Template Installation
The section will help you with steps to install JA Megastore template - Quickstart and Manual installation.
System requirement
JA Simpli template is native with Joomla 3. Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Browser requirement
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
Important:
1. JA Megastore template is built on T3 Framework so it requires T3 Framework to be installed and enabled in your system.
2. We highly recommend you to use stable version of Joomla 3.
Download Packages
The download package includes:
- Quickstart package
- JA Megastore template
- T3 Framework plugin
- JA VM Product Module
- JA Advanced Custom Module
- Source file
Quickstart installation
Why Quickstart
The quickstart allows you to replicate JA Megastore demo to your server. It means, after install the quickstart, you will have a site exactly the same as the demo site.
Download JA Megastore quickstart package →, upload to your server and extract it.
Step 1 - Configuration: add Site name, Admin email, Admin username and password
Step 2 - Database: select database type, host name, database username, password, database name & table prefix
Step 3 - Overview: select sample data to install, we suggest to use Default English (GB) Sample Data. You can install multilingual in the step.
Step 4 - Remove/Rename "installation" folder: for security purpose, you need to rename or remove the "installation" folder
Detail documentation with screenshots
Manual Installation
Install T3 Framework
Step 1 - Install T3 Framework
From your back-end setting panel, go to: "Extensions → Extension Manager", browse T3 plugin installation package then hit the "Upload and Install"

Step 2 - Enable T3 Framework
When you install T3 Framework, it's auto enabled by default. You can check this by going to: "Extensions → Plugin Manager" then find T3 Plugin.
Install JA Megastore template
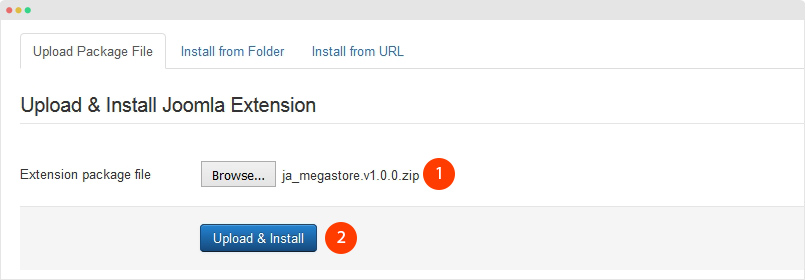
Step 1 - Install JA Megastore template
From your back-end setting panel, go to: "Extensions → Extension Manager", browse JA Megastore template installation package then hit the "Upload and Install"

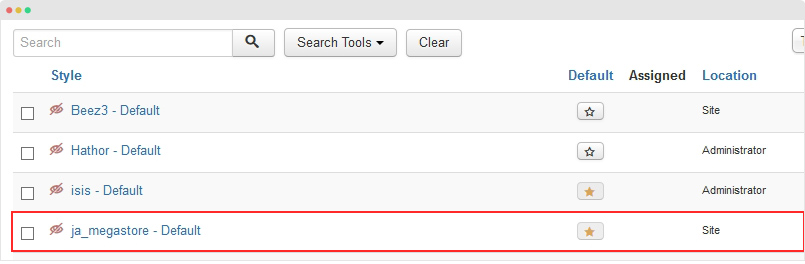
Step 2 - Set default template style
Go to: "Extensions → Template Manager", set JA Megastore template style as your default template style.

Install all supported extensions
- JA VM Product Module
- JA Advanced Custom Module
- Virtuemart component
Template folder structure
This section is to help you understand the folder structure of JA Megastore template, where to find the files you want.
JA Megastore template
JA Megastore template is built on T3 Framework so its folder structure is almost the same with any other JA Templates that are developed with T3 Framework.
templates/ja_megastore/ +-- less/ /* all LESS files */ ¦ +-- template.less ¦ +-- style.less ¦ +-- home.less ¦ +-- joomla.less ¦ +-- themes/ /*theme folders and theme files */ +-- css/ /*compiled files from less*/ ¦ +-- template.css ¦ +-- style.css ¦ +-- home.css ¦ +-- joomla.css ¦ +-- themes/ /*Compiled themes */ +-- tpls/ /* all layout files and block files*/ ¦ +-- default.php ¦ +-- default-nosidebar.php ¦ +-- blocks/ /*block files*/ ¦ ¦ +-- header.php ¦ ¦ +-- mainbody.php ¦ ¦ +-- off-canvas.php ¦ ¦ +-- mainbody-content-left.php ¦ ¦ +-- mainbody-content-right.php ¦ ¦ +-- mainbody-home-1.php ¦ ¦ +-- mainbody-home-2.php ¦ ¦ +-- mainbody-nosidebar.php ¦ ¦ +-- t3-mast-top.php ¦ ¦ +-- t3-mast-bottom.php ¦ ¦ +-- footer.php ¦ ¦ +-- mainbody/ +-- acm/ /*JA Advanced Custom Module content type*/ ¦ +-- slideshow/ ¦ ¦ +-- config.xml ¦ ¦ +-- css/ ¦ ¦ +-- less/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- js/ ¦ +-- gallery/ ¦ +-- clients/ ¦ +-- spotlight/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- featured/ ¦ +-- com_contact/ ¦ +-- layouts/ ¦ +-- com_virtuemart/ ¦ +-- mod_javmproducts/ ¦ +-- mod_virtuemart_cart/ ¦ +-- ... +-- fonts/ ¦ +-- font-awesome/ ¦ ¦ +-- css/ ¦ ¦ +-- fonts/ +-- js/ ¦ +-- script.js ¦ +-- imagesloaded.pkgd.js ¦ +-- imagesloaded.pkgd.min.js ¦ +-- bxslider-4/ ¦ +-- owl-carousel/ ¦ +-- isotope/ +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
T3 Framework
You can find the folder structure of T3 Framewotk at: http://t3-framework.org/documentation/installation#folder-structure.
Recommendation
Any customization in the T3 plugin is not recommended. To customize your template, please do it in the "local" folder: templates/ja_megastore/local. Check out detail documentation →
VirtueMart Component configuration
JA Megastore template supports VirtueMart components. Here is the instruction to configure the extension as the demo site.
Install VirtueMart component
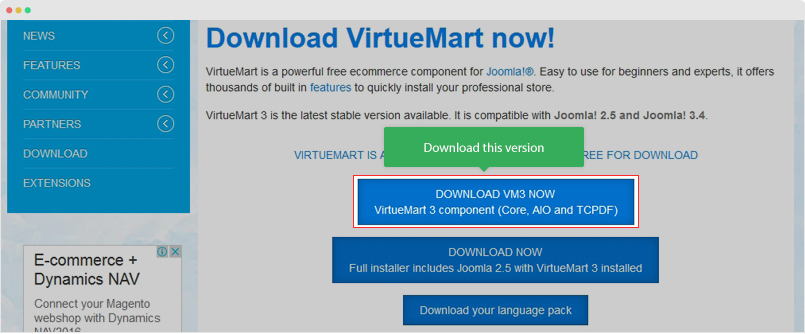
Virtuemart is free eCommerce extension for Joomla, you can download it from the links:
- Download VirtueMart - Please select the DOWNLOAD VM3 NOW - VirtueMart 3 component (Core, AIO and TCPDF) package.

Once you have installation package of the extension, extract the package and you will see list of packages: com_virtuemart.3.0.14.zip, com_virtuemart.3.0.14_ext_aio.zip, com_tcpdf_1.0.0.zip install all the packages one by one via installation panel: Extensions » Manage.
VirtueMart Configuration
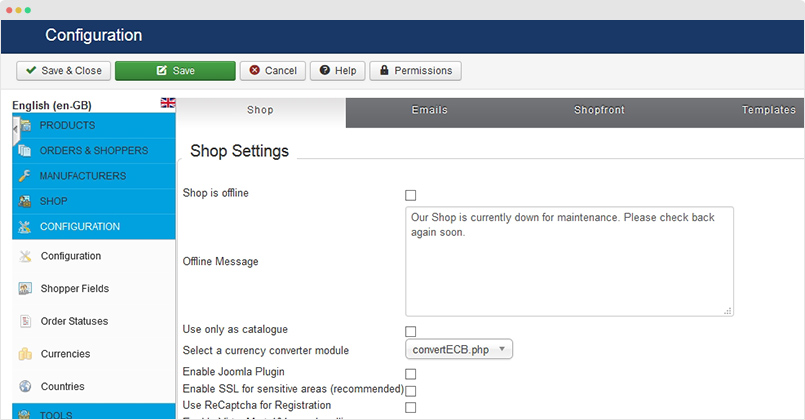
Step 1: configuration
Go to Configuration panel and select config tab to configure.

In the demo site, we keep default settings.
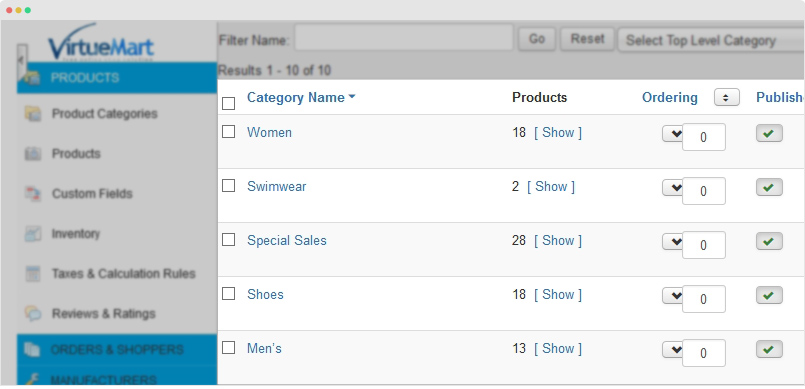
Step 2: create categories
Access the Product Categories tab and create new category.

Category setting:
Step 3: create Virtuemart menu item
1. Shop Menu: Display category list - Shop page screenshot
Here are steps to replicate the same Shop page.
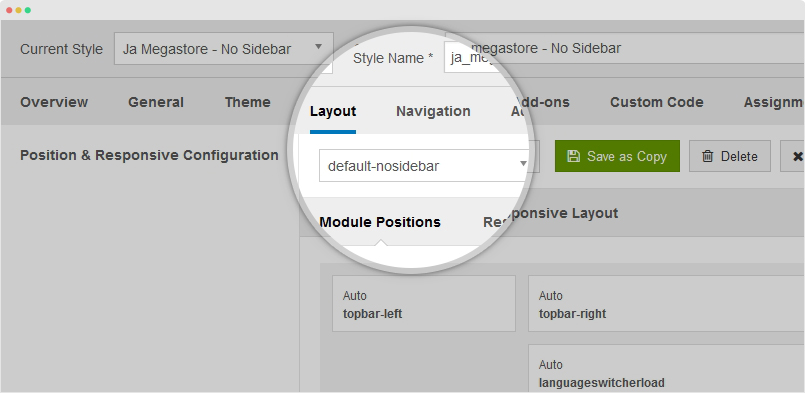
Step 1 - Create template style
The page use default-nosidebar layout so we need to duplicate the ja_megastore - Default template, name it as "ja_megastore - No Sidebar" and assign default-nosidebar layout for the template style.

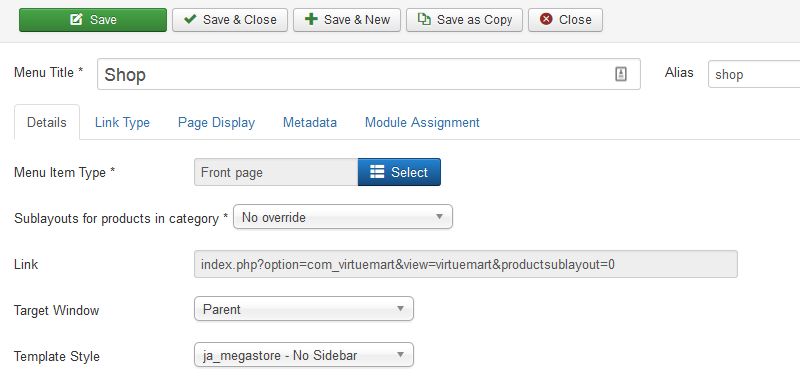
Step 2 - Create menu item
Create new menu item, select menu type VirtueMart » Front page. Check out the menu setting in the screenshot below:

2. Product List Page - Product list page screenshot
Create new menu item, select menu type VirtueMart » Category Layout, assign category to display products from. Check out the menu setting in the screenshot below:

The product list page has modules on right sidebar. Here is instructions to create same modules.
2.1 Privacy Policy: JA ACM Module
Module position: sidebar-2 Module Suffix: NOT USED
{":type":"ja_megastore:clients","clients":{"jatools-layout-clients":"style-2","clients[columns]":["1"],"clients[acm-style]":["style-light"],"clients[full-width]":["0"],"clients[img-gray]":["0"],"clients[img-opacity]":["100"],"clients[height-item]":["115"],"clients[client-item]":{"clients[client-item][client-logo]":["images/joomlart/clients/item-9.png","images/joomlart/clients/item-10.png","images/joomlart/clients/item-11.png","images/joomlart/clients/item-12.png"],"clients[client-item][client-name]":["Free delivery","30 days return","Support online","Any questions?"],"clients[client-item][client-link]":["#","#","#","#"],"clients[client-item][client-desc]":["Laoreet dolo sit eleifend augue.","Quisque nunc dolor, \nimperdiet luctus magna.","Morbi et fringilla magna. Quisque malesuada.","Nunc volutpat nisl ac. \nSee our ((a href=\"#\" title=\"\"))FAQ((/a)) or ((a href=\"#\" title=\"\"))contact us((/a))."],"rows":4,"cols":5,"type":"list"}}}
2.2 Hot Products: VirtueMart Products Module
Module position: sidebar-2 Module Suffix: NOT USED
2.3 New Products: VirtueMart Products Module
Module position: sidebar-2 Module Suffix: NOT USED
Assign Custom Style
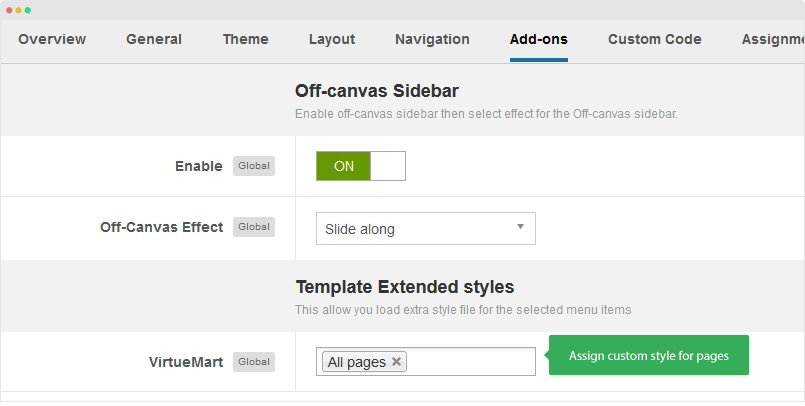
The custom style of Viruemart is store in an independent .less file - templates/ja_elicyon/less/extras/com_virtuemart.less. That means, if you upgrade Virtuemart, the custom style will not be lost. That mean, if you want to customize style of the component, you should use the .less file.
You can assign the custom style to the pages you want. In any JA Elicyon template style, open the Add-ons tab and assign the pages you want to load the custom style.

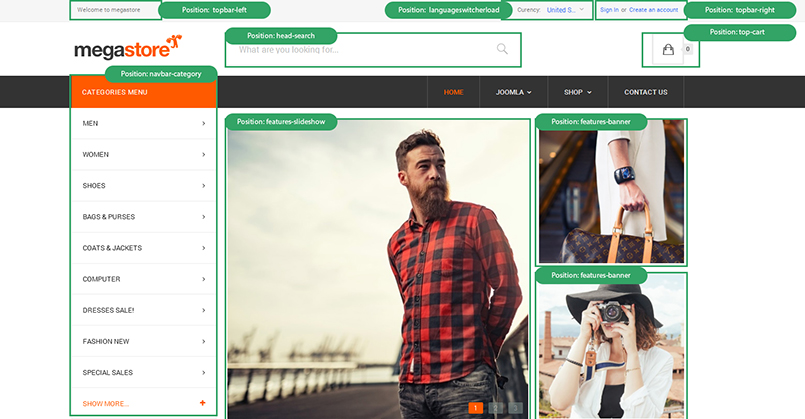
Build Demo Pages
This section will help you build default Joomla pages the same as JA Megastore demo site.
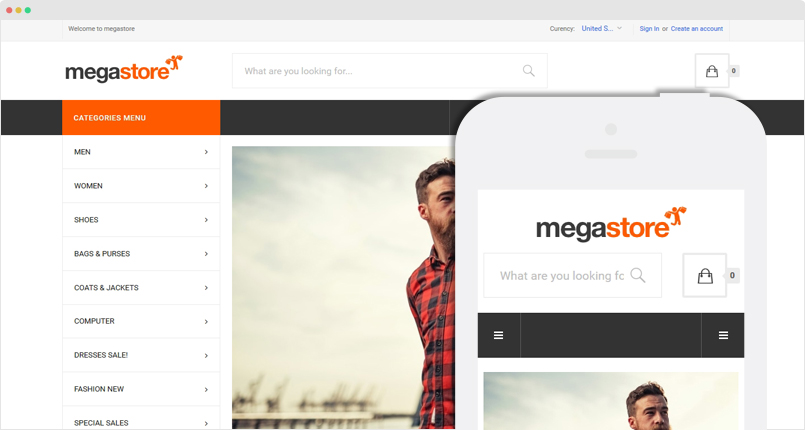
Home page
Here is instruction to create the same Home page
Step 1 - Create Home menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "ja_megastore - Default" template style.

Step 2 - Assign content to the homepage
Content of Home page is loaded from modules. Here is the detail configuration of each module.
1. Welcome Message - Custom HTML Module - Position: "topbar-left"
Module position: topbar-left Module Suffix: NOT USED
Custom HTML code:
<span>Welcome to megastore</span>
2. Head Login - Menu Module - Position: "topbar-right"
Module position: topbar-right Module Suffix: NOT USED
3. VirtueMart Currency Selector Module - Position: "topbar-right"
Module position: topbar-right Module Suffix: NOT USED
4. VirtueMart Search Product Module - Position: "head-search"
Module position: head-search Module Suffix: NOT USED
5. VirtueMart Shopping Cart Module - Position: "top-cart"
Module position: top-cart Module Suffix: NOT USED
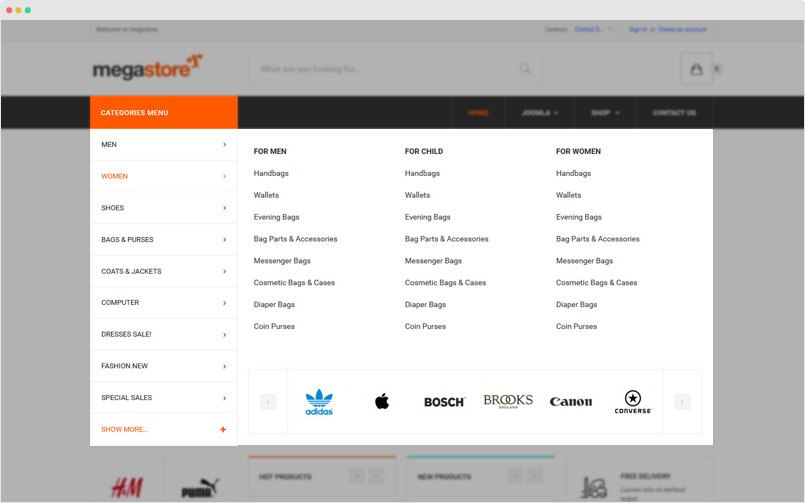
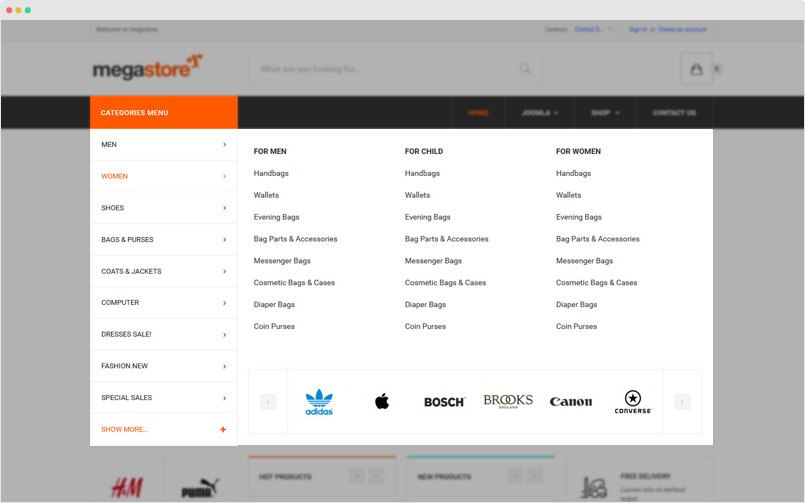
6. Virtical Megamenu - Menu module - position: "navbar-category"

Here is steps to creative virtical megamenu:
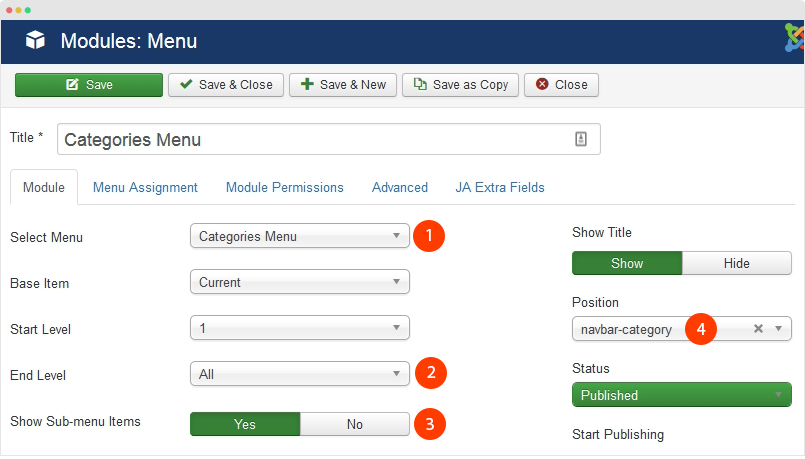
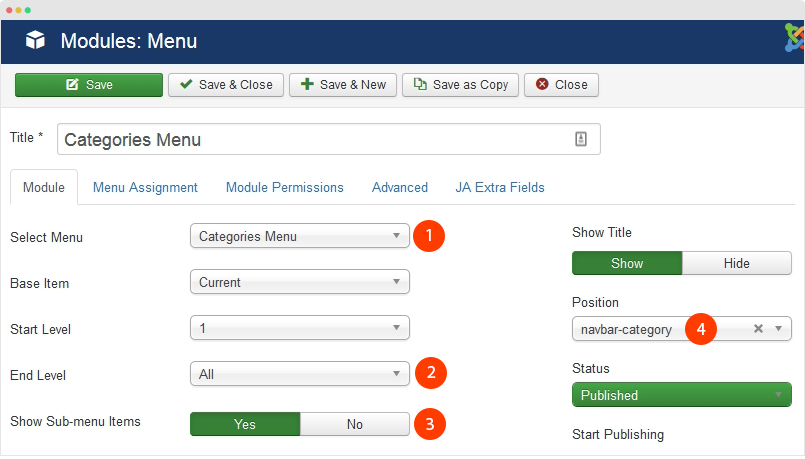
Step 1: Create menu module
Create new module and select module type "menu". Here is the configuration of the module.
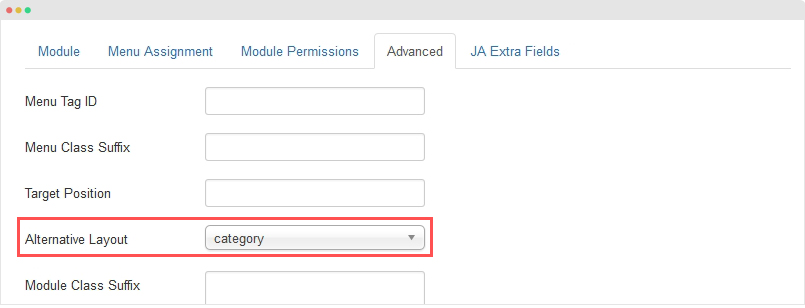
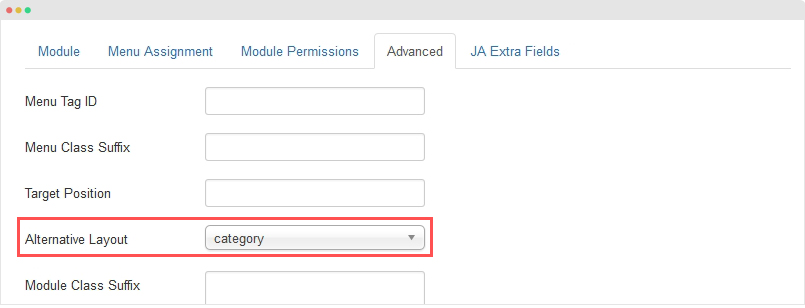
Module position: navbar-category Module Suffix: NOT USED Alternative Layout: category

Please make sure you select "category" alternative layout in the "Advanced" setting panel.

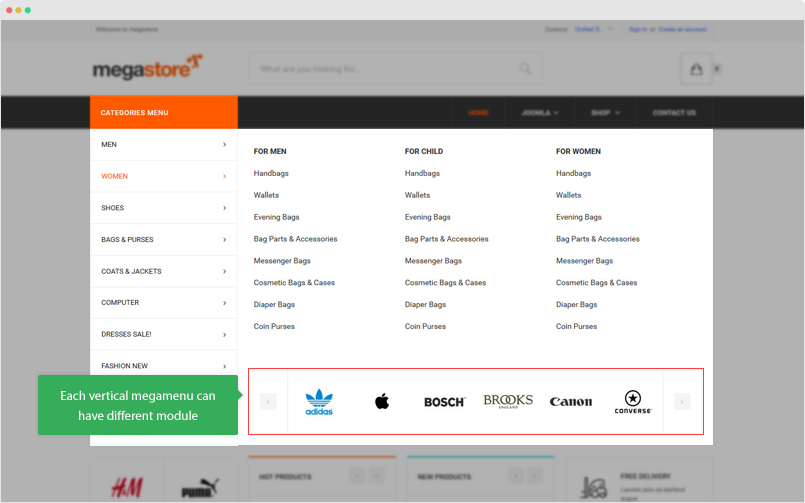
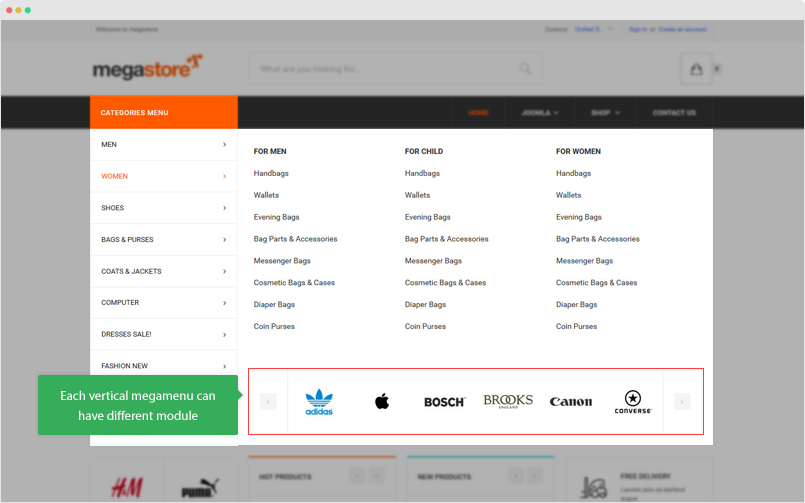
Step 2: Create Banner in for each parent menu
As you can see in the demo that, when hovering on each menu in Category menu, it has different banner image.

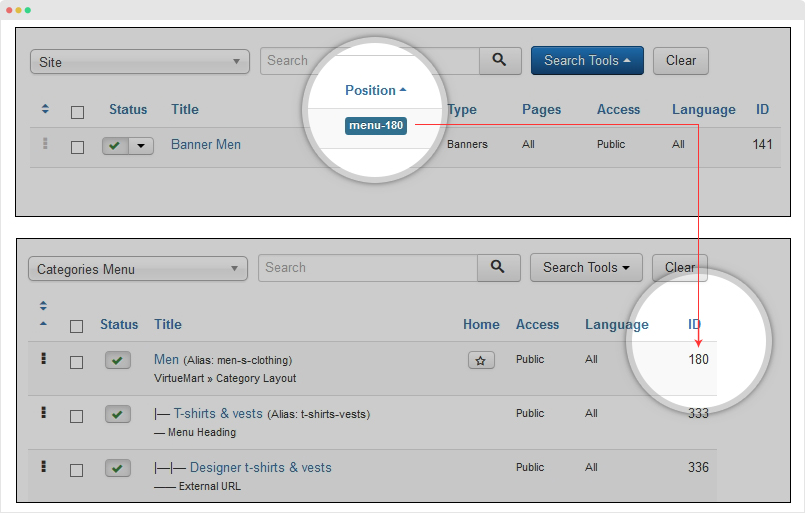
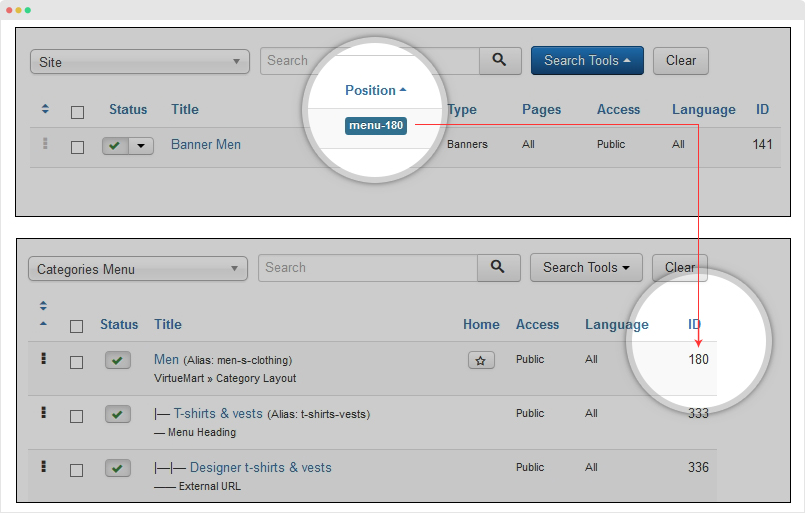
To create different module on vertical megamenu of each menu, create new module. For the module position, please use the format menu-menu_id. For example, if you want to assign a module to vertical megamenu of menu "Men", the menu item id is 180 so the module should be assigned to position menu-180.

7. [Features] Slideshow - JA ACM module - position: "featured-slideshow"
Module position: featured-slideshow Module Suffix: NOT USED
You can use the sample data to quickly replicate the module settings. Copy below sample data and hit the "Advanced" button then add the sample data to.
{":type":"ja_megastore:slideshow","slideshow":{"jatools-layout-slideshow":"style-owl","slideshow[data]":{"slideshow[data][image]":["images/joomlart/banner/item-1.jpg","images/joomlart/banner/item-12.jpg","images/joomlart/banner/item-13.jpg"],"slideshow[data][slideshow-link]":["#","#","#"],"rows":3,"cols":3,"type":"list"}}}
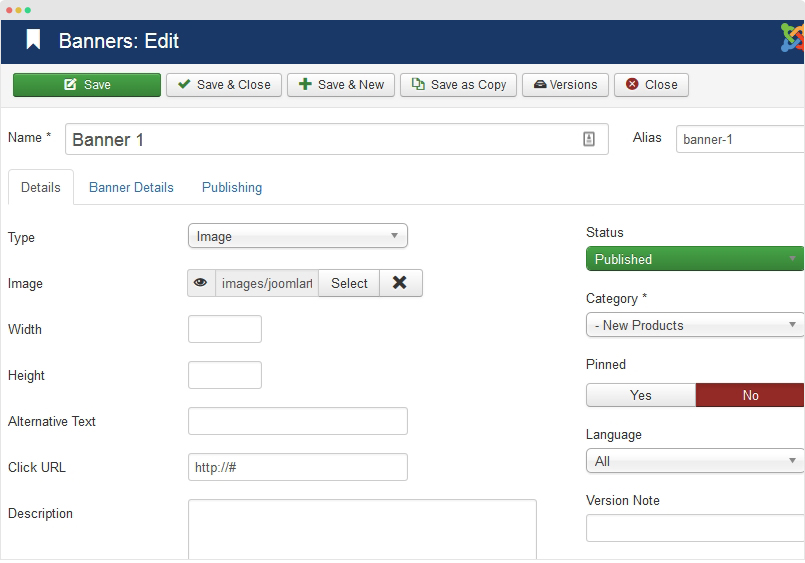
8. Banner module - position: "features-banner"
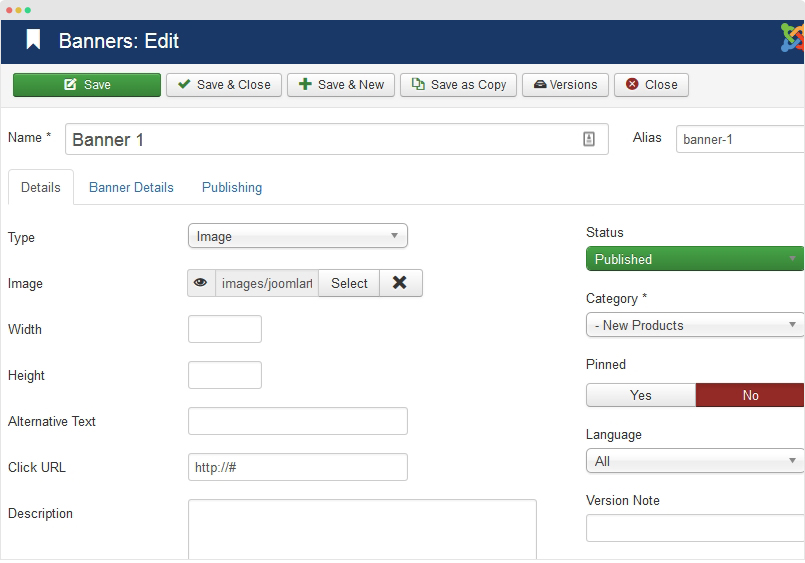
Firt, you need to create banner. Go to: Components » Banners and create new banner. Here is sample banner configuration in demo site.

Next, create new module and select module type: "Banners". Here is the module configuration.
Module position: features-banner Module Suffix: NOT USED
9. Clients - JA ACM module - position: "position-1"
Module position: position-1 Module Suffix: NOT USED
You can use the sample data to quickly replicate the module settings. Copy below sample data and hit the "Advanced" button then add the sample data to.
{":type":"ja_megastore:clients","clients":{"jatools-layout-clients":"style-1","clients[columns]":["2"],"clients[acm-style]":["style-light"],"clients[full-width]":["0"],"clients[img-gray]":["0"],"clients[img-opacity]":["100"],"clients[client-item]":{"clients[client-item][client-logo]":["images/joomlart/clients/item-1.png","images/joomlart/clients/item-2.png","images/joomlart/clients/item-3.png","images/joomlart/clients/item-4.png","images/joomlart/clients/item-5.png","images/joomlart/clients/item-6.png","images/joomlart/clients/item-7.png","images/joomlart/clients/item-8.png"],"clients[client-item][client-name]":["Nivea","Biore","Rmi","","","","",""],"clients[client-item][client-link]":["index.php?Itemid=506","index.php?Itemid=507","index.php?Itemid=508","index.php?Itemid=509","index.php?Itemid=507","index.php?Itemid=508","index.php?Itemid=509","index.php?Itemid=506"],"rows":8,"cols":4,"type":"list"}}}
10. Hot Products - VirtueMart Products module - position: "position-2"
Module position: position-2 Module Suffix: NOT USED
11. New Products - VirtueMart Products module - position: "position-3"
Module position: position-3 Module Suffix: NOT USED
12. Privacy Policy - JA ACM module - position: "position-4"
Module position: position-4 Module Suffix: NOT USED
You can use the sample data to quickly replicate the module settings. Copy below sample data and hit the "Advanced" button then add the sample data to.
{":type":"ja_megastore:clients","clients":{"jatools-layout-clients":"style-2","clients[columns]":["1"],"clients[acm-style]":["style-light"],"clients[full-width]":["0"],"clients[img-gray]":["0"],"clients[img-opacity]":["100"],"clients[height-item]":["114"],"clients[client-item]":{"clients[client-item][client-logo]":["images/joomlart/clients/item-9.png","images/joomlart/clients/item-10.png","images/joomlart/clients/item-11.png","images/joomlart/clients/item-12.png"],"clients[client-item][client-name]":["Free delivery","30 days return","Support online","Any questions?"],"clients[client-item][client-link]":["#","#","#","#"],"clients[client-item][client-desc]":["Laoreet dolo sit eleifend augue.","Quisque nunc dolor, \nimperdiet luctus magna.","Morbi et fringilla magna. Quisque malesuada.","Nunc volutpat nisl ac. \nSee our ((a href=\"#\" title=\"\"))FAQ((/a)) or ((a href=\"#\" title=\"\"))contact us((/a))."],"rows":4,"cols":5,"type":"list"}}}
13. Product Tabs - JA VM Products Module - position: "tabs"
The position includes multiple modules: All Products, Fashion New, Home & Living. Each module is displayed as a tab. Here is sample configuration of 1 module, for other modules, you can do the same way.
Module position: tabs Module Suffix: NOT USED
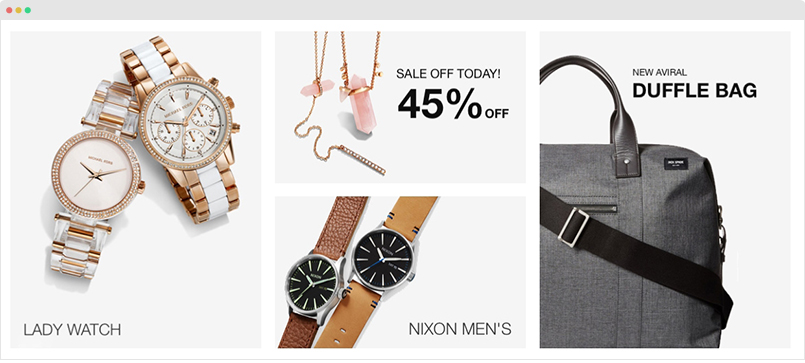
14. Banner Grid - JA ACM Module - position: "t3-mast-bottom"

Module position: t3-mast-bottom Module Suffix: NOT USED
You can use the sample data to quickly replicate the module settings. Copy below sample data and hit the "Advanced" button then add the sample data to.
{":type":"ja_megastore:gallery","gallery":{"jatools-layout-gallery":"style-1","isotope[colmb]":["1"],"isotope[coltb]":["3"],"isotope[coldt]":["3"],"isotope[gutter]":["20"],"isotope[gallery]":{"isotope[gallery][selectitem]":["1","1","1","1"],"undefined":["","","",""],"isotope[gallery][img]":["images/joomlart/banner/item-4.jpg","images/joomlart/banner/item-6.jpg","images/joomlart/banner/item-5.jpg","images/joomlart/banner/item-7.jpg"],"isotope[gallery][title]":["","","",""],"isotope[gallery][link]":["#","#","#","#"],"rows":4,"cols":5,"type":"list"}}}
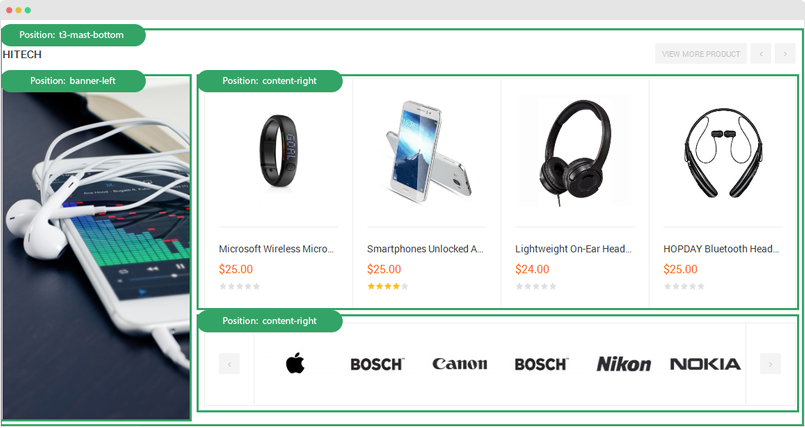
15. [Spotlight] Hitech - JA ACM Module - position: "t3-mast-bottom"

As you can see that, the module loads other modules from positions: banner-left and content-right. Here is the instruction to create the same section.
Step 1: Create [Spotlight] Hitech module.
Module position: t3-mast-bottom Module Suffix: NOT USED
You can use the sample data to quickly replicate the module settings. Copy below sample data and hit the "Advanced" button then add the sample data to.
{":type":"ja_megastore:spotlight","spotlight":{"jatools-layout-spotlight":"style-1","spotlight[acm-title]":["Hitech"],"spotlight[acm-nogrid]":["1"],"spotlight[data]":{"spotlight[data][position]":["banner-left","content-right"],"spotlight[data][xs]":["col-xs-12","col-xs-12"],"undefined":["","","","","","","",""],"spotlight[data][sm]":["col-sm-3","col-sm-9"],"spotlight[data][md]":["col-md-3","col-md-9"],"spotlight[data][lg]":["col-lg-3","col-lg-9"],"rows":2,"cols":6,"type":"list"}}}
Step 2: Create Banner module on position: banner-left
Firt, you need to create banner. Go to: Components » Banners and create new banner. Here is sample banner configuration in demo site.

Next, create new module and select module type: "Banners". Here is the module configuration.
Module position: banner-left Module Suffix: NOT USED
Step 3: Create modules on position: banner-right
There are 2 modules in the position: JA VM Products and VirtueMart Manufacturers.
JA VM Products module settings:
Module position: content-right Module Suffix: NOT USED
VirtueMart Manufacturers module settings:
Module position: content-right Module Suffix: NOT USED
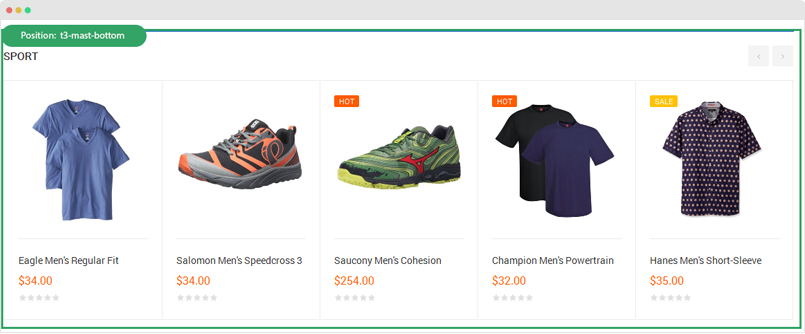
16. Sport - JA VM Products Module - position: "t3-mast-bottom"

Module position: t3-mast-bottom Module Suffix: NOT USED
17. Banner Bottom - JA ACM Module - position: "t3-mast-bottom"

Module position: t3-mast-bottom Module Suffix: banner-bottom
Configuration
Supported Layouts
JA Megastore supports 2 layouts by default: default, default-nosidebar. Here is the structure of the supported layouts.
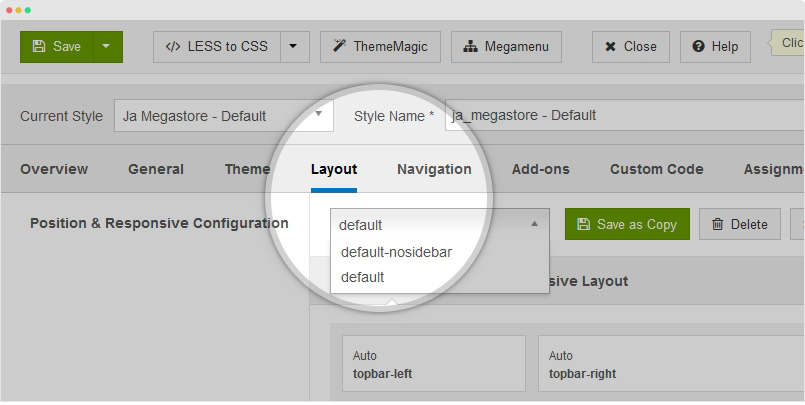
Assign Layout for a template style
To assign a layout for a JA Megastore template style, open the template style » Layout setting panel » assign layout for the template style.

You can create multiple templates style for JA Megastore template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want.
Layout configuration
Once you assign layout for a template style, you can configure the layout to meet your requirements. There are 2 configuration panels: Layout Structure configuration and responsive layout configuration.
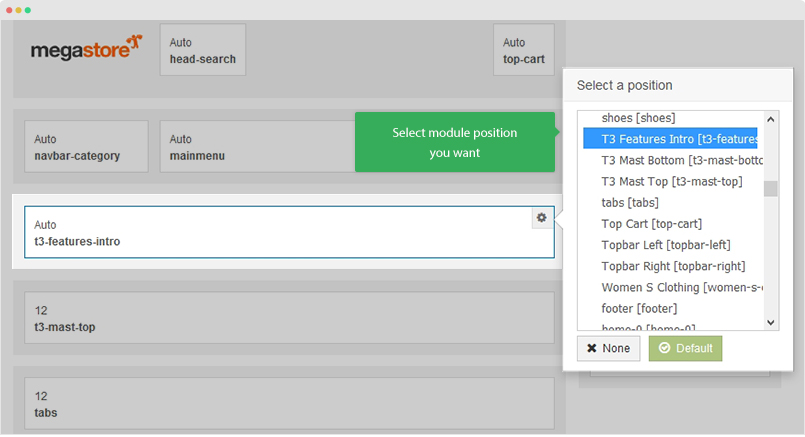
1. Layout Structure configuration
The layout structure allows you to change position for any position in the layout, configure number of positions in spotlight block.

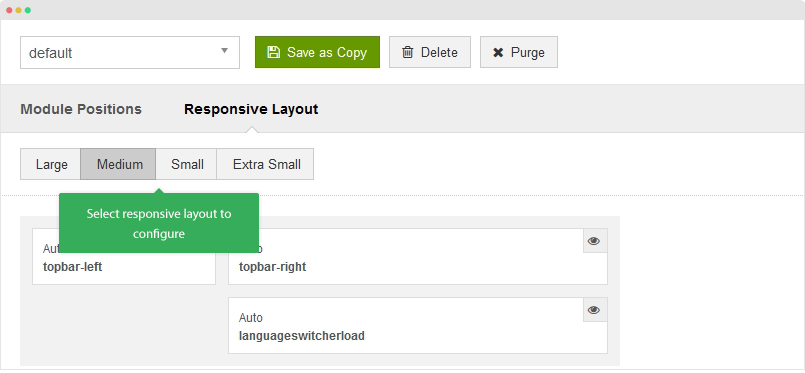
2. Responsive Layout configuration
In the "Responsive Configuration", select the responsive layout you want to configure layout for.

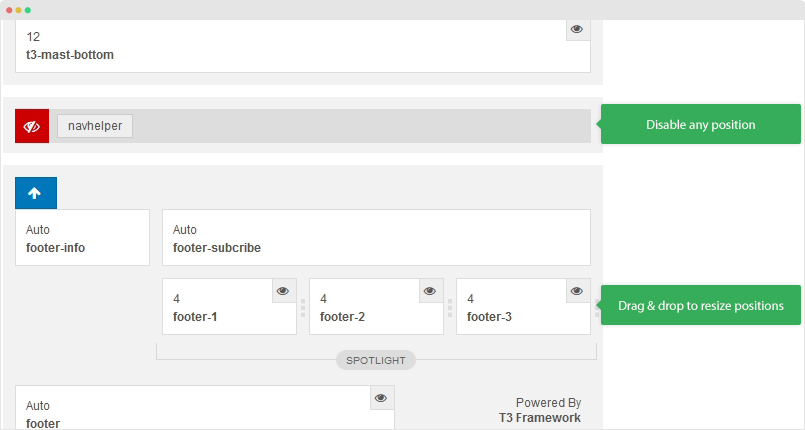
In the responsive layout configuration, you can disable any position you don't want to show in the layout, resize positions in spotlight block.

Logo Setting

The logo settings are included in the Template Setting panel and its not global settings so you can use different logo for each template style. To change the logo, open template style setting panel » Theme Setting and you would see the logo setting

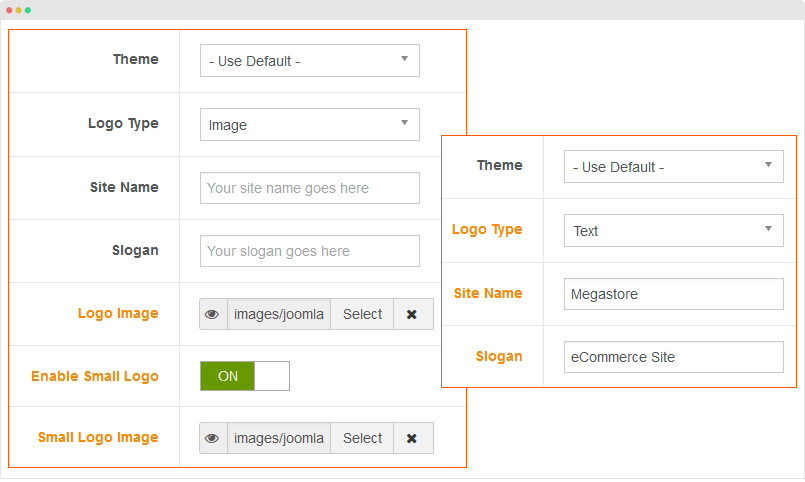
Text Logo
There are 2 Logo types: Text and Image. For the Text Logo, just type the Site Name and Slogan.
The text logo is the same in all responsive layouts.
Image Logo
Browse image you want to display as your site logo. If you want to use different logo in small screens like tablet and mobile, enable the "Small Logo" option and browse logo image.
2. Menu Configuration
JA Megastore supports multiple menu systems: Megamenu & Vertical Megamenu on Desktop layout and Off-canvas on collapsed layouts: Tablet and Mobile.
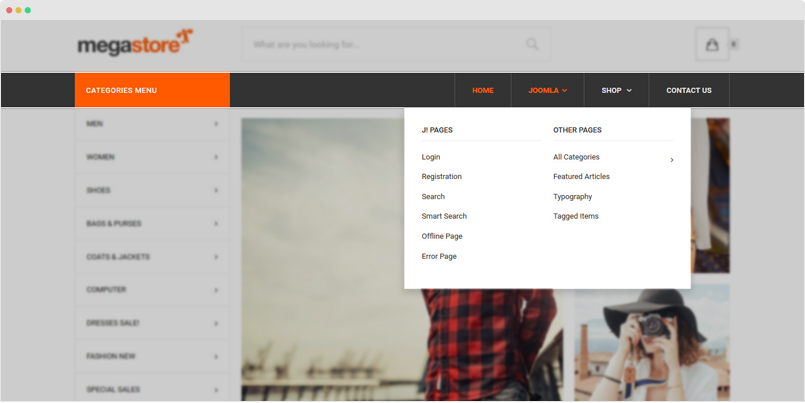
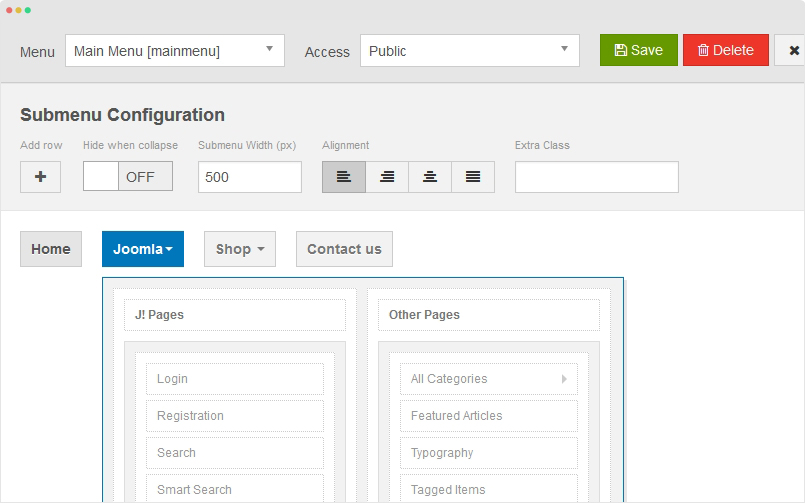
3.1 Megamenu configuration
Megamenu allows you to display menu items in flexible ways: in columns, group menus, adding icons & class for each menu item or assign module to menu, etc.

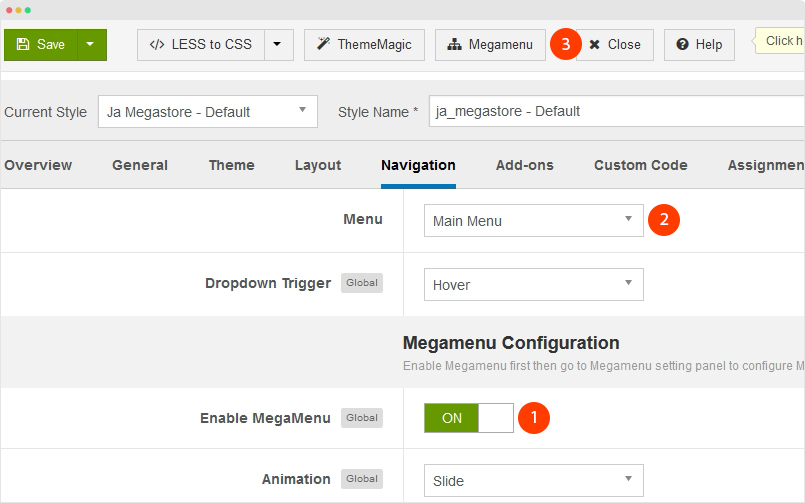
Enable Megamenu option
In the Navigation setting panel, enable Megamenu, assign Menu and hit the Megamenu button to open the Megamenu configuration panel.

In the configuration panel, select menu item and use the built-in options to configure the megamenu for the menu item.

3.2 Vertical Megamenu configuration
JA Megastore supports Virtical Megamenu to organize products in your shop in better ways.

Here is steps to creative virtical megamenu:
Step 1: Create menu module
Create new module and select module type "menu". Here is the configuration of the module.
Module position: navbar-category Module Suffix: NOT USED Alternative Layout: category

Please make sure you select "category" alternative layout in the "Advanced" setting panel.

Step 2: Create Banner in for each parent menu
As you can see in the demo that, when hovering on each menu in Category menu, it has different banner image.

To create different module on vertical megamenu of each menu, create new module. For the module position, please use the format menu-menu_id. For example, if you want to assign a module to vertical megamenu of menu "Men", the menu item id is 180 so the module should be assigned to position menu-180.

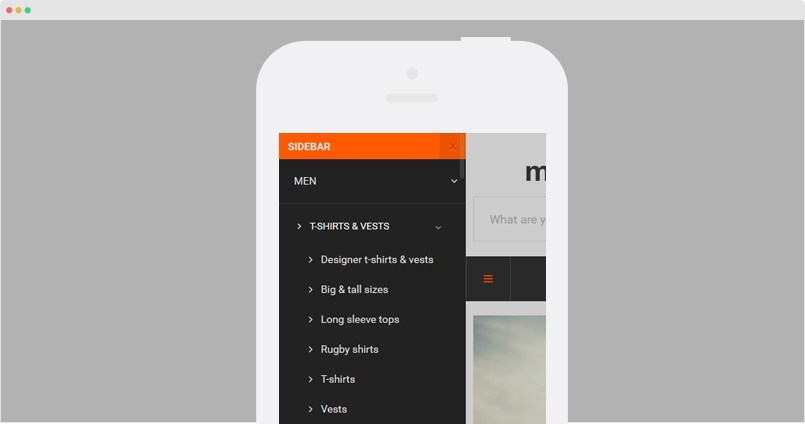
3.3 Off-canvas Sidebar

There are 2 steps to activate Off-canvas sidebar.
1. To enable Off-canvas sidebar, go to JA Megastore template style » Addon-ons and enable the Off-canvas sidebar option.

2. Create Menu module and assign to the off-canvas position. Check out the module settings below:
Module position: off-canvas Module Suffix: hidden-lg hidden-md
Back-end Settings
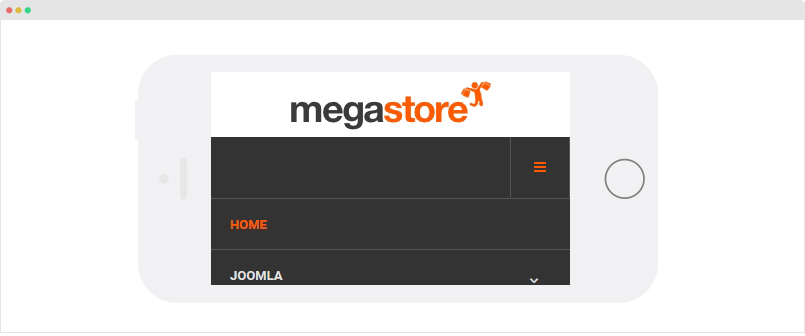
3.4 Bootstrap dropdown menu for Mobile layout

The dropdown meu is used for collapsed layouts: mobile and tablet, it loads the main menu and display in dropdown (default mobile menu system of Joomla). To enable this dropdown menu, simply go to JA Megastore template style, in the "Navigation" tab, enable the Collapse navigation for small screens option.

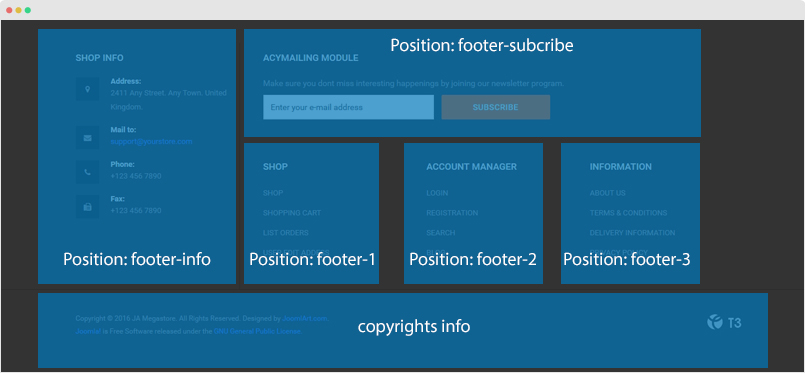
Footer section configuration
The footer section includes modules and copyrights info.

1. Footer modules
There are 5 modules in the footer section, here is the configuration of the modules.
1.1 Shop Info - Custom HTML module
Module position: footer-info Module Suffix: NOT USED
Custom HTML code:
<ul class="info-list">
<li><i class="fa fa-map-marker" aria-hidden="true"></i><span><b>Address:</b><p>2411 Any Street. Any Town. United Kingdom.</p></span></li>
<li><i class="fa fa-envelope" aria-hidden="true"></i><span><b>Mail to:</b><a href="mailto:support@yourstore.com">support@yourstore.com</a></span></li>
<li><i class="fa fa-phone" aria-hidden="true"></i><span><b>Phone:</b><p>+123 456 7890</p></span></li>
<li><i class="fa fa-fax" aria-hidden="true"></i><span><b>Fax:</b><p>+123 456 7890</p></span></li>
</ul>
1.2 Subscribe Form - AcyMailing Module
Module position: footer-subcribe Module Suffix: NOT USED
1.3 Shop Menu - Menu Module
Module position: footer-1 Module Suffix: NOT USED
Other modules have same settings with the "Shop" menu module.
2. Copyrights Info modification
To change the copyrights info, open the templates/ja_megastore/html/mod_footer/default.php file, find the following info and change to what you want.
<small><?php echo $lineone; ?> Designed by <a href="http://www.joomlart.com/" title="Visit Joomlart.com!" <?php echo method_exists('T3', 'isHome') && T3::isHome() ? '' : 'rel="nofollow"' ?>>JoomlArt.com</a>.</small>
<small><?php echo JText::_( 'MOD_FOOTER_LINE2' ); ?></small>
Disable T3 Footer Logo
You can disable the T3 Footer Logo in the template style manager, open the General setting panel, disable the Show T3 Logo option.

Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade process. In case there is any problem, you can always restore from the back-up files.
1. Set up JA Extension Manager Component
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, roll back, remote install, internal repository and compare versions.
From back-end, go to: Components → JA Extension Manager then select Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your Username and Password that you signed up in JoomlArt.com.

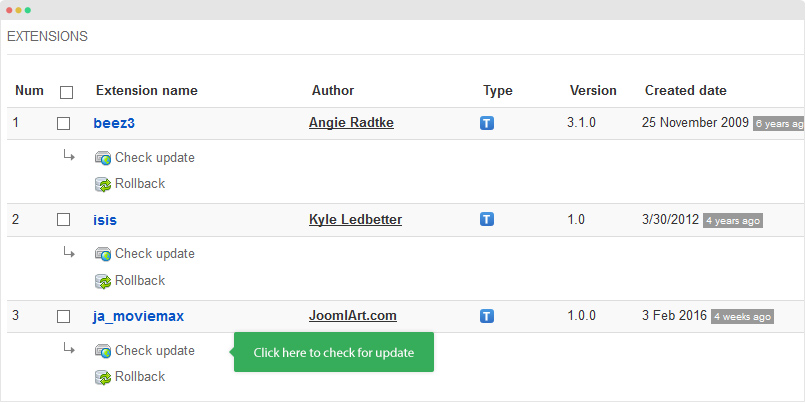
2. Upgrade JA Megastore template
Step 1 - check the new version of JA Megastore template. Using the filter to find the JA Megastore template then hit the "Check Update" button.

Step 2 - Upgrade JA Megastore template to latest version. You should compare the changes before upgrading. We only pay attention to conflicted files - files that have been modified by both user and developer. When upgrading, the conflicted files will be overridden by files in new version, that means what you customized in the files will be lost.
3. Upgrade T3 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for new version then hit the Upgrade Now to upgrade the extension to latest version.
Documentation is a WIP. If you have any specific request or feedback as well as suggestions, feel free to drop us a line in JA Megastore template forum. We'll try to cover them all.