Module Installation
1. Download JA Finanace - access this link to download the module.
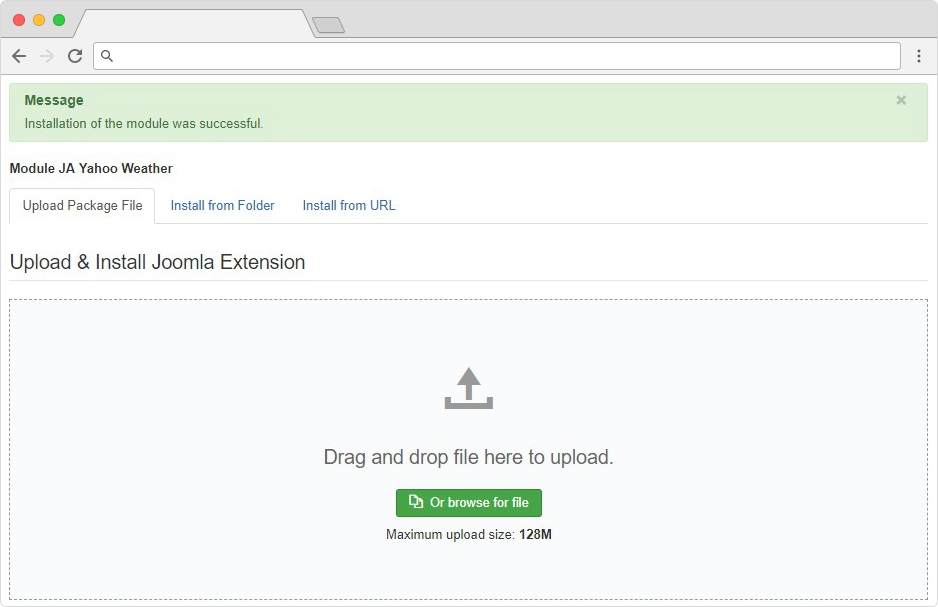
2. Install module - from your site back-end, go to: Extensions >> Manage, browse the module installation file and install.

For more info, please refer to the extension installation guide
Enable Module
Once the installation is done, go to: Extensions > Modules, open the setting panel of the module to configure.
Open module setting panel, in the detail tab, publish the module then assign to a position
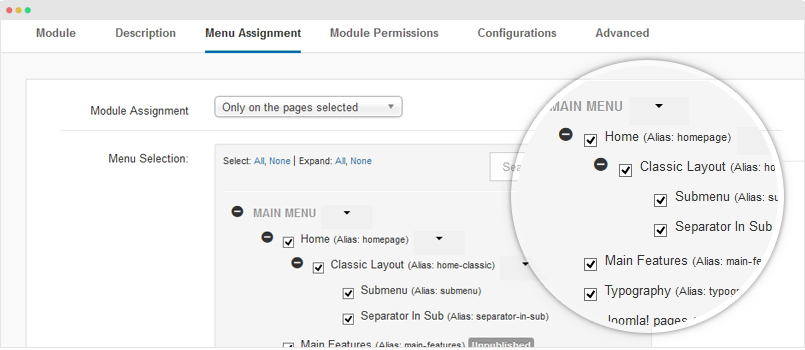
Next, open the "Menu Assignment", tick on the menu items that you want to display the module on.

Module Configuration
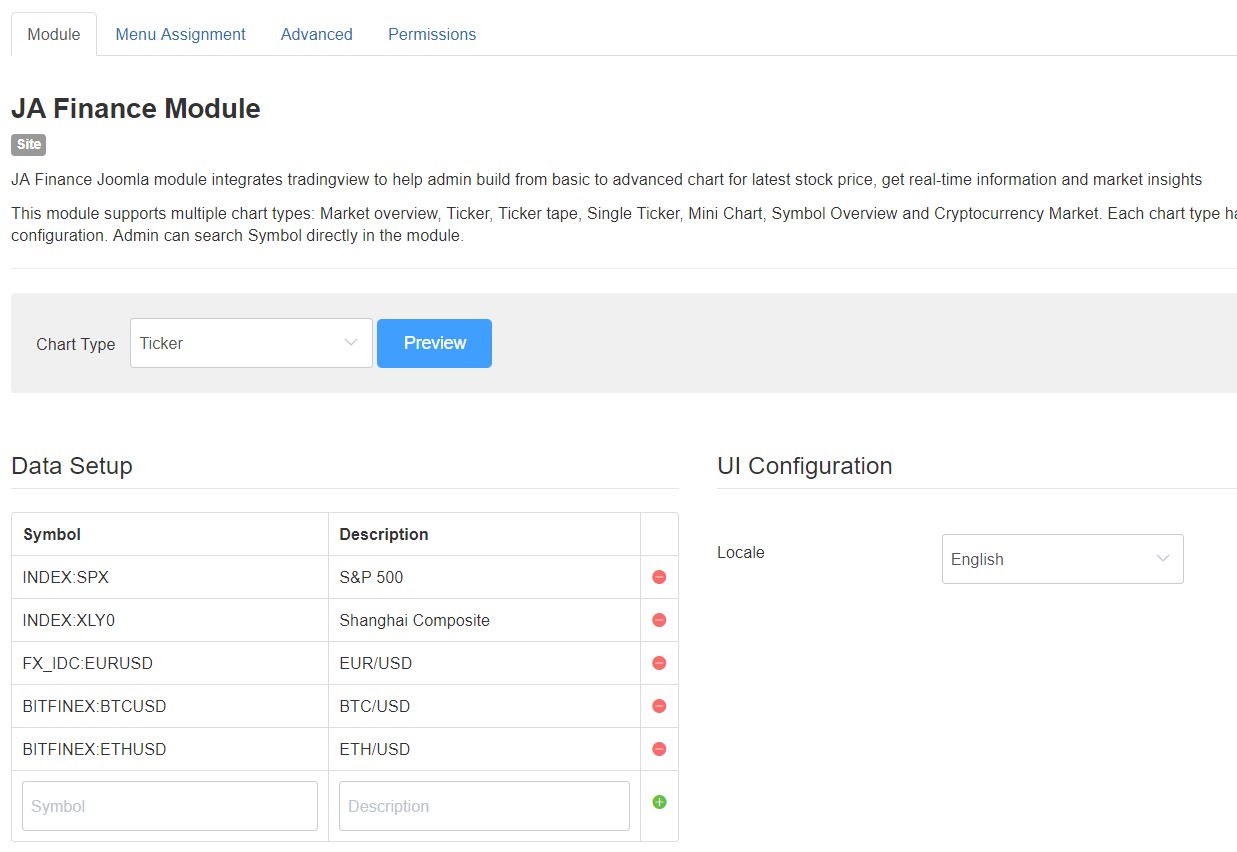
JA Finance Joomla module integrates trading view to help admin build from basic to advanced chart for the latest stock price, get real-time information and market insights. This module supports multiple chart types: Market overview, Ticker, Ticker tape, Single Ticker, Mini Chart, Symbol Overview and Cryptocurrency Market. Each chart type has different UI configuration. Admin can search Symbol directly in the module.

On each chat type you can fill the input fields and check output view Preview button given in module settings.
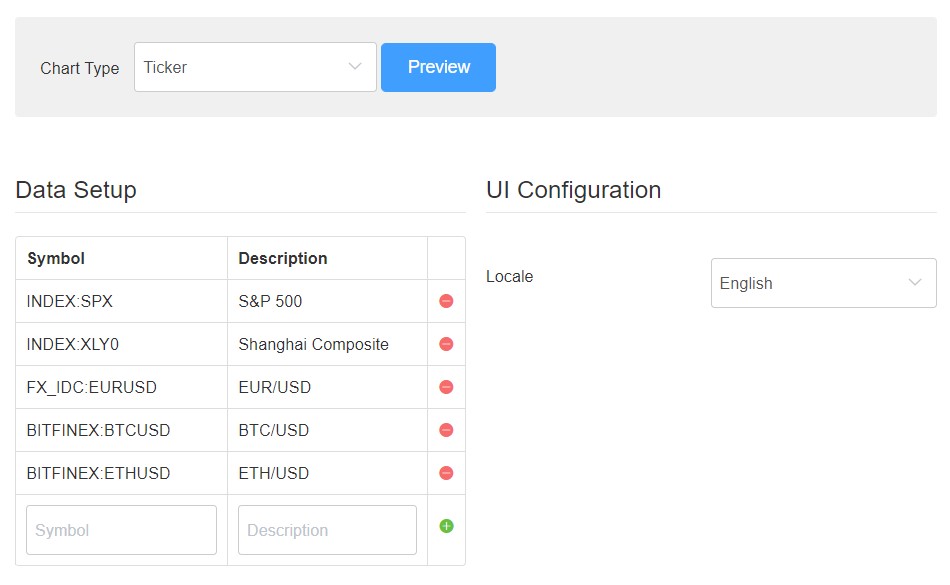
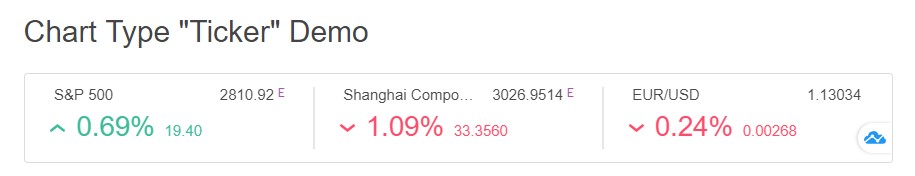
1. Ticker

This chart type has following options:
Data Setup
- Symbol: You need to search the symbol and add it in symbol field, example : BITFINEX:ETHUSD
- Description: Description will display on the frontend with the business symbol entity you will add, example : S&P 500
UI Configuration
- Locale: It allows you to select the language for Ticker chart type. You can select the language from give dropdown in locale field.

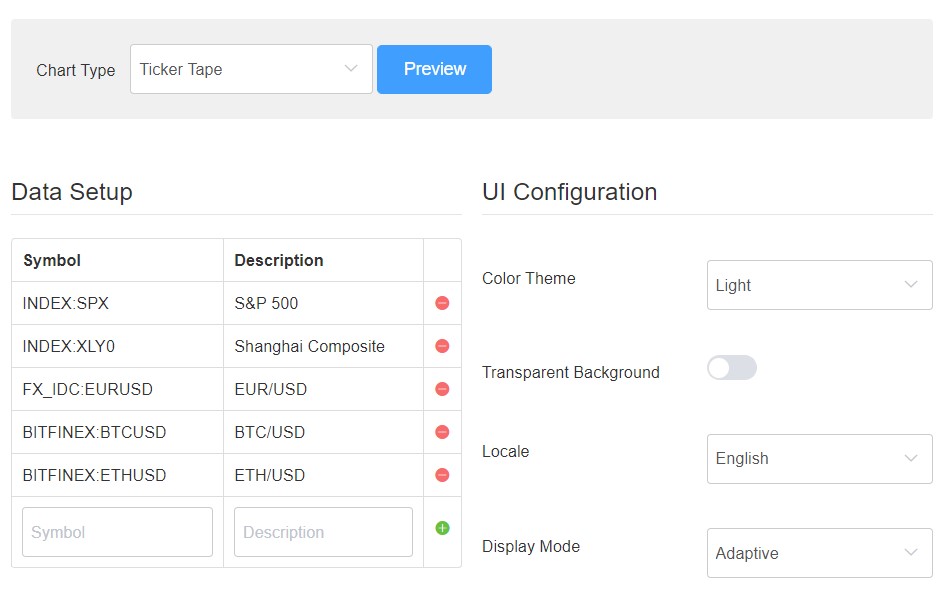
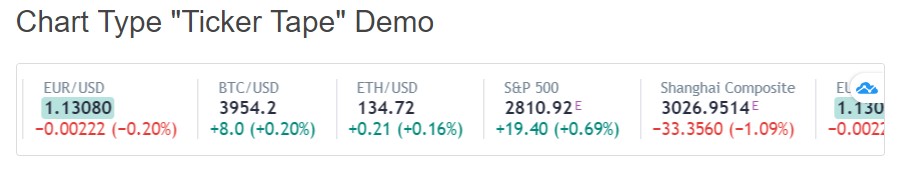
2. Ticker Tape

This chart type has following options:
Data Setup
- Symbol: You need to search the symbol and add it in symbol field, example : BITFINEX:ETHUSD
- Description: Description will display on the frontend with the business symbol entity you will add, example : S&P 500
UI Configuration
- Color Theme : It gives you option to allow Light or Dark theme for the finance module output, you can choose any of it based on your choice.
- Transparent Background : You can set the Ticket Tape background color to transparent by enabling this option.
- Locale: It allows you to select the language for Ticker chart type. You can select the language from give dropdown in locale field.
- Dispaly Mode: It contains 3 Types : Adapative, Regular and Compact. each mode will give a different look to display chat.

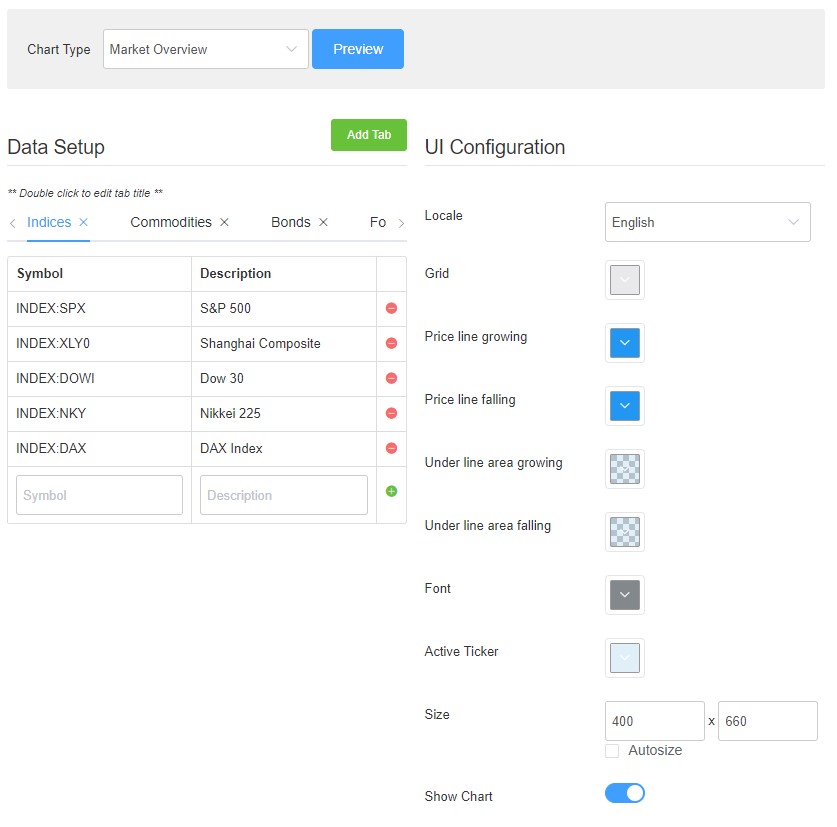
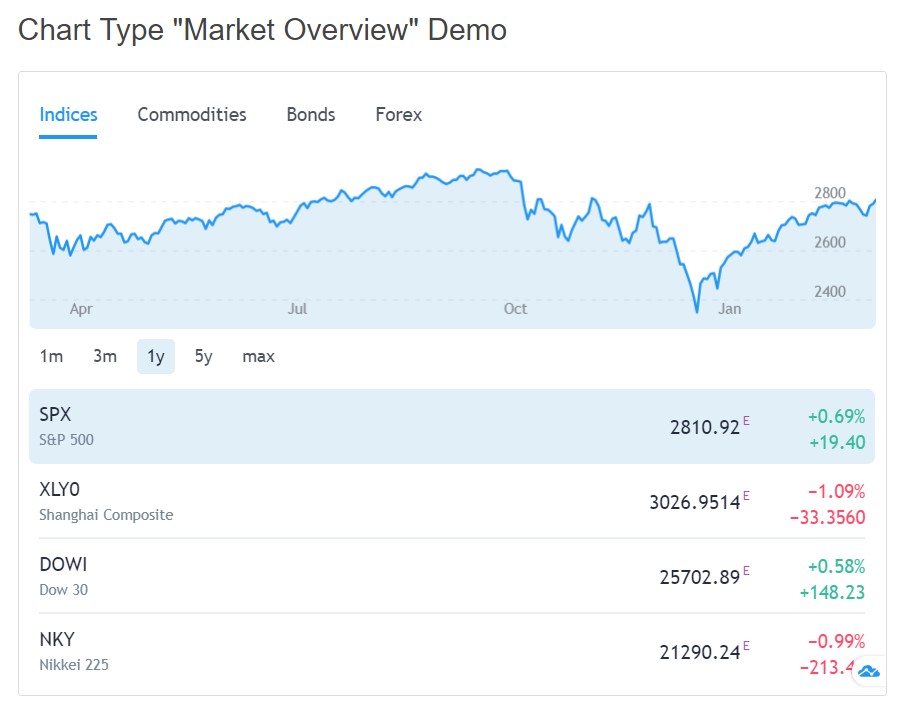
3. Market Overview

This chart type has an advance view, you can add multiple tabs for the business entity like bonds, Forex. It following options:
Data Setup
It give option to add tab. Once you add a new tab you can add different Symbol and description in each tabs.
- Symbol: You need to search the symbol and add it in symbol field, example : BITFINEX:ETHUSD
- Description: Description will display on the frontend with the business symbol entity you will add, example : S&P 500
UI Configuration
- Locale: It allows you to select the language for Ticker chart type. You can select the language from give dropdown in locale field.
- Grid : Select color for Grid
- Price line growing : Select color for growing price line
- Price line falling : Select color for falling price line
- Under line area growing : Select the color for under the growing line area
- Under line area falling: Select color for under falling line area
- Font : Select color for the font(text)
- Active Ticker: Select color for Active Ticker
- size : Select size in width and height. Value is in px
- Show Chart : Show or Hide chart.

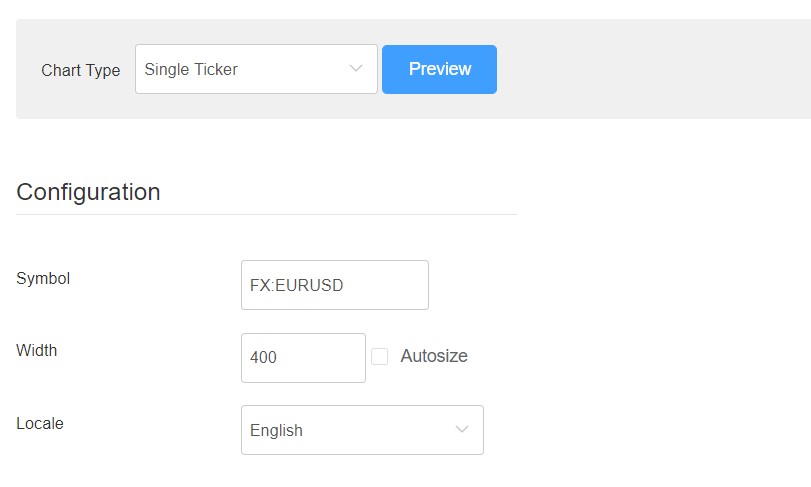
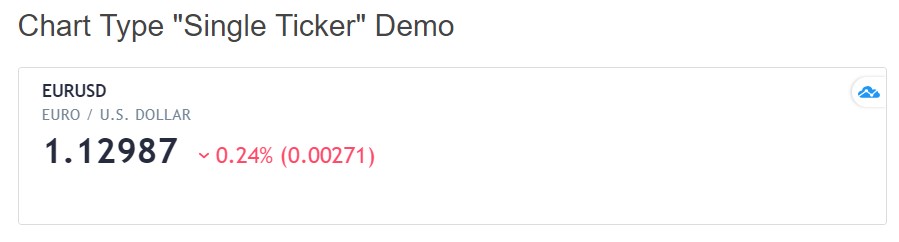
4. Single Ticker

This chart type allow you to add only one symbol. It following options:
Data Setup
It give option to add tab. Once you add a new tab you can add different Symbol and description in each tabs.
- Symbol: You need to search the symbol and add it in symbol field, example : BITFINEX:ETHUSD
- size : Select size in width and height. Value is in px
- Locale: It allows you to select the language for Ticker chart type. You can select the language from give dropdown in locale field.

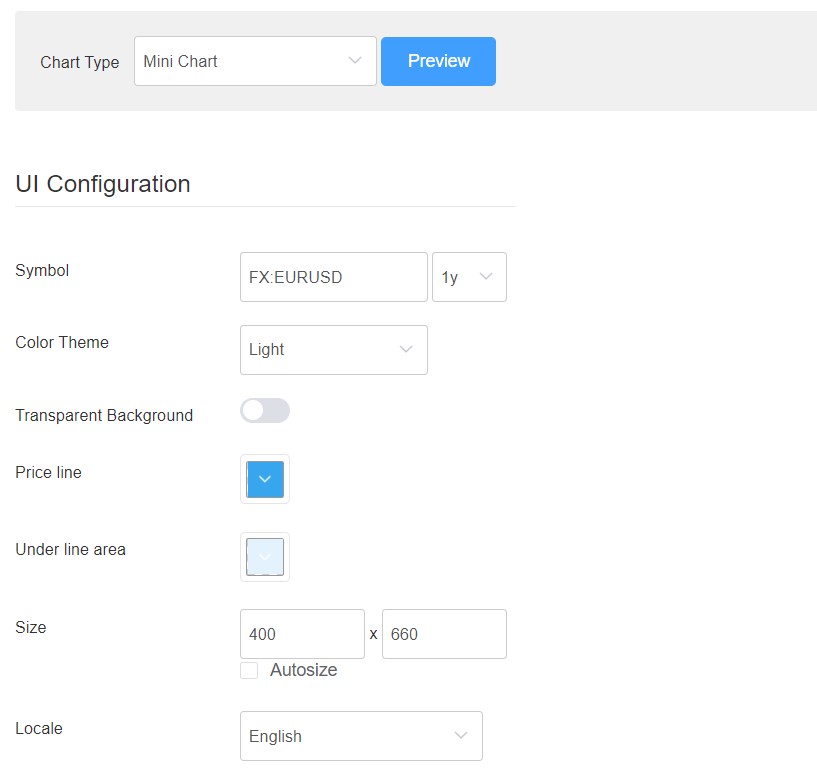
5. Mini Chart

This chart type has following options:
Data Setup
It give option to add tab. Once you add a new tab you can add different Symbol and description in each tabs.
- Symbol: You need to search the symbol and add it in symbol field, example : BITFINEX:ETHUSD
- Transparent Background : You can set the Ticket Tape background color to transparent by enabling this option.
- size : Select size in width and height. Value is in px
- Locale: It allows you to select the language for Ticker chart type. You can select the language from give dropdown in locale field.
- Price : Select color for falling price line
- Under line area : Select the color for under the line area

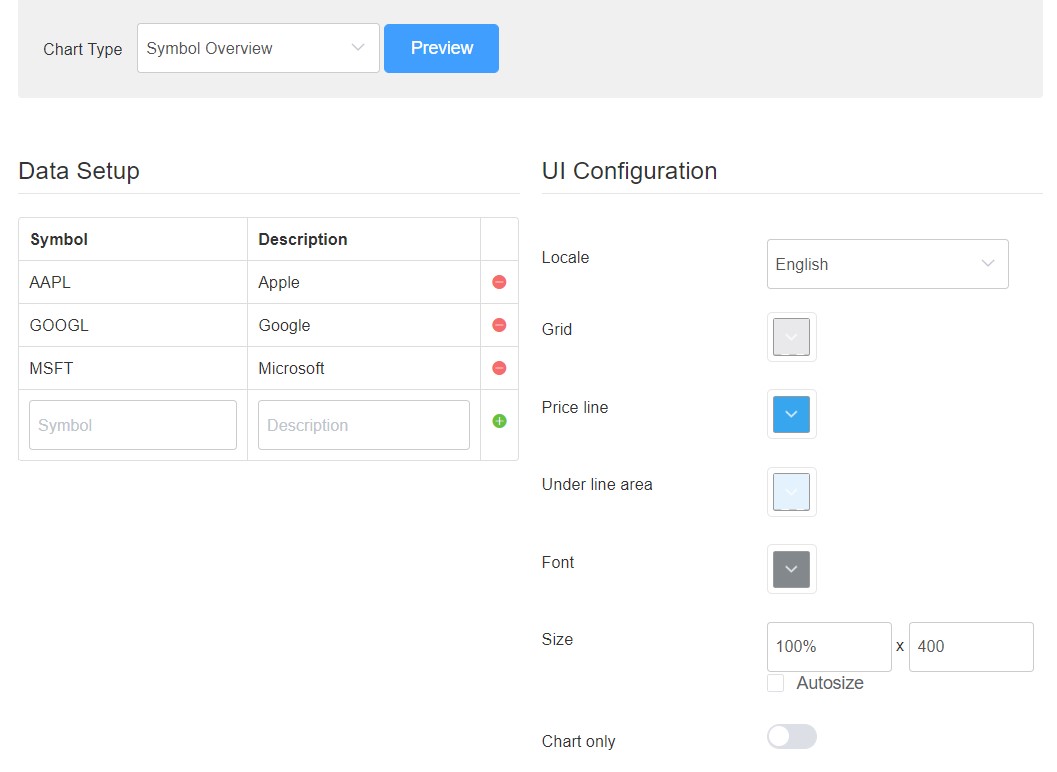
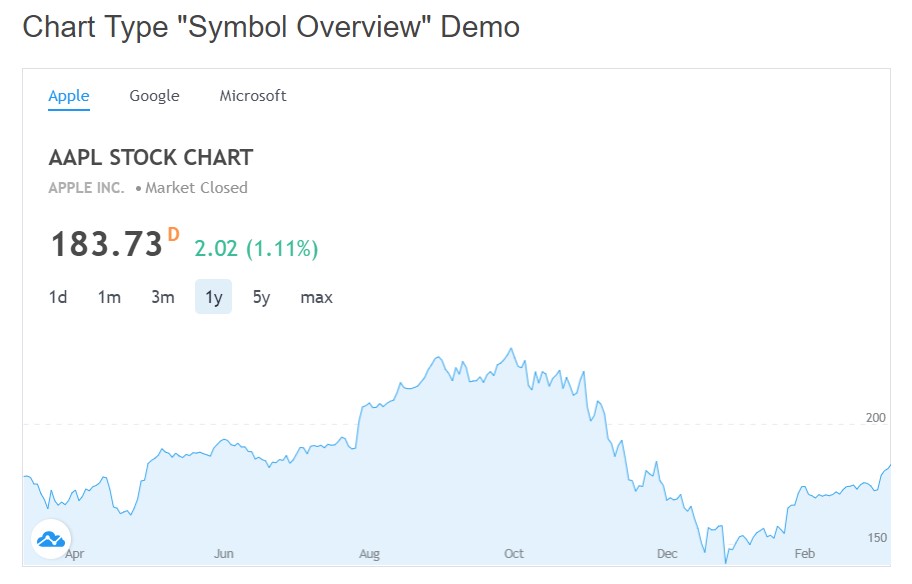
6. Symbol Overview

This chart type has following options:
Data Setup
It give option to add tab. Once you add a new tab you can add different Symbol and description in each tabs.
- Symbol: You need to search the symbol and add it in symbol field, example : BITFINEX:ETHUSD
- size : Select size in width and height. Value is in px
- Grid : Select color for Grid
- Locale: It allows you to select the language for Ticker chart type. You can select the language from give dropdown in locale field.
- Price line : Select color for falling price line
- Under line area : Select the color for under the line area
- Show Chart : Show or Hide chart.

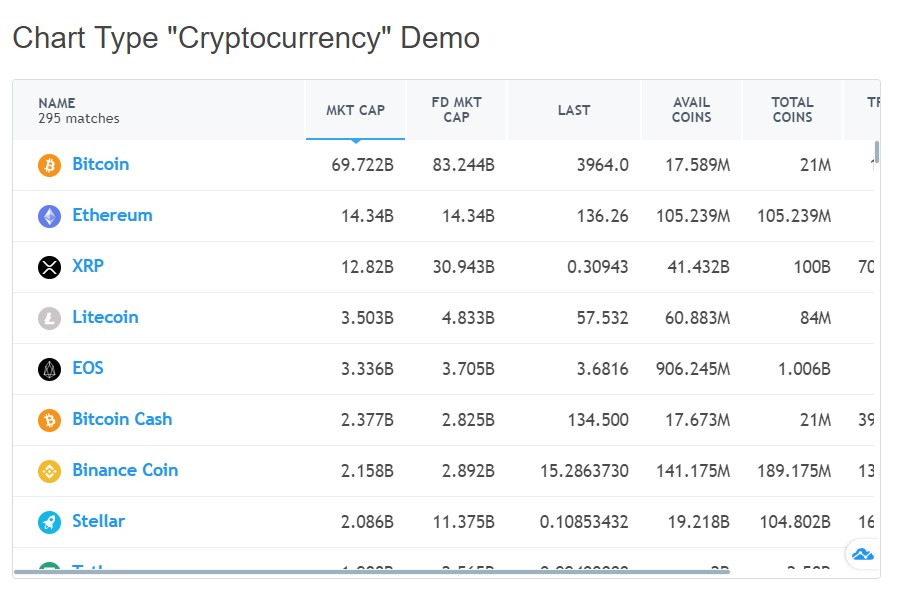
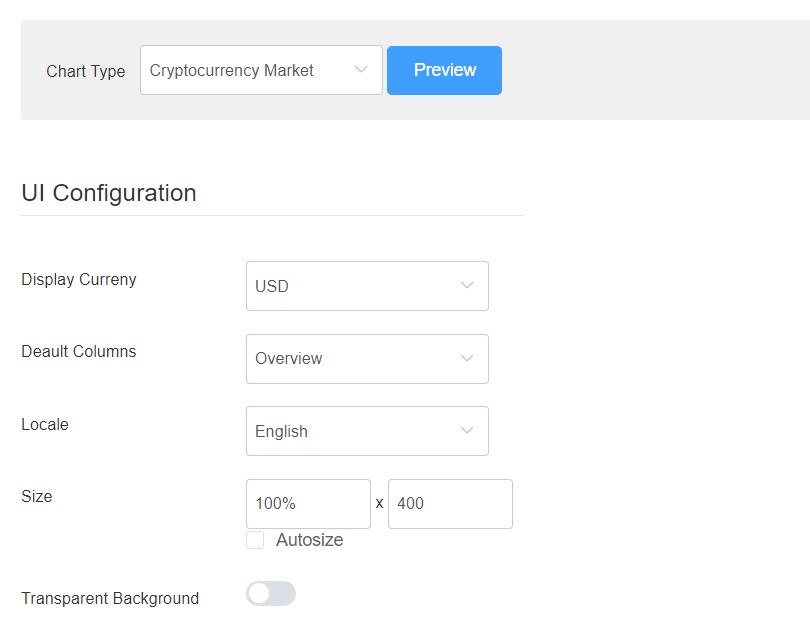
7. Cryptocurrency

This chart type has following options:
Data Setup
It give option to add tab. Once you add a new tab you can add different Symbol and description in each tabs.
- Display Currency: Select the currency symbol to display on frontend.
- Display Columns: There Four options:
- Overview
- Performance
- Oscillators
- Trend-Following
- size : Select size in width and height. Value is in px
- Locale: It allows you to select the language for Ticker chart type. You can select the language from give dropdown in locale field.