I. Introduction
1. Get to Know Your Template
- Everyone should read the Template's Overview Article! This is a quick and complete overview of the template, from the colours included, to all of the powerful Joomlart complimentary extensions that come with it. You'll also find links to the LIVE Demo Site, the Download area, as well as the Forum to ask questions.
- Need Help Getting Around Joomlart.com? We've created a QUICK ACCESS GUIDE for helping you become a Joomlart Power User. This is a wonderful reference full of tips on quickly finding template info, demo sites, module position guides and more. We don't want you to miss a thing!
2. Download Template and Extensions
Check download folder for the Quickstart, Template zip file and other complimentary extensions zip files.

Plan your site Development
- Making a New Site ? - If you are planning to make a new site, use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
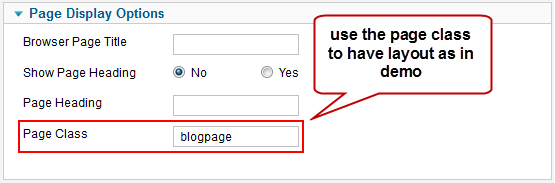
- Installing on your live site ? - If you are planning to use this template on your already live site, read How to make your site look like demo site guide first to know about the steps involved. Then you can follow the userguide below.
The user guide covers the following aspects
- Installing Template on your Joomla
- Installing T3v2 Framework Plugin
- Installing complimentary / included extensions
- Custom HTML Modules
- Mega Menu configs
System requirement
JA Erio is compatible with Joomla 3 and Joomla 2.5. Please make sure your system meets the following requirements:
Joomla 3 System requirement
Software
- PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Joomla 2.5+ system requirement
Software
- PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
Browser requirement
The requirements are the same with both Joomla 2.5 and Joomla 3
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
II. Install the Template
1. Install the Template on your Joomla system
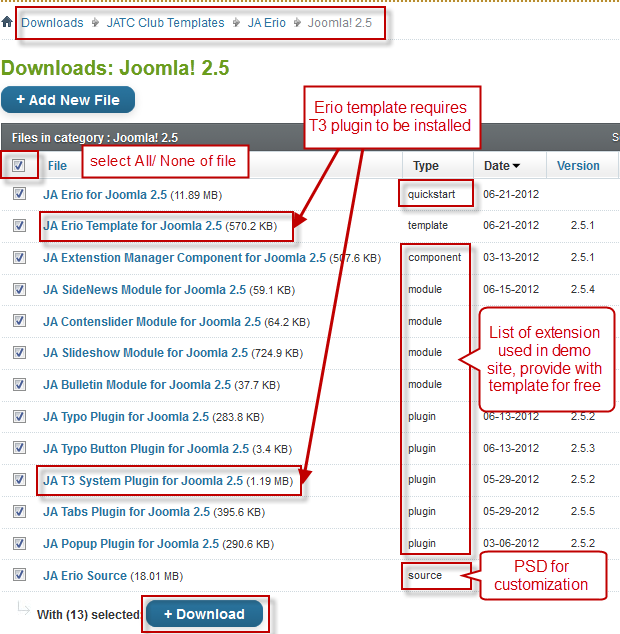
- Browse and Download: Go to the Download page of JA Erio and download the Template zip file. Refer to this screenshot for the overview of the download folder.
- Install the Template: Now install the Template on your Joomla 2.5 system.
If you are new to Joomla installation procedure, please check the following documentation.
Template Configuration:
We'll be installing JA Erio template with the settings as is used on the demo website, other customization should be postponed until you complete the initial setup (including modules & plugins as is on the demo).
Once completed the setup, you can come back to the template back-end and check the various options for customizing your template. Refer to this Universal T3 V2 Back-end Config Guide for options on how to customize your installed template.
Note:
T3v2 Framework template configurations are same in Joomla 1.6 and Joomla 2.5, so the above guide link is valid for both.
Links to resources on T3v2 Framework templates and advanced configurations :
- Overview
- Developer Guides
- Customization FAQs
- Mega Menu - A missing menu system for Joomla!
- Video Tutorials (valid for Joomla 1.6 and 2.5)
Error? - I see “Missing T3” error on the website front-end?
T3v2 Framework based templates need the T3 Framework Plugin to be installed and enabled
2. Install T3v2 Framework Plugin (T3 system plugin)
Download and install T3v2 Framework Plugin (aka T3 System plugin). Follow this guide if you are not familiar with the installation procedure. After the plugin is installed, enable it as described in the same guide.
III. Install the Extensions
Install complimentary / included extensions and Demo configurations :
- Free Extensions : (aka complimentary / included extensions). We use many extensions in our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module : To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this userguide.
- 3rd Party Extensions : This template uses JA Comment Component (with its plugins) that is also used for JA Erio Joomla J17. You will need to download JA Comment package, it is available to Developer members and JAEC members only.
Module Positions :
- View Module Position Image (used positions only).
- Use Module Position Overlay in Template (used & empty module positions).
Install and Configure Included Extensions :
If you are new to Joomla installation procedure, please check the following documentation.
List of modules / plugins used in JA Erio Template Demo :
- JA Slideshow Module
- JA SideNews Module
- JA Content Slider Module
- JA Bulletin Module
- JA Popup Plugin
- JA Typo Plugin
- JA Tabs Plugin
- T3 Framework Plugin
- JA Extensions Manager Component
- JA Comment Component (Available to JAEC and JA Developer members only)
- JA Comment Plugin (Available to JAEC and JA Developer members only)
- JA Comment System Plugin (Available to JAEC and JA Developer members only)
- JA Button CommentOn Plugin (Available to JAEC and JA Developer members only)
- JA Button CommentOff Plugin (Available to JAEC and JA Developer members only)
IV. Extensions Configuration
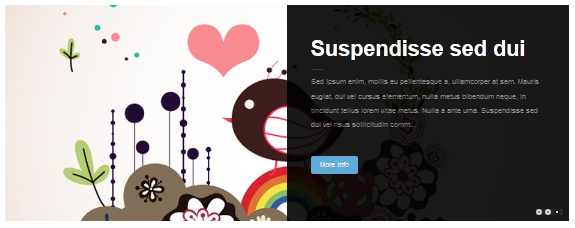
1. JA Slideshow Module
Module position: slideshow Module Suffix : NOT USED
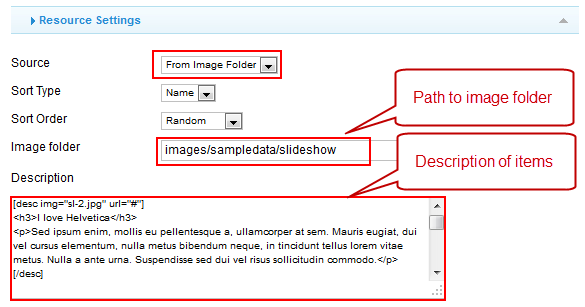
As you can see in the image above, the slideshow's source is set to From Image Folder, whereas images are taken from the images/stories/slideshow folder.
Dimensions of the Slideshow images should be 1260x700 pixels.

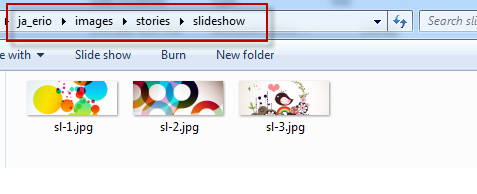
Create slideshow image directory
Go to: yoursite\images\stories folder, create the slideshow directory and then copy images that will be used for the slideshow in there.
Dimensions of the Slideshow images should be 940x360 pixels.
Back-end Settings for Curabitur mollis article on demo

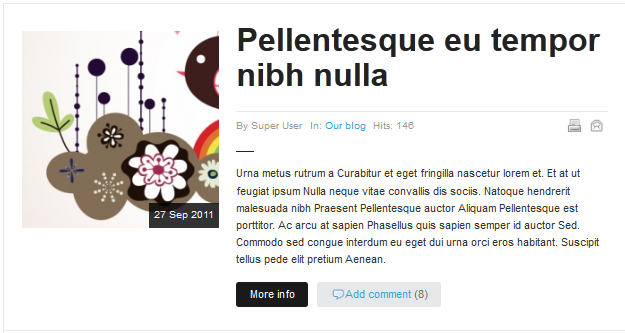
Front-end Appearance

For more detail, please check the documentation of the module.
View Detail Documentation2. JA SideNews Module
Module position: contentslider Module Suffix : NOT USED Page assignment: Home page
Front-end Appearance

For more detail, please check the documentation of the module.
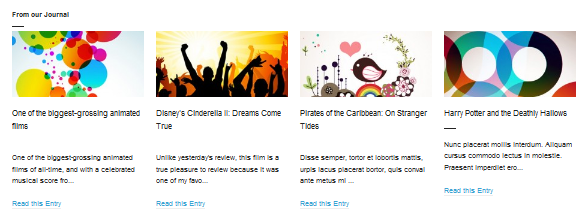
View Detail Documentation3. JA Contenslider Module
On our demo, we name this module as From our Journal
Module position: contentslider Module Suffix : NOT USED
Front-end Appearance

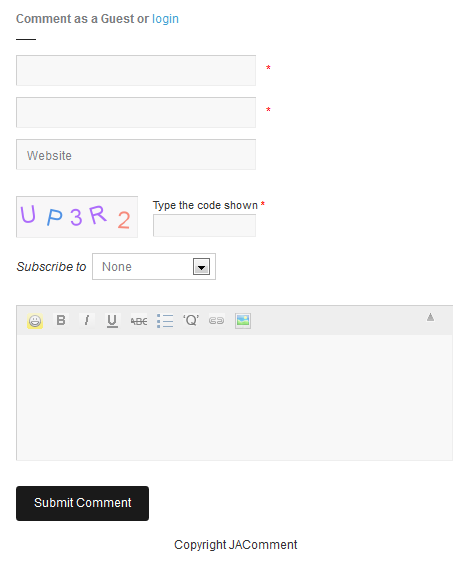
4. JA Comment Extension
4.1 JA Comment Plugin
Front-end Appearance

4.2 JA Comment System Plugin
Front-end Appearance

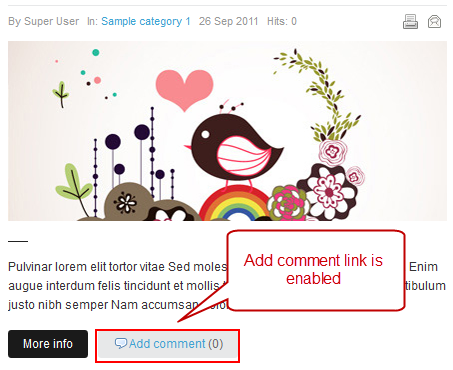
4.3 JA Comment On Plugin
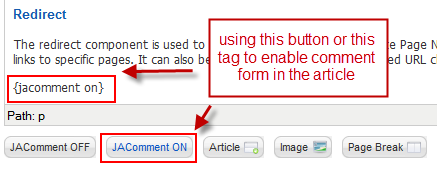
This plugin is to enable comment form in specific articles. To use to plugin, once installed and enabled it, open the article (in back-end), click on the JA Comment On button or input the tag: {jacomment on} in the content field of the article.

4.4 JA Comment Off Plugin
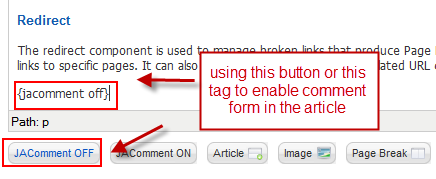
This plugin is to disable comment form in specific articles. To use to plugin, once installed and enabled it, open the article (in back-end), click on the JA Comment Off button or input the tag: {jacomment off} in the content field of the article.

5. JA Popup Plugin

6. JA Typo Plugin
This plugin allows you to add a variety of typo types to your article. Once installed and enabled, open the article (in back-end), click on the JA Typo button then select typo type you want to add to the article.
Front-end Appearance

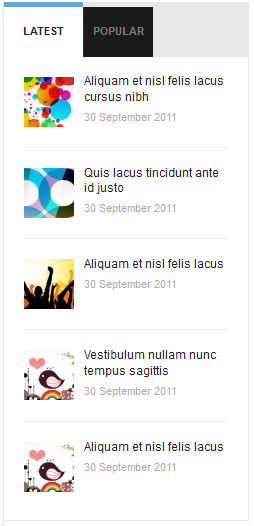
7. JA Bulletin Module
In the demo, there are 2 Bulletin used. The 2 modules are displayed in tabs so firstly, you should install and enable JA Tabs plugin.
7.1 Latest
Module position: ja-tabs Module Suffix : NOT USED
Front-end Appearance

7.2 Popular
Module position: ja-tabs Module Suffix : NOT USED
Front-end Appearance

8. Tab Plugin
Front-end Appearance

Configurations for Modules of Joomla as used in Demo Site.
1. Search
Module position: search Module Suffix : NOT USED
Front-end Appearance

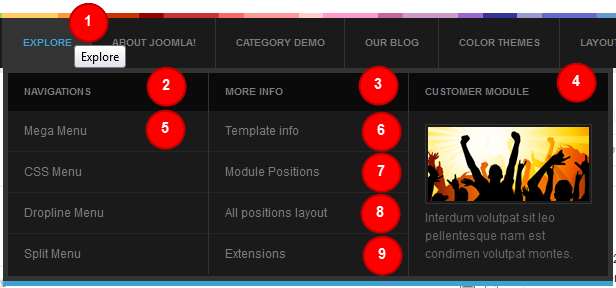
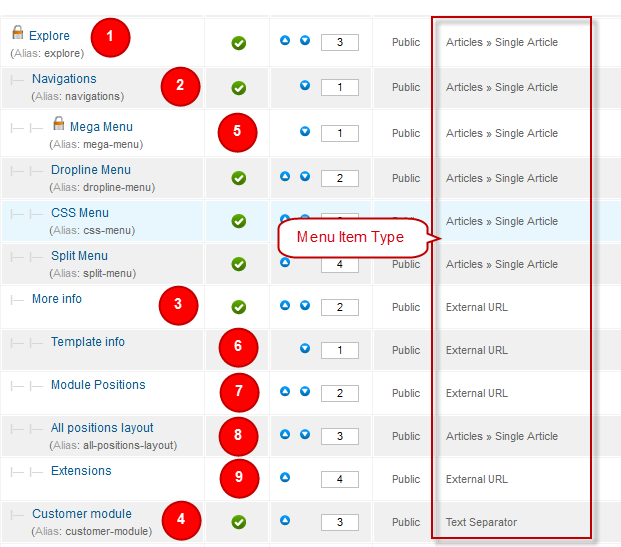
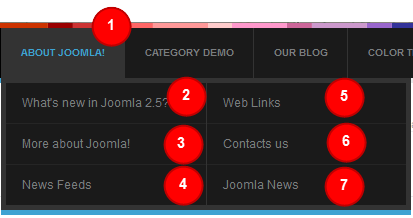
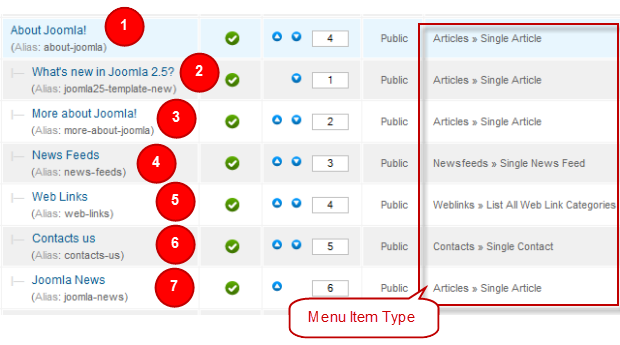
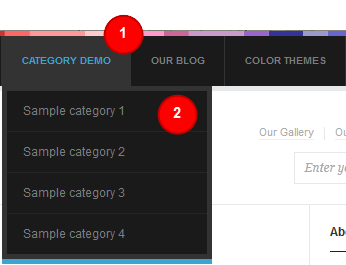
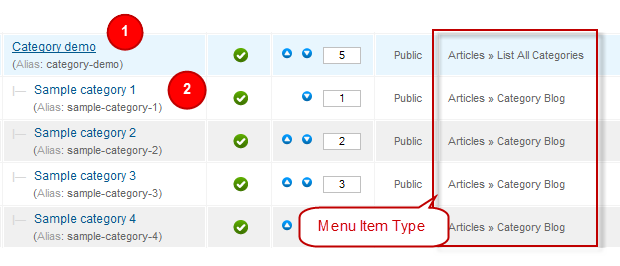
2. Menu Module
Module position: position-7 Module title: About Joomla! Module Suffix : _menu top-menu
Front-end Appearance

3. Who's online
Module position: position-5 Module Suffix : NOT USED
Front-end Appearance

4. Main Menu
Module position: position-7 Module Suffix : _menu top-menu
Front-end Appearance

5. Statistic
Module position: position-5 Module Suffix : NOT USED
Front-end Appearance

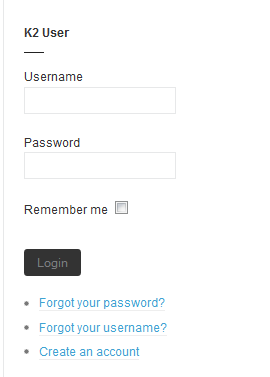
6. Login Form
Module position: position-5 Module Suffix : [space]loginform
Front-end Appearance

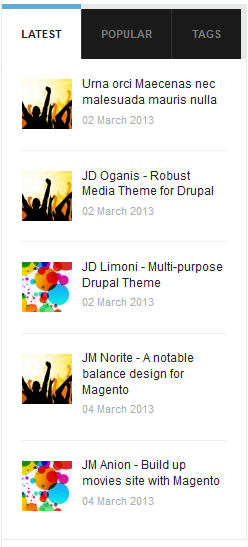
7. Latest
Module position: ja-tabs Module Suffix : NOT USED
Front-end Appearance

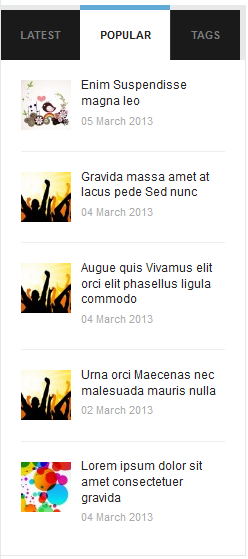
8. Popular
Module position: ja-tabs Module Suffix : NOT USED
Front-end Appearance

V. Custom HTML Modules
If you are not sure how to use Custom HTML Modules or how to access the HTML Editor, please Read this Guide.
We will provide you with the HTML Code (markup) for reference below, you will need to replicate it exactly and then change your content. Remember, HTML code has special div classes, which are required for demo alike display.
1. About Erio!
Module position : position-5 Module Suffix : NOT USED
<p>Erio Joomla 2.5 makes it possible for photographer to translate art on the web.</p>
- Back-end Settings
- Front-end Appearance

2. Sub right header menu
Module position : topnav Module Suffix : subrightheadmenu
<ul>
<li><a href="#">Our Gallery</a></li>
<li><a href="#">Our Videos</a></li>
<li><a href="#">Contact Us</a></li>
<li class="last"><a class="ico-social ico-rsss" href="#" title="RSS"><span>RSS</span></a><a class="ico-social ico-facebooks" href="#" title="Facebook"><span>Facebook</span></a><a class="ico-social ico-twitters" href="#" title="Twitter"><span>Twitter</span></a></li>
</ul>
- Back-end Settings
- Front-end Appearance

3. Highlight
Module position : user10 Module Suffix : hilite
<p>Disse semper, tortor et lobortis mattis, urpis lacus. <a href="#" target="_self">More</a></p>
- Back-end Settings
- Front-end Appearance

4. On the Subject of Me
Module position : user10 Module Suffix : NOT USED
<p>Minis is a Webdesigner & Photographer living and working in sunny London, United Kingdom. <a href="#" target="_self">More</a></p>
- Back-end Settings
- Front-end Appearance

5. Connect With Me
Module position : user10 Module Suffix : NOT USED
<p>Subscribe to all rss or just section youcare..</p>
<p class="listicons"><a class="ico-social ico-rss" href="#" title="RSS"><span>RSS</span></a><a class="ico-social ico-facebook" href="#" title="Facebook"><span>Facebook</span></a><a class="ico-social ico-twitter" href="#" title="Twitter"><span>Twitter</span></a><a class="ico-social ico-flickr" href="#" title="Flickr"><span>Flickr</span></a><a class="ico-social ico-vimeo" href="#" title="Vimeo"><span>Vimeo</span></a></p>
- Back-end Settings
- Front-end Appearance

6. Minimalistic theme Features
Module position : user11 Module Suffix : NOT USED
<p>Learn more about the Minimalistic theme Features</p>
<ul>
<li><a href="#" target="_self">Update notifications</a></li>
<li><a href="#" target="_self">File verification</a></li>
<li><a href="#" target="_self">New Drupal Overrides</a></li>
<li><a href="#" target="_self">Ajax Search</a></li>
<li><a href="#" target="_self">CSS/JS/Image Compression</a></li>
<li><a href="#" target="_self">Mootools 1.2 ready</a></li>
<li><a href="#" target="_self">Color Presets</a></li>
<li><a href="#" target="_self">Powerfull Menu System</a></li>
<li><a href="#" target="_self">And much more...</a></li>
</ul>
- Back-end Settings
- Front-end Appearance

7.Erio!
Module position : user9 Module Suffix : [space]h3-image
<p>Disse semper, tortor et lobortis mattis, urpis lacus placerat bortor, quis conval ante metus mi itae quam lorem.</p>
- Back-end Settings
- Front-end Appearance

8. Recent Works
Module position : user12 Module Suffix : NOT USED
<div class="ja-photo-thumb">{japopup type="image" content="images/sampledata/gallery/gl1.jpg" width="300" height="300" title="Sample image" }<img src="/images/sampledata/gallery/gl1-thumb.jpg" border="0" alt="Sample image" width="100" height="100" /> <span>CSS</span>{/japopup} {japopup type="image" content="images/sampledata/gallery/gl2.jpg" width="300" height="300" title="Sample image" }<img class="last" src="/images/sampledata/gallery/gl2-thumb.jpg" border="0" alt="Sample image" width="100" height="100" /> <span>Graphic</span>{/japopup} {japopup type="image" content="images/sampledata/gallery/gl3.jpg" width="300" height="300" title="Sample image"}<span style="color:#800080"><img src="/images/sampledata/gallery/gl3-thumb.jpg" border="0" alt="Sample image" width="100" height="100" /></span> <span>Brand</span>{/japopup} {japopup type="image" content="images/sampledata/gallery/gl4.jpg" width="300" height="300" title="Sample image"}<span style="color:#800080"><img class="last" src="/images/sampledata/gallery/gl4-thumb.jpg" border="0" alt="Sample image" width="100" height="100" /></span> <span>Graphic</span>{/japopup}</div>
- Back-end Settings
- Front-end Appearance

9. Demo JA Tabs
Module position : position-5 Module Suffix : _jatabs
<p>{jatabs type="modules" module="ja-tabs" position="top" mouseType="click" animType="animFade"} {/jatabs}</p>
- Back-end Settings
- Front-end Appearance

10. User 1
Module position : user1 Module Suffix : NOT USED
<p>Metus sem Vestibulum Morbi mauris adipiscing nec semper accumsan Morbi eros. Neque Vestibulum neque tincidunt convallis tempus vitae Nulla urna semper feugiat.</p>