Template Installation
The section will help you with steps to install JA Insight template - Quickstart and Manual installation.
System requirement
JA Insight template is native with Joomla 3. Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Browser requirement
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
Important:
1. JA Insight template is built on T3 Framework so it requires T3 Framework to be installed and enabled in your system.
2. We highly recommend you to use stable version of Joomla 3.
Download Packages
The download package includes:
- Quickstart package
- JA Insight template
- T3 Framework plugin
- JA Advanced Custom Module
- JA Google Map plugin
- Source file
Quickstart installation
Why Quickstart
The quickstart allows you to replicate JA Insight demo to your server. It means, after installing the quickstart, you will have a site exactly the same as the demo site.
Download JA Insight quickstart package ?, upload to your server and extract it.
Step 1 - Configuration: add Site name, Admin email, Admin username and password
Step 2 - Database: select database type, host name, database username, password, database name & table prefix
Step 3 - Overview: select sample data to install, we suggest to use Default English (GB) Sample Data. You can install multilingual in the step.
Step 4 - Remove/Rename "installation" folder: for security purpose, you need to rename or remove the "installation" folder
Detail documentation with screenshots
Manual Installation
Install T3 Framework
Step 1 - Install T3 Framework
From your back-end setting panel, go to: "Extension Manager", browse T3 plugin installation package then hit the "Upload and Install"

Step 2 - Enable T3 Framework
When you install T3 Framework, it's auto enabled by default. You can check this by going to: "Extensions > Plugin Manager" then find T3 Plugin.
Install JA Insight template
Step 1 - Install JA Insight template
From your back-end setting panel, go to: "Extensions ? Extension Manager", browse JA Insight template installation package then hit the "Upload and Install"
Step 2 - Set default template style
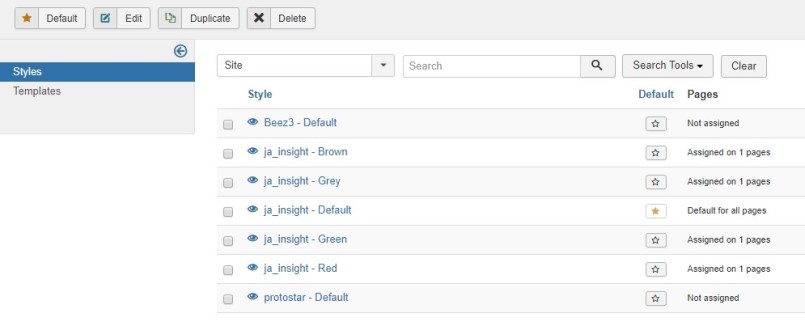
Go to: "Extensions ? Template Manager", set JA Insight template style as your default template style.

Set JA Insight template as default template style
Install all supported extensions
- JA Google Map plugin
- JA Advanced Custom Module
Template folder structure
This section is to help you understand the folder structure of JA Insight template, where to find the files you want.
JA Insight template
JA Insight template is built on T3 Framework so its folder structure is almost the same with any other JA Templates that are developed with T3 Framework.
templates/ja_insight/ +-- less/ /* all LESS files */ ¦ +-- template.less ¦ +-- style.less ¦ +-- home.less ¦ +-- joomla.less ¦ +-- themes/ /*theme folders and theme files */ +-- css/ /*compiled files from less*/ ¦ +-- template.css ¦ +-- style.css ¦ +-- home.css ¦ +-- joomla.css ¦ +-- themes/ /*Compiled themes */ +-- tpls/ /* all layout files and block files*/ ¦ +-- default.php ¦ +-- blocks/ /*block files*/ ¦ ¦ +-- head.php ¦ ¦ +-- header.php ¦ ¦ +-- mainbody.php ¦ ¦ +-- masthead.php ¦ ¦ +-- off-canvas.php ¦ ¦ +-- section-bottom.php ¦ ¦ +-- section-top.php ¦ ¦ +-- spotlight-1.php ¦ ¦ +-- spotlight-2.php ¦ ¦ +-- navhelper.php ¦ ¦ +-- footer.php ¦ ¦ +-- mainbody/ +-- acm/ /*JA Advanced Custom Module content type*/ ¦ +-- slideshow/ ¦ ¦ +-- config.xml ¦ ¦ +-- css/ ¦ ¦ +-- less/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- js/ ¦ +-- accordion/ ¦ +-- clients ¦ +-- features-intro/ ¦ +-- testimonials/ ¦ +-- teams/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_contact/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- featured/ ¦ ¦ +-- category/ ¦ +-- layouts/ ¦ +-- mod_footer/ ¦ +-- mod_masthead-category/ ¦ +-- mod_articles/ ¦ +-- ... +-- fonts/ ¦ +-- font-awesome/ ¦ ¦ +-- css/ ¦ ¦ +-- fonts/ +-- js/ ¦ +-- script.js ¦ +-- owl-carousel/ +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
T3 Framework
You can find the folder structure of T3 Framewotk at: http://t3-framework.org/documentation/installation#folder-structure.
Build Demo Pages
This section will help you build default Joomla pages the same as JA Insight demo site.
JA Insight has 5 demo homepage use 5 different colours.Each homepage use different theme color and use same modules.
All the pages use same layout structure - default layout.
Home page
Here is instruction to create Home page
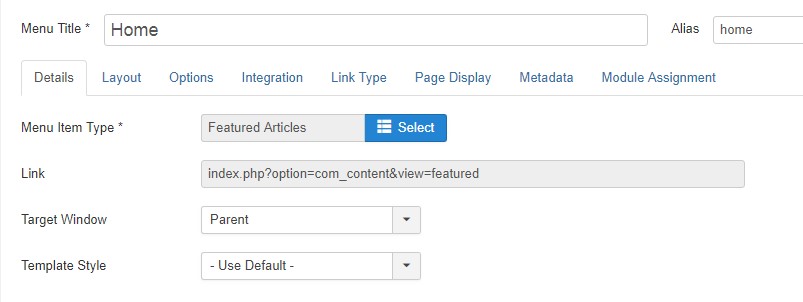
Step 1 - Create Home menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "ja_insight - Default" template style.

Create home menu item
Step 2 - Assign content to the homepage
The home page includes multiple sections, each section is a module.
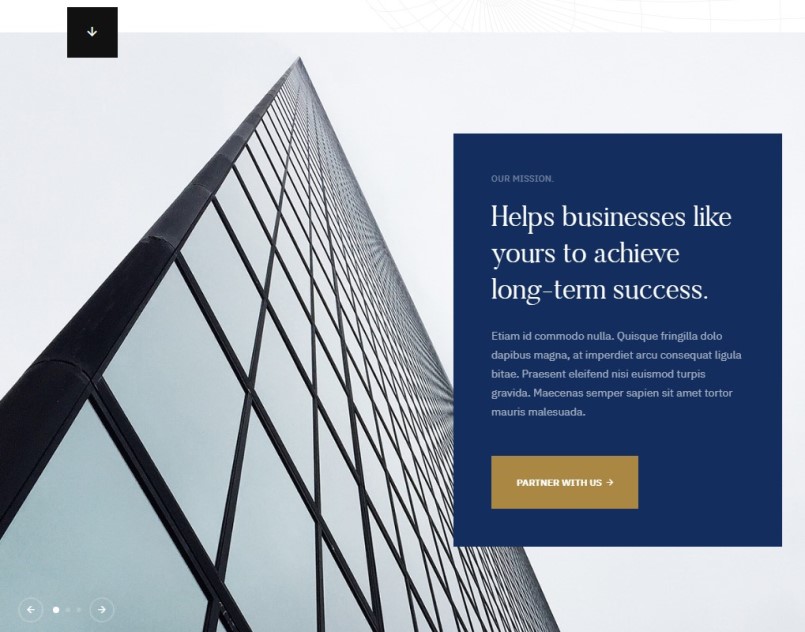
1.1 Hero Intro - JA ACM Module
Module position: section-top Module Suffix: NOT USED Alternative layout: default

1.2 Sideshow - JA ACM Module
Module position: section-top Module Suffix: NOT USED Alternative layout: default

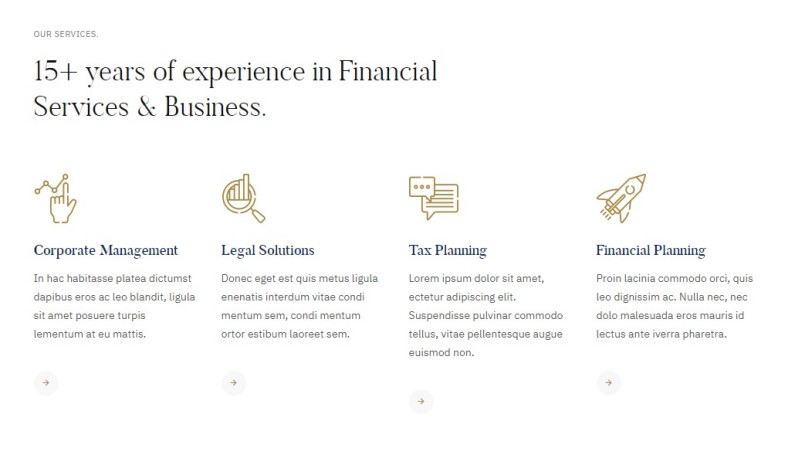
1.3 15+ years of experience in Financial Services & Business.- JA ACM Module
Module position: section-top Module Suffix: NOT USED Alternative layout: default

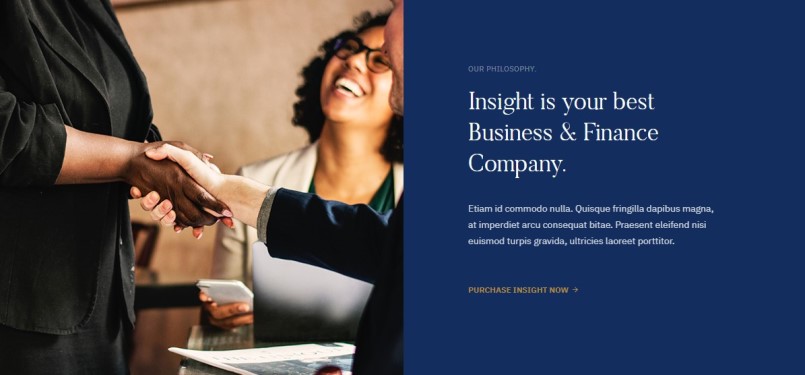
1.4 Insight is your best Business & Finance Company.- JA ACM Module
Module position: section-top Module Suffix: NOT USED Alternative layout: default

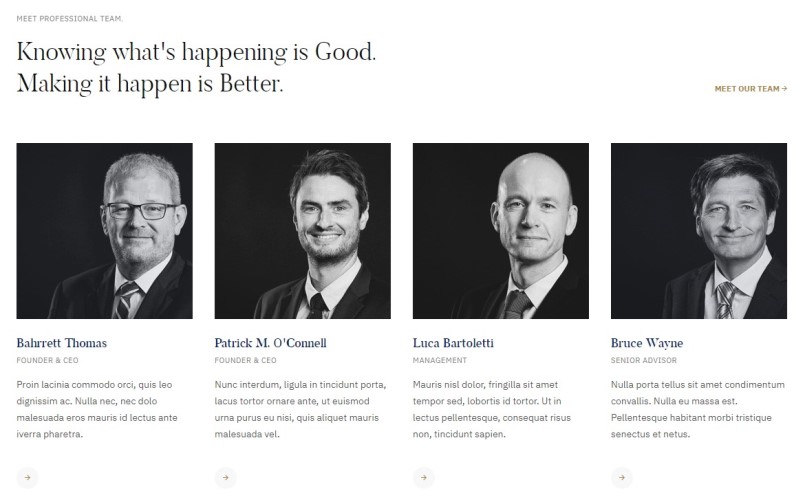
1.5 Knowing what's happening is Good. Making it happen is Better.- JA ACM Module
Module position: section-top Module Suffix: NOT USED Alternative layout: default

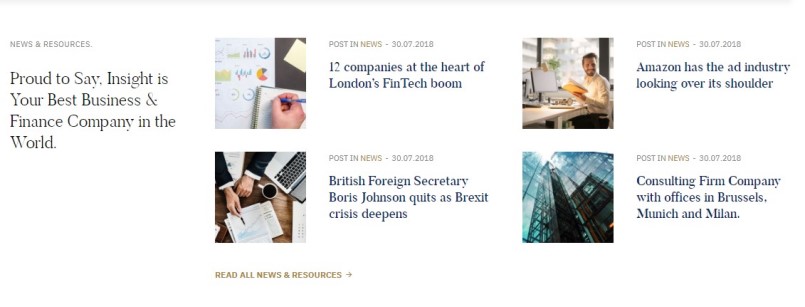
1.6 Proud to Say, Insight is Your Best Business & Finance Company in the World.- Articles Category Module
Module position: section-bottom Module Suffix: NOT USED Alternative layout: articles

1.7 Clients.- JA ACM Module
Module position: section-bottom Module Suffix: NOT USED Alternative layout: default

1.7 Testimonials.- JA ACM Module
Module position: section-footer Module Suffix: NOT USED Alternative layout: default

Footer Section contains Joomla menu modules and social follow us module. We used default settings for Joomla menu modules.

The section contains 6 positions from Footer-1, footer-2, footer-3, footer-4, footer-5, footer-6
1.8 Follow us.- Custom HTML Module
Module position: footer-6 Module Suffix: NOT USED Alternative layout: default
<ul class="social-list"> <li><a href="index.php" title="facebook"><span class="fa fa-facebook" aria-hidden="true"></span></a></li> <li><a href="index.php" title="twitter"><span class="fa fa-twitter" aria-hidden="true"></span></a></li> <li><a href="index.php" title="vimeo"><span class="fa fa-vimeo" aria-hidden="true"></span></a></li> <li><a href="index.php" title="rss"><span class="fa fa-rss" aria-hidden="true"></span></a></li> </ul>
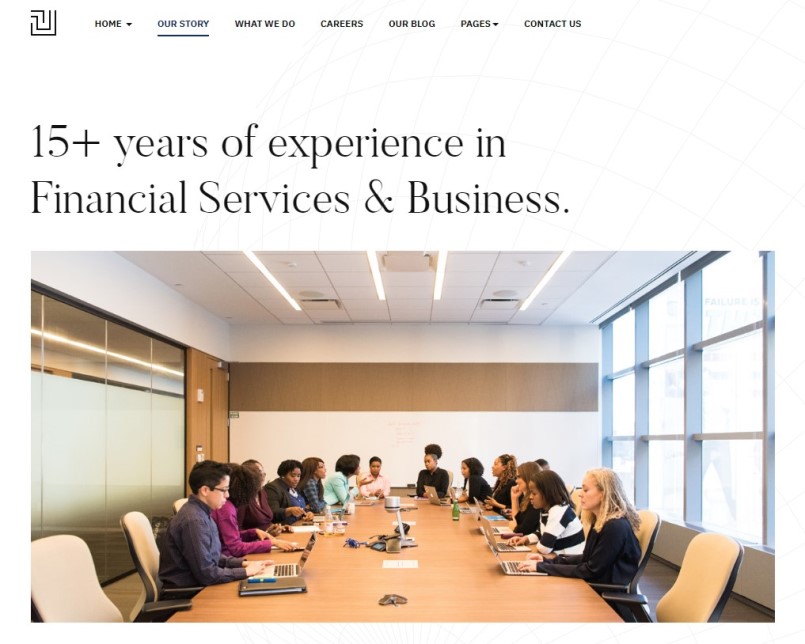
Our Story Page

Our Story Page
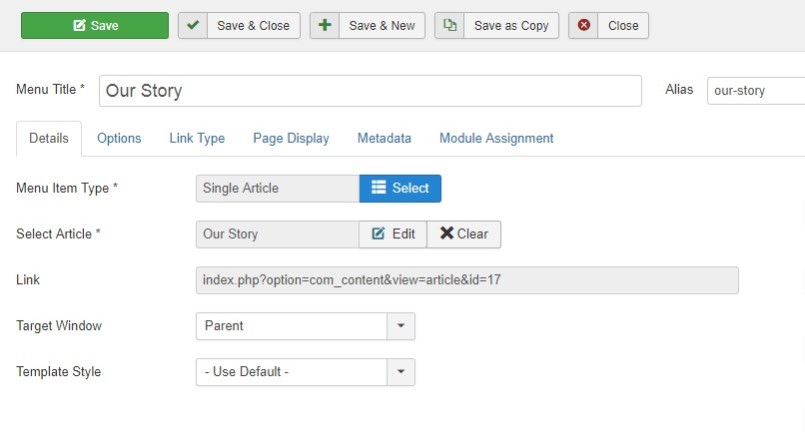
Menu setting
Go to Menu » Main menu, add new menu item, select Articles » Single Article menu type and assign "ja_insight - Default" template style.

Menu setting
<div class="bonus-page"> <h1> 15+ years of experience in<br/> Financial Services & Business. </h1> <p> <img src="images/joomlart/others/our-story.jpg" alt=""/> </p> <p>Since 1985, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus.</p> <p>Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Phasellus viverra nulla ut metus varius laoreet. Quisque rutrum. Aenean imperdiet. Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero, sit amet adipiscing sem neque sed ipsum. Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem. Maecenas nec odio et ante tincidunt tempus.</p> <hr/> <hr/> <h2>Our Corporate Values</h2> <p>Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Phasellus viverra nulla ut metus varius laoreet. Quisque rutrum. Aenean imperdiet. Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero, sit amet adipiscing sem neque sed ipsum. Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem. Maecenas nec odio et ante tincidunt tempus.</p> <div class="row"> <div class="col-sm-7"> <img src="images/joomlart/others/typo-1.jpg" alt="Capital"> </div> <div class="col-sm-5"> <h2>Capital</h2> <p>Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim</p> </div> </div> <hr/> <div class="row"> <div class="col-sm-7 pull-right"> <img src="images/joomlart/others/typo-2.jpg" alt="Capital"> </div> <div class="col-sm-5 pull-left"> <h2>Advisory</h2> <p>Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim</p> </div> </div> <hr/> <div class="row"> <div class="col-sm-7"> <img src="images/joomlart/others/typo-3.jpg" alt="Property"> </div> <div class="col-sm-5"> <h2>Property</h2> <p>Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim</p> </div> </div> </div>
Note: This page based on single article and use custom html code for special view
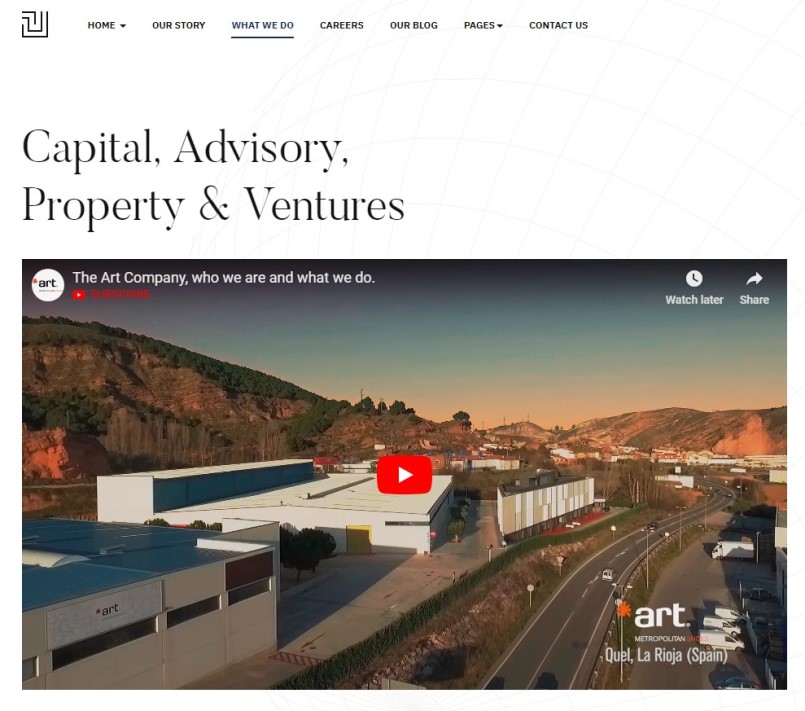
What we do Page

What we do Page
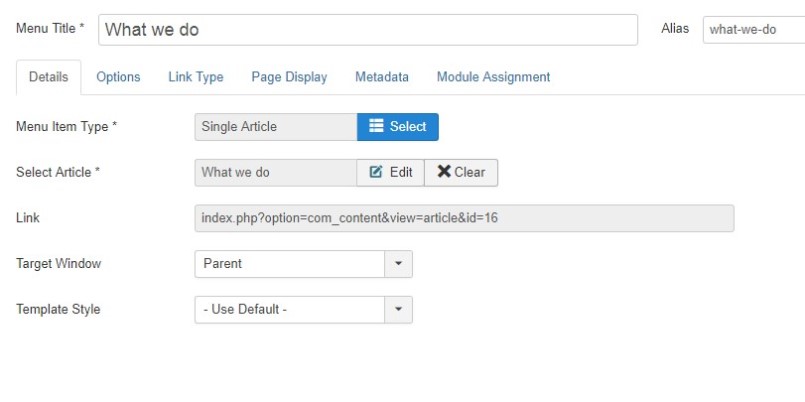
Menu setting
Go to Menu » Main menu, add new menu item, select Articles » Single Article menu type and assign "ja_insight - Default" template style.

Menu setting
<div class="bonus-page">
<h1>
Capital, Advisory,<br/>
Property & Ventures
</h1>
<div class="videoWrapper">
<iframe width="560" height="315" src="https://www.youtube.com/embed/FqUW7bQuQuw" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
</div>
<div class="row">
<div class="col-sm-4">
<p>In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus.</p>
</div>
<div class="col-sm-4">
<p>Nullam dictum felis eu pede mollis pretium. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus.</p>
</div>
<div class="col-sm-4">
<p>Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim.</p>
</div>
</div>
<hr/>
<div class="row">
<div class="col-sm-7">
<img src="images/joomlart/others/typo-1.jpg" alt="Capital">
</div>
<div class="col-sm-5">
<h2>Capital</h2>
<p>Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim</p>
</div>
</div>
<hr/>
<div class="row">
<div class="col-sm-7 pull-right">
<img src="images/joomlart/others/typo-2.jpg" alt="Capital">
</div>
<div class="col-sm-5 pull-left">
<h2>Advisory</h2>
<p>Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim</p>
</div>
</div>
<hr/>
<div class="row">
<div class="col-sm-7">
<img src="images/joomlart/others/typo-3.jpg" alt="Property">
</div>
<div class="col-sm-5">
<h2>Property</h2>
<p>Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim</p>
</div>
</div>
<hr/>
<div class="row">
<div class="col-sm-7 pull-right">
<img src="images/joomlart/others/typo-4.jpg" alt="Ventures">
</div>
<div class="col-sm-5 pull-left">
<h2>Ventures</h2>
<p>Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim</p>
</div>
</div>
</div>
Note: This page based on single article and use custom html code for special view
Careers Page

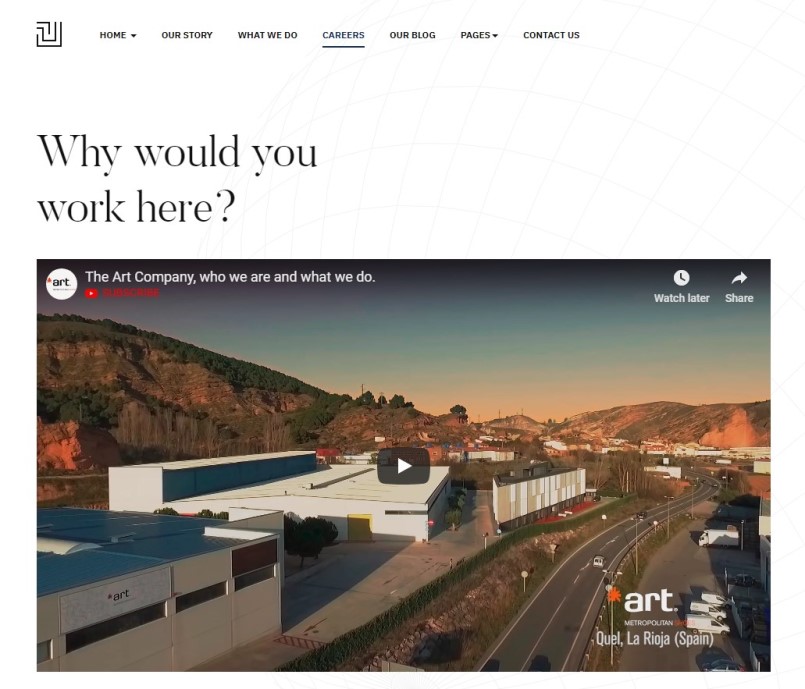
Career Page
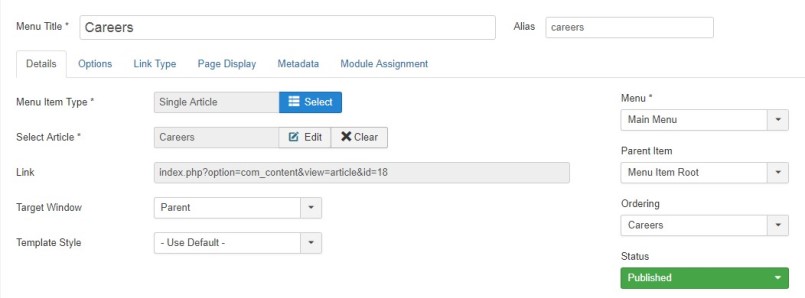
Menu setting
Go to Menu » Main menu, add new menu item, select Articles » Single Article menu type and assign "ja_insight - Default" template style.

Menu setting
<div class="bonus-page">
<h1>
Why would you<br/>work here?
</h1>
<div class="videoWrapper">
<iframe width="560" height="315" src="https://www.youtube.com/embed/FqUW7bQuQuw" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
</div>
<div class="row">
<div class="col-sm-4">
<p>In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus.</p>
</div>
<div class="col-sm-4">
<p>Nullam dictum felis eu pede mollis pretium. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus.</p>
</div>
<div class="col-sm-4">
<p>Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim.</p>
</div>
</div>
<hr/>
<h2>
Where would you thrive?
</h2>
<p>Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim.</p>
</div>
Note: This page based on single article and use custom html code and use Load module feature of Joomla
Our Blog Page

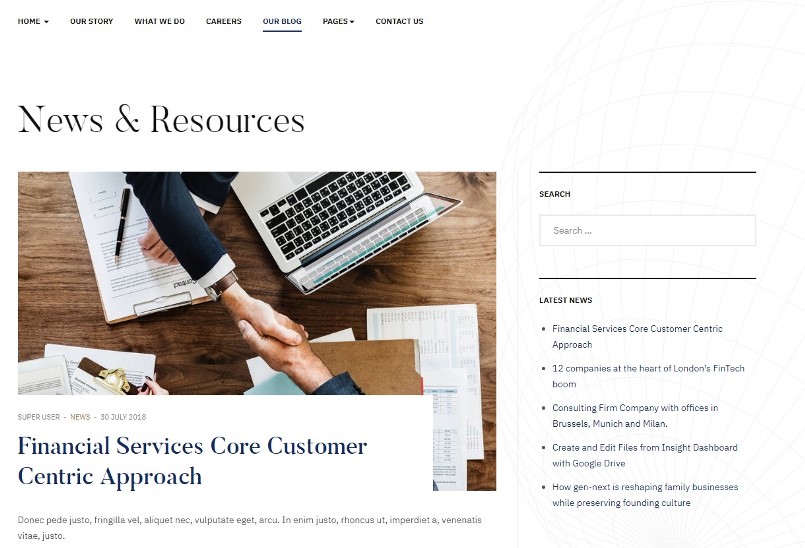
blog Page
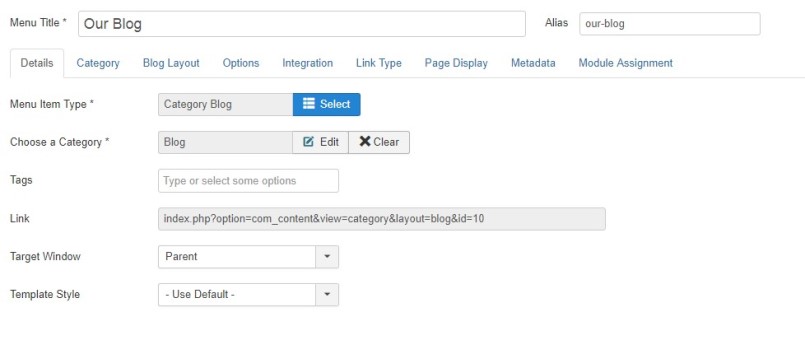
Menu setting
Go to Menu » Main menu, add new menu item, select Articles » Category blog menu type and assign "ja_insight - Default" template style.

Menu setting
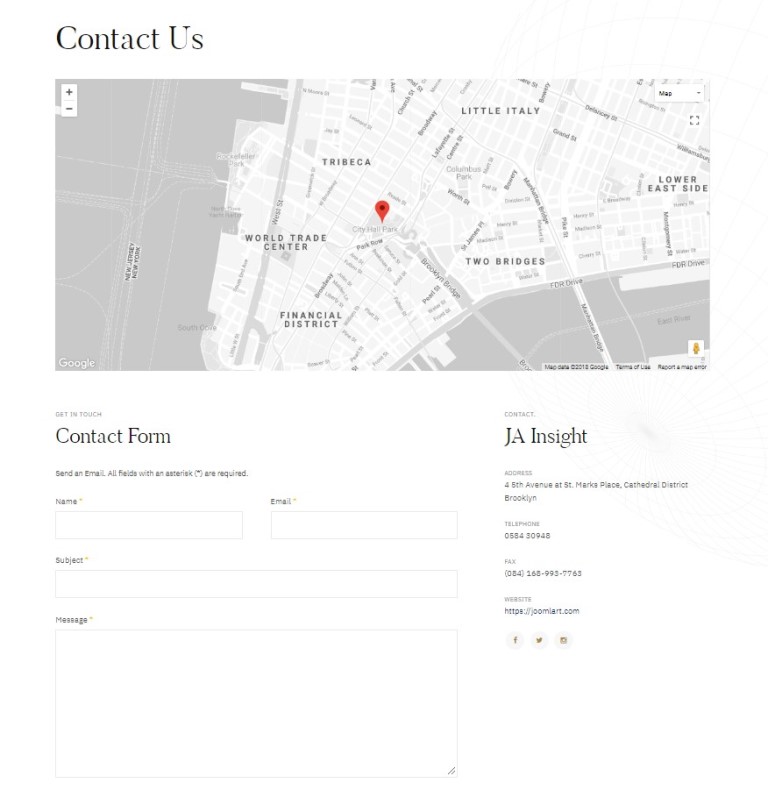
Contact us Page

Contact Page
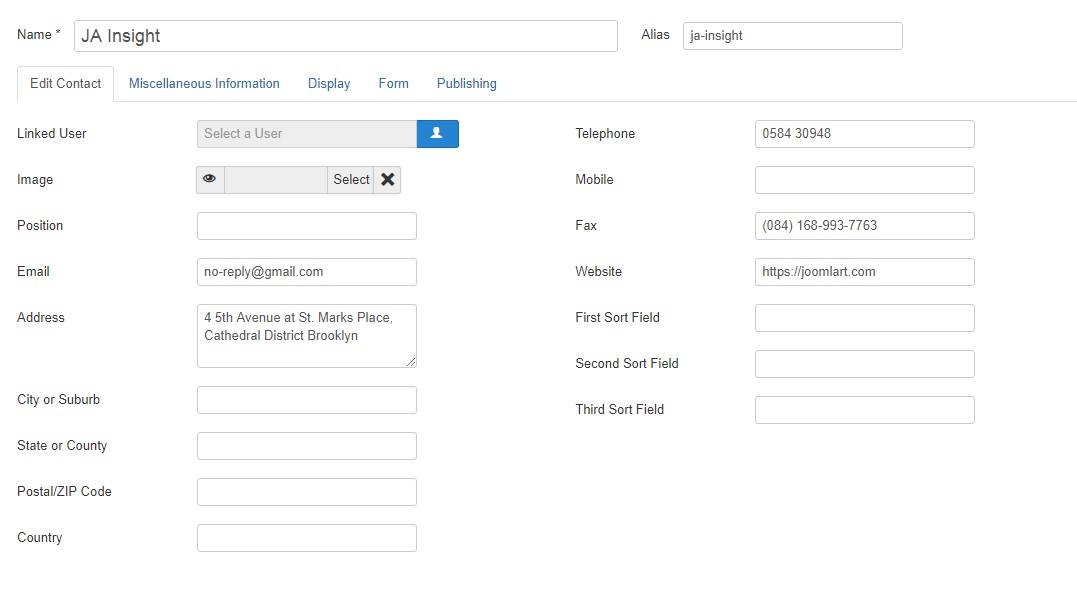
1. Create contact
From back-end, go to: Components > Contacts then add new contact.

Create Contact
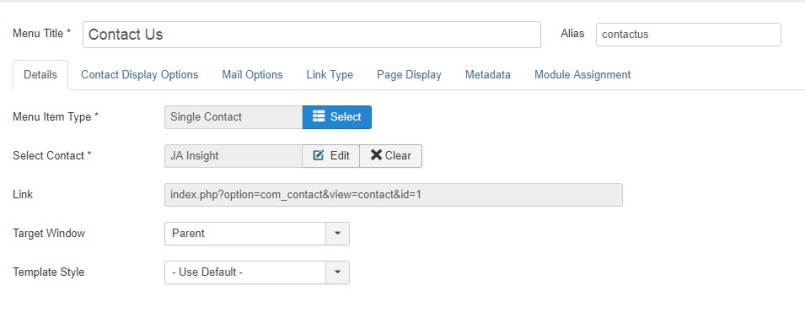
2. Create contact menu item
Go to Menu » Main menu, add new menu item, select Contacts » Single Contact menu type and assign "ja_insight - Default" template style.

Create Contact
Note: This page use JA Google map plugin {jamap} In Misc. Tab of contact item.
Configuration
Supported Layouts
JA Insight supports 1 layout by default: default.
Assign Layout for a template style
You can create multiple layouts to meet your requirement and assign the layout to specific pages. To assign a layout for a JA Insight template style, open the template style » Layout setting panel » assign layout for the template style.

Layout assignment
You can create multiple templates style for JA Insight template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want.
Layout configuration
Once you assign layout for a template style, you can configure the layout to meet your requirements. There are 2 configuration panels: Layout Structure configuration and responsive layout configuration.
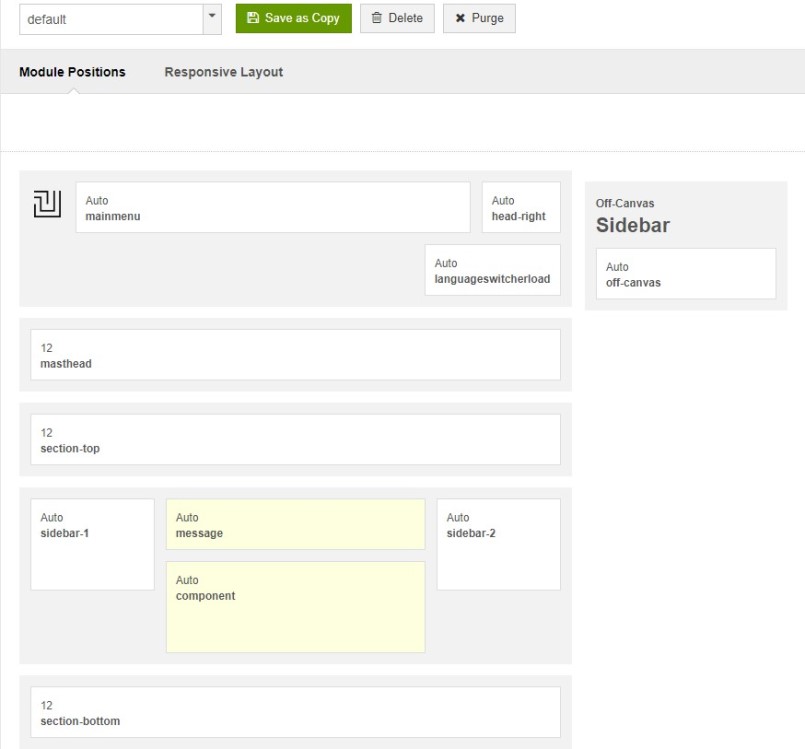
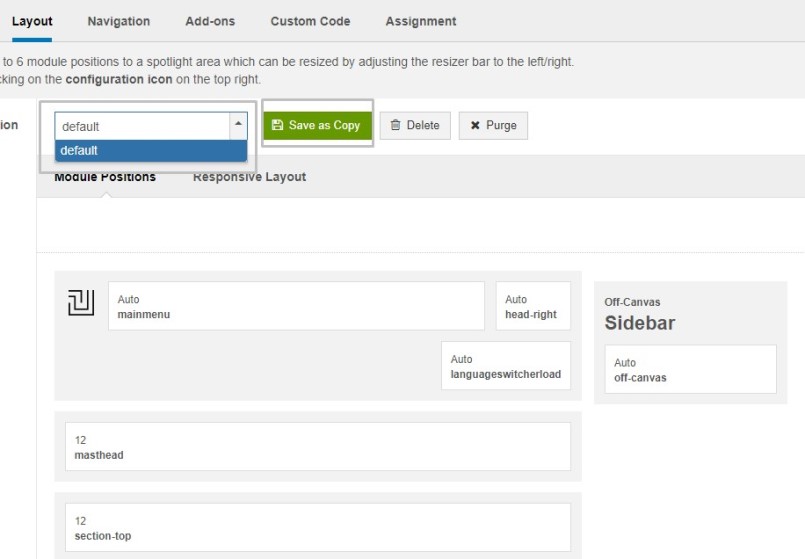
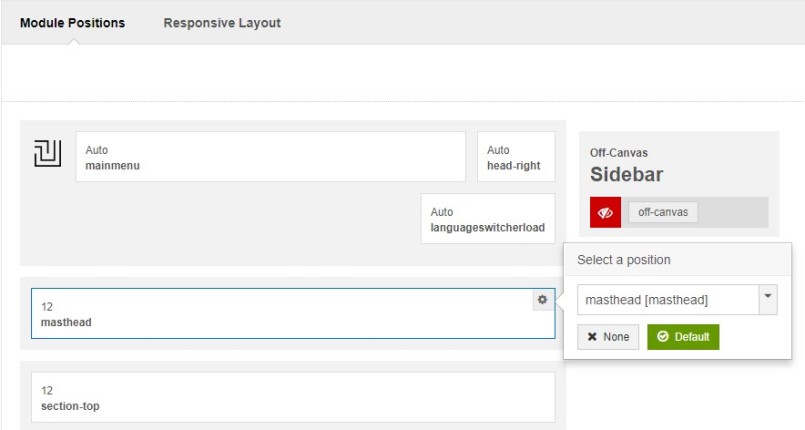
1. Layout Structure configuration
The layout structure allows you to change position for any position in the layout, configure number of positions in spotlight block.

layout configuration
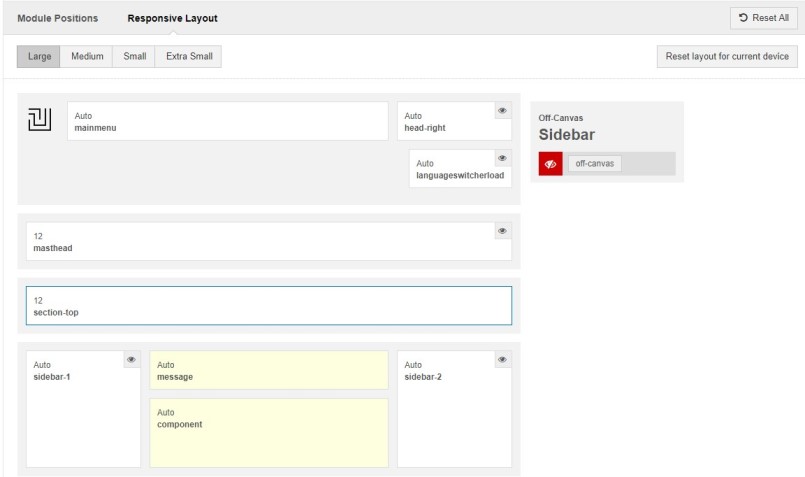
2. Responsive Layout configuration
In the "Responsive Configuration", select the responsive layout you want to configure layout for.

Responsive layout configuration
In the responsive layout configuration, you can disable any position you don't want to show in the layout, resize positions in spotlight block.
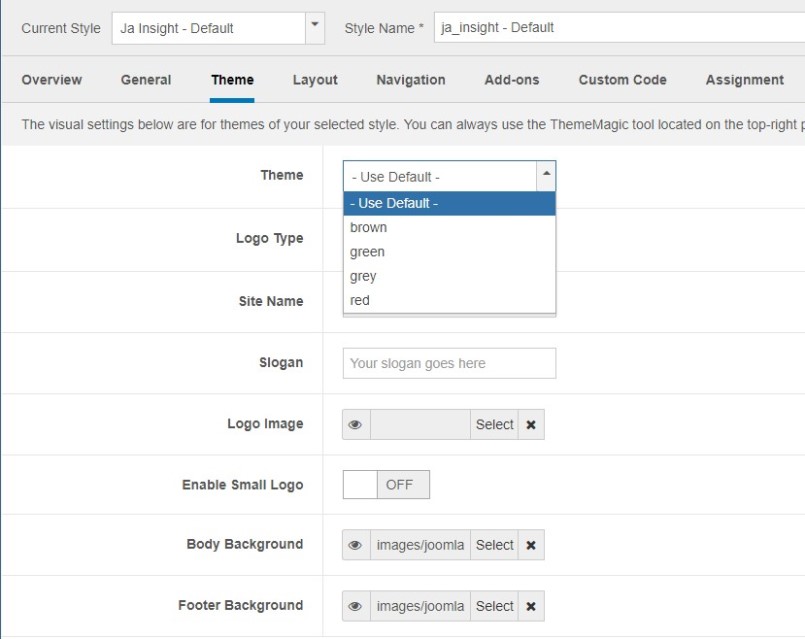
Theme Settings
The theme settings pannel allows you configure theme color, logo (image logo or text) and background image for the template style.

Theme settings
The theme settings in the Template Setting panel are not global settings so you can use different logo for each template style. To change the logo, open template style setting panel » Theme Setting and you would see the logo setting
2. Menu Configuration
JA Insight supports multiple menu systems: Megamenu on desktop layout and off-canvas menu on Mobile
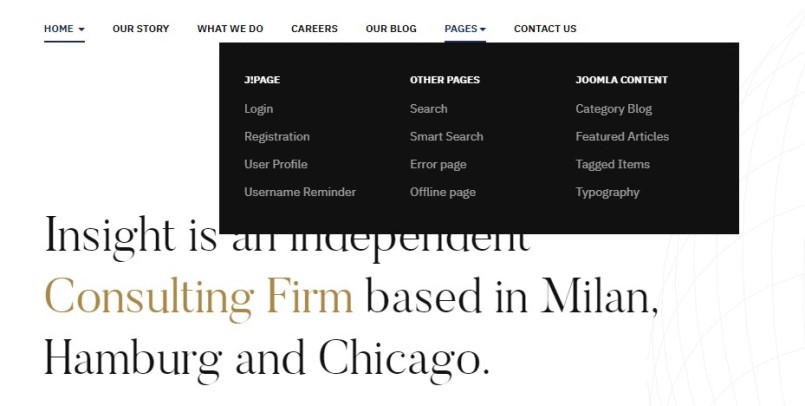
3.1 Megamenu setting

Megamenu
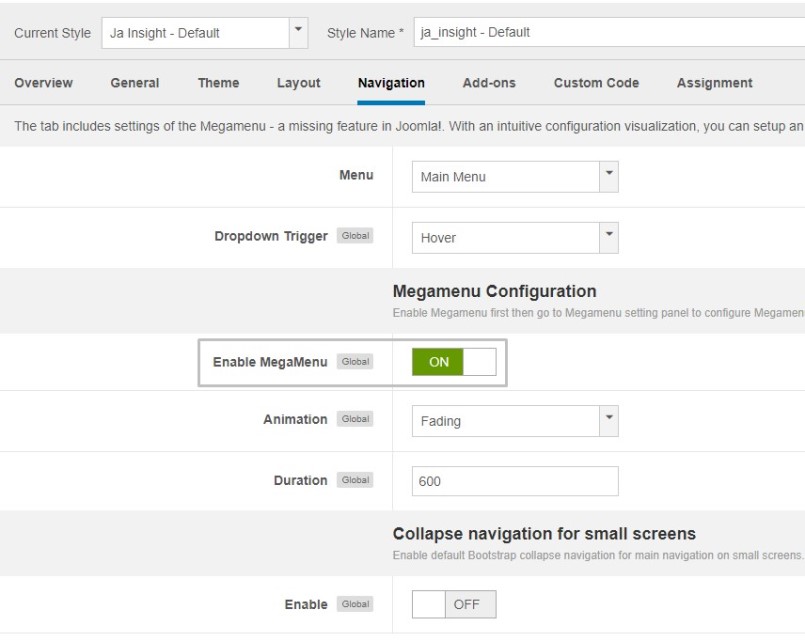
In the Navigation setting panel, enable Megamenu, assign Menu and hit the Megamenu button to open the Megamenu configuration panel.

Enable Megamenu
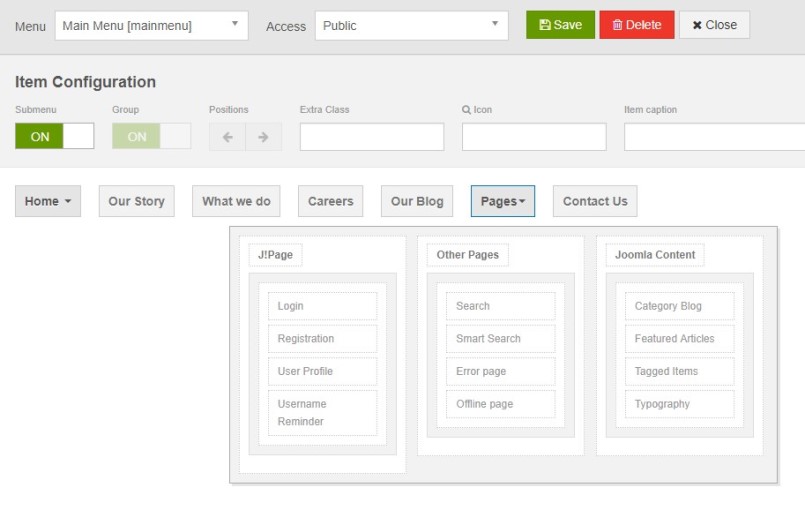
In the configuration panel, select menu item and use the built-in options to configure the megamenu for the menu item.

Megamenu configuration
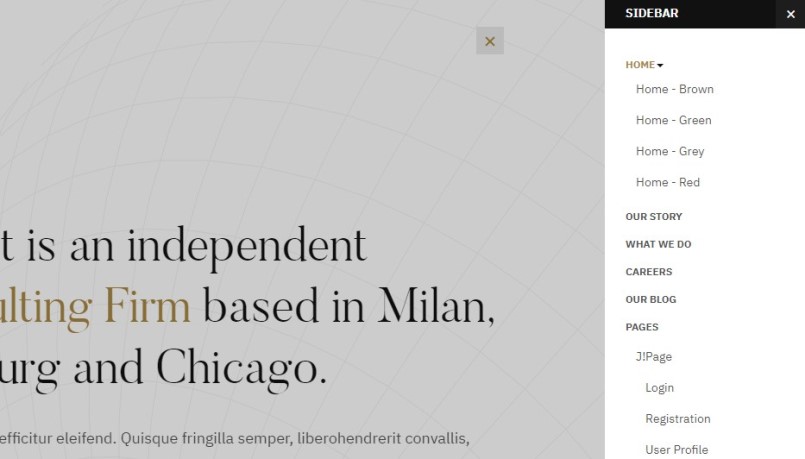
3.2 Off-canvas Sidebar

Off-canvas menu
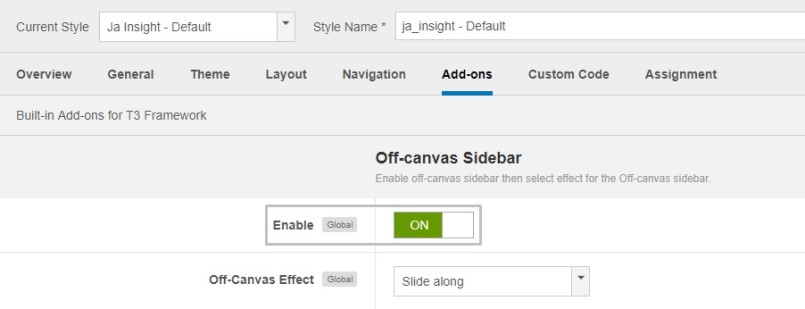
There are 2 steps to activate Off-canvas sidebar.
1. To enable Off-canvas sidebar, go to JA Insight template style » Addon-ons and enable the Off-canvas sidebar option.

Off-canvas menu
2. Create Menu module and assign to the off-canvas position. Check out the module settings below:
- Module position: off-canvas
- Module Suffix: NOT USED
Back-end Settings
Footer section configuration
The footer section includes copyrights info and T3 Framework logo.

Footer info
1. Copyrights Info modification
To change the copyrights info, open the templates/ja_insight/html/mod_footer/default.php file, find the following info and change to what you want.
- <small><?php echo $lineone; ?> Designed by <a href="http://www.joomlart.com/" title="Visit Joomlart.com!" <?php echo method_exists('T3', 'isHome') && T3::isHome() ? '' : 'rel="nofollow"' ?>>JoomlArt.com</a>.</small>
- <small><?php echo JText::_( 'MOD_FOOTER_LINE2' ); ?></small>
2. Disable T3 Footer Logo
You can disable the T3 Footer Logo in the template style manager, open the General setting panel, disable the Show T3 Logo option.

Disable T3 logo
Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade process. In case there is any problem, you can always restore from the back-up files.
1. Set up JA Extension Manager Component
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, roll back, remote install, internal repository and compare versions.
From back-end, go to: Components ? JA Extension Manager then select Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your Username and Password that you signed up in JoomlArt.com.

Check for new version
2. Upgrade JA Insight template
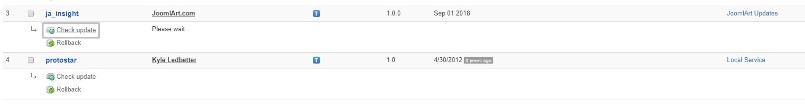
Step 1 - check the new version of JA Insight template. Using the filter to find the JA Insight template then hit the "Check Update" button.

Upgrade JA Insight template
3. Upgrade T3 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for new version then hit the Upgrade Now to upgrade the extension to latest version.
Documentation is a WIP. If you have any specific request or feedback as well as suggestions, feel free to drop us a line in JA Insight template forum. We'll try to cover them all.