Template Installation
The section will help you with steps to install JA Flix template - Quickstart and Manual installation.
System requirement
JA Flix template is native with Joomla 3. Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.10+ (7.3+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1 +
- PostgreSQL 9.1+
Web Severs
- Apache 2.4+
- Microsoft IIS 7
- Nginx 1.0 (1.8+ recommended)
Browser requirement
- Firefox 13+
- IE (Internet Explorer) 8+
- Google Chrome XY and latest
- Opera 11.6+
- Safari 5.1+
Development Environment
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSERVER
- XAMPP for Windows
Linux
- LAMP Bundle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
The download package includes:
- Quickstart package
- JA Flix template
- T4 Framework plugin
- JA Advanced Custom Module
- T4 Framework
- Source file
Quickstart installation
Why Quickstart
The quickstart allows you to replicate JA Flix demo to your server. It means, after installing the quickstart, you will have a site the same as the demo site.
Download JA Flix quickstart package →, upload to your server and extract it.
Step 1 - Configuration: add Site name, Admin email, Admin username and password
Step 2 - Database: select database type, host name, database username, password, database name & table prefix
Step 3 - Overview: select sample data to install, we suggest to use Default English (GB) Sample Data. You can install multilingual in the step.
Step 4 - Remove/Rename "installation" folder: for security purpose, you need to rename or remove the "installation" folder
Joomla 3 quickstart Installation tutorial
Joomla 4 quickstart Installation tutorial
Manual Installation
Important:
1. JA Flix template is built on T4 Framework so it requires T4 Framework to be installed and enabled in your system.
2. We highly recommend you to use a stable version of Joomla 3.
Install T4 Framework
Step 1 - Install T4 Framework
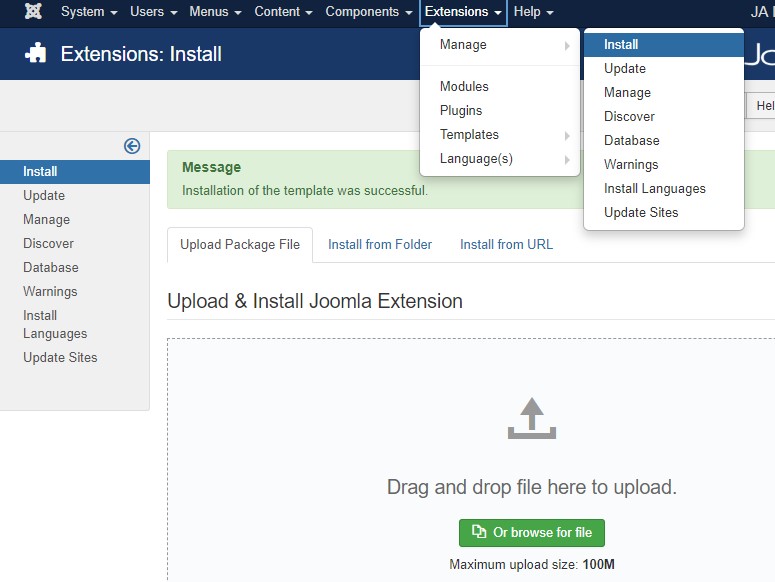
From your back-end setting panel, go to: "Extensions → Extension Manager", browse T4 plugin installation package then hit the "Upload and Install"

Step 2 - Enable T4 Framework
When you install T4 Framework, it's auto-enabled by default. You can check this by going to: "Extensions → Plugin Manager" then find T4 Plugin.
Install JA Flix template
Step 1 - Install JA Flix template
From your back-end setting panel, go to: "Extensions → Extension Manager", browse JA Flix template installation package then hit the "Upload and Install"

Step 2 - Set default template style
Go to: "Extensions → Template Manager", set JA Flix template style as your default template style.
Install all supported extensions
- JA Advanced Custom Module
- JA Masthead Module
Template folder structure
This section is to help you understand the folder structure of JA Flix template, where to find the files you want.
JA Flix template
JA Flix template is built on T4 Framework so its folder structure is almost the same as any other JA Templates that are developed with T4 Framework.
/templates/ja_flix/ +-- scss/ /* all SCSS files */ +-- scss/tpl /* theme tpl SCSS files */ ¦ +-- acm.scss ¦ +-- all.scss ¦ +-- offcanvas.scss ¦ +-- styles.scss ¦ +-- type.scss ¦ +-- utilities.scss ¦ +-- variables.scss ¦ +-- vars.scss ¦ +-- jpages.scss ¦ +-- rtl.scss ¦ +-- template.scss ¦ +-- bootstrap.scss ¦ +-- components.scss ¦ +-- forms.scss ¦ +-- global.scss ¦ +-- joomla.scss ¦ +-- megamenu.scss ¦ +-- jomsocial.scss ¦ +-- modules.scss ¦ +-- navigations.scss +-- scss/tpls +-- css/ /*Content type/ ¦ +-- fields ¦ +-- types +-- css/ /*compiled files from SCSS*/ ¦ +-- template.css ¦ +-- rtl.css ¦ +-- acm.css ¦ +-- jomsocial.css ¦ +-- jpages.css ¦ +-- off-canvas.css/ ¦ +-- offline.css/ +-- acm/ /*JA Advanced Custom Module content type*/ ¦ +-- social/ ¦ ¦ +-- config.xml ¦ ¦ +-- css/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- js/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- featured/ ¦ +-- com_contact/ ¦ +-- com_finder/ ¦ +-- com_tags/ ¦ +-- com_search/ ¦ +-- com_users/ ¦ +-- mod_articles_latest/ ¦ +-- mod_articles_category/ ¦ +-- mod_footer/ ¦ +-- mod_ja_login/ ¦ +-- mod_masthead/ ¦ +-- layouts/ ¦ +-- ... +-- fonts/ ¦ +-- font-awesome/ ¦ ¦ +-- css/ ¦ ¦ +-- fonts/ +-- js/ ¦ +-- bootstrap.bundle.js ¦ +-- template.js ¦ +-- infinitive-paging.js ¦ +-- jquery.infinitescroll.js ¦ +-- owl-carousel/ +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
T4 Framework
You can find the complete documentation of T4 Framework at: https://www.joomlart.com/documentation/t4-framework.
Recommendation
Any customization in the T4 plugin is not recommended. To customize your template, please do it in the templates/ja_flix folder
Build Demo pages
This section will help you build the pages the same as JA Flix demo site.
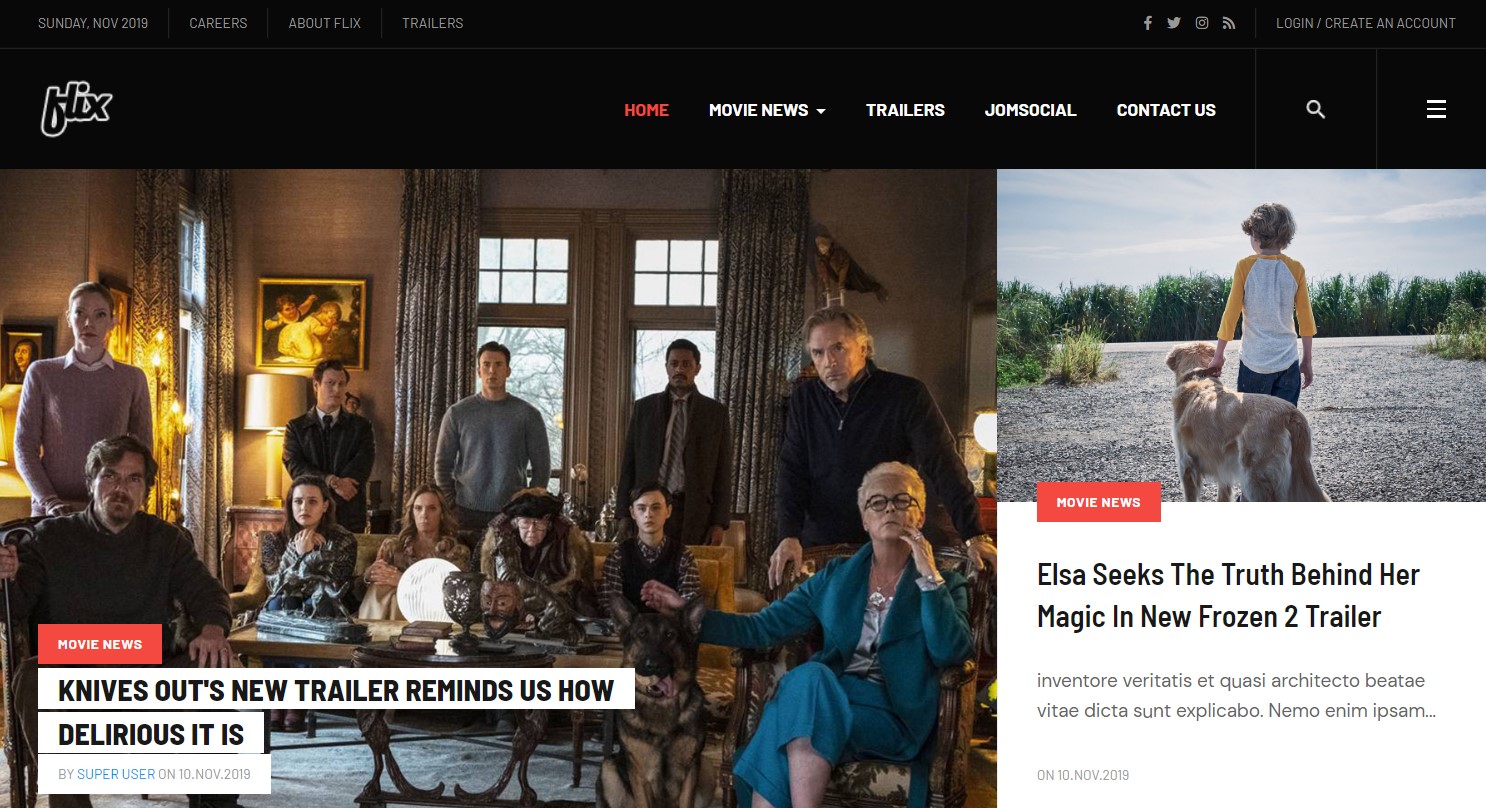
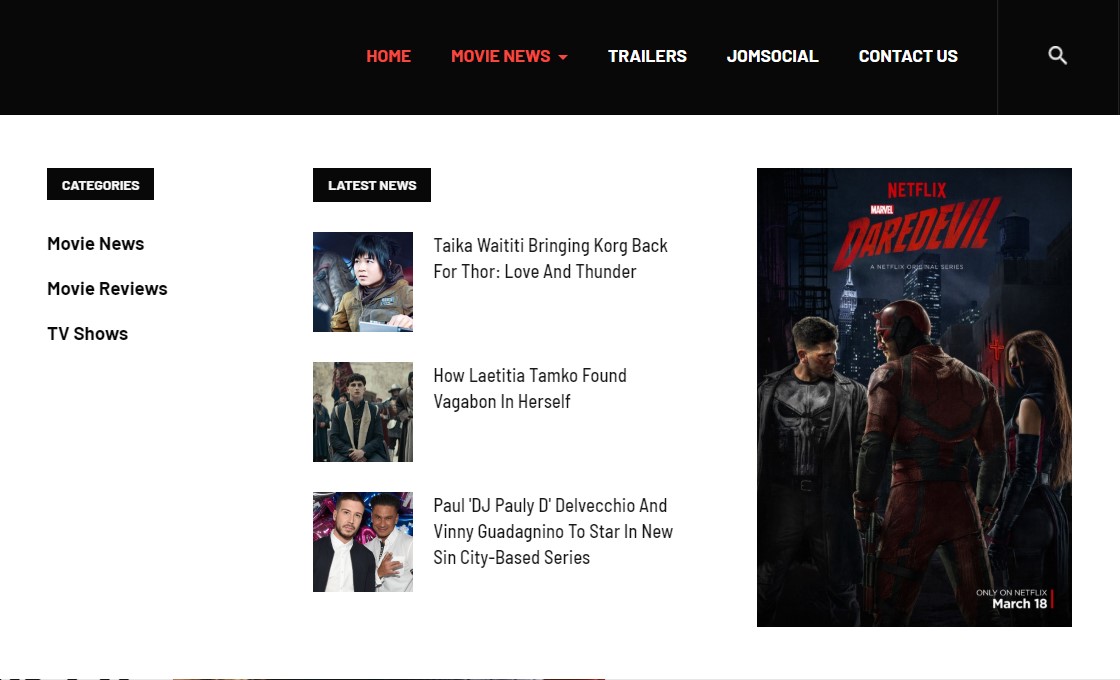
1. Homepage
View homepage position layout:
Here is instruction to create the same Homepage page
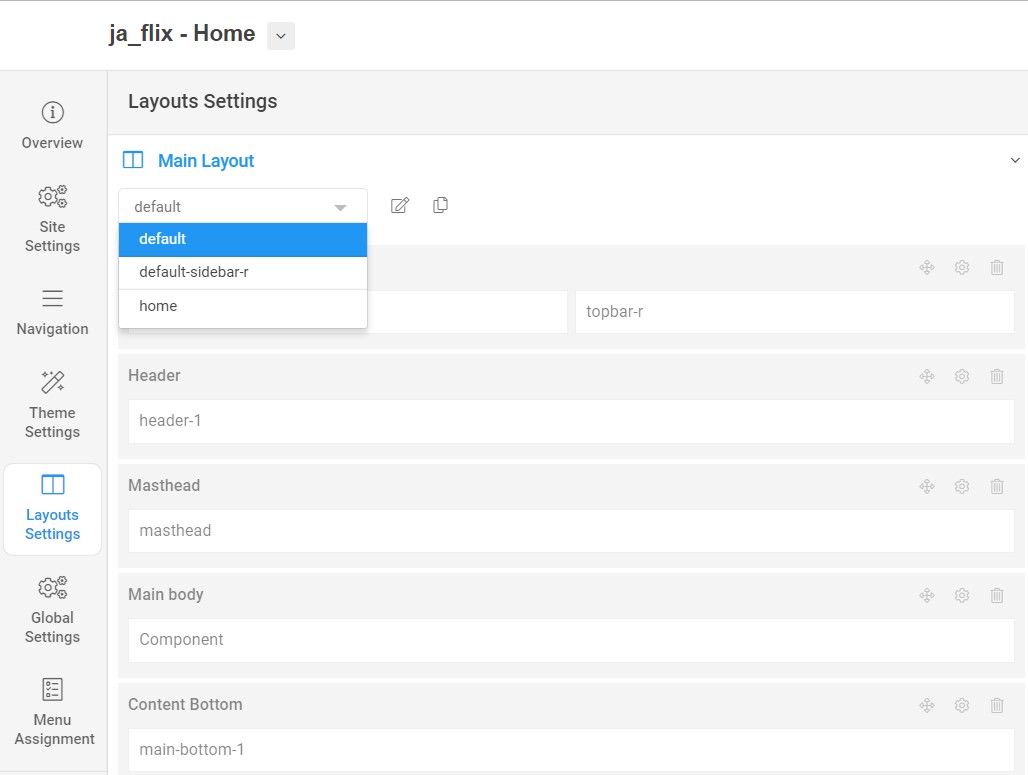
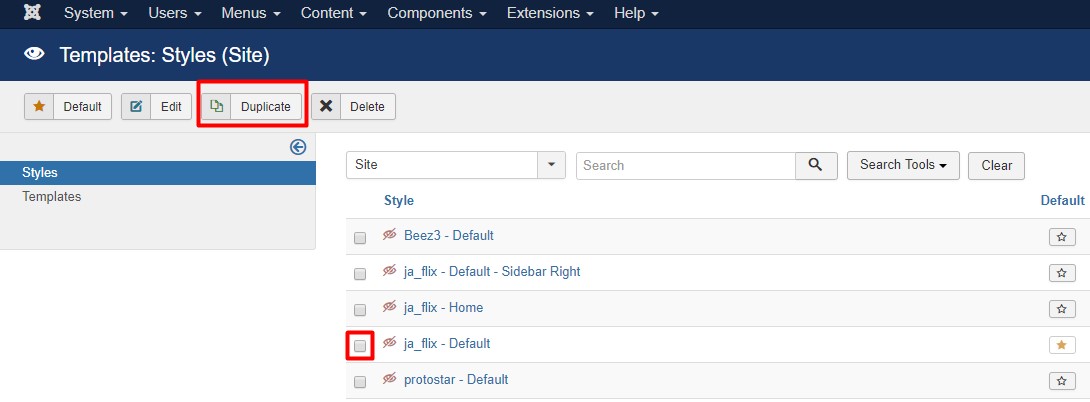
Step 1 - Create template style
The page uses Home layout so we need to create template style. The best way to create the template is cloning JA Flix-default home template style. to Create the different type of themes you need duplicate default template style and assign Themes from Theme tab
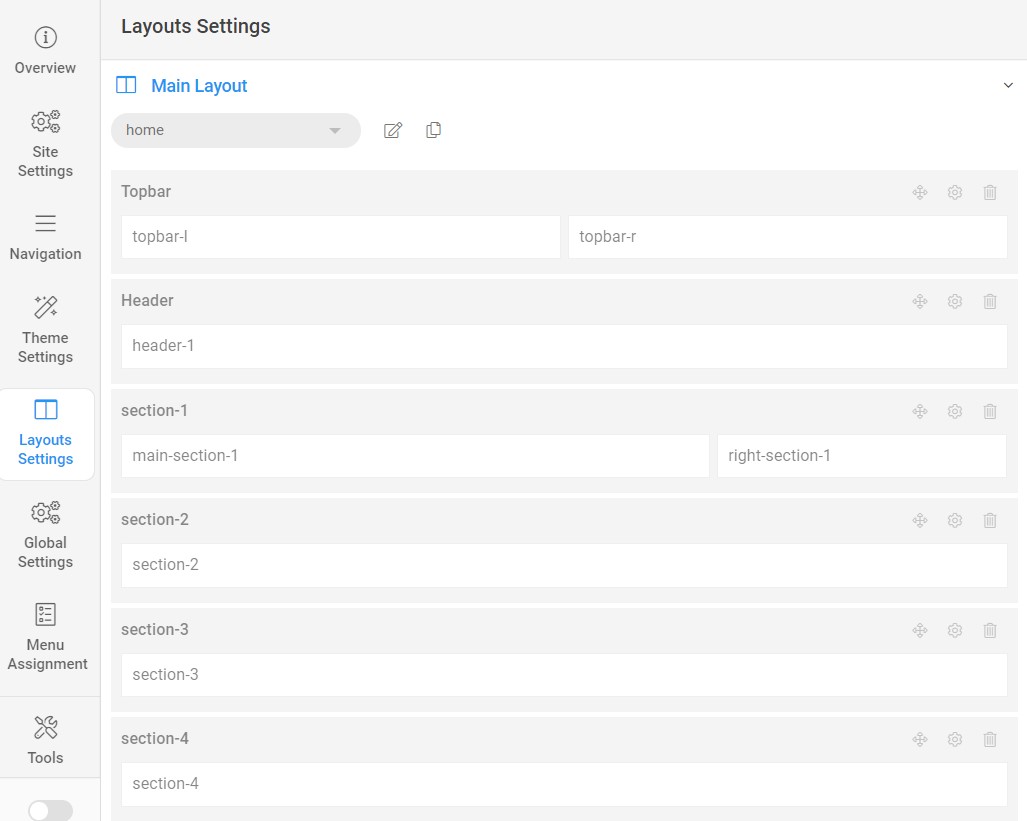
Here is the layout structure of the page.

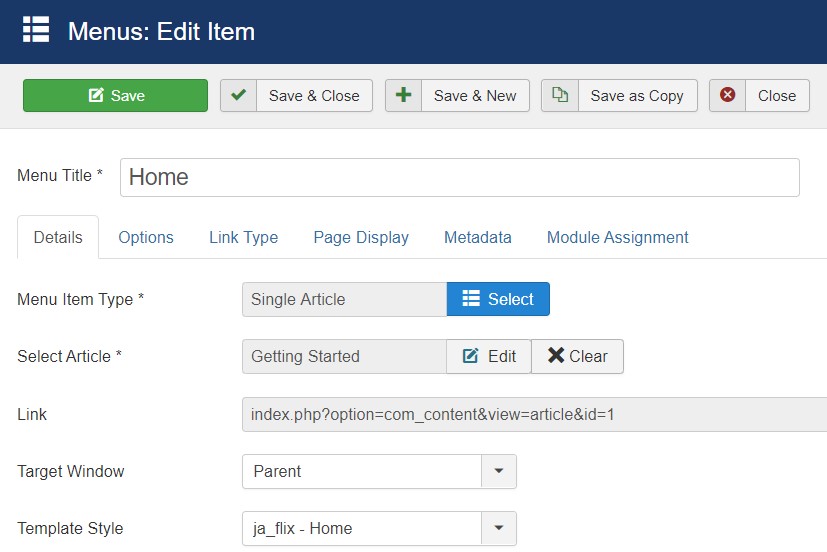
Step 2 - Create Home page menu item
Go to Menu » Main menu, add new menu item, select Article » Single Article menu type and assign "JA Flix- Home" template style.

Step 3 - Assign content to the Home page
Content of Homepage is loaded from modules. Here is the detailed configuration of each module.
1.1 Topbar Left Module
Module position: topbar-left Module Suffix: NOT USED Alternative layout: default
1.2 Menu top bar Module
The module use Joomla menu items to show in top bar left side
Module position: topbar-left Module Suffix: NOT USED Alternative layout: default
1.3 JA Login Module
Module position: topbar-right Module Suffix: NOT USED Alternative layout: default
1.4 Social Module
Module position: topbar-right Module Suffix: NOT USED Alternative layout: default
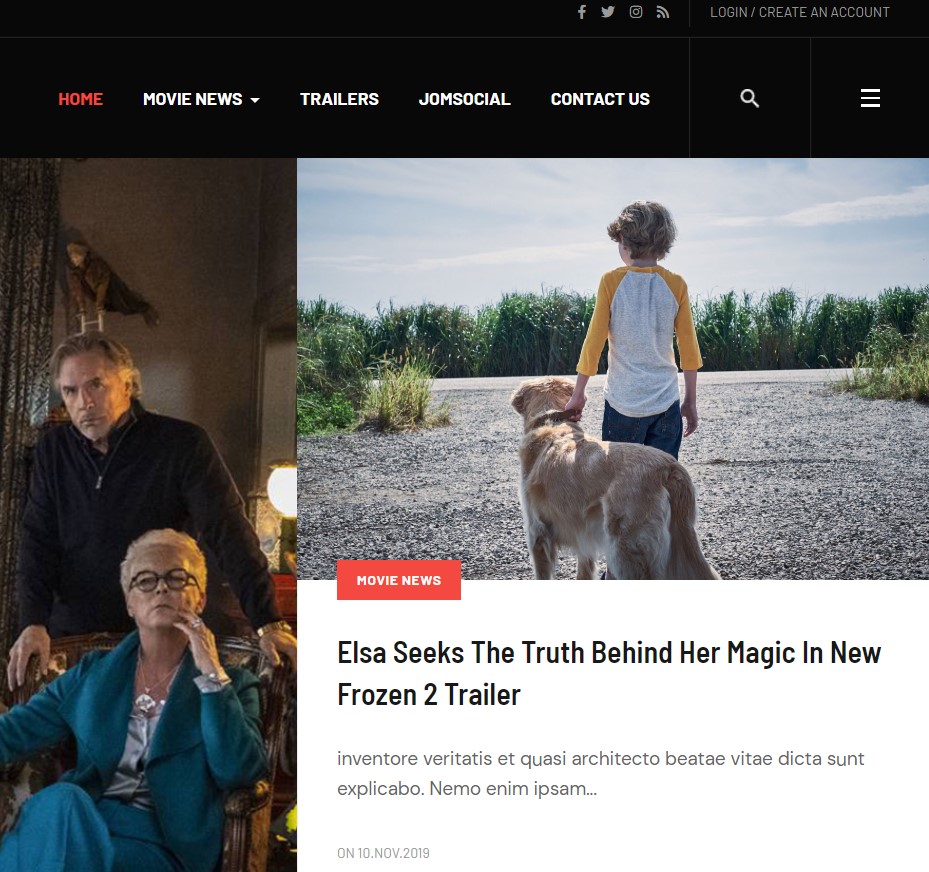
1.5 News 1 - Articles category Module

Module position: main-section-1 Module Suffix: NOT USED Alternative layout: news-1
- General settings
- Filter settings
- Ordering settings
- Grouping settings
- Display settings
- Advanced settings
- Extra Fields settings
1.6 News 2 - Articles category Module

Module position: right-section-1 Module Suffix: NOT USED Alternative layout: news-2
- General settings
- Filter settings
- Ordering settings
- Grouping settings
- Display settings
- Advanced settings
- Extra Fields settings
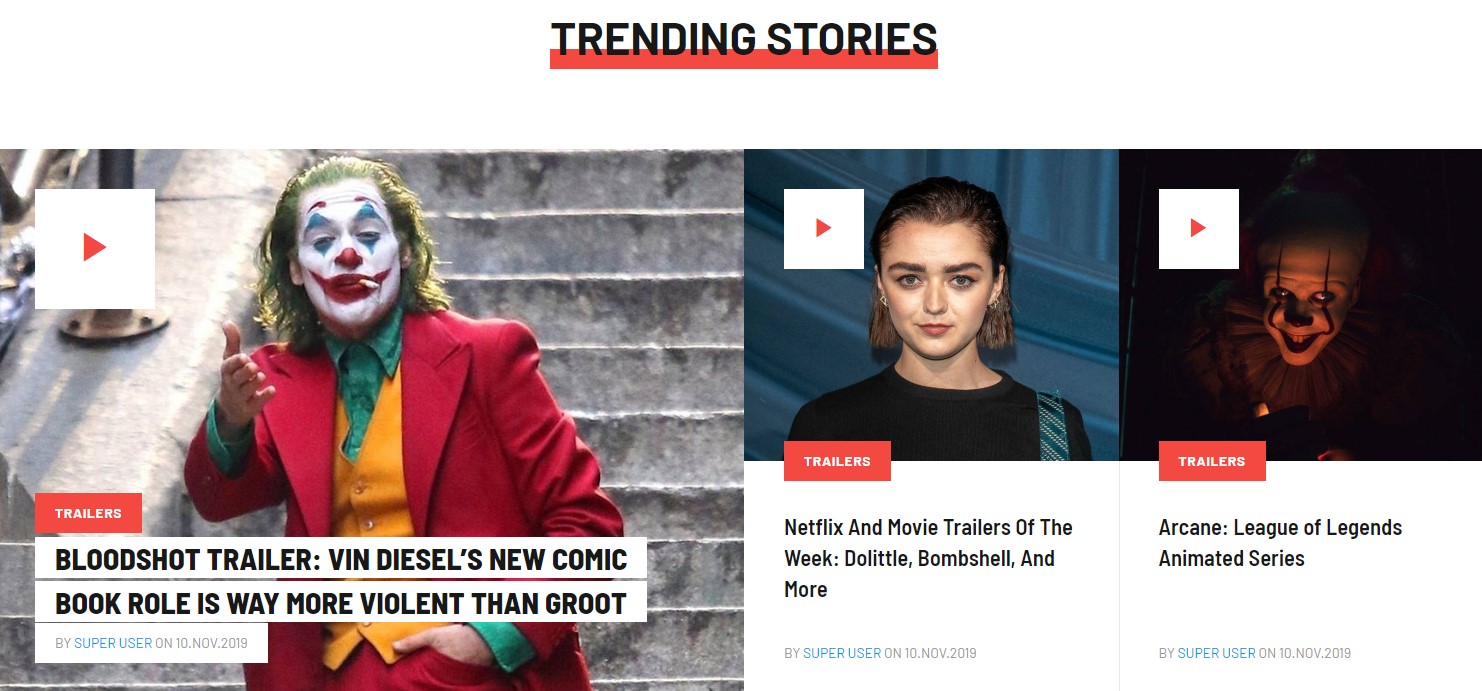
1.7 Trending Stories - Articles category Module

Module position: section-2 Module Suffix: NOT USED Alternative layout: news-3
- General settings
- Filter settings
- Ordering settings
- Grouping settings
- Display settings
- Advanced settings
- Extra Fields settings
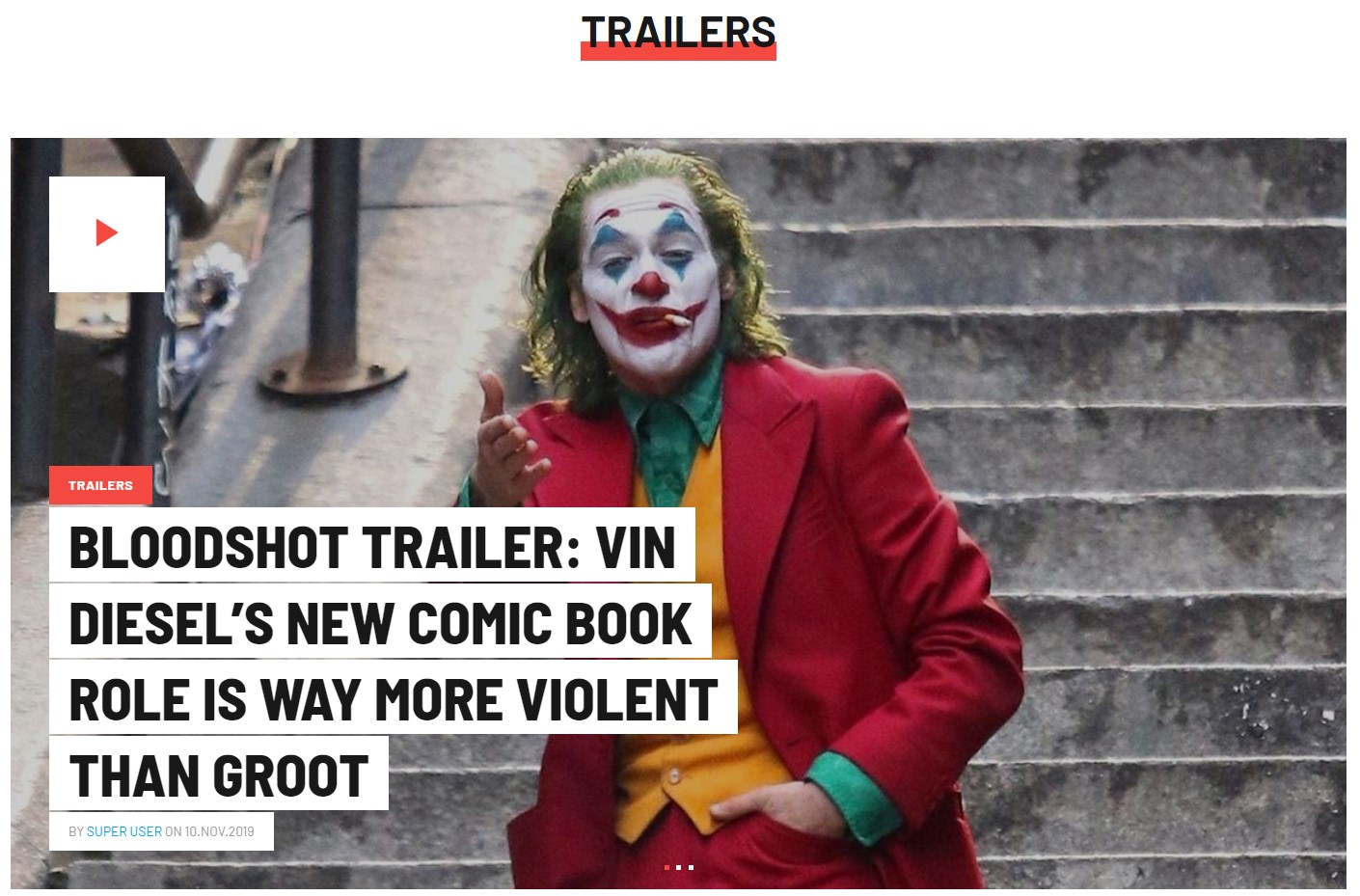
1.8 Trailers - Articles category Module

Module position: section-3 Module Suffix: NOT USED Alternative layout: owl-slide
- General settings
- Filter settings
- Ordering settings
- Grouping settings
- Display settings
- Advanced settings
- Extra Fields settings
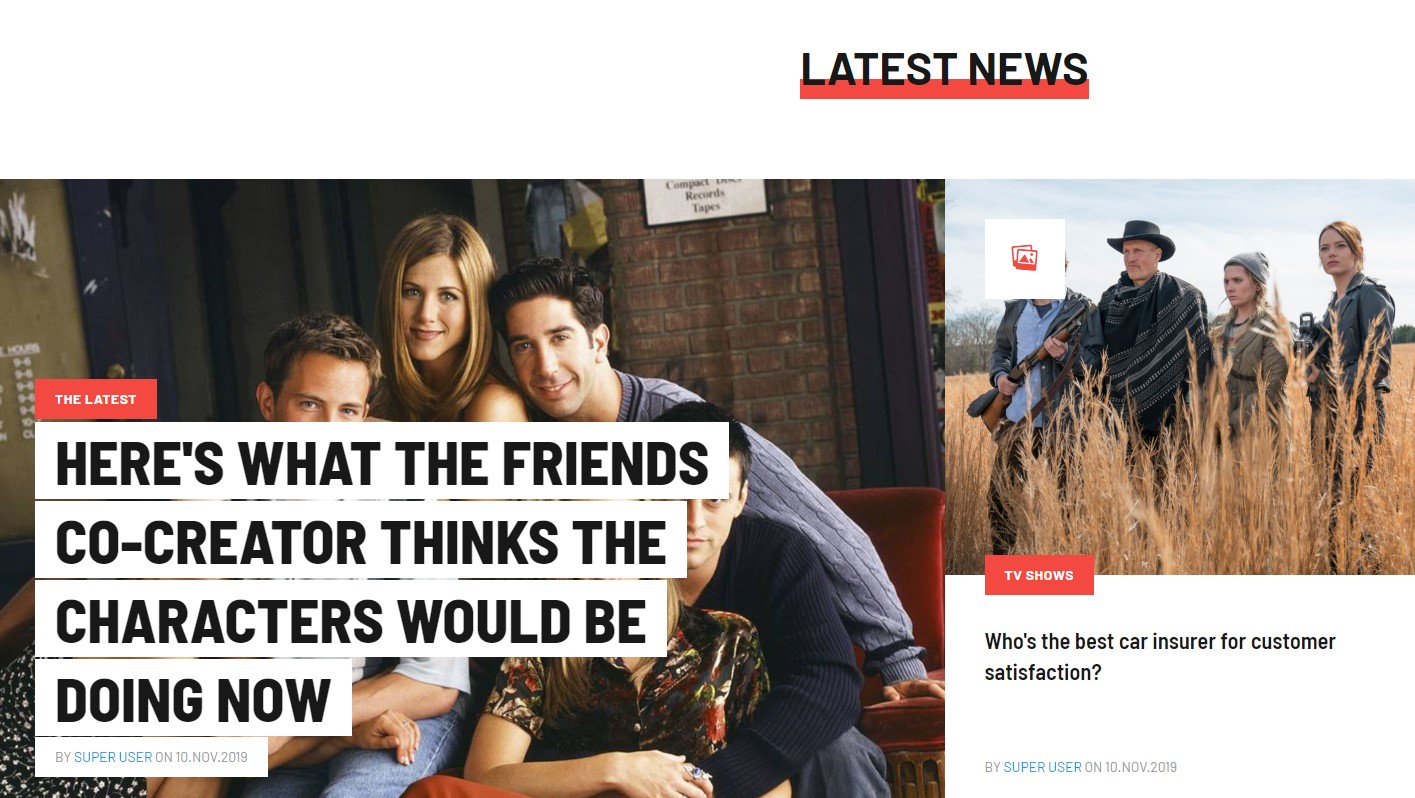
1.9 Latest News - Articles category Module

Module position: section-4 Module Suffix: NOT USED Alternative layout: news-4
- General settings
- Filter settings
- Ordering settings
- Grouping settings
- Display settings
- Advanced settings
- Extra Fields settings
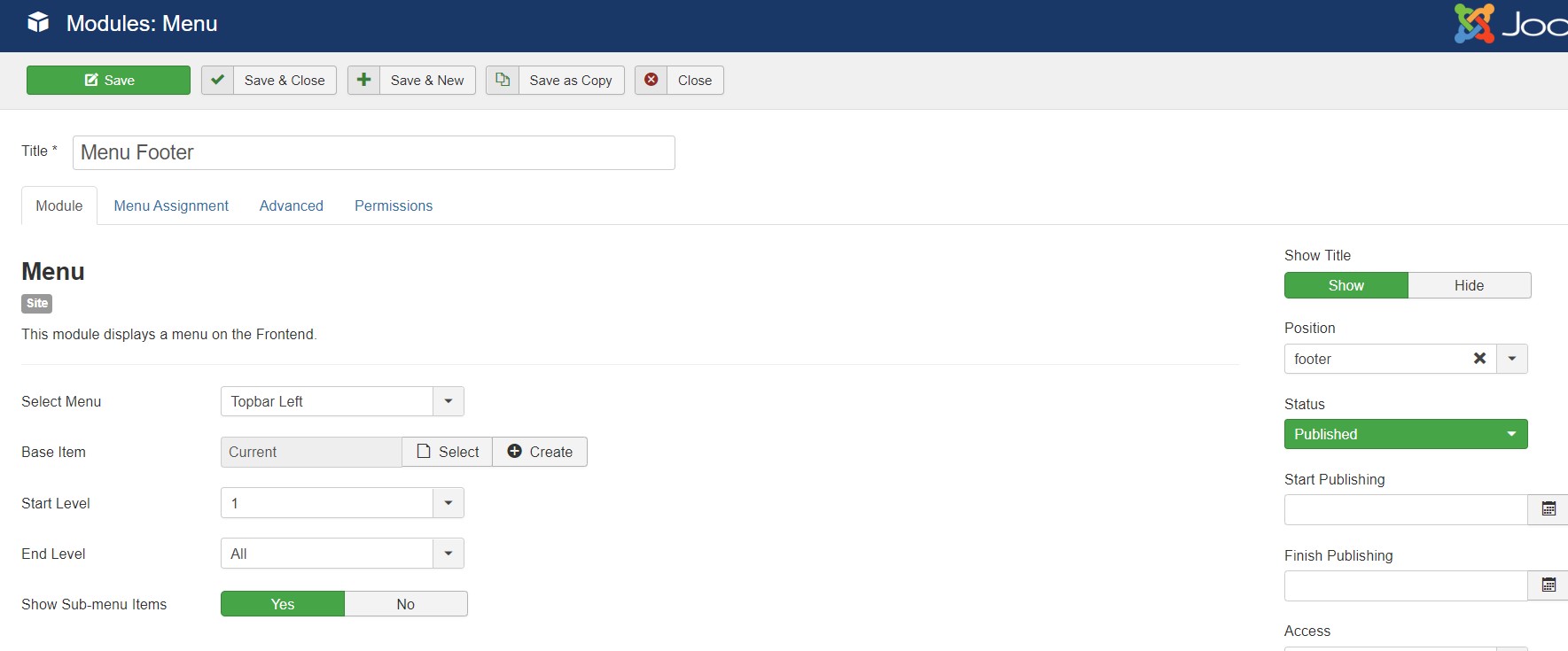
1.15 Logo - Menu Module

Module position: footer Module Suffix: NOT USED Alternative layout: default
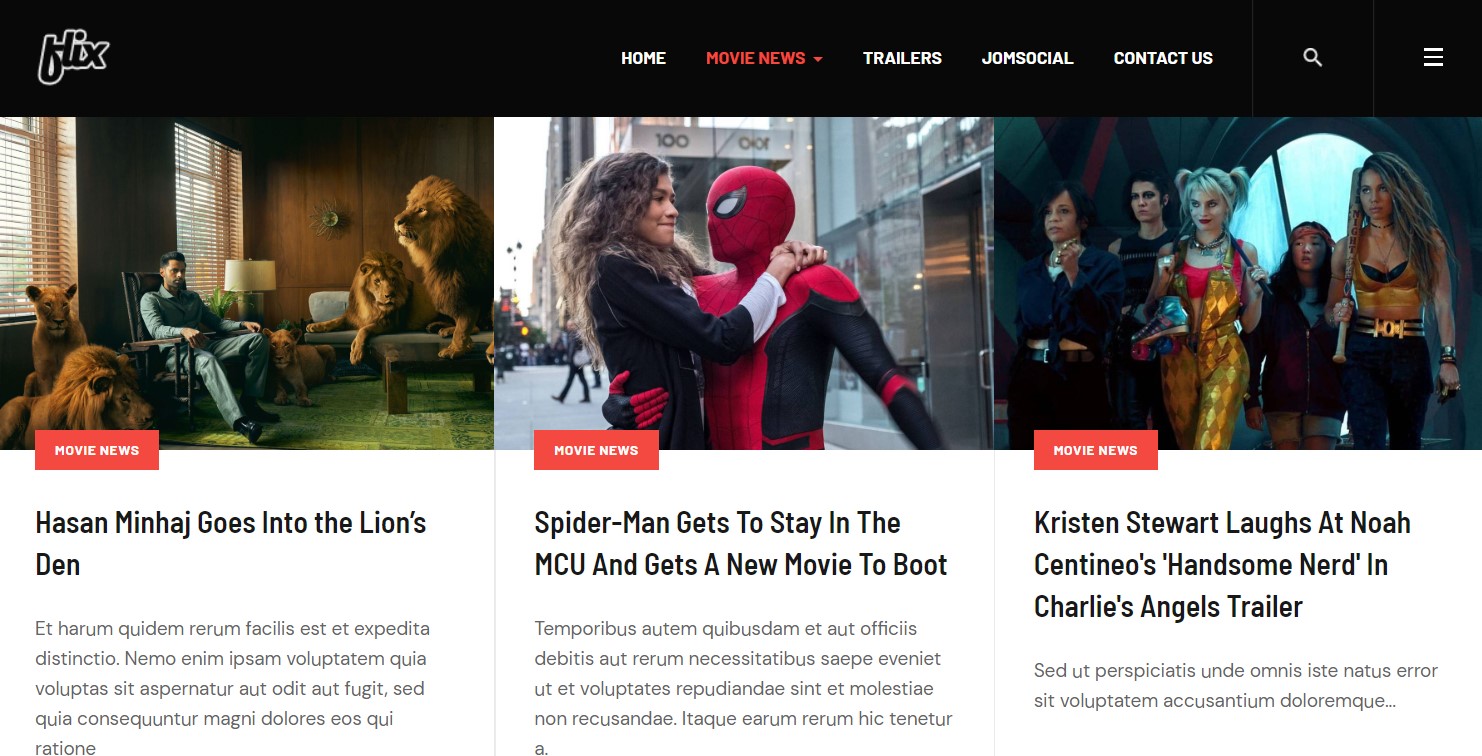
2. Movie News page
A special Movies News page helps you to display news about the latest movies. It can be used for multipurpose content.

Here is instruction to create the same article page
- Create Blog menu item
Go to Menu » Main menu, add new menu item, select Articles » Category Blog menu type and assign "JA Flix- default sidebar right" template style.
This Menu use default sidebar right layout, You have to select the default sidebar right layout for this template style
2.1 Latest News - Articles category ModuleModule position: sidebar-r Module Suffix: NOT USED Alternative layout: news-2
- General settings
- Filter settings
- Ordering settings
- Grouping settings
- Display settings
- Advanced settings
- Extra Fields settings
Module position: sidebar-r Module Suffix: NOT USED Alternative layout: default2.2 Top Hits - Articles category Module
Module position: sidebar-r Module Suffix: NOT USED Alternative layout: default
- General settings
- Filter settings
- Ordering settings
- Grouping settings
- Display settings
- Advanced settings
- Extra Fields settings
Module position: sidebar-r Module Suffix: NOT USED Alternative layout: default
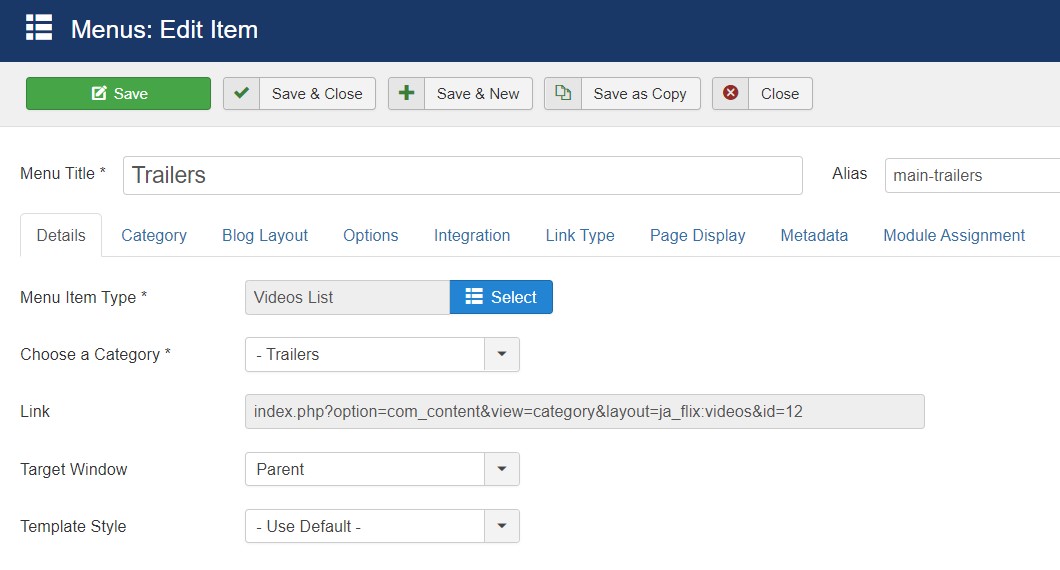
3. Trailers page
This page uses the category Video List type to movie trailer, that articles use special content type Video.

Here is instruction to create the same page
- Create Blog menu item
Go to Menu » Main menu, add new menu item, select Articles » Video List menu type and assign "JA Flix- default" template style.
The Page has some module published on the sidebar position, has following configurations for Article Most read and articles category module
Masthead - Masthead Module
You will see this module in the top of each page with page heading and background
Module position: masthead Module Suffix: NOT USED Alternative layout: default
Login Form - Login Module
Module position: sidebar-r Module Suffix: NOT USED Alternative layout: default
Latest Articles - Latest article Module
Module position: sidebar-r Module Suffix: NOT USED Alternative layout: default
Popular Tags Module
Module position: sidebar-r Module Suffix: NOT USED Alternative layout: default
Popular hits - Articles category Module
Module position: sidebar-r Module Suffix: NOT USED Alternative layout: default
4. JomSocial
JomSocial is a Popular Joomla Social Community extension - widely used to create social community websites. To use JomSocial you must install this extension, As its Commercial extension you must have valid membership to download it.
- Create JomSocial Frontpage item
Go to Menu » Main menu, add new menu item, select Community » Frontpage menu type and assign "JA Flix- Default" template style.
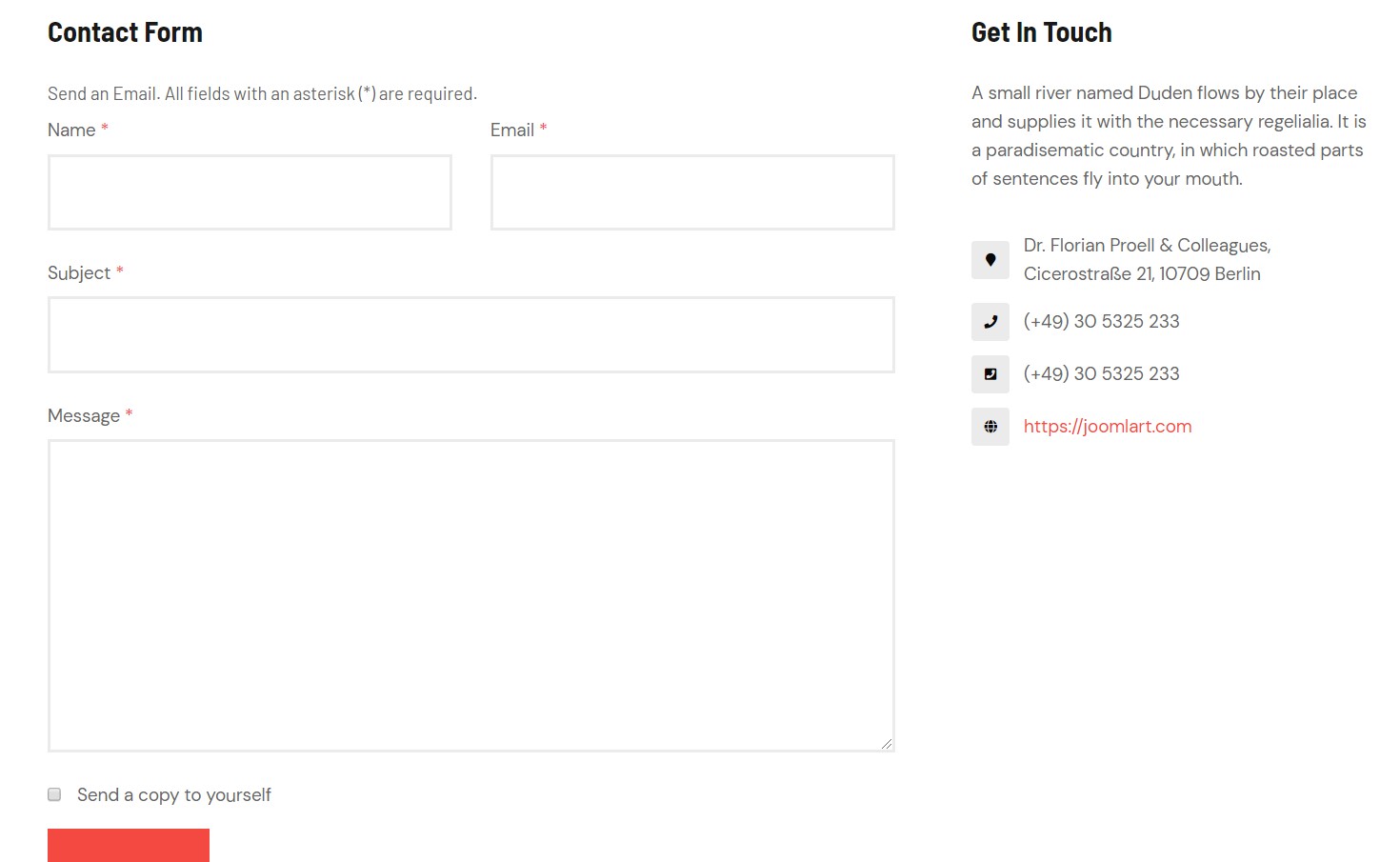
5. Contact page
A special Contact page for JA Flix template.

Here is instruction to create the same contact page
Create Contact menu item
Go to Menu » Main menu, add new menu item, select Contact » Single contact menu type and assign "JA Flix - Default" template style.
In the Contact component, please make sure You have created contact item so you can assign it to the menu item
In Component > Contact > Create a new contact item before creating the Menu item
Extended Content Types
JA Flix template includes 2 extended content types: Video and Gallery. These content types are extended from Joomla Article content type, they include all fields from Joomla Article plus new fields for each content type.
Requirement: JA Content Type plugin must be installed and enabled.
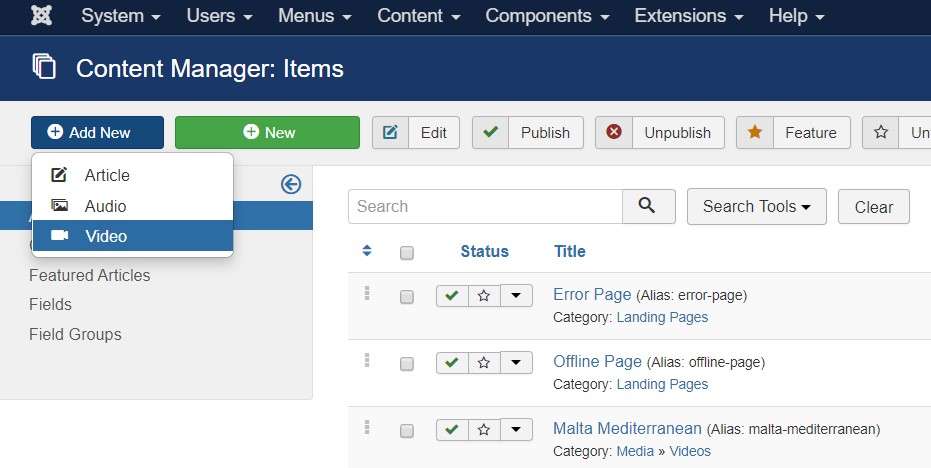
To create new video or Gallery item, go to: Content > Article Manager, hit the Add New button and select Video or Gallery content type.

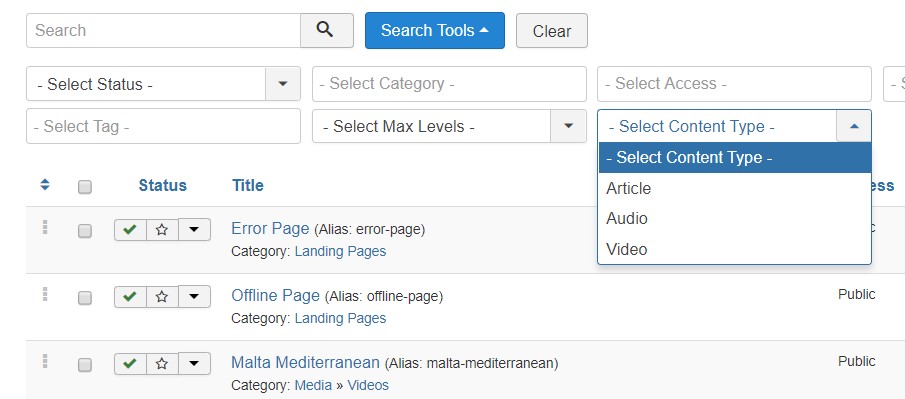
You can filter articles based on content type, expand the search tools in the Article Manager panel, select content type in the field: - Select Content Type -.

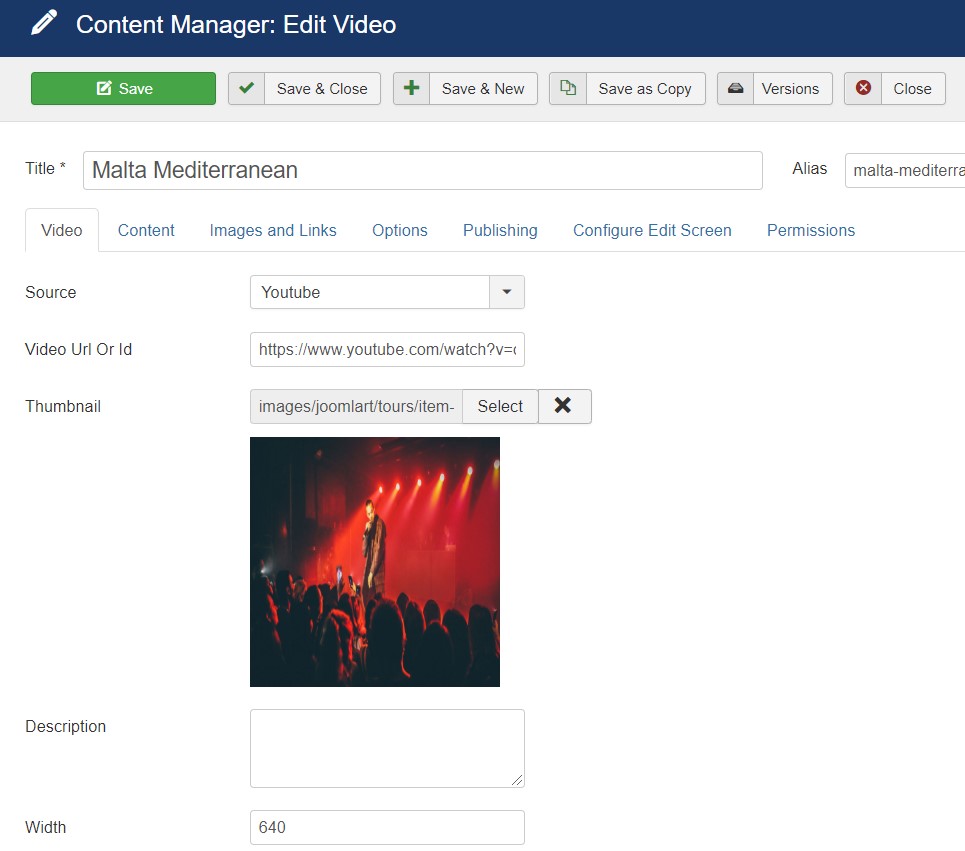
Video Content Type
The Video Content type allows you add video and display in the front page, it supports 3 video sources:
- Youtube - add youtube video url or video id
- Vimeo - add youtube video url or video id
- Youku - Add Video URL of Youku videos
- Local - Browse video from your server
- Other - Embed the video iframe code

You can add a custom thumbnail for the video, description of the video, configure video size.
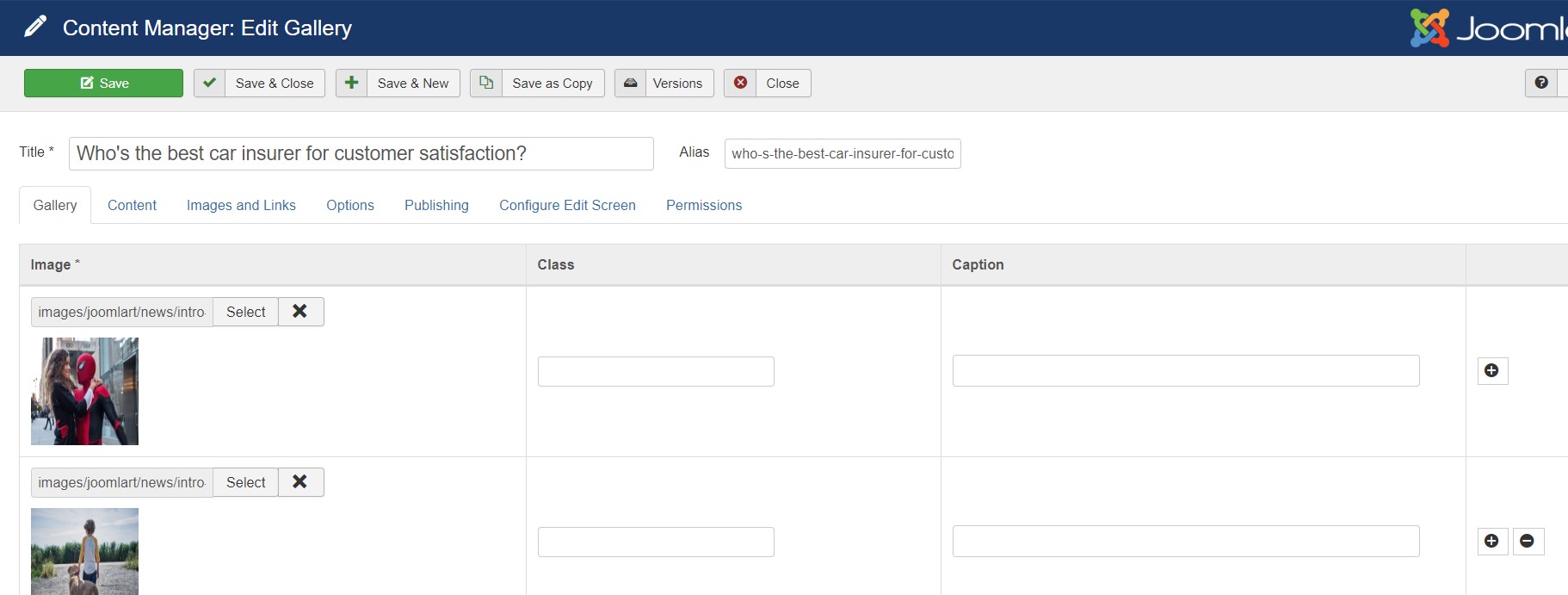
Gallery Content Type
Gallery type articles allow you to make a gallery article that include multiple images helps you to make a showcase article.

You can upload as many gallery images in the article.
Configuration
Supported Layouts
Access T4 working panel
Access working panel of JA Flix template: from back-end > Extensions > Templates > and open JA Flix template style.
JA Flix supports default layouts by default for all content pages except Home page and Project services page. Here is the structure of the supported layout.
Assign Layout for a template style
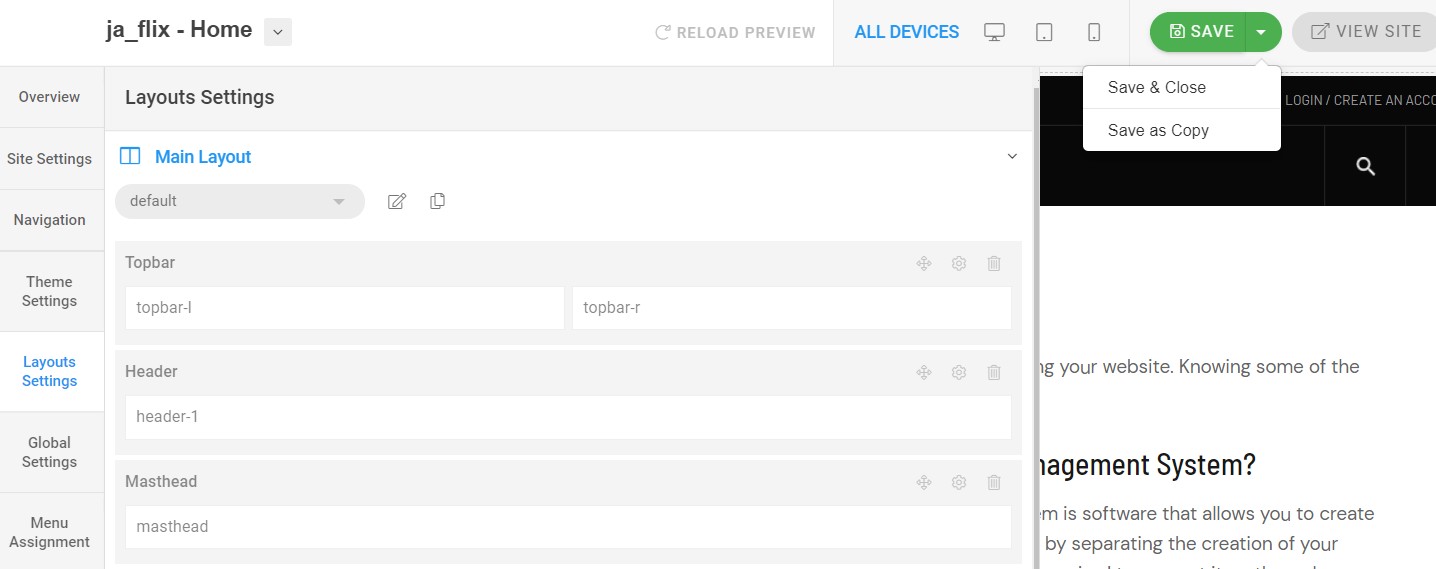
To assign a layout for a JA Flix template style, open the template style » Layout setting panel » assign layout for the template style.

You can create multiple templates style for JA Flix template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want Also, you can choose different theme for different template styles.

Another option is save as copy

Get more details in Layout customization on T4 here : https://www.joomlart.com/documentation/t4-framework/layout-builder
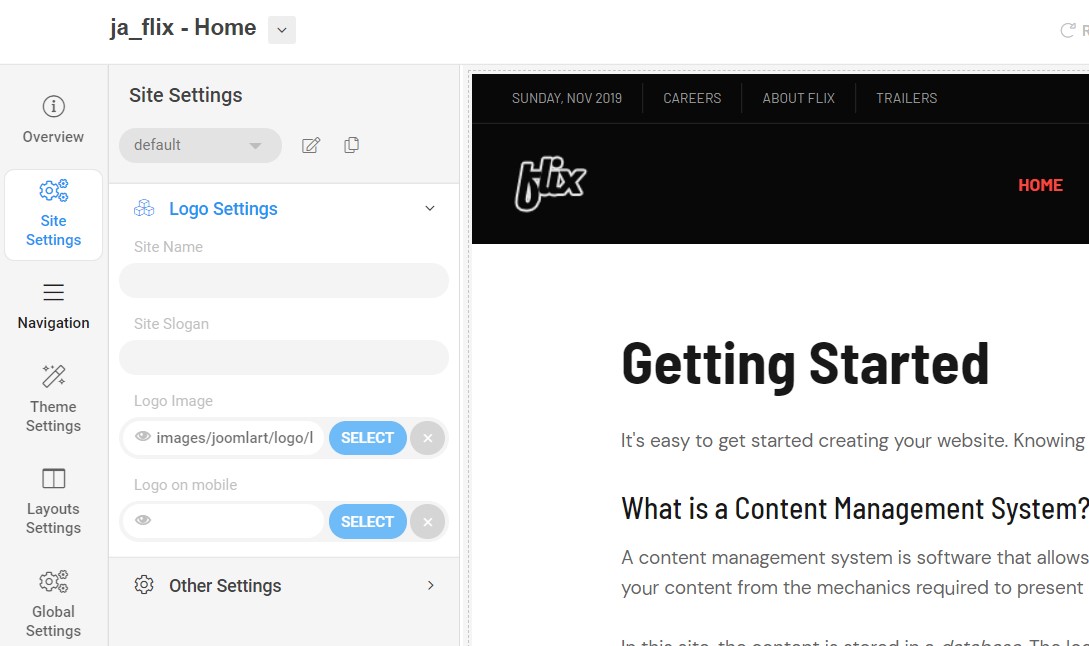
Logo Setting
The Logo settings are present under Site configuration > Logo Settings.

For the logo, you can select to use the image logo or text logo. You can also select the different logo for mobile view.
Get more details in Site configuration on T4 framework templates here : https://www.joomlart.com/documentation/t4-framework/layout-builder
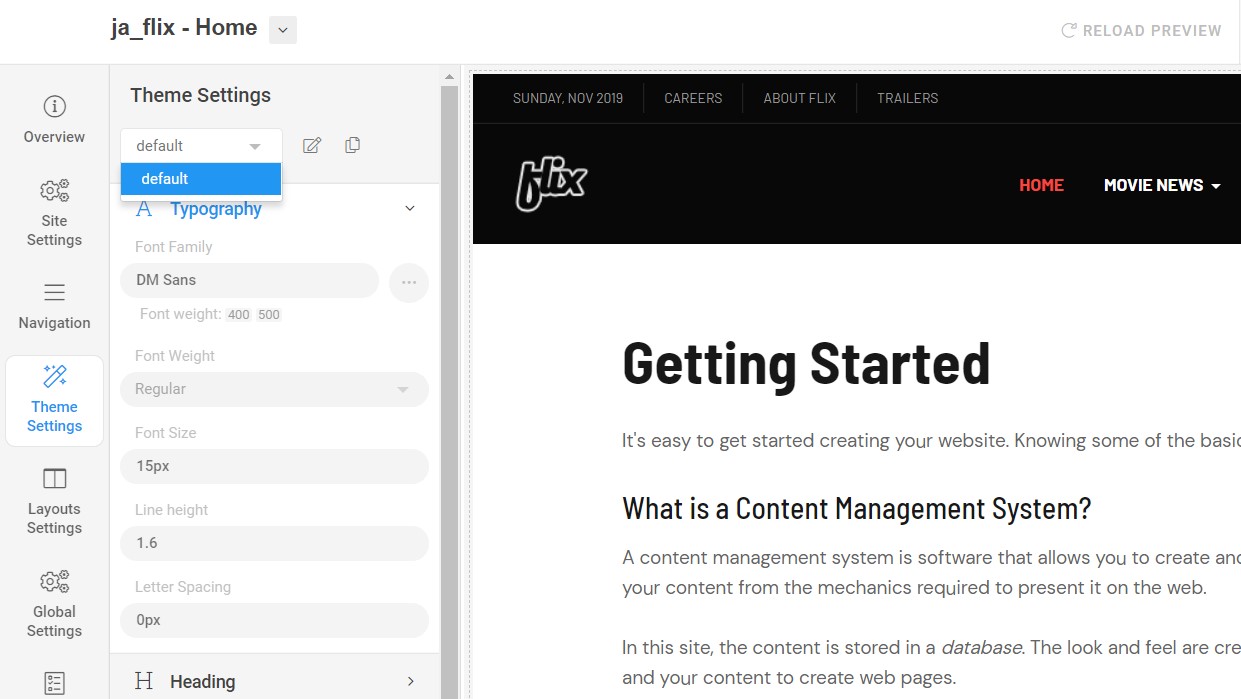
2. Theme Configuration
You can choose different themes for different template style in JA Flix Joomla template. To change the theme : Navigation to JA Flix template style > Theme Settings > Theme.

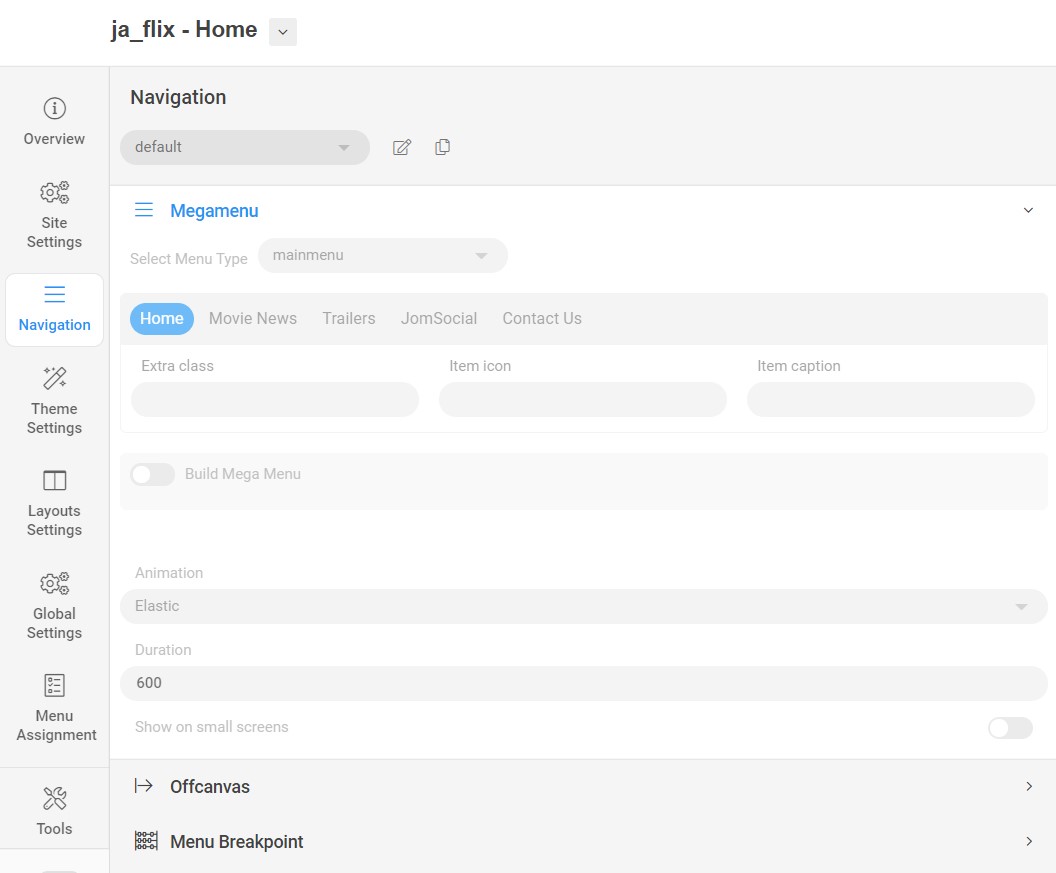
2. Menu Configuration
You can choose different Mega Menu for different template styles in JA Flix Joomla template. To change the Mega menu : Navigation to JA Flix template style > Navigation > Mega menu.

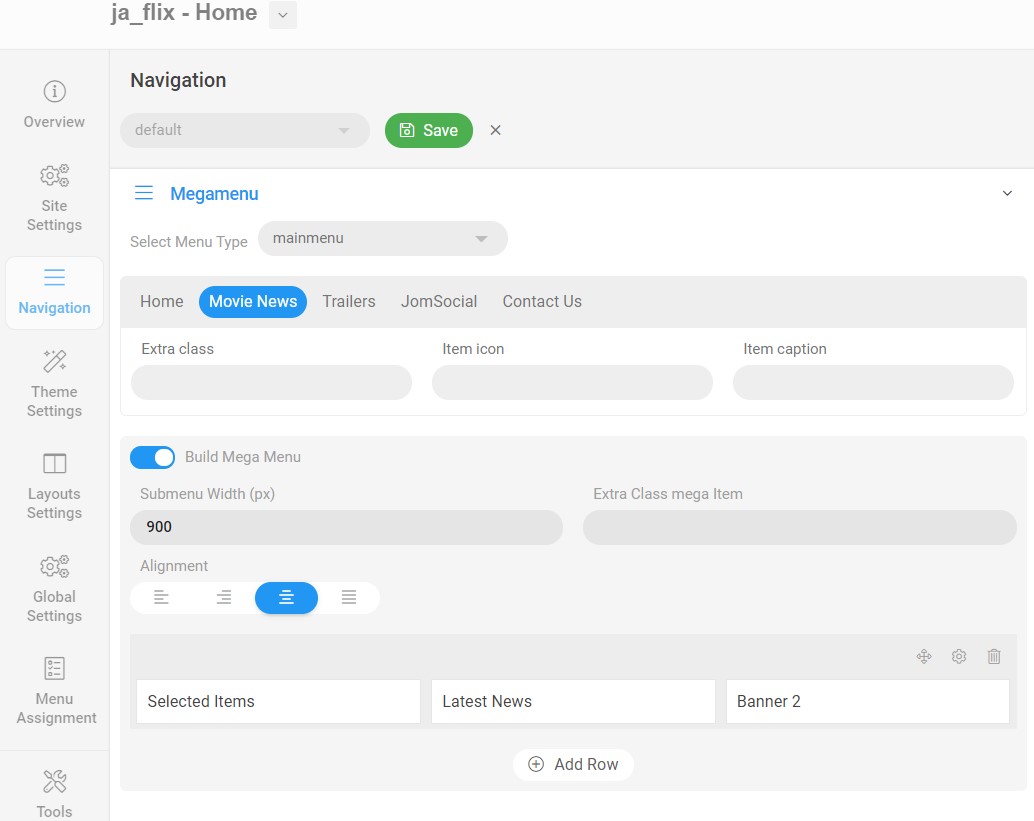
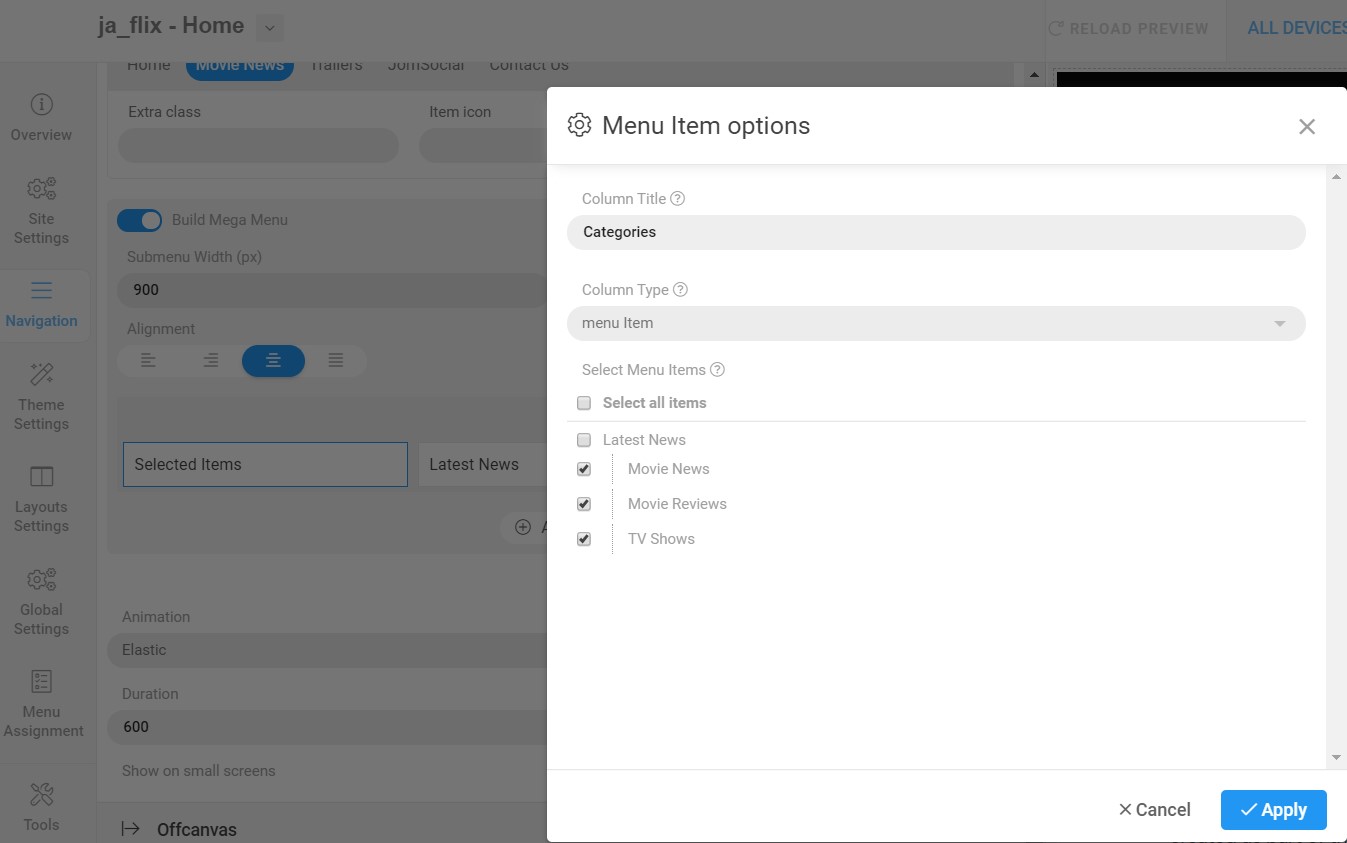
MegaMenu display dropdown modules under it, to get the same view, kindly follow below settings:

Load the Category Module in first column

In the way you can load the latest module and banner Module

Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade process. In case there is any problem, you can always restore from the back-up files.
Template upgrade
1. Set up JA Extension Manager Component
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, rollback, remote install, internal repository and compare versions.
From the back-end, go to Components → JA Extension Manager then select Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your Username and Password that you signed up in JoomlArt.com.

2. Upgrade JA Flix template
Step 1 - check the new version of JA Flix template. Using the filter to find the JA Flix template then hit the "Check Update" button.
Step 2 - Upgrade JA Flix template to latest version. You should compare the changes before upgrading. We only pay attention to conflicted files - files that have been modified by both user and developer. When upgrading, the conflicted files will be overridden by files in the new version, that means what you customized in the files will be lost.
3. Upgrade T4 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for new version then hit the Upgrade Now to upgrade the extension to the latest version.
Documentation is a WIP. If you have any specific request or feedback as well as suggestions, feel free to drop us a line in JA Flix template forum. We'll try to cover them all.