Module Installation
- Download the module from this link
- Access your site admin panel, go to: Extensions > Manage, browser the extension and install the extension.
For more information, you can follow the Joomla extension installation guide →
Global Configuration
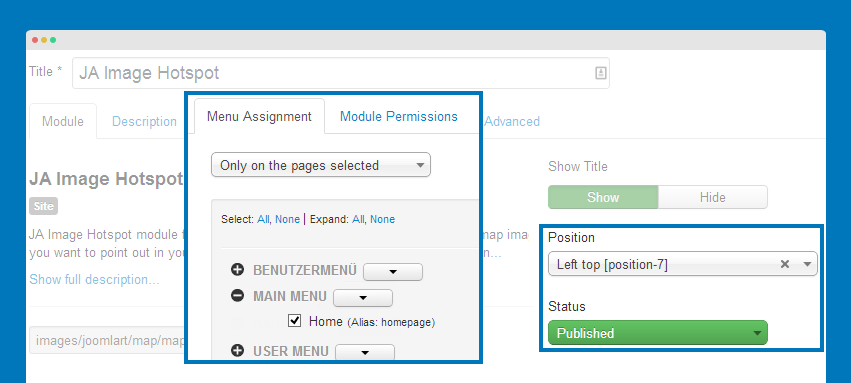
1. Enable Module
- Enable the module
- Assign the module to a specific position
- Assign the module to menu items

2. Global Configuration
Open the "Settings" panel then "Global Configuration", add description, set position for the pointer dropdown selection box, configure to always show tooltips or when hovering.

Front-end Appearance

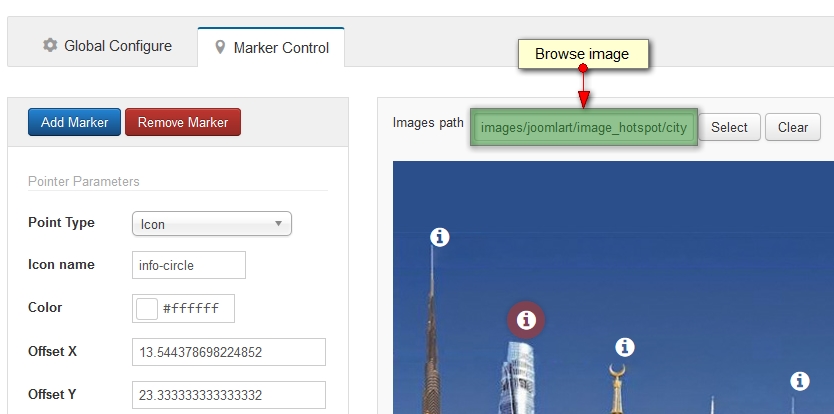
Marker Control
Open the "Marker Control" tab and configure image, add marker to the browsed image.
Add or change map image
Browse image to replace current image. The added pointers will not be removed.

Add new marker
To add new pointer, click on "Add Marker" button then add information for the pointer. The panel include 2 sections: Marker configuration and Preview.

To edit any marker, select it in the Preview section and the configuration of the marker will be loaded in the configuration panel.
1. Point Type setting
The module supports 2 marker types: Icon and Image. The icon point is font awesome.
Point type: Icon
- Icon Name: name icon in Fontawesome icon: http://fontawesome.io/icons/. Default value is "map-marker"
- Color: color of icon.
Point type: Image, simply upload custom image for marker.
2. Tooltip content setting
The module supports 4 content types:
- Default: content is filled in Module Backend.
- Image: path of image will be display on Tooltip content.
- Point title: title of Tooltip
- Link: link when click to Pointer.
- Point text: content of Pointer
- Class: extra class for Pointer.
- Tooltip color: two type Light/Dark
- Social: get content from Social site, support for: Facebook, Twitter, Instagram, Pinterest.
- Image: only support for Instagram, Pinterest.
- Website: get content from Metadata of website (Image, Title, Description).
- Image: if this field is filled, image will get from this field, won’t get from Website.
- Number of description character: description content will be cut to
- Video: get video from Youtube, Vimeo.
- Image: is image thumbnail for Video.
- Width/Height: size of video
Upgrade instruction
The new version has new features and lots of changes, here is the upgrade notes:
- All old Marker will have type is Icon with Default value is Map-marker.
- Type of Tooltip content will be "Default".
- Color Tooltip will be "Light color".
Upgrade steps:
- View the comparison between versions at JoomlArt Version Updates and replace the affected files, if you have not customized the affected files.
- Recommended : Use JA Extensions Manager Component for upgrade. Watch video for how to upgrade using JAEM.
