Template Installation
There are 2 types of installation: quickstart installation and manual installation.
System requirements
JA Property template is native with Joomla 3. Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.10+ (7.3+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1 +
- PostgreSQL 9.1+
Web Severs
- Apache 2.4+
- Microsoft IIS 7
- Nginx 1.0 (1.8+ recommended)
Browser requirement
- Firefox 13+
- IE (Internet Explorer) 8+
- Google Chrome XY and latest
- Opera 11.6+
- Safari 5.1+
Development Environment
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSERVER
- XAMPP for Windows
Linux
- LAMP Bundle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
Notes:
JA Property template is built on T3 Framework so it requires T3 Framework to be installed and enabled in your system.
Download Packages
The download package includes:
- Quickstart package
- JA Property template
- JA Megafilter component
- JA content plugin
- JA Ajax content plugin
- T3 Framework plugin
- JA Google map plugin
- Source file
Quickstart installation
The quickstart allows you to replicate JA Property demo to your server. It means, after installing the quickstart, you will have a site the same as the demo site.
Please follow detail instruction of Joomla quickstart installation →
Manual Installation:
Install T3 Framework
Step 1 - Install T3 Framework
From your back-end setting panel, go to: "Extensions → Extension Manager", browse T3 plugin installation package then hit the "Upload and Install"
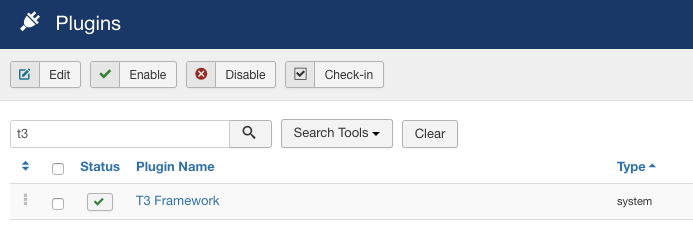
Step 2 - Enable T3 Framework
When you install T3 Framework, it's auto-enabled by default. You can check this by going to "Extensions → Plugins" then find T3 Plugin.

Install T3 Framework
Install JA Property template
Step 1 - Install JA Property template
From your back-end setting panel, go to: "Extensions → Manage → Install", browse JA Property template installation package.
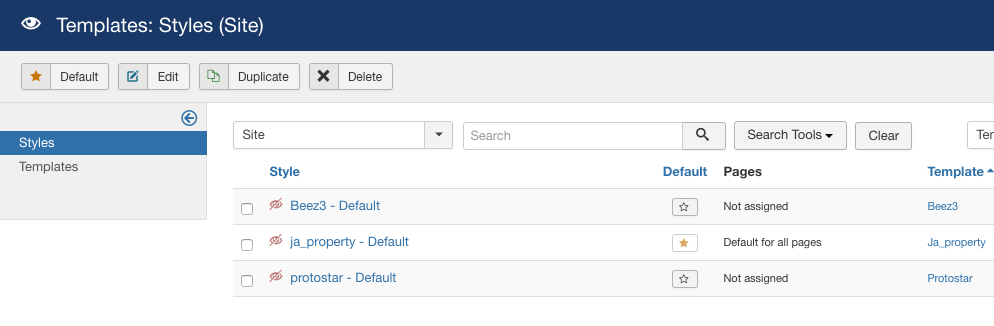
Step 2 - Set default template style
Go to: "Extensions → Templates", set JA Property template style as your default template style.

Set JA Property template as default template style
Install other extensions:
Please install following required extensions:
- JA Megamefilter component
- JA Megafilter Joomla extra fields plugin
- JA OpenStreetMap Plugin
- JA Content Type Plugin
- Ajax - JA Content Type plugin
Template folder structure
This section is to help you understand the folder structure of the JA Property template, where to find the files you want.
JA Property template
JA Property template is built on T3 Framework so its folder structure is almost the same with any other JA Templates that are developed with T3 Framework.
templates/ja_property/ +-- less/ /* all LESS files */ ¦ +-- template.less ¦ +-- style.less ¦ +-- home.less ¦ +-- joomla.less ¦ +-- themes/ /*theme folders and theme files */ +-- css/ /*compiled files from less*/ ¦ +-- template.css ¦ +-- style.css ¦ +-- home.css ¦ +-- joomla.css ¦ +-- themes/ /*Compiled themes */ +-- tpls/ /* all layout files and block files*/ ¦ +-- default.php ¦ +-- no-container.php ¦ +-- blocks/ /*block files*/ ¦ ¦ +-- head.php ¦ ¦ +-- header.php ¦ ¦ +-- hero.php ¦ ¦ +-- section-top.php ¦ ¦ +-- mainbody.php ¦ ¦ +--mainbody-nocontainer.php ¦ ¦ +-- off-canvas.php ¦ ¦ +-- mainnav.php ¦ ¦ +-- spotlight-1.php ¦ ¦ +-- spotlight-2.php ¦ ¦ +-- topbar.php ¦ ¦ +-- navhelper.php ¦ ¦ +-- footer.php ¦ ¦ +-- mainbody/ +-- html/ /*override modules and Joomla com_content*/ ¦ ¦ +-- com_tags/ ¦ ¦ +-- plg_jamegafilter_content/ ¦ ¦ +-- plg_system_jaosmap/ ¦ ¦ +-- com_contact/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- categories/ ¦ ¦ +-- featured/ ¦ +-- layouts/ ¦ +-- mod_footer/ ¦ +-- mod_articles_category ¦ +-- mod_footer ¦ +-- mod_jalogin +-- fonts/ ¦ +-- PTRootUI/ ¦ +-- ionicons/ ¦ +-- fontawesome/ ¦ ¦ +-- css/ ¦ ¦ +-- fonts/ +-- js/ ¦ +-- script.js ¦ +-- owlcarousel2/ ¦ +-- acm/ +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
Setup Properties pages
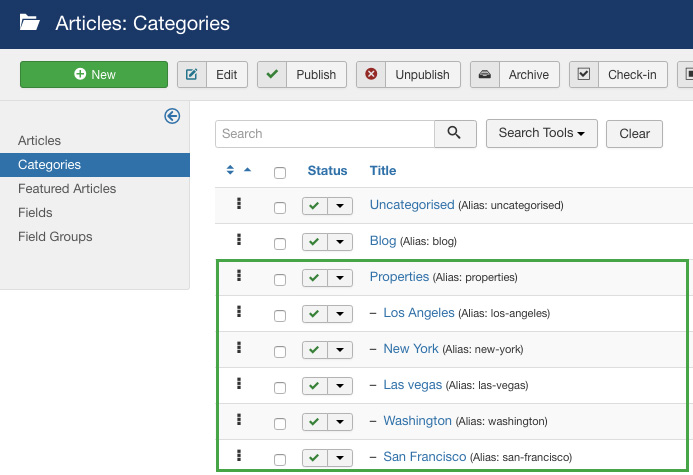
Setup Properties category
Properties categories are the default Joomla articles category. To add a new category on site open content >> Category > Add new category.

Property Category
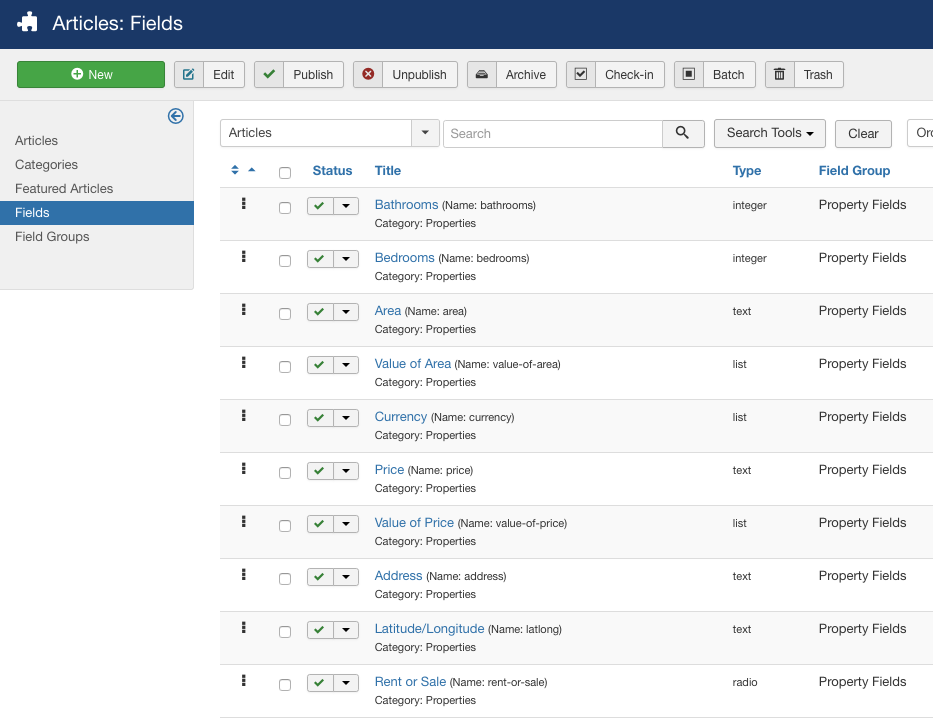
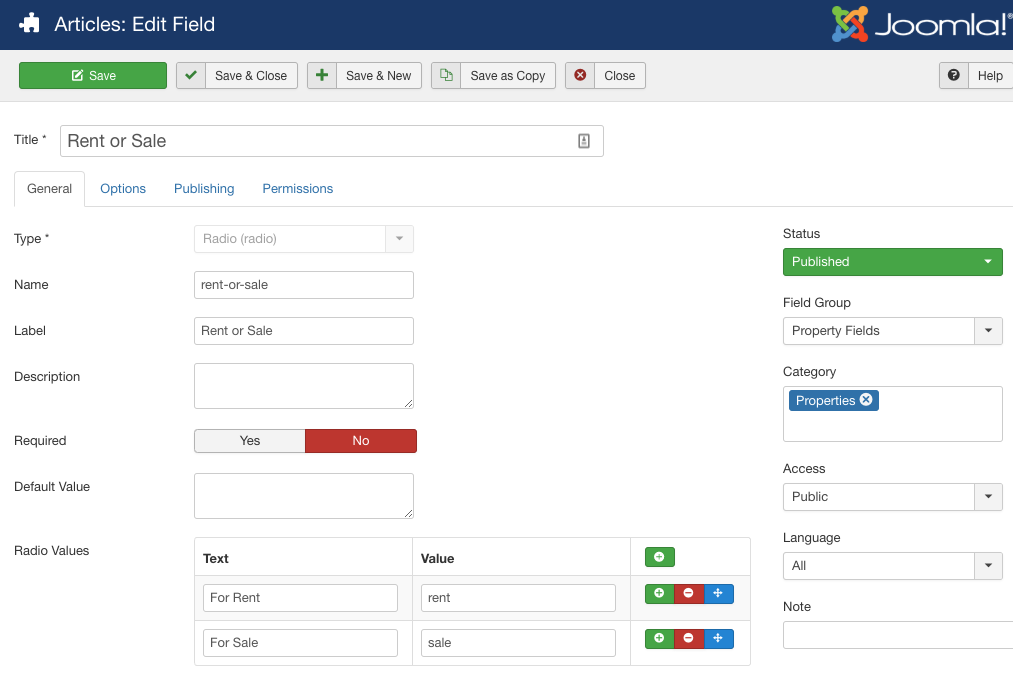
Setup Properties extra fields
These are Joomla custom fields that allow you to extra fields for Joomla articles, to put additional information. In the demo site, the extra fields are used for bathroom, bedrooms, area, price etc.

Property extra fields

Property extra fields
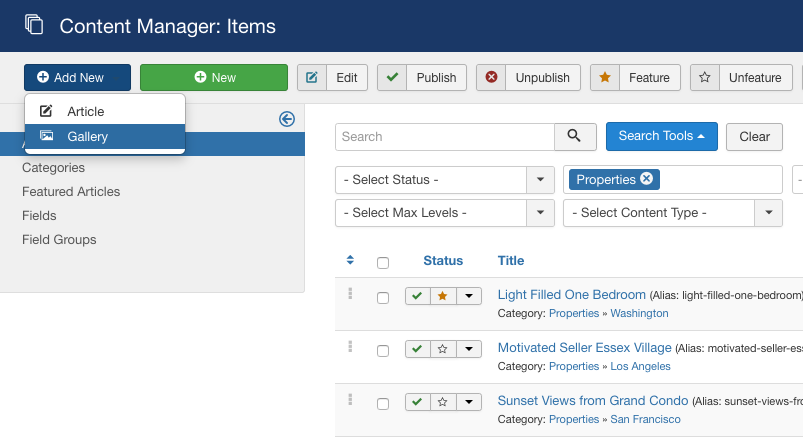
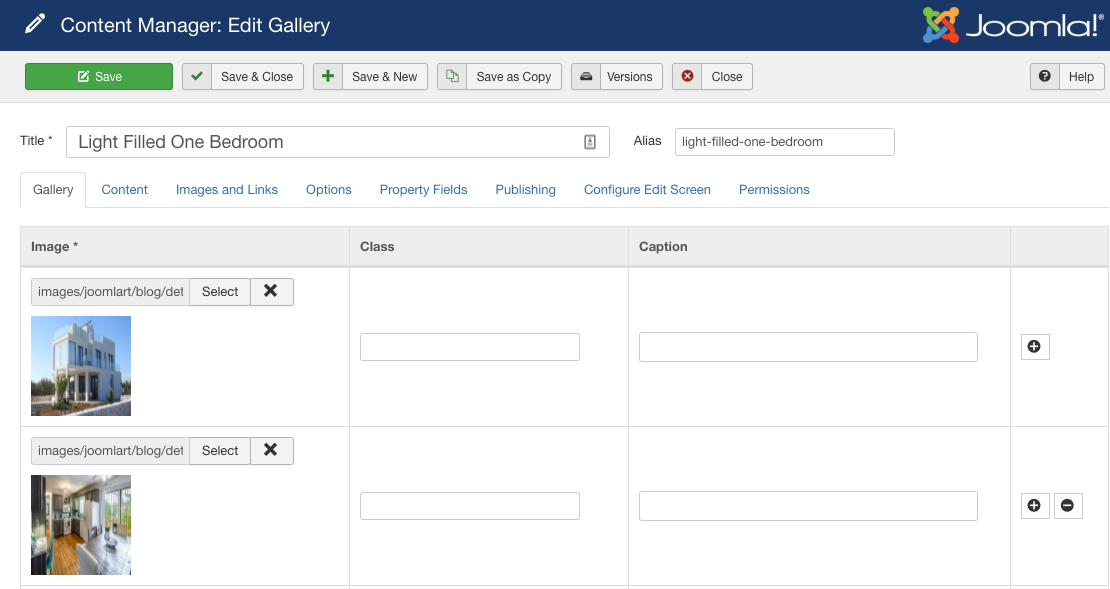
Create properties
The Gallery Content type allows you to add Images to display as gallery images in the front page. You can add a class for each image in case you want to have a different style for any specific image in the gallery.

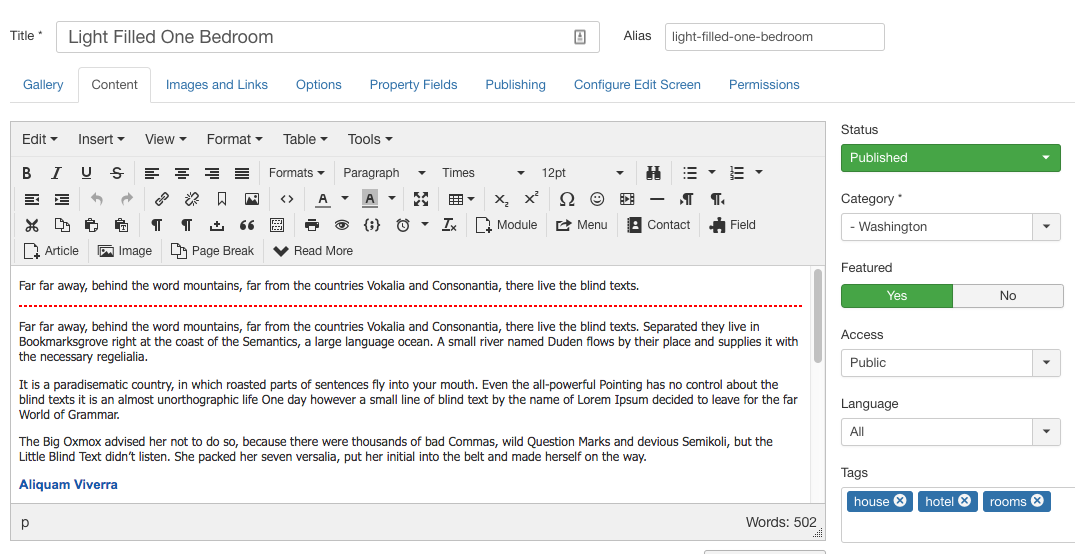
Create property article

Create property gallery

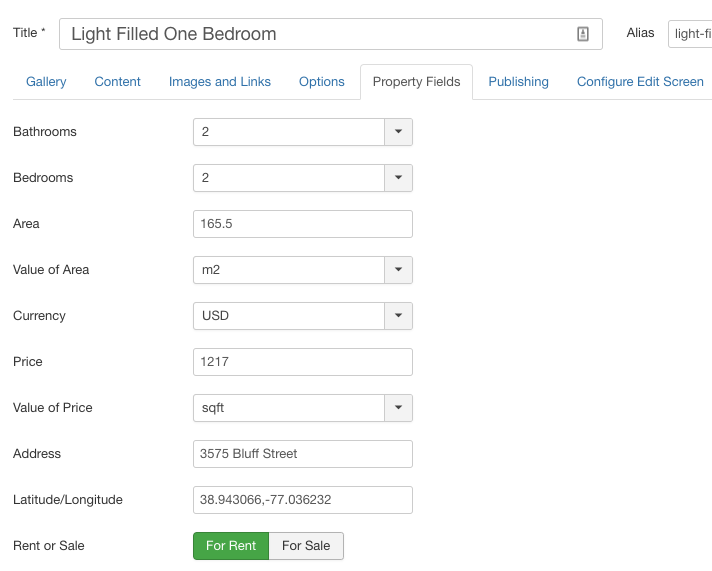
Create property details

Add property details
Setup properties search and filter using JA Megafilter
The properties search and filter system is based on JA Megafilter extension. JA Mega filter helps to show a filter module on site that gives a wide option to filter the Joomla articles using Joomla custom fields.

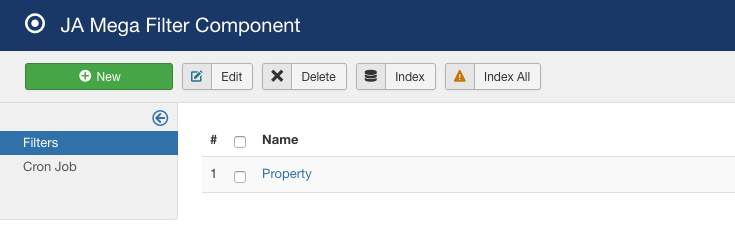
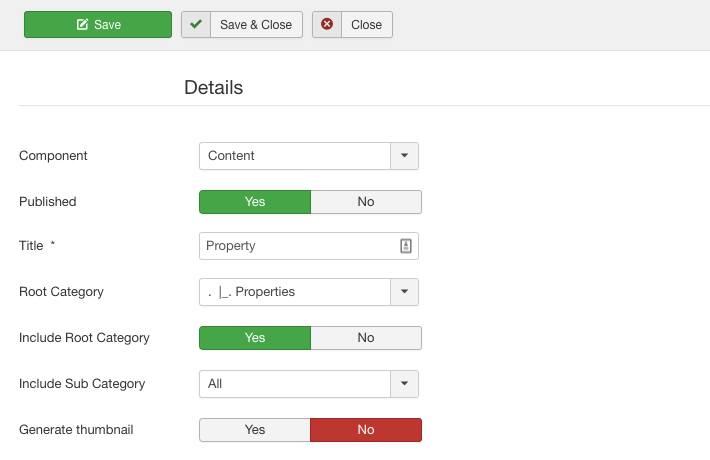
Create mega filter

Megafilter details

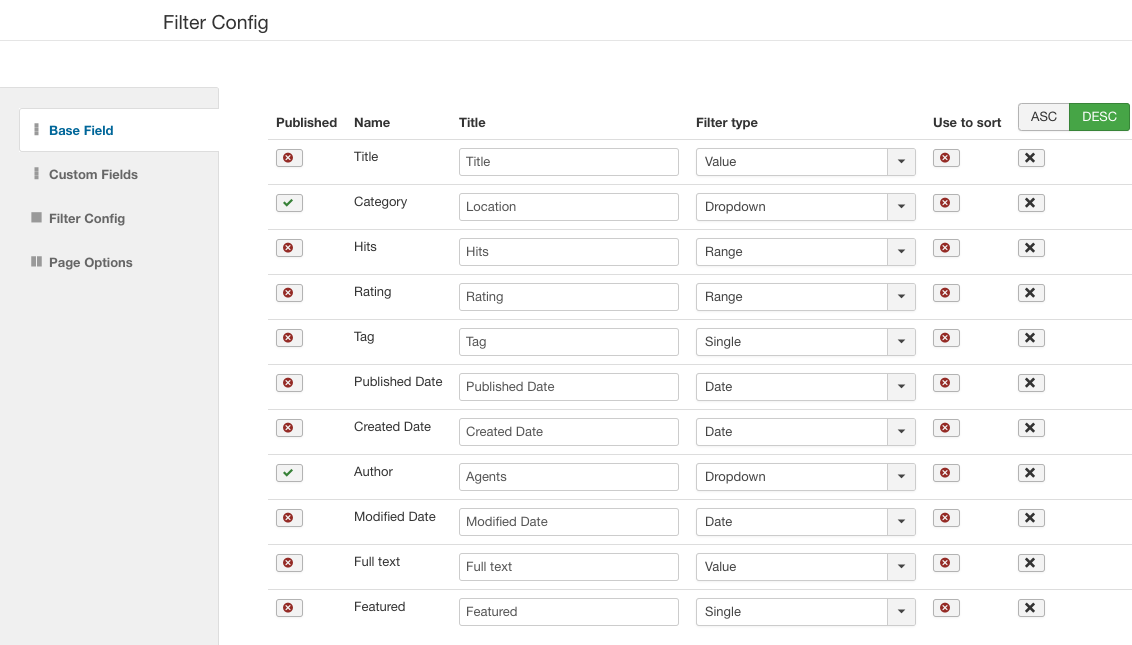
Megafilter base field settings

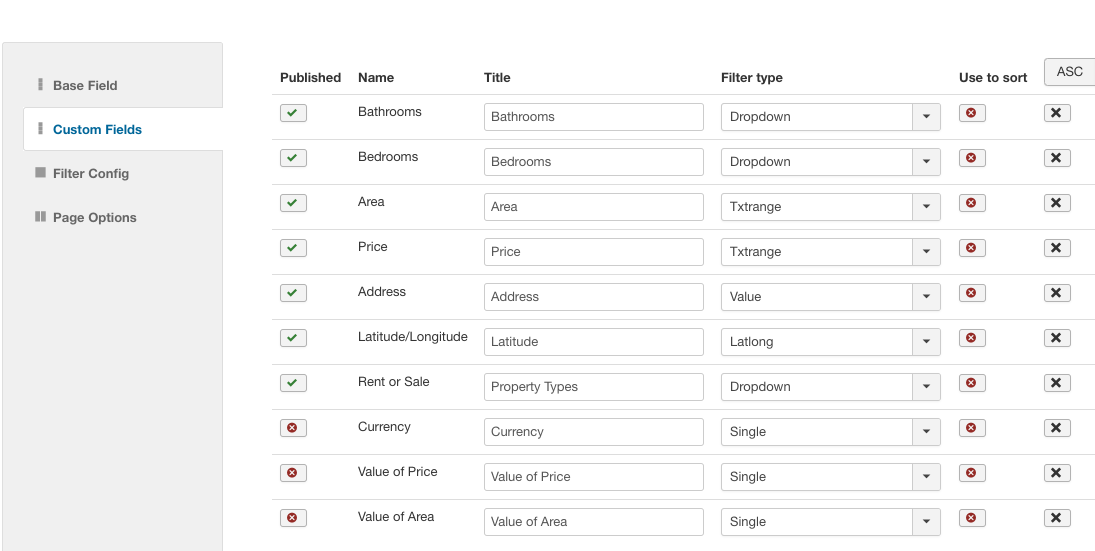
Megafilter custom fields settings
Other settings:
Create properties pages
JA Property supports multiple views for the Property list page.
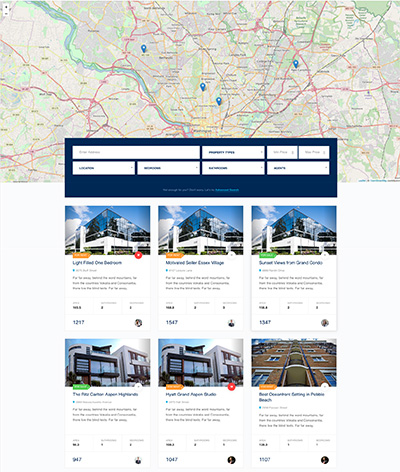
1. Default layout
The layout include 3 main sections:
- Map (OpenStreetmap) with markers for properties
- Property search and filter
- Property lists in grid or list layout

Property list page: default layout
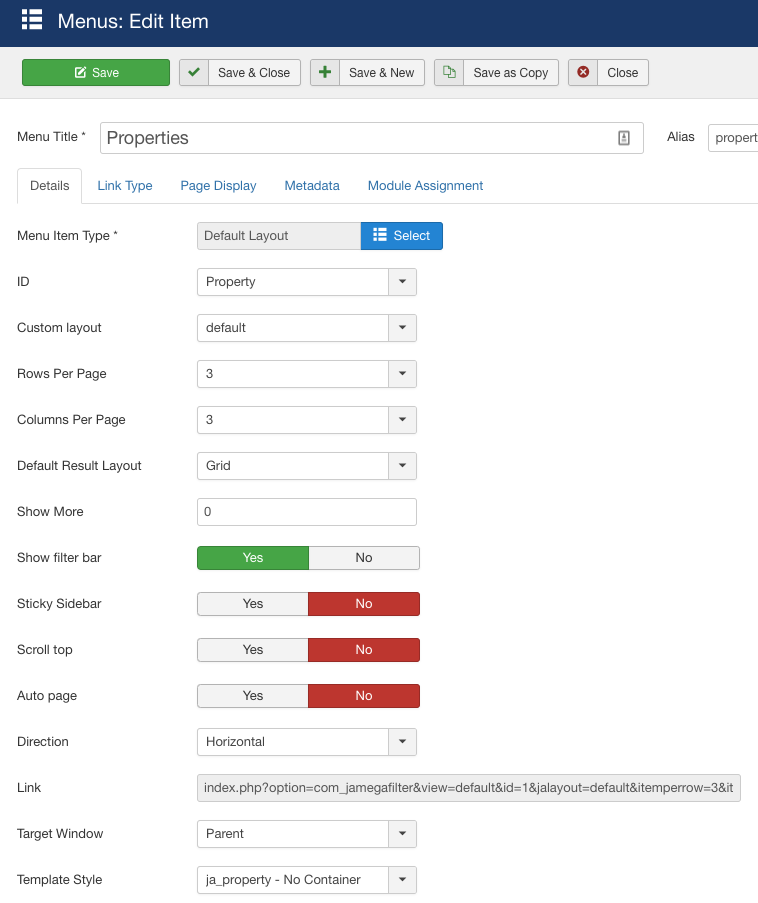
Create a menu item and select menu type: JA Mega Filter » Default Layout, assign created Megafilter, select "default" custom layout, and configure other settings, below is a screenshot of the menu settings on the demo site.

Menu configuration
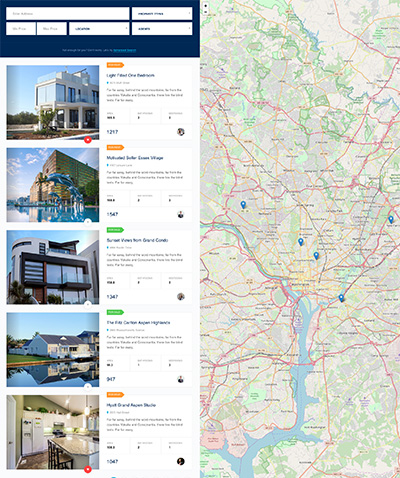
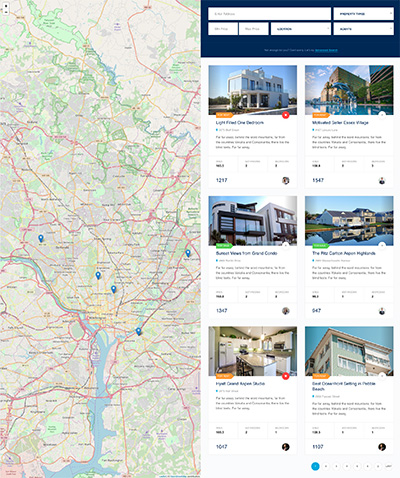
2. Grid and List layout
The 2 layouts have the same structure, the difference is the properties display is in list or grid. It include 3 main sections:
- Map (OpenStreetmap) with markers for properties of left
- Property search and filter on top right
- Property lists in grid or list layout

Properties list layout

Properties grid layout
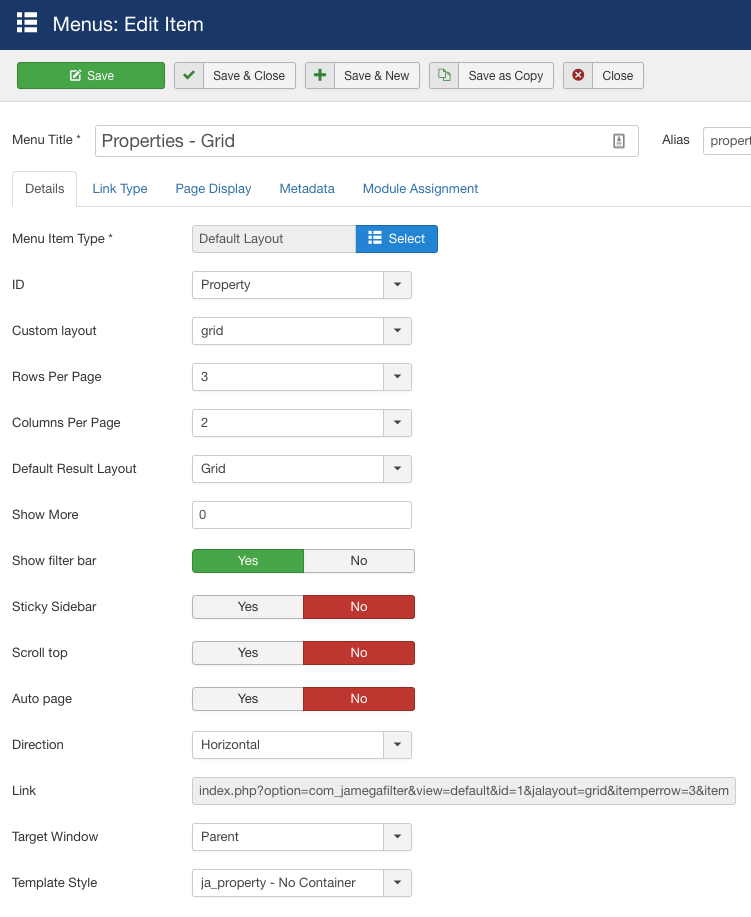
Create a menu item and select menu type: JA Mega Filter » Default Layout, assign created Megafilter, select "grid" or "list" custom layout, and configure other settings, below is a screenshot of the menu settings on the demo site.

Menu configuration
Demo pages setup
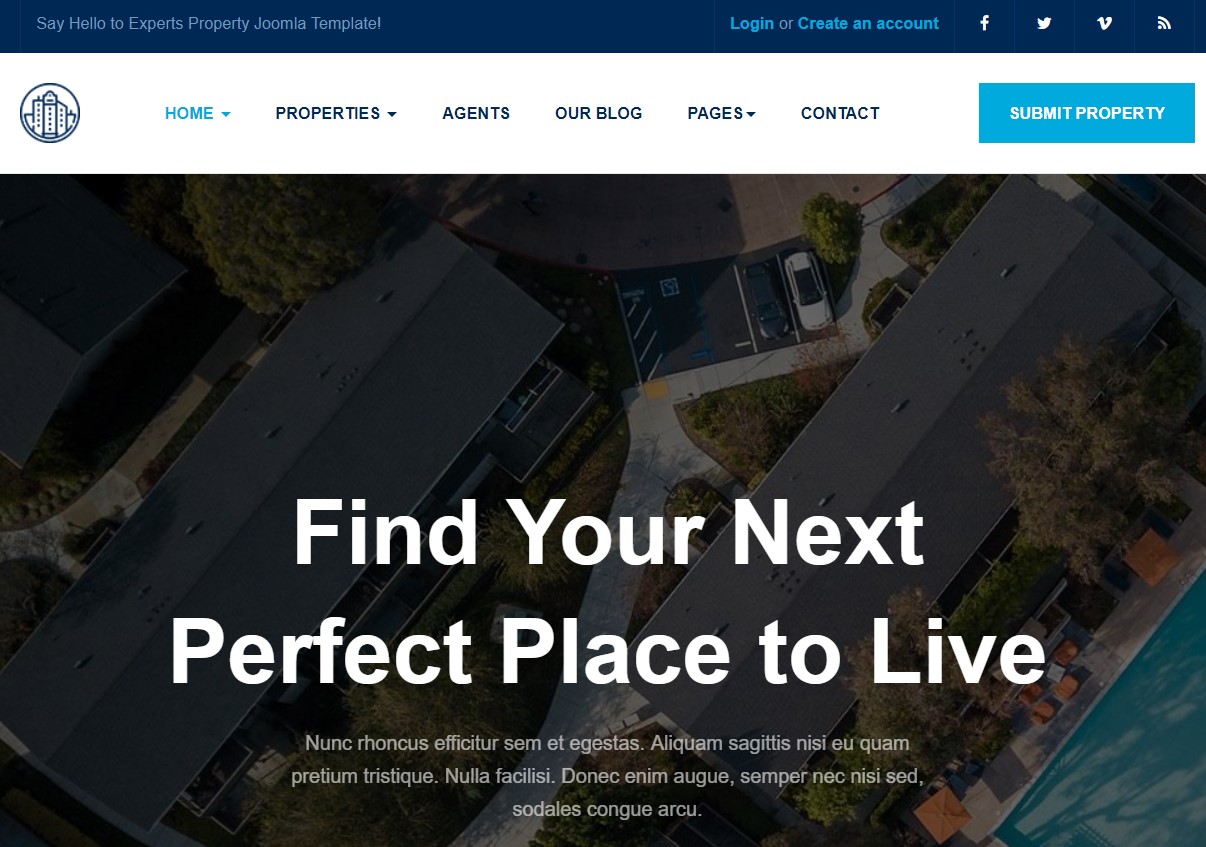
Homepage
Step 1 - Create Home menu item
Demo site support two Home style menu item, one is default and simple, To get simple theme, you only need to change the theme to simple from template style settings.
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "ja_property" template style.

Create home menu item
Step 2 - Assign content to the homepage
The home page includes multiple sections, each section is a module.
Topbar Section use multiple module contains welcome message, Social and User login/Registration
1. Welcome- Custom module

Welcome module
Module position: topbar-left Module Suffix: NOT USED
2. JA Login - JA Login module
Module position: topbar-right Module Suffix: hidden-xs
3. Social Follow - Custom module
Module position: topbar-right Module Suffix: hidden-xs
<ul class="social-list"> <li><a href="/index.php" title="facebook"><i class="fa fa-facebook" aria-hidden="true"></i></a></li> <li><a href="/index.php" title="twitter"><i class="fa fa-twitter" aria-hidden="true"></i></a></li> <li><a href="/index.php" title="vimeo"><i class="fa fa-vimeo" aria-hidden="true"></i></a></li> <li><a href="/index.php" title="rss"><i class="fa fa-rss" aria-hidden="true"></i></a></li> </ul>
4. Head Submit - Menu module
This module show call to action button on the right side of main navigation area
Module position: head-action Module Suffix: Not used
5. Hero - JA ACM module

Hero module
Module position: hero Module Suffix: Not Used
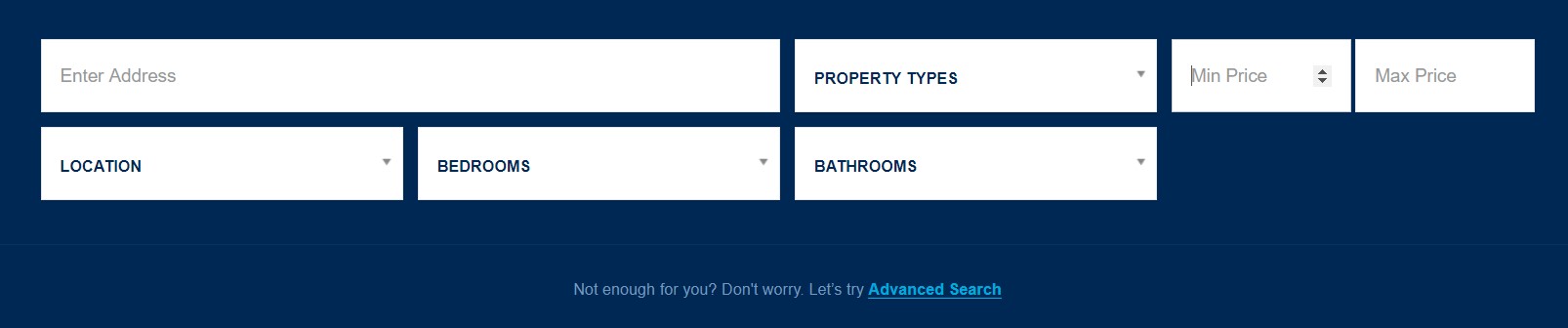
6. Mega Filter Module

Mega Filter Module
Module position: hero Module Suffix: Not Used
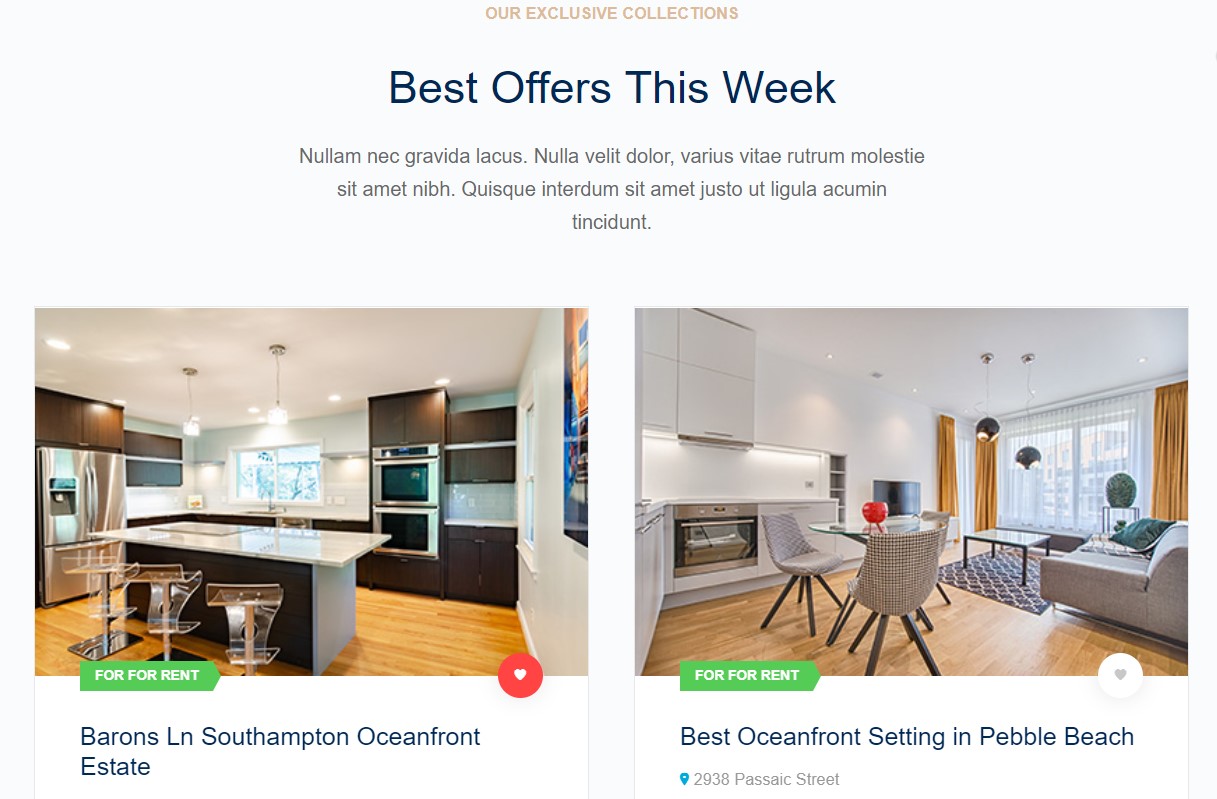
7. Best Offers This Week - Articles category module

Best Offers This Week Module
Module position: section-top Module Suffix: Not Used
- Module Settings
- filter options
- Ordering options
- Group options
- Display options
- Advance options
- Extra options
8. Featured Info - JA ACM module

Featured Info module
Module position: section-top Module Suffix: Not Used
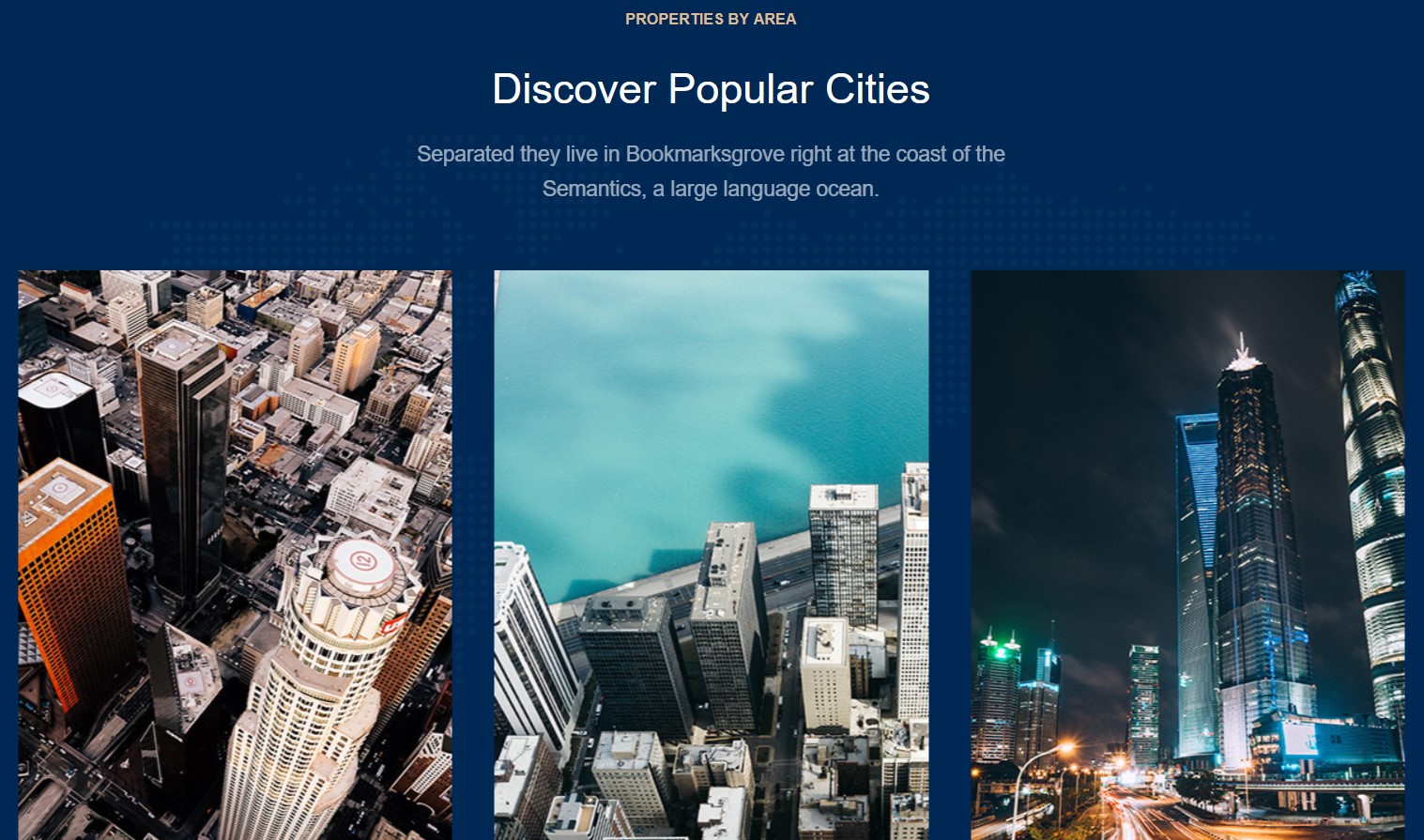
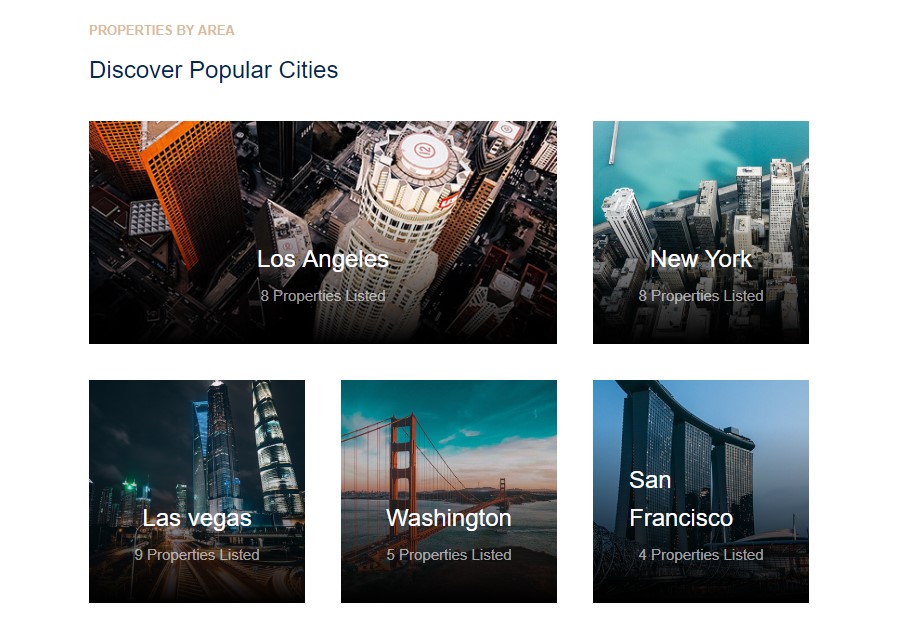
9. Discover Popular Cities - Articles categories module

Discover Popular Cities Module
Module position: section-top Module Suffix: Not Used
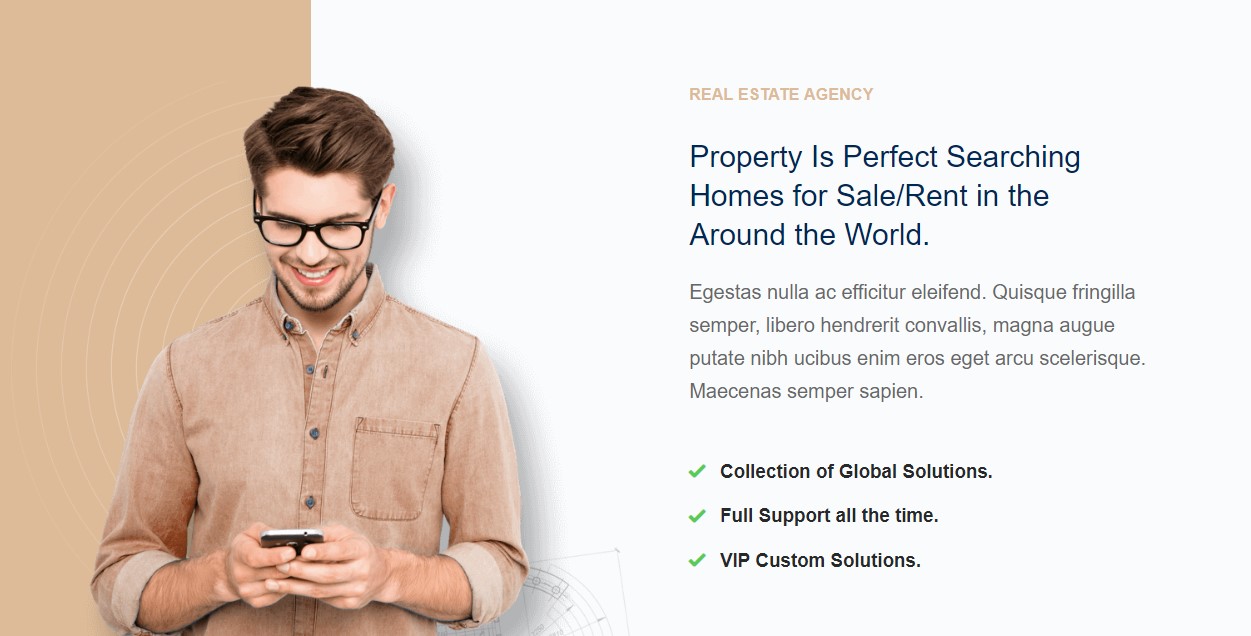
10. Property Is Perfect Searching Homes for Sale/Rent - JA ACM module

Property Is Perfect Searching Homes for Sale/Rent module
Module position: section-top Module Suffix: Not Used
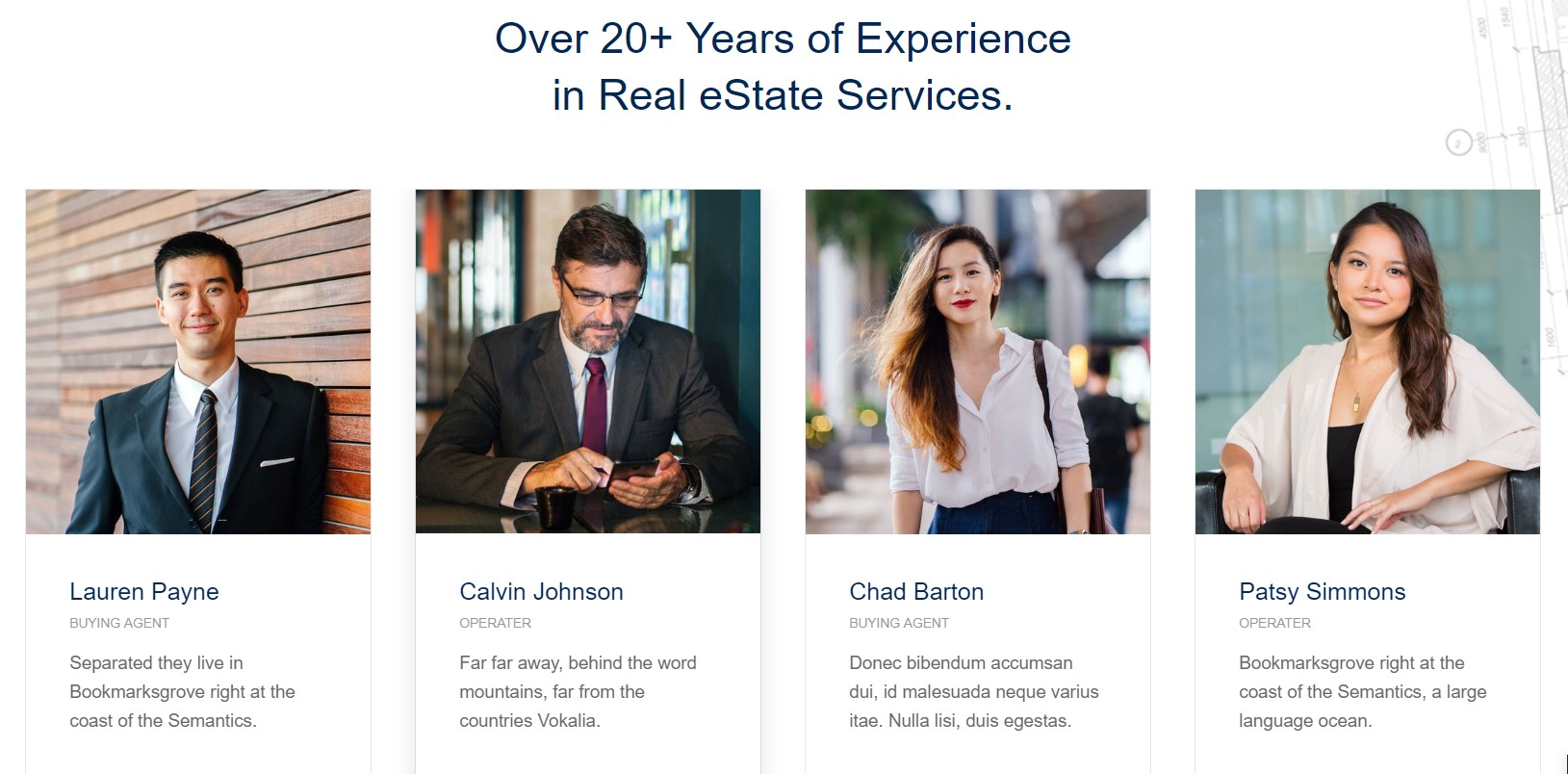
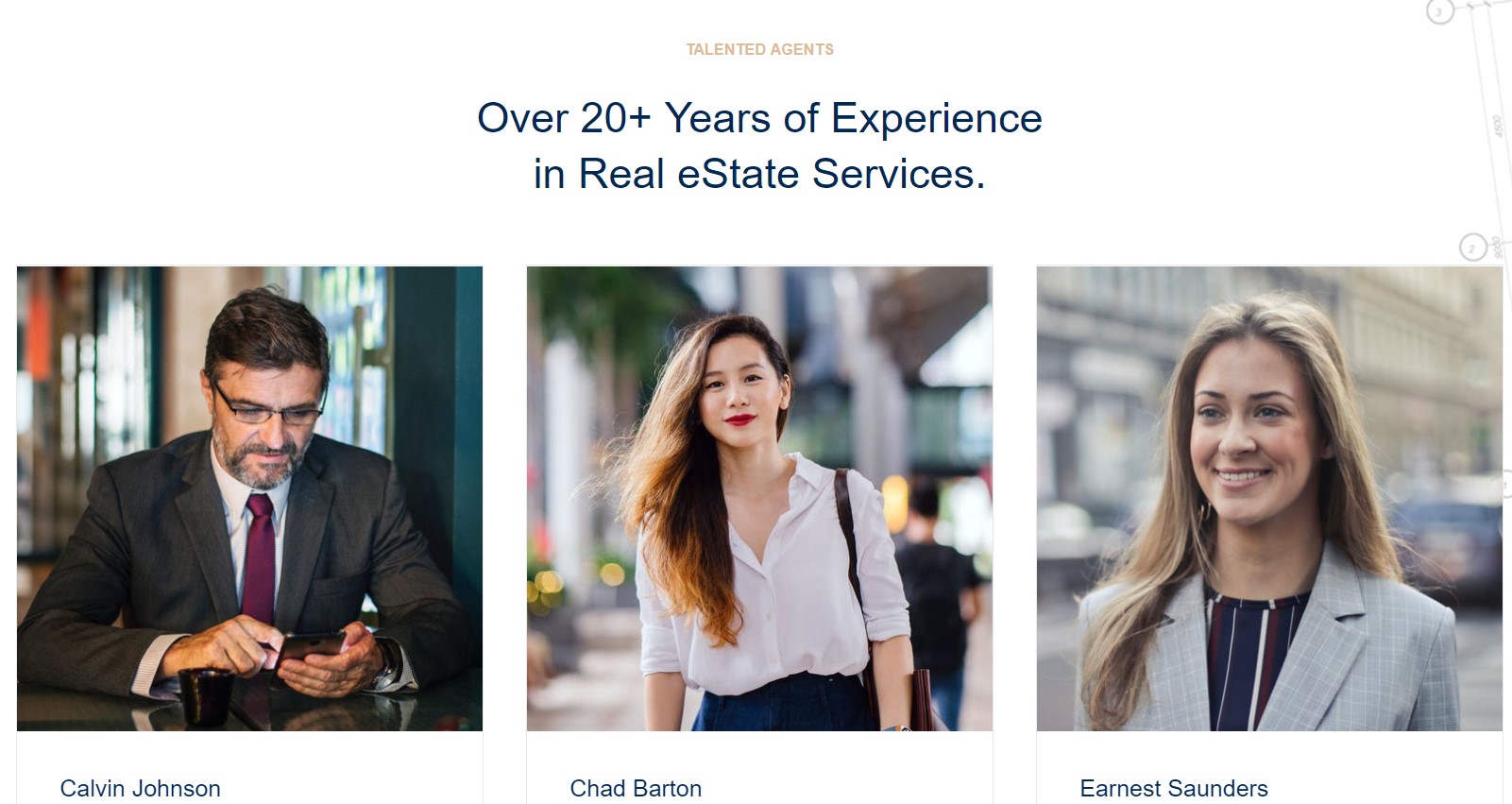
11. Over 20+ Years of Experience in Real eState Services. - JA ACM module

Over 20+ Years of Experience in Real eState Services. module
Module position: section-top Module Suffix: Not Used
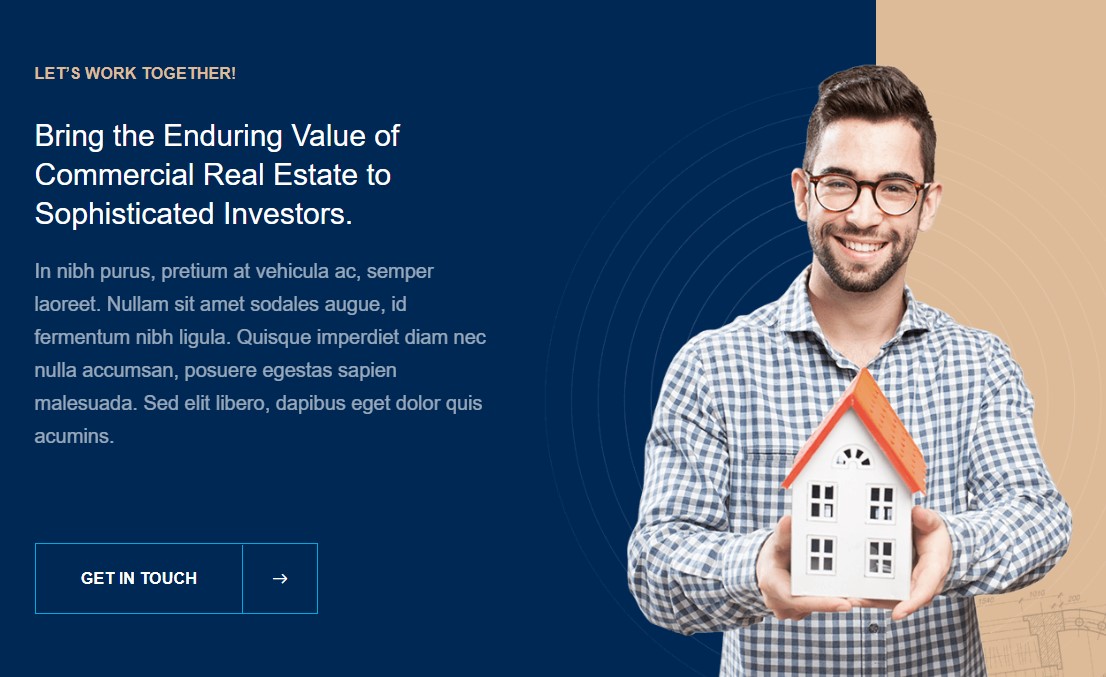
12. Bring the Enduring Value of Commercial Real Estate to Sophisticated Investors. - JA ACM module

Bring the Enduring Value of Commercial Real Estate module
Module position: section-top Module Suffix: Not Used
Footer section
This contains 5 modules on position : footer-1, footer-2, footer-3, footer-4, footer-5. All modules except Office module are Joomla menu modules.
13. Office Custom HTML Module

office module
Module position: footer-1 Module Suffix: NOT USED
HTML Code
<div class="info-footer">
<p>278 26th Street 14th Floor Boulevard<br/>
Saint-Germain Paris, France.</p>
<p>(+33) 144 180 808</p>
<a href="mailto:no-reply@gmail.com" title="mail to">no-reply@gmail.com</a>
<ul class="social-list">
<li><a href="/index.php" title="facebook"><i class="fa fa-facebook" aria-hidden="true"></i></a></li>
<li><a href="/index.php" title="twitter"><i class="fa fa-twitter" aria-hidden="true"></i></a></li>
<li><a href="/index.php" title="vimeo"><i class="fa fa-vimeo" aria-hidden="true"></i></a></li>
<li><a href="/index.php" title="rss"><i class="fa fa-rss" aria-hidden="true"></i></a></li>
</ul>
</div>
14. Subscription form- AcyMailing subscription form module

AcyMailing subscription form module
Module position: subscribe-footer Module Suffix: Not Used
Home Simple
To create a Home simple menu you need to follow the same settings as shared for default Home menu, Except default Home menu use the default theme and simple Home will use the simple theme.
some modules are different on the Simple Home menu, here are the details configurations of these modules.
1. Hero - JA ACM module

Hero module
Module position: hero Module Suffix: Not Used
2. Discover Popular Cities - Articles categories module

Discover Popular Cities Module
Module position: section-top Module Suffix: Not Used
3. Over 20+ Years of Experience in Real eState Services. - JA ACM module

Over 20+ Years of Experience in Real eState Services. module
Module position: section-top Module Suffix: Not Used
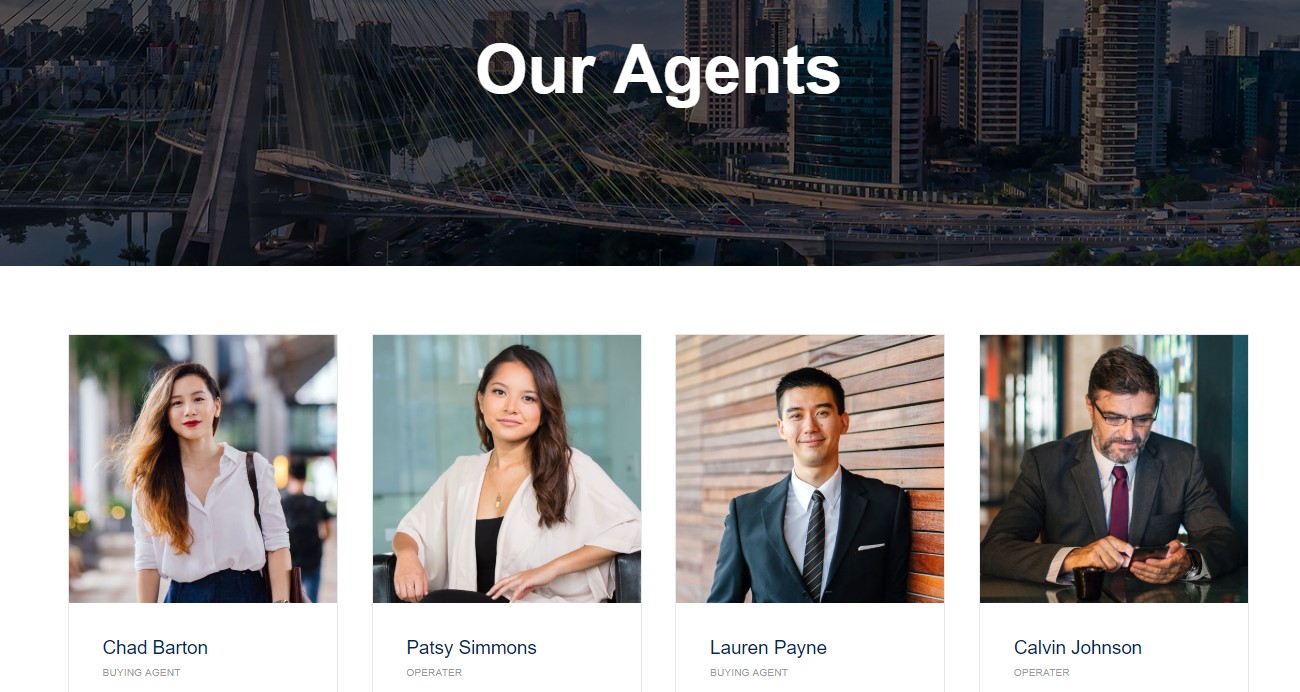
Agent page
The Agent page is a list of contacts. Each agent is a contact item.
Step 1 - Create Home menu item
Go to Menu » Main menu, add new menu item, select Contacts » List Contacts in a Category menu type and assign "ja_property default" template style.

Create agent menu item
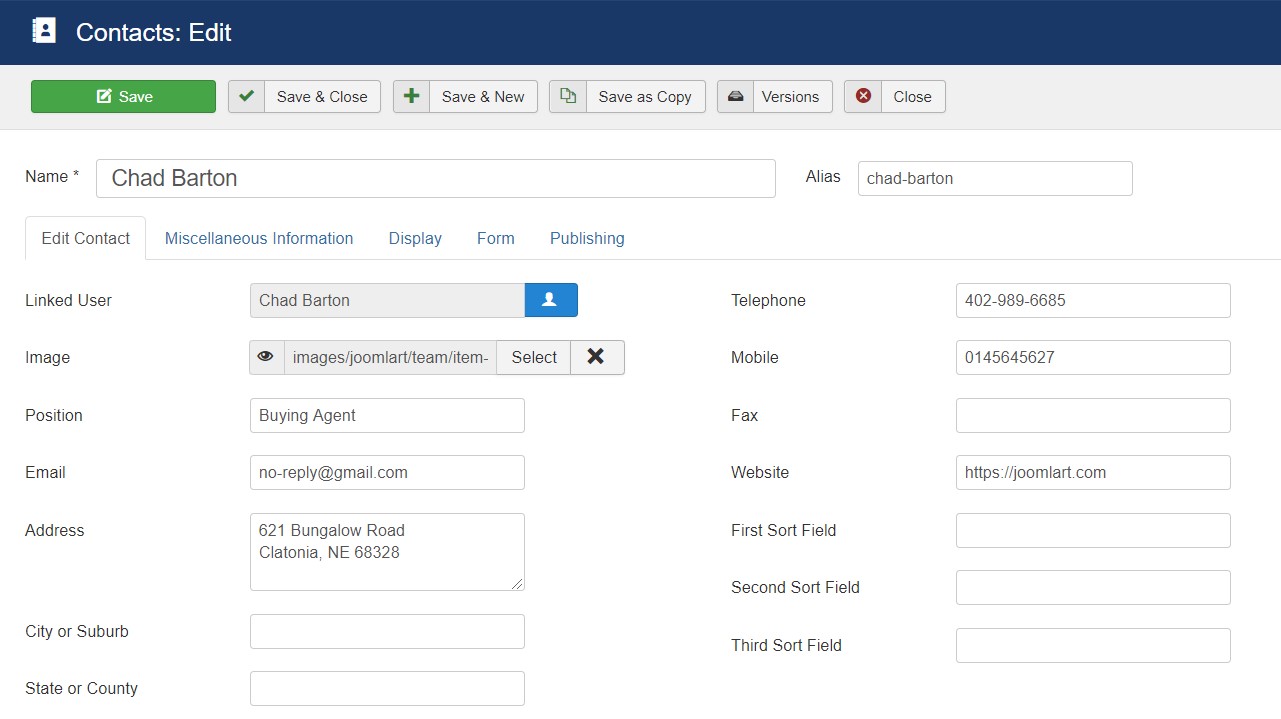
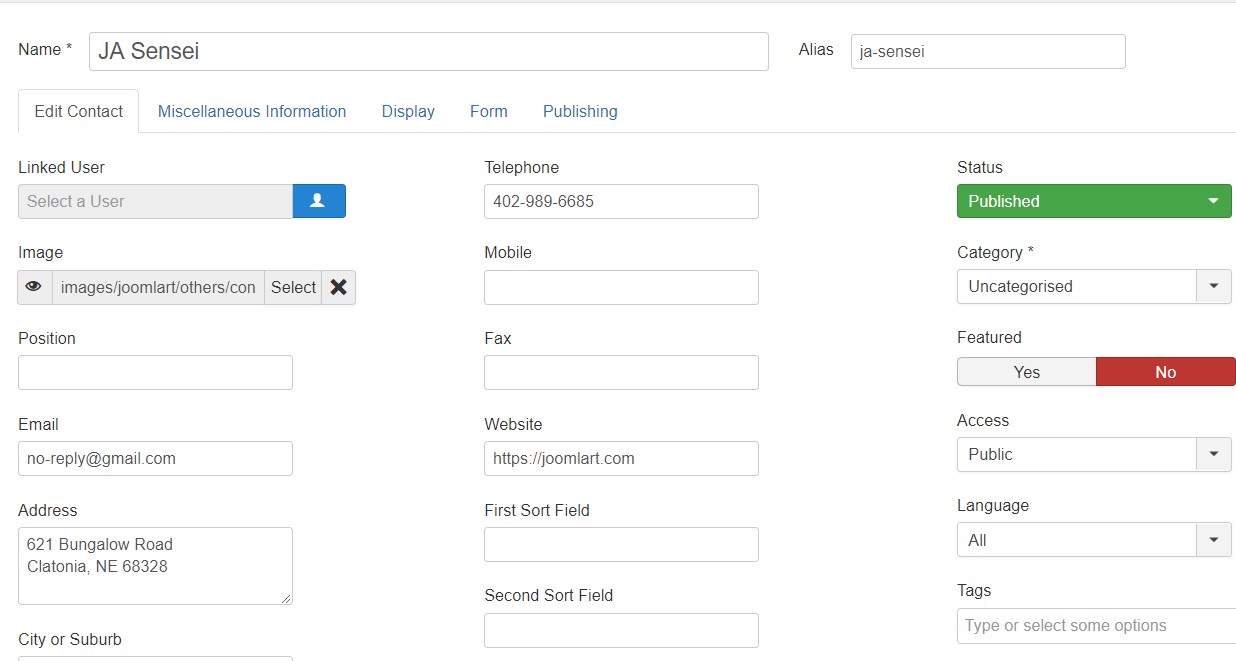
To create a new contact, open Components > contacts > add a new contact item, fill the date information for contact and save.

Add a new Agent
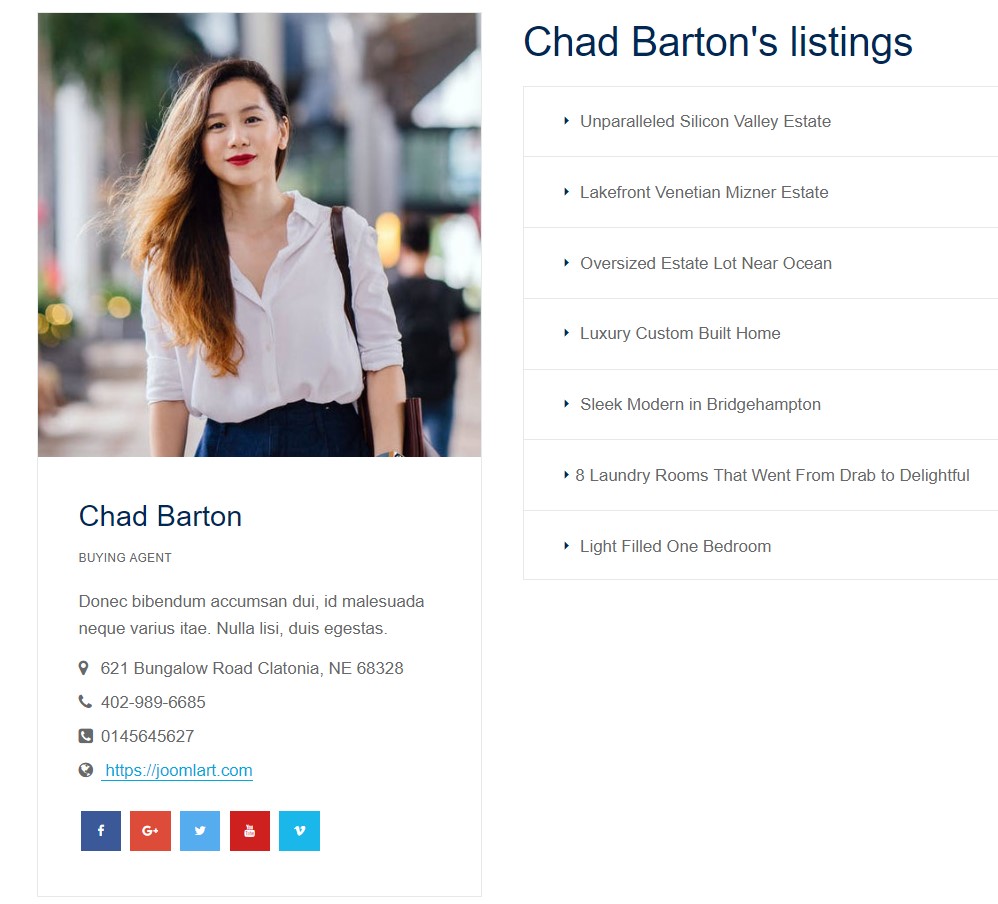
Once the contact item is saved successfully it will appear in the agent menu and you can click on the Agent name to get complete details.

Agent View
Step 2 - Assign content to the Agent pages
JA Masthead module

JA Masthead module
Module position: masthead Module Suffix: NOT USED
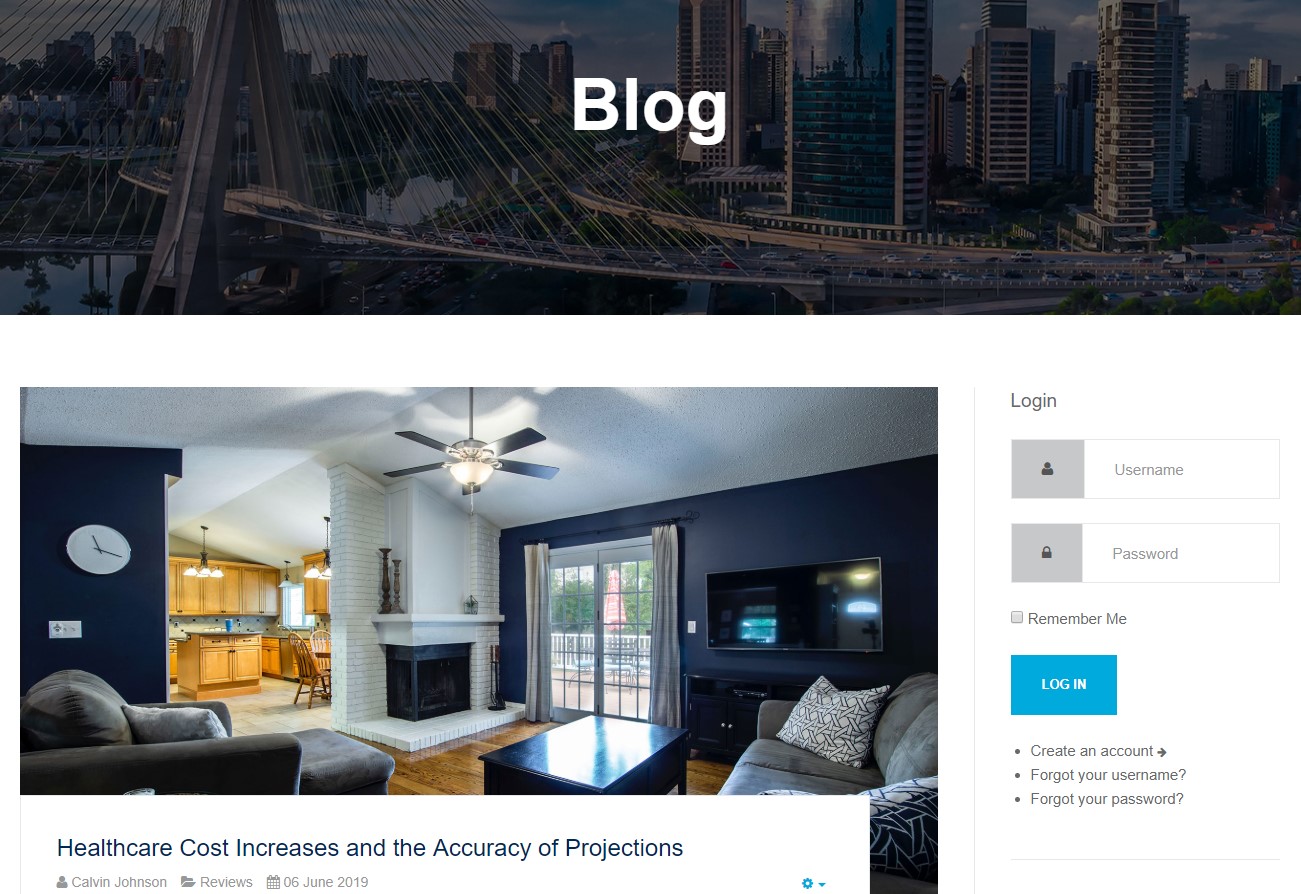
Blog page
This page lists the articles from the selected category for Menu Blog. The page uses JA Mixstore Blog template style.

Category Blog
Back-end Settings
Assign Module to Blog page
JA Masthead module

JA Masthead module
Module position: masthead Module Suffix: NOT USED
Contact us Page
1. Create contact
From back-end, go to: Components > Contacts then add new contact.

Create Contact
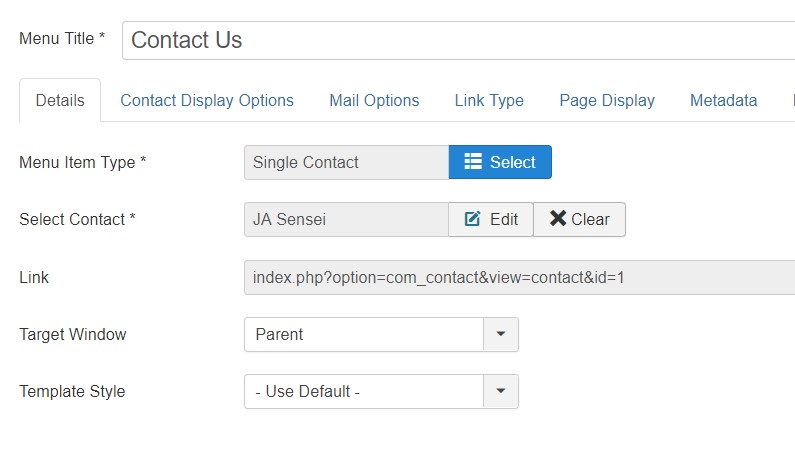
2. Create contact menu item
Go to Menu » Main menu, add new menu item, select Contacts » Single Contact menu type and assign "ja_sensei - Default" template style.

Create Contact
Configuration
Supported Layouts
JA Property supports by default: default and no container layouts.
Layout configuration
Once you assign layout for a template style, you can configure the layout to meet your requirements. There are 2 configuration panels: Layout Structure configuration and responsive layout configuration.
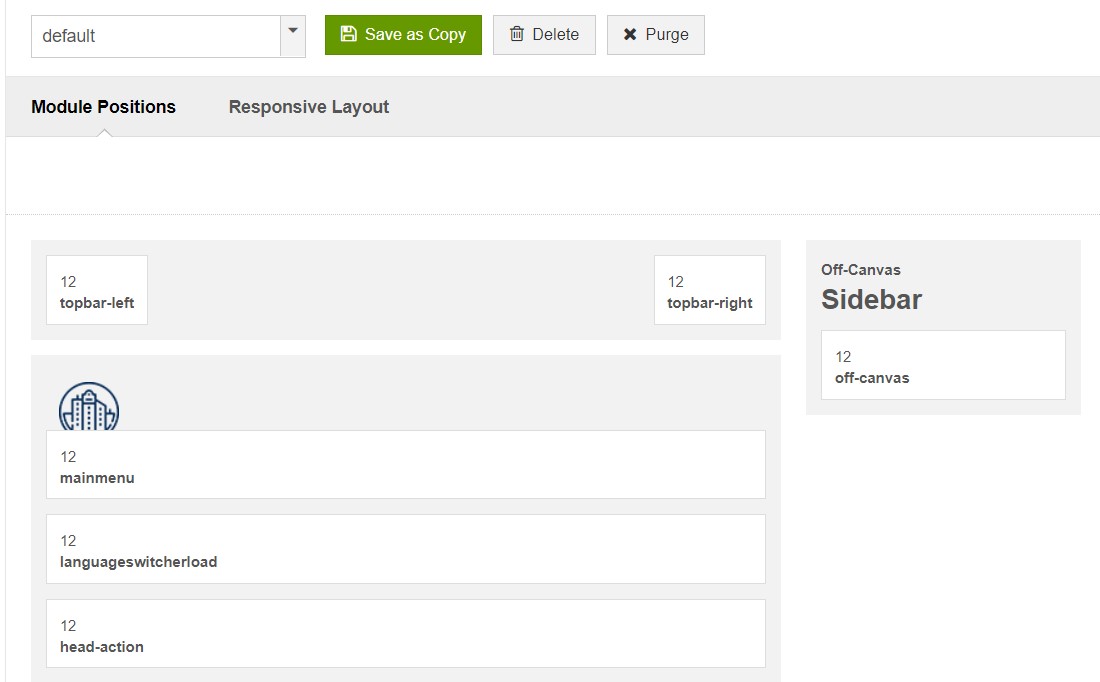
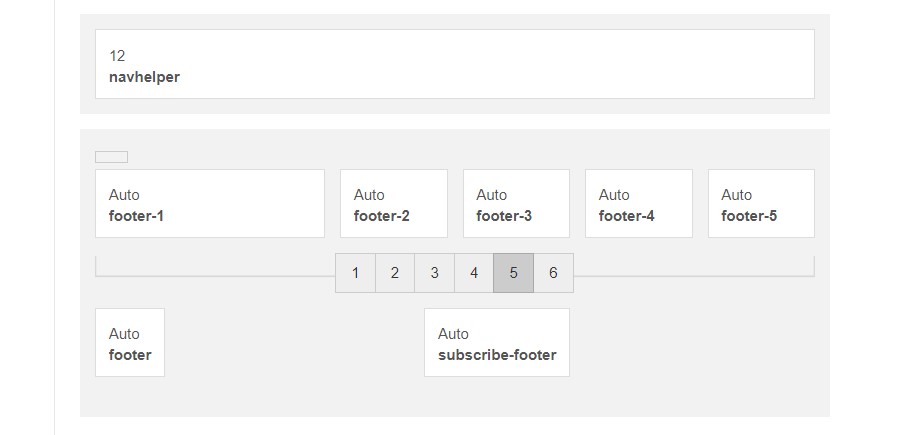
1. Layout Structure configuration
The layout structure allows you to change position for any position in the layout, configure the number of positions in the footer block.

layout configuration
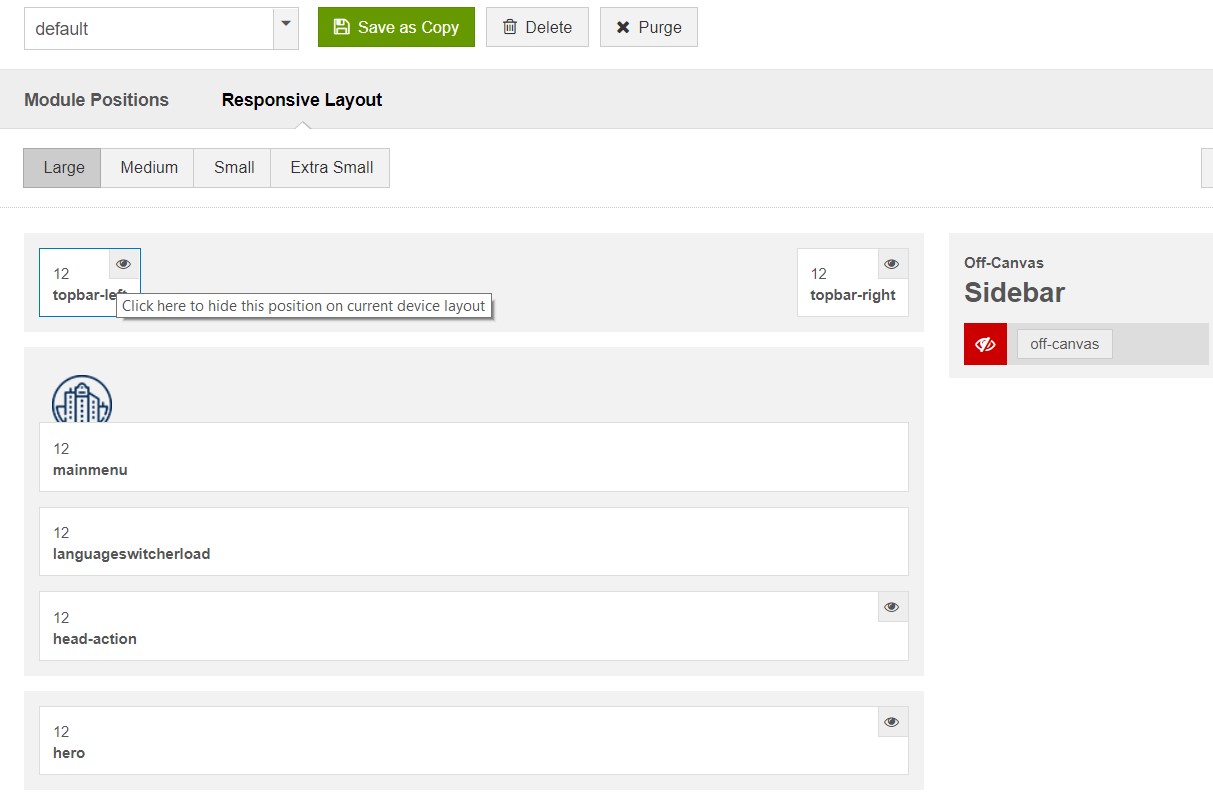
2. Responsive Layout configuration
In the "Responsive Configuration", select the responsive layout you want to configure the layout for.

Responsive layout configuration
In the responsive layout configuration, you can disable any position you don't want to show in the layout, resize positions in the spotlight block.
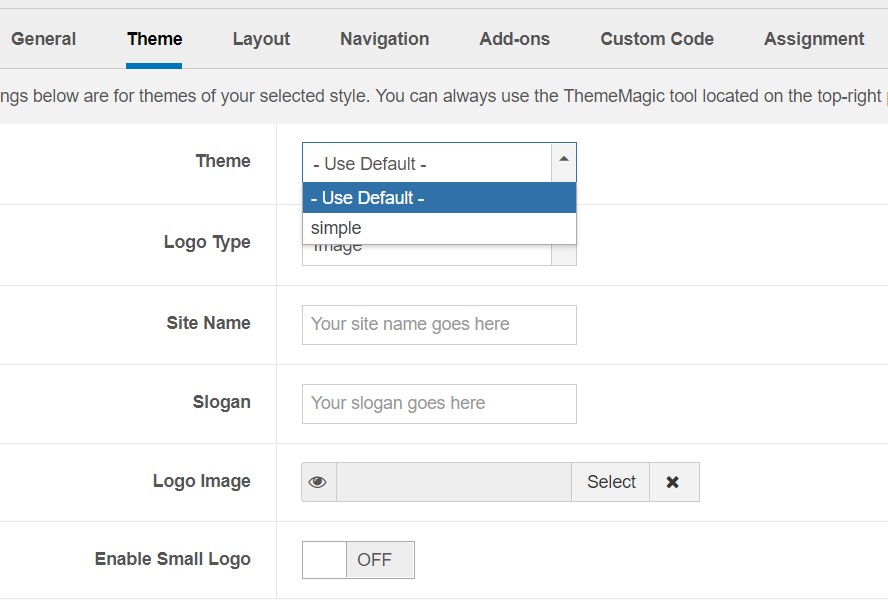
2. Theme Configuration
JA Property supports 2 Themes: Default, Simple. Each theme is used for different Homepage layouts template style. For example If Home simple uses simple Theme in its template style.
Theme setting

Theme Settings
4. Menu Configuration
JA Property supports multiple menu systems: Megamenu on desktop layout and off-canvas menu on Mobile
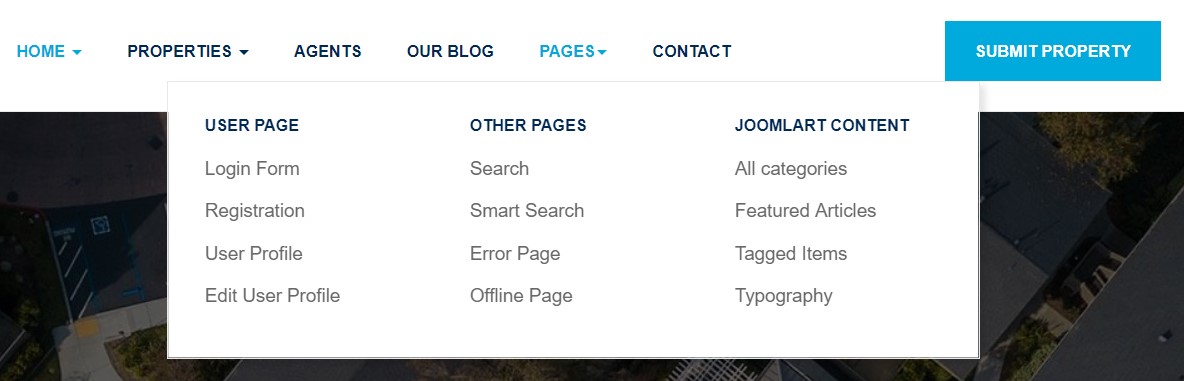
4.1 Mega Menu setting

Megamenu
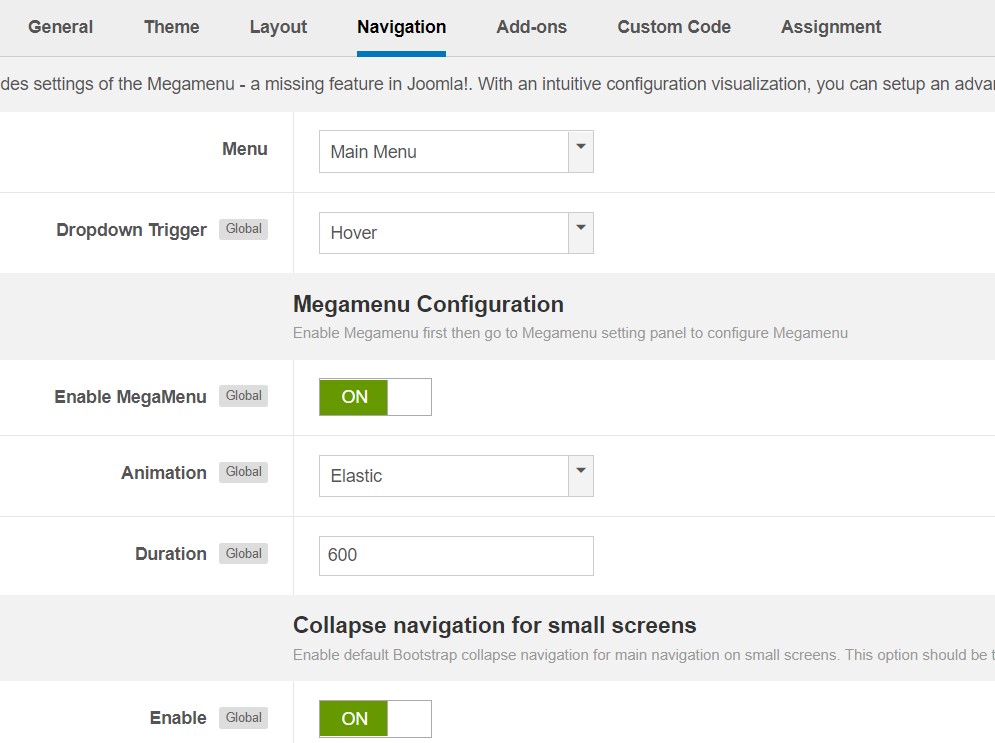
In the Navigation setting panel, enable Megamenu, assign Menu and hit the Megamenu button to open the Megamenu configuration panel.

Enable Mega Menu
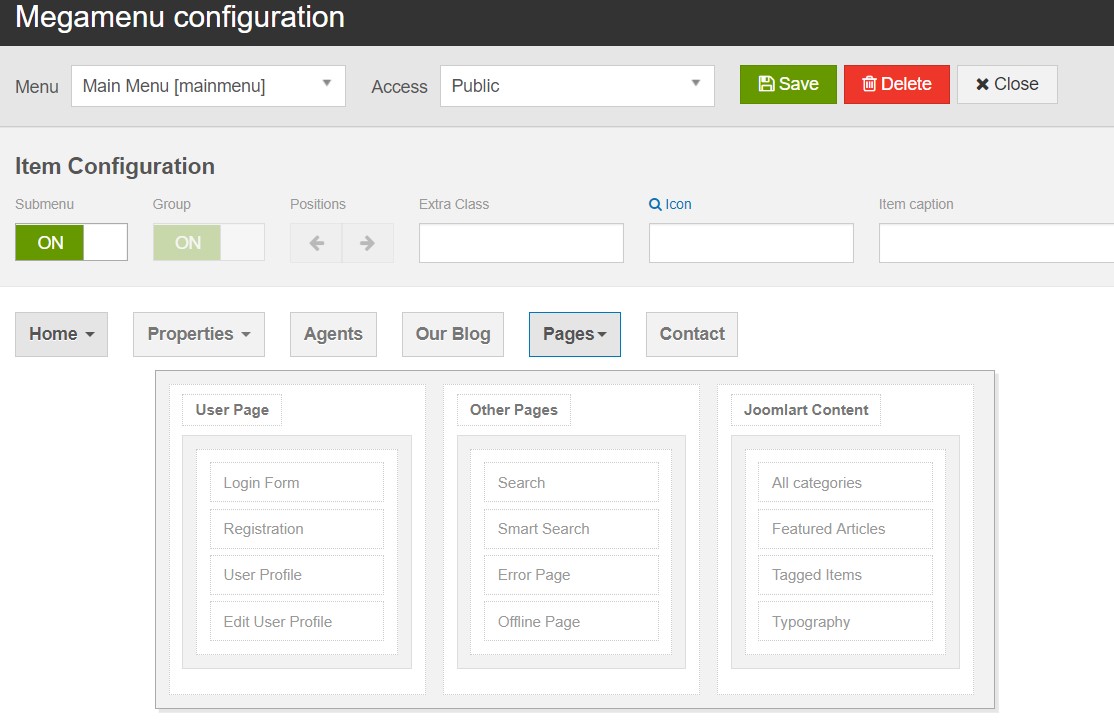
In the configuration panel, select menu item and use the built-in options to configure the mega menu for the menu item.

Megamenu configuration
4.2 Mobile menu
JA Property supports 2 menu systems for mobile: dropdown menu and Off-canvas menu.

Mobile menu systems
Create Off-canvas Menu
There are 2 steps to create an Off-canvas sidebar.
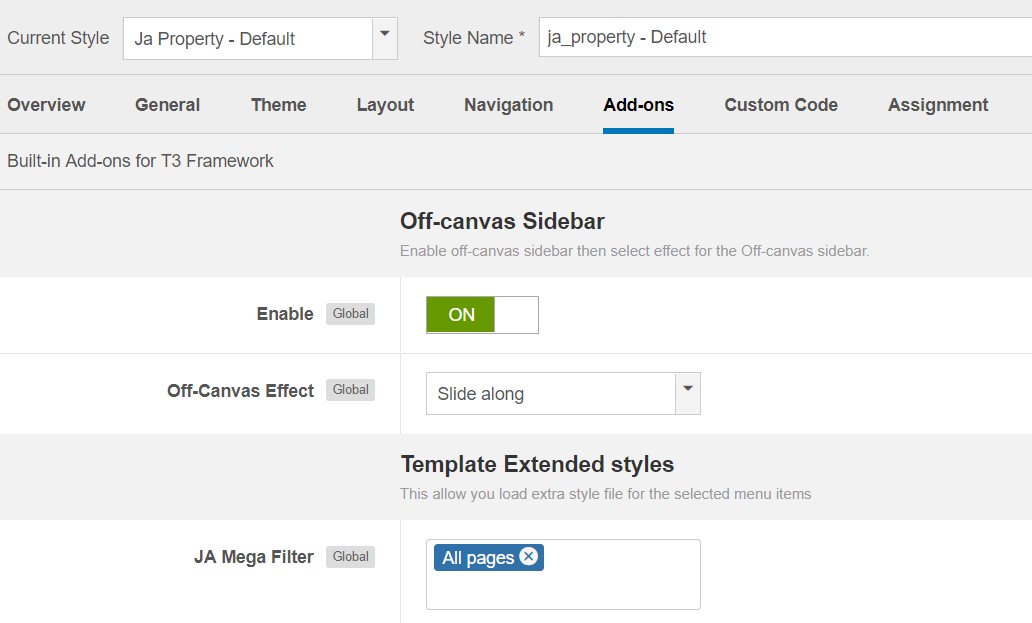
1. To enable Off-canvas sidebar, go to JA Property template style » Addon-ons and enable the Off-canvas sidebar option.

Off-canvas menu
2. Create a Menu module and assign to the off-canvas position. Check out the module settings below:
Module position: off-canvas Module Suffix: NOT USED
Back-end Settings
Enable dropdown menu
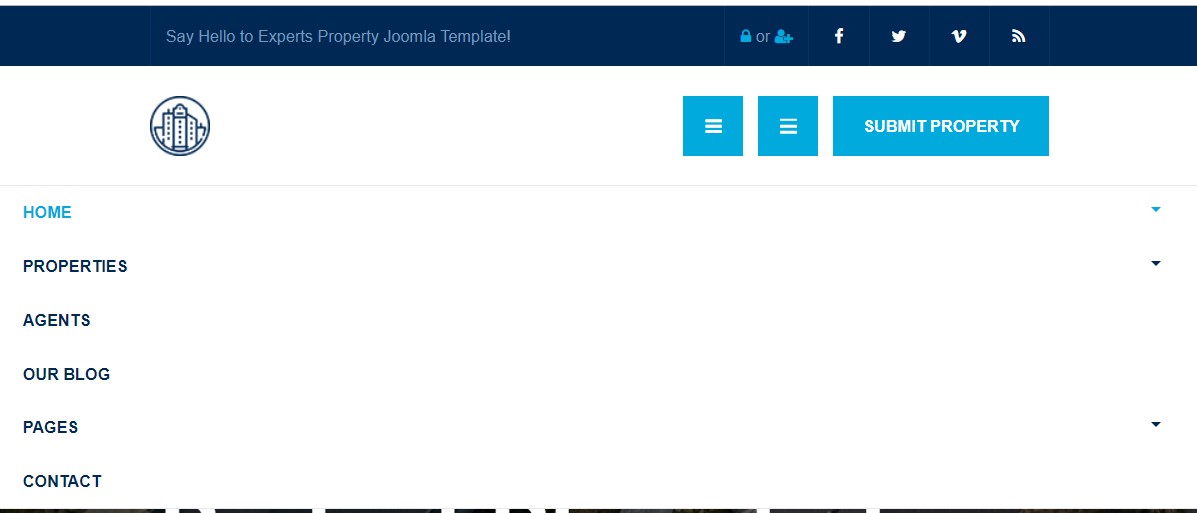
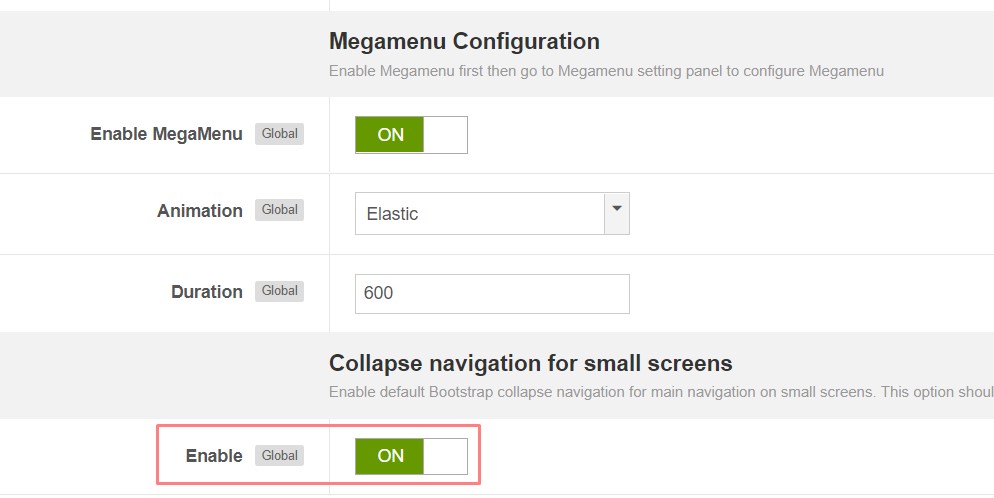
To enable Off-canvas sidebar, go to JA Property template style » Navigation and enable the Collapse navigation for small screens option.

Enable dropdown menu
Footer section configuration
The footer section includes copyrights info and T3 Framework logo.

Footer info
1. Copyrights Info modification
To change the copyrights info, open the templates/ja_property/html/mod_footer/default.php file, find the following info and change to what you want.
<small><?php echo $lineone; ?> Designed by <a href="http://www.joomlart.com/" title="Visit Joomlart.com!" <?php echo method_exists('T3', 'isHome') && T3::isHome() ? '' : 'rel="nofollow"' ?>>JoomlArt.com</a>.</small>
<small><?php echo JText::_( 'MOD_FOOTER_LINE2' ); ?></small>
2. Disable T3 Footer Logo
You can disable the T3 Footer Logo in the template style manager, open the General setting panel, disable the Show T3 Logo option.

Disable T3 logo
Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade processes. In case there is any problem, you can always restore from the back-up files.
1. Set up JA Extension Manager Component
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, rollback, remote install, internal repository and compare versions.
From the back-end, go to Components → JA Extension Manager then select Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your Username and Password that you signed up in JoomlArt.com.

Check for new version
2. Upgrade JA Property template
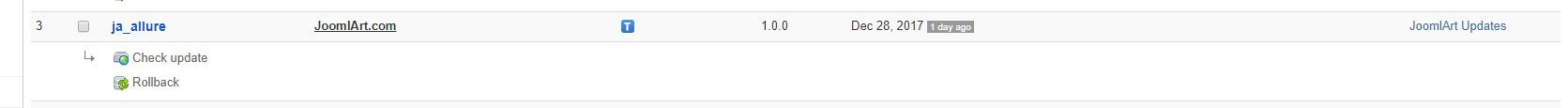
Step 1 - check the new version of JA Property template. Using the filter to find the JA Property template then hit the "Check Update" button.

Upgrade JA Property template
3. Upgrade T3 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for new version then hit the Upgrade Now to upgrade the extension to latest version.
Documentation is a WIP. If you have any specific request or feedback as well as suggestions, feel free to drop us a line in JA Property template forum. We'll try to cover them all.