Template Installation
The section will help you with steps to install JA Rent template - Quickstart and Manual installation.
System requirement
JA Rent template is native with Joomla 3. Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Browser requirement
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
Important:
1. JA Rent template is built on T3 Framework so it requires T3 Framework to be installed and enabled in your system.
2. We highly recommend you to use stable version of Joomla 3.
Download Packages
The download package includes:
- Quickstart package
- JA Rent template
- T3 Framework plugin
- Supported JA extensions
- Source file
Manual Installation
Install T3 Framework
Step 1 - Install T3 Framework
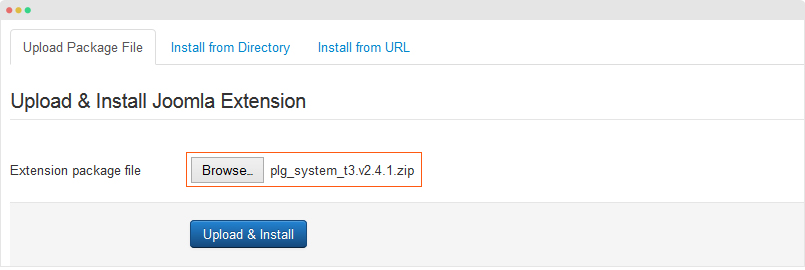
From your back-end setting panel, go to: "Extensions → Extension Manager", browse T3 plugin installation package then hit the "Upload and Install"

Step 2 - Enable T3 Framework
When you install T3 Framework, it's auto enabled by default. You can check this by going to: "Extensions → Plugin Manager" then find T3 Plugin.
Install JA Rent template
Step 1 - Install JA Rent template
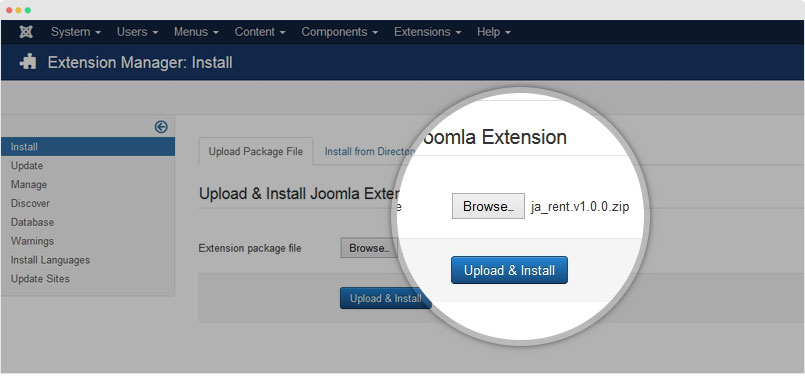
From your back-end setting panel, go to: "Extensions → Extension Manager", browse JA Rent template installation package then hit the "Upload and Install"

Step 2 - Set default template style
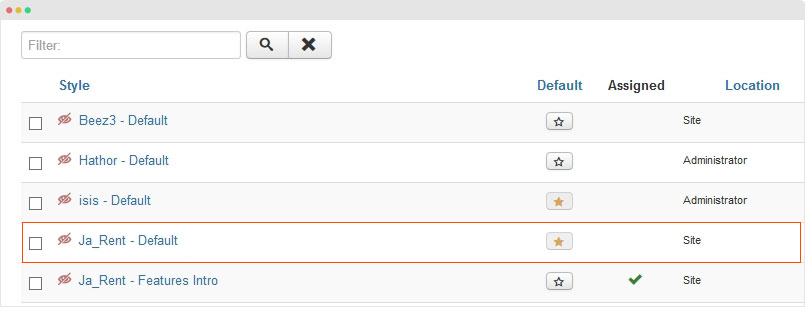
Go to: "Extensions → Template Manager", set JA Rent template style as your default template style.

Install all supported extensions
- T3 Framework plugin
- K2 component
- Vik Rent Car component
- JA ACM module
- JA Login module
- JA Google Map Plugin
- JA Masthead module
Quickstart installation
IMPORTANT NOTE
The quickstart package does not include Vik Rent Car component as the extension is commercial so once the quickstart installation is done, the site is not exactly the same with JA Rent Demo site, we are using K2 to replace content of Vik Rent Car component in demo site. To have the Vik Rent Car worked the same as our Demo site, please follow the instruction in the Vik Rent Car Component section.
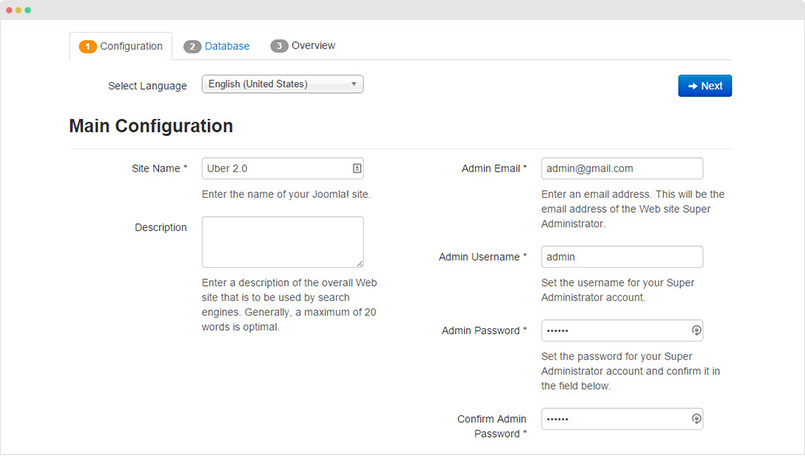
Step 1 - Configuration: add Site name, Admin email, Admin username and password

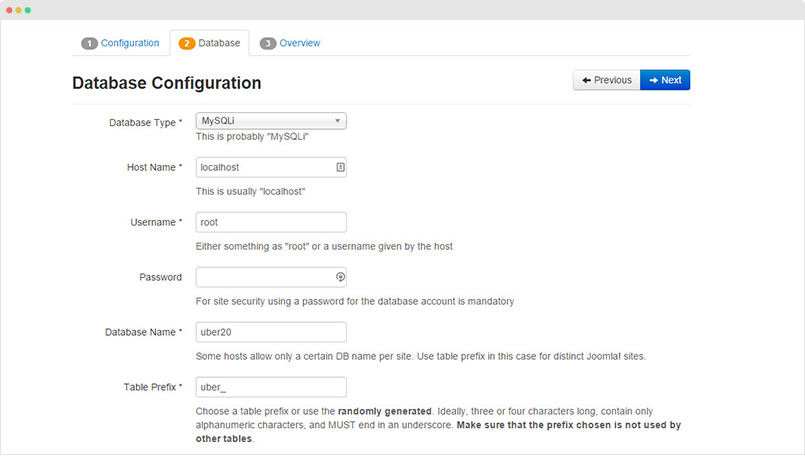
Step 2 - Database: select database type, host name, database username, password, database name & table prefix

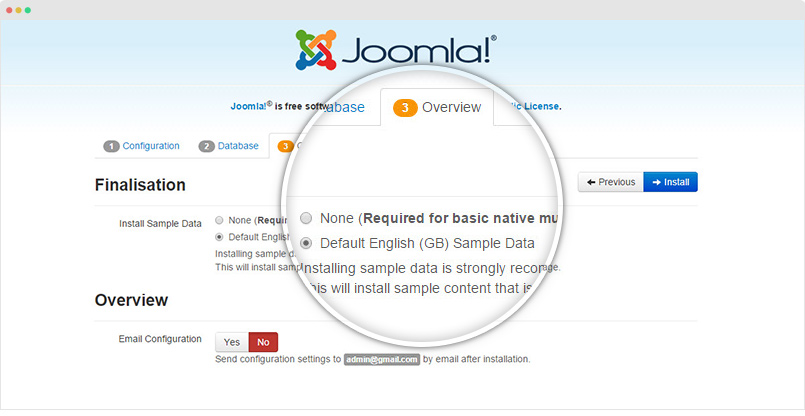
Step 3 - Overview: select sample data to install, we suggest to use Default English (GB) Sample Data. You can install multilingual in the step.

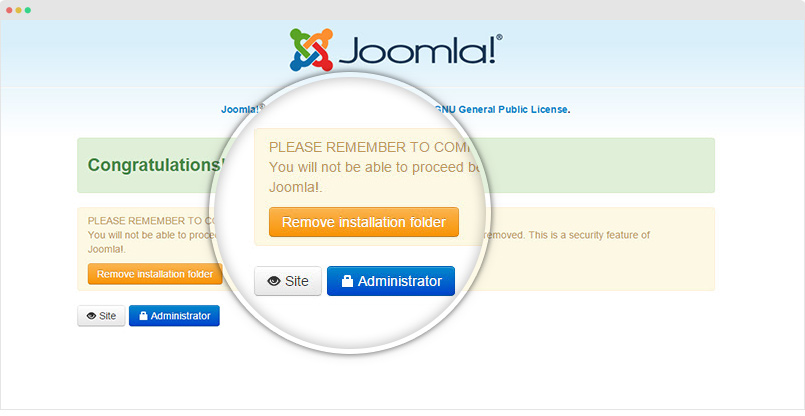
Step 4 - Remove/Rename "installation" folder: for security purpose, you need to rename or remove the "installation" folder

Template folder structure
This section is to help you understand the folder structure of JA Rent template, where to find the files you want.
JA Rent template
JA Rent template is built on T3 Framework so its folder structure is almost the same with any other JA Templates that are developed with T3 Framework.
templates/ja_rent/ +--less/ /* all LESS files */ ¦ +-- template.less ¦ +-- style.less ¦ +-- home.less ¦ +-- joomla.less ¦ +-- themes/ /*theme folders and theme files */ ¦ ¦ +-- green/ ¦ ¦ +-- orange/ ¦ ¦ +-- yellow/ ¦ +-- extras/ /*override style files of 3rd extension */ ¦ ¦ +-- com_vikrentcar.less +-- css/ /*compiled files from less*/ ¦ +-- template.css ¦ +-- style.css ¦ +-- home.css ¦ +-- joomla.css ¦ +-- themes/ /*Compiled themes */ ¦ ¦ +-- green/ ¦ ¦ +-- orange/ ¦ ¦ +-- yellow/ ¦ +-- extras/ /*Compiled themes */ ¦ ¦ +--com_vikrentcar.css +-- acm/ ¦ +-- feature-intro/ ¦ ¦ +-- config.xml/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- less/ ¦ ¦ +-- css/ ¦ +-- accordion/ ¦ +-- clients/ ¦ +-- statistics/ ¦ +-- tabs/ ¦ +-- teams/ ¦ +-- testimonials/ +-- fonts/ ¦ +-- font-awesome/ +-- js/ ¦ +-- script.js +-- tpls/ /* all layout files and block files*/ ¦ +-- default.php ¦ +-- features-intro.php ¦ +-- default-content-left.php ¦ +-- default-content-right.php ¦ +-- blocks/ /*block files*/ ¦ ¦ +-- header.php ¦ ¦ +-- mainbody.php ¦ ¦ +-- spotlight-2.php ¦ ¦ +-- spotlight-3.php ¦ ¦ +-- off-canvas.php ¦ ¦ +-- masthead.php ¦ ¦ +-- footer.php ¦ ¦ +-- mainbody/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- featured/ ¦ +-- com_k2/ ¦ ¦ +-- default/ ¦ ¦ +-- profile.php ¦ ¦ +-- register.php ¦ +-- com_vikrentcar/ ¦ ¦ +-- cardetails/ ¦ ¦ +-- carslist/ ¦ ¦ +-- search/ ¦ +-- mod_footer/ ¦ +-- ... +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
T3 Framework
You can find the folder structure of T3 Framewotk at: http://t3-framework.org/documentation/installation#folder-structure.
Recommendation
Any change or customization in the T3 Framework is not recommended. To customize your template, please do it in the "local" folder: templates/ja_rent/local. Check out detail documentation →
Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade process. In case there is any problem, you can always restore from the back-up files.
1. Set-up JA Extension Manager Component
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, roll back, remote install, internal repository and compare versions.
From back-end, go to: Components → JA Extension Manager then select Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your Username and Password that you signed up in JoomlArt.com.

2. Upgrade JA Rent template
Step 1 - check the new version of JA Rent template. Using the filter to find the JA Rent template then hit the "Check Update" button.

Step 2 - Upgrade JA Rent template to latest version. You should compare the changes before upgrading. We only pay attention to conflicted files - files that have been modified by both user and developer. When upgrading, the conflicted files will be overridden by files in new version, that means what you customized in the files will be lost.
3. Upgrade T3 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for new version then hit the Upgrade Now to upgrade the extension to latest version.
Extensions Configuration
Here are the steps to configure extensions and third party extensions used in JA Rent.
JA Masthead Module
JA Masthead Module displays masthead title like the JoomlArt masthead. Title and description can be specifically configured for any page.

Module Setting
- Module position: masthead
- Module Suffix: NOT USED
Sample configuration condition
[Masshead Itemid="162" title="Choice Cars" background="images/joomlart/masthead/bg-1.jpg" ]Some Cars For You[/Masshead]
Itemid is the menu item ID, title is the masthead title, background is the masthead background image.
Back-end Settings
For more info, please check the JA Masthead Module documentation →
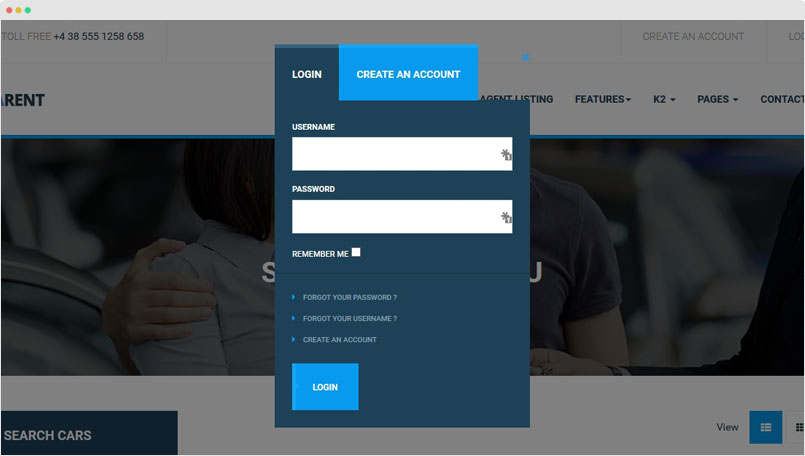
JA Login Module
JA login module is alternate login module for Joomla!, so that CSS overrides can be made for the same, without affecting the default Joomla login module.

- Module position: loginload
- Module Suffix: NOT USED
JA ACM Module
JA ACM Module is to build content block based on pre-defined types and style, each type has its own parameters.
Create new JA ACM instances
Here is the step to create a content block with JA ACM Module.
Step 1 - Create JA ACM module
From your site back-end, go to: Extensions > Module Manager, hit the "New" button to create module then select JoomlArt Advanced Custom module

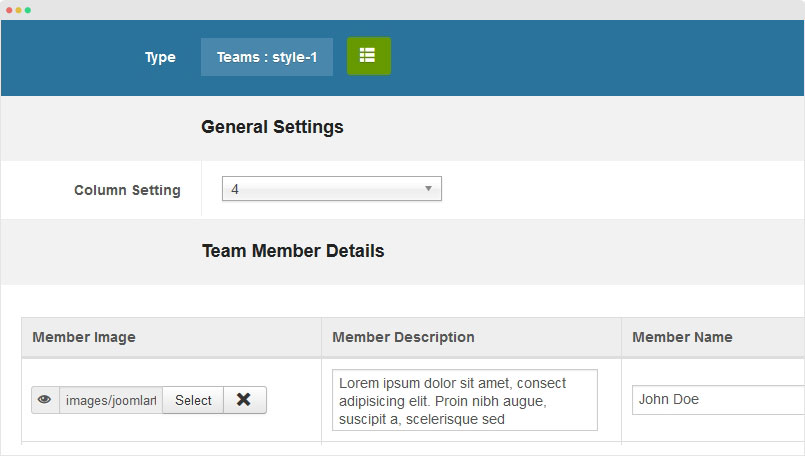
Step 2 - Select type, style and assign position and page to display the module
The module supports many types, each type has multiple styles. Once you select type, the corresponding setting fields are loaded. For each type, it includes sample data by default that help you understand the structure of content block. Now you can change setting of the fields, add content, etc.

We use ACM to build views for content used in the JA Rent, check out the list of ACM Types supported in the template.
- accordion
- clients
- features-intro
- statistics
- tabs
- teams
- testimonial
JA ACM module content type structure
Each content type of JA ACM module is a folder stored in templates\ja_rent\acm\.
templates/ja_rent/acm/ +--accordion/ ¦ +-- config.xml /*define fields for the content type*/ ¦ +-- tmpl/ ¦ ¦ +-- style.xml ¦ ¦ +-- style.php ¦ +-- less/ ¦ ¦ +-- style.less ¦ +-- css/ ¦ ¦ +-- style.css ¦ +-- js/ ¦ +-- images/
In each folder, it includes:
config.xmlfile: define title and description about the content type- tmpl folder: include all style files that the content type support. Each style has one
.xmlfile (define fields in the style) and a.phpfile (define how the fields defined in the.xmlfile displayed in front-page). - less folder: include
.lessfiles to style for the content type and each style. - css folder: the compiled CSS file from the .less files, all files are joined so you just have
style.cssin this folder. - .js folder (if necessary): include JavaSripts files for the content type.
Customization
You can customize style for any content block and style that the content block supports. Open .less file in the less folder of the content type, for example: acm/accordion/less/style.less then go ahead with your customization. Once done, please save the file and compile LESS to CSS via template style admin panel.
Please do not use .css files to customize as the file is overridden any time you compile LESS to CSS.
1. Create new fields for a style
You can add new fields for any type, open the .xml file of the style (example: acm/slideshow/tmpl/style-owl.xml)then define new fields using the format below:
- <field name="button" type="text" default="" label="FIELD_LABEL" description="FIELD_DESC" required="1" />
2. Create new style for a content type
For example, I want to create a new style (style 1) for the news-featured so I have to create the following files:
- Create .xml file - acm/accordion/tmpl/style-1.xml
- Create .php file - acm/accordion/tmpl/style-1.php
- Create .less file - acm/accordion/less/style-1.less
The best way to create new style for a type is cloning files of an existing style.
JA Google Map Plugin
JA Google Map plugin is to help you embed Google map into your Joomla site.
In JA Rent, Google map is embedded in the masthead of Contact page.

Step 1 - Install and enable Google map plugin
Once the plugin is installed, go to: Extension > Plugin manager, find the JA Google map plugin, enable it and configure as below.
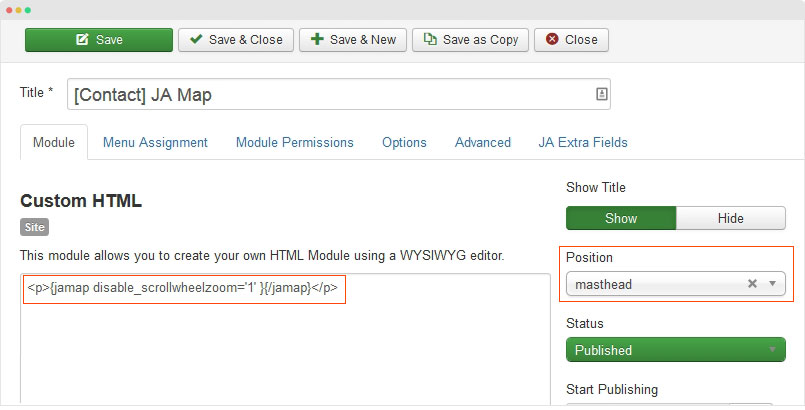
Step 2 - Embed Google map into masthead position
Create Custom HTML module, add the tag: {jamap disable_scrollwheelzoom='1' }{/jamap} in the content field, assign the module to position masthead.
- Module position: masthead
- Module Suffix: NOT USED
Module setting

K2 Component
JA Rent supports K2 Component. The K2 component is used for Blog page and Agent list page
Global configuration
To configure the global settings of K2, go to: Components > K2 then hit the "Parameters" button on the top right corner. In JA Rent template, we use default settings so we will not provide the setting screen shot.
Category Settings
In JA Rent demo, K2 is used for Blog and Agent list page.

Category setting
K2 Blog page - Live Demo
The blog page includes masthead module, main content (K2 Content) and modules on sidebar-2 position.
The page use default layout, it means if you set JA Rent default template is default, you don't need to create style for the page.
Step 1 - Create menu items
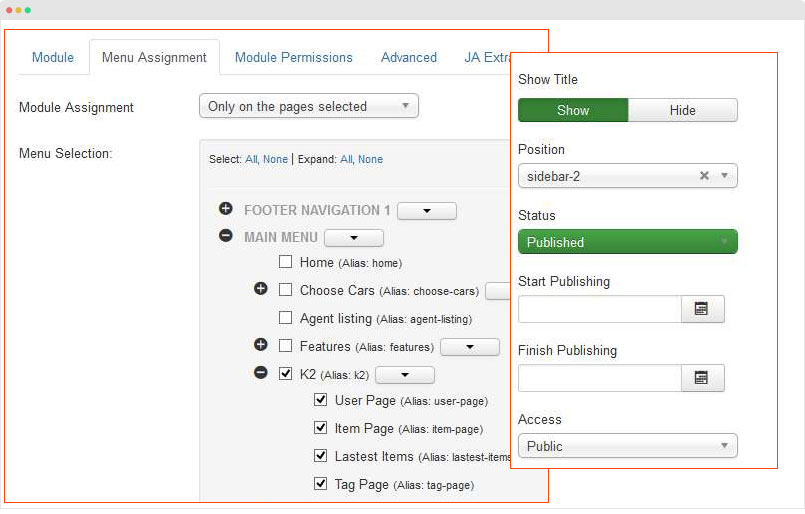
Step 2 - Create modules and assign to "sidebar-2" position
You can display any module in the sidebar of K2 pages, just make sure the module is assigned to position sidebar-2 and selected to display in the k2 pages.

K2 Agent List page - Live Demo
Agent list page display list of K2 items in Grid view.
The page use default layout, it means if you set JA Rent default template is default, you don't need to create style for the page.
Step 1 - Create menu items
The page uses grid view that is defined in the "Agent" category setting where you can find the "template" setting, check the screenshot
Step 2 - create search module in sidebar-1 position
In the Agent list page, the left sidebar (position: sidebar-1) displays the VikRentCar Search module.
- Module position: sidebar-1
- Module Suffix: module-darker
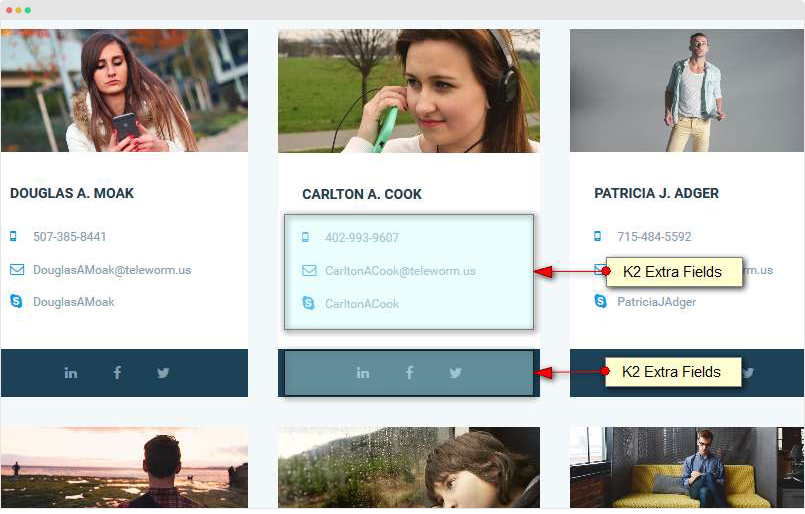
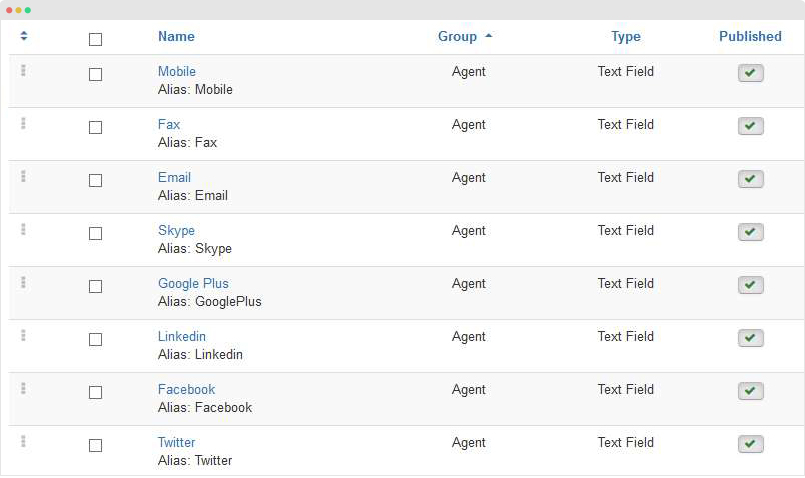
Step 3 - create extra fields
In The Agent list page, each item has many content fields, the content fields are from K2 Extra fields.

In the back-end, go to: Components > K2 > Extra field group > create new extra field group then go to Extra fields then create extra fields.

Next, assign extra field group for "Agent" category and add content for extra fields in each K2 item in "Agent" category. Check out the screenshots below:
K2 modules used in JA Rent
Check out the list of K2 modules → used in JA Rent Demo
1. K2 Comment module
- Module position: sidebar-2
- Module Suffix: NOT USED
2. K2 Content module
- Module position: sidebar-2
- Module Suffix: NOT USED
3. K2 Tools - Tags module
- Module position: sidebar-2
- Module Suffix: NOT USED
4. K2 Tools - Categories List module
- Module position: sidebar-2
- Module Suffix: NOT USED
5. K2 Tools - Calendar module
- Module position: sidebar-2
- Module Suffix: NOT USED
6. K2 User module
- Module position: sidebar-2
- Module Suffix: NOT USED
7. K2 Search module
- Module position: sidebar-2
- Module Suffix: NOT USED
Vikrent Car Component Configuration
JA Rent template is a Vehicle Rental Service template based on dedicated Rental service Joomla extension - Vik Car Rent component. Follow the instructions to build Rental Service pages.
1. Download and install Vik Car Rent component
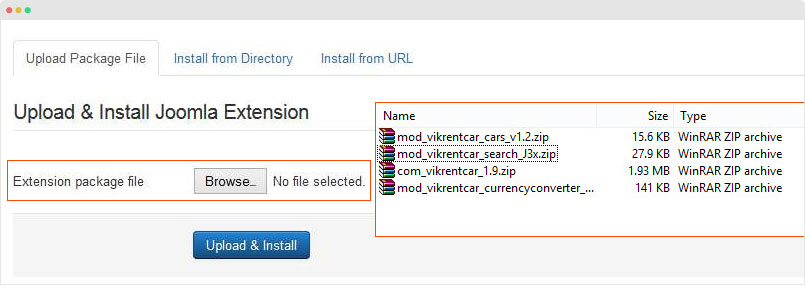
Vik Car Rent component is commercial extension so it's not included in download forum of the template, you have to buy it and install the component manually.
After download the component, go to your site back-end > Extension > Extenion Manager > browse Vik Car Rent component .zip file then install.

Please install all the extensions below:
- Vikrentcar component
- Vikrentcar search module
- Vikrentcar currency converter module
- Vikrentcar cars module - Free additional module - download link
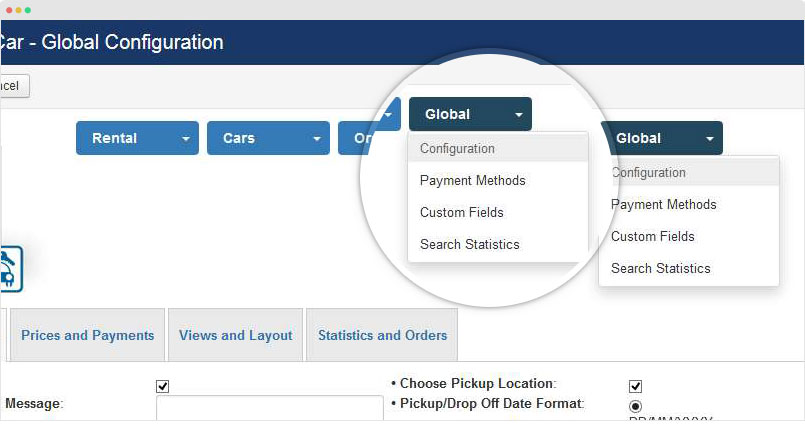
2. Configuration
To configure the component, please go to: Components > VikRentCar > Global > Configuration.

In JA Rent demo site, we use default settings so we will not provide configuration screenshot.
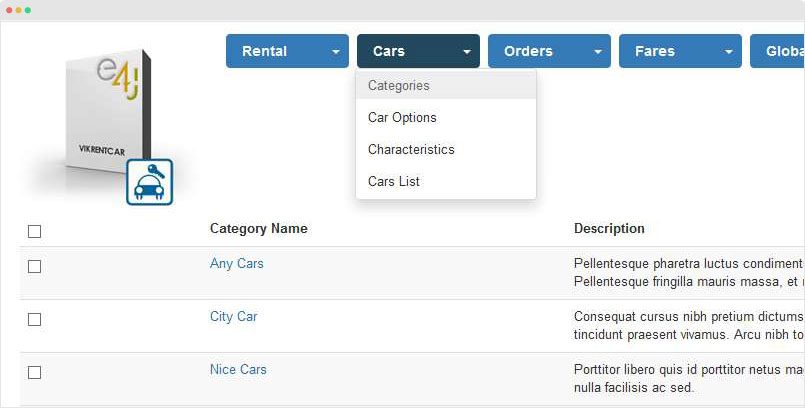
3. Create Vikrentcar categories and Items
The next step is creating Vikrentcart category by going to "Cars > Categories", there are multiple categories created by default.

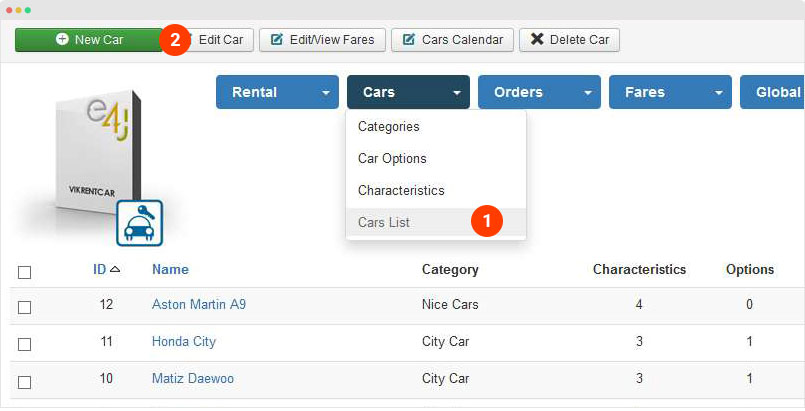
Now, create Vikrentcar items, go to: Cars > Cars List then add new Car.

Each Car items have lots of parameters: image, image gallery, description, Characteristics, Pickup location, Drop Off location, etc.
In the Car detail page, you can assign Characteristics and Car Options. You can create the Characteristics and Car options by accessing: Cars > Characteristics/Car Options and Add new.
4. VikRentCar pages
Here are the steps replicate VikRentCar pages in JA Rent demo.
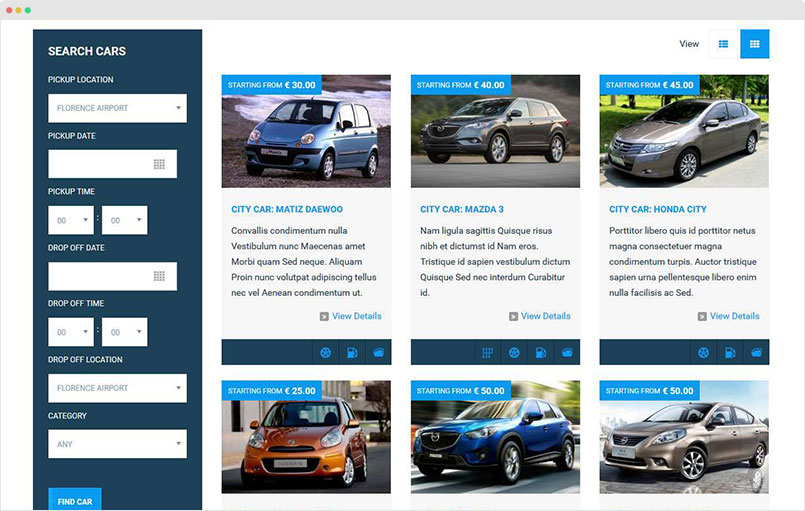
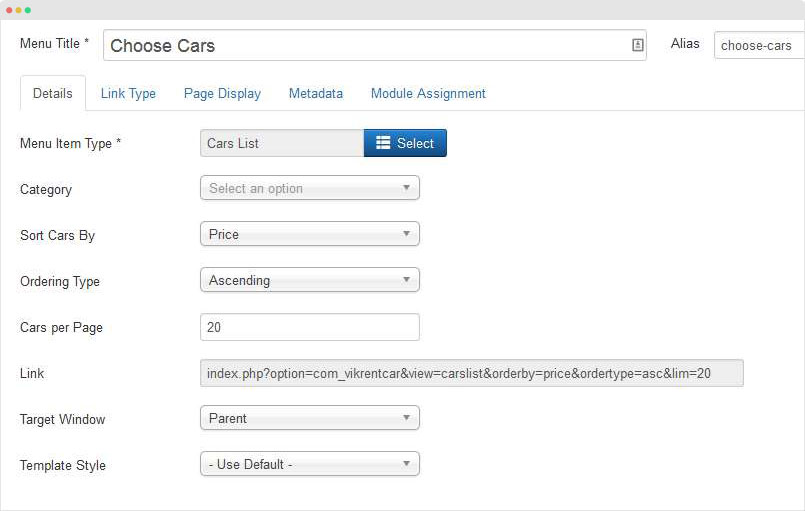
4.1 Carlist Page
The page display list of Vikrentcar car items from 1 or all Vikrentcar categories.

Step 1 - Create menu item
Create new menu item, select menu type: Vikrentcar > Carlist. Check out the settings of the menu in the demo in the screenshot below:

Step 2 - Create modules in sidebar
The page use default layout so you can display modules in sidebar-1 or sidebar-2 position. Here is a sample:
- Module position: sidebar-1
- Module Suffix: module-darker
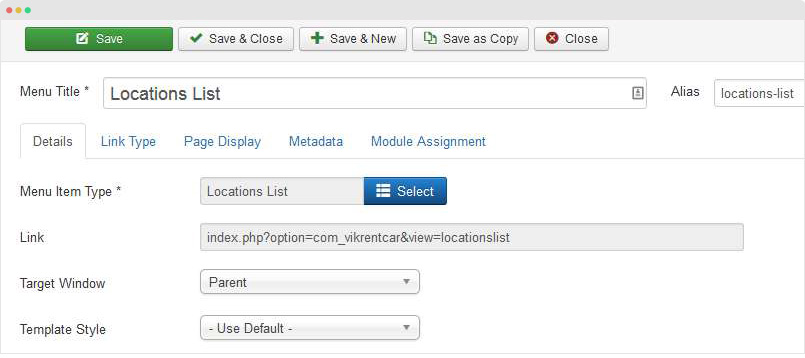
4.2 Vikrentcar Location page
The page display list of locations that your service is available.

Menu settings
Create new menu item, select menu type: Vikrentcar » Location.

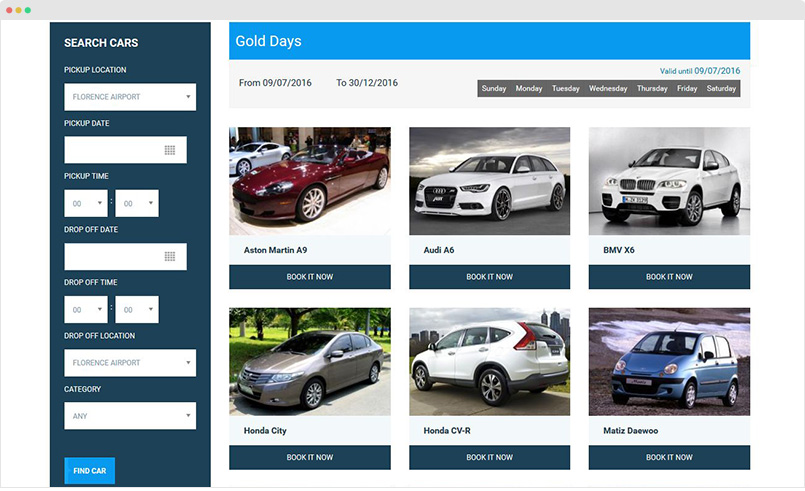
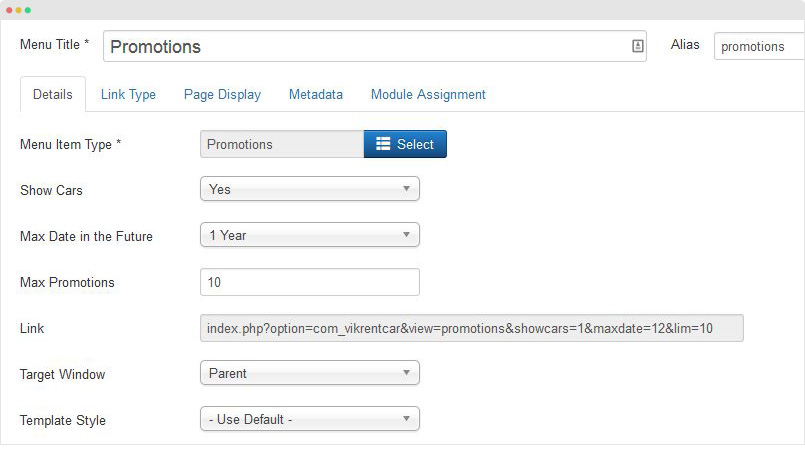
4.3 Vikrentcar Promotion page
The page display list of Vehicle items that has promotion when booking.

Menu settings
Create new menu item, select menu type: Vikrentcar » Locations List.

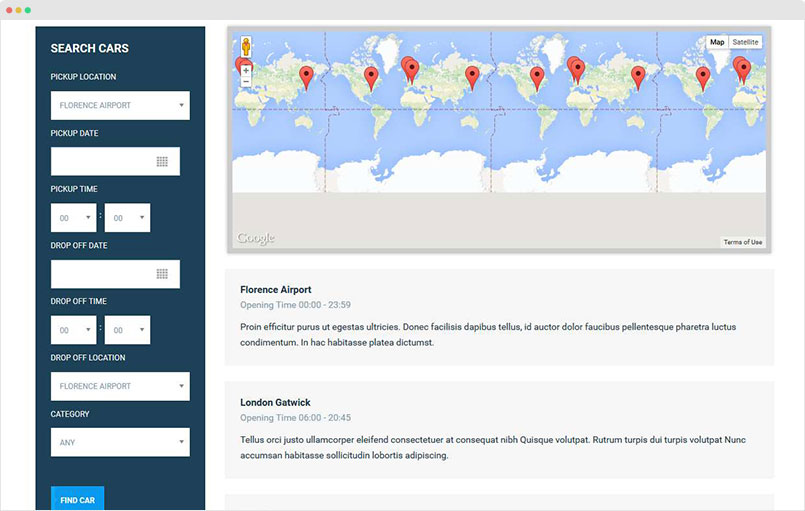
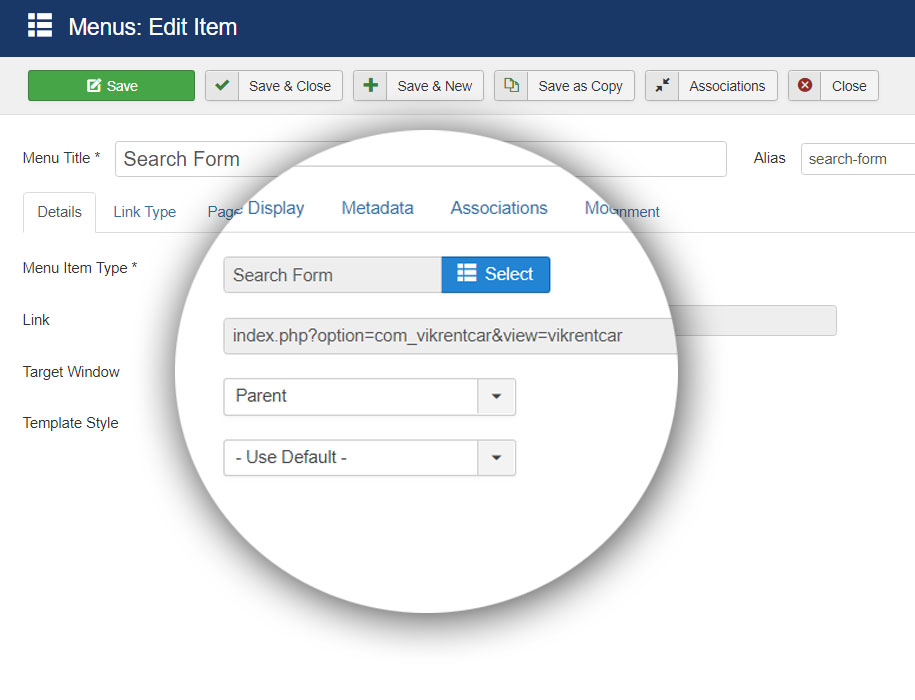
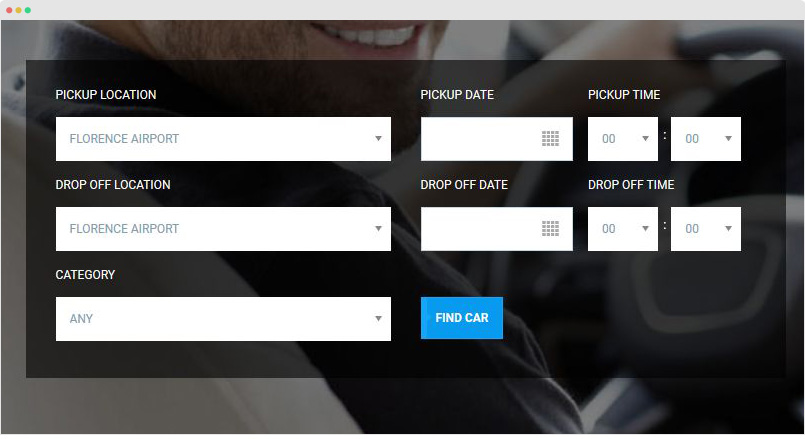
4.4 Search form pagee
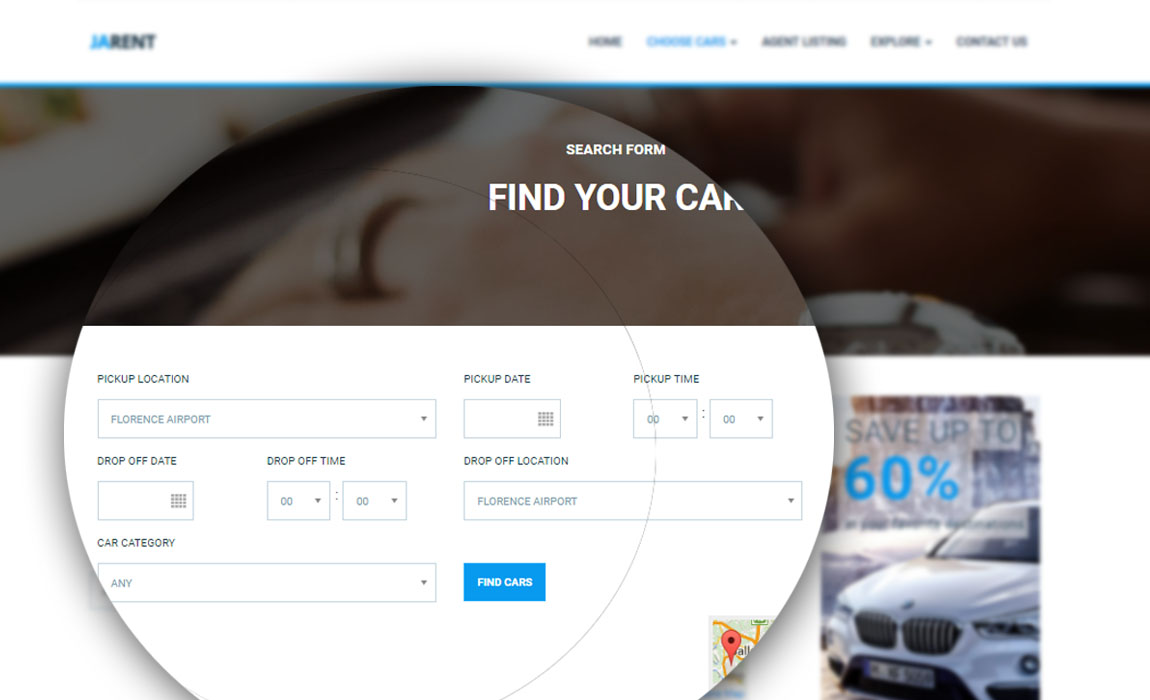
Displays the search form for Vikrentcar Specific “Find your car” search which is necessary to be published also from the Extension Developer prospective - mentioned in Vikrentcar Documentation >> Basic setup >> Front-end section

Quick glimpse of “Search form page” given strong facelift from default stage.

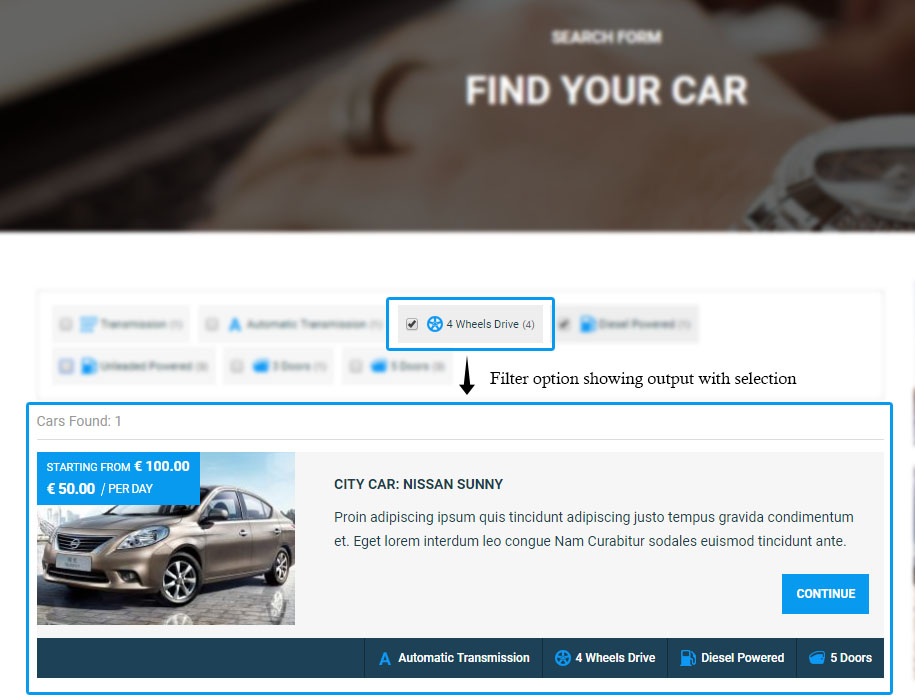
Also, View the glimpse of “Filter” option coming from Cars >> Characteristics which gets narrowed filtering after search results are shown from main “Search form” page

5. Vikrentcar modules
Check out the list of Vikrentcar modules → used in JA Rent Demo
5.1 Vikrentcar Search Module
There are 2 Vikrentcar Search modules used in JA Rent demo, they are displayed in different positions with different styles based on module class suffix.
Search module in Homepage

- Module position: section-1
- Module Suffix: t3-section-darker title-lg
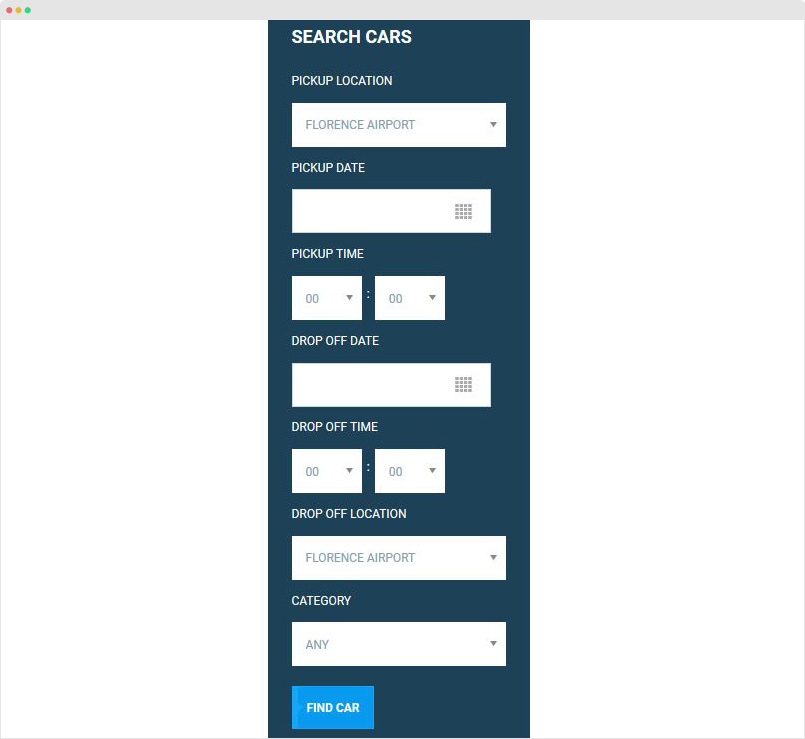
Search module in sidebar-1 position

- Module position: sidebar-1
- Module Suffix: module-darker
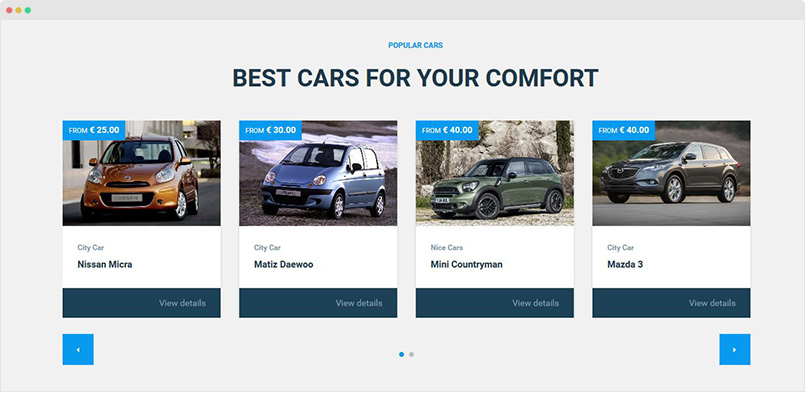
5.2 Vikrentcar Cars Module
The module shows a list of vehicles in horizontal or vertical.

- Module position: section-2
- Module Suffix: text-center t3-section-lighter
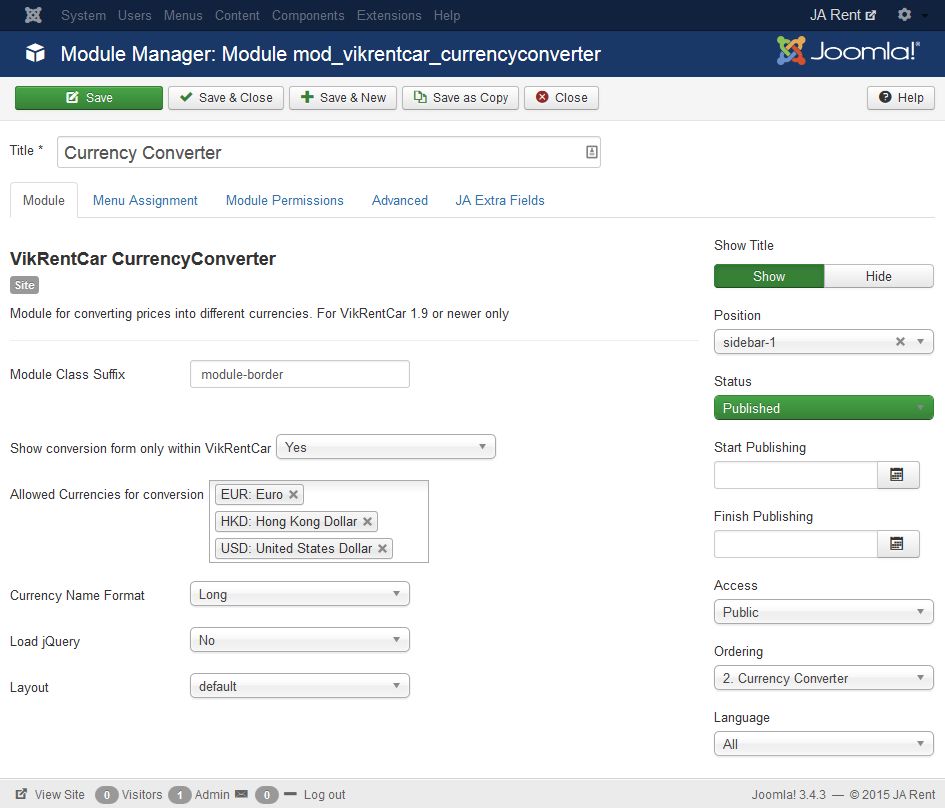
5.3 Vikrentcar Currency Converter Module
The module shows a list of vehicles in horizontal or vertical.

- Module position: sidebar-1
- Module Suffix: module-border
Template configuration
Supported Layouts
JA Rent supports 4 layouts by default: default, features-intro, default-content-left and default-content-right. Here are the structure of the supported layouts.
- "features-intro" layout →
- "default" layout →
- "default-content-left" layout →
- "default-content-right" layout →
Assign Layout for a template style
You can create multiple templates style for JA Rent template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want.
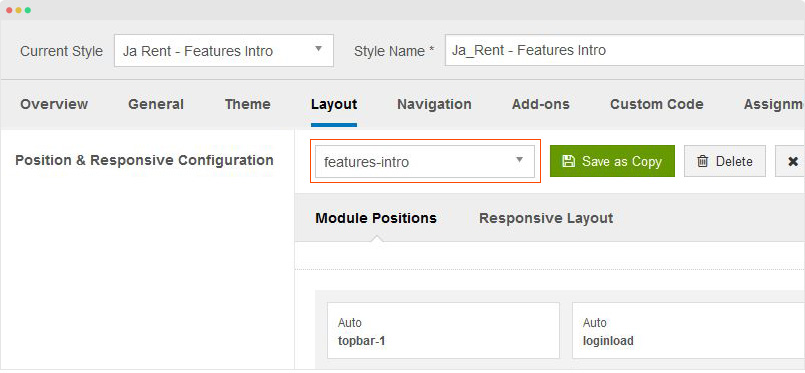
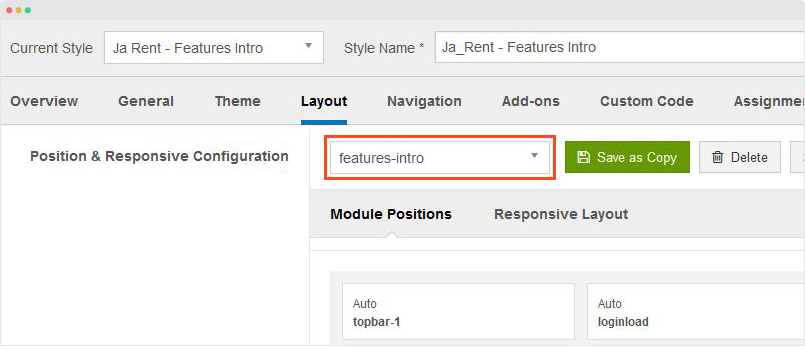
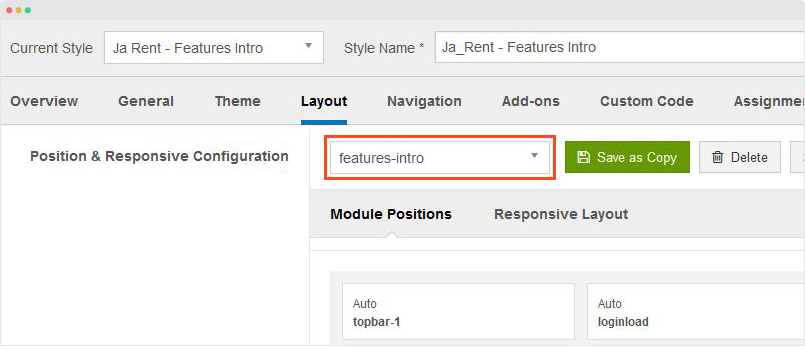
To assign a layout for a JA Rent template style, open the template style > Layout setting panel > assign layout for the template style.

Layout configuration
Once you assign layout for a template style, you can configure the layout to meet your requirements. There are 2 configuration panels: Layout Structure configuration and responsive layout configuration.
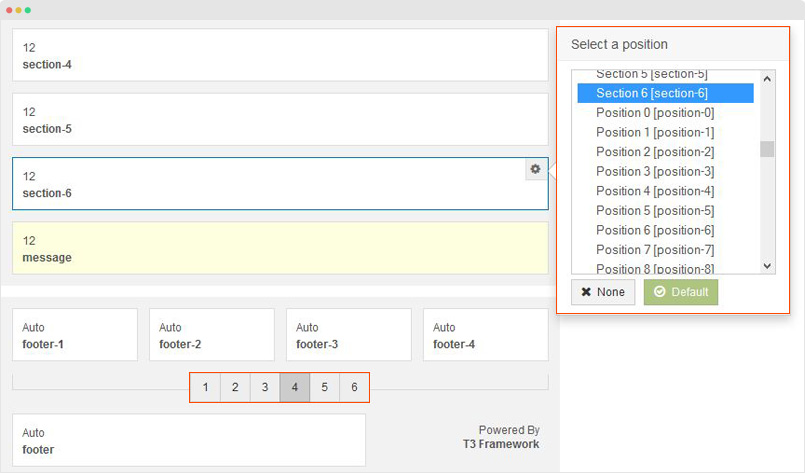
1. Layout Structure configuration
The layout structure allows you to change position for any position in the layout, configure number of positions in spotlight block.

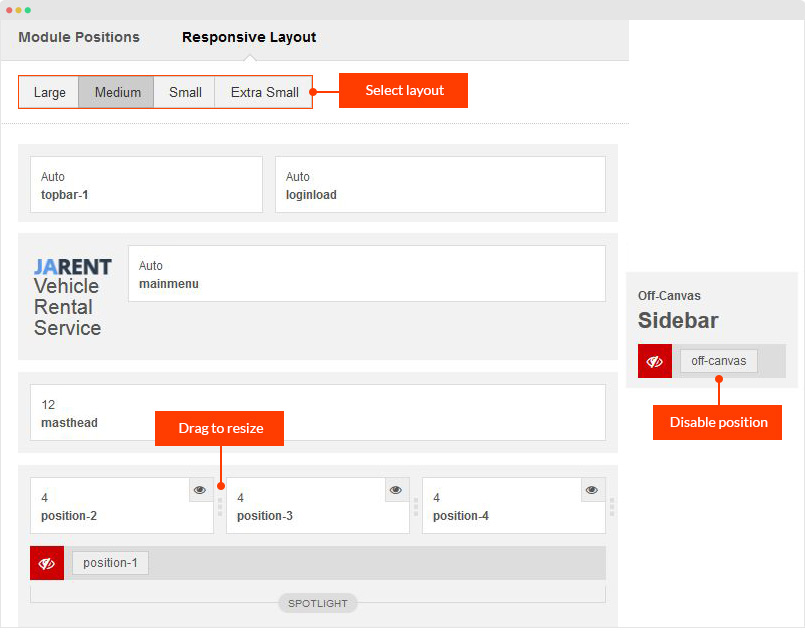
2. Responsive Layout configuration
In the "Responsive Configuration", select the responsive layout you want to configure layout for. In the responsive layout configuration, you can disable any position you don't want to show in the layout, resize positions in spotlight block.

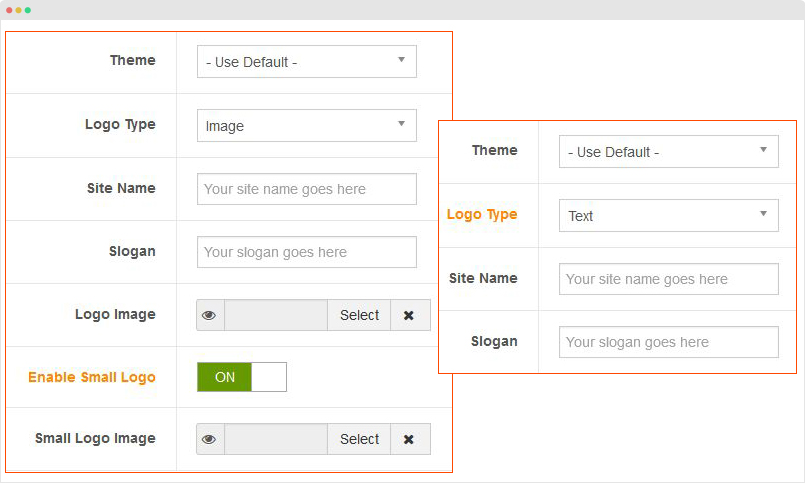
Logo Setting

The logo settings are included in the Template Setting panel and its not global settings so you can use different logo for each template style. To change the logo, open template style setting panel > Theme Setting and you would see the logo setting

Text Logo
There are 2 Logo types: Text and Image. For the Text Logo, just type the Site Name and Slogan.
The text logo is the same in all responsive layouts.
Image Logo
Browse image you want to display as your site logo. If you want to use different logo in small screens like tablet and mobile, enable the "Small Logo" option and browse logo image.
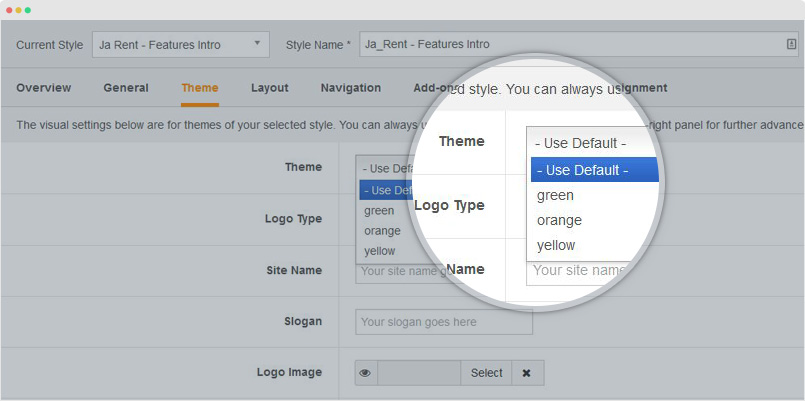
Theme Setting
JA Rent supports 4 themes by default: Default, blue, orange, red and violet.

To configure theme, open the template style you want, go to the "Theme" setting panel

Customize theme style
Each theme has its own folder that is located in: templates/ja_rent/less/themes folder, you can use the .less files in each theme folder to customize style for the theme.
Menu system
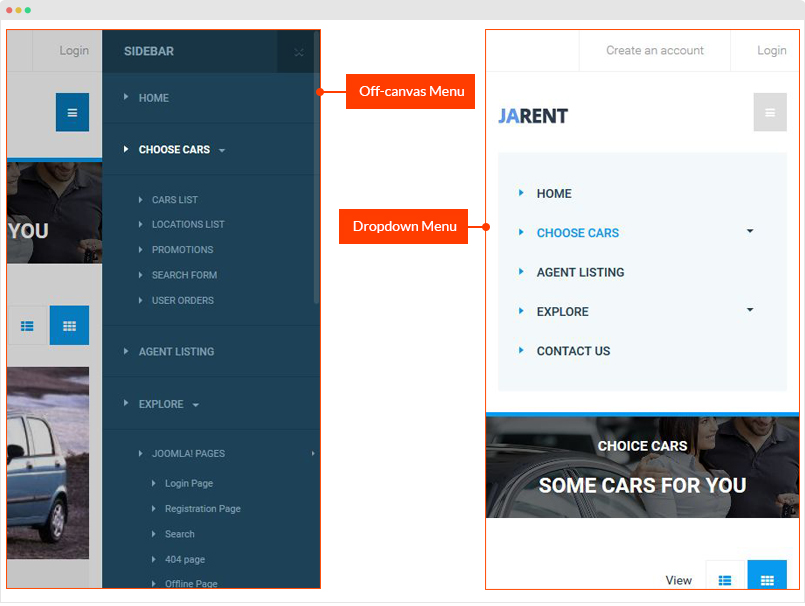
The template supports 3 menu systems: Megamenu for desktop layout, Off-canvas and Dropdown menu for collapsed screens: Mobile and tablet.
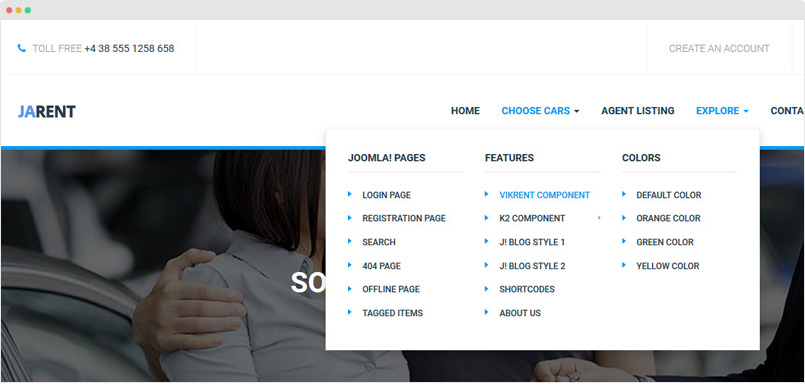
1. Megamenu

Megamenu allows you to build flexible menu system: display menu items in columns, enable/disable submenu, configure width for each column, assign module to display in megamenu, etc. Here is the quick steps to enable Megamenu and configure it your way.
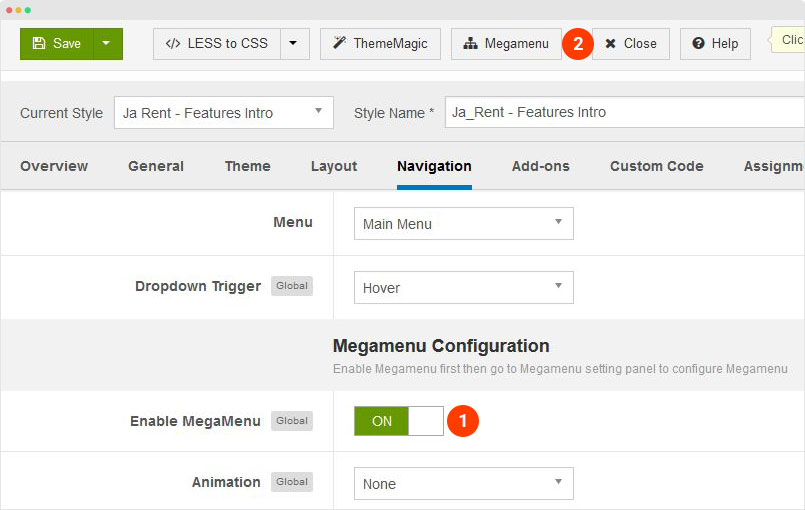
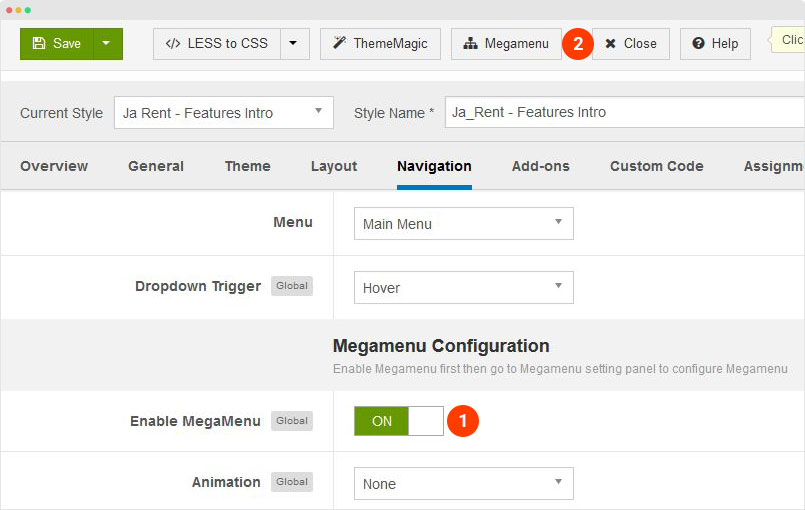
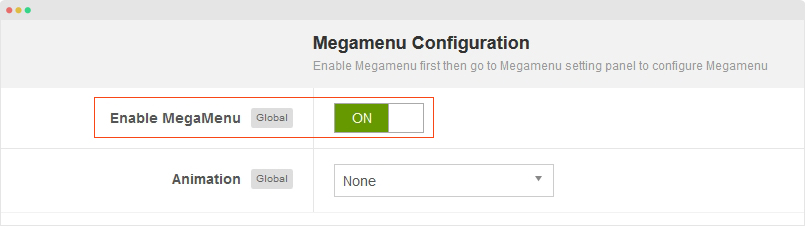
Step 1: Enable Megamenu - From the back-end, open any template style, in the "Navigation" tab, enable Megamenu option and select the menu you want to display in the Megamenu.

Step 2: Configure Megamenu - Hit the "Megamenu" button on the top bar then you are navigated to the visual Megamenu builder panel.

To understand more about Megamenu options, please check out the detail documentation
2. Mobile Menu
JA Rent supports both Off-canvas and Dropdown menu on mobile.

3.1 Off-canvas Sidebar
There are 2 steps to activate Off-canvas as mobile menu.
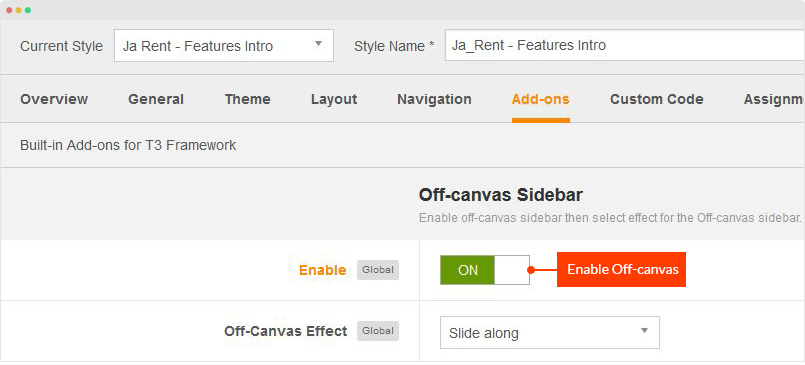
Step 1: Enable Off-canvas - Open JA Rent template style, in the "Add-On" tab, enable the Off-Canvas sidebar option, you can select effect when opening the off-canvas.

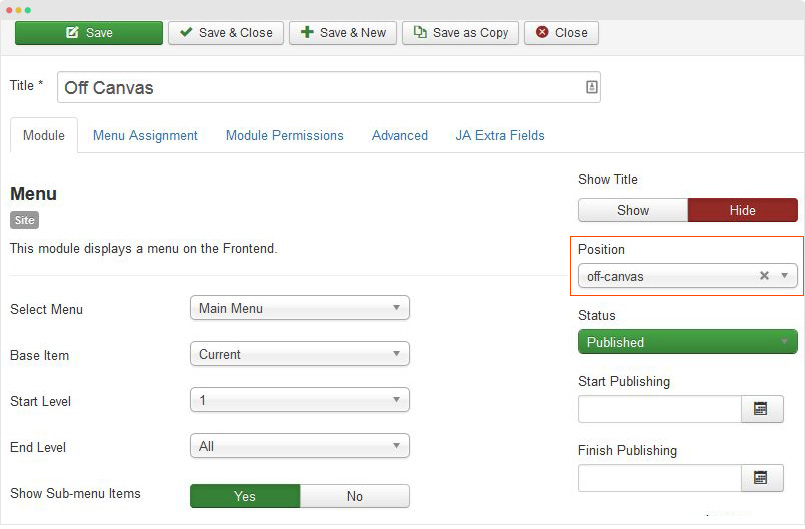
Step 2: Create Menu module - assign the module to the "off-canvas" position and select to display in all pages.

3.2 Dropdown Menu
In case you want to use Dropdown menu on mobile, we suggest you to disable Off-canvas sidebar first then enable the Collapse navigation for small screens option in the "Navigation" tab of JA Charity template style editing panel.

Footer Info modification
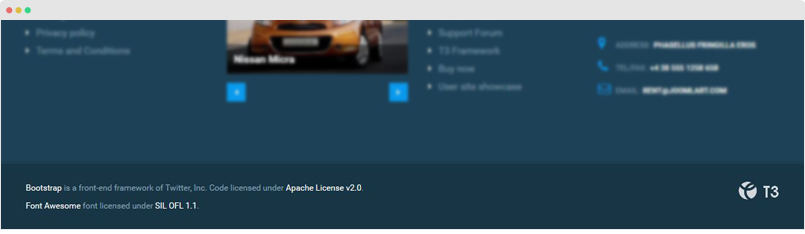
The footer info includes 2 sections: Copyrights and T3 footer logo.

Copyrights Info modification
To change the copyrights info, open the templates/ja_rent/tpls/blocks/footer.php file, find the following info and change to what you want.
- <small>
- <a href="http://twitter.github.io/bootstrap/" target="_blank">Bootstrap</a> is a front-end framework of Twitter, Inc. Code licensed under <a href="http://www.apache.org/licenses/LICENSE-2.0" target="_blank">Apache License v2.0</a>.
- </small>
- <small>
- <a href="http://fortawesome.github.io/Font-Awesome/" target="_blank">Font Awesome</a> font licensed under <a href="http://scripts.sil.org/OFL">SIL OFL 1.1</a>.
- </small>
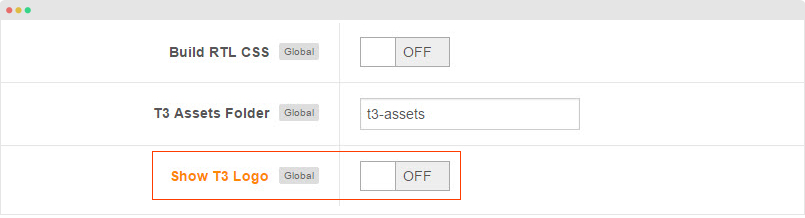
Disable T3 Footer Logo
You can disable the T3 Footer Logo in the template style manager, open the General setting panel, disable the Show T3 Logo option.

Build Demo Pages
The section provides instructions to build main pages as JA Rent demo: Homepage, Contact Us, About Us, Joomla Blog.
Homepage
Step 1 - Create Template Style
The Homepage uses features-intro layout so we need to create new template style. The best way to create a new template style is duplicating the "Ja_Rent - Default" template style. Tick on the template style then hit the duplicate button, open the template style and assign the "features-intro" layout for the template style.

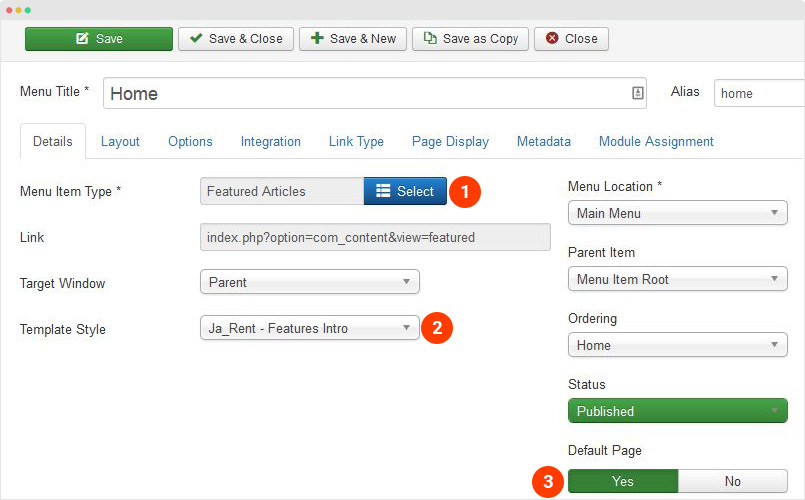
Step 2 - Create Home Menu
Go to "Menu > Main Menu > Add New Menu", the Homepage menu type is "Articles » Featured Articles" and assigned the template we created in the first step: Ja_Rent - Features Intro.

For other settings, you can use default settings.
Step 3 - Assign content for the Home Menu
1. VikRentCar Search Module
- Module position: section-1
- Module Suffix: t3-section-darker title-lg
2. VikRentCar Cars Module
- Module position: section-2
- Module Suffix: text-center t3-section-lighter
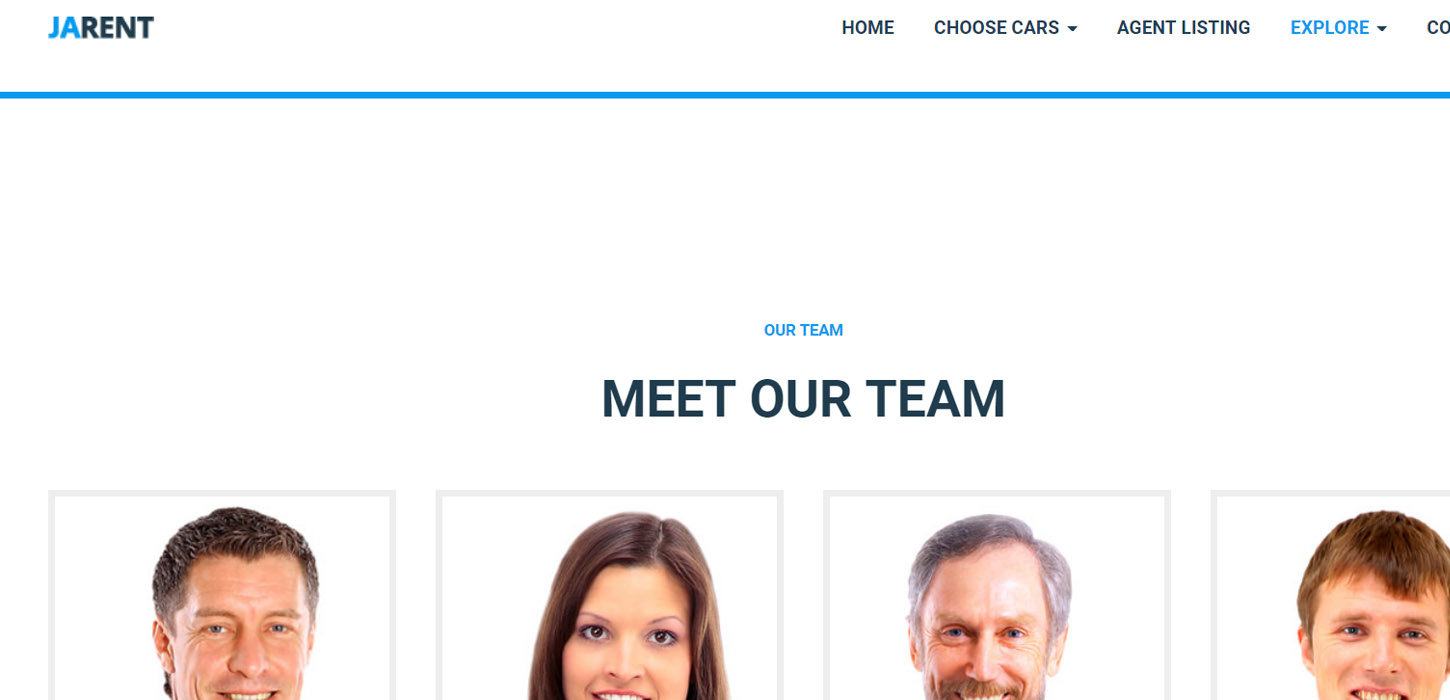
3. Who we are - JA ACM Module
- Module position: section-3
- Module Suffix: NOT USED
4. Newsletter subcribe - Acymailing Module
- Module position: section-4
- Module Suffix: title-md
5. Statistics - JA ACM Module
- Module position: section-5
- Module Suffix: t3-section-darker
6. Awesome Questions - JA ACM Module
The ACM module with "Tabs"content type, "Vertical" style displays list of modules in vertical tabs. Here are steps to create such content block.
Step 1 - Create ACM module
- Module position: section-6
- Module Suffix: text-center
In the setting screenshot of the module, you can see that, it's loading modules from position: "tabs" to display in vertical tabs.
Step 2 - Create modules and assign to position tabs, here is a sample module configuration - Terms and conditions: JA ACM module.
- Module position: tabs
- Module Suffix: NOT USED
7. Footer 1 - Menu module
- Module position: footer-1
- Module Suffix: NOT USED
8. Footer 2 - Vikrentcar Cars module
- Module position: footer-2
- Module Suffix: text-center
9. Footer 3 - Menu module
- Module position: footer-3
- Module Suffix: NOT USED
10. Footer 4 - Custom HTML module
- Module position: footer-4
- Module Suffix: NOT USED
Custom HTML code
- <p>Vivamus tempus commodo metus, eget convallis nisl dictum sit amet. Nam auctor dui at dolor egestas, sit amet placerat</p>
- <ul class="address">
- <li><i class="fa fa-map-marker"></i><strong>Address:</strong>Phasellus fringilla eros</li>
- <li><i class="fa fa-phone"></i><strong>Tel/Fax:</strong>+4 38 555 1258 658</li>
- <li><i class="fa fa-envelope-o"></i><strong>Email:</strong>rent@joomlart.com</li>
- </ul>
About Us page
Here is a quick glimpse of "about us page" which has been constructed with JA ACM Module - Content blocks so changes for content is quite easy without going into nitty-gritty of coding structure. The walkthough of JA ACM module making the changing process easy has been already covered in Extensions Configuration >> JA ACM Module section

About us Layout Structure
The above tab redirects to module being rendered on the page
Quirky tip -You can also add ?tp=1 at the end of site url to find module positions on any page in Joomla
For step-by-step walkthrough, You can follow the instructions
- Create About us - Menu item
- Go to Menu » Main menu, add new menu item.
- Select Articles » Special page: Blank Content menu type and assign "JA Rent - features-intro" template style.
Hint- The About us page uses similar template style features-intro as homepage.

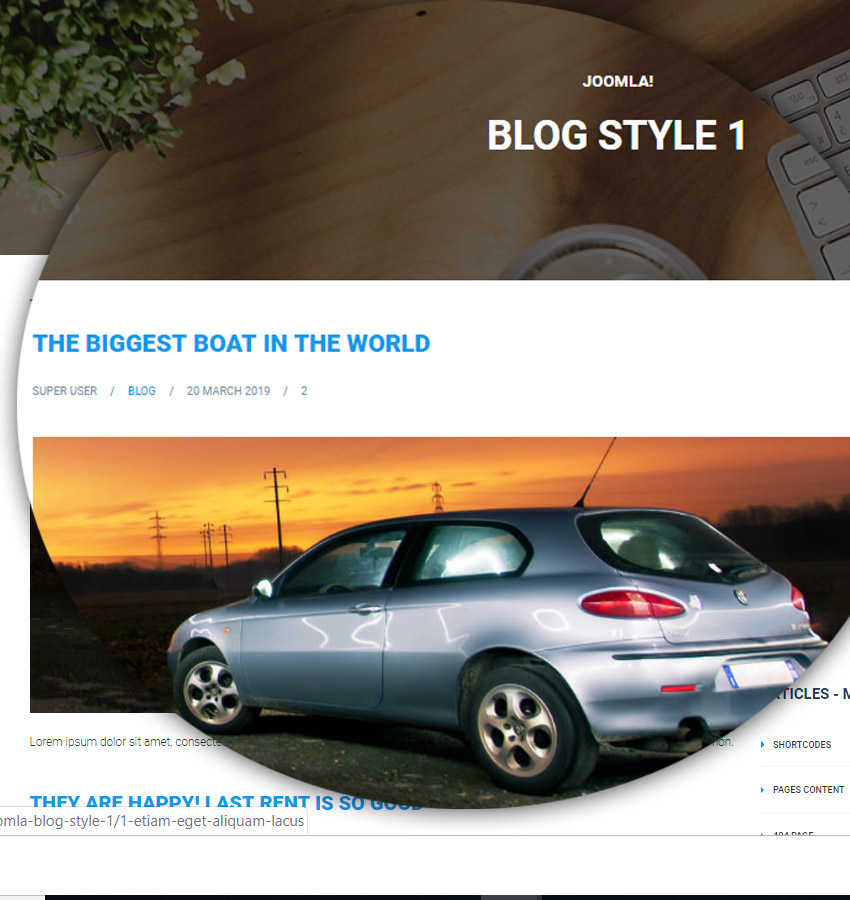
Joomla Blog style 1
Here is a quick glimpse of "Joomla Blog style 1" page with default Joomla Category Blog Menu Type

- Create - Menu Item
- Go to Menu » Main menu, add new menu item.
- Select Articles » Category blog menu type and assign ""- Use Default -" template style.
Note- Visual screenshot of Menu type >> Details hasnt been added as it squarely has the configuration of Default Category Blog menu type.
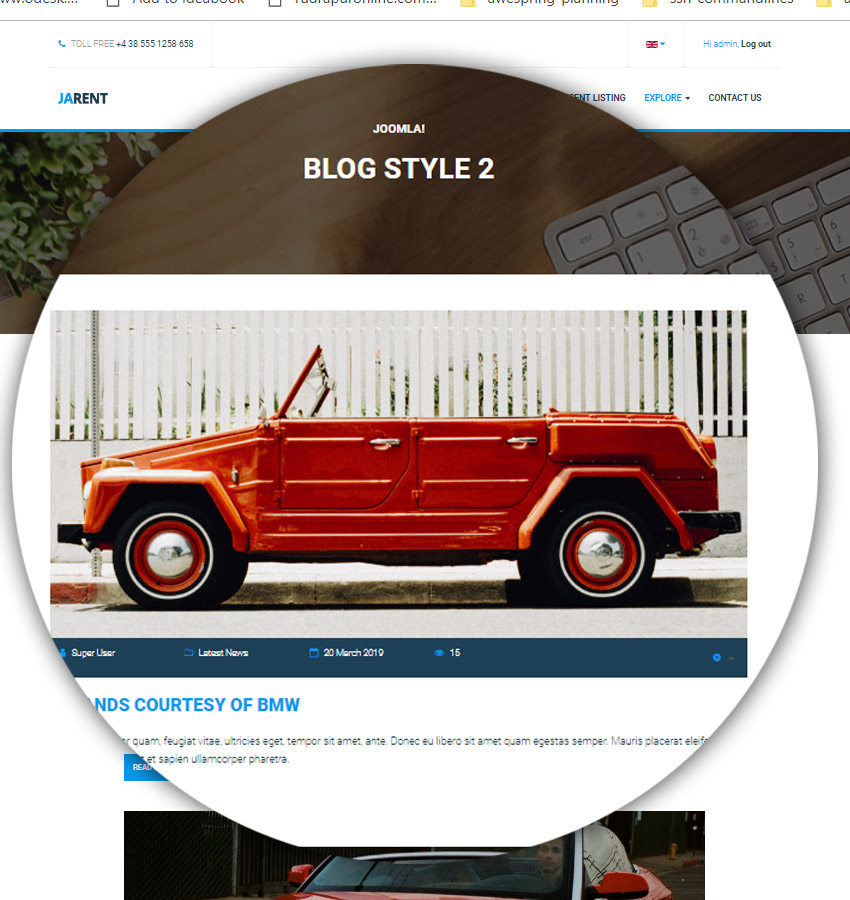
Joomla Blog style 2
Here is a quick glimpse of "Joomla Blog style 2" page with Template override - Joomla Category Blog Menu Type which has been crafted to be distinguishable and centered design.

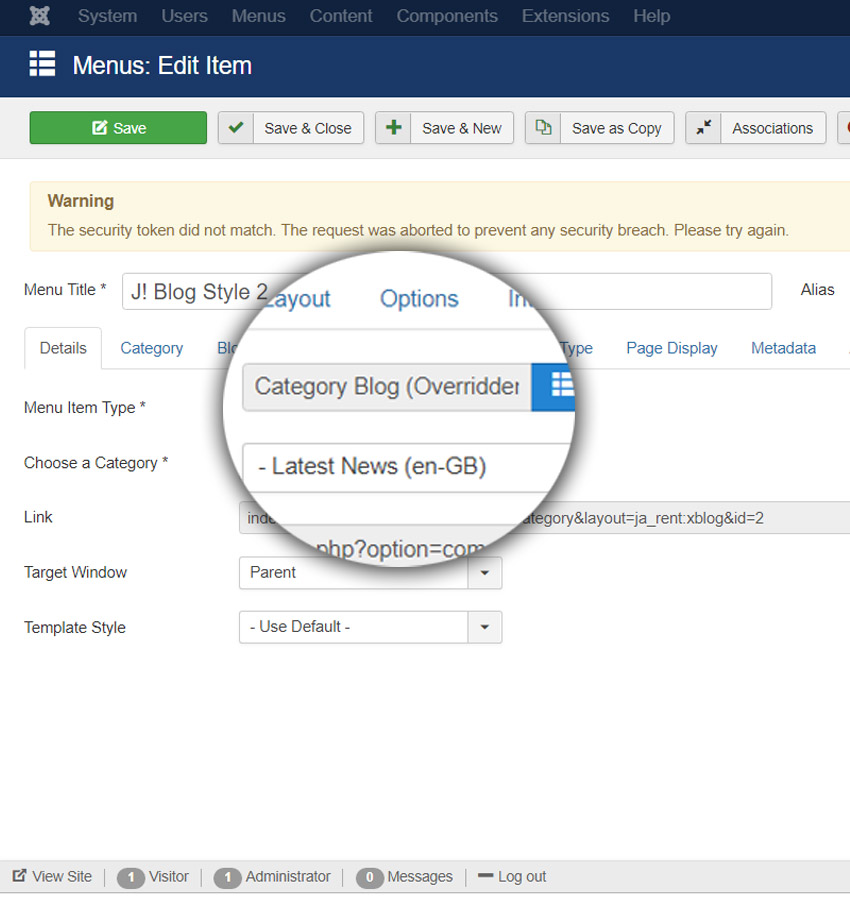
- Create - Menu Item
- Go to Menu » Main menu, add new menu item.
- Select Articles » Category Blog (Overridden) menu type and assign ""- Use Default -" template style.

Template Override Output
The page’s Template override feature providing facelift comes from this parent folder:
templates/ja_rent/ +-- html//*override extension*/ ¦ +-- com_content/ ¦ +--+-- category/
Additonal Tip: Check out Several Advanced Blog Layouts from JA Aiga launched in 2019 if wishing to create consistent and versatile designs for Blog pages
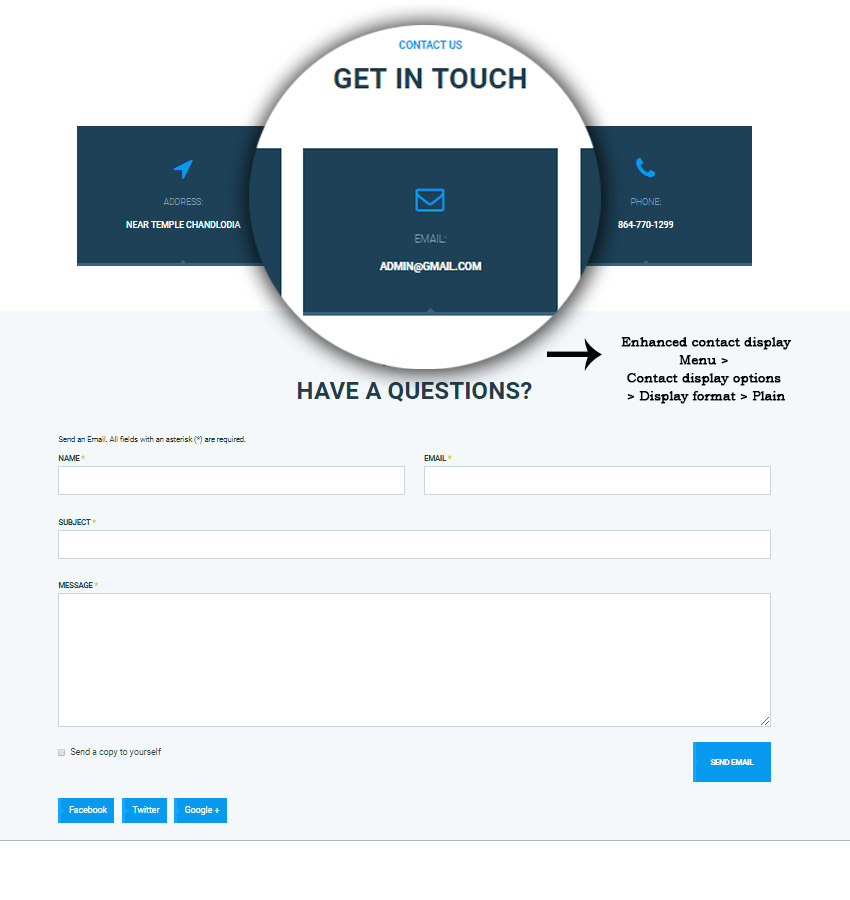
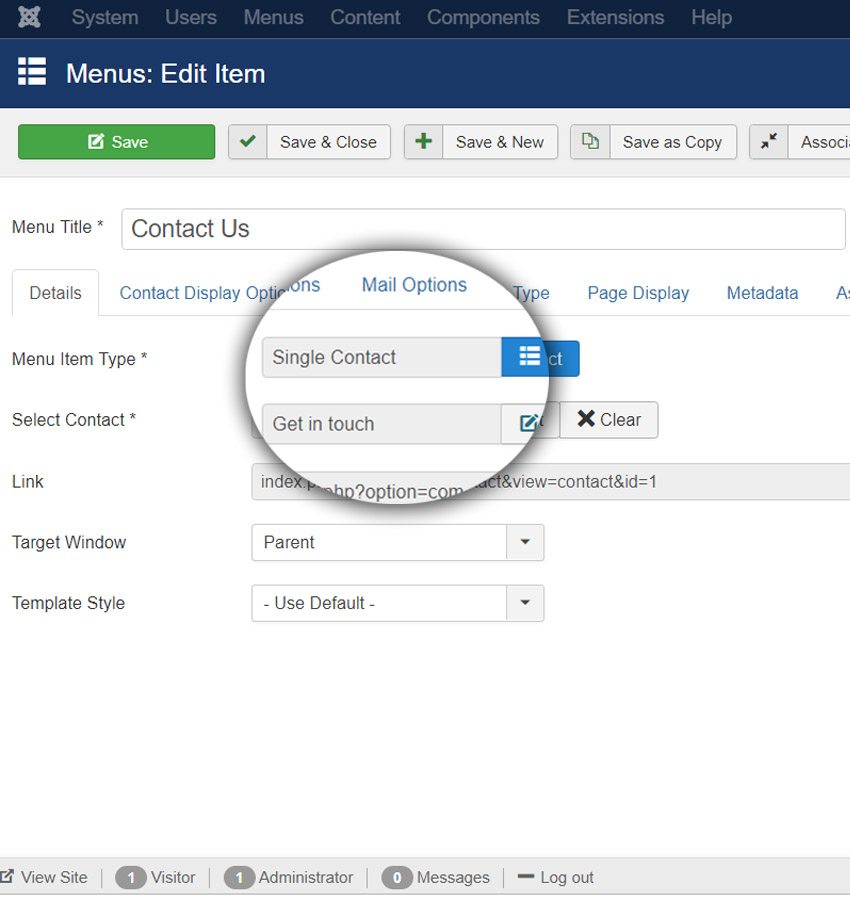
Contact Us page
Here is a quick glimpse of "Contact us component page" in which Joomla contact component (com_content) has been given facelift for display elements - contact information and form fields.

- Create - Menu Item
- Go to Menu » Main menu, add new menu item.
- Select Articles » Single Contact menu type and assign ""- Use Default -" template style.

Template Override Output
The page’s Template override feature providing facelift comes from this parent folder:
templates/ja_rent/ +-- html//*override extension*/ ¦ +-- com_contact/>
Questions?
We hope you love JA Rent. If you have any specific feedback, question or suggestion, Please feel free to ask us at JA Rent template forum or drop us line for documentation improvements.
