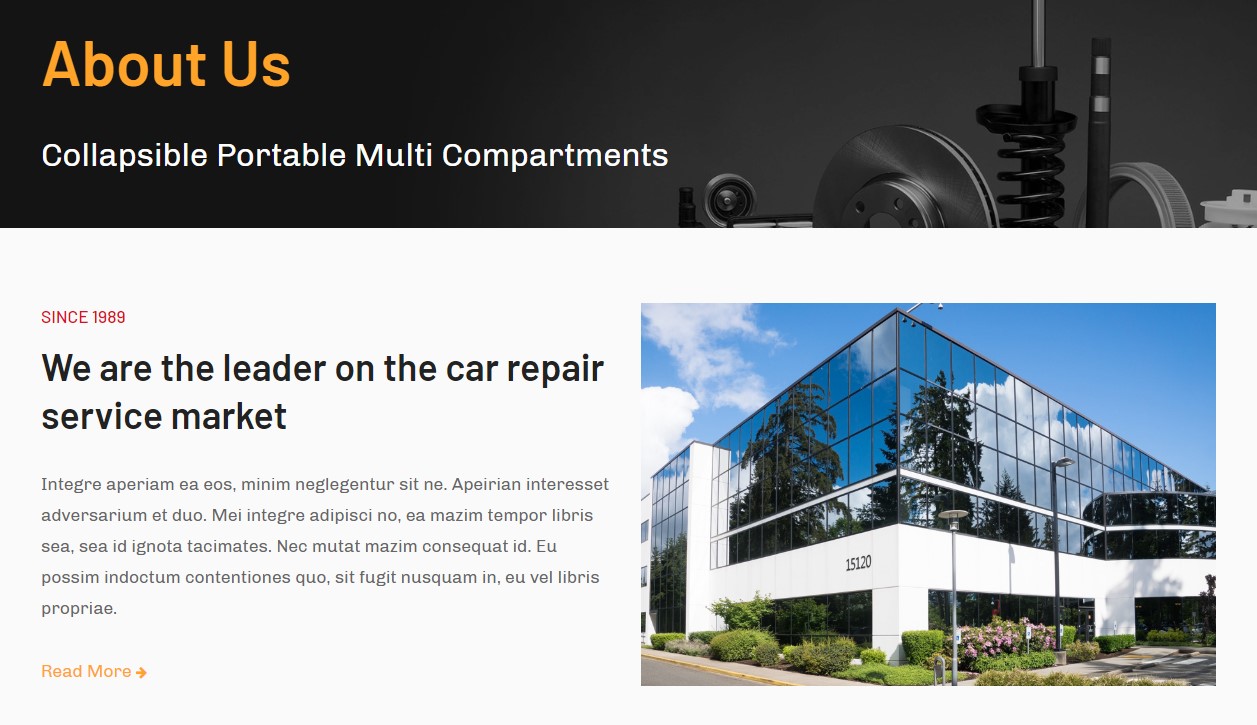
3. About us Page
This page shows multiple JA ACM module to show About section of the site with Teams module.

Beauty
Back-end Settings
3.1 JA Masthead module

JA Masthead module
Module position: masthead Module Suffix: NOT USED
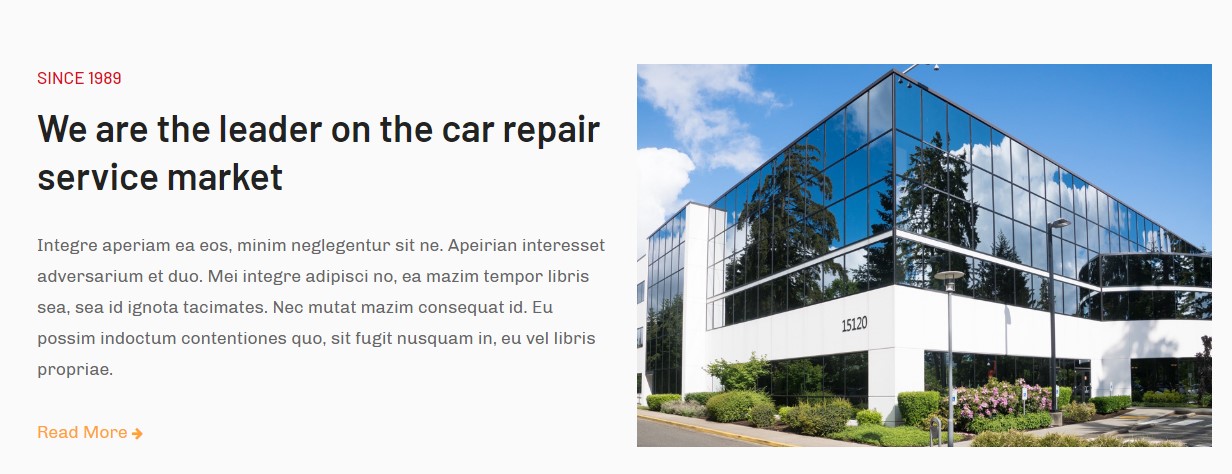
3.2 Featured About 1 JA ACM module

JA Masthead module
Module position: masthead Module Suffix: NOT USED
3.3 Services About JA ACM module

JA Masthead module
Module position: masthead Module Suffix: NOT USED
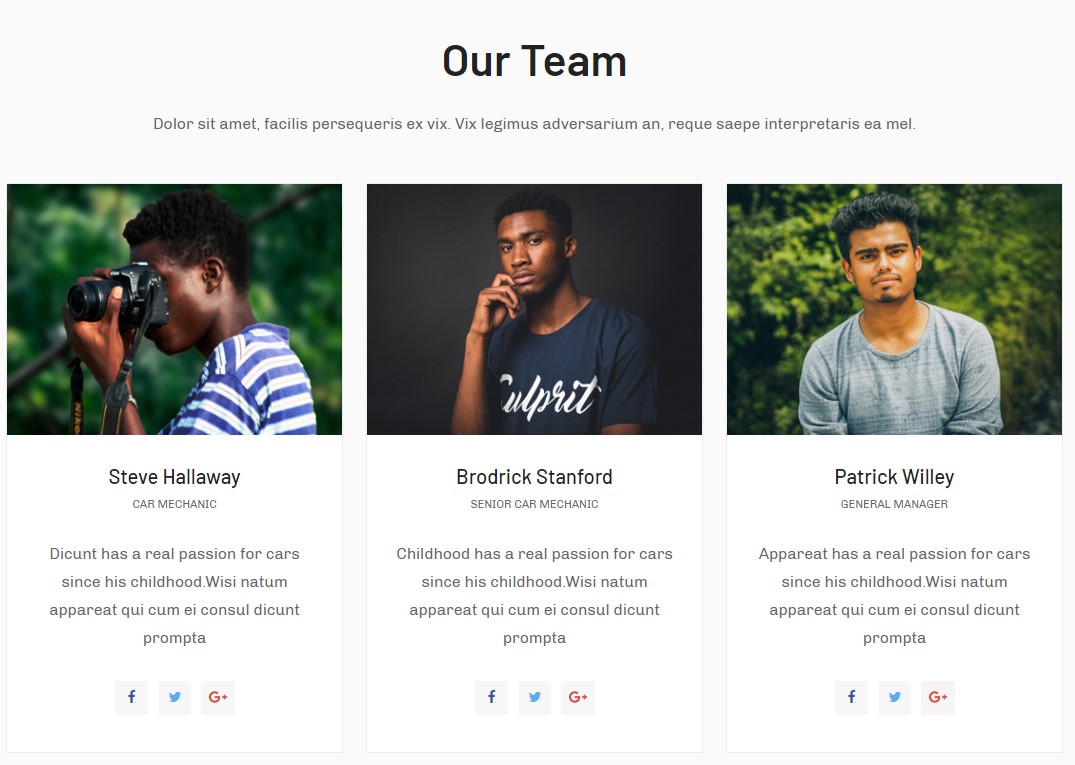
3.4 Our-team JA ACM module

JA Masthead module
Module position: masthead Module Suffix: NOT USED
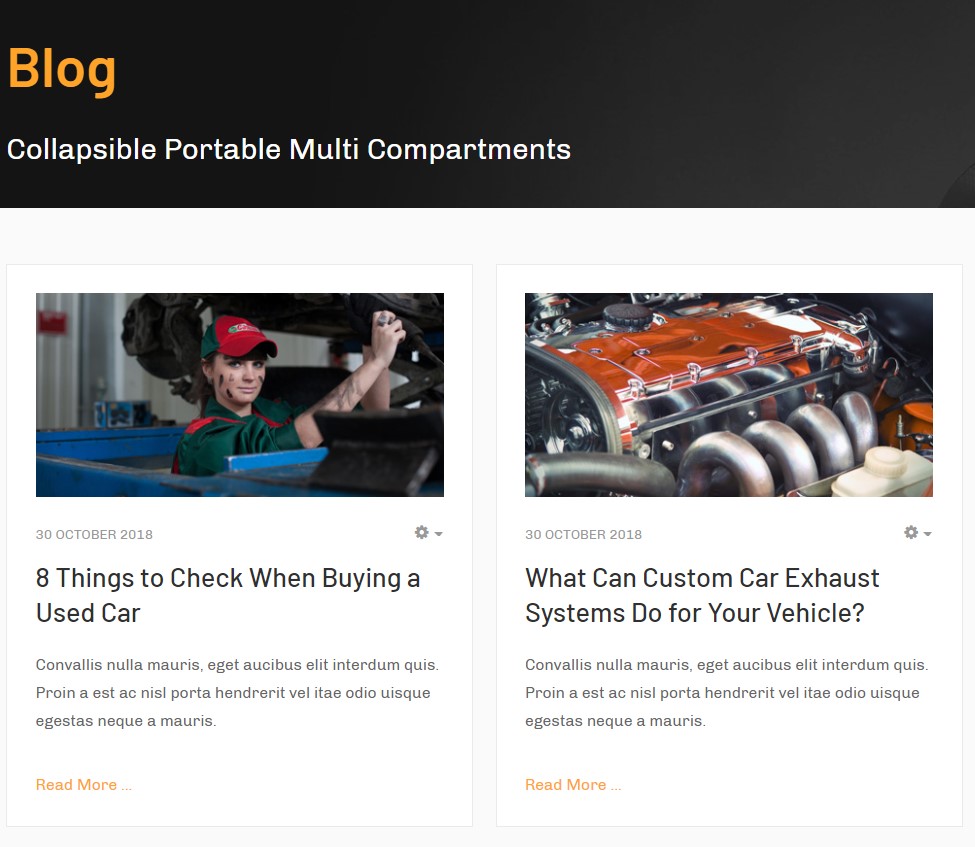
II. Category Blog page
This page list the articles from selected category for Menu Blog

Beauty
Back-end Settings
SHOP BY CATEGORIES Section has all the Virtuemart Menu items with menu type VM category layout
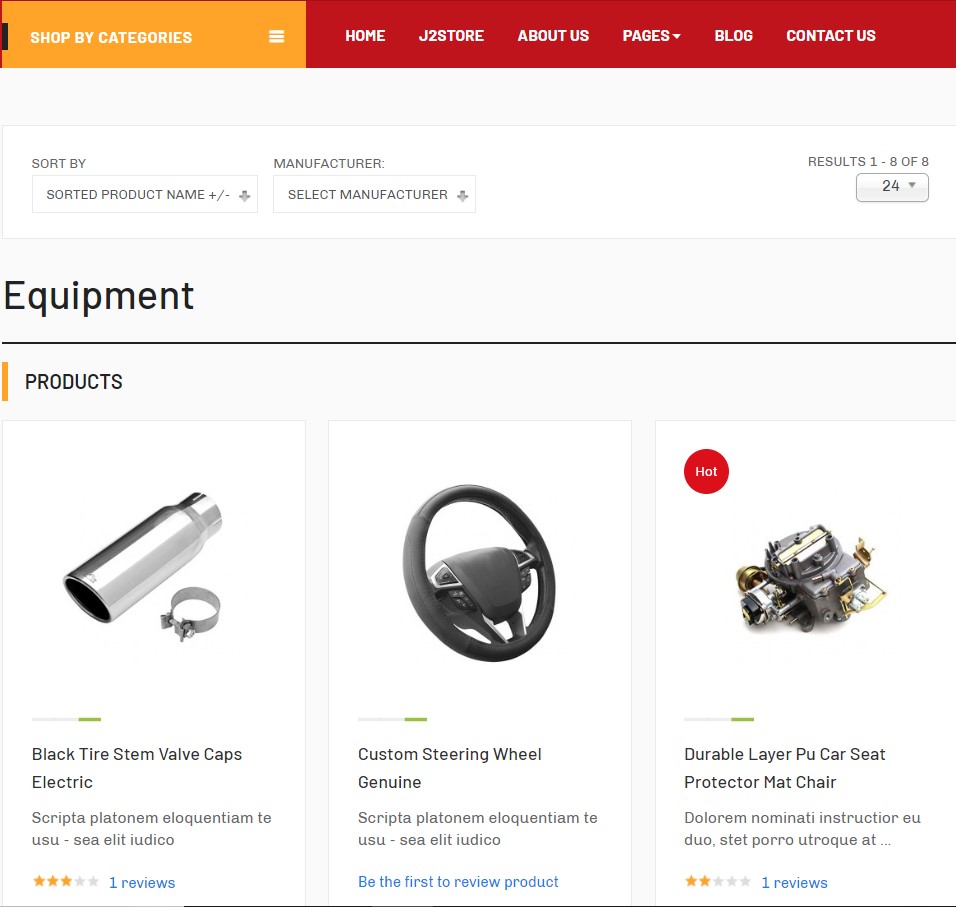
4.Equipment VirtueMart Page
This page list the gallery articles from selected category

Beauty
Back-end Settings
Configuration
Supported Layouts
JA Autoshop supports 2 layouts by default: default and Home.

default layout - Full Screenshot
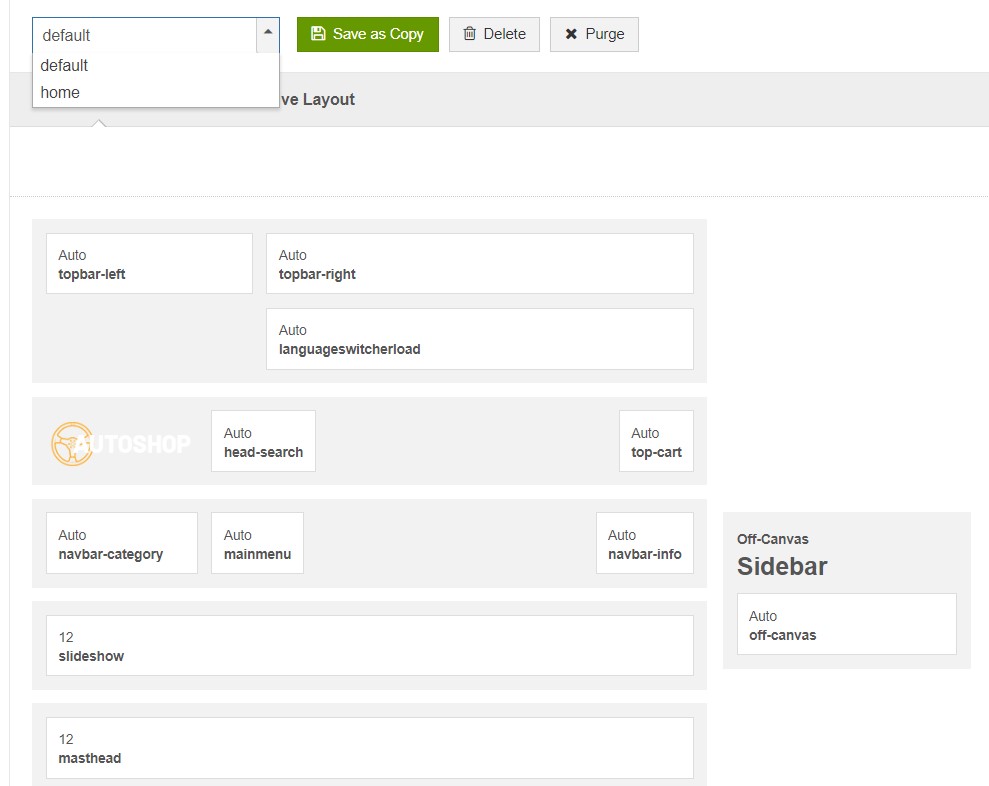
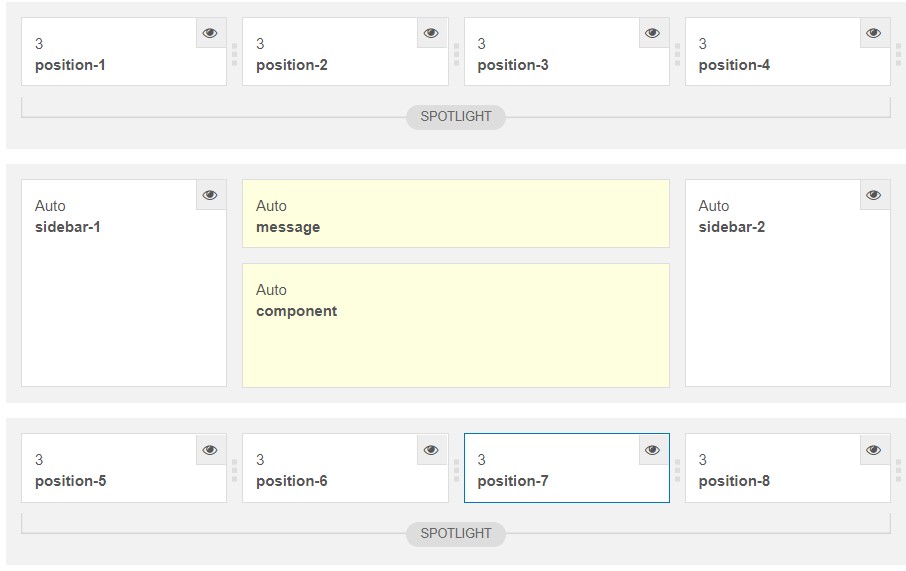
Layout configuration
Once you assign layout for a template style, you can configure the layout to meet your requirements. There are 2 configuration panels: Layout Structure configuration and responsive layout configuration.
1. Layout Structure configuration
The layout structure allows you to change position for any position in the layout, configure number of positions in spotlight block.

layout configuration
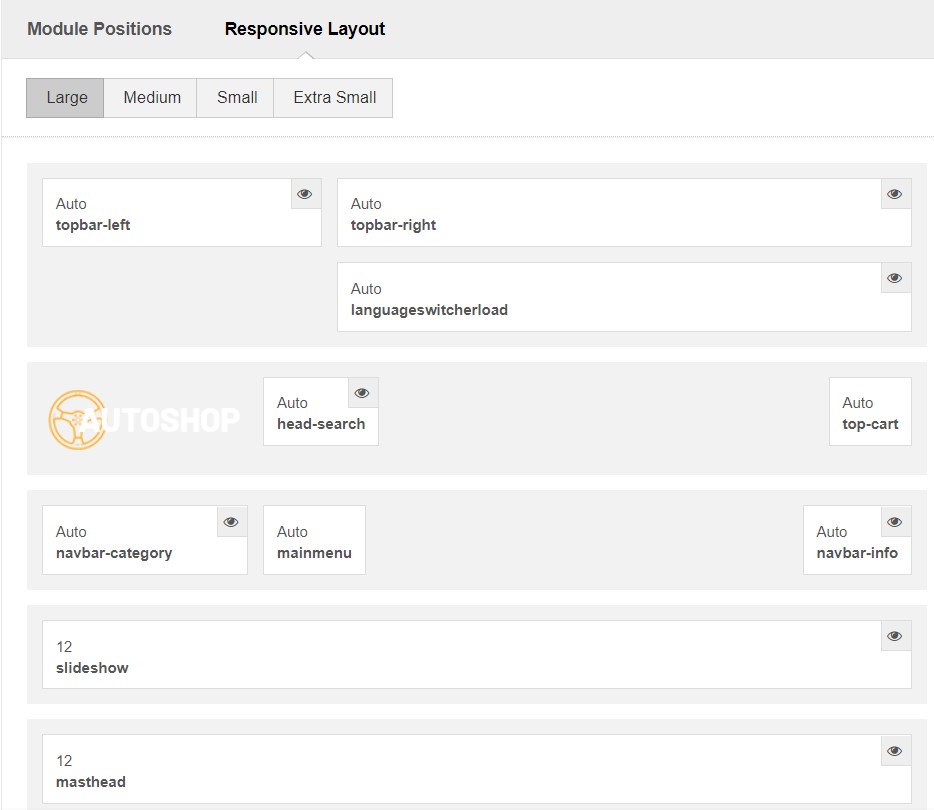
2. Responsive Layout configuration
In the "Responsive Configuration", select the responsive layout you want to configure the layout for.

Responsive layout configuration
In the responsive layout configuration, you can disable any position you don't want to show in the layout, resize positions in spotlight block.
2. Menu Configuration
JA Autoshop supports multiple menu systems: Megamenu on the desktop layout and off-canvas menu on Mobile
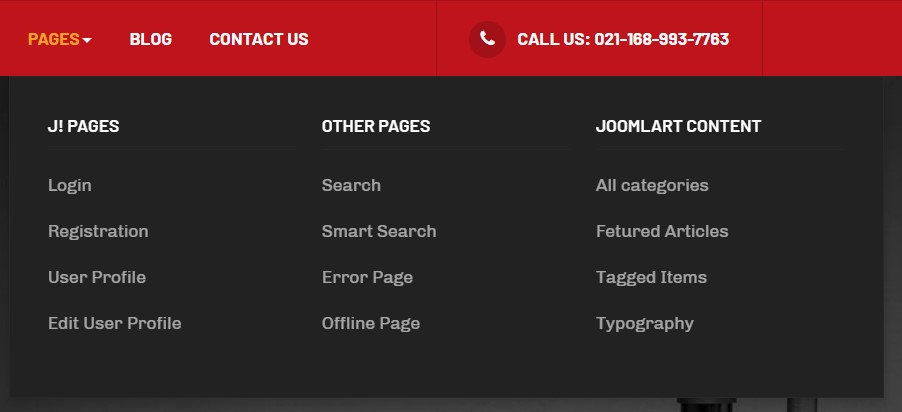
3.1 Megamenu setting

Megamenu
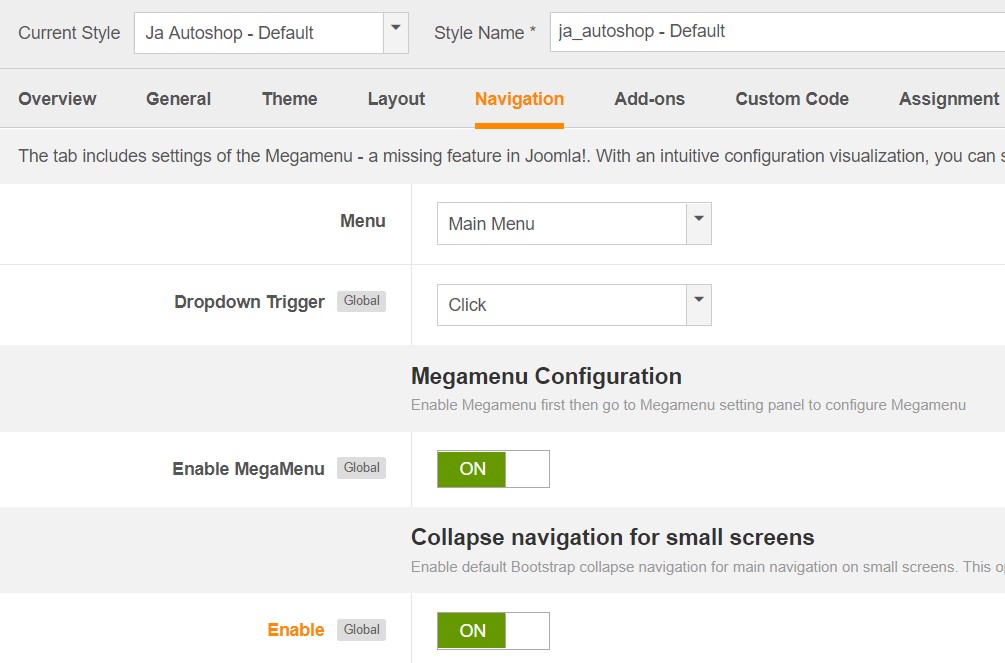
In the Navigation setting panel, enable Megamenu, assign Menu and hit the Megamenu button to open the Megamenu configuration panel.

Enable Megamenu
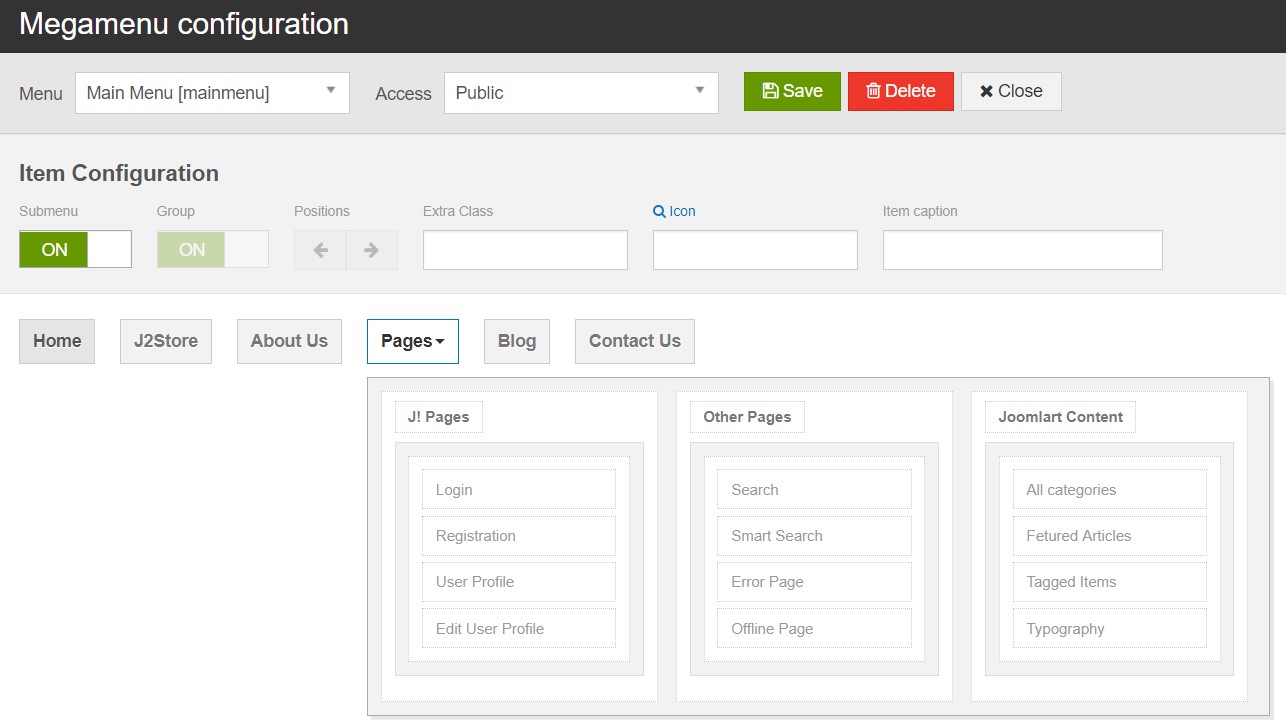
In the configuration panel, select a menu item and use the built-in options to configure the megamenu for the menu item.

Megamenu configuration
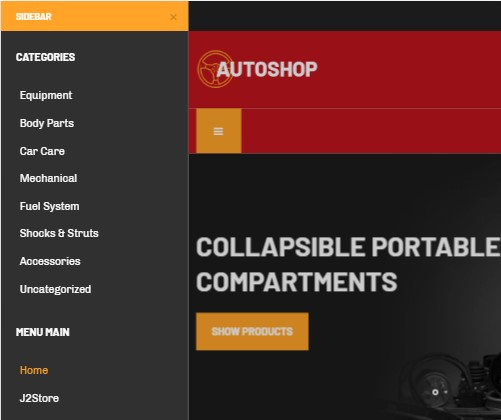
3.2 Mobile menu
JA Autoshop supports 2 menu systems for mobile: dropdown menu and Off-canvas menu.

Mobile menu systems
Create Off-canvas Menu
There are 2 steps to create Off-canvas sidebar.
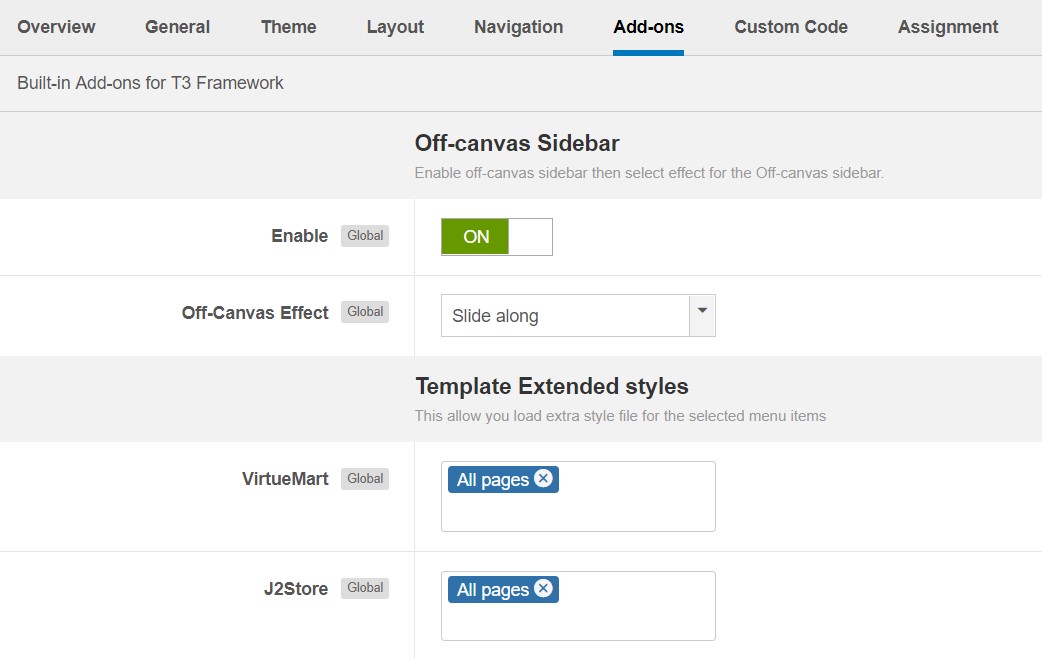
1. To enable Off-canvas sidebar, go to JA Autoshop template style » Addon-ons and enable the Off-canvas sidebar option.

Off-canvas menu
2. Create Menu module and assign to the off-canvas position. Check out the module settings below:
Module position: off-canvas Module Suffix: NOT USED
Back-end Settings
Enable dropdown menu
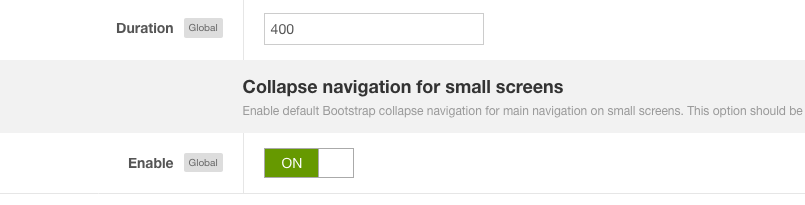
To enable Off-canvas sidebar, go to JA Autoshop template style » Navigation and enable the Collapse navigation for small screens option.

Enable dropdown menu
Footer section configuration
The footer section includes copyrights info and T3 Framework logo.

Footer info
1. Copyrights Info modification
To change the copyrights info, open the templates/ja_autoshop/html/mod_footer/default.php file, find the following info and change to what you want.
<small><?php echo $lineone; ?> Designed by <a href="http://www.joomlart.com/" title="Visit Joomlart.com!" <?php echo method_exists('T3', 'isHome') && T3::isHome() ? '' : 'rel="nofollow"' ?>>JoomlArt.com</a>.</small>
<small><?php echo JText::_( 'MOD_FOOTER_LINE2' ); ?></small>
2. Disable T3 Footer Logo
You can disable the T3 Footer Logo in the template style manager, open the General setting panel, disable the Show T3 Logo option.

Disable T3 logo
Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade process. In case there is any problem, you can always restore from the back-up files.
1. Set up JA Extension Manager Component
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, roll back, remote install, internal repository and compare versions.
From back-end, go to Components → JA Extension Manager then select Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your Username and Password that you signed up in JoomlArt.com.

Check for new version
2. Upgrade JA Autoshop template
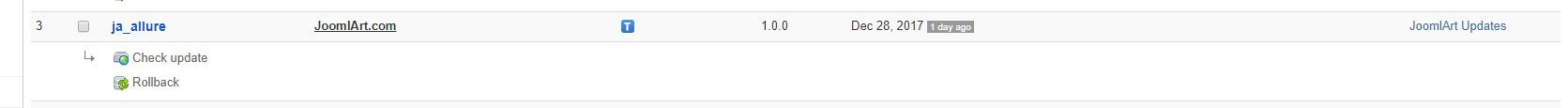
Step 1 - check the new version of JA Autoshop template. Using the filter to find the JA Autoshop template then hit the "Check Update" button.

Upgrade JA Autoshop template
3. Upgrade T3 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for the new version then hit the Upgrade Now to upgrade the extension to latest version.
Documentation is a WIP. If you have any specific request or feedback as well as suggestions, feel free to drop us a line in JA Autoshop template forum. We'll try to cover them all.