Template Installation
The section will help you with steps to install JA Focus template - Quickstart and Manual installation.
System requirement
JA Focus template is native with Joomla 3. Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Browser requirement
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
Important:
1. JA Focus template is built on T3 Framework so it requires T3 Framework to be installed and enabled in your system.
2. We highly recommend you to use stable version of Joomla 3.
Download Packages
The download package includes:
- Quickstart package
- JA Focus template
- T3 Framework plugin
- JA Google Map plugin
- JA Content Type plugin
- JA Ajax content type plugin
- JA Tabs plugin
- Source file
Quickstart installation
Why Quickstart
The quickstart allows you to replicate JA Focus demo to your server. It means, after installing the quickstart, you will have a site exactly the same as the demo site.
Download JA Focus quickstart package →, upload to your server and extract it.
Step 1 - Configuration: add Site name, Admin email, Admin username and password
Step 2 - Database: select database type, host name, database username, password, database name & table prefix
Step 3 - Overview: select sample data to install, we suggest to use Default English (GB) Sample Data. You can install multilingual in the step.
Step 4 - Remove/Rename "installation" folder: for security purpose, you need to rename or remove the "installation" folder
Detail documentation with screenshots
Manual Installation
Install T3 Framework
Step 1 - Install T3 Framework
From your back-end setting panel, go to: "Extensions → Extension Manager", browse T3 plugin installation package then hit the "Upload and Install"
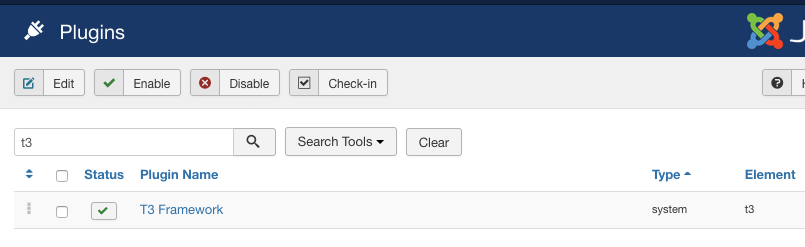
Step 2 - Enable T3 Framework
When you install T3 Framework, it's auto enabled by default. You can check this by going to: "Extensions → Plugins" then find T3 Plugin.

Install T3 Framework
Install JA Focus template
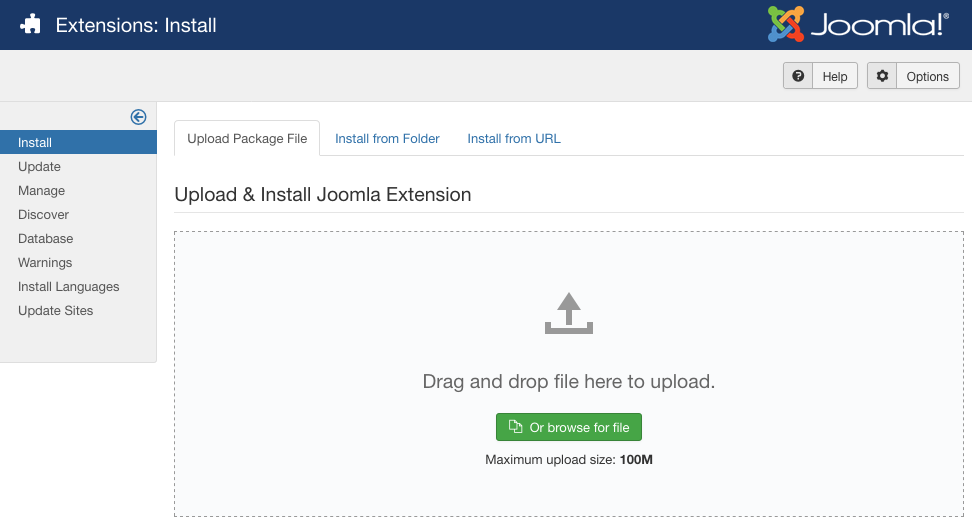
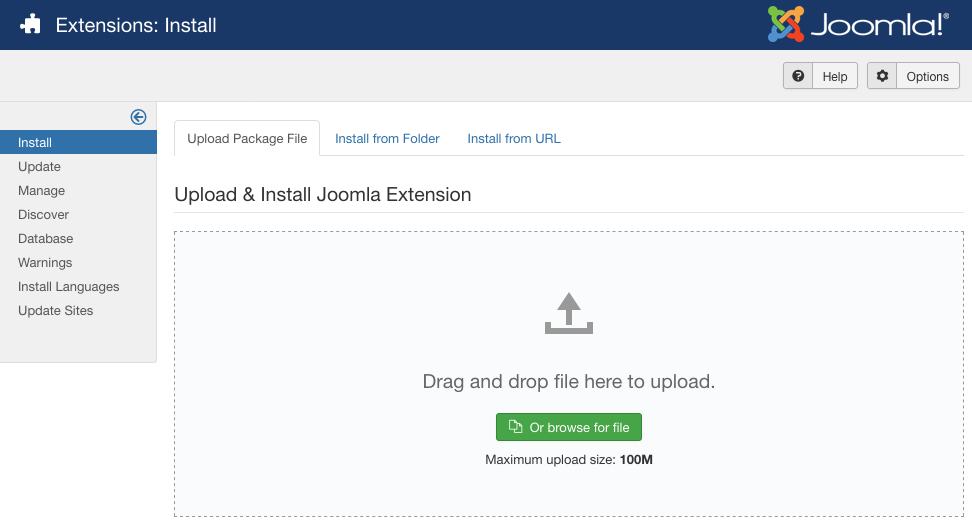
Step 1 - Install JA Focus template
From your back-end setting panel, go to: "Extensions → Manage → Install", browse JA Focus template installation package.

Install JA Focus template
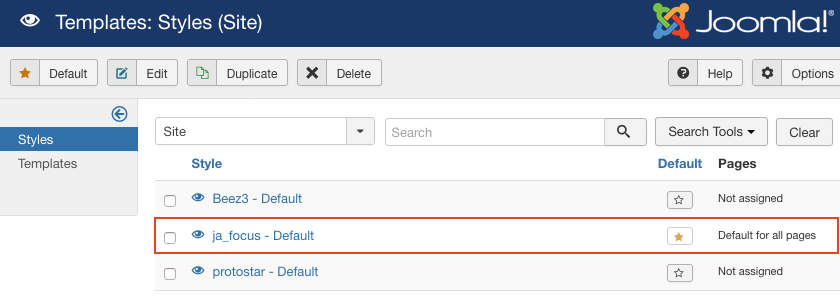
Step 2 - Set default template style
Go to: "Extensions → Templates", set JA Focus template style as your default template style.

Set JA Focus template as default template style
Install all supported extensions
- JA Google Map plugin
- JA Content Type plugin
- JA Ajax content type plugin
- JA Tabs plugin
Template folder structure
This section is to help you understand the folder structure of JA Focus template, where to find the files you want.
JA Focus template
JA Focus template is built on T3 Framework so its folder structure is almost the same with any other JA Templates that are developed with T3 Framework.
templates/ja_focus/ +-- less/ /* all LESS files */ ¦ +-- template.less ¦ +-- style.less ¦ +-- home.less ¦ +-- joomla.less ¦ +-- themes/ /*theme folders and theme files */ +-- css/ /*compiled files from less*/ ¦ +-- template.css ¦ +-- style.css ¦ +-- home.css ¦ +-- joomla.css ¦ +-- themes/ /*Compiled themes */ +-- tpls/ /* all layout files and block files*/ ¦ +-- default.php ¦ +-- blocks/ /*block files*/ ¦ ¦ +-- header.php ¦ ¦ +-- mainbody.php ¦ ¦ +-- off-canvas.php ¦ ¦ +-- mainnav.php ¦ ¦ +-- mast-top.php ¦ ¦ +-- main-content-1.php ¦ ¦ +-- main-content-2.php ¦ ¦ +-- main-content-3.php ¦ ¦ +-- navhelper.php ¦ ¦ +-- footer.php ¦ ¦ +-- mainbody/ +-- contenttype ¦ +-- fields/ ¦ +-- forms/ ¦ ¦ +-- article-edit.xml ¦ +-- types/ ¦ ¦ +-- gallery.xml ¦ ¦ +-- video.xml +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- fewatured/ ¦ +-- layouts/ ¦ +-- mod_footer/ ¦ +-- com_users ¦ +-- com_tags ¦ +-- mod_articles_category ¦ +-- mod_articles_latest ¦ +-- mod_articles_categories +-- fonts/ ¦ +-- font-awesome/ ¦ ¦ +-- css/ ¦ ¦ +-- fonts/ +-- js/ ¦ +-- script.js ¦ +-- infinitive-paging.js ¦ +-- jquery.infinitescroll.js ¦ +-- swiper/ +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
Build Demo Pages
This section will help you build main pages as JA Focus demo site.
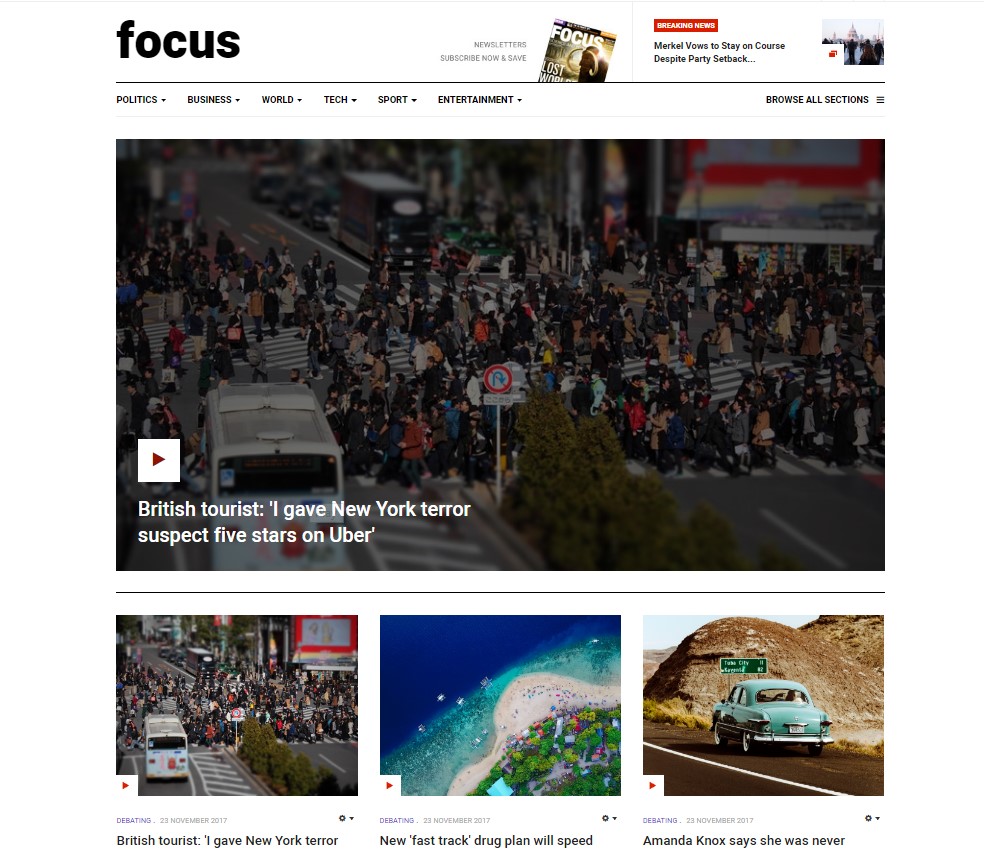
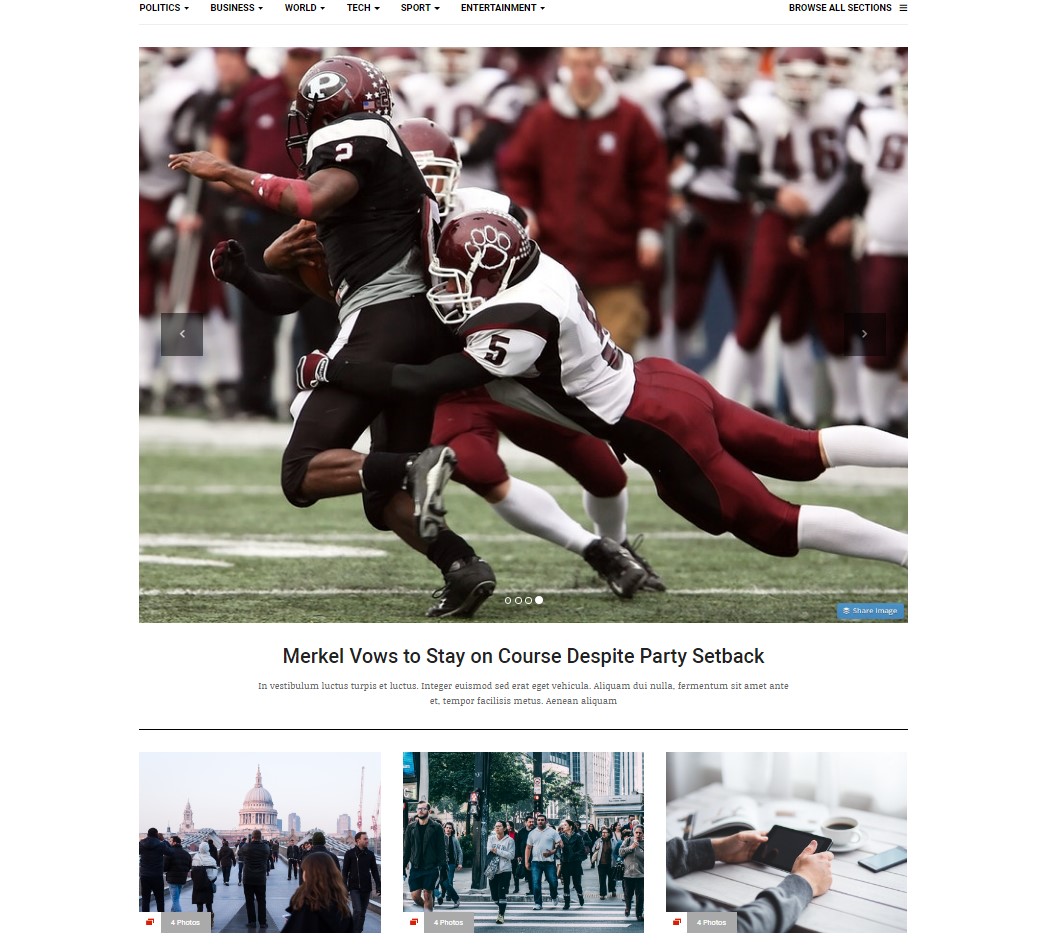
I. Home Page
Step 1 - Create Home menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "ja_focus - Default" template style.

Create home menu item
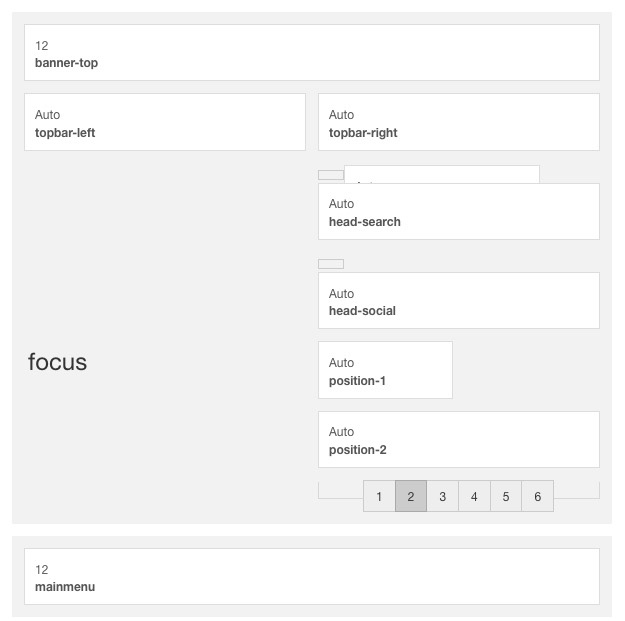
Step 2 - Assign content to the homepage
The home page includes multiple sections, each section is a module.
1. Top banner - Banner module

Banner module
Module position: banner-top Module Suffix: NOT USED
Suggested image size: 728x90px
2. Top menu - Menu Module

Top menu module
Module position: topbar-left Module Suffix: NOT USED
3. Modules on topbar right
The section includes multiple modules: search, social buttons and language switcher module if your site is multilingual.

Topbar right section: search, social buttons
3.1 Search module
Module position: head-search Module Suffix: NOT USED
3.2 Social module Custom HTML Module
Module position: head-social Module Suffix: NOT USED
HTML Code
<ul class="social-list"> <li><a href="#" title="Facebook" class="btn facebook"><i class="fa fa-facebook" aria-hidden="true"></i></a></li> <li><a href="#" title="Twitter" class="btn twitter"><i class="fa fa-twitter" aria-hidden="true"></i></a></li> <li><a href="#" title="Instagram" class="btn instagram"><i class="fa fa-instagram" aria-hidden="true"></i></a></li> <li><a href="#" title="Google plus" class="btn google-plus"><i class="fa fa-google" aria-hidden="true"></i></a></li> </ul>
3.3 Banner - Header
Module position: position-1 Module Suffix: NOT USED
3.4 Breaking News
Module position: position-2 Module Suffix: NOT USED Layout: Latest-header
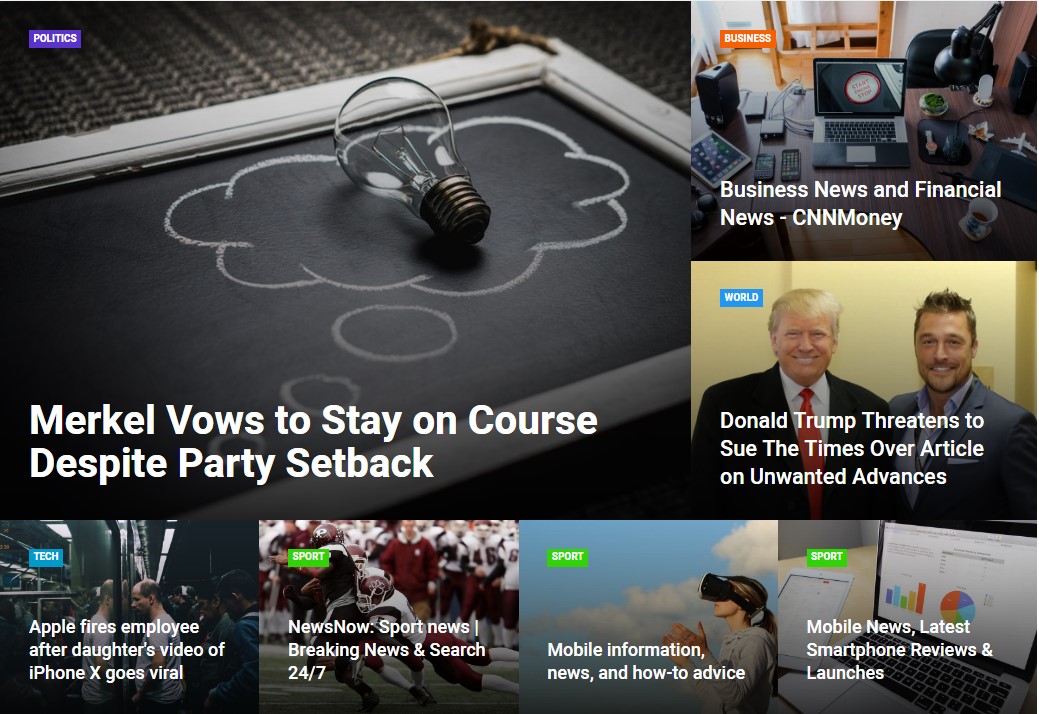
4. Brick - Articles - Category

Brick module
Module position: main-content-masttop-1 Module Suffix: NOT USED Layout: brick
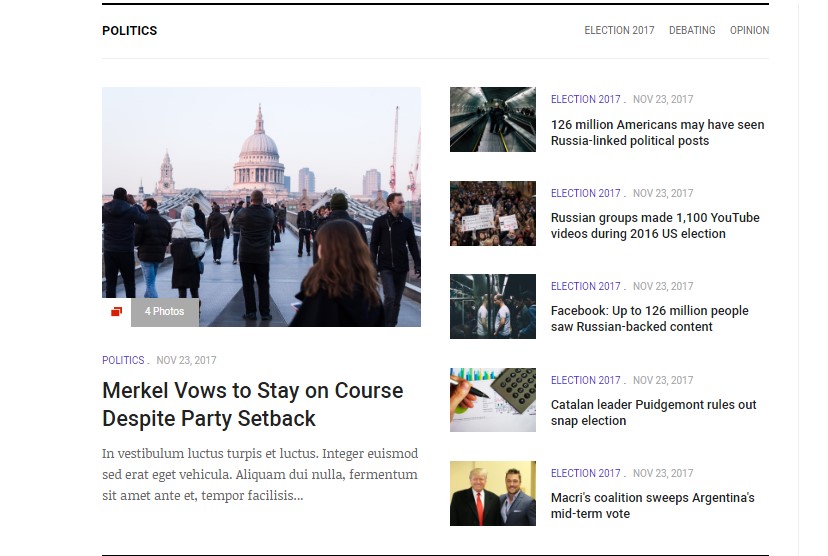
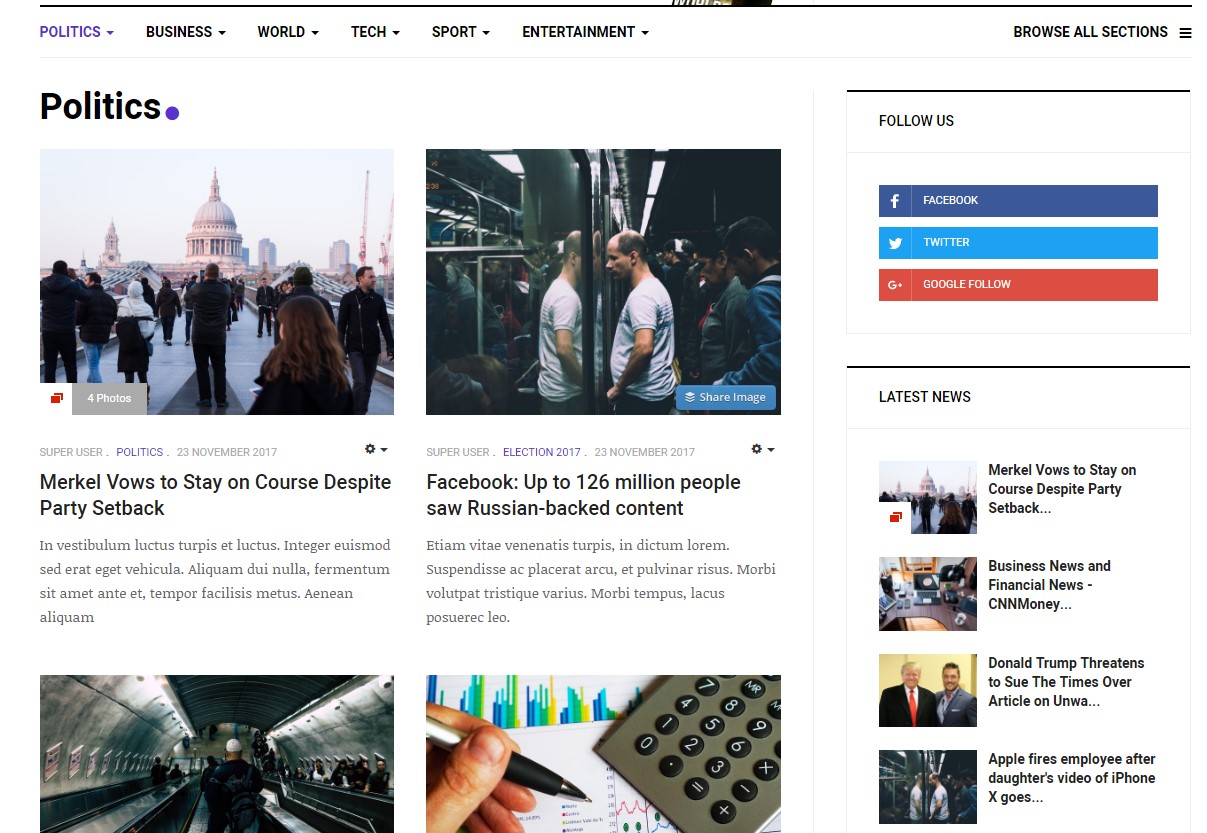
5. Politics - Articles - Category

Politics module
Module position: main-content-1 Module Suffix: NOT USED Layout: news-1
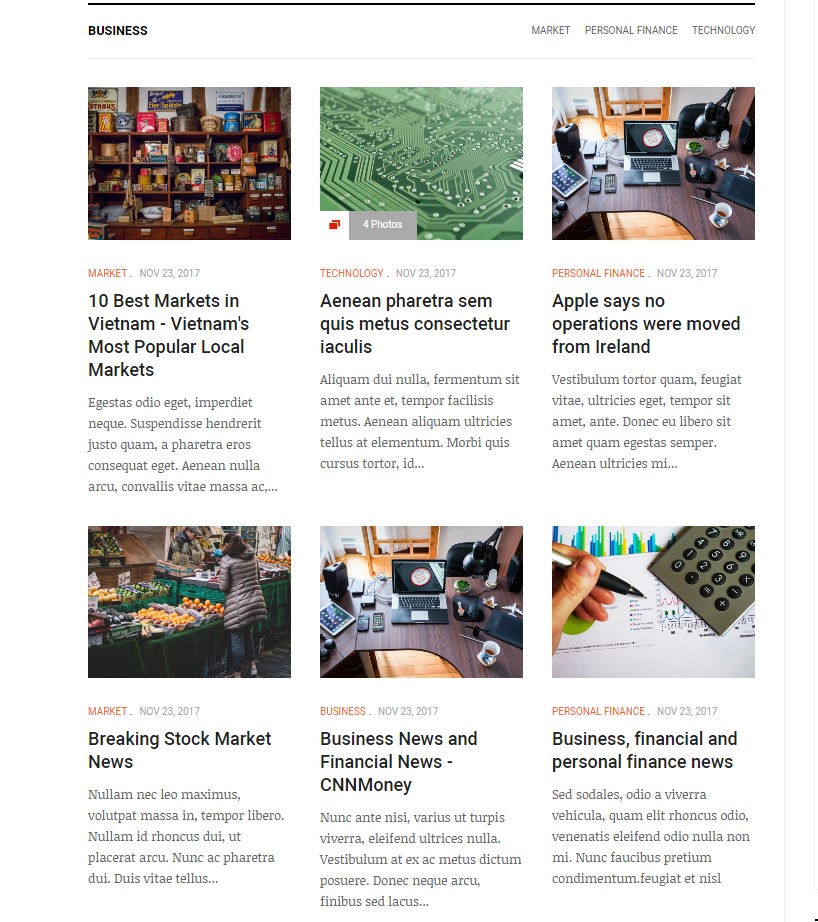
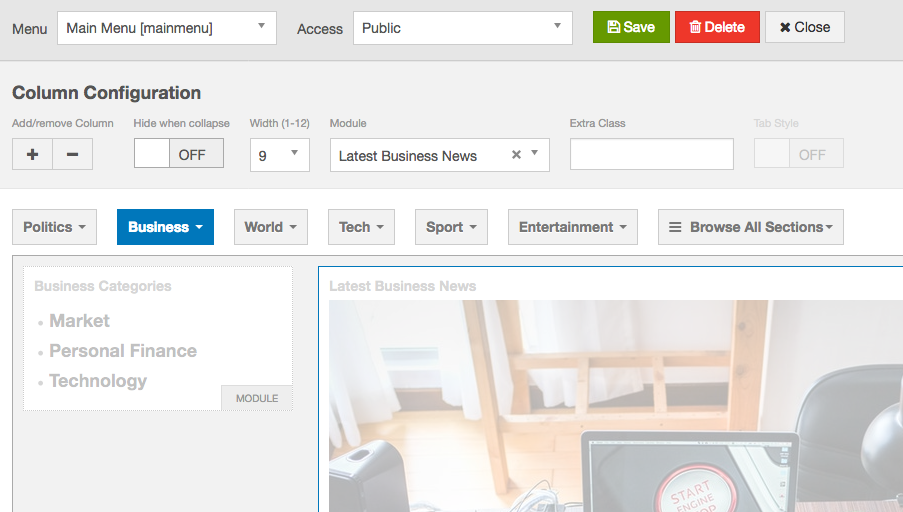
6. Business - Articles - Category

Business module
Module position: main-content-1 Module Suffix: NOT USED Layout: news-2
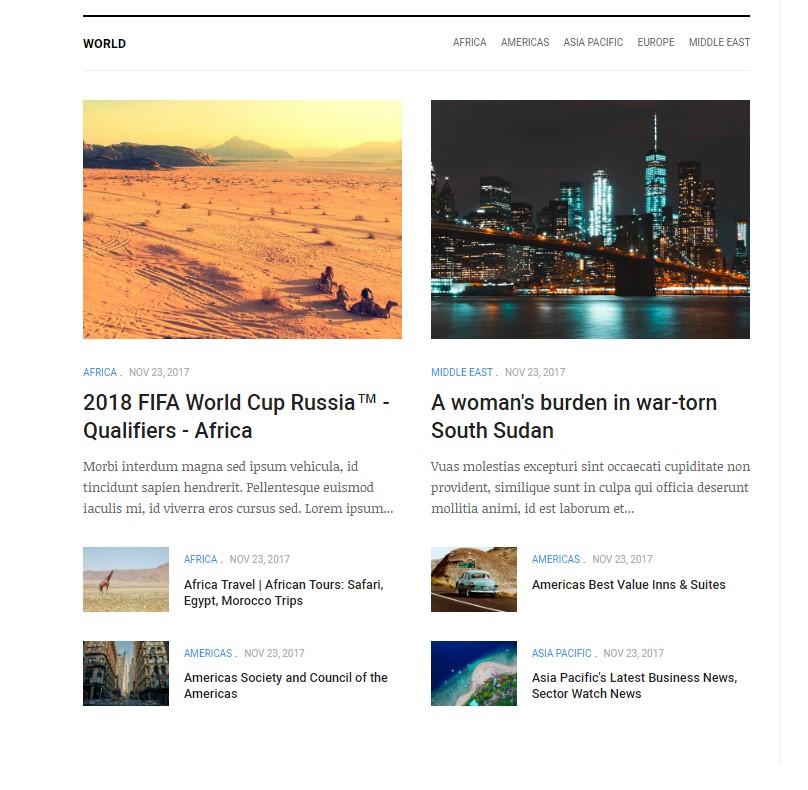
7. World - Articles - Category

Business module
Module position: main-content-1 Module Suffix: no-margin Layout: news-3
8. Sidebar section
The section includes 4 modules: Follow Us on Social, Editor of the week, Custom Stock Widget and Banner - Sidebar 1
8.1 Follow Us on Social Custom HTML Module
Module position: sidebar-1 Module Suffix: NOT USED
HTML Code
<div class="ja-addthis"> <div class="addthis_inline_follow_toolbox"></div> </div>
8.2 EDITOR OF THE WEEK - Articles - Category
Module position: sidebar-1 Module Suffix: no-margin Layout: news-7
8.3 Custom Stock Widget Custom HTML Module
Module position: sidebar-1 Module Suffix: NOT USED
<!-- TradingView Widget BEGIN -->
<script type="text/javascript" src="https://s3.tradingview.com/external-embedding/embed-widget-market-overview.js">
{
"showChart": false,
"locale": "en",
"width": "100%",
"height": "400",
"tabs": [
{
"title": "Equities",
"symbols": [
{
"s": "INDEX:SPX",
"d": "S&P 500"
},
{
"s": "INDEX:IUXX",
"d": "Nasdaq 100"
},
{
"s": "INDEX:DOWI",
"d": "Dow 30"
},
{
"s": "INDEX:NKY",
"d": "Nikkei 225"
},
{
"s": "NASDAQ:AAPL",
"d": "Apple"
},
{
"s": "NASDAQ:GOOG",
"d": "Google"
}
]
},
{
"title": "Commodities",
"symbols": [
{
"s": "CME_MINI:ES1!",
"d": "E-Mini S&P"
},
{
"s": "CME:E61!",
"d": "Euro"
},
{
"s": "COMEX:GC1!",
"d": "Gold"
},
{
"s": "NYMEX:CL1!",
"d": "Crude Oil"
},
{
"s": "NYMEX:NG1!",
"d": "Natural Gas"
},
{
"s": "CBOT:ZC1!",
"d": "Corn"
}
]
},
{
"title": "Bonds",
"symbols": [
{
"s": "CME:GE1!",
"d": "Eurodollar"
},
{
"s": "CBOT:ZB1!",
"d": "T-Bond"
},
{
"s": "CBOT:UD1!",
"d": "Ultra T-Bond"
},
{
"s": "EUREX:GG1!",
"d": "Euro Bund"
},
{
"s": "EUREX:II1!",
"d": "Euro BTP"
},
{
"s": "EUREX:HR1!",
"d": "Euro BOBL"
}
]
},
{
"title": "Forex",
"symbols": [
{
"s": "FX:EURUSD"
},
{
"s": "FX:GBPUSD"
},
{
"s": "FX:USDJPY"
},
{
"s": "FX:USDCHF"
},
{
"s": "FX:AUDUSD"
},
{
"s": "FX:USDCAD"
}
]
}
]
}
</script>
<!-- TradingView Widget END -->
8.4 Banner - Sidebar 1 - Banners Module
Module position: sidebar-1 Module Suffix: NOT USED
9. Banner - Main Content Mast Bot - Banner module

Banner module
Module position: main-content-mastbot-1 Module Suffix: NOT USED
Suggested image size: 728x90px
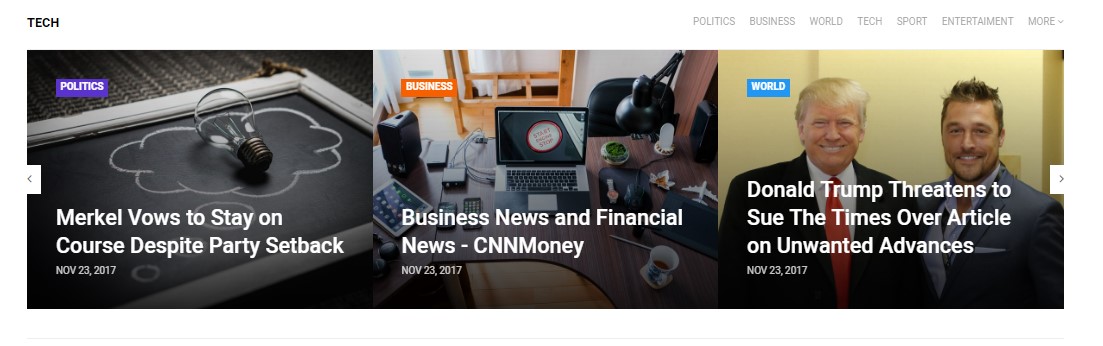
10 Tech - Articles - Category

Tech module
Module position: main-content-masttop-2 Module Suffix: no-margin Layout: brick-slide
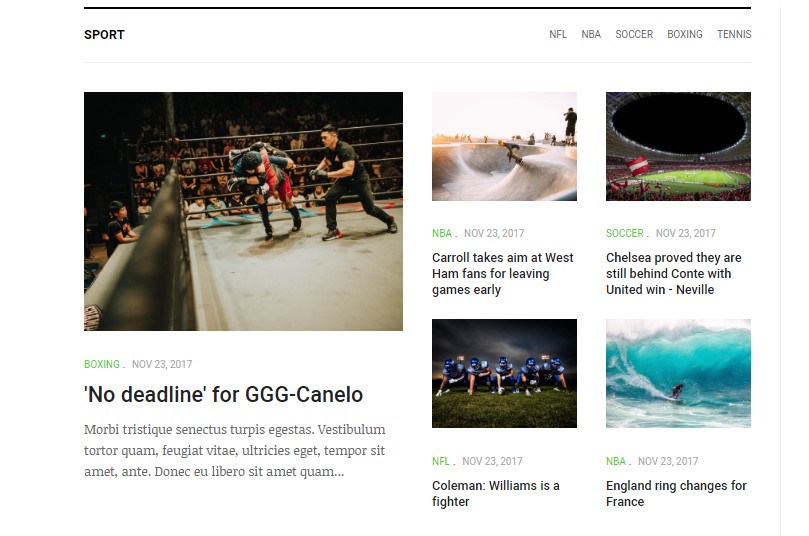
10 Sport - Articles - Category

Sport module
Module position: main-content-masttop-2 Module Suffix: no-margin Layout: news-4
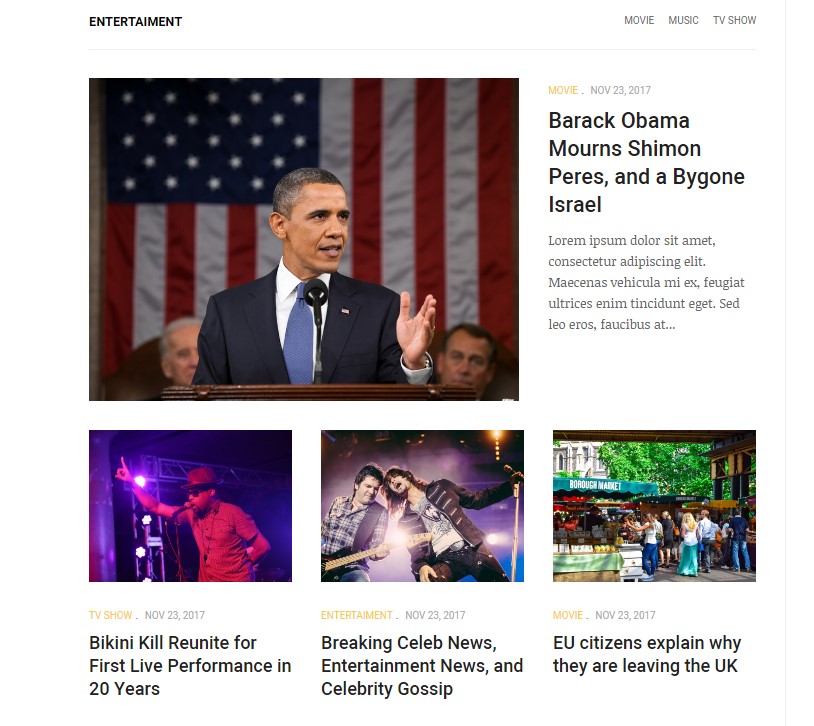
11 ENTERTAIMENT - Articles - Category

ENTERTAIMENT module
Module position: main-content-masttop-2 Module Suffix: no-margin Layout: news-5
12. Sidebar-2 section
The section includes 3 modules: Banner - Sidebar 2, Most Read, Slider Widget
12.1 Banner - Sidebar 2 - Banners Module
Module position: sidebar-2 Module Suffix: mod-nopadding mod-noborder
12.2 Most Read Custom HTML Module
Module position: sidebar-1 Module Suffix: NOT USED
HTML Code
{jatabs type="modules" module="most-read-tab"} {/jatabs}
12.3 Slider Widget - Articles - Category
Module position: sidebar-2 Module Suffix: mod-nopadding mod-noborder Layout: news-8
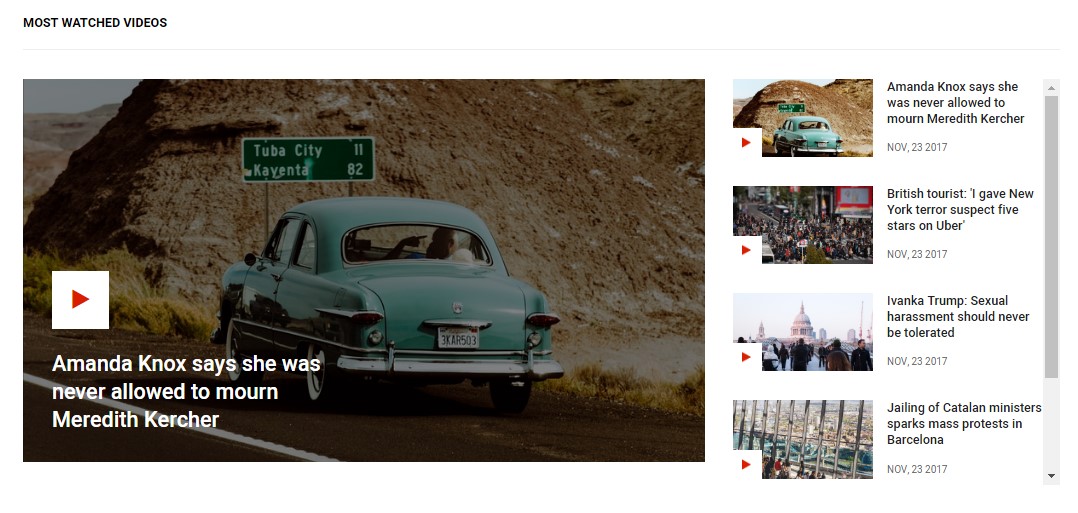
13. MOST WATCHED VIDEOS - Articles - Category

MOST WATCHED VIDEOS
Module position: main-content-mastbot-2 Module Suffix: NOT USED Layout: videolist
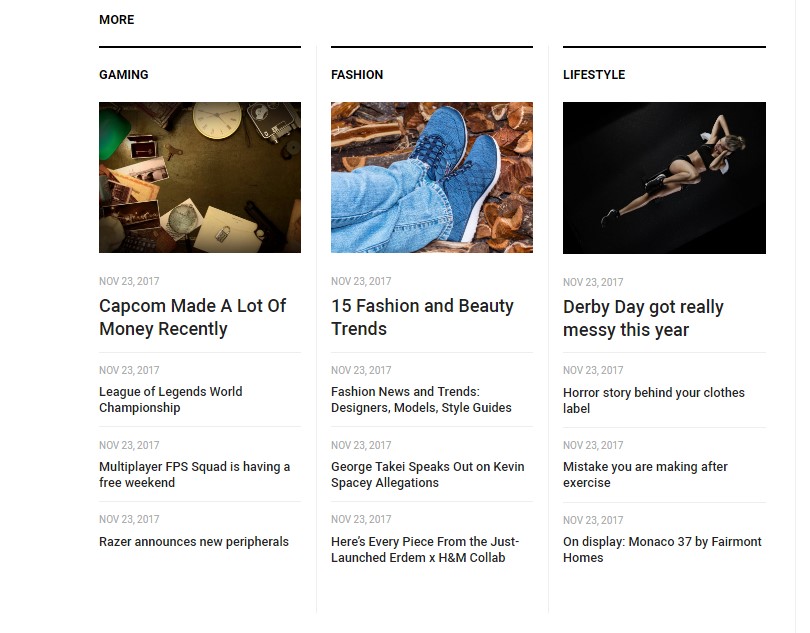
13. More - Articles - Category

More
Module position: main-content-3 Module Suffix: mod-noborder Layout: news-6
14 Banner - Sidebar 3 - Banners Module
Module position: sidebar-3 Module Suffix: mod-nopadding mod-noborder
15. Banner - Main Content Mast Bot - Banner module

Banner module
Module position: main-content-mastbot-3 Module Suffix: NOT USED
Suggested image size: 728x90px
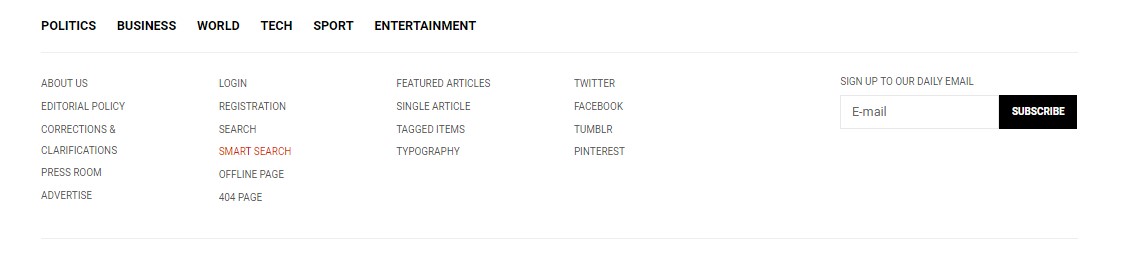
16. Footer section
The section includes 6 modules: Menu and Subscribe Module

Footer section
16.1 Menu - Menu Module
Module position: footer-1 Module Suffix: vertical-footer
16.2 Footer 1 - Menu Module
Module position: footer-2 Module Suffix: NOT USED
16.3 Joomla Pages - Menu Module
Module position: footer-3 Module Suffix: NOT USED
16.4 Joomla Contents - Menu Module
Module position: footer-4 Module Suffix: NOT USED
16.5 Footer 4 - Menu Module
Module position: footer-5 Module Suffix: NOT USED
16.6 Subcribe Module
Acymailing Module
Module position: footer-6 Module Suffix: NOT USED
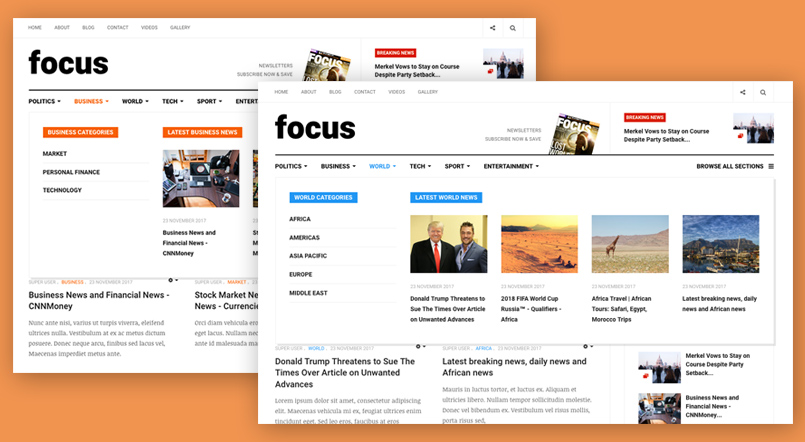
II. Category Blog page
This page list the articles from selected category for Menu POLITICS, BUSINESS, WORLD,TECH, SPORT & ENTERTAINMENT

Politics
Back-end Settings
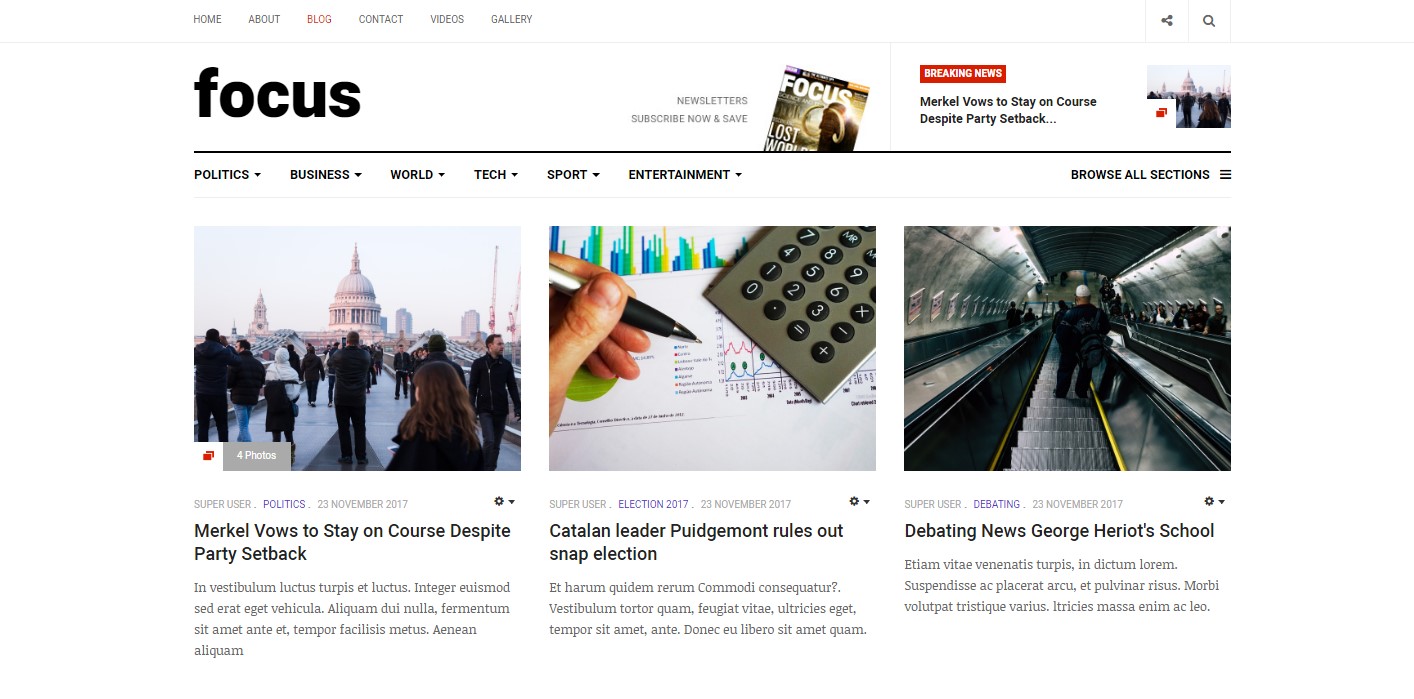
III. Blog page
This page list the articles from selected category

Blog
Back-end Settings
IV. Videos page
This page list the Video articles from selected category

Videos
Back-end Settings
V. Gallery page
This page list the Gallery articles from selected category

Gallery
Back-end Settings
Configuration
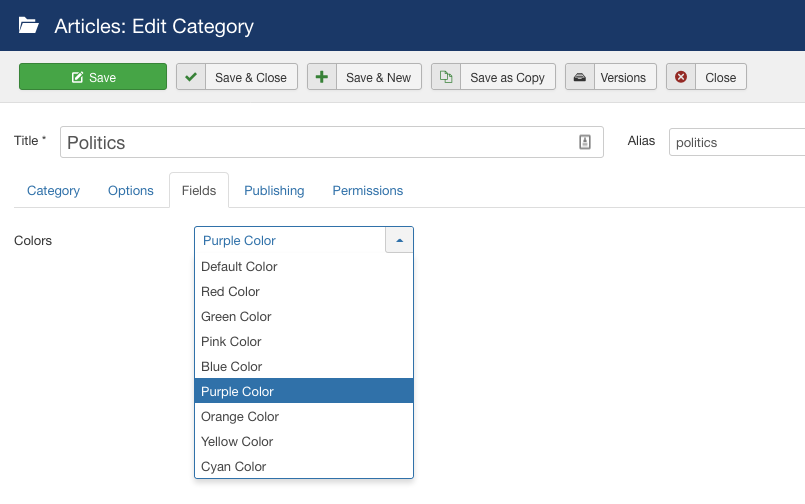
Category Color settings
JA Focus supports multiple colors for category page and modules that load content from the category.

Category color
To do that, go to back-end > Content > Categories, open category to edit, in the "Fields" tab, assign color for the category.

Category color
Supported Layouts
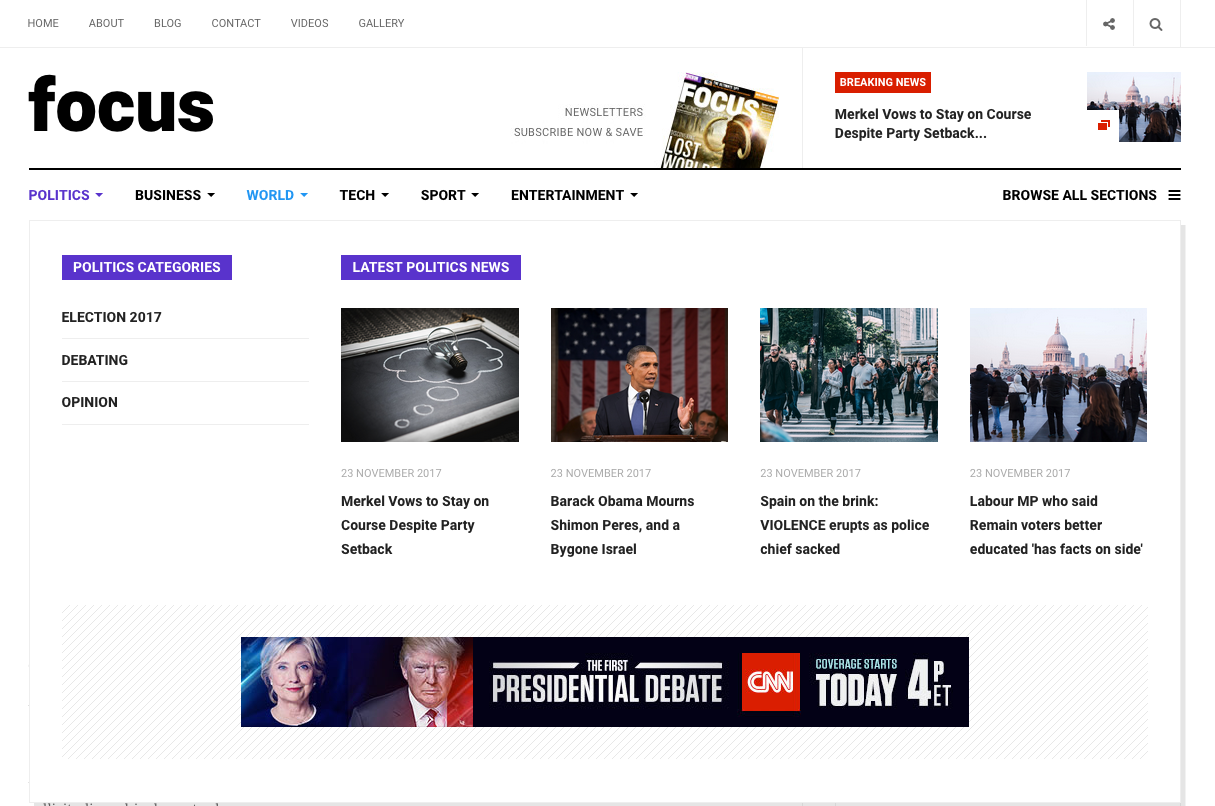
JA Focus supports 1 layouts by default: default.

default layout - Full Screenshot
Assign Layout for a template style
You can create multiple layouts to meet your requirement and assign the layout to specific pages. To assign a layout for a JA Focus template style, open the template style » Layout setting panel » assign layout for the template style.

Layout assignment
You can create multiple templates style for JA Focus template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want.
Layout configuration
Once you assign layout for a template style, you can configure the layout to meet your requirements. There are 2 configuration panels: Layout Structure configuration and responsive layout configuration.
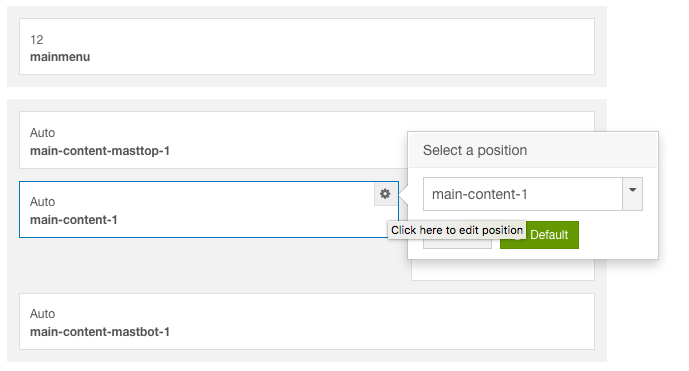
1. Layout Structure configuration
The layout structure allows you to change position for any position in the layout, configure number of positions in spotlight block.

layout configuration
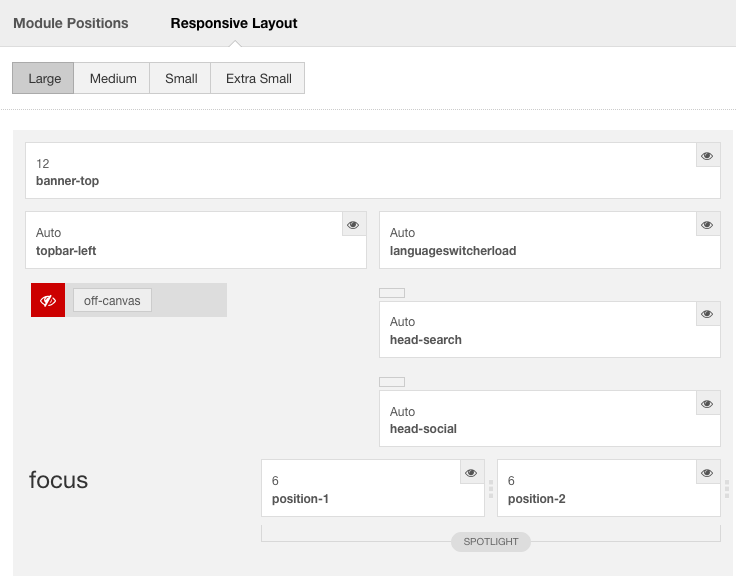
2. Responsive Layout configuration
In the "Responsive Configuration", select the responsive layout you want to configure layout for.

Responsive layout configuration
In the responsive layout configuration, you can disable any position you don't want to show in the layout, resize positions in spotlight block.
2. Menu Configuration
JA Focus supports multiple menu systems: Megamenu on desktop layout and off-canvas menu on Mobile
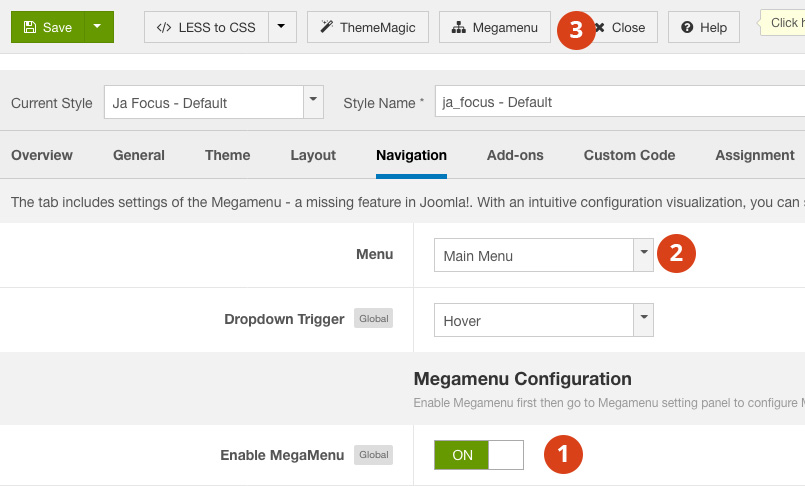
3.1 Megamenu setting

Megamenu
In the Navigation setting panel, enable Megamenu, assign Menu and hit the Megamenu button to open the Megamenu configuration panel.

Enable Megamenu
In the configuration panel, select menu item and use the built-in options to configure the megamenu for the menu item.

Megamenu configuration
3.2 Mobile menu
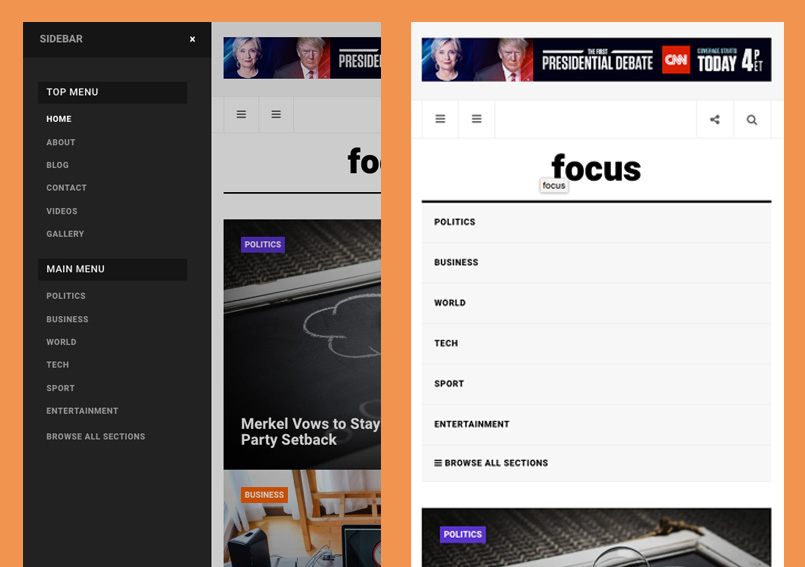
JA Focus supports 2 menu systems for mobile: dropdown menu and Off-canvas menu.

Mobile menu systems
Create Off-canvas Menu
There are 2 steps to create Off-canvas sidebar.
1. To enable Off-canvas sidebar, go to JA Focus template style » Addon-ons and enable the Off-canvas sidebar option.

Off-canvas menu
2. Create Menu module and assign to the off-canvas position. Check out the module settings below:
Module position: off-canvas Module Suffix: NOT USED
Back-end Settings
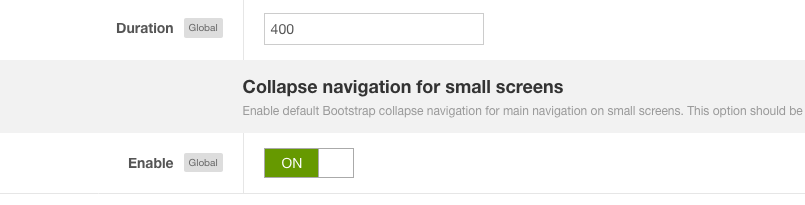
Enable dropdown menu
To enable Off-canvas sidebar, go to JA Focus template style » Navigation and enable the Collapse navigation for small screens option.

Enable dropdown menu
Footer section configuration
The footer section includes copyrights info and T3 Framework logo.

Footer info
1. Copyrights Info modification
To change the copyrights info, open the templates/ja_focus/html/mod_footer/default.php file, find the following info and change to what you want.
<small><?php echo $lineone; ?> Designed by <a href="http://www.joomlart.com/" title="Visit Joomlart.com!" <?php echo method_exists('T3', 'isHome') && T3::isHome() ? '' : 'rel="nofollow"' ?>>JoomlArt.com</a>.</small>
<small><?php echo JText::_( 'MOD_FOOTER_LINE2' ); ?></small>
2. Disable T3 Footer Logo
You can disable the T3 Footer Logo in the template style manager, open the General setting panel, disable the Show T3 Logo option.

Disable T3 logo
Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade process. In case there is any problem, you can always restore from the back-up files.
1. Set up JA Extension Manager Component
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, roll back, remote install, internal repository and compare versions.
From back-end, go to: Components → JA Extension Manager then select Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your Username and Password that you signed up in JoomlArt.com.

Check for new version
2. Upgrade JA Focus template
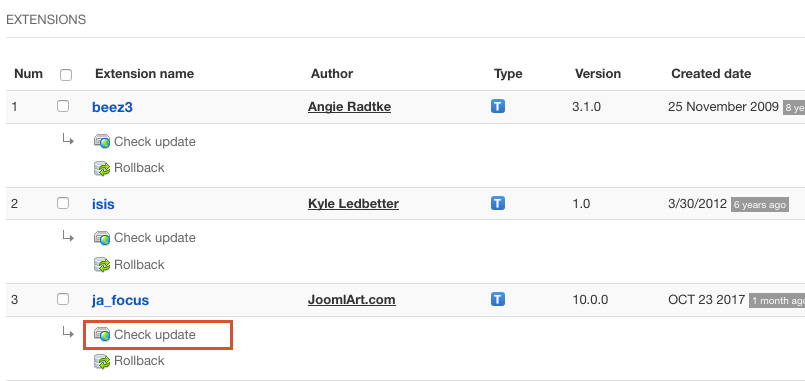
Step 1 - check the new version of JA Focus template. Using the filter to find the JA Focus template then hit the "Check Update" button.

Upgrade JA Focus template
3. Upgrade T3 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for new version then hit the Upgrade Now to upgrade the extension to latest version.
Documentation is a WIP. If you have any specific request or feedback as well as suggestions, feel free to drop us a line in JA Focus template forum. We'll try to cover them all.

