Configure Layout
Supported Layouts
JA Charity supports multiple layouts by default that allows you to build content your way. Here are the structure of the supported layouts.
Assign Layout for a template style
You can create multiple templates style from JA Charity template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want.
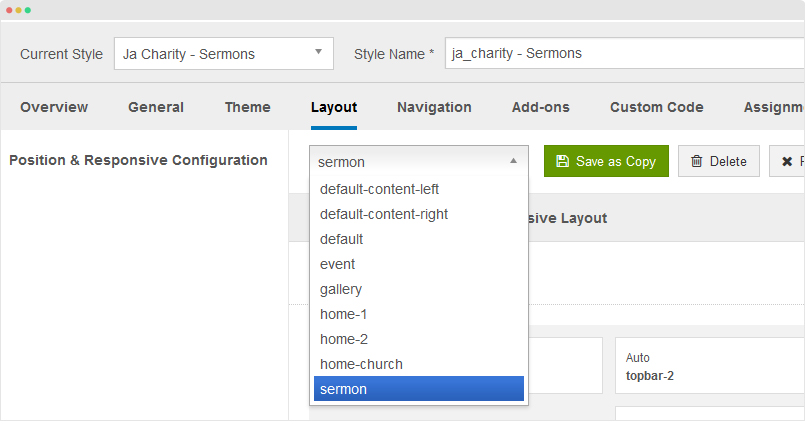
To assign a layout for a JA Charity template style, open the template style > Layout setting panel > assign layout for the template style.

Layout configuration
Once you assign layout for a template style, you can configure the layout to meet your requirements. There are 2 configuration panels: Layout Structure configuration and responsive layout configuration.
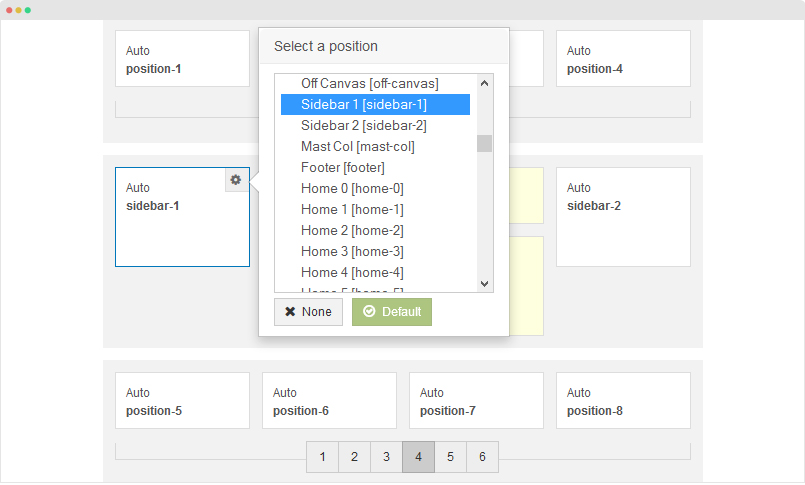
1. Layout Structure configuration
The layout structure allows you to change position for any position in the layout, configure number of positions in spotlight block.

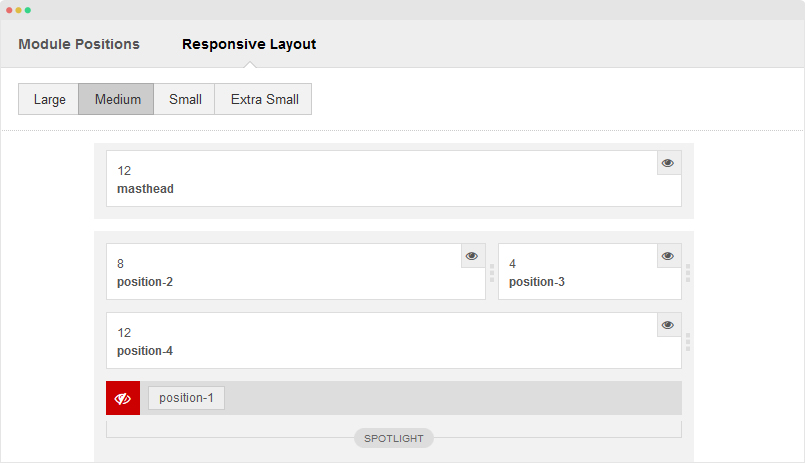
2. Responsive Layout configuration
In the "Responsive Configuration", select the responsive layout you want to configure layout for. In the responsive layout configuration, you can disable any position you don't want to show in the layout, resize positions in spotlight block.

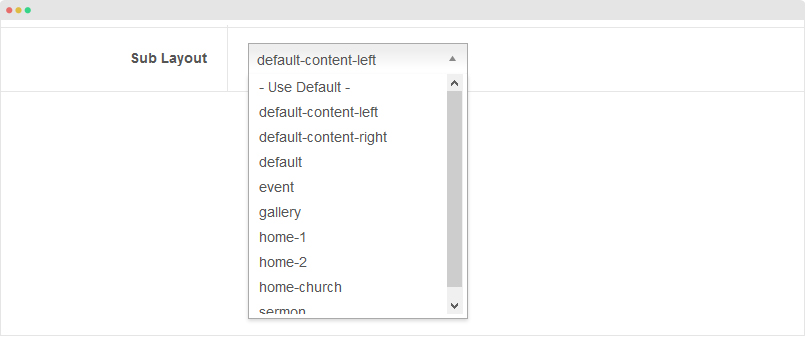
Sub Layout configuration
This is new feature of T3 Framework (version 2.4.3) and JA Charity is the first template applies the feature. To configure the feature, in the layout setting, scroll down and find the "Sub Layout" field then assign layout for the field.

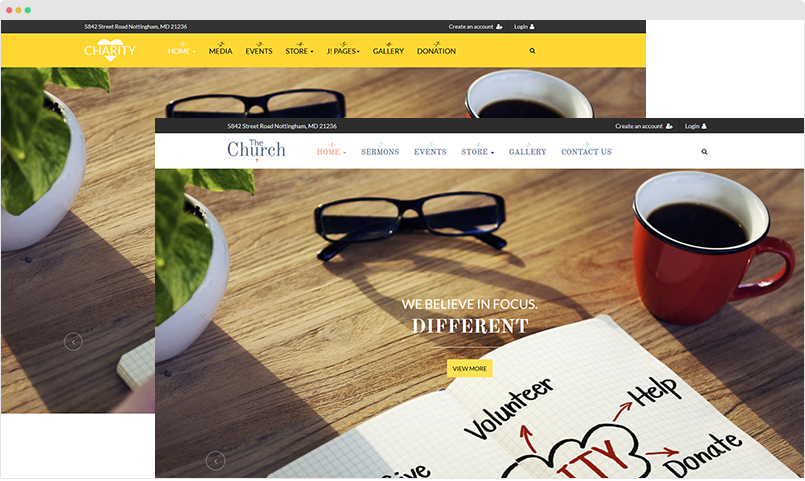
Charity and Church theme
JA Charity template support 2 themes: default theme (charity) and church theme. Each theme has different style.

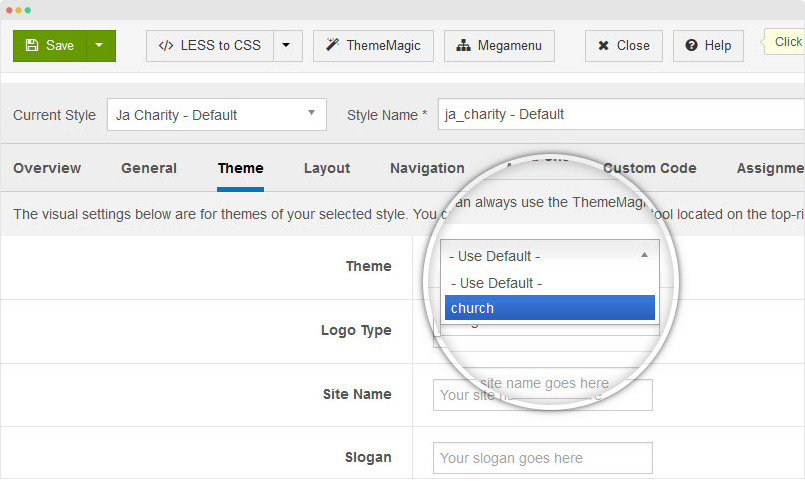
You can change theme for your site or for specific pages. Open the JA Charity template style you want to assign theme, in the "Theme" tab, you will see the "Theme" field, assign the theme you want the template style use.

Change Logo
The logo settings are included in the Template Setting panel and its not global settings so you can use different logo for each template style. To change the logo, open template style setting panel > Theme Setting and you would see the logo setting

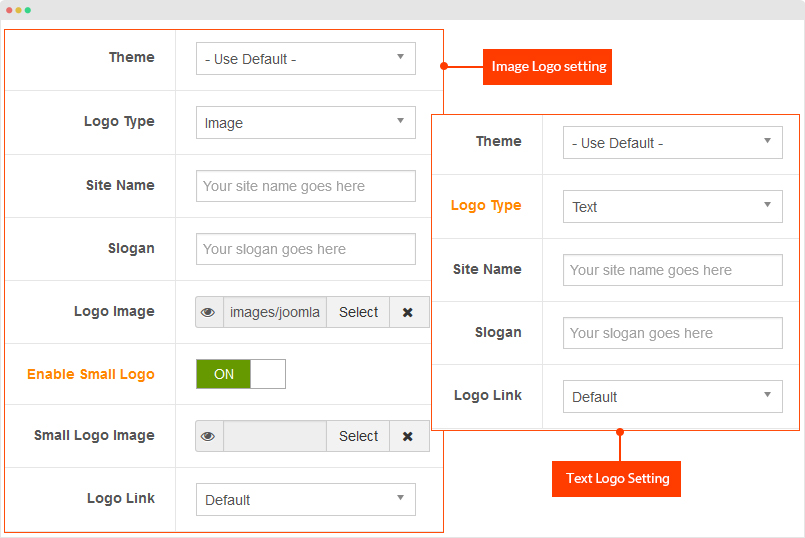
Text Logo
There are 2 Logo types: Text and Image. For the Text Logo, just type the Site Name and Slogan.
The text logo is the same in all responsive layouts.
Image Logo
Browse image you want to display as your site logo. If you want to use different logo in small screens like tablet and mobile, enable the "Small Logo" option and browse logo image.