Plugin workflow
JA Google Map plugin is to embed Google map into your content. It supports mulitple map types with lots of parameters.

Check out front-page

Download & install
Download JA Google Map plugin
Check out THIS LINK to download JA Google Map plugin.
Install JA Google Map plugin
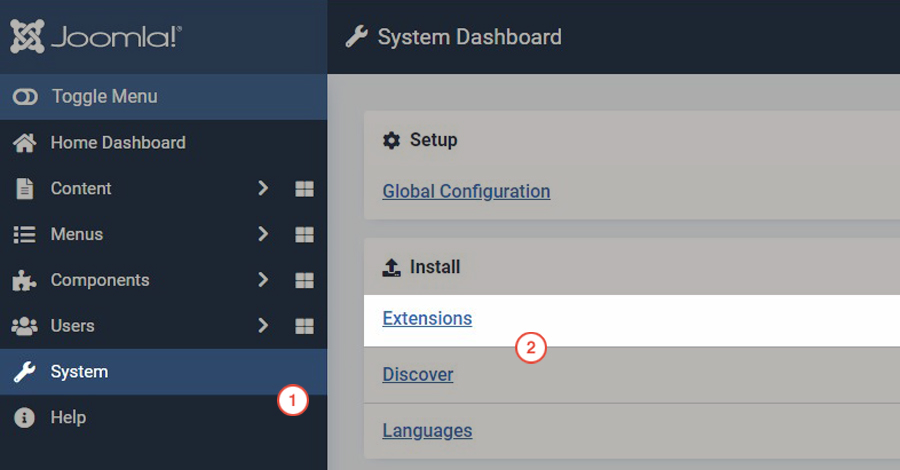
Go to your Joomla back-end system, go to: System >> Extensions >>Install.

Browse JA Google Map plugin installation package then hit the Upload and Install button.
Plugin configuration
Enable plugin
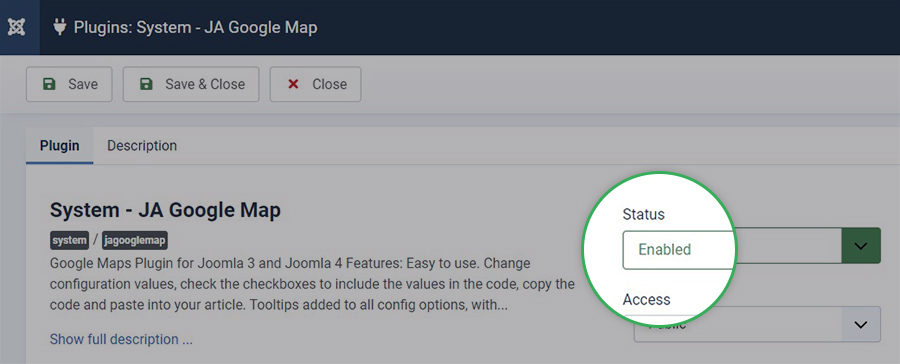
After install the plugin successfully, go to: Extensions >> Plugin manager, find JA Google Map plugin then open its setting panel then enable the plugin.

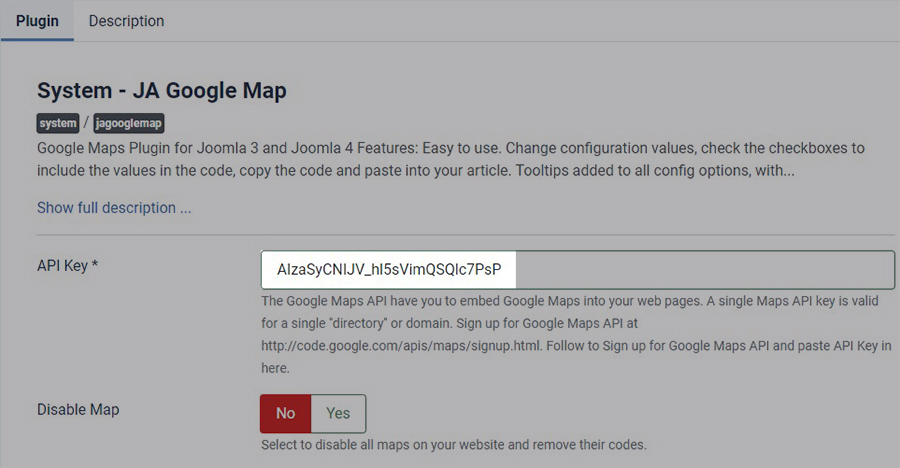
API settings
Sign up Google map API, add the API key to the field and save the settings. Check out Google Map API signup instruction

Disable Map: when this option is on, all embed Google map in your site will be disabled and its embed code in content will be removed also.
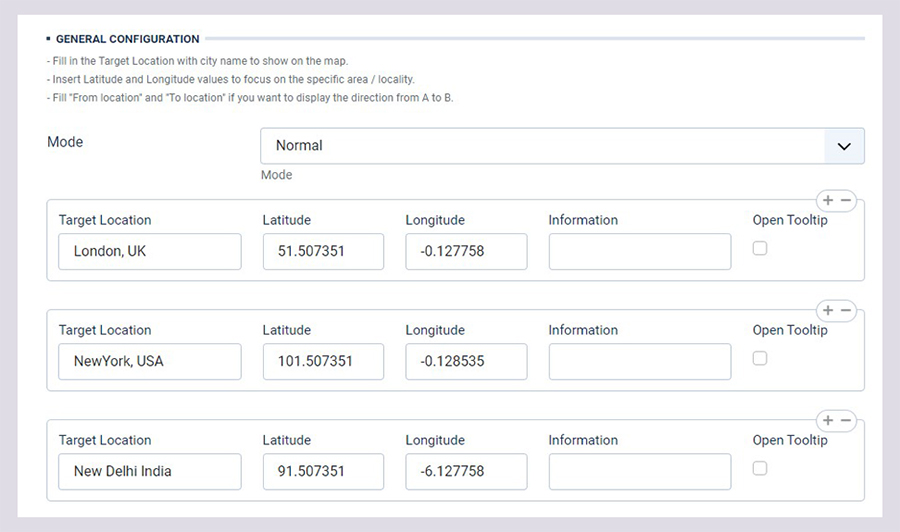
General settings

The setting panel allows you to add your target location, the information of the location, map type, map's size, zoom level.
1. Multi pointer
In this version, there was two Mode is added:
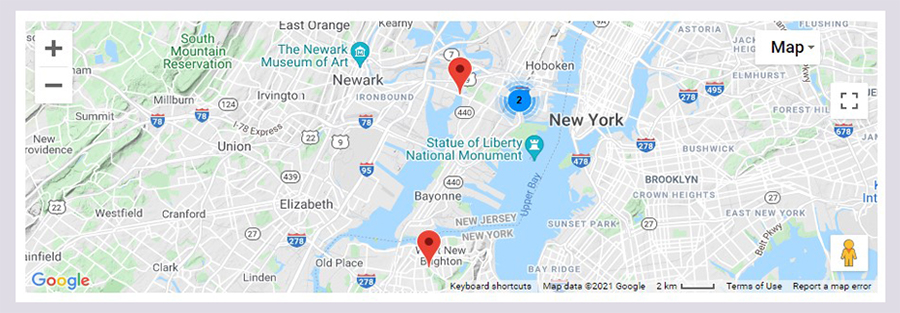
Normal map with Multiple pointer:
- Target location: Full name of the Location, if you fill full location, it can be replace for Latitude and Longitude.
- Latitude & Longitude: Latitude & Longitude of location: must be fill exactly info to make pointer put on the right location.
- Information: show on bubble when you click to pointer.
In Code Generation Tool, tick to Locations and get the code.
{jamap locations='{"location":{"0":"Tokyo Stock Exchange","1":"Steve Flanders Square","2":"Wall St"},"latitude":{"0":"40.706551","1":"40.7125659","2":"40.7049955"},"longitude":{"0":"-74.013351","1":"-74.0064431","2":"-74.0069912"},"info":{"0":"Tokyo Stock Exchange","1":"Steve Flanders Square","2":"Wall St"}}' }{/jamap}
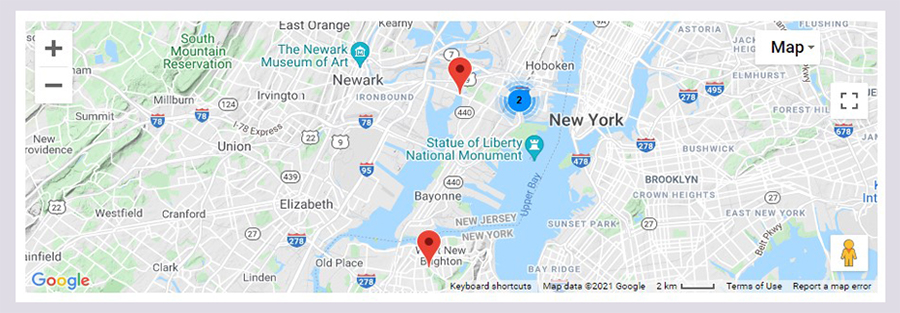
Here is what you got in front end.

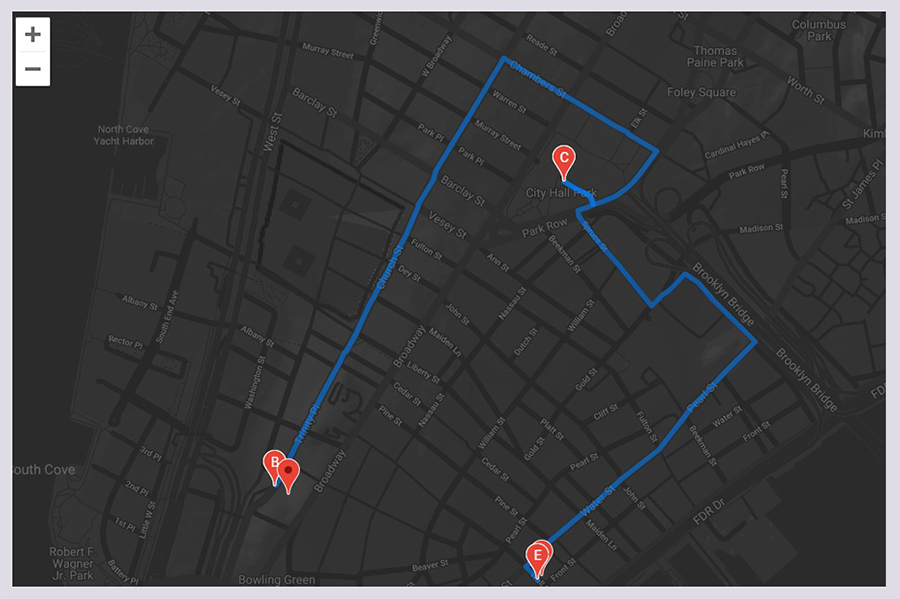
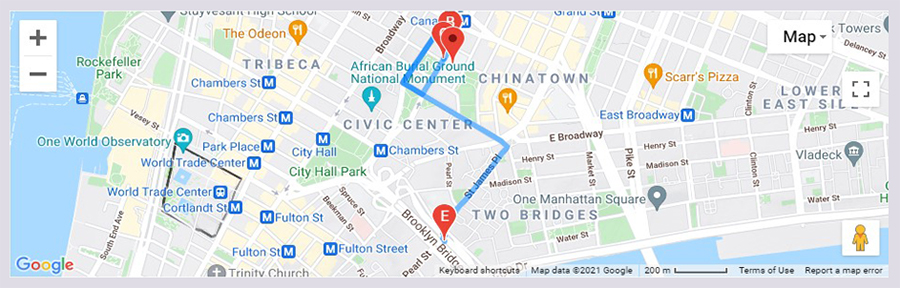
Direction Map with Multiple pointer:
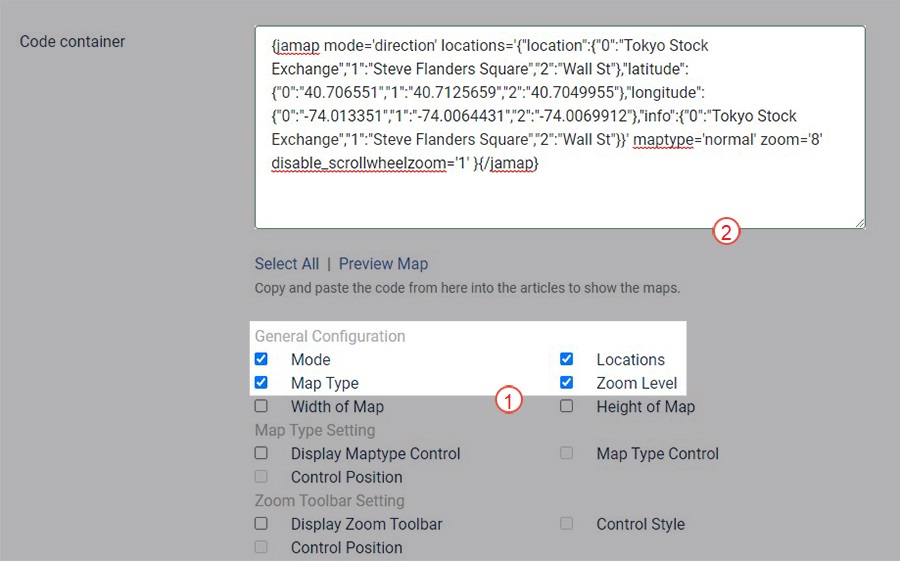
In Code Generation Tool, tick to Locations and Mode, you will get this code:
{jamap mode='direction' locations='{"location":{"0":"Tokyo Stock Exchange","1":"Steve Flanders Square","2":"Wall St"},"latitude":{"0":"40.706551","1":"40.7125659","2":"40.7049955"},"longitude":{"0":"-74.013351","1":"-74.0064431","2":"-74.0069912"},"info":{"0":"Tokyo Stock Exchange","1":"Steve Flanders Square","2":"Wall St"}}' }{/jamap}
Here is what you get on front-end:

Map Type Setting

There are 4 supported map types:
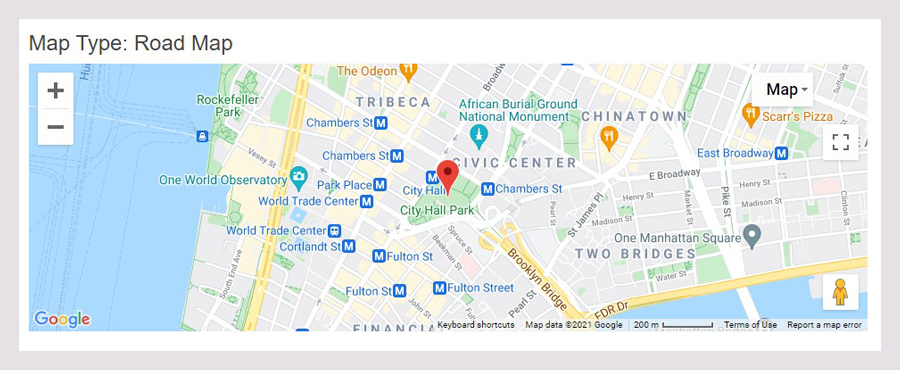
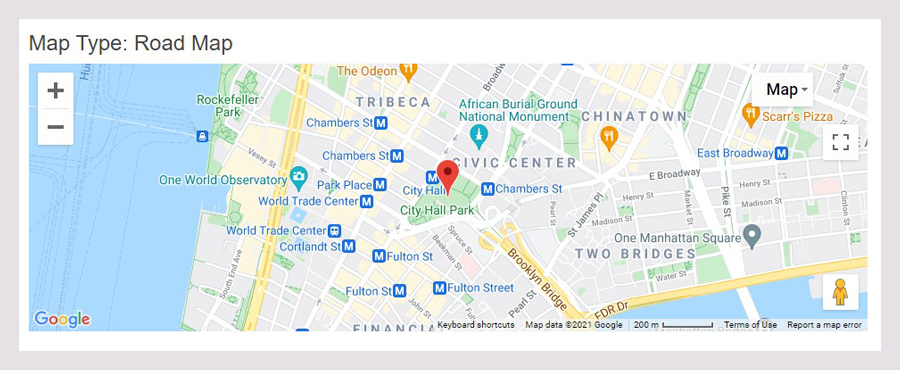
1. Map Type: Road Map
2. Map Type: Hybrid
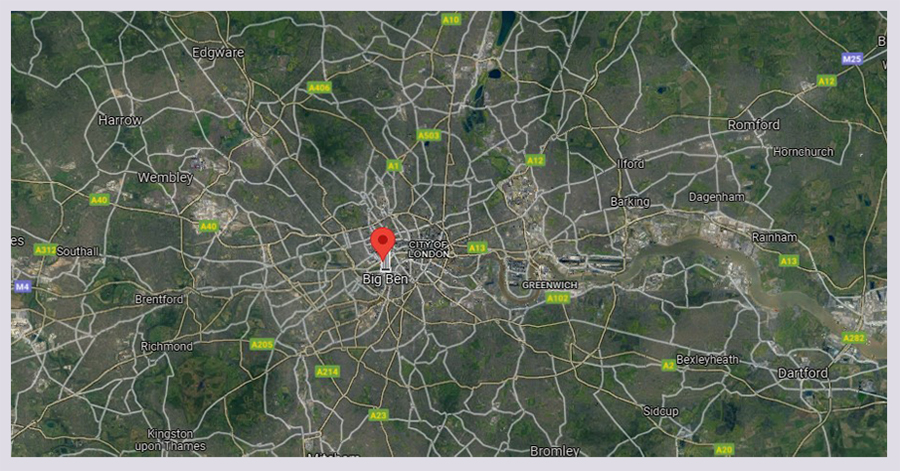
3. Map Type: Satellite
4. Map Type: Physical map
Frontend Examples:
Map Type: Road Map

Map Type: Satellite

Map Type: Physical map

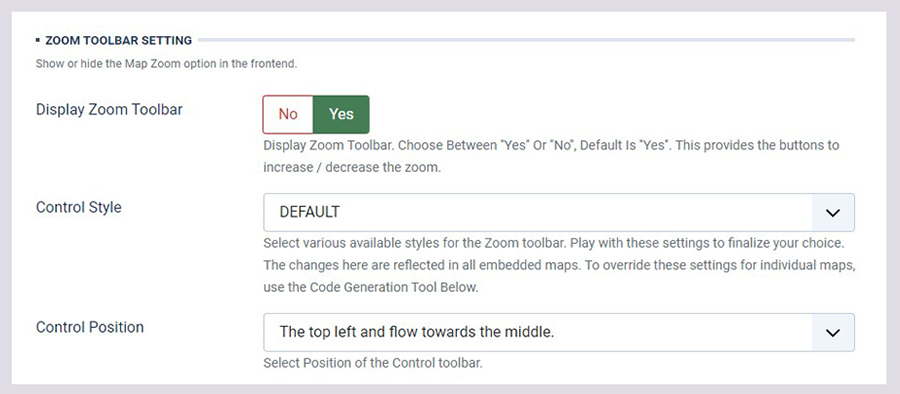
Map Type control and Zoom toolbar setting
In each embed Google map, there is a Map type control that allows you to control the map like zoom-in/out, change map view ...

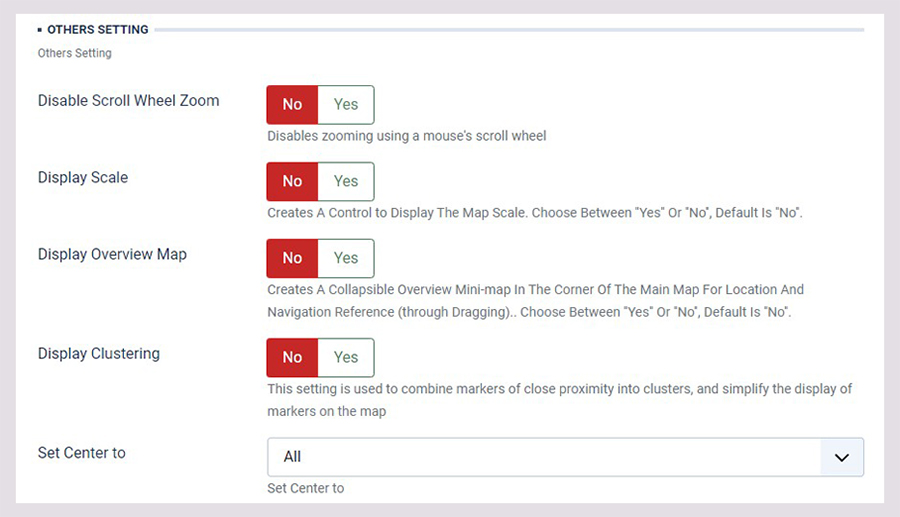
Others settings
The setting panels allows you to enable the map scale or not, mini-map in the corner of the main map.

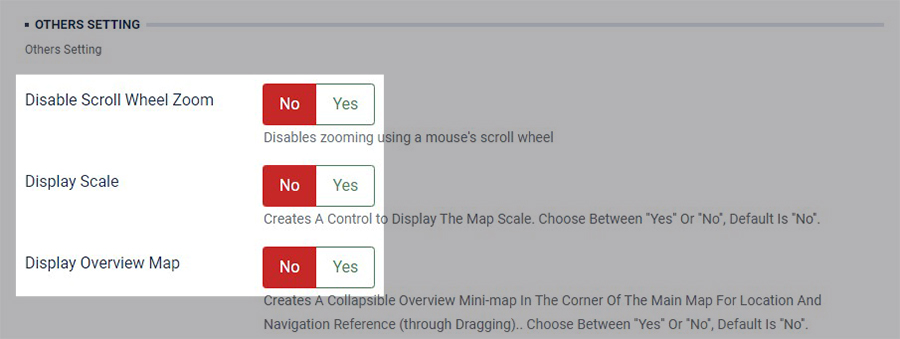
Disable Mouse scroll
This feature will lock the map so that the zoom feature does not work.
To active this feature, please set Disable Scroll Wheel Zoom to Yes.
In Code Generation Tool, tick to Disable Scroll Wheel Zoom, new line disable_scrollwheelzoom='1' will be added to your code

Code generation tool
This panel is to render sample code with attribute of map to embed to your content. Tick on the attribute and the sample code will be generated in the Code container field.

Embed Google map into content
In this tutorial, we will embed Google map into Joomla article. Open the article edit panel, add the embed Google map

{jamap target_lat='' to_location='New York' maptype='physical' map_height='300' }
