Introduction
1. Get to Know Your Template
- Everyone should read the Template's Overview Article! This is a quick and complete overview of the template, from the colours included, to all of the powerful Joomlart complimentary extensions that come with it. You'll also find links to the LIVE Demo Site, the Download area, as well as the Forum to ask questions.
- Need Help Getting Around Joomlart.com? We've created a QUICK ACCESS GUIDE for help you become a Joomlart Power User. This is a wonderful reference which is full of tips on quickly finding template info, demo sites, module position guides and more. We don't want you to miss a thing!
2. Download Template and Extensions
Check download folder for the Quickstart, Template zip file and other complimentary extensions zip files.

Plan your site Development.
- Making a New Site ? - If you are planning to make a new site, use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live site ? - If you are planning to use this template on your already live site, read How to make your site look like demo site guide first to know about the steps involved. Then you can follow the userguide below.
The user guide covers the following aspects :
- Installing Template on your Joomla
- Installing T3 Framework 2 Plugin
- Installing complimentary / included extensions
- Custom HTML Modules
- Mega Menu configs
- Third Party Extensions Configuration
System requirement
JA Mixmaz is compatible with Joomla 3 and Joomla 2.5. Please make sure your system meets the following requirements:
Joomla 3 System requirement
Software
- PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Joomla 2.5+ system requirement
Software
- PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
Browser requirement
The requirements are the same with both Joomla 2.5 and Joomla 3
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Install the Template
1. Install the Template
- Install the template that you download in your Joomla 2.5 system.
- We'll be installing JA Social template with the settings as is used on the demo website, other customization should be postponed until you complete the initial setup (including modules & plugins as is on the demo).
If you are new to Joomla installation procedure, please check the following documentation. This guide will show you step by step instructions to install Template and Extensions to your Joomla 2.5 and 3.x system.
Detail documentationTemplate Configuration:
We'll be installing JA Social template with the settings as is used on the demo website, other customization should be postponed until you complete the initial setup (including modules & plugins as is on the demo).
Once completed the setup, you can come back to the template back-end and check the various options for customizing your template. Refer to this Universal T3 V2 Back-end Config Guide for options on how to customize your installed template.
Note:
JA T3v2 template configurations are same in Joomla 1.6 and Joomla 2.5, so the above guide link is valid for both.
Links to resources on T3 V2 Framework templates and advanced configurations :
- Overview
- Developer Guides
- Customization FAQs
- Mega Menu - A missing menu system for Joomla
- Video Tutorials (valid for Joomla 1.6 and 2.5)
Error? - I see “Missing T3” error on the website front-end?
T3v2 Framework based templates need the T3 Framework Plugin to be installed and enabled.
2. Install T3v2 Framework Plugin (T3 system plugin)
Download and install T3v2 Framework Plugin (aka T3 System plugin). Follow this guide if you are not familiar with the installation procedure. After the plugin is installed, enable it as described in the same guide.
Install Extensions
Install complimentary / included extensions
- Free Extensions : (aka complimentary / included extensions). We use many extensions in our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module : To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this userguide.
- 3rd Party Extensions : This template uses JA Comment Component (with its plugins) that is also used for JA Kranos Joomla J17. You will need to download JA Comment package, it is available to Developer members and JAEC members only.
Module Positions :
- View Module Position Image (used positions only).
- Use Module Position Overlay in Template (used & empty module positions).
List of modules / plugins used in JA Mixmaz Template Demo :
- JA Content Slider Module
- JA Slideshow Lite Module
- JA Side News Module
- JA News Ticker Module
- JA Popup Plugin
- JA Typo Plugin
- JA Typo Button Plugin
Extension Configuration
1. JA Slideshow Lite Module
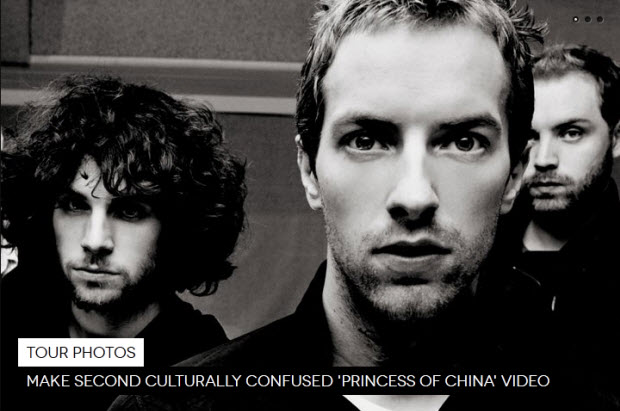
1.1 JA Slideshow Lite
Module Position : user1 Module Suffix : no-padding
Add description for each slideshow item, the following is the sample code for description used in demo site.
[desc img="sl-1.jpg" url="#"] <h3><span>Tour Photos</span></h3><p><span>Make second culturally confused 'Princess of China' video</span></p> [/desc] [desc img="sl-2.jpg" url="#"] <h3><span>Tour Photos</span></h3><p><span>Make second culturally confused 'Princess of China' video</span></p> [/desc] [desc img="sl-3.jpg" url="#"] <h3><span>Tour Photos</span></h3><p><span>Make second culturally confused 'Princess of China' video</span></p> [/desc]
- Back-end Settings
- Front-end Appearance

- Not support Slideshow type as Custom.
- Support to show Thumbnail but not support Thumbnail width & Thumbnail height.
- IE8 -9 Slideshow type only supports Fade & Slide.
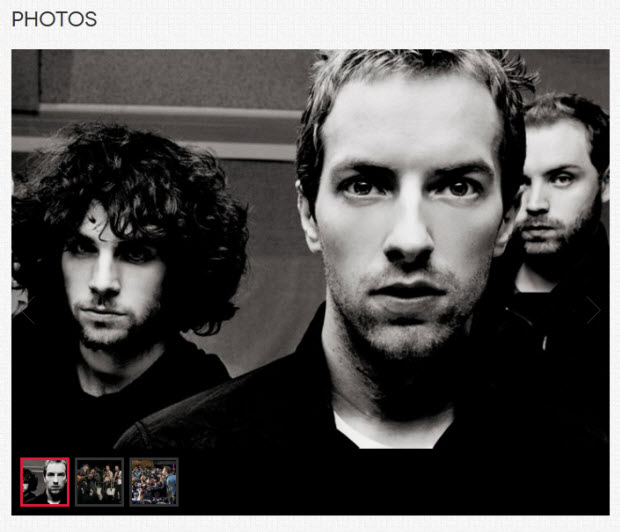
1.2 Small gallery
Module Position : sample-gallery Module Suffix : gallery
- Back-end Settings
- Front-end Appearance

- Not support Slideshow type as Custom.
- IE8 -9 Slideshow type only supports Fade & Slide.
For more detail, please check the documentation of the module.
Detail documentation2. JA Content Slider Module
Module Position : content-mass-top Module Suffix : ja-content-slider
- Back-end Settings
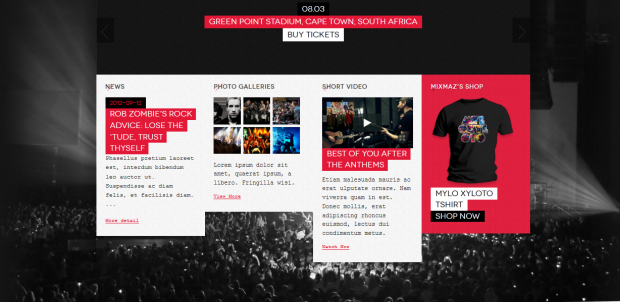
- Front-end Appearance

<div class="event-wrap"> <div class="date"><span>08.03</span></div> <div class="title"><span>Green Point Stadium, Cape Town, South Africa</span></div> <div class="link-buy"><a href="#" title="Buy tickets"><span>Buy tickets</span></a></div> </div>
3. JA Side News Module
3.1 Sticker
Module Position : user3 Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.2 News
Module Position : user11 Module Suffix : pattern-w
- Back-end Settings
- Front-end Appearance

4. JA Newsticker Module
Module Position : headline Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

5. JA Popup Plugin
- Back-end Settings
- Front-end Appearance

6. JA Typo Plugin
These plugins allow you to add variety of typo to your Joomla article. After you install and enable 2 plugins, open article (in back-end) you want to enable the plugin then clicking on the JATypo button then select type you want to add to the article.
Select typo style for articles :

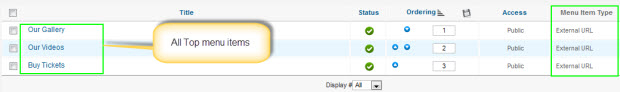
6. Top Menu Module
To display as the Demo site, please follow step by step as below:
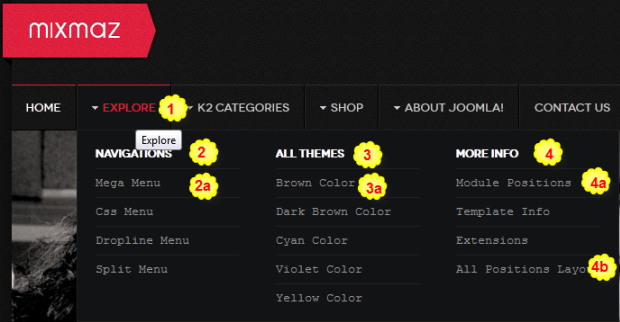
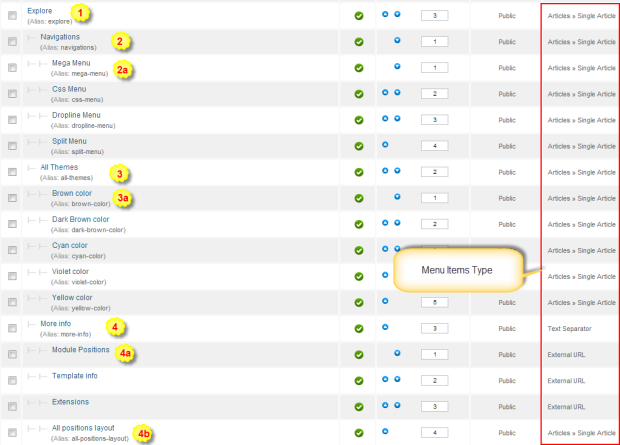
Step 1: Create all top menu items
Go to Administrator >> Menus >> Top >> Add New Menu Item Type.

Step 2: Create new Menu module
Go to Administrator >> Module Manager >> Add new Menu Module.
Module Position : topnav Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

7. Navigations Menu Module
- Back-end Settings
- Front-end Appearance

8. Footer Module
Module Position : footer Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

9. Newsletter Module
Module Position : user17 Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

10. Search Module
Module Position : search Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

11. Categories Module
Module Position : right Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

12. Login Module
Module Position : right Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

13. Who's Online Module
Module Position : right Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

Custom HTML Modules
If you are not sure how to use Custom HTML Modules or how to access the HTML Editor please Read this Guide.
We will provide you with the HTML Code (markup) for reference below, you will need to replicate it exactly and then change your content. Remember, HTML code has special div classes, which are required for demo alike display.
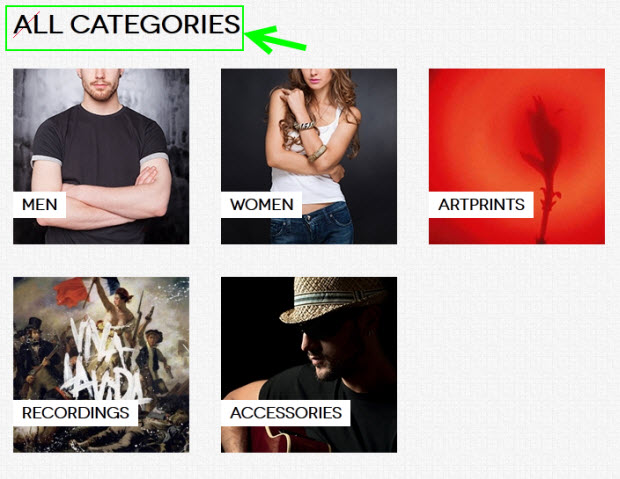
1. Title For All Categories
Module position : content-bottom Module Suffix : NOT USED
<h3 class="title-hilite"><span>All Categories</span></h3>
- Back-end Settings
- Front-end Appearance

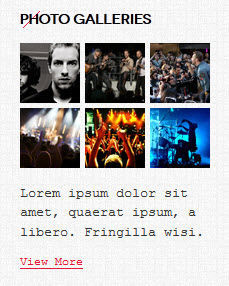
2. Photo Galleries
Module position : user12 Module Suffix : pattern-w
<div class="img-photo clearfix"><span class="highslide-img"> {japopup type="image" title="Sample Images" content="images/demo/gallery/thumb-1.jpg" width="720" height="480"}<img src="/images/demo/gallery/gl-1.jpg" border="0" alt="Sample Images" />{/japopup}</span> <span class="highslide-img"> {japopup type="image" title="Sample Images" content="images/demo/gallery/thumb-2.jpg" width="720" height="480"}<img src="/images/demo/gallery/gl-2.jpg" border="0" alt="Sample Images" />{/japopup}</span> <span class="highslide-img"> {japopup type="image" title="Sample Images" content="images/demo/gallery/thumb-3.jpg" width="720" height="480"} <img src="/images/demo/gallery/gl-3.jpg" border="0" alt="Sample Images" />{/japopup}</span> <span class="highslide-img"> {japopup type="image" title="Sample Images" content="images/demo/gallery/thumb-4.jpg" width="720" height="480"} <img src="/images/demo/gallery/gl-4.jpg" border="0" alt="Sample Images" />{/japopup}</span> <span class="highslide-img"> {japopup type="image" title="Sample Images" content="images/demo/gallery/thumb-5.jpg" width="720" height="480"} <img src="/images/demo/gallery/gl-5.jpg" border="0" alt="Sample Images" />{/japopup}</span> <span class="highslide-img"> {japopup type="image" title="Sample Images" content="images/demo/gallery/thumb-6.jpg" width="720" height="480"} <img src="/images/demo/gallery/gl-6.jpg" border="0" alt="Sample Images" />{/japopup}</span></div>
<p class="desc">Lorem ipsum dolor sit amet, quaerat ipsum, a libero. Fringilla wisi.</p>
<p><a class="readon" href="#">View More</a></p>
- Back-end Settings
- Front-end Appearance

3. Social
Module position : social Module Suffix : ja-social
<ul class="social-list"> <li class="facebook"><a href="#" title="Facebook">Facebook</a></li> <li class="twitter"><a href="#" title="Twitter">Twitter</a></li> <li class="flicker"><a href="#" title="Flicker">Flicker</a></li> <li class="feed"><a href="#" title="Feed">Feed</a></li> </ul>
- Back-end Settings
- Front-end Appearance

4. Mixmaz's Shop
Module position : user14 Module Suffix : pattern-r
<p><img src="/images/demo/demo2.png" border="0" alt="" /></p> <p class="wrap-ja-title"><a class="ja-title" href="#">Mylo xyloto TShirt</a></p> <p class="wrap-ja-btn"><a class="ja-shopnow" href="/index.php?option=com_virtuemart&Itemid=534&lang=en&view=virtuemart">Shop Now</a></p>
- Back-end Settings
- Front-end Appearance

5. Hey
Module position : user15 Module Suffix : big-title
<p>Nunc nunc nisl, feugiat eget eleifend sit amet, consectetur sed eros. Qliquam a nisl justo, consectetur sed eros. Qliquam a nisl justo. Suspendisse <span class="inline">in ipsum</span> ut magna pharera aliquet non sodales lorem ipsum belit.</p>
- Back-end Settings
- Front-end Appearance

6. Hello... We Are Mixmaz
Module position : user2 Module Suffix : pattern-w badge-new title-red
<p>Phasellus pretium laoreet est, interdum bibendum leo auctor ut. <a href="#" title="Sample link">Read more about us...</a></p>
- Back-end Settings
- Front-end Appearance

7. Mylo xyloto new album
Module position : user2 Module Suffix : pattern-r badge-hot title-white
<div class="new-album clearfix"><img src="/images/demo/album.png" border="0" alt="" /> <p class="description"><img src="/images/demo/rating.png" border="0" alt="" /> <span>Etiam malesuada mauris ac erat ulputa.</span></p> </div>
- Back-end Settings
- Front-end Appearance

8. Main background
Module position : fullbg Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

9. Left Position
Module position : left Module Suffix : NOT USED
<p>Pellentesque venenatis malesuada justo eget tristique. Cras euismod metus ut turpis dictum feugiat. Quisque blandit, turpis id consequat porttitor, sapien quam facilisis metus; sit amet ultricies nulla urna vitae purus. Quisque fringilla ante non purus sodales ut porttitor lacus fermentum. Nulla ut vulputate mauris.</p>
- Back-end Settings
- Front-end Appearance

10. Right Position
Module position : right Module Suffix : NOT USED
<p>Pellentesque venenatis malesuada justo eget tristique. Cras euismod metus ut turpis dictum feugiat. Quisque blandit, turpis id consequat porttitor, sapien quam facilisis metus; sit amet ultricies nulla urna vitae purus. Quisque fringilla ante non purus sodales ut porttitor lacus fermentum. Nulla ut vulputate mauris.</p>
- Back-end Settings
- Front-end Appearance

11. User1
Module position : user1 Module Suffix : NOT USED
<p>Etiam non mauris dui, vitae auctor metus. Morbi varius odio non libero mollis feugiat. Donec bibendum vestibulum lacus, non semper leo varius sed. Maecenas at massa lectus, eget adipiscing enim! Proin tincidunt sapien quis est aliquam eu egestas felis congue. Integer sed tristique nunc. Proin tincidunt placerat euismod. Duis eget tellus vel magna placerat varius imperdiet a nisi. Curabitur ut elementum mi. In hac habitasse platea dictumst. Proin tincidunt sapien quis est aliquam eu egestas felis congue. Integer sed tristique nunc</p>
- Back-end Settings
- Front-end Appearance

12. User2
Module position : user2 Module Suffix : NOT USED
<p>Nullam magna dui, condimentum eget tempus ut, aliquet ac mi. Nam accumsan sem ut velit aliquet non tempus mi eleifend.</p>
- Back-end Settings
- Front-end Appearance

13. User3
Module position : user3 Module Suffix : NOT USED
<p>Pellentesque venenatis malesuada justo eget tristique. Cras euismod metus ut turpis dictum feugiat. Quisque blandit, turpis id consequat porttitor, sapien quam facilisis metus; sit amet ultricies nulla urna vitae purus.</p>
- Back-end Settings
- Front-end Appearance

14. User4
Module position : user4 Module Suffix : NOT USED
<p>Pellentesque venenatis malesuada justo eget tristique. Cras euismod metus ut turpis dictum feugiat. Quisque blandit, turpis id consequat porttitor, sapien quam facilisis metus; sit amet ultricies nulla urna vitae purus.</p>
- Back-end Settings
- Front-end Appearance

15. User5
Module position : user5 Module Suffix : NOT USED
<p>Pellentesque venenatis malesuada justo eget tristique. Cras euismod metus ut turpis dictum feugiat. Quisque blandit, turpis id consequat porttitor, sapien quam facilisis metus; sit amet ultricies nulla urna vitae purus.</p>
- Back-end Settings
- Front-end Appearance

16. User6
Module position : user6 Module Suffix : NOT USED
<p>Pellentesque venenatis malesuada justo eget tristique. Cras euismod metus ut turpis dictum feugiat. Quisque blandit, turpis id consequat porttitor, sapien quam facilisis metus; sit amet ultricies nulla urna vitae purus.</p>
- Back-end Settings
- Front-end Appearance

17. User7
Module position : user7 Module Suffix : NOT USED
<p>Pellentesque venenatis malesuada justo eget tristique. Cras euismod metus ut turpis dictum feugiat. Quisque blandit, turpis id consequat porttitor, sapien quam facilisis metus; sit amet ultricies nulla urna vitae purus.</p>
- Back-end Settings
- Front-end Appearance

18. User8
Module position : user8 Module Suffix : NOT USED
<p>Pellentesque venenatis malesuada justo eget tristique. Cras euismod metus ut turpis dictum feugiat. Quisque blandit, turpis id consequat porttitor, sapien quam facilisis metus; sit amet ultricies nulla urna vitae purus.</p>
- Back-end Settings
- Front-end Appearance

19. User9
Module position : user9 Module Suffix : NOT USED
<p>Pellentesque venenatis malesuada justo eget tristique. Cras euismod metus ut turpis dictum feugiat. Quisque blandit, turpis id consequat porttitor, sapien quam facilisis metus; sit amet ultricies nulla urna vitae purus.</p>
- Back-end Settings
- Front-end Appearance

20. User10
Module position : user10 Module Suffix : NOT USED
<p>Pellentesque venenatis malesuada justo eget tristique. Cras euismod metus ut turpis dictum feugiat. Quisque blandit, turpis id consequat porttitor, sapien quam facilisis metus; sit amet ultricies nulla urna vitae purus.</p>
- Back-end Settings
- Front-end Appearance

Third Party Extension Configuration
A. K2 Component
K2 Installation
If you are new to this Joomla component, please read this guide.
K2 Installation Documentation2. Configure K2 component
2.1 Global Configuration: Click on Parameter button
Back-end settings
- Layout & Views Settings
- Content Settings
- Images Settings
- Social Settings
- Comments Settings
- Front-end and Editing Settings
- Advanced Settings
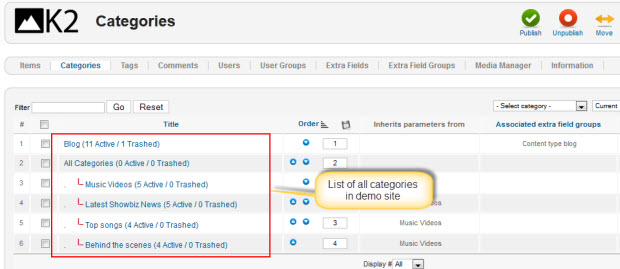
2.2 Category Configuration
To build your website like our demo, navigate to Administrator >> Component >> K2 >> Categories.

Blog category
All Categories
Music Videos category
2.2 Configure K2 Modules
This instruction is a reference for developers using manual installation, a guide on how to setup K2 Component like on the demo website and the Quickstart package.
Please refer to the official documentation on how to install and setup K2.
There are 3 modules of K2 component being used in JA Mixmaz.
2.2.1 K2 User Module
Module Position : right Module suffix : mod-hilite
- Back-end Settings
- Front-end Appearance

2.2.2 K2 Users Module
Module Position : right Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

2.2.3 K2 Tools Module
a. K2 Blog Archive Module
Module Position : right Module suffix : mod-dark
- Back-end Settings
- Front-end Appearance

b. K2 Calendar Module
Module Position : right Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

c. K2 Tags Module
Module Position : right Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

2.2.4 K2 Comments Module
Module Position : right Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

2.2.5 K2 Content Module
Module Position : right Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

Virtuemart Component
K2 Installation
If you are new to this Joomla component, please read this guide.
Virtuemart Installation Guide2. Configure K2 component
2.1 Global Configuration:
Open Configuration page.
2.2 Category Configuration
To build your website like our demo, navigate to Administrator >> Component >> Virtuemart >> Product Category and create Product & Category normally.
3. Configure Virtuemart Modules as on our Demo
3.1 VM - Currencies Selector Module
Module Position : right Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.2 VM - Category Module
Module Position : position-5 Module suffix : _menu
- Back-end Settings
- Front-end Appearance

3.3 VM - Shopping cart Module
Module Position : right Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.4 VM - Search in Shop Module
Module Position : right Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

Typography Styles
JA Mixmaz comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on.
You can view the Typography Pages in the Demo site at Typography Page.
And here is HTML code: Typography_Page_HTML_Code.txt.
You can use the above HTML code for making similar page in your site and refer to the codes for using Typography.
Recommendation
The above userguide should help one in replicating the Demo site settings for the template and extension on their site.
Recommended :
If you are new or are confused, we recommend installing Quickstart on your localhost and use it as reference for configs. This is the best way to work with any template. Links to all the resources are provided above, you should carefully read them to take the maximum advantage of our products.
Support :
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time in getting the information from user in case the support guidelines are not followed.