Template Installation
The section will help you with steps to install JA Good template - Quickstart and Manual installation.
System requirement
JA Good template is native with Joomla 3. Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.10+ (7.3+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1 +
- PostgreSQL 9.1+
Web Severs
- Apache 2.4+
- Microsoft IIS 7
- Nginx 1.0 (1.8+ recommended)
Browser requirement
- Firefox 13+
- IE (Internet Explorer) 8+
- Google Chrome XY and latest
- Opera 11.6+
- Safari 5.1+
Development Environment
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSERVER
- XAMPP for Windows
Linux
- LAMP Bundle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
Important:
1. JA Good template is built on T3 Framework so it requires T3 Framework to be installed and enabled in your system.
2. We highly recommend you to use stable version of Joomla 3.
Download Packages
The download package includes:
- Quickstart package
- JA Good template
- JA content plugin
- JA Ajax content plugin
- T3 Framework plugin
- JA Google map plugin
- Source file
Quickstart installation
Why Quickstart
The quickstart allows you to replicate JA Good demo to your server. It means, after installing the quickstart, you will have a site exactly the same as the demo site.
Download JA Good quickstart package →, upload to your server and extract it.
Step 1 - Configuration: add Site name, Admin email, Admin username and password
Step 2 - Database: select database type, host name, database username, password, database name & table prefix
Step 3 - Overview: select sample data to install, we suggest to use Default English (GB) Sample Data. You can install multilingual in the step.
Step 4 - Remove/Rename "installation" folder: for security purpose, you need to rename or remove the "installation" folder
Detail documentation with screenshots
Manual Installation
Install T3 Framework
Step 1 - Install T3 Framework
From your back-end setting panel, go to: "Extensions → Extension Manager", browse T3 plugin installation package then hit the "Upload and Install"
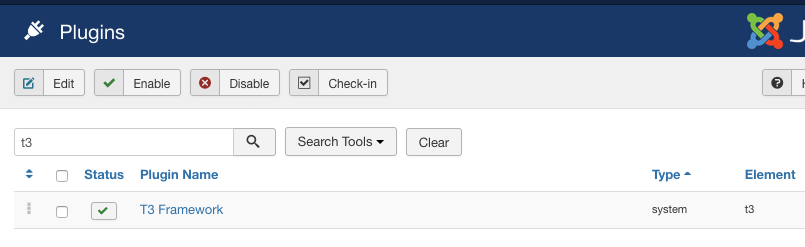
Step 2 - Enable T3 Framework
When you install T3 Framework, it's auto-enabled by default. You can check this by going to "Extensions → Plugins" then find T3 Plugin.

Install T3 Framework
Install JA Good template
Step 1 - Install JA Good template
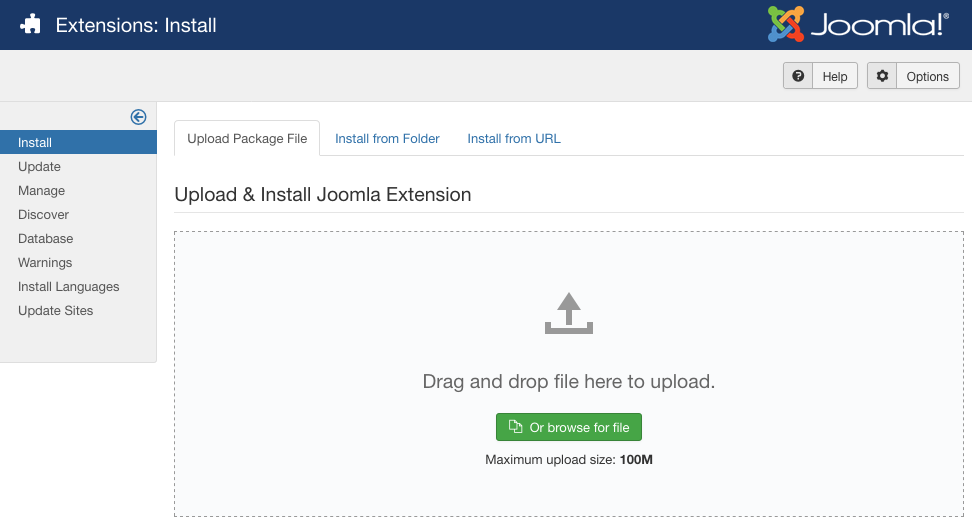
From your back-end setting panel, go to: "Extensions → Manage → Install", browse JA Good template installation package.

Install JA Good template
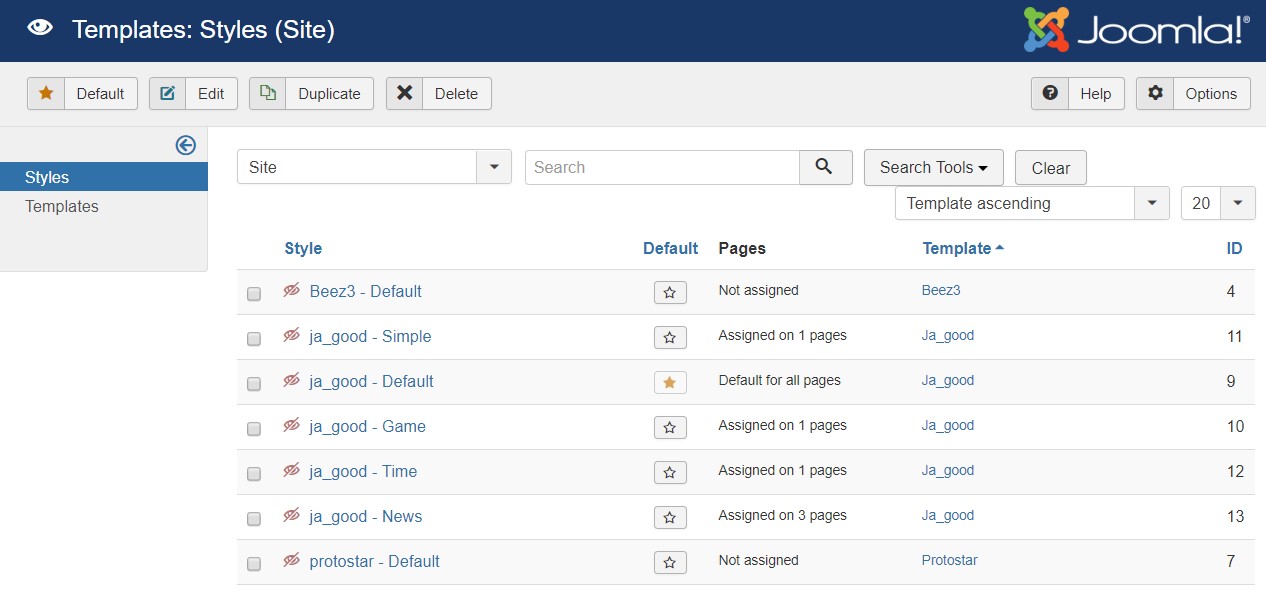
Step 2 - Set default template style
Go to: "Extensions → Templates", set JA Good template style as your default template style.

Set JA Good template as default template style
Template folder structure
This section is to help you understand the folder structure of JA Good template, where to find the files you want.
JA Good template
JA Good template is built on T3 Framework so its folder structure is almost the same as any other JA Templates that are developed with T3 Framework.
templates/ja_good/ +-- less/ /* all LESS files */ ¦ +-- template.less ¦ +-- style.less ¦ +-- home.less ¦ +-- joomla.less ¦ +-- themes/ /*theme folders and theme files */ +-- css/ /*compiled files from less*/ ¦ +-- template.css ¦ +-- style.css ¦ +-- home.css ¦ +-- joomla.css ¦ +-- themes/ /*Compiled themes */ +-- tpls/ /* all layout files and block files*/ ¦ +-- default.php ¦ +-- blocks/ /*block files*/ ¦ ¦ +-- head.php ¦ ¦ +-- header.php ¦ ¦ +-- hero.php ¦ ¦ +-- section-top1.php ¦ ¦ +-- section-top2.php ¦ ¦ +-- section-bottom1.php ¦ ¦ +-- section-bottom2.php ¦ ¦ +-- mainbody.php ¦ ¦ +-- mainbody-home1.php ¦ ¦ +-- mainbody-home2.php ¦ ¦ +-- off-canvas.php ¦ ¦ +-- mainnav.php ¦ ¦ +-- spotlight-1.php ¦ ¦ +-- spotlight-2.php ¦ ¦ +-- topbar.php ¦ ¦ +-- mast-top.php ¦ ¦ +-- mast-bot.php ¦ ¦ +-- navhelper.php ¦ ¦ +-- footer.php ¦ ¦ +-- mainbody/ +-- html/ /*override modules and Joomla com_content*/ ¦ ¦ +-- com_tags/ ¦ ¦ +-- com_ja-megafilter/ ¦ ¦ +-- com_user/ ¦ ¦ +-- com_contact/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- categories/ ¦ ¦ +-- featured/ ¦ +-- layouts/ ¦ +-- mod_footer/ ¦ +-- com_users ¦ +-- com_tags ¦ +-- mod_articles_category ¦ +-- mod_footer ¦ +-- plg_content_pagenavigation ¦ +-- mod_jalogin +-- fonts/ ¦ +-- FreeSansBold/ ¦ +-- HKGrotesk/ ¦ +-- fontawesome/ ¦ ¦ +-- css/ ¦ ¦ +-- fonts/ +-- js/ ¦ +-- script.js ¦ +-- jquery.infinitescroll.js ¦ +-- infinitive-paging.js ¦ +-- imagesloaded.pkgd.min.js ¦ +-- owl-carousel ¦ +-- img ¦ +-- gallery ¦ +-- swiper ¦ +-- acm/ +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
Build Demo Pages
This section will help you build main pages as JA Good demo site.
The demo site has 4 Types of Home pages as below :
Note- The Home Menu output in Demo site 4 different Home page layout..
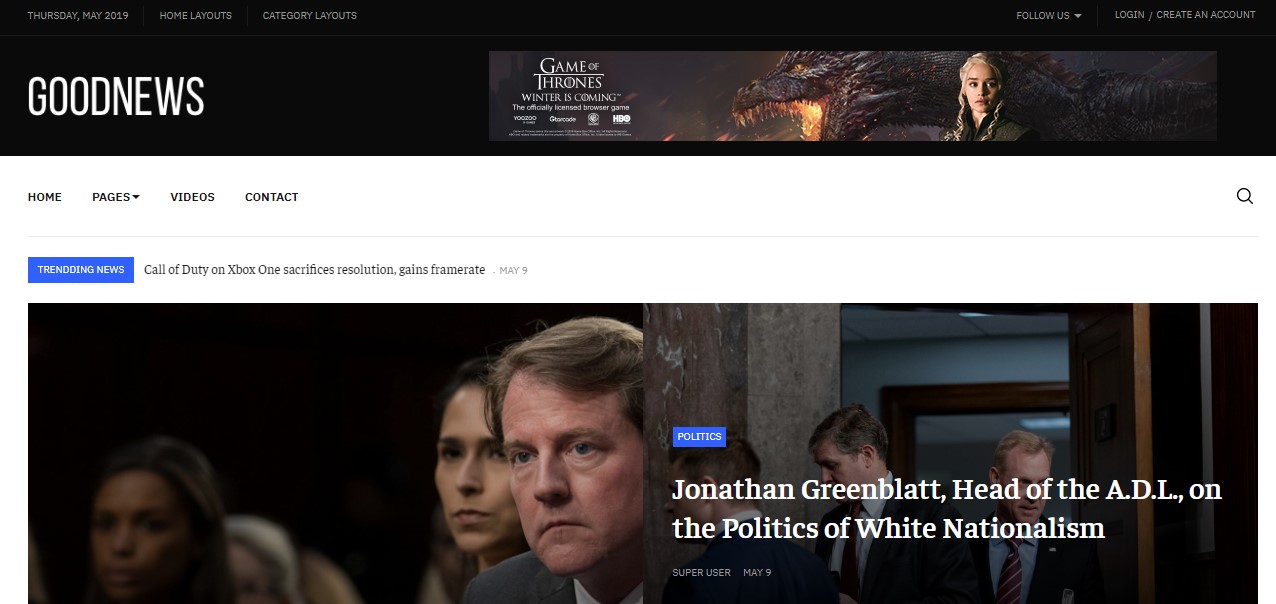
I. Home News

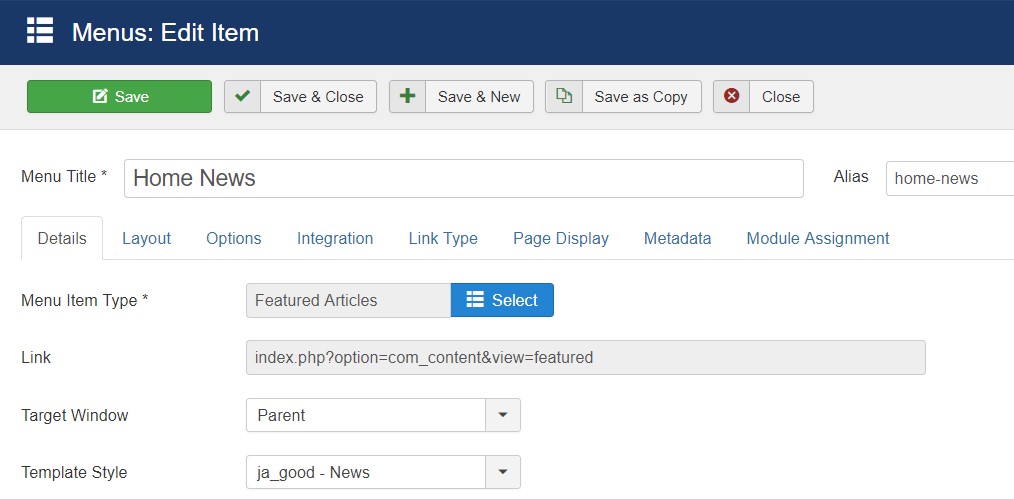
Step 1 - Create Homepage News menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "ja_good - news" template style.

Create home menu item
Step 2 - Assign content to the homepage
The home page includes multiple sections, each section is a module.
Top Bar Section use multiple module contains Time, Menu, Social and User login/Registration
1. Time Top - JA ACM module

Time ACM module
Module position: topbar-left Module Suffix: NOT USED
2. Topbar Menu - Menu module
Module position: topbar-left Module Suffix: _menu
3. Follow Us - JA ACM module
Module position: topbar-right Module Suffix: NOT USED
4. Top Login - JA Login module
Module position: topbar-right Module Suffix: NOT USED
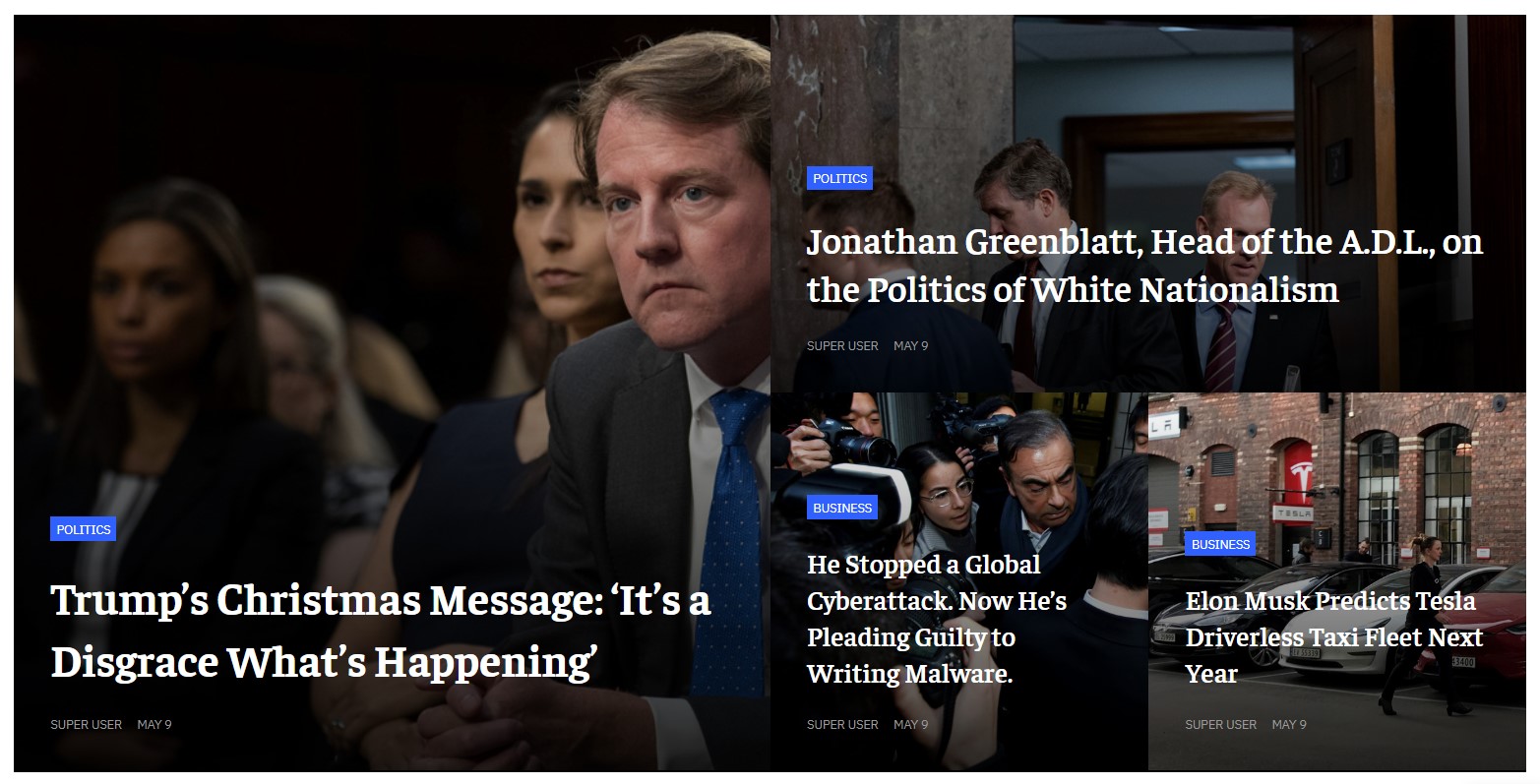
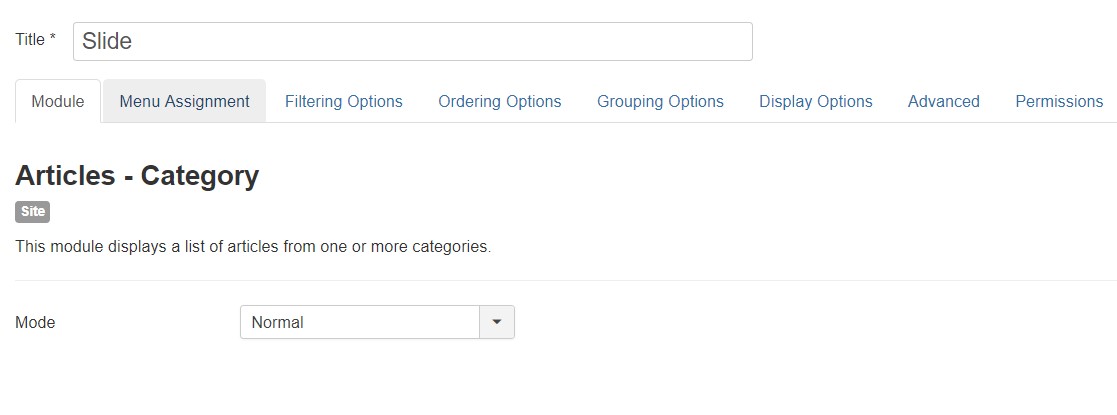
5. Slide 3 - Articles category module

Slide module
Module position: mast-top Module Suffix: not used Alternative layout: slide3
6. Brick - Articles category module

Brick module
Module position: mast-top Module Suffix: not used Alternative layout: brick
7. Slide - Articles category module

Slide module
Module position: mast-top Module Suffix: not used Alternative layout: Slide-1
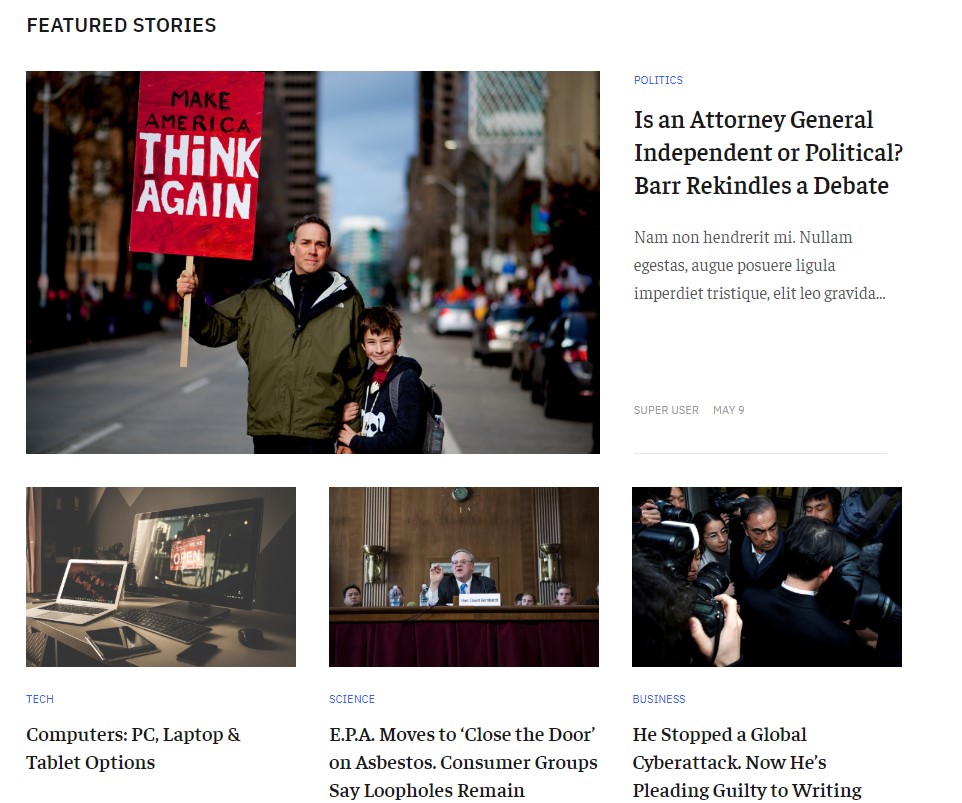
8. Featured Stories - Articles category module

Slide module
Module position: section-top-1 Module Suffix: not used Alternative layout: News-5
9. Banner - Sections Top Module
The Banner Module displays the active Banners from the Component.

Banner - Sections To module
Module position: section-top-1 Module Suffix: NOT USED
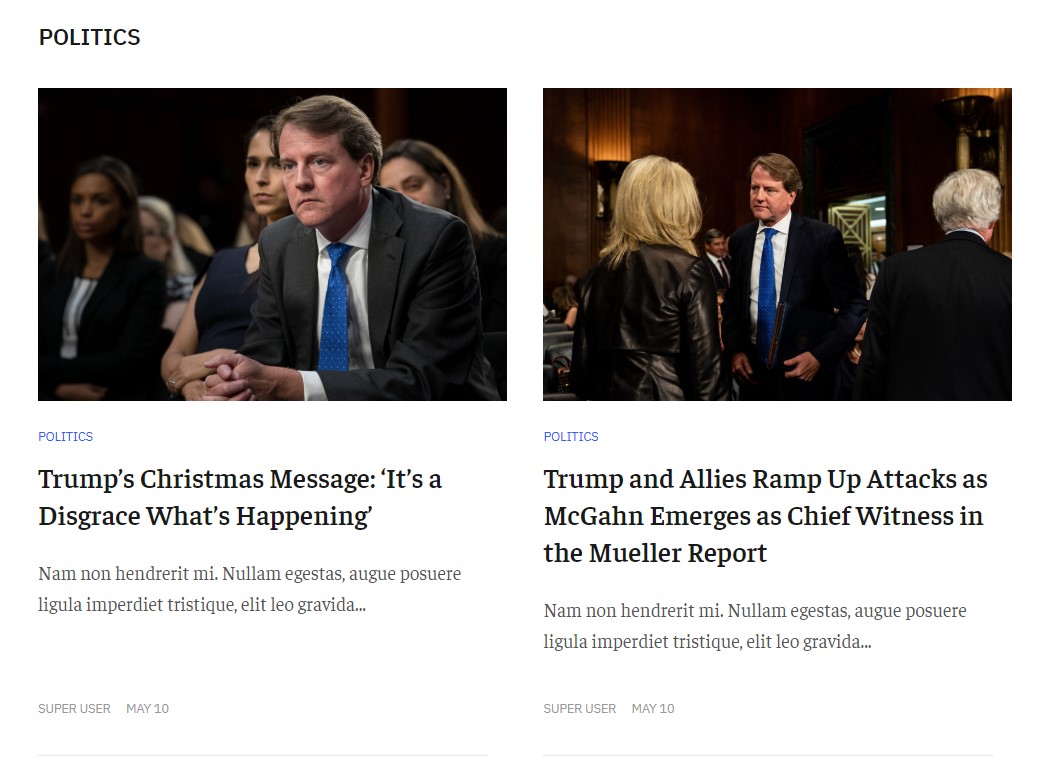
10. Politics - Articles category module

Slide module
Module position: section-top-1 Module Suffix: not used Alternative layout: News-8
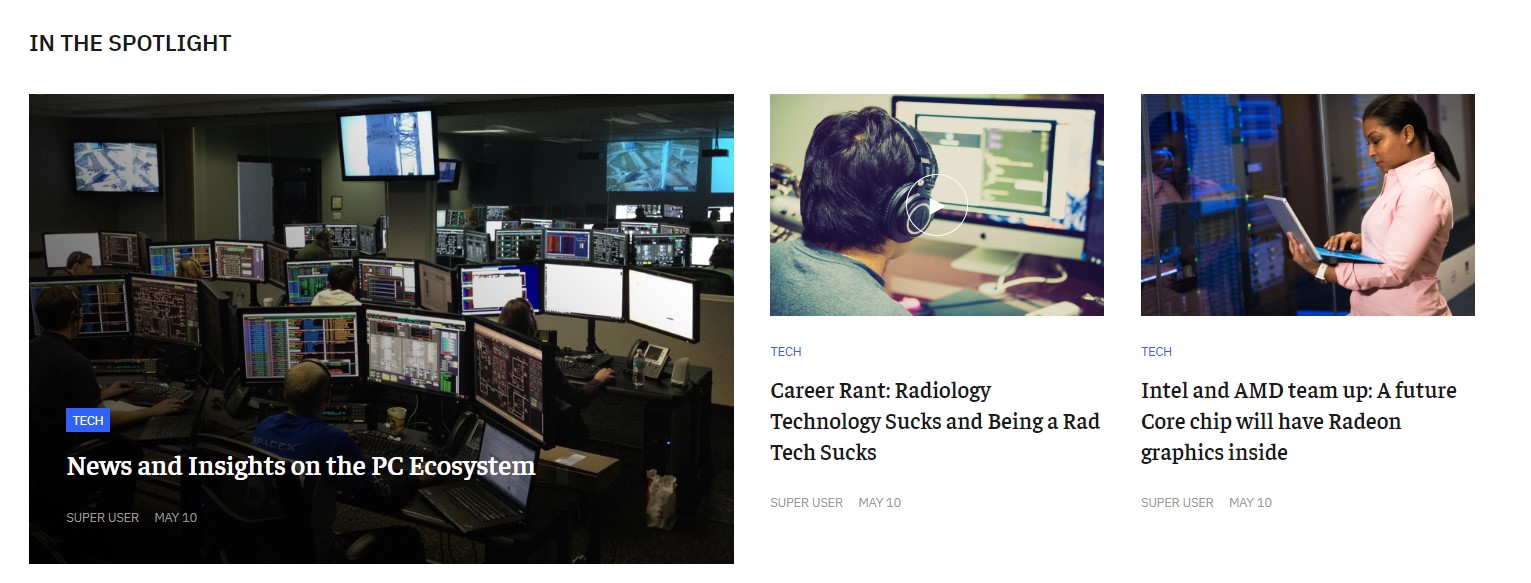
11. In the Spotlight - Articles category module

Slide module
Module position: section-top-2 Module Suffix: not used Alternative layout: News-8
12. Banner - Sections Top 2 Module
The Banner Module displays the active Banners from the Component.

Banner - Sections To module
Module position: section-top-2 Module Suffix: NOT USED
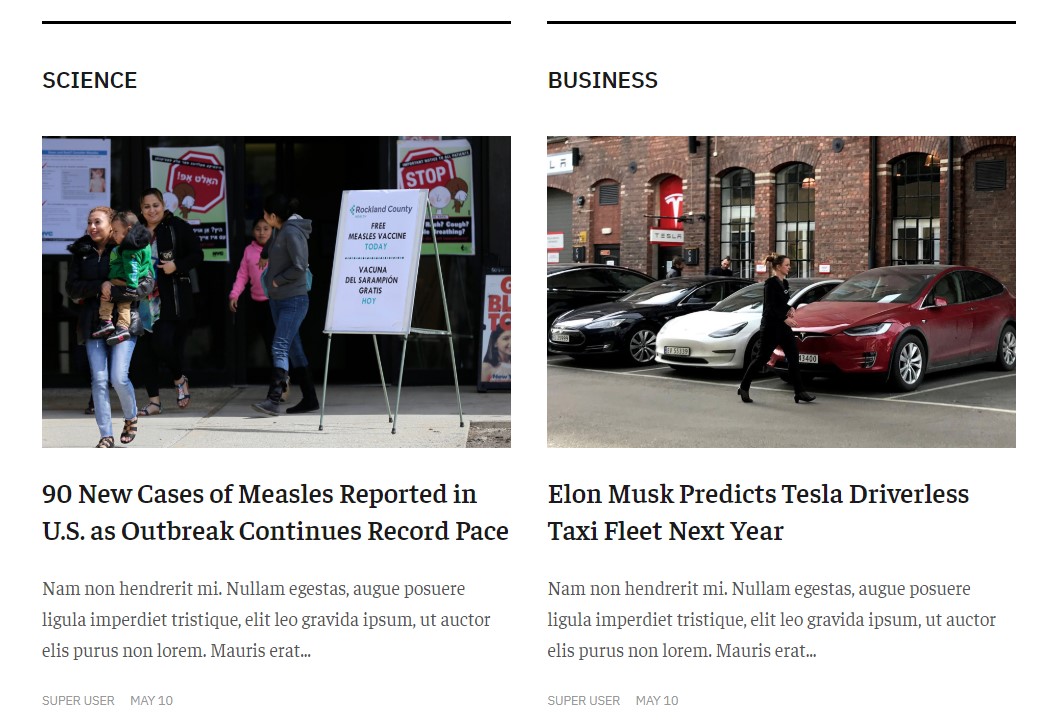
13. Business and Science - Articles category module

Business and science module
Module position: mast-content Module Suffix: not used Alternative layout: News-6
This module loads a parent category business and science that loads further two child categories business, science
14. Banner Footer Module
The Banner Module displays the active Banners from the Component.

Banner - Sections To module
Module position: banner-footer Module Suffix: NOT USED
Footer section
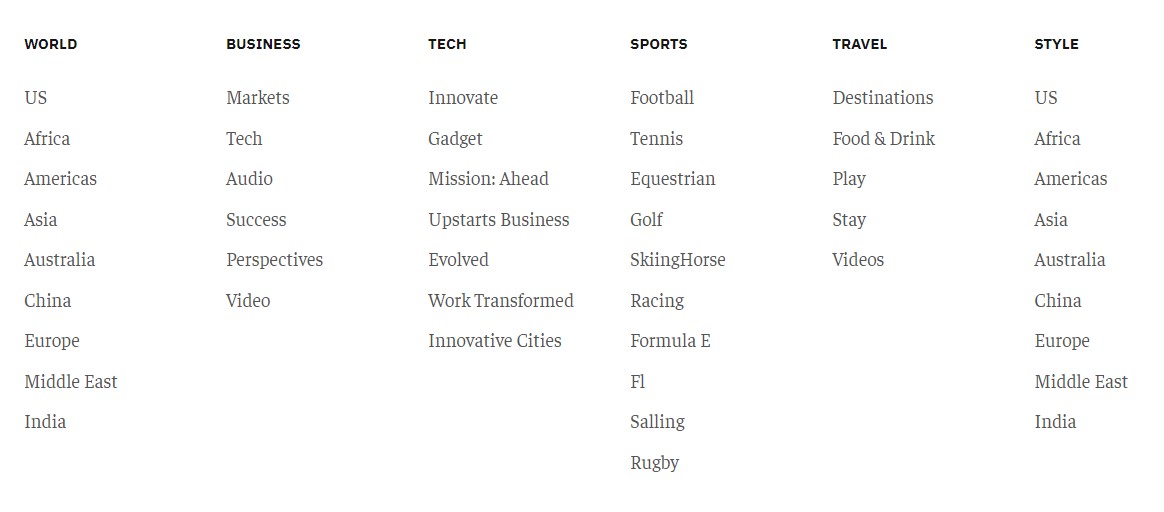
This contains 6 module on position : footer-1, footer-2, footer-3, footer-4, footer-5, footer-6. All modules are Joomla menu module. All module used same configurations
15. World Menu Module

About Us module
Module position: footer-1 Module Suffix: NOT USED
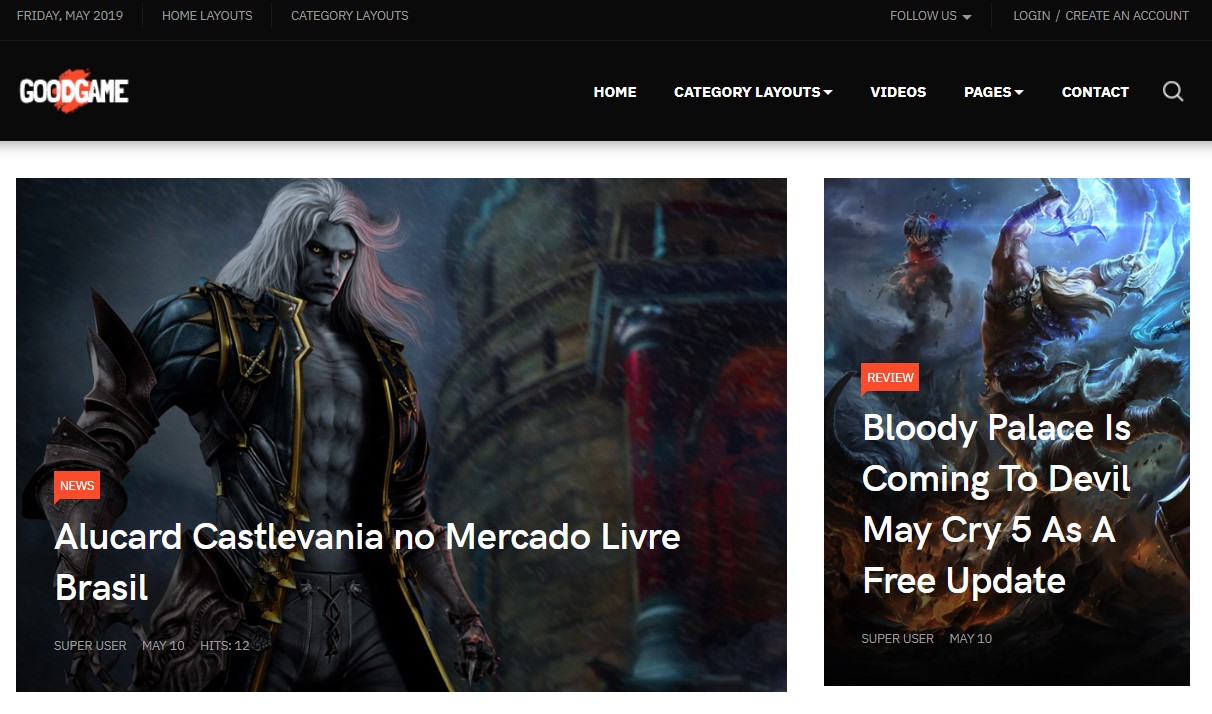
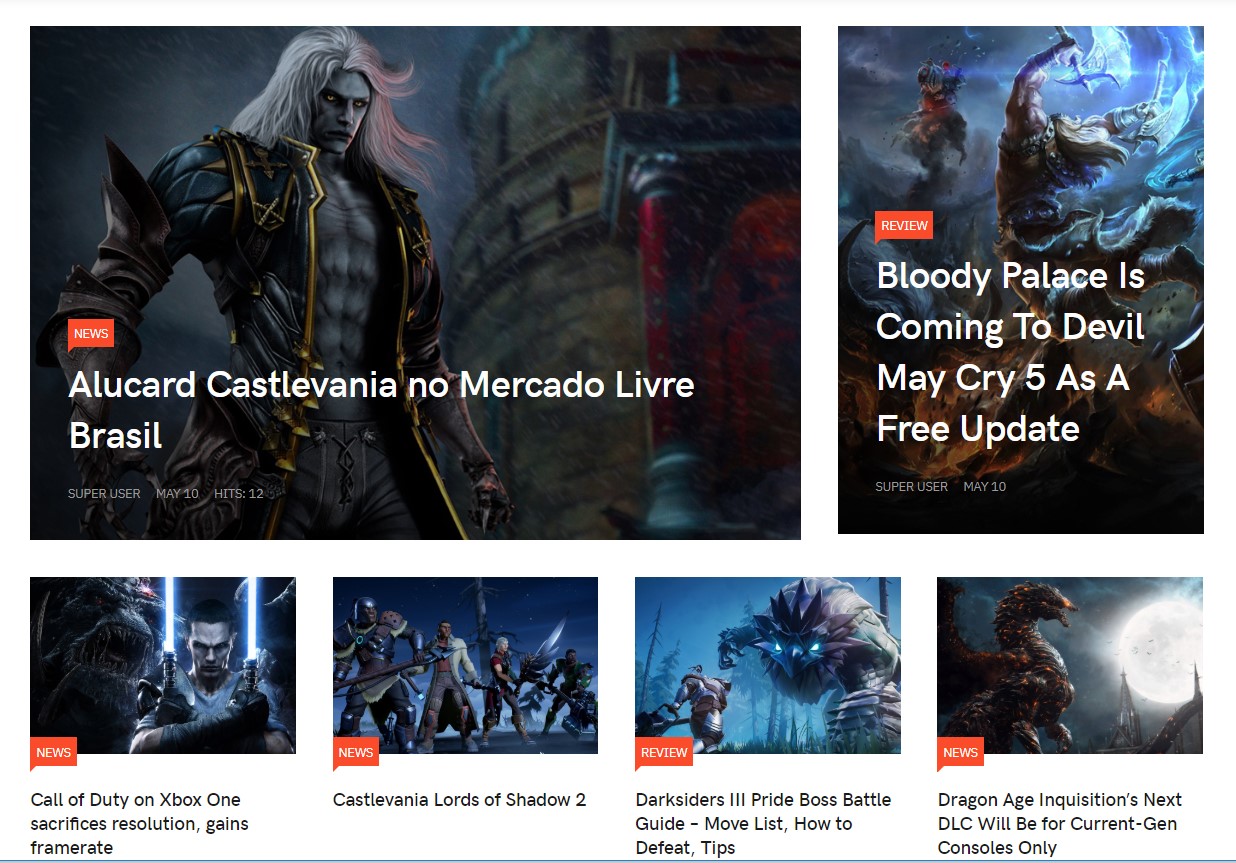
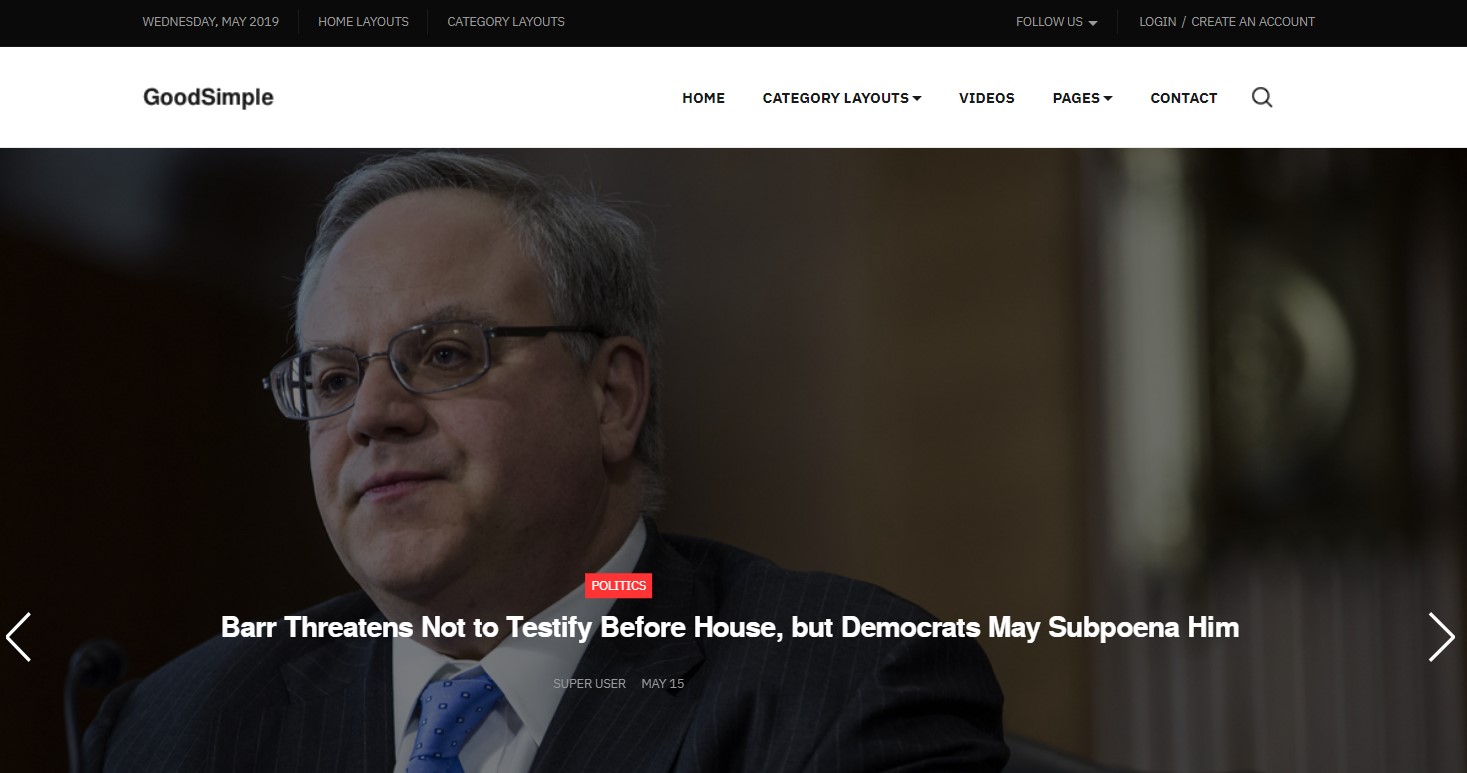
II. Home Game

Home Game layout
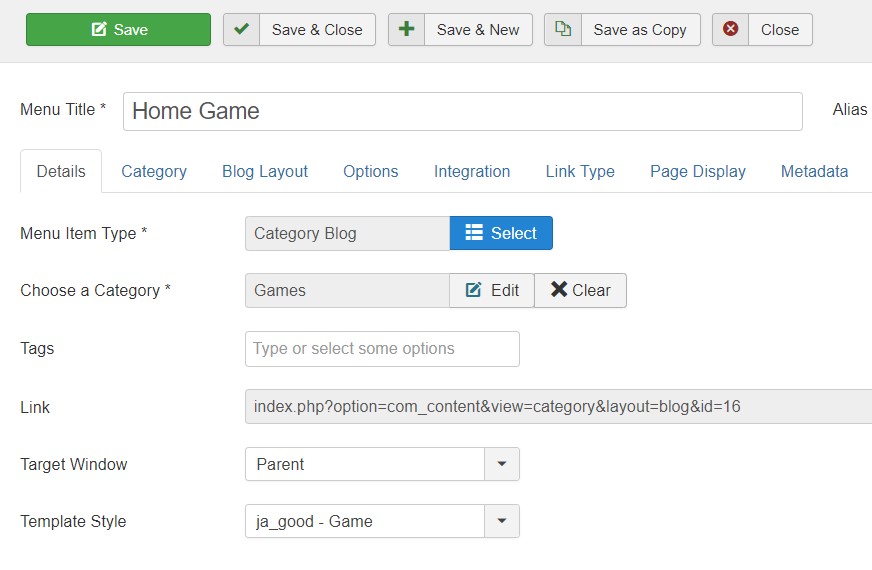
Step 1 - Create Homepage Game menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "ja_good - game" template style.
Games menu contains 4 hidden child menu items for:
- Game - News - Articles » Category Blog
- Game - Esport – Articles » Category Blog
- Game - Review – Articles » Category Blog
- Game - Guide – Articles » Category Blog
- Game - Preview – Articles » Category Blog

Create home menu item
Step 2 - Assign content to the homepage
The home page includes multiple sections, each section is a module. The Top header and Footer module are the same in all Menu items.
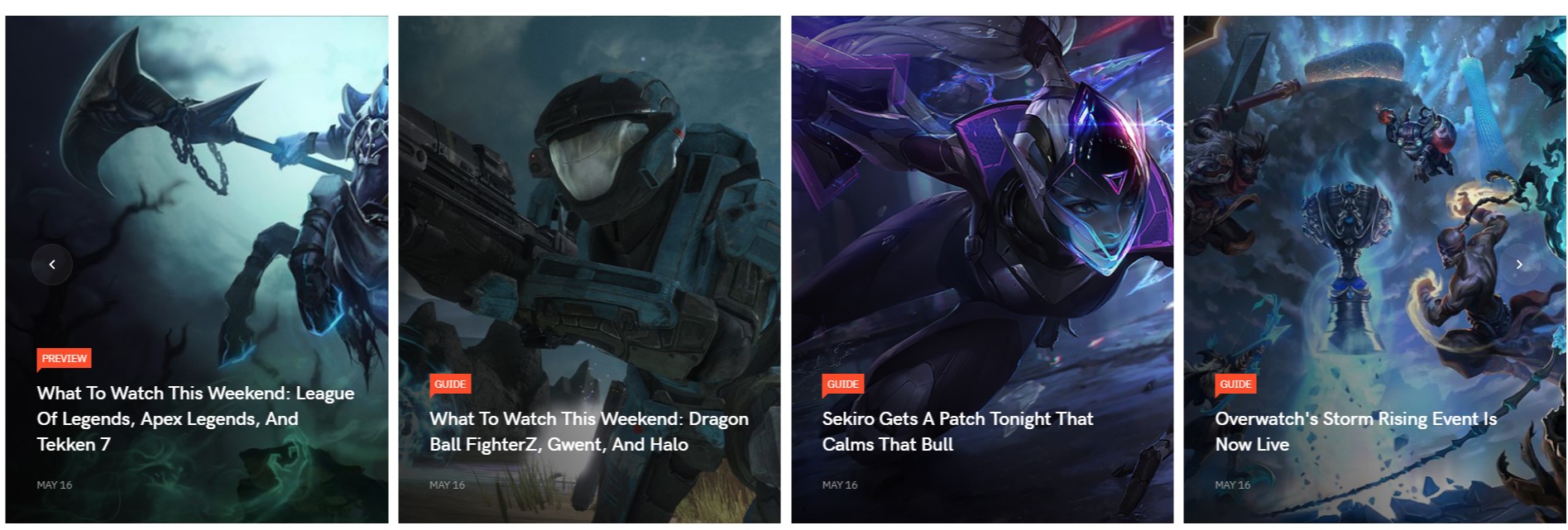
1. Leading - Articles category module

Leading module
Module position: mast-top Module Suffix: not used Alternative layout: News-10
2. Banner Section - Sections Top Module
The Banner Module displays the active Banners from the Component.

Banner - Sections To module
Module position: section-top-1 Module Suffix: NOT USED
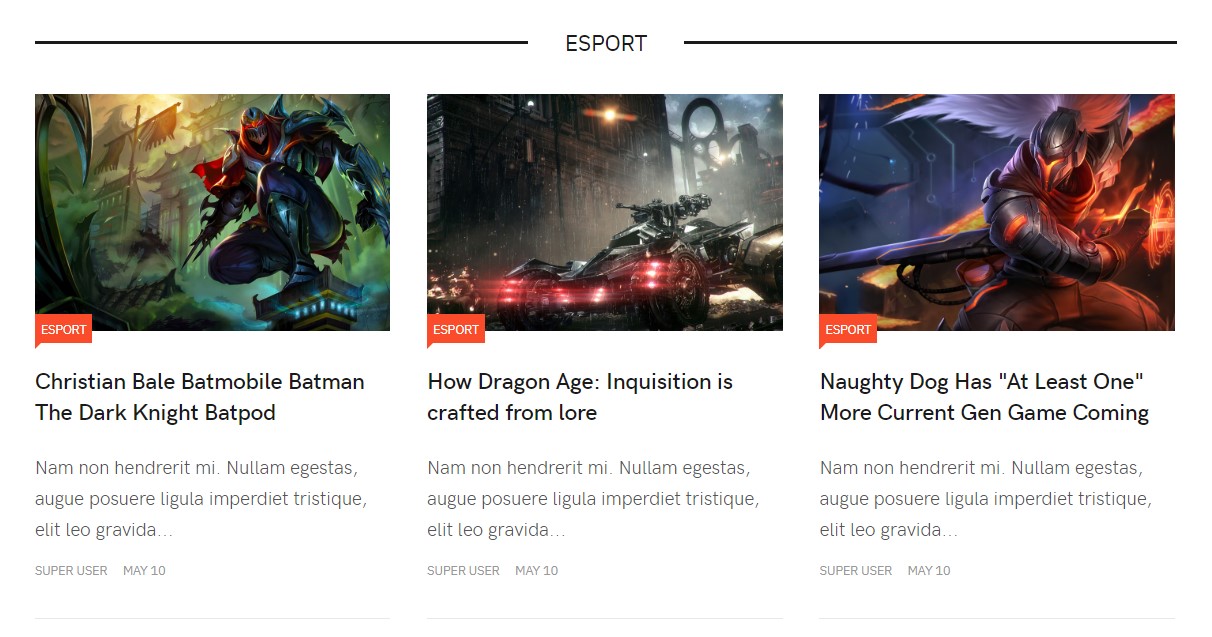
3. Esport - Articles category module

Esport module
Module position: section-top-1 Module Suffix: not used Alternative layout: News-2
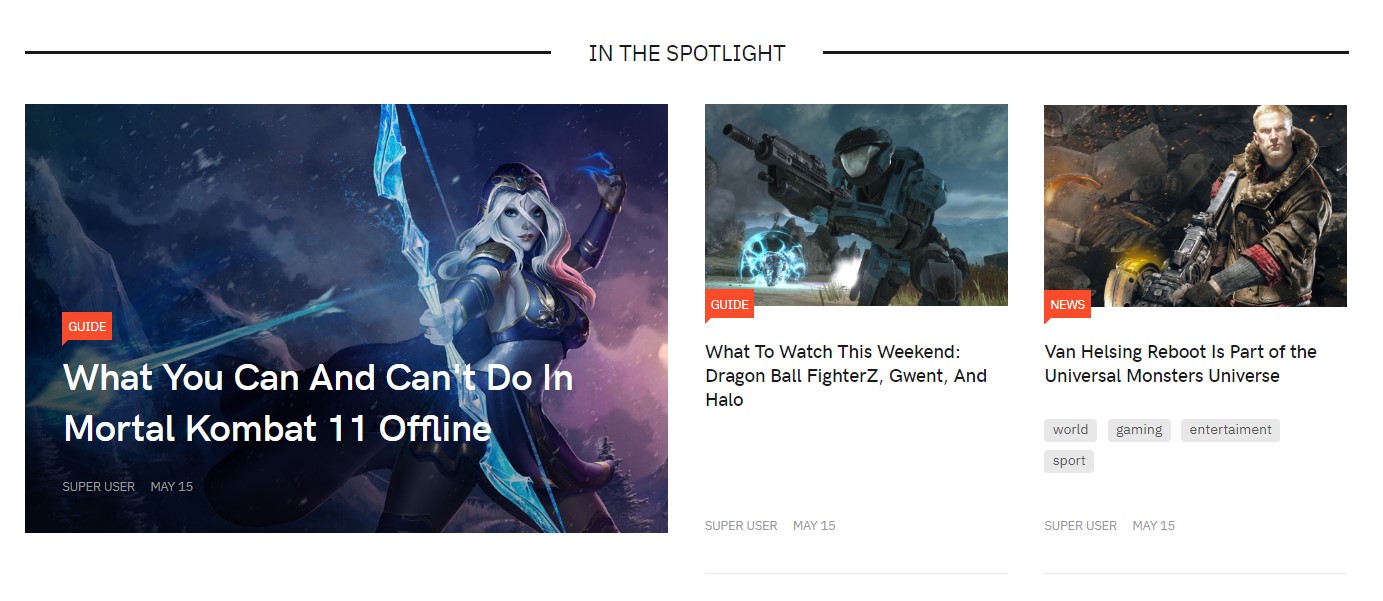
4. In the Spotlight - Articles category module

In the-spotlight module
Module position: section-top-1 Module Suffix: not used Alternative layout: News-11
5. Slide Articles - Articles category module

Slide Articles module
Module position: section-top-full-1 Module Suffix: not used Alternative layout: Slide-2
In the sidebar 2 position each page Use Article category Module to show article
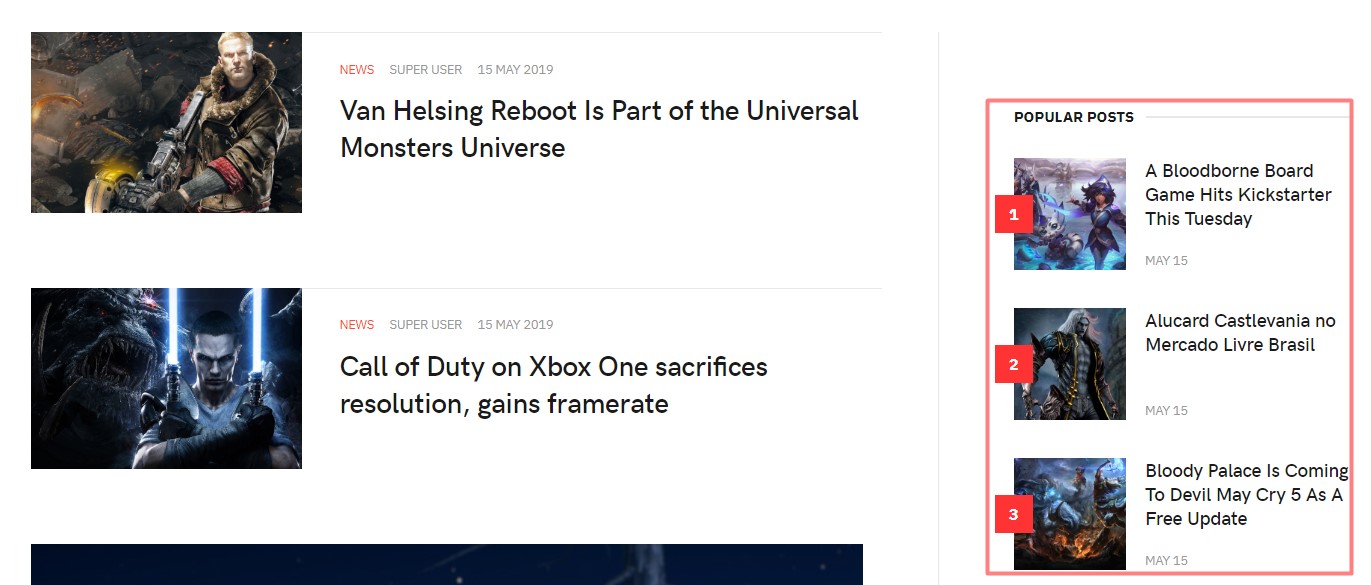
6. Popular Posts - Articles category module

Popular Posts module
Module position: sidebar-2 Module Suffix: not used Alternative layout: News-9
7. News3 - Articles category module
Module position: sidebar-2 Module Suffix: not used Alternative layout: News-3
Footer section
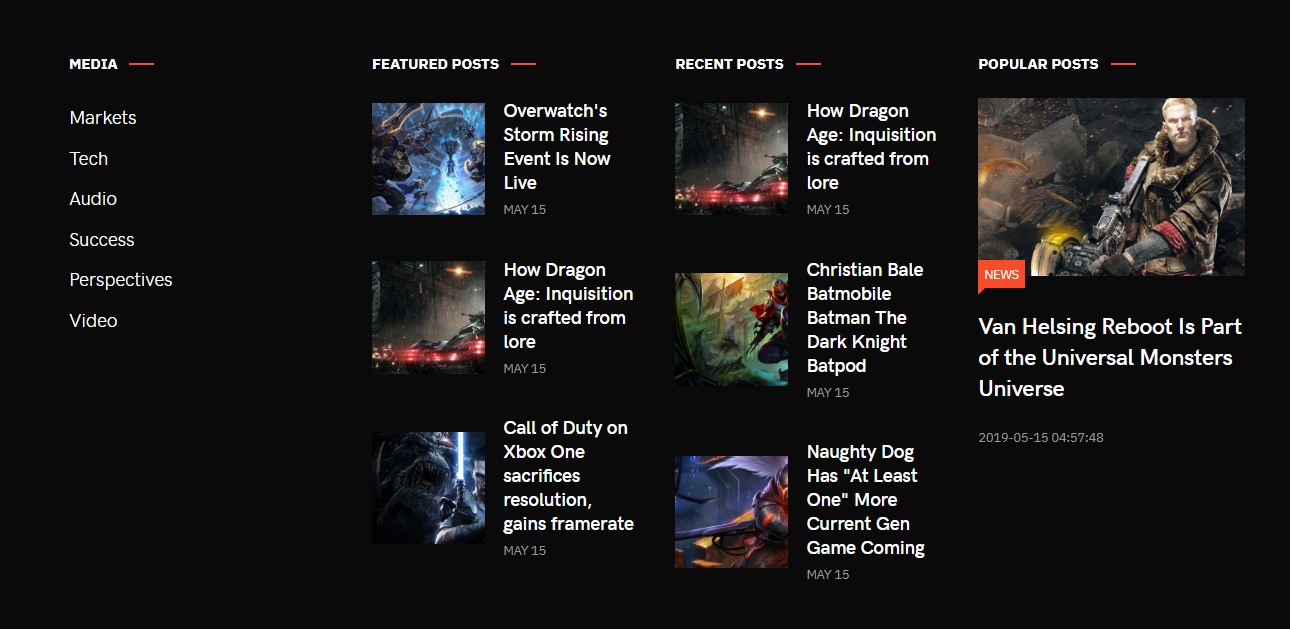
This contains 4 modules on position : footer-1, footer-2, footer-3, footer-4.

Footer modules
Media module is the default Joomla menu module and uses the same configurations as on default Home Layout footer Menu modules.
8. Featured Posts- Articles category module
Module position: footer-2 Module Suffix: not used Alternative layout: News-9
9. Recent Posts- Articles category module
Module position: footer-3 Module Suffix: not used Alternative layout: News-9
10. popular Posts- Articles category module
Module position: footer-4 Module Suffix: not used Alternative layout: News-12
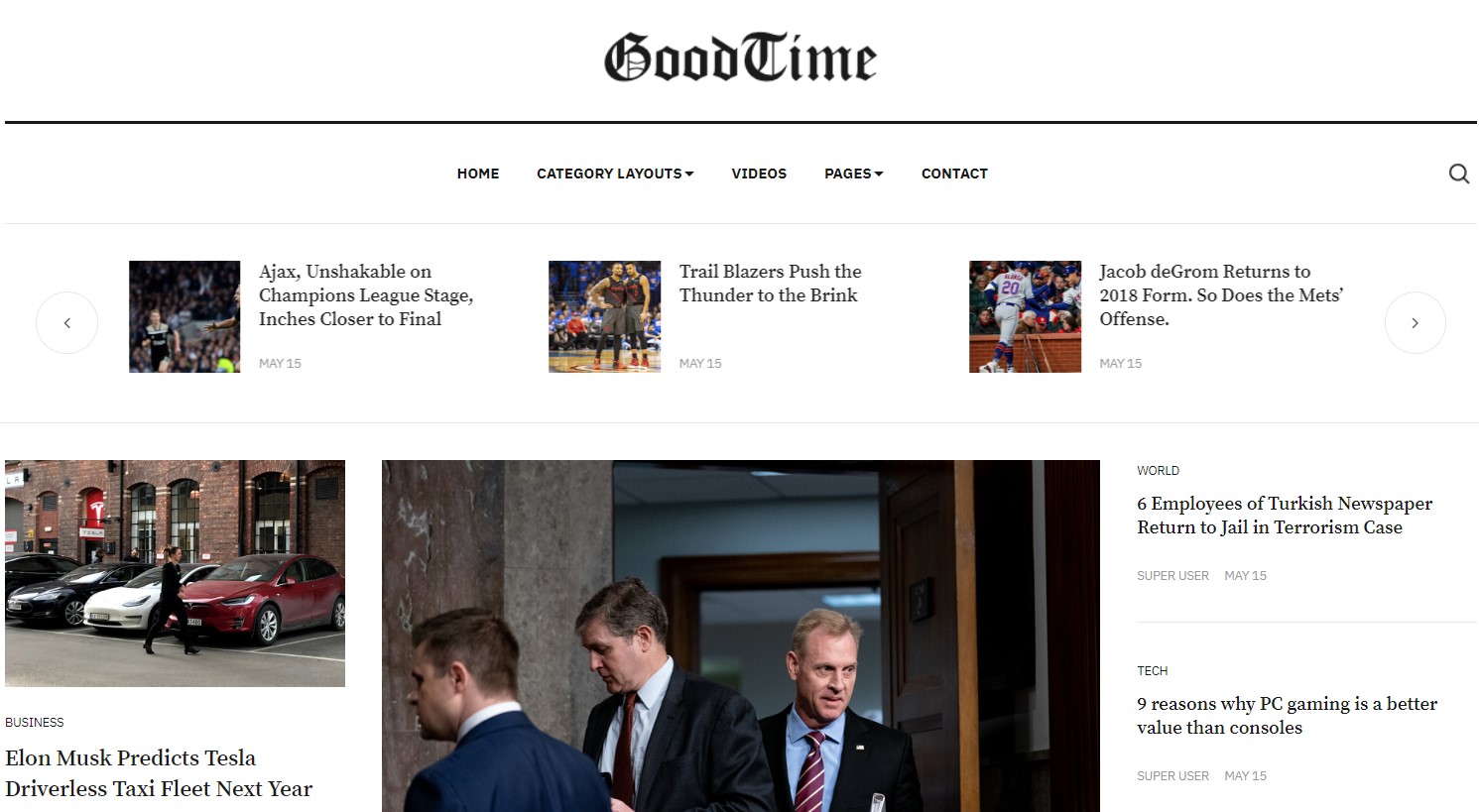
III. Home Simple

Home simple layout

Create home menu item
Step 2 - Assign content to the Simple homepage
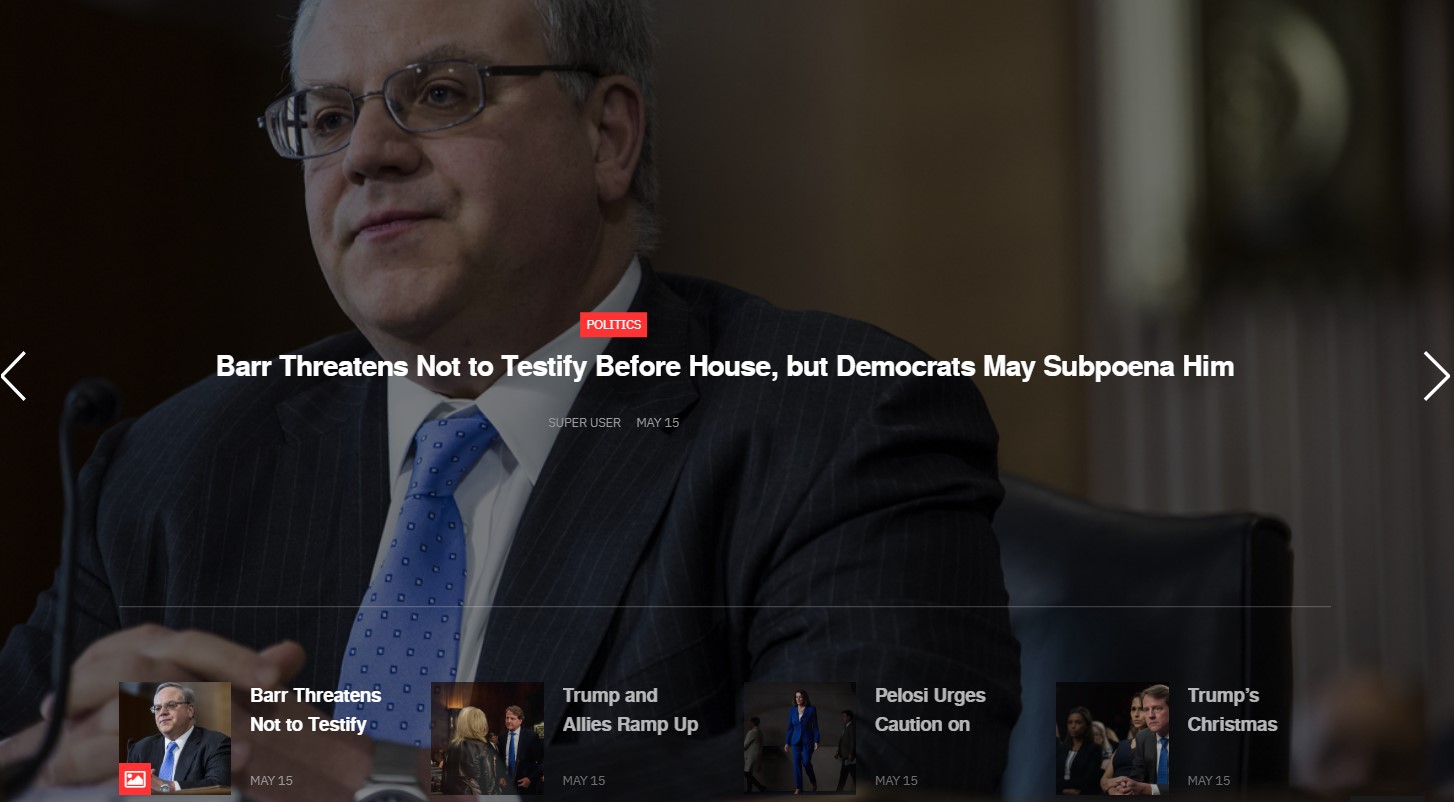
1. Slideshow- Articles category module

Slideshow
Module position: slideshow Module Suffix: not used Alternative layout: slideshow
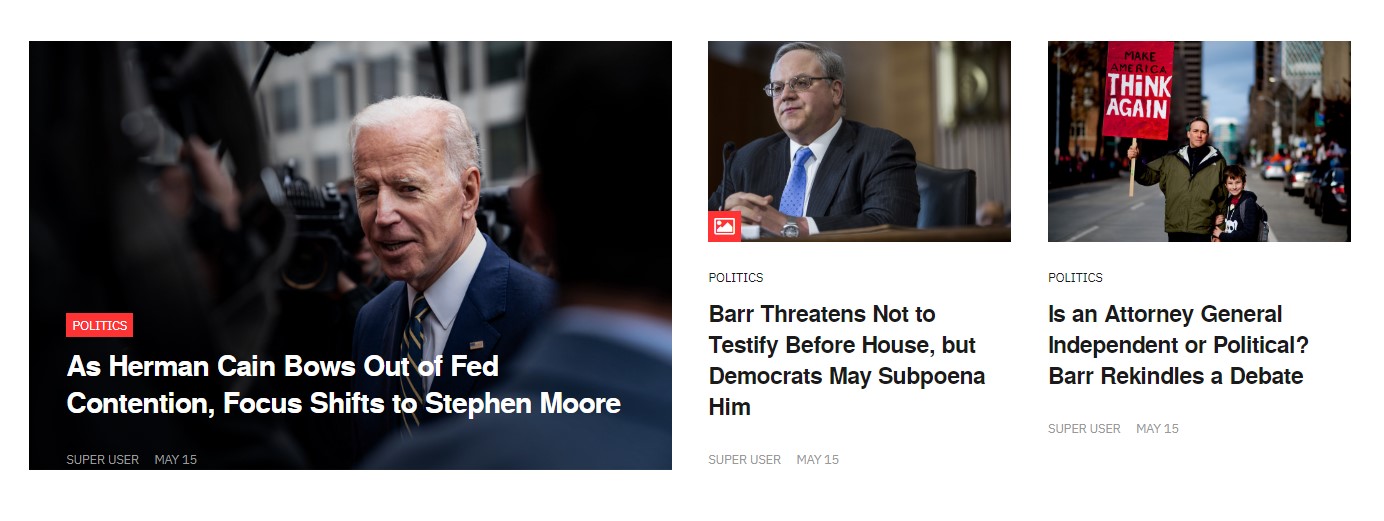
2. In the Spotlight- Articles category module

In the Spotlight
Module position: section-top-1 Module Suffix: not used Alternative layout: news-4
3. Banner - Sections Top Module
The Banner Module displays the active Banners from the Component.

Banner - Sections To module
Module position: section-top-1 Module Suffix: NOT USED
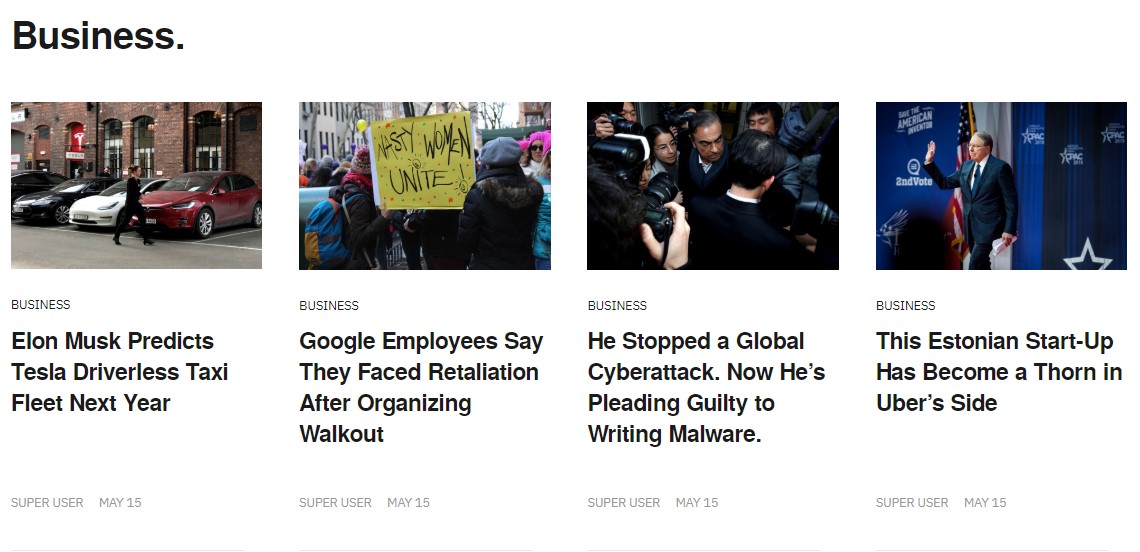
4. Business.- Articles category module

Business. Module
Module position: section-top-1 Module Suffix: not used Alternative layout: news-7
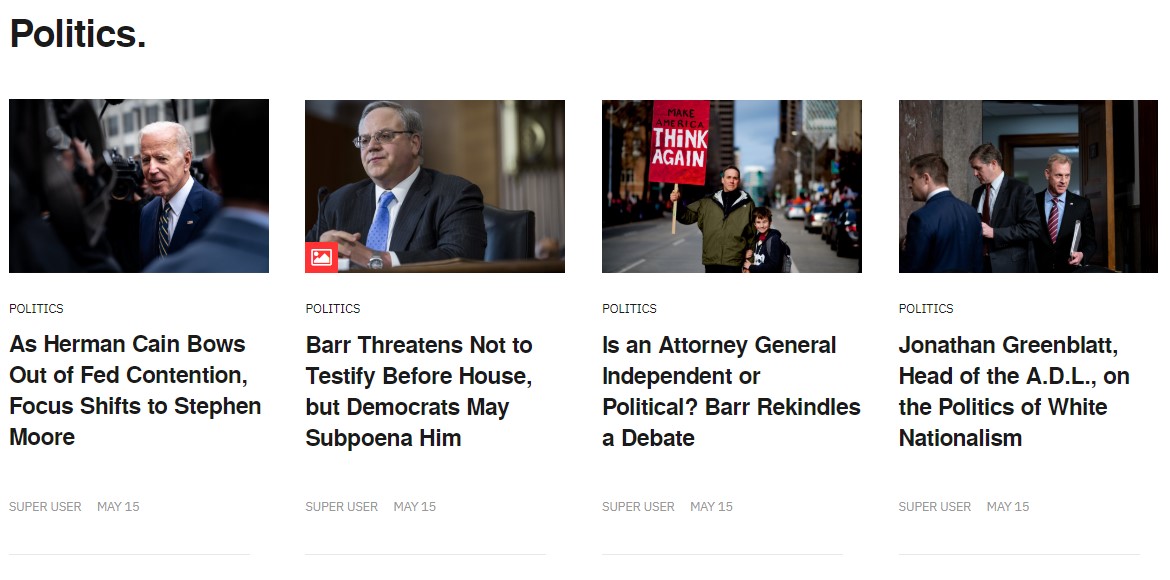
5. Politics.- Articles category module

Politics. Module
Module position: section-top-1 Module Suffix: not used Alternative layout: news-7
6. Markets.- Articles category module

Markets. Module
Module position: section-top-2 Module Suffix: not used Alternative layout: news-1
9. Popular Posts- Articles category module
Module position: sidebar-2 Alternative layout: Not Used
IV. Home Time

Home Time layout
Step 1 - Create Homepage Time menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "ja_good - time" template style.
Games menu contains 8 hidden child menu items for:
- Time - Business -- Articles » Category Blog
- Time - Politics -- Articles » Category Blog
- Time - Tech -- Articles » Category Blog
- Time - Sport -- Articles » Category Blog
- Time - Science -- Articles » Category Blog
- Time - Entertainment -- Articles » Category Blog
- Time - World -- Articles » Category Blog
- Time - LifeStyle -- Articles » Category Blog

Create home menu item
Step 2 - Assign content to the homepage
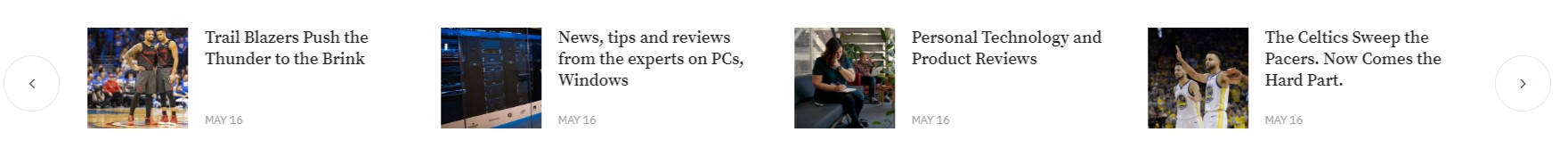
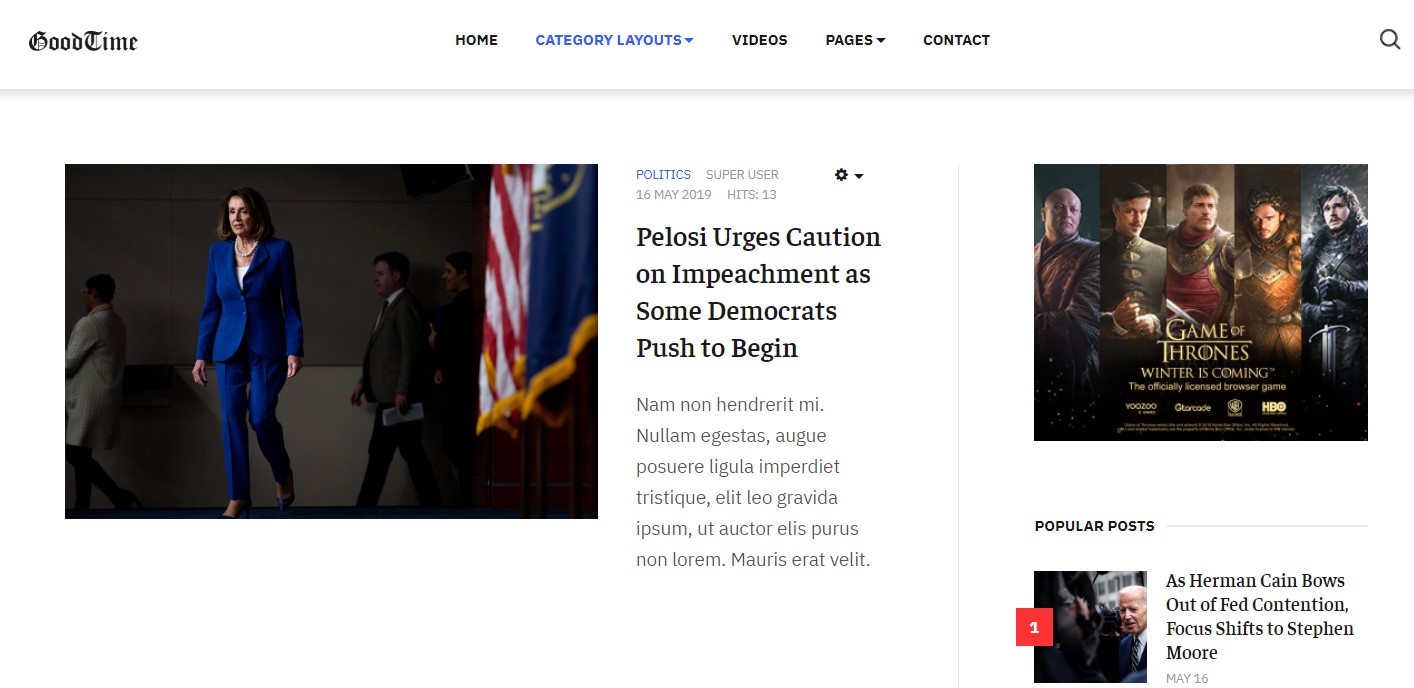
1. Time.- Articles category module

Time. Module
Module position: mast-top Module Suffix: not used Alternative layout: slide-1
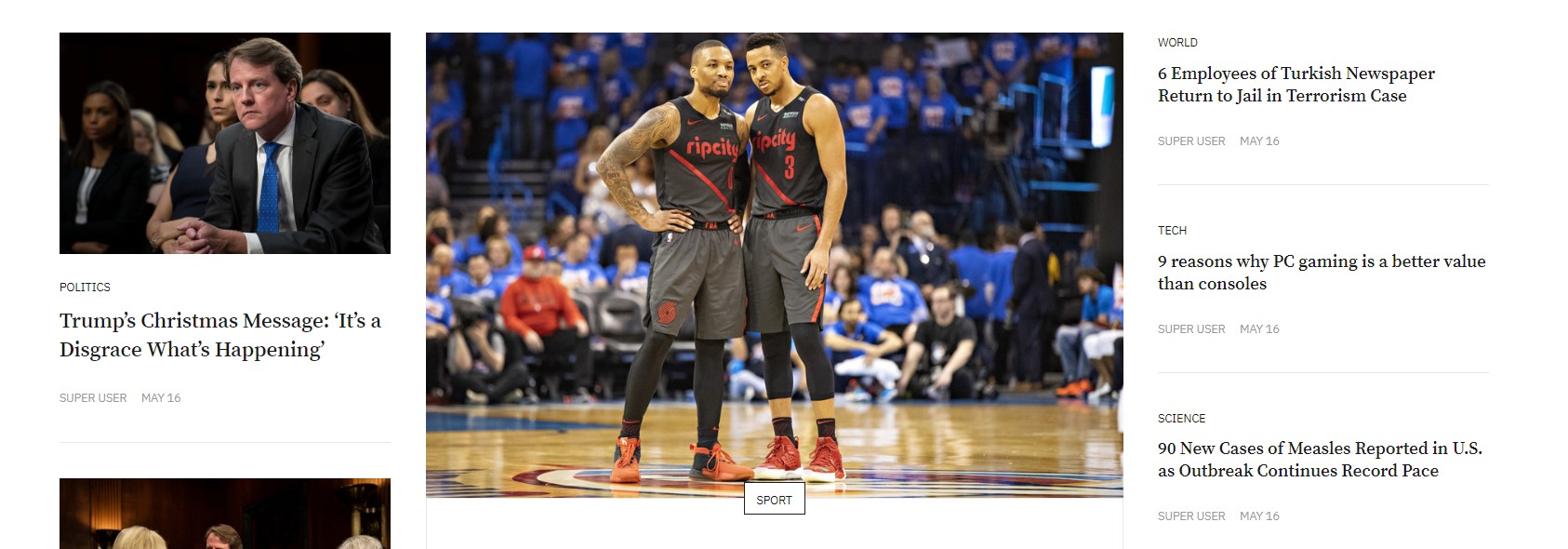
2. News 12 - Lead- Articles category module

News 12 - Lead Module
Module position: section-top-1 Module Suffix: not used Alternative layout: news-12
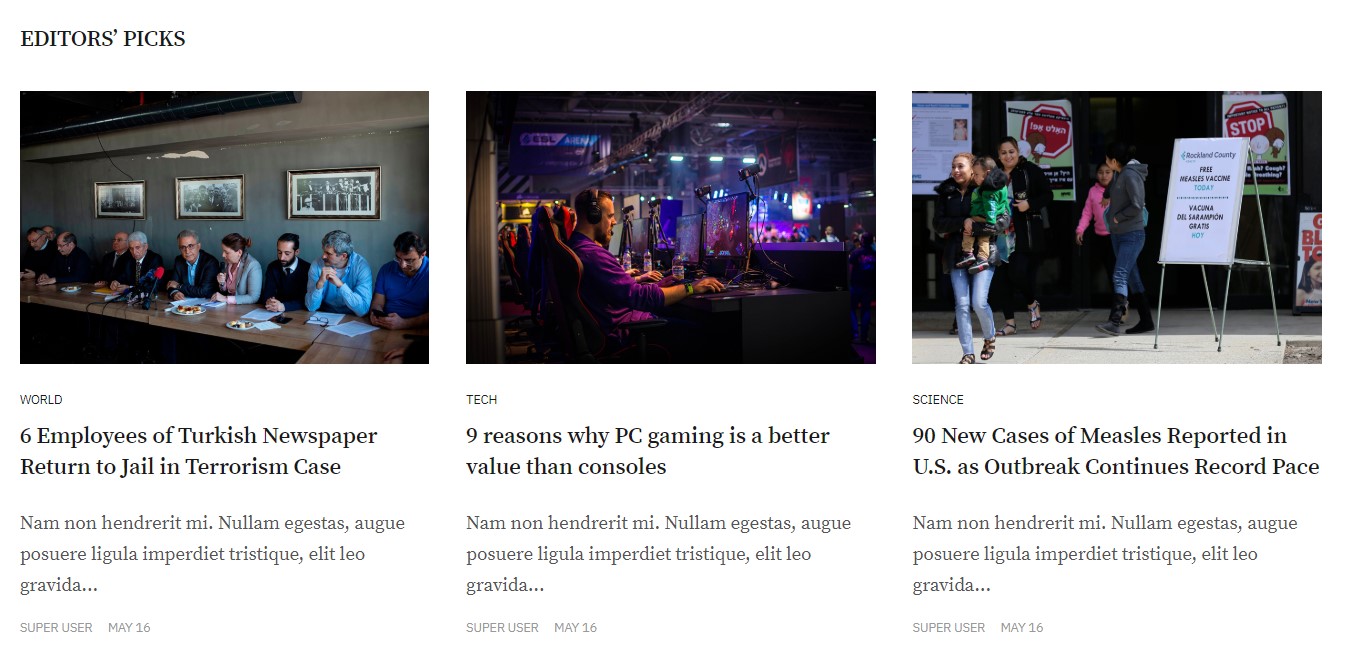
3. Editors’ Picks.- Articles category module

Editors’ Picks Module
Module position: section-top-1 Module Suffix: not used Alternative layout: news-2
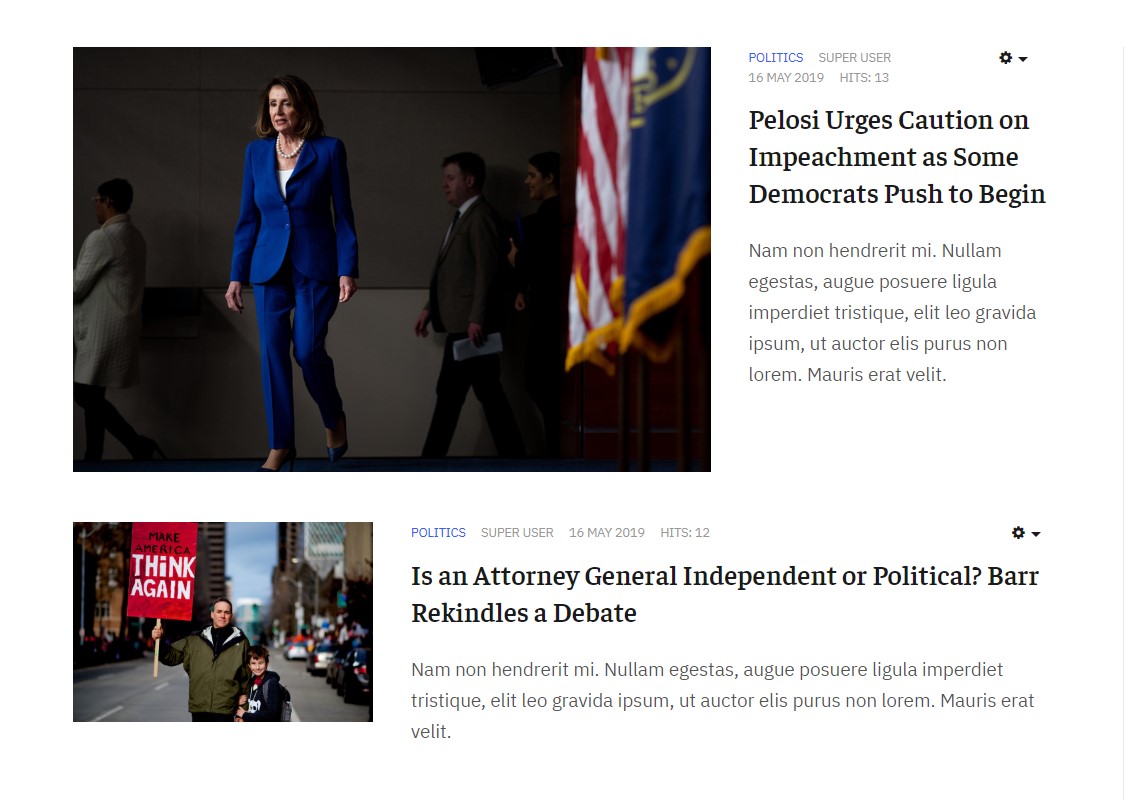
4. In the Spotlight.- Articles category module

In the Spotlight Module
Module position: section-top-1 Module Suffix: not used Alternative layout: news-4
5. Stories for you- Articles category module

Stories for you Module
Module position: section-top-2 Module Suffix: not used Alternative layout: news-1
Category layouts page
This page offer two types of Layouts Grid and List using Featured menu type.
Grid page

Category Grid
Back-end Settings
List page

Category List
Back-end Settings
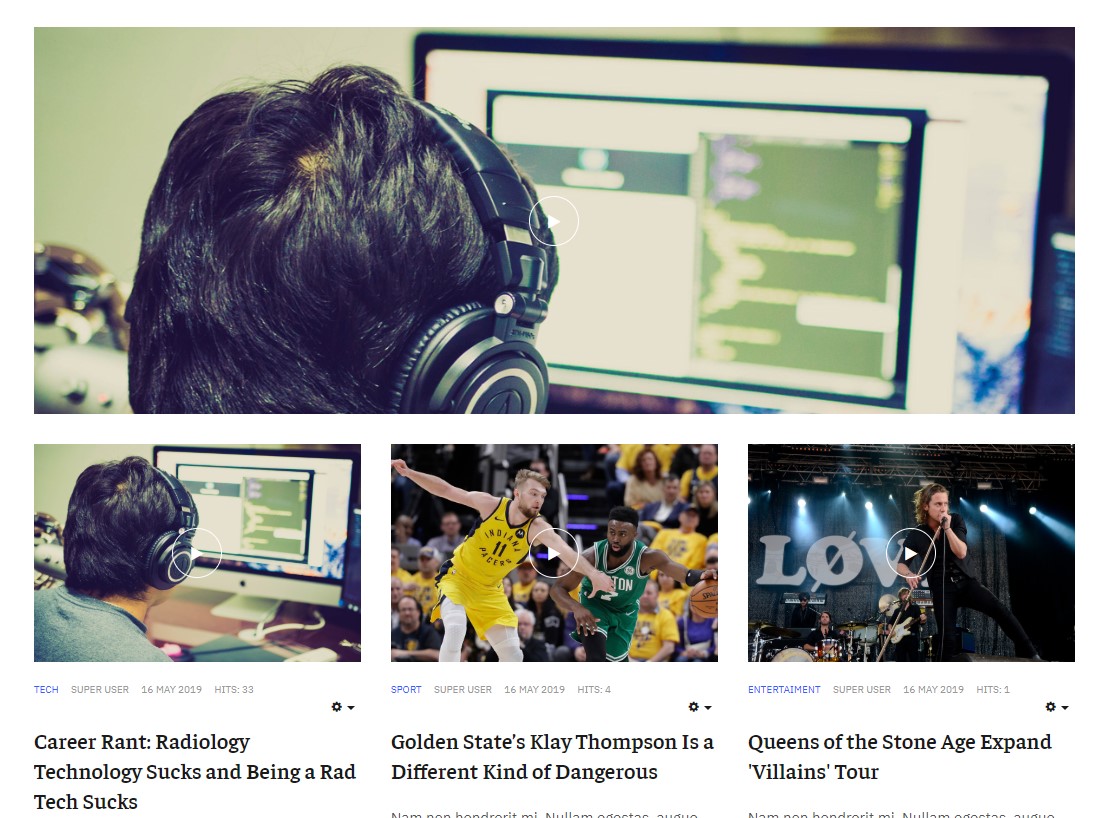
Videos page

Category List
Back-end Settings
The Page displays a list of Video articles (Video content type - new content type in template). We will create video articles, so please check out more details about extended content types →. Once video items are created, create Video menu.
Extended Content Types
JA Good template includes 2 extended content types: Video and Gallery. These content types are extended from Joomla Article content type, they include all fields from Joomla Article plus new fields for each content type.
Requirement: JA Content Type plugin must be installed and enabled.
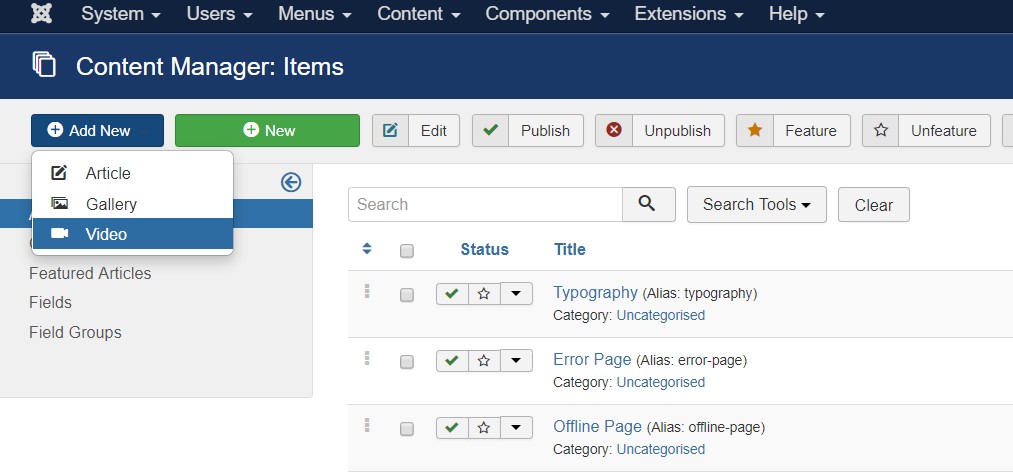
To create new video or Gallery item, go to: Content > Article Manager, hit the Add New button and select Video or Gallery content type.

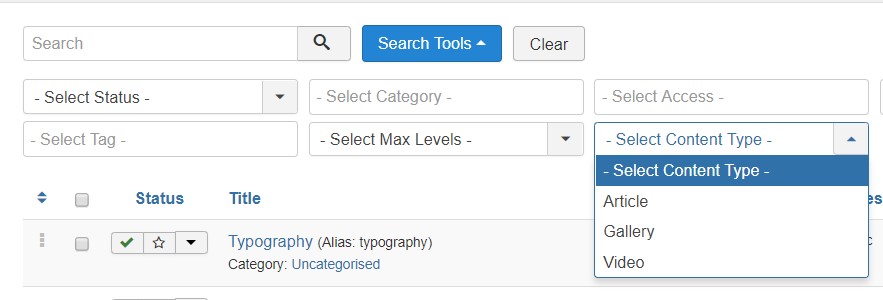
You can filter articles based on content type, expand the search tools in the Article Manager panel, select content type in the field: - Select Content Type -.

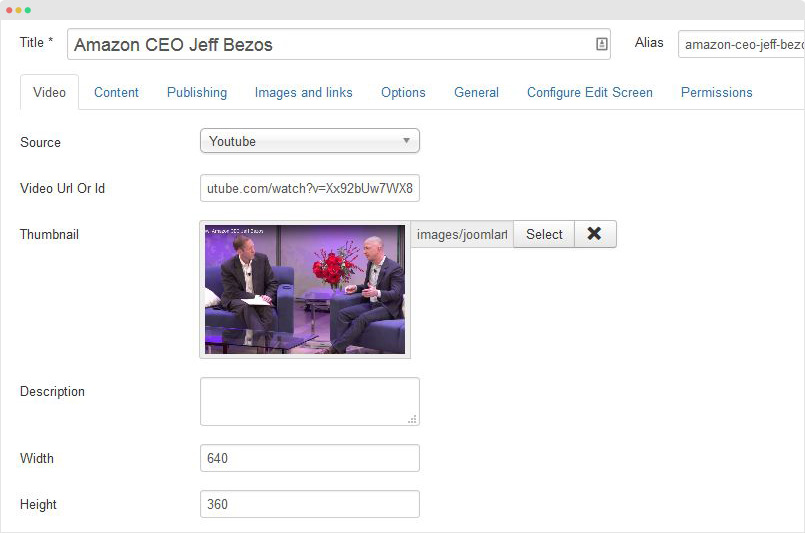
Video Content Type
The Video Content type allows you to add video and display in the front page, it supports 3 video sources:
- Youtube - add youtube video url or video id
- Vimeo - add youtube video url or video id
- Youku - Add Video URL of Youku videos
- Local - Browse video from your server
- Other - Embed the video iframe code

You can add a custom thumbnail for the video, description of the video, and configure video size.
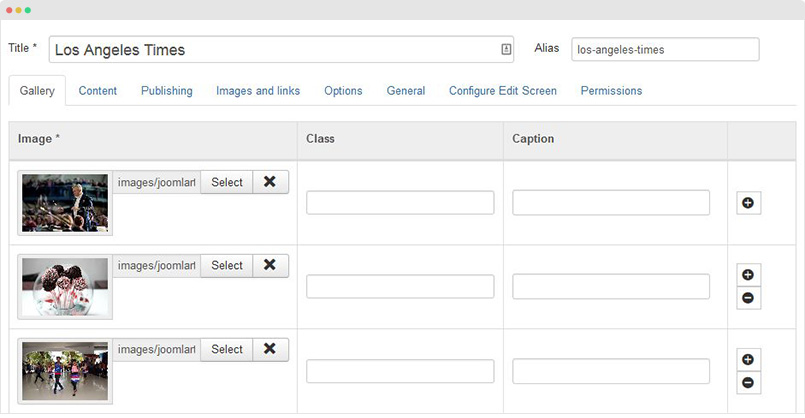
Gallery Content Type
The Gallery Content type allows you to add Images to display as gallery images in the front page. You can add a class for each image in case you want to have a different style for any specific image in the gallery.

You can add as many images in 1 gallery, hit the add new icon, browse image you want, add class (optional) and caption for the image.
Configuration
Supported Layouts
JA Good supports by default: default.

default layout - Full Screenshot
Layout configuration
Once you assign layout for a template style, you can configure the layout to meet your requirements. There are 2 configuration panels: Layout Structure configuration and responsive layout configuration.
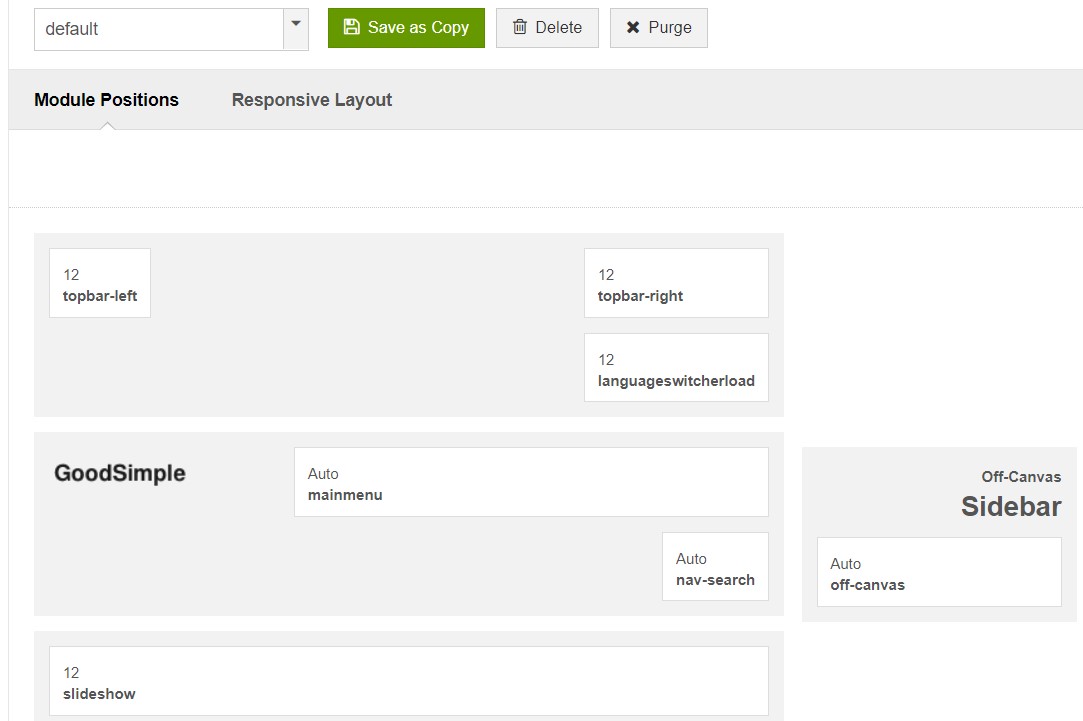
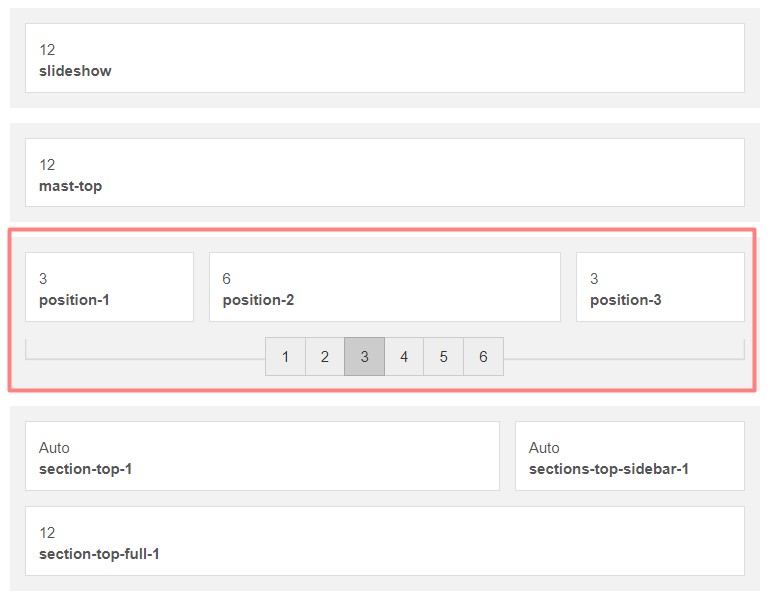
1. Layout Structure configuration
The layout structure allows you to change position for any position in the layout, configure the number of positions in the spotlight block.

layout configuration
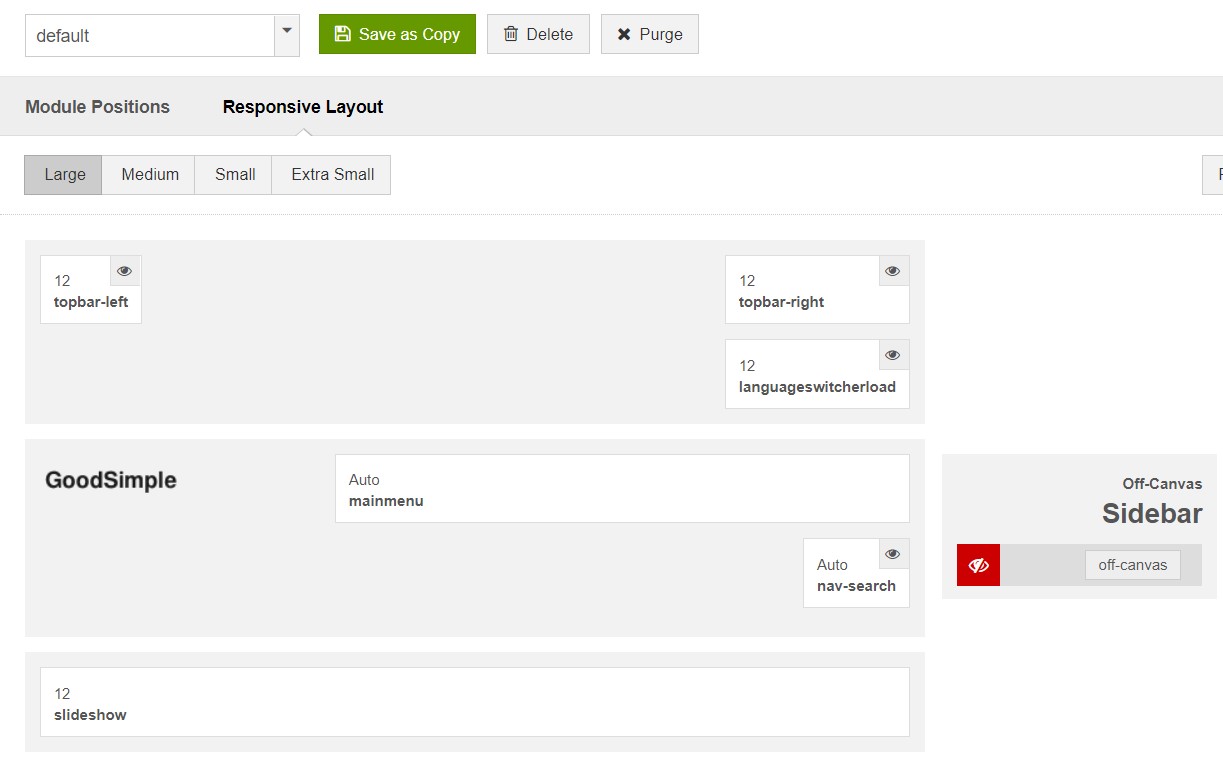
2. Responsive Layout configuration
In the "Responsive Configuration", select the responsive layout you want to configure the layout for.

Responsive layout configuration
In the responsive layout configuration, you can disable any position you don't want to show in the layout, resize positions in the spotlight block.
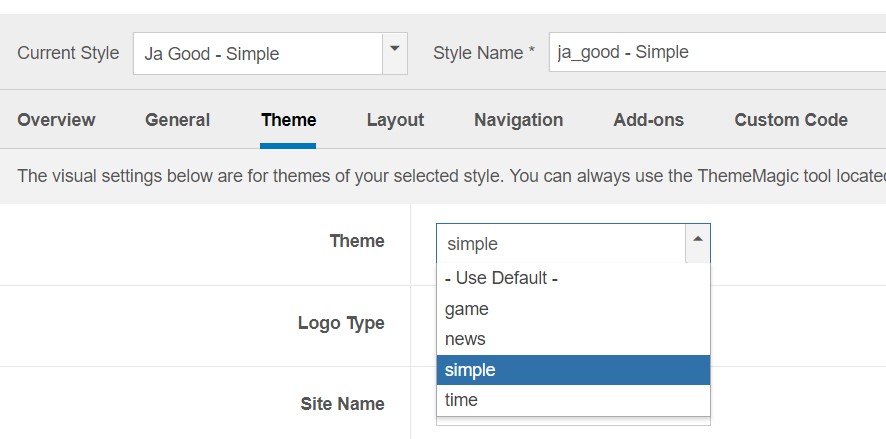
2. Theme Configuration
JA Good supports multiple Themes: Default, Game, news, Simple, Time. Each theme is used for different Homepage layouts template style. For example If Home Game uses Game Theme in its template style.
Theme setting

Theme
4. Menu Configuration
JA Good supports multiple menu systems: Megamenu on desktop layout and off-canvas menu on Mobile
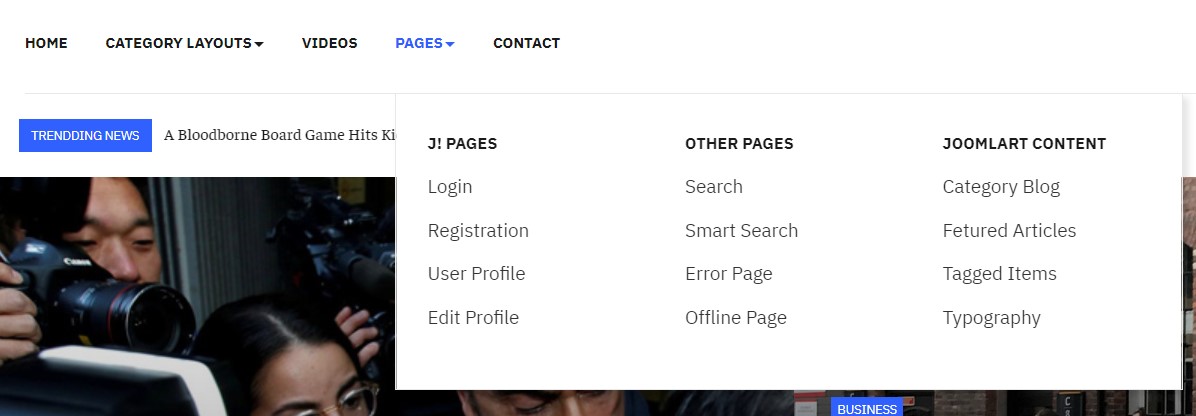
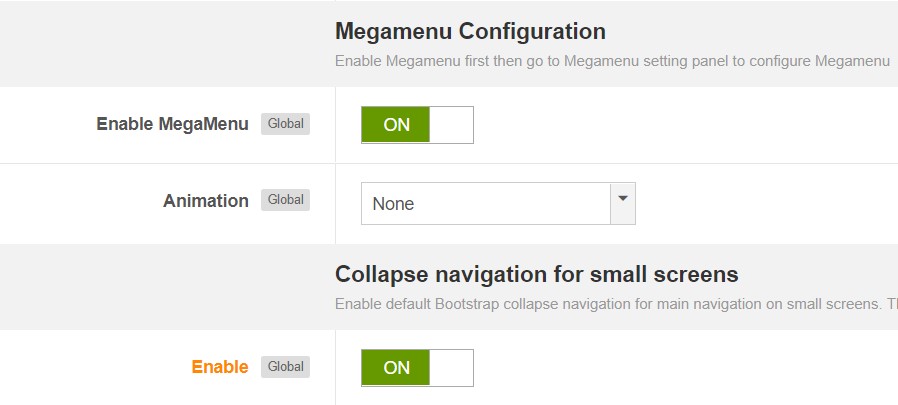
4.1 Megamenu setting

Megamenu
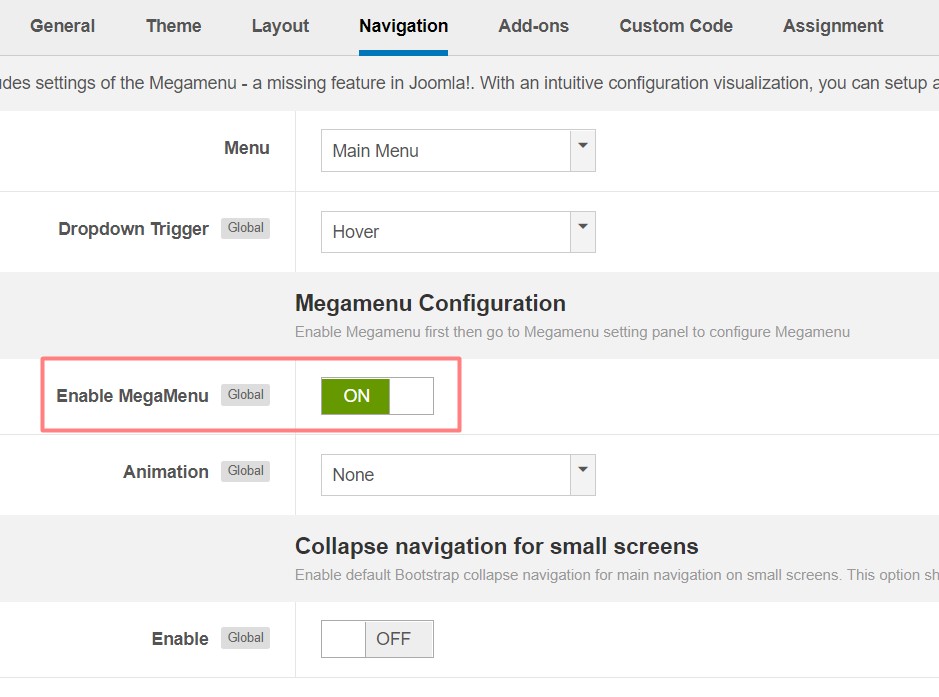
In the Navigation setting panel, enable Megamenu, assign Menu and hit the Megamenu button to open the Megamenu configuration panel.

Enable Mega Menu
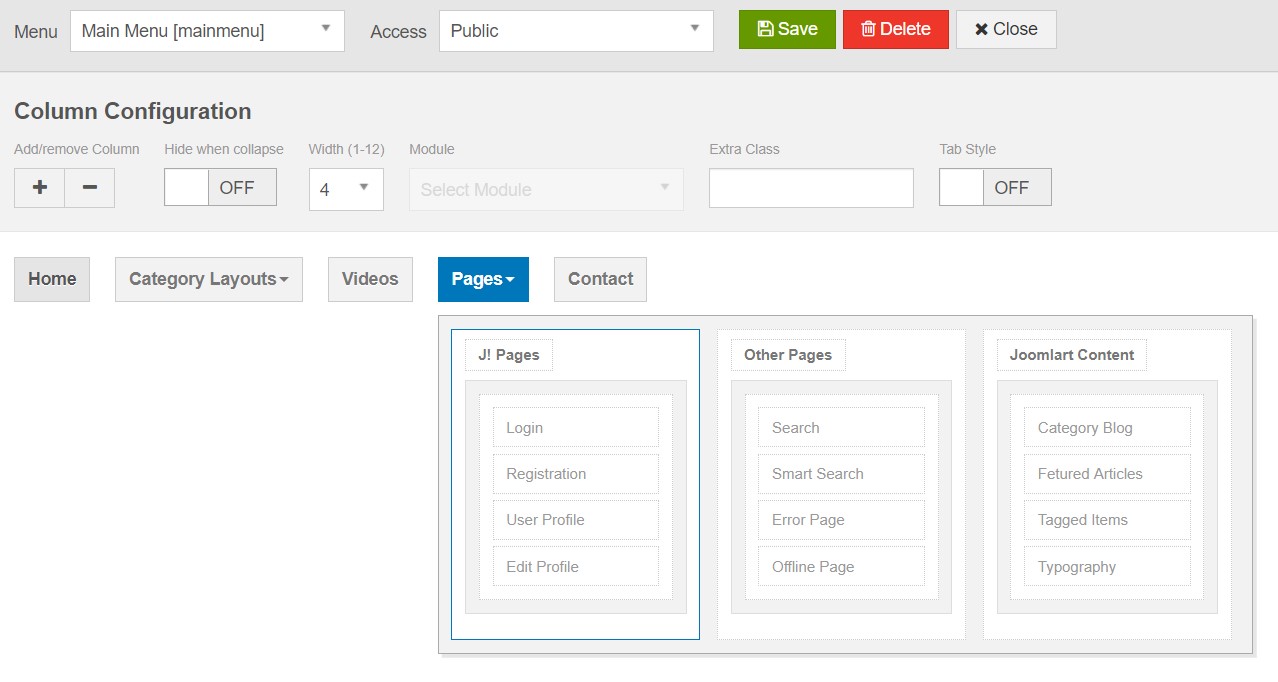
In the configuration panel, select menu item and use the built-in options to configure the mega menu for the menu item.

Megamenu configuration
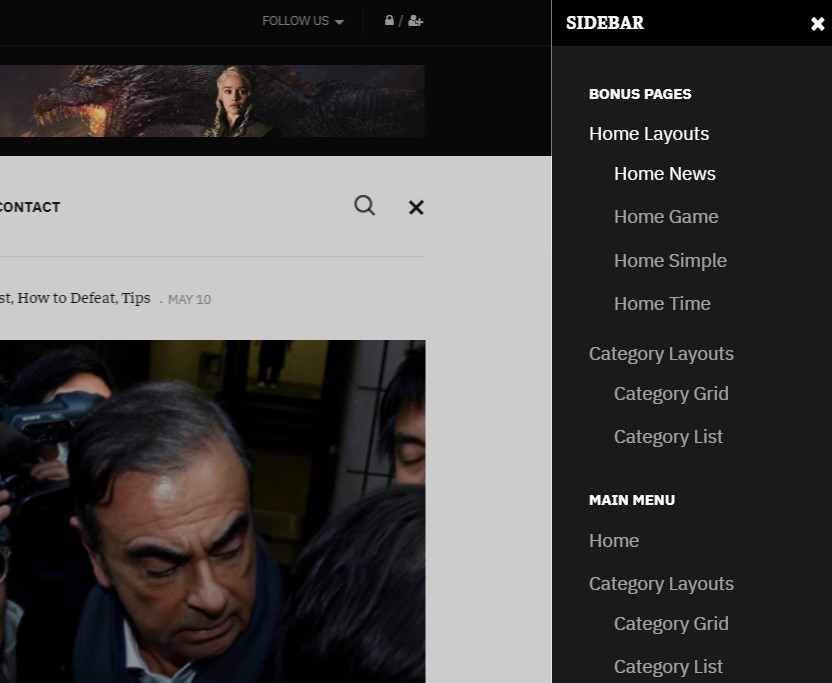
4.2 Mobile menu
JA Good supports 2 menu systems for mobile: dropdown menu and Off-canvas menu.

Mobile menu systems
Create Off-canvas Menu
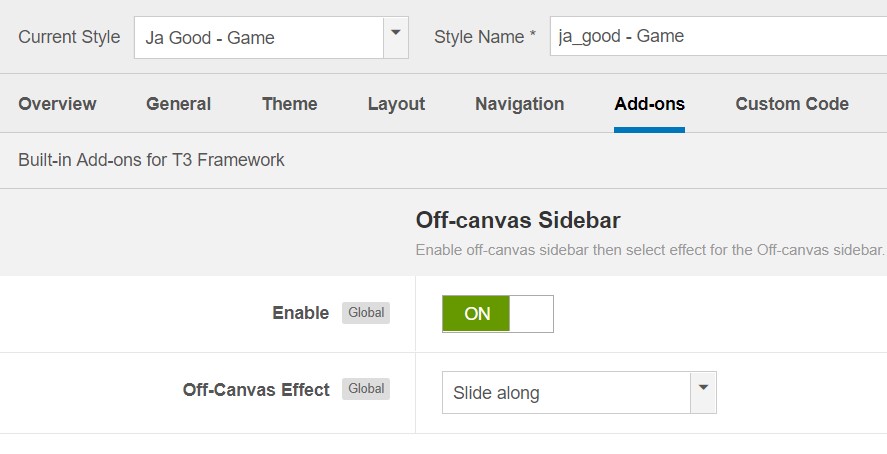
There are 2 steps to create an Off-canvas sidebar.
1. To enable Off-canvas sidebar, go to JA Good template style » Addon-ons and enable the Off-canvas sidebar option.

Off-canvas menu
2. Create a Menu module and assign to the off-canvas position. Check out the module settings below:
Module position: off-canvas Module Suffix: NOT USED
Back-end Settings
Enable dropdown menu
To enable Off-canvas sidebar, go to JA Good template style » Navigation and enable the Collapse navigation for small screens option.

Enable dropdown menu
Footer section configuration
The footer section includes copyrights info and T3 Framework logo.

Footer info
1. Copyrights Info modification
To change the copyrights info, open the templates/ja_good/html/mod_footer/default.php file, find the following info and change to what you want.
<small><?php echo $lineone; ?> Designed by <a href="http://www.joomlart.com/" title="Visit Joomlart.com!" <?php echo method_exists('T3', 'isHome') && T3::isHome() ? '' : 'rel="nofollow"' ?>>JoomlArt.com</a>.</small>
<small><?php echo JText::_( 'MOD_FOOTER_LINE2' ); ?></small>
2. Disable T3 Footer Logo
You can disable the T3 Footer Logo in the template style manager, open the General setting panel, disable the Show T3 Logo option.

Disable T3 logo
Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade processes. In case there is any problem, you can always restore from the back-up files.
1. Set up JA Extension Manager Component
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, rollback, remote install, internal repository and compare versions.
From the back-end, go to Components → JA Extension Manager then select Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your Username and Password that you signed up in JoomlArt.com.

Check for new version
2. Upgrade JA Good template
Step 1 - check the new version of JA Good template. Using the filter to find the JA Good template then hit the "Check Update" button.

Upgrade JA Good template
3. Upgrade T3 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for new version then hit the Upgrade Now to upgrade the extension to latest version.
Documentation is a WIP. If you have any specific request or feedback as well as suggestions, feel free to drop us a line in JA Good template forum. We'll try to cover them all.
