Introduction
1. Get to Know Your Template
- Everyone should read the Template's Overview Article! This is a quick and complete overview of the template, from the colours included, to all of the powerful JoomlArt complimentary extensions that come with it. You'll also find links to the LIVE Demo Site, the Download area, as well as the Forum where you can ask questions.
- Need Help Getting Around Joomlart.com? We've created a QUICK ACCESS GUIDE for help you become a JoomlArt Power User. This is a wonderful reference full of tips on quickly finding template info, demo sites, module position guides and more. We don't want you to miss a thing!
2. Download Template and Extensions
Check download folder for the Quickstart, Template zip file and other complimentary extensions zip files.

Plan your site Development
- Making a New Site ? - If you are planning to make a new site, use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live site ? - If you are planning to use this template on your already live site, read How to make your site look like demo site guide first to learn about the steps involved. Then you can follow the user guide below.
The user guide covers the following aspects
- Install Template on your Joomla
- Install T3v2 Framework Plugin
- Install complimentary / included extensions
- Custom HTML Modules
- Mega Menu Configuration
- K2 Configuration
System requirement
JA Social is compatible with Joomla 3 and Joomla 2.5. Please make sure your system meets the following requirements:
Joomla 3 System requirement
Software
- PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Joomla 2.5+ system requirement
Software
- PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
Browser requirement
The requirements are the same with both Joomla 2.5 and Joomla 3
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Install the Template
1. Install the Template
- Install the template that you download in your Joomla 2.5 system.
- JA Social template will be installed with the Settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used in the demo website).
If you are new to Joomla installation procedure, please check the following documentation. This guide will show you step by step instructions to install template and extensions to your Joomla 2.5 and Joomla 3 system.
Template Configuration
JA Social template will be installed with the Settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used in the demo website).
Once completed the setup, you can come back to the template back-end and check the various options for customizing your template. Refer to this Universal T3 V2 Back-end Config Guide for options on how to customize your installed template.
Note:
JA T3v2 template configurations are same in Joomla 1.6 and Joomla 2.5, so the above guide link is valid for both
Links to resources on T3 V2 Framework templates and advanced configurations :
- Overview
- Developer Guides
- Customization FAQs
- Mega Menu - A missing menu system for Joomla
- Video Tutorials (valid for Joomla 1.6 and 2.5)
Error? - I see “Missing T3” error on the website front-end?
T3v2 Framework based templates need the T3 Framework Plugin to be installed and enabled.
2. Install T3v2 Framework Plugin (T3 system plugin)
Download and install T3v2 Framework Plugin (aka T3 System plugin). Follow this guide if you are not familiar with the installation procedure. After the plugin is installed, enable it.
Install Extensions
Install complimentary / included extensions
- Free Extensions : (aka complimentary / included extensions). We use many extensions in our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module : To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this user guide.
- 3rd Party Extensions : This template uses JA Comment Component (with its plugins) that is also used for JA Kranos Joomla J17. You will need to download JA Comment package, it is available to Developer members and JAEC members only.
If you are new to Joomla installation procedure, please check the following documentation.
Module Positions
- View Module Position Image (used positions only).
- Use Module Position Overlay in Template (used & empty module positions).
- JA Slideshow Module
- JA Facebook Activity Module
- JA Facebook Likebox Module
- JA Twitter Module
- JA Toppanel Module
- JA Login Module
- JA Typo Plugin
- JA Typobutton Plugin
- JA Popup Plugin
- JA Thumbnail Plugin
- JA Disqus Debate Echo Plugin
- JA System Social Plugin
- JA T3 System Plugin
- JA Extension Manager Component
List of modules / plugins used in JA Social Template Demo
Extensions Configuration
1. JA SlideShow Module
1.1 JA Slideshow Module displayed in Blog page
Module Position : content-mass-top Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

Item's Description
[desc img="sl-01.png"]
<blockquote><span class="open">W</span>n at tortor eget purus commodo aliquet eget non tortor. In consequat, ante id placerat iaculis, <span class="blue">nunc erat pretium neque</span>, at venenatis arcu ipsum ac metus. Consectetuer cursus dignissim porttitor Curabitur elit nec orci montes <span class="black">adipiscing Fus</span>. Enim est accumsan wisi tincidunt id sem<span class="close">r.</span></blockquote>
<a href="#" class="readmore">Learn More</a>
[/desc]
[desc img="sl-02.png"]
<ul class="check-list"><li>Lorem ipsum dolor sit amet consectetuer gravida nibh gravida id congue.</li><li>Consectetuer cursus dignissim porttitor Curabitur elit nec orci montes adipis.</li><li>Lorem Ipsum has been the industry's standard dummy text ever since the 1500s</li><li>In at tortor eget purus commodo aliquet eget non tortor . In conseq monte</li></ul>
<a href="#" class="readmore">Learn More</a>
[/desc]
[desc img="sl-03.png"]<p>Lorem ipsum dolor sit amet consectetuer gravida nibh gravida id congue. Consecte cursus dignissim porttitor <span class="blue">Curabitur elit nec </span>orci montes adipiscing Fusce. Enim est accumsan wisi tincidunt id sem amet felis euismod ide .</p>
<p>Consectetuer <span class="black">cursus dignissim </span> porttitor Curabitur elit nec orci montes .</p>
<a href="#" class="readmore">Learn More</a>
[/desc]
[desc img="sl-04.png"]
<p>Lorem ipsum dolor sit amet consectetuer ravida nibh gravida id congue. Consecte cursus dignissim porttitor Curabitur elit nec orci montes ipiscing Fusce.</p>
<p>Lorem ipsum dolor sit amet consectetuer gravida nibh gravida id congue. Consecte cursus dignissim porttitor Curabitur elit nec orci montes adipiscing Fusce. </p>
<a href="#" class="readmore">Learn More</a>
[/desc]
[desc img="sl-05.png"]
<ul class="around-list"><li>Lorem ipsum dolor sit amet consectetuer gravida nibh gravida id congue.</li><li>Consectetuer cursus dignissim porttitor Curabitur elit nec orci montes adipis.</li><li>Lorem Ipsum has been the industry's standard dummy text ever since the 1500s</li></ul>
<a href="#" class="readmore">Learn More</a>
[/desc]
1.2 Slideshow module displayed on Homepage
Module Position : content-mass-top Module Suffix : style2
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
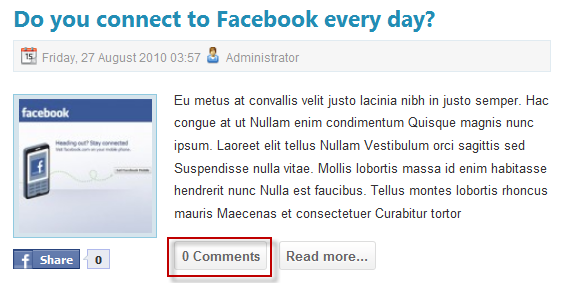
2. JA Facebook Likebox Module
Module Position :right Module Suffix : _facebook
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
3. JA Twitter Module
Module Position : right Module Suffix : NOTE USED
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
4. JA Login Module
Module Position : ja-login Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

5. JA Facebook Activity Module
Module Position : right Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
6. JA Top Panel Module
Module Position : top-panel Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

7. JA Popup Plugin
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
8. JA Typo Plugins
These plugins allow you to add variety of typo to your article. Once installed, open article you want to add typo to (in back-end), click on the JA Typo button then select typo type.
Module Position : position-2 Module Suffix : NOT USED
- Select typo style for articles
- Front-end Appearance


9. JA Disqus Debate Plugin
- Back-end Settings
- Front-end Appearance

10. JA Thumbnail Plugin
- Back-end Settings
- Front-end Appearance

Custom HTML Modules
If you are not sure how to use Custom HTML Modules or how to access the HTML Editor, please Read this Guide.
With the HTML Code (markup) for reference below, you will need to replicate it exactly and then change your content. Remember, HTML code has special div classes, which are required for demo alike display.
1. Search index
Code
Module Position : user8 Module Suffix : NOT USED
HTML Code
<ul>
<li><a href="#" title="Sample link">Vitae gravida wisi magna</a></li>
<li><a href="#" title="Sample link">Mus elit tristique urna</a></li>
<li><a href="#" title="Sample link">Venenatis Nulla tempus</a></li>
<li><a href="#" title="Sample link">Porttitor convallis quam</a></li>
<li><a href="#" title="Sample link">Vitae gravida wisi magna</a></li>
</ul>
- Back-end Settings
- Front-end Appearance

2. About us
Code
Module Position : user9 Module Suffix : NOT USED
HTML Code
<p><img class="img-border" src="/images/stories/demo/robot.png" border="0" alt="Robot" align="right" /></p>
<p>Platea tristique eleifend non vitae pulvinar est ac Curabitur non auctor. Tincidunt fames pulvinar Curabitur Curabitur adipiscing consequat justo ut dui tristique. Interdum nec tincidunt auctor tincidunt fames <a href="#" title="Sample link">pulvinar curabitur...</a></p>
- Back-end Settings
- Front-end Appearance

3. Our services
Code
Module Position : user6 Module Suffix : NOT USED
HTML Code
<ul>
<li><a href="#" title="Sample link">Vitae gravida wisi magna</a></li>
<li><a href="#" title="Sample link">Mus elit tristique urna</a></li>
<li><a href="#" title="Sample link">Venenatis Nulla tempus</a></li>
<li><a href="#" title="Sample link">Porttitor convallis quam</a></li>
</ul>
- Back-end Settings
- Front-end Appearance

4. Follow us
Code
Module Position : user8 Module Suffix : NOT USED
HTML Code
<ul class="social-list">
<li class="ja-facebook"><a href="#" title="Sample link">Facebook</a></li>
<li class="ja-twitter"><a href="#" title="Sample link">Twitter</a></li>
<li class="ja-linkedin"><a href="#" title="Sample link">Linkedin</a></li>
<li class="ja-rss"><a href="#" title="Sample link">RSS News</a></li>
</ul>
- Back-end Settings
- Front-end Appearance

5. Contact us
Code
Module Position : user9 Module Suffix : NOT USED
HTML Code
<ul class="contact-list">
<li class="add"><strong>Add: </strong> 1360 East 9th Street Suite 100 Cleveland, OH 44114-1782 USA</li>
<li class="tel"><strong>Tel: </strong>(+844) 456 789 101</li>
<li class="email"><strong>Email: </strong>info@joomsolutions.com</li>
</ul>
- Back-end Settings
- Front-end Appearance

6. Sample Module
Code
Module Position : sample Module Suffix : NOT USED
HTML Code
<p><img class="img-border" src="/images/stories/demo/author.jpg" border="0" alt="Author" align="left" style="margin: 5px 10px 0 0; border: 3px solid [URL=http://www.joomlart.com/forums/usertag.php?do=list&action=hash&hash=ddd]#ddd[/URL]" /> Pellentesque dui sem semper justo Curabitur egestas sem ut Pellentesque libero consectetuer vel</p>
- Back-end Settings
- Front-end Appearance

7. Slogan
Code
Module Position : mega2 Module Suffix : NOT USED
HTML Code
<div style="text-align: center; padding-left: 15px;"><a href="http://www.joomlart.com/joomla/templates/ja-social" title="Ja Social"><img src="/images/stories/demo/banner01.png" border="0" alt="Ja Social" /></a></div>
- Back-end Settings
- Front-end Appearance

8. Support center
Code
Module Position : user7 Module Suffix : NOT USED
HTML Code
<ul>
<li><a href="#" title="Sample link">Vitae gravida wisi magna</a></li>
<li><a href="#" title="Sample link">Mus elit tristique urna</a></li>
<li><a href="#" title="Sample link">Venenatis Nulla tempus</a></li>
<li><a href="#" title="Sample link">Porttitor convallis quam</a></li>
</ul>
- Back-end Settings
- Front-end Appearance

9. 1. Browse & Feel
Code
Module Position : top-panel-module Module Suffix : _discussion
HTML Code
<ul>
<li><a href="#">Etiam vel quam sed sapien</a></li>
<li><a href="#">Vestibulum in elit quis</a></li>
<li><a href="#">Duis hendrerit faucibus</a></li>
<li><a href="#">Phasellus rhoncus</a></li>
</ul>
- Back-end Settings
- Front-end Appearance

10. Photo gallery
Code
Module Position : left Module Suffix : NOT USED
HTML Code
<div class="clearfix">
<div class="small-gallery first-item">{japopup type="image" title="Sample image 1" content="images/stories/gallery/gl-1.jpg" }<img class="img-border" src="/images/stories/gallery/gl-1-thumb.jpg" border="0" alt="Sample image" />{/japopup}</div>
<div class="small-gallery">{japopup type="image" title="Sample image 2" content="images/stories/gallery/gl-2.jpg" }<img class="img-border" src="/images/stories/gallery/gl-2-thumb.jpg" border="0" alt="Sample image" />{/japopup}</div>
<div class="small-gallery last-item">{japopup type="image" title="Sample image 3" content="images/stories/gallery/gl-4.jpg" }<img class="img-border" src="/images/stories/gallery/gl-4-thumb.jpg" border="0" alt="Sample image" />{/japopup}</div>
<div class="small-gallery first-item">{japopup type="image" title="Sample image 4" content="images/stories/gallery/gl-2.jpg" }<img class="img-border" src="/images/stories/gallery/gl-2-thumb.jpg" border="0" alt="Sample image" />{/japopup}</div>
<div class="small-gallery">{japopup type="image" title="Sample image 5" content="images/stories/gallery/gl-5.jpg" }<img class="img-border" src="/images/stories/gallery/gl-5-thumb.jpg" border="0" alt="Sample image" />{/japopup}</div>
<div class="small-gallery last-item">{japopup type="image" title="Sample image 6" content="images/stories/gallery/gl-6.jpg" }<img class="img-border" src="/images/stories/gallery/gl-6-thumb.jpg" border="0" alt="Sample image" />{/japopup}</div>
</div>
<div style="border-top: 1px dotted [URL=http://www.joomlart.com/forums/usertag.php?do=list&action=hash&hash=ccc]#ccc[/URL] margin-top: 10px; padding: 5px 0 0;"><a href="#" title="more">View more...</a></div>
- Back-end Settings
- Front-end Appearance

11. 2. Free Trial
Code
Module Position : top-panel-module Module Suffix : _blogs
HTML Code
<ul>
<li><a href="#">Aenean elit sapien</a></li>
<li><a href="#">Fusce lacinia</a></li>
<li><a href="#">Proin sit amet eros libero</a></li>
<li><a href="#">Ultrices lacus et egestas</a></li>
</ul>
- Back-end Settings
- Front-end Appearance

12. 3. Pay if you happy
Code
Module Position : top-panel-module Module Suffix : _opinion
HTML Code
<ul>
<li><a href="#">Suspendisse ornare accumsan</a></li>
<li><a href="#">Cum sociis natoque penatibus</a></li>
<li><a href="#">Aliquam erat volutpat</a></li>
</ul>
- Back-end Settings
- Front-end Appearance

13. 4. Play & Enjoy
Code
Module Position : top-panel-module Module Suffix : _communication
HTML Code
<ul>
<li><a href="#">Aliquam tincidunt ultrices dolor</a></li>
<li><a href="#">Nullam sodales vulputate vulputate</a></li>
<li><a href="#">Suspendisse dapibus</a></li>
</ul>
- Back-end Settings
- Front-end Appearance

14. About author
Code
Module Position : right Module Suffix : NOT USED
HTML Code
<p><img class="img-border" src="/images/stories/demo/author.jpg" border="0" alt="Author" align="left" style="margin: 5px 10px 0 0; border: 3px solid [URL=http://www.joomlart.com/forums/usertag.php?do=list&action=hash&hash=ddd]#ddd[/URL]" /> Pellentesque dui sem semper justo Curabitur egestas sem ut Pellentesque libero. Purus et consectetuer vel pellentesque id quis sed id <a href="#" title="Sample link">dipiscing elit.</a></p>
- Back-end Settings
- Front-end Appearance

15. Search Module
Code
Module Position : search Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

16. Who's Online Module
Code
Module Position : right Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

17. Footer Module
Code
Module Position : footer Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

18. Menu Module
Code
Module Position : footnav Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

Third Party Configuration
1. K2 Component
1.1 K2 Installation
If you are new to this Joomla component, please read this guide.
1.2 Configure K2 component
1.2.1 Global Configuration: Click on Parameter button
Back-end settings
- Layout & Views Settings
- Content Settings
- Images Settings
- Social Settings
- Comments Settings
- Front-end and Editing Settings
- Advanced Settings
1.2.2 Category Configuration
As you can see on our Demo, each parent category uses different template: Social Blog uses ja_social_blog template while All Categories use ja_social template.
To build your website like our demo, navigate to Administrator >> Component >> K2 >> Categories.

Blog category
All categories
Accounting jobs Europe
1.3 Configurations for K2 Modules
This instruction is a reference for developers using manual installation, a guide on how to setup K2 Component like on the demo website and the quick-start package.
Please refer to the official documentation on how to install and setup K2.
1.3.1 K2 User Module
Module Position : right Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

1.3.2 K2 Users Module
Module Position : right Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

1.3.3 K2 Content Module
Module Position : right Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

1.3.4 K2 Tool Module
Module Position : right Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

2. Kunena Forum
2.1 Install Kunena Forum Component
If you are new to this Joomla component, please read this guide.
2.2 Configure Kunena Forum Component
We provide a package for Kunena, please download the package, unzip and add to your site folder.
Follow this guide to know how to use the provided package.
To set up for the forum as in Demo site, navigate to Administrator >> Component >> Kunena Forum >> Forum Configuration.

Then configure for all items as our screenshot below.

- General Settings
- Front-end Settings
- Users Settings
- Security Settings
- Avatar Settings
- Uploads Settings
- RSS Settings
- Plug-ins Settings
In Demo site, ja_social template is set as default template for Kunena.

3. Jomsocial Component
We provide a package for Jomsocial, the package includes all files that are customized, please download the package, unzip and add to your site folder.
Follow this guide to know how to use the provided package.
To build your website like our demo, navigate to Administrator >> Component >> JomSocial >> Configuration then configure for these menu as our screenshots for each menu's back-end settings.

Typography Styles
JA Social comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on.
You can view the Typography Page on the Demo site Typography Page.
Here is the Typo HTML code.
You can use the above HTML code to make a similar page on your website and refer to the codes for using Typography.
Recommendation
The above user guide should help one in replicating the Demo site settings for the template and extension on their site.
Recommended :
If you are new or are confused, we recommend installing Quickstart on your localhost and use it as reference for configs. This is the best way to work with any template. Links to all the resources are provided above, you should carefully read them to take the maximum advantage of our products.




