Module Installation
1. Download JA Promo bar - access this link to download the module.
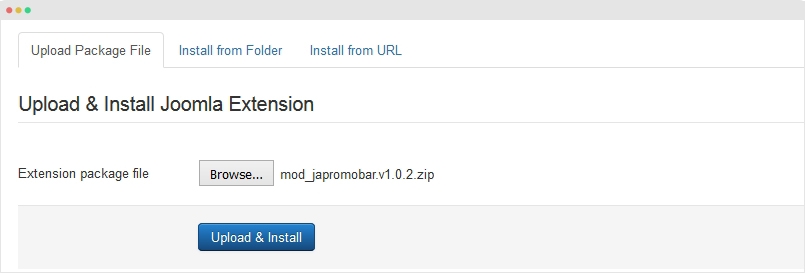
2. Install module - from your site back-end, go to: Extensions >> Manage, browse the module installation file and install.

For more info, please refer to the extension installation guide
Enable Module
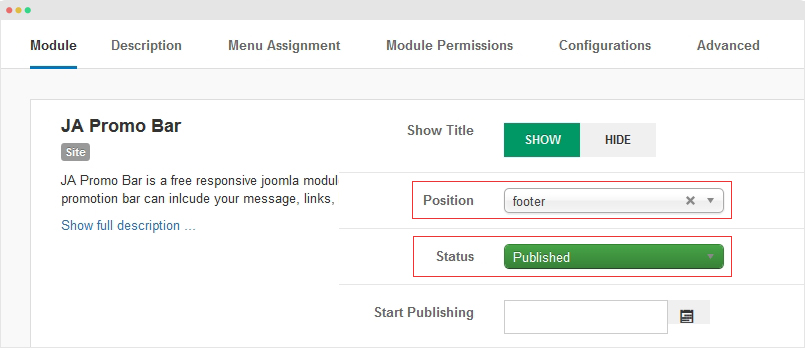
Once the installation is done, go to: Extensions > Modules, open the setting panel of the module to configure.
Open module setting panel, in the detail tab, publish the module then assign to a position

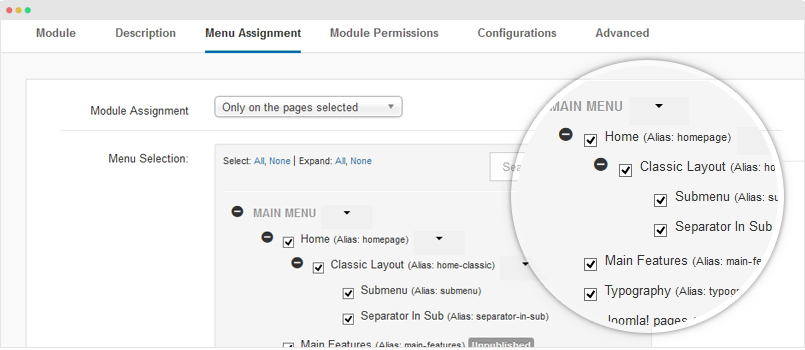
Next, open the "Menu Assignment", tick on the menu items that you want to display the module on.

Module Configuration
Open the "Configuration" tab and you will see list of settings for the display of the promotion bar divided into groups.
The module provide flexible settings to build different promotion bar styles. This guide is just to show you how the module and its settings work.

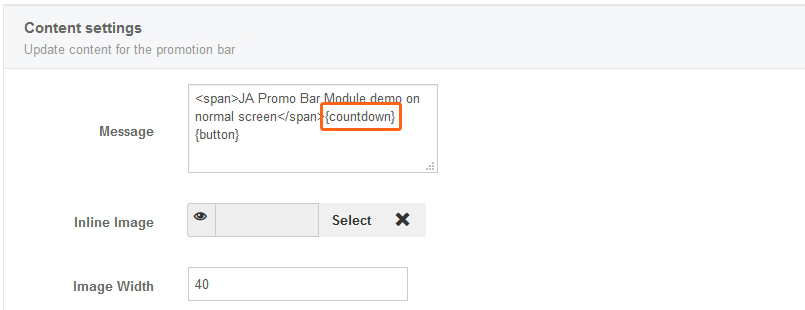
1. Content Settings
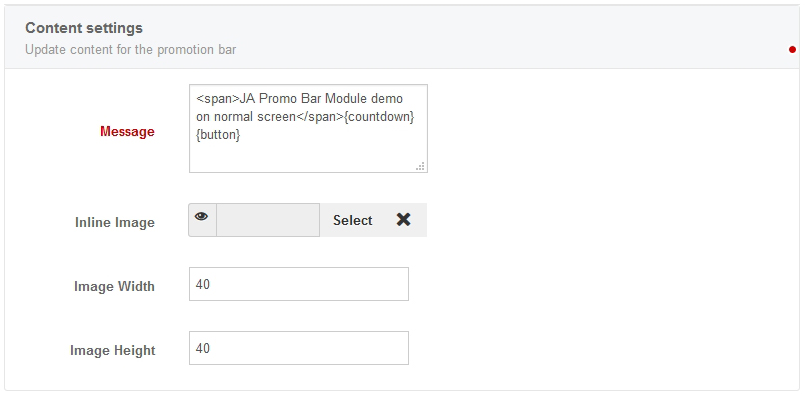
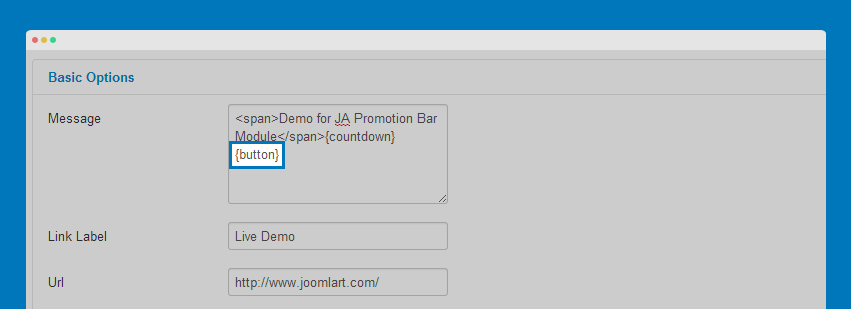
This panel includes settings for promotion bar content (message), inline image (logo).

In the message box, you can add button and countdown to any position by adding {button} and {countdown}.
<span>JA Promo Bar Module demo on normal screen</span>{countdown} {button}
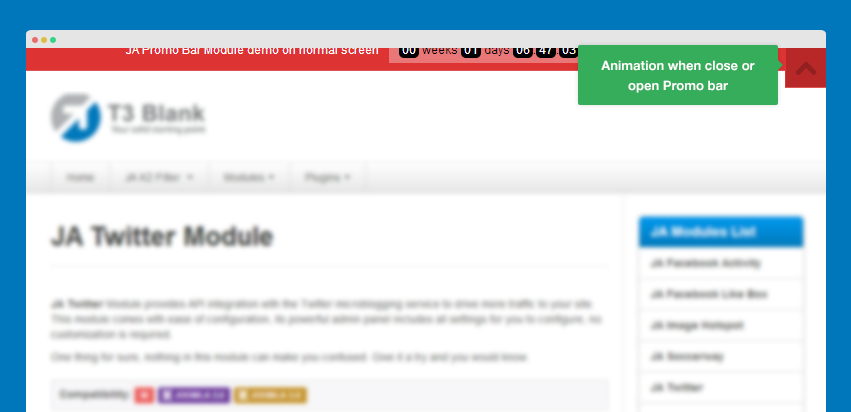
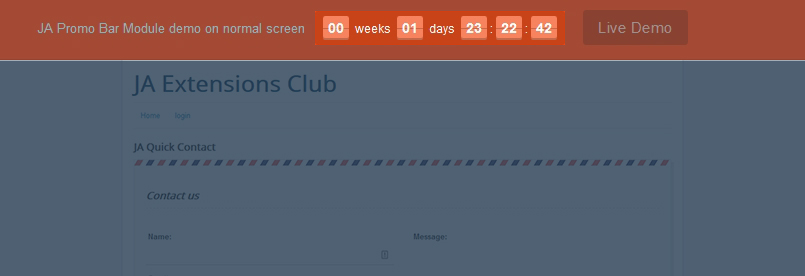
Front-end appearance:

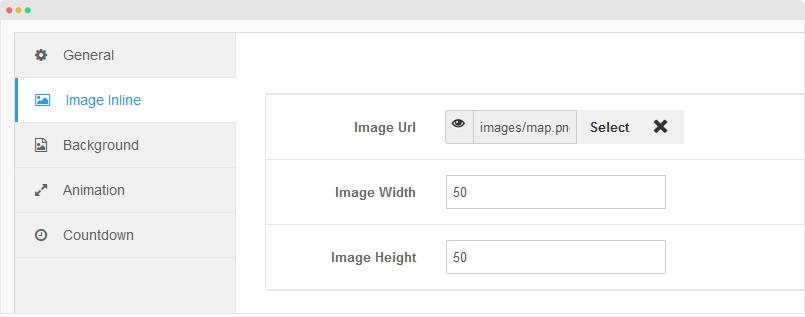
You can add image like logo or icon to the promotion bar. In the "Inline Image", browse image and set size for the image.

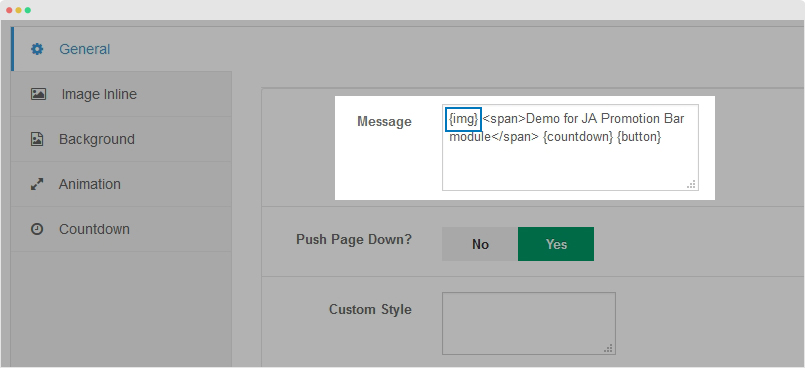
Next, add tag {img} to the message configuration field in the "General" panel. Put the tag in any place in the message that you want to display the image in.

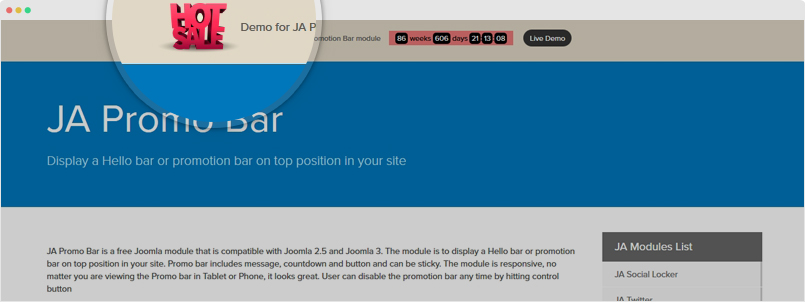
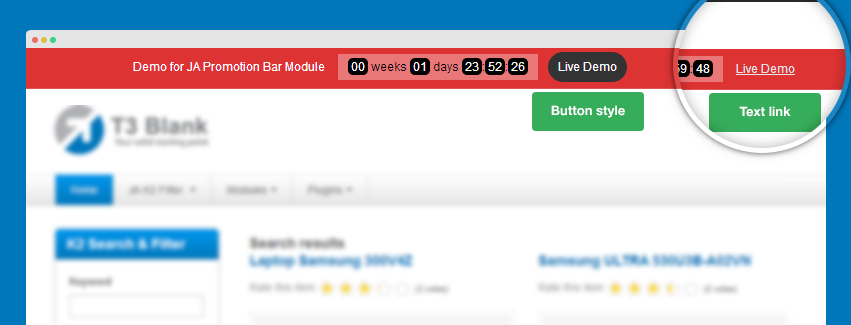
Front-end Appearance:

Link settings
The link settings will help you configure how the link to be displayed in the promotion bar.

You can select to use text link or button link, add background color for button, color text, etc.
Front-end appearance

You can display button in any position in message box by adding tag {button} to the position you want.

2. Styles Settings
Theme setting
The module supports multiple themes by default, you can select any pre-made theme. In addition, whenever you customize the style, it will be saved as a custom theme that is listed in the "Theme List".

Style Settings

You can configure background color or select background, text color, position, sticky opacity, etc.
- Background Color: configure background color for promotion bar
- Background Image: browse image to be displayed as promotion bar background
- Sticky Opacity: set opacity when scrolling promotion bar (when it is set to sticky).
- Border Color: set color for promotion bar border
- Promobar Height: set height of promotion bar (in pixel)
- Text Color: set promotion bar text color
- Control Buton Color: set color for the control button (open and close button)
- Custom Style: add custom css to customize style of the promotion bar.
- Position: select to display promotion bar on top or bottom.
Front-end appearance

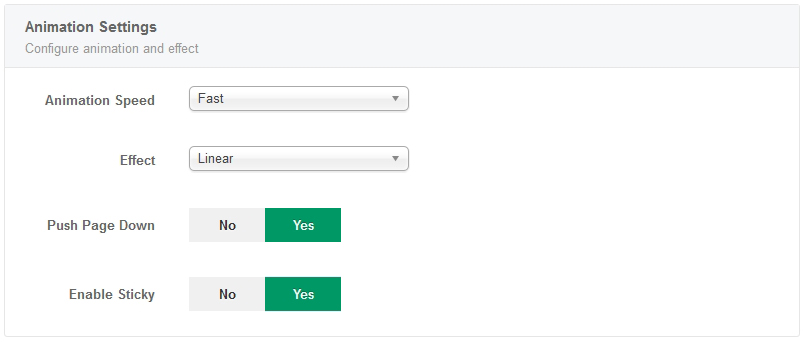
Animation Settings

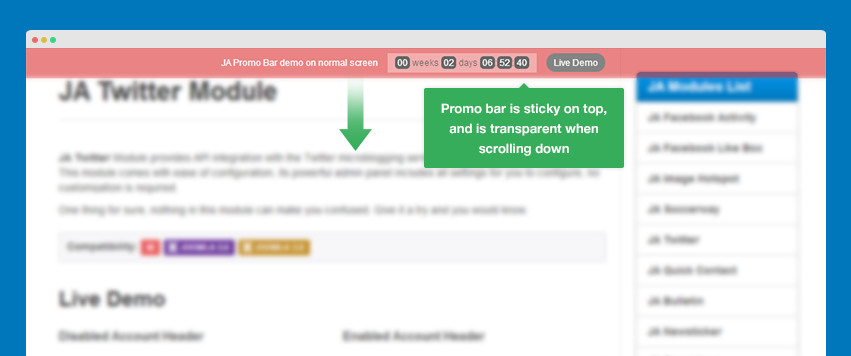
In the setting panel, you can make the Promo bar sticky or not, configure animation speed, effect and push the page down or not.
Front-end appearance

Countdown settings

- Step 1: enable Promo bar then set end date
- Step 2: enter text when countdown is over
- Step 3: select color for countdown background, text, number, number background ...
Formatter
When configuring the Display format, please follow the format in the table below.
| Directive | Blank-padded | Description |
|---|---|---|
%Y |
%-Y |
Years left * |
%m |
%-m |
Monts left * |
%w |
%-w |
Weeks left |
%d |
%-d |
Days left (w/o weeks) |
%D |
%-D |
Total amount of days left |
%H |
%-H |
Hours left |
%M |
%-M |
Minutes left |
%S |
%-S |
Seconds left |
For more detail, you can check it out at: http://hilios.github.io/jQuery.countdown/documentation.html#formatter
Front-end appearance

You can display countdown in any position in message box by adding tag {countdown} to the position you want.

Configure Promotion Bar in Mobile
By default, the module is responsive but you can define which part in the promotion bar message will and will not be displayed in mobile by using class class="hidden-phone".

Put things that you don't want to display in mobile inside class class="hidden-phone". See the format below:
<span>Demo for JA Promotion Bar Module</span>
<span class="hidden-phone">{countdown}{button}</span>
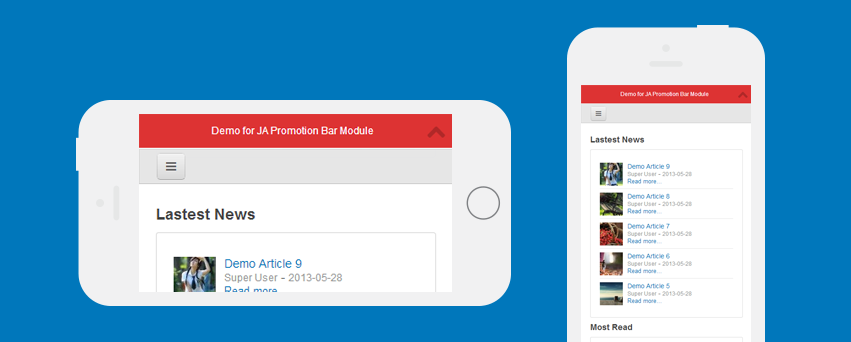
Front-end appearance: