Important: Please make sure your intended use of this extension is within the scope of Social channel's terms of use
Module workflow
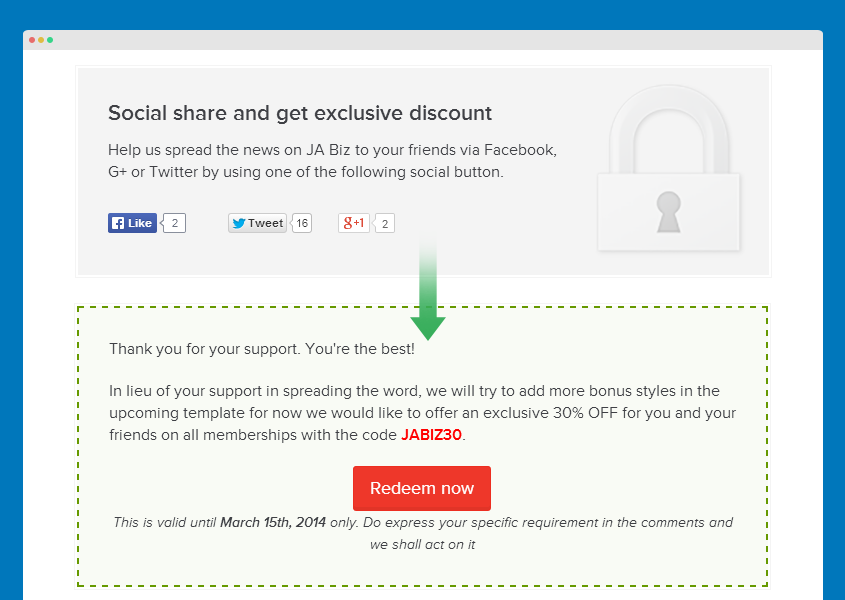
JA Social Locker module provides a great way to boost your campaign by helping increase traffic to your site. The module will lock your desired content (promotion info, coupon code) in any article. The locked content is only displayed to user when they share the article via their social chanels: Facebook, Twitter, Google Plus.

Check out front-page

Requirements
- Compatible with Joomla 2.5 and Joomla 3
- Browser cookie must be enabled (References of how to check and enable cookie for: Firefox, Chrome)
- Enable Content plugin, this plugin is to load module into articles
- Component com_ajax is installed. Com_ajax is added in Joomla 3.2 by default. For older Joomla 3 and Joomla 2.5 versions, you can download and install com_ajax manually, check out the references: Download and install com_ajax How to use com_ajax. If com_ajax is not installed in your site, please ensure that the setting Use Ajax is disabled in module configuration form, to get module work properly)
Download & installation
Download JA Social locker module
Check out THIS LINK to download JA Social Locker module.
Install JA Social locker module
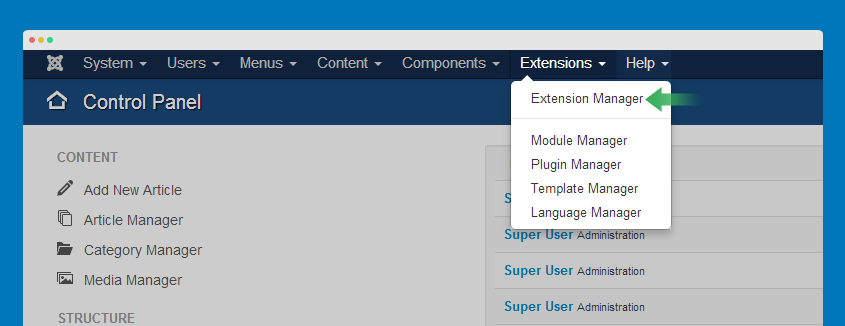
Go to your Joomla back-end system, go to: Extensions >> Extension manager.

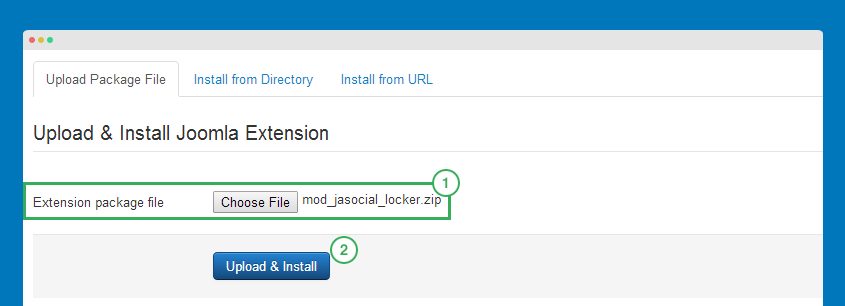
Browse JA Social locker module installation package then hit Upload and Install.

Module configuration
After install the module successfully, go to: Extensions >> Module manager, find JA Social soccer module then open its setting panel.
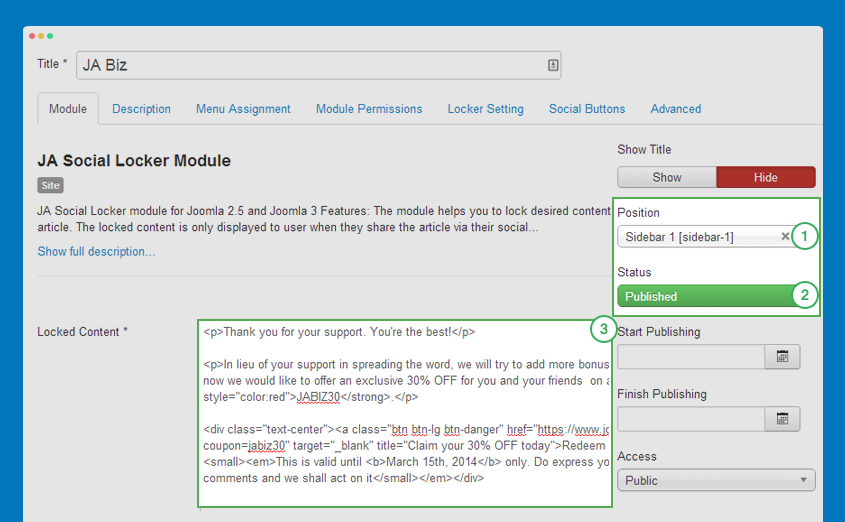
Detail settings

There are 3 things that you need to pay attention to in the Detail settings.
- Public the module so that it can be displayed in front page
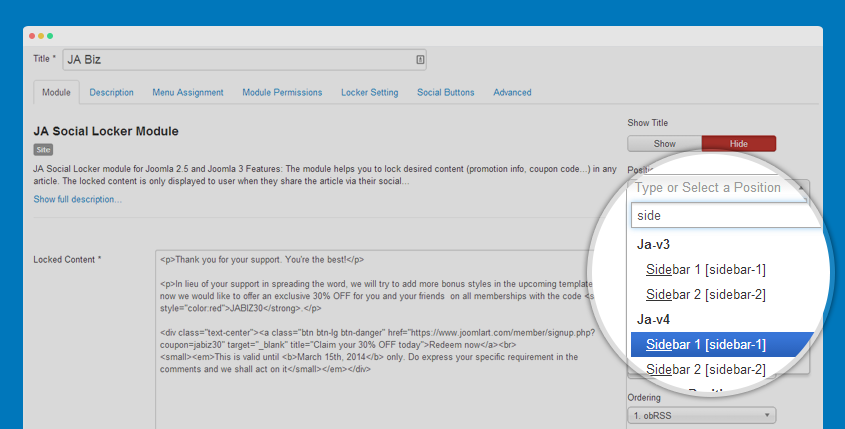
- Assign to position you want to publish the module in. Please make sure the module is visible in your template as positions are visible in specific templates.
- Add locked content: the content that use see when they share via their social chanels. You can use HTML markup to style for the content in the field.
Example of locked content markup
- <p>Thank you for your support. You're the best!</p>
- <p>In lieu of your support in spreading the word, we will try to add more bonus styles in the upcoming template for now we would like to offer an exclusive 30% OFF for you and your friends on all memberships with the code <strong style="color:red">JABIZ30</strong>.</p>
- <div class="text-center"><a class="btn btn-lg btn-danger" href="https://www.joomlart.com/member/signup.php?coupon=jabiz30" target="_blank" title="Claim your 30% OFF today">Redeem now</a><br>
- <small><em>This is valid until <b>March 15th, 2014</b> only. Do express your specific requirement in the comments and we shall act on it</small></em></div>
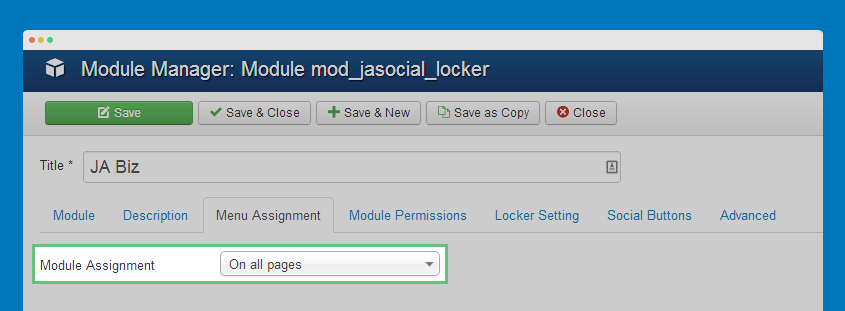
Menu assignment

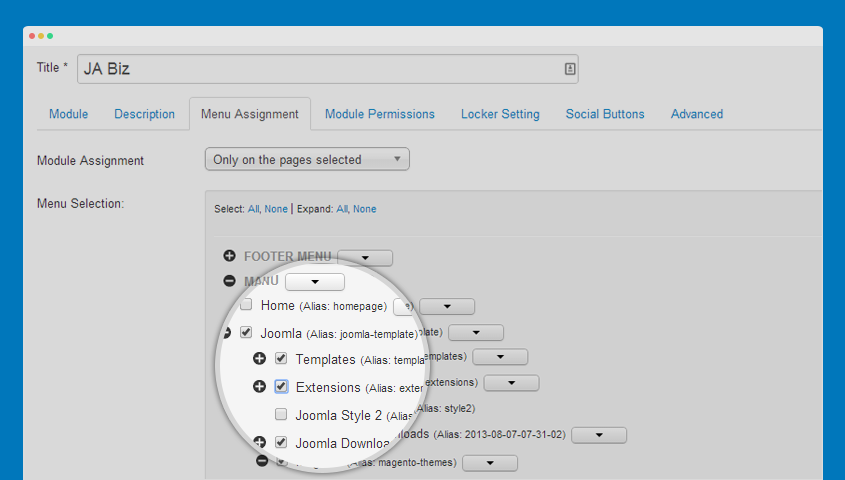
Assign menu items that the module is displayed in, we suggest to assign to all pages as we load module into articles and we don't assign to any position.
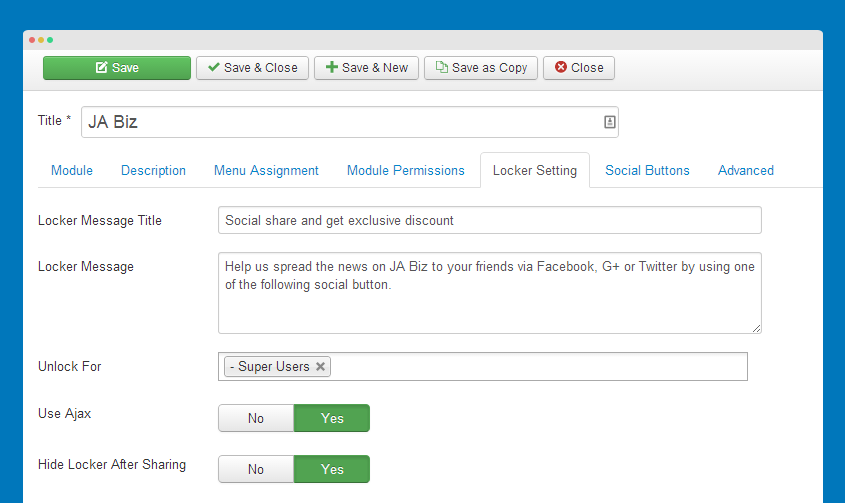
Locker settings
The locker message is the message that user see when content is still locked.

Parameter explanation:
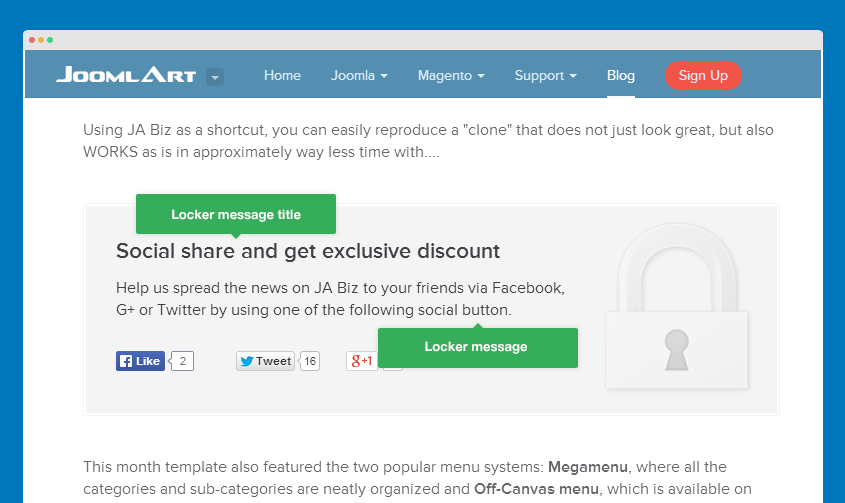
- Locker Message title: title of locker message
- Locker Message: message that use see when content's locked
- Unlock For: select user groups that they can view locked content without sharing.
- Use Ajax: this option is protect your content.
- If disabled: Hidden-div: the locked content is still added in source code of your page and placed in one hidden tag. Developer can get it easily by some tool, but don’t worry, this way works with most normal users
- If enabled: Remove content (Recommended): The locked content is really removed from the source code of your webpage, and it is only loaded once user done share a message. This mode can be enabled by turn on the setting “Use Ajax” (ensure that the com_ajax is installed in your site before turn on this setting )
- Hide Locker After sharing: if enabled, the locker message block will be hidden after user share.
Front-end Appearance

Social buttons settings
JA Social locker module supports 3 social engines: Facebook, Twitter and Google Plus.
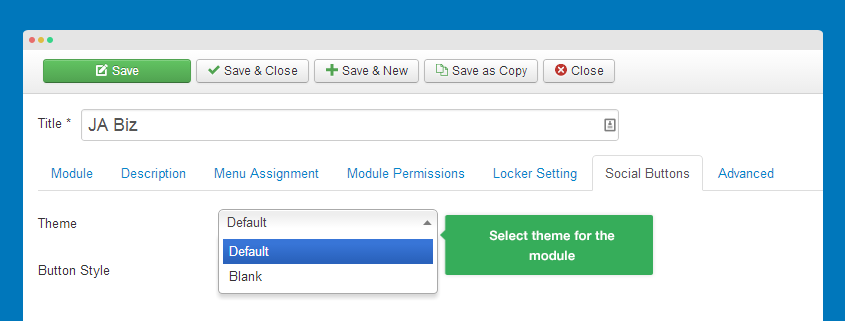
Theme settings:
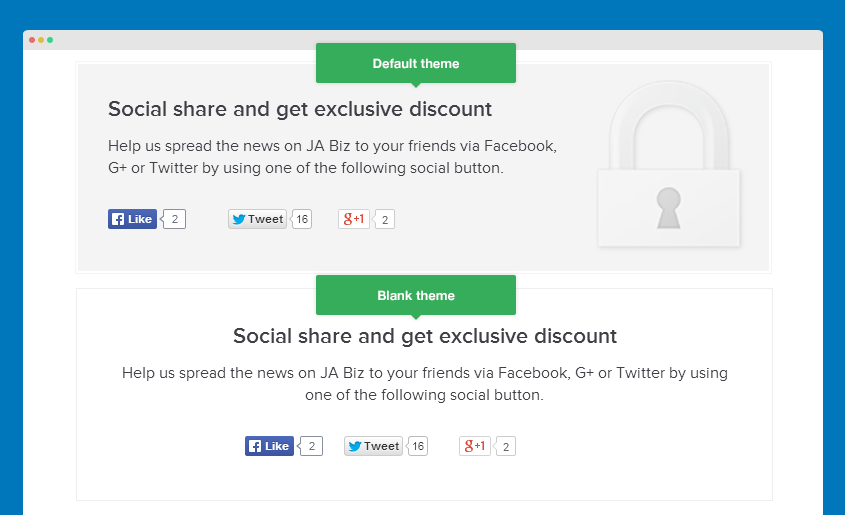
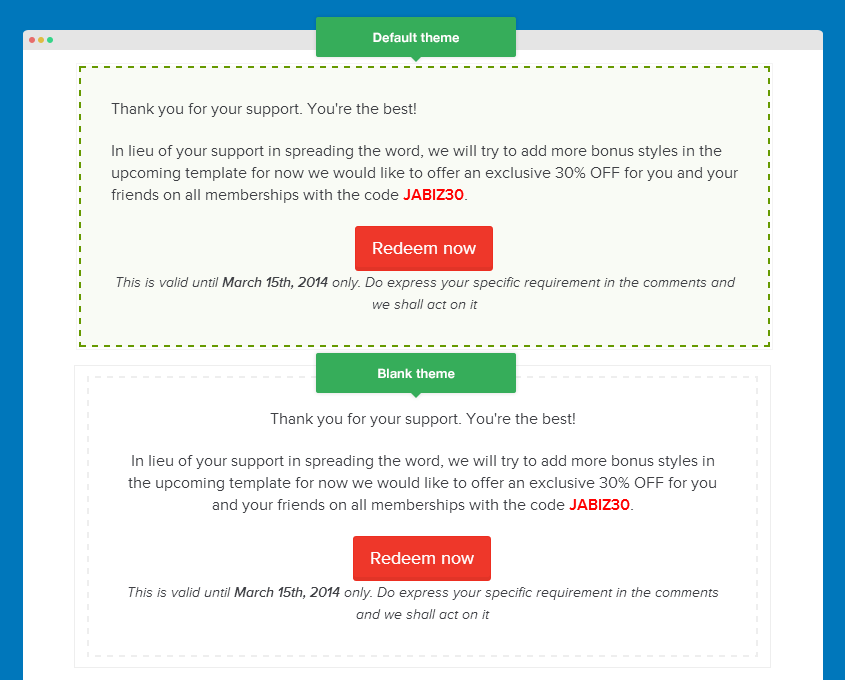
The module supportS 2 themes by default: Default theme and blank theme.

The theme is for both locker message and locked content.
Front-end of locker message

Front-end of locked content

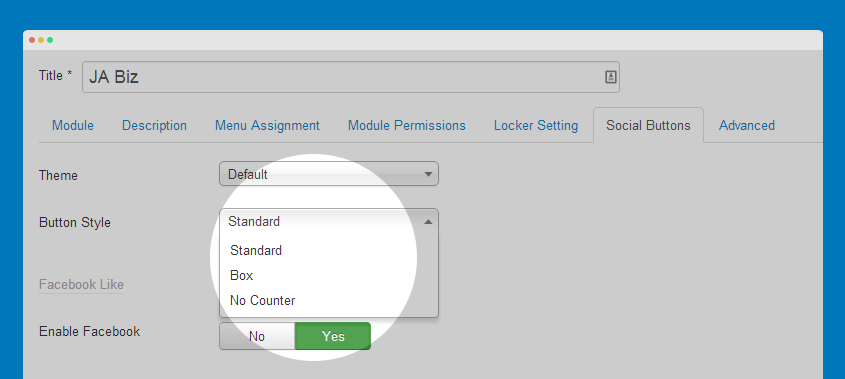
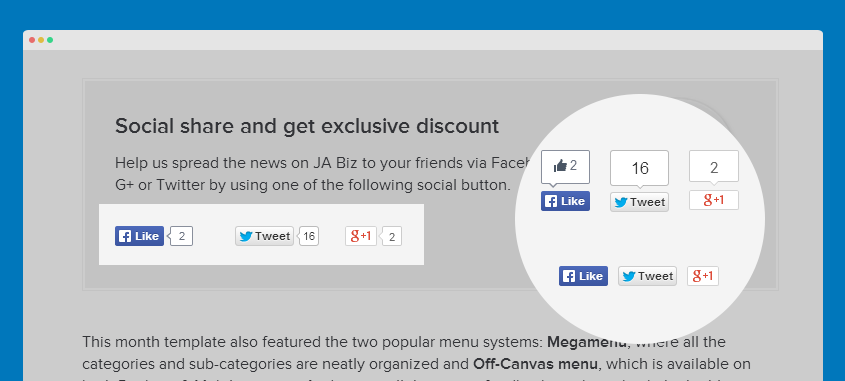
Buttons style settings
The module support 3 styles of buttons: Standard, Box and no counter.

Front-end Appearance

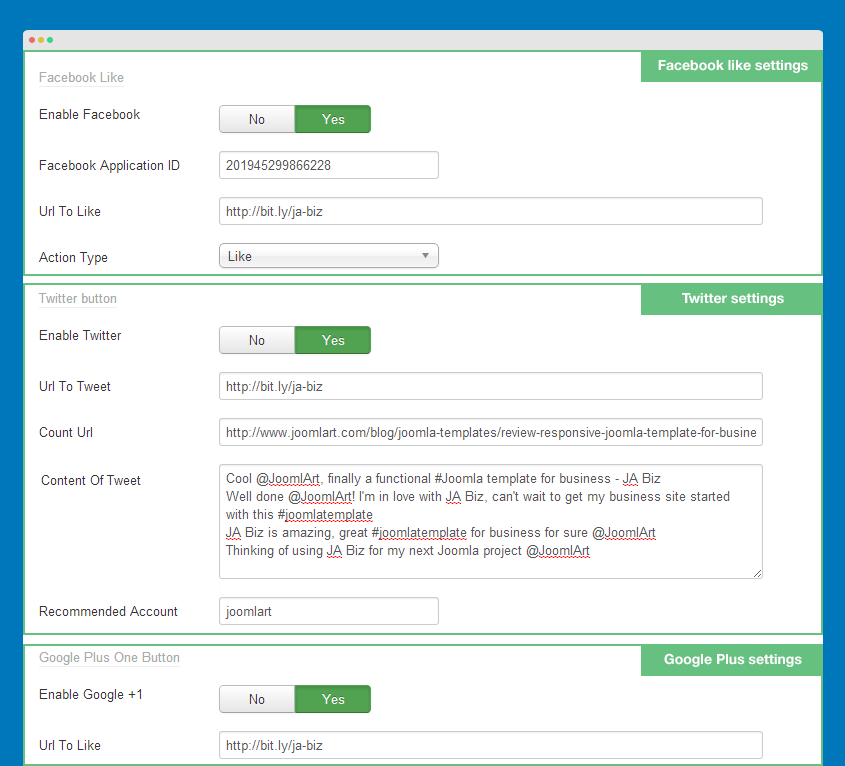
Social engines settings
The module supports 3 social chanels: Facebook, Twitter and Google plus. For each social chanel, you have to enable, configure account, URL to like.

Parameter explanation for main fields
- Url to like/Url to tweet: add shorten URL such as http://bit.ly/xxx.
- Count Url: add your full url to show its tweet count.
If you leave the URL fields blank, it will auto generate the current page url so the module can be used in many articles without creating multiple instances.
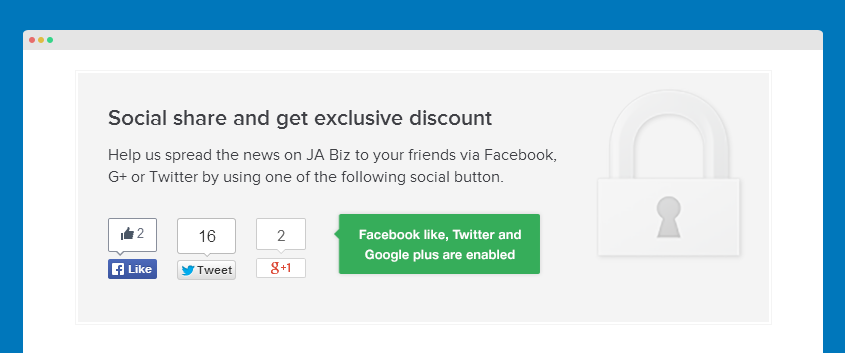
Front-end appearance

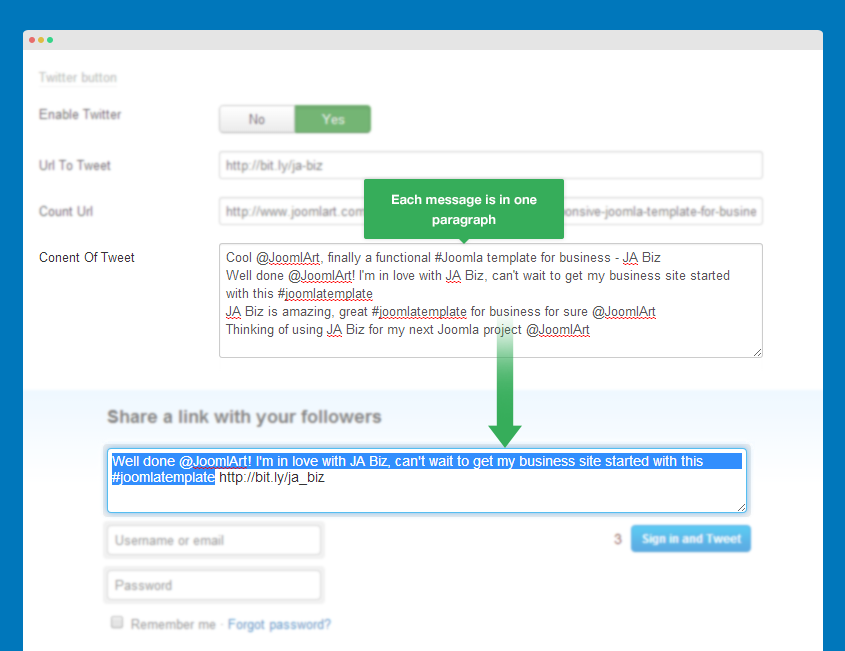
Content of Tweet: you can add many messages, separated by new line. JA Social Locker module will get random message from the list for user to tweet. So it can help to make the stream not like spammed.

Display module in front-page
Normally, there are 2 ways to display the module in front-page: display in assigned position and load module into articles.
#1 Display in assigned position
Assign the module to position want to publish the module in.

Assign the module to menu items want to publish the module in.

#2: Load module into articles
To load JA Social locker module into articles, follow the instructions below.
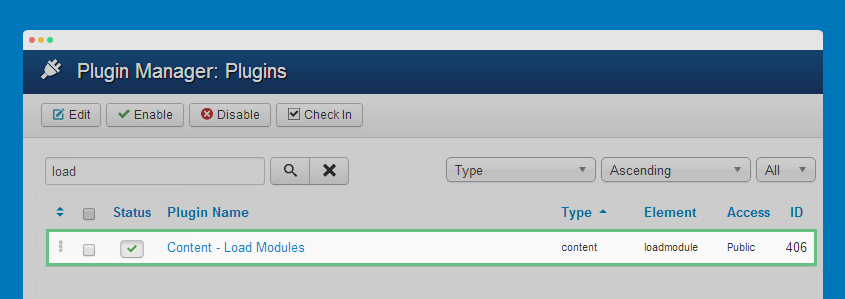
Step 1: enable "Content - Load Module" plugin
Go to: Extensions >> Plugin manager, find the "Content - Load Module" plugin then enable it.

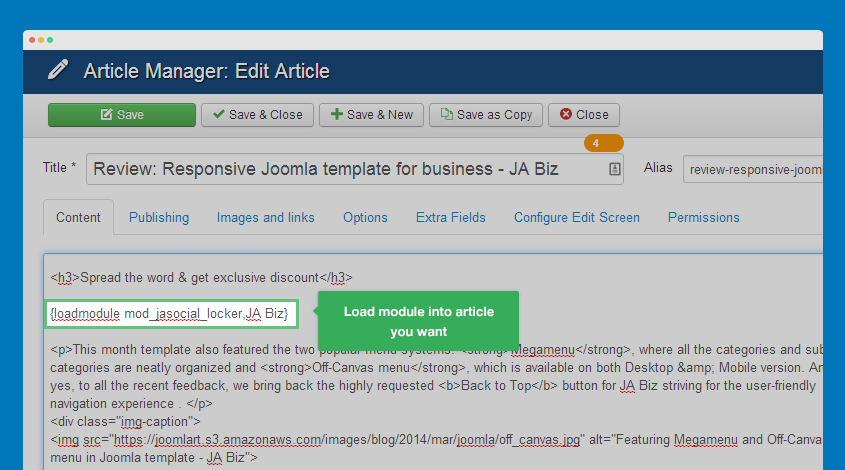
Step 2: add syntax to load module into article
Open article you want to load module to, add the following syntax to the content field.
- {loadmodule mod_jasocial_locker,module-title}
If you use many instances of JA Social locker module, in the load module syntax, we add module title (example: JA Biz) so that the article will get the correct instance of module.
{loadmodule mod_jasocial_locker,JA Biz}

Customize style
Customize style
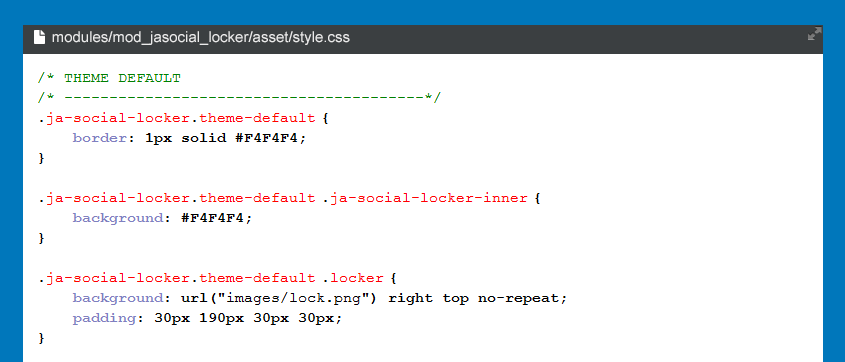
You can customize style of themes, buttons, locker message ... The style is stored in style.css file in modules/mod_jasocial_locker/asset/.

- /* THEME DEFAULT
- /* ----------------------------------------*/
- .ja-social-locker.theme-default {
- border: 1px solid #F4F4F4;
- }
- .ja-social-locker.theme-default .ja-social-locker-inner {
- background: #F4F4F4;
- }
- .ja-social-locker.theme-default .locker {
- background: url("images/lock.png") right top no-repeat;
- padding: 30px 190px 30px 30px;
- }
- .ja-social-locker.theme-default .locked-content {
- background: #f9fbf5;
- border: 2px dashed #669900;
- padding: 30px;
- }
Create new theme
By default, JA Social locker module supports 2 themes: Default and Blank theme. If you want to create new theme, follow the instructions:
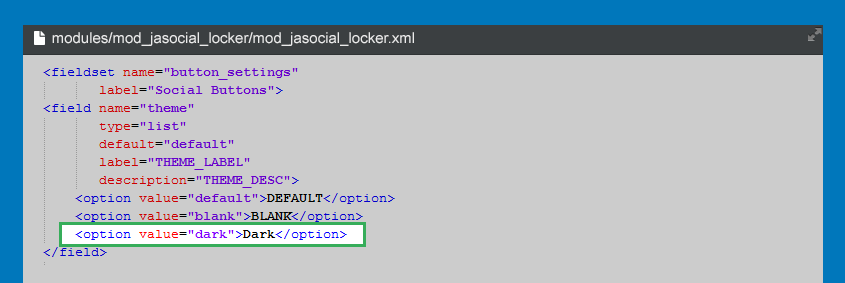
Step 1: define new theme
Open file mod_jasocial_locker.xml in modules/mod_jasocial_locker.

Using this format to define new theme
- <option value="theme_name">Theme Name</option>
- <option value="dark">Dark</option>
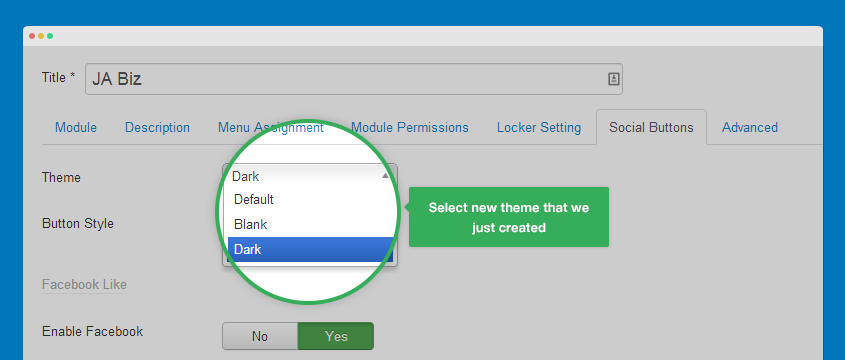
Go to JA Social locker module setting panel, select new created theme.

Step 2: add style for new theme
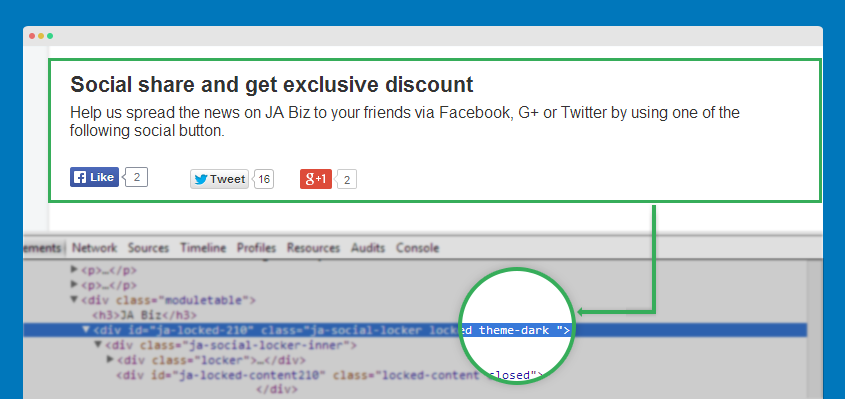
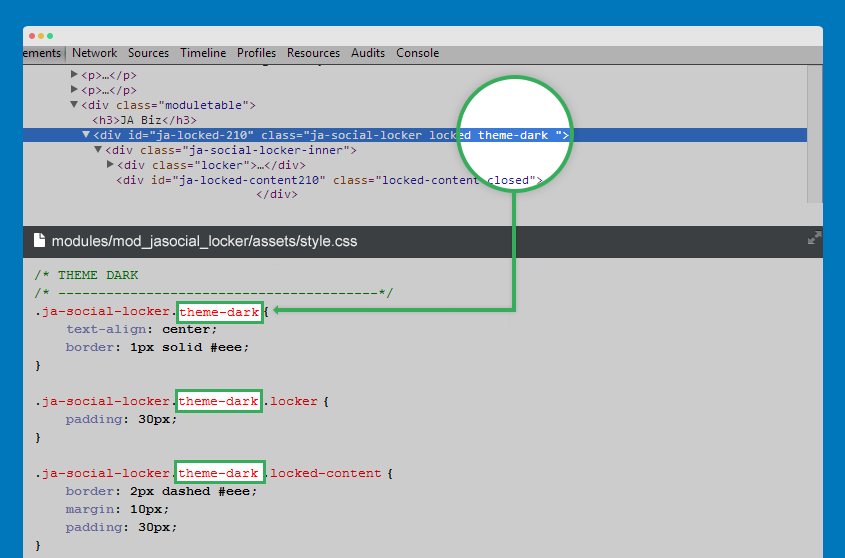
Open front-end of JA Social locker module, debug to check the style class of the new created theme.

Now, add style for the new theme (in style.css file in modules/mod_jasocial_locker/assets/) based on auto generated style class that we just got when debug.

- /* THEME DARK
- /* ----------------------------------------*/
- .ja-social-locker.theme-dark {
- text-align: center;
- border: 1px solid #eee;
- }
- .ja-social-locker.theme-dark .locker {
- padding: 30px;
- }
- .ja-social-locker.theme-dark .locked-content {
- border: 2px dashed #eee;
- margin: 10px;
- padding: 30px;
- }
