Change logo image - JA T3v2
You can customize logo such as changing logo image, logo alignment, logo size, etc
1. Change logo image
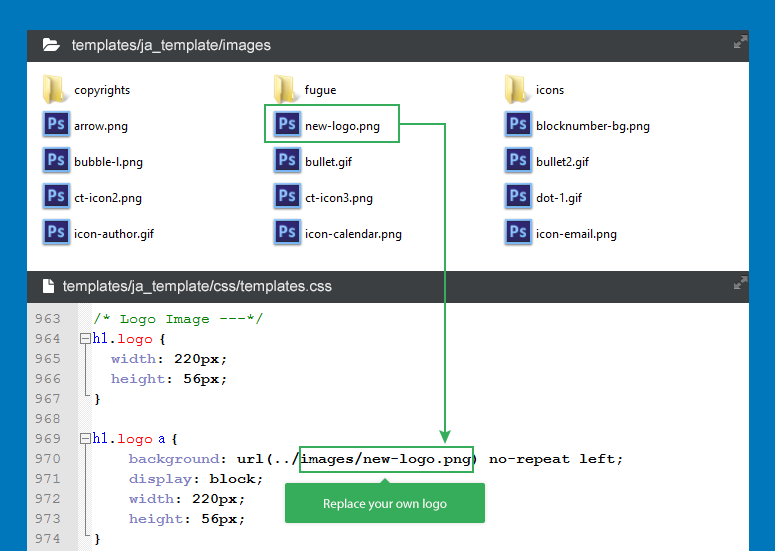
#1: upload new logo image
Upload your new logo image to templates/ja_template/images/.
#2: replace logo image

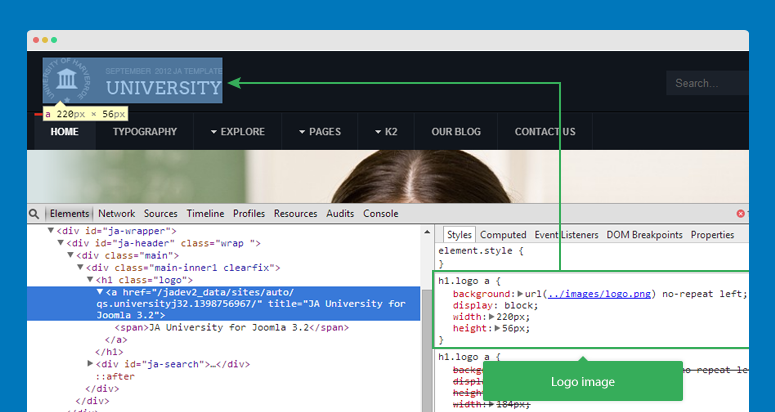
Normally, the style of logo is included in the template.css file in templates/ja_template/css, open that file and find the code like this:
h1.logo a {
background: url(../images/logo.png) no-repeat left;
display: block;
width: 220px;
height: 56px;
}
Now replace with your new logo

h1.logo a {
background: url(../images/new-logo.png) no-repeat left;
display: block;
width: 220px;
height: 56px;
}
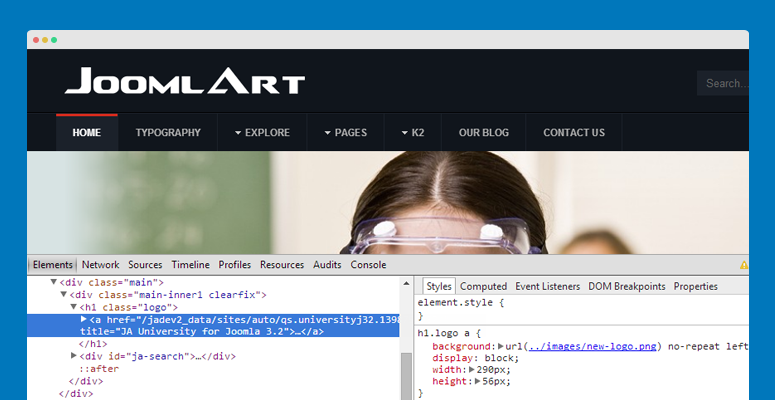
Customize logo size - JA T3v2
When replace logo, you may have to change the logo size. To customize logo size, please open file in templates/ja_template/css/template.css, find the style for logo then customize its size.
/* Logo Image ---*/
h1.logo {
width: 290px;
height: 56px;
}
h1.logo a {
background: url(../images/logo.png) no-repeat left;
display: block;
width: 290px;
height: 56px;
}

Change <h1> tag in logo - JA T3v2
By default, both logo image and logo text are declared in <h1> tag, you can change it to other heading tags such as <h3>, <h4>
Here are the how-to steps:
#1: change heading tag in header block file
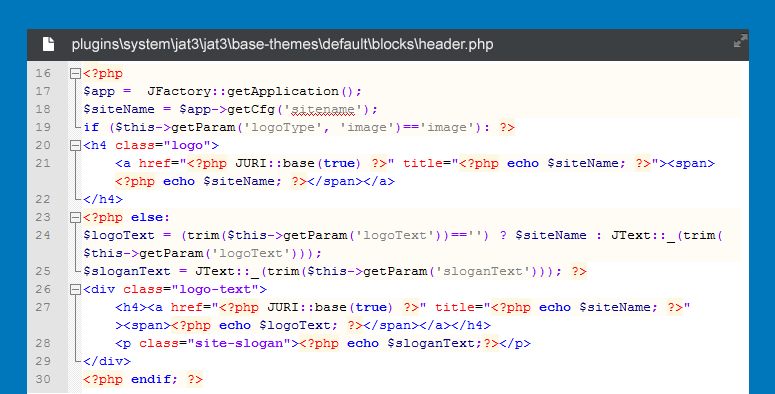
Open the file in plugins\system\jat3\jat3\base-themes\default\blocks\header.php, you will see the logo is declared in this file. Change the <h1> to the heading tag you wish

<h4 class="logo">
<a href="/<?php JURI::base(true) ?>" title="<?php echo $siteName; ?>"><span><?php echo $siteName; ?></span></a>
</h4>
<?php else:
$logoText = (trim($this->getParam('logoText'))=='') ? $siteName : JText::_(trim($this->getParam('logoText')));
$sloganText = JText::_(trim($this->getParam('sloganText'))); ?>
<div class="logo-text">
<h4><a href="/<?php JURI::base(true) ?>" title="<?php echo $siteName; ?>"><span><?php echo $logoText; ?></span></a></h4>
<p class="site-slogan"><?php echo $sloganText;?></p>
</div>
<?php endif; ?>
#2: change heading tag in template.css file of JA T3 plugin
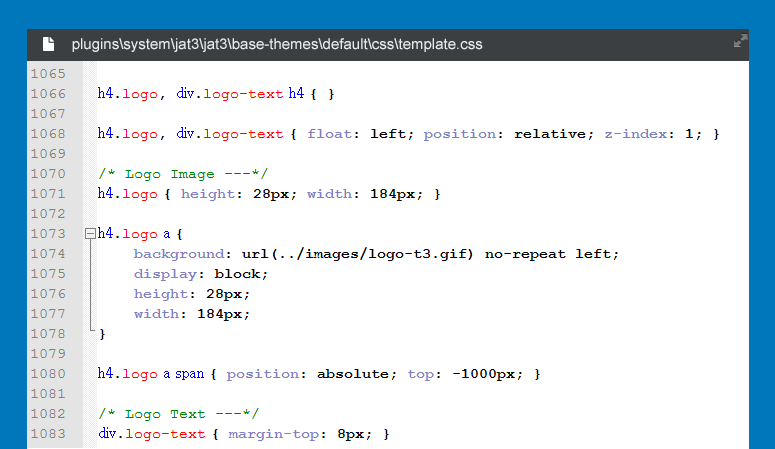
Open the file in plugins\system\jat3\jat3\base-themes\css\template.css, change the <h1> to the heading tag you wish

h4.logo, div.logo-text h4 { }
h4.logo, div.logo-text { float: left; position: relative; z-index: 1; }
/* Logo Image ---*/
h4.logo { height: 28px; width: 184px; }
h4.logo a {
background: url(../images/logo-t3.gif) no-repeat left;
display: block;
height: 28px;
width: 184px;
}
h4.logo a span { position: absolute; top: -1000px; }
/* Logo Text ---*/
div.logo-text { margin-top: 8px; }
div.logo-text h4 a { text-decoration: none; }
p.site-slogan { display: block; font-size: 85%; margin: 8px 0 0; padding: 0 5px; }#3: change heading tag in template.css file of JA template
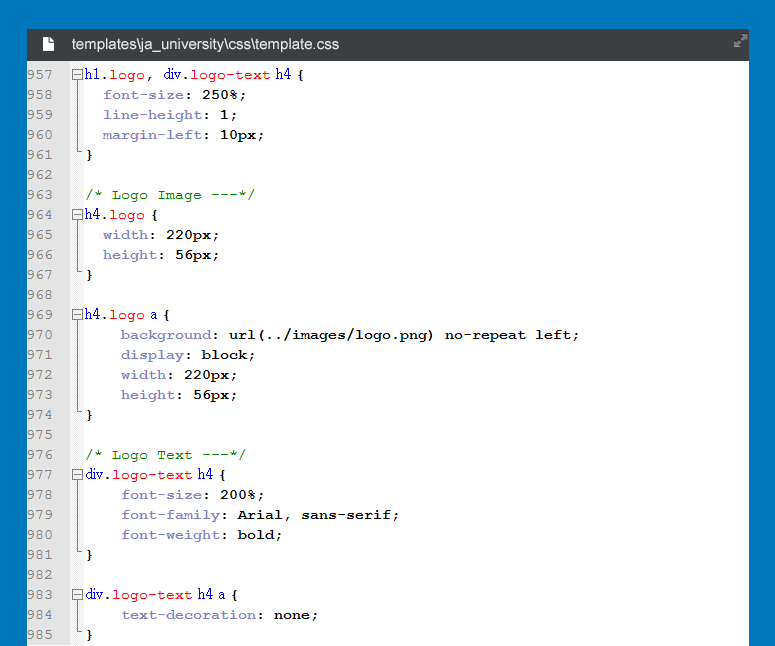
Open the file in templates\ja_template\css\template.css, change the <h1> to the heading tag you wish

h4.logo, div.logo-text h4 {
font-size: 250%;
line-height: 1;
margin-left: 10px;
}
/* Logo Image ---*/
h4.logo {
width: 220px;
height: 56px;
}
h4.logo a {
background: url(../images/logo.png) no-repeat left;
display: block;
width: 220px;
height: 56px;
}
/* Logo Text ---*/
div.logo-text h4 {
font-size: 200%;
font-family: Arial, sans-serif;
font-weight: bold;
}
div.logo-text h4 a {
text-decoration: none;
}
p.site-slogan {
color: #ccc;
display: block;
font-size: 85%;
margin: 3px 0 0;
padding: 0 10px;
text-transform: uppercase;
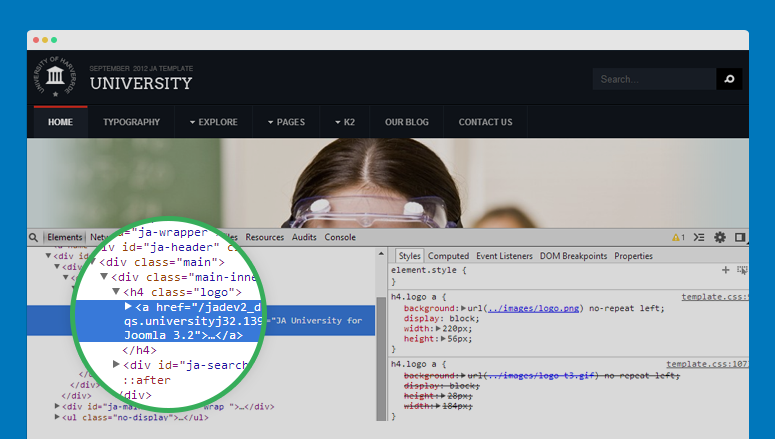
}Now check how it's changed.

Change Logo Image - T3
T3 framework allows you to replace logo easily: through back-end or change path to new logo image.
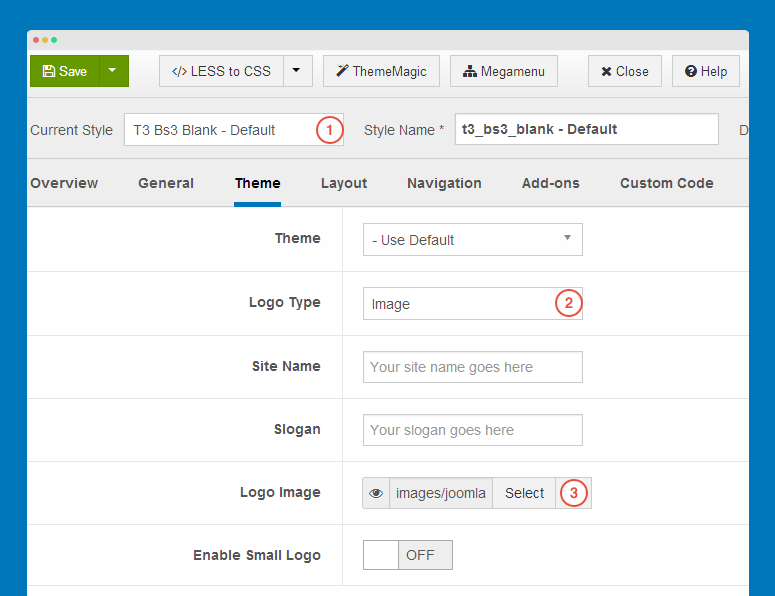
Through JA Template back-end manager
Access back-end setting of any JA Template style, open the Theme tab, select logo image type then browse your logo image that will replace your current logo.

The logo is only replaced for current template style. If you want to replace logo in all template styles, you have to repeat the process in other template styles.
Change path to new logo image
The easiest way to change logo is overriding current logo with new logo. By default, the logo image file is logo.png, override the file and it's done.
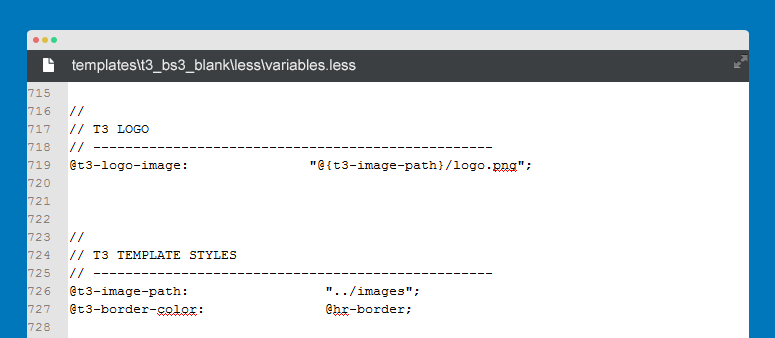
An other way is uploading your logo image file to to your site hosting. Next, open the file in templates/ja_template/less/variables.less then change the default logo image path to the one you just uploaded.

//
// T3 LOGO
// --------------------------------------------------
@t3-logo-image: "@{t3-image-path}/logo.png";
//
// T3 TEMPLATE STYLES
// --------------------------------------------------
@t3-image-path: "../images";
Customize logo: size, alignment - T3
The docs is for templates developed with T3 Framework. In the docs, we implement in JA Bookshop
#1: Change logo block size
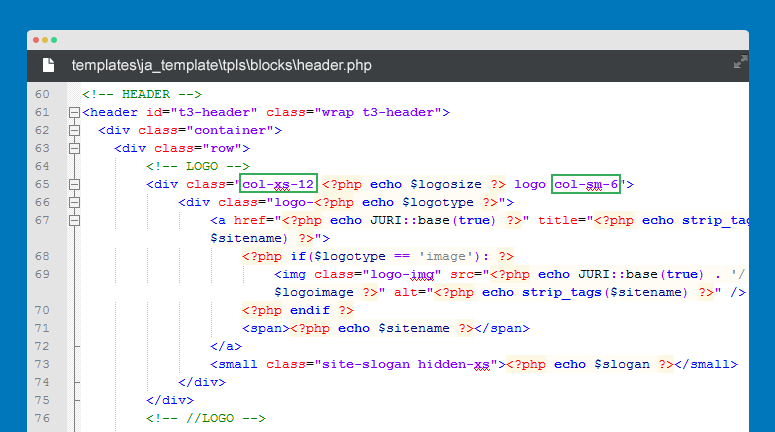
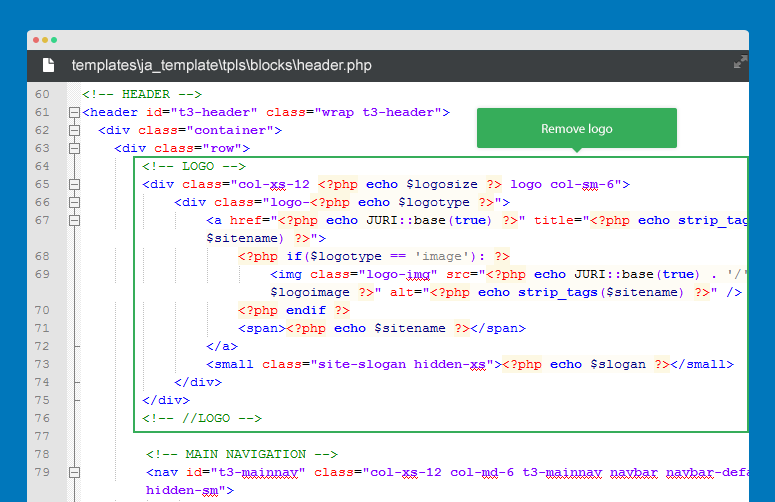
By default, Logo of templates developed with T3 Framework is declared in the templates/ja_template/tpls/blocks/header.php file. Open the file and you will see how Logo is declared.

<!-- LOGO -->
<div class="col-xs-12 <?php echo $logosize ?> logo col-sm-6">
<div class="logo-<?php echo $logotype ?>">
<a href="/<?php echo JURI::base(true) ?>" title="<?php echo strip_tags($sitename) ?>">
<?php if($logotype == 'image'): ?>
<img class="logo-img" src="/<?php echo JURI::base(true) . '/' . $logoimage ?>" alt="<?php echo strip_tags($sitename) ?>" />
<?php endif ?>
<span><?php echo $sitename ?></span>
</a>
<small class="site-slogan hidden-xs"><?php echo $slogan ?></small>
</div>
</div>
<!-- //LOGO -->
You can change the logo block size on responsive layouts by changing the values of col-ms-, col-xs- and col-md-
col-xs-size on extra small screens like mobilecol-ms-size on small screens like tabletcol-md-size on medium screen like desktop
#2: Change logo size
Open file in templates/ja_template/less/style.less, find the style for logo image - .logo-image

// Logo Image
// ----------
.logo-image {
width: 250px;
height: 30px;
overflow: hidden;
margin: (@t3-global-margin/4) (@t3-global-margin * 2) (@t3-global-margin / 4) @t3-global-margin;
//hide sitename and slogan
span, small {
display: none;
}
@media (max-width: @screen-sm) {
margin: (@t3-global-margin / 2) (@t3-global-margin * 2) (@t3-global-margin / 2) (@t3-global-margin * 3);
}
}Now change the values of width and height.
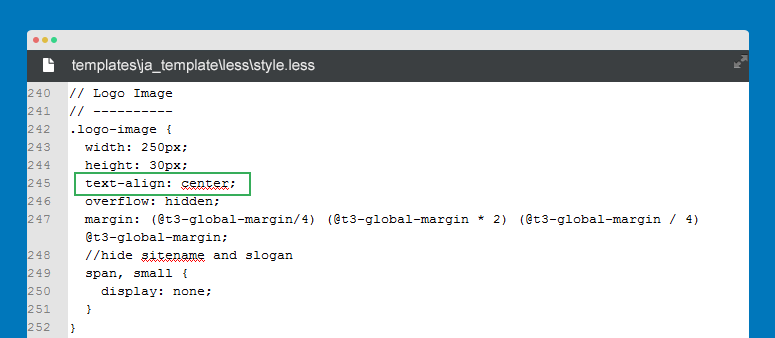
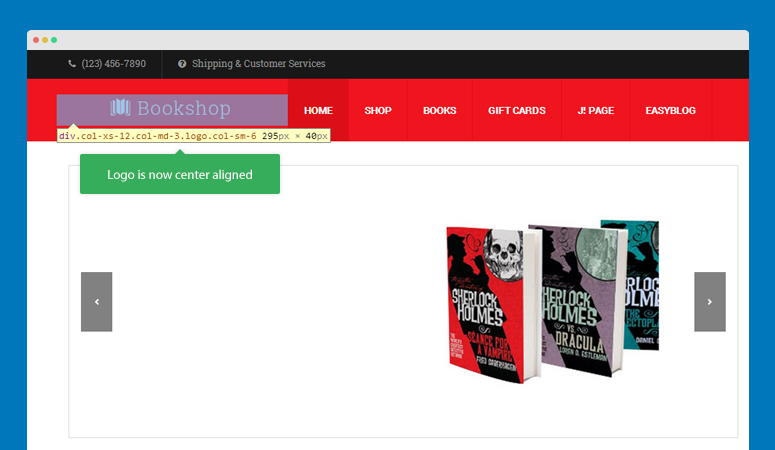
#3: Change logo alignment
In the style.less file, add text-align style for the .logo-image.

// Logo Image
// ----------
.logo-image {
width: 250px;
height: 30px;
text-align: center;
overflow: hidden;
margin: (@t3-global-margin/4) (@t3-global-margin * 2) (@t3-global-margin / 4) @t3-global-margin;
//hide sitename and slogan
span, small {
display: none;
}
}See the front-page

Check out video tutorial here: https://www.youtube.com/watch?v=8Qh7ZClcLU4
Remove Logo - T3
The docs is for templates developed with T3 Framework. In the docs, we implement in JA Bookshop
By default, Logo of templates developed with T3 Framework is declared in the file: templates/ja_template/tpls/blocks/header.php, so let's open the file.

<!-- LOGO -->
<div class="col-xs-12 <?php echo $logosize ?> logo col-sm-6">
<div class="logo-<?php echo $logotype ?>">
<a href="/<?php echo JURI::base(true) ?>" title="<?php echo strip_tags($sitename) ?>">
<?php if($logotype == 'image'): ?>
<img class="logo-img" src="/<?php echo JURI::base(true) . '/' . $logoimage ?>" alt="<?php echo strip_tags($sitename) ?>" />
<?php endif ?>
<span><?php echo $sitename ?></span>
</a>
<small class="site-slogan hidden-xs"><?php echo $slogan ?></small>
</div>
</div>
<!-- //LOGO -->
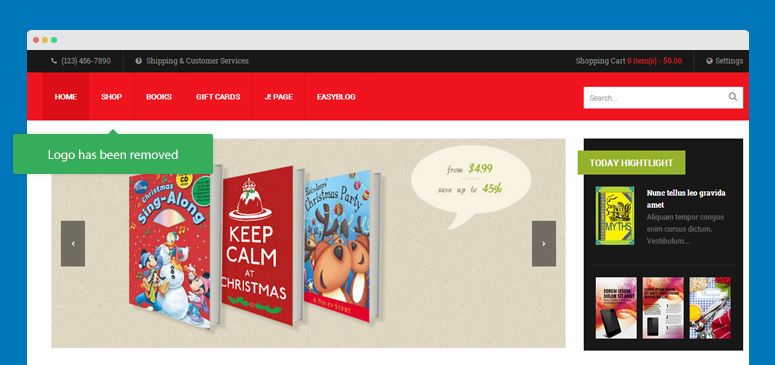
Check front-page

Different logos for multilingual site
For a multilingual site, you can set different logos for different languages.
1. For templates developed with JA T3v2 framework
#1. Detect logo for different languages
Open the file: templates/ja_template/blocks/header.php. If you don't have the file, please copy the file: plugins\system\jat3\jat3\base-themes\default\blocks\header.php.

When you open the file, find the code like this:
<img src="/<?php echo 'templates/'.T3_ACTIVE_TEMPLATE.'/images/logo-trans.png' ?>" alt="<?php echo $siteName; ?>" />
Replace the code with:
<?php if (JFactory::getLanguage()->getTag()=="en-GB"):?>
<img src="/<?php echo 'templates/'.T3_ACTIVE_TEMPLATE.'/images/logo-trans_en.png' ?>" alt="<?php echo $siteName; ?>" />
<?php else: ?>
<img src="/<?php echo 'templates/'.T3_ACTIVE_TEMPLATE.'/images/logo-trans_another.png' ?>" alt="<?php echo $siteName; ?>" />
<? endif; ?>
Replace path to logos for each language.
#2. Remove logo background style in template.css of template
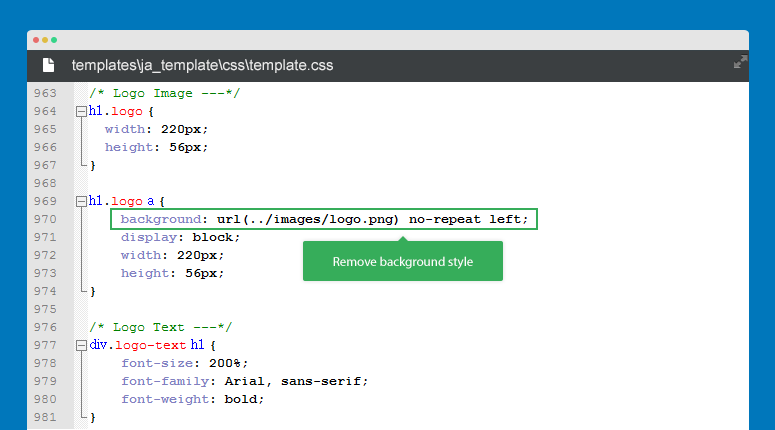
Open file file: templates/ja_template/css/template.css, find the style of logo, remove the background: url(../); style.

Find the logo style like this:
h1.logo a {
background: url(../images/logo.png) no-repeat left;
display: block;
height: 28px;
width: 184px;
}
Remove background style
h1.logo a {
display: block;
height: 28px;
width: 184px;
}#3. Remove logo background style in template.css of t3 plugin
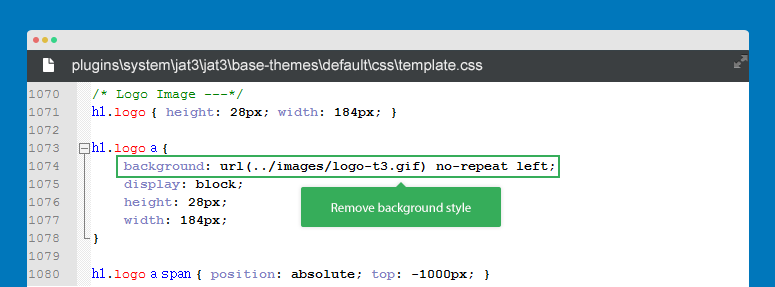
Open the file: plugins\system\jat3\jat3\base-themes\default\css\template.css, find the style of logo, remove the background: url(../); style.

Find the logo style like this:
h1.logo a {
background: url(../images/logo-t3.gif) no-repeat left;
display: block;
height: 28px;
width: 184px;
}
Remove background style
h1.logo a {
background: url(../images/logo-t3.gif) no-repeat left;
display: block;
height: 28px;
width: 184px;
}Now check front-page.

2. For templates developed with T3 framework
Open the file: templates/ja_template/blocks/header.php. If you don't have the file, please copy the file: plugins\system\jat3\jat3\base-themes\default\blocks\header.php.

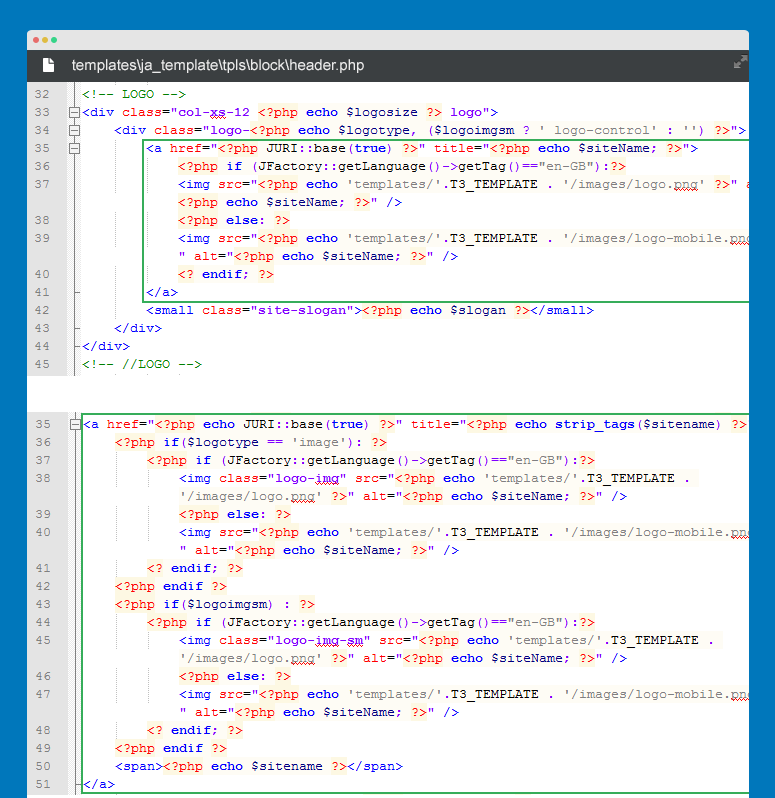
When you open the file, find the code:
<a href="/<?php echo JURI::base(true) ?>" title="<?php echo strip_tags($sitename) ?>">
<?php if($logotype == 'image'): ?>
<img class="logo-img" src="/<?php echo JURI::base(true) . '/' . $logoimage ?>" alt="<?php echo strip_tags($sitename) ?>" />
<?php endif ?>
<?php if($logoimgsm) : ?>
<img class="logo-img-sm" src="/<?php echo JURI::base(true) . '/' . $logoimgsm ?>" alt="<?php echo strip_tags($sitename) ?>" />
<?php endif ?>
<span><?php echo $sitename ?></span>
</a>
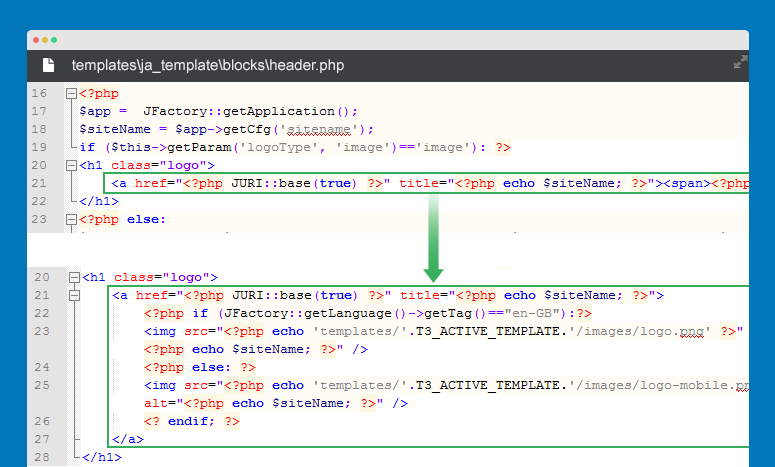
Replace the code:
<a href="/<?php echo JURI::base(true) ?>" title="<?php echo strip_tags($sitename) ?>">
<?php if($logotype == 'image'): ?>
<?php if (JFactory::getLanguage()->getTag()=="en-GB"):?>
<img class="logo-img" src="/<?php echo 'templates/'.T3_TEMPLATE . '/images/logo.png' ?>" alt="<?php echo $siteName; ?>" />
<?php else: ?>
<img src="/<?php echo 'templates/'.T3_TEMPLATE . '/images/logo-mobile.png' ?>" alt="<?php echo $siteName; ?>" />
<? endif; ?>
<?php endif ?>
<?php if($logoimgsm) : ?>
<?php if (JFactory::getLanguage()->getTag()=="en-GB"):?>
<img class="logo-img-sm" src="/<?php echo 'templates/'.T3_TEMPLATE . '/images/logo.png' ?>" alt="<?php echo $siteName; ?>" />
<?php else: ?>
<img src="/<?php echo 'templates/'.T3_TEMPLATE . '/images/logo-mobile.png' ?>" alt="<?php echo $siteName; ?>" />
<? endif; ?>
<?php endif ?>
<span><?php echo $sitename ?></span>
</a>
Check front-page