System requirement
JA Minisite is compatible with Joomla 3 and Joomla 2.5. Please make sure your system meets the following requirements:
Joomla 3 System requirement
Software
- PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Joomla 2.5+ system requirement
Software
- PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
Browser requirement
The requirements are the same with both Joomla 2.5 and Joomla 3
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download Template and Extensions
1. Get to Know Your Template:
- Everyone should read the Template's Overview Article! This is a quick and complete overview of the template, from the colors included, to all of the powerful Joomlart complimentary extensions that come with it. You'll also find links to the LIVE Demo Site, the Download area, as well as the Forum to ask questions.
- Need Help Getting Around Joomlart.com? We've created a QUICK ACCESS GUIDE to help you become a Joomlart Power User. This is a wonderful reference, full of tips on how to quickly find the template info, demo sites, module position guides and more. We don't want you to miss a thing!
2. Download Template and Extensions:
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.

Plan your site Development
- Making a New Website? - If you are planning to make a new website, then use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live website? - If you are planning to use this template on your already live website, you should follow How to make your site look like demo site guide first to learn about the steps involved. Then you can follow the userguide below.
Installing Template
1. Installing the Template on your Joomla system:
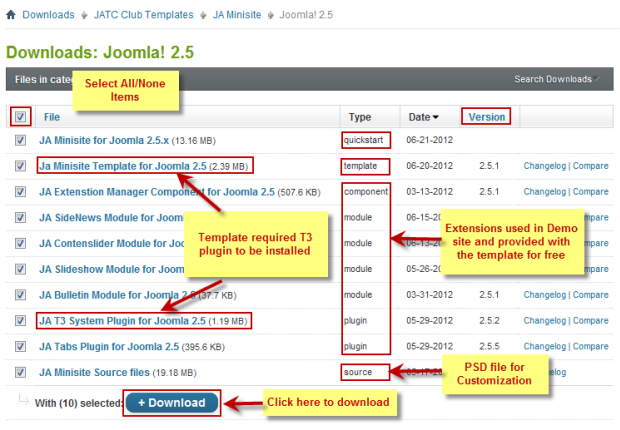
- Browse and Download: Go to the Download page of JA Minisite and download the Template zip file. Refer to this screenshot for the overview of the download folder.
- Install the Template:
If you are new to Joomla, check out our detail documentatation of How to Install Joomla Template
View Detail DocumentationTemplate Configuration:
JA Minisite template will install with Settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used in the demo website).
Once you have completed the setup, you can come back to the template backend and check the various options for customizing your template. Refer to this Universal T3 V2 Backend Config Guide for options on how to customize your installed template.
Links to resources on T3 V2 Framework templates and advanced configurations:
- Overview
- Developer Guides
- Customization FAQs
- Copyright
- Mega Menu - A missing menu system for Joomla!
- Video Tutorials (valid for Joomla 1.5 and 1.6)
2. Installing T3 Framework 2 Plugin (T3 system plugin):
Download and install T3 Framework 2 Plugin (aka T3 System plugin). Follow this guide if you are not familiar with the installation procedure. After the plugin is installed, enable it as described in the same guide.
Installing Extensions
1. Installing complimentary / included extensions and Demo configurations :
- Free Extensions: (aka complimentary / included extensions). We use many extensions on our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module: To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this userguide.
- 3rd Party Extensions: JA Comment Component and JA Comment plugin are also used for JA Minisite Joomla J16. You will need to download JA Comment package, it is available to Developer members and JAEC members only.
Know your Module Positions :
- View Module Position Image (used positions only).
- Use Module Position Overlay in Template (used & empty module positions).
2. Installing and Configuring Included Extensions:
If you are new to Joomla, check out our detail documentatation of How to Install Joomla Extensions
View Detail DocumentationList of modules / plugins used in JA Minisite Template Demo:
- JA SlideShow Module
- JA Content slider module
- JA Bulletin Module
- JA Sidenews Module
- JA Tabs plugin
- JA T3 System Plugin
- JA System Janrain Plugin (Available to JAEC and JA Developer members only)
- JA Commentoff Plugin (Available to JAEC and JA Developer members only)
- JA Commenton Plugin (Available to JAEC and JA Developer members only)
- JA Comment Component (Available to JAEC and JA Developer members only)
- JA Comment Plugin (Available to JAEC and JA Developer members only)
Extension Configuration
1. JA SlideShow Module:
Code:
Module Position: slideshow Module Suffix: NOT USED
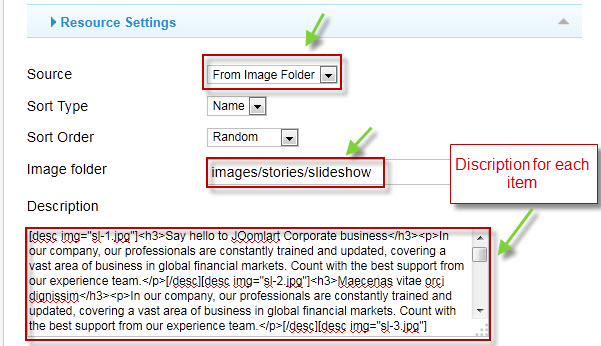
Back-end settings for Slideshow Module as in demo

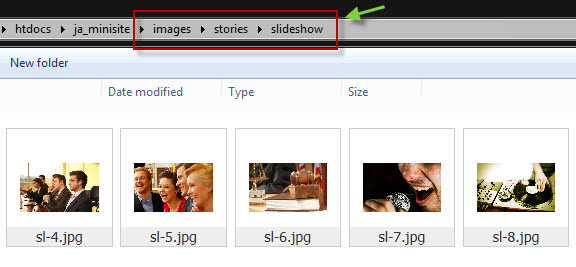
Create slideshow image directory
Go to: yoursite/images/stories, create the slideshow directory there and then copy images that will be used for the slideshow
Dimensions of the Slideshow images should be 640x300 pixels

Description for each Item
HTML Code:
[desc img="sl-1.jpg"]<h3>Say hello to JOomlart Corporate business</h3><p>In our company, our professionals are constantly trained and updated, covering a vast area of business in global financial markets. Count with the best support from our experience team.</p>[/desc][desc img="sl-2.jpg"]<h3>Maecenas vitae orci dignissim</h3><p>In our company, our professionals are constantly trained and updated, covering a vast area of business in global financial markets. Count with the best support from our experience team.</p>[/desc][desc img="sl-3.jpg"]<h3>Etiam interdum faucibus lacus</h3><p>In our company, our professionals are constantly trained and updated, covering a vast area of business in global financial markets. Count with the best support from our experience team.</p>[/desc][desc img="sl-4.jpg"]<h3>Mauris et erat magna</h3><p>In our company, our professionals are constantly trained and updated, covering a vast area of business in global financial markets. Count with the best support from our experience team.</p>[/desc][desc img="sl-5.jpg"]<h3>Maecenas vitae orci dignissim</h3><p>In our company, our professionals are constantly trained and updated, covering a vast area of business in global financial markets. Count with the best support from our experience team.</p>[/desc][desc img="sl-6.jpg"]<h3>Etiam interdum faucibus lacus</h3><p>In our company, our professionals are constantly trained and updated, covering a vast area of business in global financial markets. Count with the best support from our experience team.</p>[/desc][desc img="sl-7.jpg"]<h3>Say hello to JOomlart Corporate business</h3><p>In our company, our professionals are constantly trained and updated, covering a vast area of business in global financial markets. Count with the best support from our experience team.</p>[/desc][desc img="sl-8.jpg"]<h3>Mauris et erat magna</h3><p>In our company, our professionals are constantly trained and updated, covering a vast area of business in global financial markets. Count with the best support from our experience team.</p>[/desc
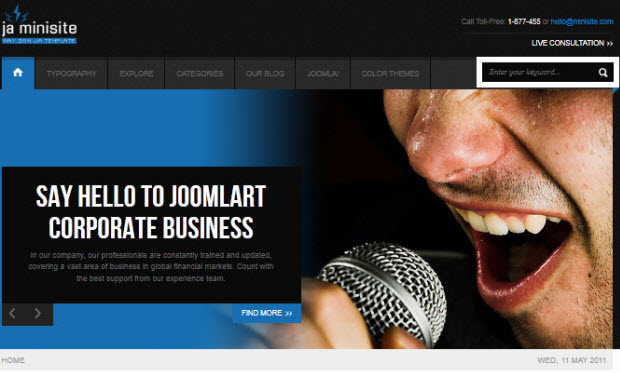
Front-end Appearance:

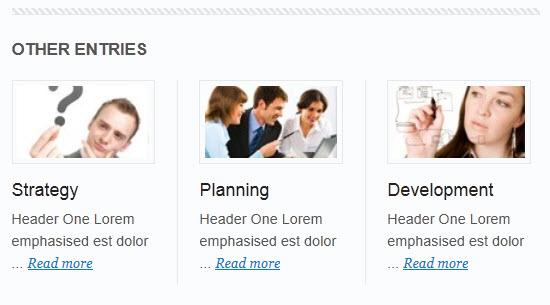
2. JA Content Slider Module:
This module on demo site is named: Other Entries
Code:
Module Position: content-bottom Module Suffix: NOT USED
Back-end settings for this module as in Demo
Front-end Appearance:

3. JA Side News Module:
Code:
Module Position: right Module Suffix: _slidenews
Back-end settings for this module as in Demo
Front-end Appearance:

4. JA Bulletin Module:
There are 2 JA Bulletin modules used on demo site is named: Latest and Most Read
4.1 Latest
Code:
Module Position: ja-tabs Module Suffix: NOT USED
Back-end settings for this module as in Demo
Front-end Appearance:

4.2 Latest
Code:
Module Position: ja-tabs Module Suffix: NOT USED
Back-end settings for this module as in Demo
Front-end Appearance:

5. JA Tabs plugin:
Back-end settings for this module as in Demo
Front-end Appearance:

6. JA Comment Extension:
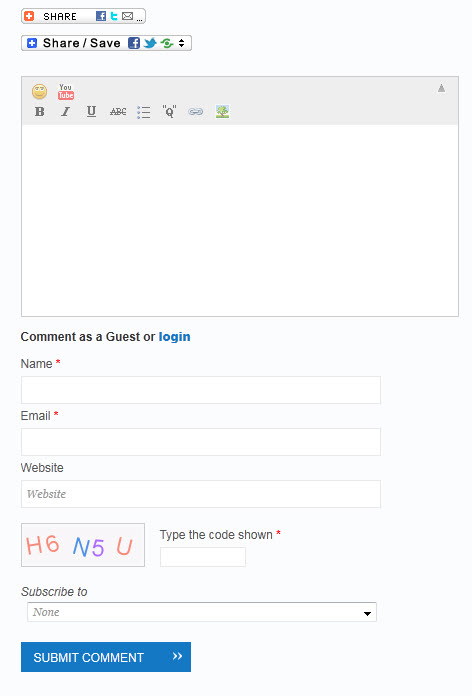
6.1 JA Comment Plugin
Back-end settings for this module as in Demo
Front-end Appearance:

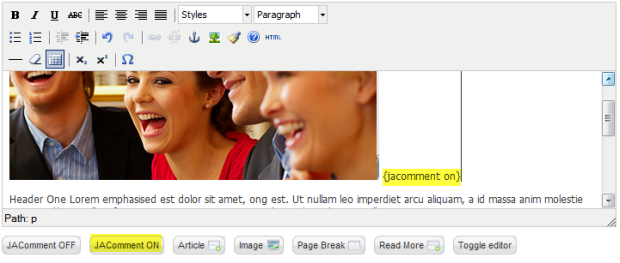
6.2 JA Comment On Plugin
This plugin is to enable comment form in specific articles. To use this plugin, after you install and enable it, open the article (in back-end) you want to enable the plugin then click on the JA Comment On button or input the tag:{jacomment on} in the content field of the article.
For example:

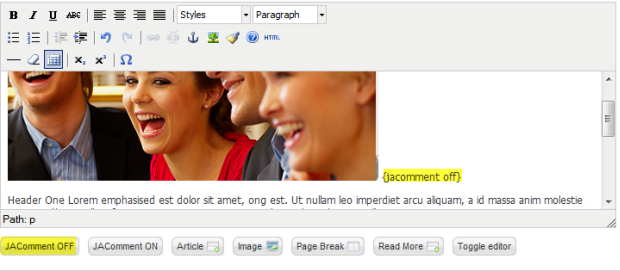
6.3 JA Comment Off Plugin
This plugin is to disable comment form in specific articles. To use this plugin, after you install and enable it, open the article (in back-end) you want to enable the plugin then click on the JA Comment Off button or input the tag: {jacomment off} in the content field of the article
For example:

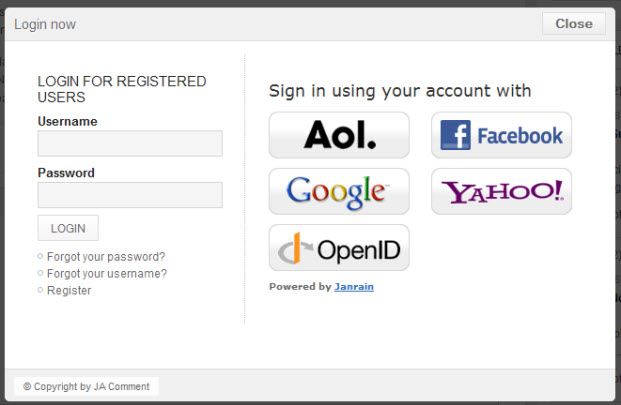
7. JA Janrain Plugin
Back-end settings for this module as in Demo
Front-end Appearance:

Custom HTML Modules
If you are not sure how to use Custom HTML Modules or accessing HTML Editor view, read this Guide.
We will provide you with the HTML Code (markup) for reference below, you will need to replicate exactly and then change your content. Remember HTML code has special div classes, which are required for demo alike display.
1. JA Tabs
Code:
Module position: left Module Suffix : NOT USED
HTML Code:
<div>{jatabs type="modules" animType="animNone" style="minisite" position="top" widthTabs="auto" heightTabs="auto" width="auto" height="auto" mouseType="click" duration="1000" colors="10" module="ja-tabs" }{/jatabs}</div>
Frontend appearance

2. Our Staff
Code:
Module position: left Module Suffix : NOT USED
HTML Code:
<div class="staffInfo">
<p><a href="#" title="JOHN"><img class="left img-border" src="images/stories/demo/sample_12.jpg" border="0" alt="Sample image" width="30" height="30" align="left" /></a><a href="#" title="JOHN">JOHN</a></p>
<p><span>Director</span></p>
</div>
<div class="staffInfo">
<p><a href="#" title="MARRY"><img class="left img-border" src="images/stories/demo/sample_13.jpg" border="0" alt="Sample image" width="30" height="30" align="left" /></a><a href="#" title="MARRY">MARRY</a></p>
<p><span>Managing Director</span></p>
</div>
<div class="staffInfo">
<p><a href="#" title="CHRIS SHIFLETT"><img class="left img-border" src="images/stories/demo/sample_14.jpg" border="0" alt="Sample image" width="30" height="30" align="left" /></a><a href="#" title="CHRIS SHIFLETT">CHRIS SHIFLETT</a></p>
<p><span>Chief Executive</span></p>
</div>
Front-end appearance

3. About Us
Code:
Module position: left Module Suffix : badge-hot
HTML Code:
<p>Header One Lorem emphasised est dolor sit amet, ong est. Ut nullam leo imperdiet arcu aliquam, a id massa anim molestie at... <span class="readmore"><a href="#" title="Read more About us">Read more About us</a></span></p>
Front-end appearance

4. Class suffix "_type"
Code:
Module position: right Module Suffix : _type
HTML Code:
<p>Pellentesque mauris ac quis congue tortor urna sodales eu dignissim ac. Magna Curabitur molestie convallis metus faucibus.</p>
Front-end appearance

5. Class suffix "_black"
Code:
Module position: right Module Suffix : _black
HTML Code:
<p>Magna Curabitur molestie convallis metus faucibus nec ligula Aenean elit pellentesque.</p>
Front-end appearance

6. Class suffix "_white"
Code:
Module position: right Module Suffix : _white
HTML Code:
<p>Pellentesque mauris ac quis congue tortor urna sodales eu dignissim ac. Interdum ut platea dolor id parturient lacus parturient purus pharetra pharetra</p>
Front-end appearance

7. Our Clients
Code:
Module position: right Module Suffix : _ourClients
HTML Code:
<p><a href="#" title="Fedex"><img src="images/stories/demo/logo_fedex.gif" border="0" alt="Fedex" /></a></p>
<p><a href="#" title="CocaCola"><img src="images/stories/demo/logo_cocacola.gif" border="0" alt="CocaCola" /></a></p>
<p><a href="#" title="Harley Davidson"><img src="images/stories/demo/logo_harley_davidson.gif" border="0" alt="Harley Davidson" /></a></p>
Front-end appearance

8. Sample content
Code:
Module position: right Module Suffix : _type
HTML Code:
<p>Header One Lorem emphasised est dolor sit amet, ong est. Ut nullam leo imperdiet arcu aliquam.</p>
Front-end appearance

9. Sample content
Code:
Module position: right Module Suffix : _black
HTML Code:
<p>Designers are constantly striving to create eye...</p>
Front-end appearance

10. Sample content
Code:
Module position: right Module Suffix : _white
HTML Code:
<p>Header One Lorem emphasised est dolor sit amet, ong est. Ut nullam leo imperdiet arcu aliquam.</p>
<p><span class="corner corner-4"> </span></p>
Front-end appearance

11. Toll-Free
Code:
Module position: tollfree Module Suffix : NOT USED
HTML Code:
<p>Call Toll-Free: <span>1-877-455</span> or <a href="mailto:hello@minisite.com">hello@minisite.com</a></p>
<p class="liveConsulation"><a href="#" title="Live Consultation">Live Consultation</a></p>
Front-end appearance

12. Why Choose Us?
Code:
Module position: user1 Module Suffix : NOT USED
HTML Code:
<p><img class="left" src="images/stories/demo/ico_01.png" border="0" alt="Why choose us?" align="left" />Header One Lorem emphasised est dolor sit amet, ong est...</p>
Front-end appearance

13. User 1
Code:
Module position: user1 Module Suffix : NOT USED
HTML Code:
<p><img class="left" src="images/stories/demo/ico_01.png" border="0" alt="Sample image" /> Pellentesque mauris ac quis congue tortor urna sodales eu dignissim ac. Magna Curabitur molestie convallis <a href="#" title="Sample link">Aenean elit pellentesque.</a></p>
Front-end appearance

14. User 10
Code:
Module position: user10 Module Suffix : NOT USED
HTML Code:
<p>Pellentesque mauris ac quis congue tortor urna sodales eu dignissim ac. Magna Curabitur molestie convallis metus faucibus nec ligula Aenean elit pellentesque.</p>
Front-end appearance

15. Admin
Code:
Module position: user10 Module Suffix : NOT USED
HTML Code:
<p><img class="left img-border" src="images/stories/demo/sample_11.jpg" border="0" alt="Sample image" align="left" />DZUC</p>
<p><a href="#" title="Codaautomotive">Codaautomotive</a></p>
Front-end appearance

16. User 11
Code:
Module position: user11 Module Suffix : NOT USED
HTML Code:
<p>Pellentesque mauris ac quis congue tortor urna sodales eu dignissim ac. Magna Curabitur molestie convallis metus faucibus nec ligula</p>
Front-end appearance

17. Company
Code:
Module position: user11 Module Suffix : NOT USED
HTML Code:
<ul>
<li><a href="#" title="About Us">About Us</a></li>
<li><a href="#" title="News & Events">News & Events</a></li>
<li><a href="#" title="Work">Work</a></li>
<li><a href="#" title="Contact">Contact</a></li>
</ul>
Front-end appearance

18. User 12
Code:
Module position: user12 Module Suffix : NOT USED
HTML Code:
<p>Magna Curabitur molestie convallis metus faucibus nec ligula Aenean elit pellentesque. Faucibus accumsan augue</p>
Front-end appearance

19. Services
Code:
Module position: user12 Module Suffix : NOT USED
HTML Code:
<ul>
<li><a href="#" title="Internet Marketing">Internet Marketing</a></li>
<li><a href="#" title="Business Consulting">Business Consulting</a></li>
<li><a href="#" title="Network Support">Network Support</a></li>
<li><a href="#" title="IT Services">IT Services</a></li>
</ul>
Front-end appearance

20. User 13
Code:
Module position: user13 Module Suffix : NOT USED
HTML Code:
<p>Pellentesque mauris ac quis congue tortor urna sodales eu dignissim ac. Magna Curabitur molestie convallis metus faucibus nec ligula</p>
Front-end appearance

21. Solutions
Code:
Module position: user13 Module Suffix : NOT USED
HTML Code:
<ul>
<li><a href="#" title="Training">Training</a></li>
<li><a href="#" title="Support">Support</a></li>
<li><a href="#" title="Professional Services">Professional Services</a></li>
<li><a href="#" title="Certificates">Certificates</a></li>
</ul>
Front-end appearance

22. User 14
Code:
Module position: user14 Module Suffix : NOT USED
HTML Code:
<p>Pellentesque mauris ac quis congue tortor urna sodales eu dignissim ac. Magna Curabitur molestie convallis metus faucibus nec ligula Aenean elit pellentesque. Faucibus accumsan augue parturient fames tortor. Interdum ut platea dolor id parturient lacus parturient purus pharetra pharetra. Augue nulla Nulla ac Pellentesque mauris venenatis ac lorem dui vestibulum. Vitae tortor massa cursus tincidunt massa purus risus consectetuer urna velit.</p>
Front-end appearance

23. Monthly Newsletter
Code:
Module position: user14 Module Suffix : _newsletter
HTML Code:
<form method="post">
<p>Keep up to date on the latest from our network:</p>
<fieldset><input class="inputbox" name="email" type="text" /> <input class="button" name="btnSubmit" src="images/stories/btn_submit.png" type="image" /> </fieldset>
<p><a href="#" title="Unsubscribe">Unsubscribe</a></p>
</form>
Front-end appearance

24. Connect with us
Code:
Module position: user14 Module Suffix : _newsletter
HTML Code:
Subscribe to all rss or just section you care..
Front-end appearance

25. User 15
Code:
Module position: user15 Module Suffix : NOT USED
HTML Code:
<p>Pellentesque mauris ac quis congue tortor urna sodales eu dignissim ac. Magna Curabitur molestie convallis metus faucibus nec ligula Aenean elit pellentesque. Faucibus accumsan augue parturient fames tortor id turpis scelerisque quis nibh.</p>
Front-end appearance

26. User 16
Code:
Module position: user16 Module Suffix : NOT USED
HTML Code:
<p>Pellentesque mauris ac quis congue tortor urna sodales eu dignissim ac. Magna Curabitur molestie convallis metus faucibus nec ligula Aenean elit pellentesque. Faucibus accumsan augue parturient fames tortor id turpis scelerisque quis nibh.</p>
Front-end appearance

27. User 17
Code:
Module position: user17 Module Suffix : NOT USED
HTML Code:
<p>Pellentesque mauris ac quis congue tortor urna sodales eu dignissim ac. Magna Curabitur molestie convallis metus faucibus nec ligula Aenean elit pellentesque. Faucibus accumsan augue parturient fames tortor id turpis scelerisque quis nibh.</p>
Front-end appearance

28. User 18
Code:
Module position: user18 Module Suffix : NOT USED
HTML Code:
<p>Pellentesque mauris ac quis congue tortor urna sodales eu dignissim ac. Magna Curabitur molestie convallis metus faucibus nec ligula Aenean elit pellentesque. Faucibus accumsan augue parturient fames tortor id turpis scelerisque quis nibh.</p>
Front-end appearance

29. User 19
Code:
Module position: user19 Module Suffix : NOT USED
HTML Code:
<p>Interdum ut platea dolor id parturient lacus parturient purus pharetra pharetra. Augue nulla Nulla ac Pellentesque mauris venenatis ac lorem dui vestibulum. Vitae tortor massa cursus tincidunt massa purus risus consectetuer urna velit. Elit purus pulvinar vitae sagittis eu a elit est et nibh. Nunc vitae Vestibulum convallis Nam ac vel magnis.</p>
Front-end appearance

30. JA Minisite
Code:
Module position: user19 Module Suffix : NOT USED
HTML Code:
<p><img class="left" src="images/stories/logo_02.png" border="0" alt="JA Minisite" /></p>
<div class="intro">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed egestas sem quam. Nulla facilisi. Etiam quis lacus erat, sed fringilla libero. Praesent quis nisi quis libero tristique pellentesque nec at augue. Vestibulum pharetra nibh id diam lobortis iaculis. Suspendisse potenti. Aenean nec neque ut erat gravida arius. Nullam non mi id justo luctus vulputate. Nullam aliquet, tortor sed facilisis molestie.</p>
</div>
Front-end appearance

31. User 4
Code:
Module position: user4 Module Suffix : NOT USED
HTML Code:
<p><img class="left" src="images/stories/demo/ico_04.png" border="0" alt="Sample image" /> Pellentesque mauris ac quis congue tortor urna sodales eu dignissim ac. Magna Curabitur molestie convallis metus faucibus nec.</p>
Front-end appearance

32. User 3
Code:
Module position: user3 Module Suffix : NOT USED
HTML Code:
<p><img class="left" src="images/stories/demo/ico_03.png" border="0" alt="Sample image" /> Magna Curabitur molestie convallis metus faucibus nec ligula Aenean elit pellentesque. Faucibus accumsan augue</p>
Front-end appearance

33. User 2
Code:
Module position: user2 Module Suffix : NOT USED
HTML Code:
<p><img class="left" src="images/stories/demo/ico_02.png" border="0" alt="Sample image" /> Pellentesque mauris ac quis congue tortor urna sodales eu dignissim ac. Magna Curabitur molestie convallis metus faucibus</p>
Front-end appearance

34. Blockquote
Code:
Module position: user5 Module Suffix : NOT USED
HTML Code:
<blockquote class="blockquote-1">Suspendisse potenti. Mauris in orci eget risus condimentum tristique. Vivamus egestas, neque ac posuere egestas, ante justo malesuada nunc, elementum pretium mi lacus sit amet turpis curabitur scelerisque sodales. Pellentesque non sapien quis ligula iaculis vestibulum.</blockquote>
Front-end appearance

35. Best Support
Code:
Module position: user4 Module Suffix : NOT USED
HTML Code:
<p><img class="left" src="images/stories/demo/ico_04.png" border="0" alt="Best Support" align="left" />Header One Lorem emphasised est dolor sit amet, ong est...</p>
Front-end appearance

36. Advantages
Code:
Module position: user3 Module Suffix : NOT USED
HTML Code:
<p><img class="left" src="images/stories/demo/ico_03.png" border="0" alt="Advantages" align="left" />Header One Lorem emphasised est dolor sit amet, ong est...</p>
Front-end appearance

37. How It Work?
Code:
Module position: user2 Module Suffix : NOT USED
HTML Code:
<p><img class="left" src="images/stories/demo/ico_02.png" border="0" alt="How It Work?" align="left" />Header One Lorem emphasised est dolor sit amet, ong est...</p>
Front-end appearance

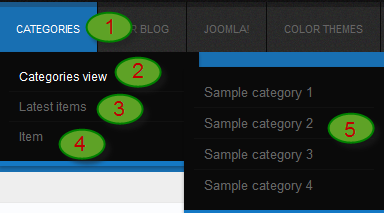
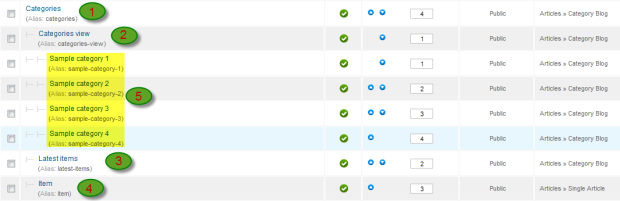
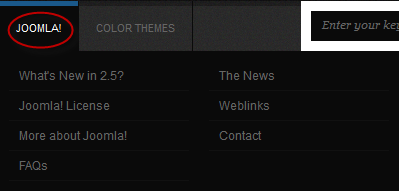
38. Categories
Code:
Module position: topbanner Module Suffix : NOT USED
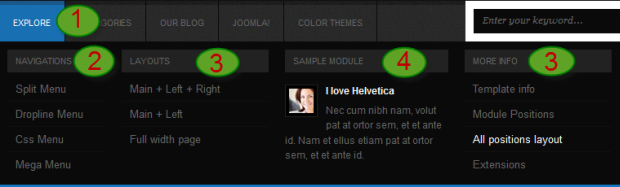
Front-end appearance

39. Our Blog
Code:
Module position: topbanner Module Suffix : NOT USED
Front-end appearance

40. User 5
Code:
Module position: user5 Module Suffix : NOT USED
Front-end appearance

41. User 6
Code:
Module position: user6 Module Suffix : NOT USED
Front-end appearance

42. User 7
Code:
Module position: user7 Module Suffix : NOT USED
Front-end appearance

43. User 8
Code:
Module position: user8 Module Suffix : NOT USED
Front-end appearance

44. User 9
Code:
Module position: user9 Module Suffix : NOT USED
Front-end appearance

45. Footer Module
Code:
Module Position: footer Module Suffix: NOT USED
Front-end appearance

46. Bottom Menu Module
To display as Demo site, please follow step by step as below:
Step 1: Create all top menu items
Go to Administrator >> Menus >> Bottom >> Add New Menu Item Type
Backend Settings: Bottom Menu Items

- Item 1 - About Joomla - Menu Back-end Settings
- Item 2 - Features - Menu Back-end Settings
- Item 3 - News - Menu Back-end Settings
- Item 4 - The Community - Menu Back-end Settings
Step 2: Create new Menu module
Go to Administrator >> Module Manager >> Add new Menu Module
Code:
Module Position: footnav Module Suffix: NOT USED
Front-end appearance

Template Typography
1. Typography Styles - Supported in JA Minisite Template:
JA Minisite comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on...
You can view the Typography Page on the Demo site: Typography Page
Here is the Typo HTML code
You can use the above HTML code to make a similar page on your website and refer to the codes for using Typography.
Here is the Attack file
K2 Configuration
1. Installing K2
If you are new to this Joomla! component, please read this guide.
2. Configuring K2 component
2.1 Global Configuration: Click Parameter button on the right
Back-end settings
2.2 Category Configuration:
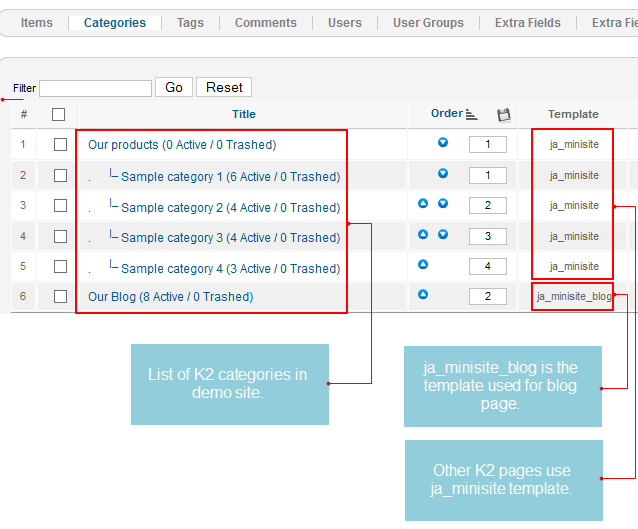
To build your website like our demo, navigate to Administrator >> Component >> K2 >> Categories

In JA Minisite, there are 2 templates supported for K2: ja_minisite_blog and ja_minisite. The template ja_minisite_blog is specific for K2 blog page.
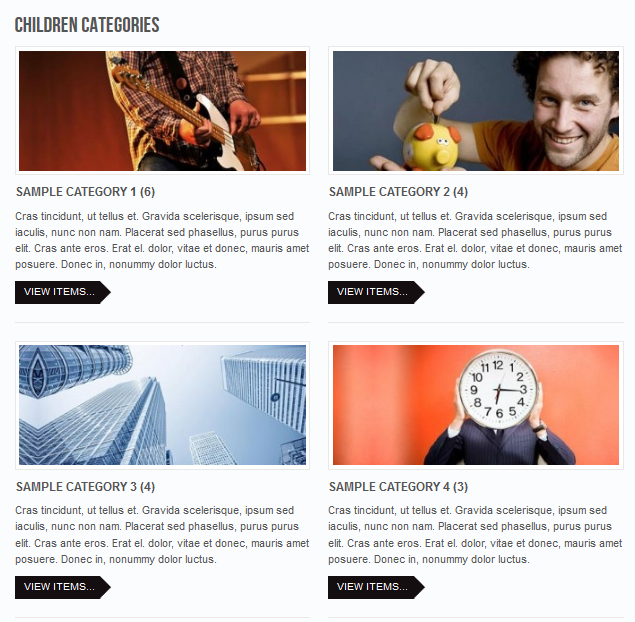
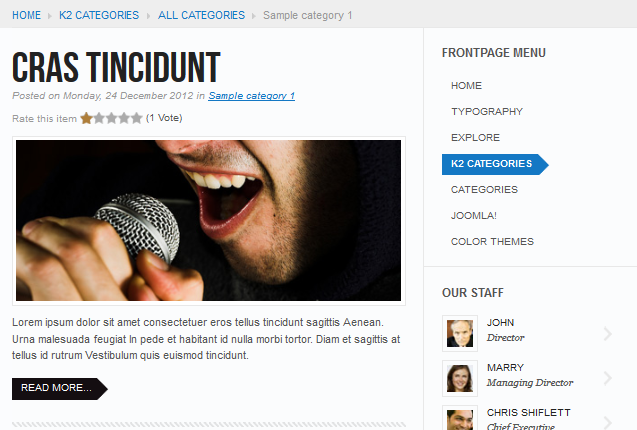
Front-end appearance
- K2 Category list page
- K2 Item List Page


Our Blog category:
Our Products category:
Sample Category 1 category:
3. Configurations for K2 Modules as on our Demo
This instruction is a reference for developers using manual installation, a guide on how to set up K2 Component like on the demo website and the quick-start package.
Please refer to the official documentation on how to install and set up K2.
3.1 K2 Comment Module
Code:
Module Position : right Module suffix : NOT USED
Front-end appearance

3.2 K2 Tag Module
Code:
Module Position : ja-tabs Module suffix : NOT USED
Front-end appearance

3.3 K2 User Module
Code:
Module Position : left Module suffix : NOT USED
Front-end appearance

Recommendation
The above userguide should help one replicate the Demo site settings for the template and extension on their website.
Recommended:
If you are new or confused, we recommend installing Quickstart on your localhost and use it as reference for configuration. This is the best way to work with any template.
Links to all the resources are provided above, you should read them carefully to take the maximum advantage of our products.
Support:
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time on getting the information from users in case the support guidelines are not followed.
If you have any questions regarding this userguide, please post a question in the forum. This thread is locked.