Ember Google font in JA T3v2
For templates developed with JA T3v2 framework, you can embed any Google font.
#1: select Google font
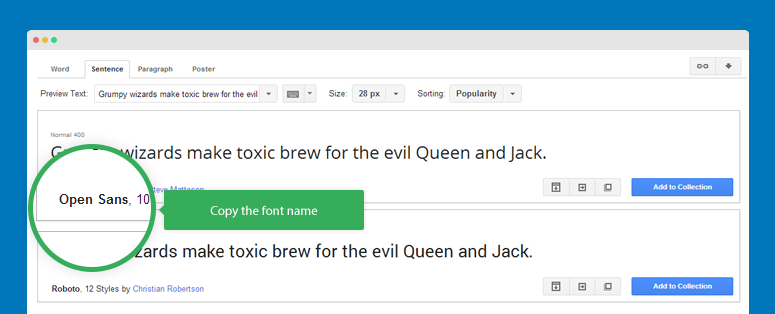
Access the Google font main site: https://www.google.com/fonts, select Google font you want to use for your site, copy the font name.

#2: embed Google font
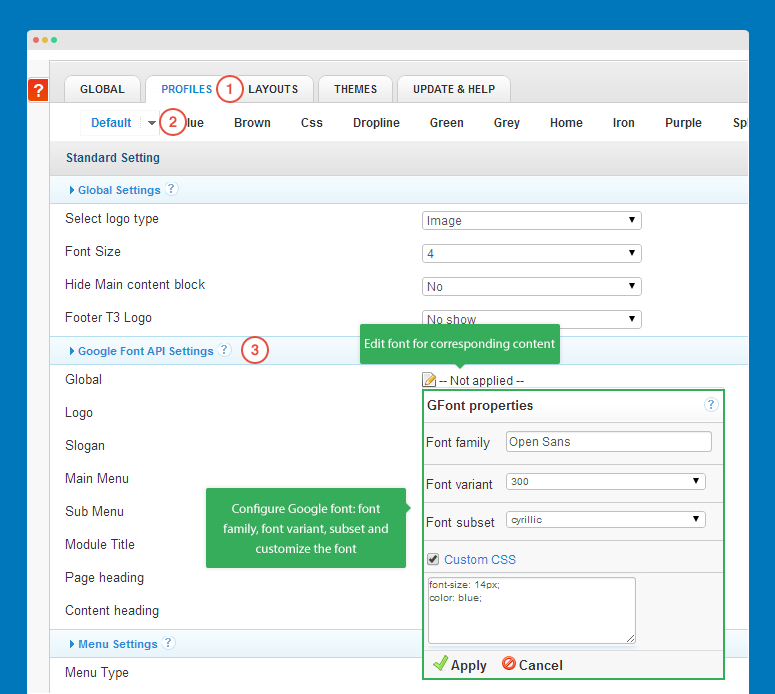
From back-end setting panel of your site, access Extensions >> Template Manager then open JA Template style. In the Profiles tab, select profile you want to embed Google fonts for, edit Google font.

You can use different Google fonts for supported content types here: logo, slogan, Main menu, sub menu... If you leave the fields blank, it will get the setting of Global. You can also configure different different Google fonts for different layouts.
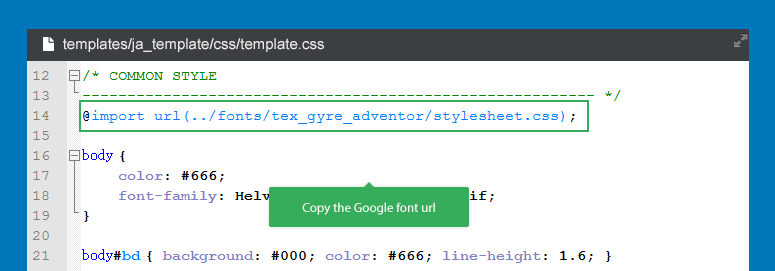
An other way to embed Google font is using templates/ja_template/cssctemplate.css file. Open the file then embed the Google font you want to use in your site.
@import url(http://fonts.googleapis.com/css?family=Open+Sans:400,300,600&subset=greek,latin>);
Embed Web font in JA T3v2
You can embed any web font to use for templates developed with JA T3v2 framework.
#1. add web font folder
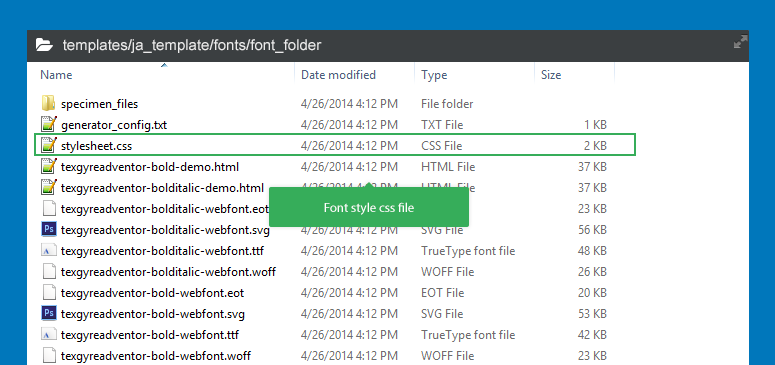
Copy your web font folder to: templates/ja_template/fonts/.

#2: embed font
Open file template.css located in the templates/ja_template/css them import font(s) you just added.

@import url(../fonts/tex_gyre_adventor/stylesheet.css);
Embed Google font in T3
T3 Framework supports Google font or Web font, you can embed the any font you want to use for your template.
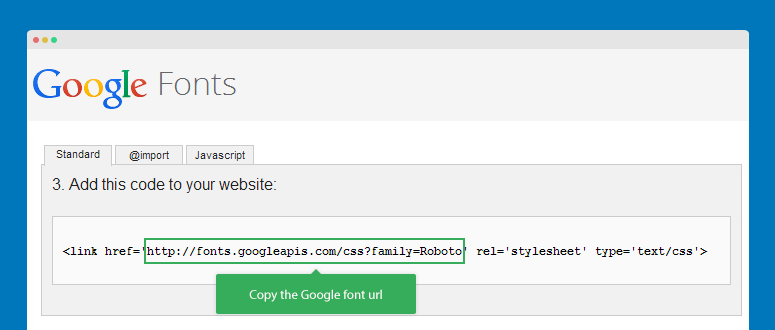
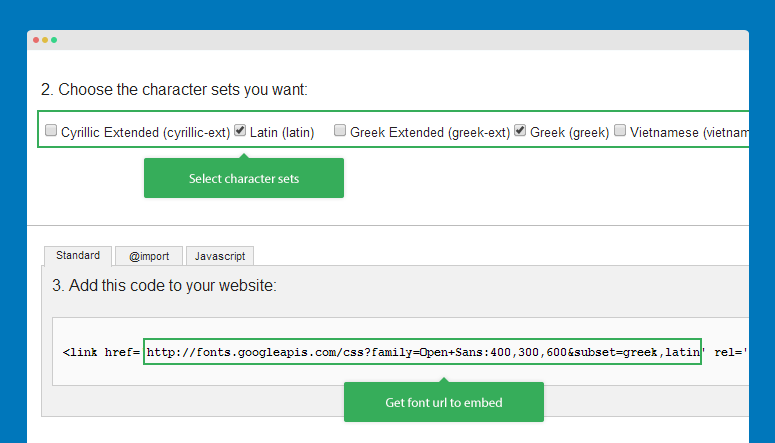
#1: get Google font url

#2: embed the Google font
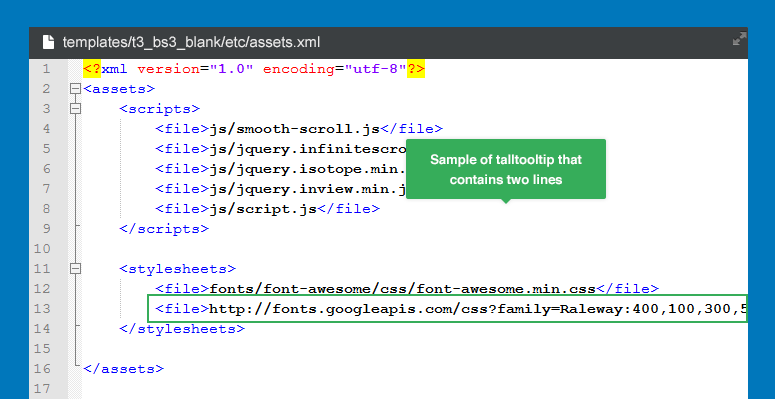
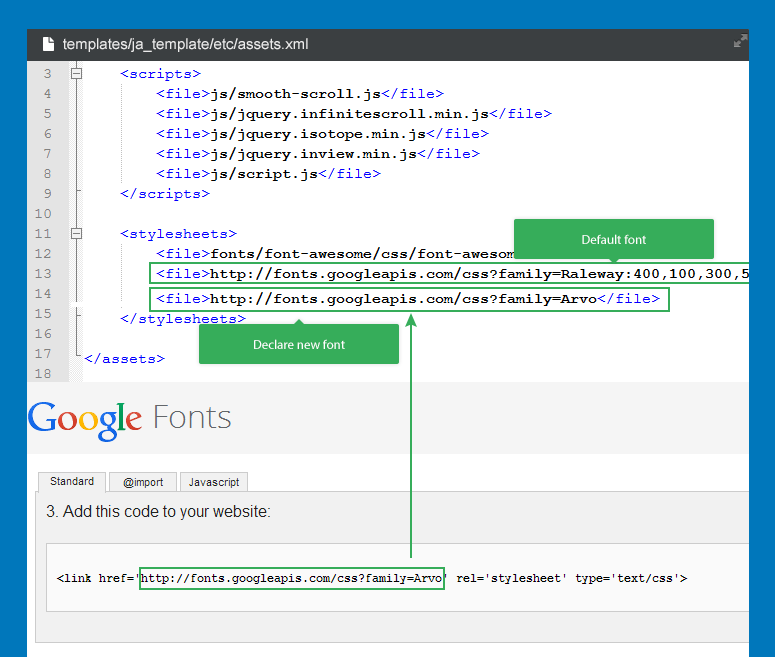
Open the assets.xml file located in templates/template_folder/etc folder, define the Google font(s).

<stylesheets>
<file>http://fonts.googleapis.com/css?family=Raleway:400,100,300,500,600,700c</file>
</stylesheets>
Embed web font in T3
You can embed any font to use for templates developed with T3 framework.
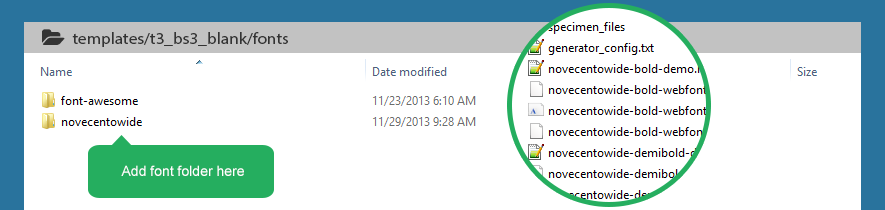
#1. add web font folder
Copy your font folder to: templates/ja_template/fonts/.

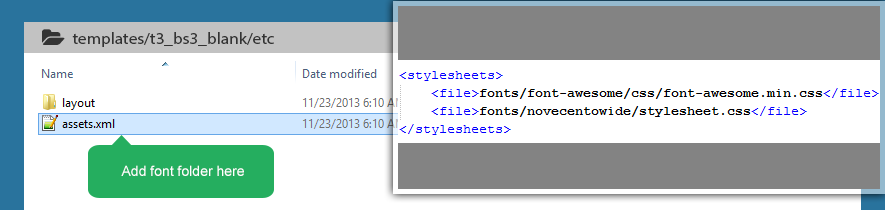
#2: embed web font
Open file assets.xml located in the templates/ja_template/etc them define font(s) you just added.

<stylesheets>
<file>fonts/novecentowide/stylesheet.css</file>
</stylesheets>
Replace Google font with other font in T3
You can replace Google font using in your site with other Google font or web fonts.
#1. declare font
Open file assets.xml located in the templates/ja_template/etc them declare Google font you want to replace for current font.

<stylesheets>
<file>fonts/font-awesome/css/font-awesome.min.css</file>
<file>http://fonts.googleapis.com/css?family=Raleway:400,100,300,500,600,700c</file>
<file>http://fonts.googleapis.com/css?family=Arvo</file>
</stylesheets>
#2: replace global font
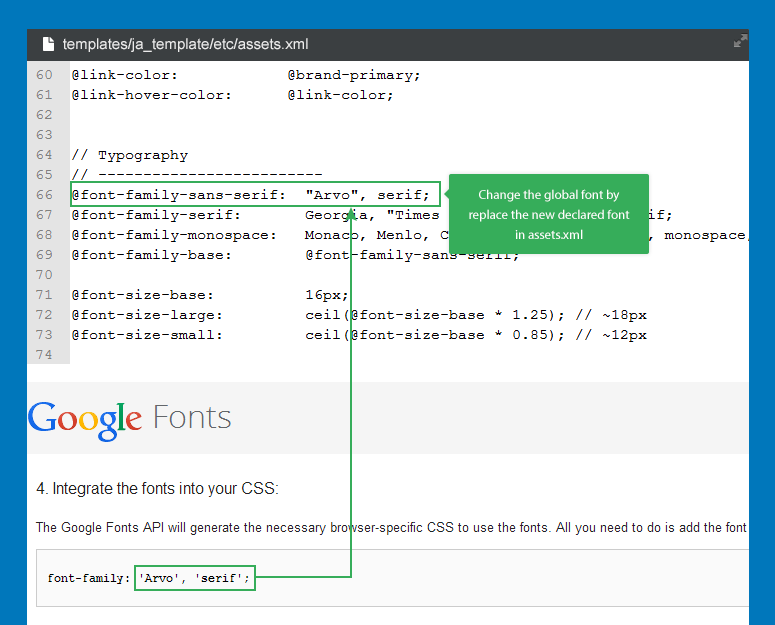
Open the variables.less in templates/ja_template/less/, replace the font family. The font define in the variables.less file is for global.

// Typography
// -------------------------
@font-family-sans-serif: "Arvo", serif;
@font-family-serif: Georgia, "Times New Roman", Times, serif;
@font-family-monospace: Monaco, Menlo, Consolas, "Courier New", monospace;
@font-family-base: @font-family-sans-serif;
#3: replace font for specific element
You can declare font for specific element, for example, we'll change the font setting for megameu so let's open the megamenu.less, declare font for megamenu.
// The caption
// -----------
.mega-caption {
color: @gray Light;
font-size: @T3smallFontSize;
margin-top: 3px;
font-weight: normal;
text-transform: none;
font-family: 'Arvo',serif;
}
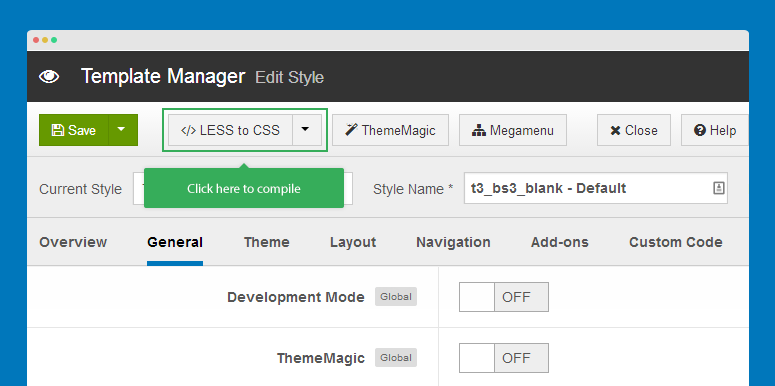
#4: compile LESS to CSS
Now compile LESS to CSS so that the customization is compiled to CSS and get it worked when you turn the dev mode off.

Font awesome 3 and Font awesome 4
T3 framework supports Font Awesome by default. Font awesome version 4 is supported from version 2.0.0+ for T3 BS3 blank template so it's only available for templates that are developed with T3 BS3 blank template. Templates developed with T3 Blank template supports Font awesome 3. That mean one template will support one version of Font awesome only.
Font awesome detail and focs
List of templates support font awesome 3
- JA T3 Blank
- JA Brisk
- JA Mero
- JA Onepage
- JA Mitius
- JA Argo
- JA Fubix
- JA Hawkstore
- JA Smashboard
- JA Beranis
- JA Fixel
- JA Muzic
List of templates support font awesome 4
- JA T3 BS3 Blank
- JA Magz
- JA Obelisk
- JA Appolio
- JA Bookshop
- Purity III
- JA Biz
- JA Decor
- JA Sugite
From now, the monthly templates will be developed with T3 BS3 blank template then they support Font awesome 4.
Font issue due to database collation (UTF8)
For languages that has special characters like Arab, Greek ... when you get font issues, please check:
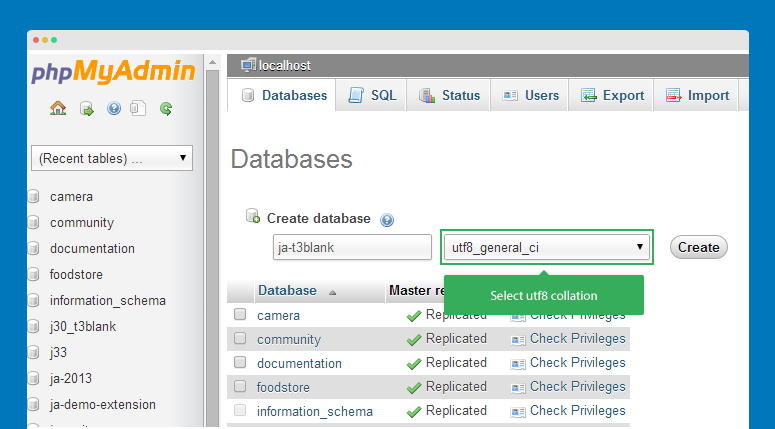
#1: Database collation
For those languages, you need to change your database collation to UTF8. You can use tool to do that or manually fix it.
When creating new database, please make sure you select utf8_general_ci collation.

For existing database, you can use querry to change its collation to utf8.
ALTER DATABASECHARACTER SET utf8 COLLATE utf8_unicode_ci;
#2: Check if your font supports the language
After change the database to utf8 but font issues still happen, please check if your font supports the language or not. If your font does not support the language, you need to embed new font that support the language.
Firstly, get the font that supports your language, it can be Google fonts or Web fonts
Example:

Secondly, embed the font
- T3 templates: Embed Google font or Embed Web font
- JA T3v2 templates: Embed Google font or Embed Web font
