Installation
The section will help you with steps to install the JA Trip quickstart or manual installation.
- Quickstart installation: Replicate Template demo to your server.
- Manual installation: install template, plugin manually on your Joomla site
System requirement
All recommended versions are based on the latest released version of each series. Please make sure your system meets the following requirements:
Requirements for Joomla! 4.x
Software
- Software: PHP (Magic Quotes GPC off): 7.2.5 (8.2 recommended)
Databases
- MySQL(InnoDB support required): 5.6 (8.0 recommended)
- PostgreSQL 11.0 (ext/pgsql support in PHP has been removed. Now uses the PostgreSQL PDO Driver)
Web Servers
- Apache 2.4+
- Microsoft IIS 8 (10 recommended)
- Nginx 1.10 (1.18+ recommended)
Browser requirement
- Firefox 13+
- Google Chrome XY and the latest
- Opera 11.6+
- Safari 5.1+
The recommended versions of browsers are whatever is the latest, Internet Explorer does not work with J! 4; Safari for Windows also does not work with J! 4.
Development Environment
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- wamp server
- XAMPP for Windows
Linux
- LAMP Bundle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Requirements for Joomla! 5.x
Software
- Software: PHP (Modules: json, simplexml, dom, zlib, gd, mysqlnd or pdo_mysql or pdo_pgsql): 8.1.0 (8.3 recommended)
Databases
- MySQL: 8.0.13 (8.1 recommended)
- MariaDB: 10.4.0 (11.1.0 recommended)
- PostgreSQL: 12.0 (16.0 recommended)
Web Servers
- Apache 2.4+
- Microsoft IIS 10 (10 recommended)
- Nginx 1.21 (1.25 recommended)
Browser requirement
- Firefox 13+
- Google Chrome XY and the latest
- Opera 11.6+
- Safari 5.1+
The recommended versions of browsers are whatever is the latest, Internet Explorer does not work with J! 5; Safari for Windows also does not work with J! 5.
Cleaner Code Base
Joomla 5 places a strong emphasis on code cleanliness. The transition from older APIs, removal of es5 support, and other heavily coded cleanups ensure the CMS runs efficiently.
Windows
- wamp server
- XAMPP for Windows
Linux
- LAMP Bundle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
JA Trip download section includes the following files:
- Quickstart package for Joomla 5
- Quickstart package for Joomla 4
- JA Trip template
- T4 Framework plugin
- JA ACM Module
- System - JA Google Map plugin
- JA Social Share plugin
Quickstart installation
Quickstart installation allows you to replicate the demo site to your server with all T4 extensions installed and demo content
Joomla quickstart installation instruction
Manual Installation
Installing the JA Trip, T4 framework, and other extensions on your existing Joomla website.
From your back-end setting panel, go to: "Extensions > Extension Manager", browse the extension installation files then hit the "Upload and Install"
- T4 Framework plugin
- JA Trip template
- JA ACM module
- System - JA Google Map plugin
- JA Extension manager component


By default, the T4 plugin will be auto-enabled after installation. You can check this by going to "Extensions > Plugin Manager" then find T4 Plugin.
Set JA Trip as default template style
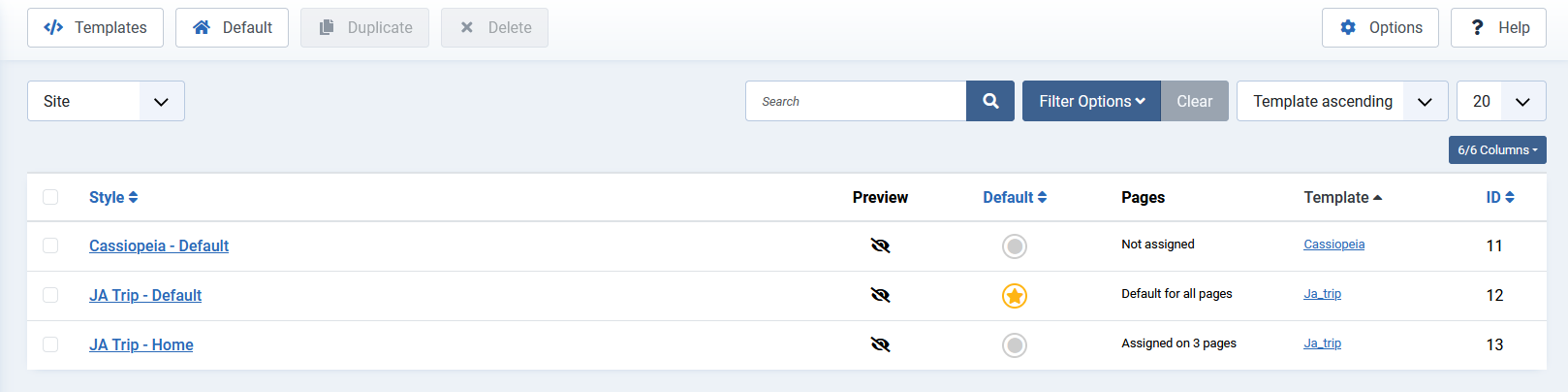
Joomla 4: Go to: "System > Site Template Styles", set JA Trip template style as your default template style.


Template folder structure
This section is to help you understand the folder structure of the JA Trip template, where to find the files you want.
JA Trip template
JA Trip template is built on the T4 Framework so its folder structure is almost the same as any other JA Templates that are developed with T4 Framework.
/templates/ja_trip/ +-- scss/ /* all SCSS files */ +-- scss/tpl /* theme tpl SCSS files */ ¦ +-- _acm.scss ¦ +-- _all.scss ¦ +-- _offcanvas.scss ¦ +-- _styles.scss ¦ +-- _typo.scss ¦ +-- _utilities.scss ¦ +-- _variables.scss ¦ +-- _vars.scss ¦ +-- _virtuemart.scss ¦ +-- jpages.scss ¦ +-- rtl.scss ¦ +-- template.scss ¦ +-- theme.scss ¦ +-- _bootstrap.scss ¦ +-- _components.scss ¦ +-- _forms.scss ¦ +-- _global.scss ¦ +-- _joomla.scss ¦ +-- _megamenu.scss ¦ +-- _modules.scss ¦ +-- _navigations.scss +-- scss/tpls +-- css/ /*compiled files from SCSS*/ ¦ +-- template.css ¦ +-- rtl.css ¦ +-- acm.css ¦ +-- jpages.css ¦ +-- off-canvas.css/ ¦ +-- offline.css/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- featured/ ¦ +-- com_contact/ ¦ ¦ +-- contact/ ¦ +-- mod_articles_categories/ ¦ +-- mod_articles_category ¦ +-- layouts/ ¦ +-- ... +-- fonts/ +-- js/ ¦ +--owl-carousel/ ¦ +--html5lightbox/ ¦ +-- bootstrap.bundle.js ¦ +-- template.js ¦ +-- imagesloaded.pkgd.js ¦ +-- isotope.pkgd.js +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- templateHook.php/
CSS and SCSS customization
Any customization is not recommended in the t4 plugin.
To customize your site style, you can use either CSS or SCSS customization tool.

Template configuration
1. Layout configuration
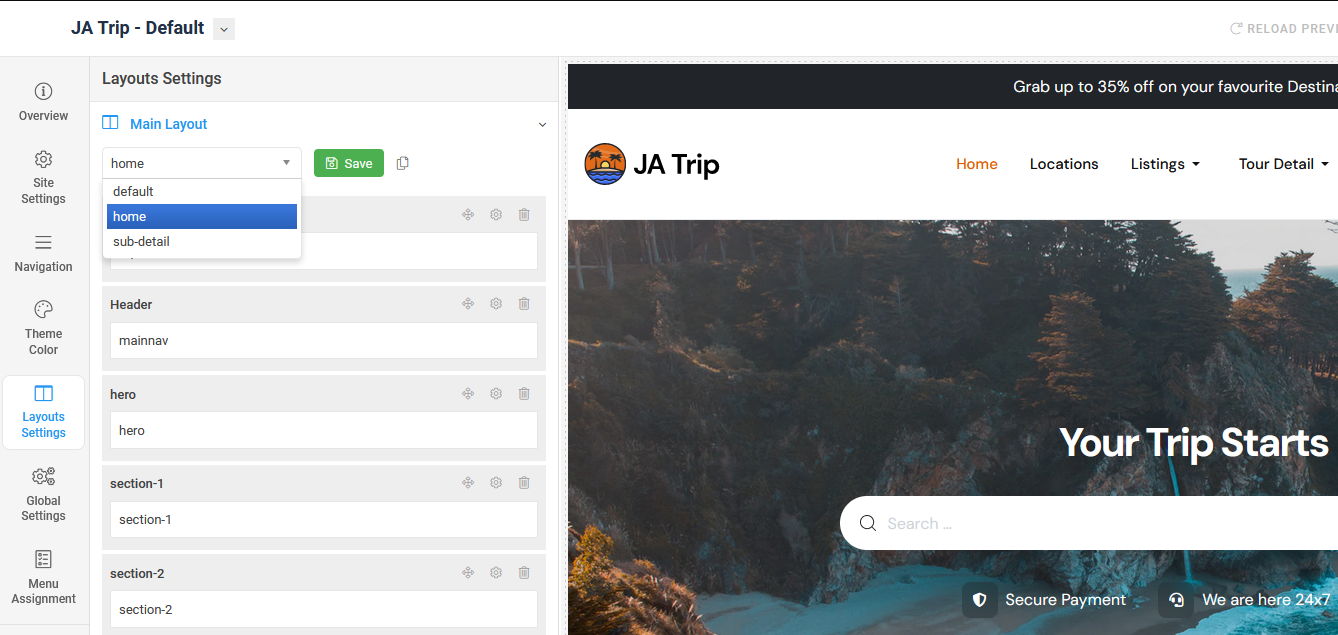
JA Trip supports different layouts by default and you can create more layouts using layout builder.
Assign Layout for a template style
To assign a layout for a JA Trip template style, open the template style » Layout setting panel » and assign a layout for the template style.

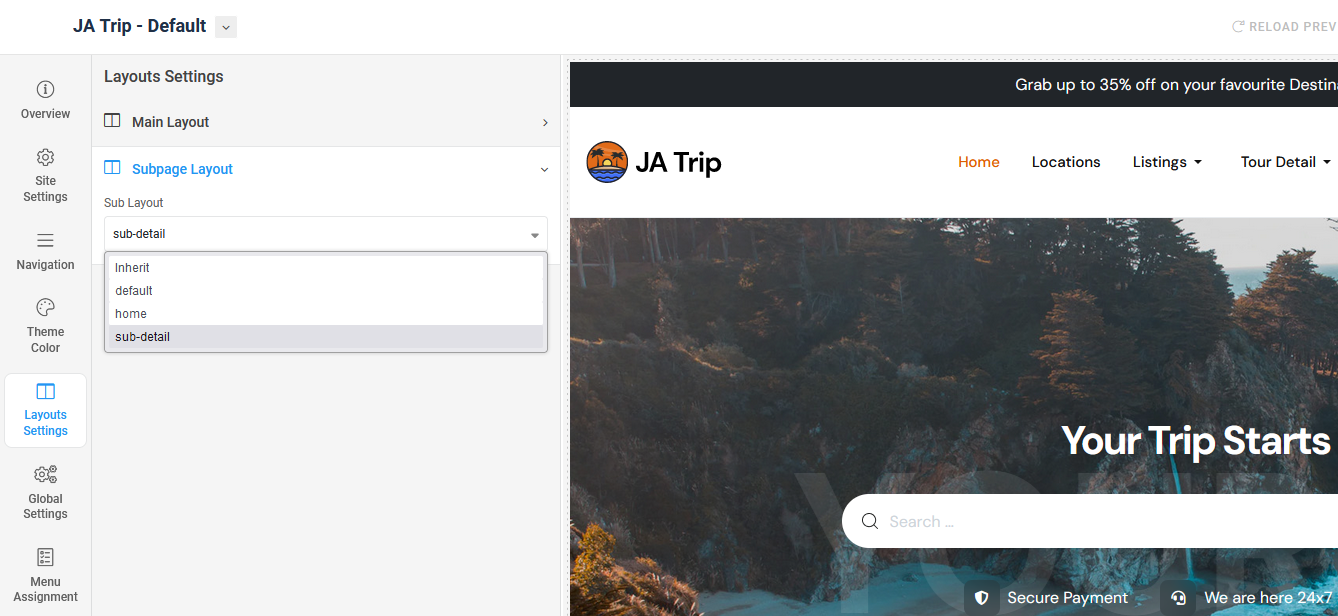
Set sub-layout
The sub layout is used for child pages. For example, if the Category page is assigned to the main layout, the article detail page is the child page of the Category page, and it will be using the sub-layout, in case the setting is active.
To configure the sub-layout, in the layout setting panel, scroll down and you will find the Sub Layout setting, assign a layout and save the layout setting.

Layout positions:
Note: You can create multiple template styles with different layouts assigned. Then assign each template style to specific pages.
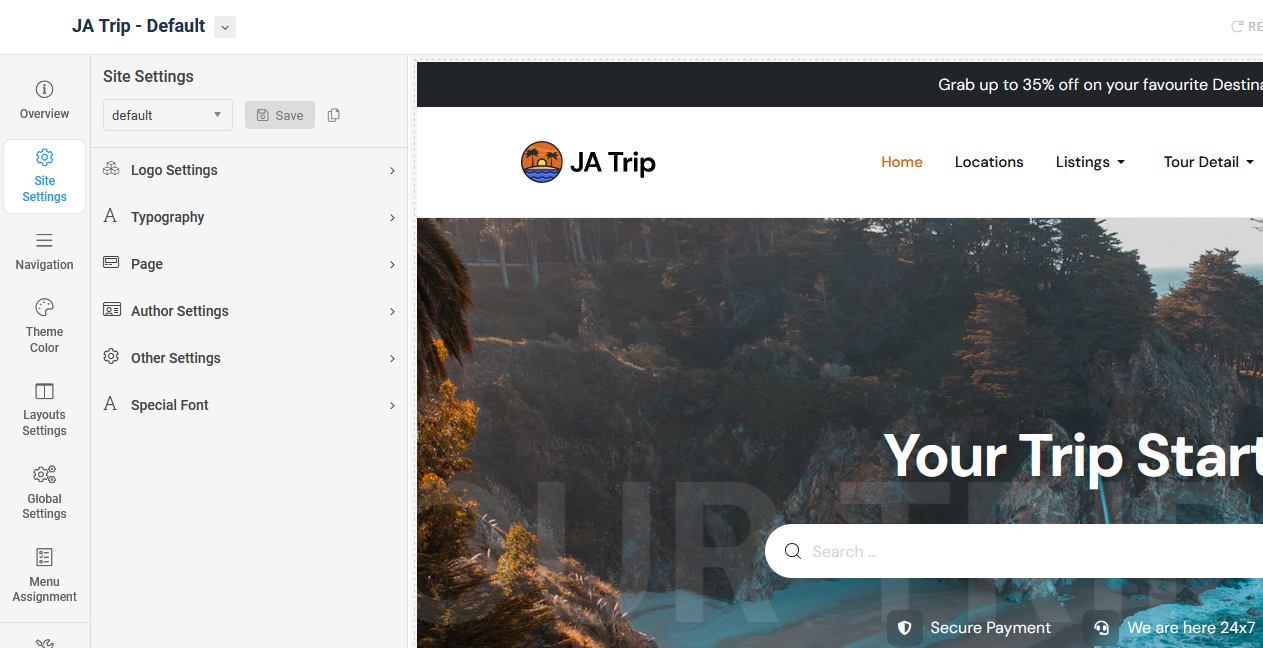
3. Site settings

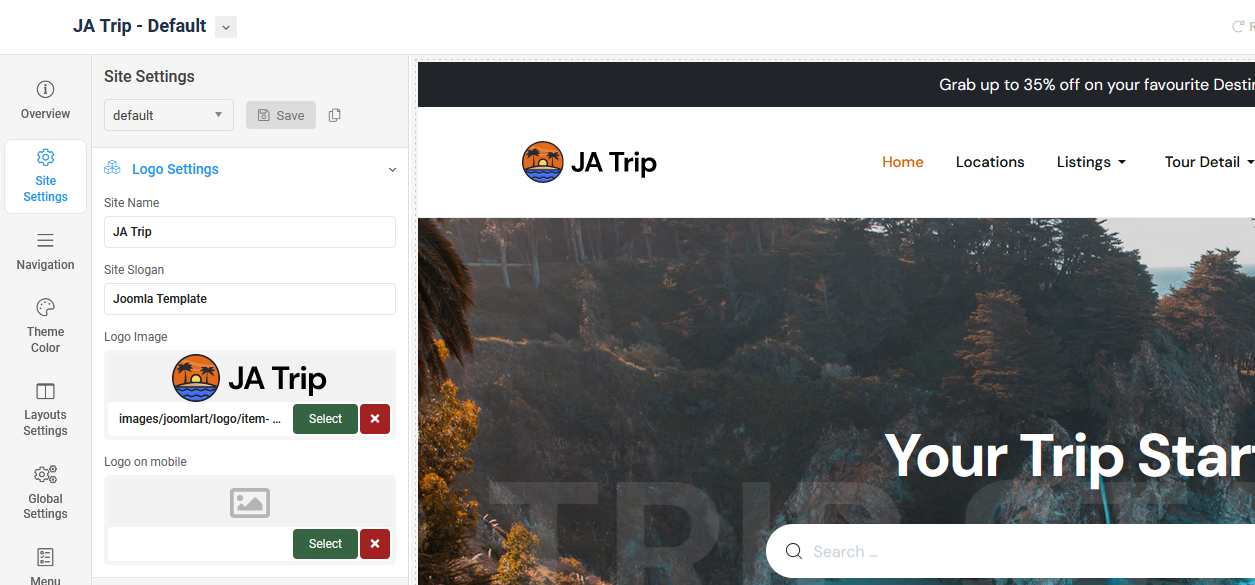
Logo settings
The Logo settings are present under Site configuration > Logo Settings.
For the logo, you can select to use an image logo or text logo. You can also select the different logos for mobile view and dark theme logo

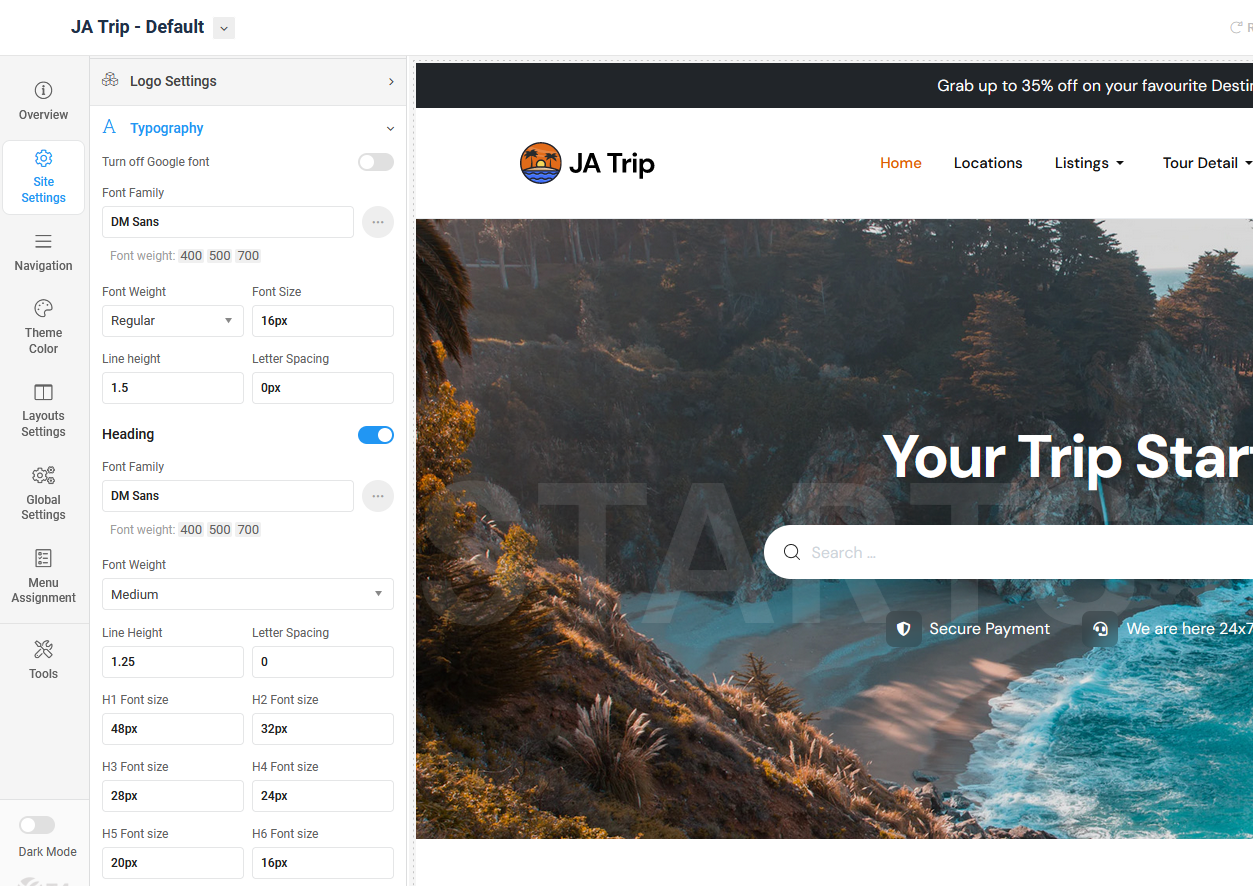
Typography settings
The typography includes the global settings for font family, font weight, and line height.
You can enable the custom font setting for heading and navigation (menu).

Local font supported: due to the GDPR issue, you can disable Google font, and use the local font that is already supported at core.
Other settings:
- Page: set page backgroud image and background style attributes
- Author Settings: show, hide the author block and link for the author
- Favicon setting: add custom favicon
4. Navigation configuration
JA Trip supports Megamenu for Desktop layout and dropdown or Off-canvas for Mobile layout.
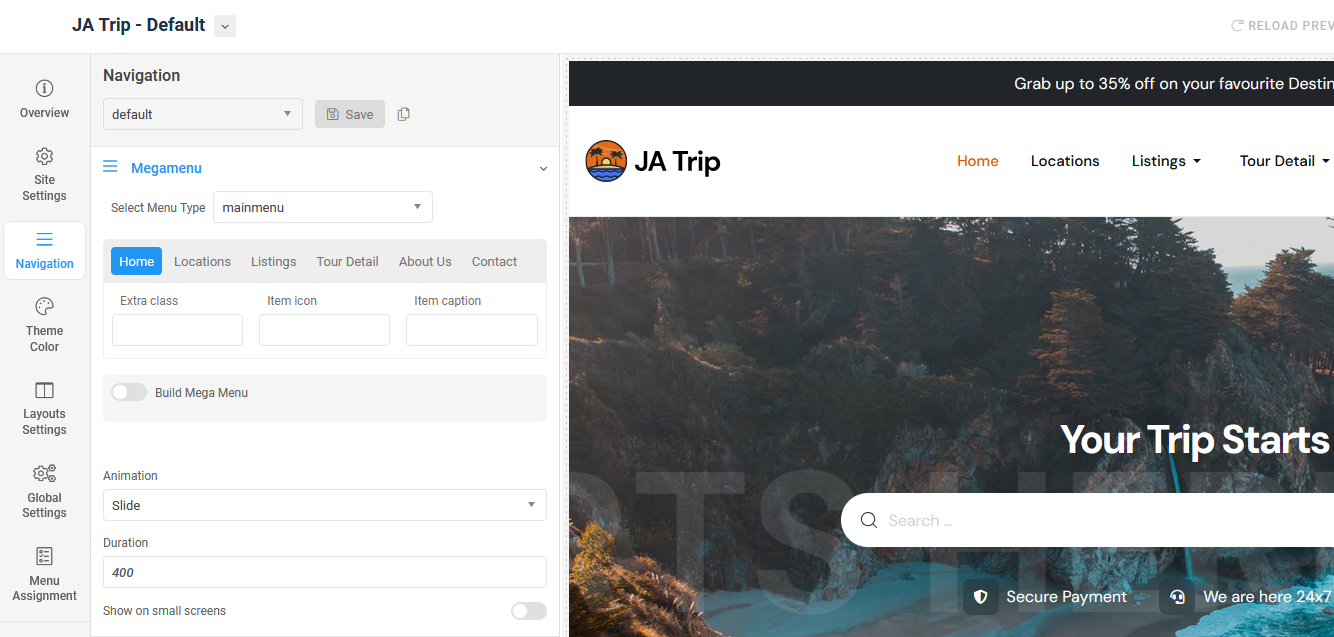
Megamenu setting
Go to Navigation > Megamenu, select a menu and configure the megamenu. You can build a mega menu with multiple rows, each row can include multiple columns. You can assign menu items, modules or a module position to each column.

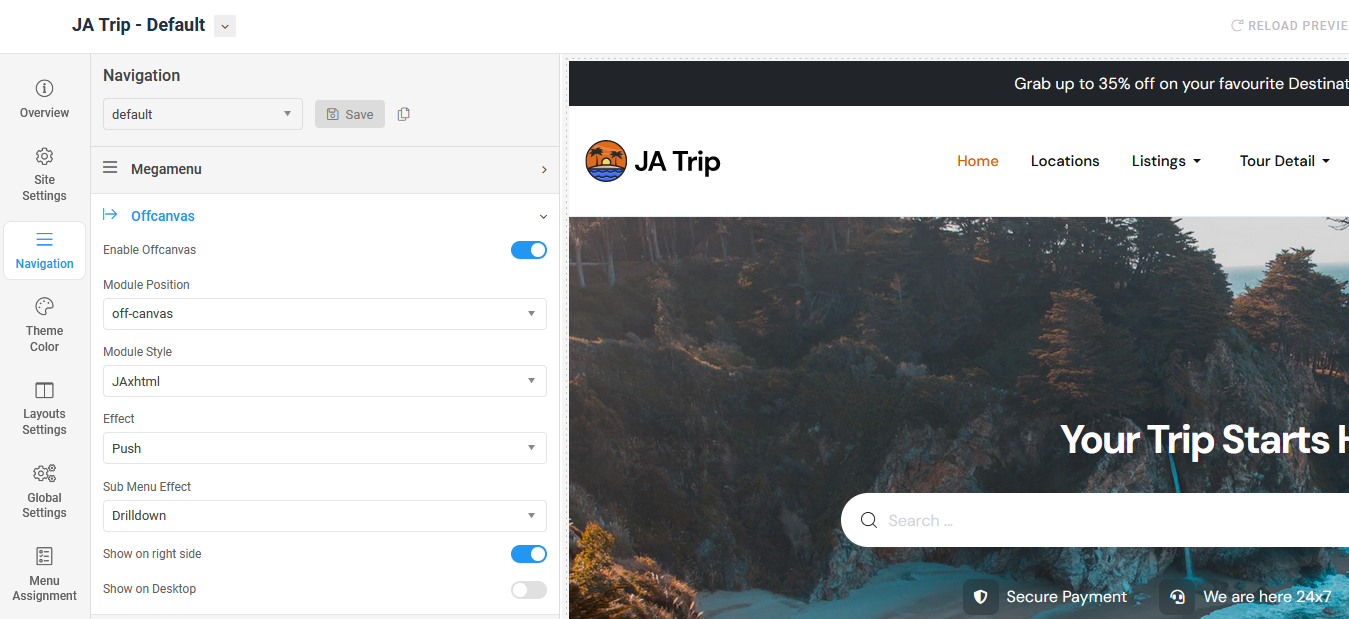
Off-canvas Menu setting
Enable Off-canvas (it is enabled by default), select module position, module style and other options.
Next, create a menu module, assign it to the position: off-canvas.

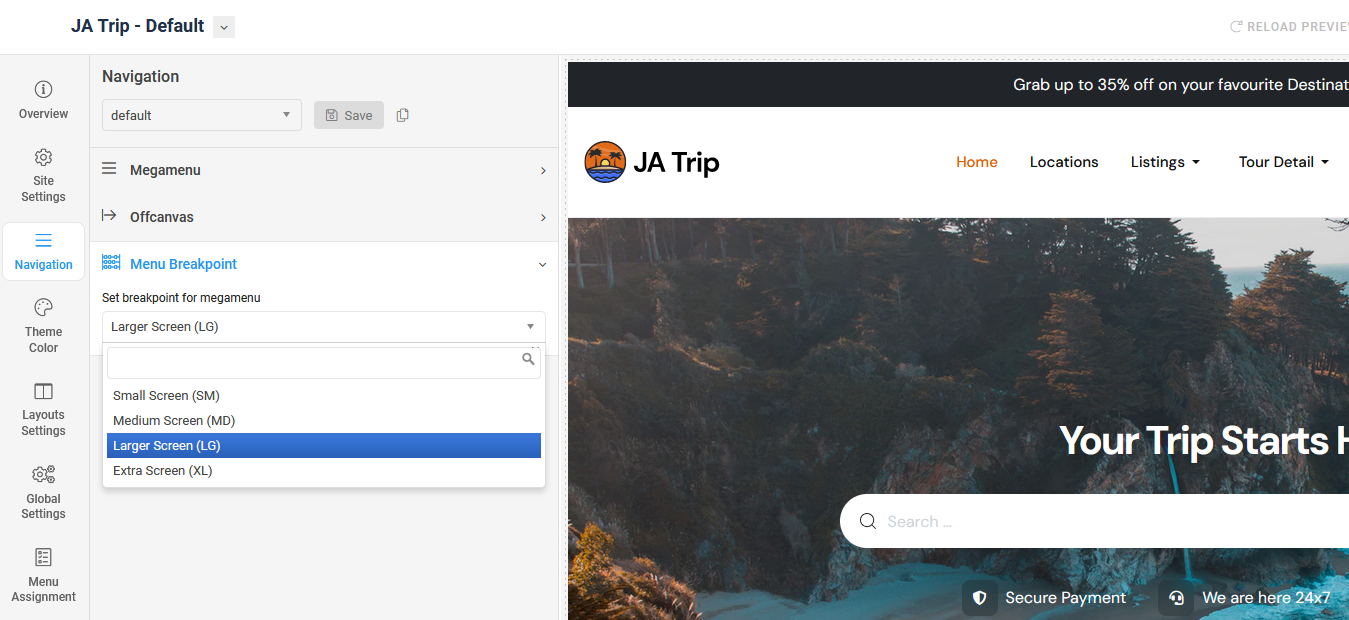
Menu Breakpoint setting
The Mobile Menu Breakpoint is an additional customization option. Using this feature, you can choose the screen width necessary for the Mobile Menu to be triggered. With a larger Breakpoint Width, you can make the mobile menu appear on the desktop.

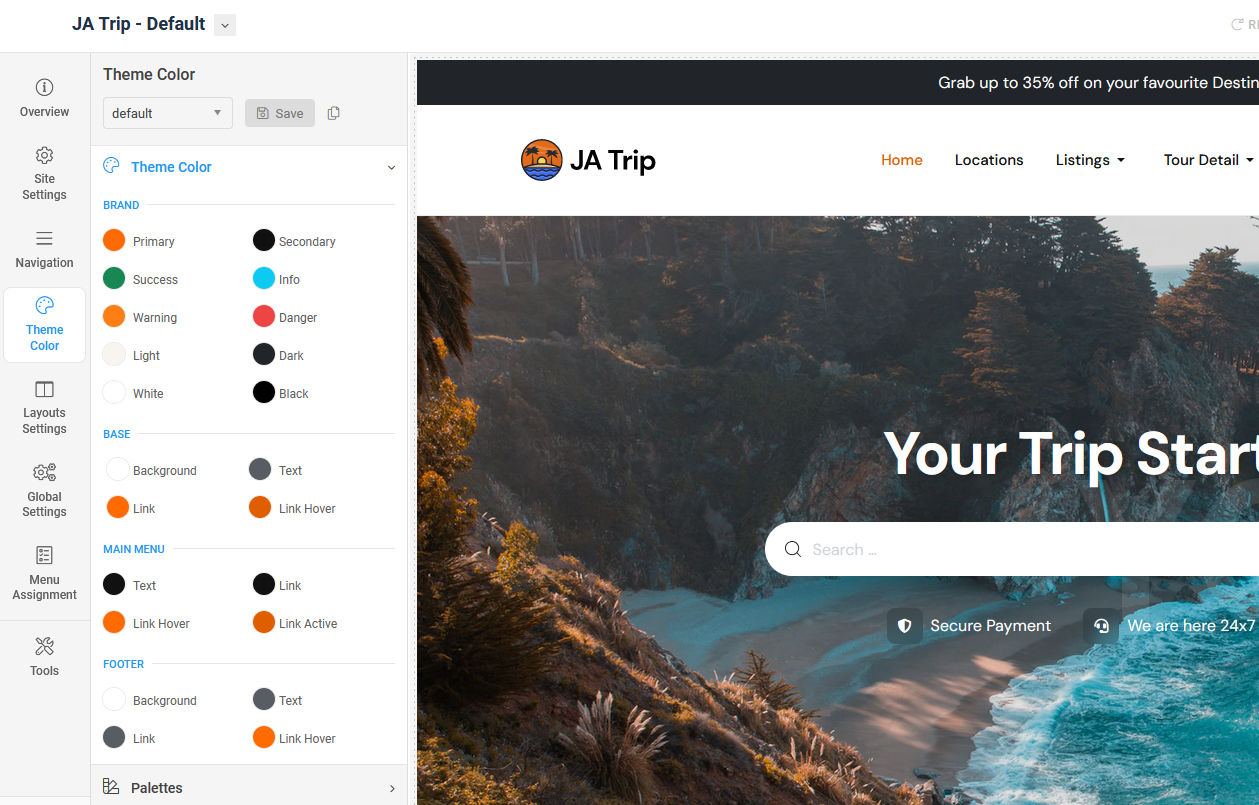
5. Theme color settings
The theme color allows you to use the color picker to change color for brand colors, base colors, main menu colors, and footer colors.

You can view the changes in the website preview on the right panel.
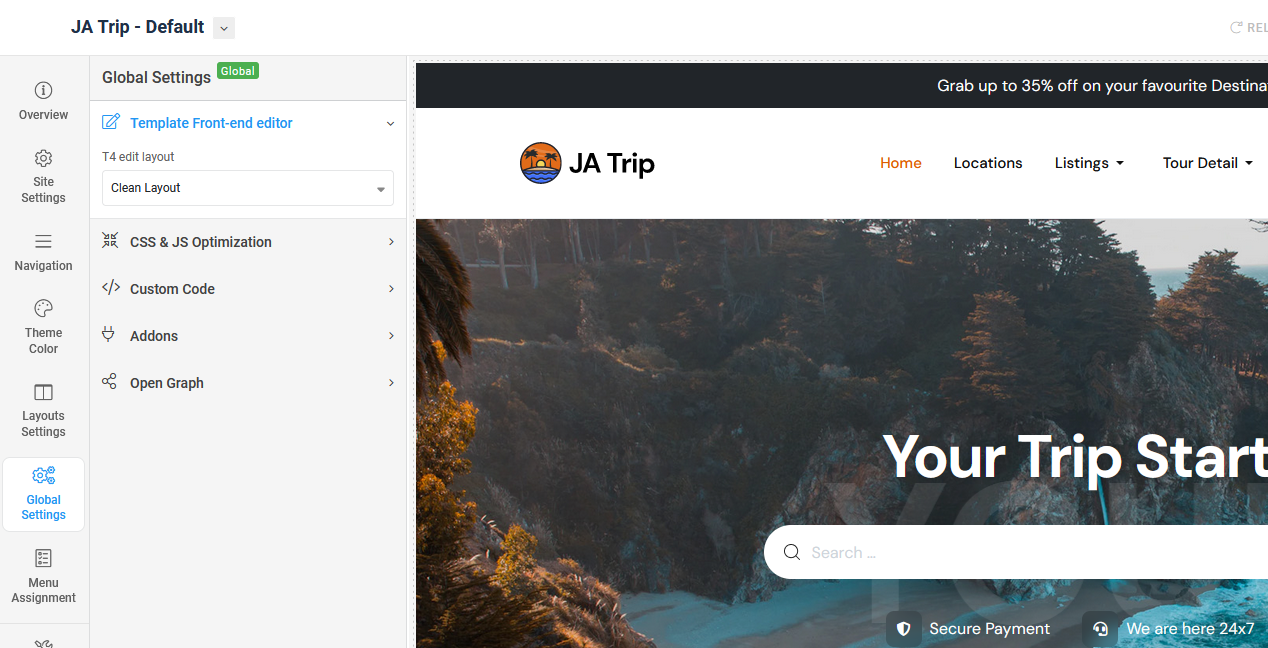
6. Global settings

JA Trip template global settings include:
- T4 edit layout: this is the front-end editor (article, module) layout setting, you can select to use clean layout or full position layout
- CSS & JS optimization: JS and CSS optimization is the process of making your website smaller and faster to load by minifying the JS and CSS codes.
- Custom Code: You can insert any CSS, JS, meta tags, links, and verification codes using the custom code option. With multiple options to add custom to specific tags.
- Add-ons: includes settings to enable or disable font icons like Font Awesome, Iconmoon. When an Addon is disabled, its CSS and JS will not be loaded on your website, this is to help keep your site clean and load faster.
- Open Graph: Open Graph Meta Tags are used to provide structured data to social media platforms, such as Facebook and Twitter, about a webpage's content. This helps these platforms to display the content in a more visually appealing and informative way, such as images, titles, and descriptions.
7. CSS & SCSS editor tool
Customizing style for your site is even simpler with the inbuilt custom CSS Editor. In the Tools panel, hit the Edit Custom CSS button and you can add your own custom CSS rules to the editor.

You can override the default variables in the Variables customization editor, as well as the adding custom SCSS.

Home page set up
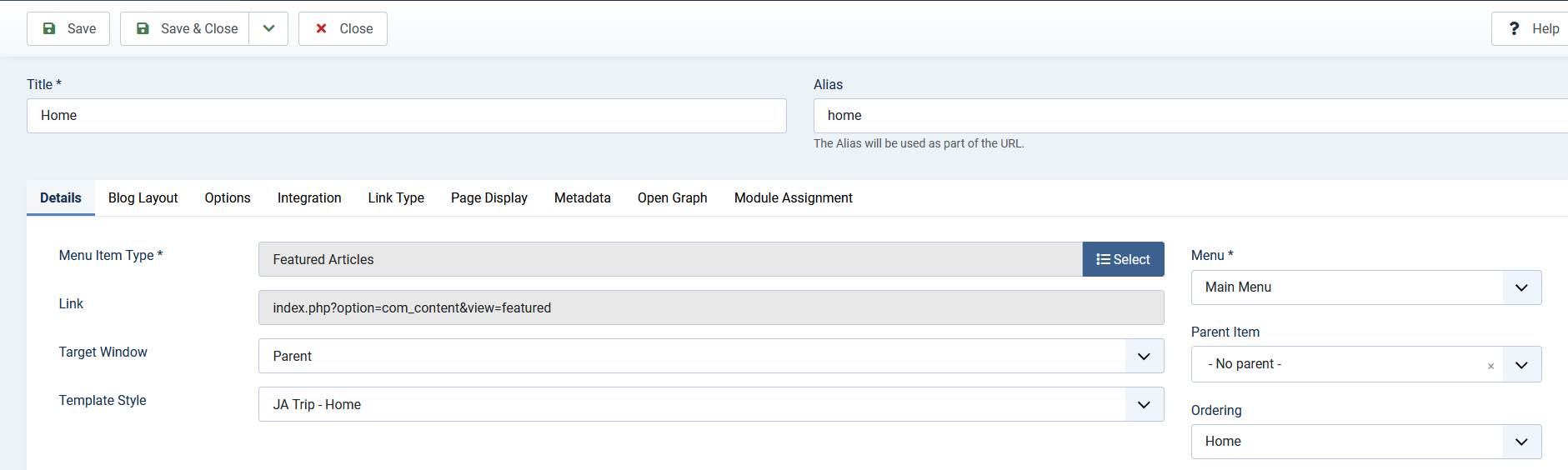
Step 1. Create menu item
Go to Menu » Main menu, add a new menu item, select Articles » Featured news menu type.

Step 2. Assign content to the Home page
The home page includes multiple sections, each section is a module.
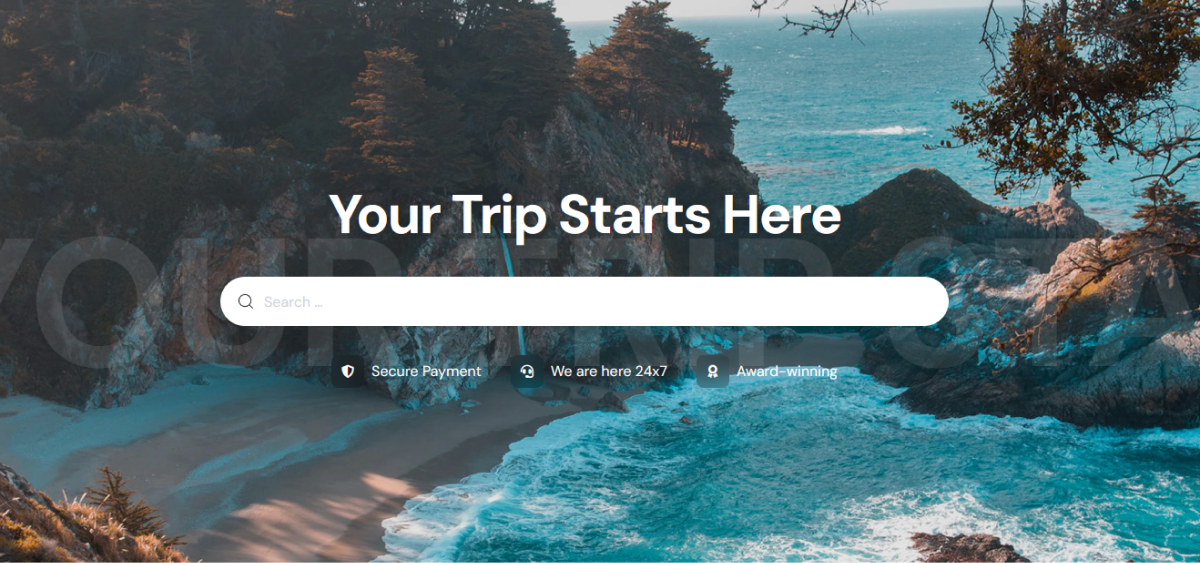
1. Your Trip Starts Here - JoomlArt Advanced Custom Module

Features Intro : style-1
Module position: hero Module Suffix: NOT USED Layout: Default
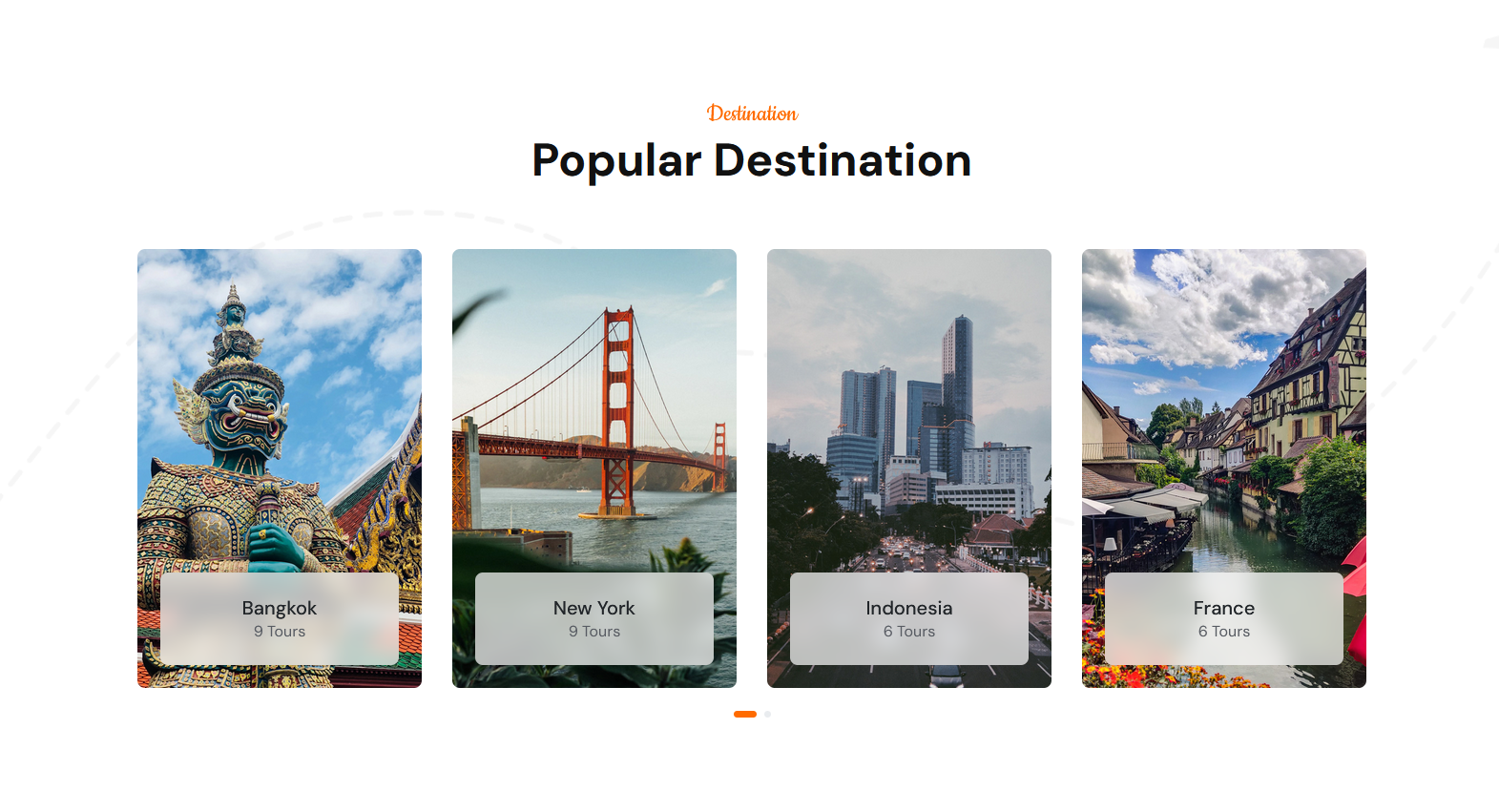
2. Popular destination: Articles - Categories Module

Module position: section-1 Module Suffix: NOT USED Layout: Slide
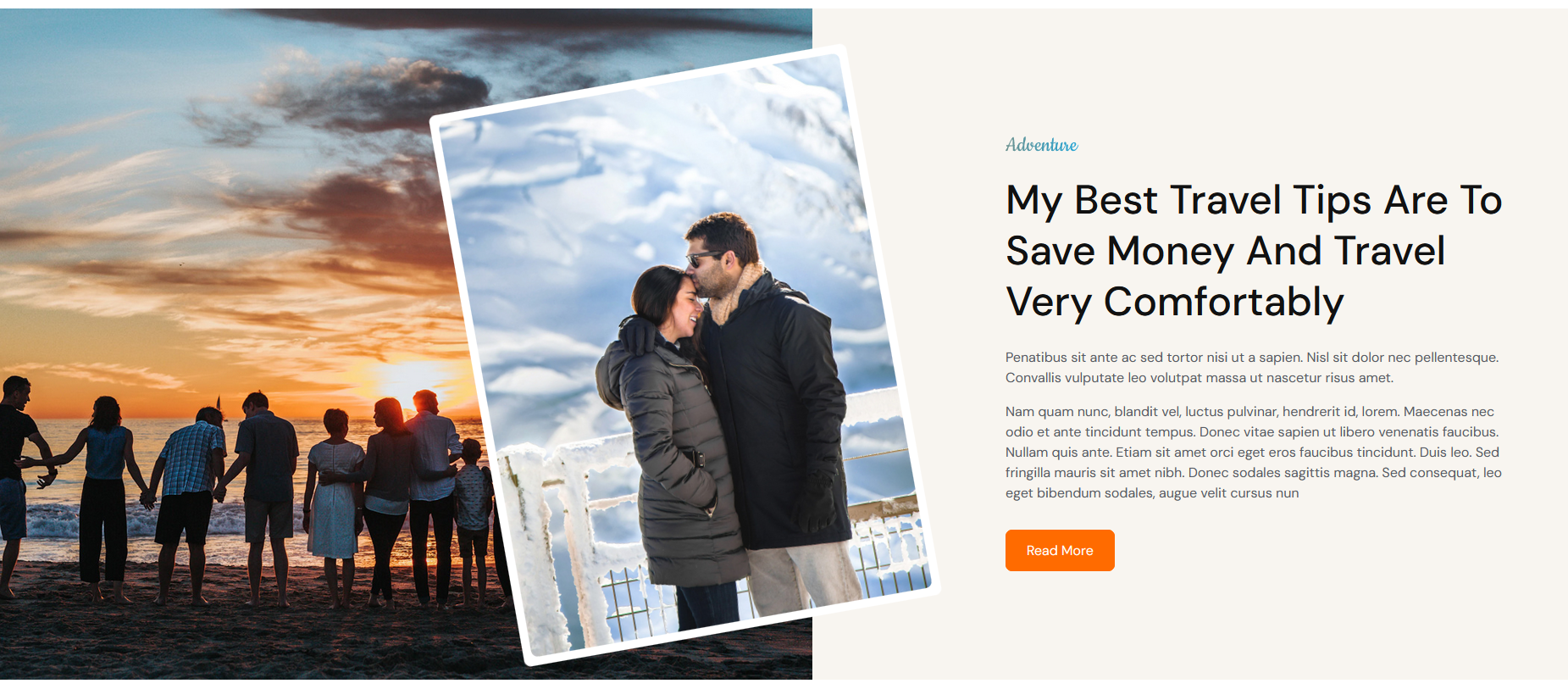
3. Adventure : JoomlArt Advanced Custom Module

Menu : style-1
Module position: section-2 Module Suffix: NOT USED Layout: Default
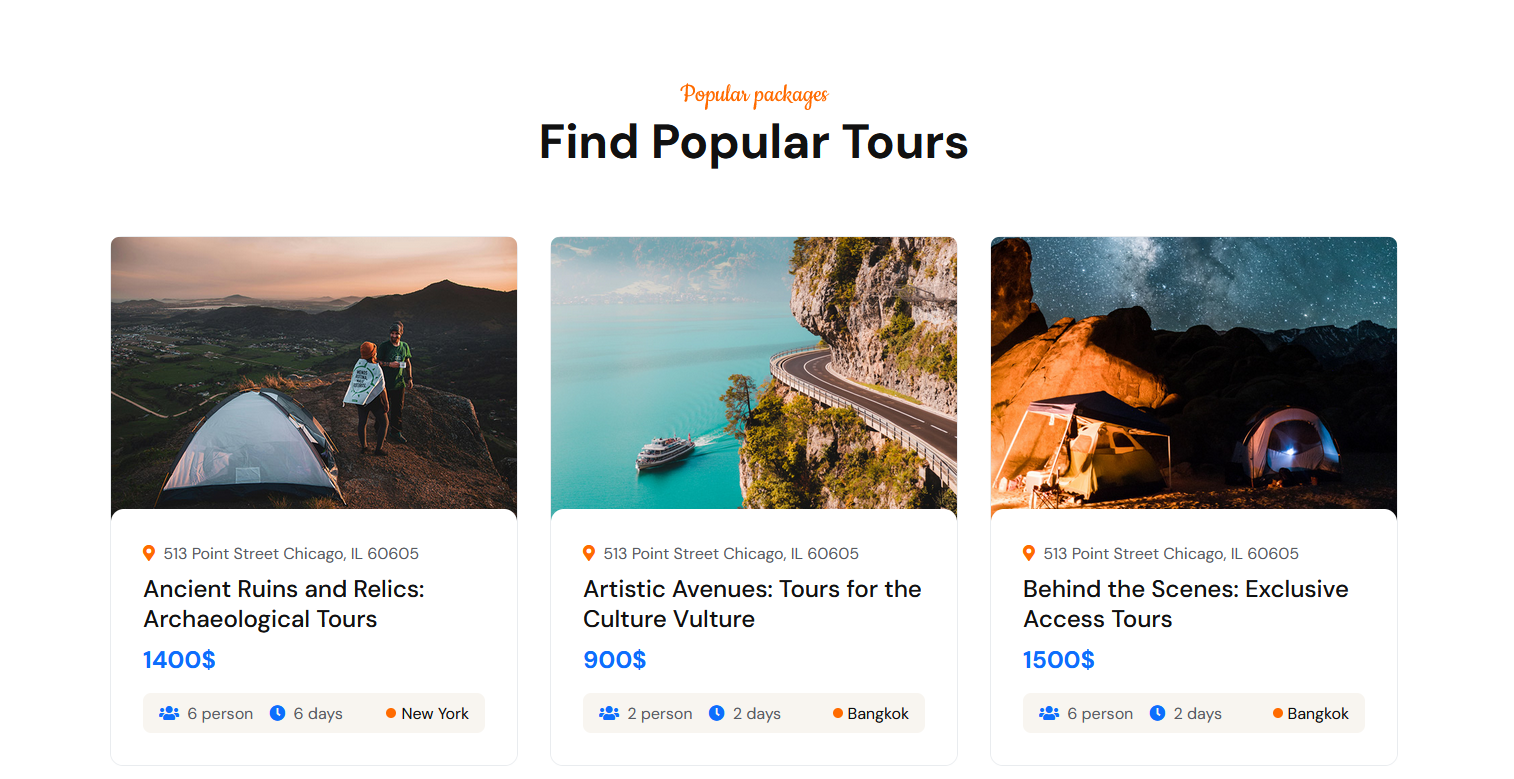
4. Find popular tours: Articles - Category Module

Module position: section-3 Module Suffix: NOT USED Layout: Tourlist
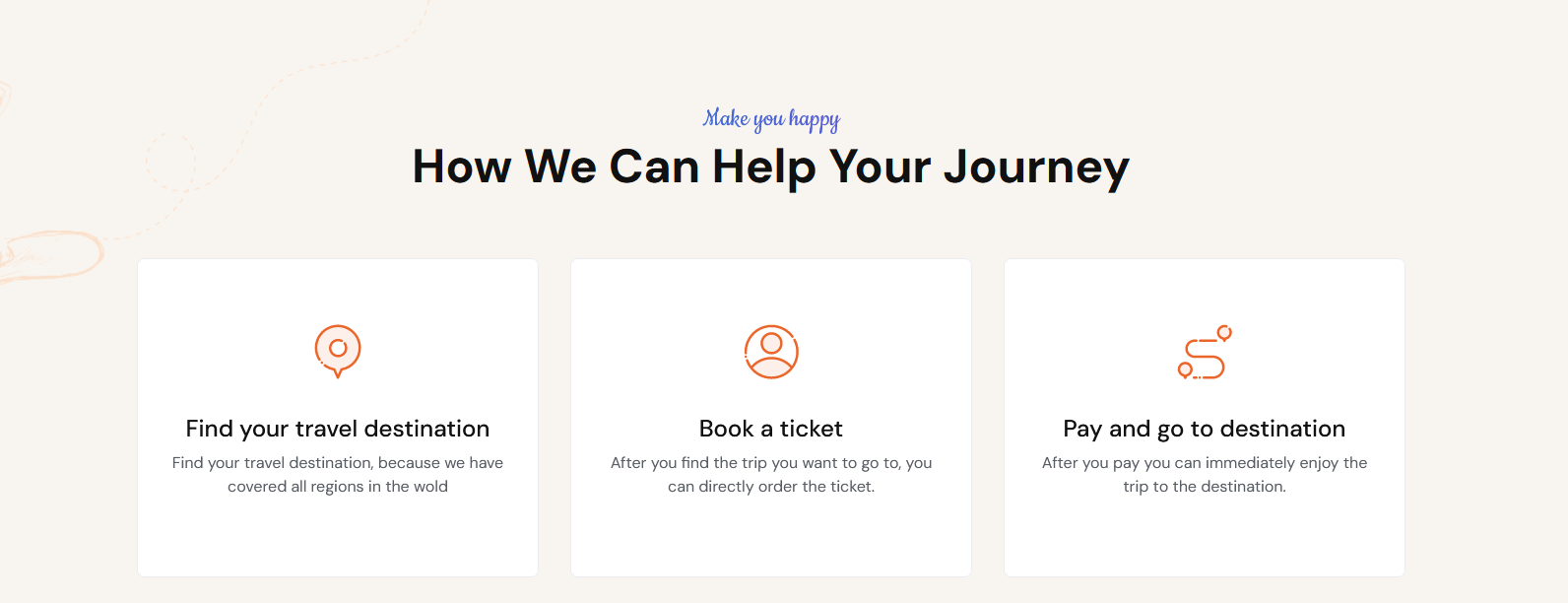
5. Make you happy: JoomlArt Advanced Custom Module

Features Intro : style-3
Module position: section-4 Module Suffix: NOT USED Layout: Default
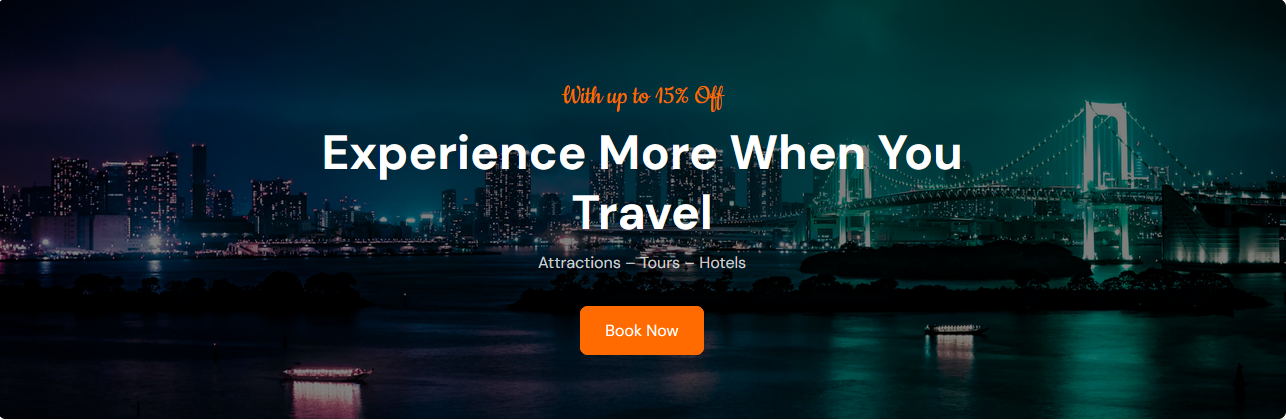
5.1 Make you happy - CTA: JoomlArt Advanced Custom Module

CTA : style-1
Module position: section-4 Module Suffix: NOT USED Layout: Default
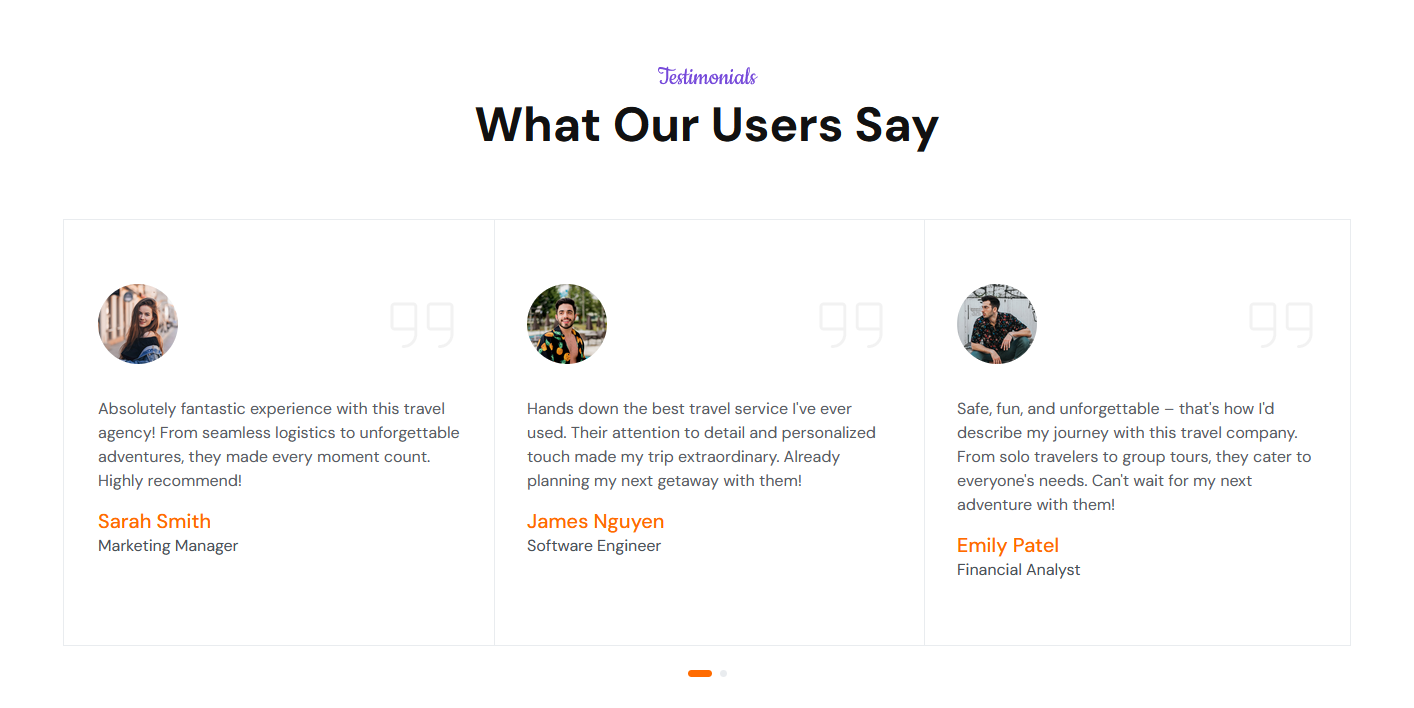
6. Testimonials: JoomlArt Advanced Custom Module

Testimonials : style-1
Module position: section-5 Module Suffix: NOT USED Layout: Default
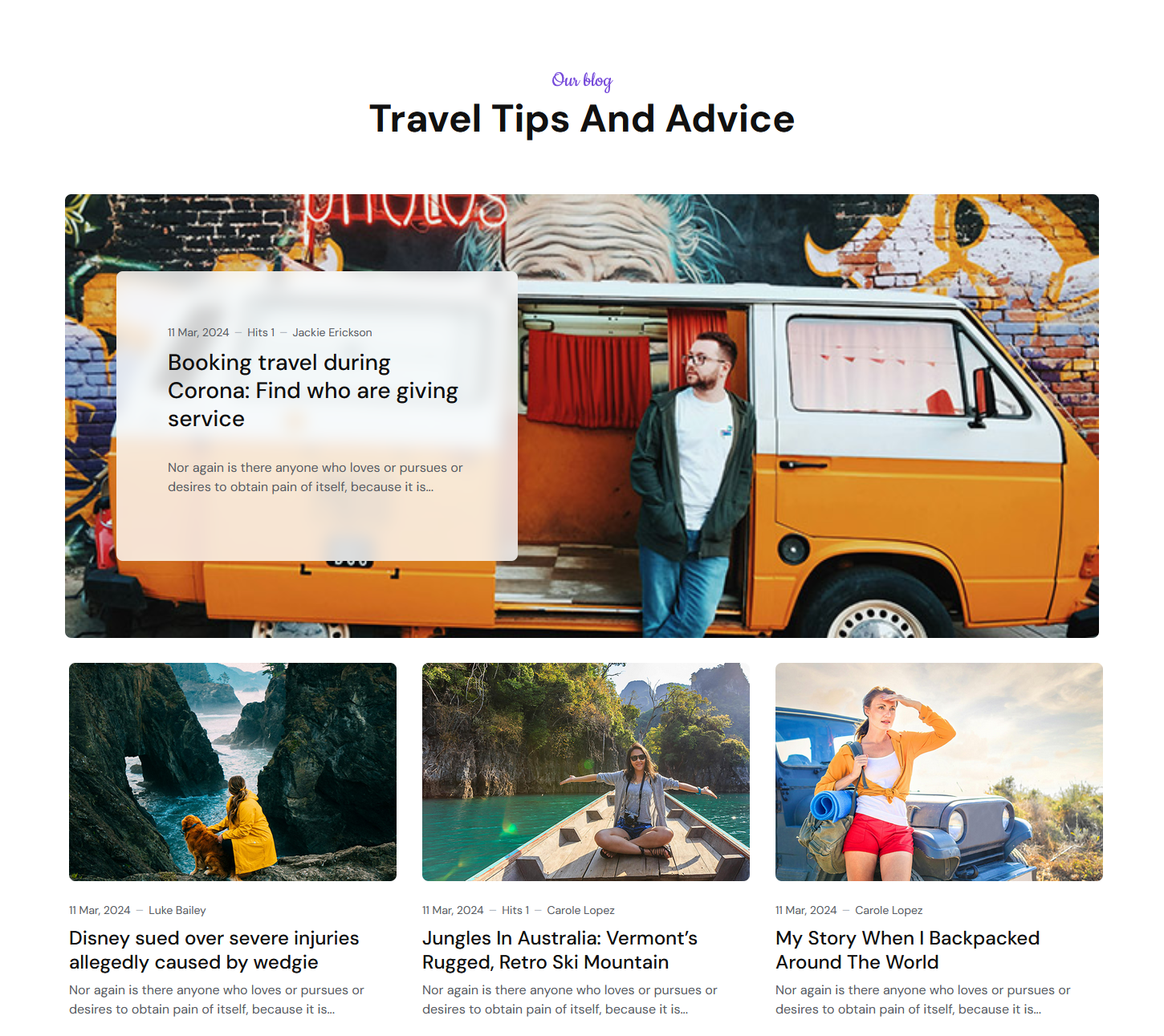
6. Our Blog: Articles - Category Module

Module position: section-8 Module Suffix: NOT USED Layout: Highlight
6. Gallery: JoomlArt Advanced Custom Module

Features Intro : style-1
Module position: section-9 Module Suffix: NOT USED Layout: Default
Tour listing / Tour detail
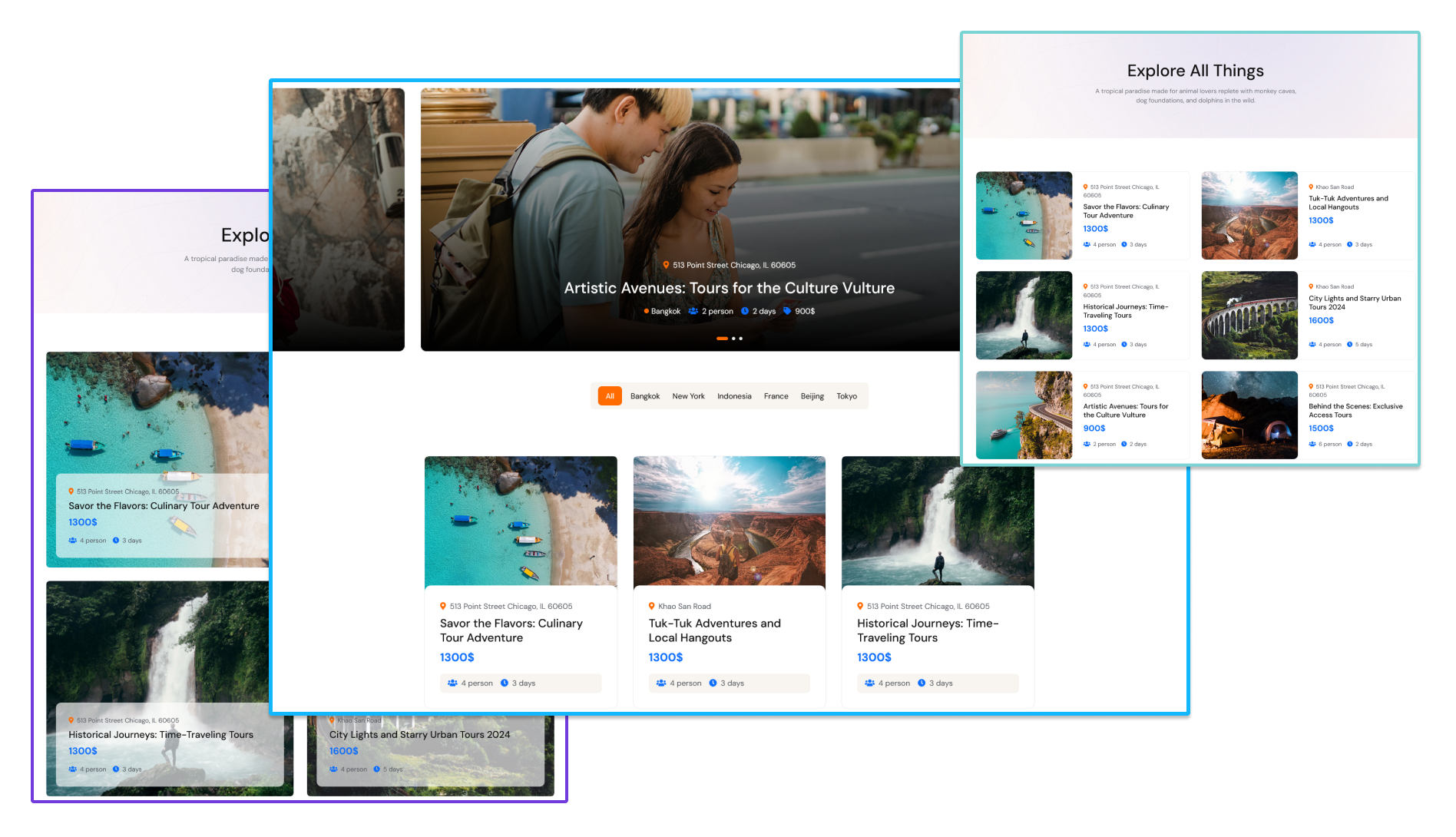
1. Tour listing layouts
Support 3 Tour listing layouts

Step 1: Create Category
Go to Content » Categories, add a new category.
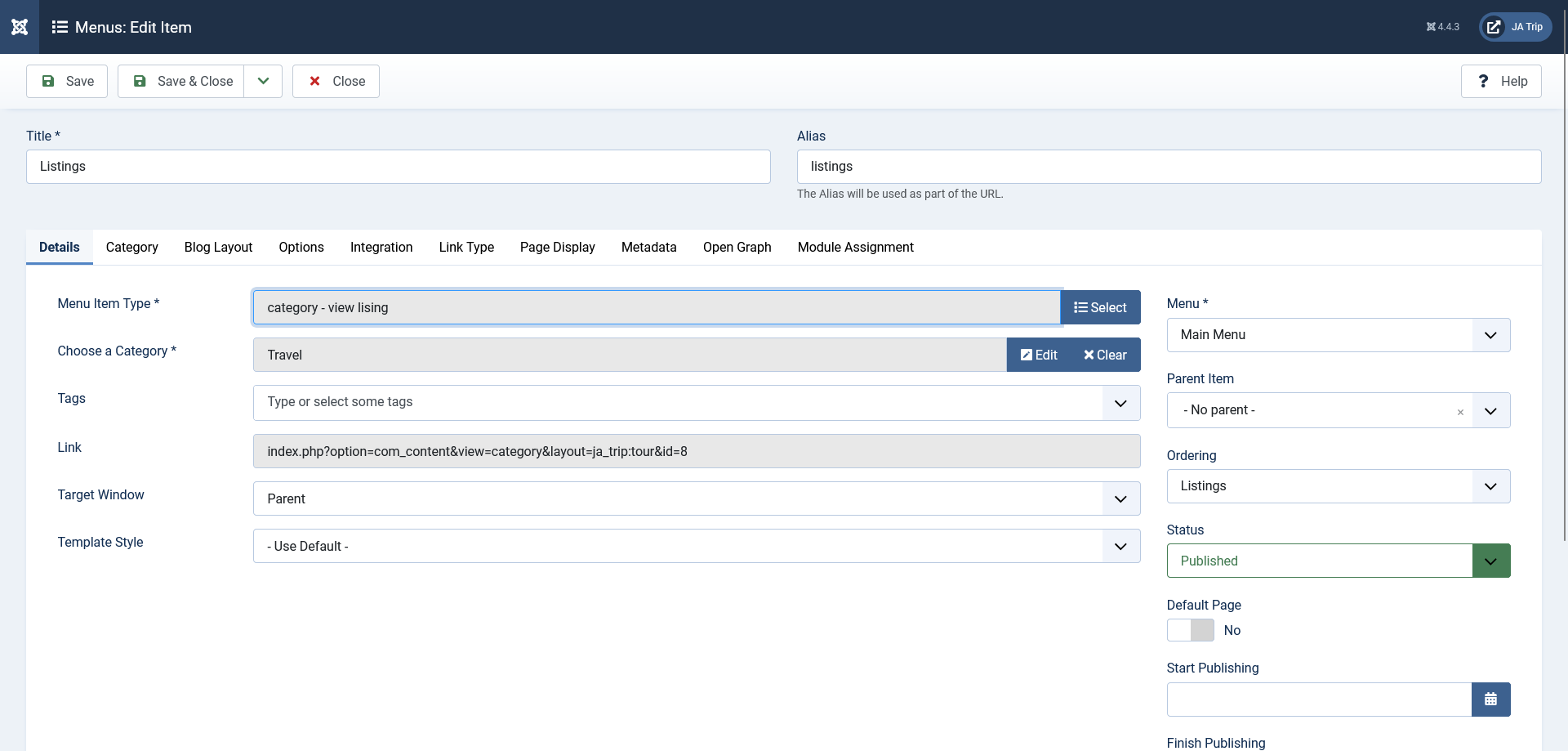
Step 2. Assign category blog layout
And Go to Menus » Add new menu item with the Category Blog type then configure the style of the categries in the Blog layout tabs.

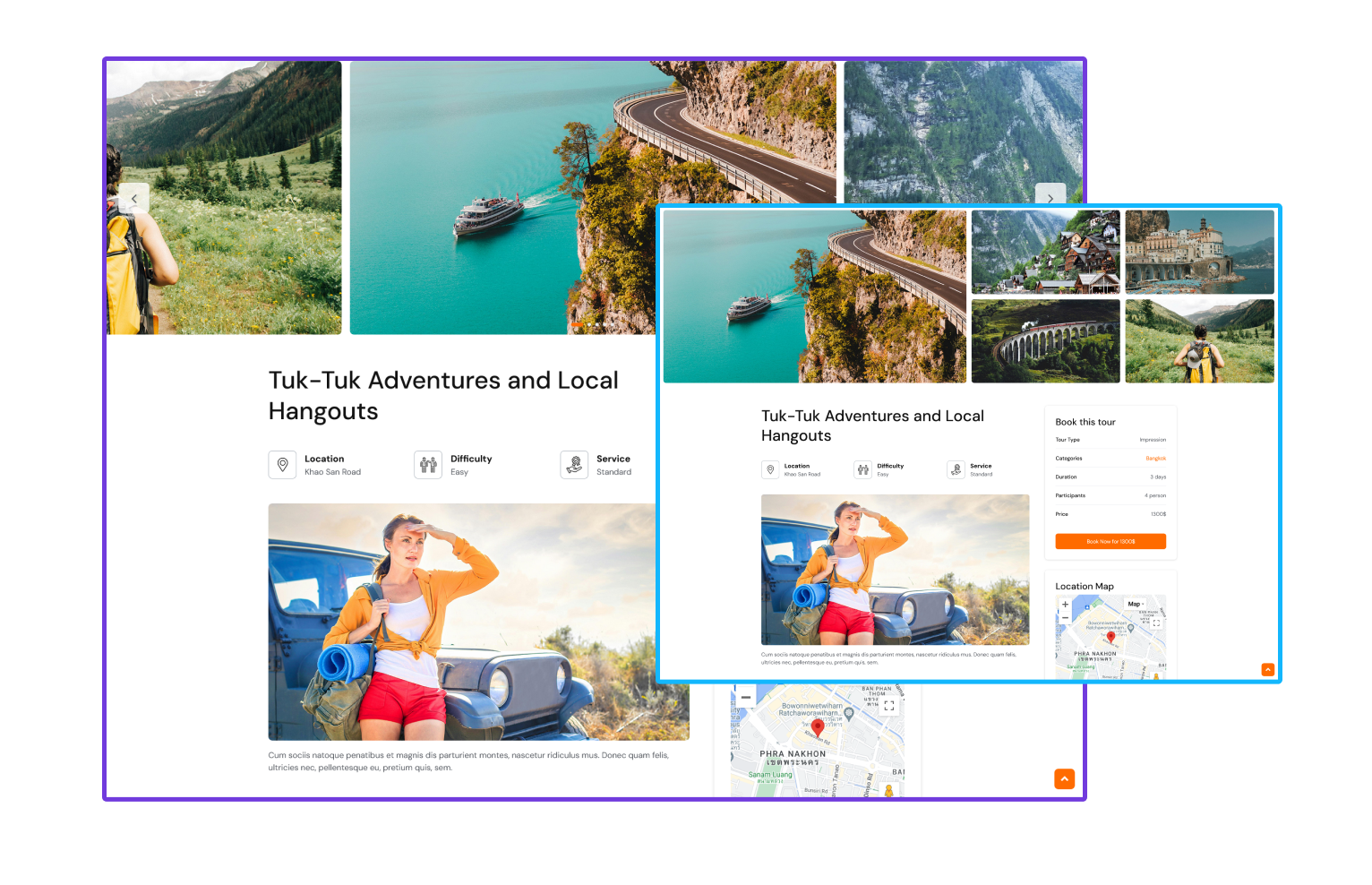
2. Tour detail layouts
Support 2 layouts

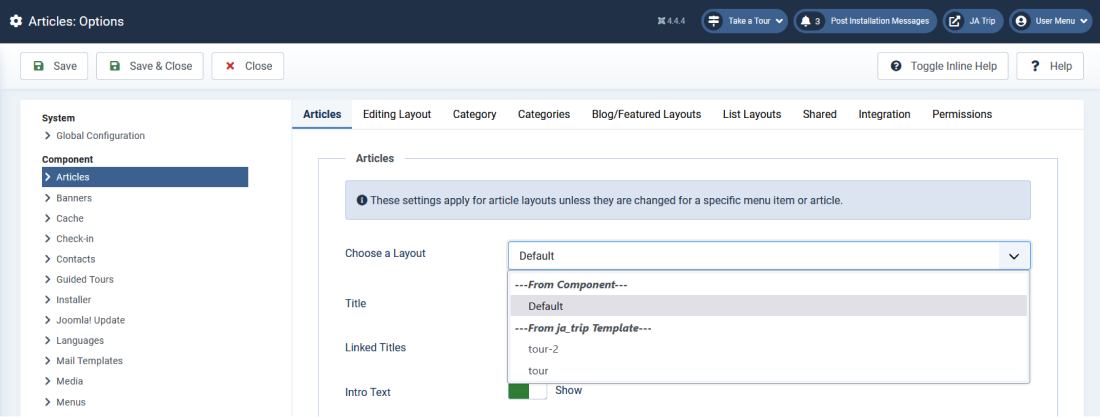
Configure the article layout for your site.

#1. Global setting: all articles in your site will be using the layout.
Go to System > Global configuration then select Articles. In the Articles setting, select the layout and save.
About page set up
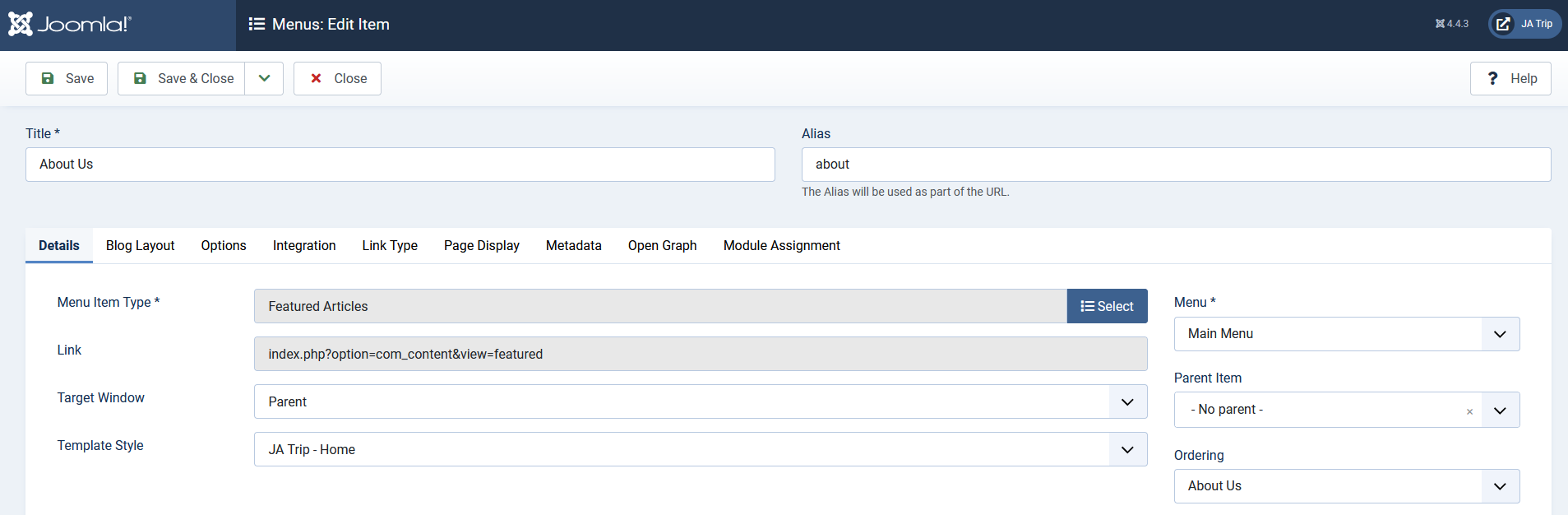
Step 1. Create menu item
Go to Menu » Main menu, add a new menu item, select System link » Menu Item Alias type.

Step 2. Assign content to the About page
The page includes multiple sections, each section is a module.
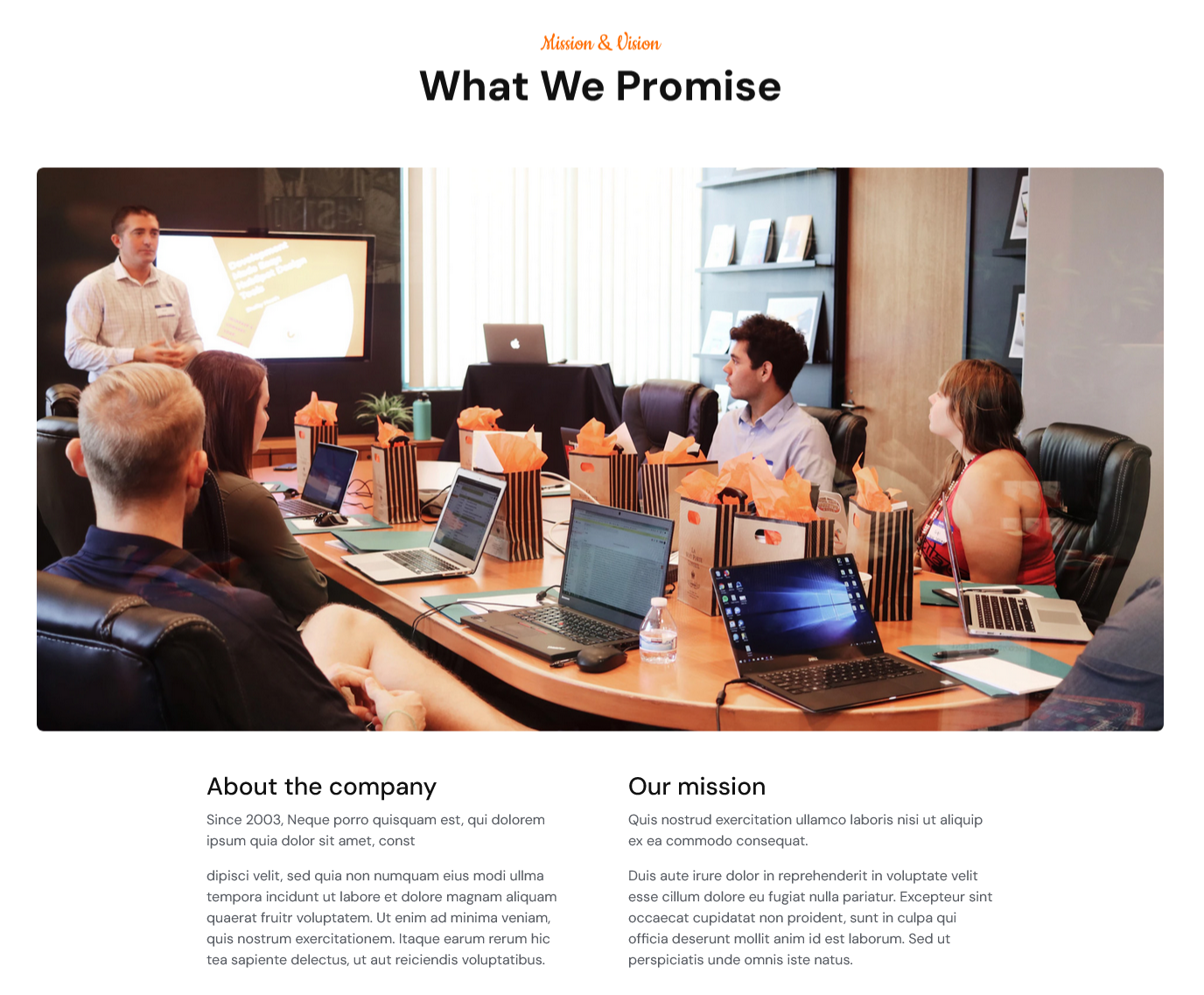
1. What we promise: JoomlArt Advanced Custom Module

Features Intro : style-4
Module position: section-2 Module Suffix: NOT USED Layout: Default
Contact page set up
Step 1. Create menu item
Go to Menu » Main menu, add a new menu item, and select Contact » Single Contact type.

Step 2. Assign content to the About page
The page includes multiple sections, each section is a module and component info.
1. Map: Custom module

Module position: main-top-1 Module Suffix: NOT USED Layout: Default
Where did I get {jamap}?
You need to install the System - JA Google Map plugin, and then configure it with your information
System - JA Google Map plugin detail docs
2. Contact form & informations

Go to the Backend » Components » Contact » Contact item
3. Let the journey begin: JoomlArt Advanced Custom Module

CTA : style-1
Module position: main-bottom-1 Module Suffix: NOT USED Layout: Default
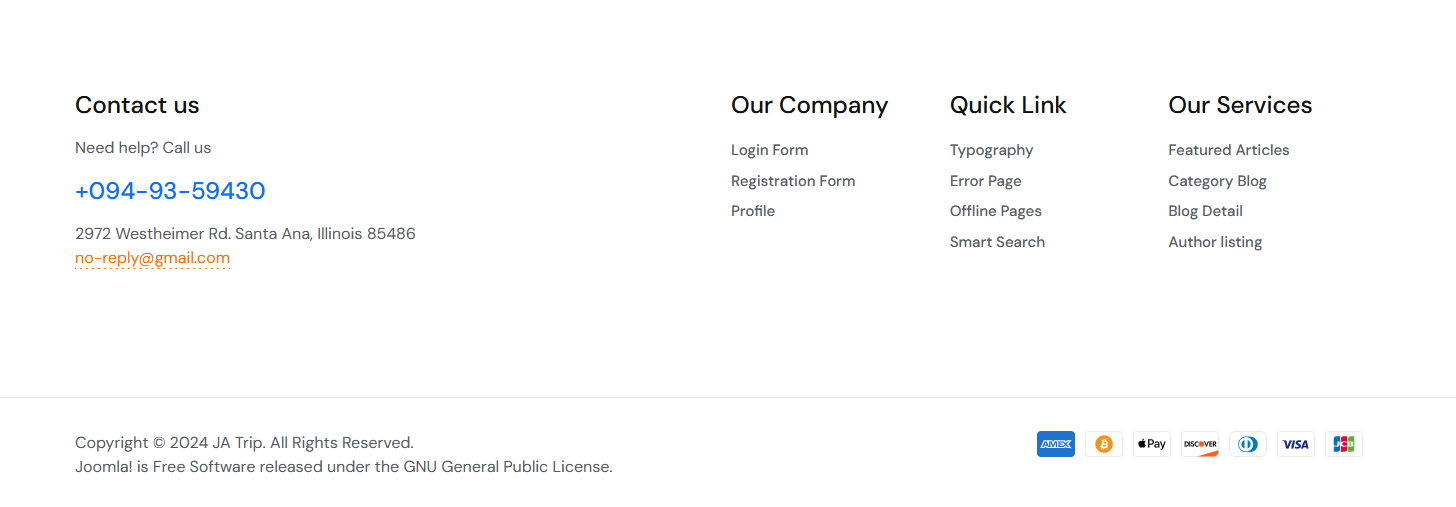
Footer set up

This section include 5 module position
1. Footer Contact us: Custom Module
Module position: footnav-1 Module Suffix: NOT USED Layout: Default
2. Our Company: Menu module
Module position: footnav-2 Module Suffix: NOT USED Layout: Default
3.Quick Link : Menu Module
Module position: footnav-3 Module Suffix: NOT USED Layout: Default
4. Our service: Menu Module
Module position: footnav-4 Module Suffix: NOT USED Layout: Default
5. copyright information: Footer Module
Module position: copyright
The JA Trip template using the footer module and this module shows the Joomla! copyright information. If you want to remove it, you can Go to the Extensions > Module and hide the Copyright item. After hiding the Footer item, you can create a module and replace the Joomla! copyright information with your content you can Create Custom Module and select the footer position.
Upgrade Instruction
Take a full backup
Please always make a backup before proceeding to any of the upgrade processes. In case there is any problem, you can always restore the backup files.
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, rollback, remote install, internal repository, compare versions, and more.
1. Set up JA Extension Manager Component
Download this free extension from this link. Install the extension to your website.
Go to Components > JA Extension Manager then selects Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your account.

2. Upgrade JA Trip template
Check the new version of the JA Trip template. Use the filter to find the JA Trip template then hit the "Check Update" button.
3. Upgrade T4 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for a new version then hit Upgrade Now to upgrade the extension to the latest version.

Check out more details about JA Extension manager
