Module installation
Content settings
From the back-end of your Joomla site (administration) select Extensions >> Module Manger, then click on module named JA Content Popup to go to configuration panel.

Parameter Explanation
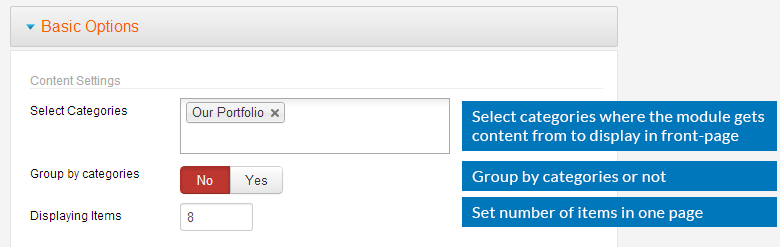
- Select Categories: select the Joomla categories that you want to display its content in JA Popup module. You can select multiple categories.
- Group by categories: group items by categories or not.
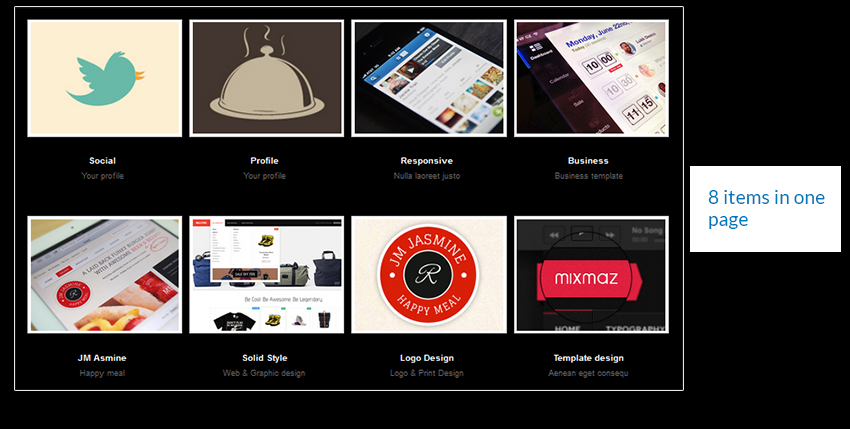
- Displaying Items: set number of items in one page.
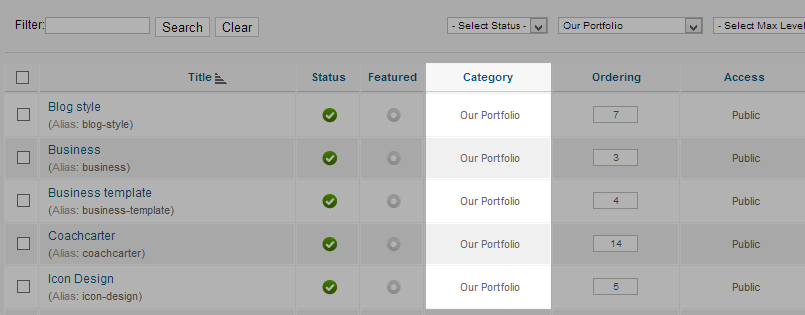
Articles from selected category

Front-end Appearance

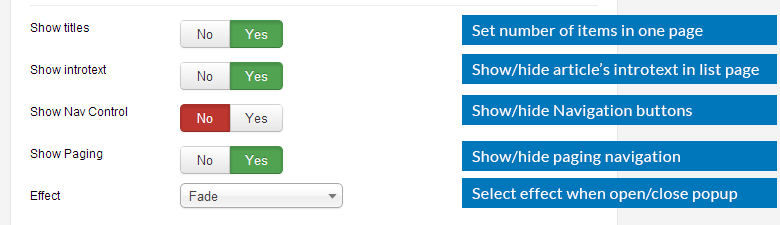
Display settings

Parameter Explanation
- Show titles: show/hide article title in list page.
- Show introtext: show/hide article's description in list page.
- Show Nav Control: show/hide navigation buttons that allow users to move to next item or move back to previous item.
- Show Paging: show/hide paging buttons that allow users to navigate to any page they want.
- Effect: select effect when open and close popup.
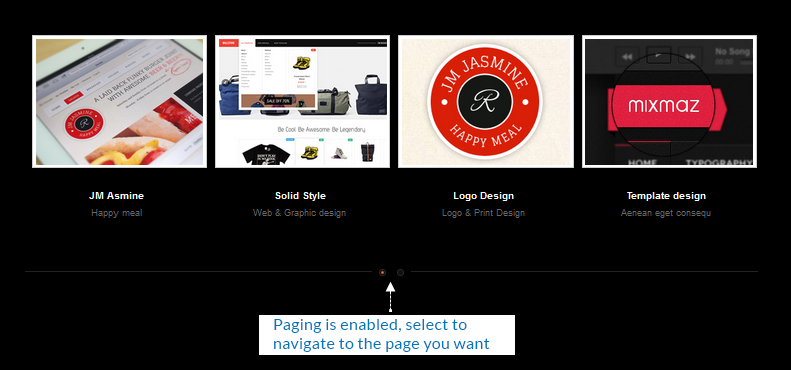
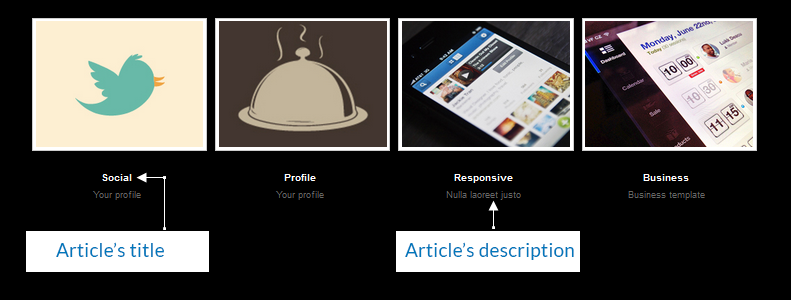
Front-end Appearance
- Article's title and description

- Paging

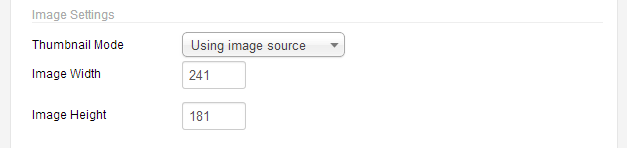
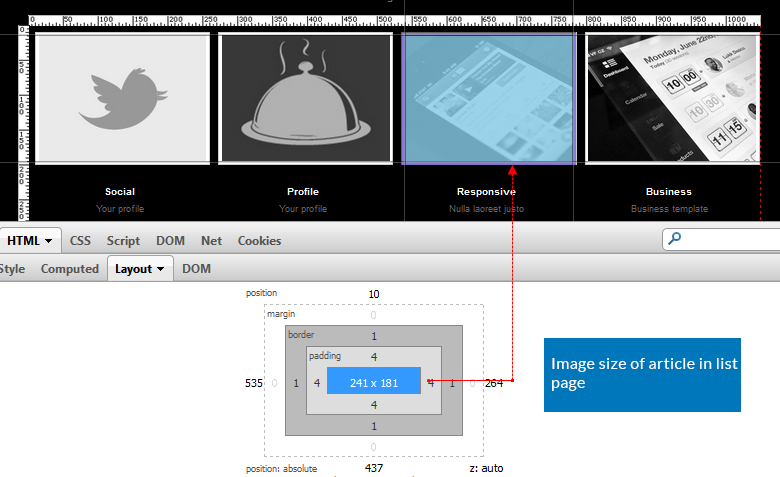
Image settings

Parameter Explanation
- Thumbnail Mode: select mode to resize images to displayed as thumbnail mode for articles displayed in list page: Using image source, Using resize or Using crop.
- Image Width: set image width to be resized to (in pixel).
- Image Height: set image height to be resized to (in pixel).
Front-end Appearance

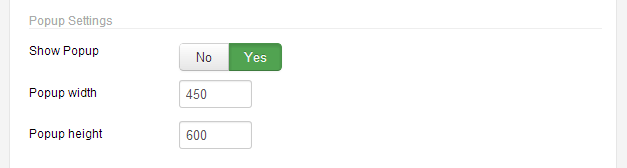
Popup settings

Parameter Explanation
- Show Popup: you can select to disable or enable popup.
- Popup Width: set width size of popup (in pixel).
- Popup Height: set height size of popup (in pixel).
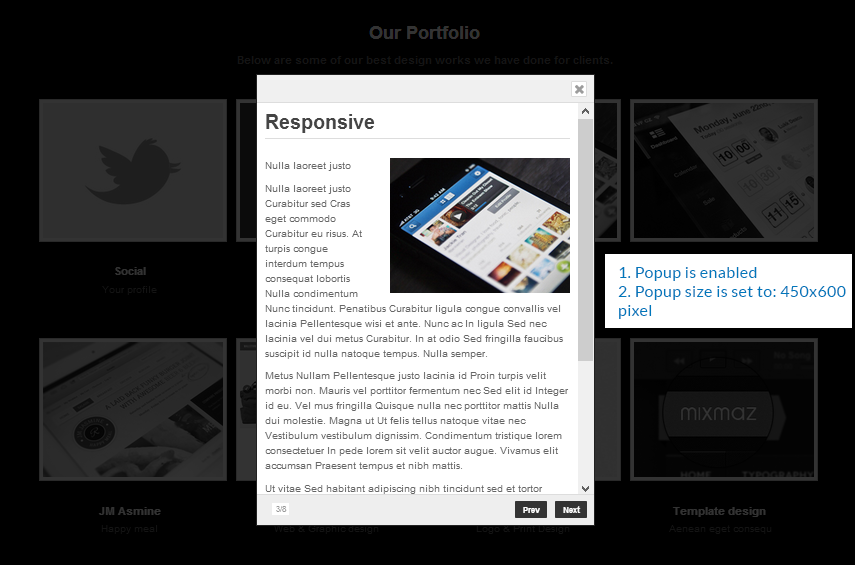
Front-end Appearance

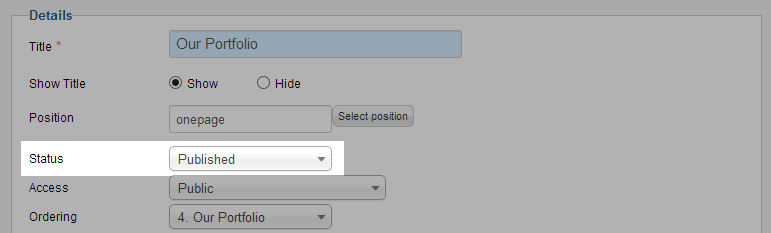
Note
In case you don't see the module displaying in front-page, you need to check:
- Is the module published ?
- Is the module assigned to a visible module position ?
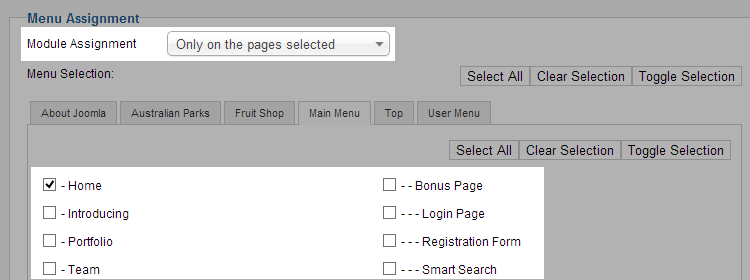
- Is the module assigned to a menu ?
Please make sure that the module is published.

There can be many module positions listed for you to select, but make sure that the module position you select is visible in front-page.

When you want to display a module on specific menus, you need to assign it to the menus.