Template Installation
The section will help you with steps to install JA Edenite II template - Quickstart and Manual installation.
System requirement
JA Edenite II template is native with Joomla 3. Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Browser requirement
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
Important:
1. JA Edenite II template is built on T3 Framework so it requires T3 Framework to be installed and enabled in your system.
2. We highly recommend you to use stable version of Joomla 3.
Download Packages
The download package includes:
- Quickstart package
- JA Edenite II template
- T3 Framework plugin
- JA Login Module
- JA Advanced Custom Module
- Source file
Quickstart installation
Why Quickstart
The quickstart allows you to replicate JA Edenite II demo to your server. It means, after installing the quickstart, you will have a site exactly the same as the demo site.
Download JA Edenite II quickstart package →, upload to your server and extract it.
Step 1 - Configuration: add Site name, Admin email, Admin username and password
Step 2 - Database: select database type, host name, database username, password, database name & table prefix
Step 3 - Overview: select sample data to install, we suggest to use Default English (GB) Sample Data. You can install multilingual in the step.
Step 4 - Remove/Rename "installation" folder: for security purpose, you need to rename or remove the "installation" folder
Detail documentation with screenshots
Manual Installation
Install T3 Framework
Step 1 - Install T3 Framework
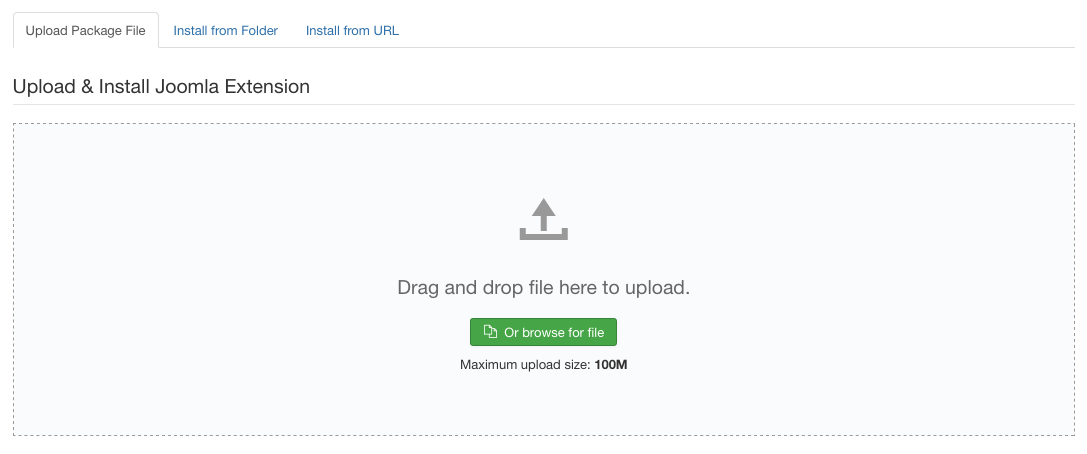
From your back-end setting panel, go to: "Extensions → Extension Manager", browse T3 plugin installation package then hit the "Upload and Install"

Step 2 - Enable T3 Framework
When you install T3 Framework, it's auto enabled by default. You can check this by going to: "Extensions → Plugin Manager" then find T3 Plugin.
Install JA Edenite II template
Step 1 - Install JA Edenite II template
From your back-end setting panel, go to: "Extensions → Extension Manager", browse JA Edenite II template installation package then hit the "Upload and Install"

Install JA Edenite II template
Step 2 - Set default template style
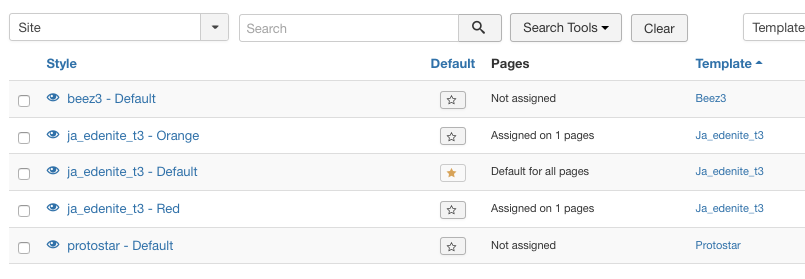
Go to: "Extensions → Template Manager", set JA Edenite II template style as your default template style.

Set JA Edenite II template as default template style
Install all supported extensions
- JA Login Module
- JA Advanced Custom Module
Template folder structure
This section is to help you understand the folder structure of JA Edenite II template, where to find the files you want.
JA Edenite II template
JA Edenite II template is built on T3 Framework so its folder structure is almost the same with any other JA Templates that are developed with T3 Framework.
templates/ja_edenite_ii/ +-- less/ /* all LESS files */ ¦ +-- template.less ¦ +-- style.less ¦ +-- home.less ¦ +-- joomla.less ¦ +-- themes/ /*theme folders and theme files */ +-- css/ /*compiled files from less*/ ¦ +-- template.css ¦ +-- style.css ¦ +-- home.css ¦ +-- joomla.css ¦ +-- themes/ /*Compiled themes */ +-- tpls/ /* all layout files and block files*/ ¦ +-- default.php ¦ +-- blocks/ /*block files*/ ¦ ¦ +-- header.php ¦ ¦ +-- mainbody.php ¦ ¦ +-- off-canvas.php ¦ ¦ +-- mainbody-content-left.php ¦ ¦ +-- mainbody-content-right.php ¦ ¦ +-- mainbody-home-2.php ¦ ¦ +-- mainbody-home-1.php ¦ ¦ +-- navhelper.php ¦ ¦ +-- footer.php ¦ ¦ +-- mainbody/ +-- acm/ /*JA Advanced Custom Module content type*/ ¦ +-- slideshow/ ¦ ¦ +-- config.xml ¦ ¦ +-- css/ ¦ ¦ +-- less/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- js/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_contact/ ¦ +-- com_users/ ¦ +-- mod_footer/ ¦ +-- mod_jalogin +-- fonts/ ¦ +-- font-awesome/ ¦ ¦ +-- css/ ¦ ¦ +-- fonts/ +-- js/ ¦ +-- script.js ¦ +-- owl-carousel/ +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
T3 Framework
You can find the folder structure of T3 Framewotk at: http://t3-framework.org/documentation/installation#folder-structure.
Build Home Page
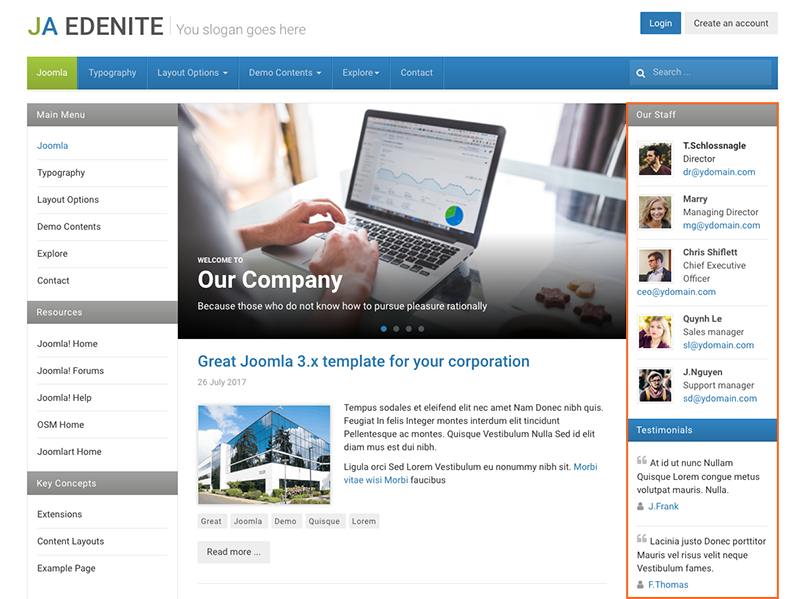
The homepage includes slideshow, featured articles and modules in left and right sidebars.

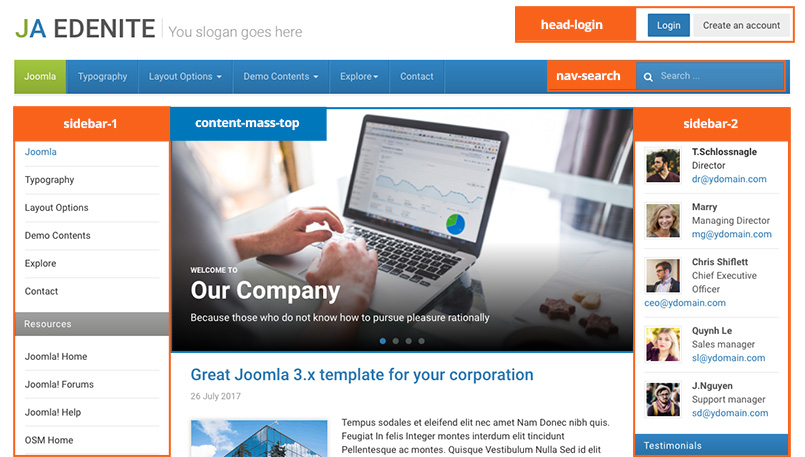
JA Edenite II template layout
Here is instruction to create the same Home page
Step 1 - Create Home menu item
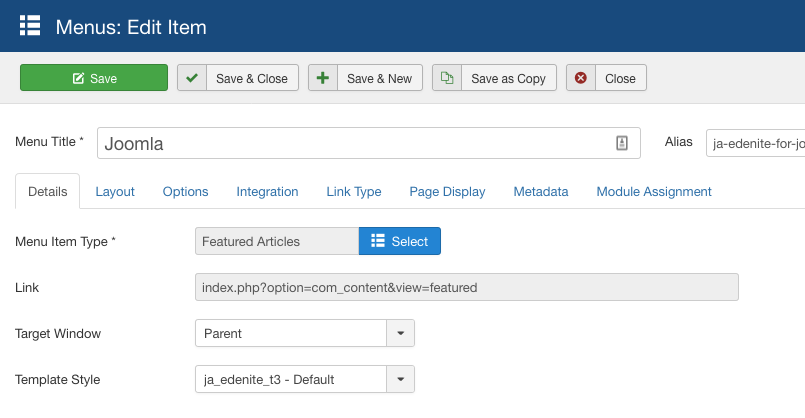
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "ja_company - Default" template style.

Create home menu item
Step 2 - Add content to the Home page
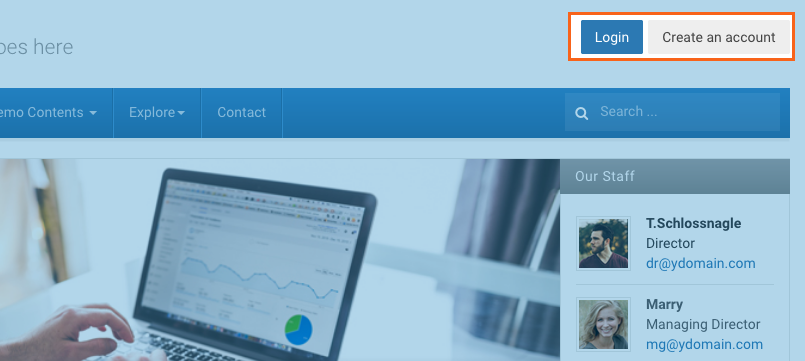
1. Login module on header - JA Login module

Header login module
Module position: head-login Module Suffix: NOT USED
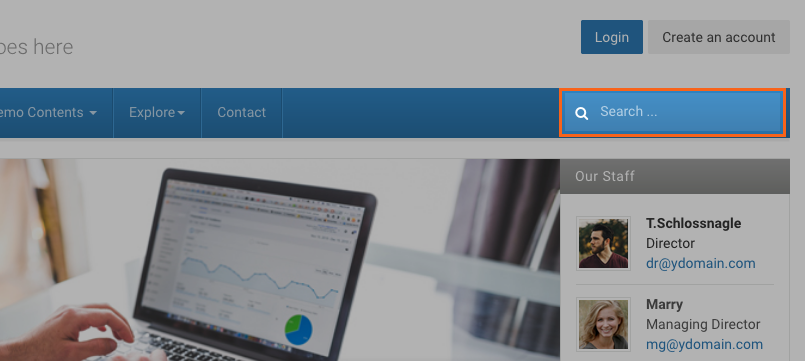
2. Head search - Search module

Search module
Module position: nav-search Module Suffix: NOT USED
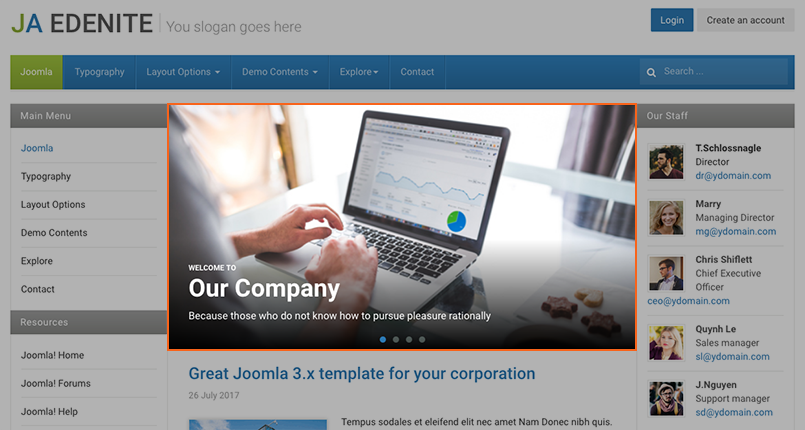
2. Slideshow - JA ACM Module

Create Slideshow module
Module position: content-mass-top Module Suffix: NOT USED
You can use the sample data to quickly replicate the module setting. Hit the "Advanced" button options bar then paste the ACM Data.
{":type":"ja_edenite_t3:slideshow","slideshow":{"jatools-layout-slideshow":"style-owl","slideshow[slide-auto]":["0"],"slideshow[data]":{"slideshow[data][image]":["images/stories/slideshow/sl-2.jpg","images/stories/slideshow/sl-1.jpg","images/stories/slideshow/sl-3.jpg","images/stories/slideshow/sl-4.jpg"],"slideshow[data][label-text]":["welcome to","","",""],"slideshow[data][title-text]":["Our Company","Our Services","Our Partners","Contact Us"],"slideshow[data][desc-text]":["Because those who do not know how to pursue pleasure rationally","Because those who do not know how to pursue pleasure rationally","Because those who do not know how to pursue pleasure rationally","Because those who do not know how to pursue pleasure rationally"],"rows":4,"cols":5,"type":"list"}}}
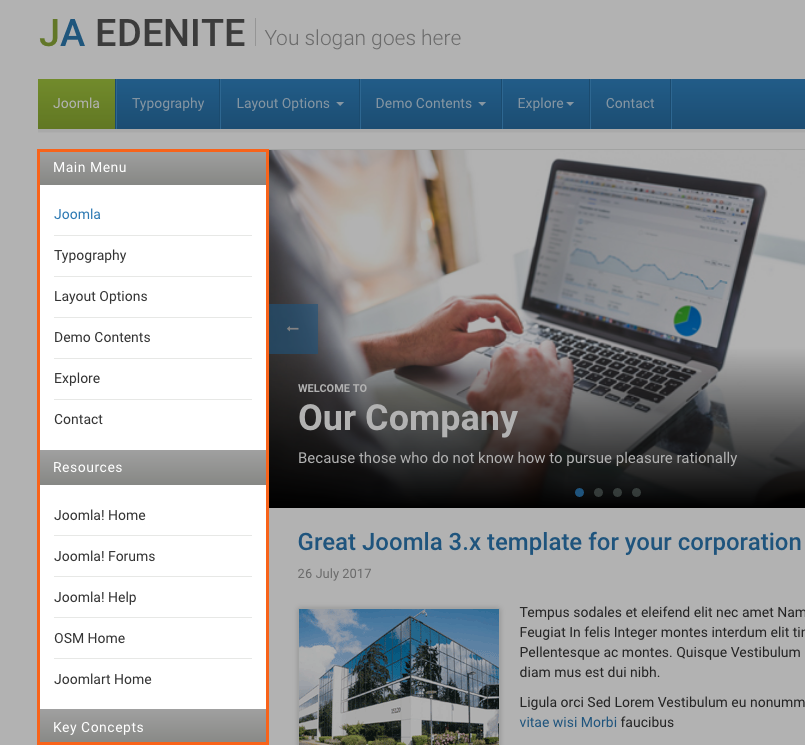
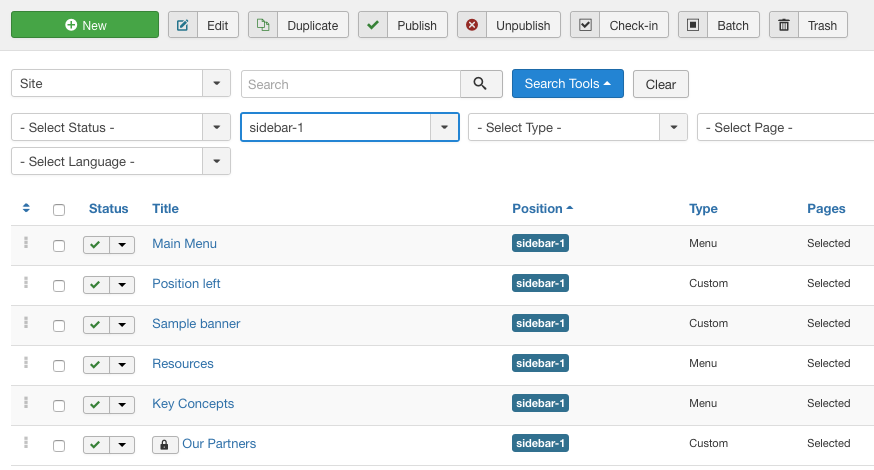
3. Modules on left sidebar - position: sidebar-1
The left sidebar includes multiple modules. Create module and assign to position sidebar-1

Modules on left sidebar

Modules on sidebar-1 position
Here is one sample module on sidebar-1 position - Main Menu
Module position: sidebar-1 Module Suffix: NOT USED
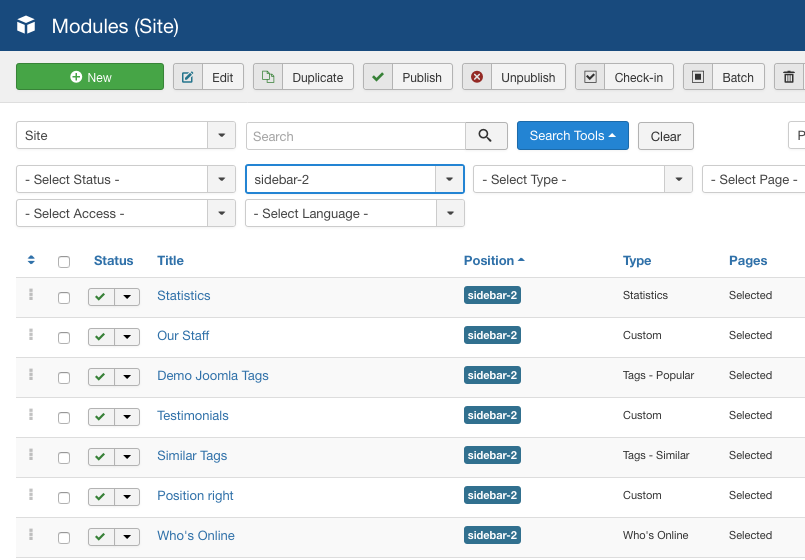
4. Modules on right sidebar - position: sidebar-2
The right sidebar includes multiple modules. Create module and assign to position sidebar-2

Modules on right sidebar

Modules on sidebar-2 position
Here is one sample module on sidebar-2 position - Our Staff - custom HTML module.
Module position: sidebar-2 Module Suffix: NOT USED
<div class="ja-innerdiv clearfix"><img class="left" src="images/stories/demo/sam-4.jpg" alt="Sample image" border="0" /> <strong>T.Schlossnagle</strong><br /> Director<br /> dr@ydomain.com</div> <div class="ja-innerdiv clearfix"><img class="left" src="images/stories/demo/sam-2.jpg" alt="Sample image" border="0" /> <strong>Marry</strong><br /> Managing Director<br /> mg@ydomain.com</div> <div class="ja-innerdiv clearfix"><img class="left" src="images/stories/demo/sam-3.jpg" alt="Sample image" border="0" /> <strong>Chris Shiflett</strong><br /> Chief Executive Officer<br /> ceo@ydomain.com</div> <div class="ja-innerdiv clearfix"><img class="left" src="images/stories/demo/sam-1.jpg" alt="Sample image" border="0" /> <strong>Quynh Le</strong><br /> Sales manager<br /> sl@ydomain.com</div> <div class="ja-innerdiv clearfix"><img class="left" src="images/stories/demo/sam-5.jpg" alt="Sample image" border="0" /> <strong>J.Nguyen</strong><br /> Support manager<br /> sd@ydomain.com</div>
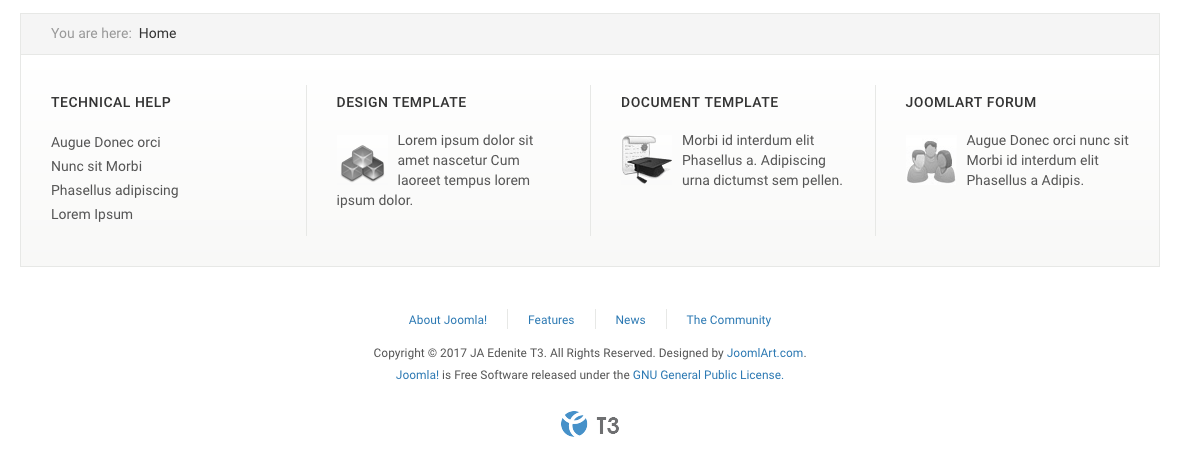
5. Modules on footer
There are 4 modules in the footer section. They are assigned to position : footer-1, footer-2, footer-3 and footer-4.

Modules on footer
5.1 Technical help
Module position: footer-1 Module Suffix: NOT USED
<ul> <li><a href="#" title="Sample link">Augue Donec orci</a></li> <li><a href="#" title="Sample link">Nunc sit Morbi</a></li> <li><a href="#" title="Sample link">Phasellus adipiscing</a></li> <li><a href="#" title="Sample link">Lorem Ipsum</a></li> </ul>
5.2 Design template
Module position: footer-2 Module Suffix: NOT USED
<p><img class="left img-bottom" src="images/stories/demo/sam-9.gif" border="0" alt="Design template" /> Lorem ipsum dolor sit amet nascetur Cum laoreet tempus lorem ipsum dolor.</p>
5.3 Document template
Module position: footer-3 Module Suffix: NOT USED
<p><img class="left img-bottom" src="images/stories/demo/sam-7.gif" border="0" alt="Documentation" /> Morbi id interdum elit Phasellus a. Adipiscing urna dictumst sem pellen.</p>
5.4 Joomlart forum
Module position: footer-4 Module Suffix: NOT USED
<p><img class="left img-bottom" src="images/stories/demo/sam-8.gif" border="0" alt=" Joomlart Forum" /> Augue Donec orci nunc sit Morbi id interdum elit Phasellus a Adipis.</p>
Configuration
Supported Layouts
JA Edenite II supports 1 layout by default: default. Here is the structure of the supported layouts.
Assign Layout for a template style
To assign a layout for a JA Edenite II template style, open the template style » Layout setting panel » assign layout for the template style.

Layout assignment
You can create multiple templates style for JA Edenite II template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want.
Layout configuration
Once you assign layout for a template style, you can configure the layout to meet your requirements. There are 2 configuration panels: Layout Structure configuration and responsive layout configuration.
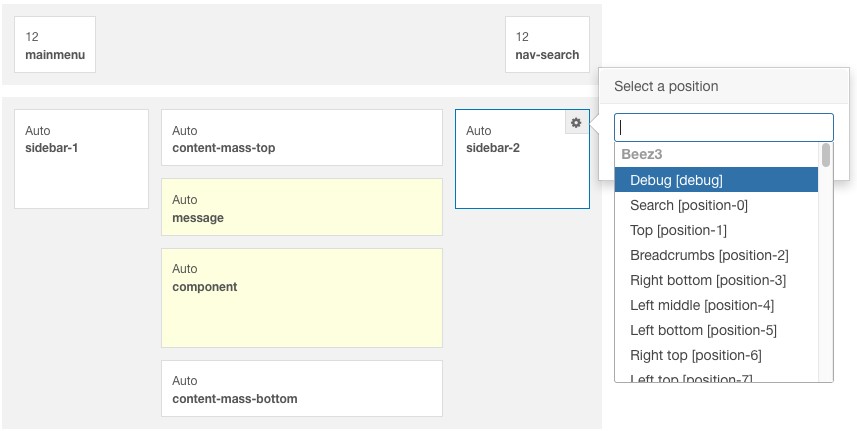
1. Layout Structure configuration
The layout structure allows you to change position for any position in the layout, configure number of positions in spotlight block.

layout configuration
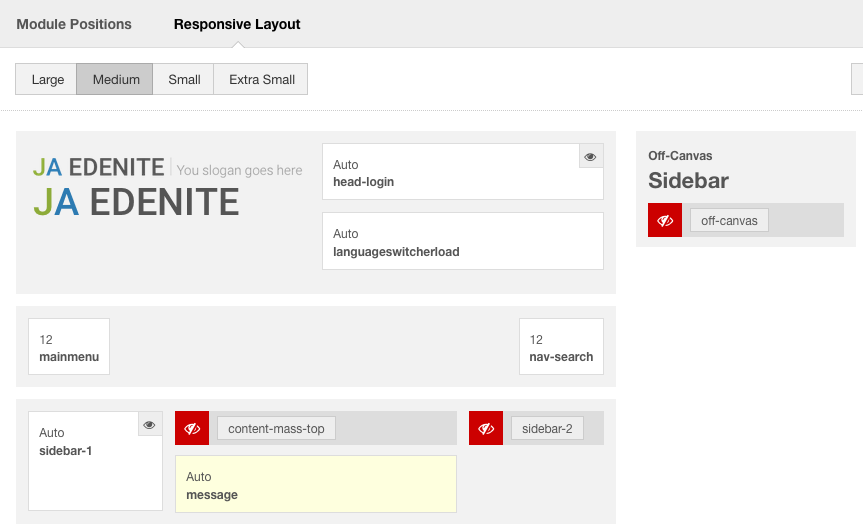
2. Responsive Layout configuration
In the "Responsive Configuration", select the responsive layout you want to configure layout for.

Responsive layout configuration
In the responsive layout configuration, you can disable any position you don't want to show in the layout, resize positions in spotlight block.
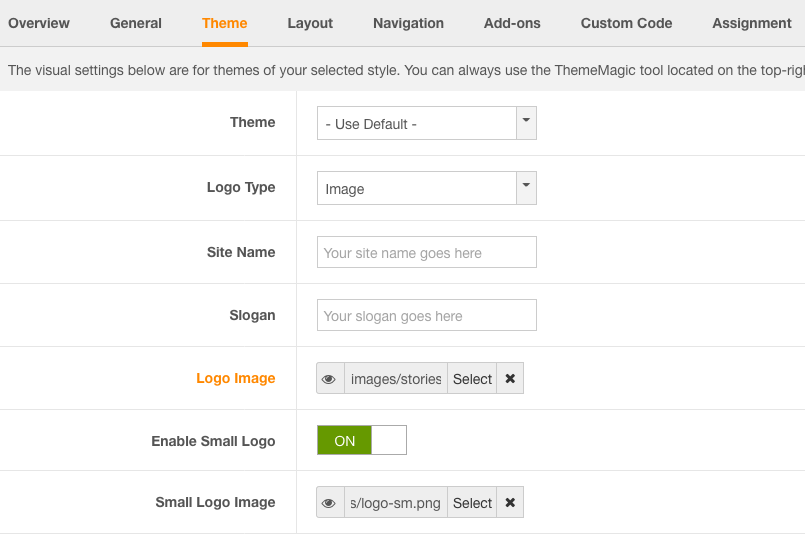
Logo Setting
The logo settings are included in the Template Setting panel and its not global settings so you can use different logo for each template style. To change the logo, open template style setting panel » Theme Setting and you would see the logo setting

Logo configuration
Text Logo
There are 2 Logo types: Text and Image. For the Text Logo, just type the Site Name and Slogan.
The text logo is the same in all responsive layouts.
Image Logo
Browse image you want to display as your site logo. If you want to use different logo in small screens like tablet and mobile, enable the "Small Logo" option and browse logo image.
2. Menu Configuration
JA Edenite II supports multiple menu systems: Megamenu on desktop layout and dropdown menu on Mobile
3.1 Megamenu setting

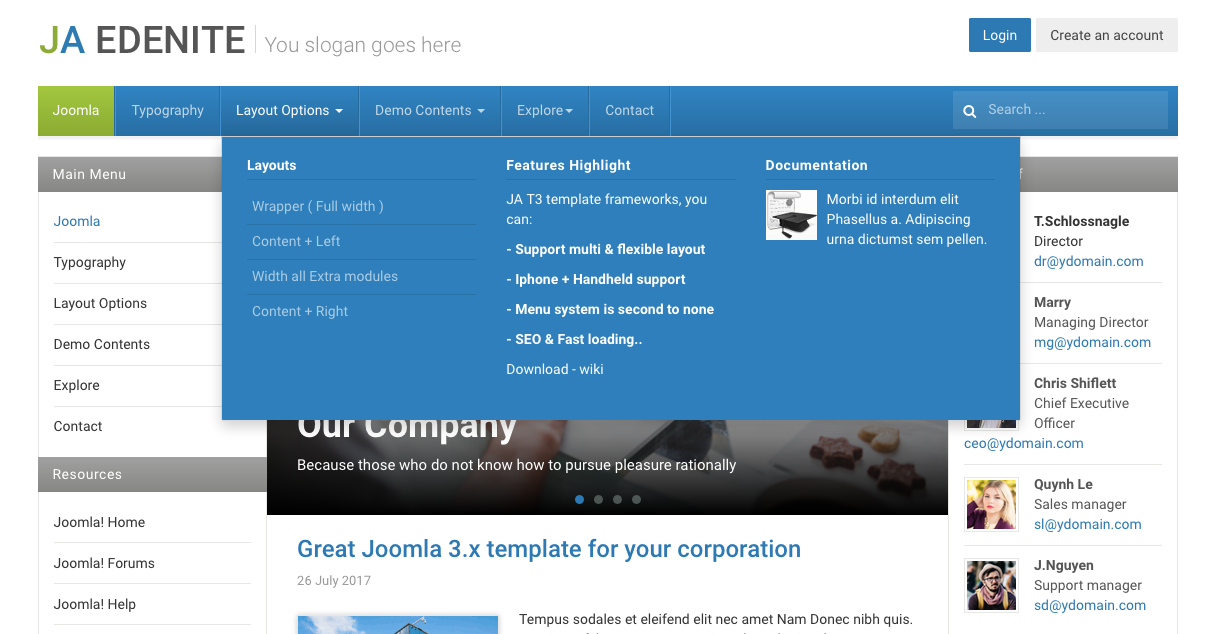
Megamenu
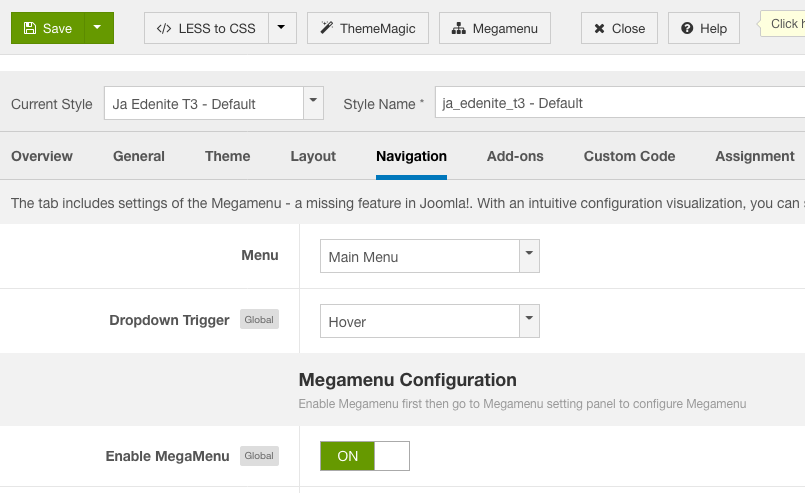
In the Navigation setting panel, enable Megamenu, assign Menu and hit the Megamenu button to open the Megamenu configuration panel.

Enable Megamenu
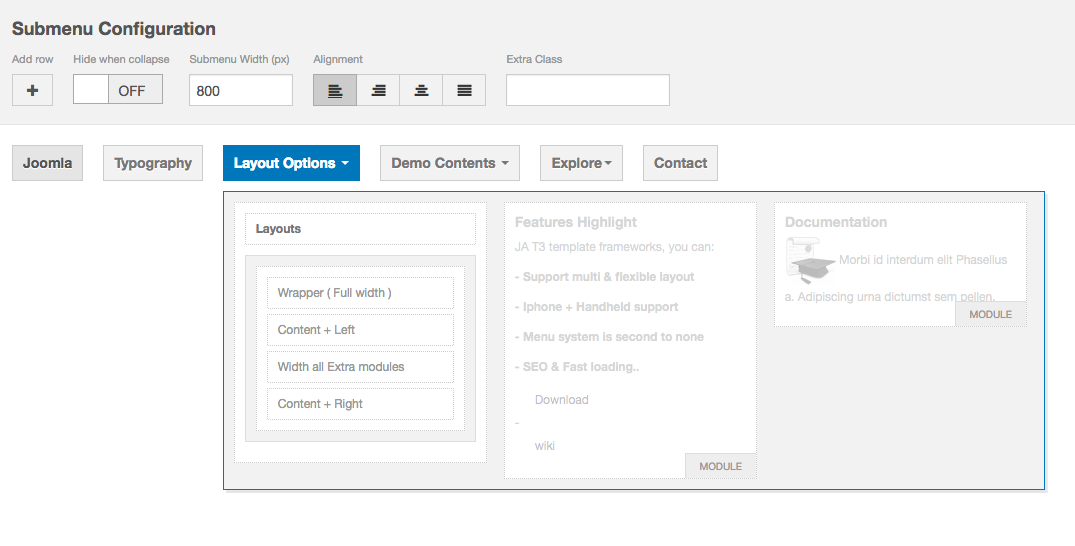
In the configuration panel, select menu item and use the built-in options to configure the megamenu for the menu item.

Megamenu configuration
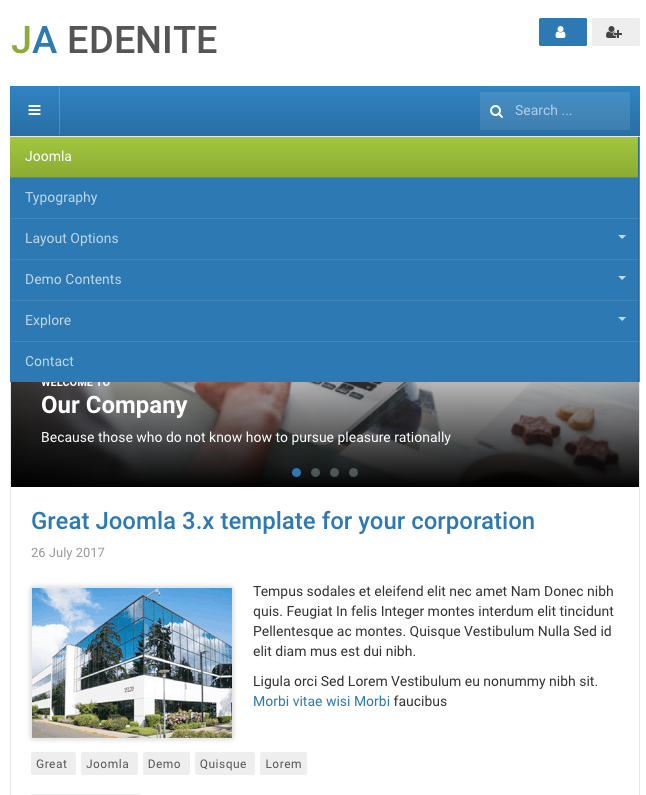
3.2 Dropdown menu for mobile

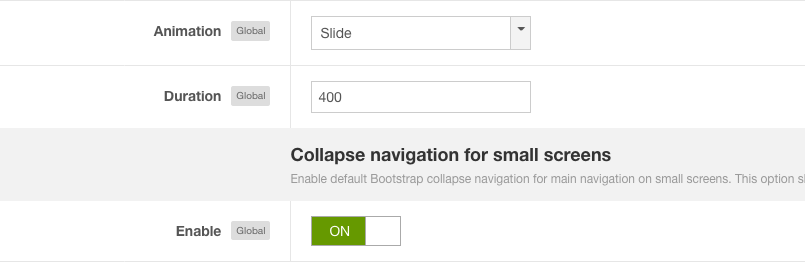
Dropdown menu
To enable the dropdown, open the tab "Navigation" and enable the Collapse navigation for small screens option.

Enable dropdown menu
Footer section configuration
The footer section includes copyrights info and T3 Framework logo.

Footer info
1. Copyrights Info modification
To change the copyrights info, open the templates/ja_edenite_ii/html/mod_footer/default.php file, find the following info and change to what you want.
<small><?php echo $lineone; ?> Designed by <a href="http://www.joomlart.com/" title="Visit Joomlart.com!" <?php echo method_exists('T3', 'isHome') && T3::isHome() ? '' : 'rel="nofollow"' ?>>JoomlArt.com</a>.</small>
<small><?php echo JText::_( 'MOD_FOOTER_LINE2' ); ?></small>
2. Disable T3 Footer Logo
You can disable the T3 Footer Logo in the template style manager, open the General setting panel, disable the Show T3 Logo option.

Disable T3 logo
Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade process. In case there is any problem, you can always restore from the back-up files.
1. Set up JA Extension Manager Component
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, roll back, remote install, internal repository and compare versions.
From back-end, go to: Components → JA Extension Manager then select Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your Username and Password that you signed up in JoomlArt.com.

Check for new version
2. Upgrade JA Edenite II template
Check the new version of JA Edenite II template. Using the filter to find the JA Edenite II template then hit the "Check Update" button.
3. Upgrade T3 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for new version then hit the Upgrade Now to upgrade the extension to latest version.
Documentation is a WIP. If you have any specific request or feedback as well as suggestions, feel free to drop us a line in JA Edenite II template forum. We'll try to cover them all.
