Module Installation
If you are new to Joomla, you can check our detail guide of how to install extensions in your Joomla site. This guide shows you not only how to install extensions but also how to set up the new installed extensions.
Enable Module
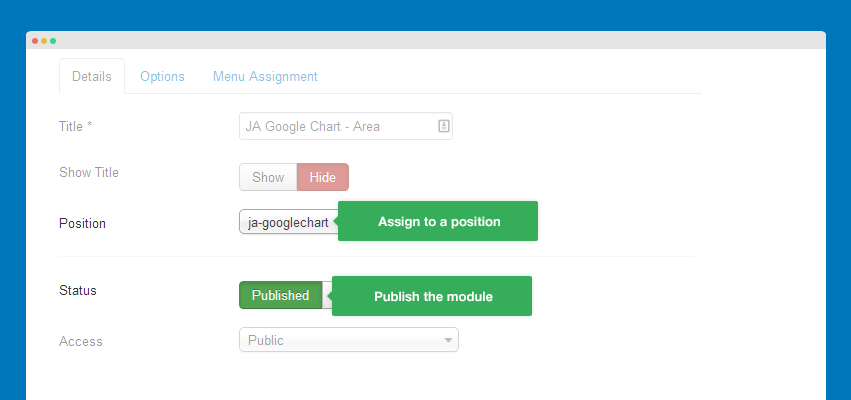
Publish Module
Open module setting panel, in the detail tab, publish the module then assign to a position

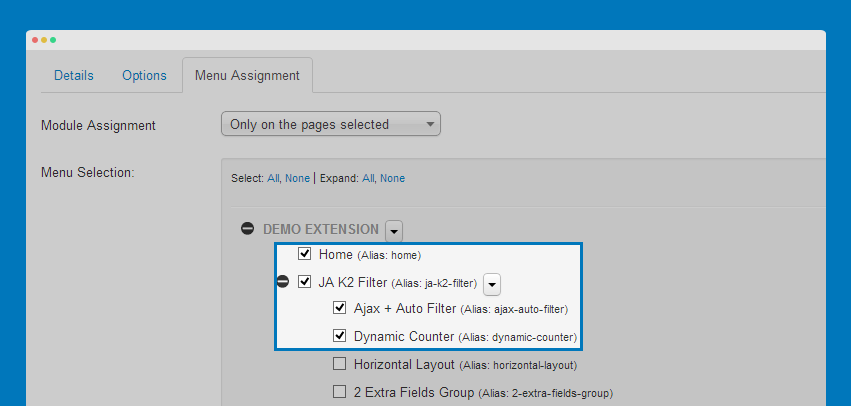
Assign module
In the "Menu Assignment", tick on the menu items that you want to display the module on.

Data Format
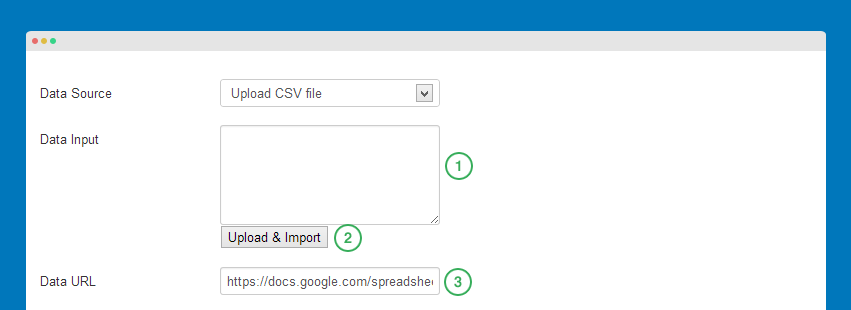
There are 3 ways to add data for your Google chart: input data, upload data, get data from an SVC file.

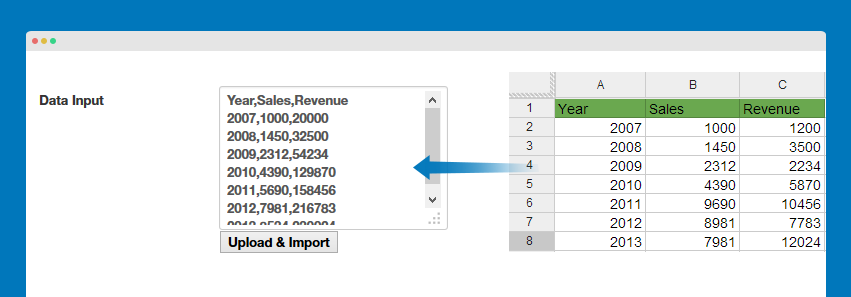
Input Data
Input data in the data field, the input data should follow format as in your data file:

- Year,Sales,Revenue
- 2007,1000,20000
- 2008,1450,32500
- 2009,2312,54234
- 2010,4390,129870
- 2011,5690,158456
- 2012,7981,216783
- 2013,8534,230024
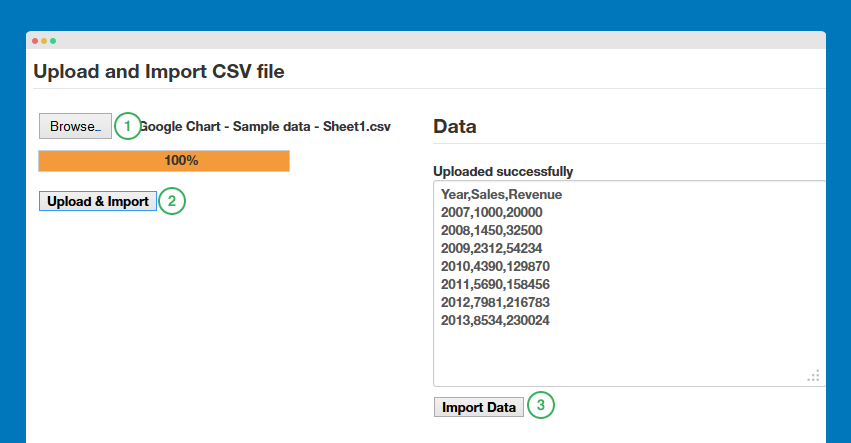
Upload and Import
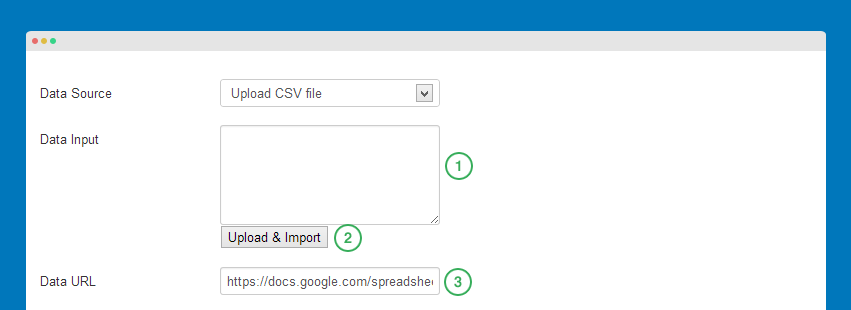
You can upload and import data from a CSV file.
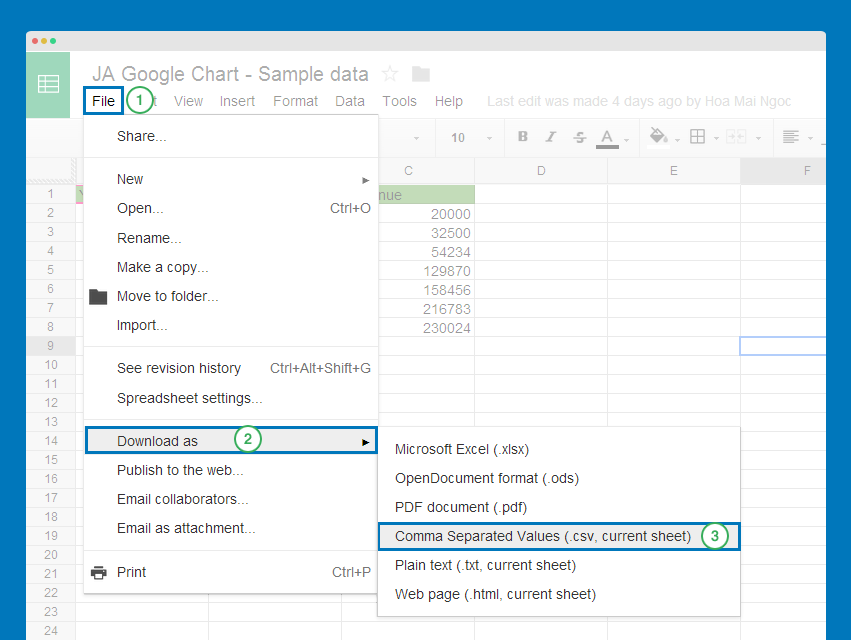
Get CSV file from Google Docs
If your data file is in Google docs, you can save as to your local then import to JA Google chart module.

Now import the CSV file to Google chart module

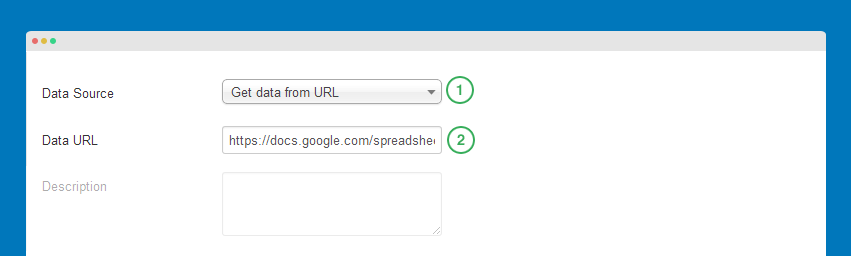
Get data from URL
Please keep in mind that the module only accept CSV file.
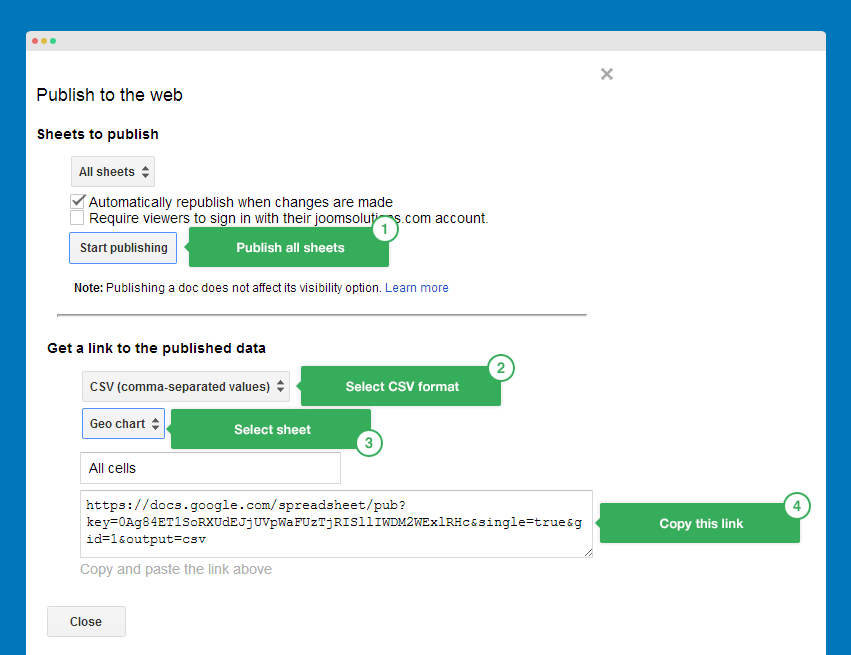
Get CSV link from Google Docs
In your Google docs file, go to: File >> Publish to the web

Now paste the link to field: Data URL in the module back-end.

Basic Setting
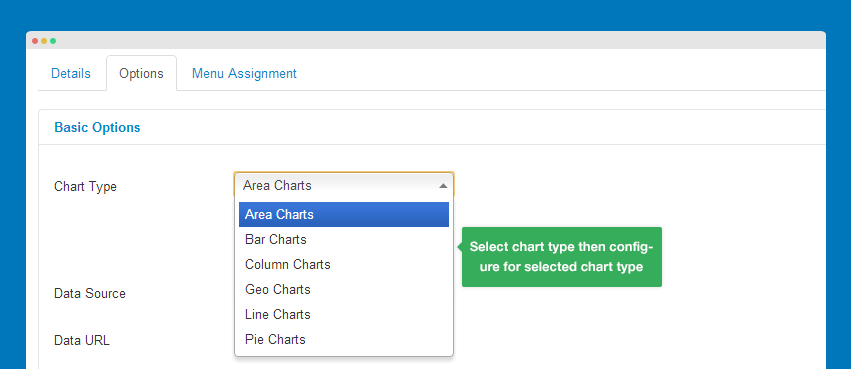
Chart types setting
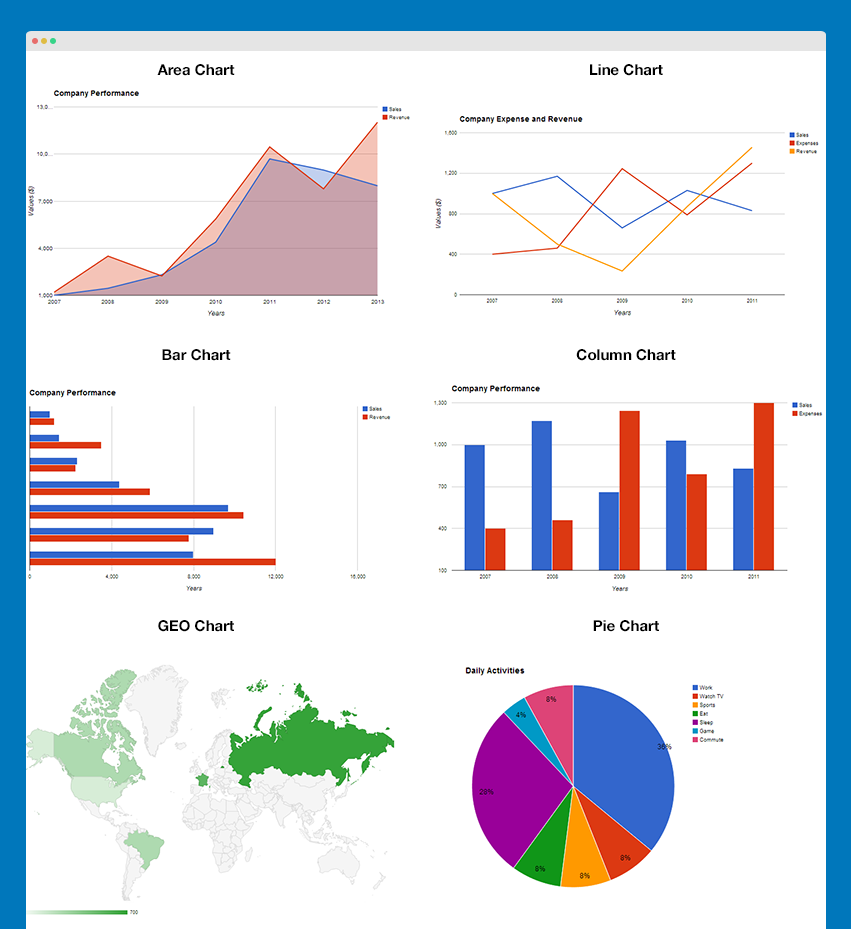
JA Google Chart supports up to 5 chart types: bar, column, line, area, geo and pie.

The GEO chart and Pie chart has extended settings.
Front-end appearance

Data Source setting
As we mentioned above, the module supports 3 ways to get data for your charts. For more detail, please check Data Format section.

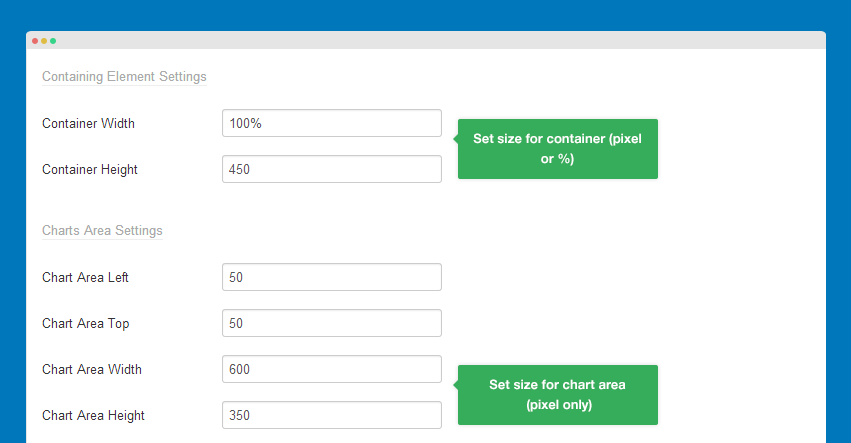
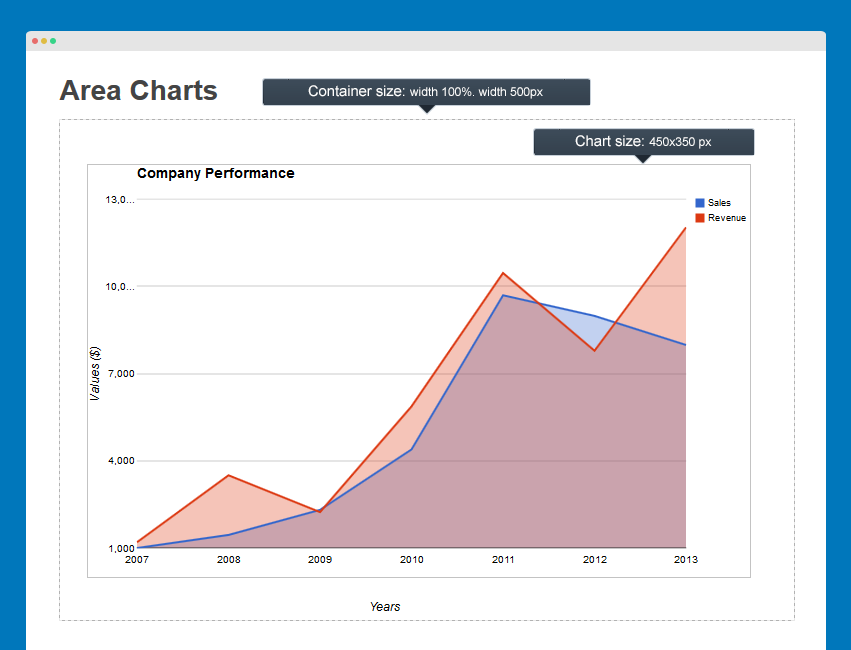
Size setting
You can configure size of the charts, the size settings include container size, chart size and left, top padding.

Front-end Appearance

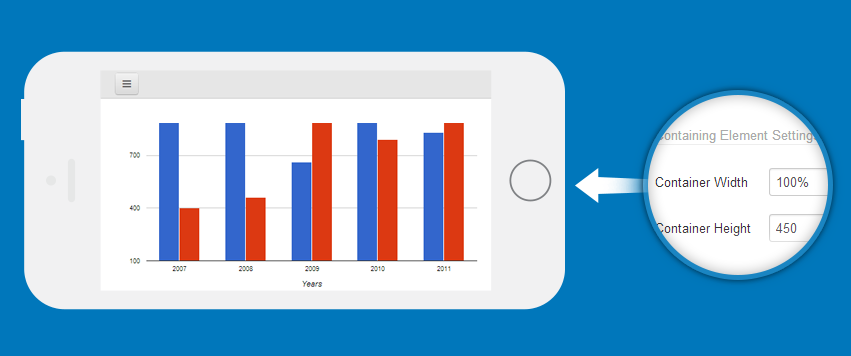
Important:
If you want the module to be responsive, you will need to use % instead of pixel to set the container width.

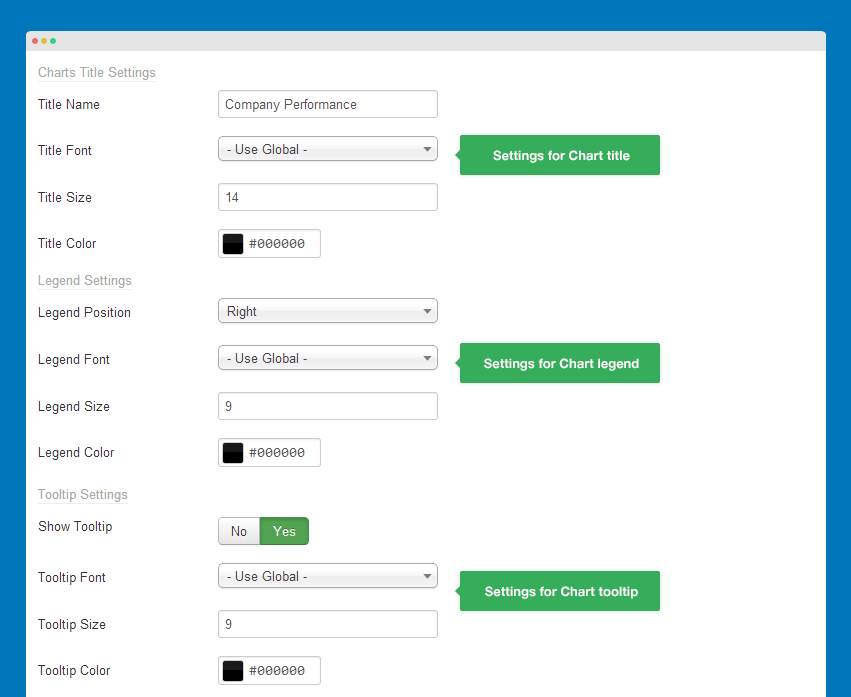
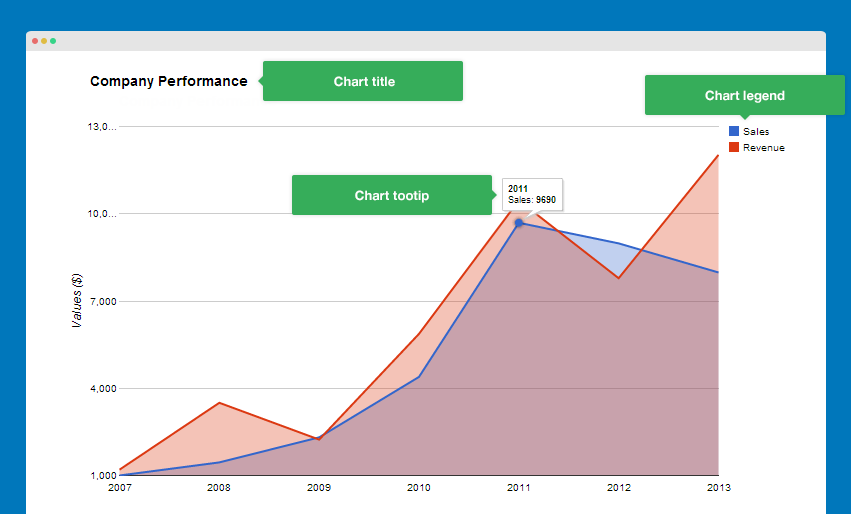
Chart Title, Legend and Tooltip Setting

- Chart title: add title for your charts then configure its font family, size and color
- Chart legend: set position for chart legend then configure fonts settings
- Chart tooltip: enable or disable tooltip when hovering points in charts
Front-end Appearance

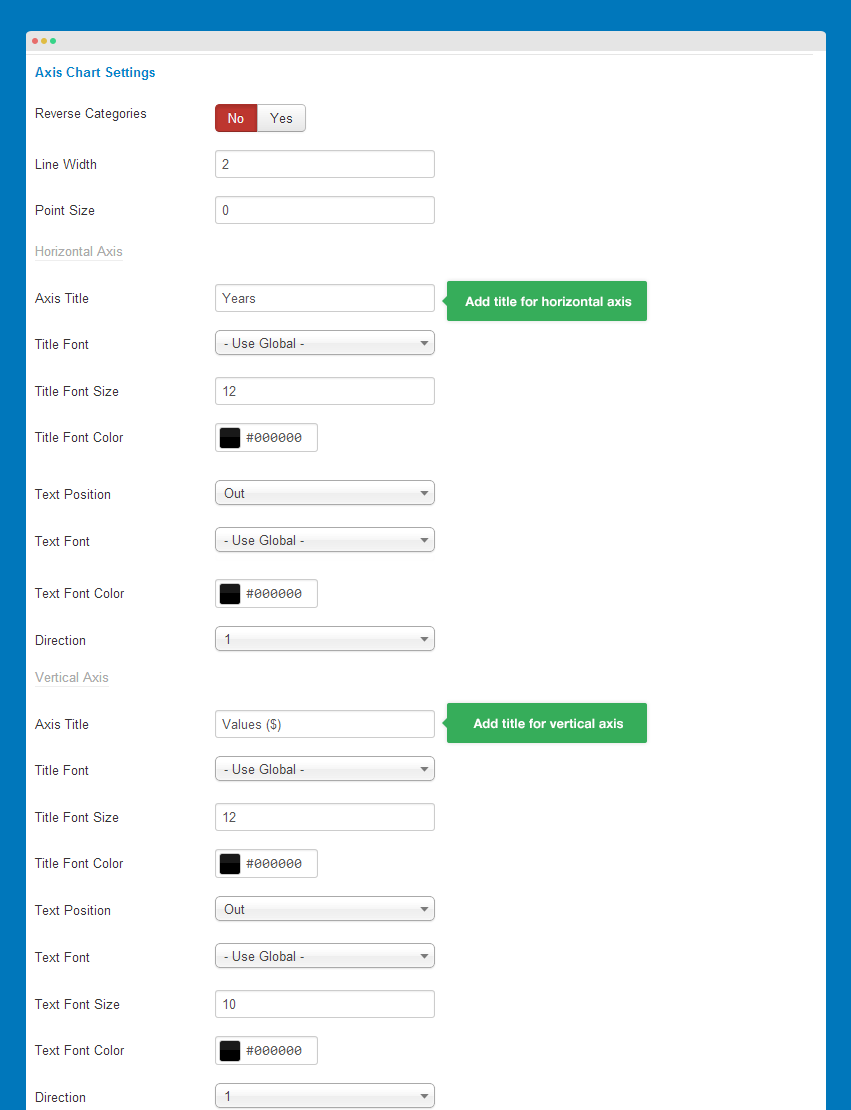
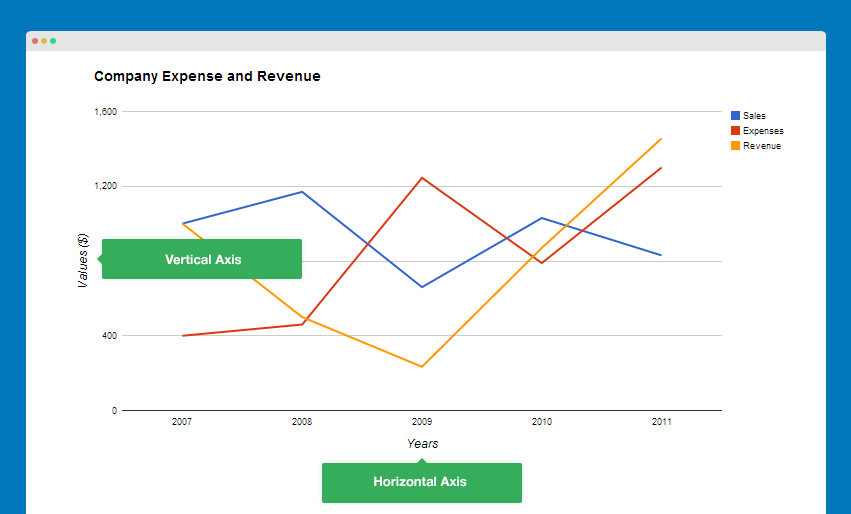
Axis Settings
That is a group for configuration settings of axis based chart such as area chart, bar chart, column chart and line chart settings

- Line width: set the width for line in charts (in pixel)
- Horizontal Axis: settings for horizontal axis in charts - axis title, font settings (font family, font size, color), text position, direction
- Veritcal Axis: settings for verical axis in charts - axis title, font settings (font family, font size, color), text position, direction
Front-end Appearance

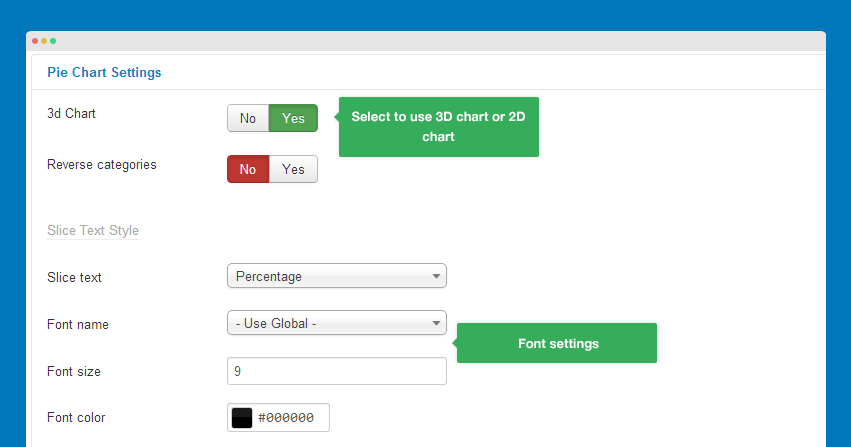
Pie Chart Settings
The setting is only applied when you select Chart Type is Pie Chart in the basic settings. If not, you don't need to configure Pie chart settings.

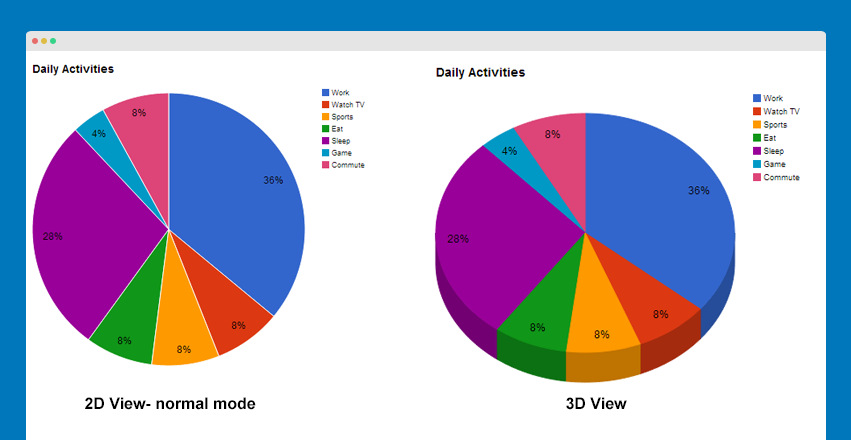
- 3D chart: it's the display mode of pie chart. If you enable, your pie chart will be 3D view, other wise it's 2D view.
- Slice border color: select color for slice border of pie chart, it is only applied when your chart is 2 dimensional.
- Slice Text: set display mode of slice text (percentage, value, or label) then change its font settings.
Front-end Appearance

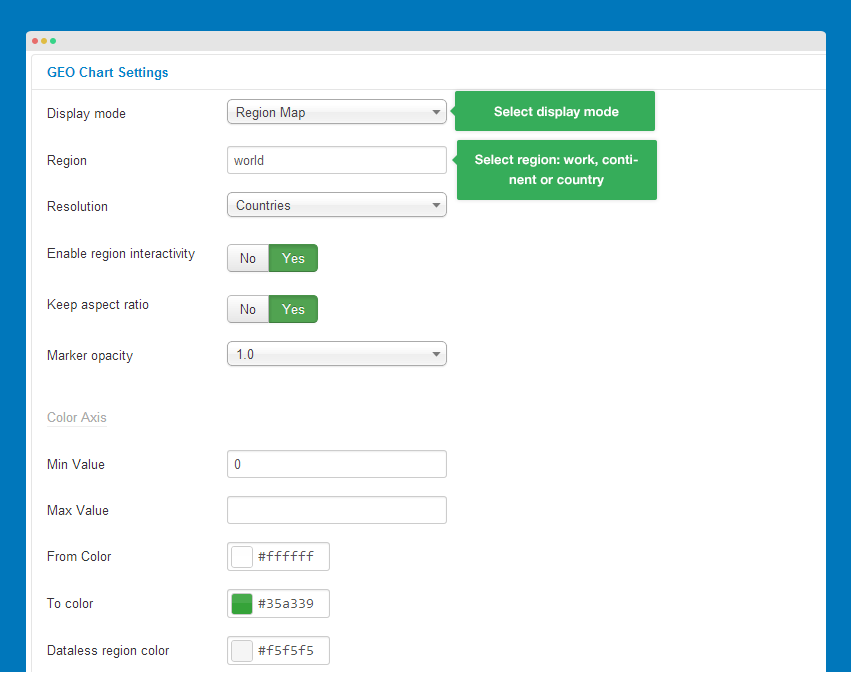
GEO Chart Settings
The setting is only applied when you select Chart Type is GEO Chart in the basic settings. If not, you don't need to configure Pie chart settings.

Display Mode
The module supports 3 modes: Region Map, Marker Map and Auto that base on the format of your data.
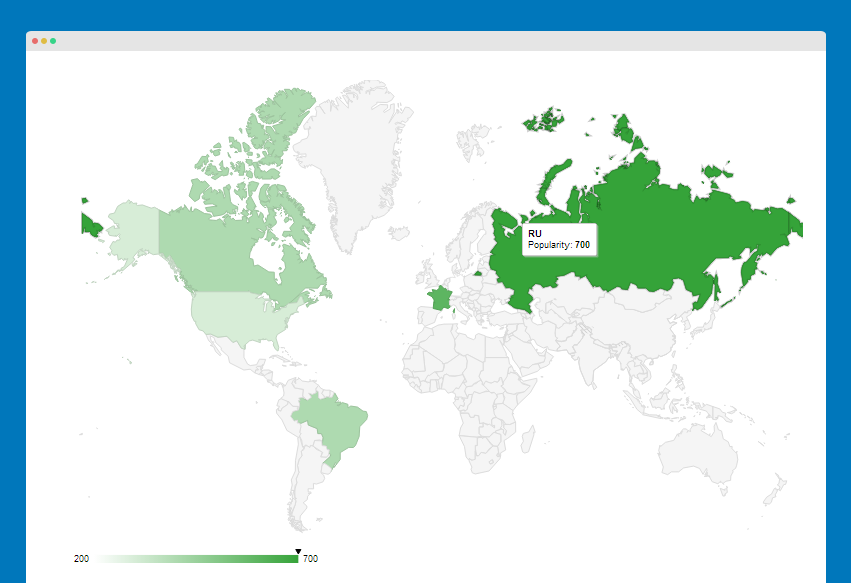
Front-end Appearance
GEO Chart type: Region Map

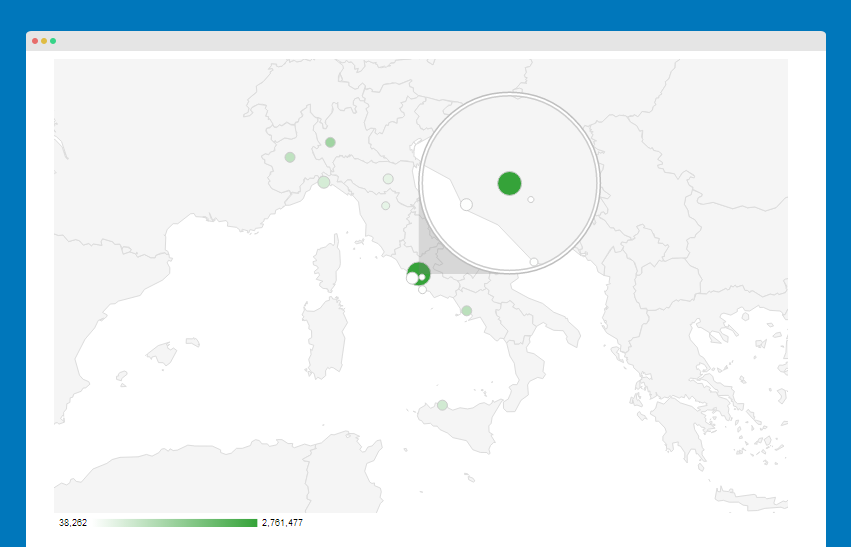
GEO Chart type: Marker Map

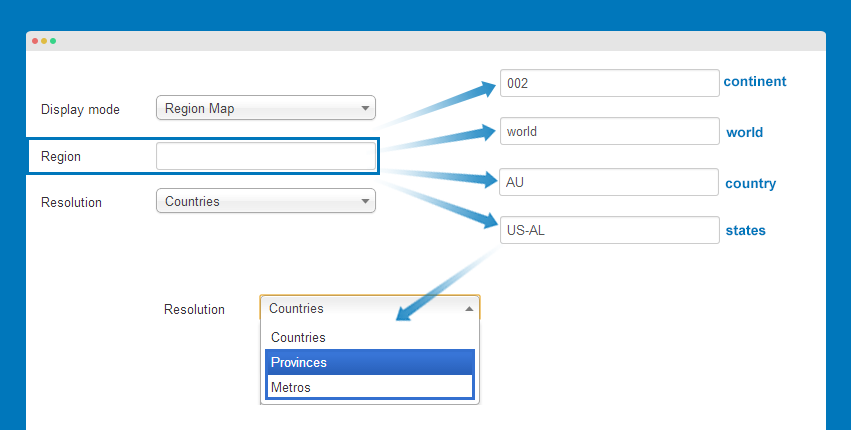
Region Setting
Configure the region that will be displayed in your chart, it can be one of the following:
- world: a map of the entire word
- A continent or a sub-continent: it's specified by its 3-digit code. For example, "001" for Western Africa.
- A country: specified by its ISO 3166-1 alpha-2 code. For example: "AU" for Australia.
- A State in United States: specified by uts ISO 3166-2:US code. For example, "US-AL" for Alabama. Please keep in mind that the resolution option must be set to either "Provinces" or "Metros".

Continent Hierarchy and Codes
| Continent | Sub-Continent | Countries |
|---|---|---|
002 - Africa |
015 - Northern Africa |
DZ, EG, EH, LY, MA, SD, TN |
011 - Western Africa |
BF, BJ, CI, CV, GH, GM, GN, GW, LR, ML, MR, NE, NG, SH, SL, SN, TG | |
017 - Middle Africa |
AO, CD, ZR, CF, CG, CM, GA, GQ, ST, TD | |
014 - Eastern Africa |
BI, DJ, ER, ET, KE, KM, MG, MU, MW, MZ, RE, RW, SC, SO, TZ, UG, YT, ZM, ZW | |
018 - Southern Africa |
BW, LS, NA, SZ, ZA | |
150 - Europe |
154 - Northern Europe |
GG, JE, AX, DK, EE, FI, FO, GB, IE, IM, IS, LT, LV, NO, SE, SJ |
155 - Western Europe |
AT, BE, CH, DE, DD, FR, FX, LI, LU, MC, NL | |
151 - Eastern Europe |
BG, BY, CZ, HU, MD, PL, RO, RU, SU, SK, UA | |
039 - Southern Europe |
AD, AL, BA, ES, GI, GR, HR, IT, ME, MK, MT, CS, RS, PT, SI, SM, VA, YU | |
019 - Americas |
021 - Northern America |
BM, CA, GL, PM, US |
029 - Caribbean |
AG, AI, AN, AW, BB, BL, BS, CU, DM, DO, GD, GP, HT, JM, KN, KY, LC, MF, MQ, MS, PR, TC, TT, VC, VG, VI | |
013 - Central America |
BZ, CR, GT, HN, MX, NI, PA, SV | |
005 - South America |
AR, BO, BR, CL, CO, EC, FK, GF, GY, PE, PY, SR, UY, VE | |
142 - Asia |
143 - Central Asia |
TM, TJ, KG, KZ, UZ |
030 - Eastern Asia |
CN, HK, JP, KP, KR, MN, MO, TW | |
034 - Southern Asia |
AF, BD, BT, IN, IR, LK, MV, NP, PK | |
035 - South-Eastern Asia |
BN, ID, KH, LA, MM, BU, MY, PH, SG, TH, TL, TP, VN | |
145 - Western Asia |
AE, AM, AZ, BH, CY, GE, IL, IQ, JO, KW, LB, OM, PS, QA, SA, NT, SY, TR, YE, YD | |
009 - Oceania |
053 - Australia and New Zealand |
AU, NF, NZ |
054 - Melanesia |
FJ, NC, PG, SB, VU | |
057 - Micronesia |
FM, GU, KI, MH, MP, NR, PW | |
061 - Polynesia |
AS, CK, NU, PF, PN, TK, TO, TV, WF, WS |
