Configure Layout
Supported Layouts
JA Cagox supports multiple layouts by default that allows you to build content your way. Here are the structure of the supported layouts.
- default layout →
- home layout →
- Simple layout →
- Simple Default layout →
- Blank layout →
- Horizontal layout →
Assign Layout for a template style
You can create multiple JA Cagox template styles, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want.
To assign a layout for a JA Cagox template style, open the template style > Layout setting panel > assign layout for the template style.

Layout configuration
Once you assign layout for a template style, you can configure the layout to meet your requirements. There are 2 configuration panels: Layout Structure configuration and responsive layout configuration.
1. Layout Structure configuration
The layout structure allows you to change position for any position in the layout, configure number of positions in spotlight block.

2. Responsive Layout configuration
In the "Responsive Configuration", select the responsive layout you want to configure layout for. In the responsive layout configuration, you can disable any position you don't want to show in the layout, resize positions in spotlight block.

Sub Layout configuration
This is new feature of T3 Framework (version 2.4.3), the feature to to help you assign different layout for sub pages. To configure the feature, in the layout setting, scroll down and find the "Sub Layout" field then assign layout for the field.

Case Study:
We have Blog menu item that loads content from "Blog" category. In the Blog page (when user clicks on blog menu item), we want to use left sidebar position but its children page (when click on an blog item), we want to use right sidebar so in this case, sub-layout is the solution. In this case, the main page use layout A while its sub-page use layout B.
Here are steps to implement this:
- 1. Create template style, assign to "Blog" menu item, select "blog" layout. This layout is used for Blog menu
- 2. Assign sub-layout for the template style. The layout will be used for sub-pages in the Blog menu item.
If you want the sub page use same layouts with the main page, select "Default" for the Sub Layout option.
Change Logo
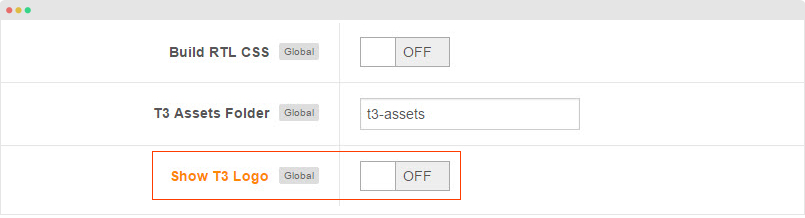
The logo settings are included in the Template Setting panel and its not global settings so you can use different logo for each template style.
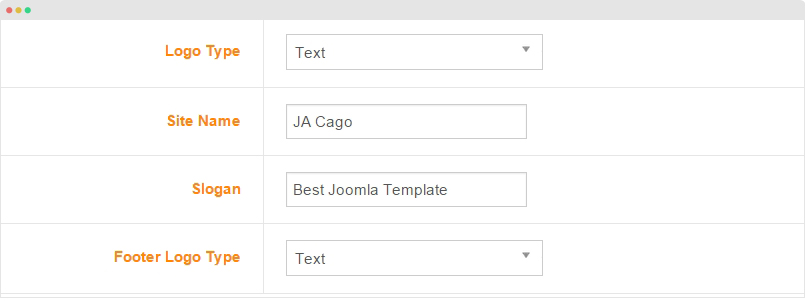
Text Logo
To change the logo, open template style setting panel > Theme Setting and you would see the logo setting. There are 2 Logo types: Text and Image. For the Text Logo, just type the Site Name and Slogan.

The text logo is used the same in all responsive layouts and for both header logo and footer logo.
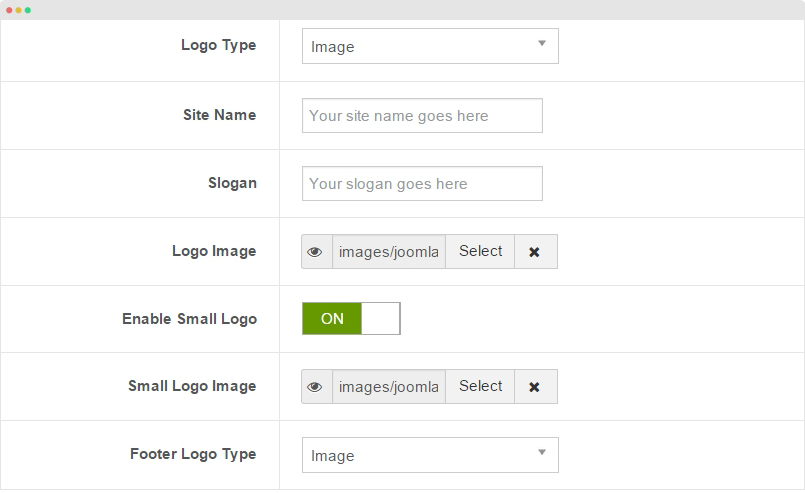
Image Logo
When you select the "Logo Image", you can add logo image for header, footer and for small screens like mobile.

Important settings:
- Logo Image: header logo
- Enable Small Logo: If Yes, you can browse image to display as header logo on small screens like mobile
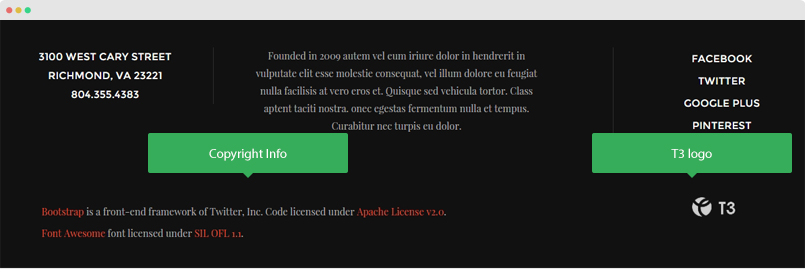
- Footer Logo: the same as header logo, footer logo also has 2 types: Text and Image.
Switch theme for a template style
JA Cagox template supports 3 themes: Default, Dark and Red. To switch theme for any template style, please open the template style setting panel, go to "Theme" panel and select theme for the template style.

Each theme has its own folder located in: templates\ja_cagox\less\themes. Each theme includes 3 .less file by default.
- template.less
- variables.less
- variables-custom.less
You can customize your theme using the files. To create new theme, just duplicate theme folder and rename. You can check more details at: http://www.t3-framework.org/documentation/bs3-customization#theme-customization