Create new event
Event is a new content type that is overridden from Joomla com_content with a lot of custom fields that an Event should have such as: event time, map, speaker, sponsor, ticket, etc.
To create new event, follow the steps below:
Step 1 - Create category to contain Event items
The category is Joomla category, go to Content > Category Manager > Add new category.

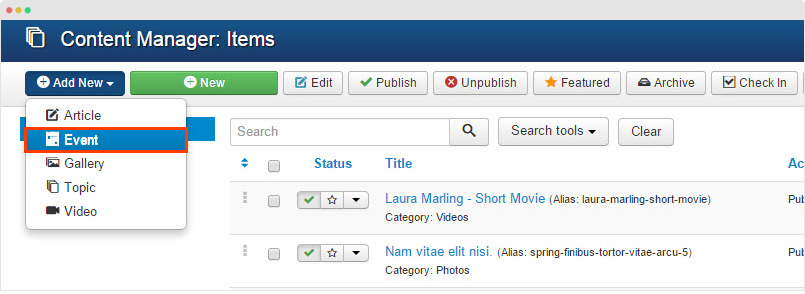
Step 2 - Add new Event item
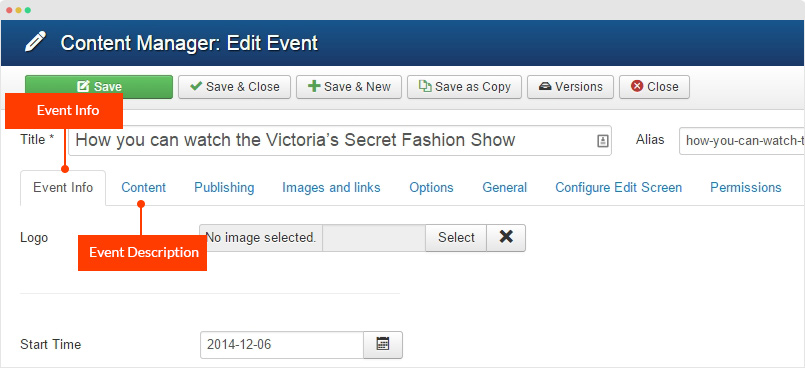
From back-end, go to: Content > Article Manager, hit the Add New button then select Event in the dropdown.

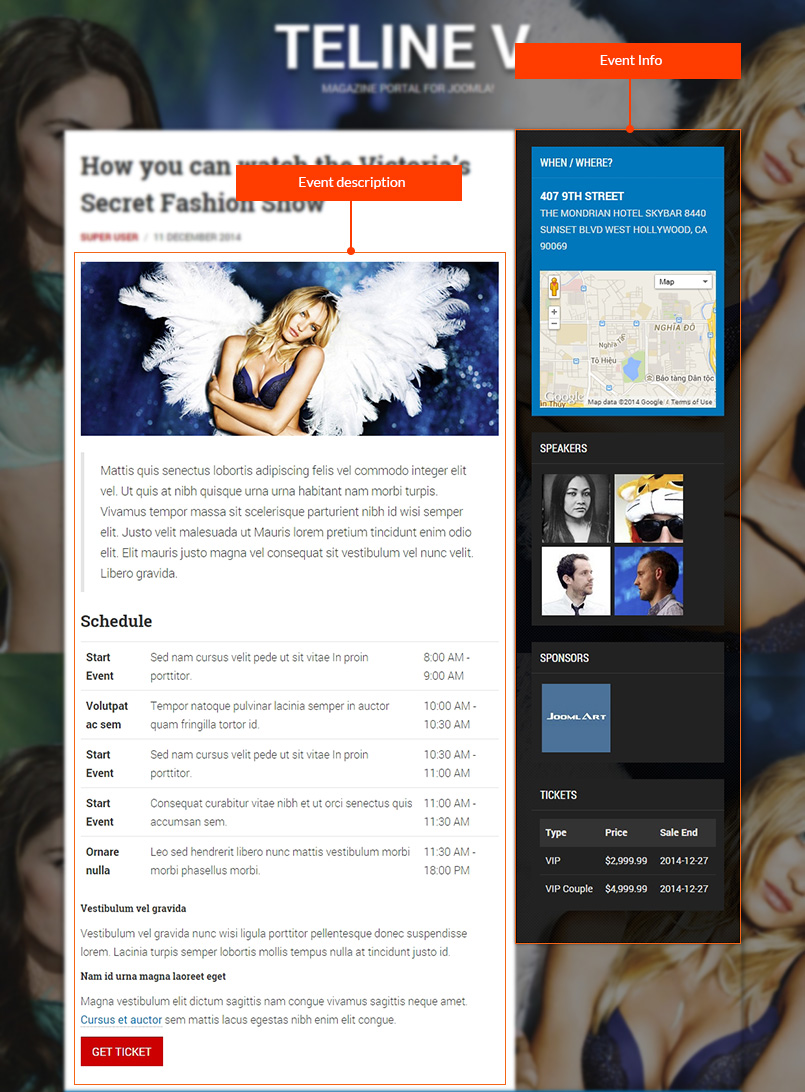
An Event includes 2 main section: Event description and Event info (Address, map, logo, sponsor, speaker, etc). In the Event editing page, we have 2 corresponding setting panel: Event Info and Content.

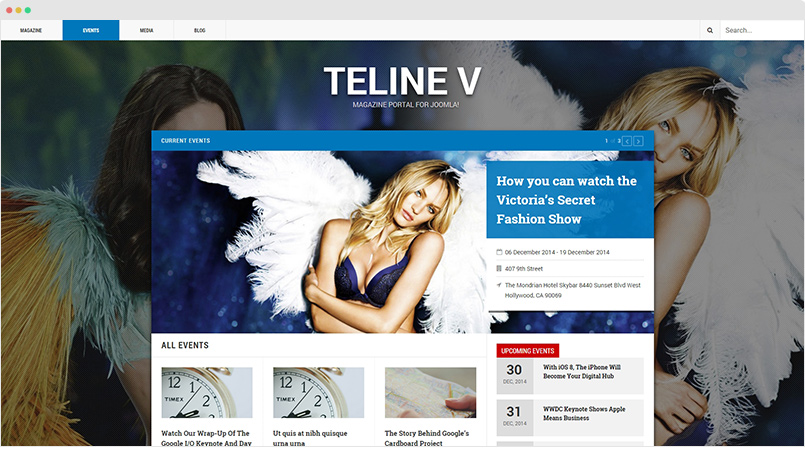
An Event on front-page will look like this:

Filter Event
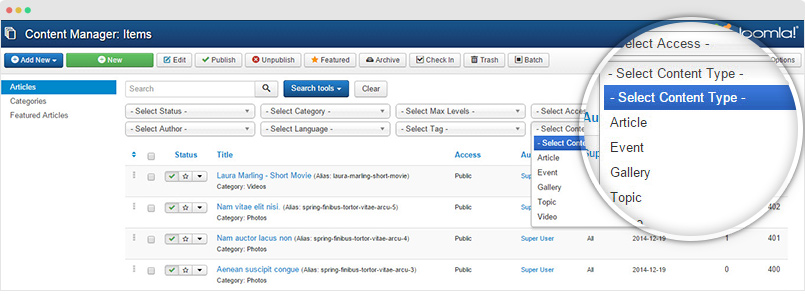
JA Teline V includes many content type, so to find the item you want, you can use the Type Filtering feature. Open the Search Tool then select the Content type.

Create Template Style
The Event template style has some different configuration, we suggest to create new template style instead of using the "JA Teline V - Default" template style.
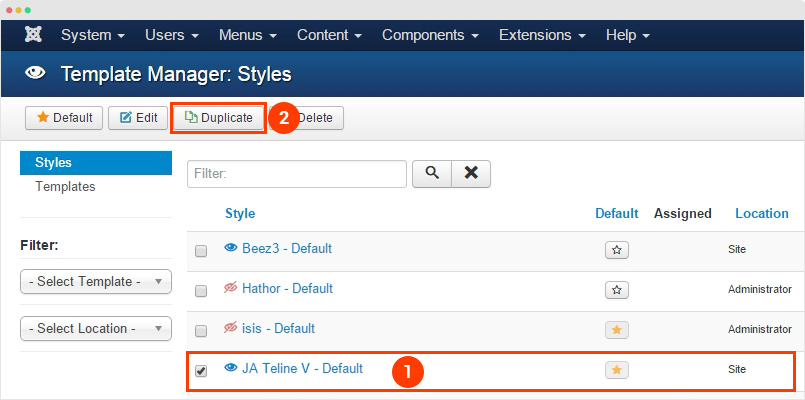
Step 1 - Create "JA Teline V - Event" template style.
The best way to create a new template style is duplicating the "JA Teline V - Default" template style. Tick on the "JA Teline V - Default" then hit the duplicate button.

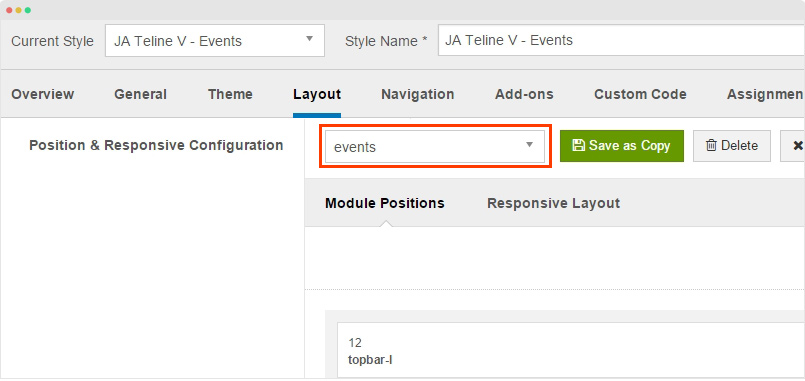
Step 2 - Configure layout for the template style. Open the "Layout" tab, assign "event" layout.

Assign Content
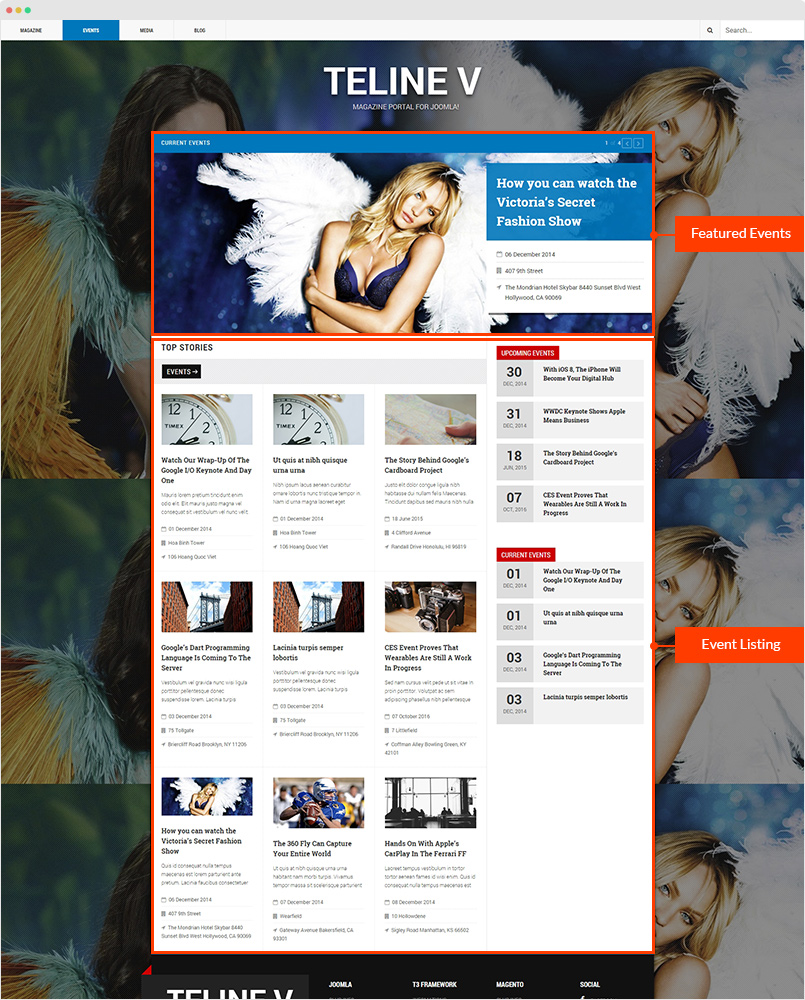
The Main content section in the Event page are 2 content blocks: Feature Event and Event List. You can make use of JA ACM (JoomlArt Advance custom module) to build such content blocks. Here are steps:
- Create new ACM Module (Extensions > Module Manager > Add new module > select “JoomlArt Advanced Custom Module”)
- Select type, style and assign content to display in the ACM following the configurations below:

1. Featured Events - JA ACM Module
The content block shows featured events (in slider), each event has an event image, title and info .
Module Settings:
- Module position: news-event
- Module Suffix: NOT USED
You can use the Advanced option, add the following demo data to quickly replicate the settings of ACM.
{":type":"ja_teline_v:events","events":{"jatools-layout-events":"featured","events-featured[catid]":["37"],"events-featured[content_type]":["event"],"events-featured[show_front]":["only"],"events-featured[featured_leading]":["4"],"events-featured[article_ordering]":["publish_up"],"events-featured[article_ordering_direction]":["DESC"],"events-featured[leading_title]":["Current Events"],"events-featured[show_leading_title]":["1"],"events-featured[show_leading_intro]":["0"],"events-featured[leading_block_position]":["0"],"events-featured[leading_auto_play]":["0"],"events-featured[animation_type]":["slide"]}}2. Featured Events - JA ACM Module
The content block includes 2 sections: the Event Category list and the modules displayed in right sidebar
Step 1 - Create JA ACM module and configure as below:
Module Settings:
- Module position: news-event
- Module Suffix: NOT USED

You can use the Advanced option, add the following demo data to quickly replicate the settings of ACM.
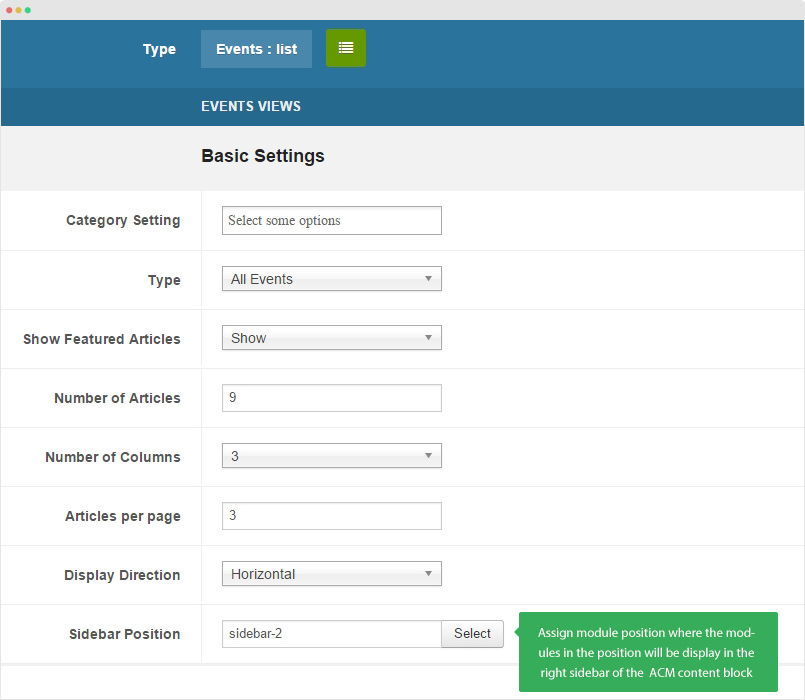
{":type":"ja_teline_v:events","events":{"jatools-layout-events":"list","news-list[list_categories][]":["37"],"news-list[filter_preset]":["all_events"],"news-list[show_front]":["show"],"news-list[highlight_count]":["9"],"news-list[highlight_columns]":["3"],"news-list[direction]":["hoz"],"news-list[sidebar-pos]":["sidebar-2"],"news-list[article_ordering]":["publish_up"],"news-list[article_ordering_direction]":["DESC"],"news-list[show_intro]":[""],"news-list[show_readmore]":[""]}}Step 2 - Create module to display in the right sidebar
Create new module and assign it to position
sidebar-22.1 Upcoming Events - JA ACM Module
- Module position: sidebar-2
- Module Suffix: NOT USED
You can use the Advanced option, add the following demo data to quickly replicate the settings of ACM.
{":type":"ja_teline_v:events","events":{"jatools-layout-events":"links","news-list-links[list_categories][]":[],"news-list-links[filter_preset]":["upcoming_events"],"news-list-links[show_front]":["show"],"news-list-links[count]":["4"],"news-list-links[article_ordering]":["publish_up"],"news-list-links[article_ordering_direction]":["DESC"],"news-list-links[show_category]":[""],"news-list-links[block_position]":["0"],"news-list-links[show_author]":[""],"news-list-links[show_publish_date]":[""],"news-list-links[show_hits]":[""]}}2.2 Current Events - JA ACM Module
The module is to display list of current events.
- Module position: sidebar-2
- Module Suffix: NOT USED
You can use the Advanced option, add the following demo data to quickly replicate the settings of ACM.
{":type":"ja_teline_v:events","events":{"jatools-layout-events":"links","news-list-links[list_categories][]":[],"news-list-links[filter_preset]":["current_events"],"news-list-links[show_front]":["show"],"news-list-links[count]":["4"],"news-list-links[article_ordering]":["publish_up"],"news-list-links[article_ordering_direction]":["DESC"],"news-list-links[show_category]":[""],"news-list-links[block_position]":["0"],"news-list-links[show_author]":[""],"news-list-links[show_publish_date]":[""],"news-list-links[show_hits]":[""]}}
Background Image
In Event page of JA Telinve V demo site, we use image background for the page.

Change background image
- #1: Replace image - you can change the background image by replace the
templates\ja_teline_v\images\ev-bg.pngwith your image. The size for the image should be 1600 x 900 (px). - #2: Replace image path - open the
file then find the following and replace with the path to your own one.
- body {
- background: url(../images/ev-bg.jpg) no-repeat fixed center top @brand-event;
- background-size: cover;
- }