Introduction
1. Get to Know Your Template
- Everyone should read the Template's Overview Article! This is a quick and complete overview of the template, from the colours included, to all of the powerful Joomlart complimentary extensions that come with it. You'll also find links to the LIVE Demo Site, the Download area, as well as the Forum where you can ask questions.
- Need Help Getting Around Joomlart.com? We've created a QUICK ACCESS GUIDE to help you become a Joomlart Power User. This is a wonderful reference, full of tips on how to quickly find the template info, demo sites, module position guides and more. We don't want you to miss a thing!
2. Download Template and Extensions
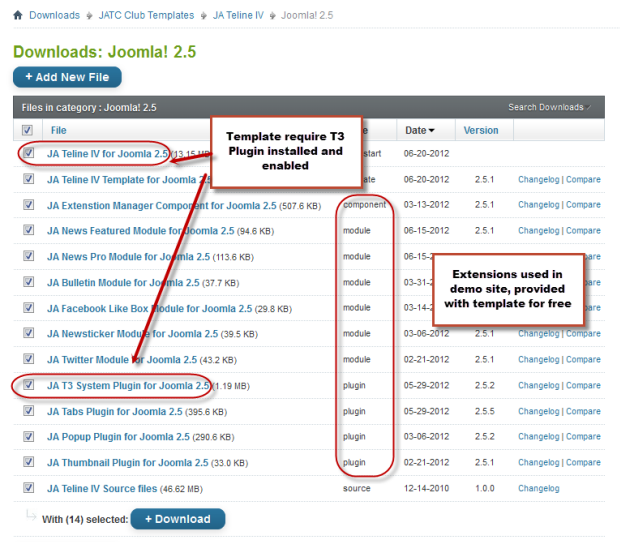
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.

Plan your site Development
- Making a New Site? - If you are planning to make a new site, then use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live site? - If you are planning to use this template on your existing live-site, you should follow How to make your site look like demo site guide first to know about the steps involved. Then you can follow the userguide below.
The user guide covers the following aspects:
- Installing Template on your Joomla
- Installing T3 Framework 2 Plugin
- Installing complimentary / included extensions.
- Custom HTML Modules.
- Mega Menu configs
- K2 Configuration
System requirement
JA Telinve IV is compatible with Joomla 3 and Joomla 2.5. Please make sure your system meets the following requirements:
Joomla 3 System requirement
Software
- PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Joomla 2.5+ system requirement
Software
- PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
Browser requirement
The requirements are the same with both Joomla 2.5 and Joomla 3
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Installing the Template
3. Install Template and Extensions
- Install the template that you download in your Joomla 2.5 system.
- JA Teline IV template will be installed with Settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used on the demo website).
If you are new to Joomla installation procedure, please check the following documentation.
Template Configuration:
JA Teline IV template will be installed with Settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used on the demo website).
Once you have completed the setup, you can come back to the template back-end and check the various options for customizing your template. Refer to this Universal T3 V2 Back-end Config Guide for options on how to customize your installed template.
Note:
JA T3v2 template configurations are the same in Joomla 1.6 and Joomla 2.5, so the above guide link is valid for both
Links to resources on T3 V2 Framework templates and advanced configurations:
- Overview
- Developer Guides
- Customization FAQs
- Mega Menu - A missing menu system for Joomla!
- Video Tutorials (valid for Joomla 1.6 and 2.5)
Error? - I see “Missing T3” error on the website front-end?
T3 framework 2 based templates need the T3 Framework Plugin to be installed and enabled.
2. Installing T3 Framework 2 Plugin (T3 system plugin)
Download and install T3 Framework 2 Plugin (aka T3 System plugin). Follow this guide if you are not familiar with the installation procedure. After the plugin is installed, enable it.
Install Extensions
Installing complimentary / included extensions
- Free Extensions : (aka complimentary / included extensions). We use many extensions on our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module : To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this userguide.
- 3rd Party Extensions : This template uses JA Comment Component (with its plugins) that is also used for JA Zite Joomla J17. You will need to download JA Comment package, it is available to Developer members and JAEC members only.
Know your Module Positions:
- View Module Position Image , Module Position Image (used positions only).
- Use Module Position Overlay in Template (used & empty module positions).
List of modules / plugins used in JA Teline IV Template Demo:
- JA Bulletin Module
- JA News Featured Module
- JA News Pro Module
- JA News Ticker Module
- JA Twitter Module
- JA Like BoxModule
- JA Thumbnail Plugin
- JA Tabs Plugin
- JA Popup Plugin
Extensions Configuration
1. JA Bulletin Module
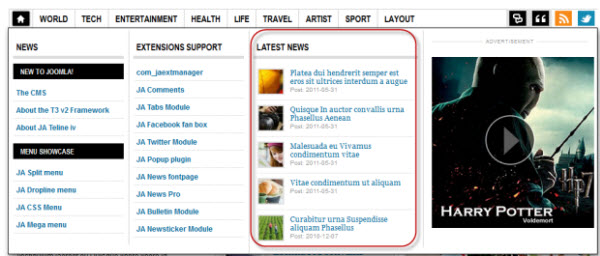
1.1 Latest News
Module Position : ja-tabs1 Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

1.2 Most Read
Module Position : ja-tabs1 Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

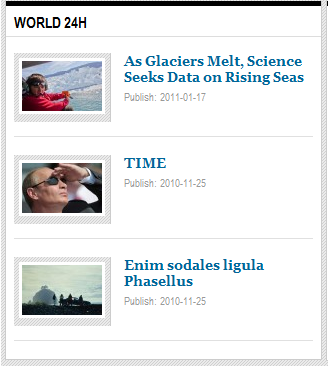
1.3 World24h
Module Position : content-mass-bot Module Suffix : _world
- Back-end Settings
- Front-end Appearance

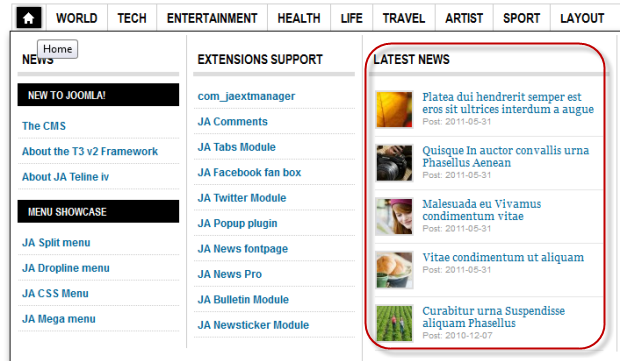
1.4 Latest News
Module Position : mega Module Suffix : _mega
- Back-end Settings
- Front-end Appearance

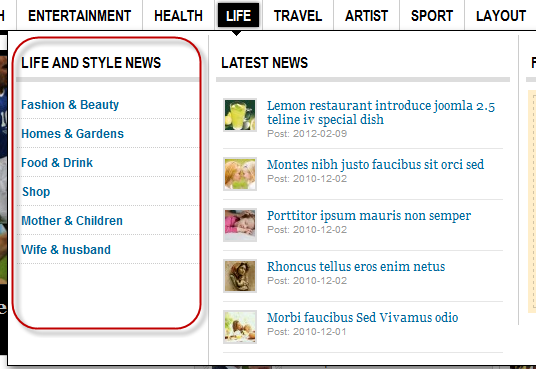
1.5 Life and Style News
Module Position : mega5 Module Suffix : _mega
- Back-end Settings
- Front-end Appearance

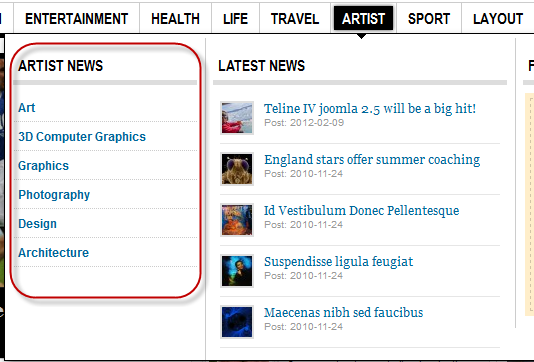
1.6 Artist News
Module Position : mega5 Module Suffix : _mega
- Back-end Settings
- Front-end Appearance

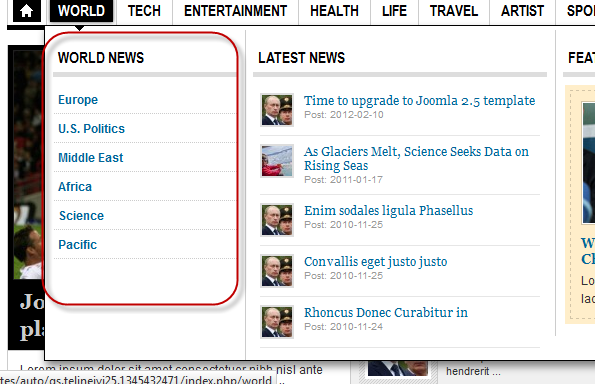
1.7 World News
Module Position : mega5 Module Suffix : _mega
- Back-end Settings
- Front-end Appearance

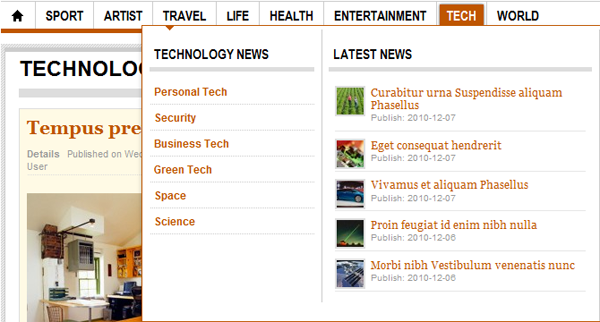
1.8 Technology News
Module Position : mega5 Module Suffix : _mega
- Back-end Settings
- Front-end Appearance

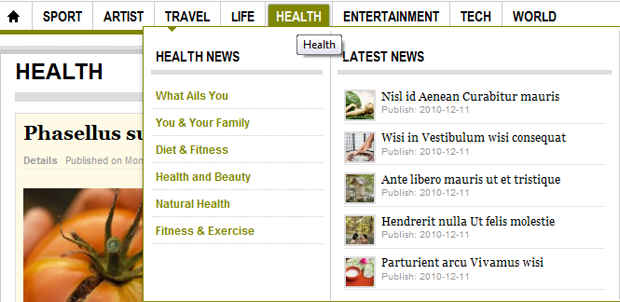
1.9 Health News
Module Position : mega5 Module Suffix : _mega
- Back-end Settings
- Front-end Appearance

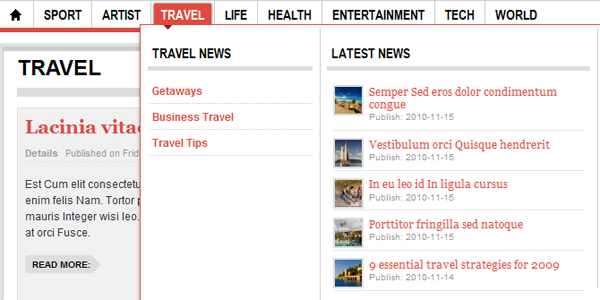
1.10 Travel News
Module Position : mega5 Module Suffix : _mega
- Back-end Settings
- Front-end Appearance

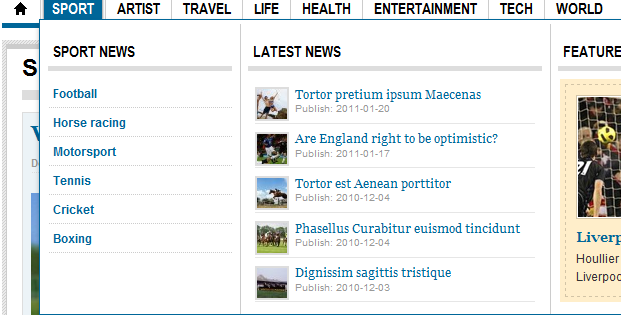
1.11 Sport News
Module Position : mega5 Module Suffix : _mega
- Back-end Settings
- Front-end Appearance

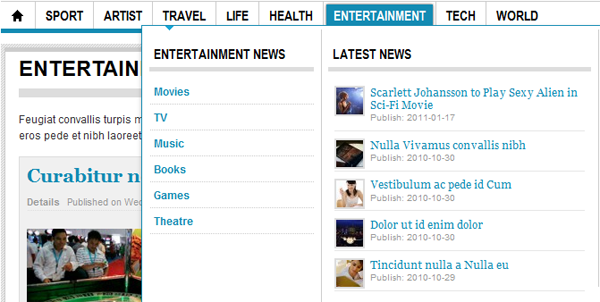
1.12 Entertainment News
Module Position : mega5 Module Suffix : _mega
- Back-end Settings
- Front-end Appearance

2. JA News Featured Module
2.1 Featured news
Module Position : right1 Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

2.2 Most Popular
Module Position : right1 Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

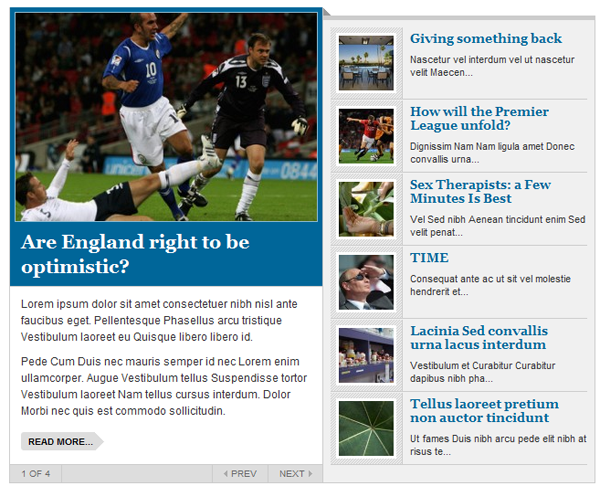
2.3 JA News Featured
Module Position : sl1-l Module Suffix : -newsfp
- Back-end Settings
- Front-end Appearance

3. JA News Pro Module
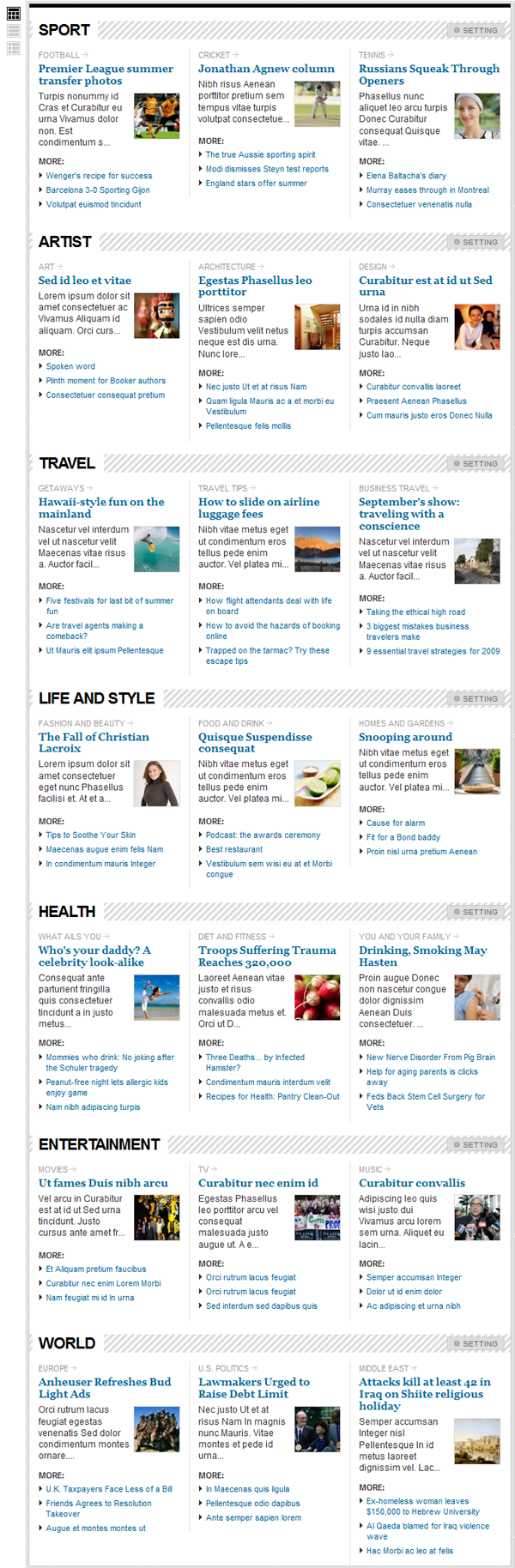
3.1 JA News - Default Layout
Module Position : ja-news-1 Module Suffix : _world
- Back-end Settings
- Front-end Appearance

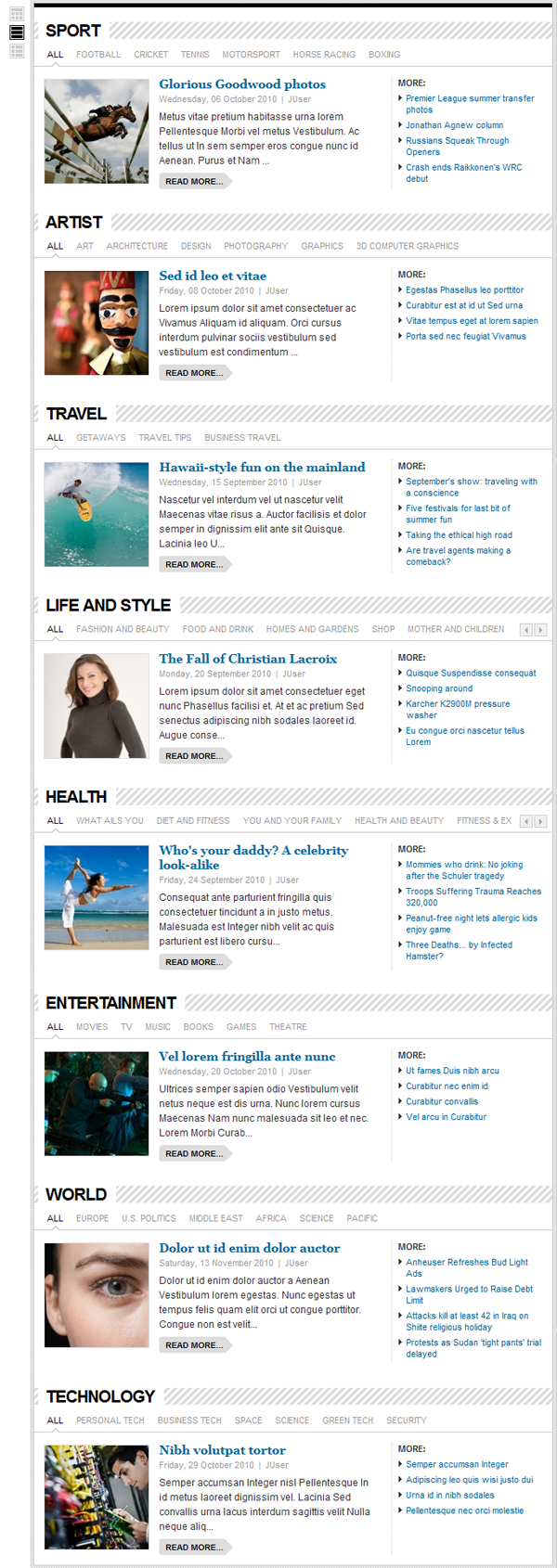
3.2 JA News - Linear Layout
Module Position : ja-news-2 Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

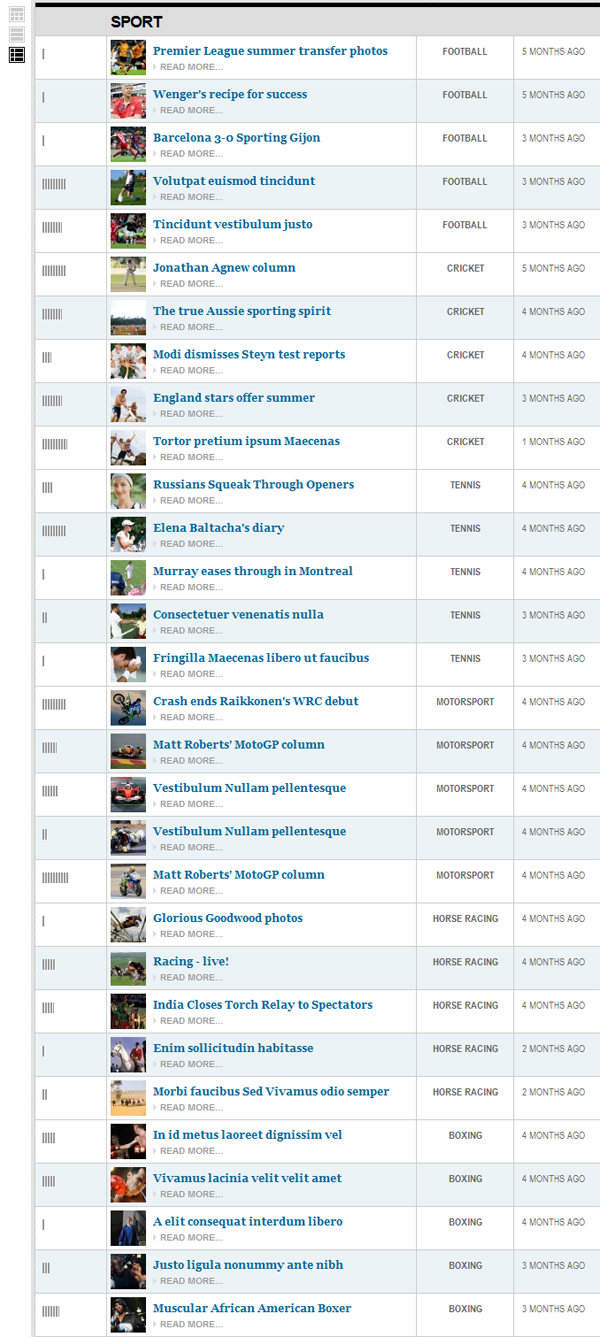
3.3 JA News - Pulse Layout
Module Position : ja-news-3 Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

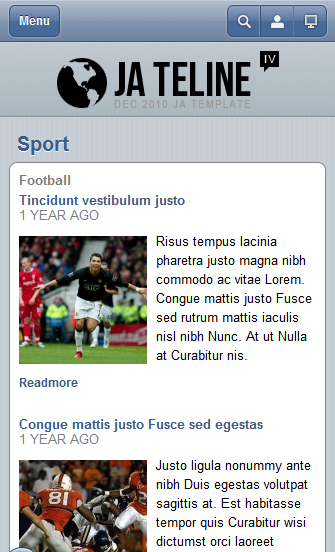
3.4 JA News - Mobile
Module Position : ja-news-mobile Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

4. JA News sticker Module
Module Position : headlines Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

5. JA Twitter Module
Module Position : mega Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
View Detail Documentation6. JA Thumbnail plugin
- Back-end Settings
- Front-end Appearance

Note: JA Thumbnail plugin plays important part in the image size seen on the frontpage... leading article and so on
We recommend to use it with default settings only.. as these would be the best possible settings for Teline IV
7. JA Tabs plugin
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
View Detail Documentation8. JA Popup plugin
- Back-end Settings
- Front-end Appearance

9. JA Comment Extension
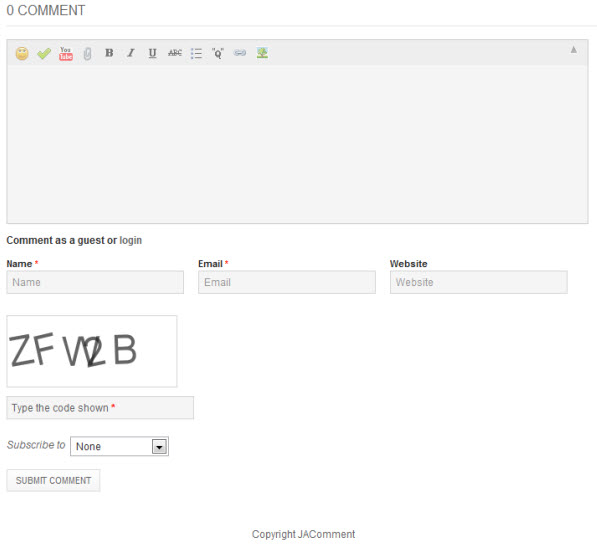
9.1 JA Comment Plugin
- Back-end Settings
- Front-end Appearance

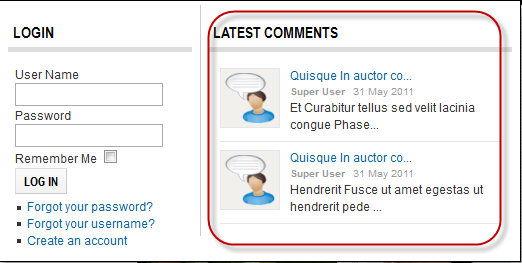
9.2 JA Latest Comment Module
Module Position : mega Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

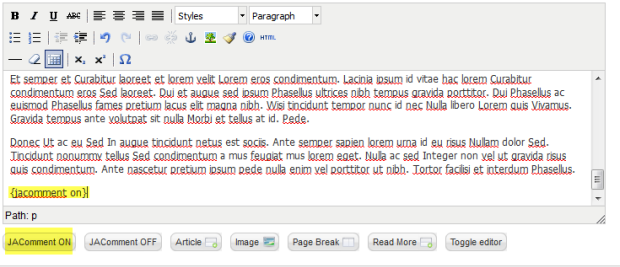
9.3 JA Comment On Plugin
This plugin is to enable comment form in specific articles. To use this plugin, after you install and enable it, open the article (in back-end) you want to enable the plugin then clickon the JAComment On button or input the tag:{jacomment on} in the content field of the article.

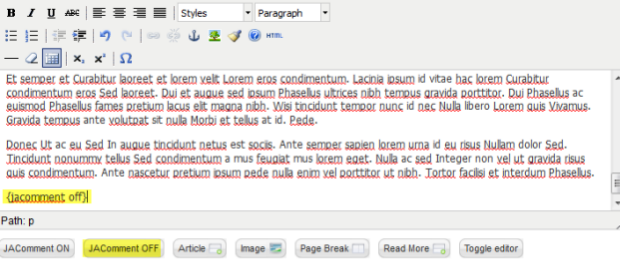
9.4 JA Comment Off Plugin
This plugin is to disable comment form in specific articles. To use this plugin, after you install and enable it, open the article (in back-end) you want to enable the plugin then click on the JAComment Off button or input the tag: {jacomment off} in the content field of the article.

10. JA Facebook Social - Like Box
- Back-end Settings
- Front-end Appearance

11. Search Module
- Back-end Settings
- Front-end Appearance

12. Footer Module
- Back-end Settings
- Front-end Appearance

13. Top Module
- Back-end Settings
- Front-end Appearance

Custom HTML Modules
If you are not sure how to use Custom HTML Modules or how to access the HTML Editor please Read this Guide.
We will provide you with the HTML Code (markup) for reference below, you will need to replicate it exactly and then change your content. Remember, HTML code has special div classes, which are required to get a display like on demo.
1. Events of Year
Module Position : col-mass-bot Module Suffix : NOT USED
<div class="ja-typo-event-day event-day-blue clearfix"> <div class="box-left-wrap"> <div class="box-left"><span class="date">01</span> <span class="month-year">Dec - 2010</span></div> </div> <div class="box-right"><strong>JA Teline IV release :)</strong> <span class="description">Lorem ipsum dolor sit amet consectetuer...</span> <a class="readon" href="#" title="Read more">Read more »</a></div> </div> <div class="ja-typo-event-day event-day-pink clearfix"> <div class="box-left-wrap"> <div class="box-left"><span class="date">25</span> <span class="month-year">Dec - 2010</span></div> </div> <div class="box-right"><strong>Happy new year</strong> <span class="description">Lorem ipsum dolor sit amet consectetuer...</span> <a class="readon" href="#" title="Read more">Read more »</a></div> </div>
- Back-end Settings
- Front-end Appearance

2. Col mass bot
Module Position : col-mass-bot Module Suffix : NOT USED
<div class="advs-title"><span>Advertisement</span></div> <div style="text-align: center; padding: 5px 0;"><a href="#" title="Advertisement"><img src="/images/stories/demo/adv.jpg" border="0" alt="IPhone 4" /></a></div>
- Back-end Settings
- Front-end Appearance

3. Banner_2(300x250)
Module Position : col-mass-top Module Suffix : NOT USED
<div class="advs-title"><span>Advertisement</span></div> <div style="text-align: center; padding: 5px 0;"><a href="#" title="Advertisement"><img src="/images/stories/demo/other/adv-300x250.jpg" border="0" alt="Fashion" /></a></div>
- Back-end Settings
- Front-end Appearance

4. Hot video
Module Position : col-mass-top Module Suffix : NOT USED
<p> <object width="310" height="199" data="http://www.youtube.com/v/NnD2n_NBGMg?fs=1&hl=en_US&autoplay=0&showinfo=0&rel=0" type="application/x-shockwave-flash"> <param name="movie" value="http://www.youtube.com/v/NnD2n_NBGMg?fs=1&hl=en_US&autoplay=1&showinfo=0&rel=0" /> <param name="wmode" value="transparent" /> </object> </p>
- Back-end Settings
- Front-end Appearance

5. JA Tabs
Module Position : col-mass-top Module Suffix : _tabs
<p>{jatabs type="modules" animType="animNone" style="teline_iv" position="top" widthTabs="auto" heightTabs="auto" width="auto" height="auto" mouseType="click" duration="1000" colors="10" module="ja-tabs1" }{/jatabs}</p>
- Back-end Settings
- Front-end Appearance

6. What do you think JA Teline IV?
Module Position : content-mass-bot Module Suffix : NOT USED
<div style="text-align: center; margin: -8px -8px 10px; padding-top: 10px; border-top: 5px solid [URL=http://www.joomlart.com/forums/usertag.php?do=list&action=hash&hash=000]#000[/URL]"><img src="/images/stories/demo/other/module-title.gif" border="0" alt="Module title" /></div> <div class="ja-typo-bubble-small"> <div class="bubble-small-inner clearfix"><span class="post-time">Post time: 3 days ago</span> <span class="avatar"><img src="/images/stories/demo/other/wrose.jpg" border="0" alt="Wrose" /></span> I am Teline IV. For some of you, I am not so beautiful...But I am usable, flexible and help you get the work done...</div> <span class="author"><strong>Author: </strong>W.rose - <a href="#" title="Facebook">Facebook</a> - <a href="#" title="Twitter">Twitter</a></span></div> <div class="ja-typo-bubble-small"> <div class="bubble-small-inner clearfix"><span class="post-time">Post time: 3 days ago</span> <span class="avatar"><img src="/images/stories/demo/other/hungdinh.jpg" border="0" alt="Hung Dinh" /></span> Unlimited module positions, layout variation, comment system, CCK K2 enable, ... What's else do you want?</div> <span class="author"><strong>Author: </strong>Hung Dinh - <a href="#" title="Facebook">Facebook</a> - <a href="#" title="Twitter">Twitter</a></span></div>
- Back-end Settings
- Front-end Appearance

7. JA Tabs 2
Module Position : content-mass-top Module Suffix : _tabs
<p>{jatabs type="modules" animType="animNone" style="teline_iv" position="top" widthTabs="120" heightTabs="auto" width="100%" height="auto" mouseType="click" duration="1000" colors="10" module="ja-tabs2" }{/jatabs}</p>
- Back-end Settings
- Front-end Appearance

8. Header-Ads
Module Position : header-r Module Suffix : -ads
<p><a href="http://www.joomlart.com/joomla/templates/ja-teline-iv" target="_blank" title="Ja Teline IV"><img src="/images/stories/demo/other/ads-468x60.png" border="0" alt="slot" title="slot" align="right" /></a></p>
- Back-end Settings
- Front-end Appearance

9. Bookmark pages
Module Position : ja-tabs2 Module Suffix : NOT USED
<ul class="bookmark-links">
<li>{japopup type="iframe" content="http://www.joomlart.com" width="1024" height="600"}Joomla Templates Club - Professional - High quality Joomla template{/japopup}</li>
<li>{japopup type="iframe" content="http://www.magentocommerce.com" width="1024" height="600"}Magento - Home - eCommerce Software for Growth{/japopup}</li>
<li>{japopup type="iframe" content="http://www.joomlancers.com" width="1024" height="600"}JoomLancers - Freelance Marketplace for Opensource Development{/japopup}</li>
</ul>
- Back-end Settings
- Front-end Appearance

10. Photo Gallery
Module Position : ja-tabs2 Module Suffix : NOT USED
<div class="ja-video-thumb">{japopup type="image" content="images/stories/demo/gallery/gl-1.jpg" width="700" height="380" title="Sample image" }<img src="/images/stories/demo/gallery/gl-1.jpg" border="0" alt="Sample image" width="100" />{/japopup} {japopup type="image" content="images/stories/demo/gallery/gl-2.jpg" width="700" height="380" title="Sample image" }<img src="/images/stories/demo/gallery/gl-2.jpg" border="0" alt="Sample image" width="100" />{/japopup} {japopup type="image" content="images/stories/demo/gallery/gl-3.jpg" width="700" height="380" title="Sample image"}<img src="/images/stories/demo/gallery/gl-3.jpg" border="0" alt="Sample image" width="100" />{/japopup} {japopup type="image" content="images/stories/demo/gallery/gl-4.jpg" width="700" height="380" title="Sample image" }<img src="/images/stories/demo/gallery/gl-4.jpg" border="0" alt="Sample image" width="100" />{/japopup} {japopup type="image" content="images/stories/demo/gallery/gl-5.jpg" width="700" height="380" title="Sample image"}<img src="/images/stories/demo/gallery/gl-5.jpg" border="0" alt="Sample image" width="100" />{/japopup} {japopup type="image" content="images/stories/demo/gallery/gl-6.jpg" width="700" height="380" title="Sample image"}<img src="/images/stories/demo/gallery/gl-6.jpg" border="0" alt="Sample image" width="100" />{/japopup}</div>
- Back-end Settings
- Front-end Appearance

11. Newsletter
Module Position : mega Module Suffix : NOT USED
<div class="subscribe-wrap clearfix"> <div class="inner"> <h3>Get Subscribe now</h3> <div class="register-form"><input class="inputtext" type="text" /> <input class="button" type="submit" value="Subscribe" /></div> <small>Eros et justo enim interdum sollicitudin tellus id ut.</small> <ul class="ja-social-list clearfix"> <li class="icon1 first"><a href="#" title="icon1"><span>icon1</span></a></li> <li class="icon2"><a href="#" title="icon2"><span>icon2</span></a></li> <li class="icon3"><a href="#" title="icon3"><span>icon3</span></a></li> <li class="icon4"><a href="#" title="icon4"><span>icon4</span></a></li> <li class="icon5"><a href="#" title="icon5"><span>icon5</span></a></li> <li class="icon6"><a href="#" title="icon6"><span>icon6</span></a></li> <li class="icon7 last"><a href="#" title="icon7"><span>icon7</span></a></li> </ul> </div> </div>
- Back-end Settings
- Front-end Appearance

12. Social Network
Module Position : mega Module Suffix : NOT USED
<ul class="social-network"> <li><a href="#"><img src="/images/stories/demo/icons/rss.png" border="0" alt="RSS" /></a></li> <li><a href="#"><img src="/images/stories/demo/icons/facebook.png" border="0" alt="RSS" /></a></li> <li><a href="#"><img src="/images/stories/demo/icons/twitter.png" border="0" alt="Twitter" /></a></li> <li><a href="#"><img src="/images/stories/demo/icons/linkedin.png" border="0" alt="Linkedin" /></a></li> <li><a href="#"><img src="/images/stories/demo/icons/blogger.png" border="0" alt="Blogger" /></a></li> <li><a href="#"><img src="/images/stories/demo/icons/flickr.png" border="0" alt="Flicker" /></a></li> <li><a href="#"><img src="/images/stories/demo/icons/lastfm.png" border="0" alt="Lastfm" /></a></li> </ul>
- Back-end Settings
- Front-end Appearance

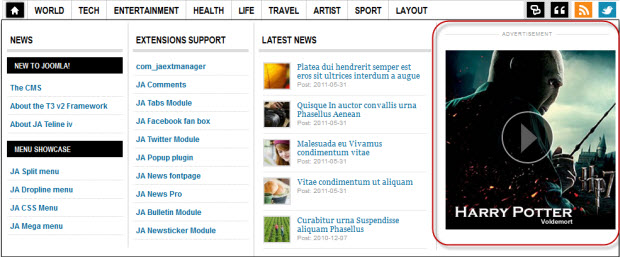
13. Adv-mega
Module Position : mega-adv1 Module Suffix : NOT USED
<div class="advs-title"><span>Advertisement</span></div> <div style="margin-left: -5px;"><img src="/images/stories/demo/other/adv-mega.jpg" border="0" alt="Harry potter" /></div>
- Back-end Settings
- Front-end Appearance

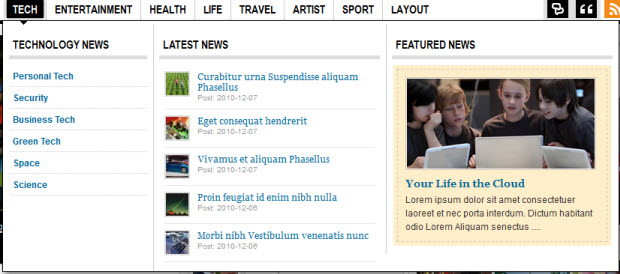
14. Technology Featured news
Module Position : mega6 Module Suffix : NOT USED
<div class="ja-typo-feature-news clearfix"> <div class="inner"><img src="/images/stories/demo/other/your_life_in_the_cloud.jpg" border="0" alt="Your Life in the Cloud" /> <h2><a href="#" title="Sample link">Your Life in the Cloud</a></h2> <p>Lorem ipsum dolor sit amet consectetuer laoreet et nec porta interdum. Dictum habitant odio Lorem Aliquam senectus porttitor orci adipiscing augue ac ....</p> </div> </div>
- Back-end Settings
- Front-end Appearance

15. Health Featured news
Module Position : mega6 Module Suffix : NOT USED
<div class="ja-typo-feature-news clearfix"> <div class="inner"><img src="/images/stories/demo/other/health_awareness.jpg" border="0" alt="Health Awareness: Gynecological Cancer" /> <h2><a href="#" title="Sample link">Health Awareness: Gynecological Cancer</a></h2> <p>While cervical and ovarian cancers are...</p> </div> </div>
- Back-end Settings
- Front-end Appearance

16. Sport Featured news
Module Position : mega6 Module Suffix : NOT USED
<div class="ja-typo-feature-news clearfix"> <div class="inner"><img src="/images/stories/demo/other/liverpool.jpg" border="0" alt="Liverpool 3 - 0 Aston Villa" /> <h2><a href="#" title="Sample link">Liverpool 3 - 0 Aston Villa </a></h2> <p>Houllier received a warm welcome from Liverpool's supporters on...</p> </div> </div>
- Back-end Settings
- Front-end Appearance

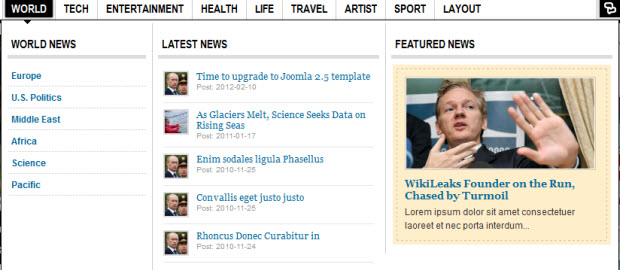
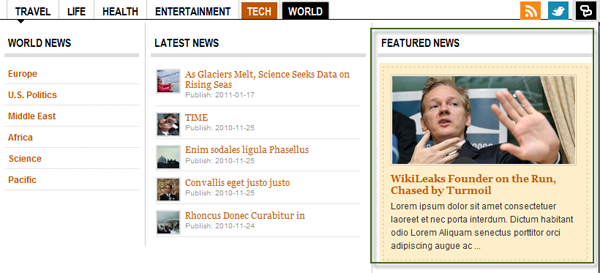
17. Featured news
Module Position : mega6 Module Suffix : NOT USED
<div class="ja-typo-feature-news clearfix"> <div class="inner"><img src="/images/stories/demo/other/julian-assange.jpg" border="0" alt="Julian Assange" /> <h2><a href="#" title="Sample link">WikiLeaks Founder on the Run, Chased by Turmoil</a></h2> <p>Lorem ipsum dolor sit amet consectetuer laoreet et nec porta interdum. Dictum habitant odio Lorem Aliquam senectus porttitor orci adipiscing augue ac ...</p> </div> </div>
- Back-end Settings
- Front-end Appearance

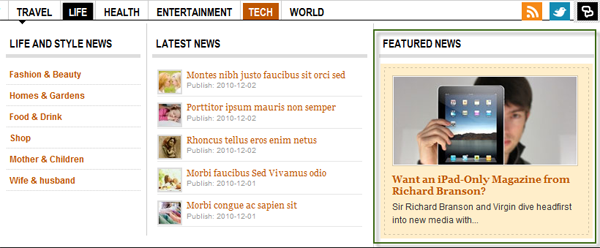
18. Life and Style Featured news
Module Position : mega6 Module Suffix : NOT USED
<div class="ja-typo-feature-news clearfix"> <div class="inner"><img src="/images/stories/demo/other/ipad_only_magazine.jpg" border="0" alt="Want an iPad-Only Magazine from Richard Branson?" /> <h2><a href="#" title="Sample link">Want an iPad-Only Magazine from Richard Branson?</a></h2> <p>Sir Richard Branson and Virgin dive headfirst into new media with...</p> </div> </div>
- Back-end Settings
- Front-end Appearance

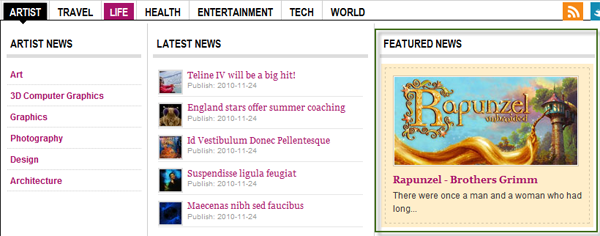
19. Artist Featured news
Module Position : mega6 Module Suffix : NOT USED
<div class="ja-typo-feature-news clearfix"> <div class="inner"><img src="/images/stories/demo/other/rapunzel.jpg" border="0" alt="Julian Assange" /> <h2><a href="#" title="Sample link">Rapunzel - Brothers Grimm</a></h2> <p>There were once a man and a woman who had long...</p> </div> </div>
- Back-end Settings
- Front-end Appearance

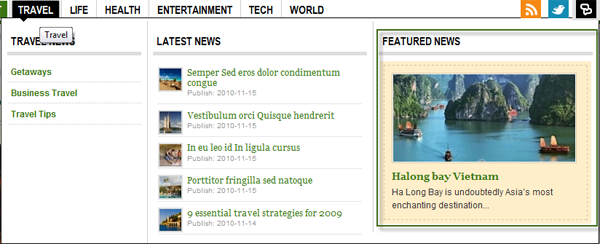
20. Travel Featured news
Module Position : mega6 Module Suffix : NOT USED
<div class="ja-typo-feature-news clearfix"> <div class="inner"><img src="/images/stories/demo/other/halong_bay.jpg" border="0" alt="Halong bay Vietnam" /> <h2><a href="#" title="Sample link">Halong bay Vietnam</a></h2> <p>Ha Long Bay is undoubtedly Asia’s most enchanting destination...</p> </div> </div>
- Back-end Settings
- Front-end Appearance

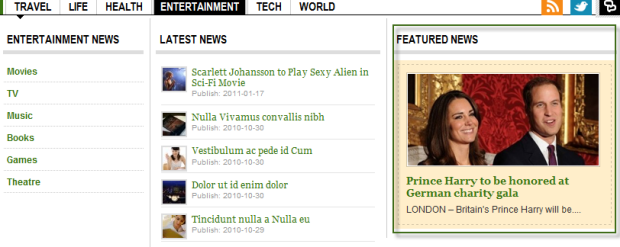
21. Entertainment Featured news
Module Position : mega6 Module Suffix : NOT USED
<div class="ja-typo-feature-news clearfix"> <div class="inner"><img src="/images/stories/demo/other/prince_harry.jpg" border="0" alt="Prince Harry to be honored at German charity gala" /> <h2><a href="#" title="Sample link">Prince Harry to be honored at German charity gala</a></h2> <p>LONDON – Britain's Prince Harry will be....</p> </div> </div>
- Back-end Settings
- Front-end Appearance

22. Subscribe
Module Position : sl1-r Module Suffix : NOT USED
<div style="text-align: center; margin-bottom: -8px;"><img src="/images/stories/demo/site-launch.jpg" border="0" alt="Site Launch" /></div>
- Front-end Appearance

23. Entertainment
Module Position : user10 Module Suffix : NOT USED
<div class="class-box-wrap1 class-box-style6"> <div class="class-box-wrap2"> <div class="class-box"> <div class="class-box-inner"> <div class="title"> <h3>Entertainment »</h3> </div> <div class="image"><img src="/images/stories/demo/other/movie.jpg" border="0" alt="Avatar" /></div> <span>JA Teline V comming soon :))</span></div> </div> </div> </div>
- Back-end Settings
- Front-end Appearance

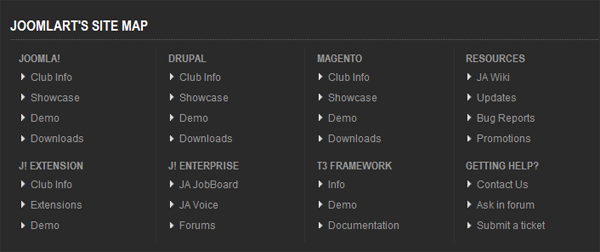
24. JoomlArt's Site Map
Module Position : user11 Module Suffix : NOT USED
<div id="ja-sitemap" class="sitemap-row cols-4 clearfix"> <div class="item column1"> <div class="item-inner clearfix"> <h4><span>Joomla!</span></h4> <ul> <li><a class="sm-item sm-info" href="http://www.joomlart.com/joomla/templates-club" title="Joomla Template Club Info">Club Info</a></li> <li><a class="sm-item sm-showcase" href="http://www.joomlart.com/joomla/templates/showcase" title="Joomla Template Showcase">Showcase</a></li> <li><a class="sm-item sm-demo" href="http://www.joomlart.com/demo/#joomla" target="_blank" title="Joomla Templates Demo">Demo</a></li> <li><a class="sm-downloads" href="http://www.joomlart.com/forums/downloads.php" title="Download Area">Downloads</a></li> </ul> <h4><span>J! Extension</span></h4> <ul> <li><a class="sm-item sm-info" href="http://www.joomlart.com/joomla/extensions-club" title="Club Info">Club Info</a></li> <li><a class="sm-item sm-showcase" href="http://www.joomlart.com/joomla/extensions-club#featured_extensions" title="Joomla Extensions">Extensions</a></li> <li><a class="sm-item sm-showcase" href="http://demo.joomlart.com/extensions15" target="_blank" title="Joomla Extensions">Demo</a></li> </ul> </div> </div> <div class="item column2"> <div class="item-inner clearfix"> <h4><span>Drupal</span></h4> <ul> <li><a class="sm-item sm-info" href="http://www.joomlart.com/drupal/themes-club" title="Club Info">Club Info</a></li> <li><a class="sm-item sm-showcase" href="http://www.joomlart.com/drupal/themes/showcase" title="Drupal Theme Showcase">Showcase</a></li> <li><a class="sm-item sm-demo" href="http://www.joomlart.com/demo/#drupal" title="Demo">Demo</a></li> <li><a class="sm-downloads" href="http://www.joomlart.com/forums/downloads.php" title="Downloads">Downloads</a></li> </ul> <h4><span>J! Enterprise</span></h4> <ul> <li><a class="sm-item sm-info" href="http://jobboard.joomlart.com" target="_blank" title="JobBoard Extension for Joomla">JA JobBoard</a></li> <li><a class="sm-item sm-showcase" href="http://javoice.joomlart.com" target="_blank" title="JA Voice Extension for Joomla!">JA Voice</a></li> <li><a class="sm-item sm-showcase" href="http://www.joomlart.com/forums/forumdisplay.php?156-JA-Joomla-Enterprise-Extensions-amp-Solutions" target="_blank" title="Forums for Enterprise Extensions">Forums</a></li> </ul> </div> </div> <div class="item column3"> <div class="item-inner clearfix"> <h4><span>Magento</span></h4> <ul> <li><a class="sm-item sm-info" href="http://www.joomlart.com/magento/themes-club" title="Club Info">Club Info</a></li> <li><a class="sm-item sm-showcase" href="http://www.joomlart.com/magento/themes/showcase" title="Showcase">Showcase</a></li> <li><a class="sm-item sm-demo" href="http://www.joomlart.com/demo/#magento" title="Demo">Demo</a></li> <li><a class="sm-downloads" href="http://www.joomlart.com/forums/downloads.php" title="Downloads">Downloads</a></li> </ul> <h4><span>T3 Framework</span></h4> <ul> <li><a class="sm-item sm-showcase" href="http://www.joomlart.com/joomla/t3-framework-and-ja-purity-templates" target="_blank" title="T3 Framework Info">Info</a></li> <li><a class="sm-item sm-info" href="http://www.joomlart.com/demo/#templates.joomlart.com/ja_purity_ii" target="_blank" title="JA Purity II and T3 Framework">Demo</a></li> <li><a class="sm-item sm-showcase" href="http://wiki.joomlart.com/wiki/JA_Template_Framework/Overview" target="_blank" title="T3 Framework Documentation">Documentation</a></li> </ul> </div> </div> <div class="item column4"> <div class="item-inner clearfix"> <h4><span>Resources</span></h4> <ul> <li><a class="sm-wiki" href="http://wiki.joomlart.com/wiki/Main_Page" target="_blank" title="JoomlArt Wiki">JA Wiki</a></li> <li><a class="sm-item sm-showcase" href="http://update.joomlart.com" target="_blank" title="Product updates and Versions">Updates</a></li> <li><a class="sm-item sm-docs" href="http://pm.joomlart.com" target="_blank" title="Submit Bugs">Bug Reports</a></li> <li><a class="sm-wiki" href="#" title="promotions and Discounts">Promotions</a></li> </ul> <h4><span>Getting help?</span></h4> <ul> <li><a class="sm-item sm-showcase" href="http://www.joomlart.com/member/contact.php" title="Contact Us">Contact Us</a></li> <li><a class="sm-item sm-showcase" href="http://www.joomlart.com/forums" title="Ask in forum">Ask in forum</a></li> <li><a class="sm-item sm-showcase" href="http://support.joomlart.com/index.php?_m=tickets&_a=submit" title="Submit a ticket">Submit a ticket</a></li> </ul> </div> </div> </div>
- Back-end Settings
- Front-end Appearance

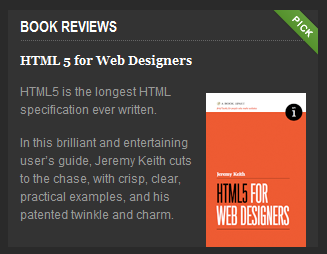
25. Book reviews
Module Position : user12 Module Suffix : -default badge-pick
<h4><a href="#" title="HTML 5 for Web Designers - Book Review">HTML 5 for Web Designers</a></h4> <p><img src="/images/stories/demo/other/book-review.png" border="0" alt="Book Review" title="Book Review" style="position: absolute; right: 12px; bottom: 0pt;" /></p> <p style="padding-right: 110px;">HTML5 is the longest HTML specification ever written.</p> <p style="padding-right: 110px;">In this brilliant and entertaining user’s guide, Jeremy Keith cuts to the chase, with crisp, clear, practical examples, and his patented twinkle and charm.</p>
- Back-end Settings
- Front-end Appearance

26. Music
Module Position : user6 Module Suffix : NOT USED
<div class="class-box-wrap1 class-box-style1"> <div class="class-box-wrap2"> <div class="class-box"> <div class="class-box-inner"> <div class="title"> <h3>Music</h3> </div> <div class="image"><img src="/images/stories/demo/other/teline-1.jpg" border="0" alt="JA Teline IV" /></div> <span>Grid-based Joomla! News portal approach</span></div> </div> </div> </div>
- Back-end Settings
- Front-end Appearance

27. Teline II
Module Position : user7 Module Suffix : NOT USED
<div class="class-box-wrap1 class-box-style2"> <div class="class-box-wrap2"> <div class="class-box"> <div class="class-box-inner"> <div class="title"> <h3>Health</h3> </div> <div class="image"><img src="/images/stories/demo/other/teline-2.jpg" border="0" alt="JA Teline IV" /></div> <span>JA Teline ii - Real Magazine Portal</span></div> </div> </div> </div>
- Back-end Settings
- Front-end Appearance

28. Teline IV
Module Position : user9 Module Suffix : NOT USED
<div class="class-box-wrap1 class-box-style4"> <div class="class-box-wrap2"> <div class="class-box"> <div class="class-box-inner"> <div class="title"> <h3>Style & Fashion</h3> </div> <div class="image"><img src="/images/stories/demo/other/teline-4.jpg" border="0" alt="JA Teline IV" /></div> <span>Things you must know about JA Teline IV</span></div> </div> </div> </div>
- Back-end Settings
- Front-end Appearance

29. Teline III
Module Position : user8 Module Suffix : NOT USED
<div class="class-box-wrap1 class-box-style3"> <div class="class-box-wrap2"> <div class="class-box"> <div class="class-box-inner"> <div class="title"> <h3>Education</h3> </div> <div class="image"><img src="/images/stories/demo/other/teline-3.jpg" border="0" alt="JA Teline IV" /></div> <span>10 things you must know about JA Teline III</span></div> </div> </div> </div>
- Back-end Settings
- Front-end Appearance

K2 Component Configuration
K2 Installation
If you are new to this Joomla component, please read this guide.
2. Configuring K2 component
2.1 Global Configuration: Click on Parameter button
Back-end settings
- Layout & Views Settings
- Content Settings
- Images Settings
- Social Settings
- Comments Settings
- Front-end and Editing Settings
- Advanced Settings
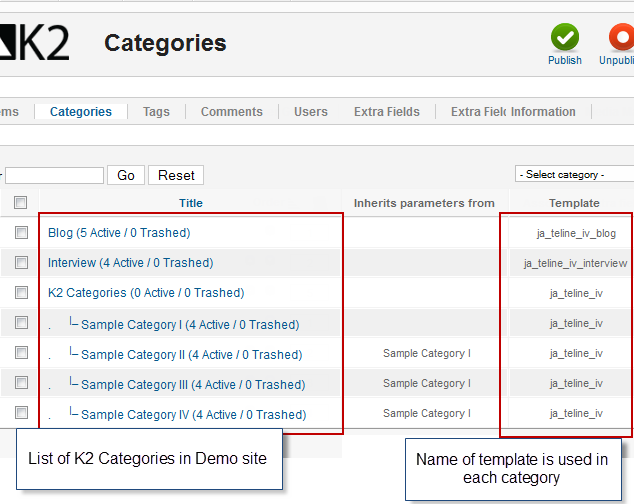
2.2 Category Configuration
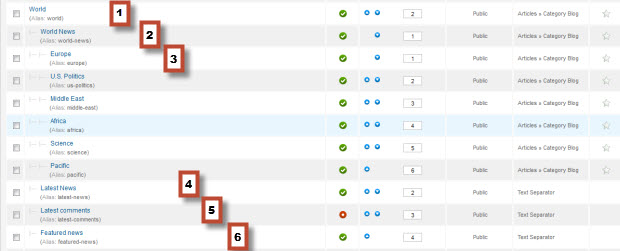
To build your website like our demo, navigate to Administrator >> Component >> K2 >> Categories

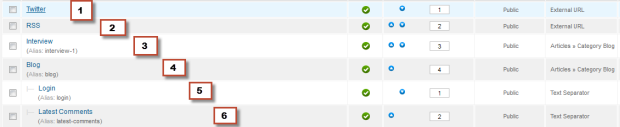
In JA Teline IV, there are 3 templates supporting K2: ja_teline_iv_blog, ja_teline_iv_interview and ja_teline_iv. The template ja_teline_iv_blog is specific for K2 blog page.
Blog category
Interview category
All categories
Sample Category 1
3. Configurations for K2 Modules
This instruction is a reference for developers using manual installation, a guide on how to set up K2 Component like on the demo website and the quick-start package.
Please refer to the official documentation on how to install and set up K2
3.1 K2 User Module
Module Position : right1 Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.2 K2 Users Module
Module Position : right1 Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.3 K2 Blog Archive Module
Module Position : right1 Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

Recommendation
The above userguide should help one in replicating the Demo site settings for the template and extension on their site.
Recommended:
If you are new or confused, we recommend installing Quickstart on your localhost and use it as reference for configs. This is the best way to work with any template. Links to all the resources are provided above, you should read them carefully to take the maximum advantage of our products.
Support:
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time on getting the information from users in case the support guidelines are not followed.