Template Installation
The section will help you with steps to install JA Tour template - Quickstart and Manual installation.
System requirement
JA Tour is in Beta version please do not use it for the live site. Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.10+ (7.3+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1 +
- PostgreSQL 9.1+
Web Servers
- Apache 2.4+
- Microsoft IIS 7
- Nginx 1.0 (1.8+ recommended)
Browser requirement
- Firefox 13+
- IE (Internet Explorer) 8+
- Google Chrome XY and latest
- Opera 11.6+
- Safari 5.1+
Development Environment
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMP SERVER
- XAMPP for Windows
Linux
- LAMP Bundle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Installation
The section will help you with the steps to install the T4 template framework. There are 2 options to install the Template.
- Quickstart installation: replicate template demo to your server.
- Manual installation: install template, plugin manually on your Joomla site
Download packages
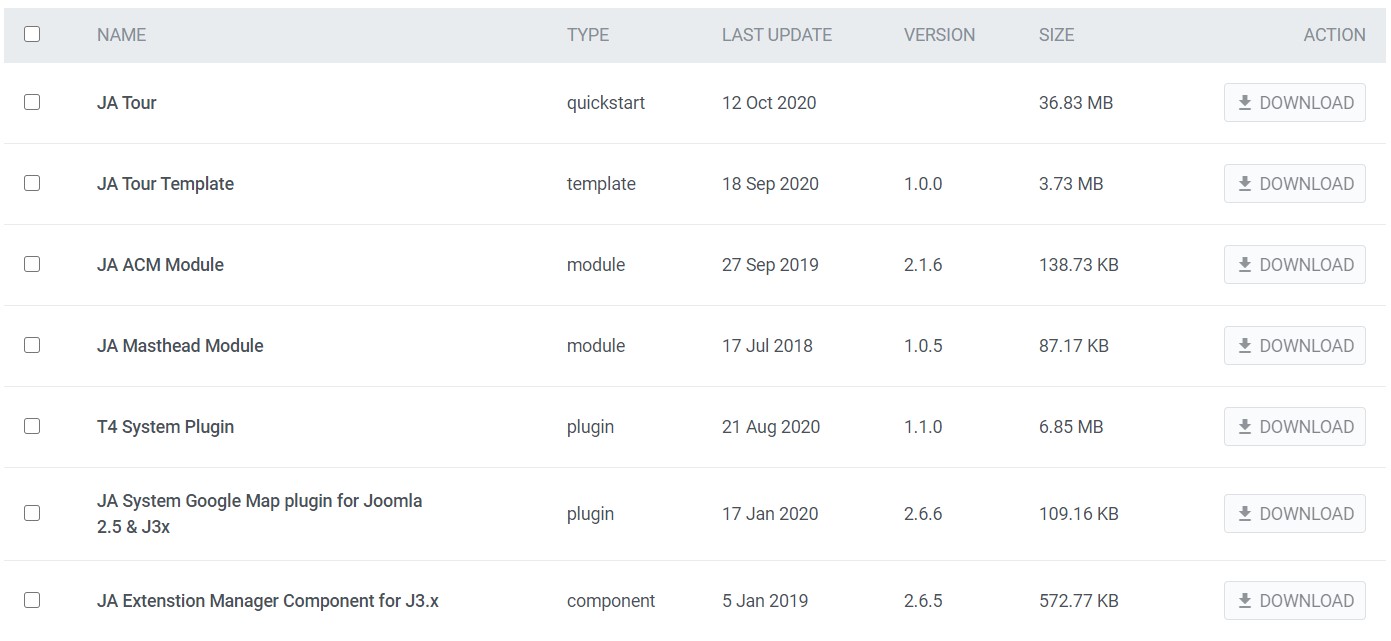
T4 Framework download section includes following files:
- Quickstart package
- JA Tour template
- T4 Framework plugin
- JA ACM Module
- JA Masthead Module
- VikBooking extension (commercial 3rd party extension)

Quickstart installation
Using quickstart installation allows you to replicate T4 demo to your server with all T4 extensions installed and demo content
Joomla 3 quickstart Installation tutorial
Joomla 4 quickstart Installation tutorial
Manual Installation
Installing T4 framework on your existing Joomla website.
Step 1. Install T4 framework plugin
From your back-end setting panel, go to: "Extensions → Extension Manager", browse the T4 plugin installation file then hit the "Upload and Install"
By default, the T4 plugin will be auto-enabled after installation. You can check this by going to: "Extensions → Plugin Manager" then find T4 Plugin.

Step 2: Install JA Tour template
From your back-end setting panel, go to: "Extensions → Extension Manager", browse JA Tour template installation package then hit the "Upload and Install".
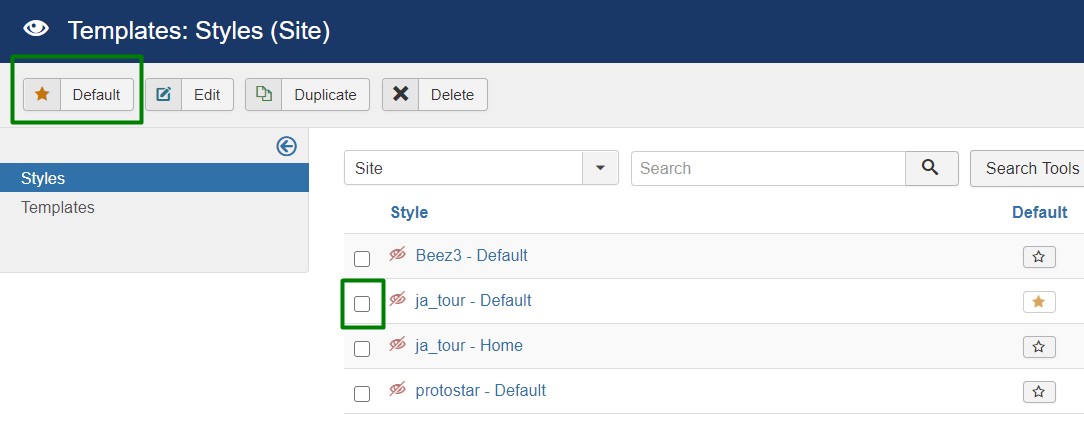
Go to: "Extensions → Template Manager", set JA Tour template style as your default template style.

Template folder structure
This section is to help you understand the folder structure of JA Tour template, where to find the files you want.
JA Tour template
JA Tour template is built on T4 Framework so its folder structure is almost the same with any other JA Templates that are developed with T4 Framework.
/templates/ja_Tour/ +-- scss/ /* all SCSS files */ +-- scss/tpl /* theme tpl SCSS files */ ¦ +-- acm.scss ¦ +-- all.scss ¦ +-- offcanvas.scss ¦ +-- styles.scss ¦ +-- type.scss ¦ +-- utilities.scss ¦ +-- variables.scss ¦ +-- vars.scss ¦ +-- jpages.scss ¦ +-- rtl.scss ¦ +-- template.scss ¦ +-- bootstrap.scss ¦ +-- components.scss ¦ +-- forms.scss ¦ +-- global.scss ¦ +-- joomla.scss ¦ +-- megamenu.scss ¦ +-- com_solidres.scss ¦ +-- modules.scss ¦ +-- navigations.scss +-- scss/tpls +-- css/ /*compiled files from SCSS*/ ¦ +-- template.css ¦ +-- rtl.css ¦ +-- acm.css ¦ +-- vik-booking.css ¦ +-- jpages.css ¦ +-- off-canvas.css/ ¦ +-- offline.css/ +-- acm/ /*JA Advanced Custom Module content type*/ ¦ +-- slideshow/ ¦ ¦ +-- config.xml ¦ ¦ +-- css/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- js/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- featured/ ¦ +-- com_contact/ ¦ +-- com_finder/ ¦ +-- com_search/ ¦ +-- com_users/ ¦ +-- mod_masthead/ ¦ +-- mod_breadcrumbs/ ¦ +-- mod_articles_latest/ ¦ +-- mod_articles_categories/ ¦ +-- mod_articles_category/ ¦ +-- layouts/ ¦ +-- ... +-- fonts/ ¦ +-- font-awesome/ ¦ ¦ +-- css/ ¦ ¦ +-- fonts/ +-- js/ ¦ +-- bootstrap.bundle.js ¦ +-- template.js ¦ +-- imagesloaded.pkgd.js ¦ +-- ekko-lightbox.js ¦ +-- isotope.pkgd.min.js ¦ +-- template.js ¦ +-- owl-carousel/ ¦ +-- html5lightbox/ +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
T4 Framework
You can find the folder structure of T4 Framework at: http://t4-framework.org/documentation/installation#folder-structure.
Recommendation
Any customization in the t4 plugin is not recommended. To customize your template, please do it in the templates/ja_tour folder
3rd Extensions Configuration
Instructions to configure supported commercial extensions in JA Tour : VikBooking
VikBooking Configuration
JA Tour template supports VikBooking component. Here is the instruction to configure the extension as the demo site.
1. Install VikBooking component
VikBooking is a commercial extension so you will need to buy it from VikBooking. Download the package and install to your site.
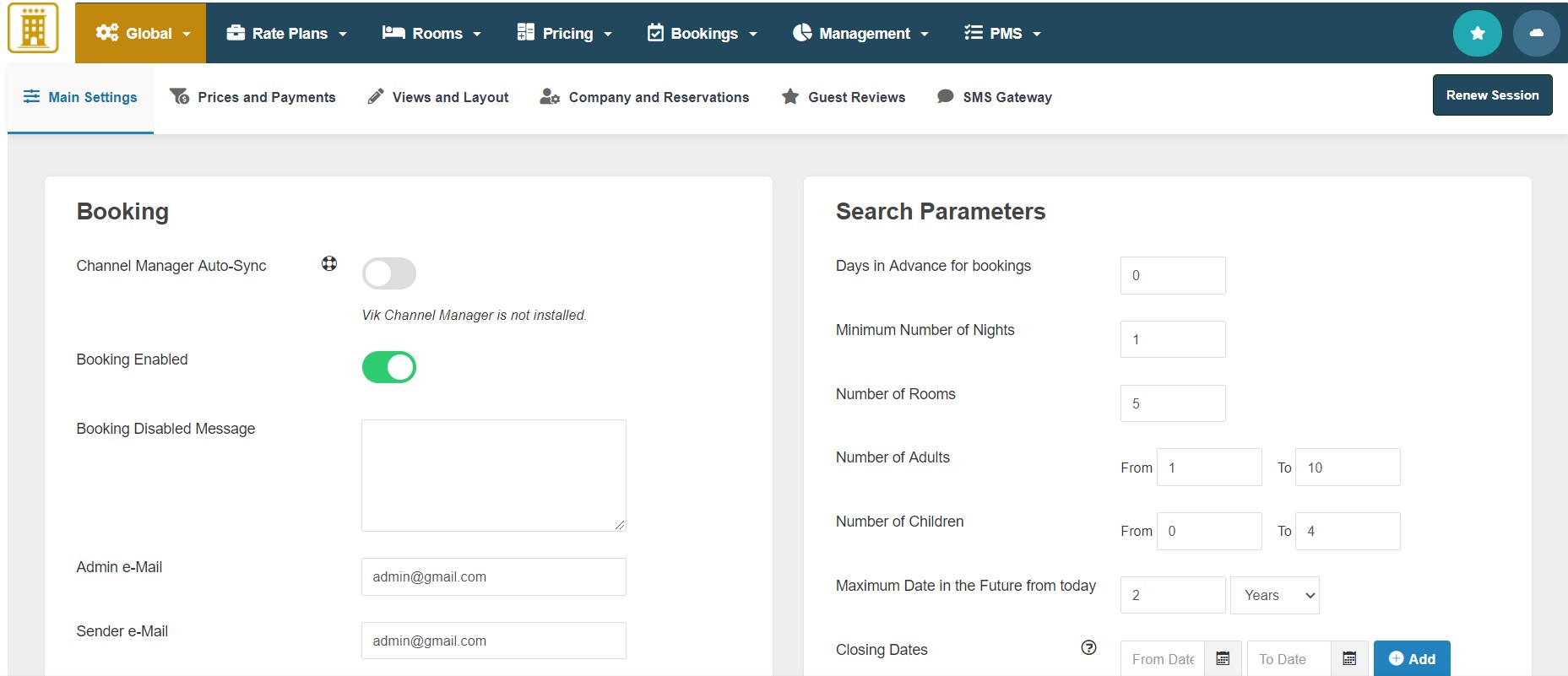
2. Configuration
Once the Configuration is done, go to Components » VikBooking and you can configure the extension. In the template demo, we use default settings.

Customized style of 3rd extensions
The custom style of VikBooking in an independent .scss file - templates/ja_tour/scss/vik-booking.scss/. That means, if you upgrade VikBooking, the custom style will not be lost. use the .scss file to do customization.
You can assign the custom style to the pages you want. In any JA Tour template style, open the Global configurations Addons tab and turn on Vik CSS style.

Build Demo pages
This section will help you build the pages the same as the JA Tour demo site.
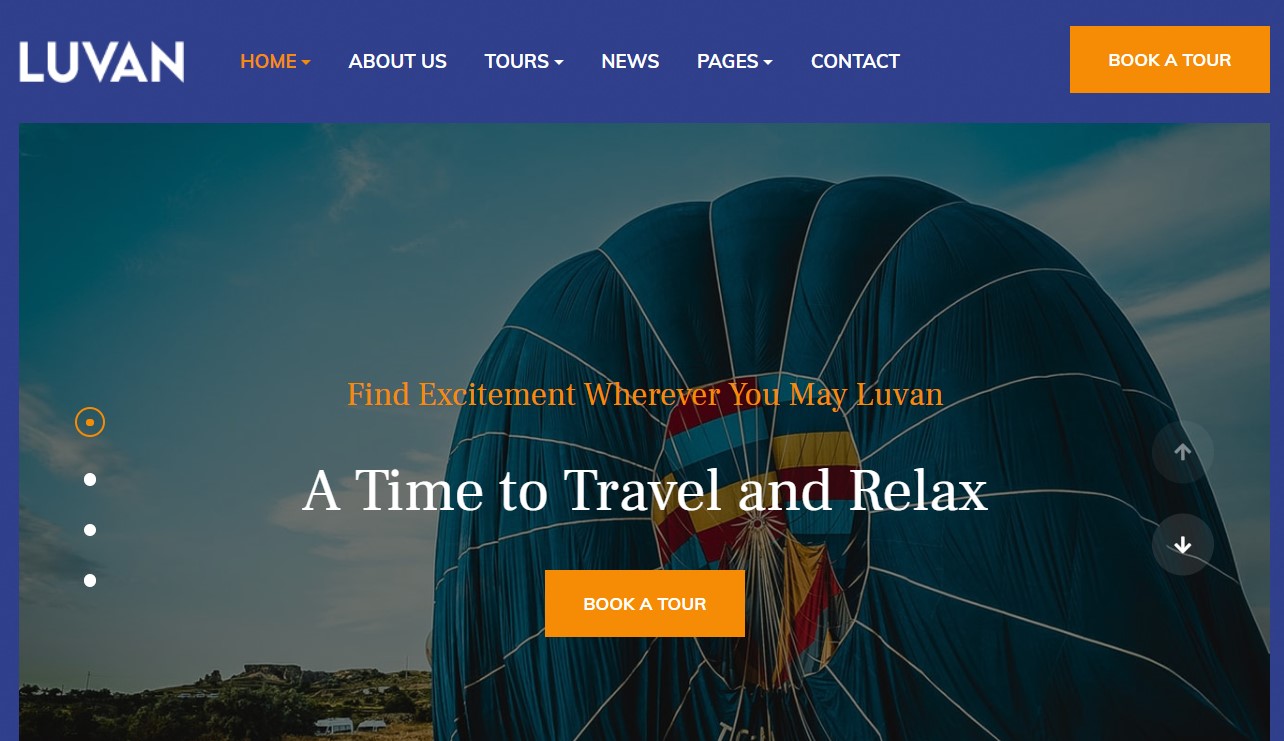
1. Homepage
View homepage position layout:
Here is instruction to create the same Homepage page
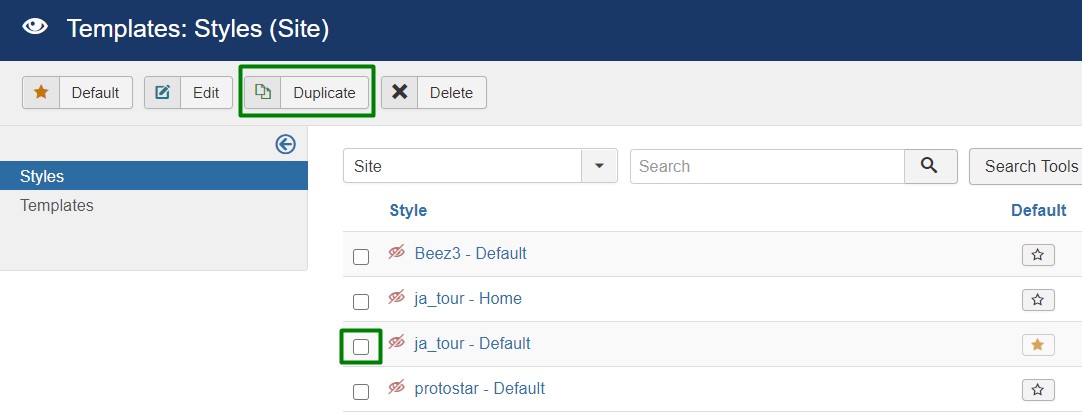
Step 1 - Create template style
The page uses Home layout so we have to create template style. The best way to create the template is by cloning the JA Tour default template style. to create the different types of Homepages like in the demo you need to duplicate the default template style and assign it to the different pages.
Here is the default layout structure of the template used for all other pages.

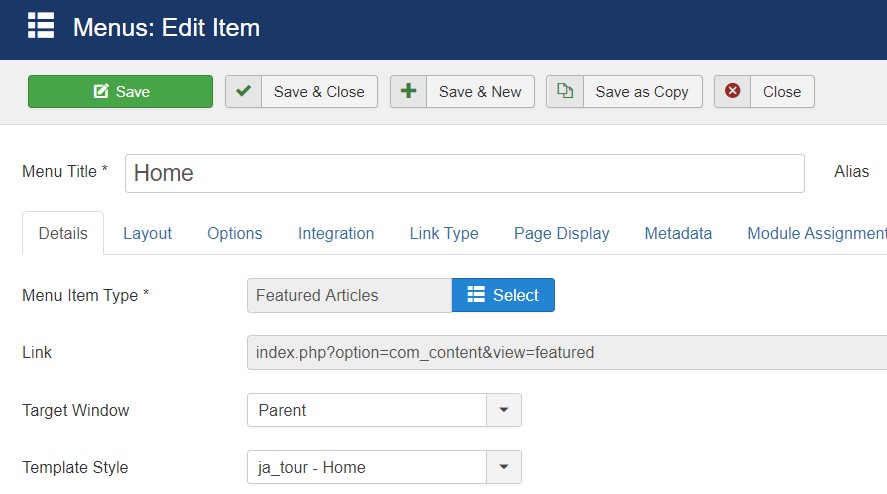
Step 2 - Create Home page menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "JA Tour- Home" template style.

Step 3 - Assign content to the Home page
Content of Homepage is loaded from modules. Here is the detailed configuration of each module.
1.Slideshow JA ACM Module

Module position: Slideshow Module Suffix: NOT USED Alternative layout: default
2.About Luvan Travel JA ACM Module

Module position: section-1 Module Suffix: NOT USED Alternative layout: default
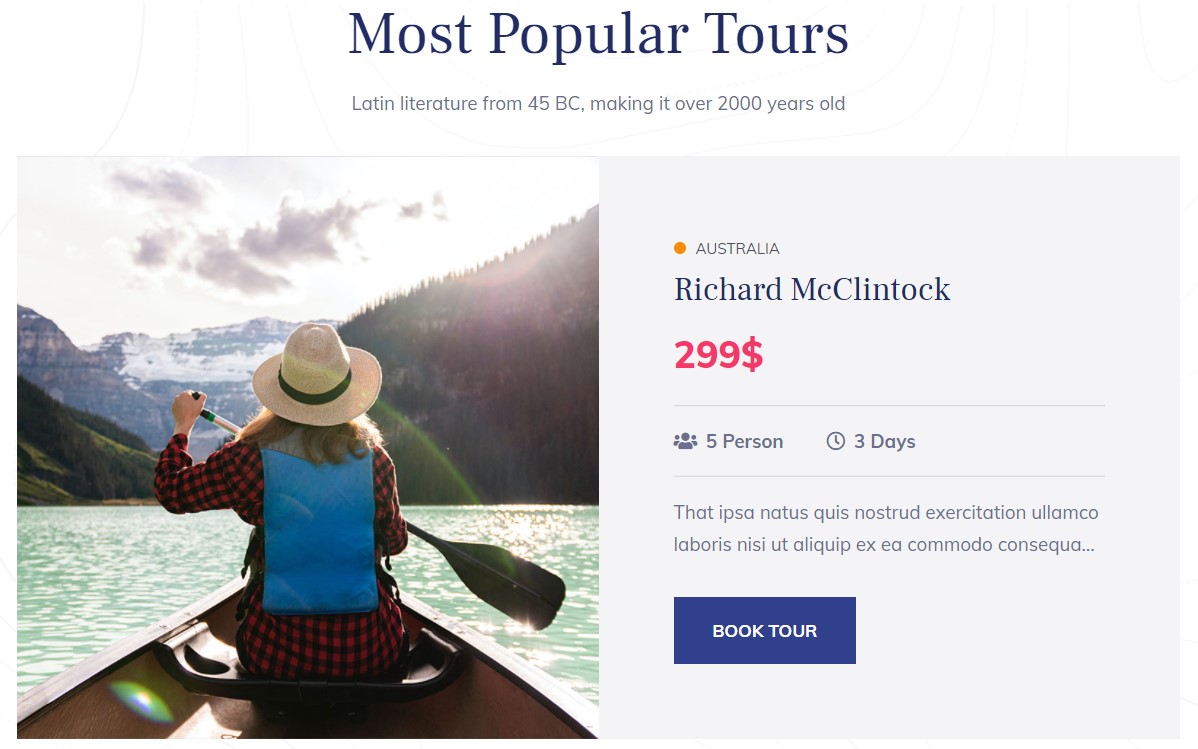
3.Our Blogs Module

Module position: section-2 Module Suffix: NOT USED Alternative layout: tours
4. Video Intro JA ACM Module

Module position: section-3 Module Suffix: NOT USED Alternative layout: default
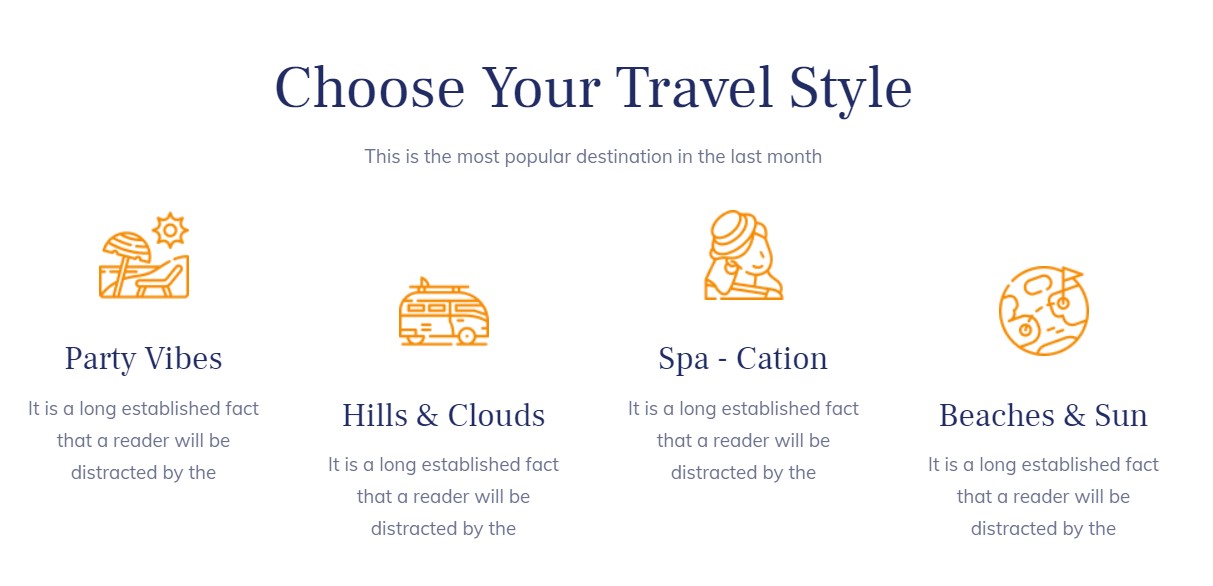
5. Choose Your Travel Style JA ACM Module

Module position: section-4 Module Suffix: NOT USED Alternative layout: default
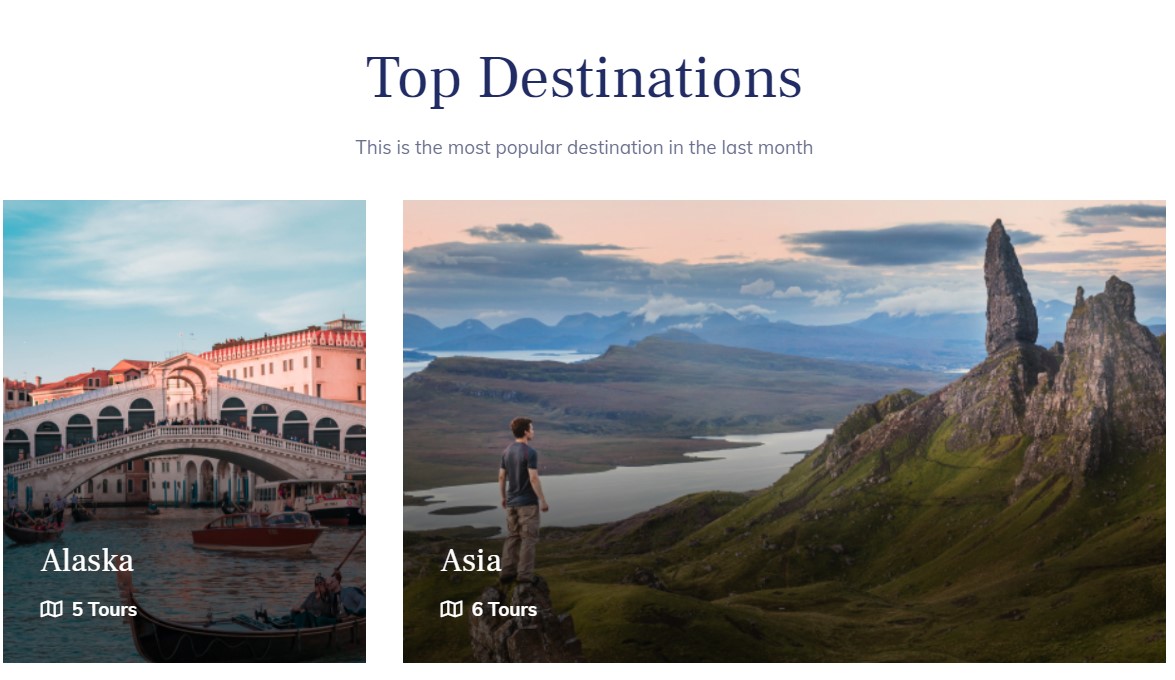
6. Top Destinations Articles - Categories Module

Module position: section-5 Module Suffix: NOT USED Alternative layout: default
7. Ready to rest Module

Module position: section-6 Module Suffix: NOT USED Alternative layout: default
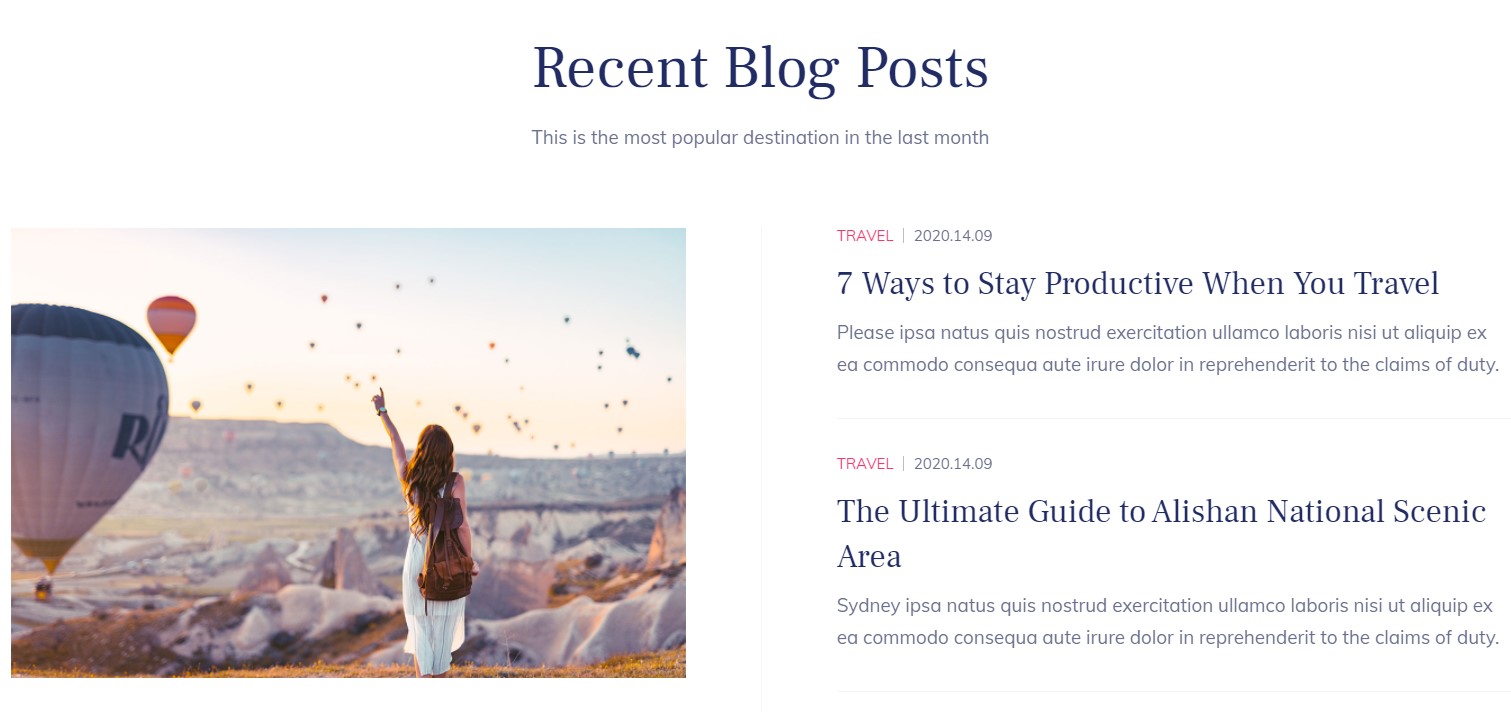
8. Recent Blog Posts Module

Module position: section-7 Module Suffix: NOT USED Alternative layout: default
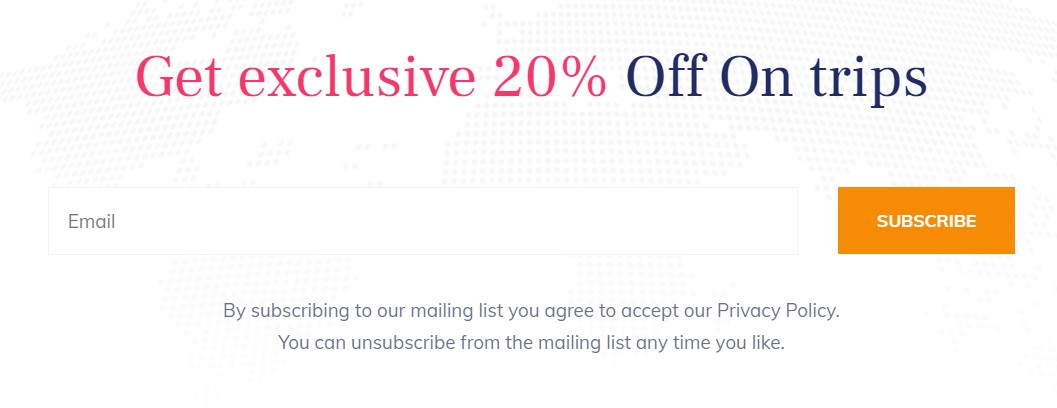
9. AcyMailing subscription form Module

Module position: section-8 Module Suffix: NOT USED Alternative layout: default
10. We value relationships Module

Module position: section-9 Module Suffix: NOT USED Alternative layout: default
11. Client ACM Module

Module position: section-10 Module Suffix: NOT USED Alternative layout: default
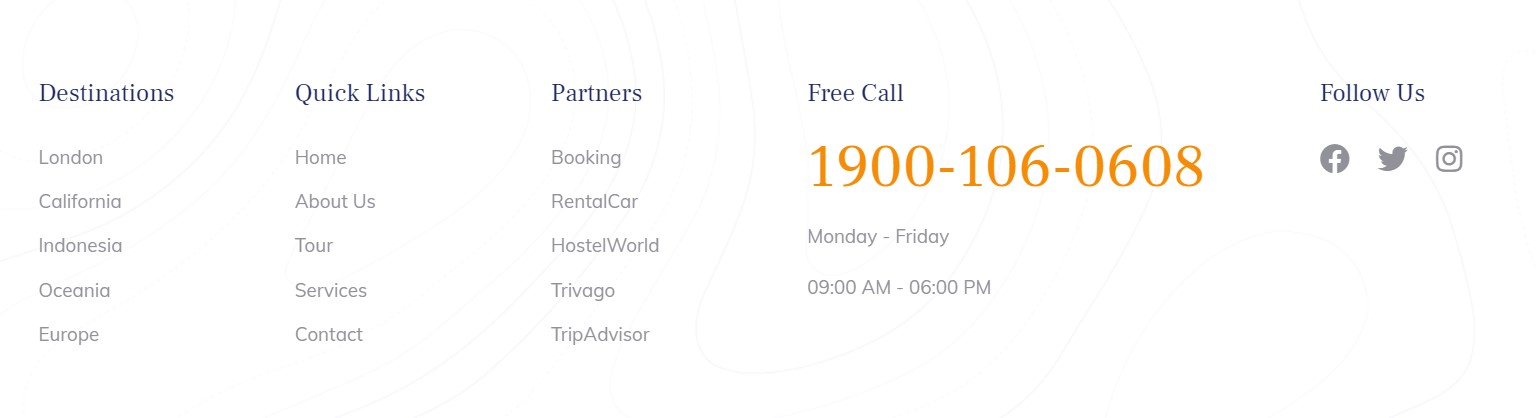
Footer Module
Template footer part consist multiple module position from footnav-1 to footnav-5 with a custom html module with logo and menu module

12. Free Call ACM Module
Module position: footnav-5 Module Suffix: NOT USED Alternative layout: default
13. Social ACM Module
Module position: footnav-5 Module Suffix: NOT USED Alternative layout: default
2. Homepage Vik Bookings
Here is an instruction to create the same Booking Homepage page
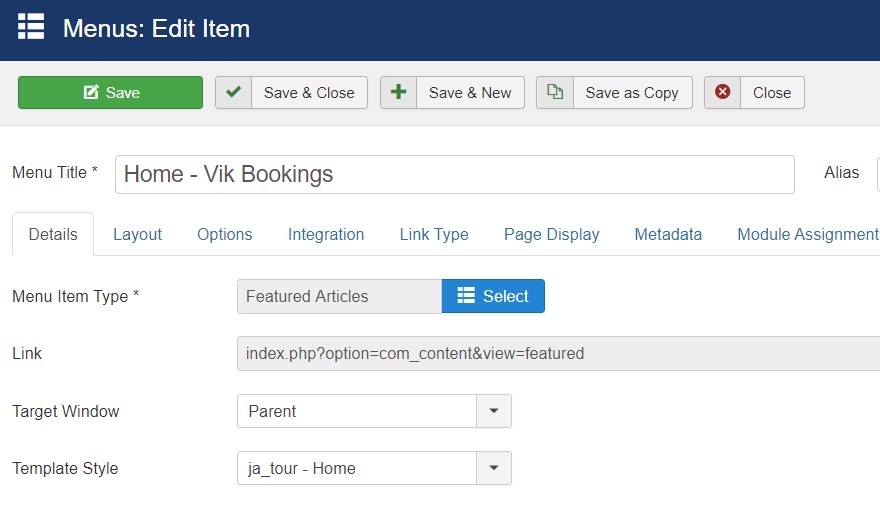
Create Home page menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "JA Tour- Home" template style.

Step 3 - Assign content to the Home page
Content of Homepage is loaded from modules. Here is the detailed configuration of each module.
The Vik Booking Home Page uses most of the same module as on the demo home page. There are some modules replaced with VikBooking extension
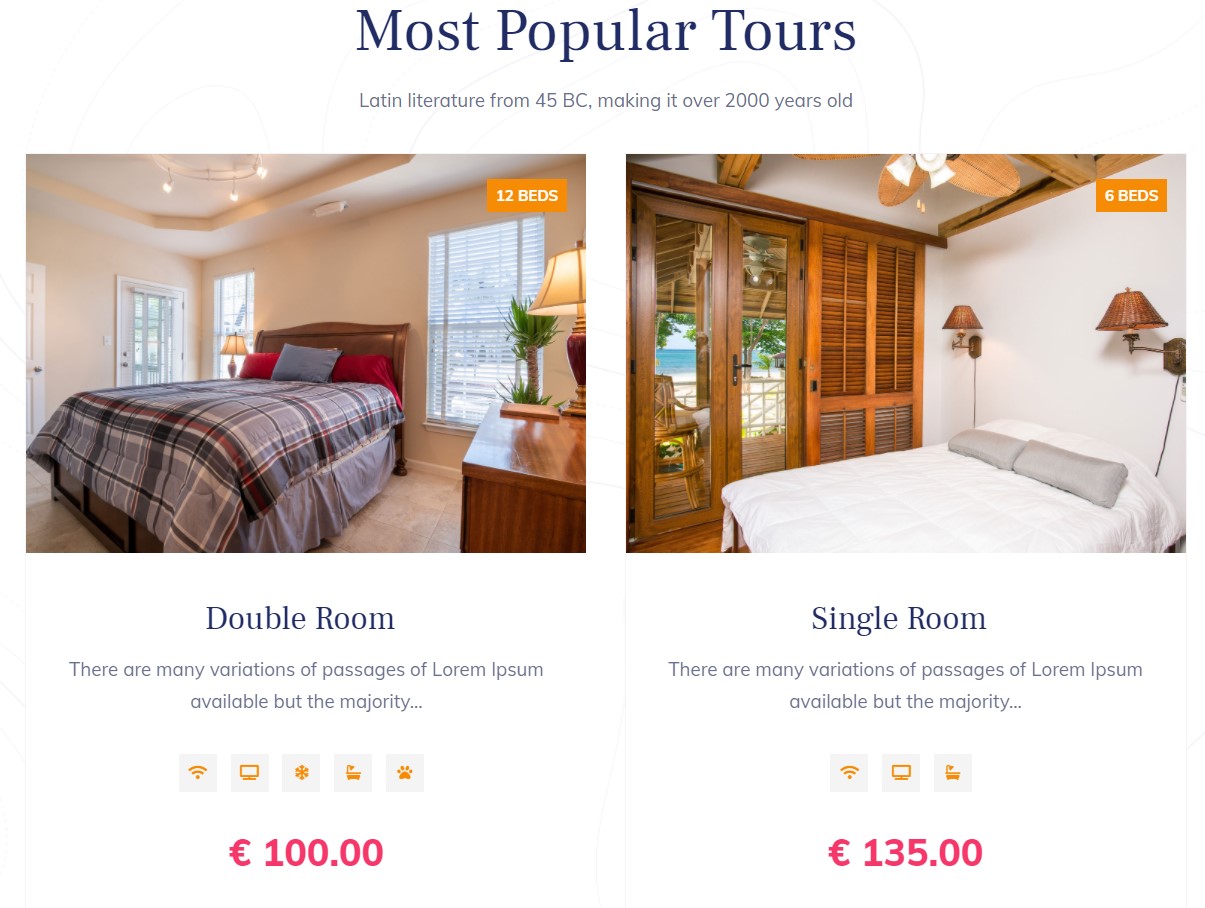
1. Most Popular Tours vikbooking rooms Module

Module position: section-2 Module Suffix: NOT USED Alternative layout: default
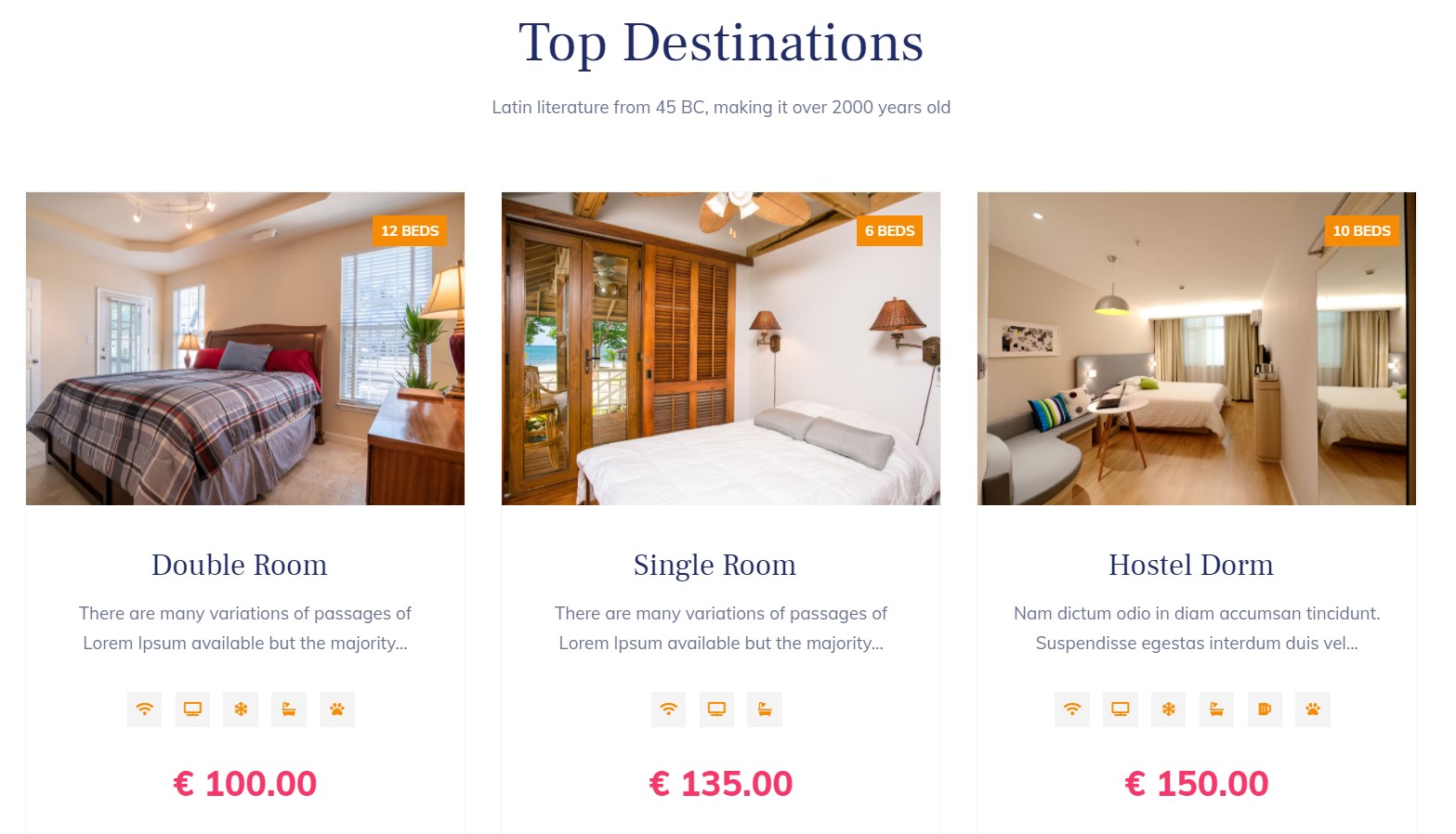
2. Top Destinations vikbooking rooms Module

Module position: section-5 Module Suffix: NOT USED Alternative layout: default
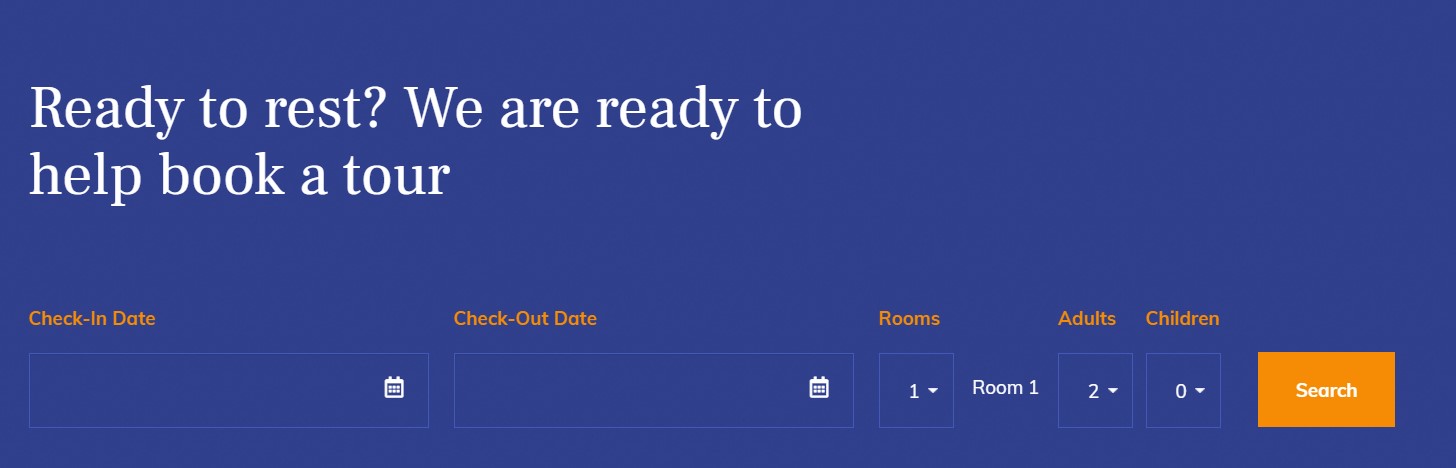
3. Ready to rest vikbooking Search Module

Module position: section-6 Module Suffix: NOT USED Alternative layout: default
3.About us Page

Here is an instruction to create the same About us page
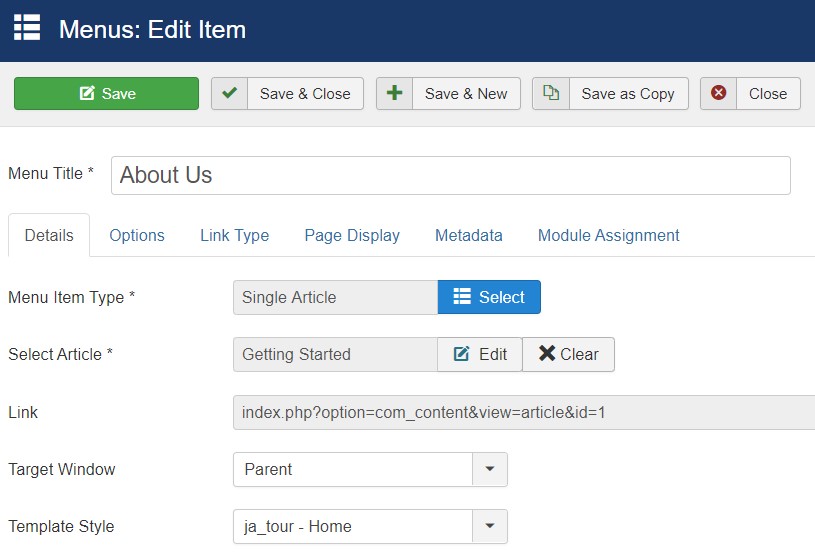
Create About us page menu item
Go to Menu » Main menu, add new menu item, select Articles » Single Article menu type and assign "JA Tour- Home" template style.

Assign content to the About us page
Content is loaded from modules. Here is the detailed configuration of each module.
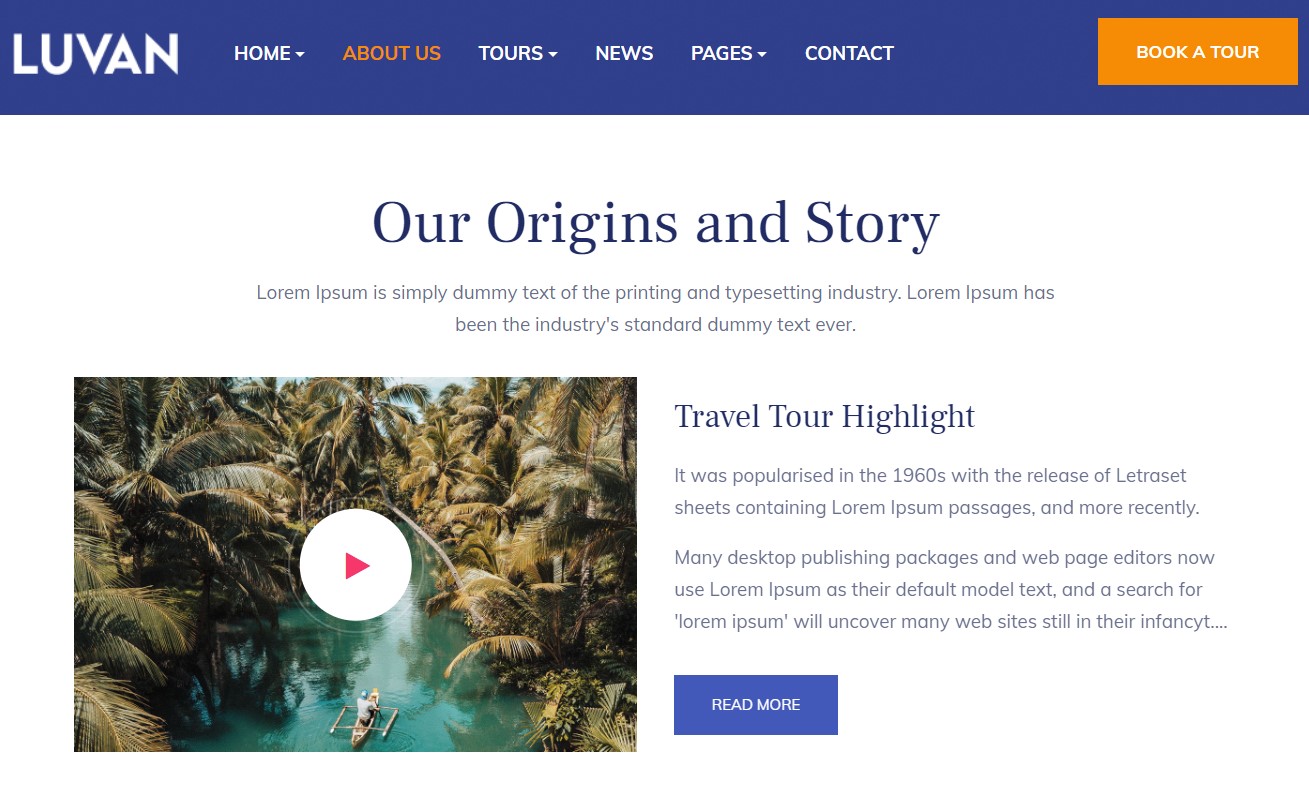
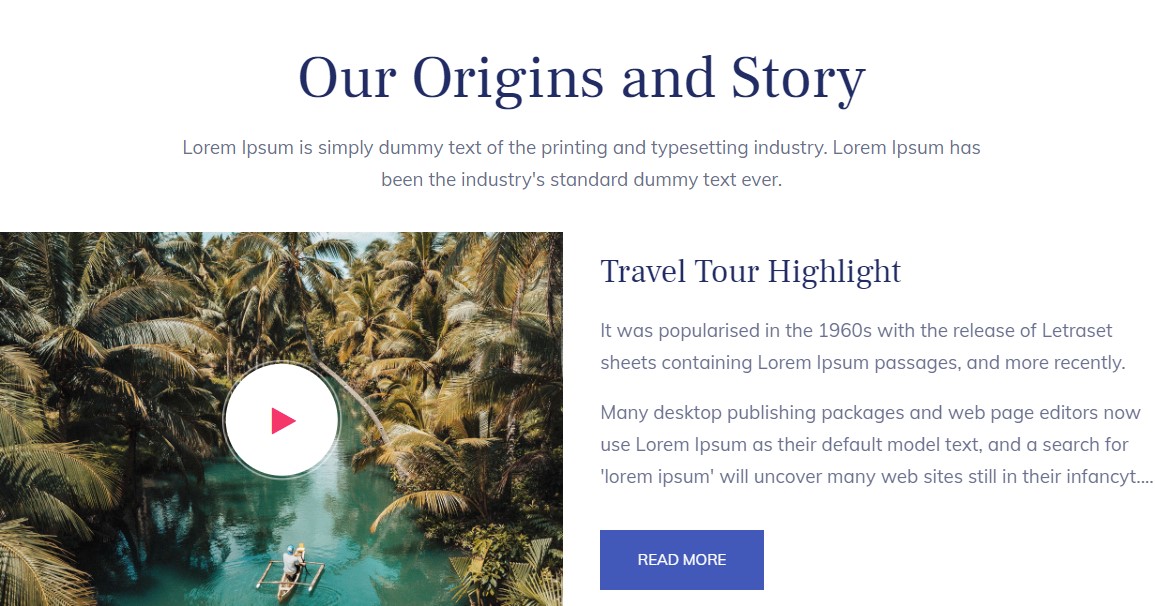
1. Our Origins and Story Module

Module position: section-7 Module Suffix: NOT USED Alternative layout: default
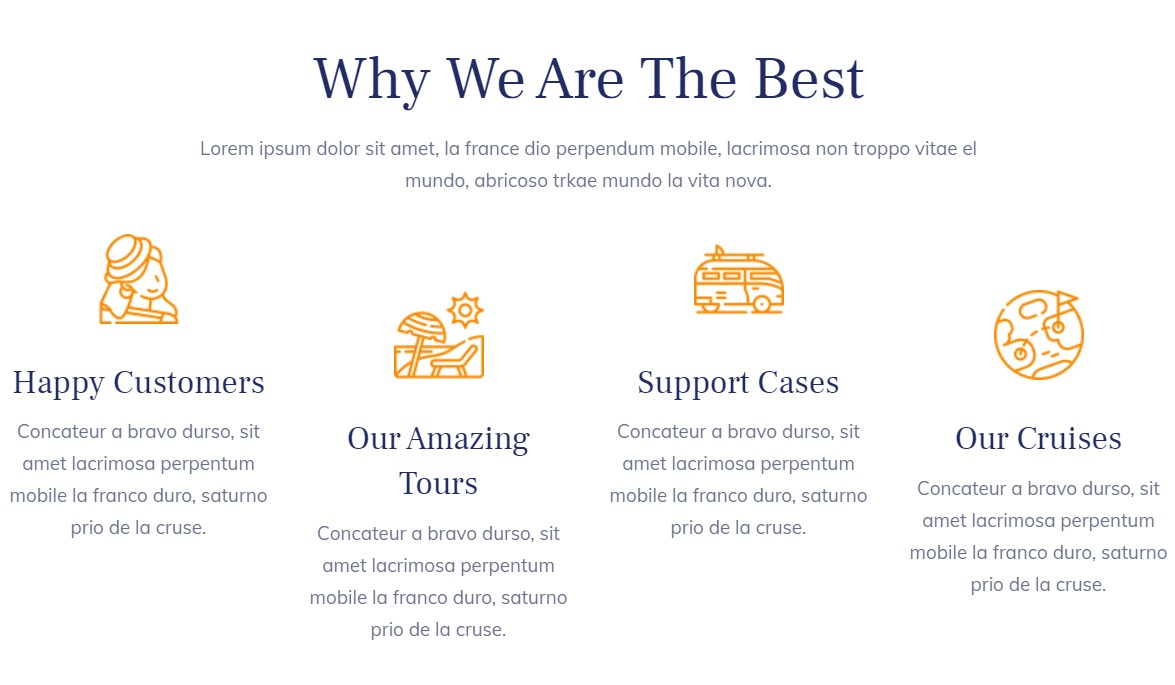
2. Why We Are The Best ACM Module

Module position: section-7 Module Suffix: NOT USED Alternative layout: default
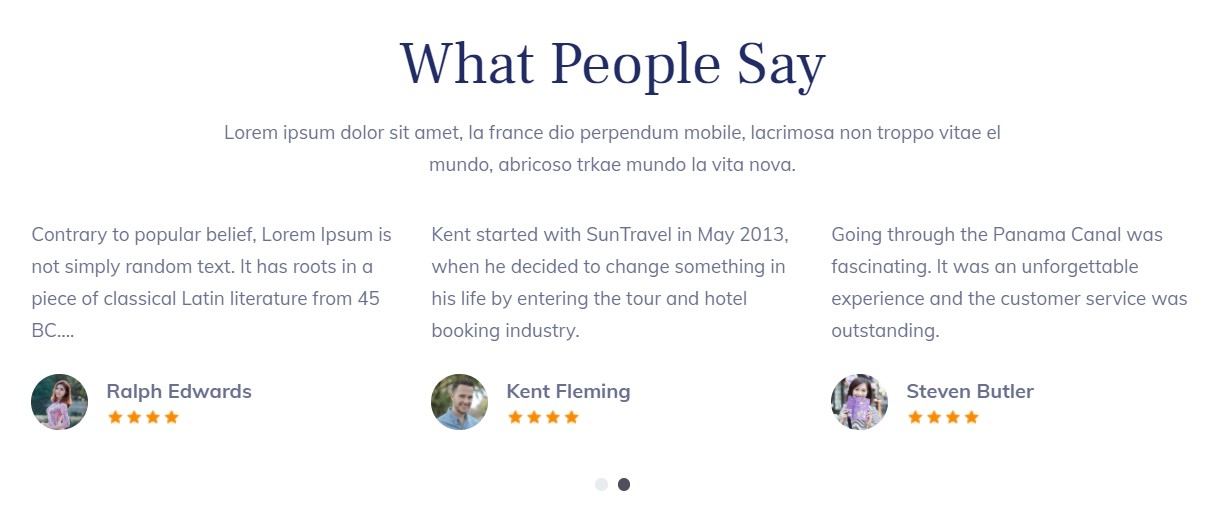
3. What People Say ACM Module

Module position: section-7 Module Suffix: NOT USED Alternative layout: default
4. Our Teams ACM Module

Module position: section-7 Module Suffix: NOT USED Alternative layout: default
3.Tour Page
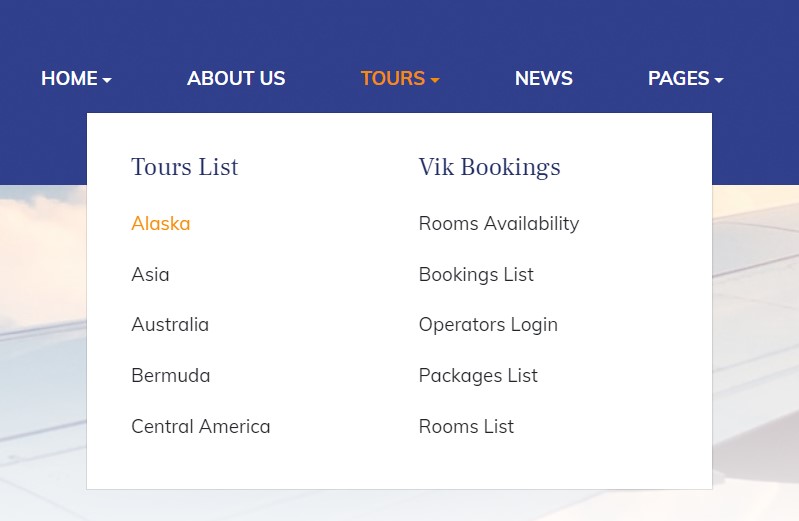
Tour Page contains the Different type of menu inside it. One is Using Joomla Articles and another is from VikBooking extension.

There are 2 Menu dropdown :
Tours List: It will contain multiple tours Content menu that uses Joomla articles with extra fields option to add tour article information.
Vik Bookings: VikBooking Use different types of VikBooking menu types to display rooms, search, booking, etc.
4. Tour List Page
This menu type is used to display special tour type articles that display the tour item with extra information for booking using Joomla articles.

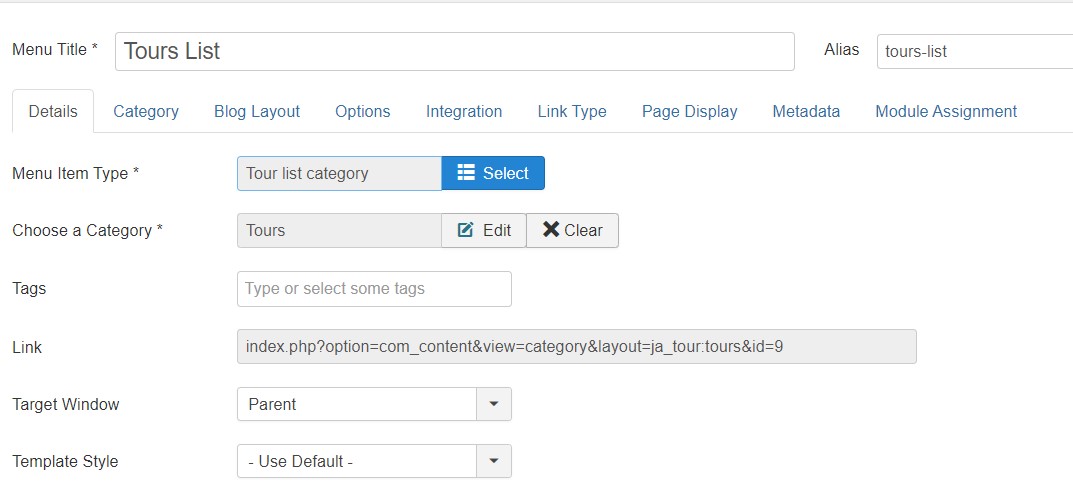
Step 1 - Create Tour list category page menu item
Go to Menu » Main menu, add new menu item, select Articles » Tour list category Articles menu type and assign "JA Tour- default" template style.

Step 3 - Assign content to the Tour list category page
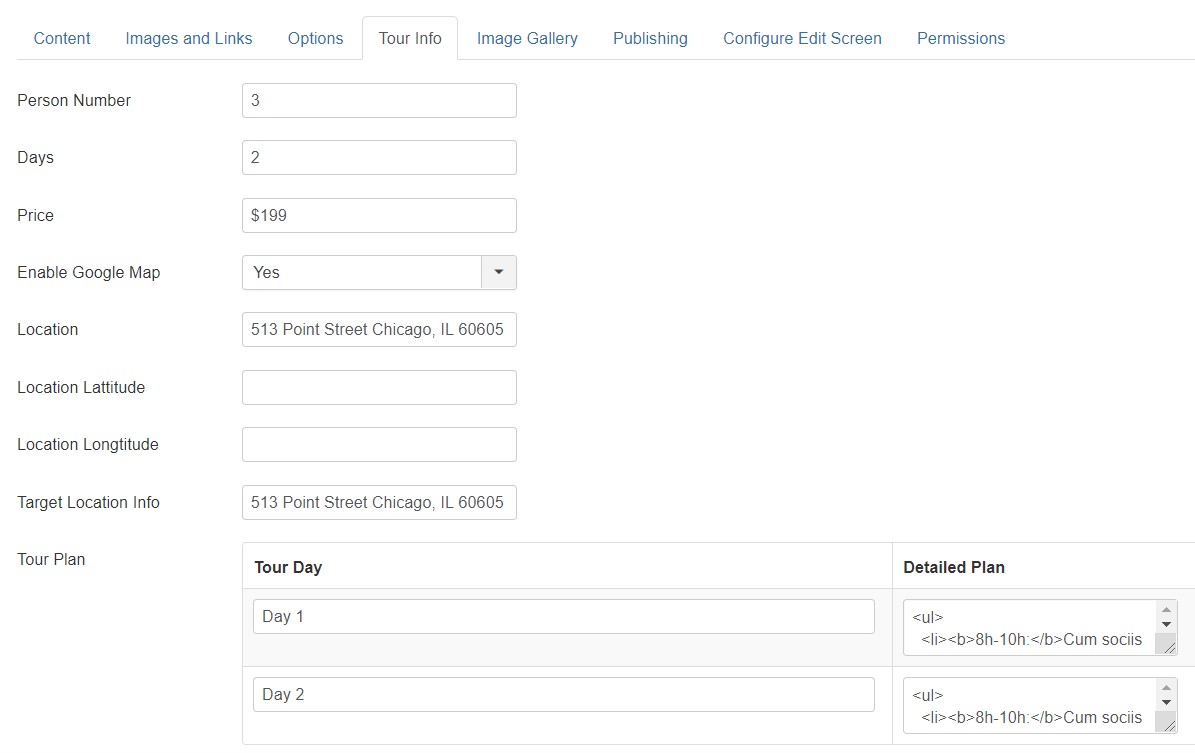
Extra Fields
Tour Articles use Extra fields to provide more information inside the articles with Gallery and Tour location plane.

- Extra fields for Tour Information
- Gallery extra fields to add gallery in Article

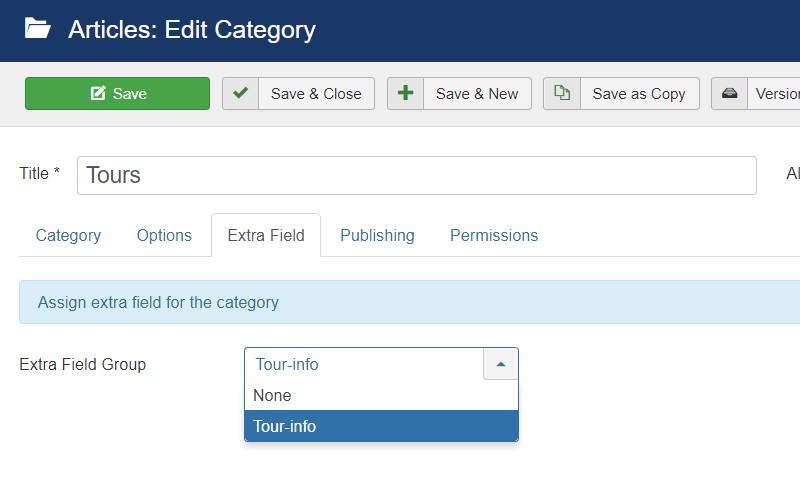
To show these option in Article open Article manager > Category > Open Category > Extra fields > Tours. save and check all articles under this category will have the extra fields.
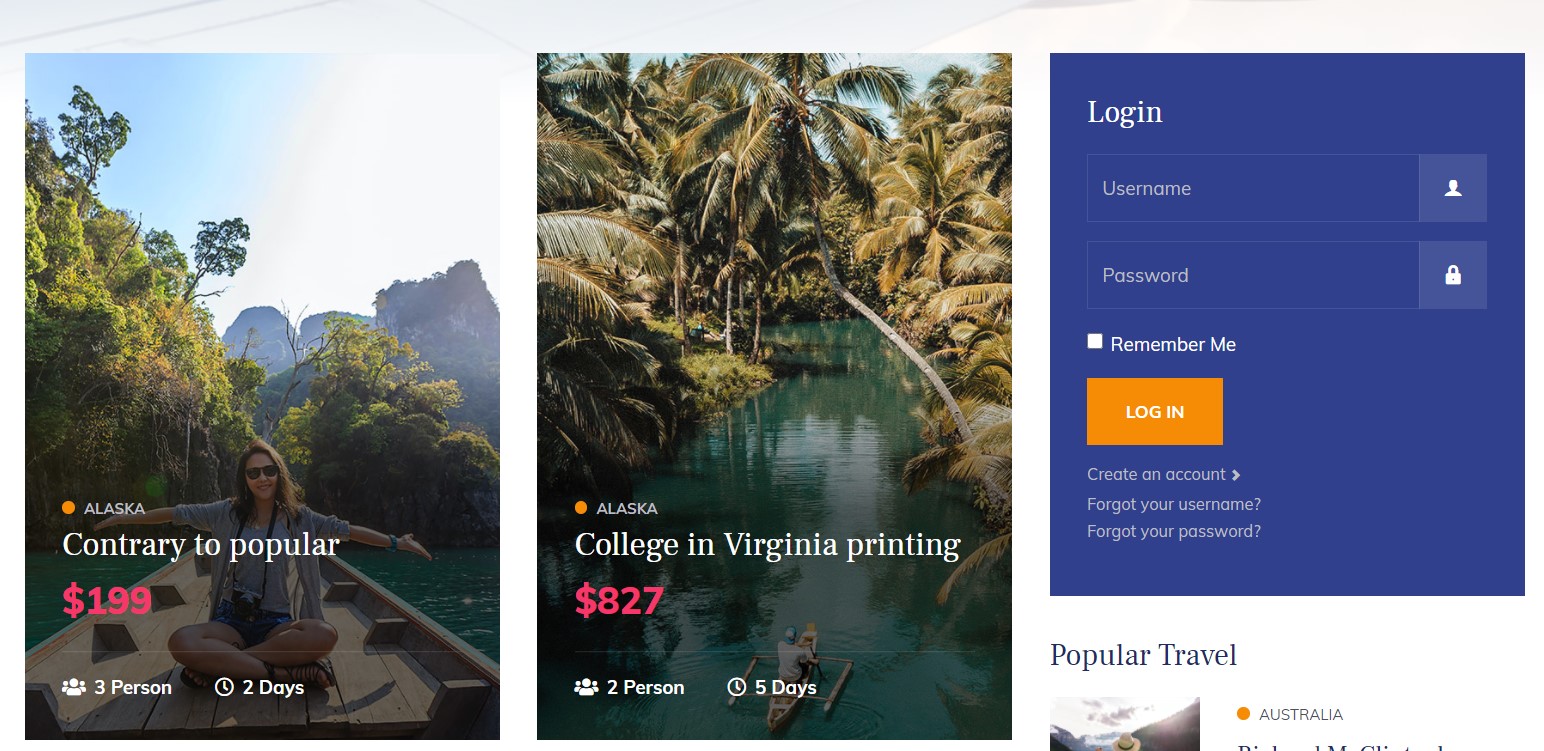
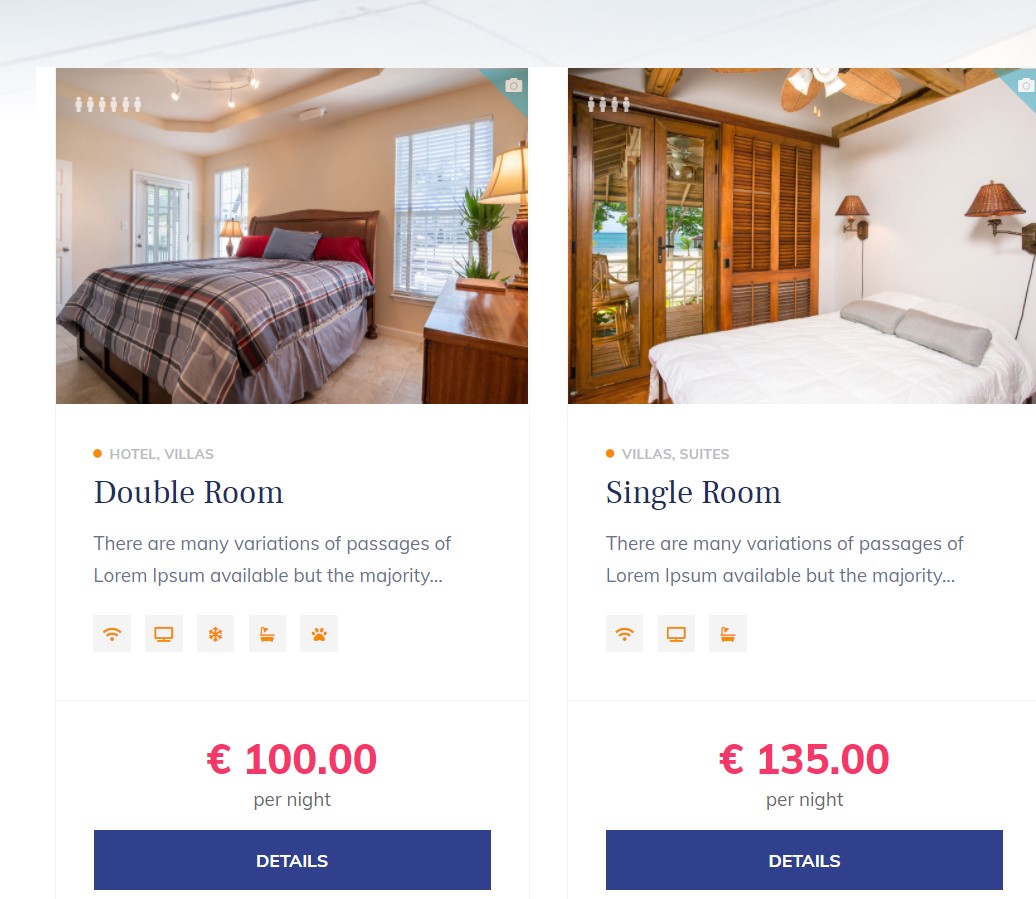
5. Vik Bookings Page
This menu type will show the list of rooms from the VikBooking extension.

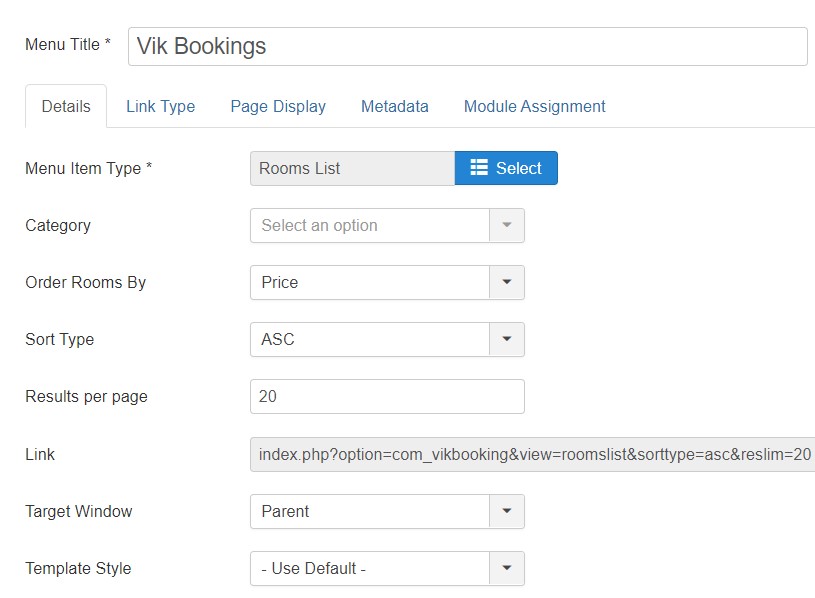
Step 1 - Create Vik Bookings page menu item
Go to Menu » Main menu, add new menu item, select VikBooking » Rooms List menu type and assign "JA Tour- default" template style.

Step 3 - Assign content to the Tour list category page
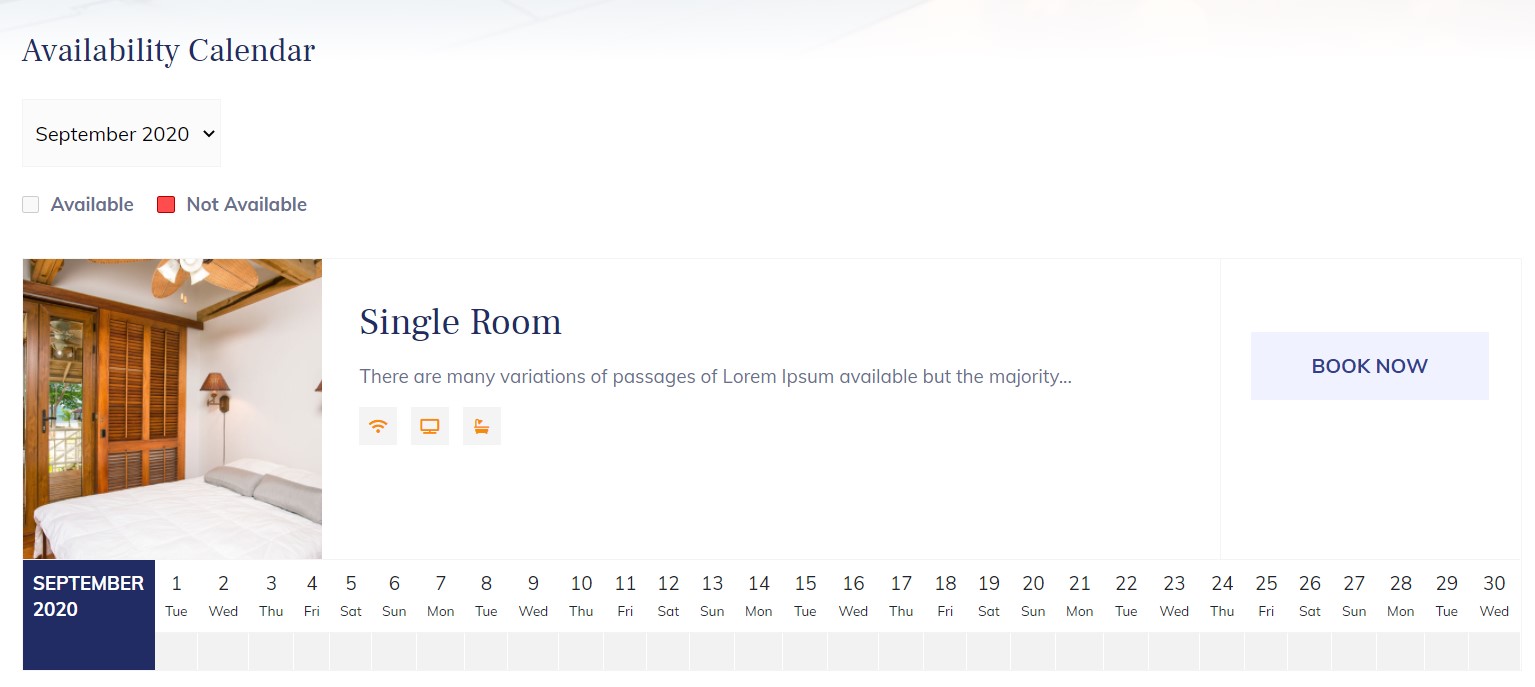
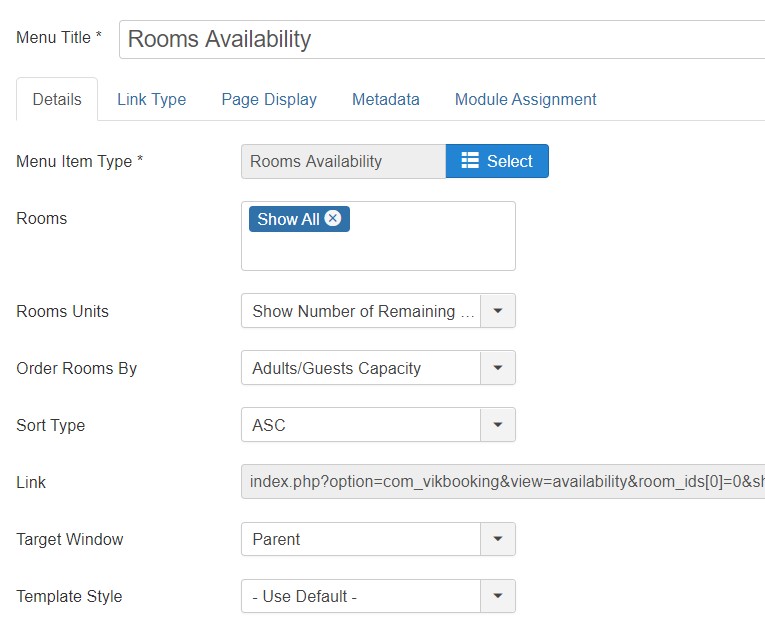
6. Rooms Availability Page
This menu type will display the Rooms Availability.

Step 1 - Create Vik Bookings page menu item
Go to Menu » Main menu, add new menu item, select VikBooking » Rooms Availability menu type and assign "JA Tour- default" template style.

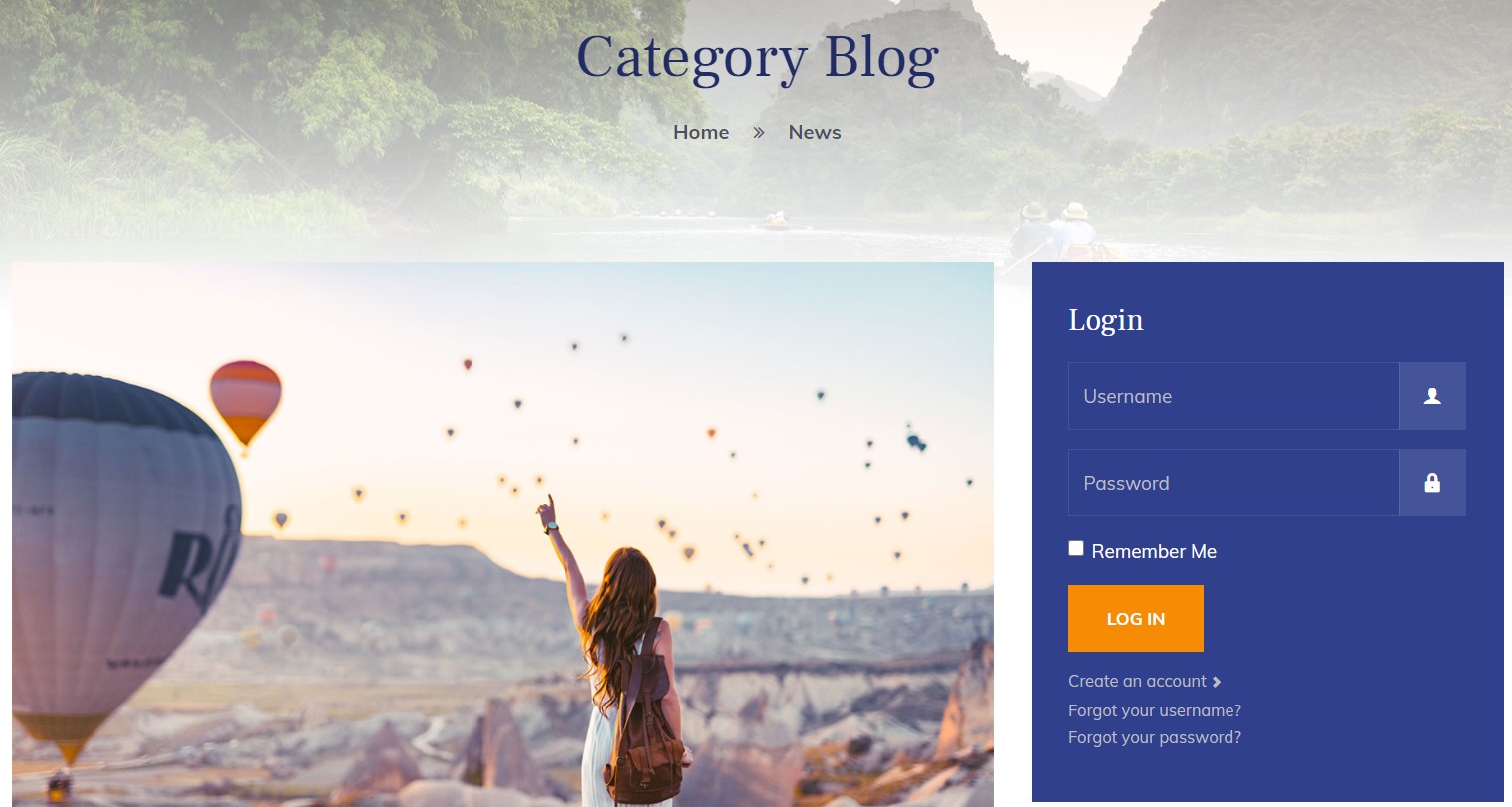
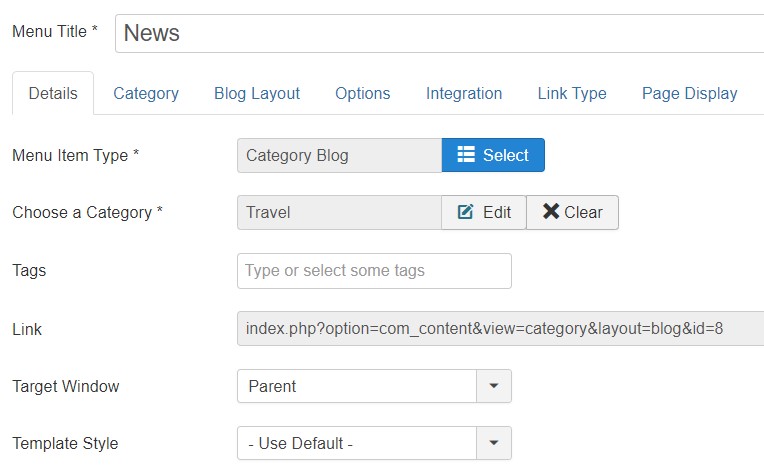
7. News Blog Page
This menu type display the news section of website using Joomla articles.

Here is instruction to create the same News page
Create blog page menu item
Go to Menu » Main menu, add new menu item, select Articles » Category blog menu type and assign "JA Tour- default" template style.

Here is module configuration loaded on News Page
1. Masthead Module
Module position: masthead Module Suffix: NOT USED Alternative layout: default
2. Login Module
Module position: sidebar-r Module Suffix: NOT USED Alternative layout: default
3. Latest Posts Module
Module position: sidebar-r Module Suffix: NOT USED Alternative layout: default
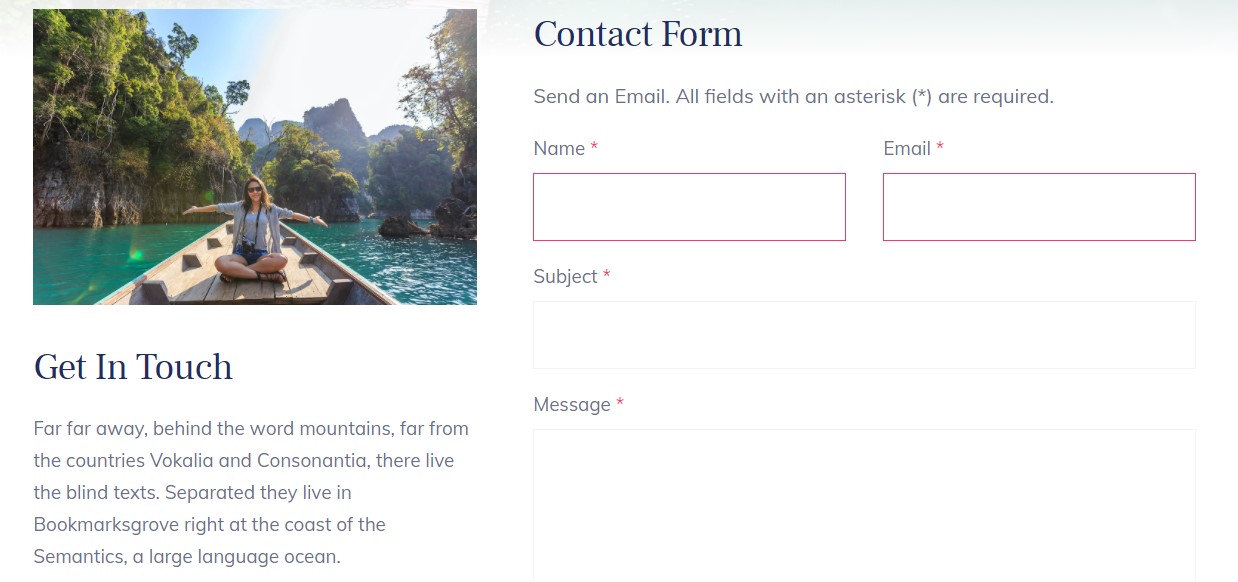
8. Contact page
A special Contact page for JA Tour template.

Here is instruction to create the same contact page
Create Contact menu item
Go to Menu » Main menu, add new menu item, select Contact » Single contact menu type and assign "JA Tour - Default" template style.
In the Contact component, please make sure You have created contact item so you can assign it to the menu item
In Component > Contact > Create a new contact item before creating the Menu item
Configuration
Supported Layouts
Access T4 working panel
Access working panel of JA Tour template: from back-end > Extensions > Templates > and open JA Tour template style.
JA Tour supports default layouts by default. Here is the structure of the supported layout.
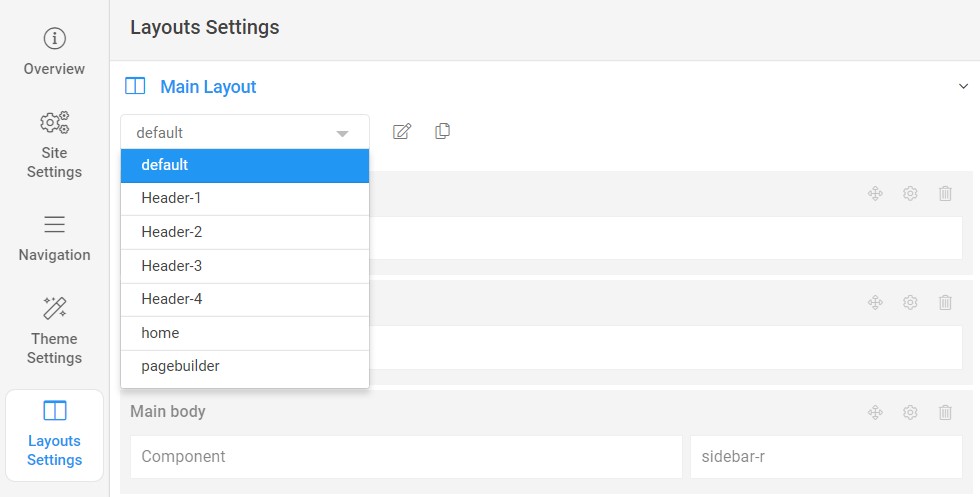
Assign Layout for a template style
To assign a layout for a JA Tour template style, open the template style » Layout setting panel » assign a layout for the template style.

You can create multiple templates style for JA Tour template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want Also, you can choose a different theme for different template styles.

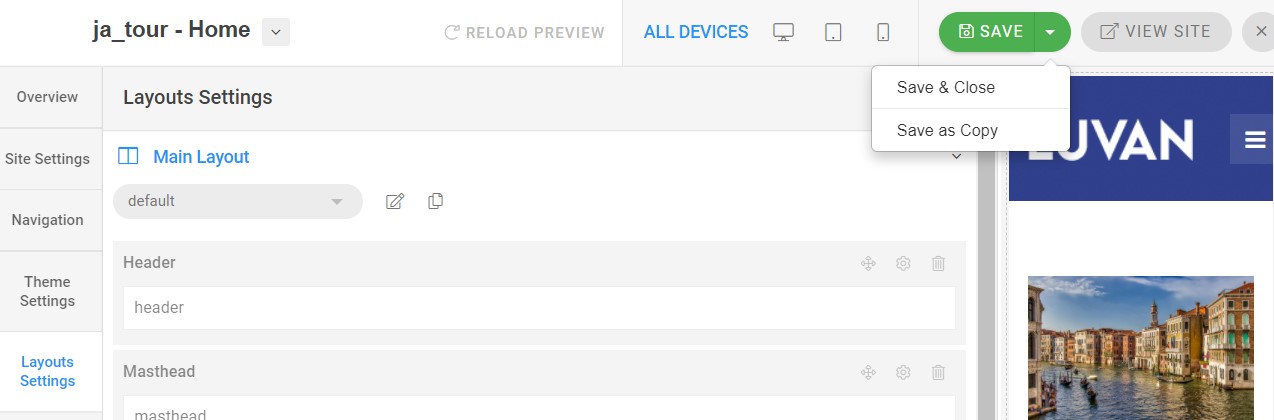
Another option is save as copy

Get more details in Layout customization on T4 here : https://www.joomlart.com/documentation/t4-framework/layout-builder
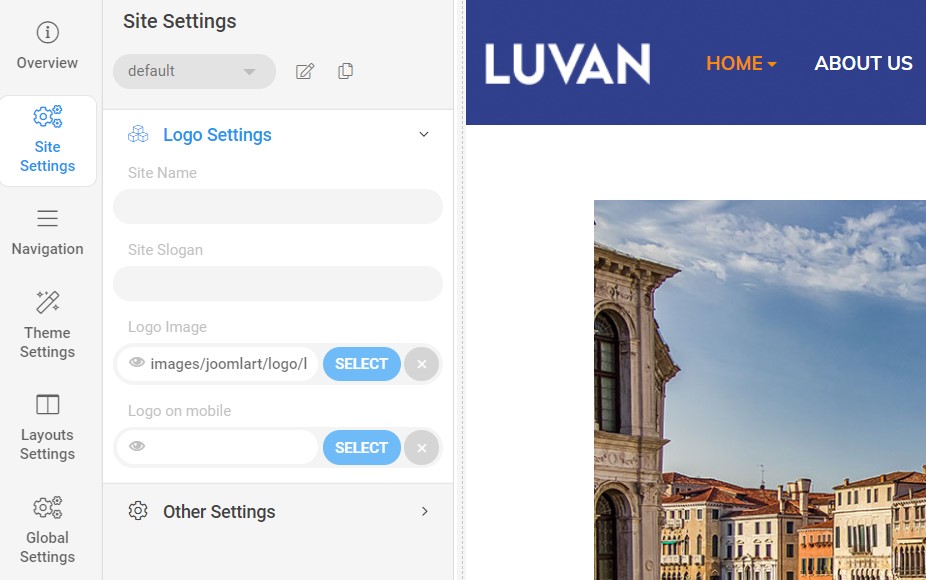
Logo Setting
The Logo settings are present under Site configuration > Logo Settings.

For the logo, you can select to use an image logo or text logo. You can also select the different logo for mobile view.
Get more details in Site configuration on T4 framework templates here : https://www.joomlart.com/documentation/t4-framework/layout-builder
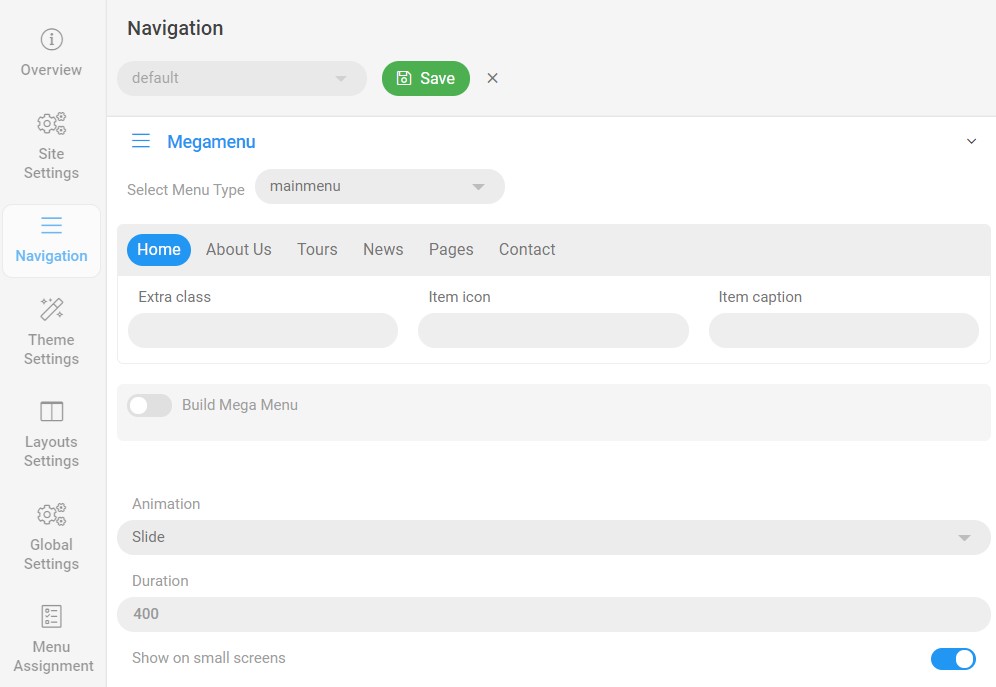
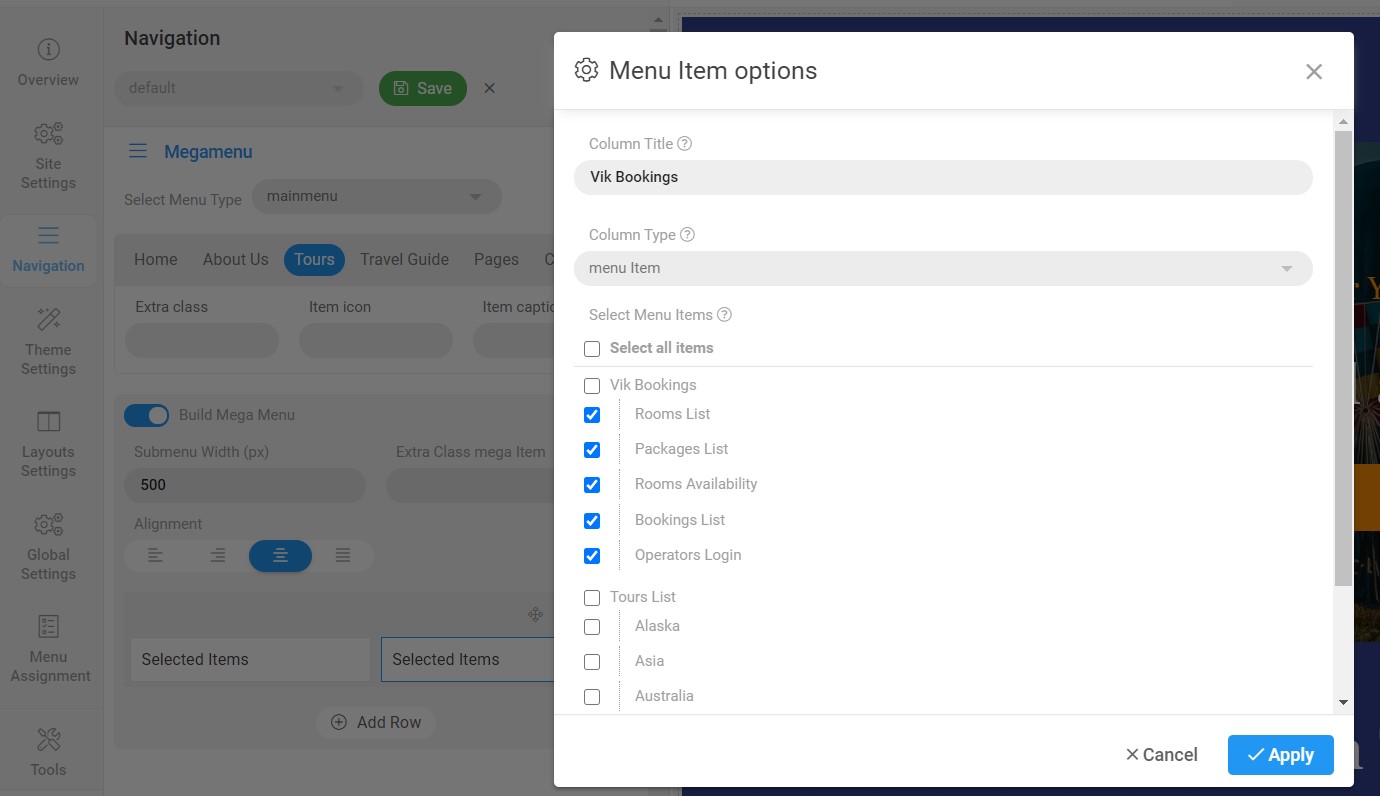
2. Menu Configuration
You can choose different Mega menu for different template style in JA Tour Joomla template. To change the Mega menu : Navigation to JA Tour template style > Navigation > Mega menu.

You can enable Mega menu to select different submenu items

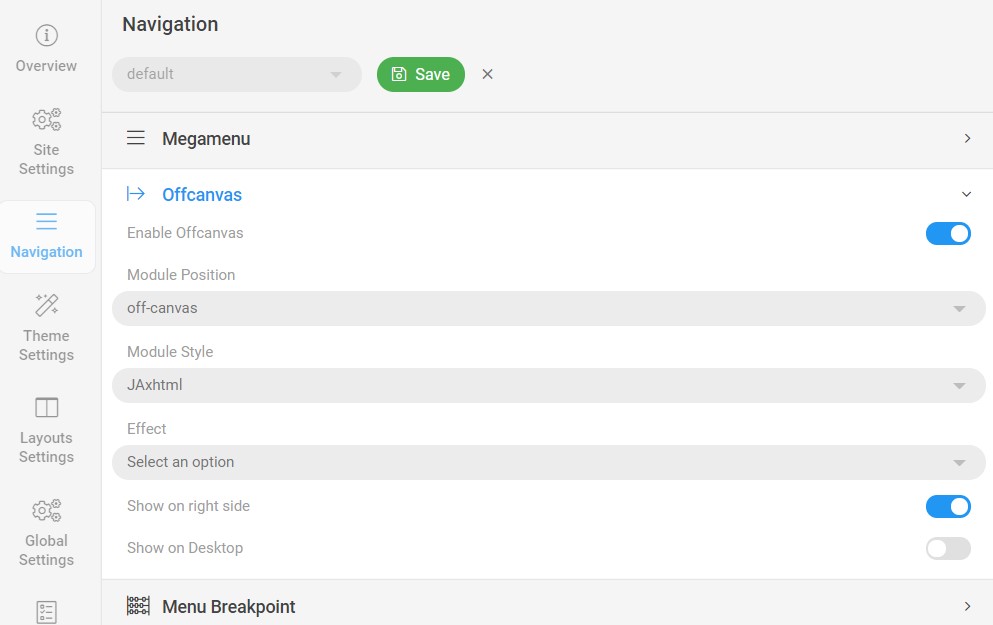
Off canvas Menu settings

Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade process. In case there is any problem, you can always restore from the back-up files.
Upgrade instruction
Before back-up, take a full backup
Please always make a back-up before proceeding to any of the upgrade processes. In case there is any problem, you can always restore from the back-up files.
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade , roll back, remote install, internal repository and compare versions and more.
1. Set up JA Extension Manager Component
Download this free extension from this link. Install the extension to your website.
Go to Components → JA Extension Manager then select Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your account.

2. Upgrade T4 framework plugin and JA Tour template
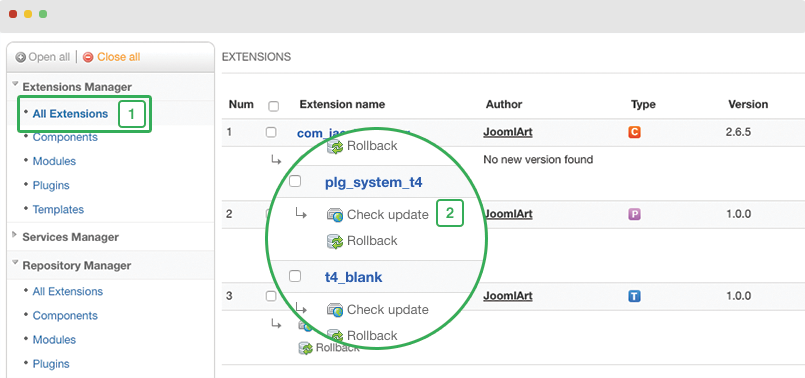
Check the new version of the T4 plugin template. Using the filter to find the JA Property template then hit the "Check Update" button.

3. Upgrade other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for a new version then hit the Upgrade Now to upgrade the extension to the latest version.
Check out more details about JA Extension manager
Documentation is a WIP. If you have any specific requests or feedback as well as suggestions, feel free to drop us a line in the JA Tour template forum. We'll try to cover them all.