Template Installation
The section will help you with steps to install JA City Guide template - Quickstart and Manual installation.
System requirement
JA City Guide template is native with Joomla 3. Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Browser requirement
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
The download package includes:
- Quickstart package
- JA City Guide template
- T3 Framework plugin
- JA Advanced Custom Module
- JA Masthead Module
- T3 Framework
- Source file
Quickstart installation
Why Quickstart
The quickstart allows you to replicate JA City Guide demo to your server. It means, after installing the quickstart, you will have a site exactly the same as the demo site.
Download JA City Guide quickstart package →, upload to your server and extract it.
Step 1 - Configuration: add Site name, Admin email, Admin username and password
Step 2 - Database: select database type, host name, database username, password, database name & table prefix
Step 3 - Overview: select sample data to install, we suggest to use Default English (GB) Sample Data. You can install multilingual in the step.
Step 4 - Remove/Rename "installation" folder: for security purpose, you need to rename or remove the "installation" folder
Detail documentation with screenshots
Manual Installation
Important:
1. JA City Guide template is built on T3 Framework so it requires T3 Framework to be installed and enabled in your system.
2. We highly recommend you to use stable version of Joomla 3.
Install T3 Framework
Step 1 - Install T3 Framework
From your back-end setting panel, go to: "Extensions → Extension Manager", browse T3 plugin installation package then hit the "Upload and Install"

Step 2 - Enable T3 Framework
When you install T3 Framework, it's auto enabled by default. You can check this by going to: "Extensions → Plugin Manager" then find T3 Plugin.
Install JA City Guide template
Step 1 - Install JA City Guide template
From your back-end setting panel, go to: "Extensions → Extension Manager", browse JA City Guide template installation package then hit the "Upload and Install"

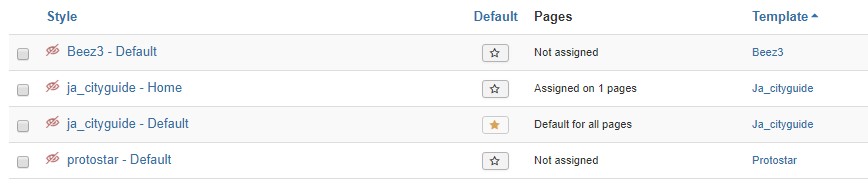
Step 2 - Set default template style
Go to: "Extensions → Template Manager", set JA City Guide template style as your default template style.

Install all supported extensions
- Jomsocial component (optional)
- JA Megafilter component (optional)
- JA Advanced Custom Module
- JA Masthead Module
Template folder structure
This section is to help you understand the folder structure of JA City Guide template, where to find the files you want.
JA City Guide template
JA City Guide template is built on T3 Framework so its folder structure is almost the same with any other JA Templates that are developed with T3 Framework.
templates/ja_City Guide/ +-- less/ /* all LESS files */ ¦ +-- template.less ¦ +-- style.less ¦ +-- home.less ¦ +-- joomla.less ¦ +-- extras/ /*custom styles of 3rd extensions */ +-- css/ /*compiled files from less*/ ¦ +-- template.css ¦ +-- style.css ¦ +-- home.css ¦ +-- joomla.css ¦ +-- rtl/ +-- tpls/ /* all layout files and block files*/ ¦ +-- default.php ¦ +-- home.php ¦ +-- blocks/ /*block files*/ ¦ ¦ +-- head.php ¦ ¦ +-- header.php ¦ ¦ +-- mainnav.php ¦ ¦ +-- masthead.php ¦ ¦ +-- topbar.php ¦ ¦ +-- masthead.php ¦ ¦ +-- off-canvas.php ¦ ¦ +-- section.php ¦ ¦ +-- spotlight-1.php ¦ ¦ +-- spotlight-2.php ¦ ¦ +-- footer.php ¦ ¦ +-- mainbody-home.php ¦ ¦ +-- mainbody.php ¦ ¦ +-- mainbody-content-left.php ¦ ¦ +-- mainbody-content-right.php ¦ ¦ +-- mainbody/ +-- acm/ /*JA Advanced Custom Module content type*/ ¦ +-- feature-intro/ ¦ ¦ +-- config.xml ¦ ¦ +-- css/ ¦ ¦ +-- less/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- js/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- categories/ ¦ ¦ +-- featured/ ¦ +-- com_contact/ ¦ +-- com_search/ ¦ +-- com_finder/ ¦ +-- com_tags/ ¦ +-- com_user/ ¦ +-- mod_articles_category/ ¦ +-- mod_articles_categories/ ¦ +-- mod_footer/ ¦ +-- layouts/ ¦ +-- ... +-- fonts/ ¦ +-- font-awesome/ ¦ ¦ +-- css/ ¦ ¦ +-- fonts/ +-- js/ ¦ +-- script.js ¦ +-- jquery.parroler.min.js ¦ +-- owl-carousel/ +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHookemplates/ja_cityguide/less/extras/.php/
T3 Framework
You can find the folder structure of T3 Framewotk at: http://t3-framework.org/documentation/installation#folder-structure.
Recommendation
Any customization in the T3 plugin is not recommended. To customize your template, please do it in the templates/ja_cityguide folder
3rd Extensions configuration
Instructions to configure supported 3rd extensions in JA City Guide: JomSocial.
JomSocial Component configuration
1. Install JomSocial component
JomSocial is commercial extension so you will need to buy it from JomSocial.com. Download the package and install to your site.
2. Configuration
Once the configuration is done, go to: Components » Jomsocial and you can configure the extension. In JA City Guide template demo, we use default settings.

Instructions to configure supported extensions in JA City Guide: JA Megafilter
JA Megafilter Component configuration
1. Install JA Megafilter component
JA Megafilter is commercial extension so you will need to buy it from joomlart.com. Download the package and install to your site.
2. Configuration
Once the configuration is done, go to: Components » JA Mega filter and you can configure the extension. In JA City Guide template demo, we use default settings.
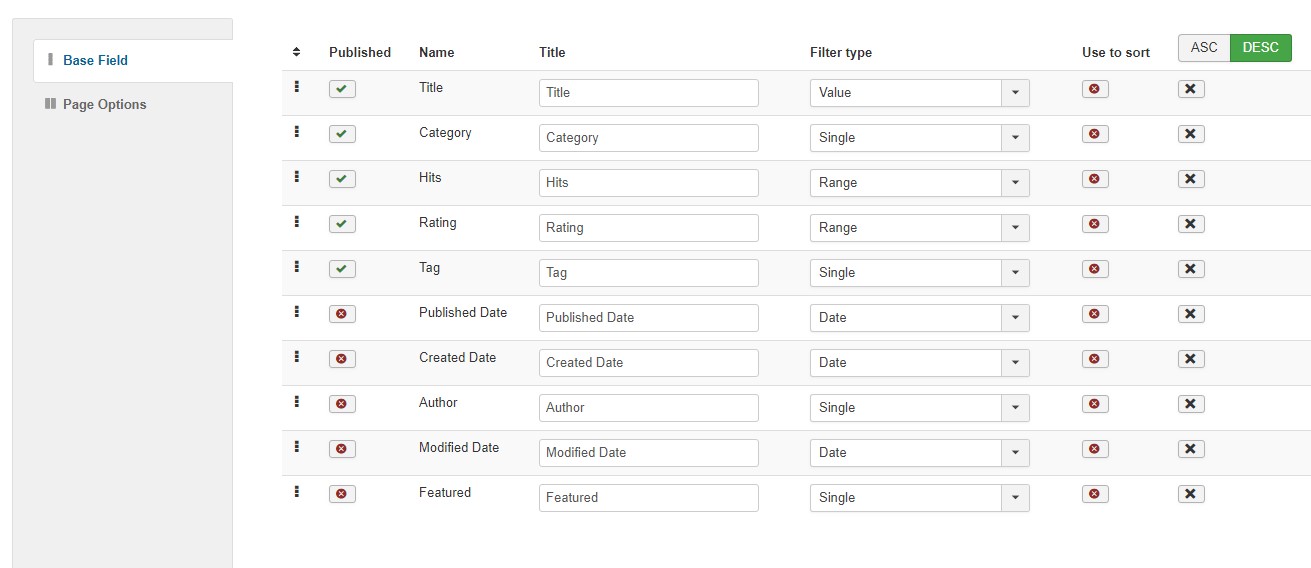
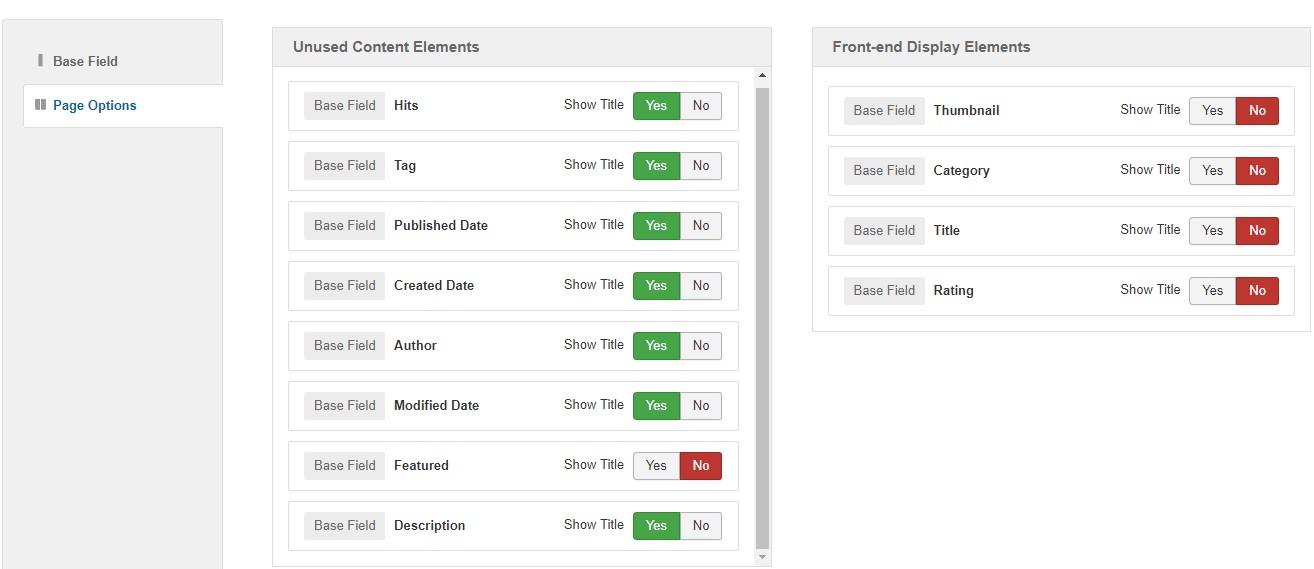
Base Setting for Listing Content

Base Setting for Listing Content

Customized style of 3rd extensions
The custom style of Jomsocial is store in an independent .less file - templates/ja_cityguide/less/extras/. That means, if you upgrade Jomsocial, the custom style will not be lost. use the .less file to do customization.
You can assign the custom style to the pages you want. In any JA City Guide template style, open the Add-ons tab and assign the pages you want to load the custom style.
Build Demo pages
This section will help you build the pages the same as JA City Guide demo site.
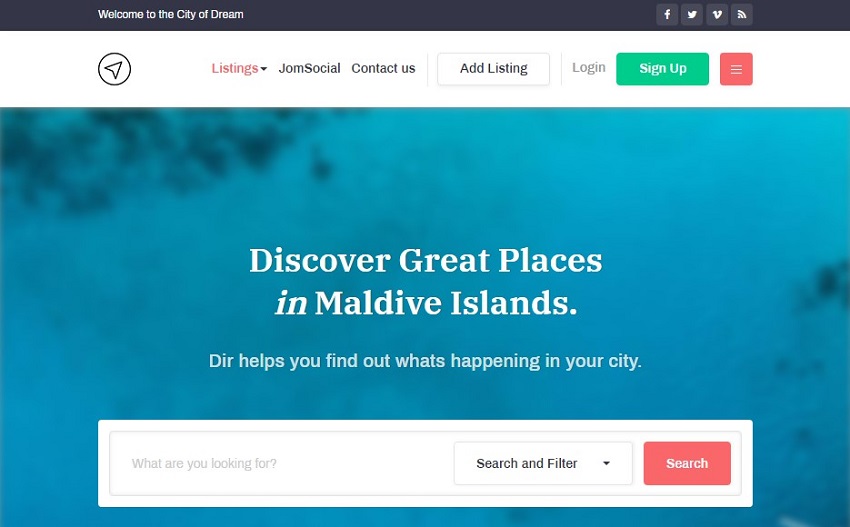
1. Homepage
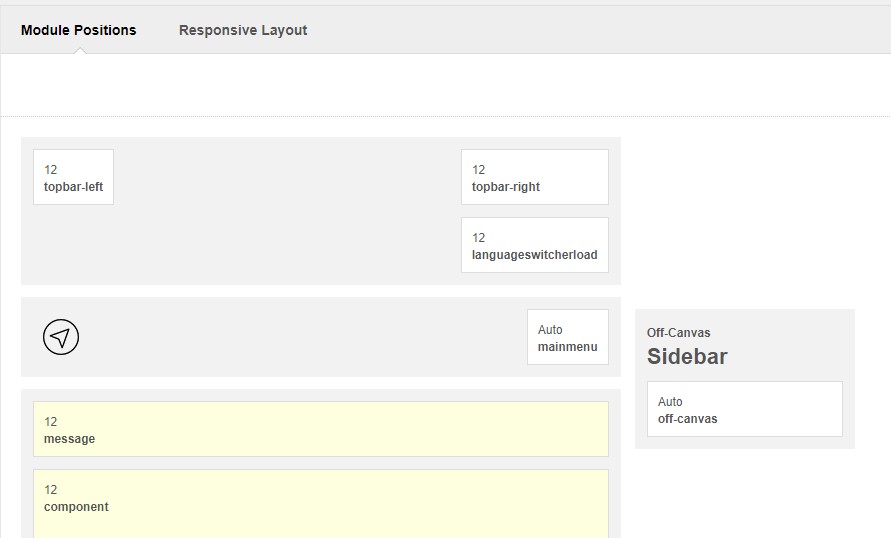
View homepage position layout:
Here is instruction to create the same Homepage page
Step 1 - Create template style
The page uses Home layout so we have to create template style. The best way to create the template is cloning JA City guide default template style. and select the Home layout in layout settings.
Here is the layout structure of the page.

Step 2 - Create Home page menu item
Go to Menu » Main menu, add new menu item, select Search » JA Custom Search menu type and assign "JA City guide- default" template style. Home Menu support extra fields to show extended options for search.
Step 3 - Assign content to the Home page
Content of Homepage is loaded from modules. Here is the detail configuration of each module.
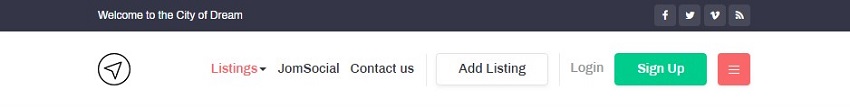
1. Modules on Header
The sections include multiple modules: Welcome message and social buttons.

1.1 Welcome - custom HTML module
Module position: topbar-left Module Suffix: NOT USED
1.2 Social - Custom HTML Module
Module position: topbar-right Module Suffix: NOT USED Alternative layout: default
<ul class="social-list"> <li><a href="index.php" title="facebook"><span class="fa fa-facebook" aria-hidden="true"></span></a></li> <li><a href="index.php" title="twitter"><span class="fa fa-twitter" aria-hidden="true"></span></a></li> <li><a href="index.php" title="vimeo"><span class="fa fa-vimeo" aria-hidden="true"></span></a></li> <li><a href="index.php" title="rss"><span class="fa fa-rss" aria-hidden="true"></span></a></li> </ul>
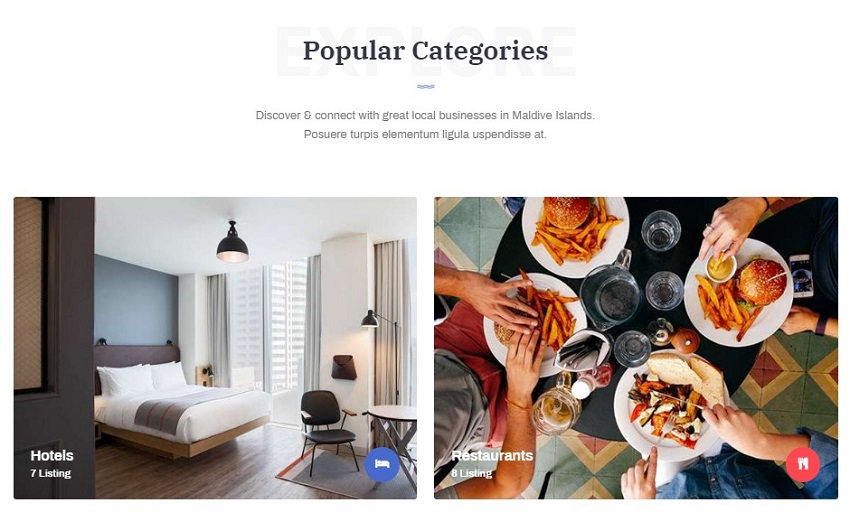
1.4 Popular Categories - Articles - Categories module

Module position: section Alternative Layout: Grid
1.5 Features - JA ACM module

Module position: section Module Suffix: NOT USED
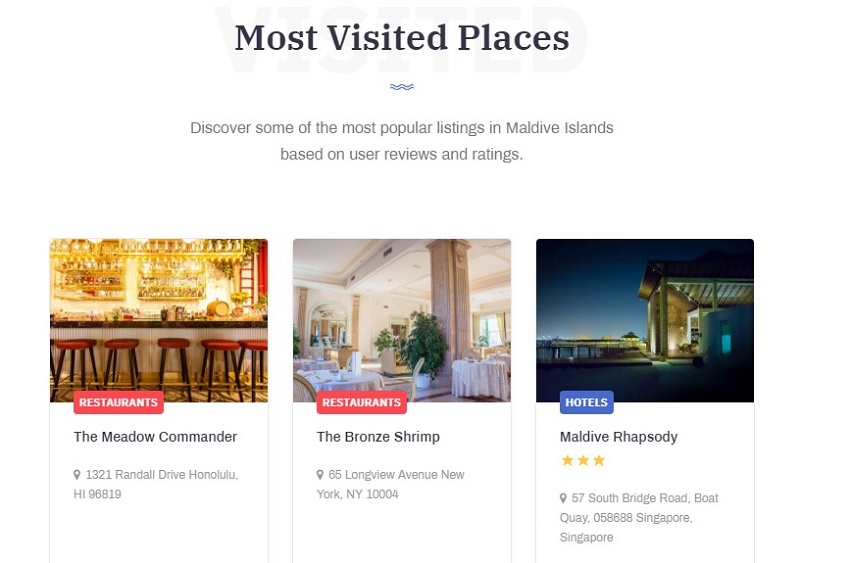
1.6 Most Visited Places . - Articles category module

Module position: section Module Suffix: NOT USED Alternative Layout : Reviews
1.7 Video Intro. - JA ACM module

Module position: section Module Suffix: NOT USED
1.8 See How it Works.. - JA ACM module

Module position: section Module Suffix: NOT USED
1.9 Articles & Tips - Articles category module

Module position: section Module Suffix: NOT USED Alternative layout : Articles
1.10 Gallery - JA ACM module

Module position: section Module Suffix: NOT USED
2. All Categories Page
A special page for JA City Guide template to display the Categories.

Here is the instruction to create the same Listing page
- Create Listing All category menu item
Go to Menu » Main menu, add new menu item, select Articles» List All Categories menu type and assign "JA City guide - Default" template style.
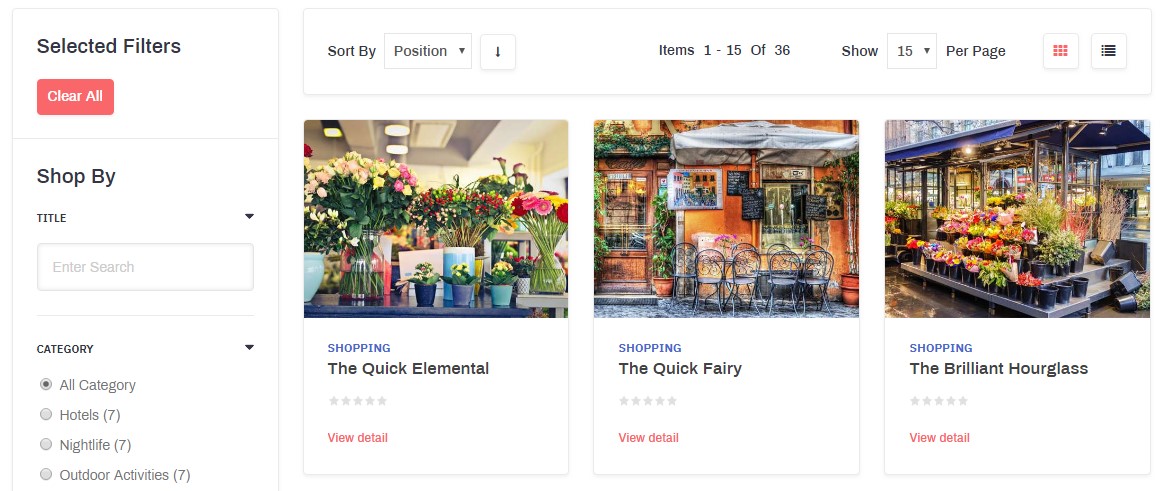
3. Listing Page
A special page for JA City Guide template to display the Content with JA Mega filter.

Here is the instruction to create the same Listing page
- Create A Menu with JA Mega filter type
Go to Menu » Main menu, add new menu item, select JA Megafilter» Default Layout menu type and assign "JA City Guide - Default" template style.
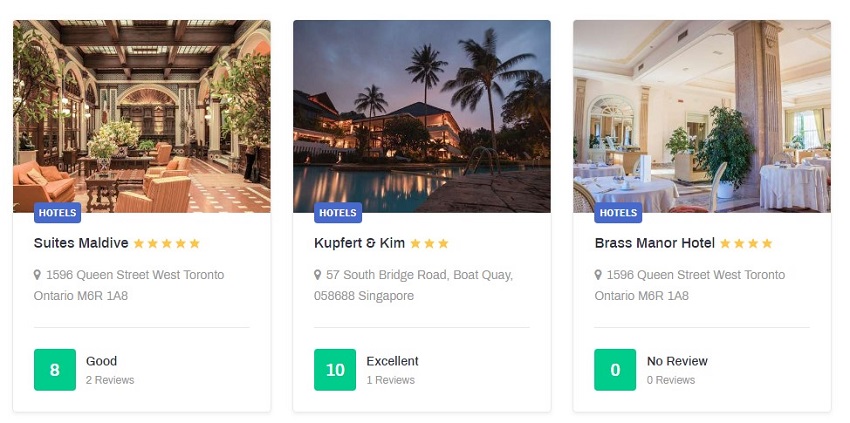
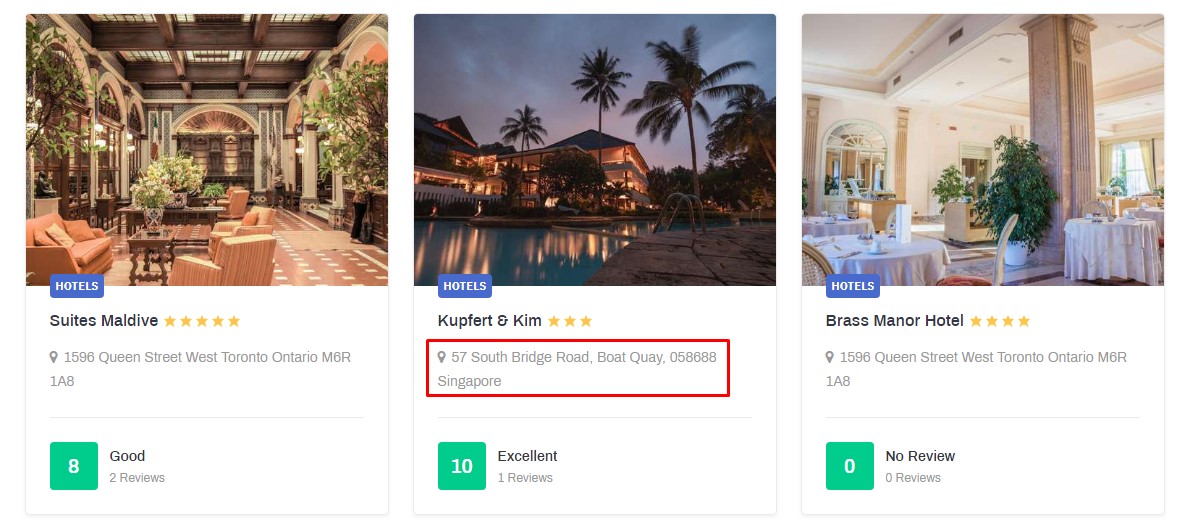
4. Hotels Page

A special Article page under menu Listing menu, In the demo, you can see the same type of pages under menu Listing using same menu type for JA City Guide template.
Here is instruction to create the same Article pages
- Create A menu item
Go to Menu » Main menu, add new menu item, select Articles » Category blog menu type and assign "JA City guide - Default" template style.
Note : Hotel Category Page use default Extra group Review comes with template, To assign the extra filed open > Conent > category > Extra field.
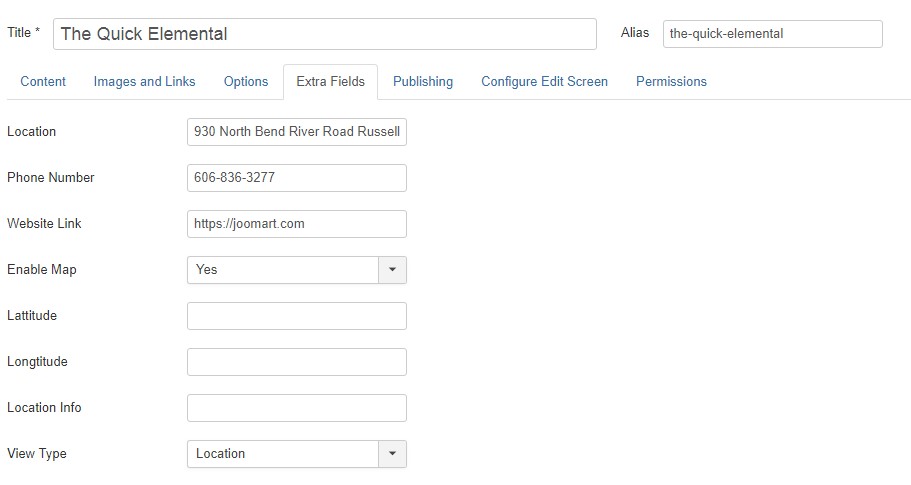
Extra fields in Joomla Content
- Extra fields Fields Used in Articles
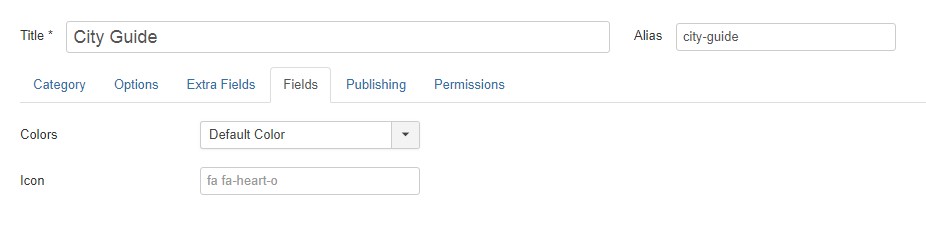
The Category City Guide Use Custom Fields to get icon and colours. To Create custom fields in Joomla Open Content > Fields > Category. There two Types: colours and icons Assigned to City Guide Category

To Select the Extra fields in Articles Open Articles or Create a new article > fields

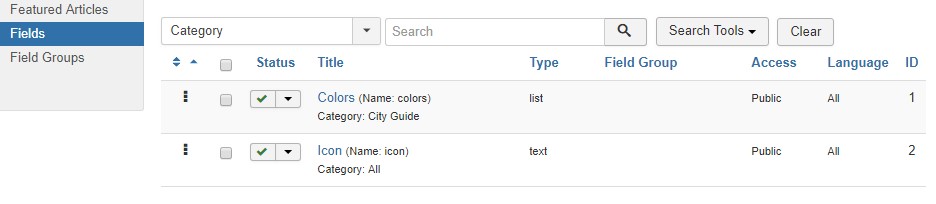
- Custom Fields Used in Categories
![]()
The Category City Guide Use Custom Fields to get icon and colours. To Create custom fields in Joomla Open Content > Fields > Category. There two Types: colours and icons Assigned to City Guide Category

To Select the custom fields in Category Open the category Open Category > fields

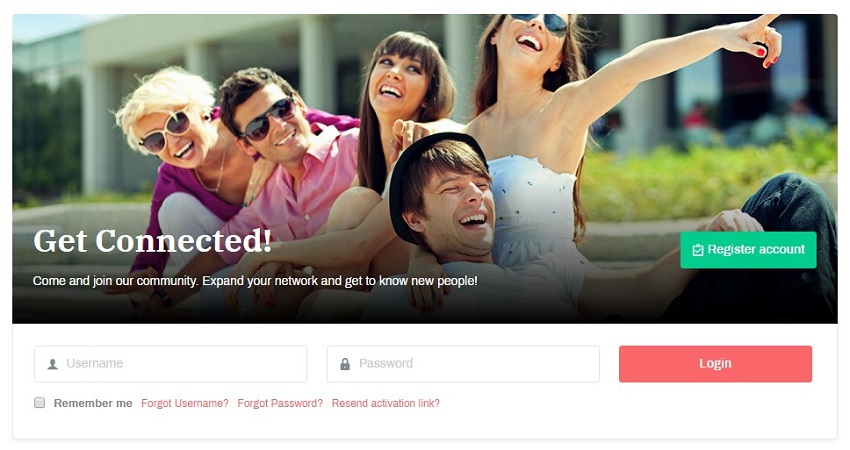
5. JomSocial page
JomSocial has Frontpage for login the and register new users on community site
JomSocial Page

Create Jomsocial menu item
Go to Menu » Main menu, add new menu item, select Community » Home menu type and assign "JA City guide -default" template style.
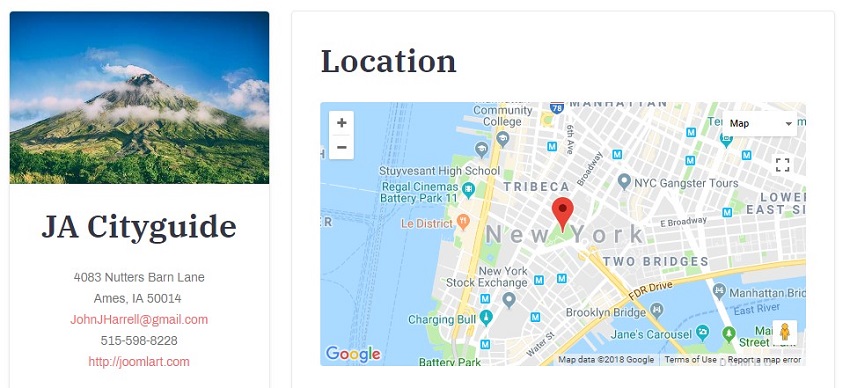
6. Contact page
A special Contact page for JA City Guide template.

Here is instruction to create the same contact page
In the Contact page to show map correctly, please make sure You have configured JA Google map plugin with your location
Create Contact menu item
Go to Menu » Main menu, add new menu item, select Contacts » Single Contact menu type and assign "JA City guide - Default" template style.
In the Contact component, please make sure You have created contact item so you can assign it to the menu item
Configuration
Supported Layouts
JA City Guide supports default layouts by default. Here is the structure of the supported layout.
Assign Layout for a template style
To assign a layout for a JA City Guide template style, open the template style » Layout setting panel » assign layout for the template style.

You can create multiple templates style for JA City Guide template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want Also, you can choose different theme for different template styles.
Layout configuration
Once you assign layout for a template style, you can start configuring the layout. There are 2 configuration panels: Layout Structure configuration and responsive layout configuration.
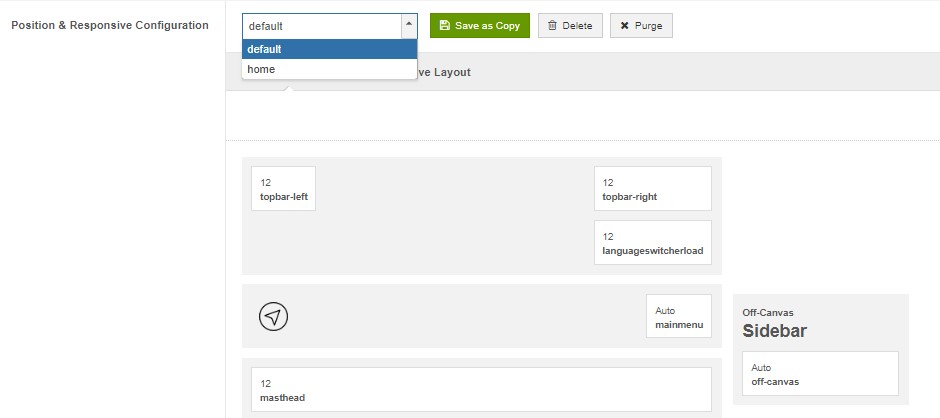
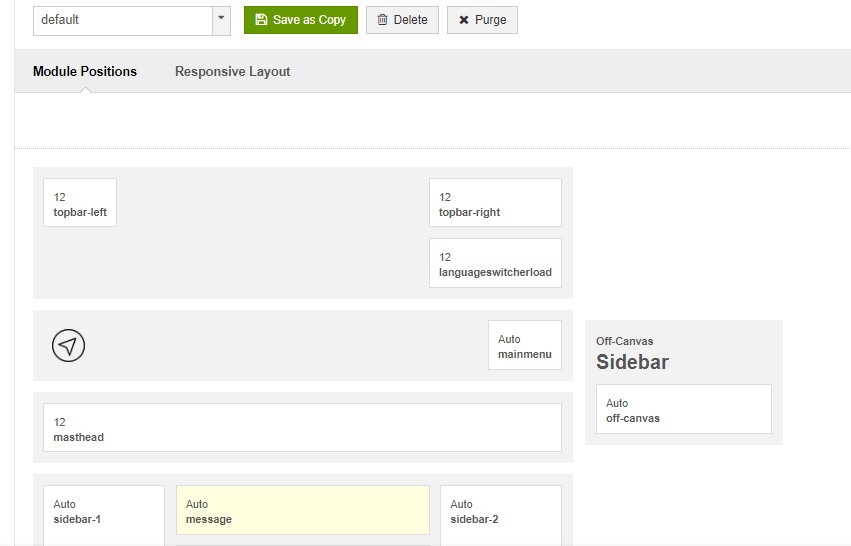
1. Layout Structure configuration
The layout structure allows you to change position for any position in the layout, configure the number of positions in spotlight block.

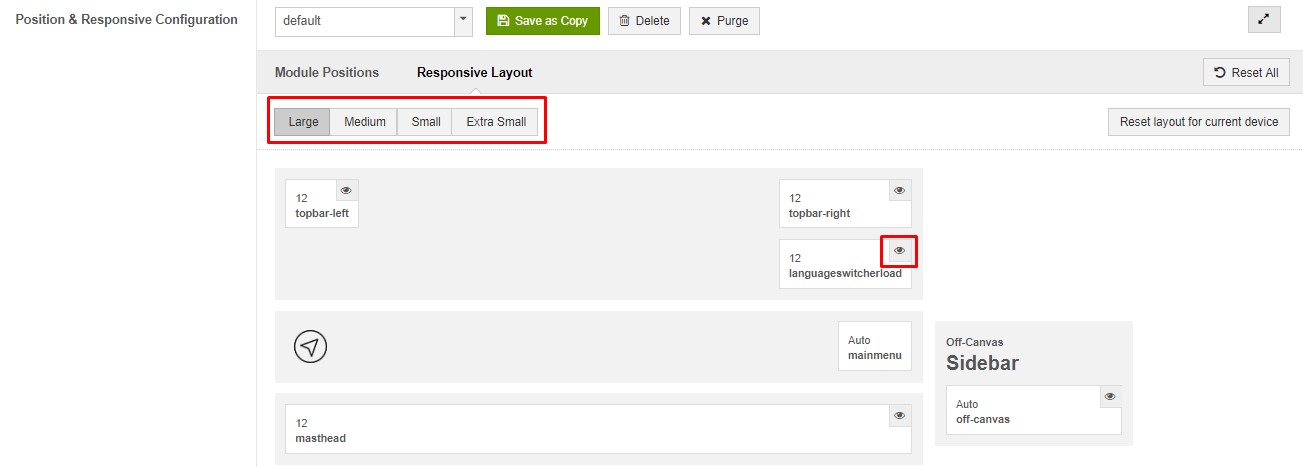
2. Responsive Layout configuration
In the "Responsive Configuration", select the responsive layout you want to configure the layout for.

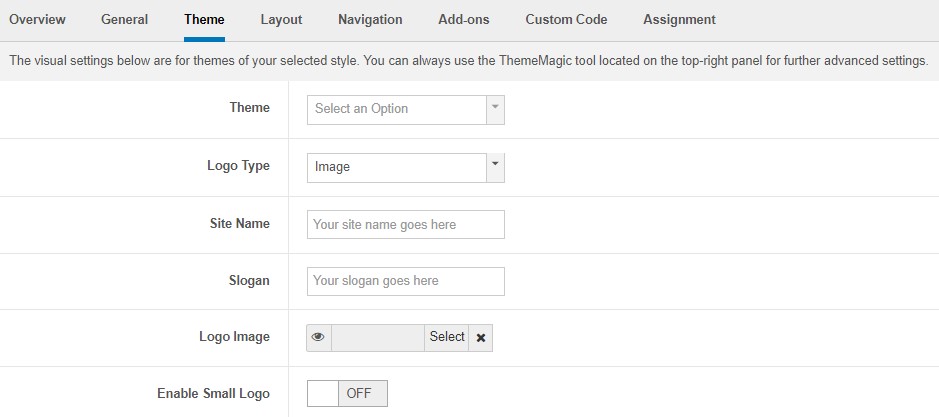
Theme Setting
The theme setting panel includes setting for theme, logo and logo link.

For the logo, you can select to use image logo or text logo. You can also select the different logo for mobile view.
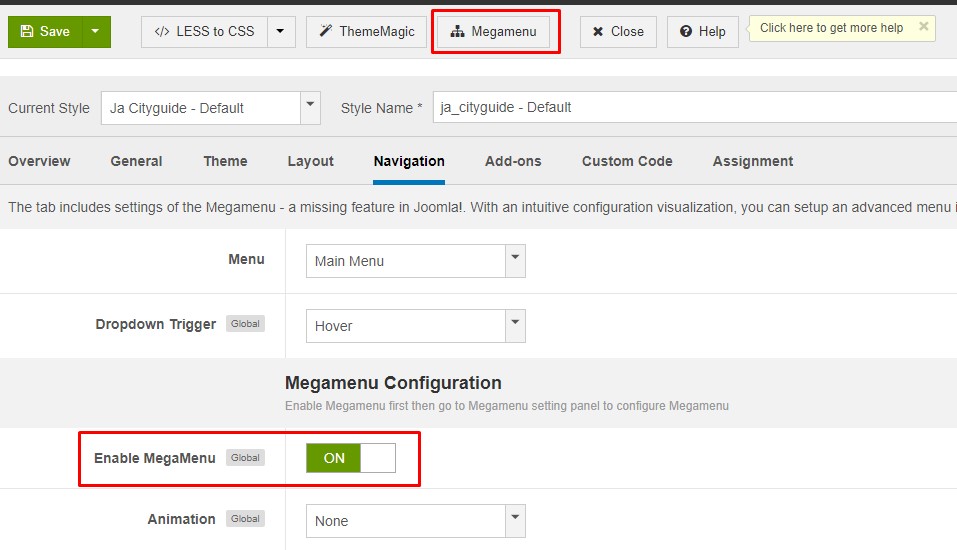
2. Menu Configuration
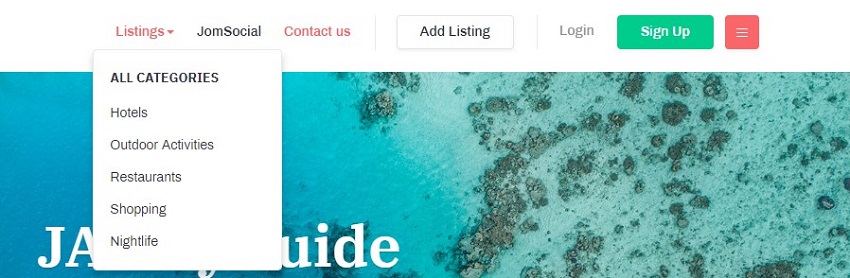
Desktop Menu configuration - Megamenu

Enable Megamenu option - open the Navigation setting panel, enable Megamenu and assign Menu.

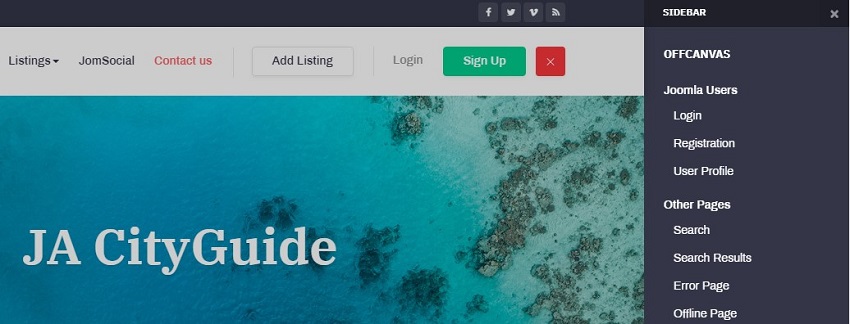
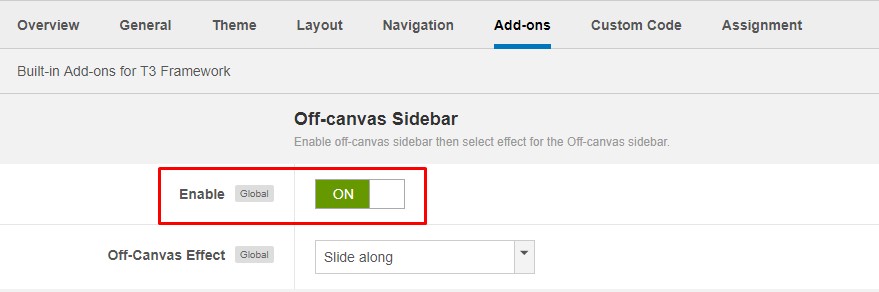
Off-canvas menu

Step 1. enable off-canvas option in template setting.

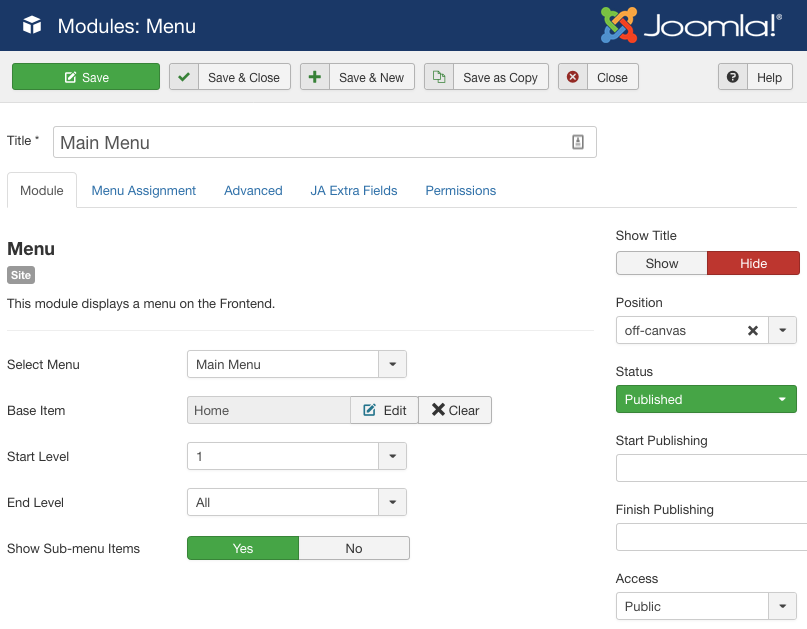
Step 2. create menu module and assign to position off-canvas

Copyrights info modification
To change the copyrights info, open the templates/ja_cityguide/html/mod_footer/default.php file, find the following info and change to what you want.
<small><?php echo $lineone; ?> Designed by <a href="http://www.joomlart.com/" title="Visit Joomlart.com!" <?php echo method_exists('T3', 'isHome') && T3::isHome() ? '' : 'rel="nofollow"' ?>>JoomlArt.com</a>.</small>
<small><?php echo JText::_( 'MOD_FOOTER_LINE2' ); ?></small>
Disable T3 Footer Logo
You can disable the T3 Footer Logo in the template style manager, open the General setting panel, disable the Show T3 Logo option.

Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade process. In case there is any problem, you can always restore from the back-up files.
Template upgrade
1. Set up JA Extension Manager Component
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, roll back, remote install, internal repository and compare versions.
From back-end, go to: Components → JA Extension Manager then select Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your Username and Password that you signed up in JoomlArt.com.

2. Upgrade JA City Guide template
Step 1 - check the new version of JA City Guide template. Using the filter to find the JA City Guide template then hit the "Check Update" button.

Step 2 - Upgrade JA City Guide template to latest version. You should compare the changes before upgrading. We only pay attention to conflicted files - files that have been modified by both user and developer. When upgrading, the conflicted files will be overridden by files in new version, that means what you customized in the files will be lost.
3. Upgrade T3 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for new version then hit the Upgrade Now to upgrade the extension to latest version.
Documentation is a WIP. If you have any specific request or feedback as well as suggestions, feel free to drop us a line in JA City Guide template forum. We'll try to cover them all.