Supported Content Types
JA Content Type plugin is developed to extend Joomla core content component (com_content). In details, it allows you to create more content types. A real sample is JA Hotel, the template adds 4 extra custom content types that override Joomla com_content. In each content type, we add more custom fields while keeping all default Joomla Article fields and each content type has its own view, structure and style.
- Gallery
- Video
Requirement
To make the content types available in your site, install JA Content Type System plugin and JA Content Type Ajax plugin and enable it.
Create new content
JA Hotel adds 2 extra custom content types that override Joomla com_content. In each content type, we add more custom fields while keeping all default Joomla Article fields and each content type has its own view, structure and style.
The content types are managed in the “Article Manager”. You can add new item by hitting the “Add New” button then select the content type you want.
Below you can find steps to create each custom content type and assign its view to front page as you can see in JA Hotel.
Create new item
From back-end setting, please go to: Content > Article Manager > hit the "Add New" button and select content type.

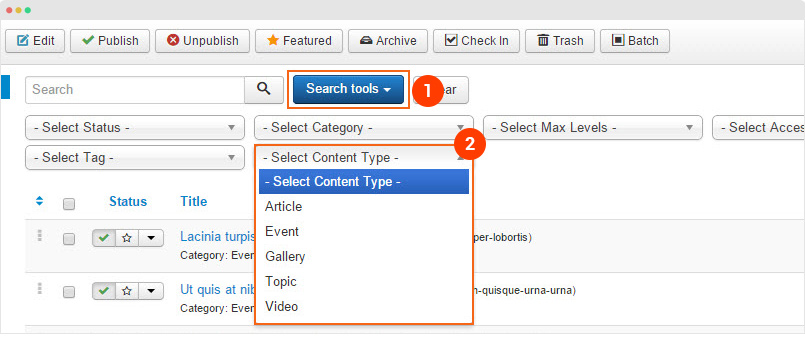
There are 5 content types in the dropdown but JA Hotel template only supports: Joomla Article, Video and Gallery content type.
Search for content to edit
To find the content to edit, you can filter by content type. Expand the Search tools bye hit the "Search Tools" button, select content type to filter.

Joomla Article - for Magazine layout
Step 1 - Create Joomla Article
- First, you create category to store article items. This remains the default Joomla category as usual. It will help you manage items and build views for articles easier.
- Then, create articles (simply click ‘Add new’ in Joomla article manager panel) and assign to the category you just create above.

Article content structure in front-page
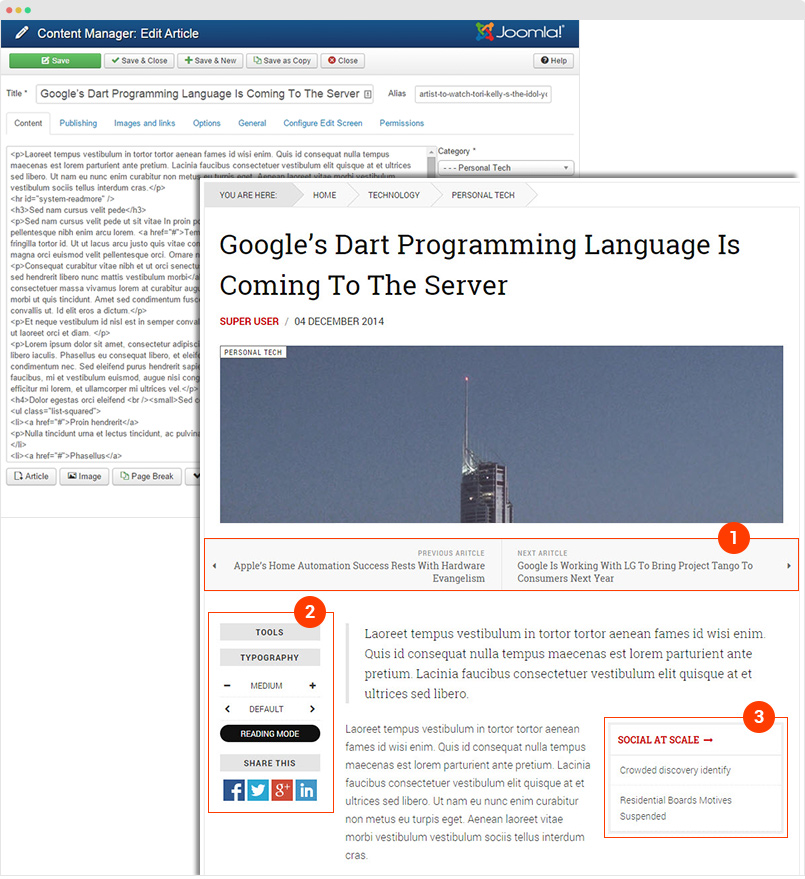
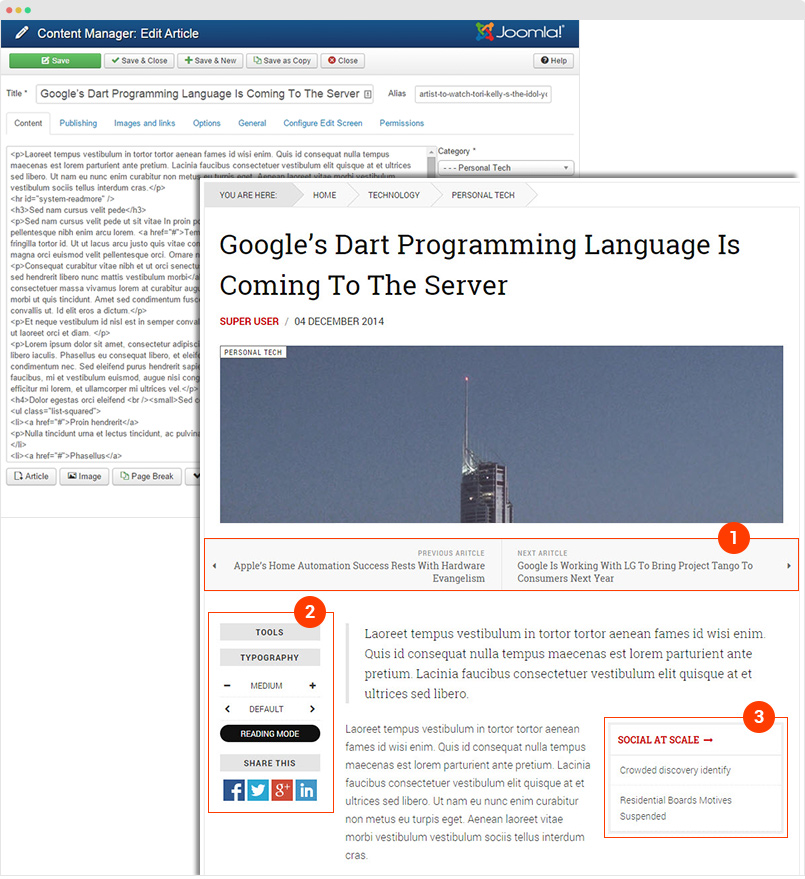
We override the structure and style of Joomla Article to make it suitable with a Magazine item. Here is a sample of article detail page in front-page.

The highlight in the article detail page is its structure and the enhanced elements for Magazine item:
- Article Navigation: Next and Pre article with title and short description.
- Typo tool, social sharing, reading mode
- List of articles in the same topic
Step 2: Assign view for your articles
As can be seen on JA Hotel, the Article sections have 2 different views: Article - Featured and Article - List.
You can make use of JA ACM (JoomlArt Advance custom module) to build views for the video content type. Here are steps:

- Create new ACM Module (Extensions > Module Manager > Add new module > select “JoomlArt Advanced Custom Module”)
- Select type, style and assign content to display in the ACM.
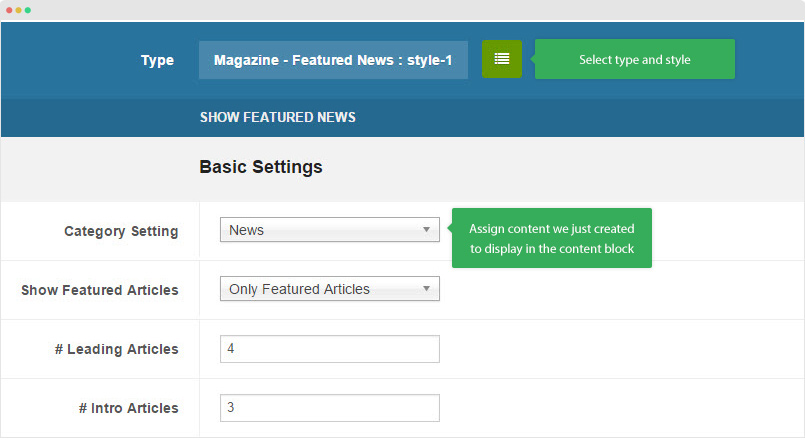
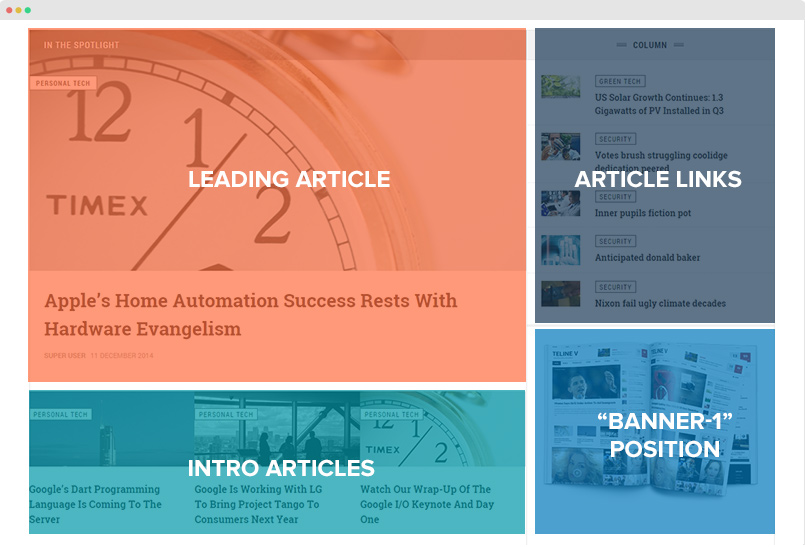
1. Magazine - Featured News
1.1 "style 1" style
The content block includes: Leading articles (displayed in slider), intro articles, articles links and module in position "banner-1".

{":type":"ja_teline_v:news-featured","news-featured":{"jatools-layout-news-featured":"style-1","news-featured[catid]":["8"],"news-featured[show_front]":["only"],"news-featured[featured_leading]":["4"],"news-featured[featured_intro]":["3"],"news-featured[featured_intro_columns]":["3"],"news-featured[featured_links]":["7"],"news-featured[article_ordering]":["publish_up"],"news-featured[article_ordering_direction]":["DESC"],"news-featured[leading_title]":["In The Spotlight"],"news-featured[show_leading_title]":["1"],"news-featured[show_leading_intro]":["1"],"news-featured[show_leading_readmore]":["0"],"news-featured[leading_auto_play]":["1"],"news-featured[show_intro_text]":["0"],"news-featured[show_intro_readmore]":["0"],"news-featured[block_links_title]":["More News"],"news-featured[show_block_links_title]":["1"],"news-featured[show_link_author]":["0"],"news-featured[show_link_publish_date]":["1"],"news-featured[show_link_hits]":["0"]}}
Video Content Type
Video content type is aimed to manage your video from given sources, at present it supports Youtube, Vimeo and Local upload.
The content type has its own view, style. Its settings include:
- All settings from default Joomla Article
- Video-specific custom fields: Video source, Thumbnail, Description, Video width & height, etc.
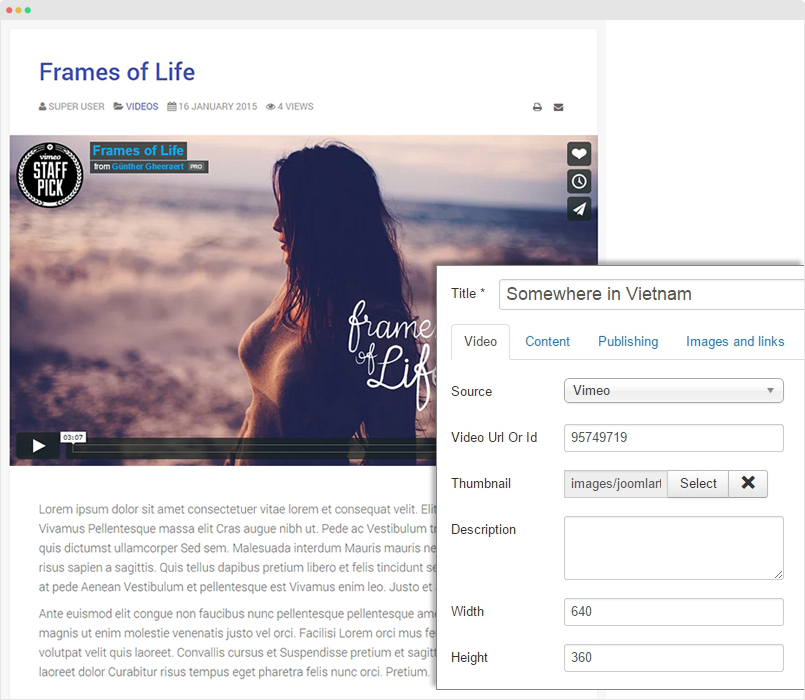
Step 1: Create content
- First, you create category to store video items. This remains the default Joomla category as usual. It will help you manage items and build category view for video items easier.
- Then, create video items (simply click ‘Add new’ in Joomla article manager panel) and assign to the category you just create above.

Manage your videos directly via Joomla com_content
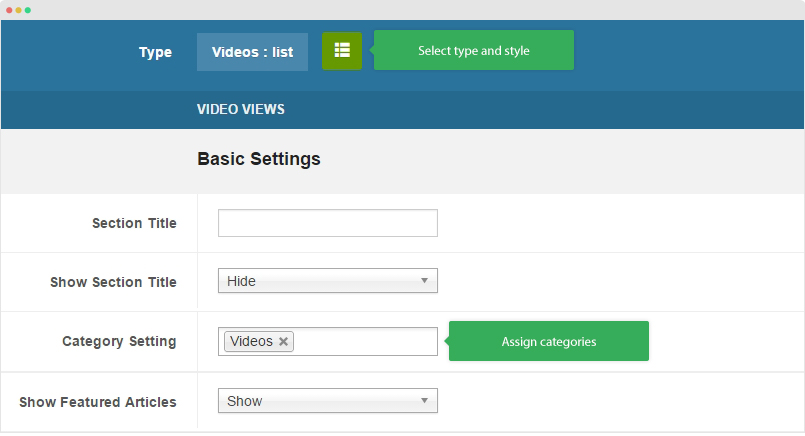
Step 2: Assign view for your videos
As can be seen on JA Hotel, the video sections have 2 different views: Video - Featured and Video - List.
You can make use of JA ACM (JoomlArt Advance custom module) to build views for the video content type. Here are steps:

- Create new ACM Module (Extensions > Module Manager > Add new module > select “JoomlArt Advanced Custom Module”)
- Select type, style and assign content to display in the ACM following the configurations below:
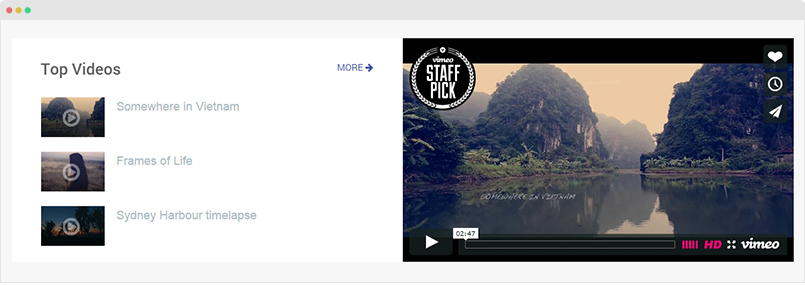
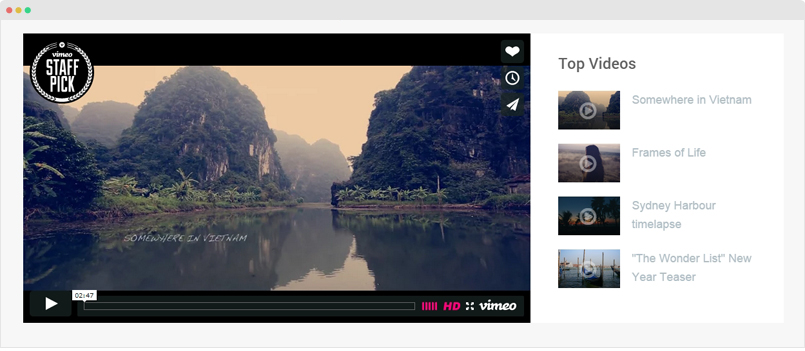
1. "Video : Featured-1" style

{":type":"ja_hotel:videos","videos":{"jatools-layout-videos":"featured","videos-featured[catid]":["89"],"videos-featured[content_type]":["video"],"videos-featured[show_front]":["show"],"videos-featured[featured_leading]":["3"],"videos-featured[extra_link]":["index.php?Itemid=524"],"videos-featured[article_ordering]":["publish_up"],"videos-featured[article_ordering_direction]":["DESC"],"videos-featured[leading_title]":["Top Videos"],"videos-featured[show_leading_title]":["1"]}}
2. "Video : Featured-2" style

{":type":"ja_hotel:videos","videos":{"jatools-layout-videos":"featured-2","videos-featured[catid]":["89"],"videos-featured[content_type]":["video"],"videos-featured[show_front]":["show"],"videos-featured[featured_leading]":["4"],"videos-featured[extra_link]":[""],"videos-featured[article_ordering]":["publish_up"],"videos-featured[article_ordering_direction]":["DESC"],"videos-featured[leading_title]":["Top Videos"],"videos-featured[show_leading_title]":["1"]}}
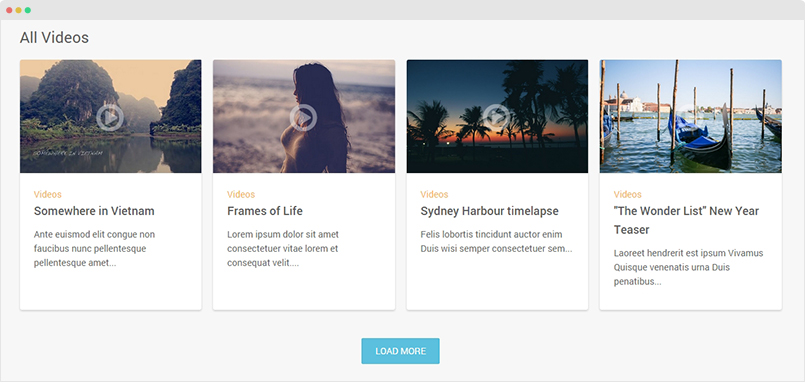
3. "Video - List" style

{":type":"ja_hotel:videos","videos":{"jatools-layout-videos":"list","news-list[section_title]":[""],"news-list[show_section_title]":["0"],"news-list[list_categories][]":["89"],"news-list[content_type]":["video"],"news-list[show_front]":["show"],"news-list[highlight_count]":["100"],"news-list[highlight_columns]":["1"],"news-list[highlight_limit]":["4"],"news-list[intro_limit]":["50"],"news-list[article_ordering]":["publish_up"],"news-list[article_ordering_direction]":["DESC"],"news-list[show_intro_category]":["0"],"news-list[show_intro_text]":["1"],"news-list[show_intro_readmore]":["0"],"news-list[show_publish_date]":["0"],"news-list[show_create_date]":["0"],"news-list[show_author]":["0"],"news-list[show_hits]":["0"]}}
Gallery Content Type
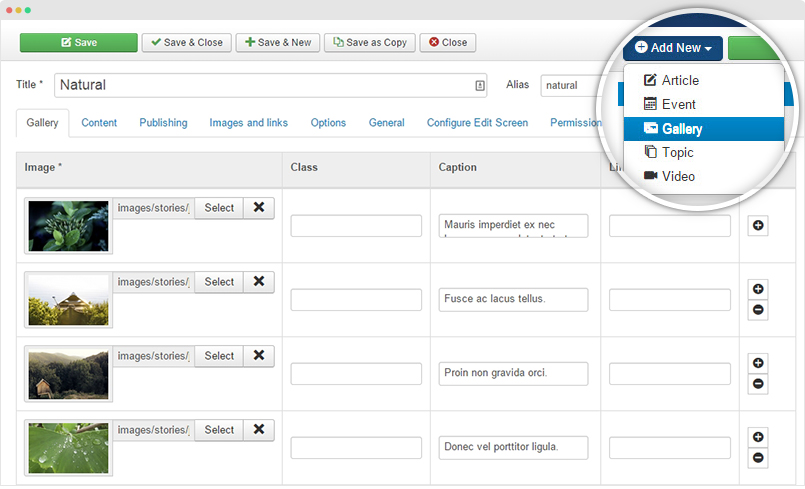
Similar way like other content types, here are steps to create and assign view for Gallery content. You should see the following settings when creating a new Gallery item:
- All settings from default Joomla Article
- Gallery-specific custom fields (in the Gallery tab): Image, Class, Caption and Link.
Step 1: Create Gallery content
- First, create a standard Joomla category to store your Gallery items
- Then, create new Gallery items (simply click ‘Add new’ in Joomla article manager panel) and assign them to the category you just create above.

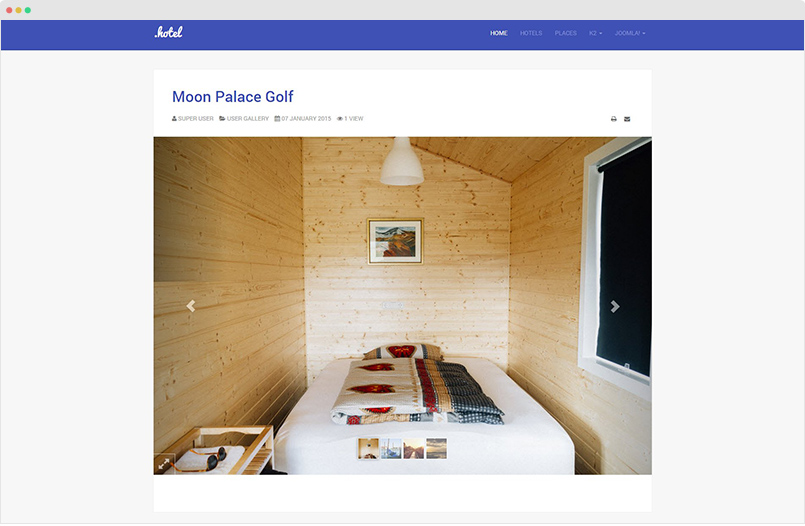
Typical Gallery item via Joomla com_content
In front-page, the Gallery detail page includes 2 sections: gallery images and description.

Step 2: Assign view to your Gallery
Here are steps to create new content block to display the content type. Again, ACM is used to handle this task:

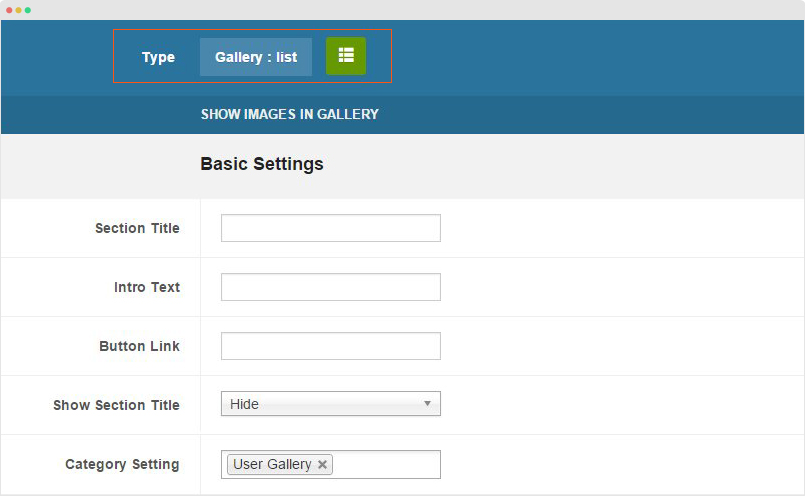
ACM instance to display Gallery
- Create new ACM Module (Extensions > Module Manager > Add new module > select “JoomlArt Advanced Custom Module”
- Select “Gallery” type, "list" style and assign content to display in the ACM, leave it blank if you want the module get Gallery items from all categories

- Module position: gallery-home
- Module Suffix: NOT USED
{":type":"ja_hotel:gallery","gallery":{"jatools-layout-gallery":"list","gallery-list[section_title]":["User Gallery"],"gallery-list[section_info]":["Amazing Pics From Our Users"],"gallery-list[section_link]":["index.php?Itemid=520"],"gallery-list[show_section_title]":["1"],"gallery-list[list_categories][]":["87"],"gallery-list[content_type]":["gallery"],"gallery-list[show_front]":["show"],"gallery-list[highlight_count]":["8"],"gallery-list[show_slideshow]":["0"],"gallery-list[highlight_columns]":["4"],"gallery-list[highlight_limit]":[""],"gallery-list[direction]":["hoz"],"gallery-list[article_ordering]":["publish_up"],"gallery-list[article_ordering_direction]":["DESC"]}}
Create new content type
2. How to create new content type?
Once you successfully install and publish JA Content Type System plugin and JA Content Type Ajax plugin, you can define a new content type for Joomla com_content by adding a new Manifest XML file (the file is to declare information about new content type and its data fields) in folder: plugins/system/jacontenttype/models/types.
In this tutorial, We will replicate steps to create Event content type.
Step 1 - create xml file
Create a xml file for the "Event" content type: plugins/system/jacontenttype/models/types/event.xml. The xml file content should has a format like the sample below.
- <?xml version="1.0" encoding="utf-8"?>
- <form>
- <icon>calendar</icon>
- <type>event</type>
- <title>Event</title>
- <fields name="attribs">
- <fieldset name="content_meta"
- label="Event Info">
- <!--IS REQUIRED FIELD-->
- <field name="ctm_content_type"
- type="hidden"
- default="event"
- label="PLG_JACONTENT_TYPE_CONTENT_TYPE_LABEL"
- description="PLG_JACONTENT_TYPE_CONTENT_TYPE_DESC"/>
- <!--IS REQUIRED FIELD-->
- <!--ADDING MORE FIELDS OF THIS CONTENT TYPE HERE-->
- </fieldset>
- </fields>
- </form>
The important data that you should pay attention to are "type", "field name" and "default" . The value is to specify name of your content type.
Some note when you create a manifest file of content type:
- You need define data fields for new content type by adding xml tag named field as you do for other forms in Joomla after the line: <!--ADDING MORE FIELDS OF THIS CONTENT TYPE HERE-->
- All field name must has a prefix
ctm_(Content meta) - You can add many
- If you want to define new Form Fields, you should define them in the folder:
plugins/system/jacontenttype/models/fields - The language text used in xml files must be declared in language files of JA Content System plugin:
administrator/language/en-GB/en-GB.plg_system_jacontenttype.ini
If you need add a new field for all content types, you should add them in the xml file: plugins/system/jacontenttype/models/forms/article_edit.xml
E.g: In JA Hotel project, we define a new concept to group all related items is TOPIC, and you can group item from all content type (Video, Gallery, Article, …), you the “Select Topic field” must available for edit forms of all content type, so we added this field below on the article_edit.xml file
- <field name="ctm_topic_id"
- type="modal_content"
- content_type="topic"
- exclude_types="topic"
- default=""
- label="Topic"
- description="Select a topic"/>
Note: you can use Form field modal_content to select items from specific content type that specified in the property content_type="topic".
If you want to ignore this field for some content types, you can specify them in the property exclude_types="topic". We need to exclude "Topic" Content type, because we do not support multiple topic level.
If you want to use include_types exclude_types to show/hide form other form field with specific content type, you need define those form fields to extend form field Ctmbase by this code below:
- JFormHelper::loadFieldClass('ctmbase');
- class JFormFieldModal_Content extends JFormFieldCtmbase
Step 2 - Use Content type in your Extensions
Filter list of Items by content type and extra fields:
JA Content Type plugin provide a model class that help you to easily filter items of content component by content type and extra fields that defined on above steps, to use this class, you need add this code below on your source code file of your extension.
- JLoader::register('JAContentTypeModelItems', JPATH_ROOT . '/plugins/system/jacontenttype/models/items.php');
- $model = new JAContentTypeModelItems(array());
- //E.g: to get upcoming events
- //We need get list of items type Event
- $model->metaFilter('content_type', 'event');
- //And start date is greater than current date
- $model->metaFilter('start', $nowDate, '>=');
- //And order by start date Ascending
- $model->setMetaOrder('start', 'ASC');
- $items = $model->getItems();
Note:
- A field name that a form field name defined in xml file but without prefix
ctm_ - The class
JAContentTypeModelItemsis extended fromContentModelArticlesclass, so you can use other functions ofContentModelArticlesto filter items by default field of content component as normal
Step 3 - Display Extra fields
All extra filed data are stored in the data field of params property (JRegistry object) of Article object, so you can get these information easily by this code below:
- $item->params->get('ctm_content_type', 'article');
Where $item is an object of the list $items that get from above code, and processed with some code to prepare data for displaying display.
The code to prepare data for displaying can be found in the helper file of JA Hotel template:
templates/ja_teline_v/helper.content.php
- // Prepare data for display using display options
- foreach ($items as &$item)
- {
- $item->slug = $item->id . ':' . $item->alias;
- // ...
- }
