Plugin Installation
If you are new to Joomla, you can check our detail guide of How to install extensions in your Joomla site. This guide shows you not only how to install extensions but also how to set up the new installed extensions.
Before configuring or adding popup to your content, please make sure that the plugin is published.

Basic Settings
From the back-end of your Joomla site (administrator), go to: Extensions >> Plugin Manger, click on plugin named JA Disqus Debate Plugin to go to configuration panel.

Parameter Explanation
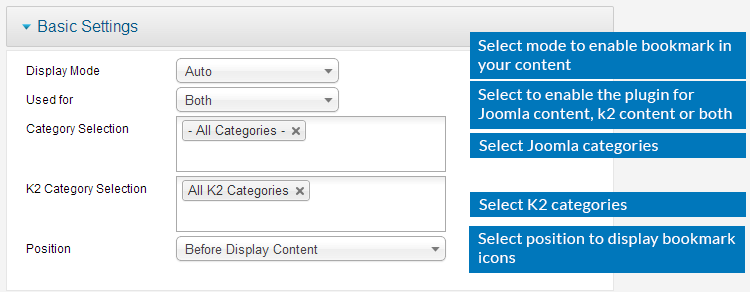
- Display Mode: 3 options available.
- Auto: automatic display buttons in all articles from selected categories. To disable the Bookmark buttons in specific articles, insert the tag {jabookmark off} in the articles.
- Manual: for this mode, to enable Bookmark buttons in articles, you have to add tag {jabookmark} in the articles.
- Disabled: if you used the tags {jabookmark} and {jabookmark off} in some articles, you can select the option: Disabled to strip all of these tags, instead of disable the plugin. If you only disable the plugin, all of your manual inserted tags in articles will be parsed as normal text.
- Used for: JA Bookmark plugin support both Joomla content and K2 content, select the content type you want to enable the plugin for.
- Category Selection: select the Joomla categories that you want to enable Bookmark buttons.
- K2 Category Selection: select the K2 Categories that you want to enable Bookmark buttons.
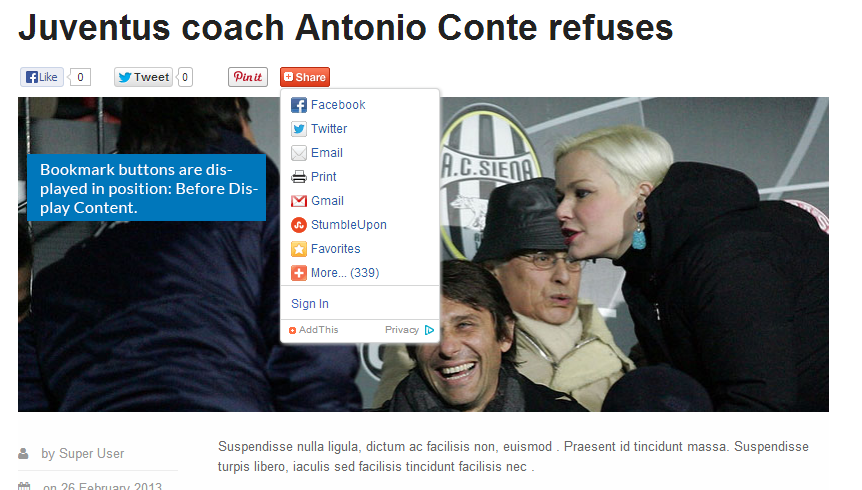
- Position: set the position to display the bookmark buttons, the available positions are: Before Display Content, Ater Display Content, and After Display Title.
Front-end Appearance

Advanced Settings
The Advanced settings include settings for Account, buttons,...
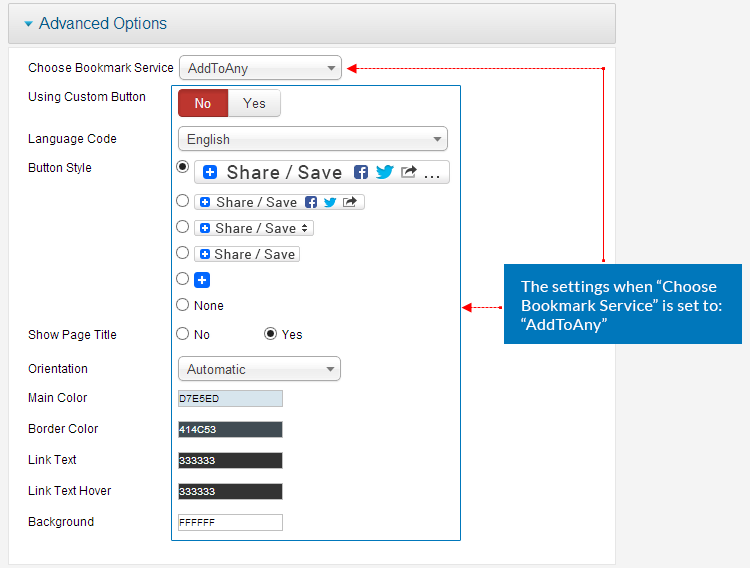
3.1 Bookmark Service = AddToAny

Parameter Explanation
- Using Custom Button: select "Yes" if you want to custom the Bookmark button, if you want to use default supported button style, just disable this option.
- Language Code: select the language for the bookmark block in front-page.
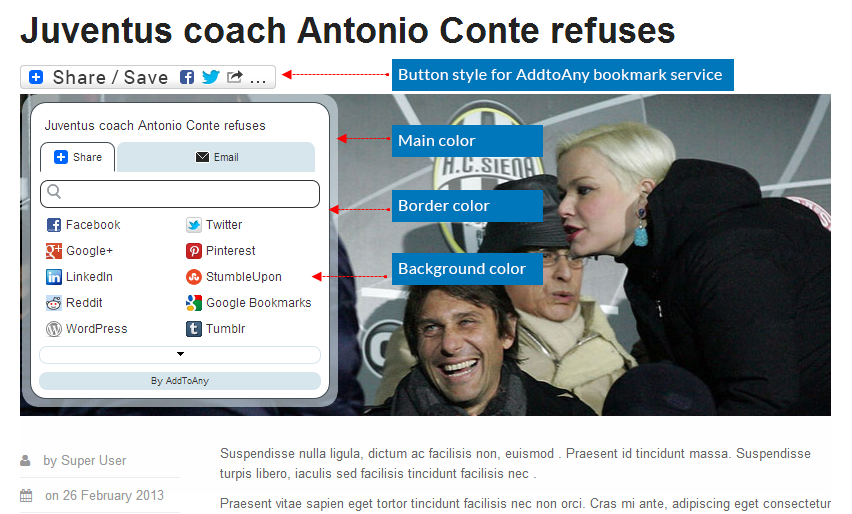
- Button Style: in case you disable the option: Using Custom Button, select the button style from the supported ones.
- Show Page Title: select to show page title or not.
- Orientation: set the orientation of Bookmark button: Automatic, Up or Down.
- Main Color: add the hexadecimal color for main area of bookmark block. Example: 0077bb.
- Border Color: add the hexadecimal color for the border of bookmark block.
- Link Text: add the hexadecimal color for text link in bookmark block.
- Link Text Hover: add the hexadecimal color for text link in bookmark block when hovering.
- Background: add the hexadecimal color for background of bookmark block.
Front-end Appearance

3.2 Bookmark Service = AddThis
3.2.1 Account Settings

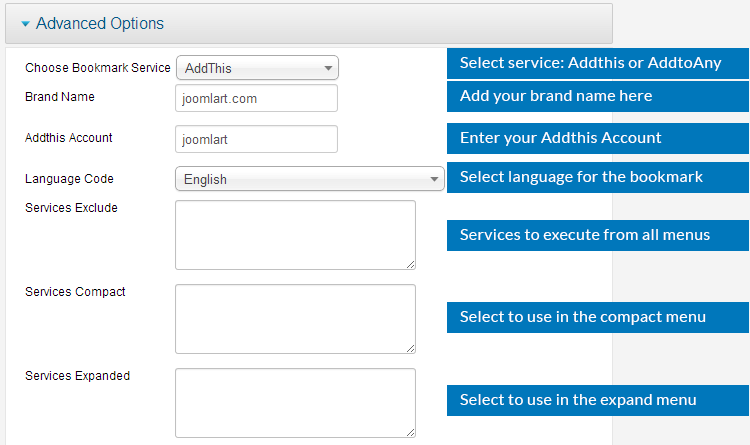
Parameter Explanation
- Brand Name: add brading message to be rendered in the upper-right-hand corner of the menu. It should have less than 15 characters in most cases to render properly.
- Add This Account: add your account here.
- Language Code: select language code for the bookmark block.
- Services Exclude: services to execute from all menus. For example, setting this to "facebook, myspace" would hide Facebook and Myspace on all your menus.
- Services Compact: services to execute from compact menus. For example, setting this to "print, email, favourites" would result in only those 3 services appearing.
- Services Expanded: services to use in the expanded menu. It is useful when few services are desired specifying a long list via services_execute could be tiresome, and wouldn't catch a new services address later.
Front-end Appearance

3.2.2 Buttons Settings
There are 2 button style types: using default style or custom.
3.2.2.1 Default button style

Parameter Explanation
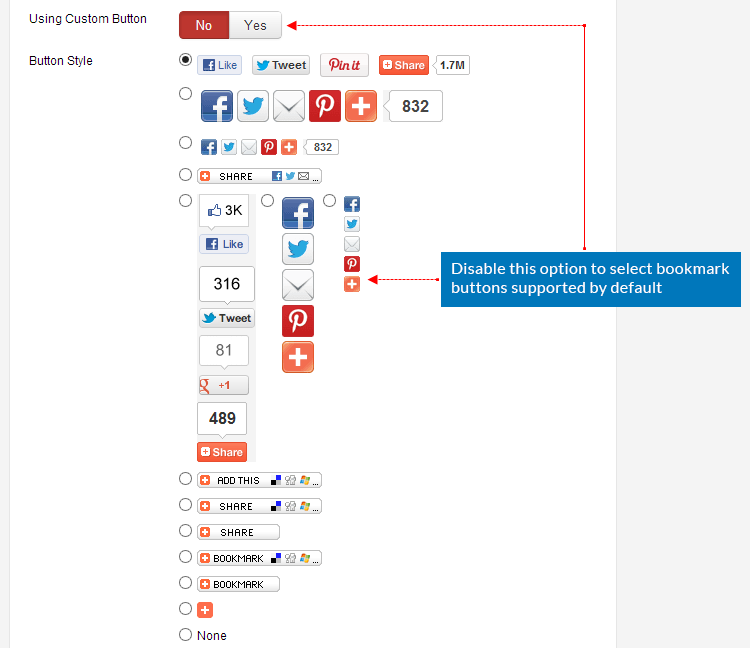
- Using Custom Button: disable this option.
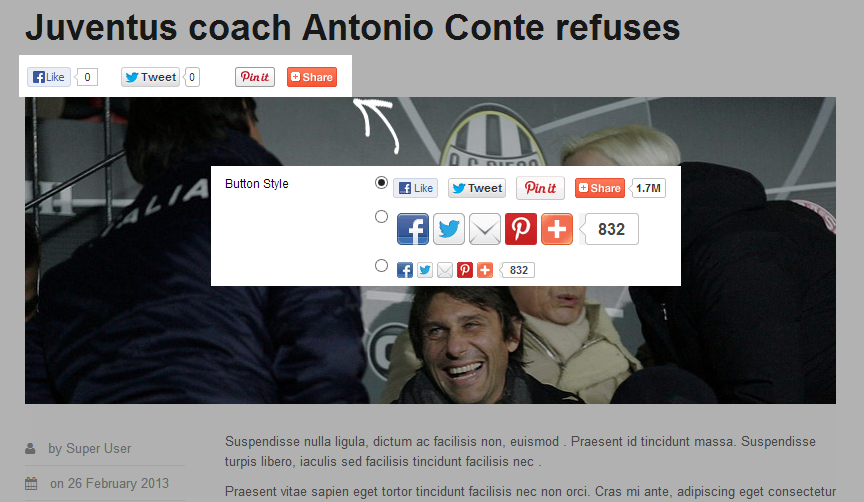
- Button Style: select the button style from the list of button styles.
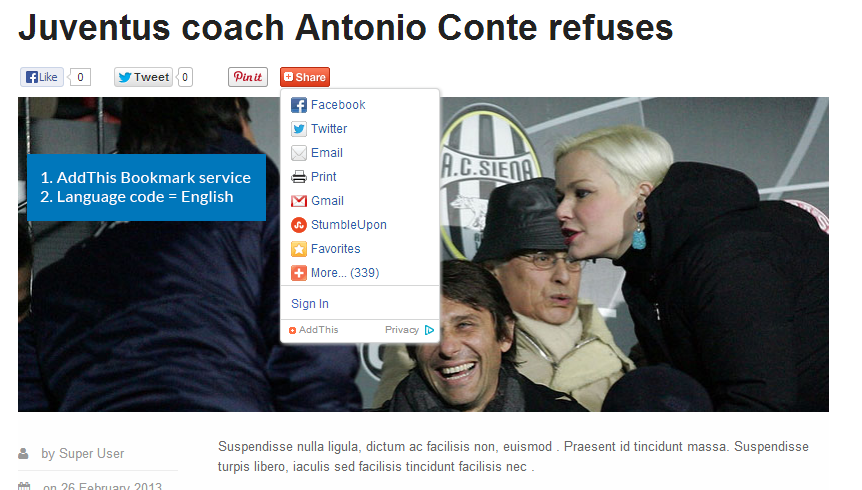
Front-end Appearance

3.2.2.2 Custom button style

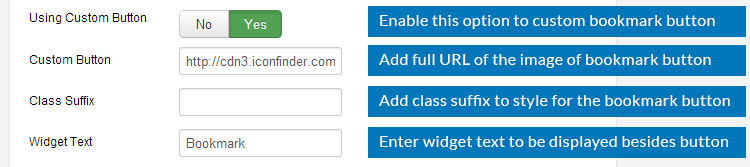
Parameter Explanation
- Using Custom Button: enable this option.
- Custom Button: add the full URL of the image you want to display as Bookmark icon.
- Class Suffix: add the suffix class that is to style for the custom Bookmark button.
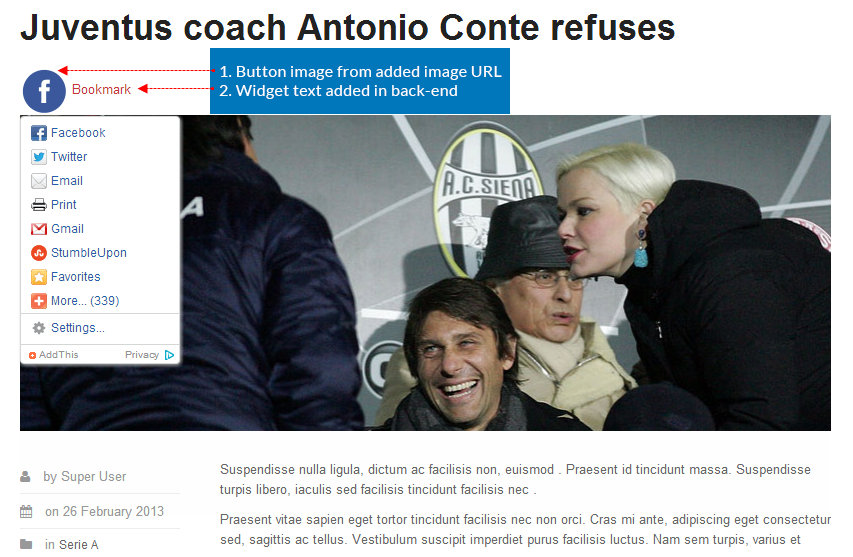
- Widget Text: enter the text that is displayed as widget text, it will be located beside the Bookmark icon.
Front-end Appearance

3.2.3 Other Settings

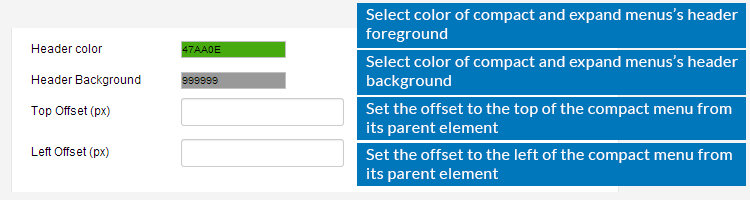
Parameter Explanation
- Header color: set color for the compact and extended menus's header foregrounds. Example: #FFF.
- Header Background: set the color of the ompact and extended menus's header background. Example: #000.
- Top Offset (px): set number of pixels to offset the top of the compact menu from its parent element.
- Left Offset (px): set number of pixels to offset the left of the compact menu from its parent element.
