Plugin Installation
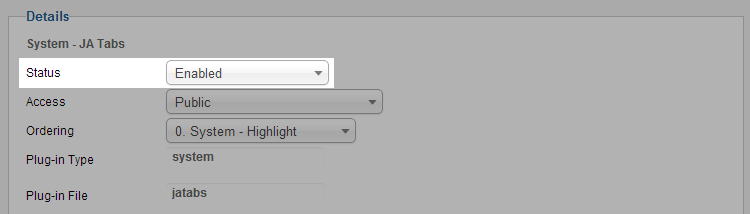
Before configure or add popup to your content, please make sure that the plugin is published.

In the configuration panel of the plugin, we also provide very useful instructions that can help you to use the plugin effectively.

Plugin Configuration
From the back-end of your Joomla site (administrator), go to: Extensions >> Plugin Manger, then click on plugin named JA Tabs Plugin to go to configuration panel
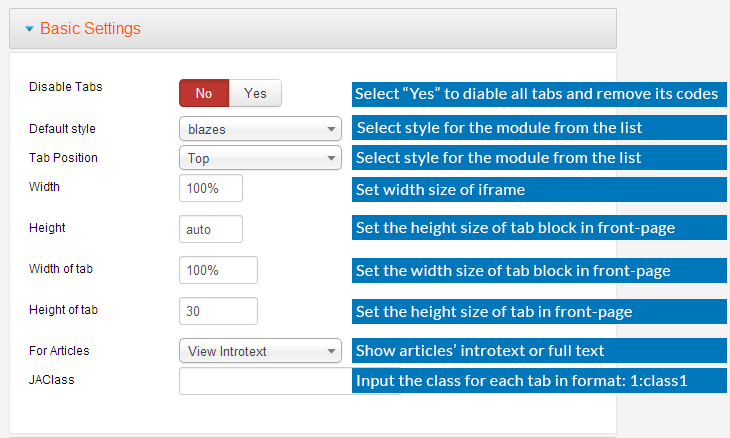
1. General Settings

Parameter Explanation
- Diable Tabs: if you select "Yes" to disable tabs and remove its code in your content.
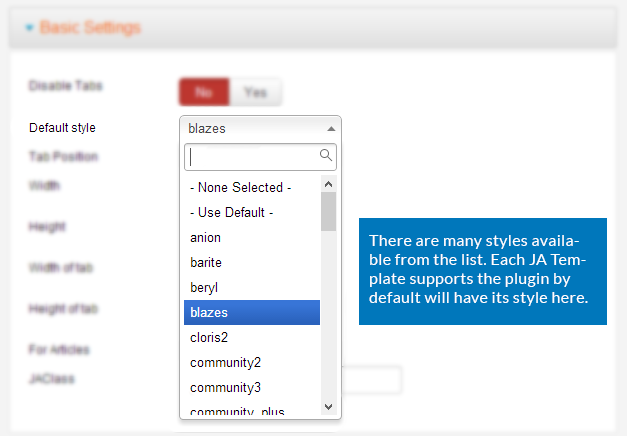
- Default style: select style from the list. For JA Templates that support the plugin by default, it will have its style in this list, select the corresponding style for your template. If you don't find the style for your template, you can select any style then customize to make it fit your template style.
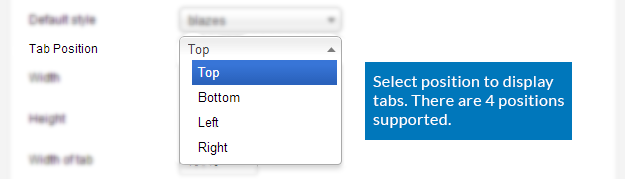
- Tab Position: tabs can be configured to be displayed in position: Top, bottom, left, or right. But for each style, we support specific positions, so if the tabs are not well displayed in selected position, you may need to style it.
- Width: width of the module block. It can be fixed or automatic. Example: auto, or '100%' or '600'
- Height: Height of the module block. It can be fixed or automatic. Example: empty or 'auto' or '400'.
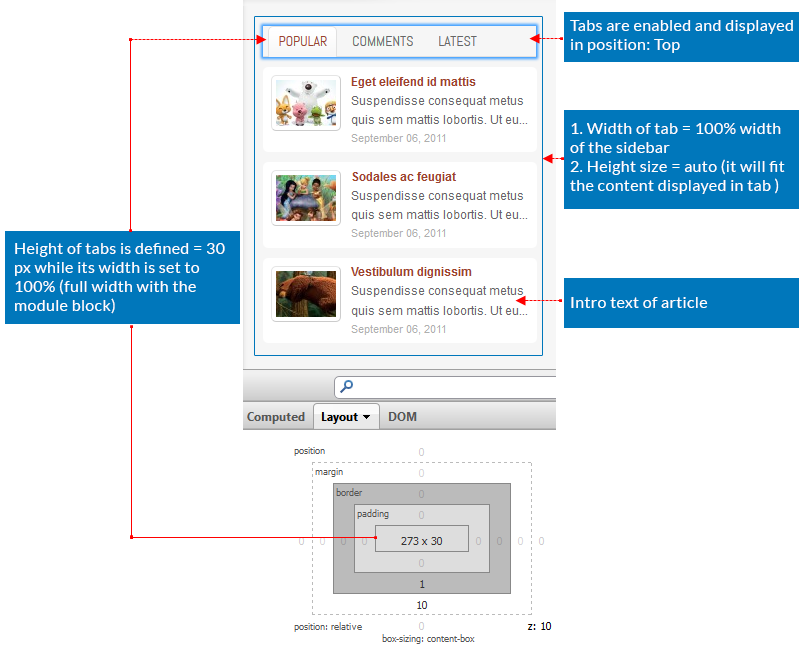
- Width of tabs: set the width of the block to display tabs name. It can be: 30, auto, 100%
- Height of tabs: set the width of the block to display tabs name. It can be: 30, auto, 100%
- For Articles: you can configure to display full article or just intro text
- JAClass: Input the class for each tab in format: 1:class1,2:class2. The supported class depend on the tab style.


Front-end Appearance

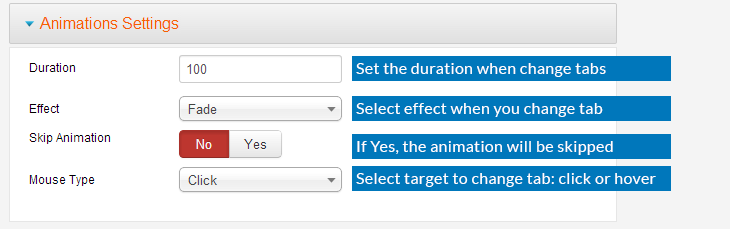
2. Animation settings

Parameter Explanation
- Duration: set the duration for the effect when you change from one tab to an other tab.
- Effect: set the effect of tabs transition: Fade, Move horizontal, Move verticle or None.
- Skip Animation: select "Yes" if you want to animation skipped.
- Mouse type: select action to open tab: hovering tab or clicking on tab.
Add content to tabs
Step 1: Create content that you want to display in tabs
What content is valid to be displayed in tabs ? The answer is: modules, Joomla articles or add content directly to each tab. So, if you want to display your content to tabs, please add your content to modules or to Joomla articles
Step 2: Display tabs in front-page
You can select to display tabs in a Custom HTML module or a Joomla Article. And the way to make tabs displayed in front-page for both Custom HTML module and Article is the same.
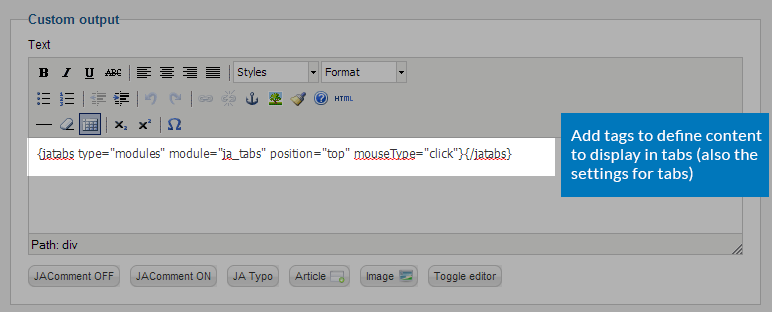
To display tabs in the Custom HTML module and Joomla Article, open that module | article then add tags to the content field

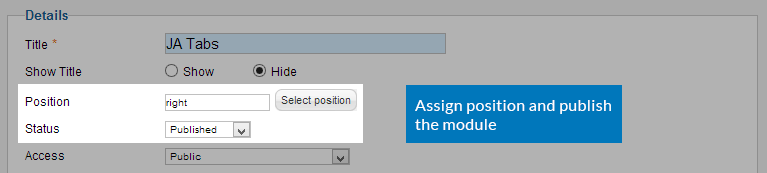
Please keep in mind that you have to published the module | article. For module, you need to assign it to specific menus and a position that is visible from selected menus
- Publish and assign module to visible position
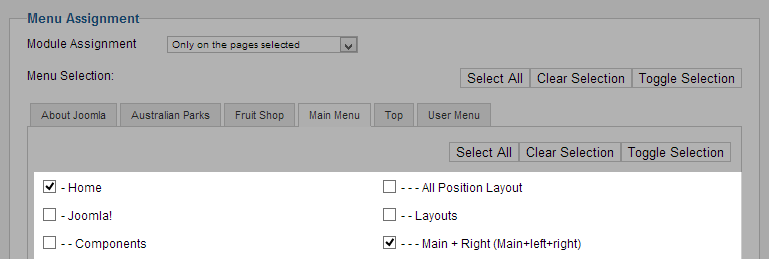
- Assign the module to specific menus


{jatabs type="modules" module="ja_tabs" position="top" mouseType="click"}{/jatabs}
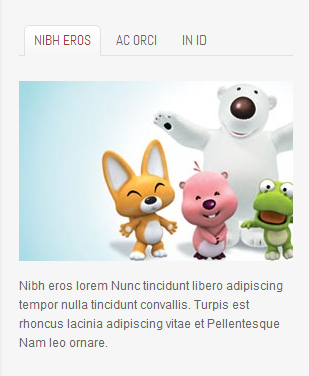
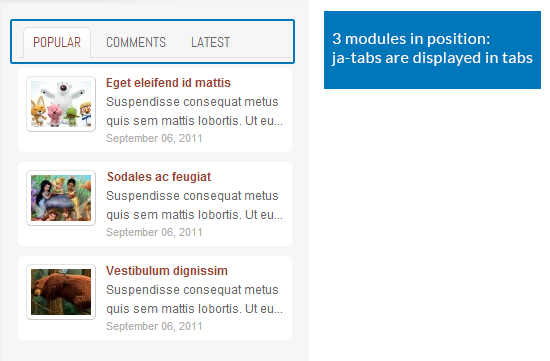
Front-end Appearance
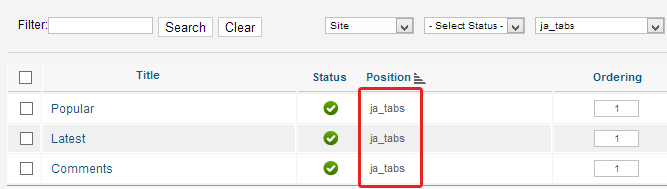
- List of modules in position: ja-tabs that is configured to be displayed in tabs
- Front-page Appearance


Supported Tag Types
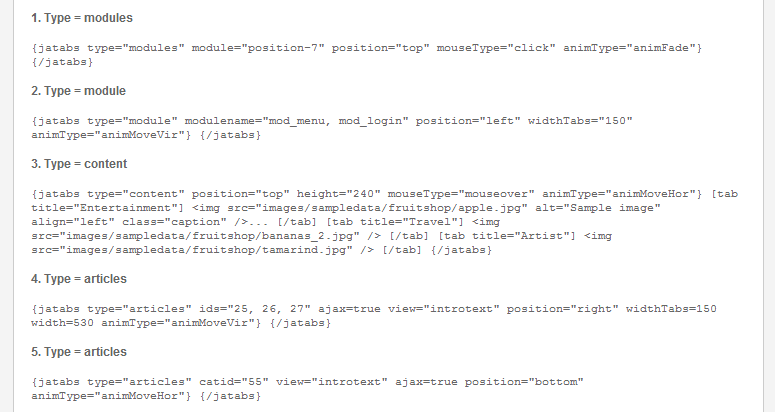
1. Type = modules: display modules from a specific position
{jatabs type="modules" module="position-7" position="top" mouseType="click" animType="animFade"} {/jatabs}
You can see our example for this case in section:III. Add content to tabs
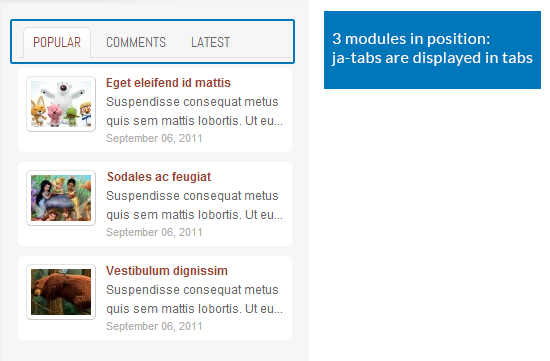
{jatabs type="modules" module="ja_tabs" position="top" mouseType="click"}
In this example, we display modules in position: ja_tabs in tabs. You can also set the display settings of tabs like: position, jclass, mouseType ...
Front-end Appearance

2. Type = module: display modules by defining module names
{jatabs type="module" modulename="mod_menu, mod_login" position="left" widthTabs="150" animType="animMoveVir"} {/jatabs}
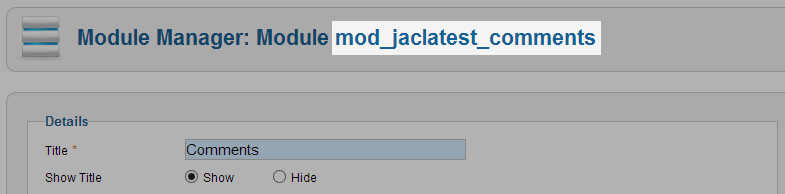
To get module name, open the configuration panel of the module, then copy its module name.

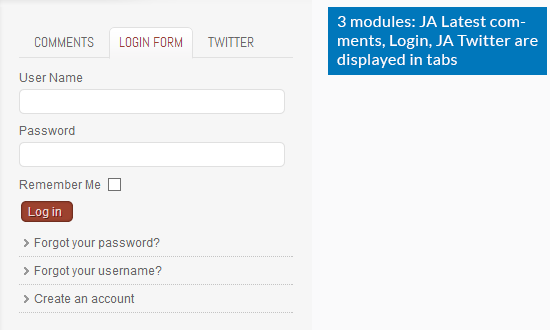
{jatabs type="module" modulename="mod_jaclatest_comments, mod_login, mod_jatwitter" position="top" mouseType="click"}{/jatabs}
Front-end Appearance

3. Content: add content directly to each tab
{jatabs type="content" position="top" height="240" mouseType="mouseover" animType="animMoveHor"} [tab title="Entertainment"] <img src="/images/sampledata/fruitshop/apple.jpg" alt="Sample image" align="left" class="caption" />... [/tab] [tab title="Travel"] <img src="/images/sampledata/fruitshop/bananas_2.jpg" /> [/tab] [tab title="Artist"] <img src="/images/sampledata/fruitshop/tamarind.jpg" /> [/tab] {/jatabs}
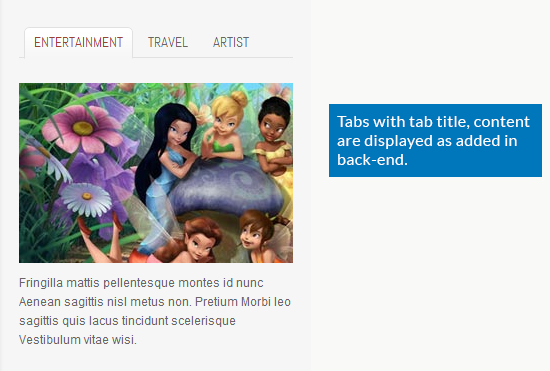
{jatabs type="content" position="top" height="auto" mouseType="mouseover"} [tab title="Entertainment"] <img class="caption" src="/images/stories/demo/sample-01.jpg" border="0" alt="Sample image" align="left" />Fringilla mattis pellentesque montes id nunc Aenean sagittis nisl metus non. Pretium Morbi leo sagittis quis lacus tincidunt scelerisque Vestibulum vitae wisi.[/tab] [tab title="Travel"] <img src="/images/stories/demo/sample-02.jpg" border="0" /> This is second sample tab[/tab] [tab title="Artist"] <img src="/images/stories/demo/sample-03.jpg" border="0" />This is third sample tab [/tab] {/jatabs}
Front-end Appearance

4. Type = articles: display articles by defining their ids
{jatabs type="articles" ids="25, 26, 27" ajax=true view="introtext" position="right" widthTabs=150 width=530 animType="animMoveVir"} {/jatabs}
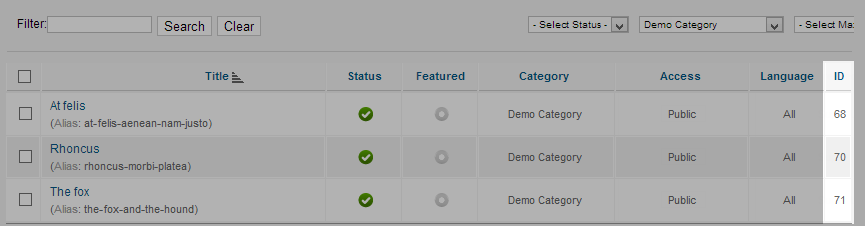
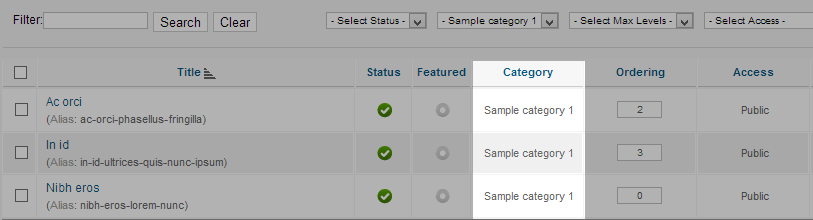
To get article IDs, open the article manager page, then find the article you want to add to tabs, you will see a column for its ID.

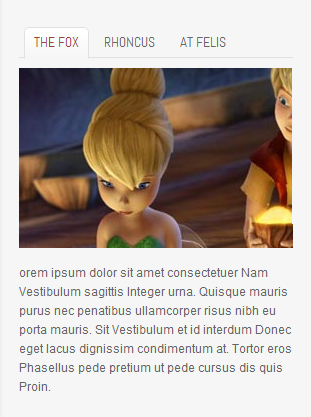
{jatabs type="articles" ids="68, 70, 71" ajax=true view="introtext" position="top"}{/jatab}
Front-end Appearance

5. Type = articles: display articles from a category by defining category id
{jatabs type="articles" catid="55" view="introtext" ajax=true position="bottom" animType="animMoveHor"} {/jatabs}
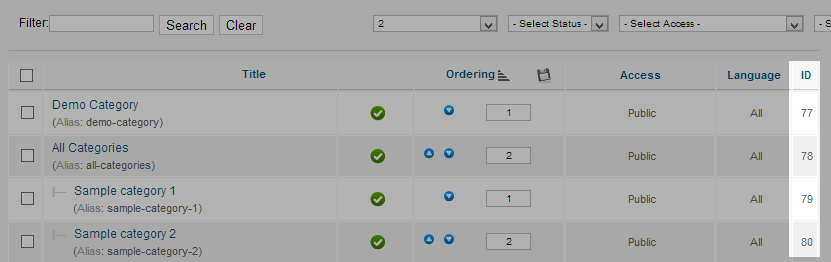
To get category ID, open the categogry manager page (Content >> Category Manager), then find the category you want to add its articles to tabs, you will see a column for its ID.

{jatabs type="articles" catid="79" view="introtext" ajax=true position="top"}{/jatab}
Now check the articles in the category you want to add to tabs

Front-end Appearance