Home page
Step 1: Create template style
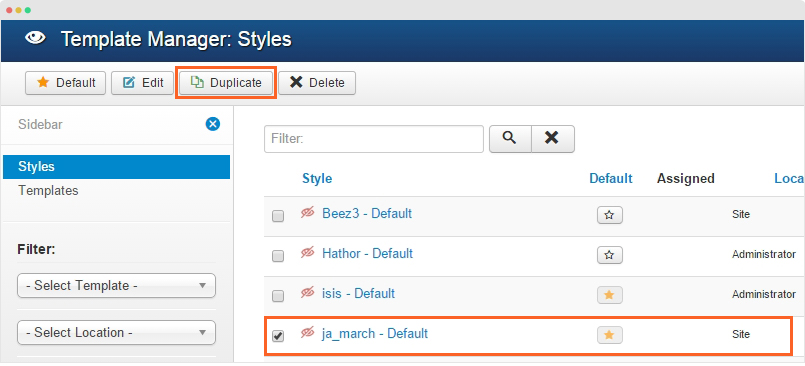
The best way to create a new template style is duplicating the "JA Cagox - Default" template style. Tick on the template style then hit the duplicate button.

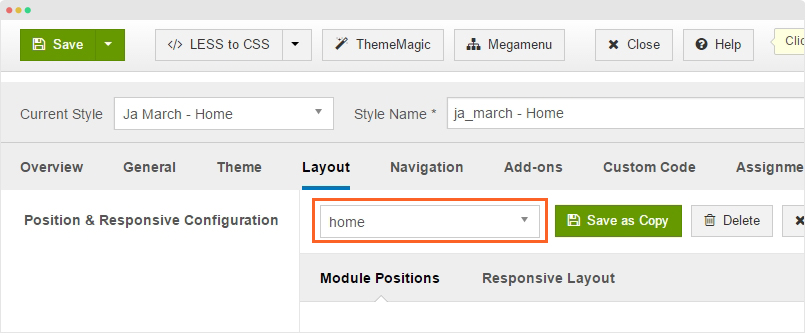
Step 2 - Configure layout for the template style. Open the "Layout" tab, assign "home" layout.

View layout structure of homepage →
Step 2: Create menu item
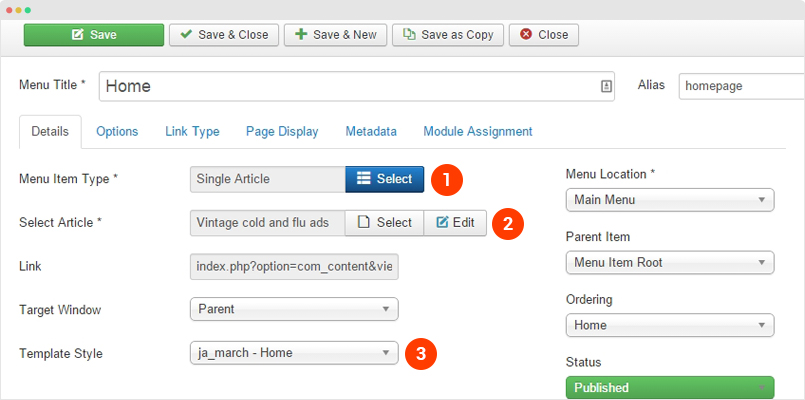
Go to Menu > Main menu, create new menu item then configure as our instruction below.

Select menu type: Article > Single Article, assign any article to the menu item then assign the template style we created in step 1 then save the setting.
You can leave default settings for other fields
Step 3: Assign content to the menu item
Content in Homepage are loaded from modules, we will show you the detail configuration of the modules one by one.
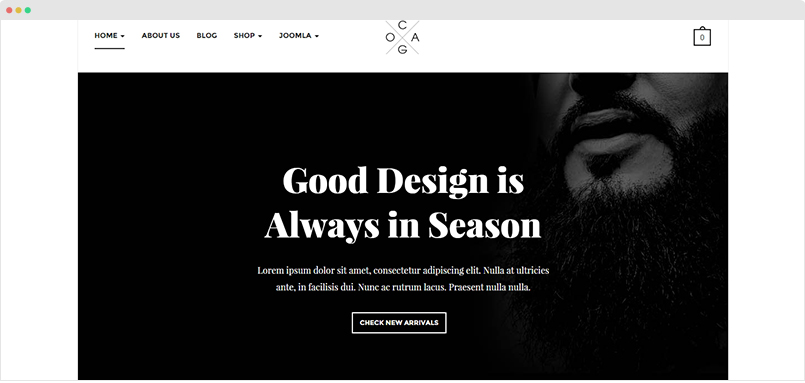
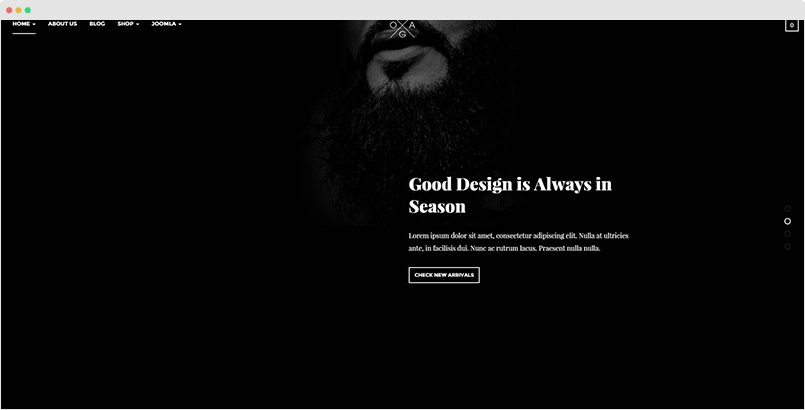
1. Slideshow - JA ACM Module

Module setting:
Module position: slideshow Module Suffix: NOT USED
2.VirtueMart Products Module

This requires Virtuemart component to be installed in your site.
Module setting:
Module position: section-1 Module Suffix: block-slick-list no-padding
3. Loolbook Slideshow - JA ACM Module

Module setting:
Module position: section-1 Module Suffix: NOT USED
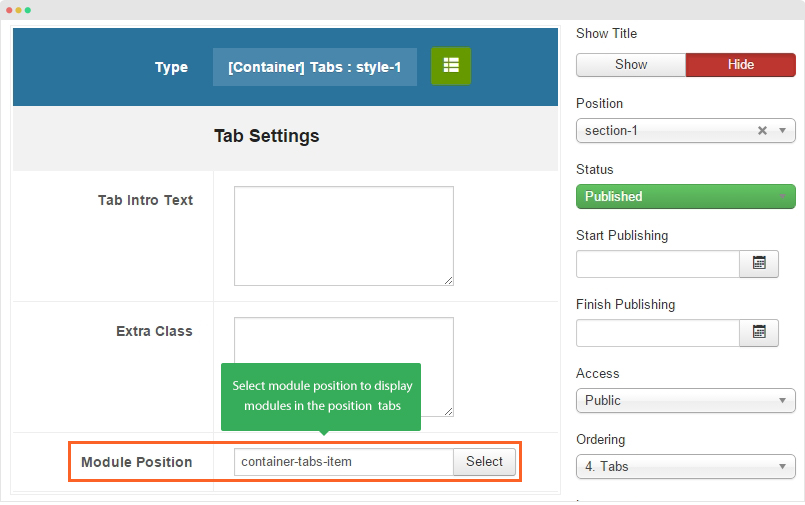
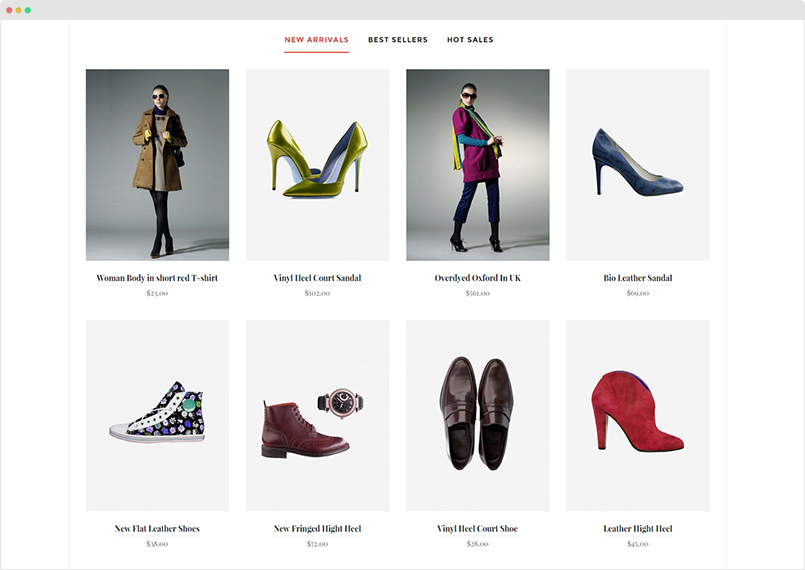
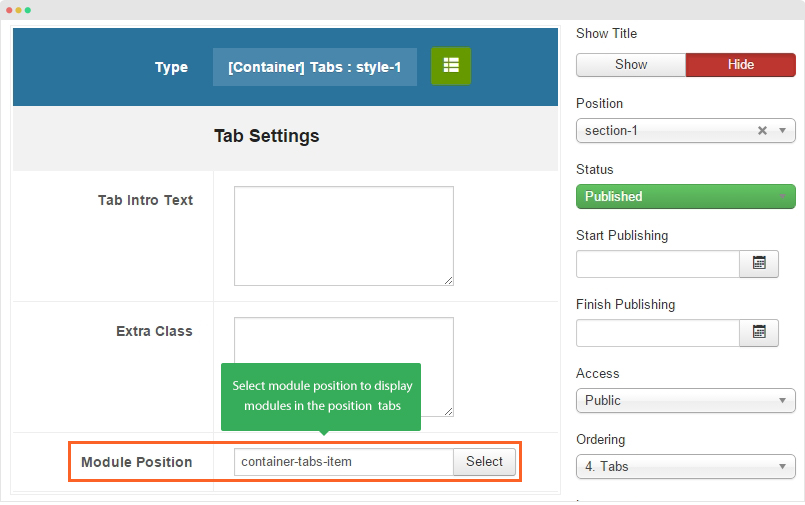
4. Tabs - JA ACM Module

How to create the tabs?
The module displays modules from one module position, each module is displayed in one tab. There are 2 steps involve the implementation:
Step 1: create ACM Module

Module setting:
Module position: section-1 Module Suffix: NOT USED
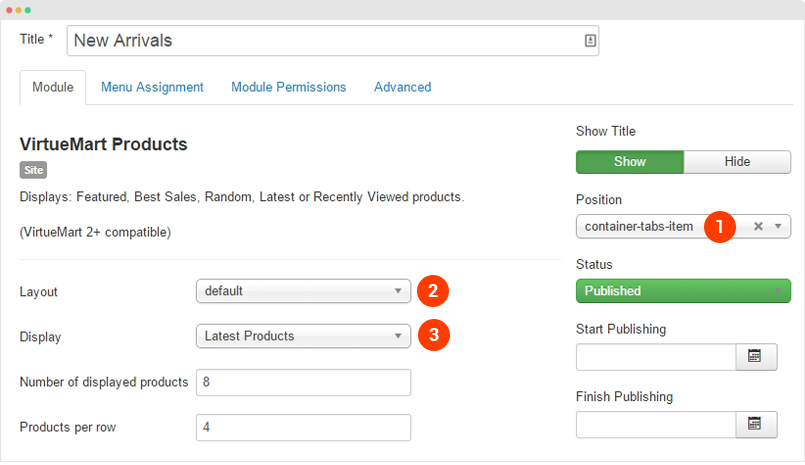
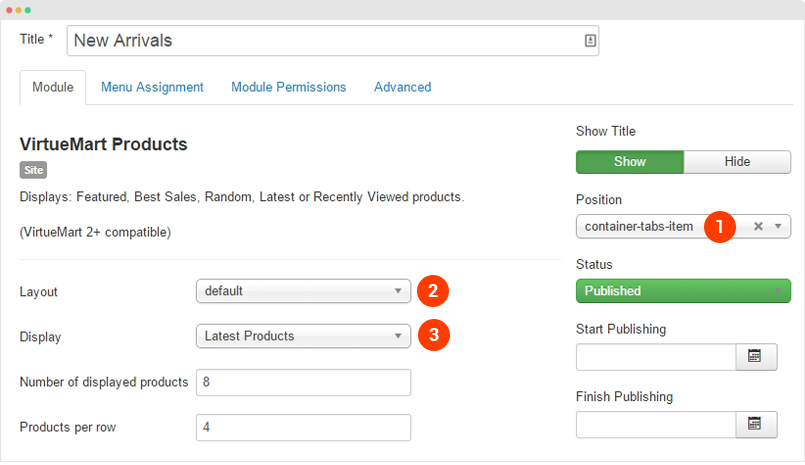
Step 2: Create modules to display in tabs
In JA Cagox demo, we use Virtuemart modules to display in tabs.
Module position: section-1 Module Suffix: NOT USED

Do the same to create other modules
5. Video - JA ACM module

Module Setting
Module position: section-1 Module Suffix: NOT USED
6. Our Story - JA ACM module

Module Setting
Module position: section-1 Module Suffix: NOT USED
7. We Create Style - JA ACM module

Module Setting
Module position: section-1 Module Suffix: NOT USED
Home page - Simple Page
Step 1: Create template style
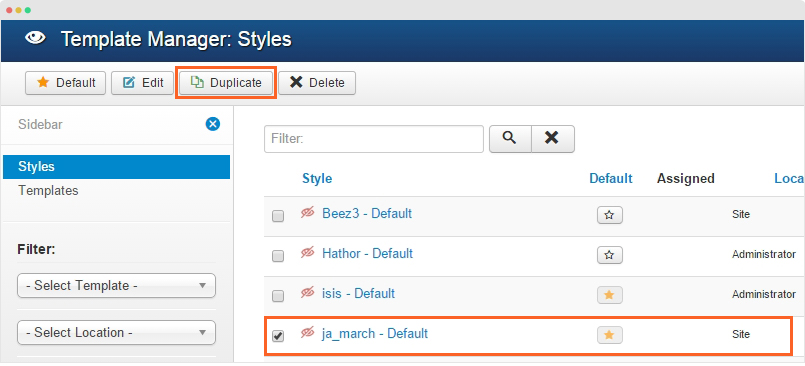
The best way to create a new template style is duplicating the "JA Cagox - Default" template style. Tick on the template style then hit the duplicate button.

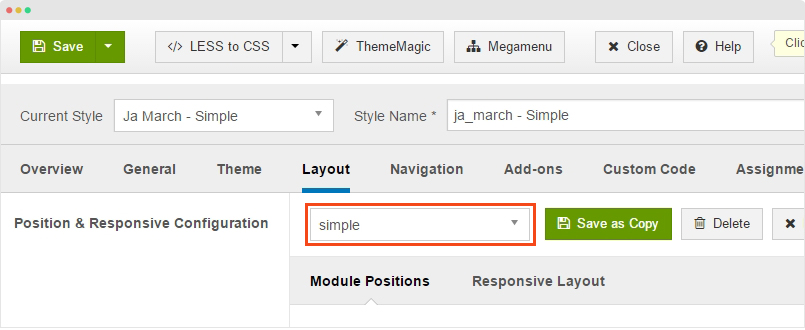
Step 2 - Configure layout for the template style. Open the "Layout" tab, assign "simple" layout.

View layout structure of homepage →
Step 2: Create menu item
Go to Menu > Main menu, create new menu item then configure as our instruction below.

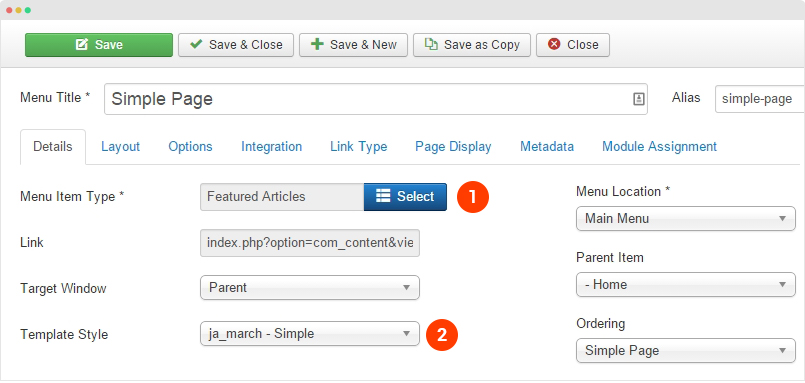
Select menu type: Article > Single Article, assign any article to the menu item then assign the template style we created in step 1 then save the setting.
You can leave default settings for other fields
Step 3: Assign content to the menu item
Content in Homepage are loaded from modules, we will show you the detail configuration of the modules one by one.
1. Slideshow - JA ACM Module

Module setting:
Module position: slideshow Module Suffix: NOT USED
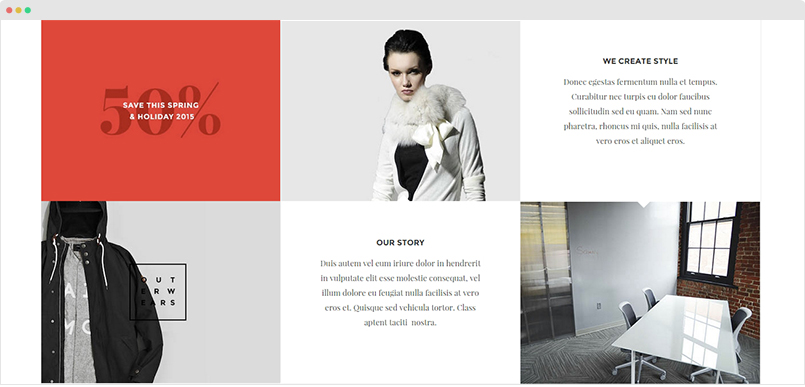
3. Spotlight - JA ACM Module

Module setting:
Module position: section-1 Module Suffix: NOT USED

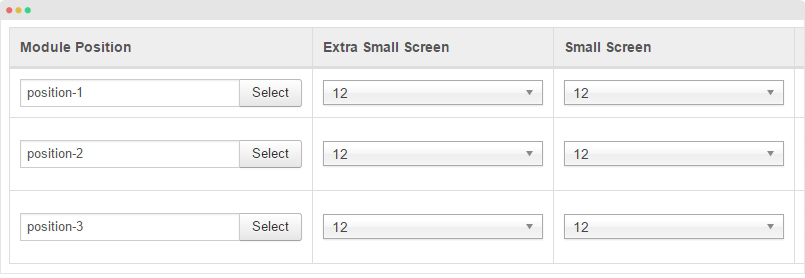
The module has 3 columns, each column load modules from 1 position so now we need to create modules to display in the columns:
Step 1 - Create modules in 1st column (position-1)
We use Banner module in the 1st column
- Create banners: go to Components > Banners > Add new banner: see screenshot
- Create banner modules: go to Extensions > Module Manager > Create new Module, select Banner module type: view module setting screenshot
Do the same to create other banner module.
Step 2 - Create modules in 2nd column (position-2) - Our Story (ACM module)
Module position: position-2 Module Suffix: NOT USED
Step 3 - Create modules in 3th column (position-3) - We Create Style (ACM module)
Module position: position-3 Module Suffix: NOT USED
3. Tabs - JA ACM Module

How to create the tabs?/h4>
The module displays modules from one module position, each module is displayed in one tab. There are 2 steps involve the implementation:
Step 1: create ACM Module/p>

Module setting:
Module position: section-1 Module Suffix: NOT USED
Step 2: Create modules to display in tabs
In JA Cagox demo, we use Virtuemart modules to display in tabs.
Module position: section-1 Module Suffix: NOT USED

Do the same to create other modules
4. Bottom Spotlight - JA ACM module

The module display modules from position-4 and position-5
Module Setting in position-4
Module position: position-4 Module Suffix: NOT USED
Module Setting in position-5
Module position: position-5 Module Suffix: NOT USED
5. Client - JA ACM module

Module Setting
Module position: section-2 Module Suffix: NOT USED
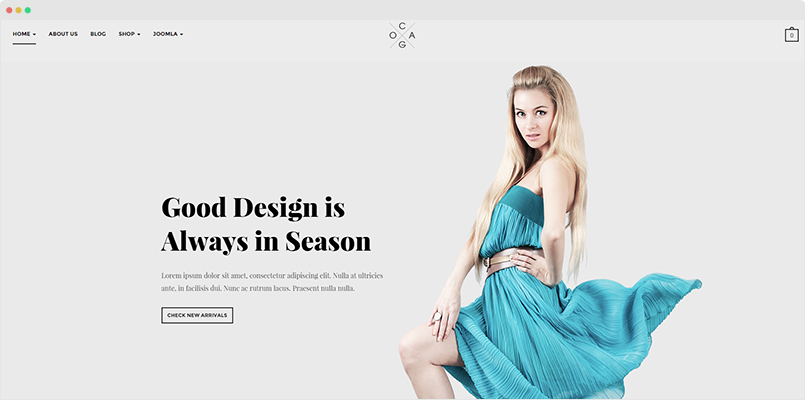
Home Page - Landing Page
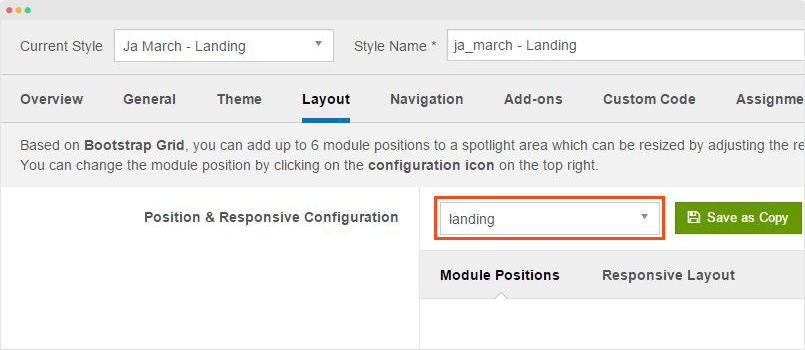
Step 1 - Create template style
The page uses "JA Cagox - landing" template style, please create new template style, assign "landing" layout.

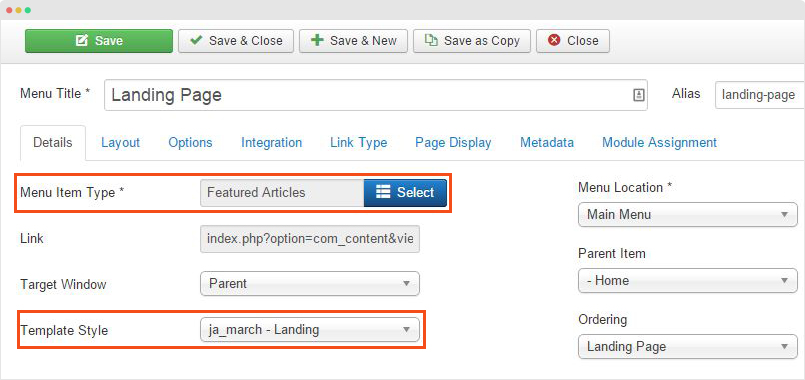
Step 2 - Create menu item
Go to "Menu > Main menu" then add new menu item, check the menu item configuration in the screenshop below:

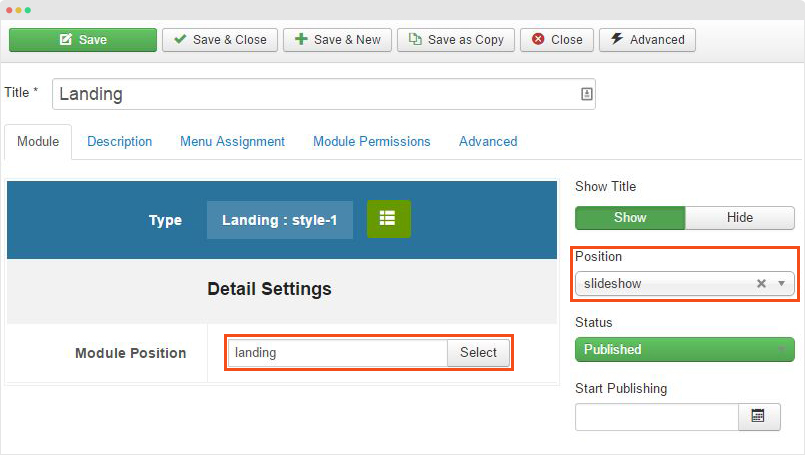
Step 3 - Create modules and assign to the page
Module position: slideshow Module Suffix: NOT USED

The module loads modules from position "landing" to display as slideshow and there are 4 modules in the "landing" position.
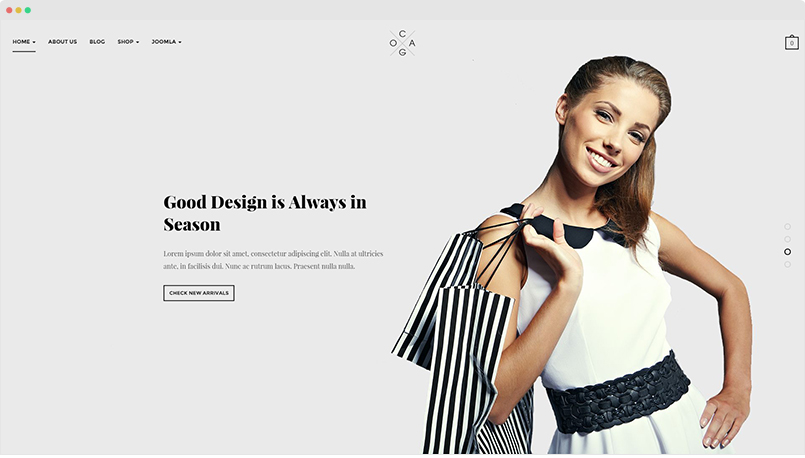
1. Hero 1 - JA ACM module

Module setting:
Module position: landing Module Suffix: NOT USED
2. Hero 2 - JA ACM module

Module setting:
Module position: landing Module Suffix: NOT USED
3. Hero 3 - JA ACM module

Module setting:
Module position: landing Module Suffix: NOT USED
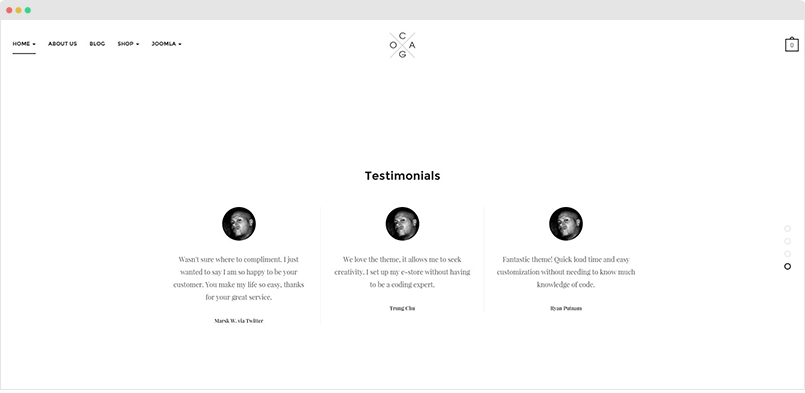
3. Testimonial - JA ACM module

Module setting:
Module position: landing Module Suffix: NOT USED
Home Page - Horizontal Page
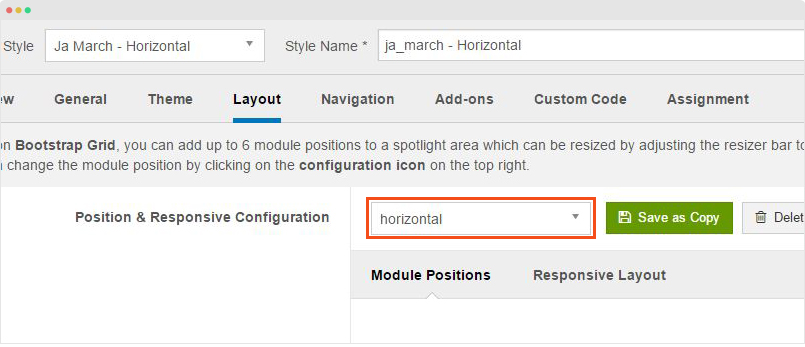
Step 1 - Create template style
The page uses "JA Cagox - horizontal" template style, please create new template style, assign "horizontal" layout.

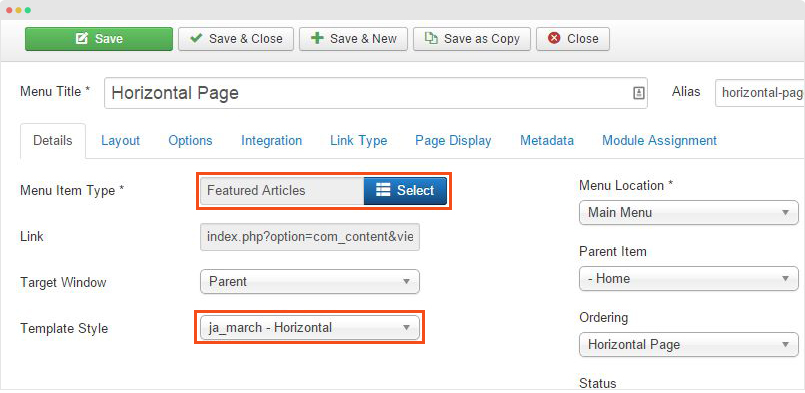
Step 2 - Create menu item
Go to "Menu > Main menu" then add new menu item, check the menu item configuration in the screenshop below:

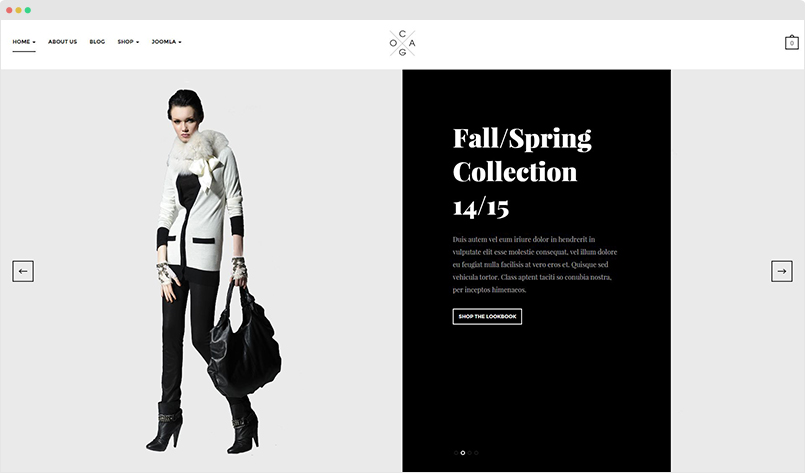
Step 3 - Create modules and assign to the page

Module position: slideshow Module Suffix: NOT USED
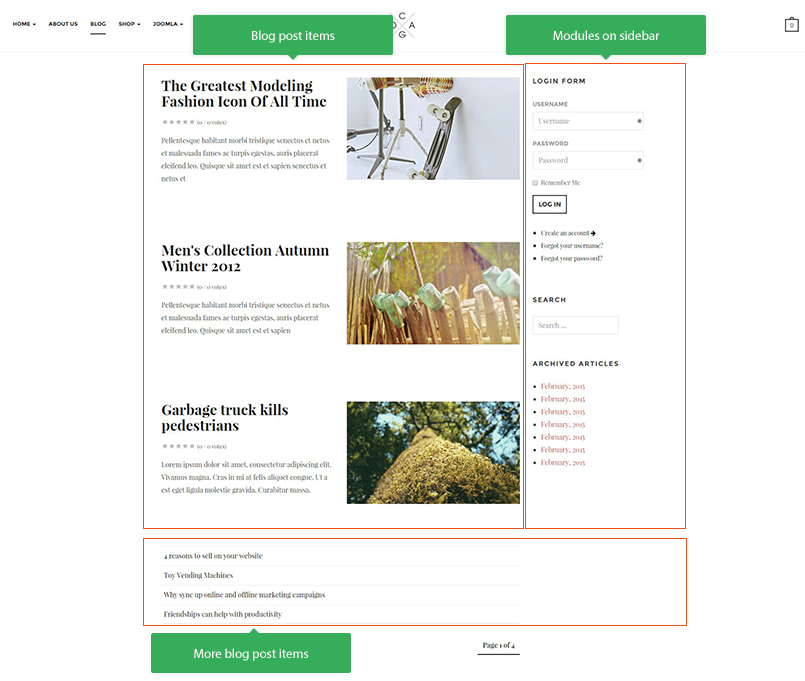
Blog Page

The page include blog post list items, modules on sidebar-2 position and the link items.
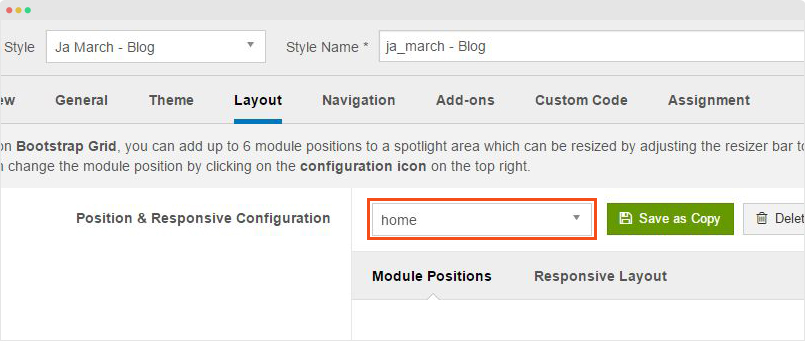
Step 1 - Create template style
Duplicate the JA Cagox default template style then assign the "blog" layout.

Step 2 - Create Menu item
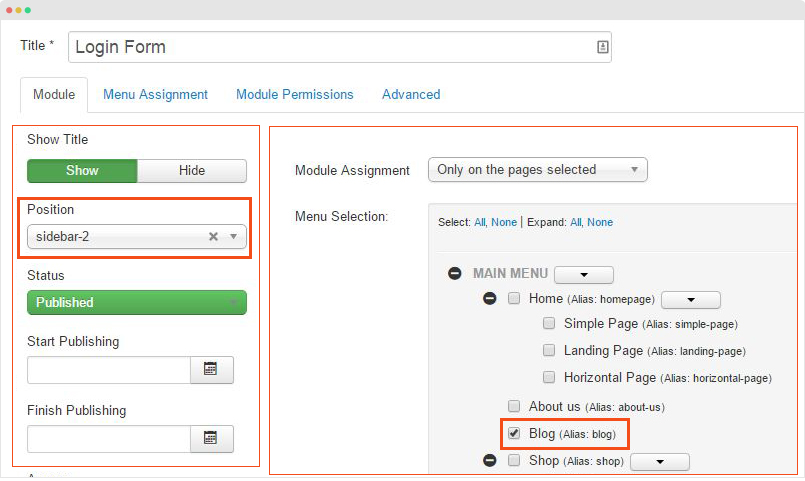
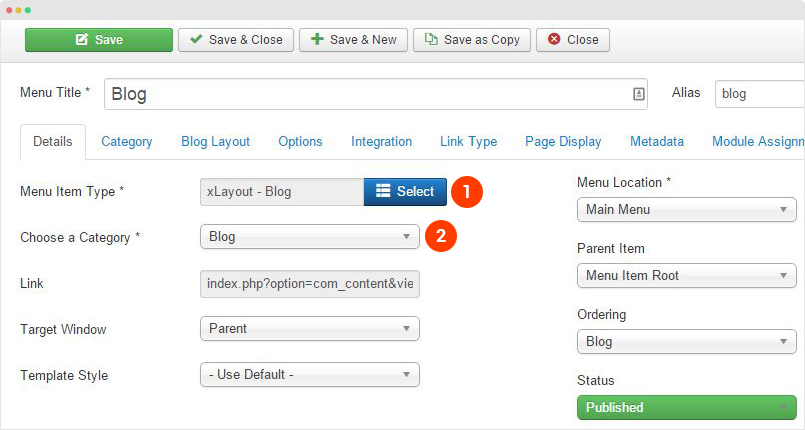
Go to "Menu > Main Menu" then add new menu item, configure it as the screenshot below:

Select "Articles > xLayout - Blog" menu type, assign category the module loads content from and select the template style we created in step 1.
You can use default settings for other parameters.
Step 3 - Create modules on sidebar
Go to "Extensions > Module manager", create new module, assign to position "sidebar-2" and select to display in the "blog" menu item.