Template Installation
The section will help you with steps to install JA Symphony template - Quickstart and Manual installation.
System requirement
JA Symphony template is native with Joomla 3. Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.10+ (7.3+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1 +
- PostgreSQL 9.1+
Web Severs
- Apache 2.4+
- Microsoft IIS 7
- Nginx 1.0 (1.8+ recommended)
Browser requirement
- Firefox 13+
- IE (Internet Explorer) 8+
- Google Chrome XY and latest
- Opera 11.6+
- Safari 5.1+
Development Environment
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
The download package includes:
- Quickstart package
- JA Symphony template
- T4 Framework plugin
- JA Advanced Custom Module
- JA Masthead Module
- T4 Framework
- Source file
Quickstart installation
Why Quickstart
The quickstart allows you to replicate JA Symphony demo to your server. It means, after installs the quickstart, you will have a site the same as the demo site.
Download JA Symphony quickstart package →, upload to your server and extract it.
Step 1 - Configuration: add Site name, Admin email, Admin username and password
Step 2 - Database: select database type, host name, database username, password, database name & table prefix
Step 3 - Overview: select sample data to install, we suggest to use Default English (GB) Sample Data. You can install multilingual in the step.
Step 4 - Remove/Rename "installation" folder: for security purpose, you need to rename or remove the "installation" folder
Detail documentation with screenshots
Manual Installation
Important:
1. JA Symphony template is built on T4 Framework so it requires T4 Framework to be installed and enabled in your system.
2. We highly recommend you to use stable version of Joomla 3.
Install T4 Framework
Step 1 - Install T4 Framework
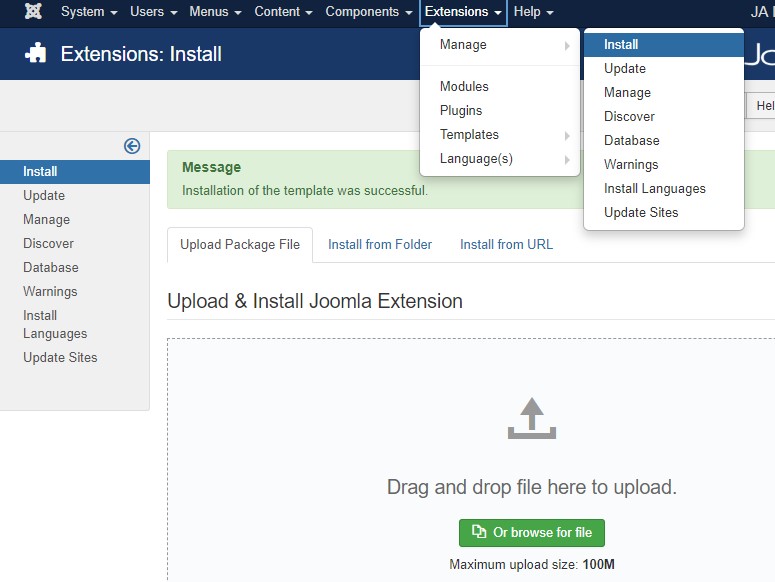
From your back-end setting panel, go to: "Extensions → Extension Manager", browse T4 plugin installation package then hit the "Upload and Install"

Step 2 - Enable T4 Framework
When you install T4 Framework, it's auto-enabled by default. You can check this by going to: "Extensions → Plugin Manager" then find T4 Plugin.
Install JA Symphony template
Step 1 - Install JA Symphony template
From your back-end setting panel, go to: "Extensions → Extension Manager", browse JA Symphony template installation package then hit the "Upload and Install"

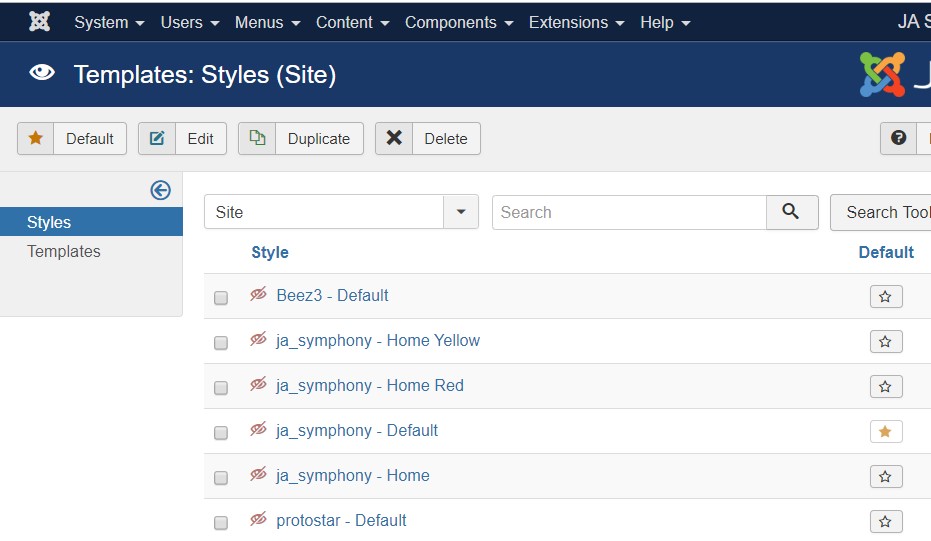
Step 2 - Set default template style
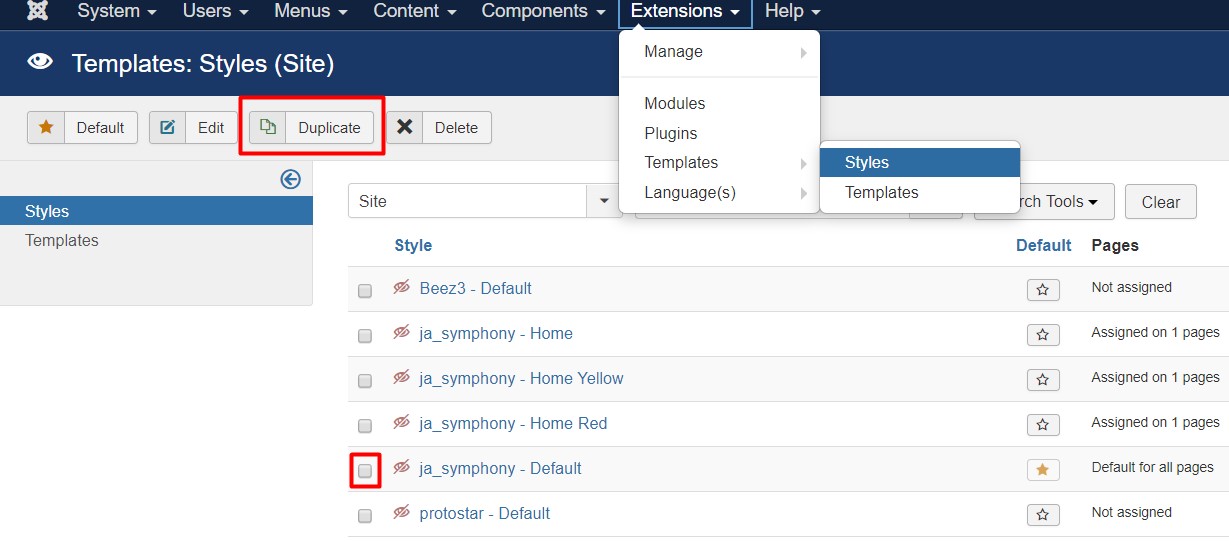
Go to: "Extensions → Template Manager", set JA Symphony template style as your default template style.

Install all supported extensions
- JA Advanced Custom Module
- JA Masthead Module
- JA Content type plugin
Template folder structure
This section is to help you understand the folder structure of JA Symphony template, where to find the files you want.
JA Symphony template
JA Symphony template is built on T4 Framework so its folder structure is almost the same with any other JA Templates that are developed with T4 Framework.
templates/ja_symphony/ +-- scss/ /* all SCSS files */ ¦ +-- acm.scss ¦ +-- all.scss ¦ +-- offcanvas.scss ¦ +-- styles.scss ¦ +-- type.scss ¦ +-- utilities.scss ¦ +-- variables.scss ¦ +-- vars.scss ¦ +-- jpages.scss ¦ +-- rtl.scss ¦ +-- template.scss ¦ +-- bootstrap.scss ¦ +-- components.scss ¦ +-- forms.scss ¦ +-- global.scss ¦ +-- joomla.scss ¦ +-- megamenu.scss ¦ +-- modules.scss ¦ +-- navigations.scss +-- scss/tpls +-- css/ /*compiled files from SCSS*/ ¦ +-- template.css ¦ +-- rtl.css ¦ +-- acm.css ¦ +-- jpages.css ¦ +-- off-canvas.css/ ¦ +-- offline.css/ +-- acm/ /*JA Advanced Custom Module content type*/ ¦ +-- hero/ ¦ ¦ +-- config.xml ¦ ¦ +-- css/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- js/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- featured/ ¦ +-- com_contact/ ¦ +-- com_tags/ ¦ +-- mod_articles_latest/ ¦ +-- mod_articles_category/ ¦ +-- mod_footer/ ¦ +-- layouts/ ¦ +-- ... +-- fonts/ ¦ +-- beacon/ ¦ +-- LouisGeorgeCafe/ ¦ +-- font-awesome/ ¦ ¦ +-- css/ ¦ ¦ +-- fonts/ +-- js/ ¦ +-- script.js ¦ +-- html5lightbox.js ¦ +-- owl-carousel/ +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
T4 Framework
You can find the complete documentation of T4 Framewotk at: https://www.joomlart.com/documentation/t4-framework.
Recommendation
Any customization in the T4 plugin is not recommended. To customize your template, please do it in the templates/ja_symphony folder
Build Demo pages
This section will help you build the pages the same as JA Symphony demo site.
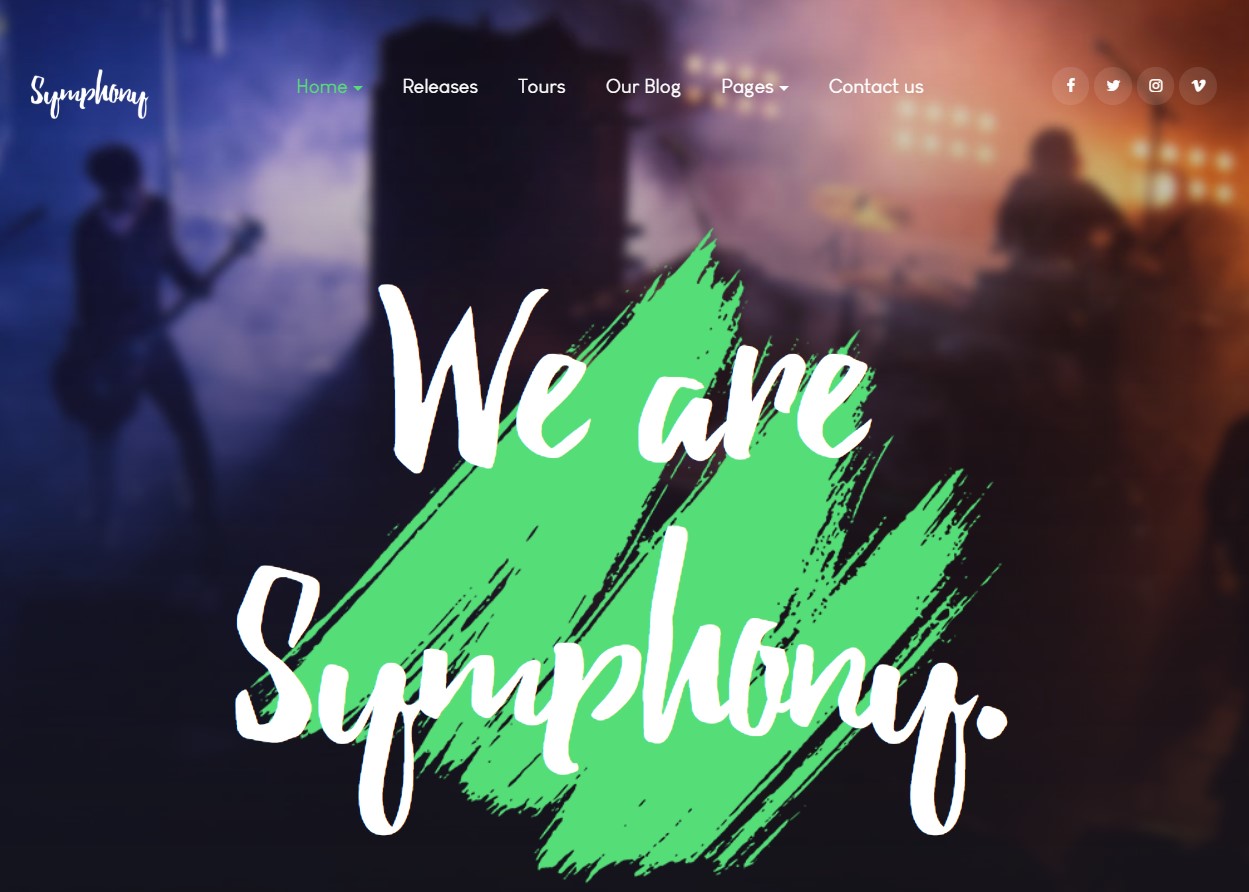
1. Homepage
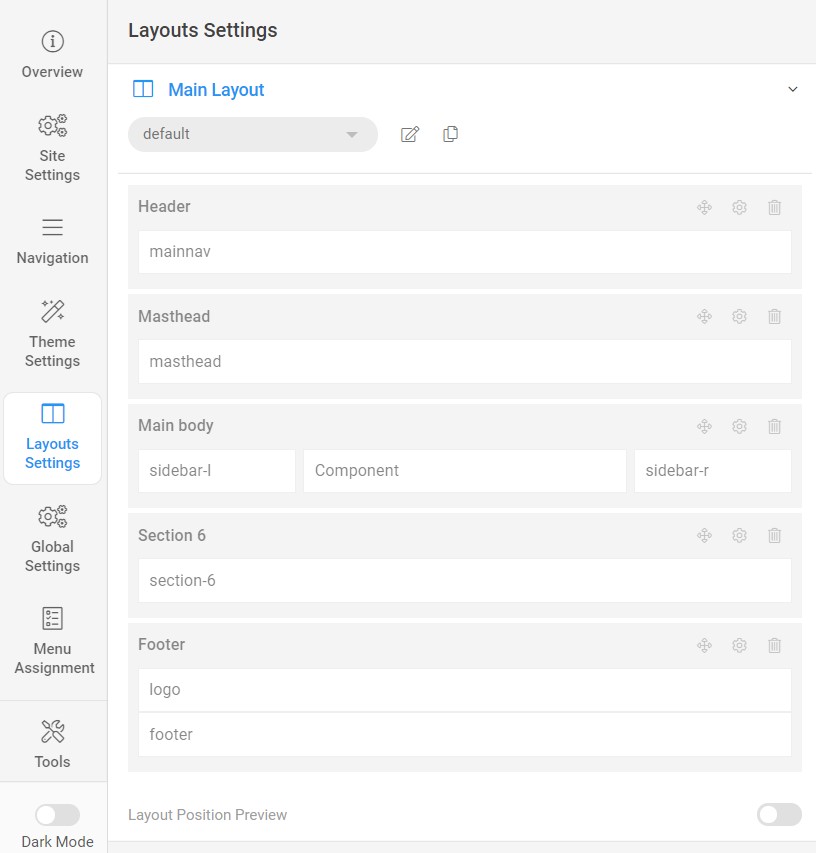
View homepage position layout:
Here is instruction to create the same Homepage page
Step 1 - Create template style
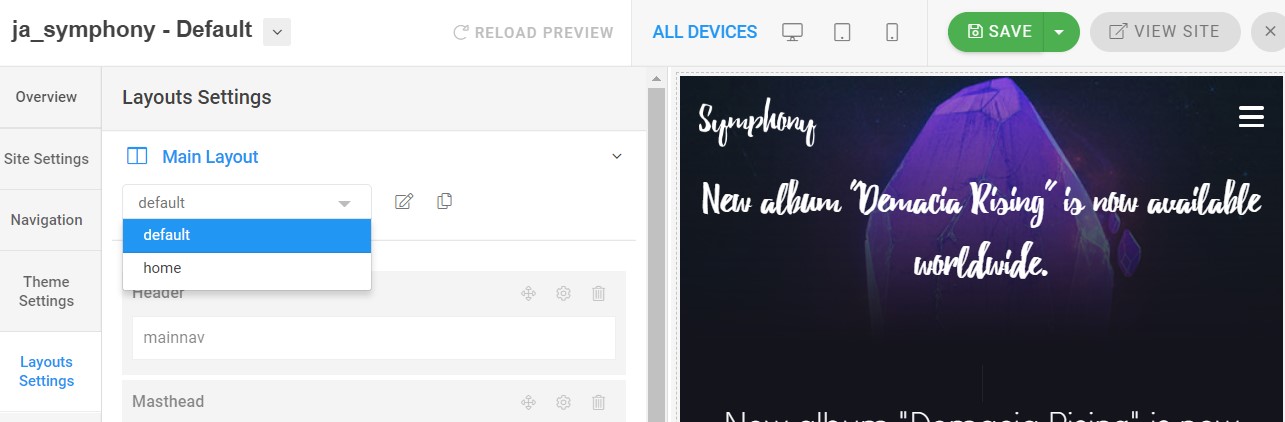
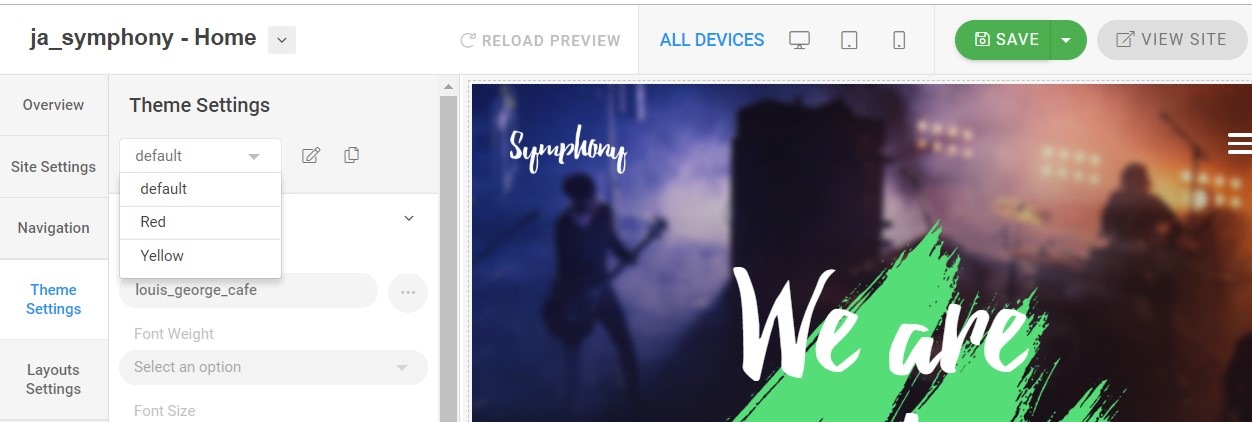
The page uses Home layout so we need to create template style. The best way to create the template is cloning JA Symphony-default template style. to Create the different type of Homepages like in demo you need duplicate default template style and assign Themes from Theme tab
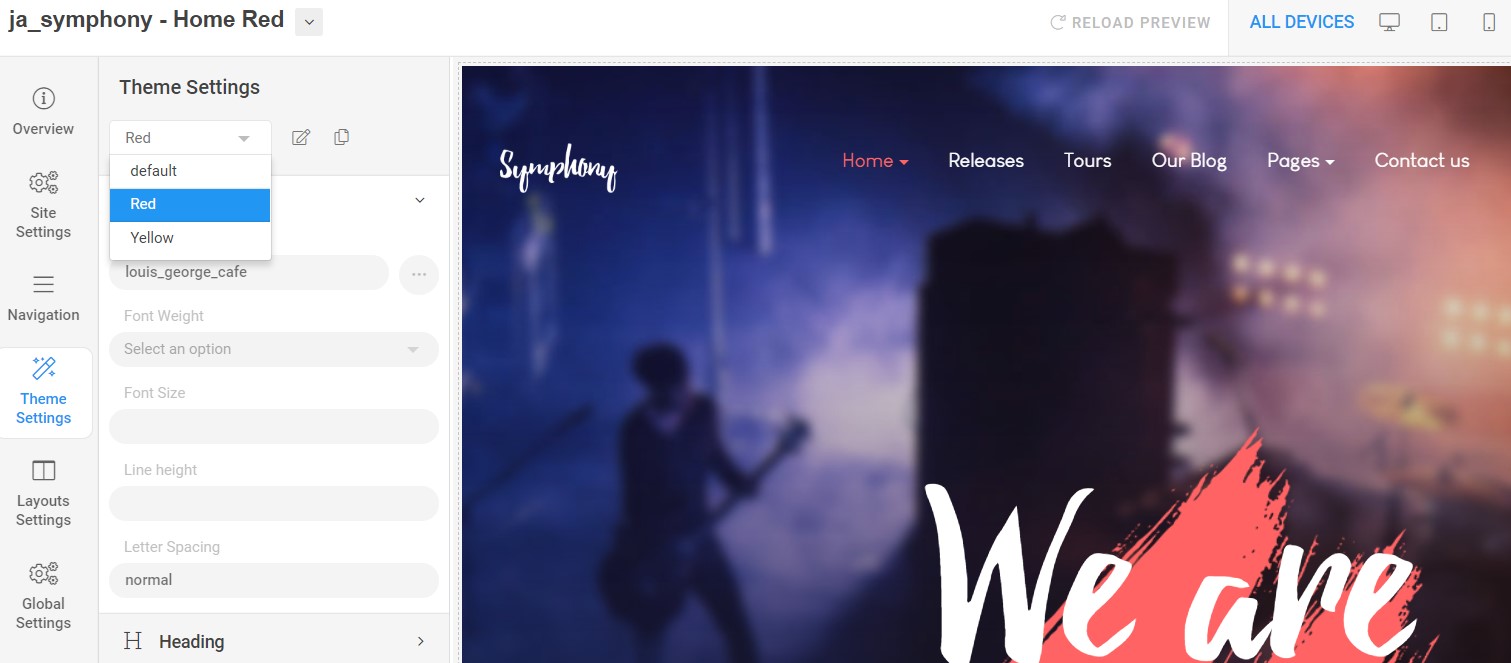
In demo site there are multiple themes used for Home Menu items, You can change the theme from Theme settings

Here is the layout structure of the page.

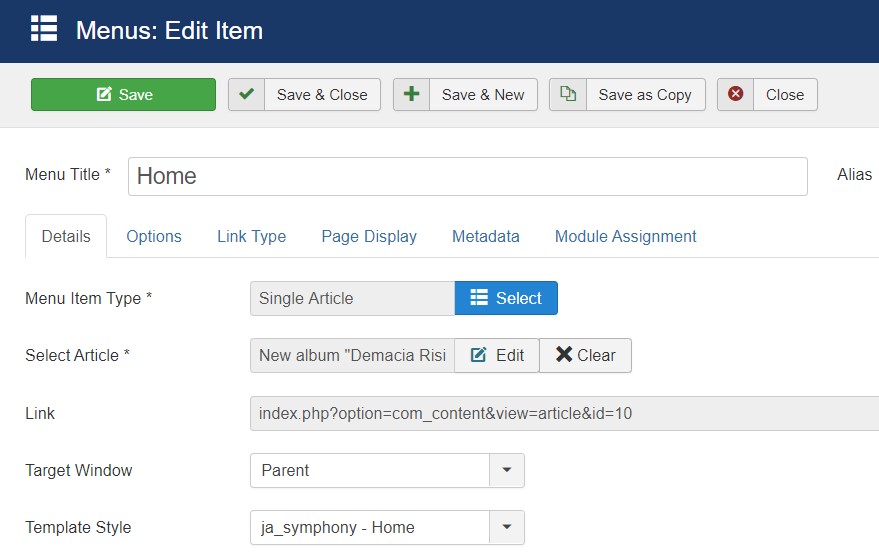
Step 2 - Create Home page menu item
Go to Menu » Main menu, add new menu item, select Article » Single Article menu type and assign "JA Symphony- Home" template style.

Home menu use Single Article menu that is an Audio type article using JA Content type
Step 3 - Assign content to the Home page
Content of Homepage is loaded from modules. Here is the detail configuration of each module.
1.1 Social Module
Module position: social Module Suffix: NOT USED Alternative layout: default
<ul class="social-list"> <li><a href="#" title="facebook"><span class="fa fa-facebook"></span></a></li> <li><a href="#" title="twitter"><span class="fa fa-twitter"></span></a></li> <li><a href="#" title="instagram"><span class="fa fa-instagram"></span></a></li> <li><a href="#" title="vimeo"><span class="fa fa-vimeo"></span></a></li> </ul>
1.2 We are Symphony. - JA ACM Module

Module position: hero Module Suffix: NOT USED Alternative layout: default
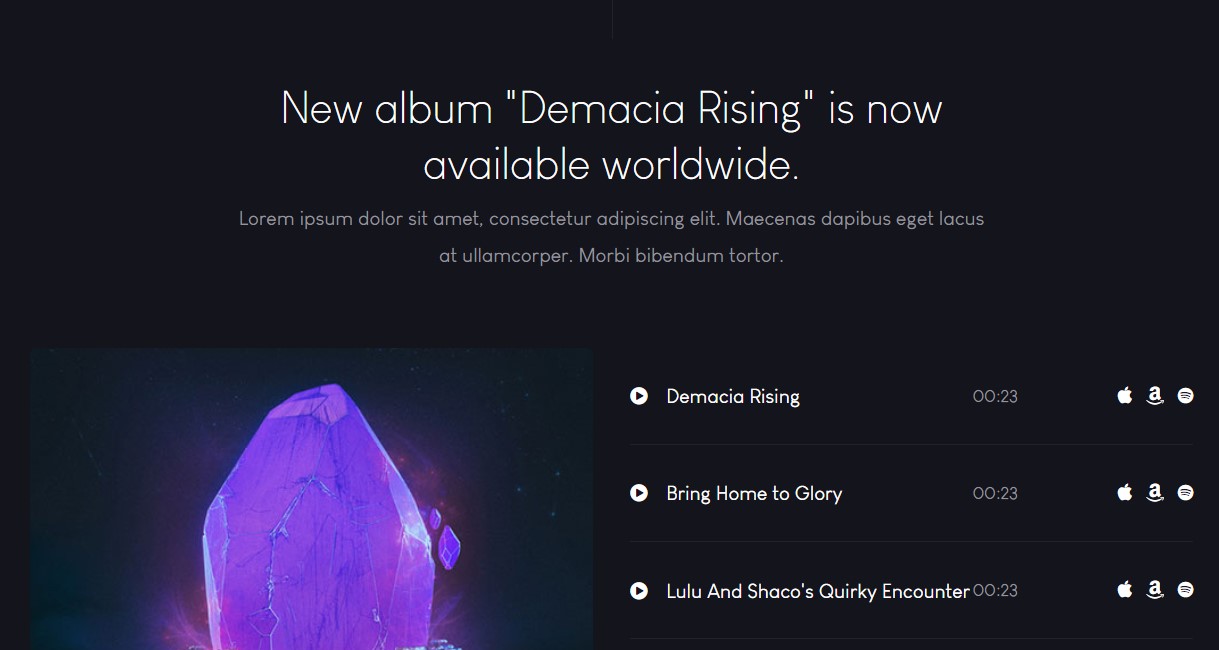
1.3 New album "Demacia Rising" is now available worldwide.

This section is output from the Home menu item that uses Single article with AUdio type
1.4 Indie music band with Rock,. - JA ACM Module

Module position: section-1 Module Suffix: NOT USED Alternative layout: default
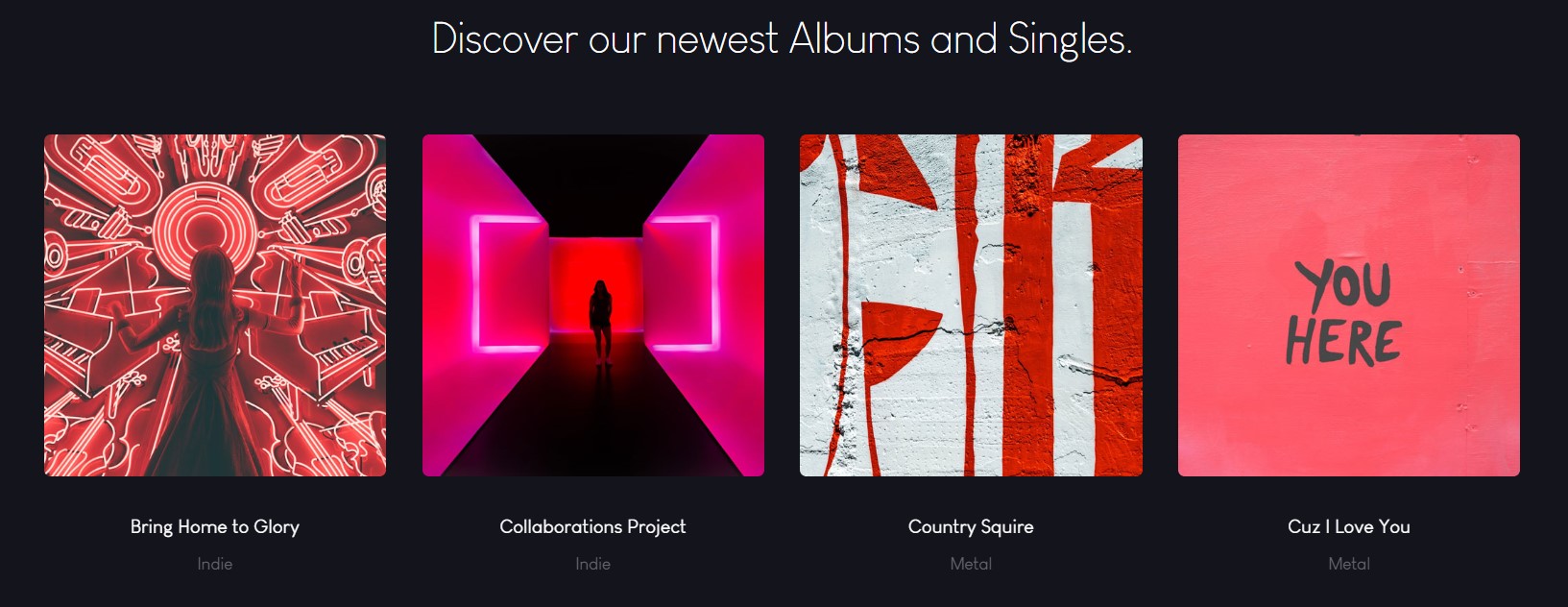
1.5 Discover our newest Albums and Singles. Articles category Module

Module position: section-2 Module Suffix: NOT USED Alternative layout: owl-slide
- General settings
- Filter settings
- Ordering settings
- Grouping settings
- Display settings
- Advanced settings
- Extra settings
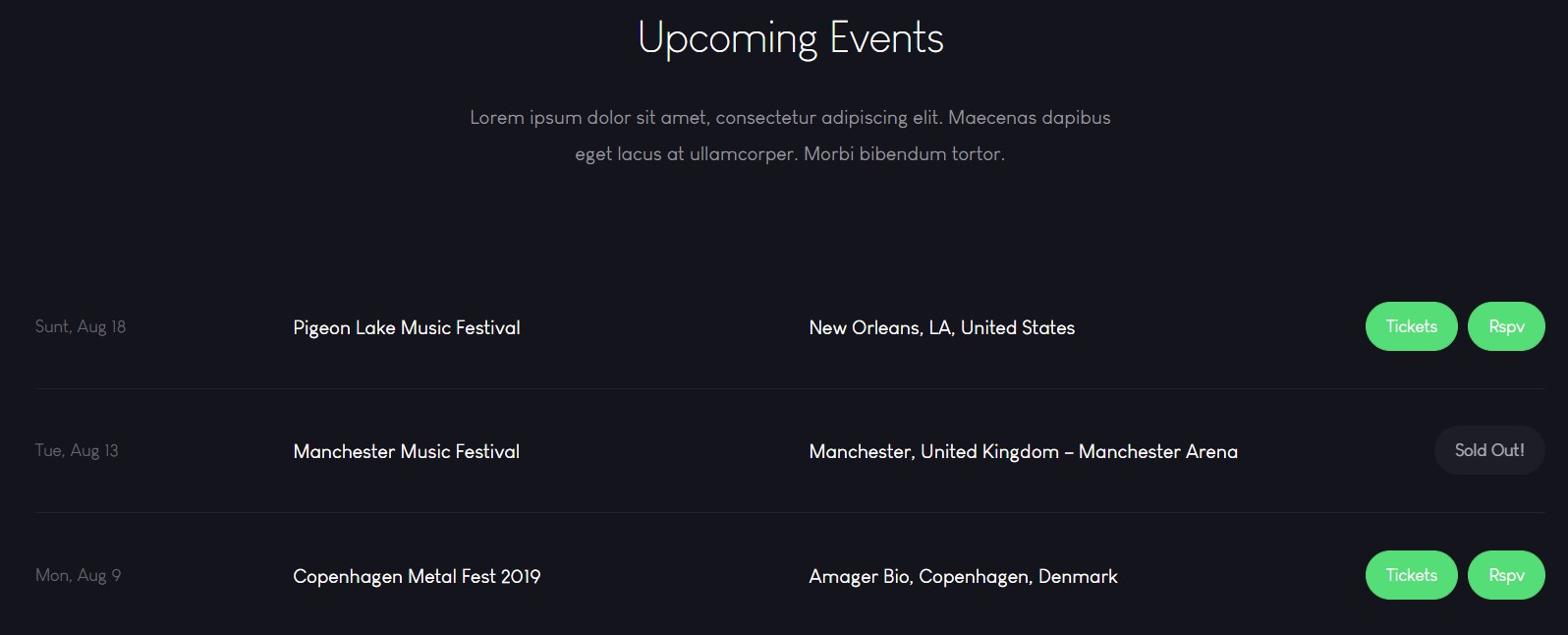
1.6 Upcoming Events. - JA ACM Module

Module position: section-3 Module Suffix: NOT USED Alternative layout: default
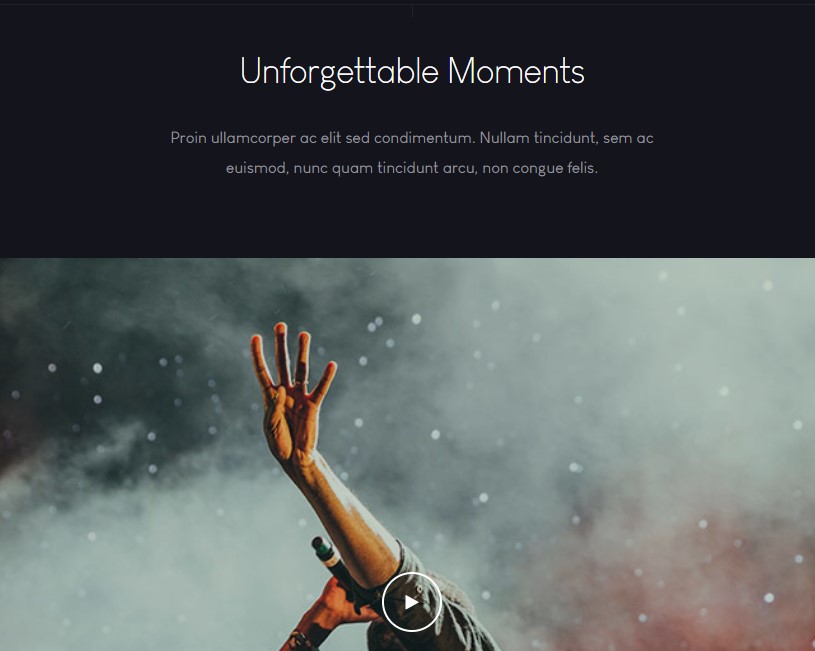
1.7 Unforgettable Moments - Articles category Module

Module position: section-4 Module Suffix: NOT USED Alternative layout: owl-slide
- General settings
- Filter settings
- Ordering settings
- Grouping settings
- Display settings
- Advanced settings
- Extra settings
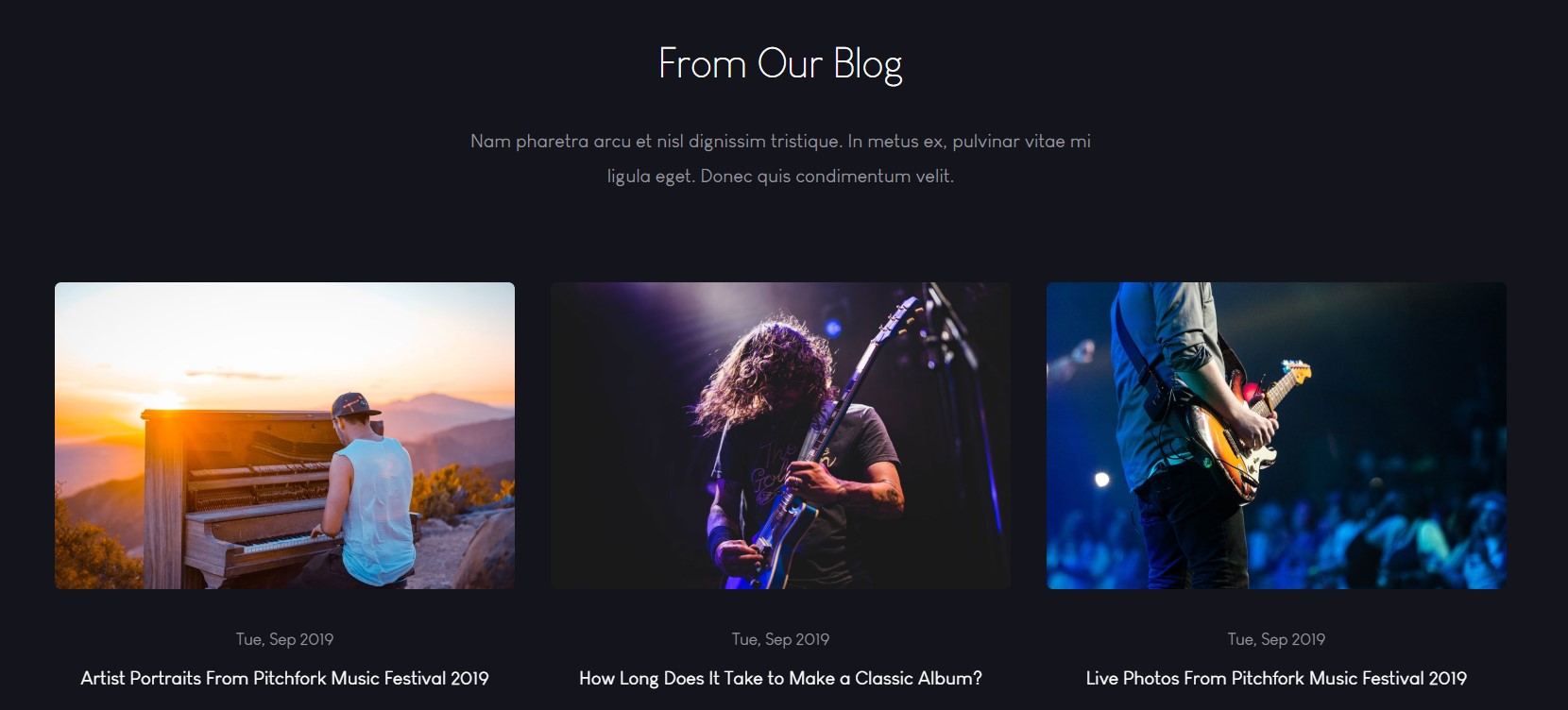
1.8 From Our Blog - Articles category Module

Module position: section-5 Module Suffix: NOT USED Alternative layout: owl-slide
- General settings
- Filter settings
- Ordering settings
- Grouping settings
- Display settings
- Advanced settings
- Extra settings
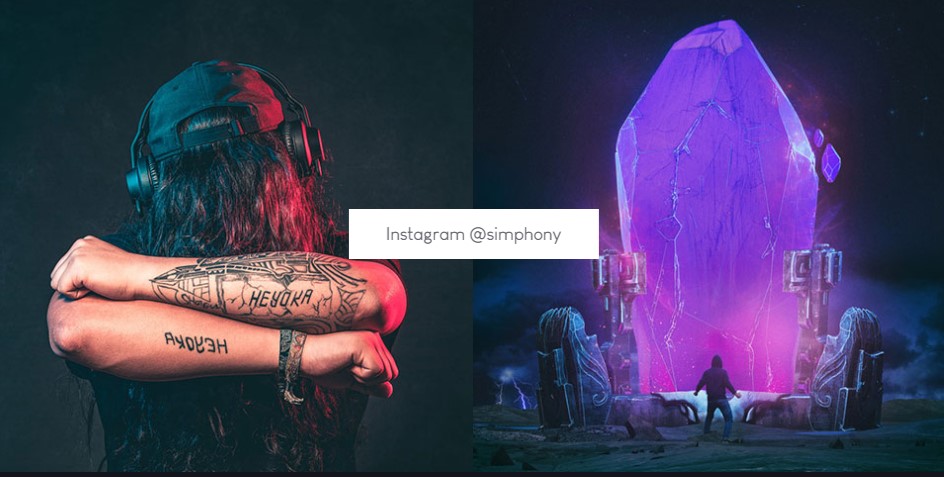
1.9 Gallery. - JA ACM Module

Module position: section-6 Module Suffix: NOT USED Alternative layout: default
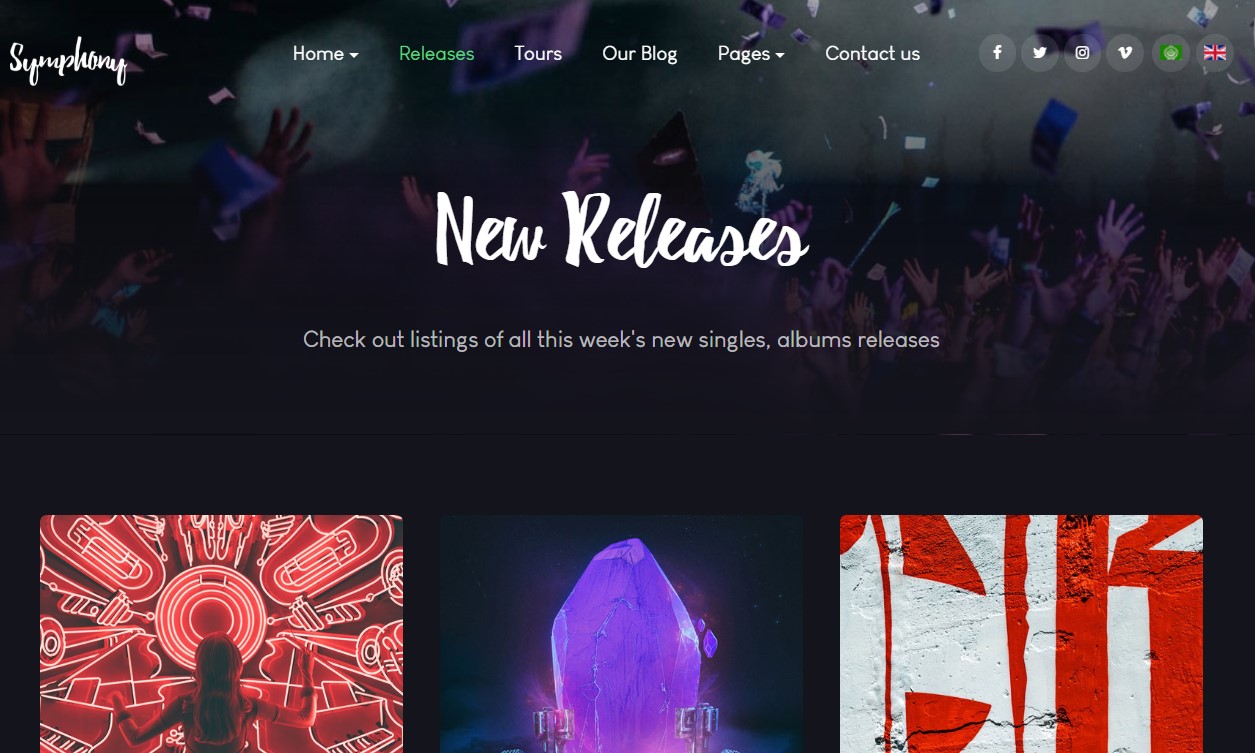
2. Releases page
A special Releases page for JA Symphony template, this page display the Audio files in Audio type articles.

Here is instruction to create the same blog page
- Create Blog menu item
Go to Menu » Main menu, add new menu item, select Articles » Category blog menu type and assign "JA Symphony- Default" template style.
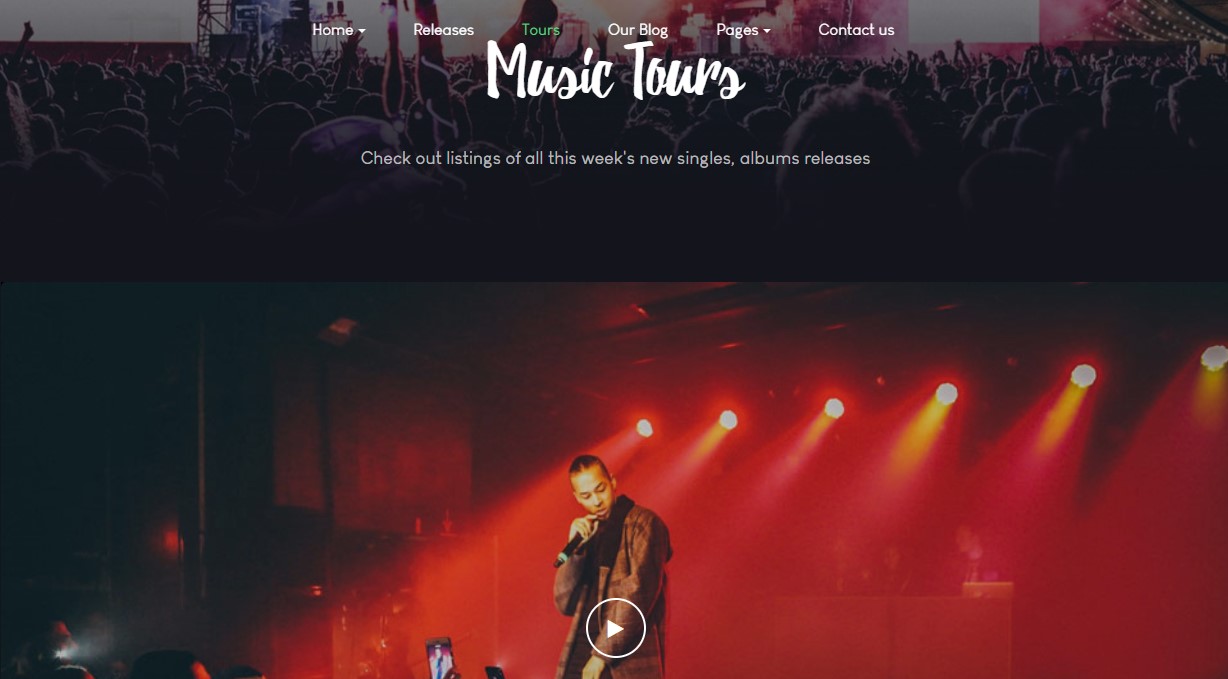
3. Tours page
A special Video page for JA Symphony template.

Here is instruction to create the same Video page
This page use Video Content type articles
- Create Blog menu item
Go to Menu » Main menu, add new menu item, select Articles » Video List menu type and assign "JA Symphony- Default" template style.
The Page displays list of Video articles (Video content type - new content type in template). We will create video articles, so please check out more details about extended content types →. Once video items are created, create Video menu.
4. Our Blog page
Here is instruction to create the same blog page
- Create Blog menu item
Go to Menu » Main menu, add new menu item, select Articles » Category blog menu type and assign "JA Symphony- Default" template style.
The Page has some module published on the sidebar position, has following configurations for Article Most read and articles category module
Masthead- JA Masthead Module
Module position: masthead Module Suffix: NOT USED Alternative layout: default
Login Form - Login Module
Module position: sidebar-r Module Suffix: NOT USED Alternative layout: default
Latest Articles - Lates article Module
Module position: sidebar-r Module Suffix: NOT USED Alternative layout: default
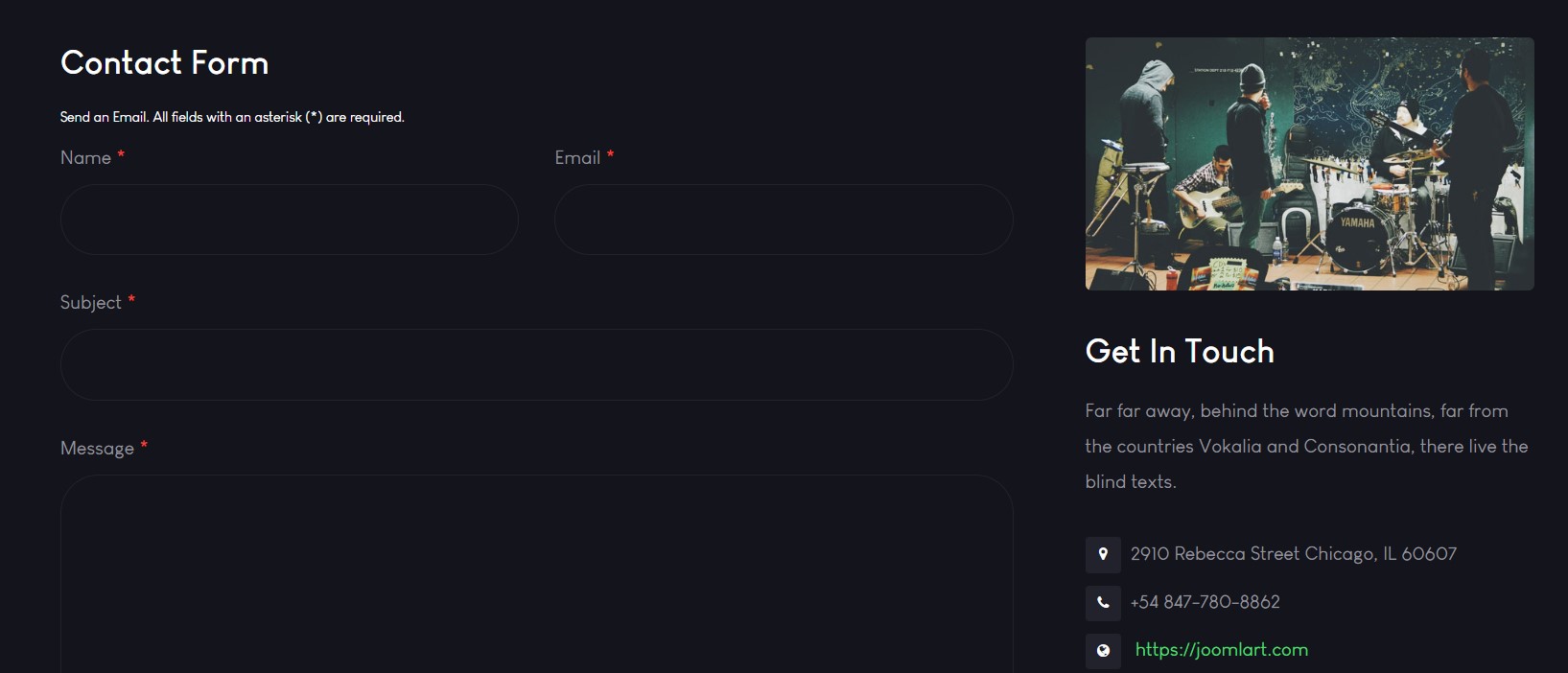
7. Contact page
A special Contact page for JA Symphony template.

Here is instruction to create the same contact page
Create Contact menu item
Go to Menu » Main menu, add new menu item, select Contact » Single contact menu type and assign "JA Symphony - Default" template style.
In the Contact component, please make sure You have created contact item so you can assign it to the menu item
In Component > Contact > Create a new contact item befor creating the Menu item
Extended Content Types
JA Good template includes 2 extended content types: Video and Gallery. These content types are extended from Joomla Article content type, they include all fields from Joomla Article plus new fields for each content type.
Requirement: JA Content Type plugin must be installed and enabled.
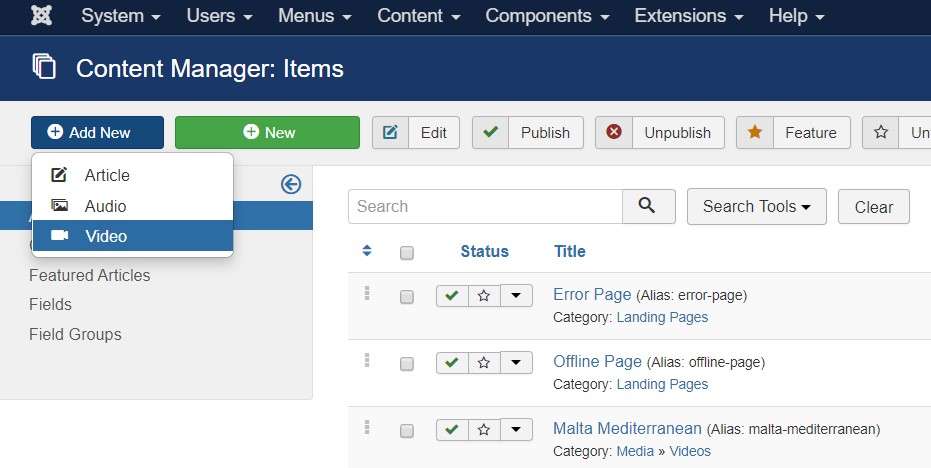
To create new video or Gallery item, go to: Content > Article Manager, hit the Add New button and select Video or Gallery content type.

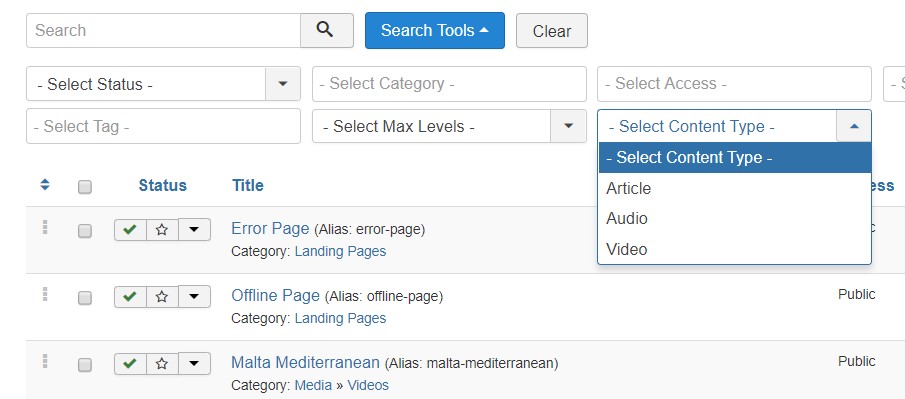
You can filter articles based on content type, expand the search tools int he Article Manager panel, select content type in the field: - Select Content Type -.

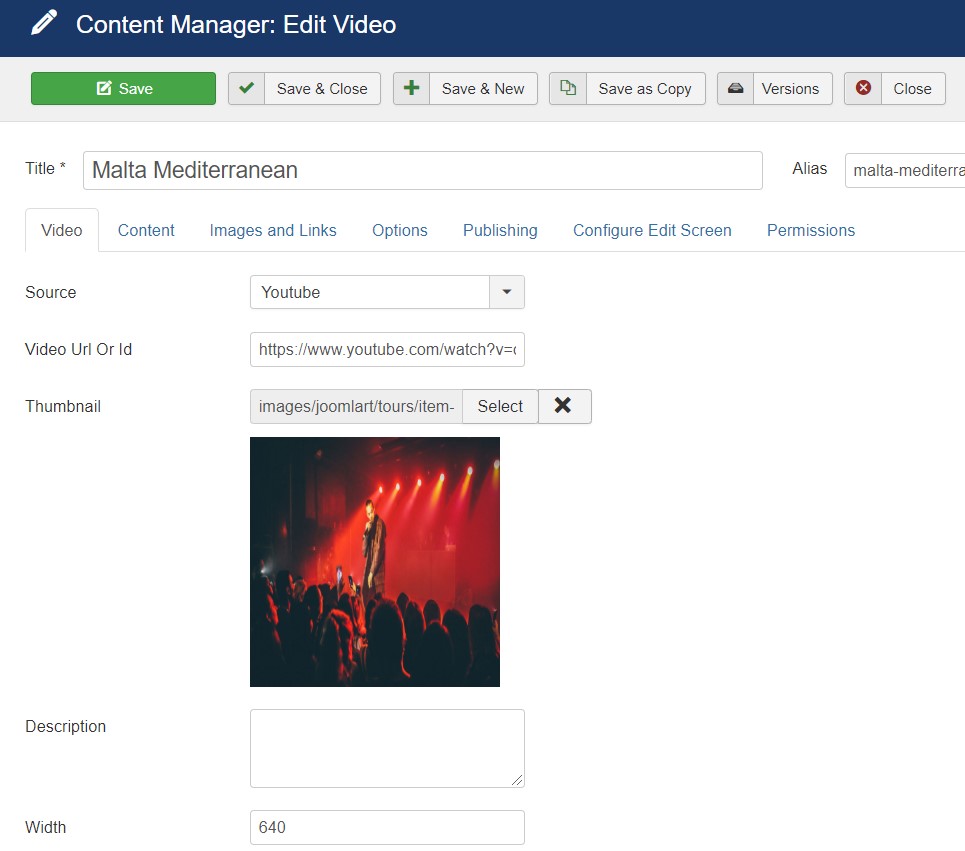
Video Content Type
The Video Content type allows you add video and display in the front page, it supports 3 video sources:
- Youtube - add youtube video url or video id
- Vimeo - add youtube video url or video id
- Youku - Add Video URL of Youku videos
- Local - Browse video from your server
- Other - Embedd the video iframe code

You can add a custom thumbnail for the video, description of the video, configure video size.
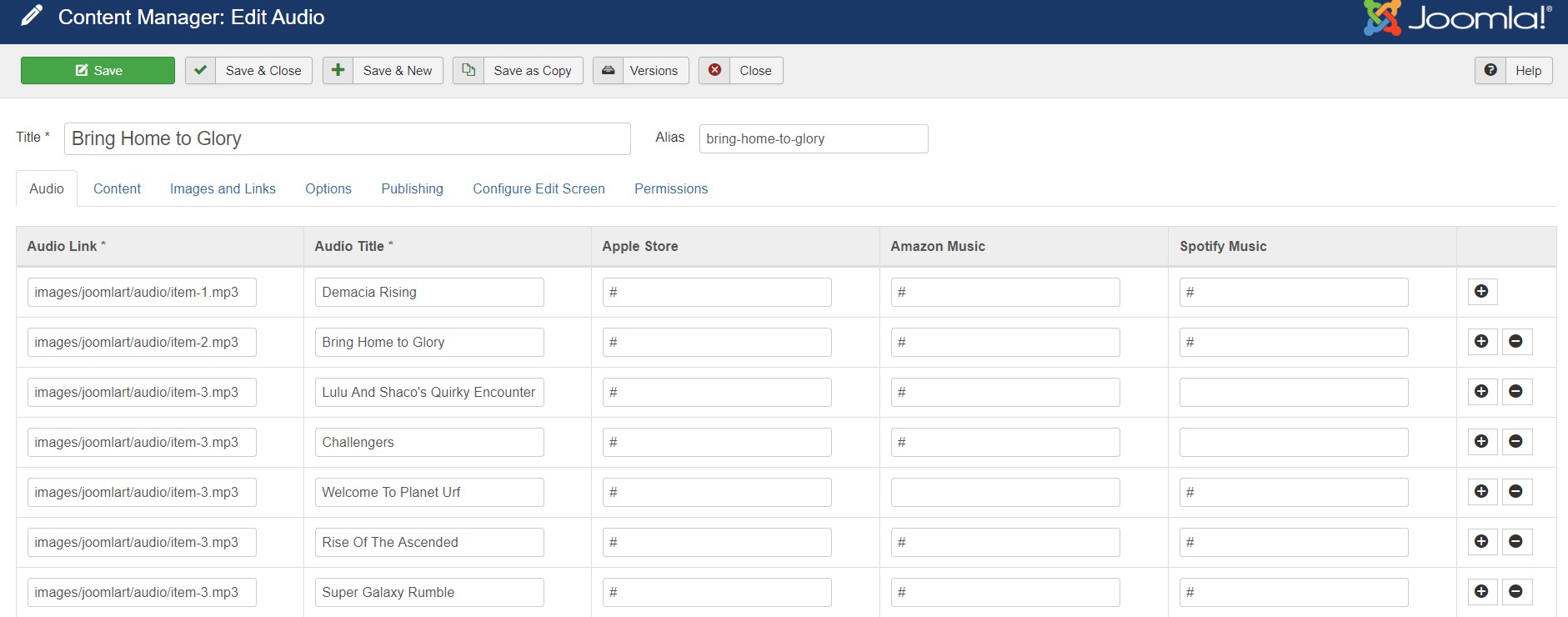
Audio Content Type
The Audio Content type allows you to add audio files to display as Audio on the Releases page.

You can add as many audios in 1 Article, hit the add new icon, Add a link of audio file.
Configuration
Supported Layouts
Access T4 working panel
Access working panel of JA Symphony template: from back-end > Extensions > Templates > and open JA Symphony template style.
JA Symphony supports default layouts by default. Here is the structure of the supported layout.
Assign Layout for a template style
To assign a layout for a JA Symphony template style, open the template style » Layout setting panel » assign layout for the template style.

You can create multiple templates style for JA Symphony template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want Also, you can choose different theme for different template styles.

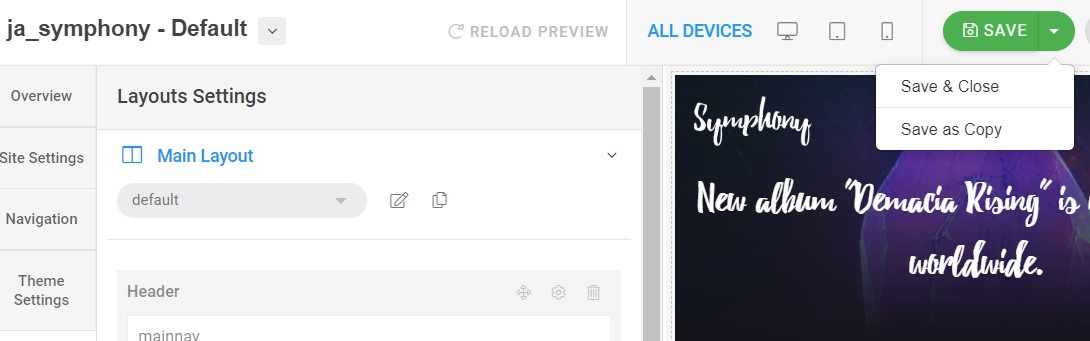
Another option is save as copy

Get more details in Layout customization on T4 here : https://www.joomlart.com/documentation/t4-framework/layout-builder
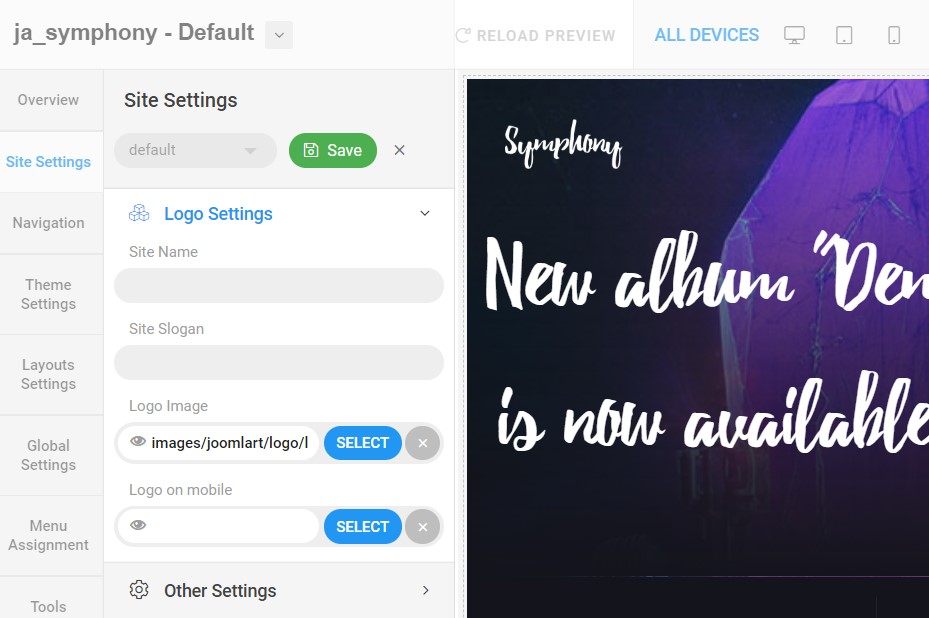
Logo Setting
The Logo settings are present under Site configuration > Logo Settings.

For the logo, you can select to use image logo or text logo. You can also select the different logo for mobile view.
Get more details in Site configuration on T4 framework templates here : https://www.joomlart.com/documentation/t4-framework/layout-builder
2. Theme Configuration
You can choose different theme for different template style in JA Symphony Joomla template. To change the theme : Navigation to JA Symphony template style > Theme Settings > Theme.

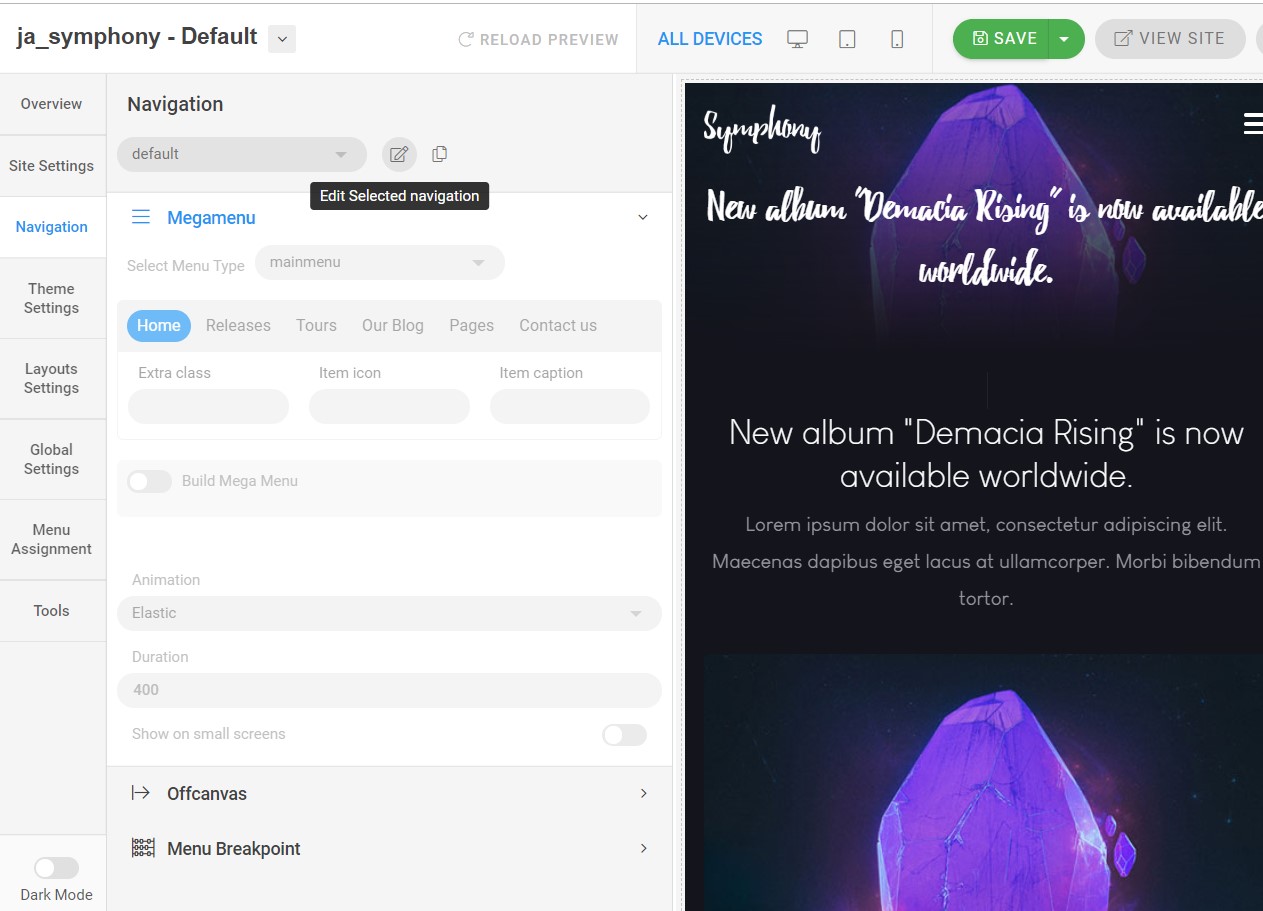
2. Menu Configuration
You can choose different Megamenu for different template style in JA Symphony Joomla template. To change the Mega menu : Navigation to JA Symphony template style > Navigation > Mega menu.

Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade process. In case there is any problem, you can always restore from the back-up files.
Template upgrade
1. Set up JA Extension Manager Component
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, rollback, remote install, internal repository and compare versions.
From the back-end, go to Components → JA Extension Manager then select Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your Username and Password that you signed up in JoomlArt.com.

2. Upgrade JA Symphony template
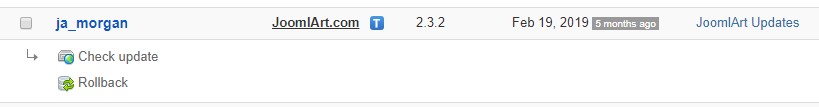
Step 1 - check the new version of JA Symphony template. Using the filter to find the JA Symphony template then hit the "Check Update" button.

Step 2 - Upgrade JA Symphony template to latest version. You should compare the changes before upgrading. We only pay attention to conflicted files - files that have been modified by both user and developer. When upgrading, the conflicted files will be overridden by files in the new version, that means what you customized in the files will be lost.
3. Upgrade T4 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for new version then hit the Upgrade Now to upgrade the extension to latest version.
Documentation is a WIP. If you have any specific request or feedback as well as suggestions, feel free to drop us a line in JA Symphony template forum. We'll try to cover them all.