Base theme and theme variation
Note:
The docs is for templates developed with JA T3v2 Framework such as JA Zite, JA Travel, etc.
Here is the explanation about themes: Base theme and Theme variations - your override theme.
Base theme
Base theme is defined in JAT3 plugin and you're right, it locates in: plugins/system/jat3/jat3/base-themes/. It holds very basic layout design.
Theme variations
This is your custom theme and all of its file should be added to: /templates/ja_zite/themes/custom_theme/ folder. This theme will override the above base theme in core plugin. The following is file/folder would be included in your override theme:
- "blocks" folder to hold the blocks you want to override
- "css" folder to hold template.css to override general template styling and menu folder to override menu systems styling
- "html" folder to override same files in the core plugin for content components and modules views
- "images" folder to override the logo and generally all graphics needed to have a custom theme design
- "info.xml" file to hold theme information
If you don't want to override one of above file/folder, your override theme will inherit from core plugin.
JA T3v2 Framework cache setting
Question:
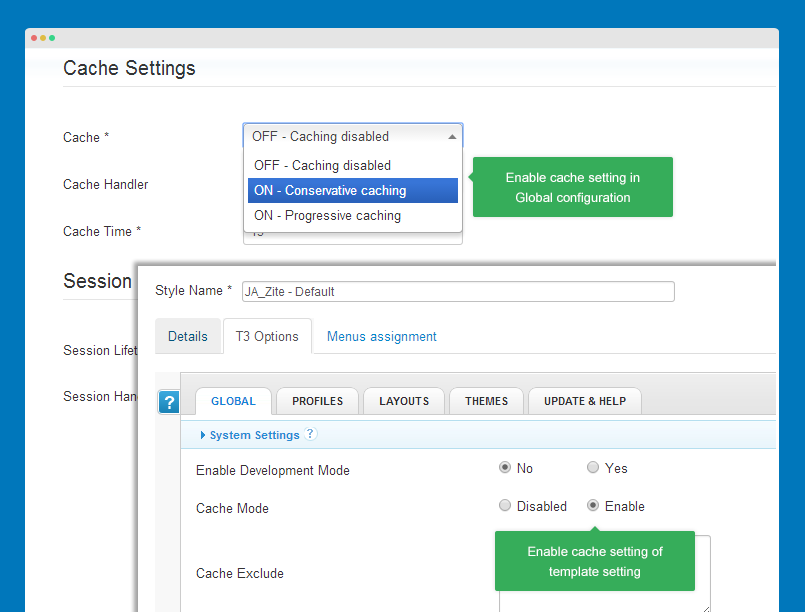
I notice that there are 2 cache settings, one in Global configuration and one in Template setting. Do they conflict when they are both enabled.

Answer:
No, they don't conflict. You can enable both Cache setting in Global configuration and in Template setting.
Template cache (T3 framework) uses page cache (like System - Cache plugin), meanwhile Cache in Global Configuration is module cache. Even though, these cache modes are different, you can apply both on your site. Check out more information at Joomla caching explained.
With the cache in Global Configuration enabled, you can see two options:
- ON - Conservative caching
- ON - Progressive caching
Conservative level refers to smaller system cache, meanwhile Progressive level (default) is for faster, bigger system cache, includes module renderers cache (however, not appropriate for extremely large sites).
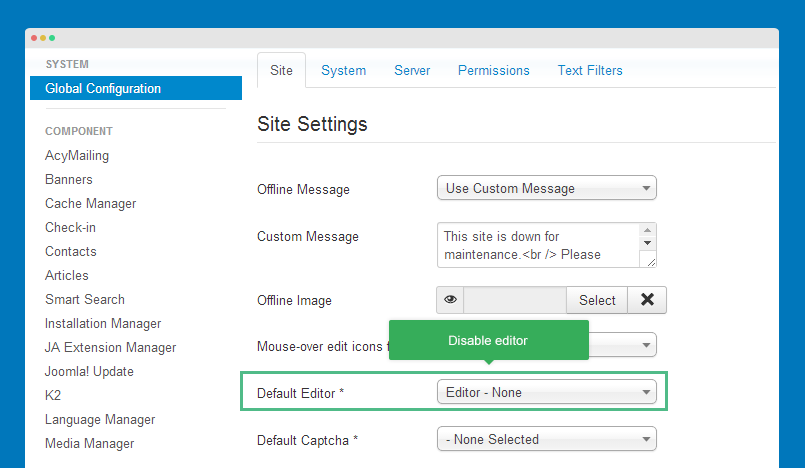
Editor strips HTML
By default, editor like JCE strips some HTML tags, so please go to "Global configuration" and disable editor by setting "Default Editor" to "None".

Upgrade JA T3v2 to T3 framework?
Many users are concerned if they can migrate their JA T3v2 framework templates such as JA Travel, JA Community Plus... to T3 Framework template such as JA Sugite, JA PLaymag... The answer is NO. JA T3v2 framework and T3 framework are independent, the style class system is also different.
T3 Framework is developed with LESS and integrates Bootstrap 2 and 3 then it's markup is far different from the JA T3v2 Framework.
There are templates that works with both JA T3v2 and T3 Framework? Yes, here is the list:
The templates have different packages, package for JA T3v2 Framework and Package for T3 framework, the 2 packages are different. In other words, they are different templates with same design.
How we implement it? We develop it from beginning as any other new template, there is no upgrade or migration.
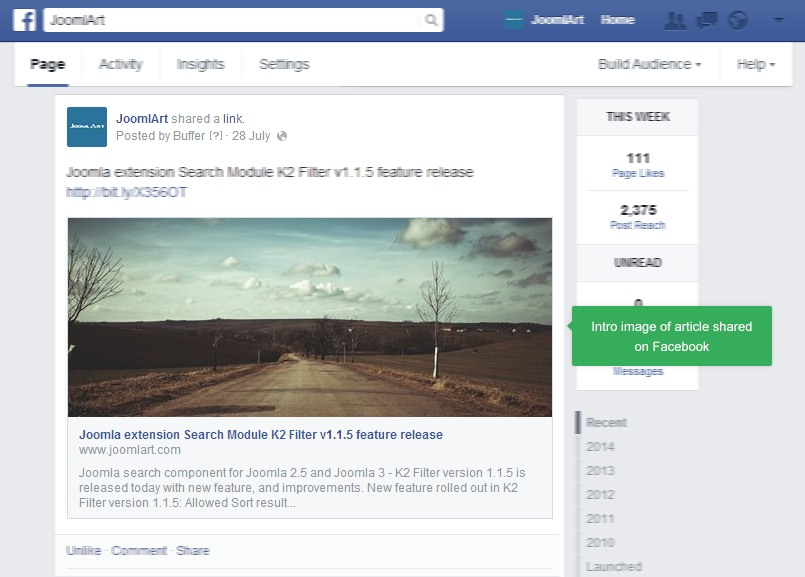
How to add a FIXED image for Facebook sharing
By default, when sharing an article via Facebook, Facebook will get the first image on that article to display as intro image of the Facebook post.

You can specify an image to display as intro image of Facebook post for all articles in your site sharing via Facebook by defining meta open graph tag on your page. Here is the instruction:
Open the templates/your_template/tpls/blocks/head.php file and add the code on the top of the file.
- <meta property="og:image" content="your-image-url" />

- <meta property="og:image" content="http://ja-university.demo.joomlart.com/templates/ja_university/images/logo.png" />
ALL articles you share via Facebook use the FIXED image to display as intro image of Facebook post.
You can get more information to share on FB post, supported tags >> this link.
