Template Installation
The section will help you with steps to install JA Vital template - Quickstart and Manual installation.
System requirement
Software
- Software: PHP (Magic Quotes GPC off): 5.3.10+ (7.3+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1 +
- PostgreSQL 9.1+
Web Severs
- Apache 2.4+
- Microsoft IIS 7
- Nginx 1.0 (1.8+ recommended)
Browser requirement
- Firefox 13+
- IE (Internet Explorer) 8+
- Google Chrome XY and latest
- Opera 11.6+
- Safari 5.1+
Development Environment
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSERVER
- XAMPP for Windows
Linux
- LAMP Bundle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Installation
The section will help you with steps to install JA Vital template There are 2 options to install JA Vital.
- Quickstart installation: Replicate template demo to your server.
- Manual installation: install template, plugin manually on your Joomla site
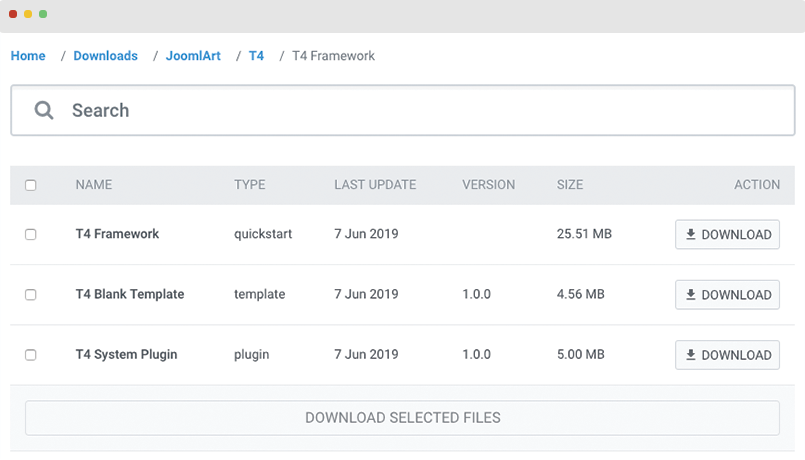
Download packages
JA Vital download section includes following files:
- Quickstart package
- JA Vital template
- T4 Framework plugin
- JA ACM Module

Quickstart installation
Using quickstart installation allows you to replicate T4 demo to your server with all T4 extensions installed and demo content
Joomla 3 quickstart Installation tutorial
Joomla 4 quickstart Installation tutorial
Manual Installation
Installing T4 framework on your existing Joomla website.
Step 1. Install T4 framework plugin
From your back-end setting panel, go to: "Extensions → Extension Manager", browse the T4 plugin installation file then hit the "Upload and Install"
By default, the T4 plugin will be auto-enabled after installation. You can check this by going to: "Extensions → Plugin Manager" then find T4 Plugin.

Step 2: Install JA Vital template
From your back-end setting panel, go to: "Extensions → Extension Manager", browse JA vital template installation package then hit the "Upload and Install".
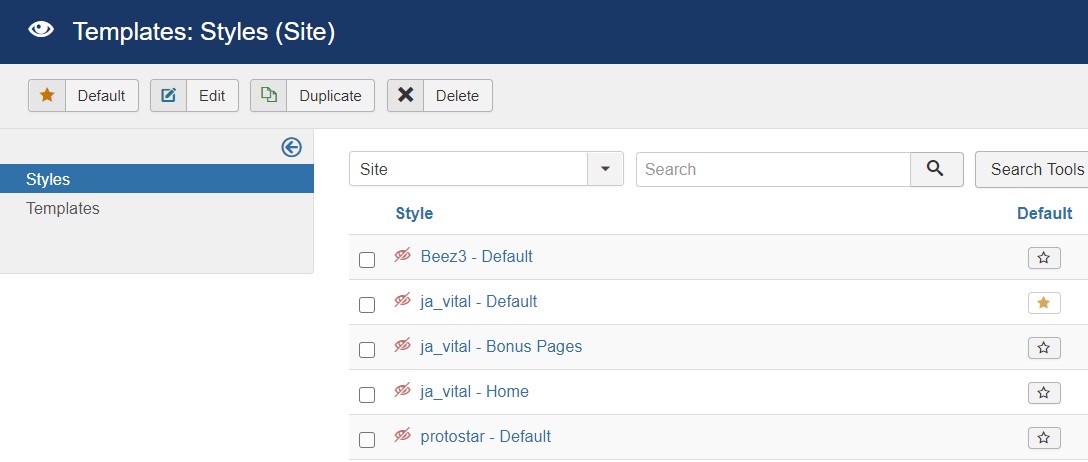
Go to: "Extensions → Template Manager", set JA vital template style as your default template style.

Template folder structure
This section is to help you understand the folder structure of JA Vital template, where to find the files you want.
JA Vital template
JA Vital template is built on T4 Framework so its folder structure is almost the same as any other JA Templates that are developed with T4 Framework.
/templates/ja_Vital/ +-- scss/ /* all SCSS files */ +-- scss/tpl /* theme tpl SCSS files */ ¦ +-- acm.scss ¦ +-- all.scss ¦ +-- offcanvas.scss ¦ +-- styles.scss ¦ +-- type.scss ¦ +-- utilities.scss ¦ +-- variables.scss ¦ +-- vars.scss ¦ +-- jpages.scss ¦ +-- rtl.scss ¦ +-- template.scss ¦ +-- bootstrap.scss ¦ +-- components.scss ¦ +-- forms.scss ¦ +-- global.scss ¦ +-- joomla.scss ¦ +-- megamenu.scss ¦ +-- com_solidres.scss ¦ +-- modules.scss ¦ +-- navigations.scss +-- scss/tpls +-- css/ /*compiled files from SCSS*/ ¦ +-- template.css ¦ +-- rtl.css ¦ +-- acm.css ¦ +-- jomsocial.css ¦ +-- jpages.css ¦ +-- off-canvas.css/ ¦ +-- offline.css/ +-- acm/ /*JA Advanced Custom Module content type*/ ¦ +-- hero/ ¦ ¦ +-- config.xml ¦ ¦ +-- css/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- js/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- featured/ ¦ +-- com_contact/ ¦ +-- com_search/ ¦ +-- com_users/ ¦ +-- mod_articles_latest/ ¦ +-- mod_breadcrumbs/ ¦ +-- mod_articles_category/ ¦ +-- layouts/ ¦ +-- ... +-- fonts/ ¦ +-- font-awesome/ ¦ ¦ +-- css/ ¦ ¦ +-- fonts/ +-- js/ ¦ +-- bootstrap.bundle.js ¦ +-- template.js ¦ +-- imagesloaded.pkgd.js ¦ +-- isotope.pkgd.min.js ¦ +-- template.js ¦ +-- owl-carousel/ ¦ +-- html5 lightbox/ +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
T4 Framework
You can find the folder structure of T4 Framework at: http://t4-framework.org/documentation/installation#folder-structure.
Recommendation
Any customization in the t4 plugin is not recommended. To customize your template, please do it in the templates/ja_vital folder
Build Demo pages
This section will help you build the pages the same as JA vital demo site.
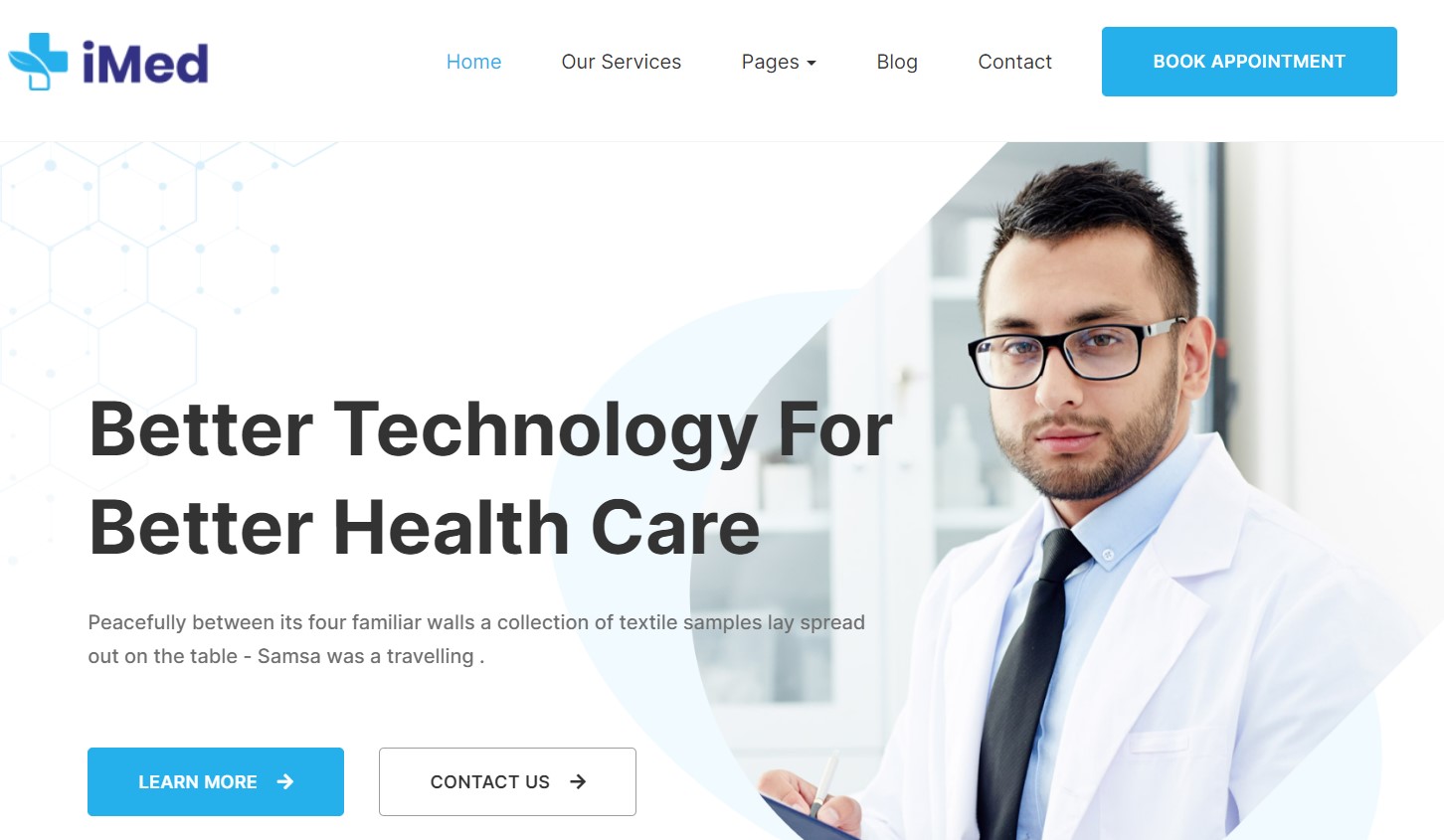
1. Homepage
View homepage position layout:
Here is instruction to create the same Homepage page
Step 1 - Create template style
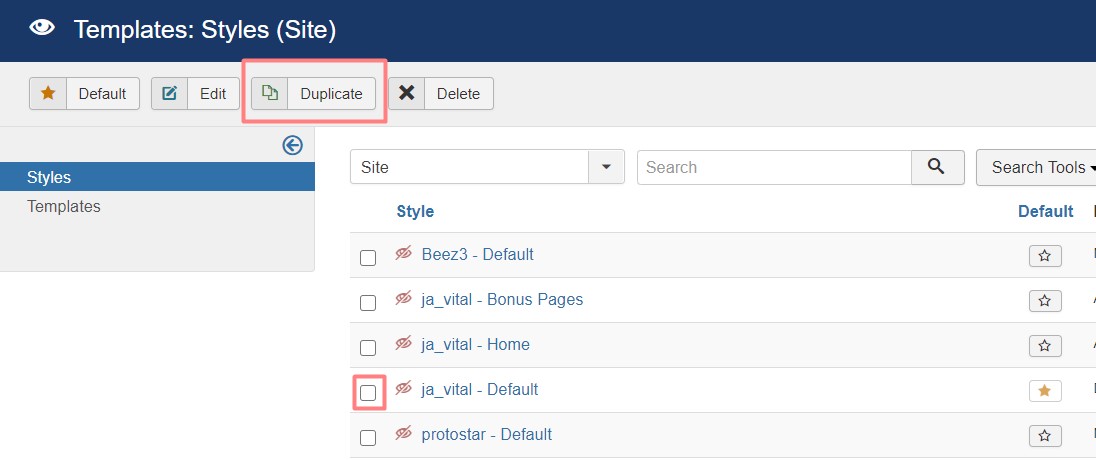
The page uses Home layout so we have to create template style. The best way to create the template is to clone JA vital default template style. to create the different types of Homepages like in the demo you need to duplicate the default template style and assign it to the different pages.
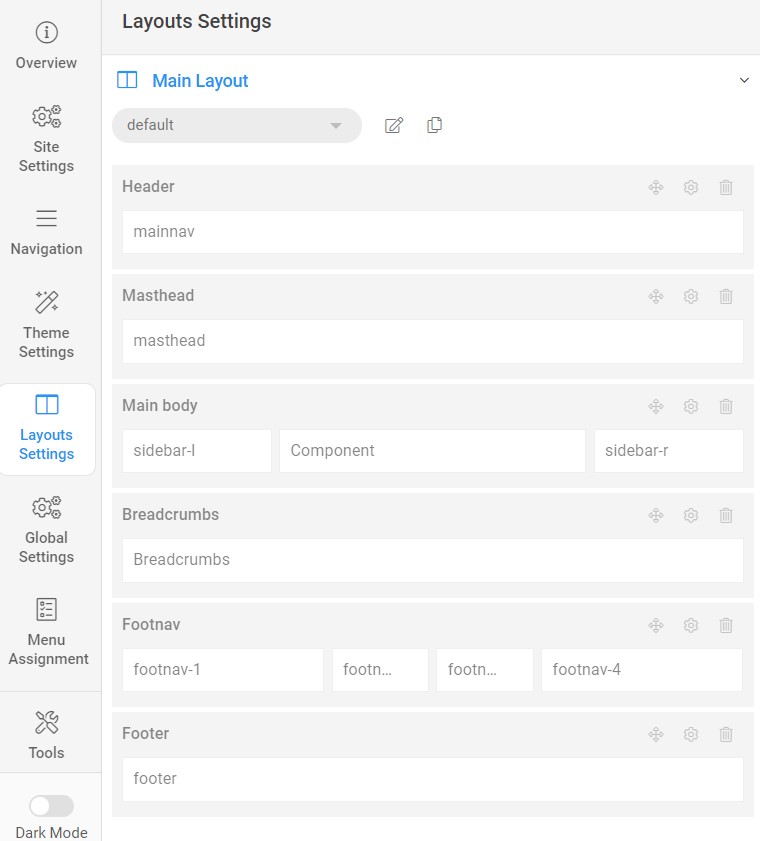
Here is the default layout structure of the template used for all other pages.

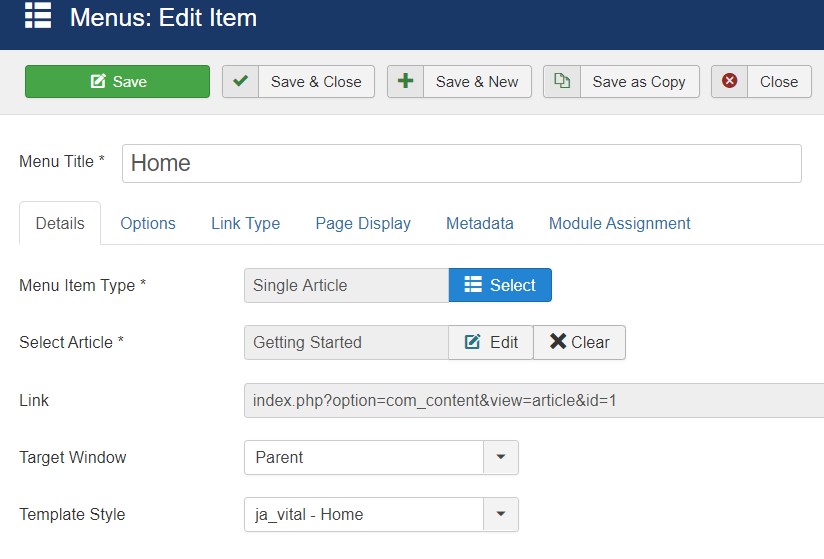
Step 2 - Create Home page menu item
Go to Menu » Main menu, add new menu item, select Articles » Single Article menu type and assign "JA vital- Home" template style.

Step 3 - Assign content to the Home page
Content of Homepage is loaded from modules. Here is the detailed configuration of each module.
1.Hero JA ACM Module

Module position: hero-1 Module Suffix: NOT USED Alternative layout: default
2.Video JA ACM Module

Module position: section-2 Module Suffix: NOT USED Alternative layout: default
3.Know About Us Module

Module position: section-3 Module Suffix: NOT USED Alternative layout: default
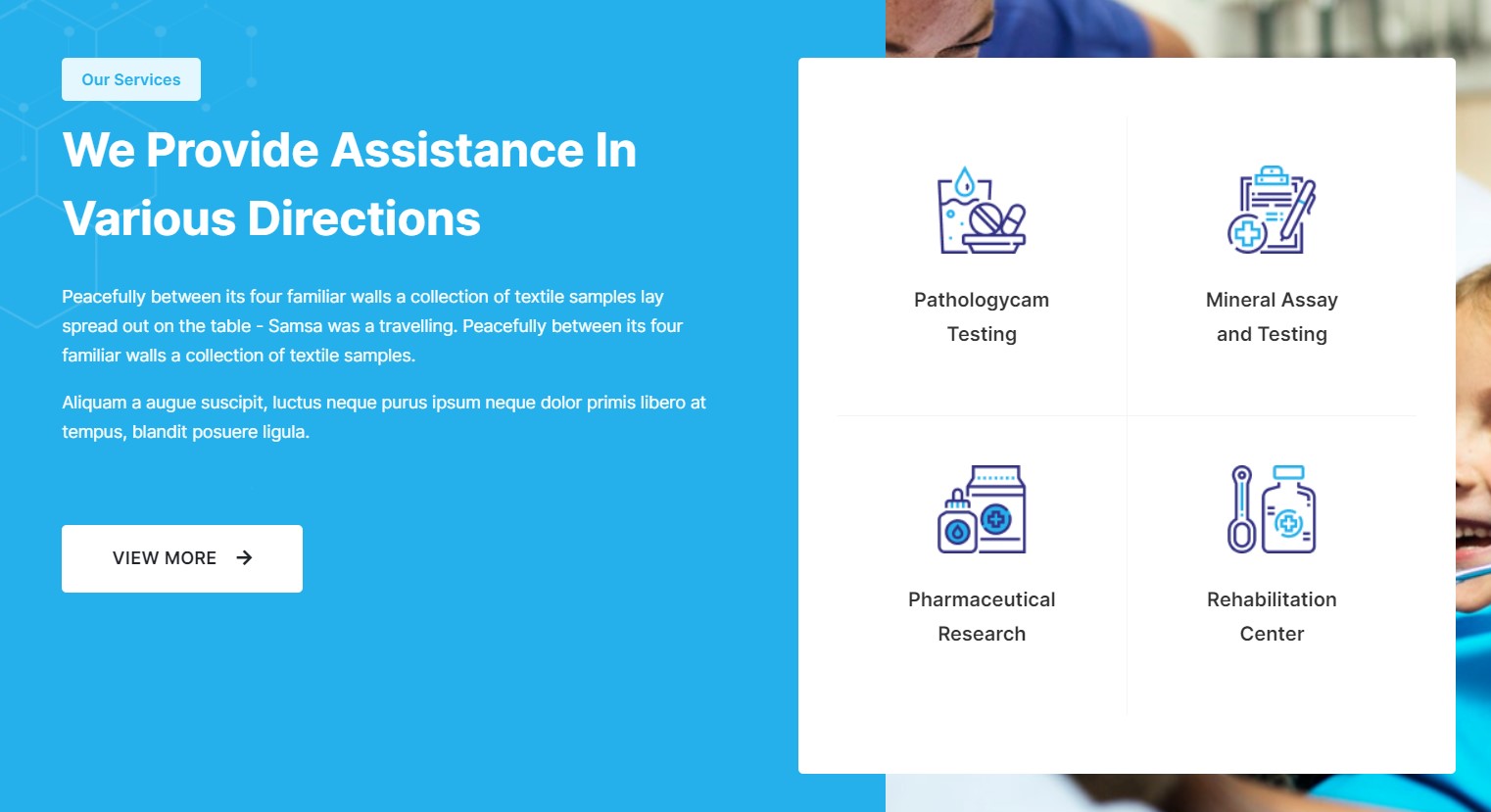
4.Our Services Module
This module loads further loads the different modules in it.
Template comes with tab type ACM module that is used in this module with position tabs-1 using custom HTML modules.

Module position: section-4 Module Suffix: NOT USED Alternative layout: default
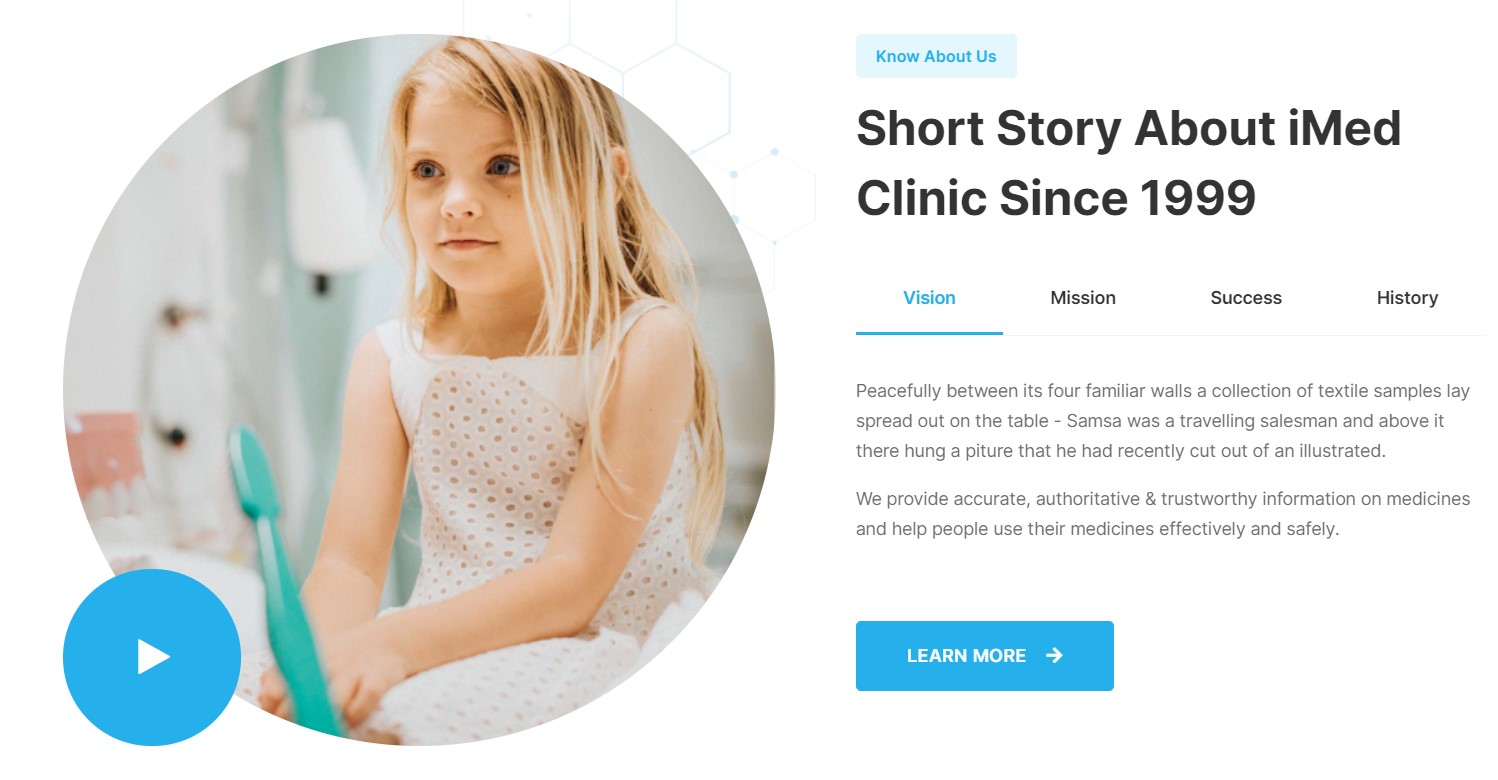
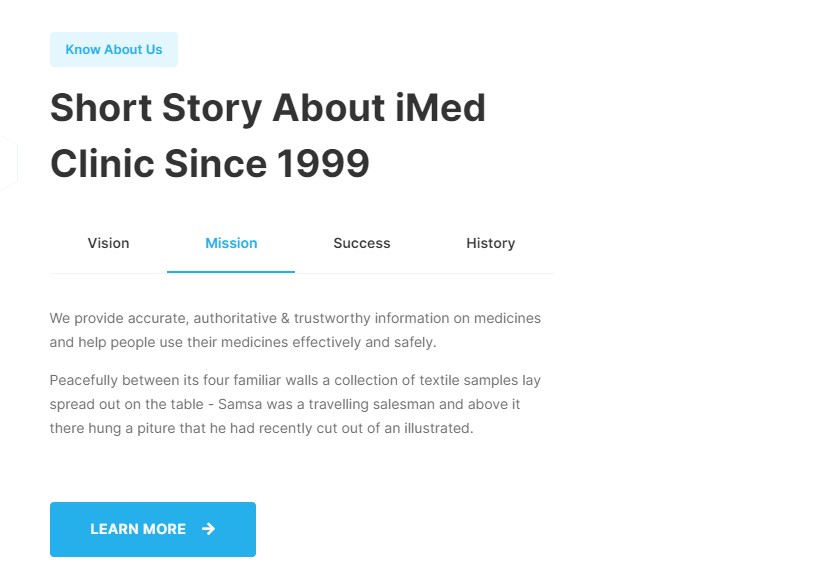
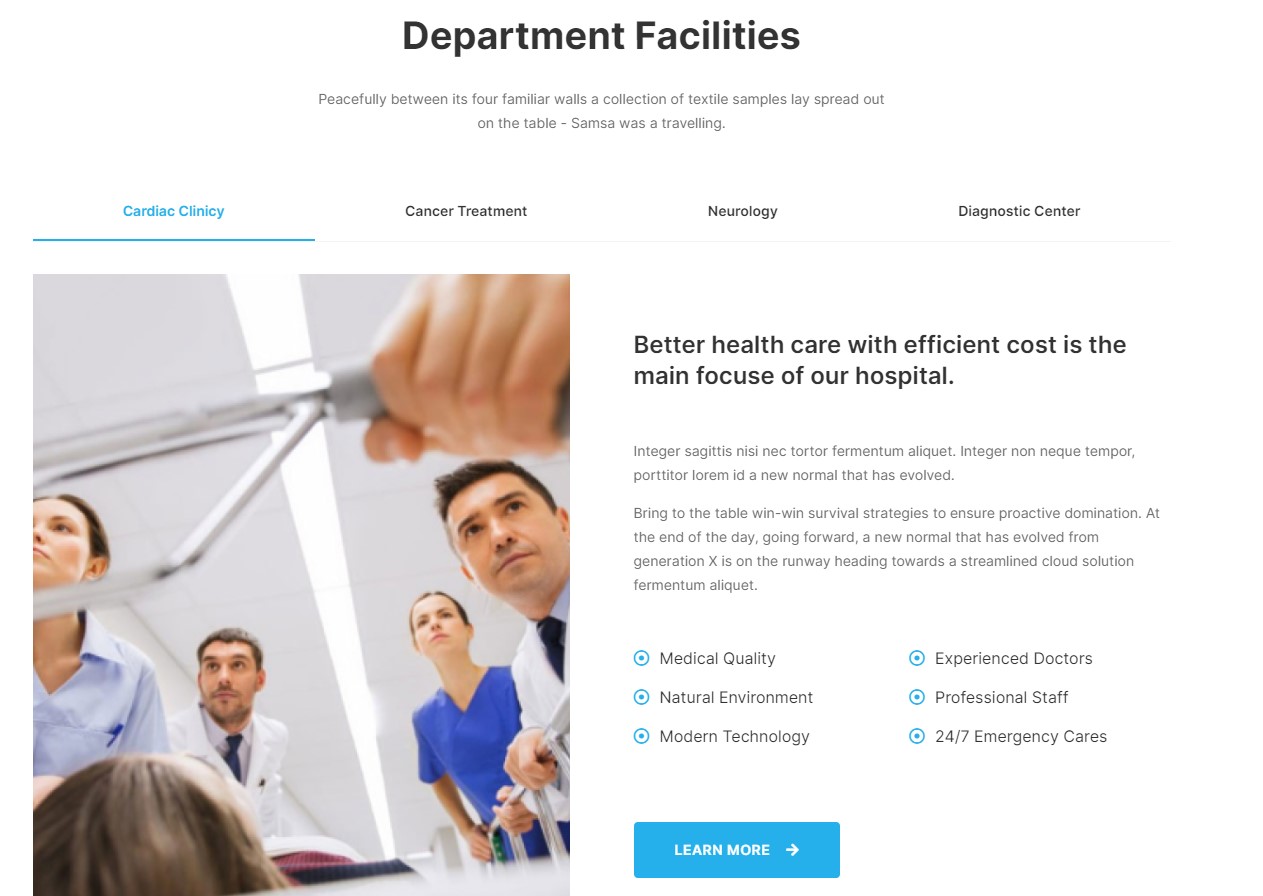
5.Who We Are ACM Module
This module loads Features Intro : style-2 Type ACM module using custom module position tabs-2

Module position: section-5 Module Suffix: NOT USED Alternative layout: default
Setting for Module on Tabs-2
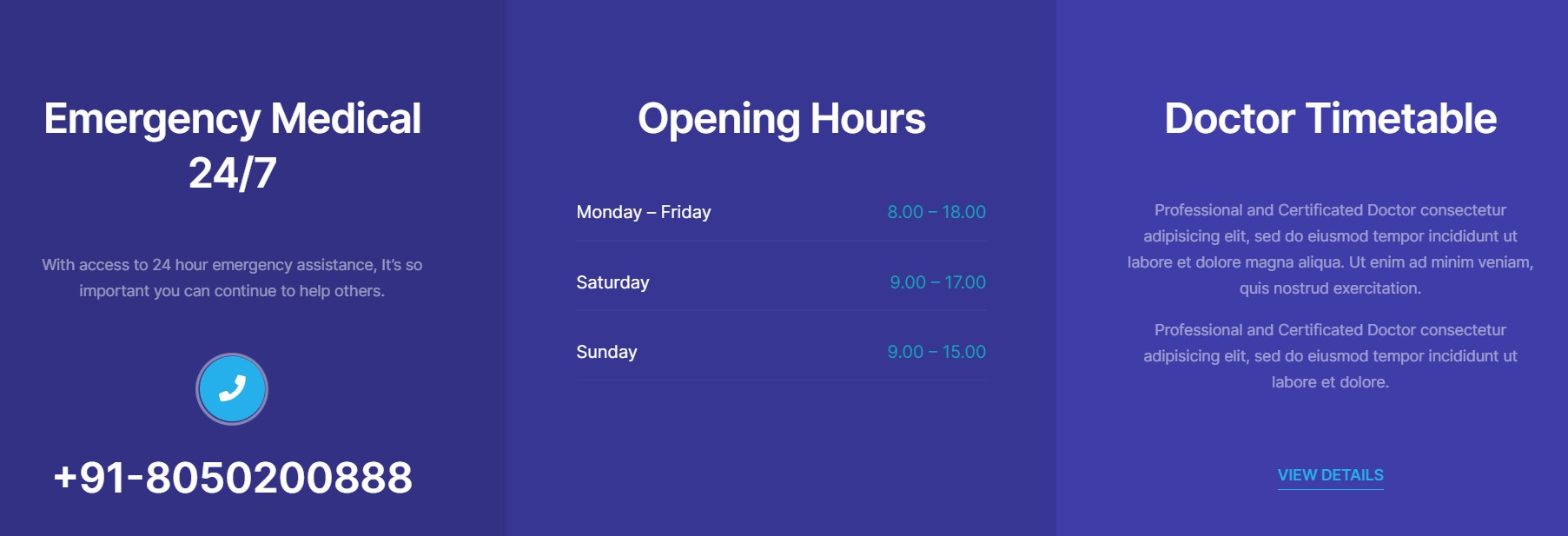
6.Emergency Medical 24/7 Module

Module position: section-5 Module Suffix: NOT USED Alternative layout: default
7.Opening Hours Module
Module position: section-7 Module Suffix: NOT USED Alternative layout: default
8.Doctor Timetable Module
Module position: section-8 Module Suffix: NOT USED Alternative layout: default
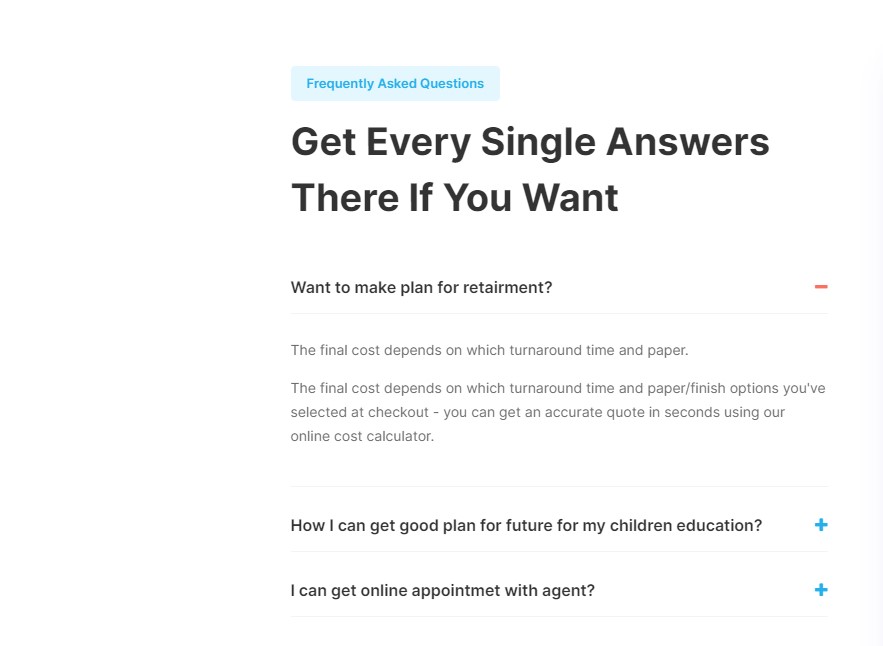
9.Frequently Asked Questions Module

Module position: section-9 Module Suffix: NOT USED Alternative layout: default
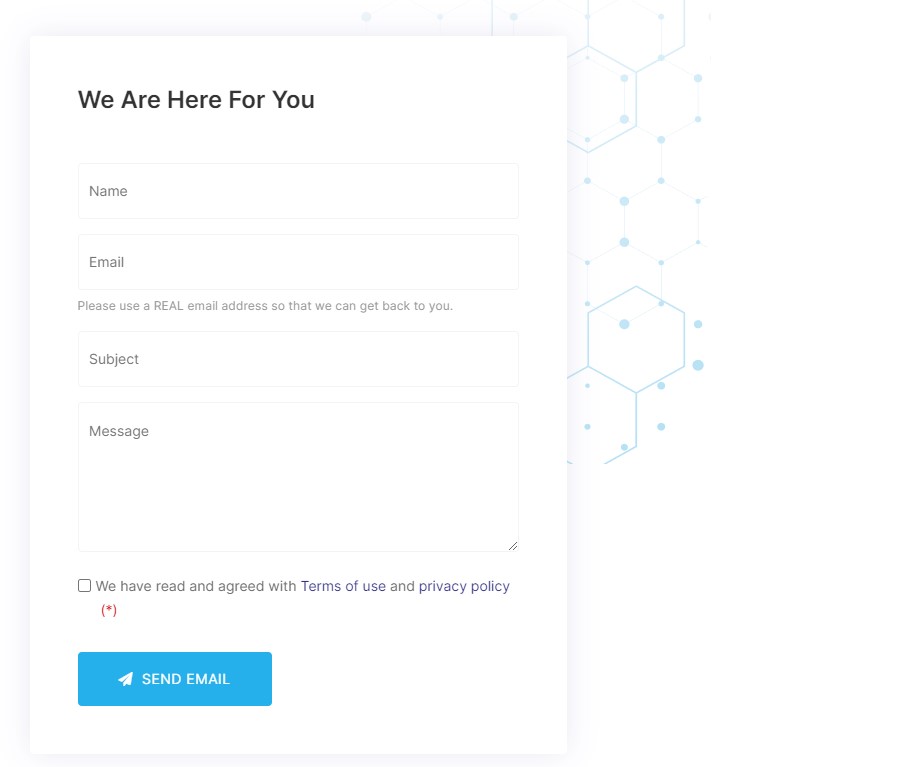
10.JA Quick Contact Module

Module position: section-10 Module Suffix: NOT USED Alternative layout: default
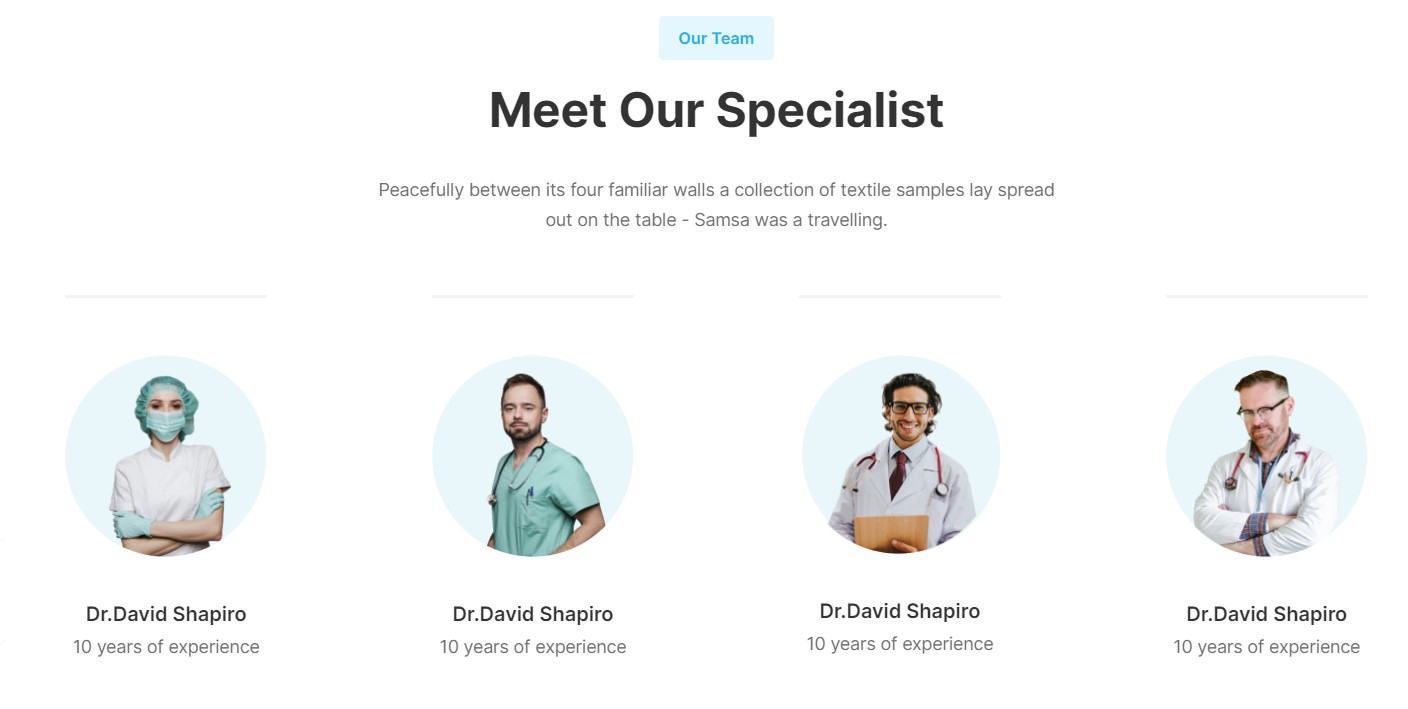
11.Our Team ACM Module

Module position: section-11 Module Suffix: NOT USED Alternative layout: default
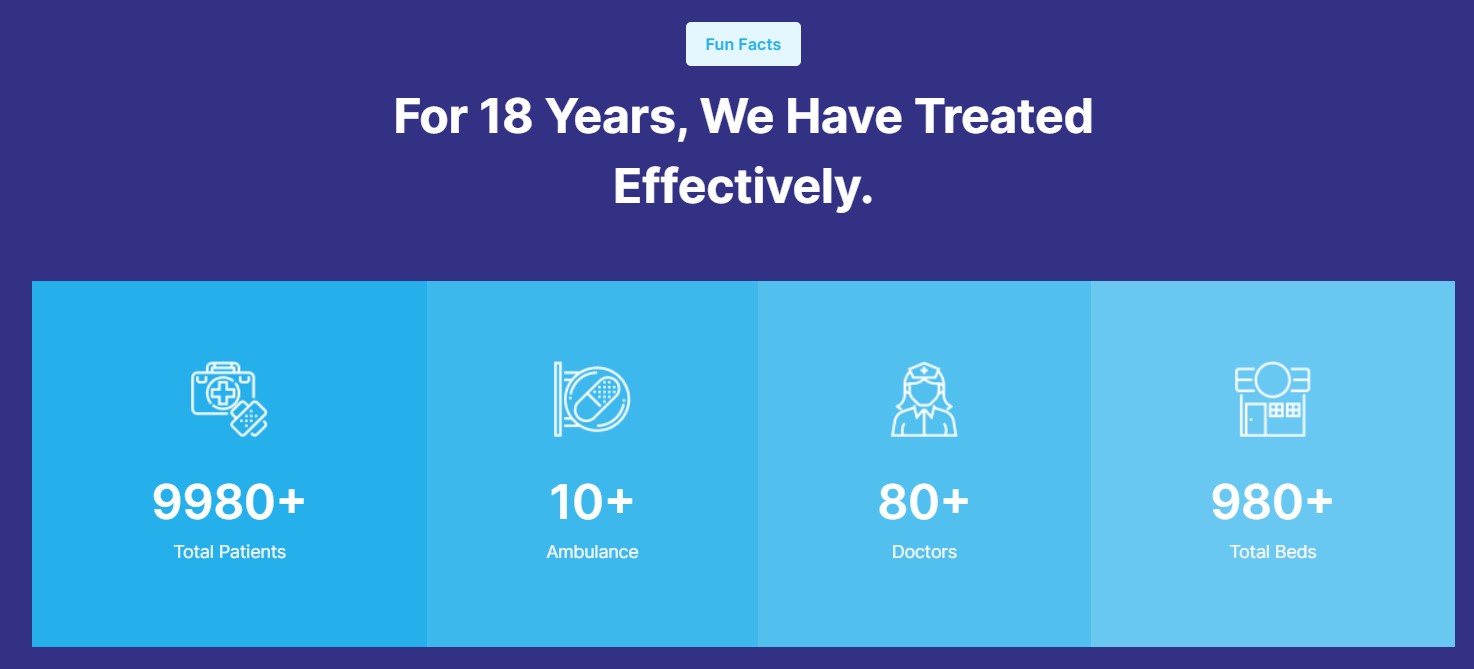
12.Fun Facts ACM Module

Module position: section-12 Module Suffix: NOT USED Alternative layout: default
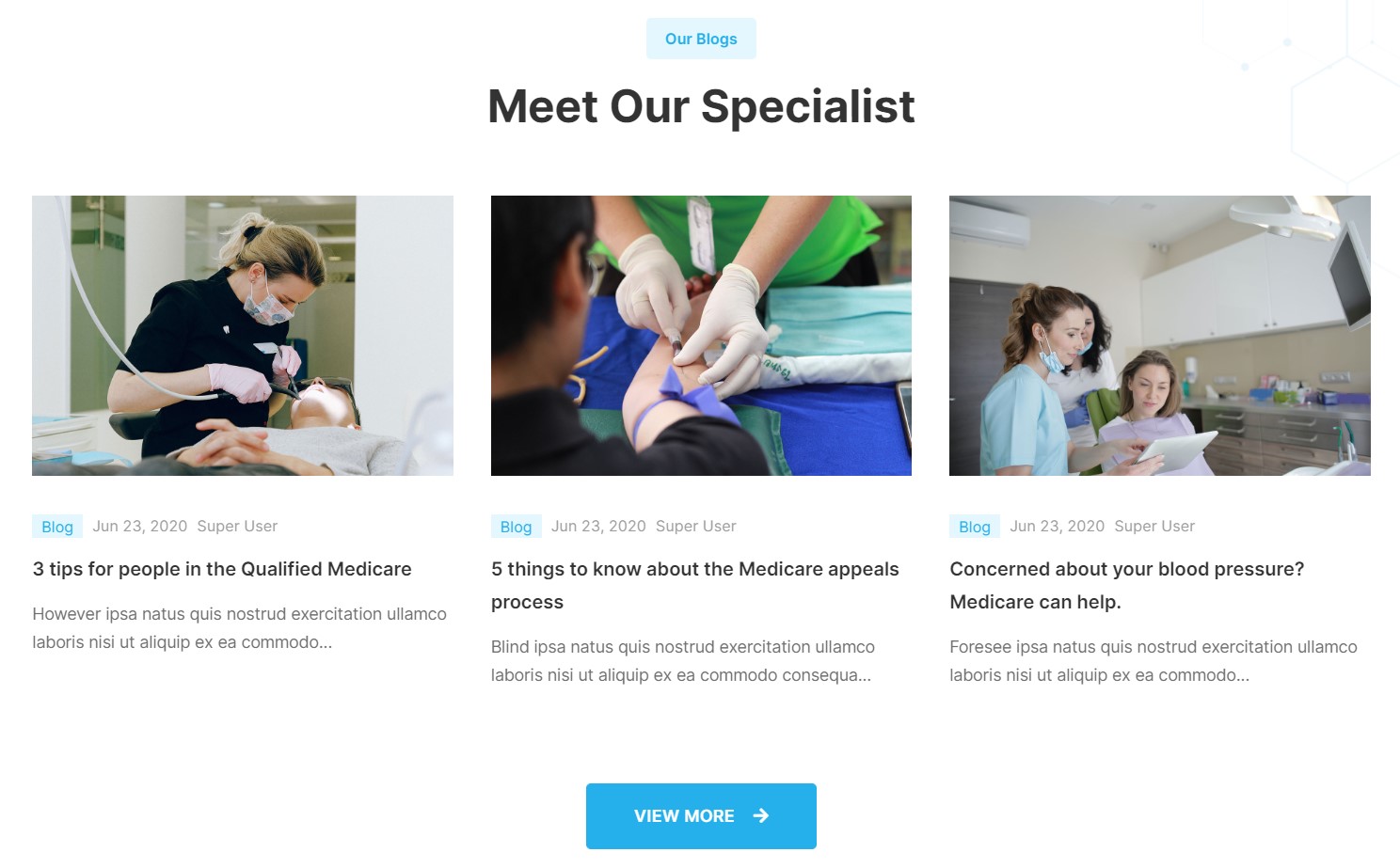
13.Our Blogs Module

Module position: section-13 Module Suffix: NOT USED Alternative layout: articles
14.AcyMailing subscription form Module

Module position: footer-subs Module Suffix: NOT USED Alternative layout: default
15. Footer Module
Template footer part consists of multiple module positions from footnav-1 to footnav-4.

Module position: footnav-1 Module Suffix: NOT USED Alternative layout: default
16. Social Connect Module
Module position: footnav-4 Module Suffix: NOT USED Alternative layout: default
2. Our services Page

Here is instruction to create the same Homepage page
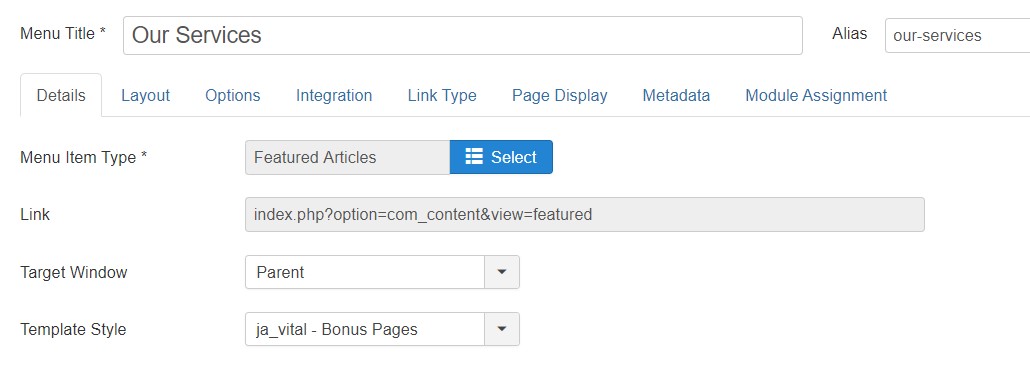
Create Our services page menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "JA vital- bonus page" template style.

Assign content to the Service page
Content is loaded from modules. Here is the detailed configuration of each module.
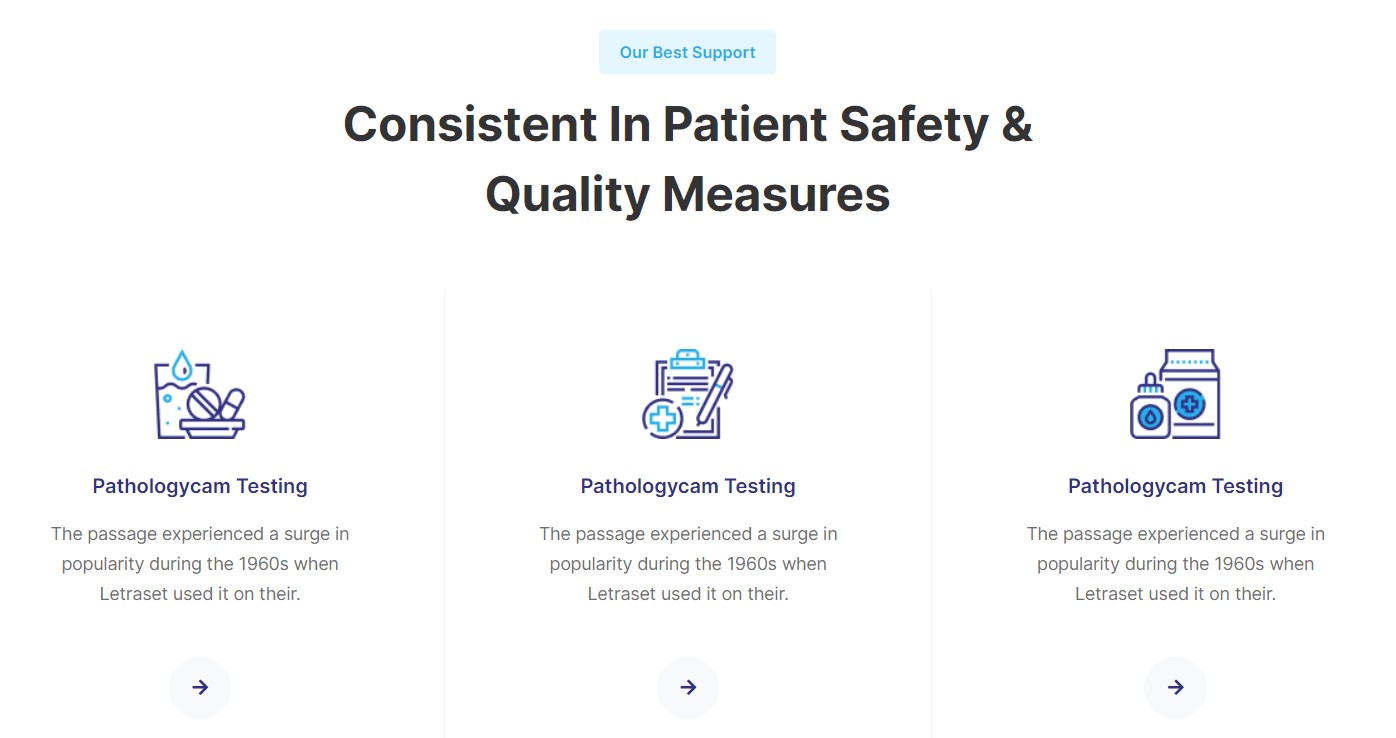
1.Our Best Support JA ACM Module

Module position: section-1 Module Suffix: NOT USED Alternative layout: default
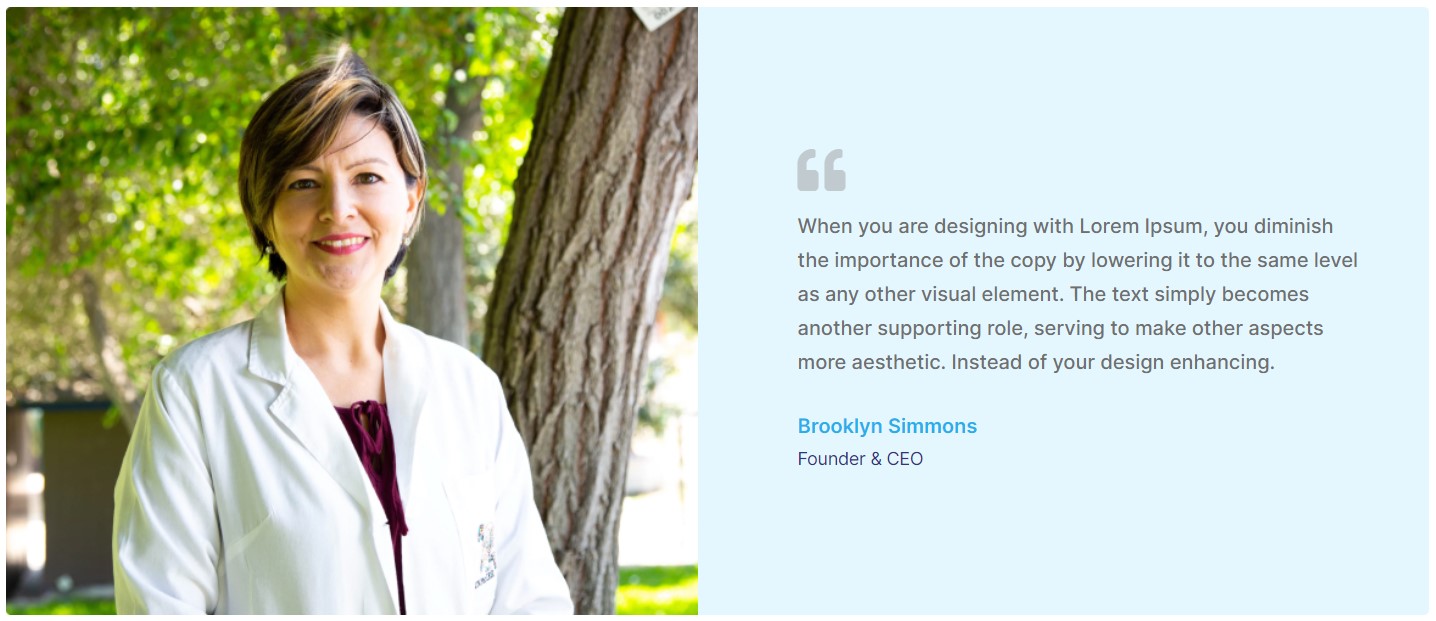
2.Quote JA ACM Module

Module position: section-2 Module Suffix: NOT USED Alternative layout: default
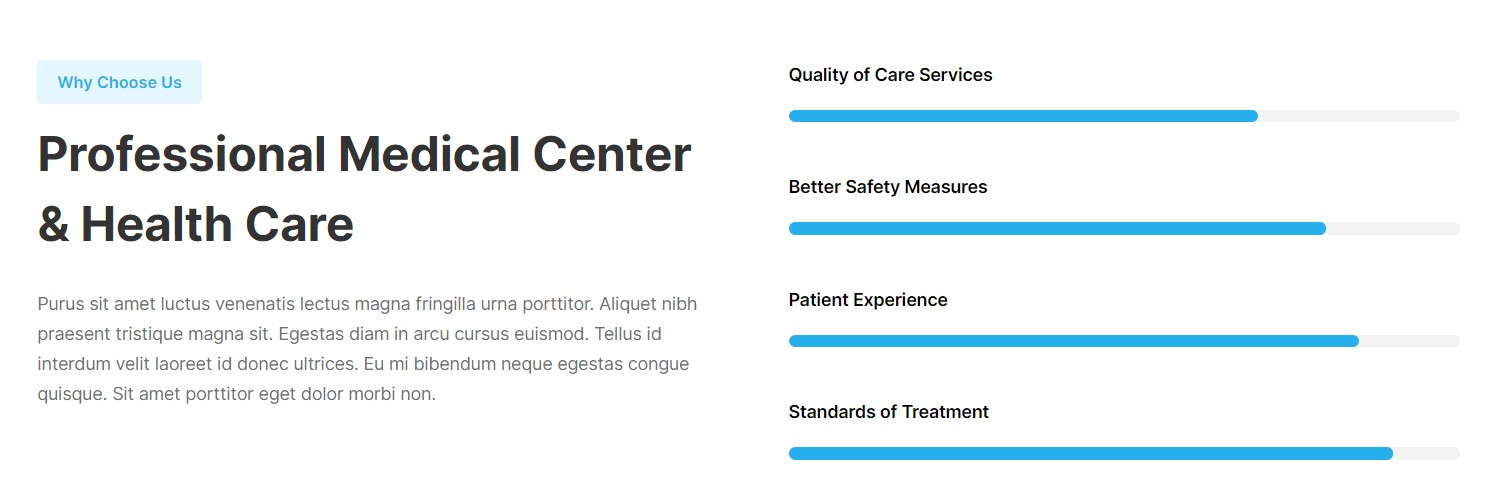
3.Why Choose Us JA ACM Module

Module position: section-3 Module Suffix: NOT USED Alternative layout: default
4. Masthead Module

Module position: Masthead Module Suffix: NOT USED Alternative layout: default
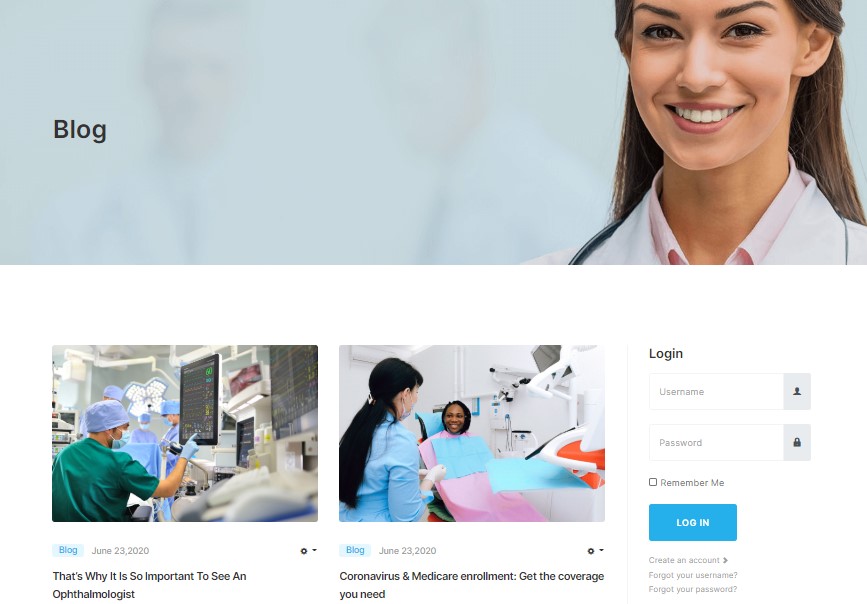
3. Blog Page

Here is instruction to create the same Homepage page
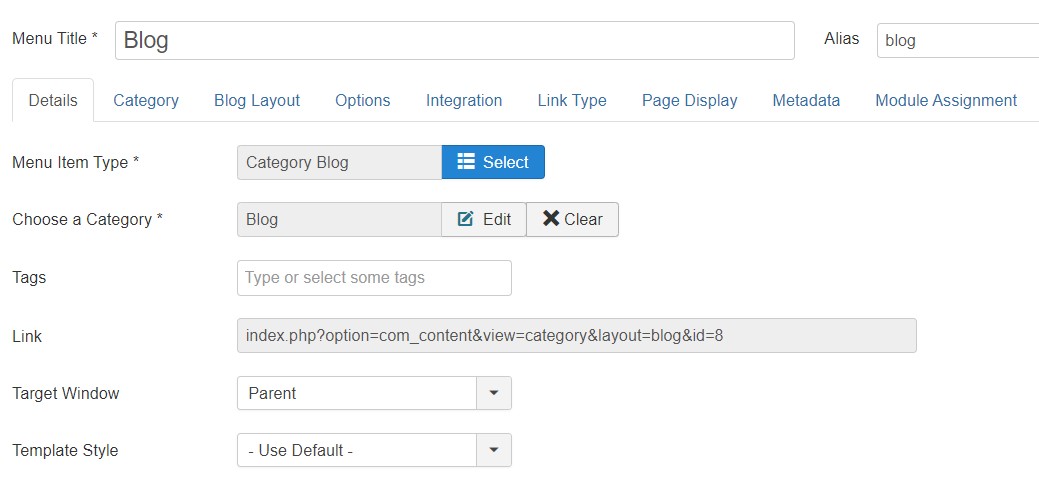
Create blog page menu item
Go to Menu » Main menu, add new menu item, select Articles » Category blog menu type and assign "JA vital- default" template style.

Configuration
Supported Layouts
Access T4 working panel
Access working panel of JA vital template: from back-end > Extensions > Templates > and open JA vital template style.
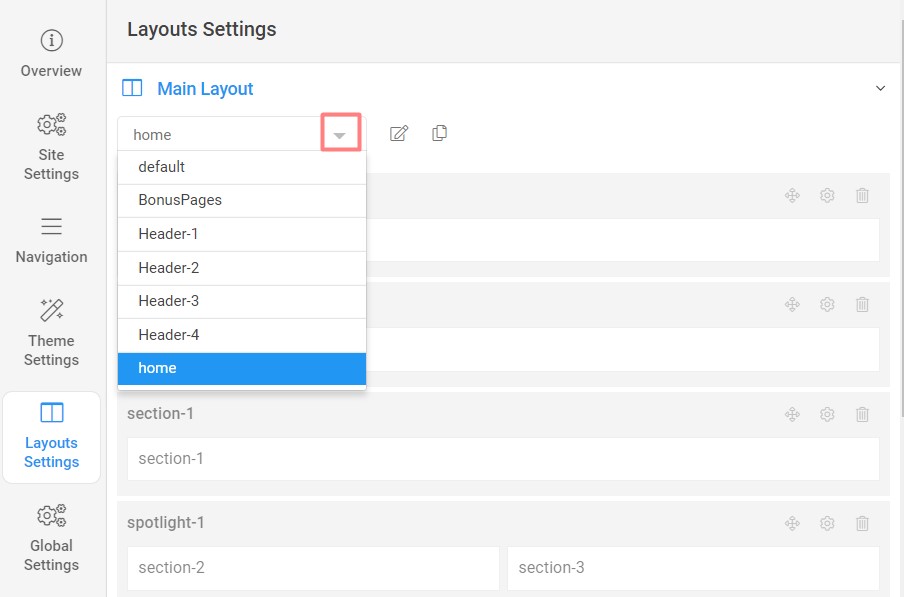
JA vital supports default layouts by default. Here is the structure of the supported layout.
Assign Layout for a template style
To assign a layout for a JA vital template style, open the template style » Layout setting panel » assign a layout for the template style.

You can create multiple templates style for JA vital template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want Also, you can choose a different theme for different template styles.

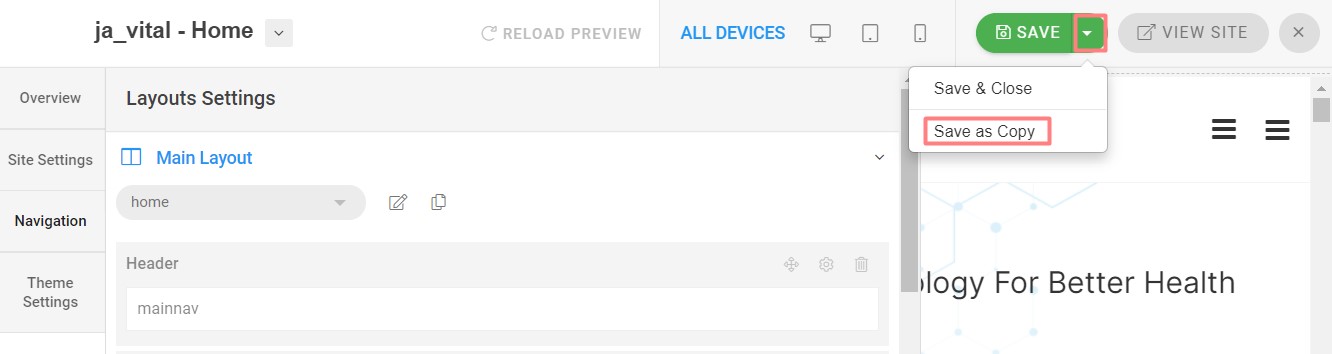
Another option is save as copy

Get more details in Layout customization on T4 here : https://www.joomlart.com/documentation/t4-framework/layout-builder
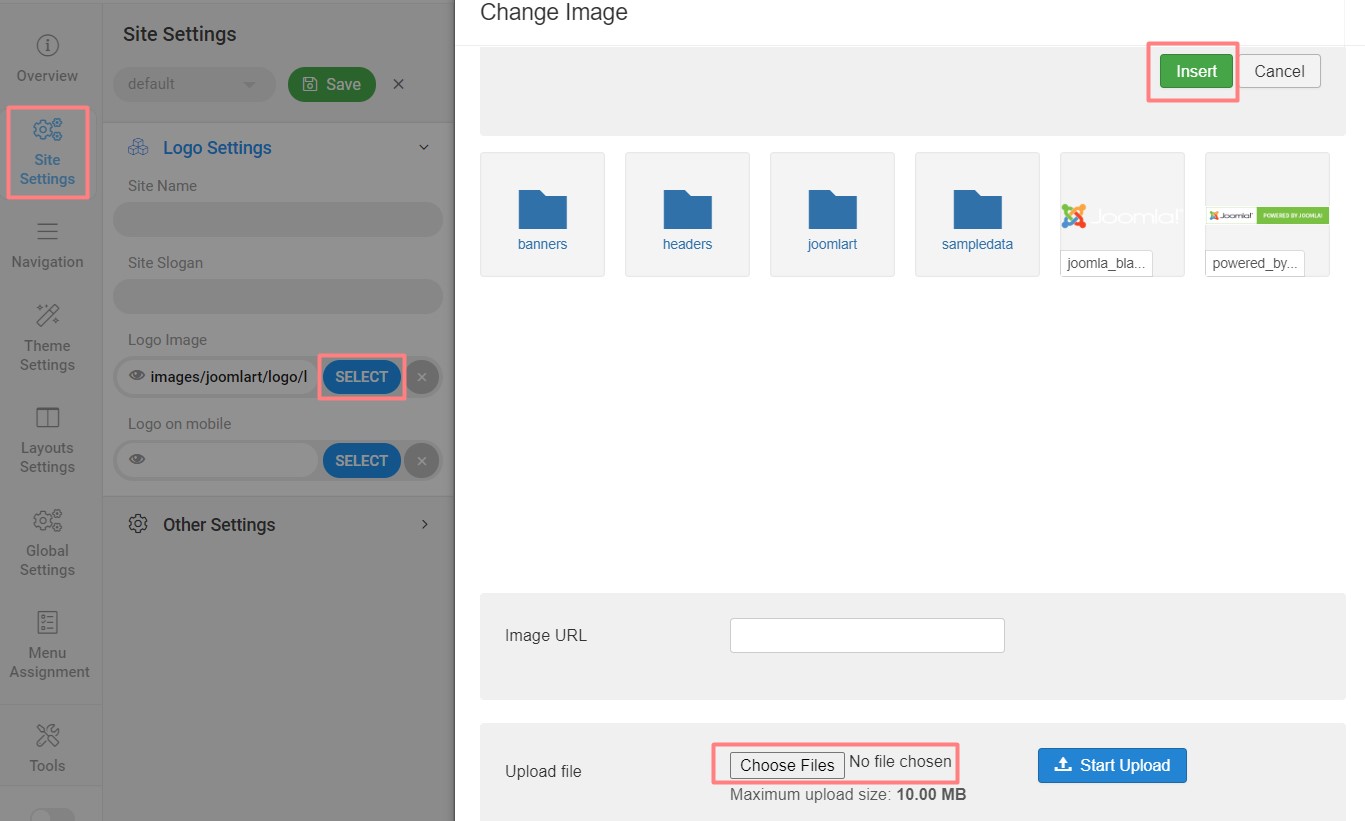
Logo Setting
The Logo settings are present under Site configuration > Logo Settings.

For the logo, you can select to use the image logo or text logo. You can also select the different logo for mobile view.
Get more details in Site configuration on T4 framework templates here : https://www.joomlart.com/documentation/t4-framework/layout-builder
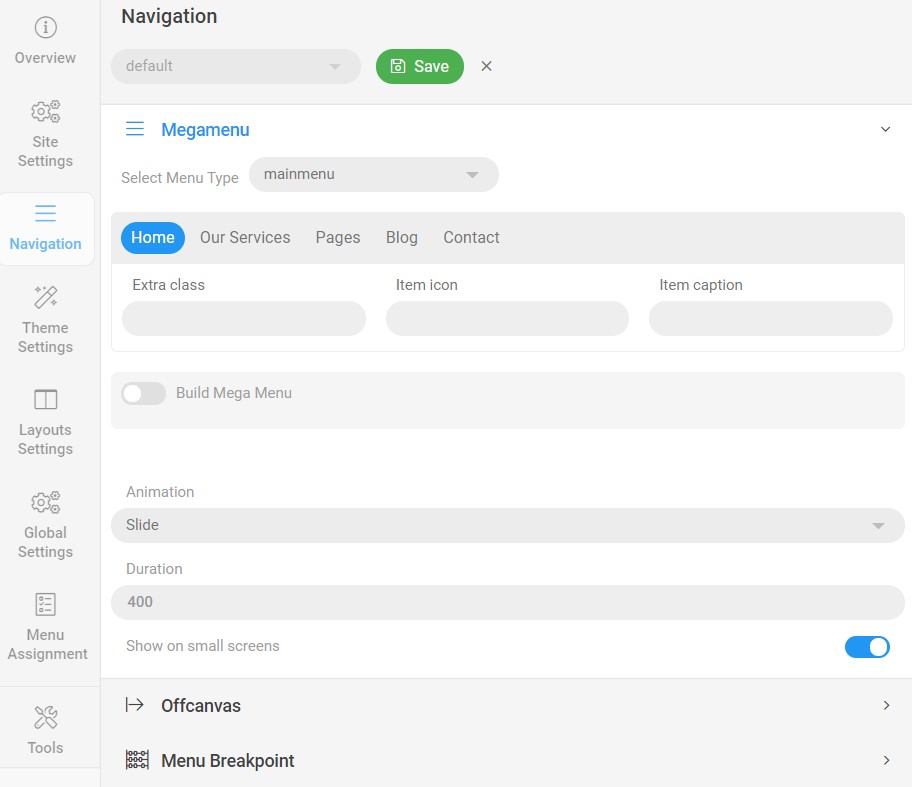
2. Menu Configuration
You can choose different Mega Menu for different template styles in JA vital Joomla template. To change the Mega menu : Navigation to JA vital template style > Navigation > Mega menu.

Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade processes. In case there is any problem, you can always restore from the back-up files.
Upgrade instruction
Before back-up, take a full backup
Please always make a back-up before proceeding to any of the upgrade processes. In case there is any problem, you can always restore the back-up files.
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade , roll back, remote install, internal repository and compare versions and more.
1. Set up JA Extension Manager Component
Download this free extension from this link. Install the extension to your website.
Go to Components → JA Extension Manager then select Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your account.

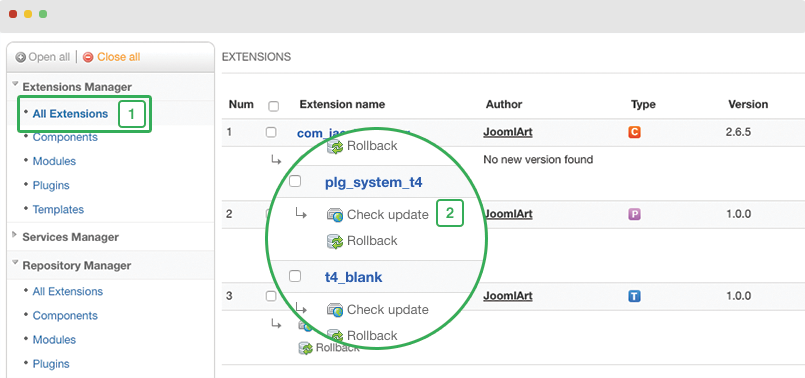
2. Upgrade T4 framework plugin and JA vital template
Check the new version of the T4 plugin template. Using the filter to find the JA Property template then hit the "Check Update" button.

3. Upgrade other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for a new version then hit the Upgrade Now to upgrade the extension to the latest version.
Check out more details about JA Extension manager
Documentation is a WIP. If you have any specific requests or feedback as well as suggestions, feel free to drop us a line in JA vital template forum. We'll try to cover them all.