Template Installation
The section will help you with steps to install JA Small Biz template - Quickstart and Manual installation.
System requirement
JA Small Biz template is native with Joomla 3. Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Browser requirement
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
Important:
1. JA Small Biz template is built on T3 Framework so it requires T3 Framework to be installed and enabled in your system.
2. We highly recommend you to use stable version of Joomla 3.
Download Packages
The download package includes:
- Quickstart package
- JA Small Biz template
- T3 Framework plugin
- JA Advanced Custom Module
- JA Google Map plugin
- Source file
Quickstart installation
Why Quickstart
The quickstart allows you to replicate JA Small Biz demo to your server. It means, after installing the quickstart, you will have a site exactly the same as the demo site.
Download JA Small Biz quickstart package →, upload to your server and extract it.
Step 1 - Configuration: add Site name, Admin email, Admin username and password
Step 2 - Database: select database type, host name, database username, password, database name & table prefix
Step 3 - Overview: select sample data to install, we suggest to use Default English (GB) Sample Data. You can install multilingual in the step.
Step 4 - Remove/Rename "installation" folder: for security purpose, you need to rename or remove the "installation" folder
Detail documentation with screenshots
Manual Installation
Install T3 Framework
Step 1 - Install T3 Framework
From your back-end setting panel, go to: "Extensions → Extension Manager", browse T3 plugin installation package then hit the "Upload and Install"

Step 2 - Enable T3 Framework
When you install T3 Framework, it's auto enabled by default. You can check this by going to: "Extensions → Plugin Manager" then find T3 Plugin.
Install JA Small Biz template
Step 1 - Install JA Small Biz template
From your back-end setting panel, go to: "Extensions → Extension Manager", browse JA Small Biz template installation package then hit the "Upload and Install"

Install JA Small Biz template
Step 2 - Set default template style
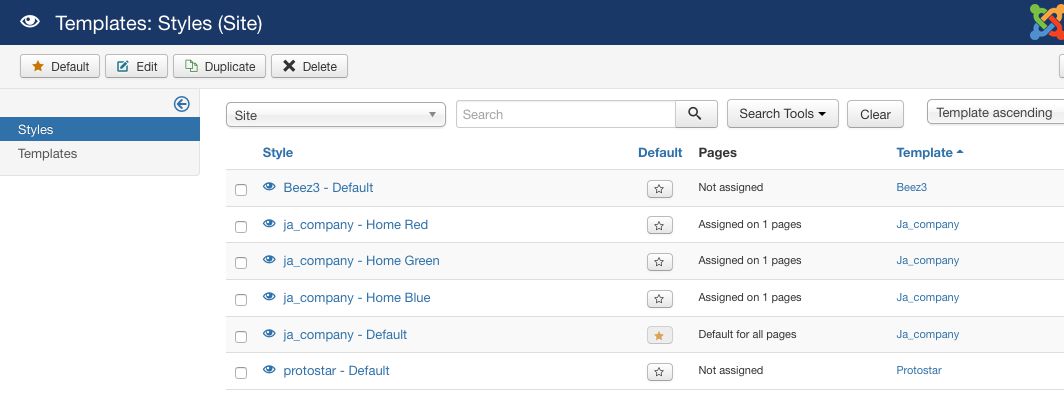
Go to: "Extensions → Template Manager", set JA Small Biz template style as your default template style.

Set JA company template as default template style
Install all supported extensions
- JA Google Map plugin
- JA Advanced Custom Module
Template folder structure
This section is to help you understand the folder structure of JA Small Biz template, where to find the files you want.
JA Small Biz template
JA Small Biz template is built on T3 Framework so its folder structure is almost the same with any other JA Templates that are developed with T3 Framework.
templates/ja_smallbiz/ +-- less/ /* all LESS files */ ¦ +-- template.less ¦ +-- style.less ¦ +-- home.less ¦ +-- joomla.less ¦ +-- themes/ /*theme folders and theme files */ +-- css/ /*compiled files from less*/ ¦ +-- template.css ¦ +-- style.css ¦ +-- home.css ¦ +-- joomla.css ¦ +-- themes/ /*Compiled themes */ +-- tpls/ /* all layout files and block files*/ ¦ +-- default.php ¦ +-- home-1.php ¦ +-- home-2.php ¦ +-- default-content-left.php ¦ +-- default-content-right.php ¦ +-- blocks/ /*block files*/ ¦ ¦ +-- header.php ¦ ¦ +-- mainbody.php ¦ ¦ +-- off-canvas.php ¦ ¦ +-- content-mast-bottom.php ¦ ¦ +-- content-mast-top.php ¦ ¦ +-- spotlight-1.php ¦ ¦ +-- spotlight-2.php ¦ ¦ +-- navhelper.php ¦ ¦ +-- footer.php ¦ ¦ +-- mainbody/ +-- acm/ /*JA Advanced Custom Module content type*/ ¦ +-- slideshow/ ¦ ¦ +-- config.xml ¦ ¦ +-- css/ ¦ ¦ +-- less/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- js/ ¦ +-- contact-info/ ¦ +-- pricing/ ¦ +-- features-intro/ ¦ +-- gallery/ ¦ +-- teams/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- categories/ ¦ ¦ +-- category/ ¦ +-- layouts/ ¦ +-- mod_footer/ ¦ +-- ... +-- fonts/ ¦ +-- font-awesome/ ¦ ¦ +-- css/ ¦ ¦ +-- fonts/ +-- js/ ¦ +-- script.js ¦ +-- inview.js ¦ +-- owl-carousel/ +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
T3 Framework
You can find the folder structure of T3 Framewotk at: http://t3-framework.org/documentation/installation#folder-structure.
Build Demo Pages
This section will help you build default Joomla pages the same as JA Small Biz demo site.
JA Small Biz has 4 demos for Barbershop, Gym, Car Services and Wedding, we will show instruction to create each homepage.
All the pages use same layout structure - default layout.
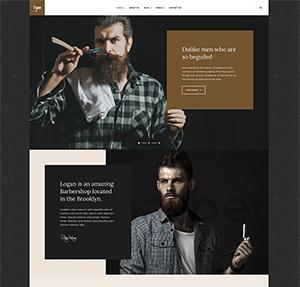
Home page - Barbershop
Here is instruction to create Barbershop Home page
Step 1 - Create Home menu item
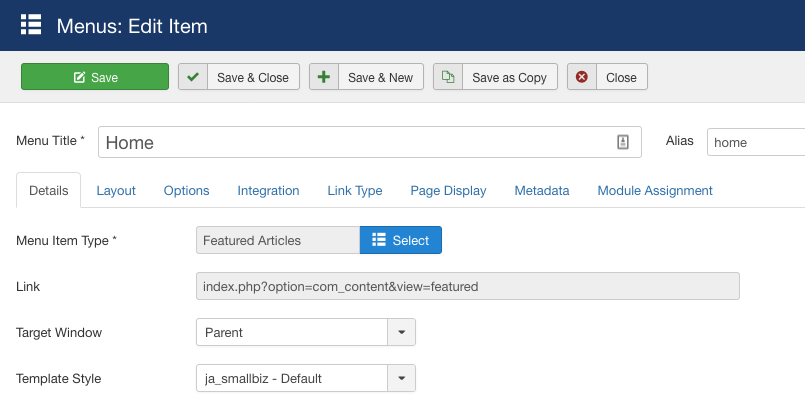
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "ja_smallbiz - Default" template style.

Create home menu item
Step 2 - Assign content to the homepage
The home page includes multiple sections, each section is a module.
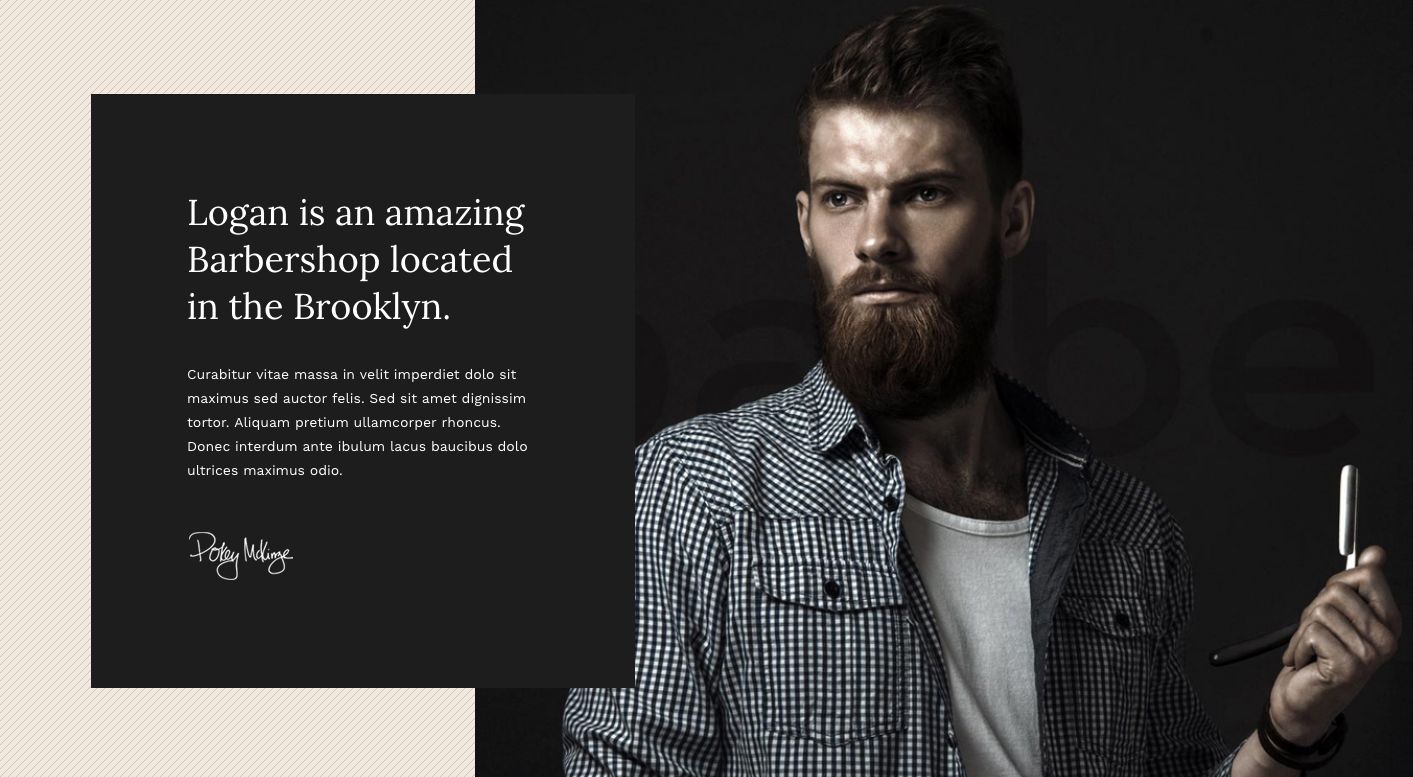
1. Slideshow - JA ACM Module

Slideshow module
Module position: content-mast-top Module Suffix: NOT USED
2. Feature Intro Top - JA ACM Module

Feature Intro Top module
Module position: content-mast-top Module Suffix: NOT USED
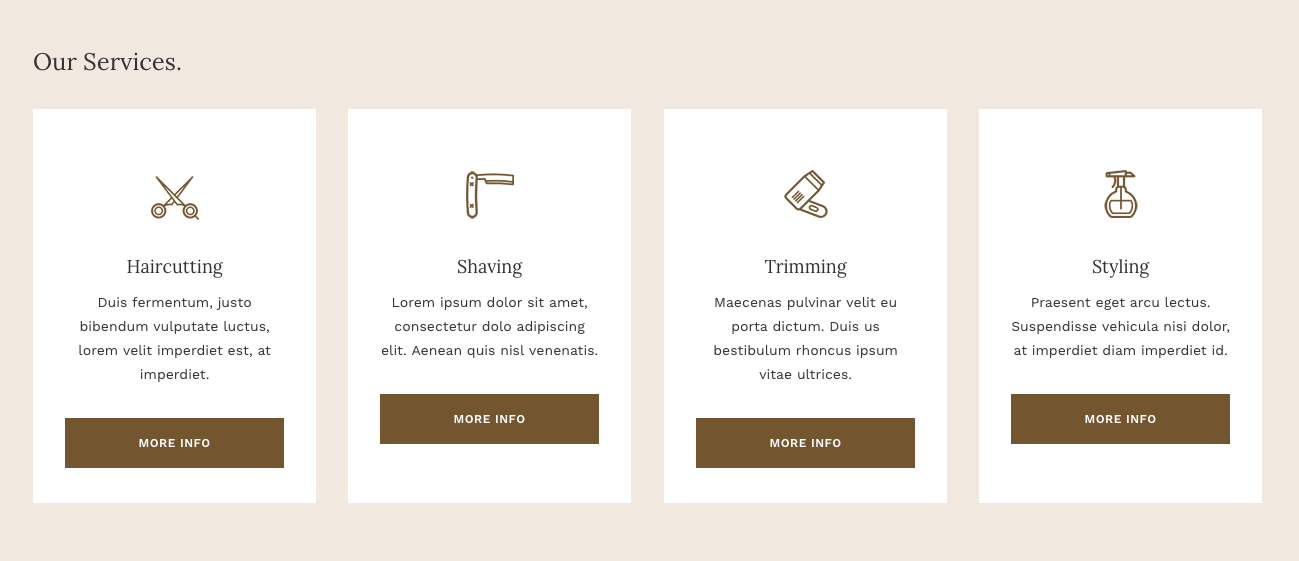
3. Our Services

Our Services modules
Module position: content-mast-top Module Suffix: NOT USED
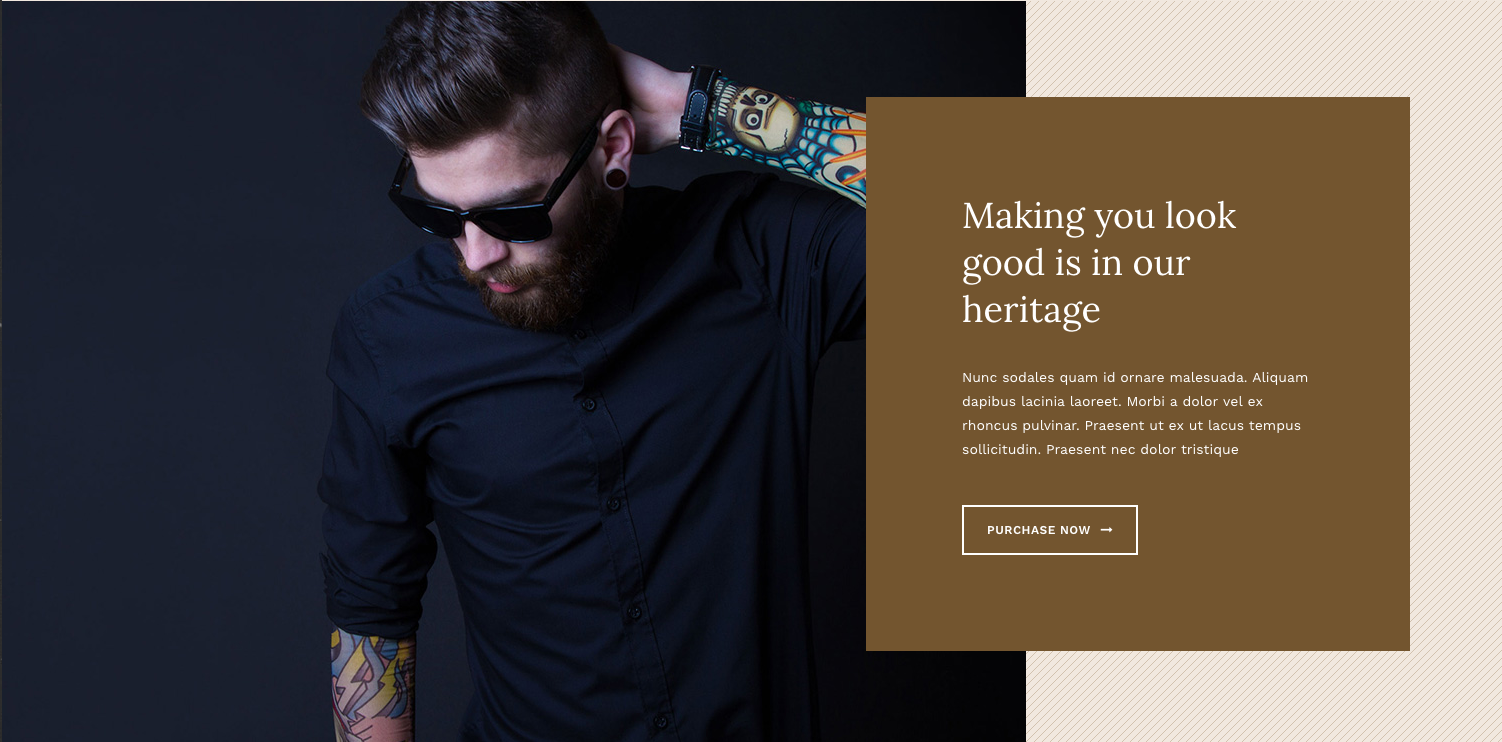
4. Feature Intro Bottom - JA ACM Module

Feature Intro Bottom
Module position: content-mast-top Module Suffix: NOT USED
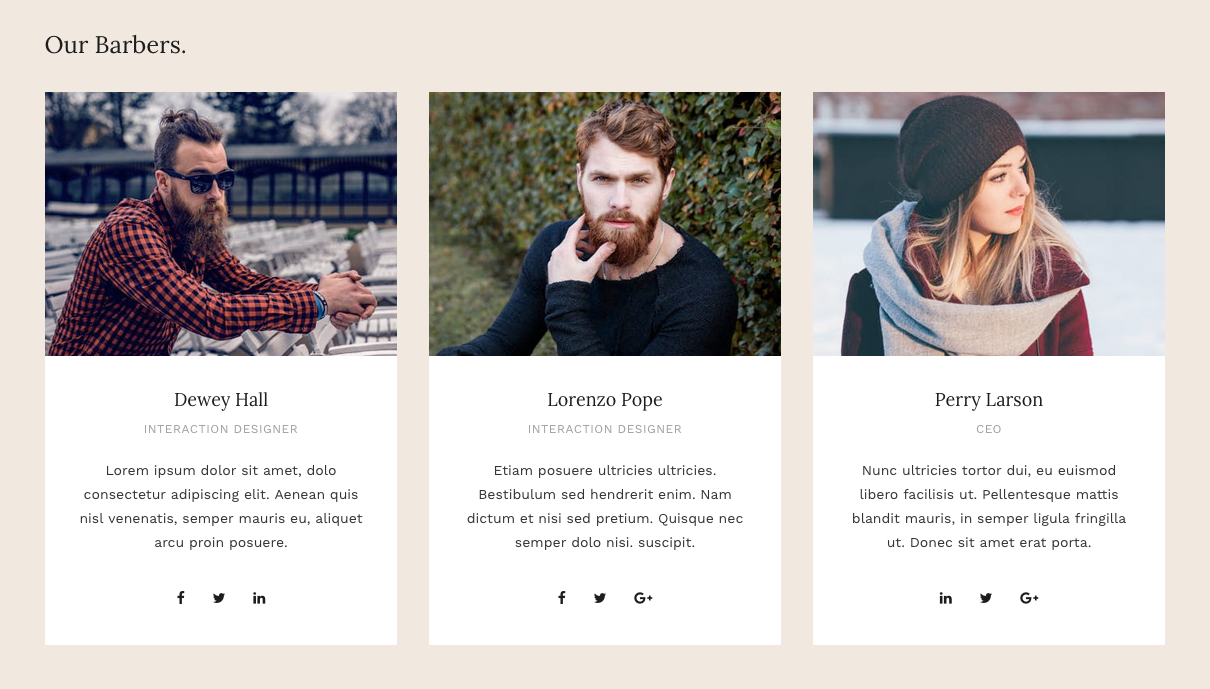
5. Our Barbers - JA ACM Module

Our Barbers module
Module position: content-mast-top Module Suffix: NOT USED
6. Gallery - JA ACM Module

Gallery module
Module position: content-mast-top Module Suffix: NOT USED
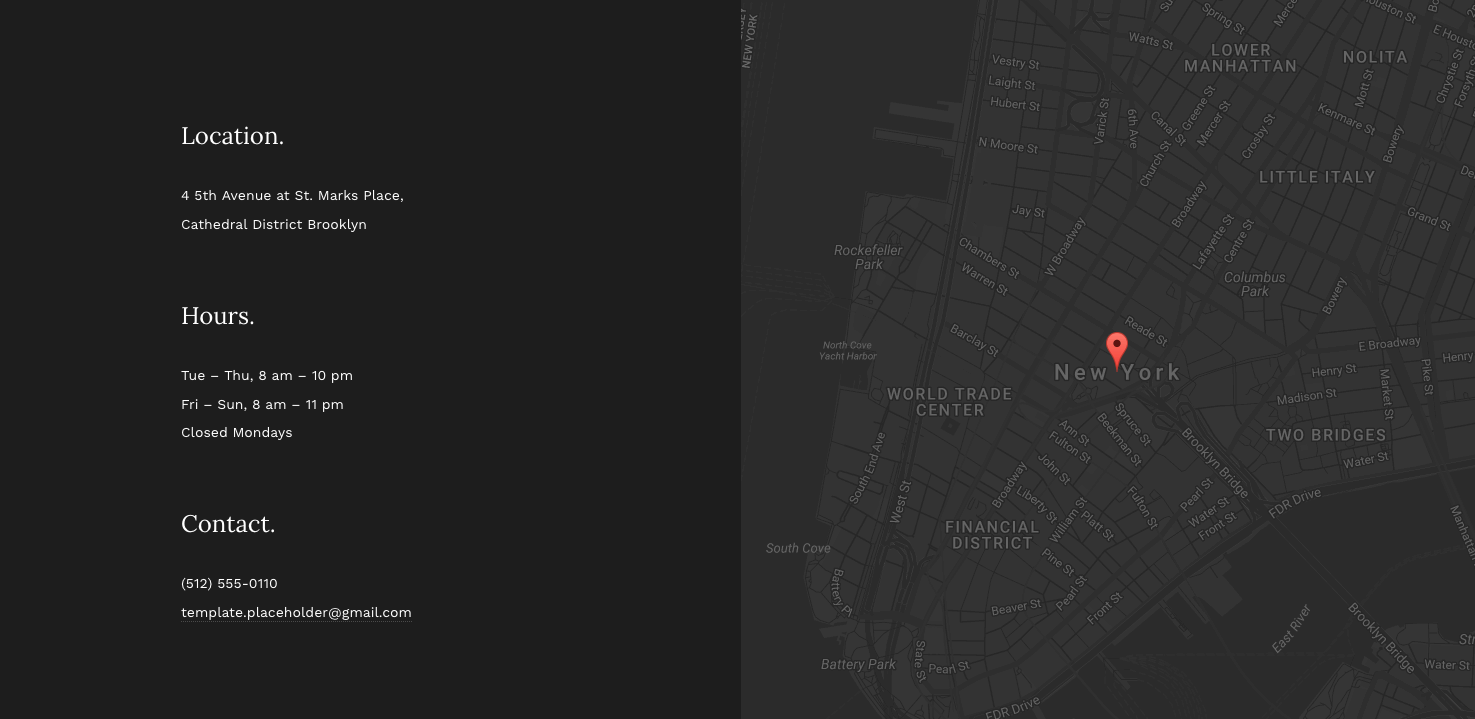
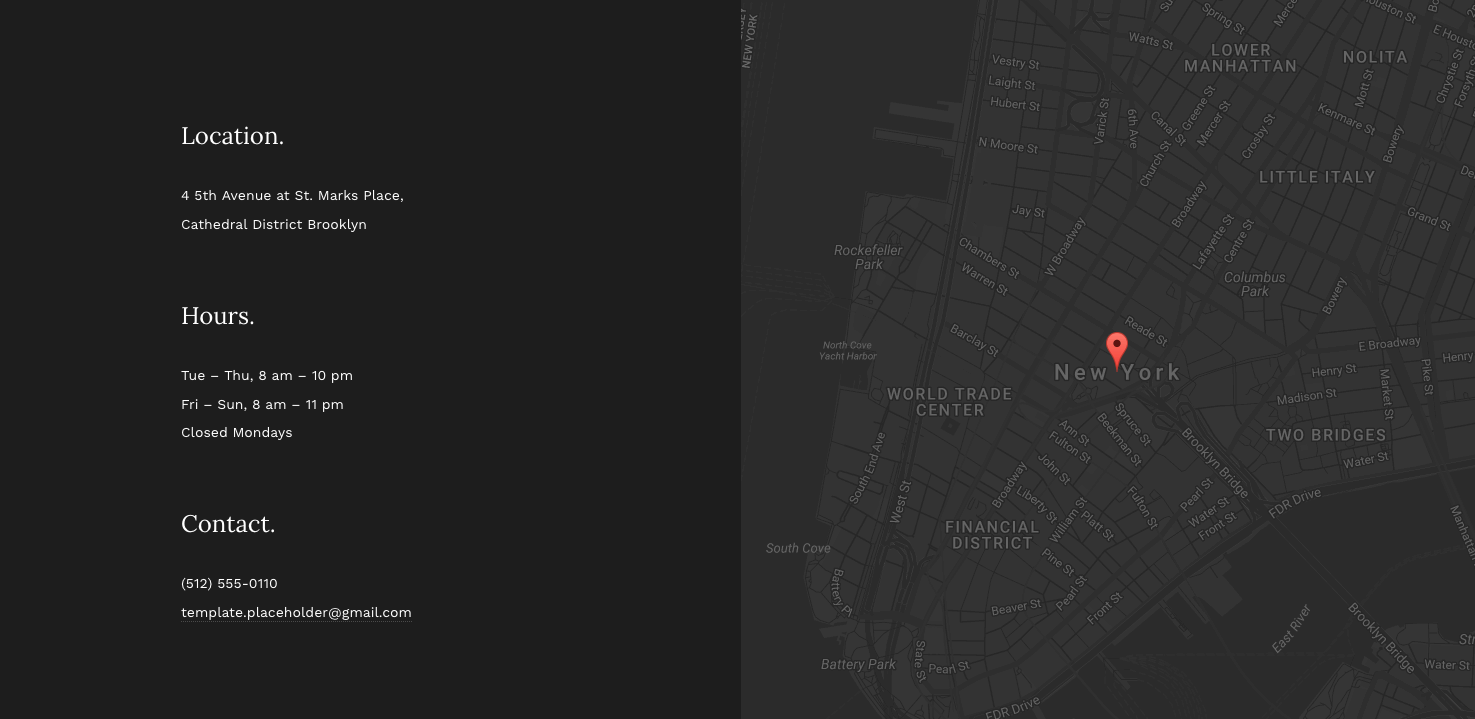
7. Contact - JA ACM Module

Contact module
Module position: content-mast-top Module Suffix: NOT USED
Home page - Car Services
Here is instruction to create Car Services Home page
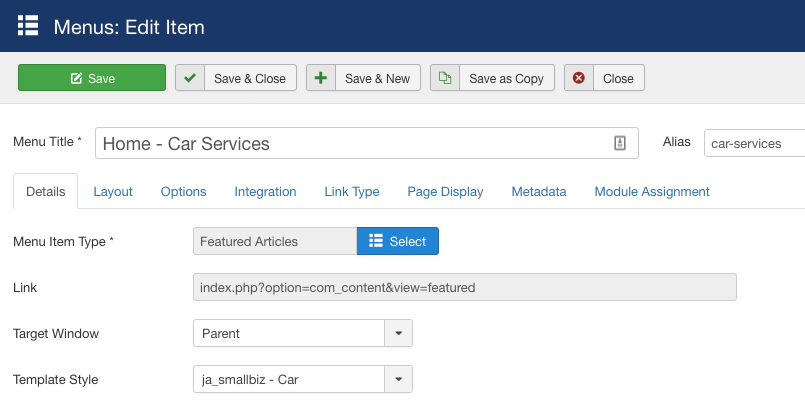
Step 1 - Create menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "ja_smallbiz - Default" template style.

Create home menu item
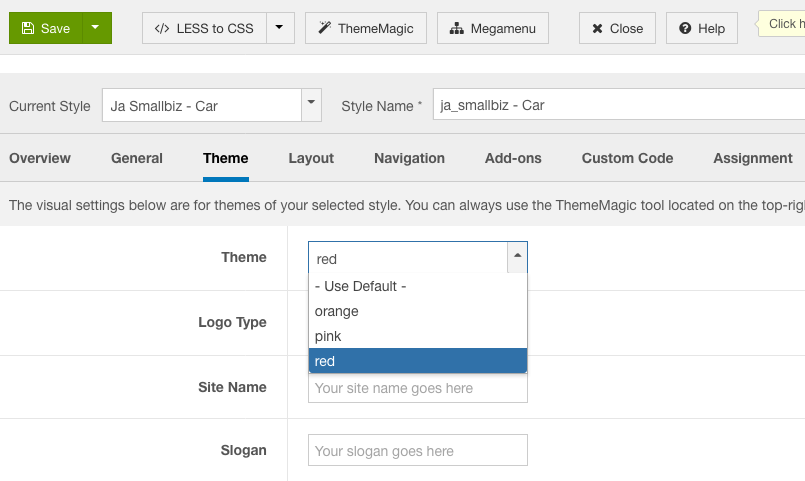
Step 2 - Configure theme
The car service page uses red color theme, to configure, go to: Extensions > Templates then open JA Small Biz template style > Theme tab and select red theme and save the settings.

Configure red theme
Step 3 - Assign content to the Car Service page
The page includes multiple sections, each section is a module.
1. Slideshow - JA ACM Module

Slideshow module
Module position: content-mast-top Module Suffix: NOT USED
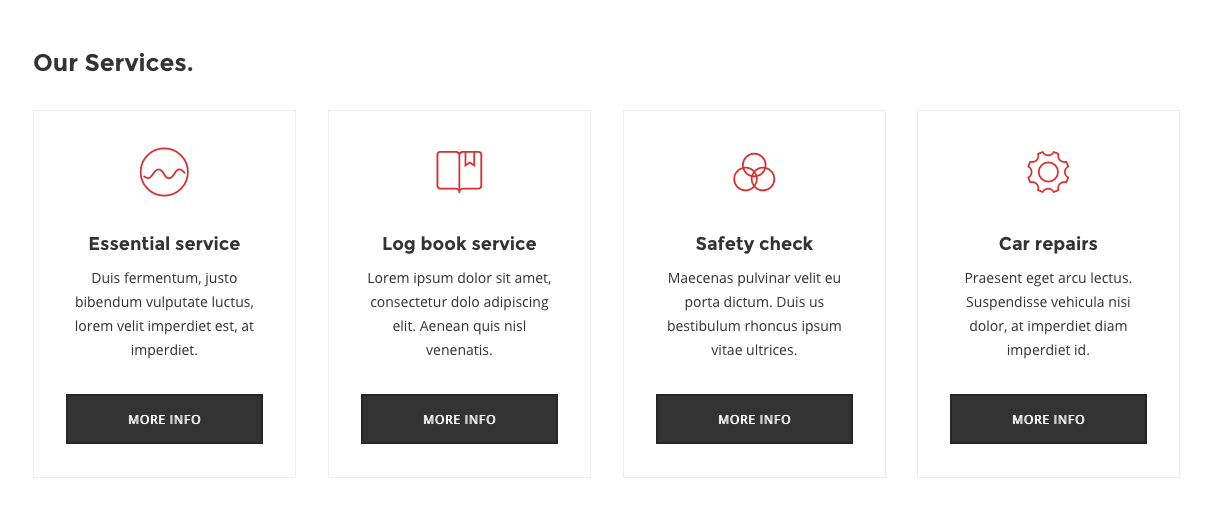
2. Car Services

Car Services modules
Module position: content-mast-top Module Suffix: NOT USED
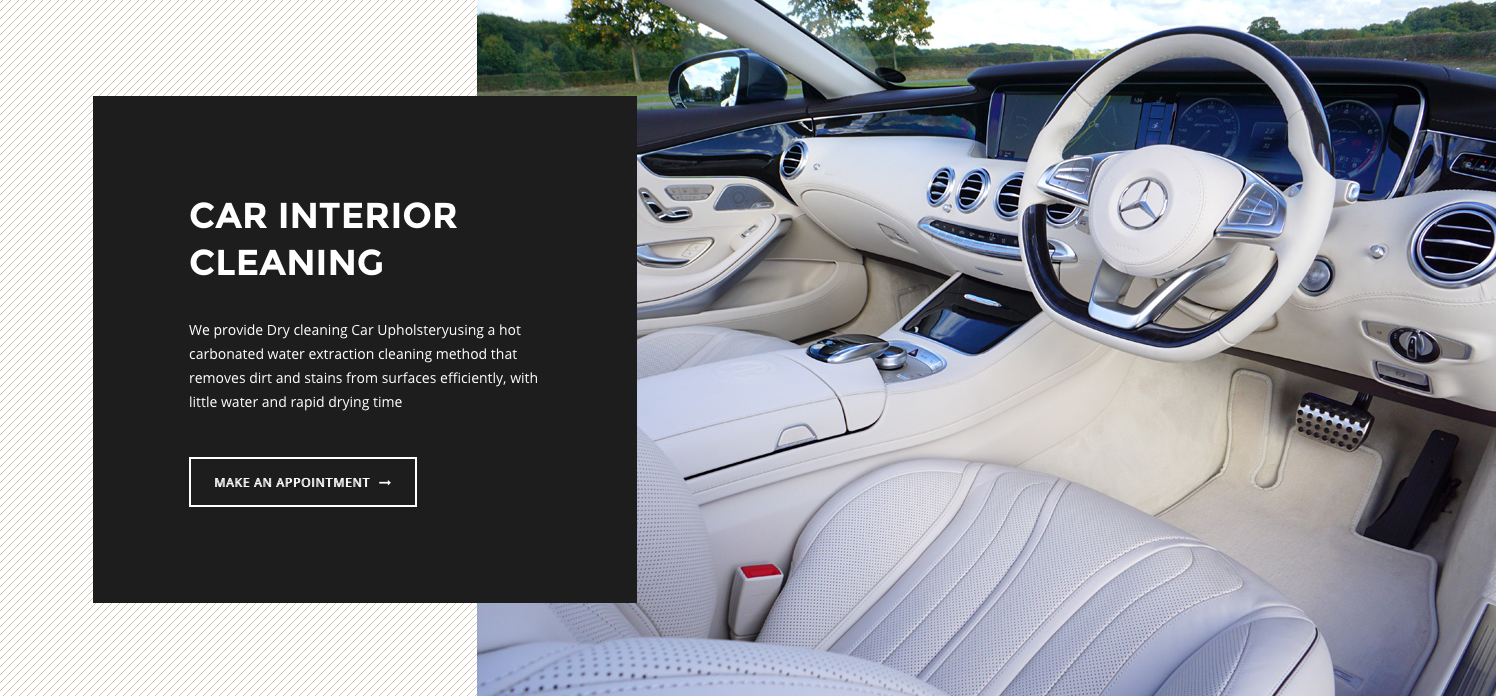
3. Car Interior Cleaning - JA ACM Module

Car Interior Cleaning module
Module position: content-mast-top Module Suffix: NOT USED
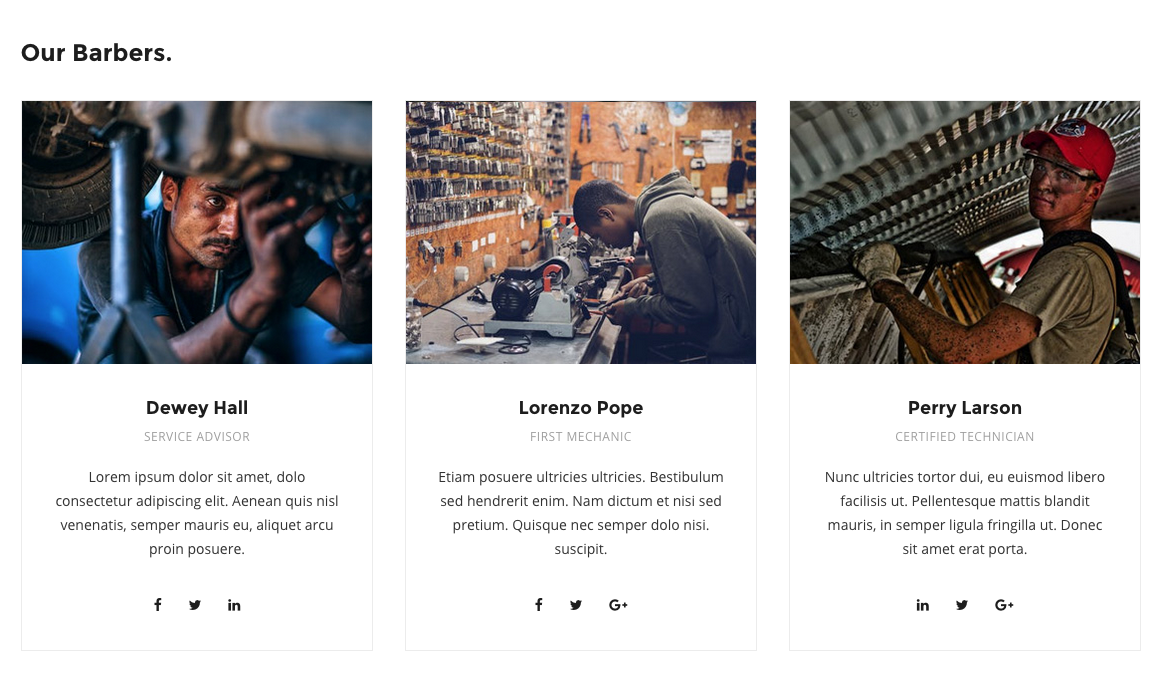
4. Our Barbers - JA ACM Module

Our Barbers module
Module position: content-mast-top Module Suffix: NOT USED
5. [Car] Feature Intro Bottom - JA ACM Module

Feature Intro Bottom module
Module position: content-mast-top Module Suffix: NOT USED
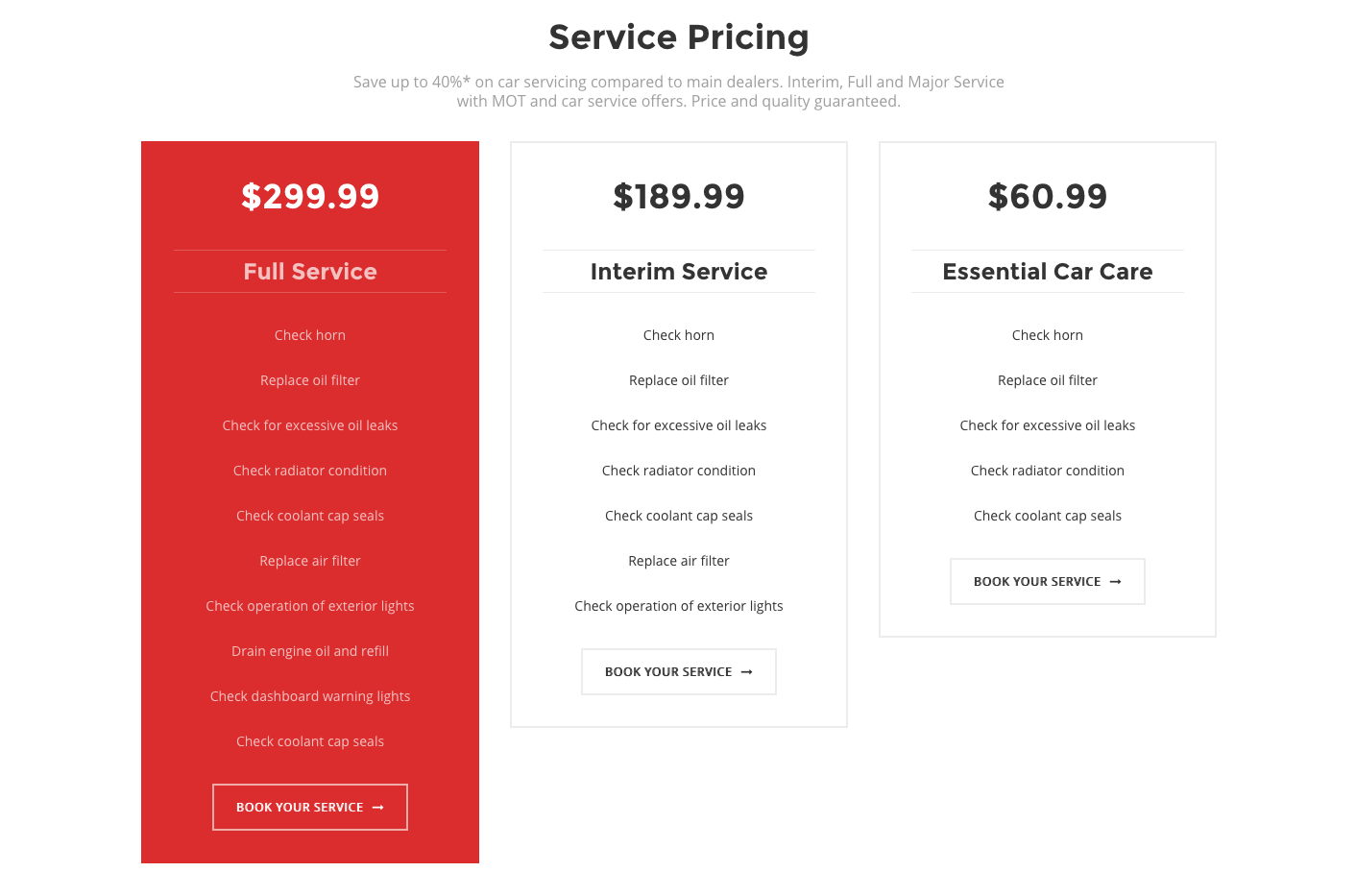
6. Service Pricing - JA ACM Module

Service Pricing module
Module position: content-mast-top Module Suffix: NOT USED
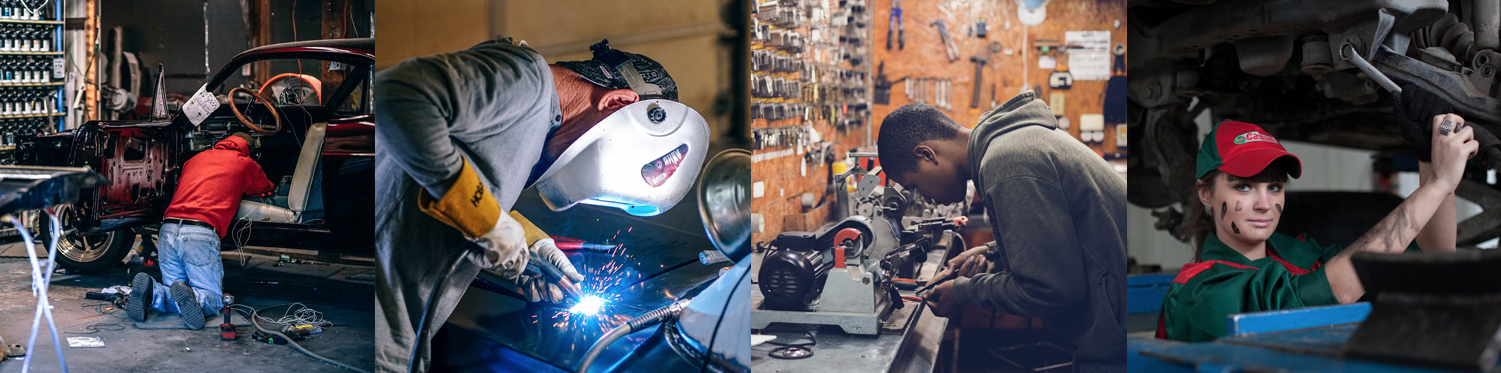
7. Image Gallery - JA ACM Module

Image Gallery module
Module position: content-mast-top Module Suffix: NOT USED
8. Contact - JA ACM Module

Contact module
Module position: content-mast-top Module Suffix: NOT USED
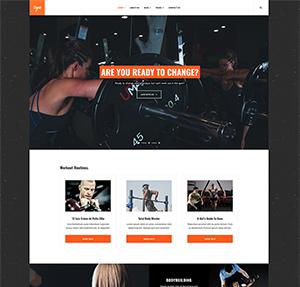
Home page - Gym
Here is instruction to create Gym Home page
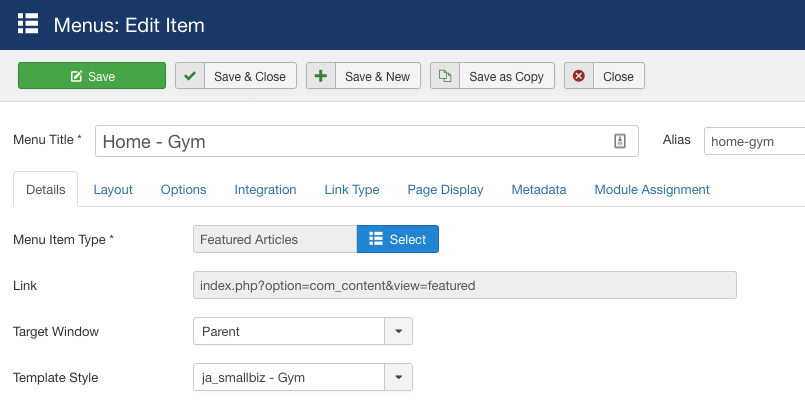
Step 1 - Create menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "ja_smallbiz - Default" template style.

Create home menu item
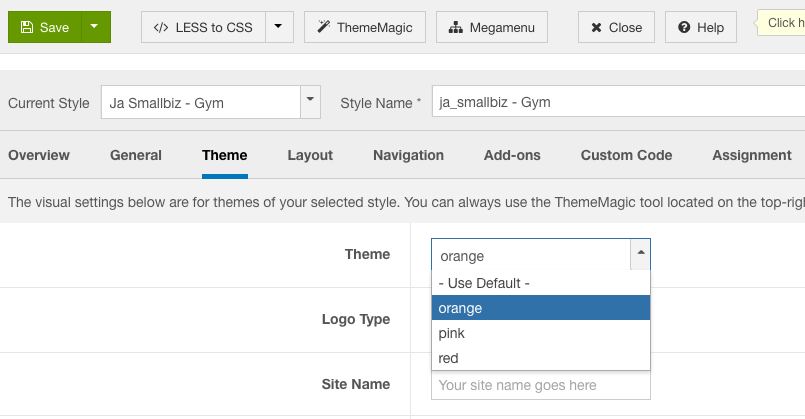
Step 2 - Configure theme
The Gym page uses orange color theme, to configure, go to: Extensions > Templates then open JA Small Biz template style > Theme tab and select red theme and save the settings.

Configure red theme
Step 3 - Assign content to the Car Service page
The page includes multiple sections, each section is a module.
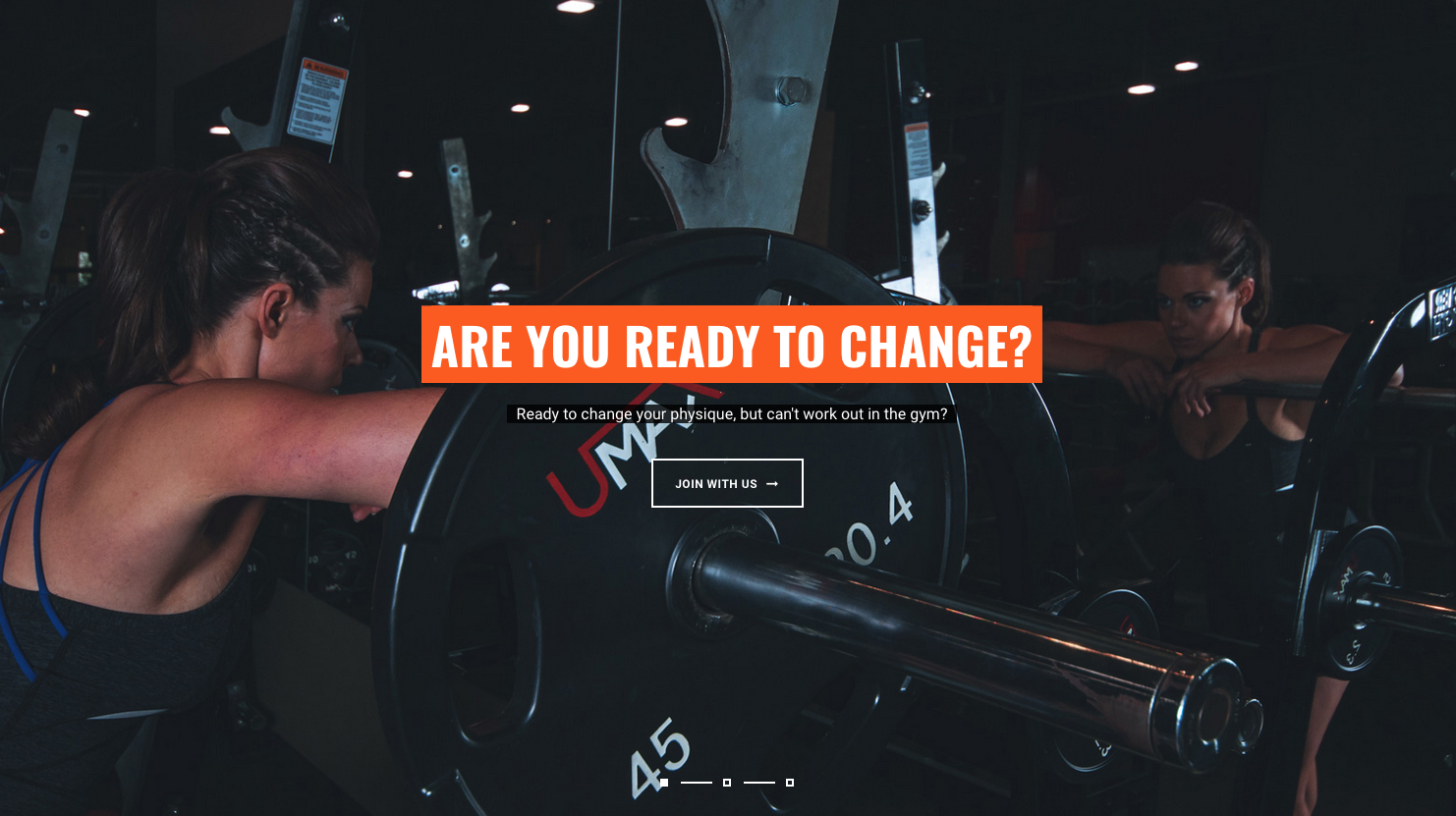
1. Slideshow - JA ACM Module

Slideshow module
Module position: content-mast-top Module Suffix: NOT USED
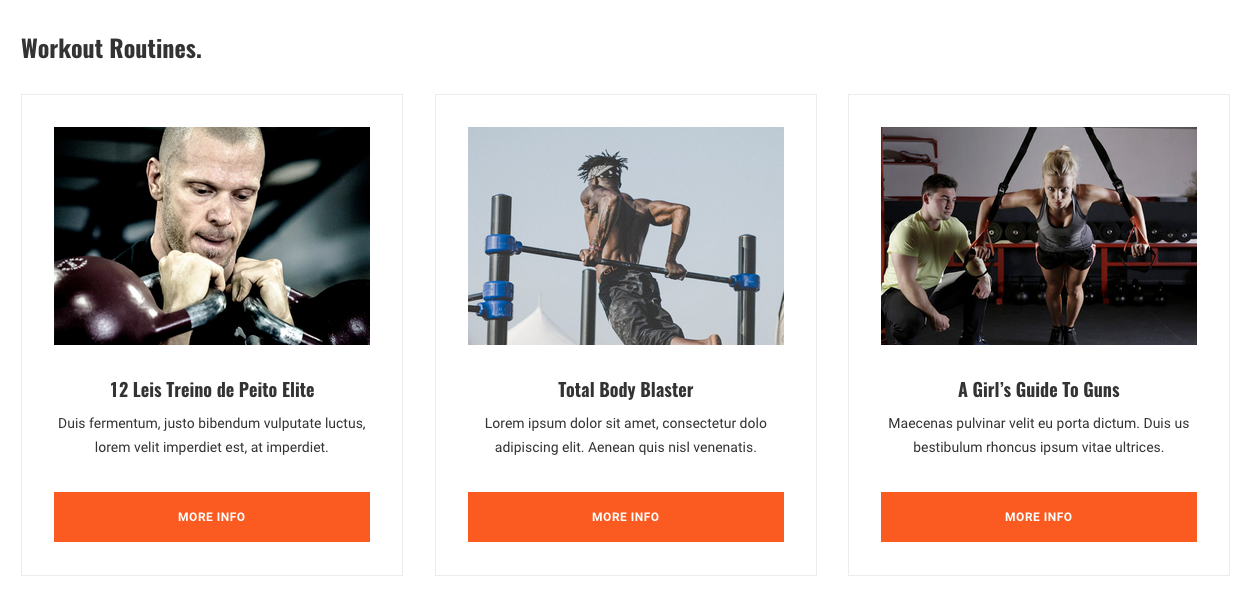
2. Workout Routines. - JA ACM Module

Car Services modules
Module position: content-mast-top Module Suffix: NOT USED
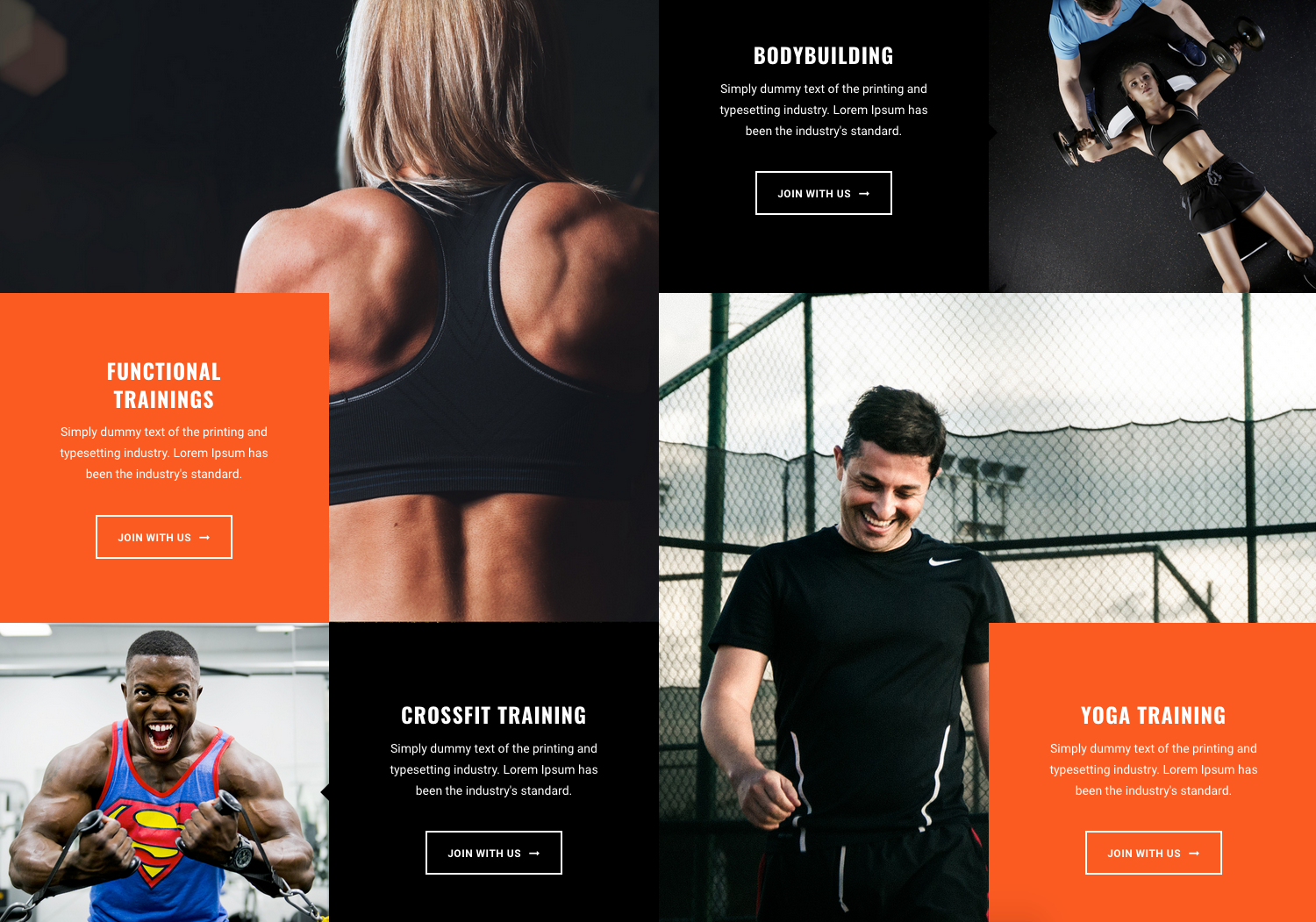
3. Features Intro - JA ACM Module

Features Intro module
Module position: content-mast-top Module Suffix: NOT USED
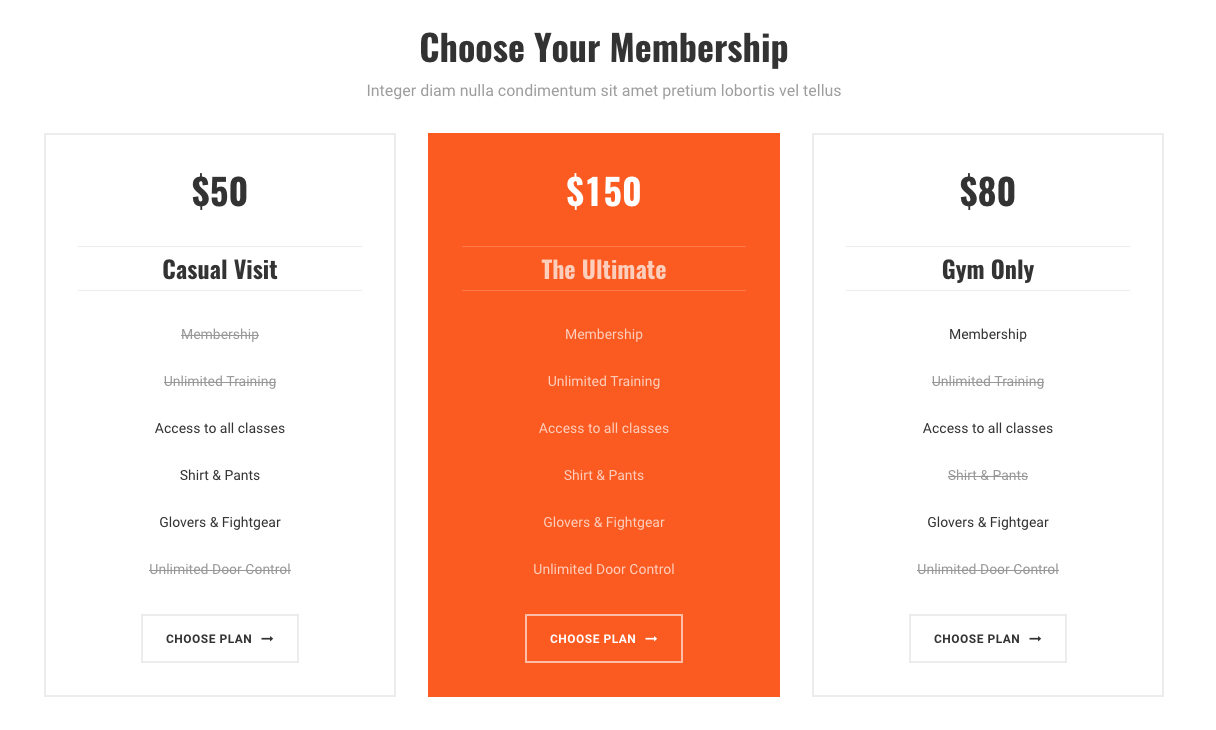
4. Choose Your Membership - JA ACM Module

Choose Your Membership module
Module position: content-mast-top Module Suffix: NOT USED
5. Image Gallery - JA ACM Module

Image Gallery module
Module position: content-mast-top Module Suffix: NOT USED
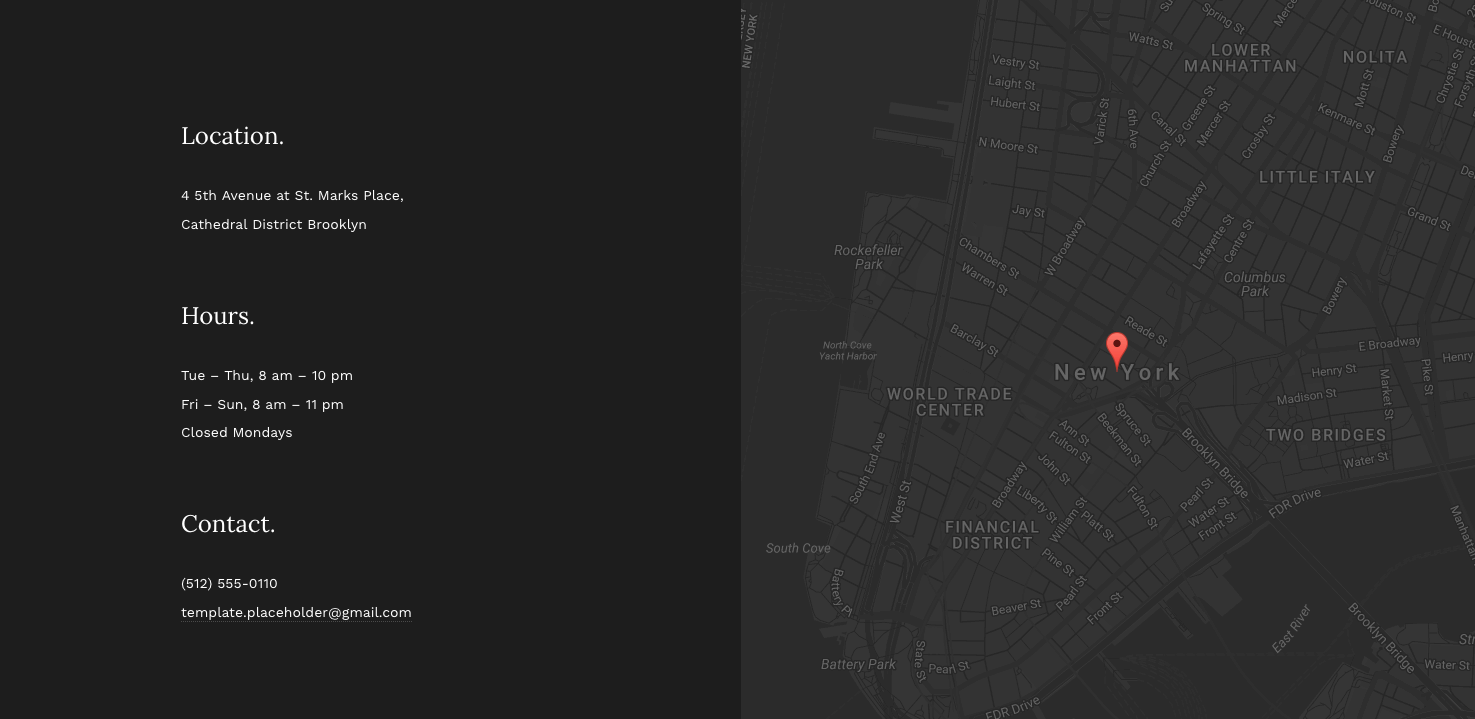
6. Contact - JA ACM Module

Contact module
Module position: content-mast-top Module Suffix: NOT USED
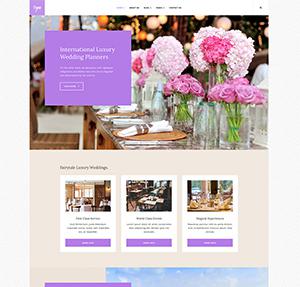
Home page - Wedding
Here is instruction to create Wedding Home page
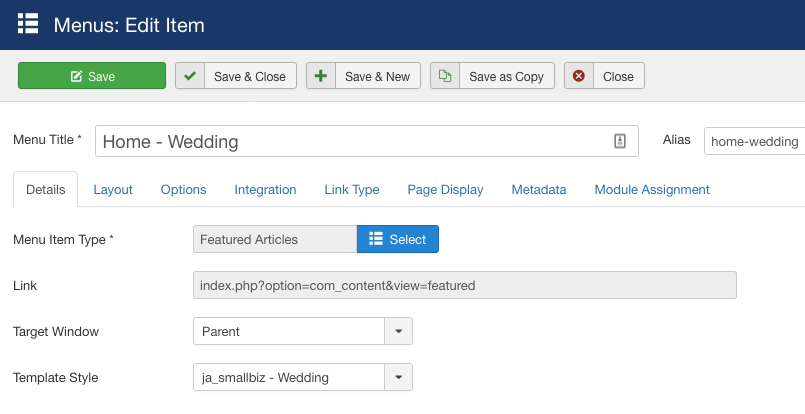
Step 1 - Create menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "ja_smallbiz - Default" template style.

Create home menu item
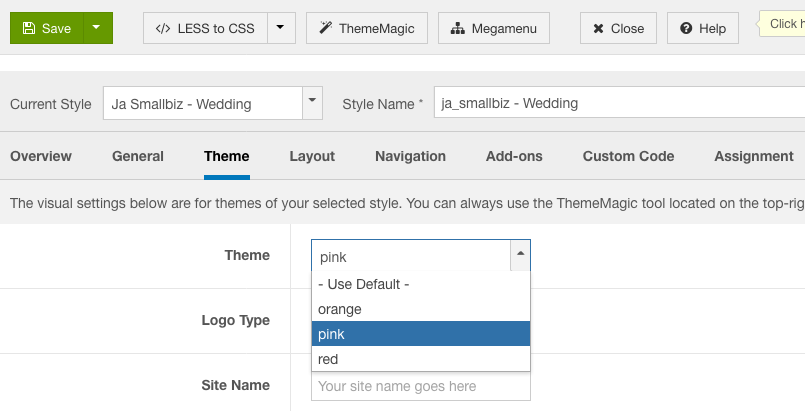
Step 2 - Configure theme
The Wedding page uses pink color theme, to configure, go to: Extensions > Templates then open JA Small Biz template style > Theme tab and select red theme and save the settings.

Configure red theme
Step 3 - Assign content to the Car Service page
The page includes multiple sections, each section is a module.
1. Slideshow - JA ACM Module

Slideshow module
Module position: content-mast-top Module Suffix: NOT USED
2. Fairytale Luxury Weddings. - JA ACM Module

Fairytale Luxury Weddings modules
Module position: content-mast-top Module Suffix: NOT USED
3. We create beautiful and timeless weddings - JA ACM Module

We create beautiful and timeless weddings module
Module position: content-mast-top Module Suffix: NOT USED
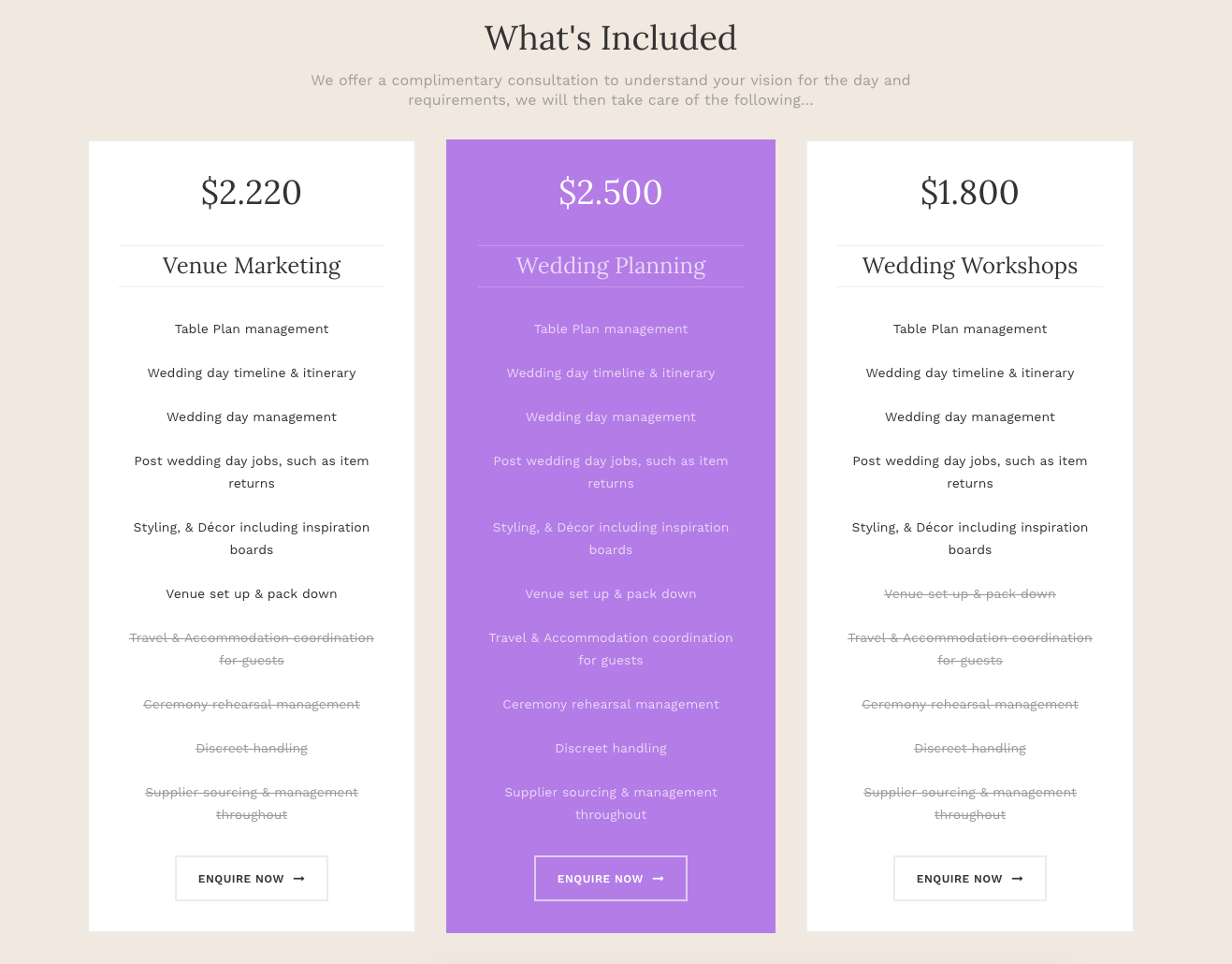
4. What's Included - JA ACM Module

Choose Your Membership module
Module position: content-mast-top Module Suffix: NOT USED
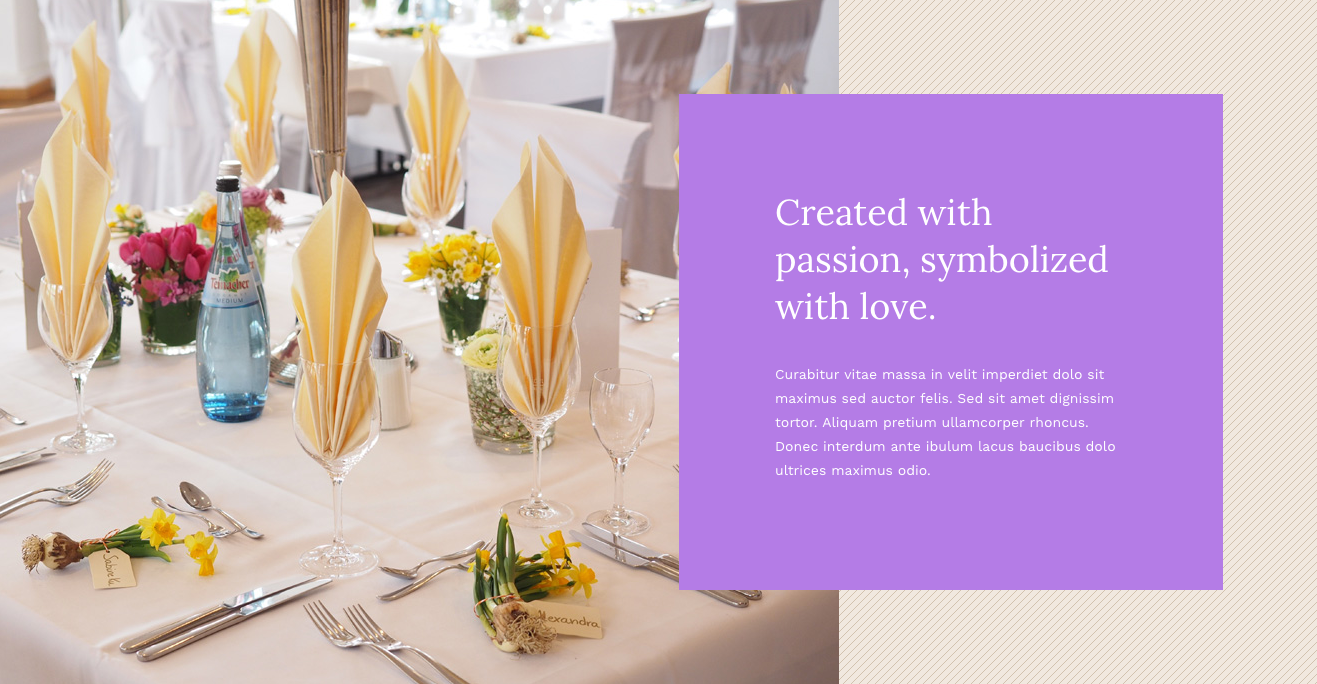
5. Created with passion, symbolized with love - JA ACM Module

Created with passion, symbolized with love module
Module position: content-mast-top Module Suffix: NOT USED
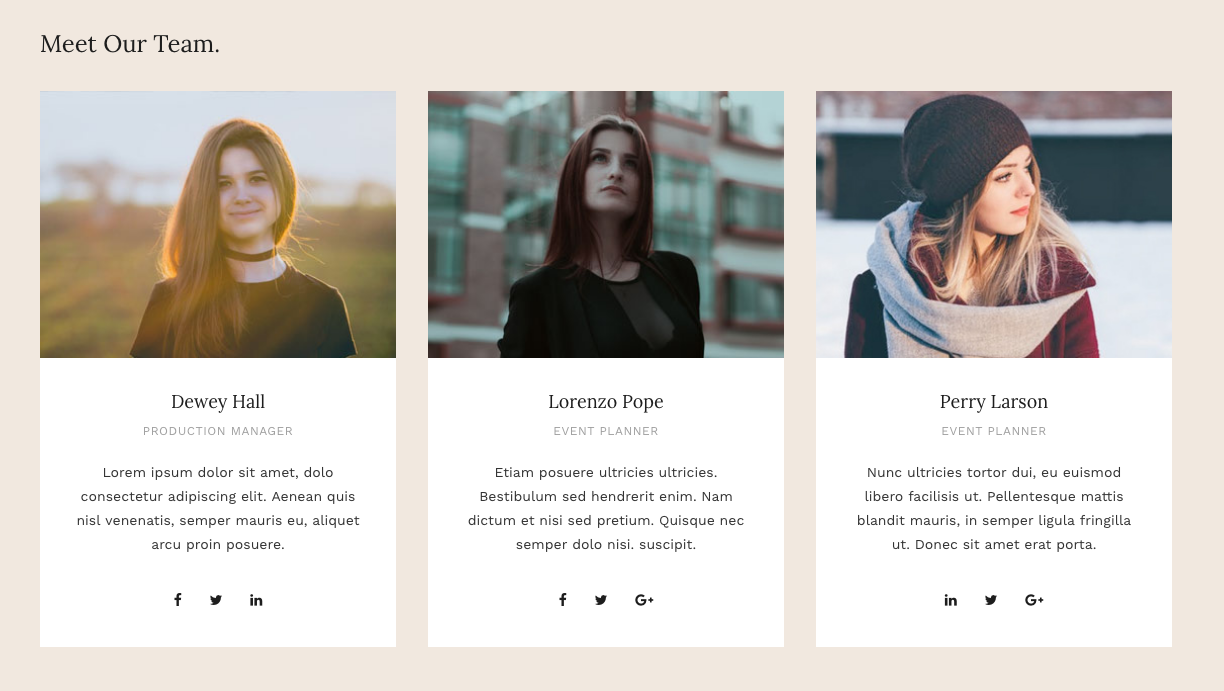
6. Meet Our Team - JA ACM Module

Meet Our Team
Module position: content-mast-top Module Suffix: NOT USED
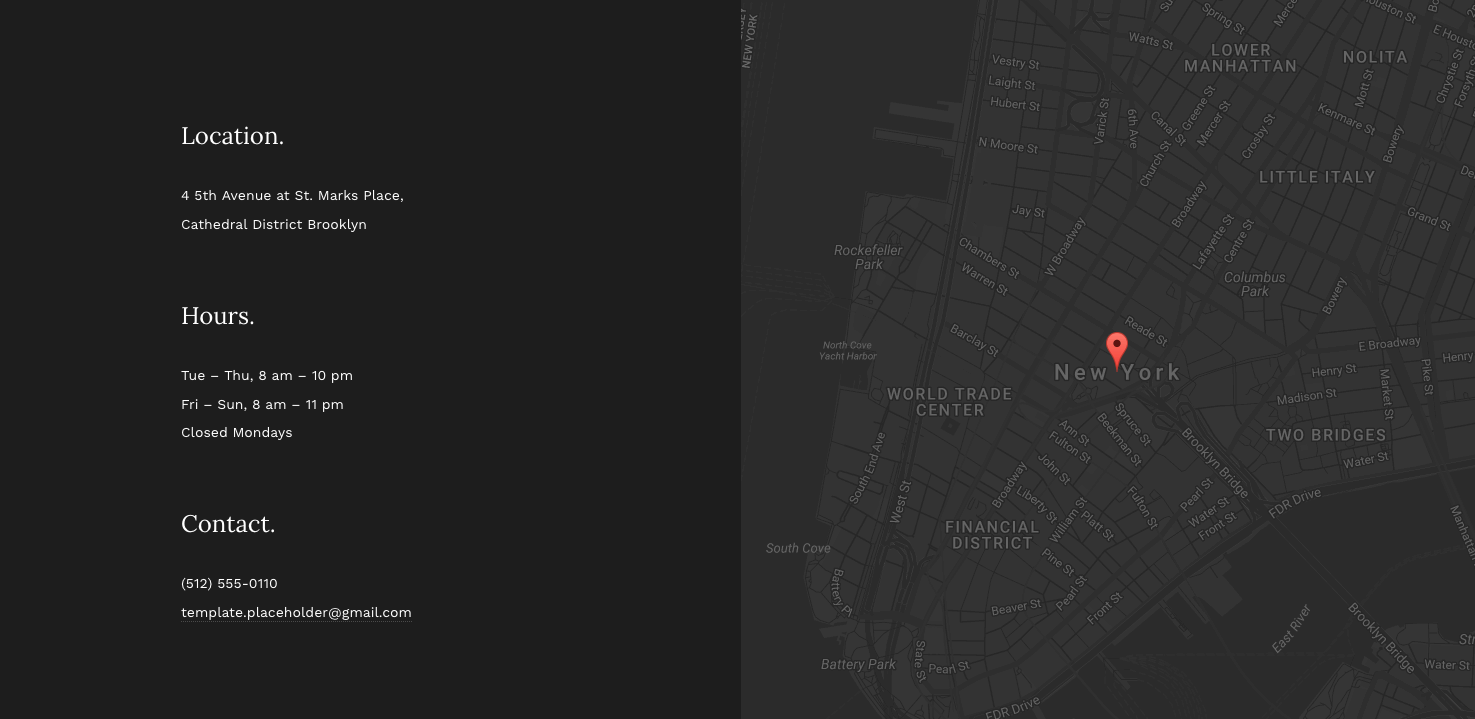
6. Contact - JA ACM Module

Contact module
Module position: content-mast-top Module Suffix: NOT USED
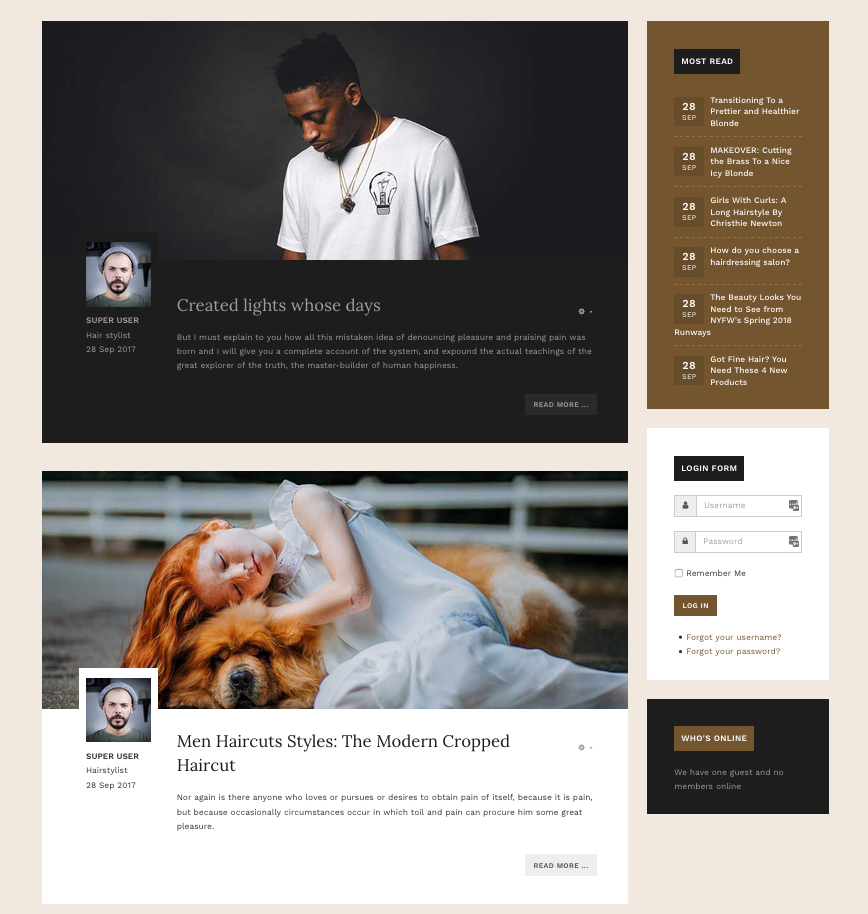
Blog Page - List View

Blog Page - List View
Menu setting
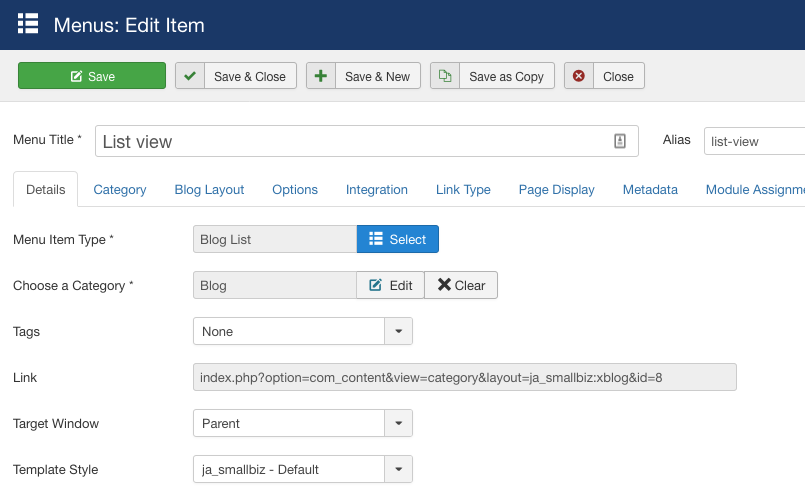
Go to Menu » Main menu, add new menu item, select Articles » Blog List menu type and assign "ja_smallbiz - Default" template style.

Menu setting
Other settings can be set as default.
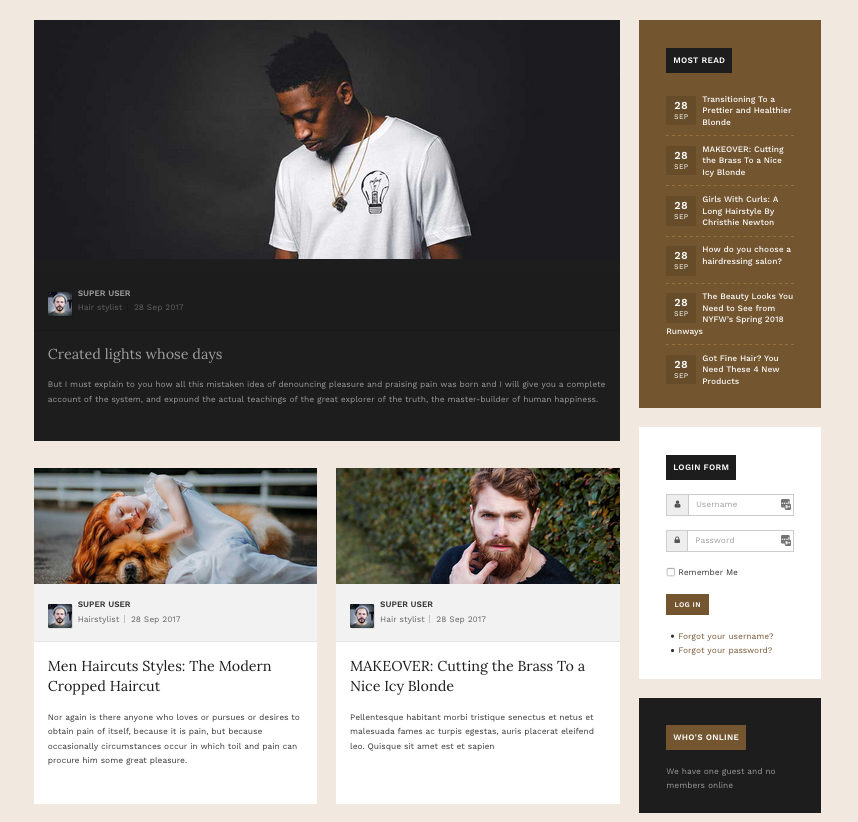
Blog Page - Grid View

Blog Page - Grid View
Menu setting
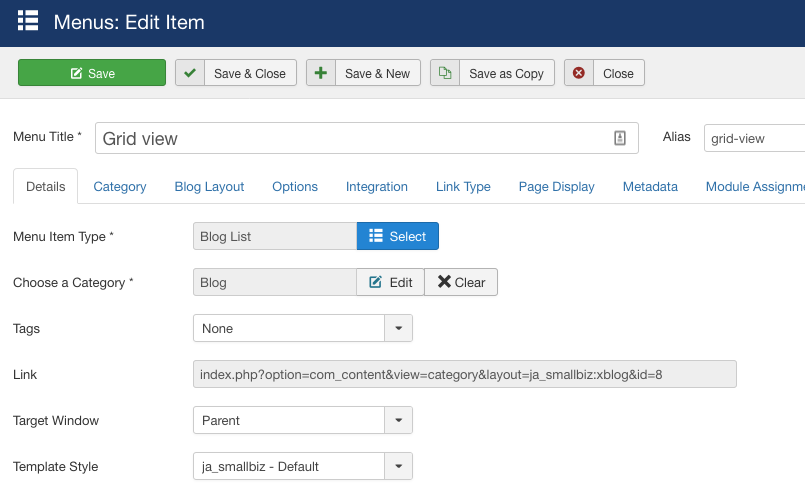
Go to Menu » Main menu, add new menu item, select Articles » Blog List menu type and assign "ja_smallbiz - Default" template style.

Menu setting
Note: In the Page Display tab, please make sure class grid-view is added for the field "Page Class"
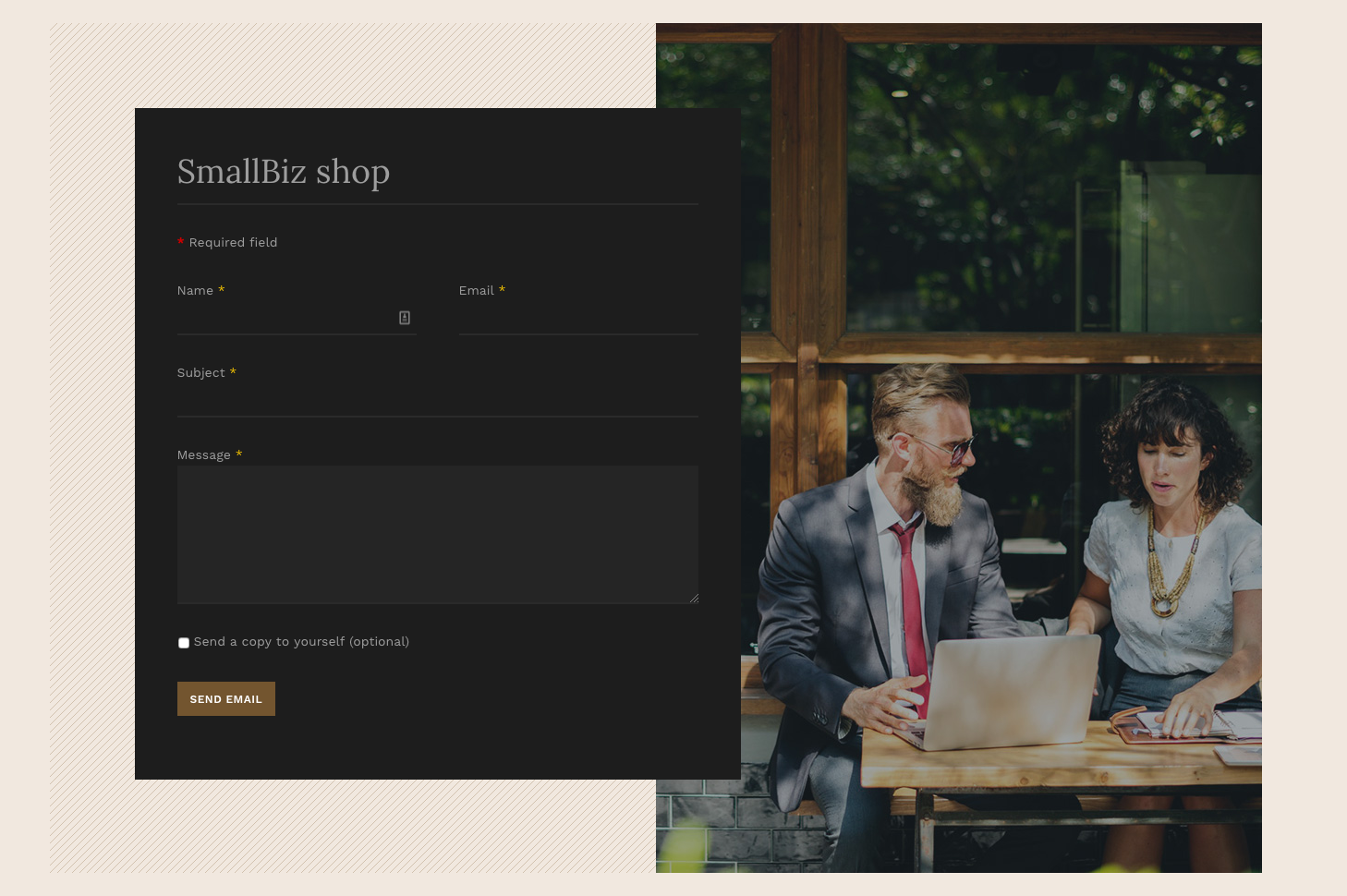
Contact Page

Contact Page
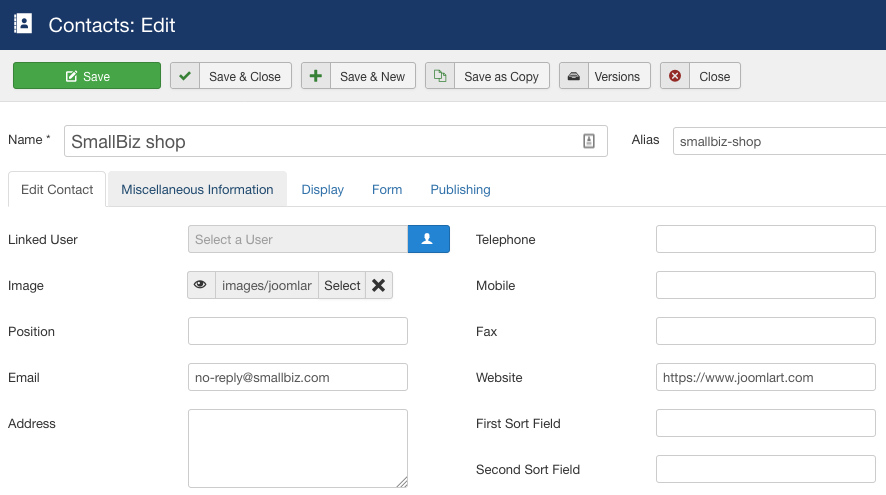
1. Create contact
From back-end, go to: Components > Contacts then add new contact.

Create Contact
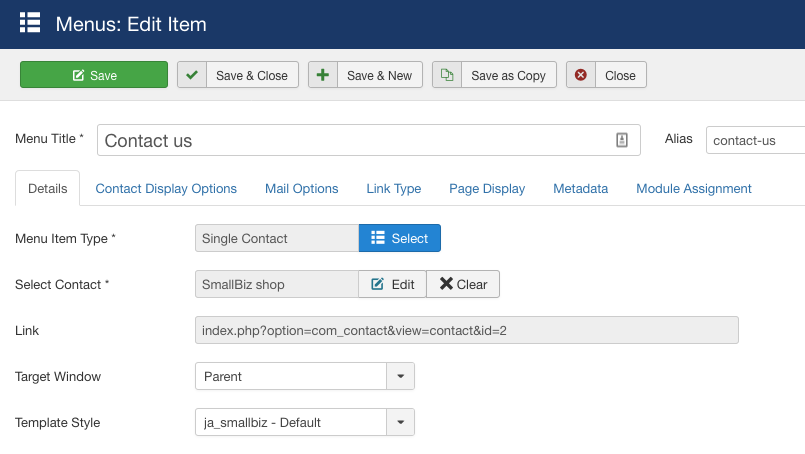
2. Create contact menu item
Go to Menu » Main menu, add new menu item, select Contacts » Single Contact menu type and assign "ja_smallbiz - Default" template style.

Create Contact
Configuration
Supported Layouts
JA Small Biz supports 1 layout by default: default.
Assign Layout for a template style
You can create multiple layouts to meet your requirement and assign the layout to specific pages. To assign a layout for a JA Small Biz template style, open the template style » Layout setting panel » assign layout for the template style.

Layout assignment
You can create multiple templates style for JA Small Biz template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want.
Layout configuration
Once you assign layout for a template style, you can configure the layout to meet your requirements. There are 2 configuration panels: Layout Structure configuration and responsive layout configuration.
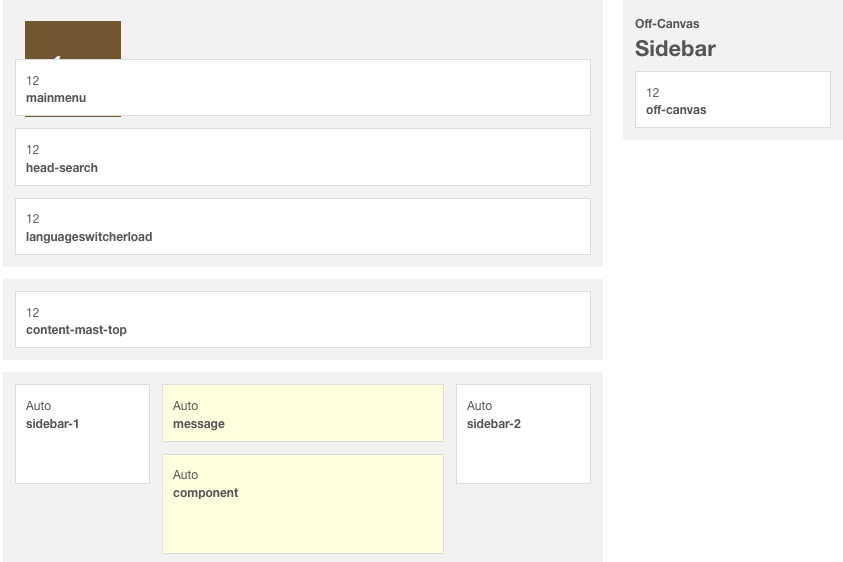
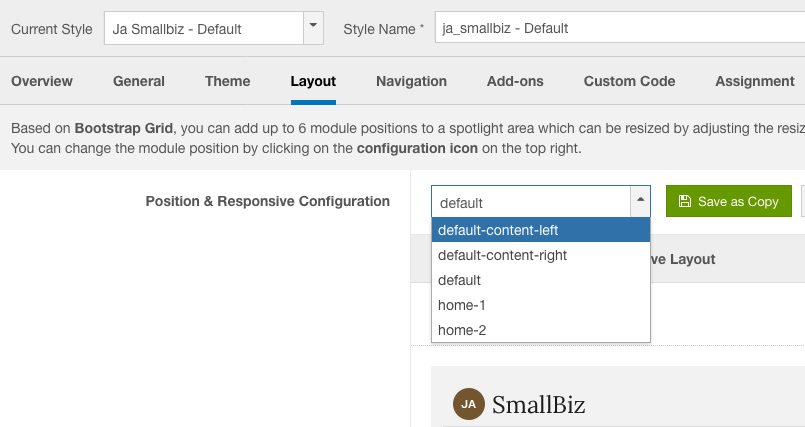
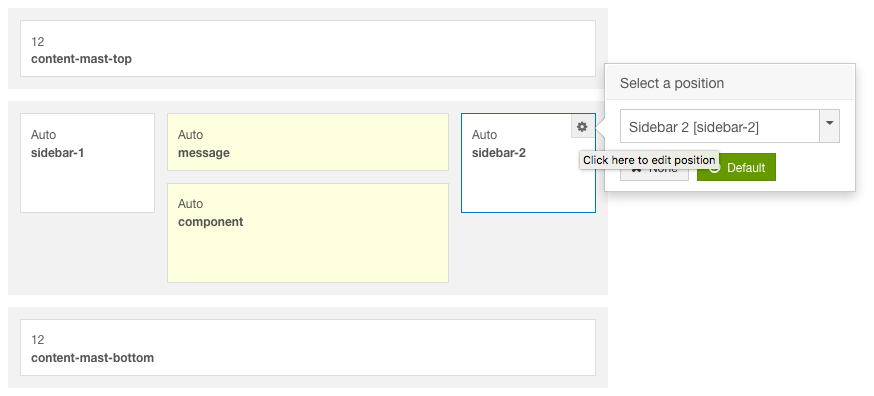
1. Layout Structure configuration
The layout structure allows you to change position for any position in the layout, configure number of positions in spotlight block.

layout configuration
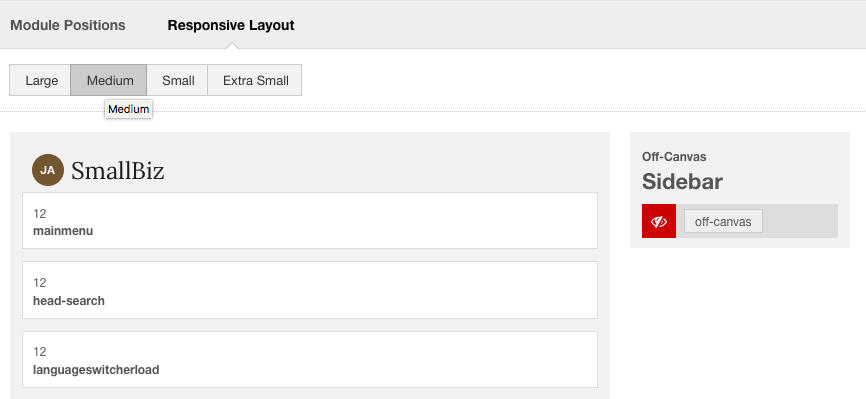
2. Responsive Layout configuration
In the "Responsive Configuration", select the responsive layout you want to configure layout for.

Responsive layout configuration
In the responsive layout configuration, you can disable any position you don't want to show in the layout, resize positions in spotlight block.
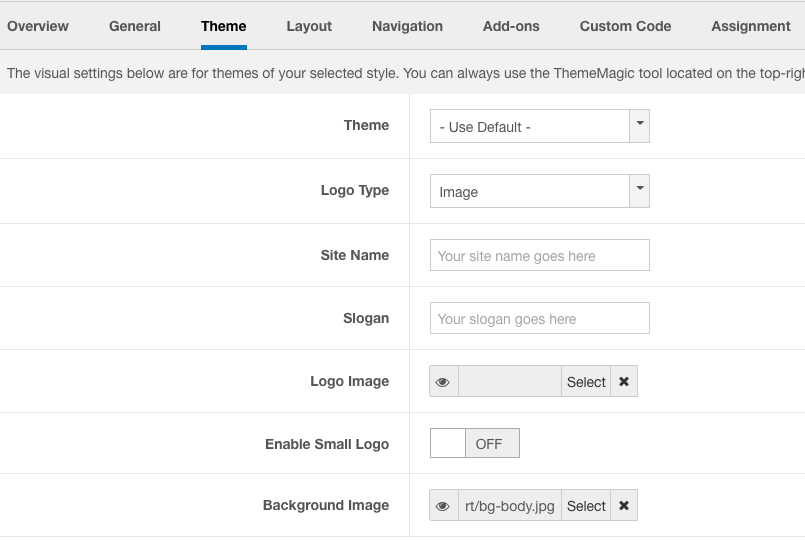
Theme Settings
The theme settings pannel allows you configure theme color, logo (image logo or text) and background image for the template style.

Theme settings
The theme settings in the Template Setting panel are not global settings so you can use different logo for each template style. To change the logo, open template style setting panel » Theme Setting and you would see the logo setting
2. Menu Configuration
JA Small Biz supports multiple menu systems: Megamenu on desktop layout and off-canvas menu on Mobile
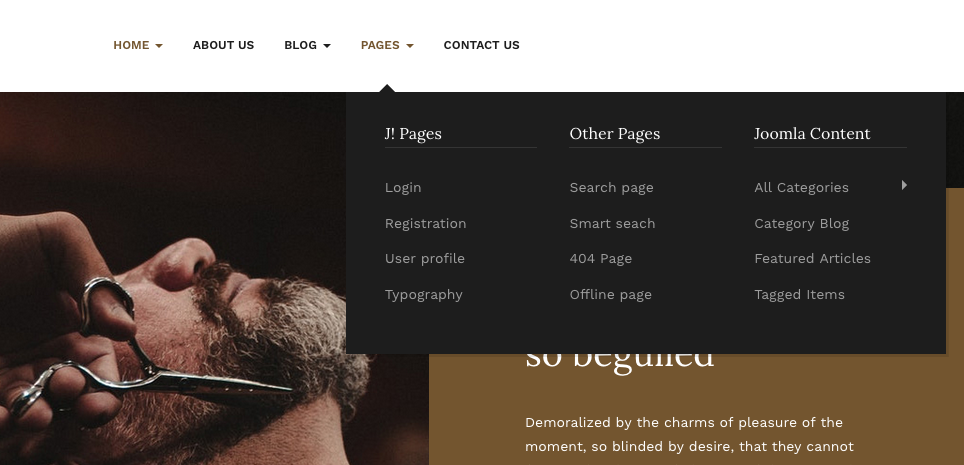
3.1 Megamenu setting

Megamenu
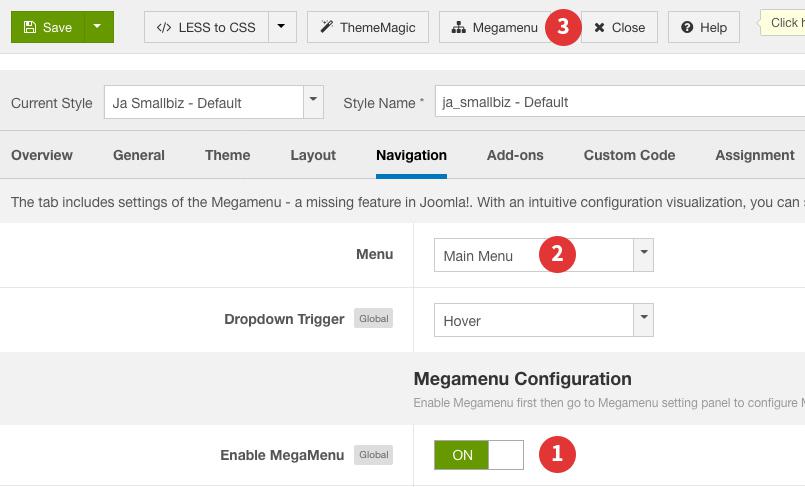
In the Navigation setting panel, enable Megamenu, assign Menu and hit the Megamenu button to open the Megamenu configuration panel.

Enable Megamenu
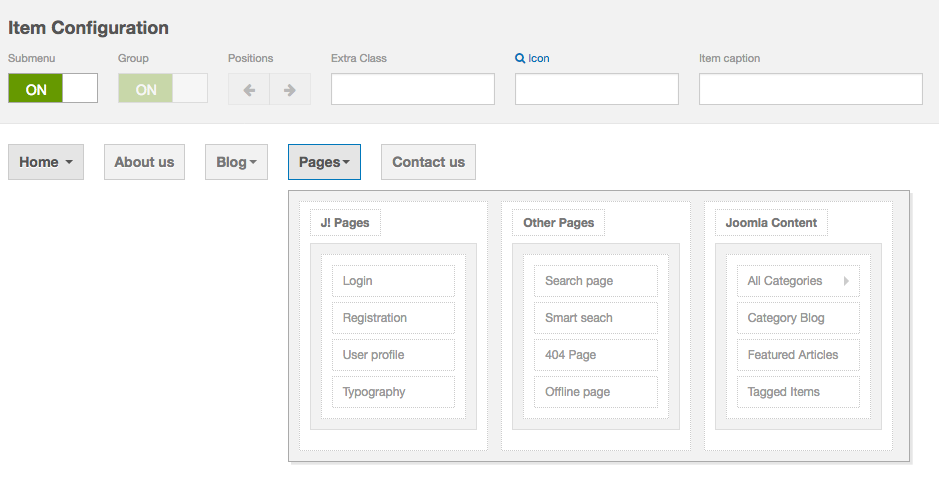
In the configuration panel, select menu item and use the built-in options to configure the megamenu for the menu item.

Megamenu configuration
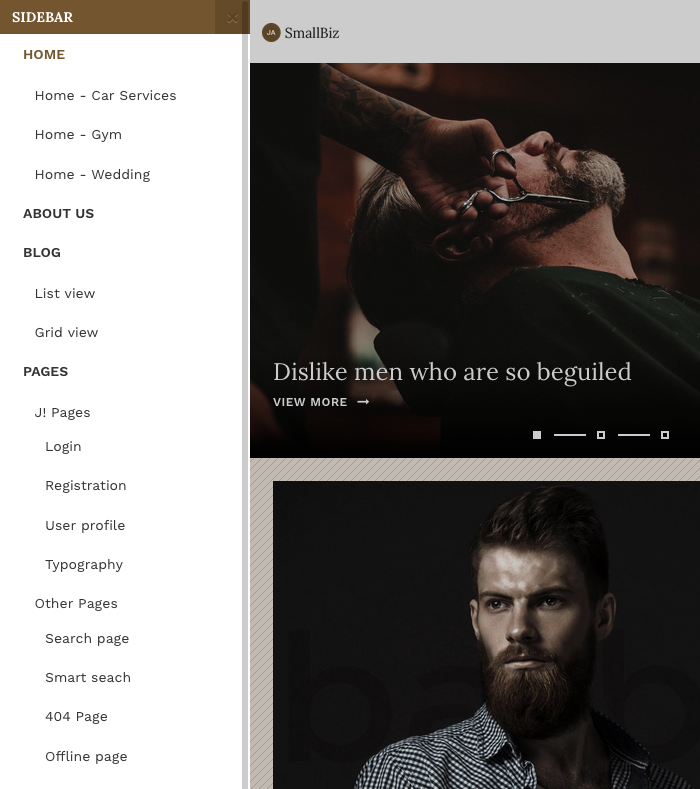
3.2 Off-canvas Sidebar

Off-canvas menu
There are 2 steps to activate Off-canvas sidebar.
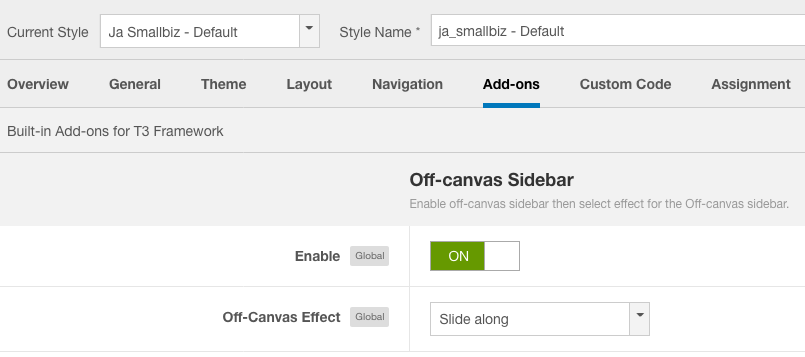
1. To enable Off-canvas sidebar, go to JA Small Biz template style » Addon-ons and enable the Off-canvas sidebar option.

Off-canvas menu
2. Create Menu module and assign to the off-canvas position. Check out the module settings below:
Module position: off-canvas Module Suffix: NOT USED
Back-end Settings
Footer section configuration
The footer section includes copyrights info and T3 Framework logo.

Footer info
1. Copyrights Info modification
To change the copyrights info, open the templates/ja_smallbiz/html/mod_footer/default.php file, find the following info and change to what you want.
<small><?php echo $lineone; ?> Designed by <a href="http://www.joomlart.com/" title="Visit Joomlart.com!" <?php echo method_exists('T3', 'isHome') && T3::isHome() ? '' : 'rel="nofollow"' ?>>JoomlArt.com</a>.</small>
<small><?php echo JText::_( 'MOD_FOOTER_LINE2' ); ?></small>
2. Disable T3 Footer Logo
You can disable the T3 Footer Logo in the template style manager, open the General setting panel, disable the Show T3 Logo option.

Disable T3 logo
Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade process. In case there is any problem, you can always restore from the back-up files.
1. Set up JA Extension Manager Component
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, roll back, remote install, internal repository and compare versions.
From back-end, go to: Components → JA Extension Manager then select Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your Username and Password that you signed up in JoomlArt.com.

Check for new version
2. Upgrade JA Small Biz template
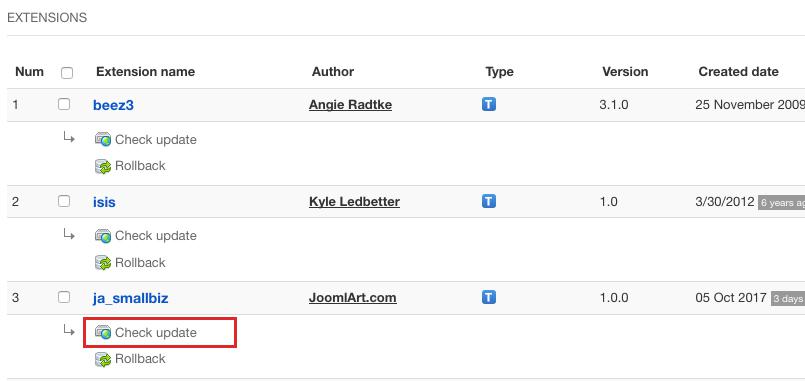
Step 1 - check the new version of JA Small Biz template. Using the filter to find the JA Small Biz template then hit the "Check Update" button.

Upgrade JA Small Biz template
3. Upgrade T3 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for new version then hit the Upgrade Now to upgrade the extension to latest version.
Documentation is a WIP. If you have any specific request or feedback as well as suggestions, feel free to drop us a line in JA Small Biz template forum. We'll try to cover them all.