Template Installation
The section will help you with steps to install JA Landscape template - Quickstart and Manual installation.
System requirement
JA Landscape template is native with Joomla 3. Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.10+ (7.3+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1 +
- PostgreSQL 9.1+
Web Severs
- Apache 2.4+
- Microsoft IIS 7
- Nginx 1.0 (1.8+ recommended)
Browser requirement
- Firefox 13+
- IE (Internet Explorer) 8+
- Google Chrome XY and latest
- Opera 11.6+
- Safari 5.1+
Development Environment
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSERVER
- XAMPP for Windows
Linux
- LAMP Bundle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
The download package includes:
- Quickstart package
- JA Landscape template
- T4 Framework plugin
- JA Advanced Custom Module
- JA Quick contact Module
- T4 Framework
- Source file
Quickstart installation
Why Quickstart
The quickstart allows you to replicate JA Landscape demo to your server. It means, after installing the quickstart, you will have a site the same as the demo site.
Download JA Landscape quickstart package →, upload to your server and extract it.
Step 1 - Configuration: add Site name, Admin email, Admin username and password
Step 2 - Database: select database type, host name, database username, password, database name & table prefix
Step 3 - Overview: select sample data to install, we suggest to use Default English (GB) Sample Data. You can install multilingual in the step.
Step 4 - Remove/Rename "installation" folder: for security purpose, you need to rename or remove the "installation" folder
Detail documentation with screenshots
Manual Installation
Important:
1. JA Landscape template is built on T4 Framework so it requires T4 Framework to be installed and enabled in your system.
2. We highly recommend you to use stable version of Joomla 3.
Install T4 Framework
Step 1 - Install T4 Framework
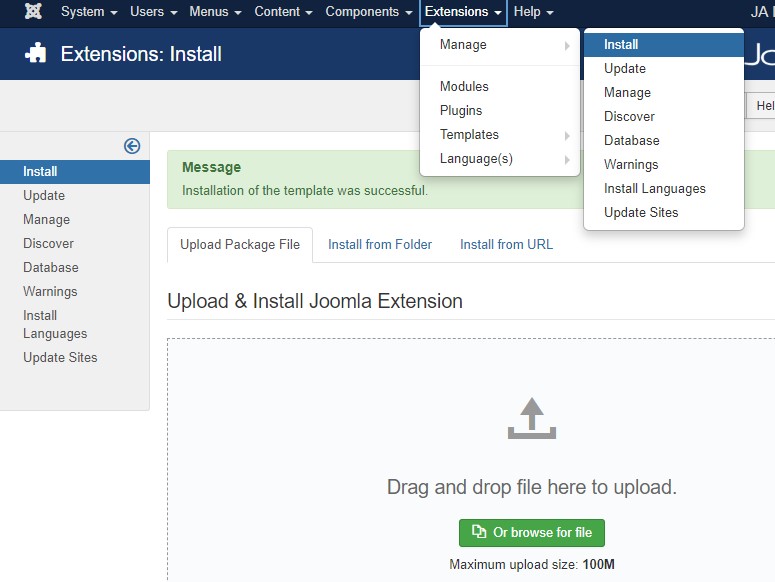
From your back-end setting panel, go to: "Extensions → Extension Manager", browse T4 plugin installation package then hit the "Upload and Install"

Step 2 - Enable T4 Framework
When you install T4 Framework, it's auto-enabled by default. You can check this by going to: "Extensions → Plugin Manager" then find T4 Plugin.
Install JA Landscape template
Step 1 - Install JA Landscape template
From your back-end setting panel, go to: "Extensions → Extension Manager", browse JA Landscape template installation package then hit the "Upload and Install"

Step 2 - Set default template style
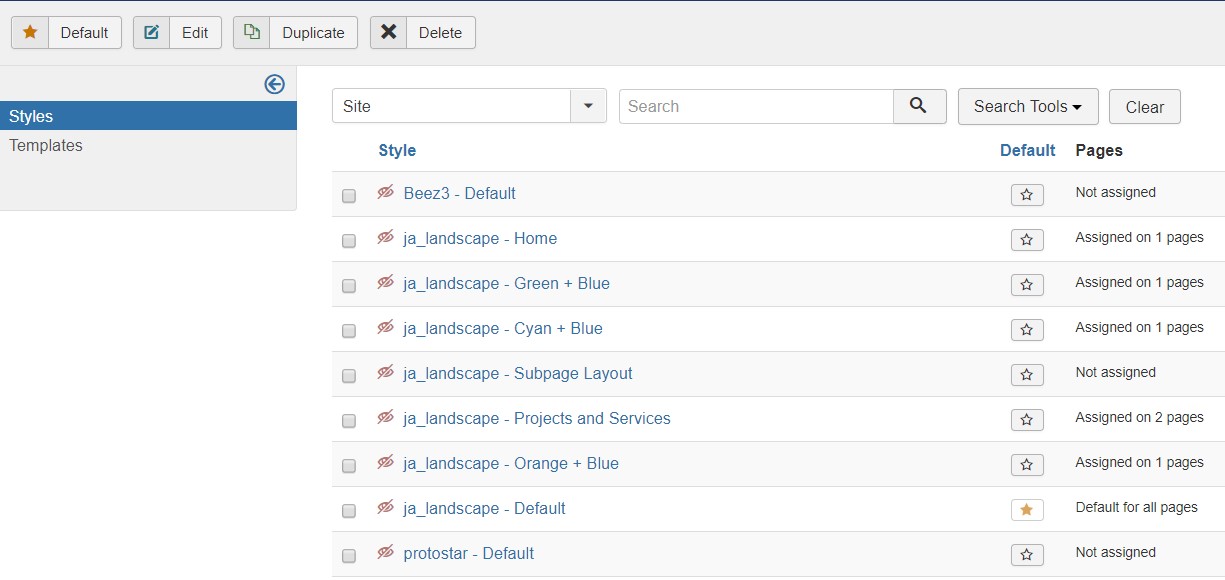
Go to: "Extensions → Template Manager", set JA Landscape template style as your default template style.

Install all supported extensions
- JA Advanced Custom Module
- JA Masthead Module
Template folder structure
This section is to help you understand the folder structure of the JA Landscape template, where to find the files you want.
JA Landscape template
JA Landscape template is built on T4 Framework so its folder structure is almost the same with any other JA Templates that are developed with T4 Framework.
templates/ja_landscape/ +-- scss/ /* all SCSS files */ +-- scss/tpl /* theme tpl SCSS files */ ¦ +-- acm.scss ¦ +-- all.scss ¦ +-- offcanvas.scss ¦ +-- styles.scss ¦ +-- type.scss ¦ +-- utilities.scss ¦ +-- variables.scss ¦ +-- vars.scss ¦ +-- jpages.scss ¦ +-- rtl.scss ¦ +-- template.scss ¦ +-- bootstrap.scss ¦ +-- components.scss ¦ +-- forms.scss ¦ +-- global.scss ¦ +-- joomla.scss ¦ +-- megamenu.scss ¦ +-- modules.scss ¦ +-- navigations.scss +-- scss/tpls +-- css/ /*compiled files from SCSS*/ ¦ +-- template.css ¦ +-- rtl.css ¦ +-- acm.css ¦ +-- jpages.css ¦ +-- off-canvas.css/ ¦ +-- offline.css/ +-- acm/ /*JA Advanced Custom Module content type*/ ¦ +-- slideshow/ ¦ ¦ +-- config.xml ¦ ¦ +-- css/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- js/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ +-- com_contact/ ¦ +-- mod_articles_latest/ ¦ +-- mod_articles_category/ ¦ +-- mod_jaquickcontact/ ¦ +-- mod_footer/ ¦ +-- layouts/ ¦ +-- ... +-- fonts/ ¦ +-- font-awesome/ ¦ ¦ +-- css/ ¦ ¦ +-- fonts/ +-- js/ ¦ +-- bootstrap.bundle.js ¦ +-- imagesloaded.pkgd.min.js ¦ +-- isotope.pkgd.min-min.js ¦ +-- template.js ¦ +-- script.js ¦ +-- html5lightbox.js ¦ +-- owl-carousel/ +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
T4 Framework
You can find the complete documentation of T4 Framewotk at: https://www.joomlart.com/documentation/t4-framework.
Recommendation
Any customization in the T4 plugin is not recommended. To customize your template, please do it in the templates/ja_landscape folder
Build Demo pages
This section will help you build the pages the same as JA Landscape demo site.
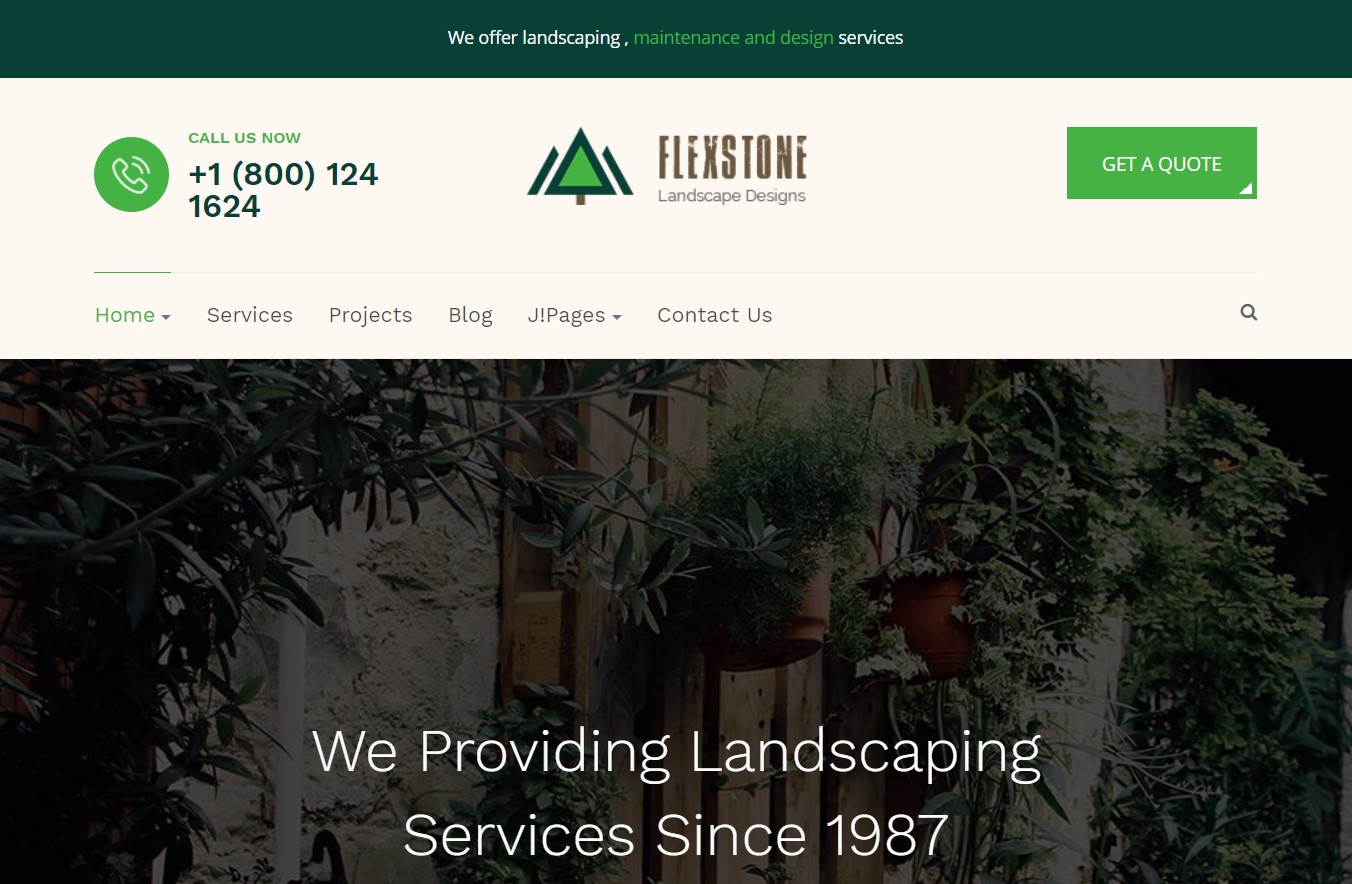
1. Homepage
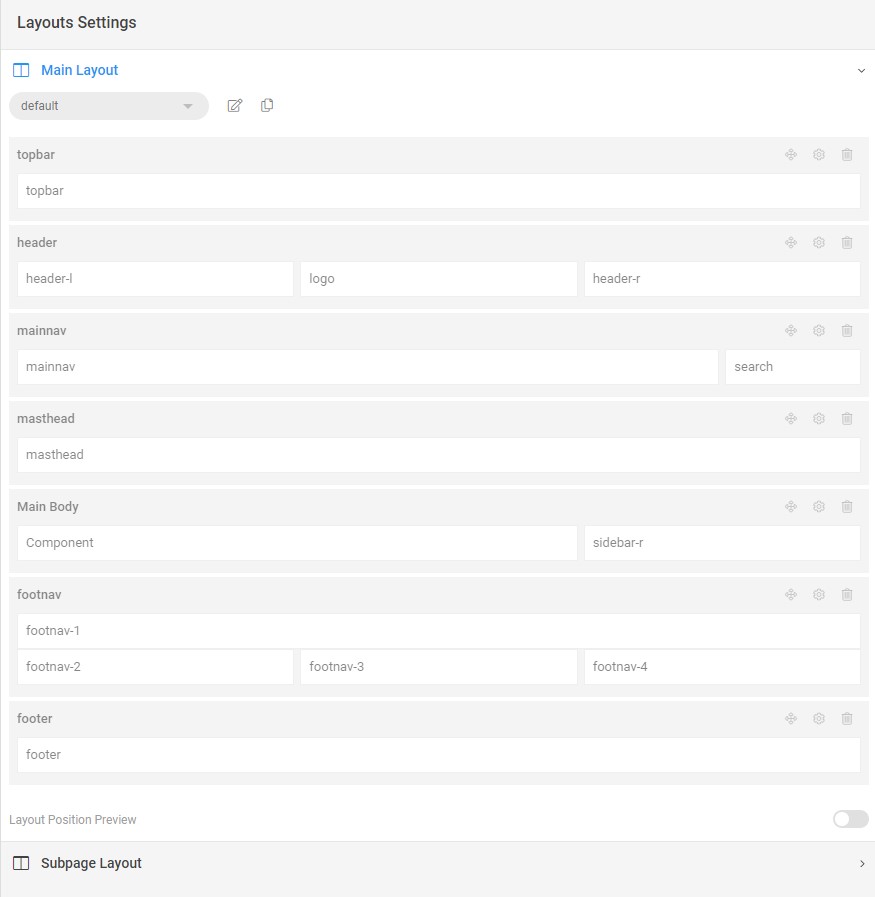
View homepage position layout:
Here is instruction to create the same Homepage page
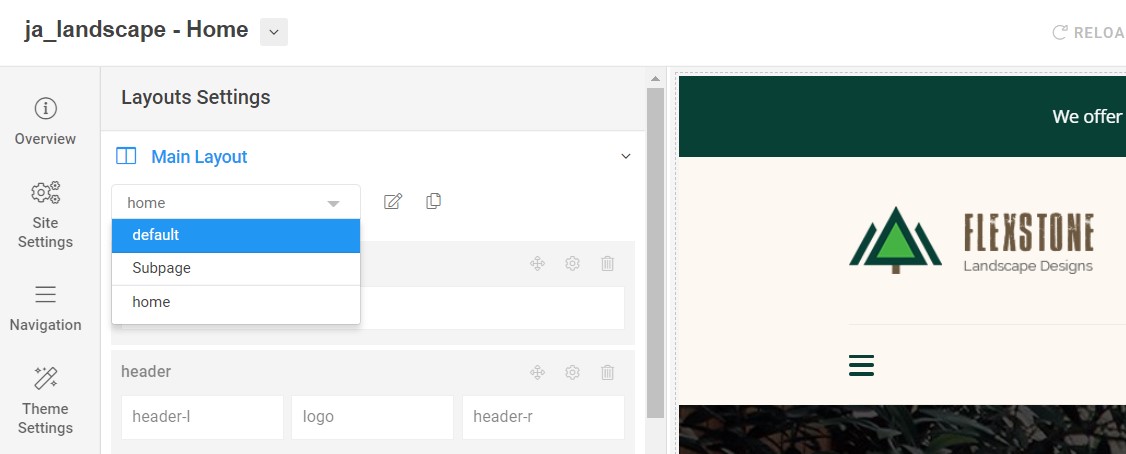
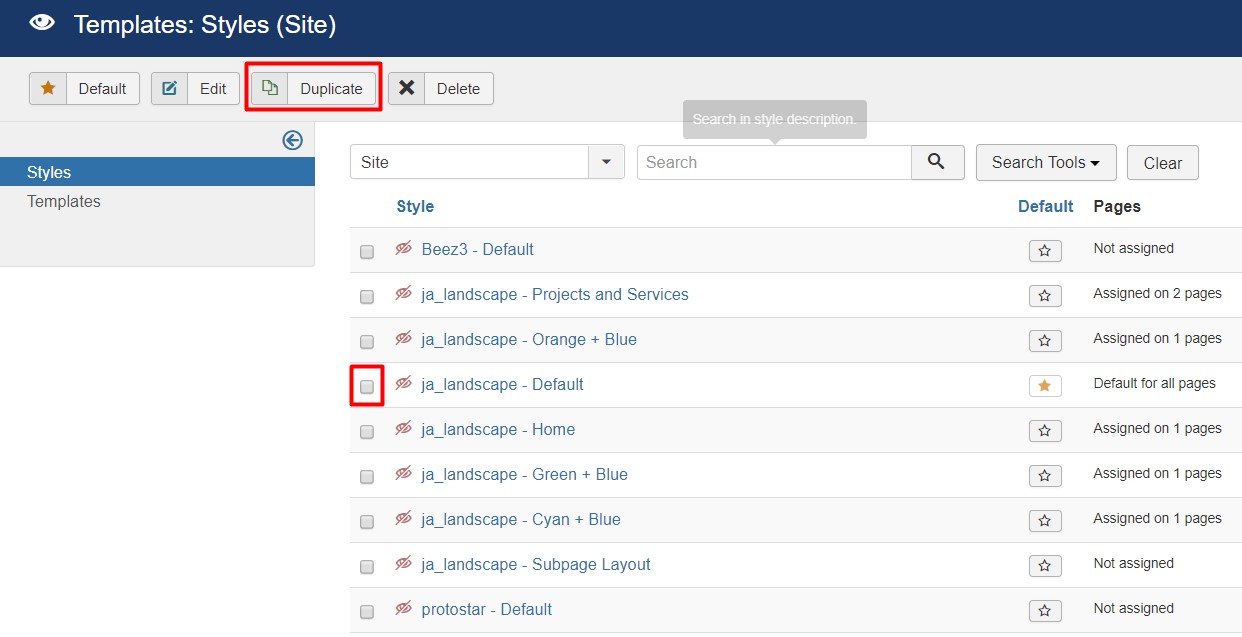
Step 1 - Create template style
The page uses Home layout so we need to create template style. The best way to create the template is cloning JA Landscape-default template style. to Create the different type of Homepages like in demo you need duplicate default template style and assign Themes from Theme tab
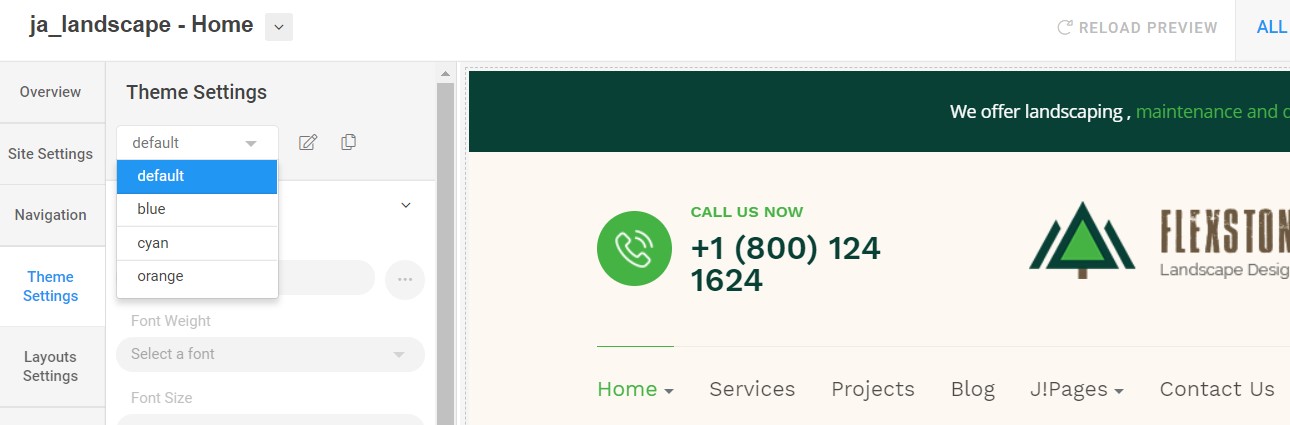
In demo site there are multiple themes used for Home Menu items, You can change the theme from Theme settings

Here is the layout structure of the page.

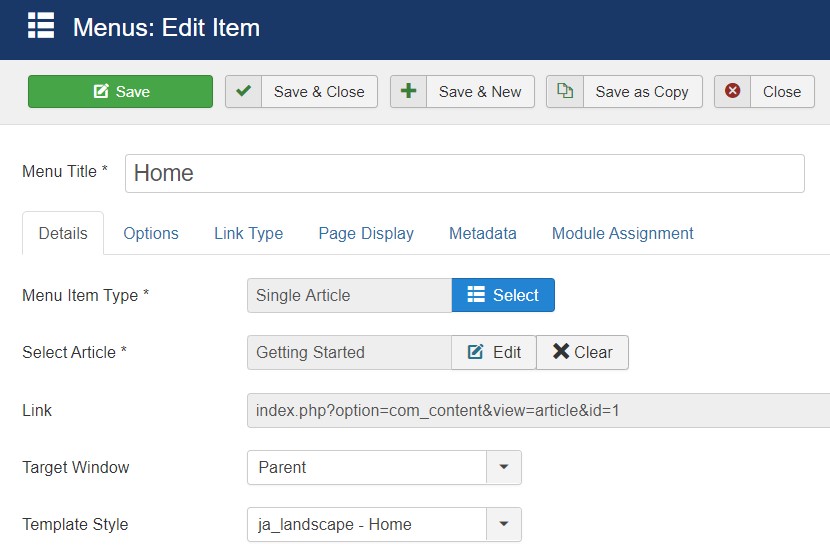
Step 2 - Create Home page menu item
Go to Menu » Main menu, add new menu item, select Article » Single Article menu type and assign "JA Landscape- Home" template style.

Step 3 - Assign content to the Home page
Content of Homepage is loaded from modules. Here is the detail configuration of each module.
1.1 Topbar Module
Module position: topbar Module Suffix: NOT USED Alternative layout: default
1.2 Call Us now Module
Module position: header-l Module Suffix: NOT USED Alternative layout: default
<div class="call-us-now"> <h3>Call Us now</h3> <h2><a href="#">+1 (800) 124 1624</a></h2> </div>
1.3 CTA Module
Module position: header-r Module Suffix: NOT USED Alternative layout: default
<a class="btn btn-primary" title="Get a Quote" href="#">Get a Quote</a>
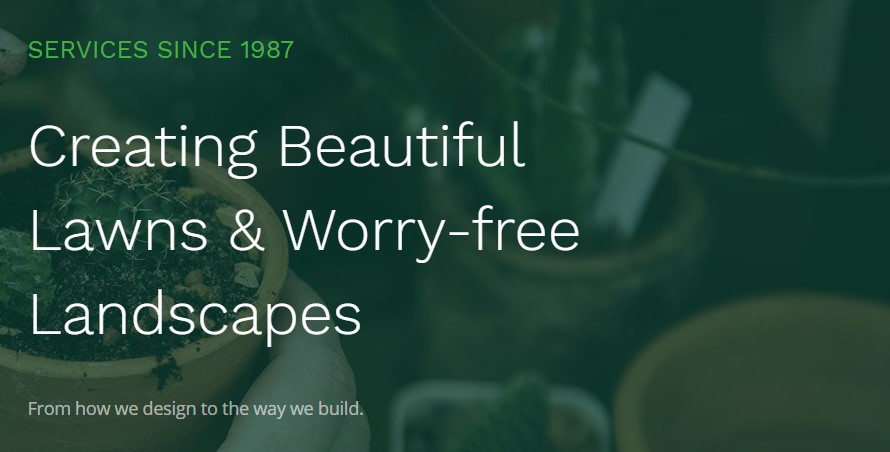
1.4 Slideshow - JA ACM Module

Module position: Slideshow Module Suffix: NOT USED Alternative layout: default
1.5 We are since 1987! - JA ACM Module

Module position: section-1 Module Suffix: NOT USED Alternative layout: default
1.6 Statistics - JA ACM Module

Module position: section-2 Module Suffix: NOT USED Alternative layout: default
1.7 Our Services - JA ACM Module

Module position: section-3 Module Suffix: NOT USED Alternative layout: owl1
- General settings
- Filter settings
- Ordering settings
- Grouping settings
- Display settings
- Advanced settings
- Extra settings
1.8 Testimonials - JA ACM Module

Module position: section-4 Module Suffix: NOT USED Alternative layout: default
1.9 Our works - Articles category Module

Module position: section-5 Module Suffix: NOT USED Alternative layout: isotope
- General settings
- Filter settings
- Ordering settings
- Grouping settings
- Display settings
- Advanced settings
- Extra settings
1.10 Gallery. - JA ACM Module

Module position: section-6-l Module Suffix: NOT USED Alternative layout: default
1.11 Services Since 1987. - JA ACM Module

Module position: section-6-r Module Suffix: NOT USED Alternative layout: default
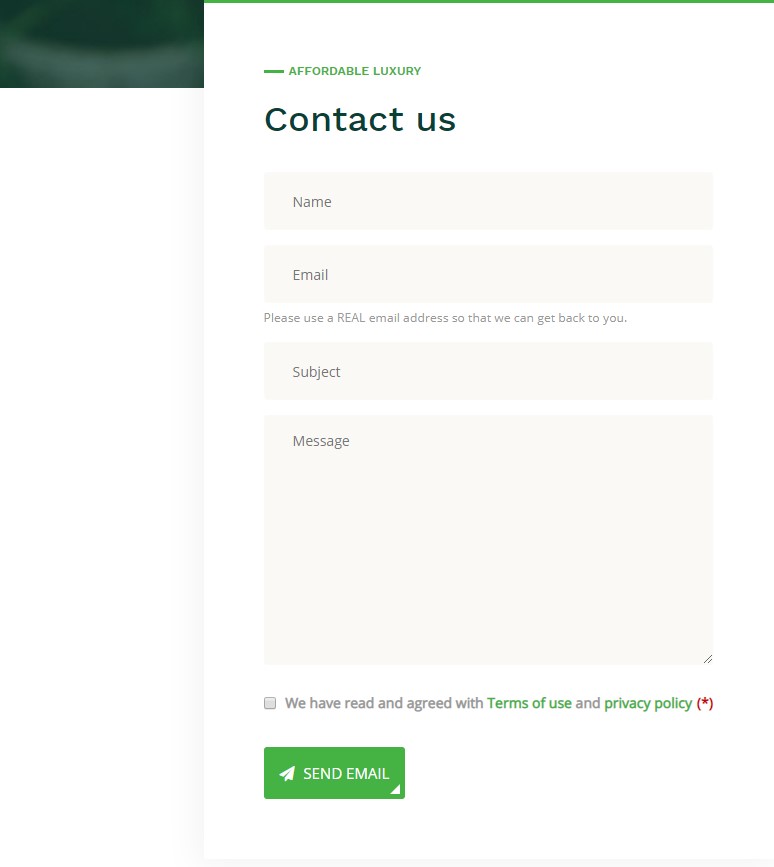
1.12 Affordable luxury. - JA Quick Contact Module

Module position: section-7-l Module Suffix: NOT USED Alternative layout: default
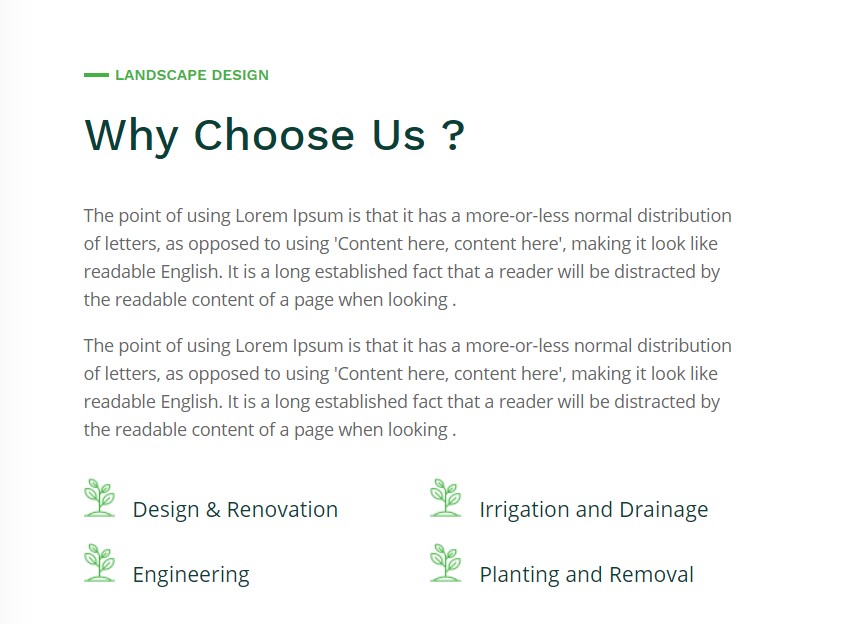
1.13 Landscape Design. - JA ACM Module

Module position: section-7-r Module Suffix: NOT USED Alternative layout: default
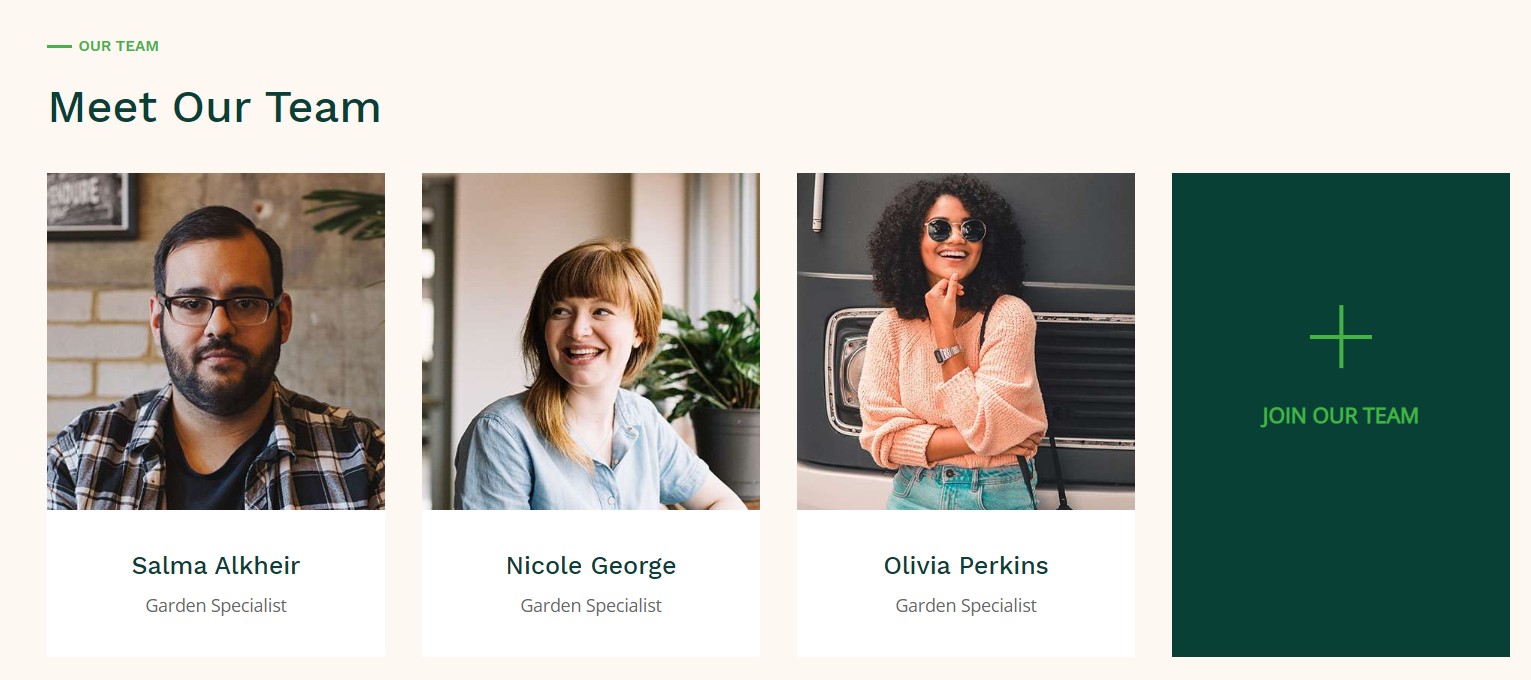
1.14 Our Team. - JA ACM Module

Module position: section-8 Module Suffix: NOT USED Alternative layout: default
1.15 Intro - JA ACM Module

Module position: section-9 Module Suffix: NOT USED Alternative layout: default
1.16 Our Blog - Articles category Module

Module position: section-10 Module Suffix: NOT USED Alternative layout: owl2
- General settings
- Filter settings
- Ordering settings
- Grouping settings
- Display settings
- Advanced settings
- Extra settings
1.17 Clients - JA ACM Module

Module position: section-11 Module Suffix: NOT USED Alternative layout: default
Footer Area
Footer section consist a total of 4 module position use different module type on position footnav-1,footnav-2,footnav-3,footnav-4.

1.18 Footer Logo - Custom Module
Module position: footnav-1 Module Suffix: NOT USED Alternative layout: default
1.19 Address - Custom Module
Module position: footnav-2 Module Suffix: NOT USED Alternative layout: default
<div class="contact-info"> <div class="address"><i class="fa fa-address-card-o" aria-hidden="true"></i>65th Street, New York City, NY</div> <div class="mail"><i class="fa fa-envelope-open-o" aria-hidden="true"></i>info@flexstone.com</div> </div>
1.20 Call Us now - Custom Module
Module position: footnav-3 Module Suffix: NOT USED Alternative layout: default
<div class="call-us-now"> <h3>Call Us now</h3> <h2><a href="#">+1 (800) 124 1624</a></h2> </div>
1.21 Social - Custom Module
Module position: footnav-4 Module Suffix: NOT USED Alternative layout: default
<ul class="social-list text-right"> <li><a href="#" title="facebook"><span class="fa fa-facebook" aria-hidden="true"></span><span class="d-none">facebook</span></a></li> <li><a href="#" title="twitter"><span class="fa fa-twitter" aria-hidden="true"></span><span class="d-none">twitter</span></a></li> <li><a href="#" title="instagram"><span class="fa fa-instagram" aria-hidden="true"></span><span class="d-none">instagram</span></a></li> <li><a href="#" title="vimeo"><span class="fa fa-vimeo" aria-hidden="true"></span><span class="d-none">vimeo</span></a></li> </ul>
2. Services page
A special helps you to display all kind of services offered by website.

Here is instruction to create the same blog page
- Create Blog menu item
Go to Menu » Main menu, add new menu item, select Articles » Category blog menu type and assign "JA Landscape- projects and services" template style.
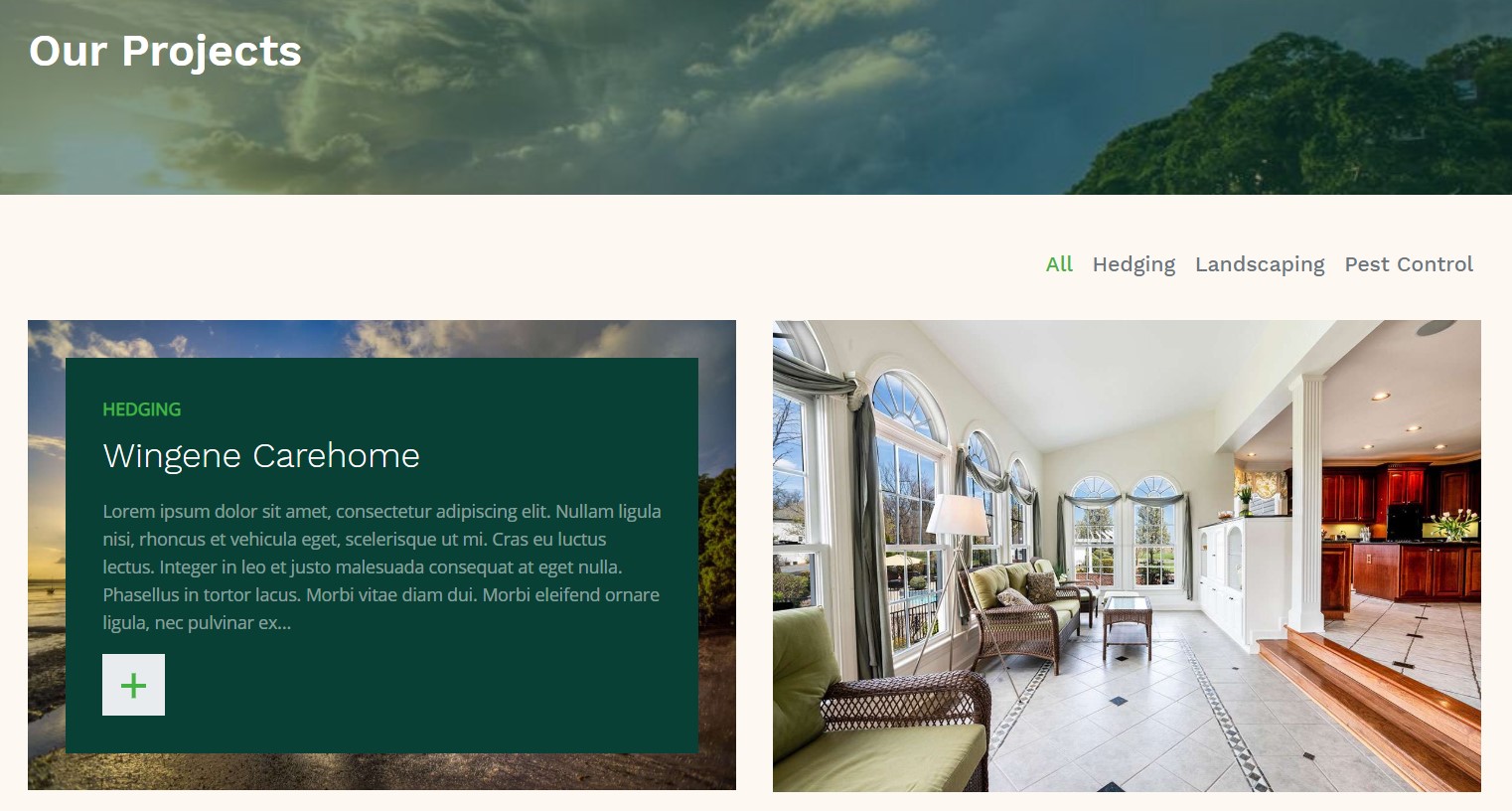
3. Projects page
This page use Project list menu type, give an amazing view to list out many projects articles.

Here is instruction to create the same project page
- Create Blog menu item
Go to Menu » Main menu, add new menu item, select Articles » Project List menu type and assign "JA Landscape- projects and services" template style.
4. Our Blog page
Here is instruction to create the same blog page
- Create Blog menu item
Go to Menu » Main menu, add new menu item, select Articles » Category blog menu type and assign "JA Landscape- Default" template style.
The Page has some module published on the sidebar position, has following configurations for Article Most read and articles category module
Login Form - Login Module
Module position: sidebar-r Module Suffix: NOT USED Alternative layout: default
Latest Articles - Latest article Module
Module position: sidebar-r Module Suffix: NOT USED Alternative layout: default
Popular Tags Module
Module position: sidebar-r Module Suffix: NOT USED Alternative layout: default
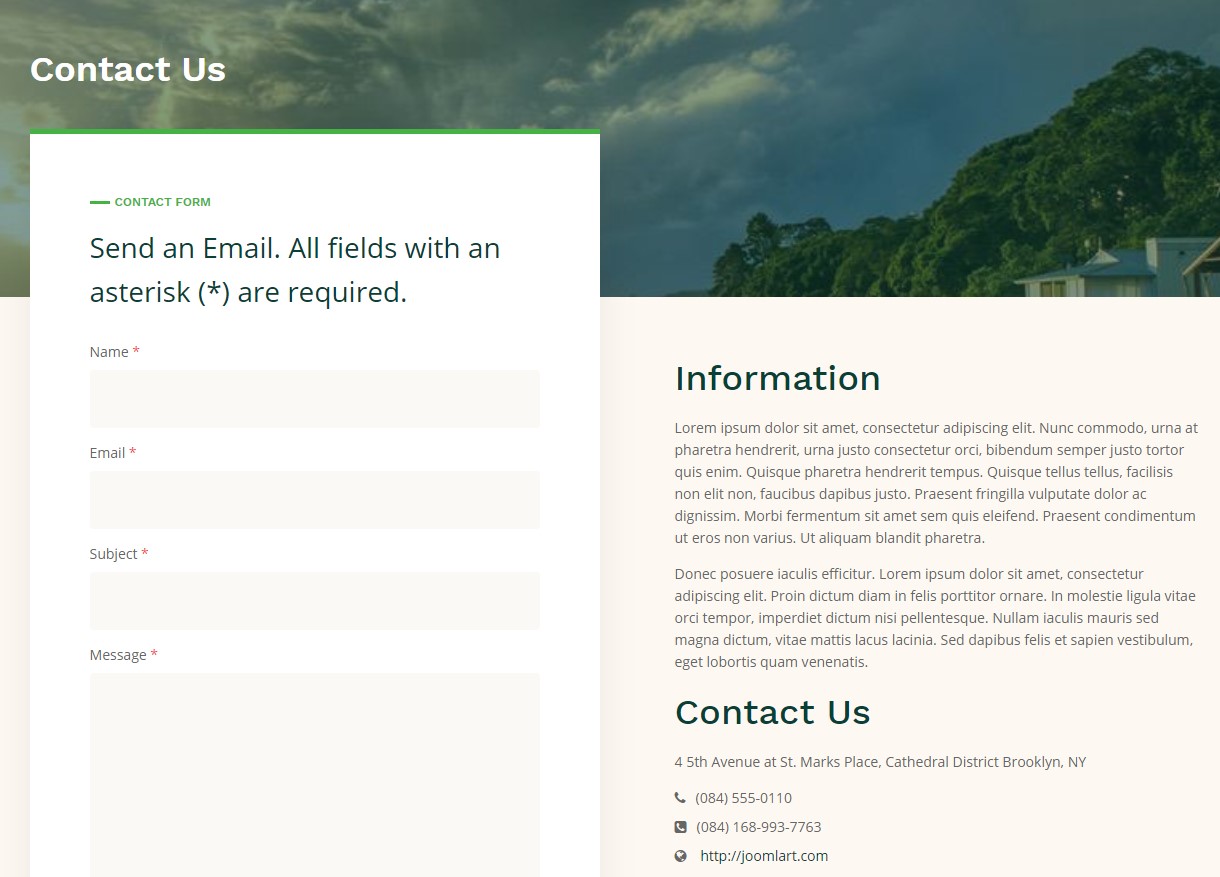
7. Contact page
A special Contact page for JA Landscape template.

Here is instruction to create the same contact page
Create Contact menu item
Go to Menu » Main menu, add new menu item, select Contact » Single contact menu type and assign "JA Landscape - Default" template style.
In the Contact component, please make sure You have created contact item so you can assign it to the menu item
In Component > Contact > Create a new contact item befor creating the Menu item
Configuration
Supported Layouts
Access T4 working panel
Access working panel of JA Landscape template: from back-end > Extensions > Templates > and open JA Landscape template style.
JA Landscape supports default layouts by default for all content pages except Home page and Project services page. Here is the structure of the supported layout.
Assign Layout for a template style
To assign a layout for a JA Landscape template style, open the template style » Layout setting panel » assign layout for the template style.

You can create multiple templates style for JA Landscape template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want Also, you can choose a different theme for different template styles.

Another option is save as copy

Get more details in Layout customization on T4 here : https://www.joomlart.com/documentation/t4-framework/layout-builder
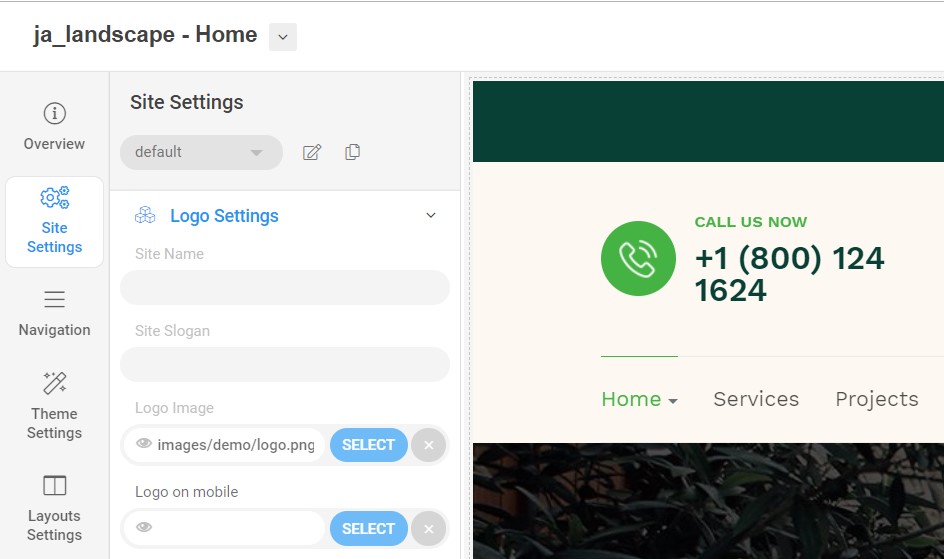
Logo Setting
The Logo settings are present under Site configuration > Logo Settings.

For the logo, you can select to use image logo or text logo. You can also select the different logo for mobile view.
Get more details in Site configuration on T4 framework templates here : https://www.joomlart.com/documentation/t4-framework/layout-builder
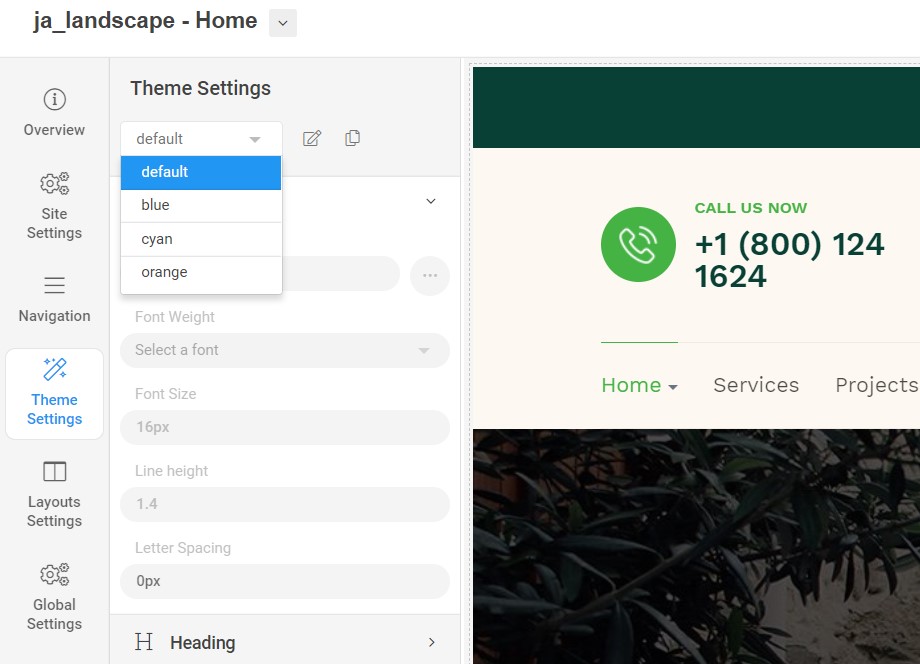
2. Theme Configuration
You can choose different theme for different template style in JA Landscape Joomla template. To change the theme : Navigation to JA Landscape template style > Theme Settings > Theme.

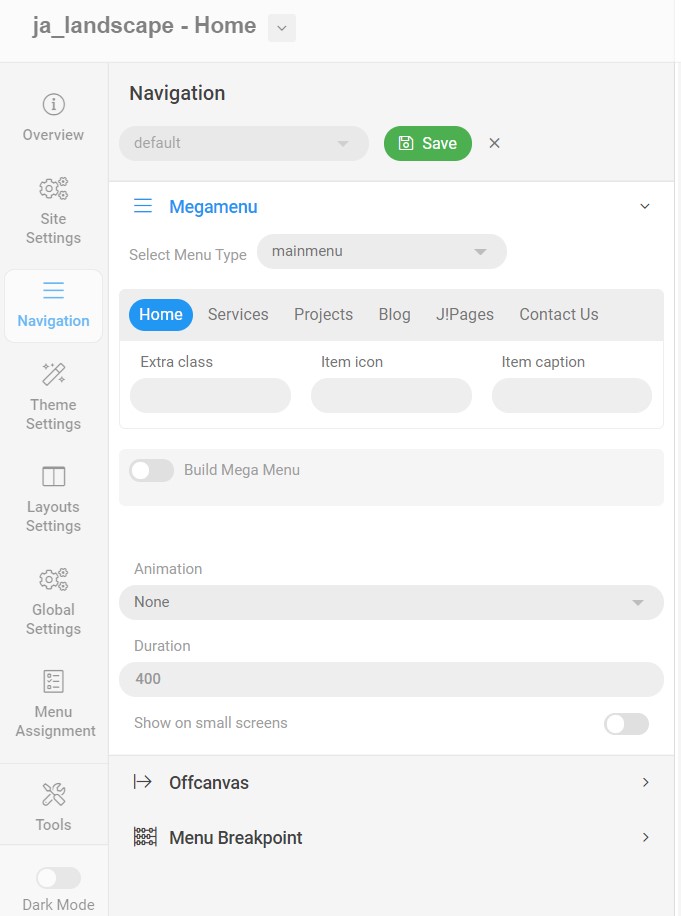
2. Menu Configuration
You can choose different Megamenu for different template style in JA Landscape Joomla template. To change the Mega menu : Navigation to JA Landscape template style > Navigation > Mega menu.

Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade process. In case there is any problem, you can always restore from the back-up files.
Template upgrade
1. Set up JA Extension Manager Component
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, rollback, remote install, internal repository and compare versions.
From the back-end, go to Components → JA Extension Manager then select Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your Username and Password that you signed up in JoomlArt.com.

2. Upgrade JA Landscape template
Step 1 - check the new version of JA Landscape template. Using the filter to find the JA Landscape template then hit the "Check Update" button.

Step 2 - Upgrade JA Landscape template to latest version. You should compare the changes before upgrading. We only pay attention to conflicted files - files that have been modified by both user and developer. When upgrading, the conflicted files will be overridden by files in the new version, that means what you customized in the files will be lost.
3. Upgrade T4 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for new version then hit the Upgrade Now to upgrade the extension to latest version.
Documentation is a WIP. If you have any specific request or feedback as well as suggestions, feel free to drop us a line in JA Landscape template forum. We'll try to cover them all.