Introduction
In this section Joomla! developers can explore and understand the new T3 Framework. It will also demonstrate the T3 features that can be used by the Joomla! Community and all users navigating the World Wide Web.
We will also go deeper into the framework and explain the structure, the blocks & layouts and the administration panel.
The framework structure
A good start in understanding how all of these are possible is to understand the new structure of the T3 framework. This is the key difference and value that comes with the new T3 framework. We are going to dig into the structure of the T3 framework and explain why this incredible flexibility and power.
The new T3 framework has an ingenious modular structure of all the elements. Modular javascript, modular PHP code, and modular CSS code. The modularity idea helps websites to get even more complex, easy to work with, faster and more user and developer friendly.
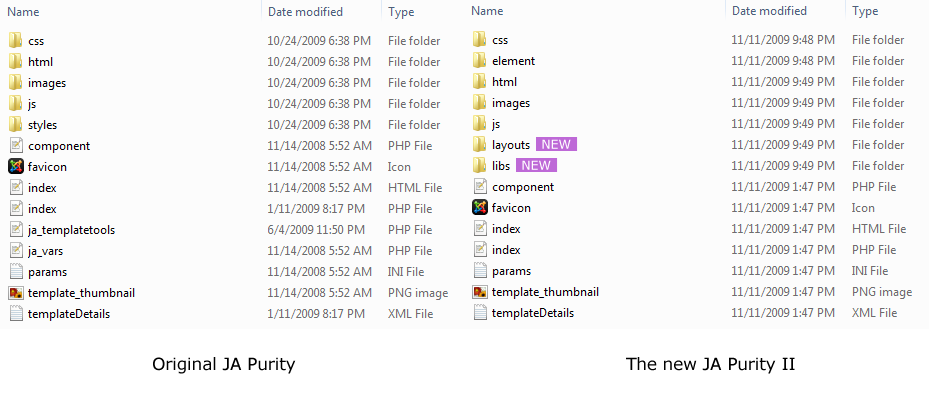
The images below highlight the changes in the T3 framework file and folder structure. The new structure include two new folders called layouts and libs. Here you will find the default JA Purity II layouts, default blocks, default navigation tools (JA Menus) and default user tools.

We mentioned about blocks many times by now, let's have a closer look and explain these elements of the structure. The blocks folder holds all the elements of the template:
- the header block is mostly used for website's logo, main navigation, search module or login module, advertising, announcers, newsflash and any specific highlight module;
- the head block is used for javascript library calls and CSS file calls;
- the footer block is used mostly for copyright notices, other menus and other advertising;
- the main block is where your content actually is displayed: articles, products, galeries and others;
- the left block is used for menus, article/product/image category links and different modules;
- the right block is mostly used for adds, everything related to content, shopping cart, advanced search or sometimes other menus;
- the top spotlight and bottom spotlight are designed to ease your general announcements, top content and generally everything that is the best in your website;
- the user-tools block holds some of the controllers you use to make your website friendly to the user. This block holds the color switcher, the font switcher, the layout switcher, the reset settings controller, the screen size switcher and the navigation switcher.
The JA Purity II layouts
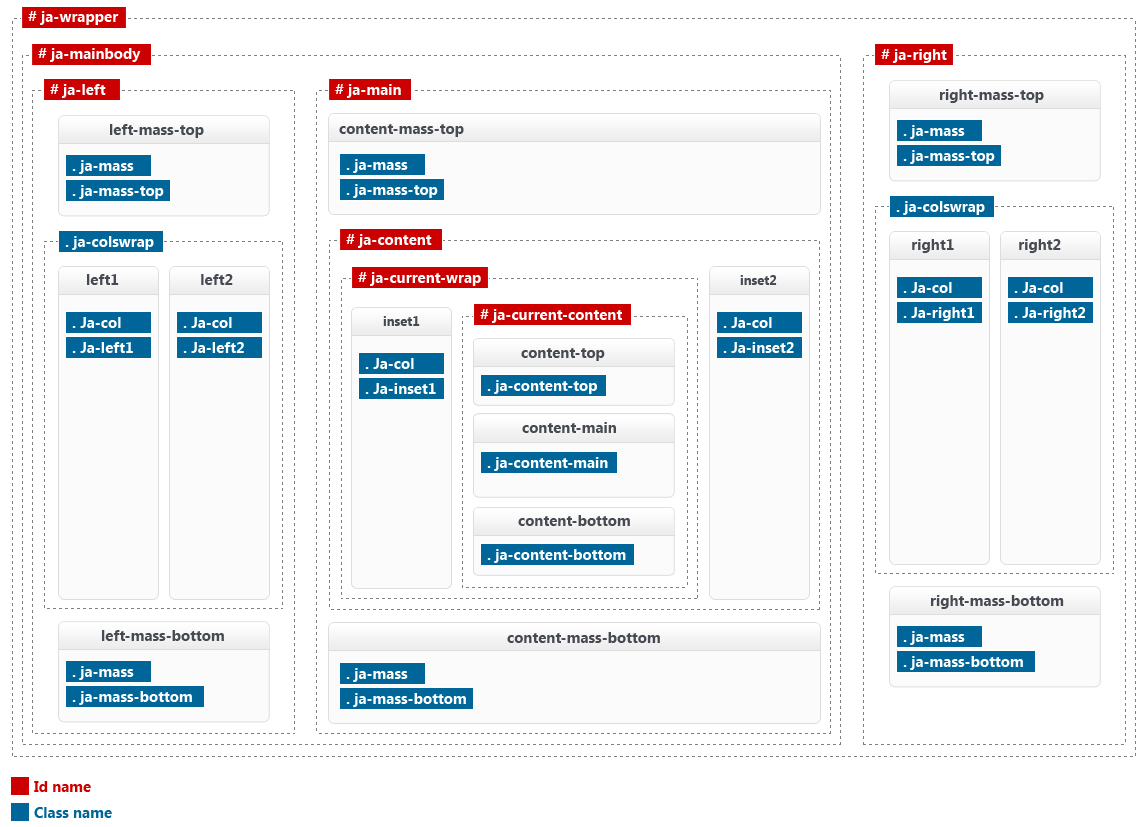
The default layout is using this module positions configuration:

How are the layouts created
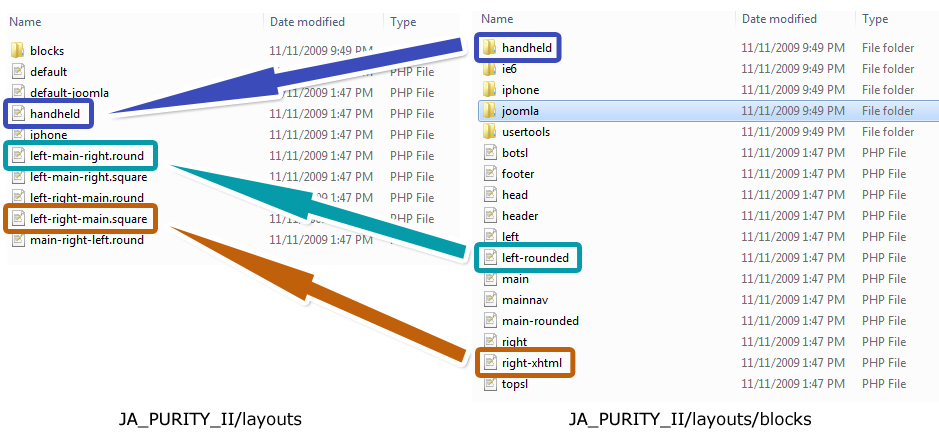
Now we need to understand the names of the block variations. By default, left block is squared and right block is rounded. The layout variations you are going to see below, present also left as rounded, and right as squared. The new block variations have distinct names so you can easily follow: left-rounded.php and right-xhtml.php.
Notice: Please note that all files in the layouts folder have example names. You can use your own file names to suit your design purpose, as long as you will link them properly.
Moving forward with our presentation, we will explain how the blocks are connected and form layouts. The left side of the image below shows the default JA Purity II layouts and the right side shows the blocks used by the layouts.

Notice: Please note that the main block is included in all layouts, excluding the handheld and iphone special layouts that have their own special blocks resided in special folders.
As you can see in the picture above, we have a special layout design just in case you want to advise your users to upgrade their browser client (yes, good old IE6). This layout uses his own blocks and his own stylesheet.
The default layout
In the same image above, you can see in the left side the 2 default layouts:
- default.php the one most of users will use to develop a single layout template
- default-joomla.php uses it's own blocks set, in the blocks/joomla folder, with minor module position changes to meet default Joomla! sample data.

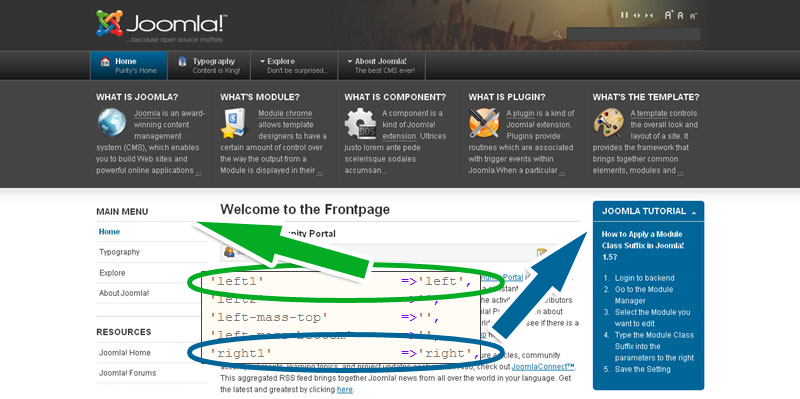
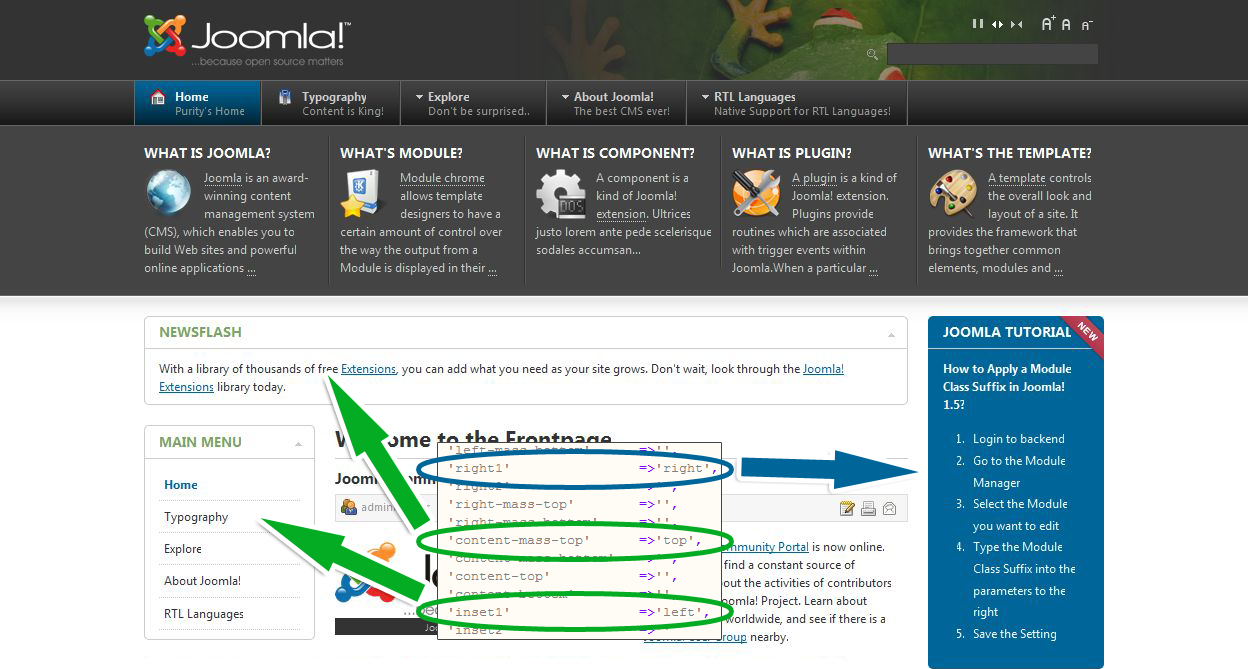
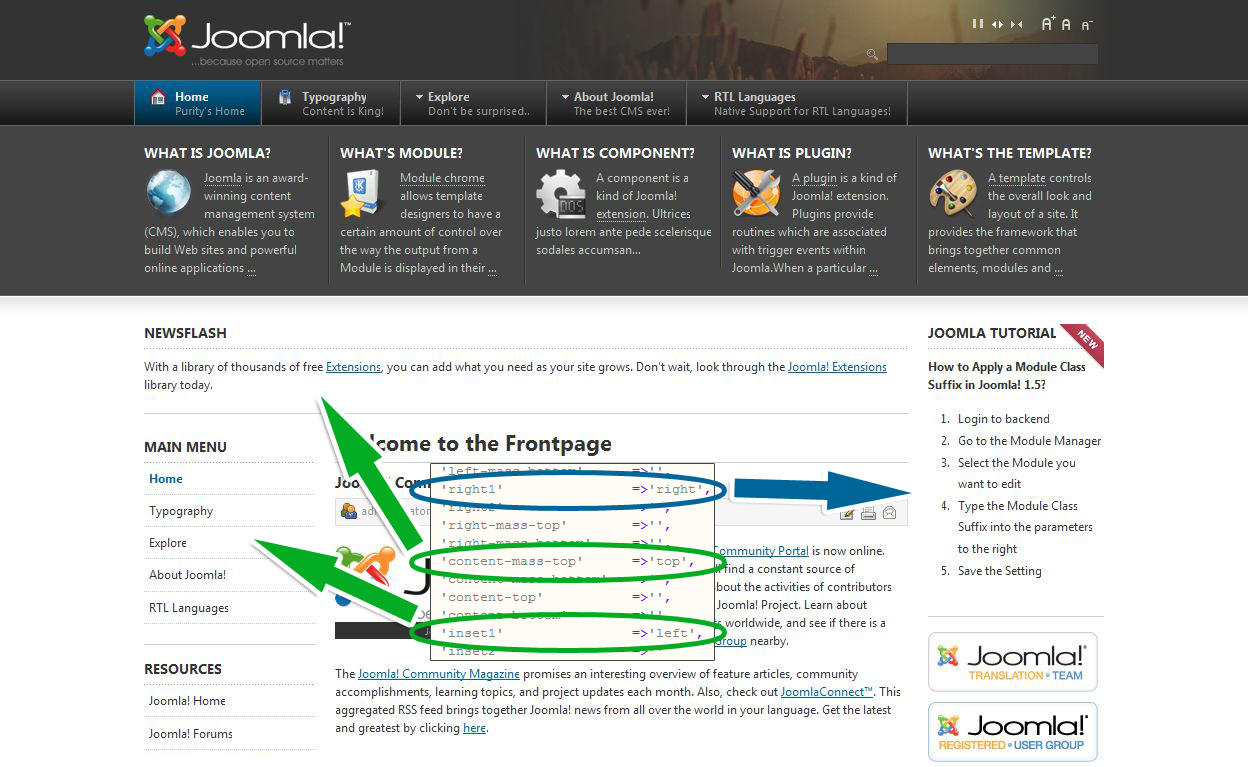
This is the default layout you can see online in the demo website following this link. The arrows and the piece of code from the default.php file suggest the block positions of the default layout. The default layout uses left.php block (as the squared style block in the left side of the layout) and right.php block (as the rounded style block in the right side of the layout).
For this example we will have a closer look and explain the default.php file.
Code:
- $this->_basewidth = 20;
This value is the percent unit used on automatically calculation of the columns width used in the layout, so in this case the main, left and right blocks have a column "behaviour".
Code:
- $positions = array (
- 'left1' =>'left',
- 'left2' =>,
- 'left-mass-top' =>,
- 'left-mass-bottom' =>,
- 'right1' =>'right',
- 'right2' =>,
- 'right-mass-top' =>,
- 'right-mass-bottom' =>,
- 'content-mass-top' =>,
- 'content-mass-bottom' =>,
- 'content-top' =>,
- 'content-bottom' =>,
- 'inset1' =>,
- 'inset2' =>
- };
This part of code is the block position configuration of the default.php layout. The left block position has two subunits: left1 and left2. left1 is used by left.php block and right1 is used by right.php block. We will have a closer look at this block in the next chapters.
Notice: Please note that moving left.php to left2 and right.php to right2 will not necessarily change the look. The look can change when modules use different class suffixes, and those classes have no or different styling.
The default.php layout have a simple block positions settings we are going to explain:
- left-mass-top block position is above the left block position or left1 + left2 module positions;
- left-mass-bottom block position is under the left block position;
- right-mass-top block position is above the right block position (or right1 + right2);
- right-mass-bottom block position is under the right block position;
- content-mass-top block position is located above the main block, and the main.php block is included in all layouts by default, so it does not need a block position option;
- content-mass-bottom block position is located under the main block position;
- content-top and content-bottom, inset1 and inset2 are dumy module position you can use to assign modules to, and place them easily into the layout.
Code:
- <head>
- <?php $this->loadBlock('head') ?>
- </head>
This code loads the head.php block, the one responsible of holding javascript calls, CSS file calls and links them to template parameters coming from index.php file. Remember that creating your own custom layouts does not require to use this default file or file-name. You can use a suggestive name for your head (EG: no-effects-head.php [use minus or underline to leave no empty spaces]) and use a different javascript configuration, just like you would let you visitors to be able to stop any unwanted visual effects, disable screen-size switcher or any other feature you find not useful for you users.
Code:
- <body id="bd" class="fs<?php echo $this->getParam(JA_TOOL_FONT);?> <?php echo $this->browser();?>">
This code is responsible of setting the default font size of the layout according to the backend settings.
Code:
- <?php $this->loadBlock('header') ?>
- <?php $this->loadBlock('mainnav') ?>
- <?php $this->loadBlock('topsl') ?>
This code loads the header.php block, the mainnav.php block and the topsl.php (top spotlight) block that are used in all layout varitiaons of the JA Purity II template.
Code:
- <div id="ja-container" class="wrap <?php echo $this->getColumnWidth('cls_w'); ?>" >
- <div class="main clearfix">
- <div id="ja-mainbody" style="width:<?php echo $this->getColumnWidth('mw') ?>%">
- <?php $this->loadBlock('main') ?>
- <?php $this->loadBlock('left') ?>
- </div>
- <?php $this->loadBlock('right') ?>
- </div>
- </div>
This code loads the main.php block, the left.php block and the right.php block. By now you should understand why we used a bold font for the file names and how the layouts are formed. The layout variations you are about to see mostly have different styles and positions for these blocks, but you are free to do any variation you have in mind.
Code:
- <?php $this->loadBlock('botsl') ?>
- <?php $this->loadBlock('footer') ?>
- <jdoc:include type="modules" name="debug" />
- <?php if ($this->isIE6()) : ?>
- <?php $this->loadBlock('ie6/ie6warning') ?>
- <?php endif; ?>
This code loads the botsl.php (bottom spotlight) block, the footer.php block, the system debug, and the IE6warning block.
Layout variations
The default layout has five layout variations. As PHP files, they are very simiar, but have small configuration differences that makes them look different.
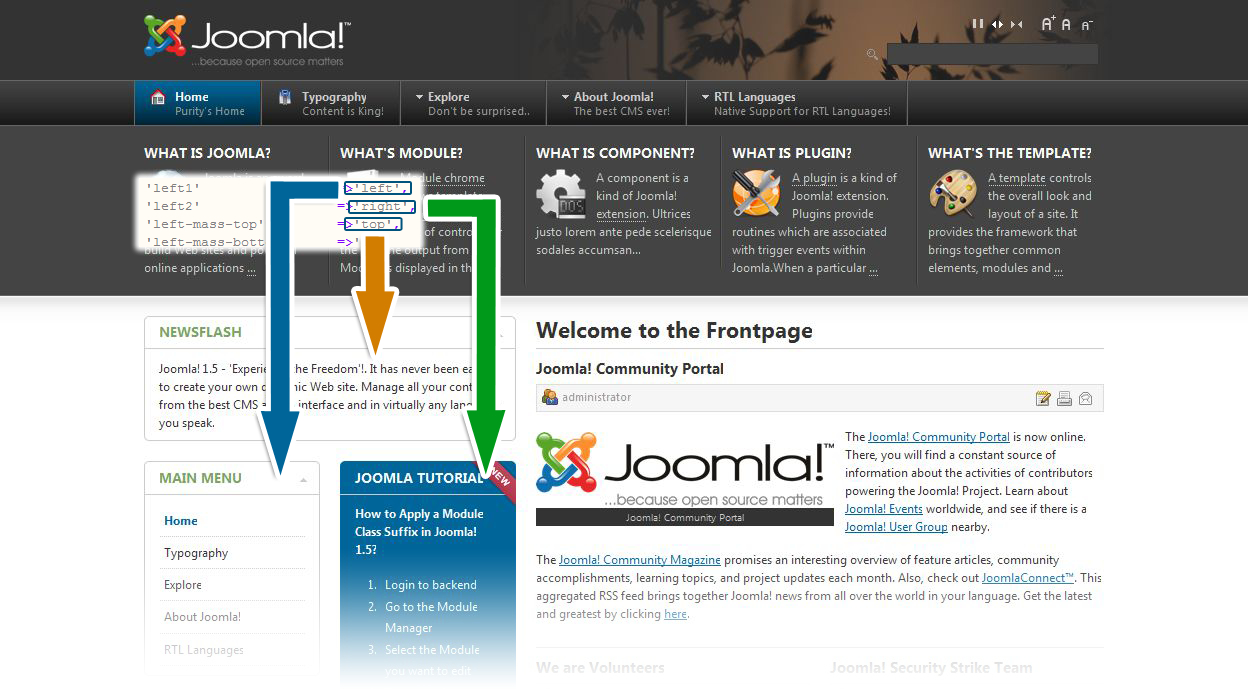
File left-main-right.round.php is responsable of displaying one of the five layout variations of JA Purity II. This layout uses an additional position for "newsflash", a module that is assigned to a virtual or synthetic "top" module position and it is set in our layout to use content-mass-top block position. The other blocks used are left-rounded.php block and right.php block.

File left-main-right.square.php is similar to the example above, but this layout has a different style class. All module in all block positions have a squared style class, so left.php, right-xhtml.php and newsflash module using xhtml class suffix.

File left-right-main.round.php is configured to have all rounded blocks, both left-rounded.php and right.php are set to the left block position. left-rounded.php block uses left1 block position and right.php block uses left2 block position. "Newsflash" module is now using left-mass-top block position.

As you already figured out, the file left-right-main.square.php should look similar to the one above, but loads the squared class blocks, and the file main-right-left.round.php is similar to left-right-main.round.php but this time the left-rounded.php block is set to the right1 block position and the right.php block is set to right2 block position and the newsflash module is set to content-mass-top block position.
The 2 mobile ready layouts:
- handheld.php - a default layout design for handheld devices;
- iphone.php - a default layout design for iphone;
Both mobile ready layouts use their own blocks and their own stylesheets located in dedicated special folders. The scripts powering the framework will detect the mobile device and will load the proper layout. You can always check these two for yourself with your phone online in the JA Purity II demo page.
The new index.php file
You have seen layouts loading blocks or module positions and blocks loading module positions, so what is now the index.php file for? Classic templates used to have all module positions inside index.php file, all script and CSS file calls, globals, template settings and other controllers, but now, everything got modular with the new T3 framework and the index.php file is only for layout and main parameters control, like a main router of all of the framework's script platforms.
It loads the main javascript controller ja.template.helper.php, the main navigation switcher, the screen size switcher and the layout switcher.
Javascript and CSS
The new T3 framework design is developed to help developers in the process of building simple or complex, smart, clean and creative designs, and all of this is possible because of the ingenious modular structure.
As the PHP code blocks are build, same thing applies to both javascript and CSS libraries to increase the site performance and interactivity. Menus, user tools, IE6 warning, mobile ready layouts, all use their own scripts and stylesheets.
We will not dig into this part very deep, we are going to make use of an example. For instance you are using megamenu, right? Isn't it brilliant? Did you know how much javascript does it use? Just 1.8 KB of dedicated javascript from the T3 framework and the mootools library from Joomla! library. No conflicts (that we know so far) and it needs by default only a 6.9 KB dedicated CSS file you can easily customize. The scripts and stylesheets from the other menus are not loaded while using the megamenu.
Administration Panel
In this section we are going to explain how to manage the template parameters in the backend of your website.
Please note that this documentation section only applies for T3 Framework based templates developed by JoomlArt. Third party developers have customized the template administration panel.
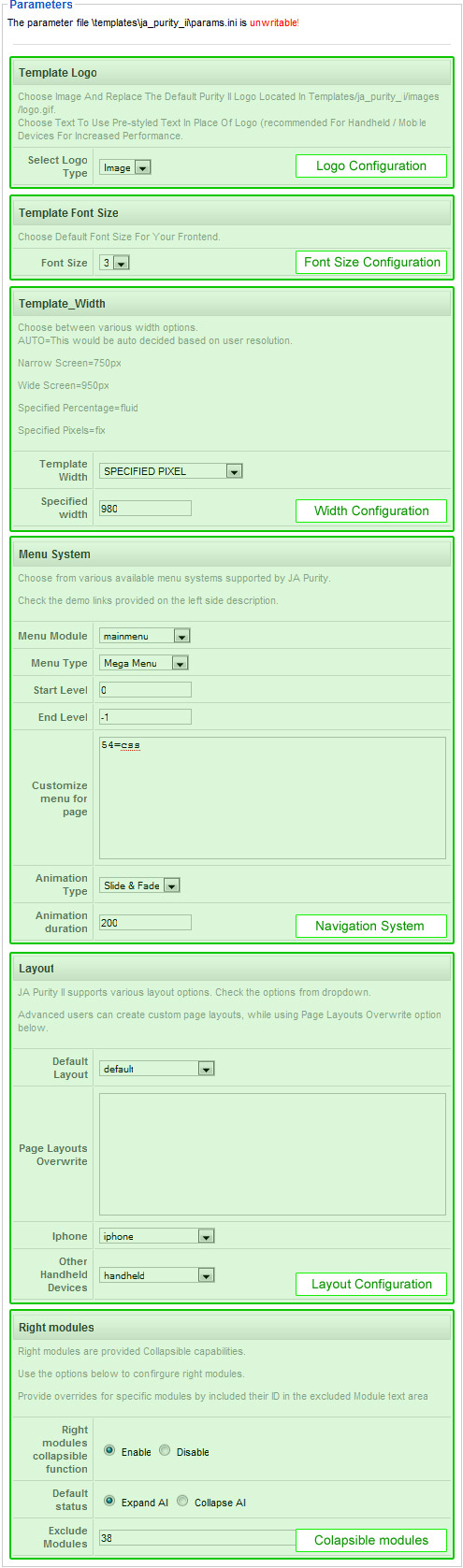
JA Purity II Template Administration Panel

Logo Configuration
JA Purity II comes with 2 options for the template logo:
- image - this is the default setting and if you want to customize the logo image, please visit our designated documentation section;
- text - a simple way to change the logo within seconds, with no coding skills or graphic design. Selecting text, 2 more fields will show up so you can configure:
- Logo Text - usually you type in your website's name there;
- Slogan - used for site slogan or short description.
Font Size Configuration
The framework allows you to configure the default font-size of the template. There are several font-size options:
- 1 - 10px TINY
- 2 - 11px SMALL
- 3 - 12px DEFAULT
- 4 - 13px LARGE
- 5 - 14px VERY LARGE
- 6 - 15px ULTRA LARGE
Width Configuration
The panel also allows you to configure the width of the template. The options are:
- AUTO - fluid width setting based on user's resolution settings, usually 70% of viewable screen;
- Narrow Screen - a fixed 750 pixels width size;
- Wide Screen - a fixed 950 pixels width size;
- SPECIFIED PERCENTAGE - you can specify a custom width size in percent;
- SPECIFIED PIXEL - you can specify a custom width size in pixels;
Navigation System
Menu module
Allows you to select the menu to be used as the main navigation of the website. I will be used by the navigation system and usually the framework will use the mainmenu menu by default.
Menu Type
This setting allows you to set the default navigation system to be used by your website. The options are:
- Mega Menu - default;
- CSS MENU;
- Moo Menu;
- Split Menu;
- Dropline Menu.
Start And End Levels
Set here the Start and the End level for the menu to be rendered. Usually will start by default with the menu root, level 0 (zero) and will end with -1, meaning it will render all levels, no matter the menu deepness.
Customize Menu For Page
This setting enables the menu system override features of the T3 JA Framework. Menu system override is made possible by the T3 Framework detect capabilities for the values of two variables:
- option (like option=com_content)
- itemid (Itemid=1).
To learn more about the menu system override features, please visit our designated documentation section.
Animation Settings
These settings control the behavior of the megamenu navigation system. You can set to have:
- no effect on displaying child menu items or content;
- slide effect;
- fade effect;
- fade and slide - the default setting.
If any of the animation types is enabled, you can set also the animation duration, the default is 200 mili-seconds.
Layout Configuration
JA Purity II provides multiple layout and overrides features. Same as for the navigation system, you can set a default layout, and also a specific layout for a specific page or component.
Default Layout
JA Purity provide several layouts, and you can select one as the default layout of the website:
- default - the default layout of the template;
- left-main-right.round - rounded variation of the default layout;
- left-right-main.round - another rounded variation of the default layout, but having a different block arrangement;
- main-right-left.round - another rounded variation of the default layout with different block arrangement;
- left-right-main.square - squared variation of the default layout;
- left-main-right.square - another squared variation of the default layout;
- handheld - special layout designed for Blackberry, Android, Palm, Windows Mobile and other mobile devices;
- iphone - special layout designed for iPhone devices.
The variations are built using different block configurations and styling, so if you want to learn more about these variations, feel free to visit this documentation here.
Page Layouts Override
This setting enables the layout overrides and works very similar as the menu system override. To learn more about the layouts override, please visit our documentation section here.
Collapsible Modules
As for the original JA Purity template, the T3 Framework provide collapsible capabilities for the modules assigned to the right position. In this panel you can:
- enable/disable this capability;
- exclude a specific module for using this capability, and the default value is 38, meaning that module with ID=38 will be excluded from using the collapsible capability.
