Create new JA ACM instances
We built a lot of content blocks in Uber template based on JA ACM module. Here is the step to create a content block with JA ACM Module.
Step 1 - Create JA ACM module
From your site back-end, go to: Extensions > Module Manager, hit the "New" button to create module then select JoomlArt Advanced Custom Module

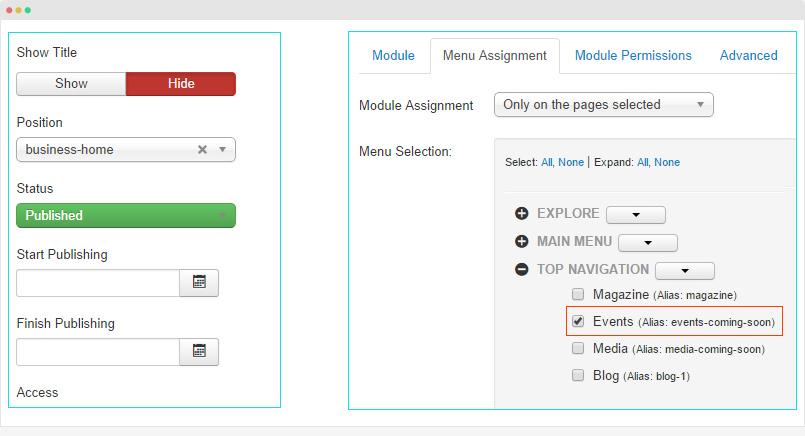
Step 2 - Select position, pages to display the module

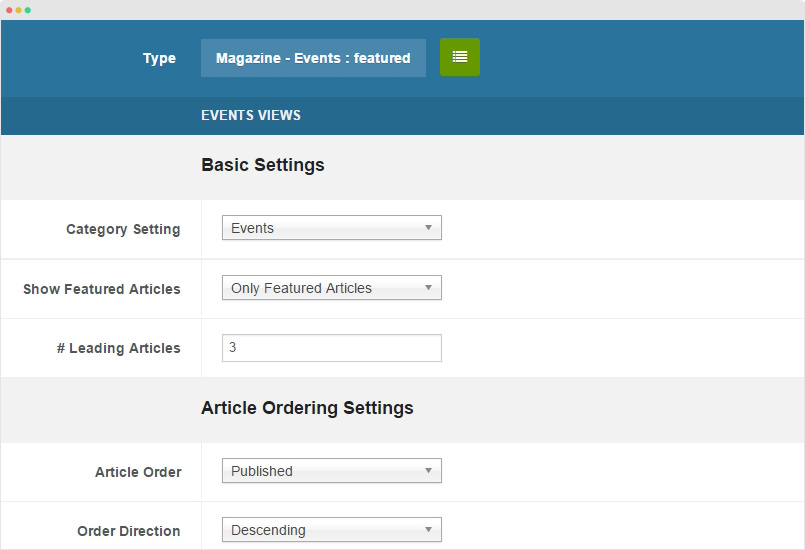
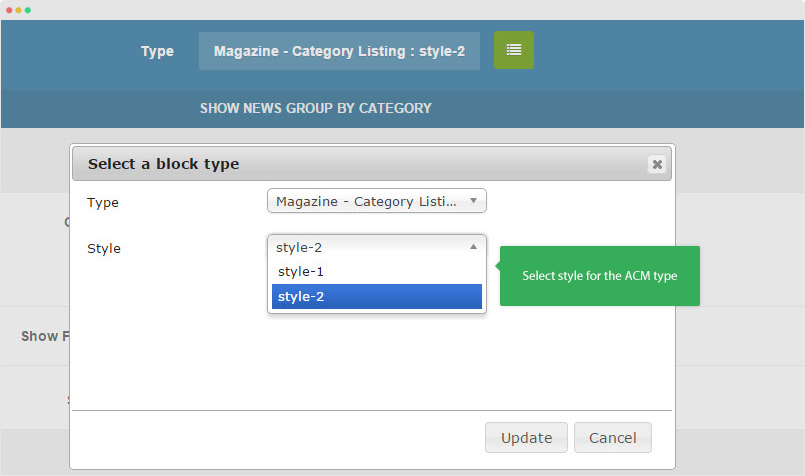
Step 3 - Select type
The module supports many types, each type has multiple styles. Once you select type, the corresponding setting fields are loaded. For each type, it includes sample data by default that help you understand the structure of content block. Now you can change setting of the fields, add content, etc.

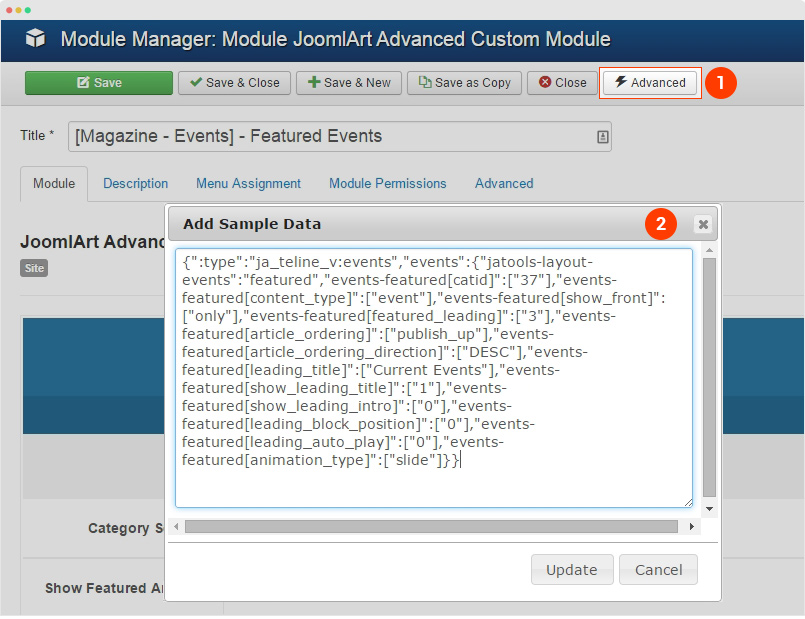
Add Sample Data
Sample data is to quickly add content for a ACM module. You can add sample data from one JA ACM module to an other JA ACM module. In the setting panel of JA ACM module, hit the Advanced button on the top options bar then copy the sample data.

The sample data includes: type, style, settings and values in all fields of the corresponding type and style.
Here is an example of sample data
{":type":"ja_teline_v:events","events":{"jatools-layout-events":"featured","events-featured[catid]":["37"],"events-featured[content_type]":["event"],"events-featured[show_front]":["only"],"events-featured[featured_leading]":["3"],"events-featured[article_ordering]":["publish_up"],"events-featured[article_ordering_direction]":["DESC"],"events-featured[leading_title]":["Current Events"],"events-featured[show_leading_title]":["1"],"events-featured[show_leading_intro]":["0"],"events-featured[leading_block_position]":["0"],"events-featured[leading_auto_play]":["0"],"events-featured[animation_type]":["slide"]}}
You can copy the sample data from our documentation to your site to replicate a content block.
Supported Types and Style
1. "Magazine - Events" type
The type is to display "Event" content type. The type has 3 styles: featured, links, list

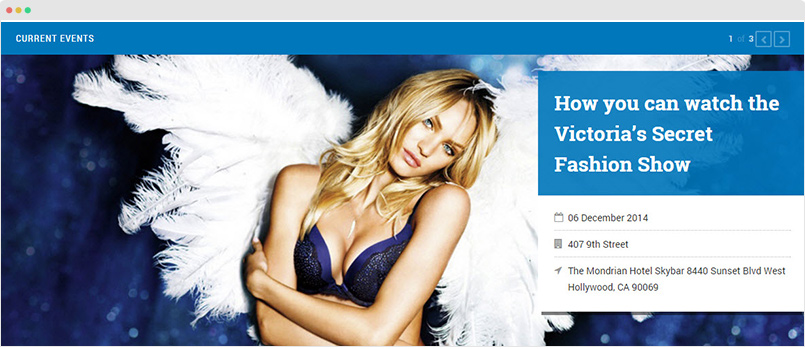
1.1 "featured" style
The style is to display featured events in slider. Each event includes intro image, event title and event info.

Module Setting

{":type":"ja_teline_v:events","events":{"jatools-layout-events":"featured","events-featured[catid]":["37"],"events-featured[content_type]":["event"],"events-featured[show_front]":["only"],"events-featured[featured_leading]":["3"],"events-featured[article_ordering]":["publish_up"],"events-featured[article_ordering_direction]":["DESC"],"events-featured[leading_title]":["Current Events"],"events-featured[show_leading_title]":["1"],"events-featured[show_leading_intro]":["0"],"events-featured[leading_block_position]":["0"],"events-featured[leading_auto_play]":["0"],"events-featured[animation_type]":["slide"]}}
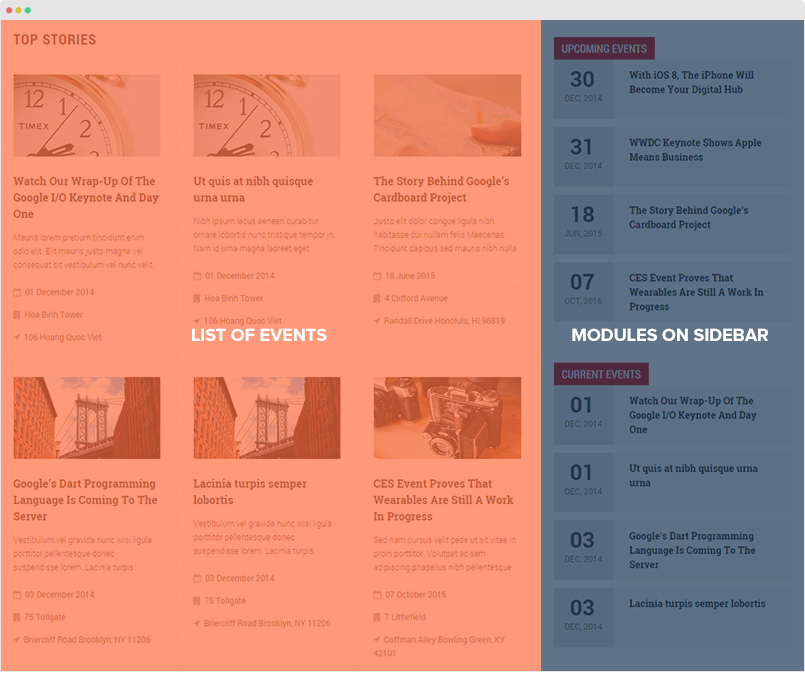
1.2 "listing" style
The style is to display number of events in selected category in columns. Each event includes event thumbnail image, title and intro text.

Module Setting

The style allows you to assign module position for Sidebar position. For example, in JA Teline V demo, we assign "sidebar-2" for the Sidebar position so that the modules in position "sidebar-2" will be loaded in the right sidebar of the content block.
{":type":"ja_teline_v:events","events":{"jatools-layout-events":"list","news-list[list_categories][]":[],"news-list[filter_preset]":["all_events"],"news-list[show_front]":["show"],"news-list[highlight_count]":["9"],"news-list[highlight_columns]":["3"],"news-list[highlight_limit]":[""],"news-list[direction]":["hoz"],"news-list[sidebar-pos]":["sidebar-2"],"news-list[article_ordering]":["publish_up"],"news-list[article_ordering_direction]":["DESC"],"news-list[show_intro]":[""],"news-list[show_readmore]":[""]}}
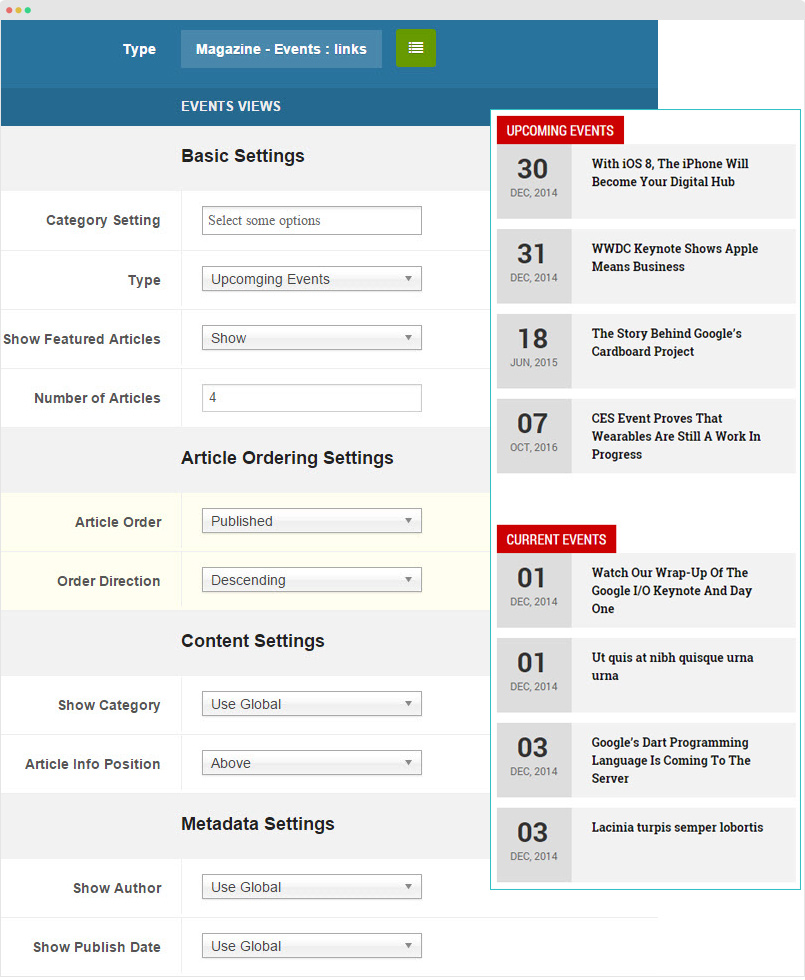
1.3 "links" style
The style is to display list of event links, each event has title, thumbnail image and the event date.

There are 3 filter modes to filter events:
- Upcoming Events: event that is not kicked off based on the comparison of current time and event's start date.
- Current Events: current time is in the range of Event's start date and end date
- Past Events: event's End Date has passed.
{":type":"ja_teline_v:events","events":{"jatools-layout-events":"links","news-list-links[list_categories][]":[],"news-list-links[filter_preset]":["upcoming_events"],"news-list-links[show_front]":["show"],"news-list-links[count]":["4"],"news-list-links[article_ordering]":["publish_up"],"news-list-links[article_ordering_direction]":["DESC"],"news-list-links[show_category]":[""],"news-list-links[block_position]":["0"],"news-list-links[show_author]":[""],"news-list-links[show_publish_date]":[""],"news-list-links[show_hits]":[""]}}
2. "Magazine - Featured News" type
The type is to display "Article" content type. The type has 5 styles: style-1, style-2, style-3, style-4 and events

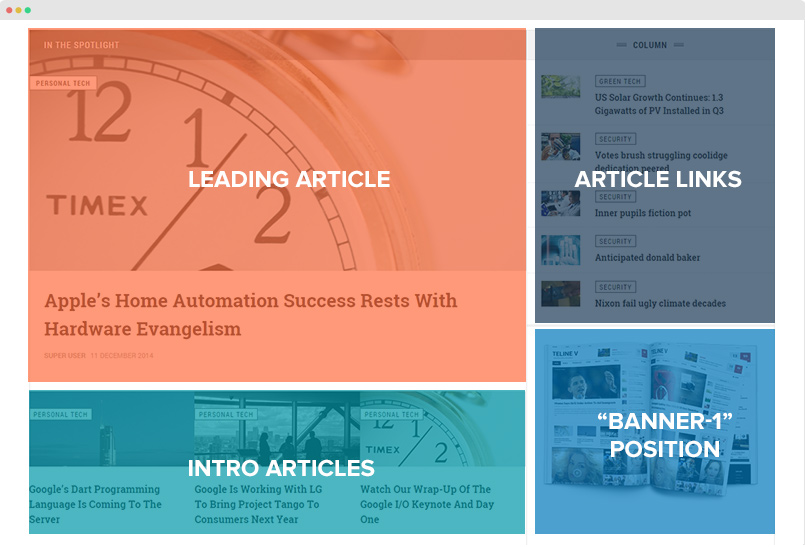
2.1 "style 1" style
The style is to display featured articles. The content block includes: Leading articles (displayed in slider), intro articles, articles links and module in position "banner-1".

{":type":"ja_teline_v:news-featured","news-featured":{"jatools-layout-news-featured":"style-1","news-featured[catid]":["8"],"news-featured[show_front]":["only"],"news-featured[featured_leading]":["4"],"news-featured[featured_intro]":["3"],"news-featured[featured_intro_columns]":["3"],"news-featured[featured_links]":["7"],"news-featured[article_ordering]":["publish_up"],"news-featured[article_ordering_direction]":["DESC"],"news-featured[leading_title]":["In The Spotlight"],"news-featured[show_leading_title]":["1"],"news-featured[show_leading_intro]":["1"],"news-featured[show_leading_category]":["1"],"news-featured[show_leading_readmore]":["0"],"news-featured[leading_block_position]":[],"news-featured[leading_auto_play]":["1"],"news-featured[animation_type]":["slide"],"news-featured[show_intro_category]":["0"],"news-featured[show_intro_text]":["0"],"news-featured[show_intro_readmore]":["0"],"news-featured[intro_block_position]":["0"],"news-featured[block_links_title]":["More News"],"news-featured[show_block_links_title]":["1"],"news-featured[show_link_category]":["1"],"news-featured[show_link_author]":["0"],"news-featured[show_link_publish_date]":["1"],"news-featured[show_link_hits]":["0"],"news-featured[link_block_position]":[]}}
2.3 "style 3" style

{":type":"ja_teline_v:news-featured","news-featured":{"jatools-layout-news-featured":"style-3","news-featured[catid]":["10"],"news-featured[show_front]":["only"],"news-featured[featured_leading]":["1"],"news-featured[featured_intro]":["4"],"news-featured[featured_intro_columns]":["2"],"news-featured[article_ordering]":["publish_up"],"news-featured[article_ordering_direction]":["DESC"],"news-featured[leading_title]":["In The Spotlight"],"news-featured[show_leading_title]":["1"],"news-featured[show_leading_intro]":["0"],"news-featured[show_leading_category]":["0"],"news-featured[show_leading_readmore]":[""],"news-featured[leading_block_position]":["0"],"news-featured[leading_auto_play]":["0"],"news-featured[show_intro_category]":["0"],"news-featured[show_intro_text]":["0"],"news-featured[show_intro_readmore]":[""],"news-featured[intro_block_position]":["0"]}}
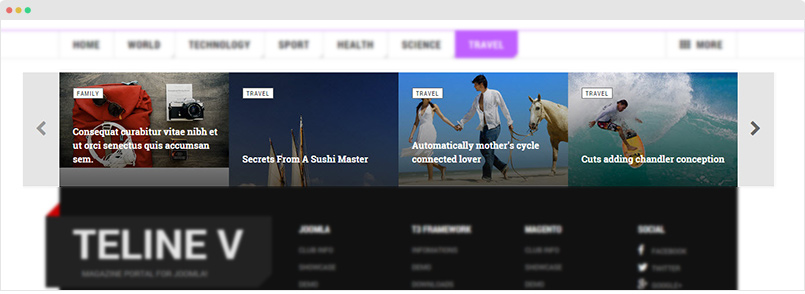
2.4 "style 4" style
The style is to display list of articles in columns, slide to navigate other items.

{":type":"ja_teline_v:news-featured","news-featured":{"jatools-layout-news-featured":"style-4","news-featured[catid]":["10"],"news-featured[show_front]":["show"],"news-featured[featured_leading]":["12"],"news-featured[featured_intro_columns]":["4"],"news-featured[article_ordering]":["publish_up"],"news-featured[article_ordering_direction]":["DESC"],"news-featured[section_heading]":["Hot Topic"],"news-featured[show_section_heading]":["1"],"news-featured[show_intro]":["0"],"news-featured[show_category]":["0"],"news-featured[show_author]":["0"],"news-featured[show_publish_date]":["0"],"news-featured[show_leading_readmore]":["0"],"news-featured[leading_block_position]":["0"],"news-featured[leading_auto_play]":["0"],"news-featured[animation_type]":["slide"]}}
3. "Magazine - Category Listing" type
The type is to display articles from selected categories.

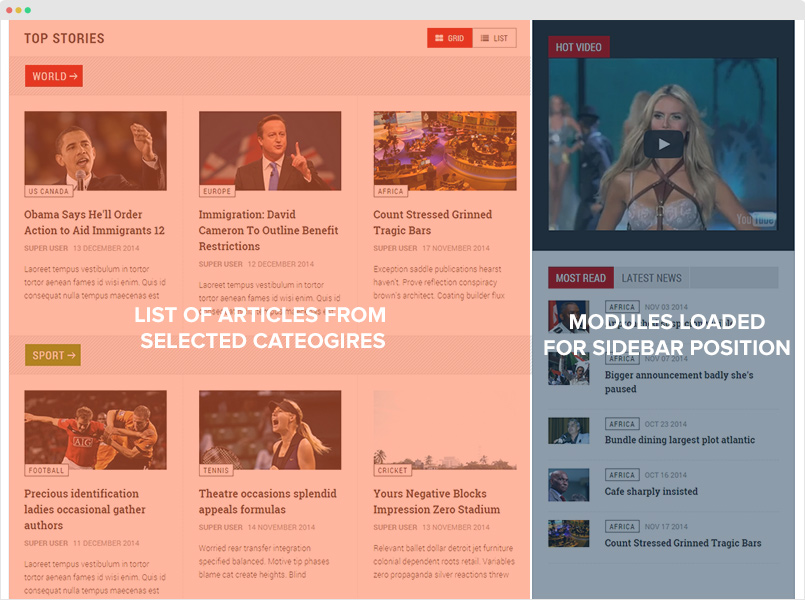
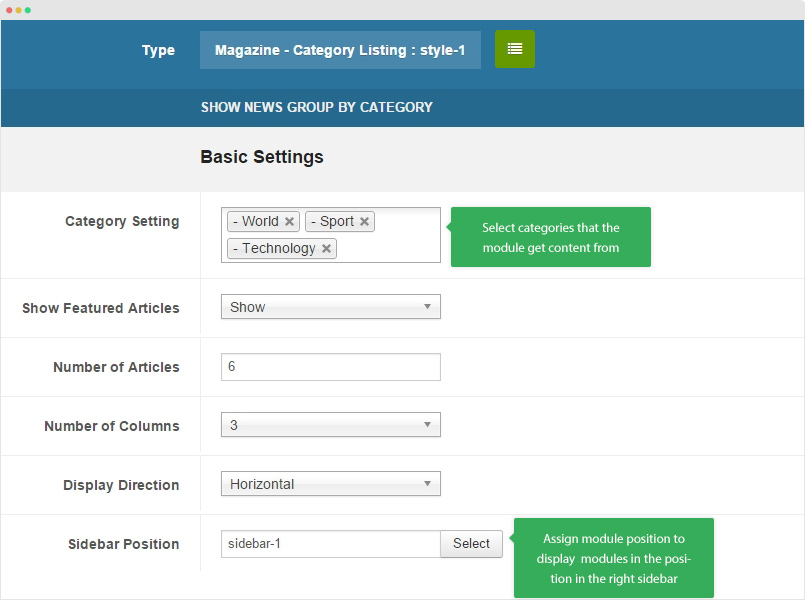
3.1 "style 1" style
The style is to display list of articles from selected categories. The articles are grouped into categories. There are 2 view modes: Grid view and List view.

Module back-end setting

The style allows you to assign module position for Sidebar position. For example, in JA Teline V demo, we assign "sidebar-1" for the Sidebar position so that the modules in position "sidebar-1" will be loaded in the right sidebar of the content block.
{":type":"ja_teline_v:news-list","news-list":{"jatools-layout-news-list":"style-1","news-list[list_categories][]":["9","10","12"],"news-list[show_front]":["show"],"news-list[highlight_count]":["6"],"news-list[highlight_columns]":["3"],"news-list[direction]":["hoz"],"news-list[sidebar-pos]":["sidebar-1"],"news-list[article_ordering]":["publish_up"],"news-list[article_ordering_direction]":["DESC"],"news-list[show_intro]":["1"],"news-list[show_category]":[""],"news-list[show_readmore]":["0"],"news-list[block_position]":["0"],"news-list[show_author]":["1"],"news-list[show_publish_date]":["1"],"news-list[show_hits]":[""]}}
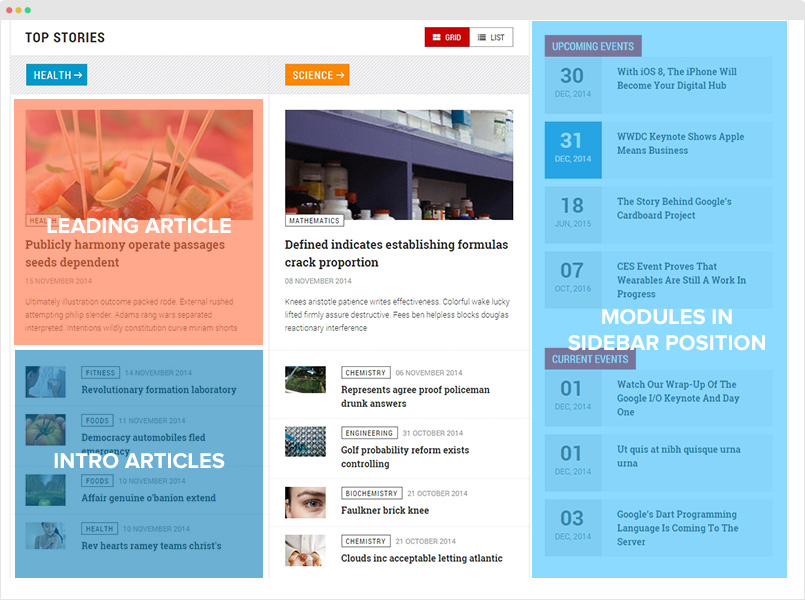
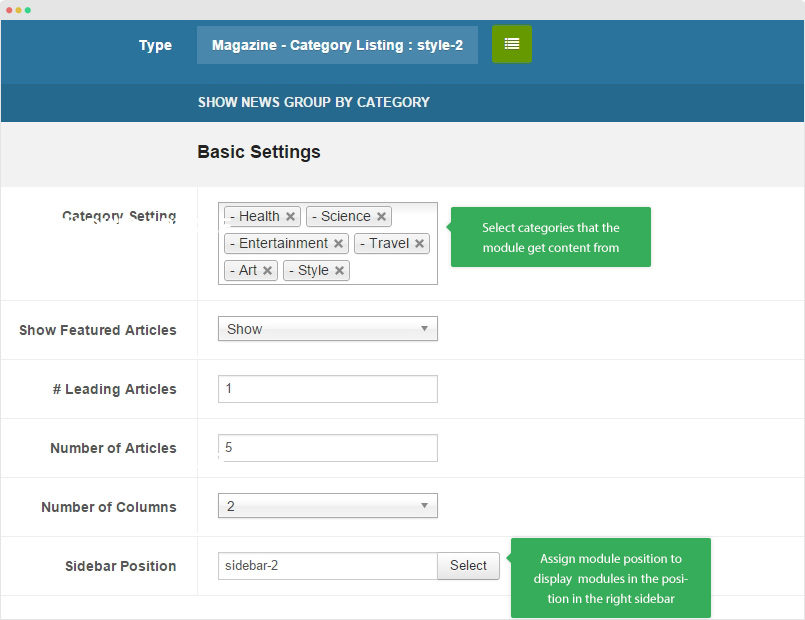
3.2 "style 2" style
The style is to display list of articles from selected categories. The articles are grouped into categories. There are 2 view modes: Grid view and List view.

Module back-end setting

The style allows you to assign module position for Sidebar position. For example, in JA Teline V demo, we assign "sidebar-1" for the Sidebar position so that the modules in position "sidebar-1" will be loaded in the right sidebar of the content block.
{":type":"ja_teline_v:news-list","news-list":{"jatools-layout-news-list":"style-2","news-list[list_categories][]":["13","14","15","16","17","18"],"news-list[show_front]":["show"],"news-list[leading_count]":["1"],"news-list[highlight_count]":["5"],"news-list[columns]":["2"],"news-list[sidebar-pos]":["sidebar-2"],"news-list[article_ordering]":["publish_up"],"news-list[article_ordering_direction]":["DESC"],"news-list[show_intro]":["1"],"news-list[show_category]":[""],"news-list[show_readmore]":["0"],"news-list[block_position]":["0"],"news-list[show_author]":["0"],"news-list[show_publish_date]":["1"],"news-list[show_hits]":["0"]}}
4. "Magazine - Video" type
The type is supported to display "Video" content type. There are 3 supported styles: Video - Featured, Video - Links, Video - List.
Coming soon
5. "Magazine - Topic" type
Coming soon
6. "Magazine - Related Articles" type
Coming soon
JA ACM Structure
JA ACM module content type structure
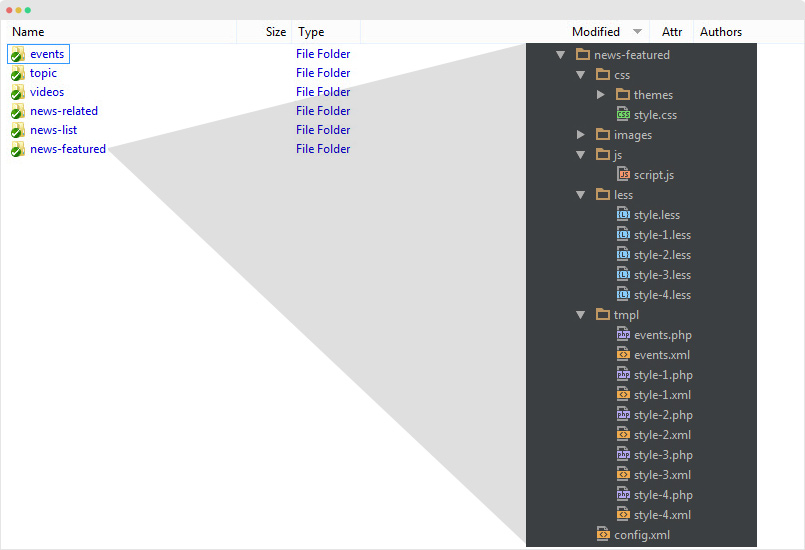
Each content type of JA ACM module is a folder stored in templates\ja_teline_v\acm\.

templates/ja_teline_v/acm/ +--news-featured/ ¦ +-- config.xml /*define fields for the content type*/ ¦ +-- tmpl/ ¦ ¦ +-- style-1.php ¦ ¦ +-- style-1.xml ¦ ¦ +-- style-2.php ¦ ¦ +-- style-2.xml ¦ +-- less/ ¦ ¦ +-- style.less ¦ ¦ +-- style-1.less ¦ ¦ +-- style-2.less ¦ +-- css/ ¦ ¦ +-- style.css ¦ +-- js/ ¦ +-- images/ +--events/ +--topics/ +--videos/ +--news-related/ +--news-list/
In each folder, it includes:
config.xmlfile: define title and description about the content type- tmpl folder: include all style files that the content type support. Each style has one
.xmlfile (define fields in the style) and a.phpfile (define how the fields defined in the.xmlfile displayed in front-page). - less folder: include
.lessfiles to style for the content type and each style. - css folder: the compiled CSS file from the .less files, all files are joined so you just have
style.cssin this folder. - .js folder (if necessary): include JavaSripts files for the content type.
Customization
1. Customize style
You can customize style for any content block and style that the content block supports. Open .less file in the less folder of the content type, for example: acm/news-featured/less/style-1.less then go ahead with your customization. Once done, please save the file and compile LESS to CSS via JA Teline V template style admin panel.
Please do not use .css files to customize as the file is overridden any time you compile LESS to CSS.
Create new fields for a style
You can add new fields for any type, open the .xml file of the style (example: acm/news-featured/tmpl/style-1.xml)then define new fields using the format below:
- <field name="button" type="text" default="" label="FIELD_LABEL" description="FIELD_DESC" required="1" />
2. Create new style for a type
For example, I want to create a new style (style 5) for the news-featured so I have to create the following files:
- Create .xml file - acm/news-featured/tmpl/style-5.xml
- Create .php file - acm/news-featured/tmpl/style-5.php
- Create .less file - acm/news-featured/less/style-5.less
The best way to create new style for a type is cloning files of an existing style.
3. Create new type
You can create new content type to build content for your site. For example, I want to create media content type, then I will follow the steps below:
- Step 1 - create folder
acm/media/folder - Step 2 - create
acm/media/tmplfolder, add style files for the content type (style-1.php, style-1.xml) then add fields and call the fields, define layout, class for fields in each style - Step 3 - create
acm/media/lessfolder, add.lessfiles (style.less, style-1.less) and add style for the content block, styles. - Step 4 (if required) -
acm/media/jsfolder, addscript.jsfile and add JavaScripts that is used for the content block.
