Template Installation
The section will help you with steps to install JA Diner template - Quickstart and Manual installation.
System requirement
JA Diner template is native with Joomla 3. Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.10+ (7.3+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1 +
- PostgreSQL 9.1+
Web Severs
- Apache 2.4+
- Microsoft IIS 7
- Nginx 1.0 (1.8+ recommended)
Browser requirement
- Firefox 13+
- IE (Internet Explorer) 8+
- Google Chrome XY and latest
- Opera 11.6+
- Safari 5.1+
Development Environment
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
The download package includes:
- Quickstart package
- JA Diner template
- T3 Framework plugin
- JA Advanced Custom Module
- JA Masthead Module
- JA Google map plugin
- T3 Framework
- Source file
Quickstart installation
Why Quickstart
The quickstart allows you to replicate JA Diner demo to your server. It means, after installs the quickstart, you will have a site exactly the same as the demo site.
Download JA Diner quickstart package →, upload to your server and extract it.
Step 1 - Configuration: add Site name, Admin email, Admin username and password
Step 2 - Database: select database type, host name, database username, password, database name & table prefix
Step 3 - Overview: select sample data to install, we suggest to use Default English (GB) Sample Data. You can install multilingual in the step.
Step 4 - Remove/Rename "installation" folder: for security purpose, you need to rename or remove the "installation" folder
Detail documentation with screenshots
Manual Installation
Important:
1. JA Diner template is built on T3 Framework so it requires T3 Framework to be installed and enabled in your system.
2. We highly recommend you to use stable version of Joomla 3.
Install T3 Framework
Step 1 - Install T3 Framework
From your back-end setting panel, go to: "Extensions → Extension Manager", browse T3 plugin installation package then hit the "Upload and Install"

Step 2 - Enable T3 Framework
When you install T3 Framework, it's auto-enabled by default. You can check this by going to "Extensions → Plugin Manager" then find T3 Plugin.
Install JA Diner template
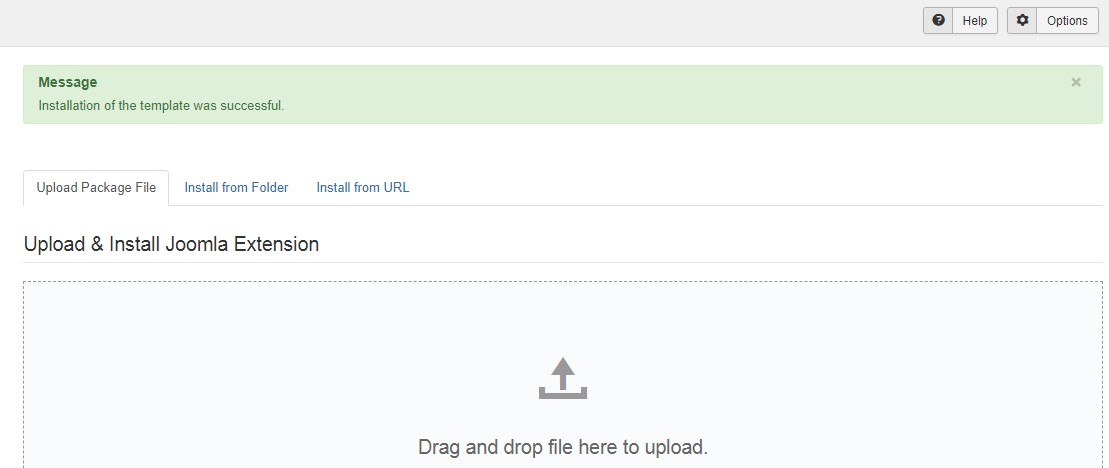
Step 1 - Install JA Diner template
From your back-end setting panel, go to: "Extensions → Extension Manager", browse JA Diner template installation package then hit the "Upload and Install"

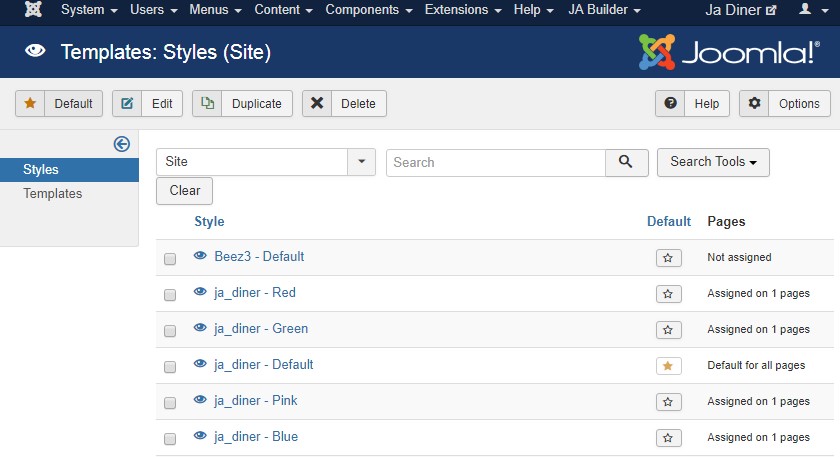
Step 2 - Set default template style
Go to: "Extensions → Template Manager", set JA Diner template style as your default template style.

Install all supported extensions
- JA Advanced Custom Module
- JA Masthead Module
- JA Google Map plugin
Template folder structure
This section is to help you understand the folder structure of JA Diner template, where to find the files you want.
JA Diner template
JA Diner template is built on T3 Framework so its folder structure is almost the same as any other JA Templates that are developed with T3 Framework.
templates/ja_diner/ +-- less/ /* all LESS files */ ¦ +-- template.less ¦ +-- style.less ¦ +-- home.less ¦ +-- joomla.less +-- css/ /*compiled files from less*/ ¦ +-- template.css ¦ +-- style.css ¦ +-- home.css ¦ +-- joomla.css ¦ +-- rtl/ +-- tpls/ /* all layout files and block files*/ ¦ +-- default.php ¦ +-- blocks/ /*block files*/ ¦ ¦ +-- head.php ¦ ¦ +-- header.php ¦ ¦ +-- mainnav.php ¦ ¦ +-- slideshow.php ¦ ¦ +-- mainbody.php ¦ ¦ +-- masthead.php ¦ ¦ +-- off-canvas.php ¦ ¦ +-- navhelper.php ¦ ¦ +-- section-bottom.php ¦ ¦ +-- section-top.php ¦ ¦ +-- spotlight.php ¦ ¦ +-- spotlight-1.php ¦ ¦ +-- spotlight-2.php ¦ ¦ +-- footer.php ¦ ¦ +-- mainbody/ +-- acm/ /*JA Advanced Custom Module content type*/ ¦ +-- sideshow/ ¦ ¦ +-- config.xml ¦ ¦ +-- css/ ¦ ¦ +-- less/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- js/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- categories/ ¦ ¦ +-- featured/ ¦ +-- com_contact/ ¦ +-- com_tags/ ¦ +-- com_users/ ¦ +-- mod_footer ¦ +-- mod_jamasthead ¦ +-- mod_article_latest ¦ +-- layouts/ ¦ +-- ... +-- fonts/ ¦ +-- font-awesome/ ¦ ¦ +-- css/ ¦ ¦ +-- fonts/ +-- js/ ¦ +-- script.js ¦ +-- imagesloaded.pkgd.min.js ¦ +-- owl-carousel/ +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
T3 Framework
You can find the folder structure of T3 Framewotk at: http://t3-framework.org/documentation/installation#folder-structure.
Recommendation
Any customization in the T3 plugin is not recommended. To customize your template, please do it in the templates/ja_diner folder
Build Demo pages
This section will help you build the pages the same as JA Diner demo site.
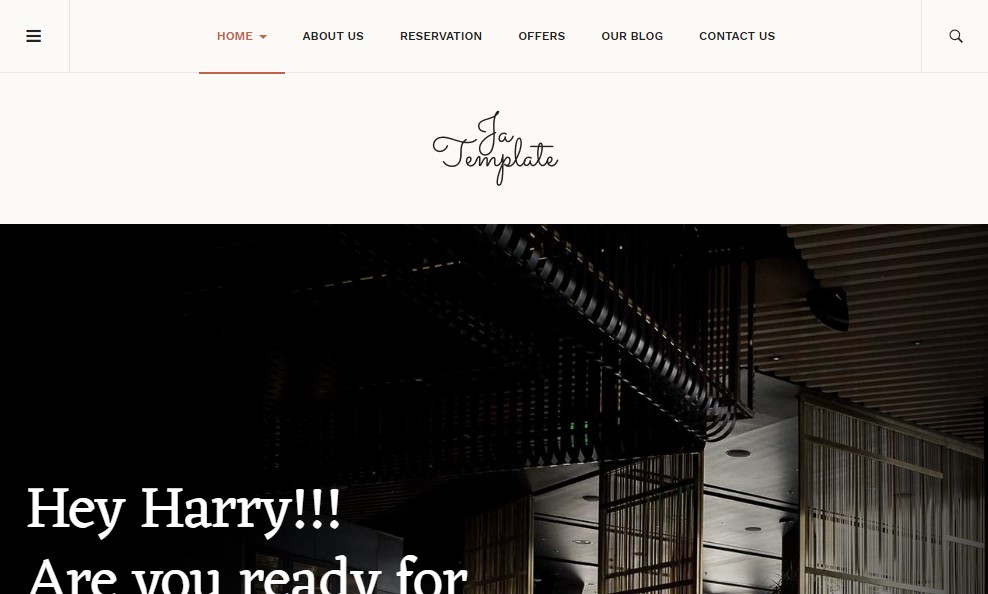
1. Homepage
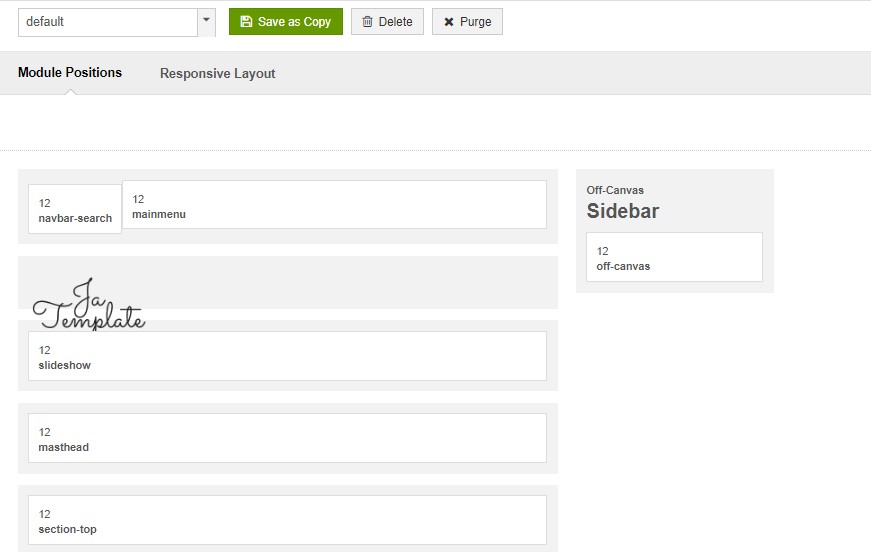
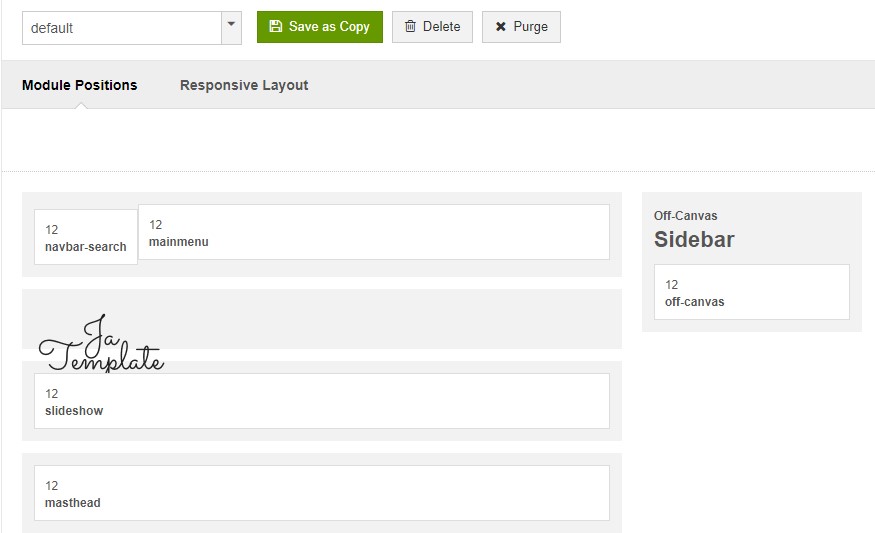
View homepage position layout:
Here is instruction to create the same Homepage page
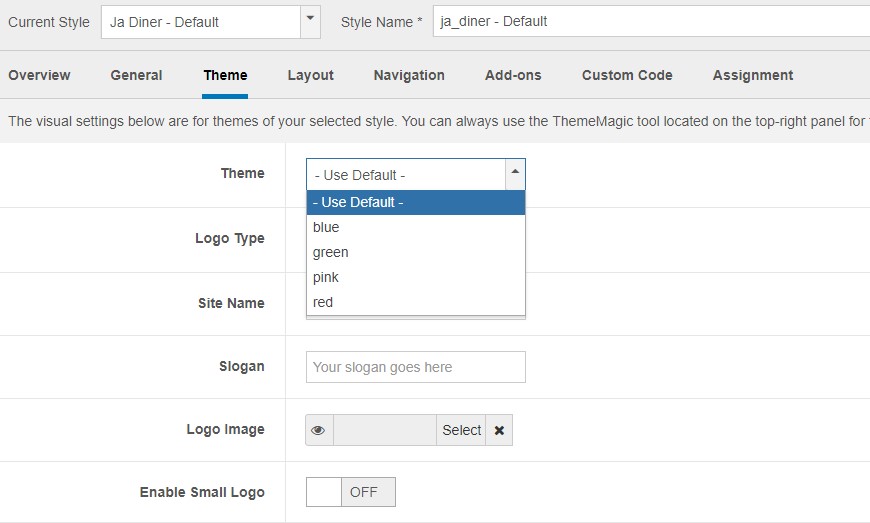
Step 1 - Create template style
The Homepage uses default layout and default color theme so we have no need to create different template style.This template comes with multiple theme colours. The best way to create the template is cloning JA Diner default template style. To Create the different type of Homepages like in demo you need duplicate default template style and assign Themes from Theme tab.

Here is the layout structure of the page.

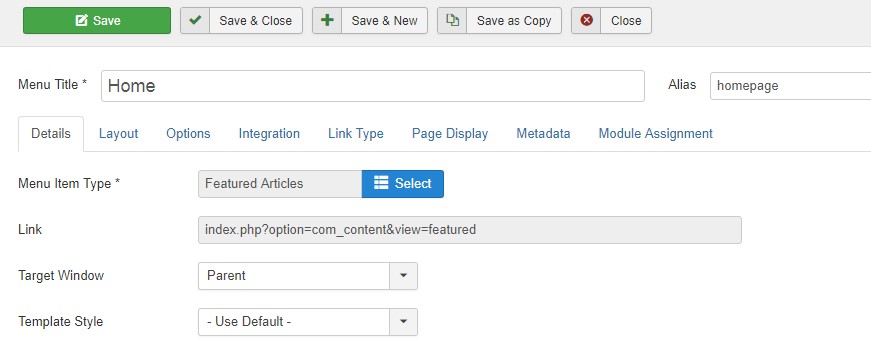
Step 2 - Create Home page menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "JA Diner - default" template style.

Step 3 - Assign content to the Home page
Content of Homepage is loaded from modules. Here is the detail Configuration of each module.
1.1 Slideshow - JA ACM Module
- Module position: slideshow
- Module Suffix: NOT USED
- Alternative layout: default

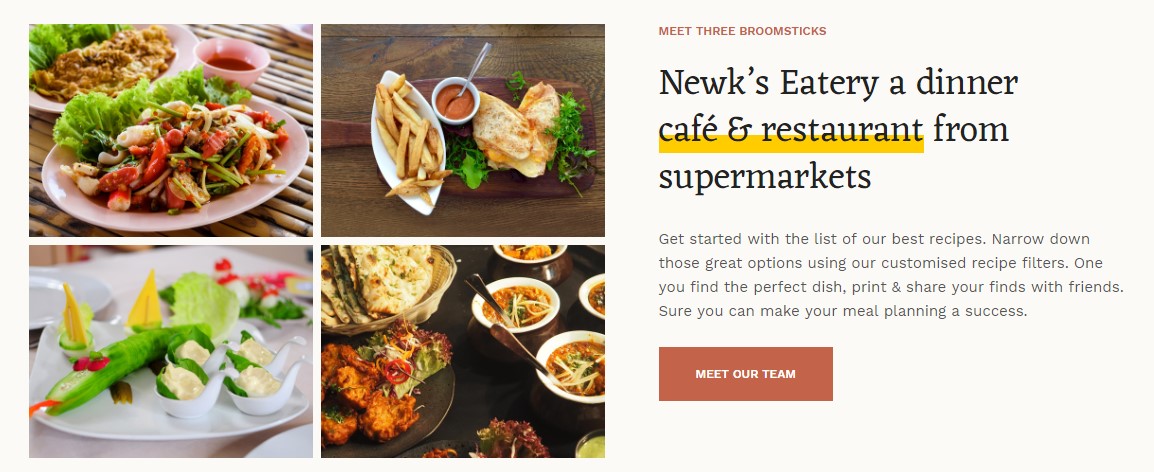
1.2 MEET THREE BROOMSTICKS. - JA ACM module

- Module position: Section-top
- Module Suffix: NOT USED
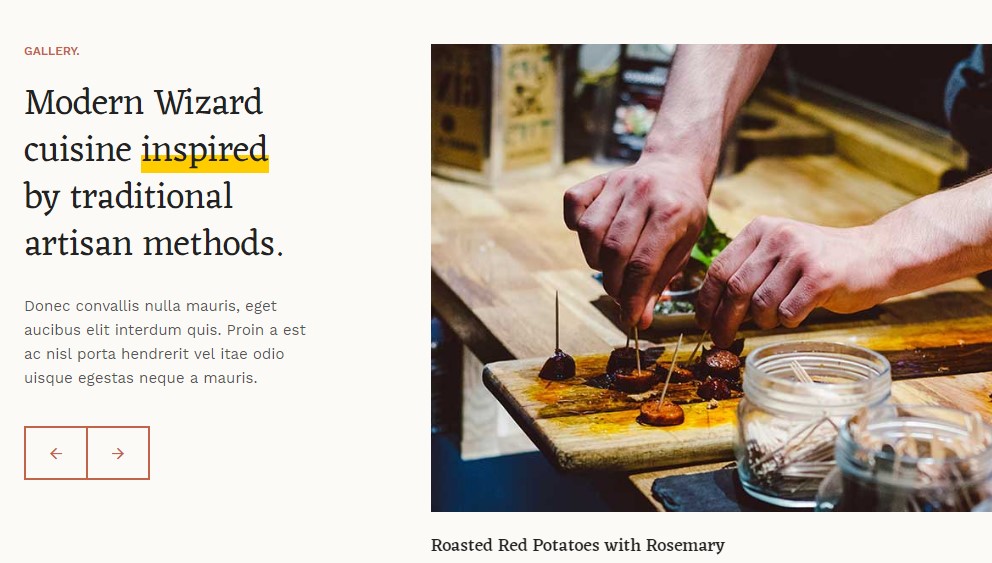
1.3 Gallery - JA ACM module

- Module position: section-top
- Module Suffix: NOT USED
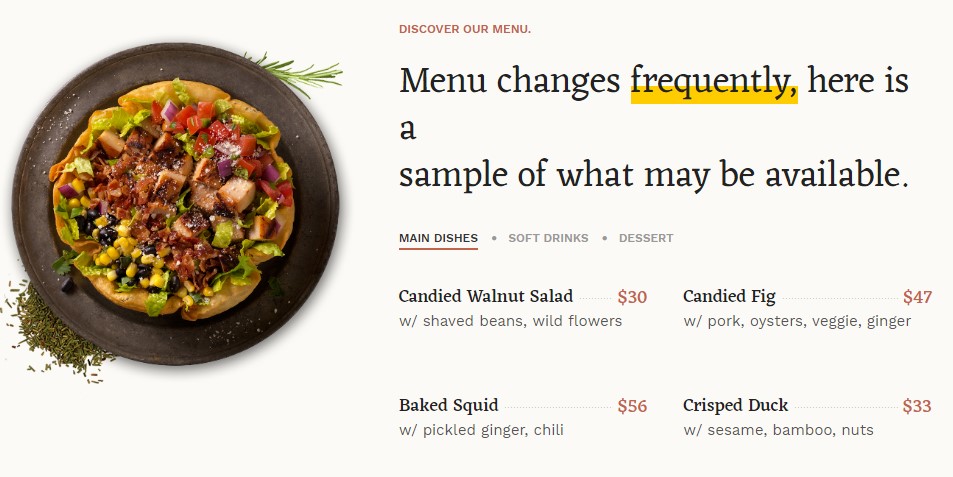
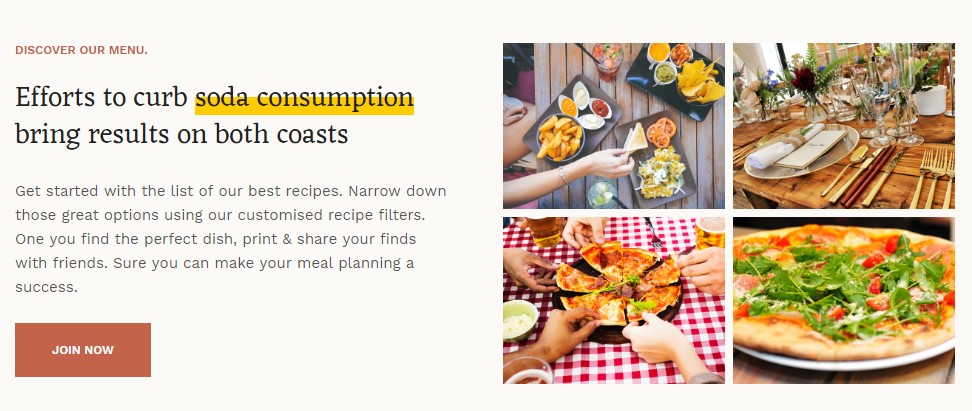
1.4 Discover our menu - JA ACM module

- Module position: section-top
- Module Suffix: NOT USED
This module loads three module on position menu-tab that is added inside the module. These module are used to show Menu
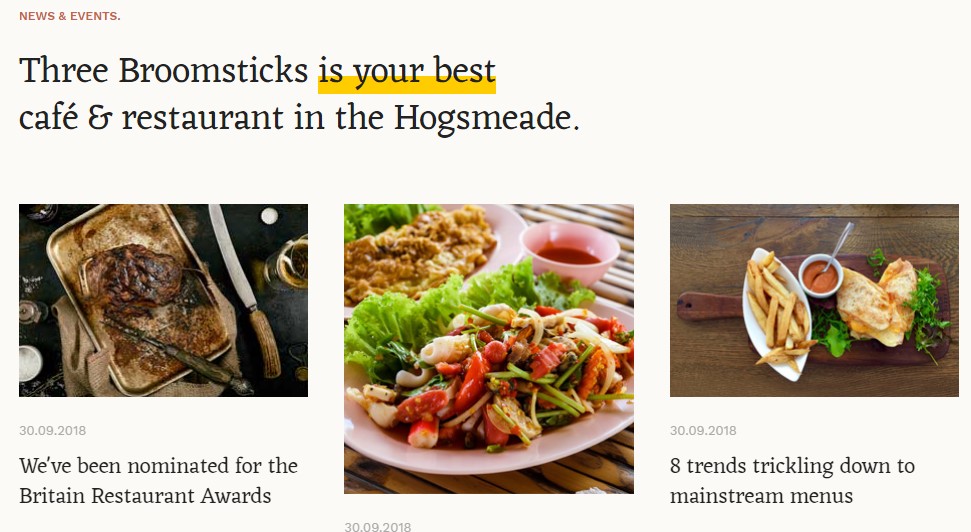
1.5 EVERYONE. EVERYWHERE. - JA Article latest module

- Module position: section-top
- Module Suffix: NOT USED
- Alternative Layout: List
1.6 Meet our Chef. - JA ACM module

- Module position: section-bottom
- Module Suffix: NOT USED
1.7 Subscribe. - Acymailing module

- Module position: section-bottom
- Module Suffix: NOT USED
In the Footer section there are 3 custom html modules use to show contact information and Subscribe email and Menu module

2. About page
A special Single Article page for JA Diner template loaded with different ACM modules. You can choose any Feature intro ACM module for About page.

Here is instruction to create the same page
- Create About menu item
Go to Menu » Main menu, add new menu item, select Articles » Single Article menu type and assign "JA Diner - Default" template style.
2.1 JA Masthead - Module
- Module position: masthead
- Module Suffix: NOT USED
2.2 Features Intro : style-5 - JA ACM module

- Module position: section-top
- Module Suffix: NOT USED
2.3 Discover our Menu - JA ACM module

- Module position: section-top
- Module Suffix: NOT USED
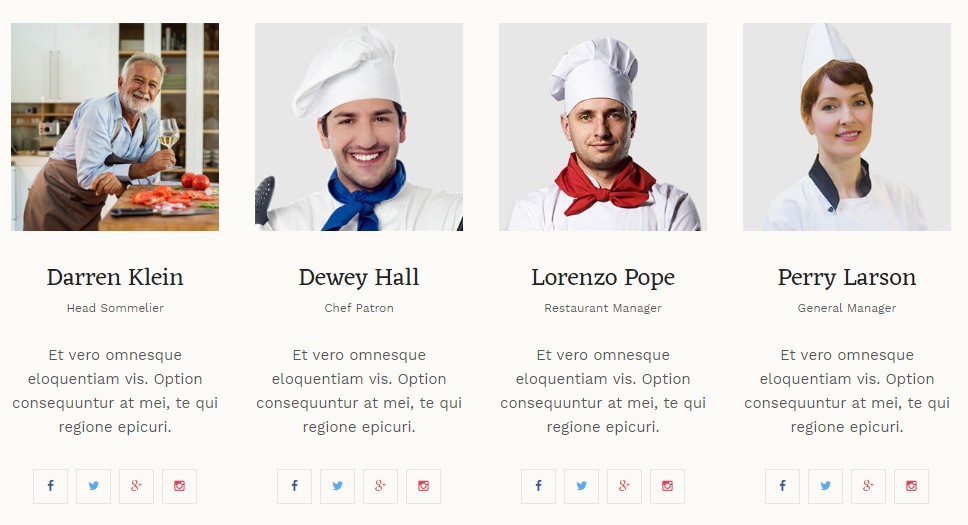
2.4 Our Team - JA ACM module

- Module position: section-top
- Module Suffix: NOT USED
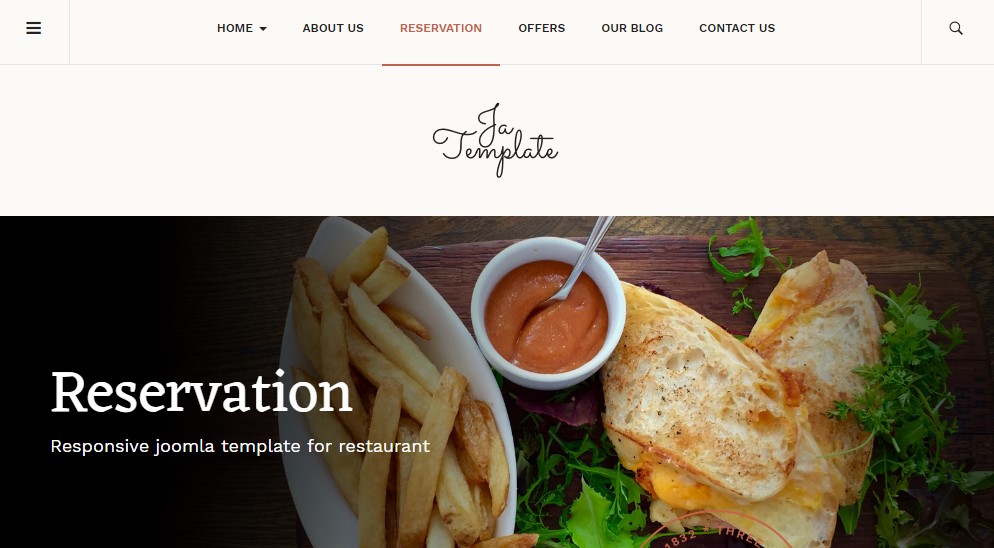
3. Reservation page
A special Single Article page for JA Diner template loaded with different ACM modules.

Here is instruction to create the same page
- Create Reservation menu item
Go to Menu » Main menu, add new menu item, select Articles » Single Article menu type and assign "JA Diner - Default" template style.
- <div class="reservation">
- <div class="container">
- <div class="section-1 content-group-1">
- <div class="row">
- <div class="col-md-6 col-sm-6">
- <div class="picture"><img src="images/joomlart/blog/business-detail-3.jpg" alt="picture"/></div>
- </div>
- <div class="col-md-6 col-sm-6">
- <div class="content-text">
- <div class="title-small"><h5>Reservations for lunch</h5></div>
- <div class="title-large"><h2>We take <span class="hightlight">reservations</span> for lunch and dinner efforts to curb soda consumption</h2></div>
- <div class="description">
- <p>Eos audiam oporteat apeirian no, ut sint erat vel. Deserunt sadipscing accommodare ne sed. Ad sea velit maiorum posidonium, no iusto evertitur nam, qui insolens postulant partiendo ut.</p>
- </div>
- <div class="button">
- <a class="btn btn-primary" href="#">Menu for Lunch</a>
- </div>
- </div>
- </div>
- </div>
- </div>
- <div class="section-2 content-group-2">
- <div class="row">
- <div class="col-md-6 col-sm-6">
- <div class="content-text">
- <div class="title-small"><h5>Reservations for dinner</h5></div>
- <div class="title-large"><h2>This week’s 5 head-spinning <span class="hightlight">restaurant</span> moments for diner</h2></div>
- <div class="description">
- <p>Eos audiam oporteat apeirian no, ut sint erat vel. Deserunt sadipscing accommodare ne sed. Ad sea velit maiorum posidonium, no iusto evertitur nam, qui insolens postulant partiendo ut.</p>
- </div>
- <div class="button">
- <a class="btn btn-primary" href="#">Menu for Diner</a>
- </div>
- </div>
- </div>
- <div class="col-md-6 col-sm-6">
- <div class="picture"><img src="images/joomlart/blog/news-detail-2.jpg" alt="picture"/></div>
- </div>
- </div>
- </div>
- </div>
- <div class="section-3 content-group-3" style="background-image: url('images/joomlart/blog/marketing-detail-1.jpg')">
- <div class="box-content">
- <div class="title">
- <h1>Reservation Online</h1>
- </div>
- <div class="description">
- <p>Eos audiam oporteat apeirian no, ut sint erat vel. Deserunt sadipscing accommodare ne sed. Ad sea velit maiorum posidonium, no iusto evertitur nam</p>
- </div>
- <div class="num-phone">
- <h3>413-305-7497</h3>
- </div>
- <div class="button">
- <a href="#" class="btn btn-primary">Call Now</a>
- </div>
- </div>
- </div>
- </div>
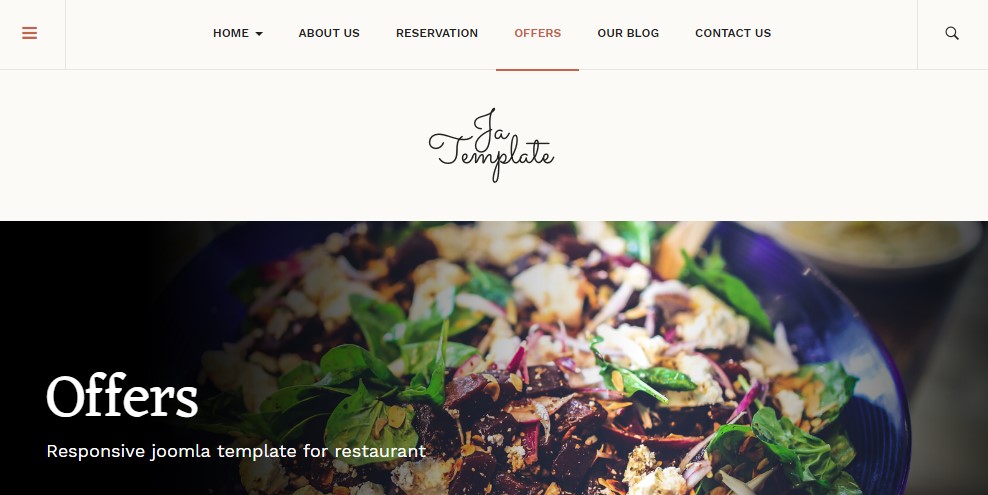
4. Offer page
A special List all Articles page for JA Diner template.

Here is the instruction to create the same offer page
- Create Offer menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "JA Diner - Default" template style.
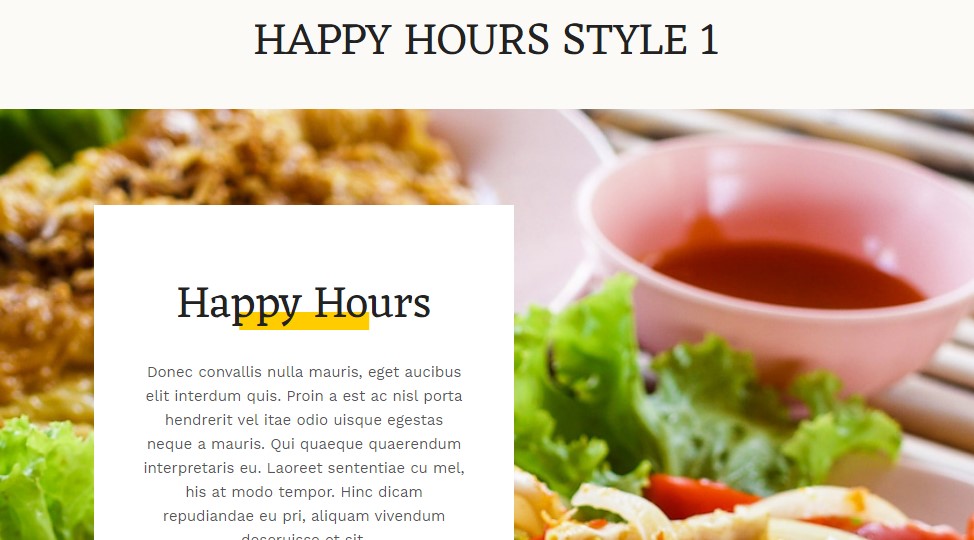
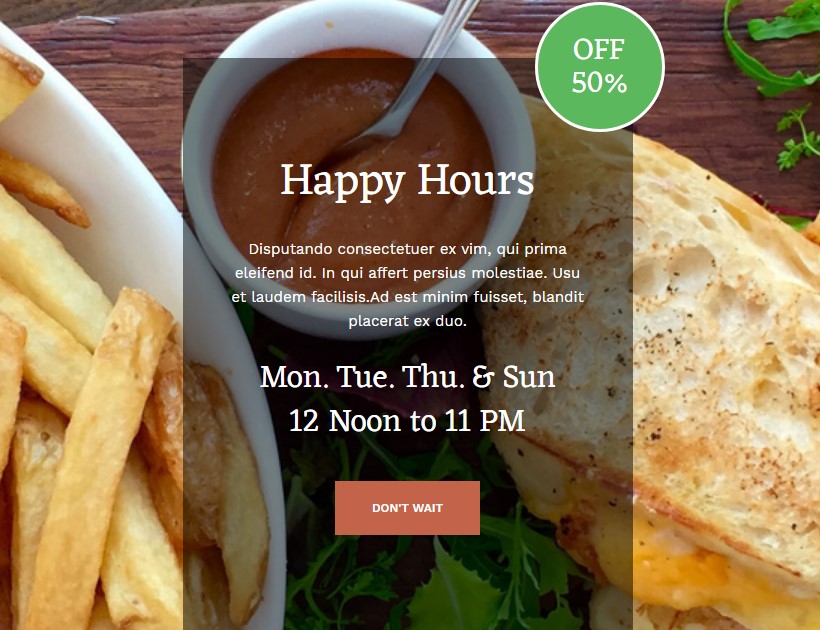
4.1 HAPPY HOURS STYLE 1 - JA ACM module

- Module position: section-top
- Module Suffix: NOT USED
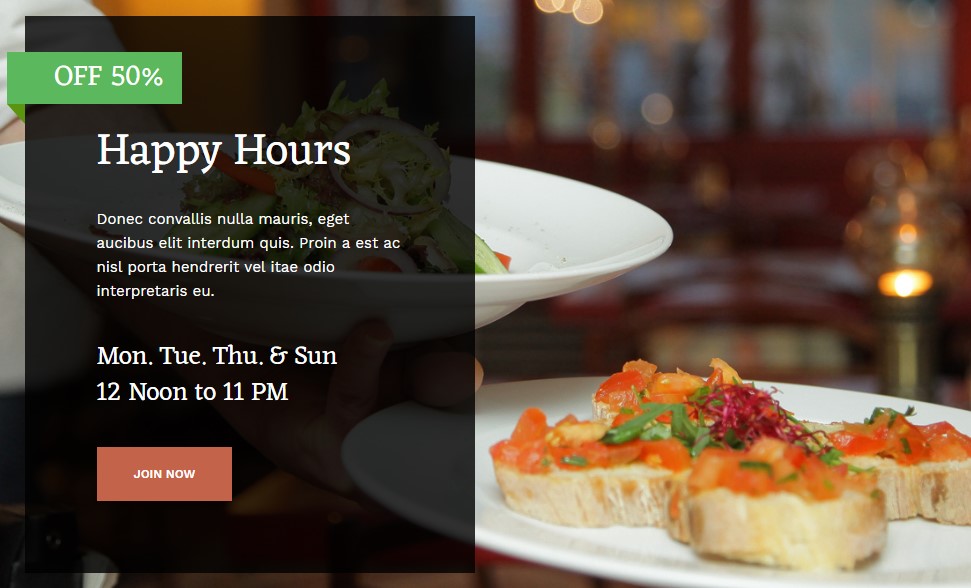
4.2 HAPPY HOURS STYLE 2 - JA ACM module

- Module position: section-top
- Module Suffix: NOT USED
4.3 HAPPY HOURS STYLE 3 - JA ACM module

- Module position: section-top
- Module Suffix: NOT USED
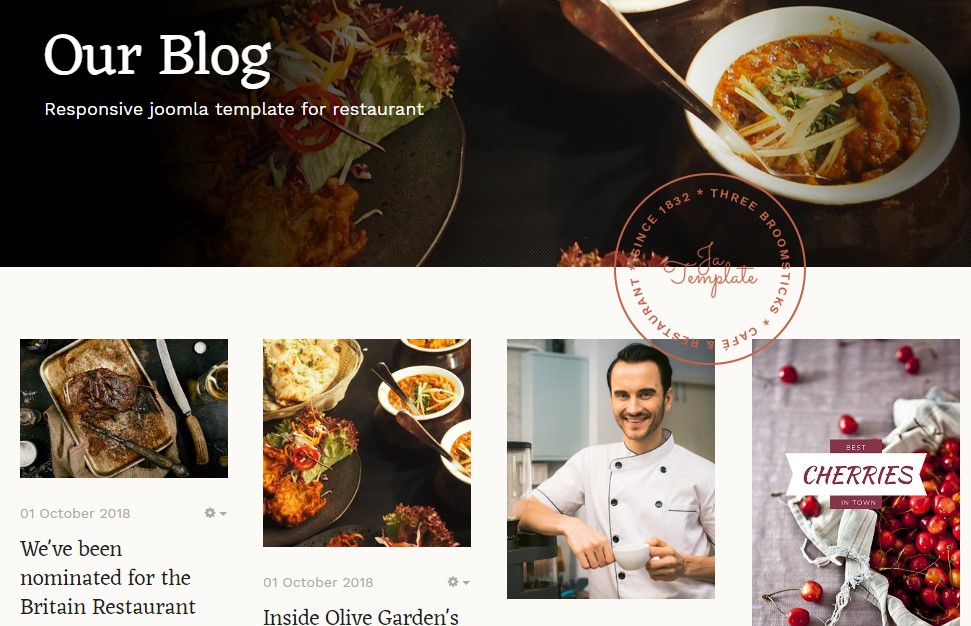
5. Our Blog page
A special List all Articles page for JA Diner template.

Here is instruction to create the same blog page
- Create Blog menu item
Go to Menu » Main menu, add new menu item, select Articles » Category Blog menu type and assign "JA Diner - Default" template style.
Configuration
Supported Layouts
JA Diner supports default layouts by default. Here is the structure of the supported layout.
Layout Configuration
Once you assign layout for a template style, you can start configuring the layout. There are 2 Configuration panels: Layout Structure Configuration and responsive layout Configuration.
1. Layout Structure Configuration
The layout structure allows you to change position for any position in the layout, configure the number of positions in spotlight block.

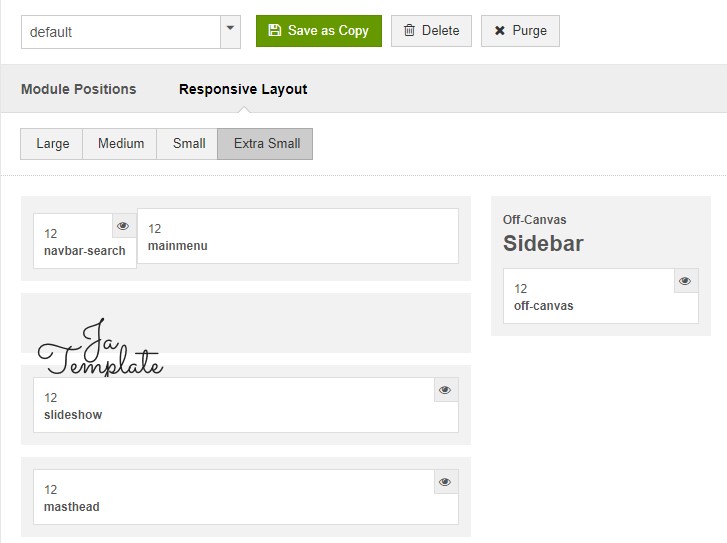
2. Responsive Layout Configuration
In the "Responsive Configuration", select the responsive layout you want to configure layout for.

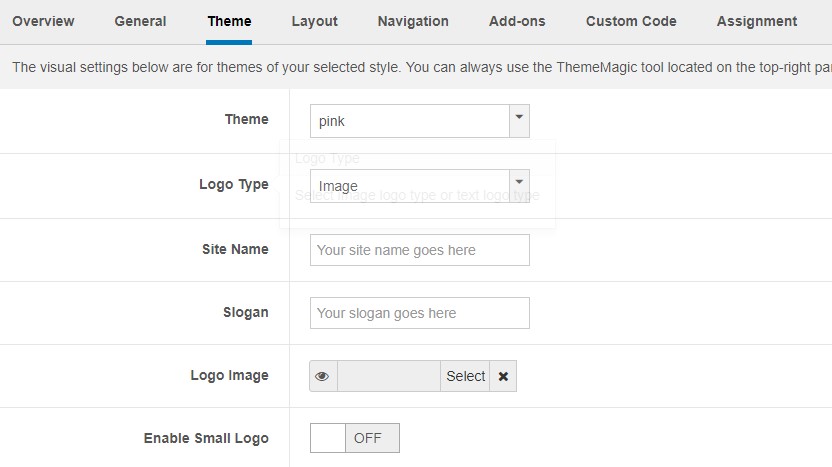
Theme Setting
The theme setting panel includes setting for theme, logo and logo link.

For the theme, JA Diner supports multiple themes, you can select any theme for the template style.
For the logo, you can select to use image logo or text logo. You can also select a different logo for mobile view.
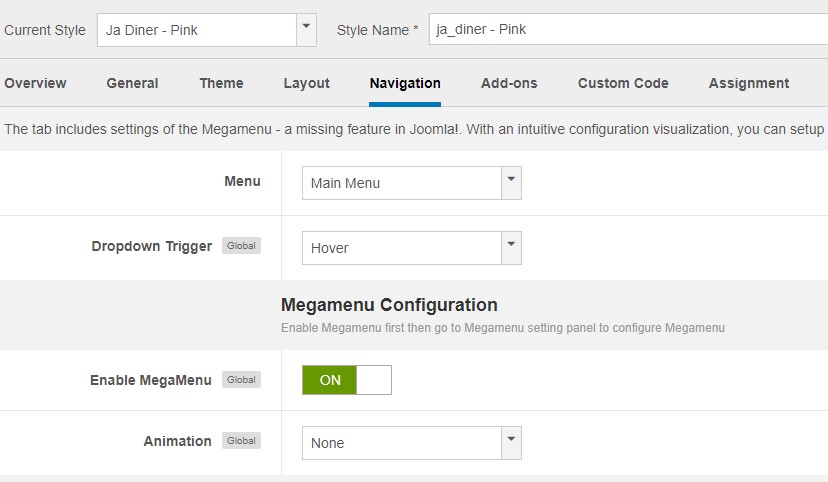
2. Menu Configuration
Desktop Menu Configuration - Megamenu

Enable Megamenu option - open the Navigation setting panel, enable Megamenu and assign Menu.

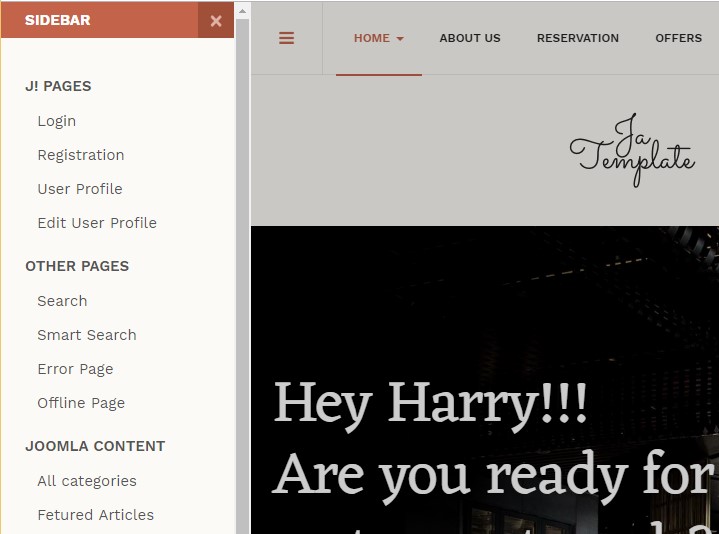
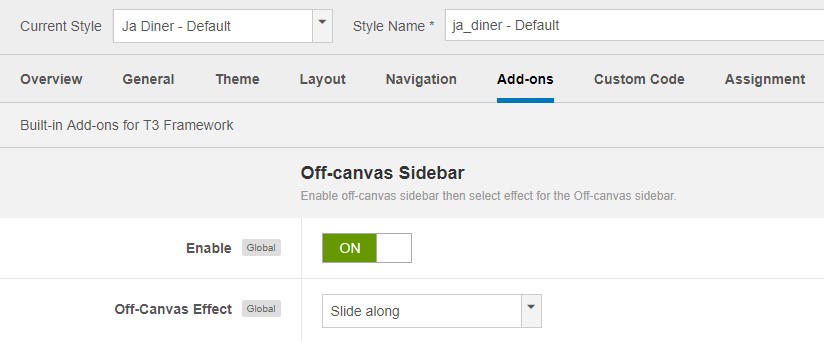
Off-canvas menu

Step 1. enable off-canvas option in template setting.

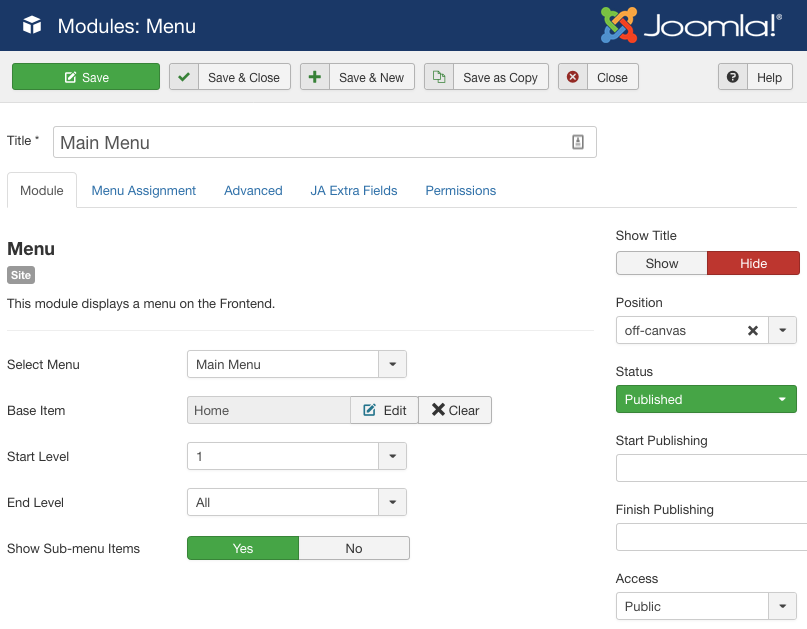
Step 2. create menu module and assign to position off-canvas

Copyrights info modification
To change the copyrights info, open the templates/ja_diner/html/mod_footer/default.php file, find the following info and change to what you want.
- <small><?php echo $lineone; ?> Designed by <a href="http://www.joomlart.com/" title="Visit Joomlart.com!" <?php echo method_exists('T3', 'isHome') && T3::isHome() ? '' : 'rel="nofollow"' ?>>JoomlArt.com</a>.</small>
- <small><?php echo JText::_( 'MOD_FOOTER_LINE2' ); ?></small>
Disable T3 Footer Logo
You can disable the T3 Footer Logo in the template style manager, open the General setting panel, disable the Show T3 Logo option.

Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade process. In case there is any problem, you can always restore from the back-up files.
Template upgrade
1. Set up JA Extension Manager Component
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, roll back, remote install, internal repository and compare versions.
From back-end, go to Components → JA Extension Manager then select Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your Username and Password that you signed up in JoomlArt.com.

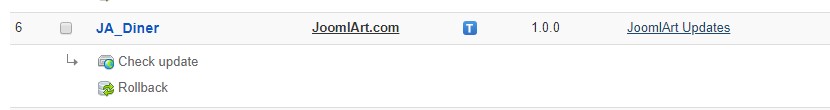
2. Upgrade JA Diner template
Step 1 - check the new version of JA Diner template. Using the filter to find the JA Diner template then hit the "Check Update" button.

Step 2 - Upgrade JA Diner template to latest version. You should compare the changes before upgrading. We only pay attention to customized files - files that have been modified by both user and developer. When upgrading, the customized files will be overridden by files in the new version, that means what you customized in the files will be lost.
3. Upgrade T3 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for the new version then hit the Upgrade Now to upgrade the extension to latest version.
Documentation is a WIP. If you have any specific request or feedback as well as suggestions, feel free to drop us a line in JA Diner template forum. We'll try to cover them all.